Cum să adăugați și să utilizați modulul de meniu Beaver Builder (în 5 pași)
Publicat: 2022-10-28Salvați șabloanele de generator de pagini și elementele de design în cloud! Începeți la Assistant.Pro


Un meniu poate oferi o navigare clară pentru vizitatorii site-ului dvs., ceea ce este vital pentru crearea unei experiențe optime de utilizator (UX). Cu toate acestea, setările implicite ale meniului WordPress vin cu limitările lor. Din fericire, generatorul de pagini Beaver Builder are un modul de meniu care vă permite să creați meniuri mai avansate, elegante și ușor de utilizat.
În această postare, vom discuta despre rolul important pe care meniurile îl joacă în experiența utilizatorului (UX) a unui site web. Apoi, vă vom explica cum să adăugați, să utilizați și să personalizați modulul Beaver Builder Menu. Sa trecem la treaba!
Cuprins:
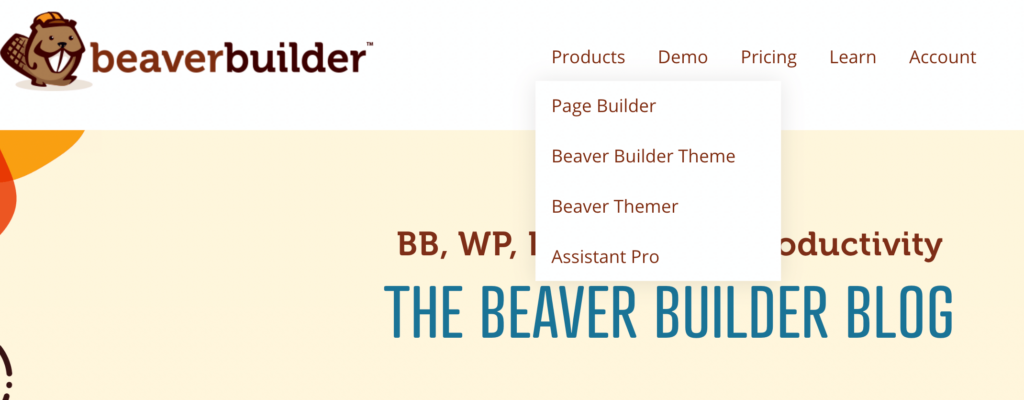
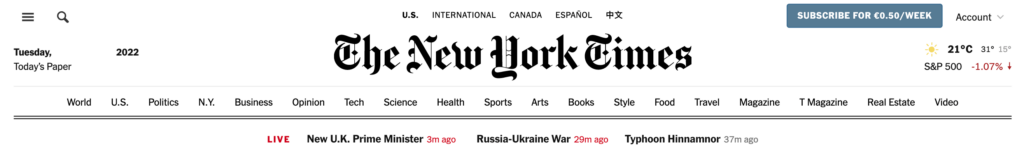
Un meniu pe un site web este o listă de categorii sau caracteristici care sunt de obicei prezentate împreună ca un set de link-uri sau pictograme. Are un design clar care îl face distinct de restul paginii dvs. web:

Există diferite tipuri de meniuri din care puteți alege. Acestea includ:
Un meniu poate fi localizat oriunde pe site-ul dvs., dar ele se găsesc de obicei în barele de navigare din partea de sus a paginii dvs. Acest lucru îi ajută pe utilizatori să navigheze cu ușurință prin paginile site-ului dvs. fără probleme:

Pe măsură ce vă construiți site-ul WordPress, este posibil să aveți nevoie de un sistem de navigare mai puternic care să vă afișeze conținutul. Atunci un meniu poate veni la îndemână.
Afișarea conținutului site-ului dvs. într-un mod organizat îmbunătățește UX pentru vizitatori, prezentându-le informațiile pe care le caută într-un mod accesibil. Acest lucru, la rândul său, poate ajuta la atenuarea confuziei sau a frustrării și îi poate încuraja să rămână pe site-ul dvs. mai mult timp.
Prin urmare, UX îmbunătățit vă poate ajuta să vă creșteți ratele de conversie. Poate chiar să vă avantajeze Core Web Vitals și să sporească șansele ca site-ul dvs. să fie prezentat în primele rezultate ale căutării.
Acum că știți câteva dintre avantajele utilizării unui meniu, este timpul să învățați cum să implementați unul pe site-ul dvs. web. Pentru acest tutorial, veți avea nevoie de generatorul de pagini Beaver Builder instalat pe site-ul dvs. WordPress. Să ne scufundăm direct!
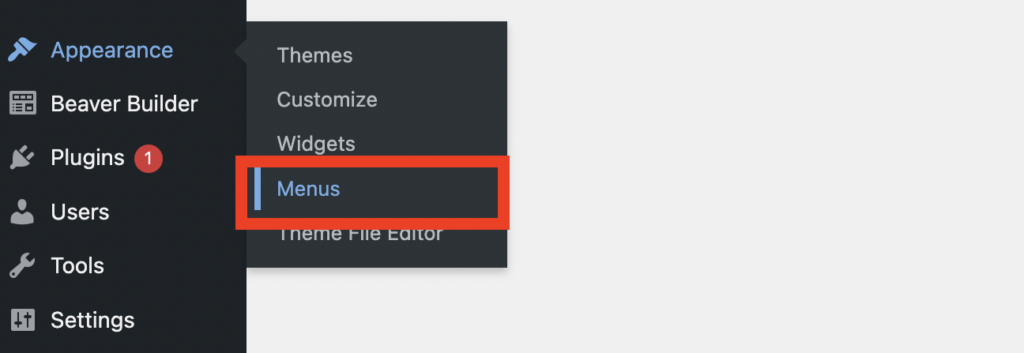
Înainte de a începe, va trebui să vă asigurați că aveți un meniu disponibil pentru modulul dvs. Puteți face acest lucru accesând Aspecte > Meniu din tabloul de bord WordPress:


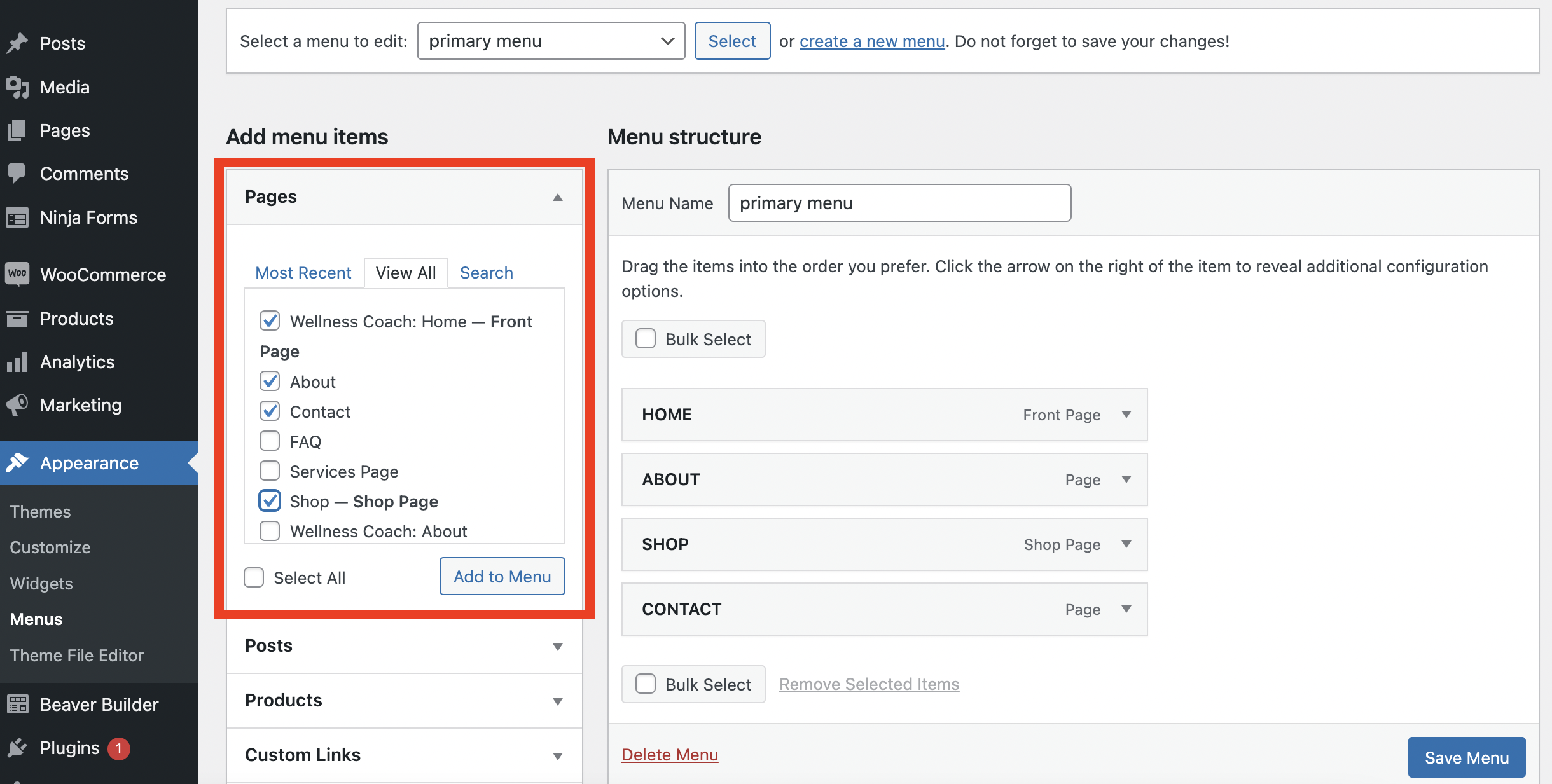
În funcție de ceea ce doriți în meniu, puteți selecta dintre paginile disponibile. Le puteți găsi în caseta Pagini de sub Adăugați elemente de meniu :

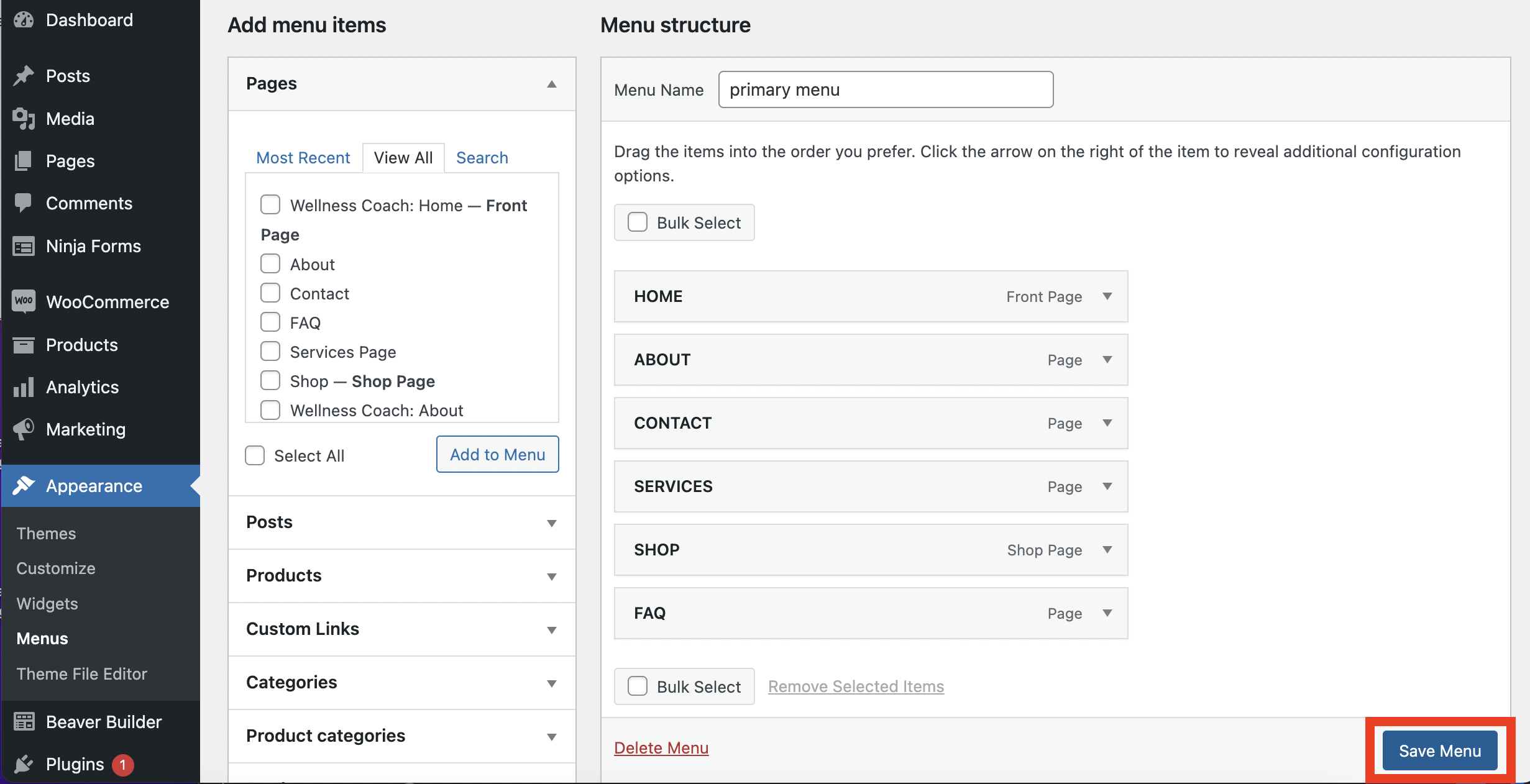
De aici, puteți alege oricare dintre paginile care doriți să fie afișate în meniul dvs. După ce ați făcut selecțiile, faceți clic pe Meniu Salvare din partea dreaptă jos a paginii:

Acum sunteți gata să adăugați un meniu pe pagina dvs.
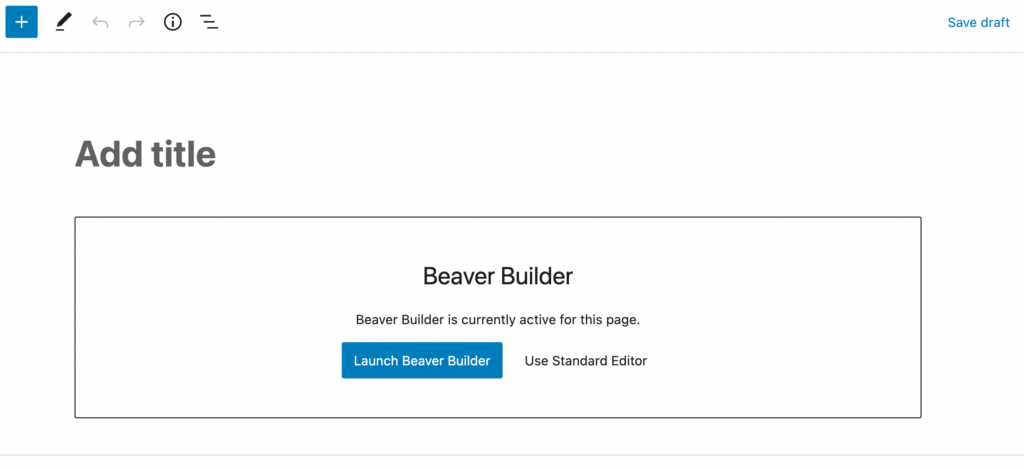
Din tabloul de bord WordPress, accesați PAGES și alegeți pagina în care doriți să adăugați un meniu. Faceți clic pe butonul Lansați Beaver Builder pentru a deschide editorul:

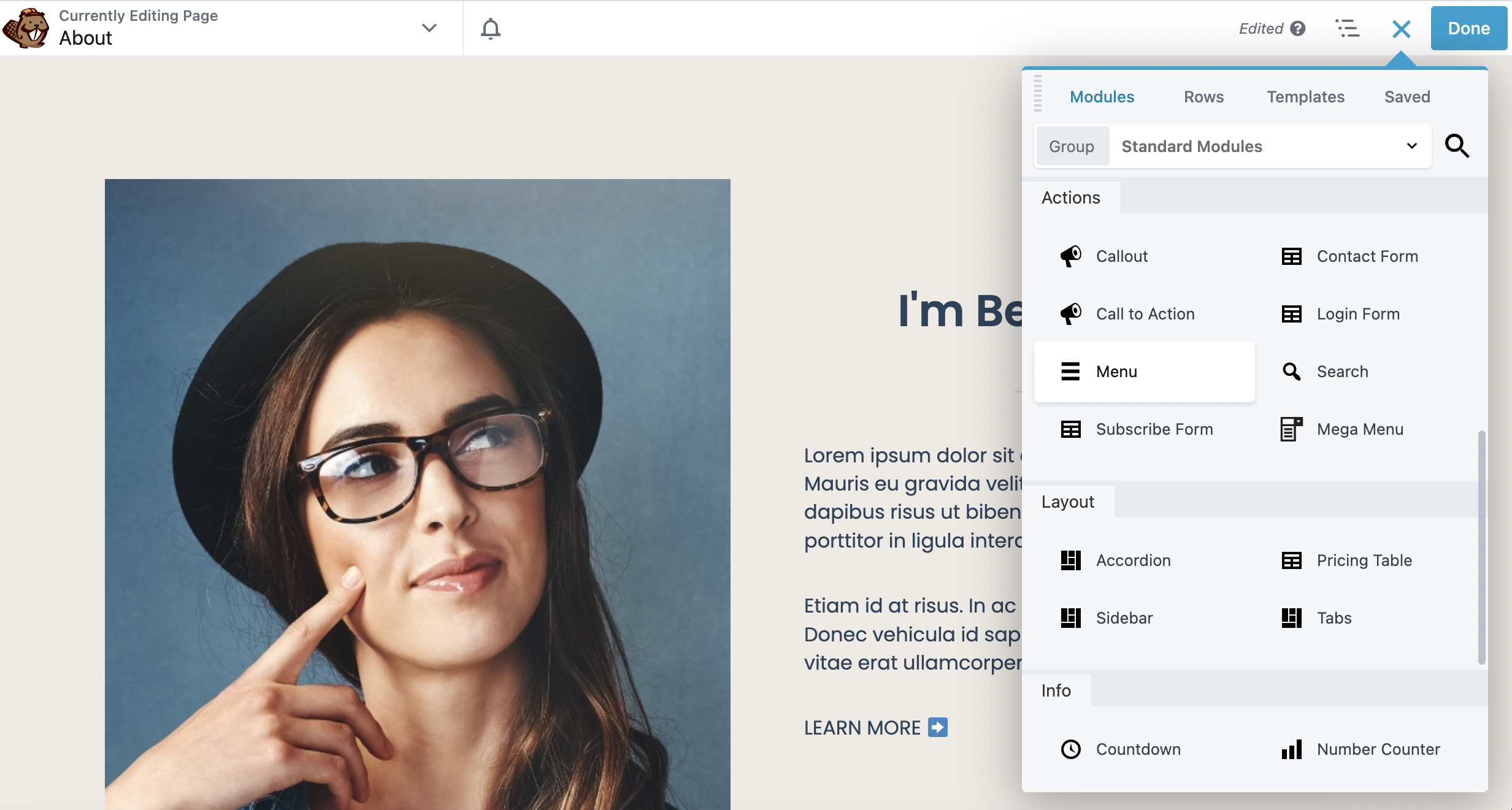
În caseta editorului, veți vedea o selecție mare de module. Veți putea găsi modulul Meniu sub fila Acțiuni :

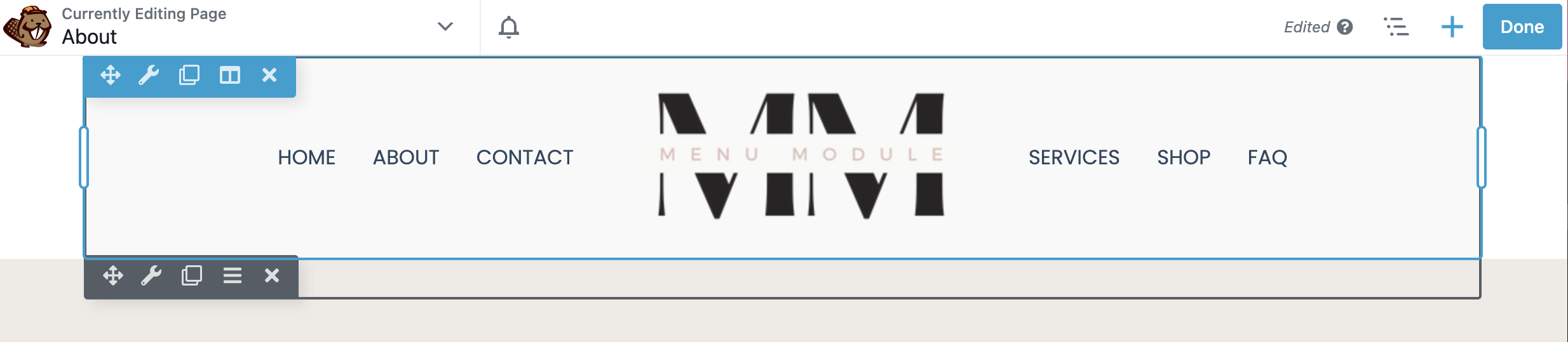
Odată ce l-ați localizat, pur și simplu trageți și plasați acest modul pe pagina dvs. Îl poți pune oriunde vrei; totuși, în acest exemplu îl vom plasa în partea de sus a paginii:

În acest fel, vizitatorii site-ului dvs. îl vor putea accesa cu ușurință.
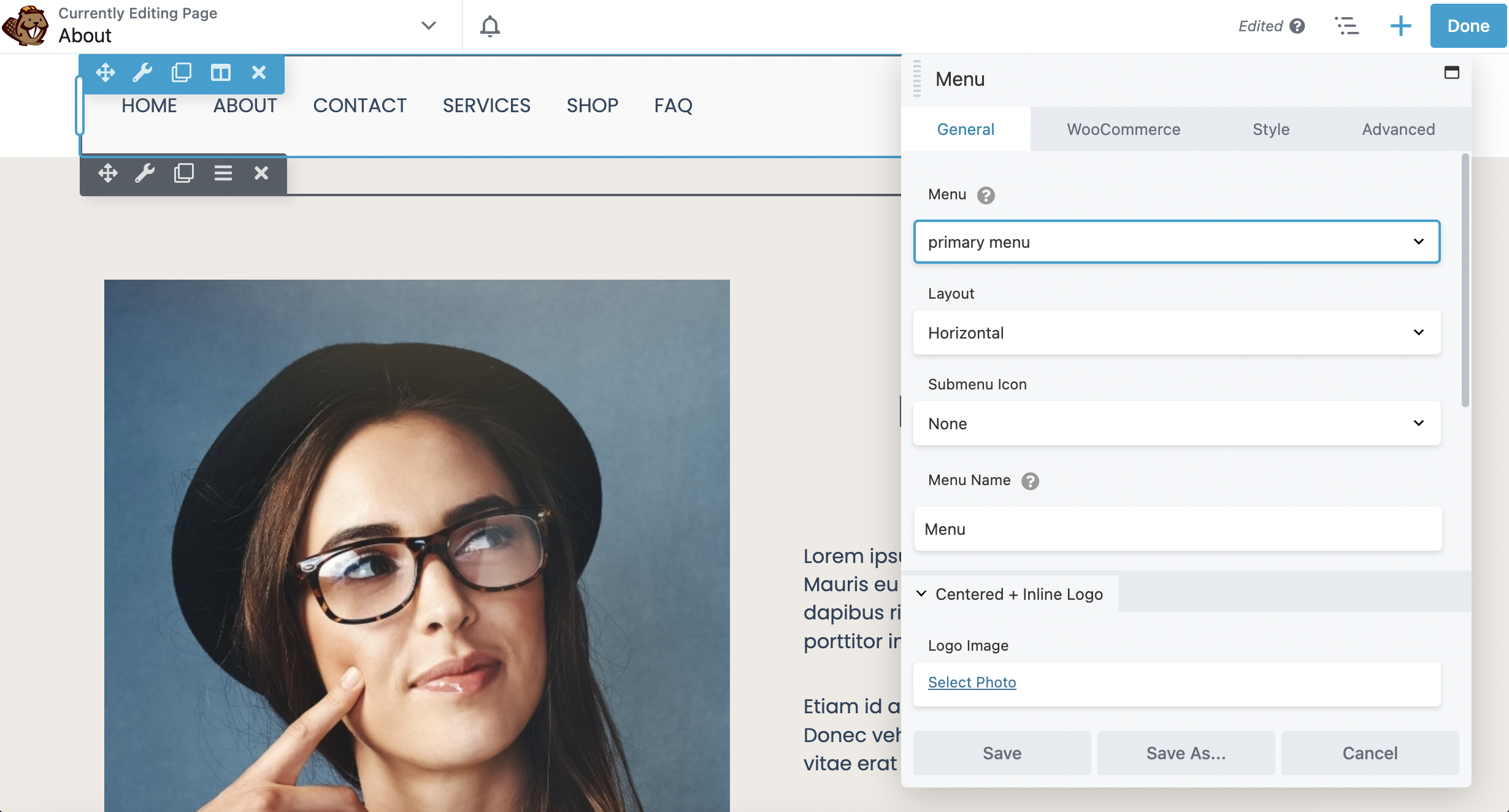
În acest moment, sunteți gata să configurați setările meniului. În caseta editorului de sub General , primul lucru pe care veți dori să-l faceți este să selectați ce meniu să afișați. Apoi puteți modifica aspectul, pictogramele submeniului și numele meniului.
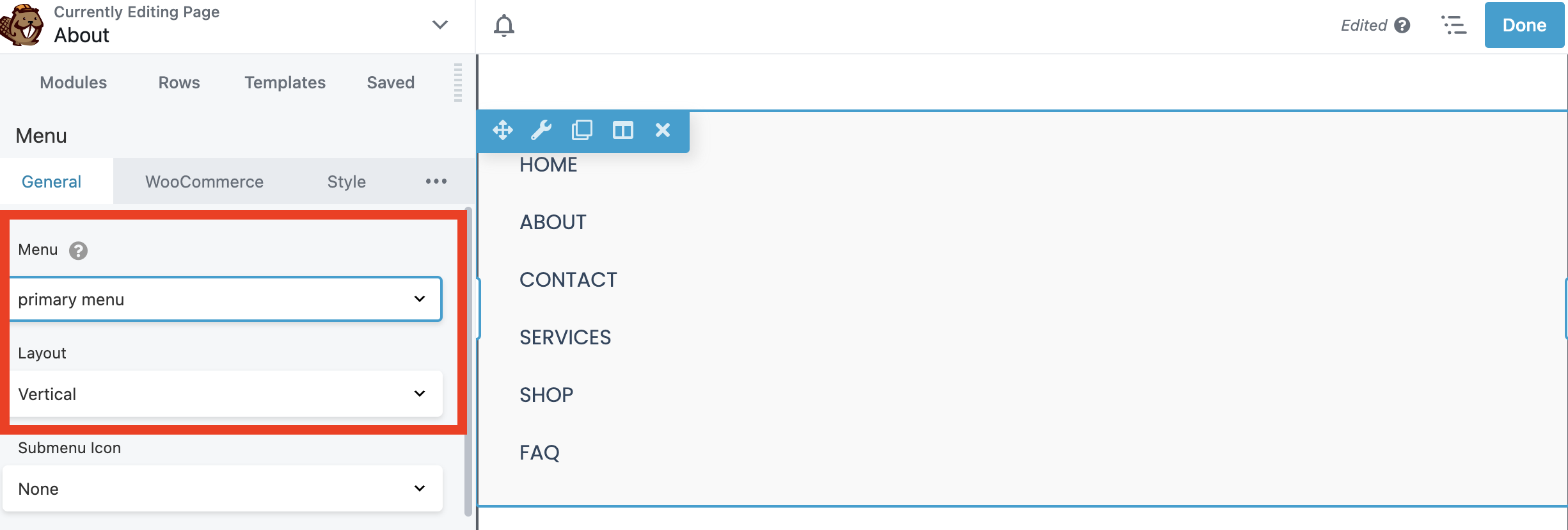
Aspectul implicit este orizontal. Cu toate acestea, îl puteți face vertical dacă preferați acest aspect:

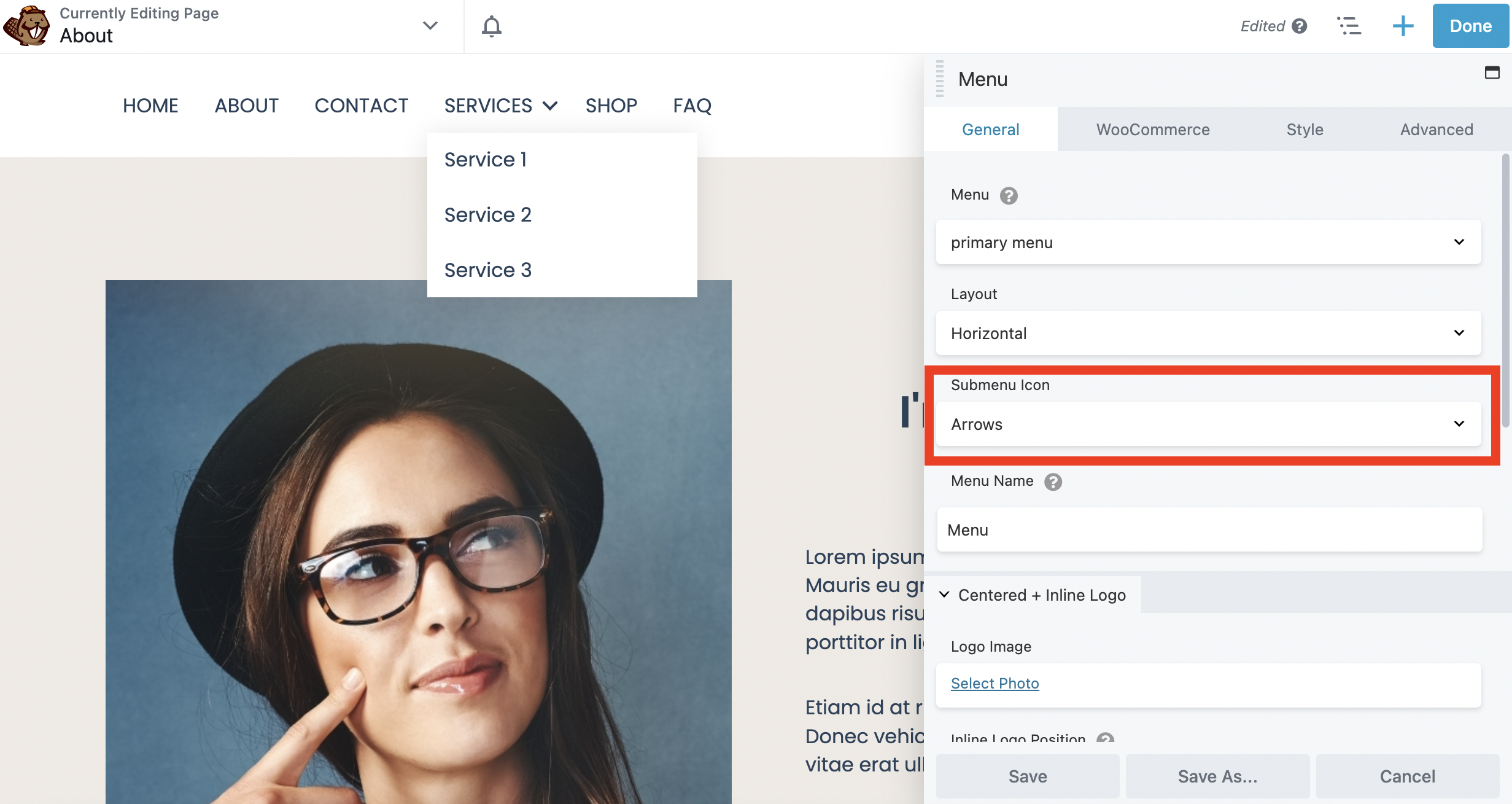
De asemenea, puteți alege ce fel de pictogramă este afișată în submeniul dvs. Puteți selecta săgeata s, semnul plus sau niciunul :

Rețineți că această funcție va fi afișată în partea din față a site-ului dvs. numai atunci când aveți submeniuri imbricate sub elementele din meniul principal.
În plus, în fila General , puteți chiar să adăugați logo-ul în meniu pentru a vă alinia cu marca dvs. vizuală. Pentru a face acest lucru, derulați în jos la secțiunea Imagine siglă și faceți clic pe Selectare fotografie pentru a vă alege logo-ul din Biblioteca media:

Indiferent de tipul de site web pe care îl aveți, veți dori, de asemenea, să vă faceți meniul prietenos pentru dispozitive mobile. Pentru a face acest lucru, derulați în jos până în partea de jos a casetei de editor Menu Module .
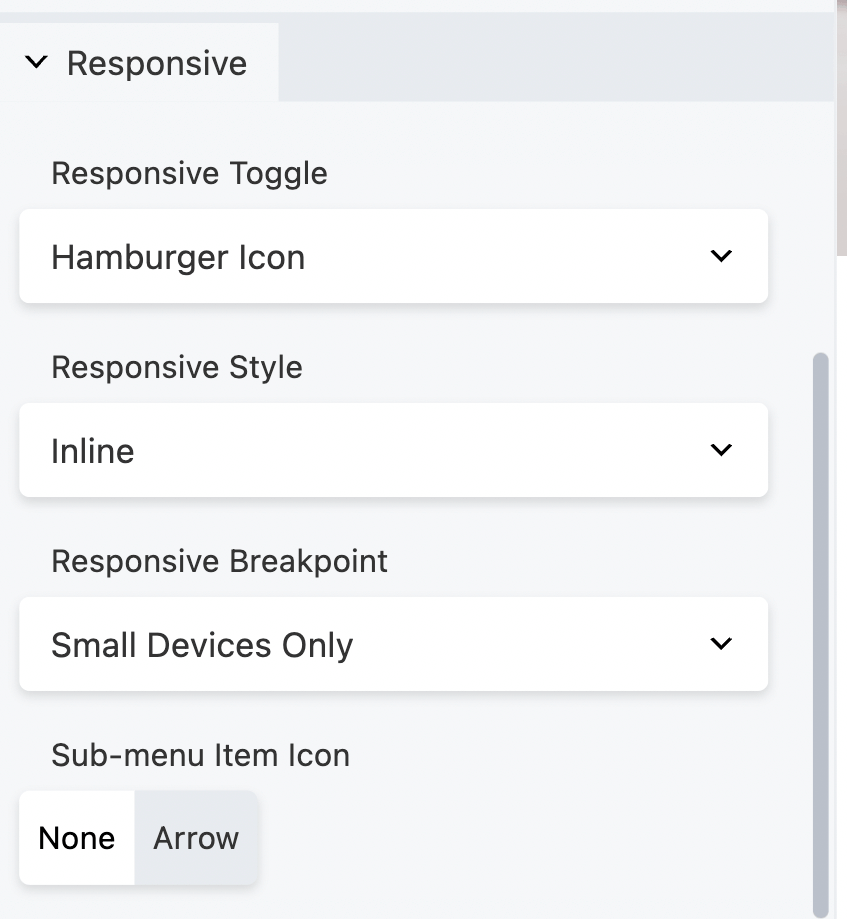
Aici veți găsi fila Responsive :

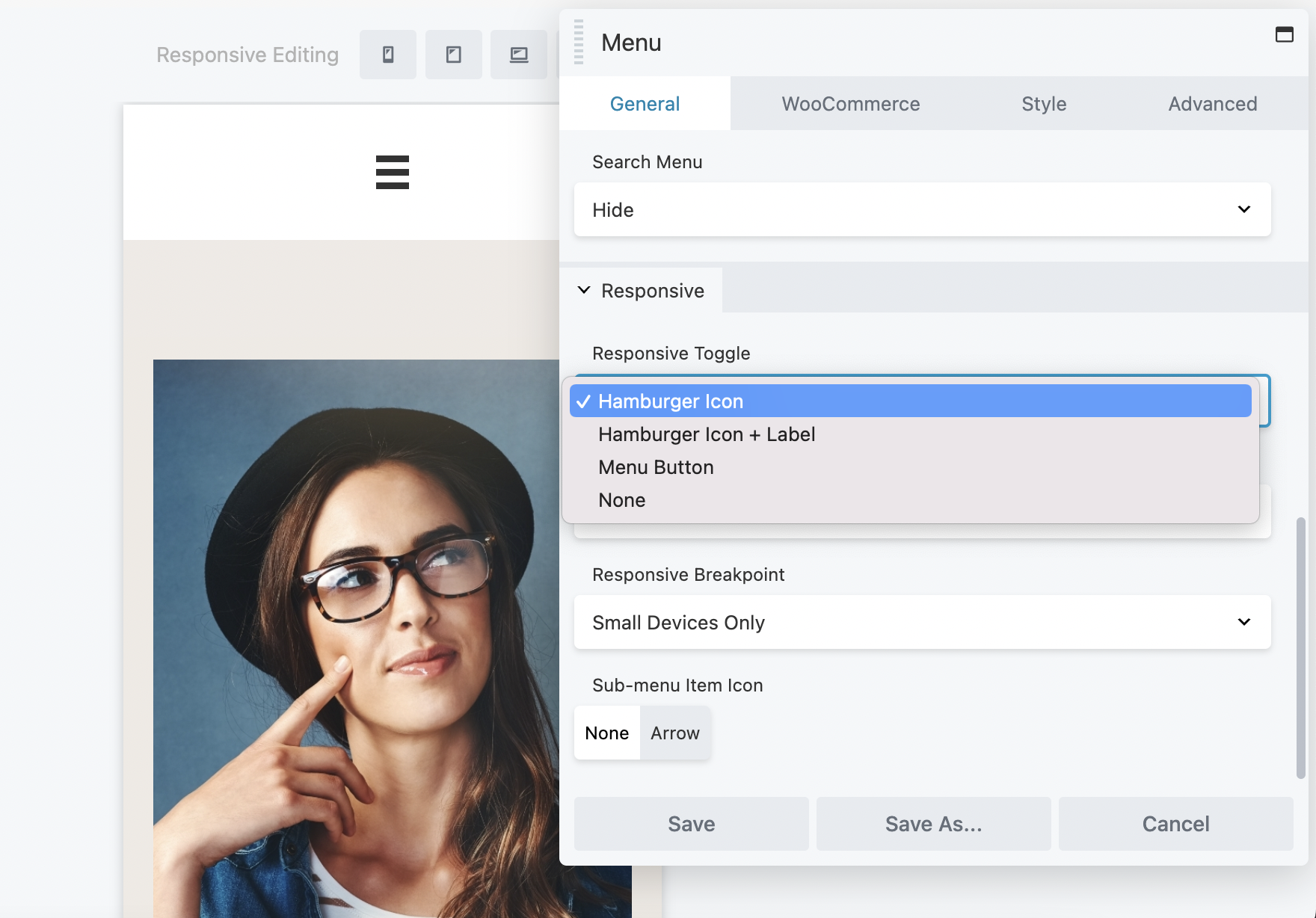
Valoarea implicită de comutare reacție este pictograma Hamburger , cu care este posibil să fiți familiarizat.
Sunt cele trei linii orizontale stivuite una peste alta, care sunt folosite pentru a afișa meniuri pe dispozitivele mobile. Această pictogramă vă va optimiza meniul pentru motoarele de căutare atunci când utilizatorii sunt pe smartphone-urile sau tabletele lor.
Aici puteți alege dintre următoarele opțiuni: Pictograma Hamburger , Pictograma Hamburger + Etichetă , Butonul de meniu sau Nici unul :

De asemenea, puteți modifica stilul receptiv și punctul de întrerupere în această filă. După ce ați terminat de făcut selecțiile, faceți clic pe Salvați .
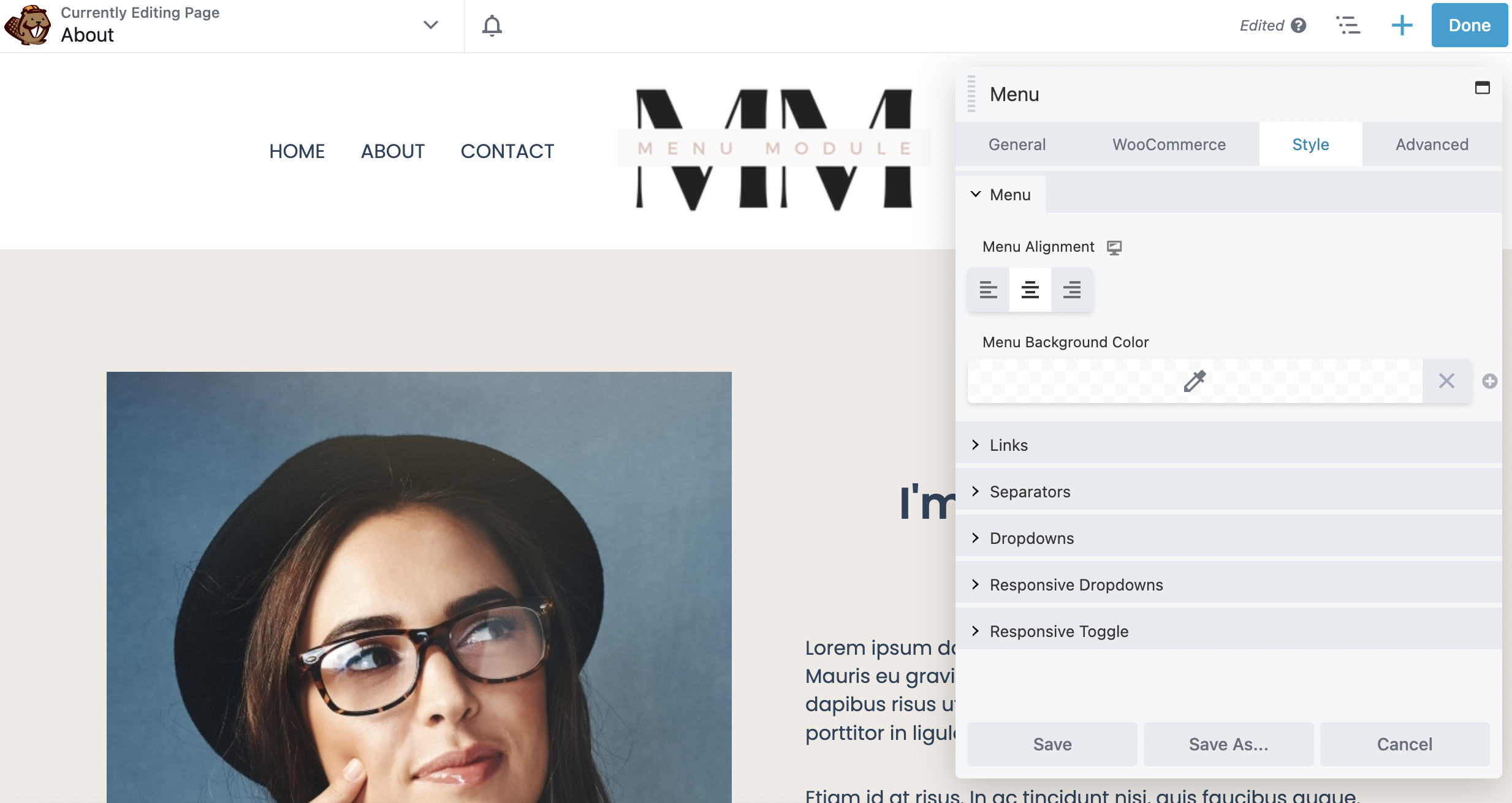
Acum este timpul să vă personalizați meniul. Pentru a începe, faceți clic pe fila Stil din caseta de editor Menu Module.
Această filă vă permite să vă editați meniul după bunul plac. Puteți începe prin a seta Alinierea meniului . Aici puteți alege dintre alinierea la stânga, la centru sau la dreapta:

Apoi, dacă doriți, puteți alege o culoare de fundal pentru meniul dvs.
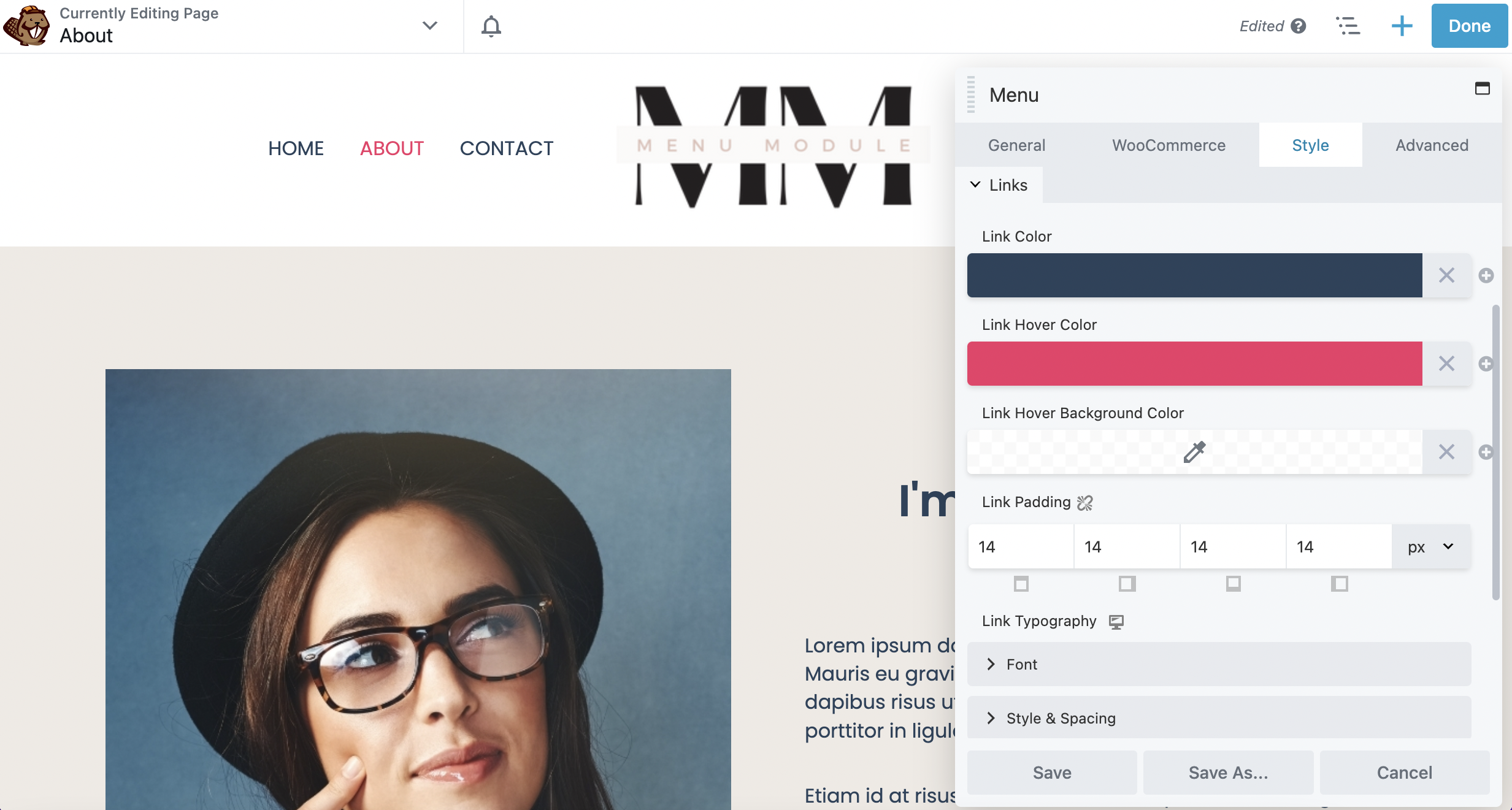
Chiar sub această secțiune, faceți clic pe Linkuri pentru a edita culoarea link-ului, culoarea hoverului link-ului și culoarea de fundal a link-ului:

Rețineți că veți putea vedea culorile de trecere cu mouse-ul doar în partea din față a site-ului dvs. Link Padding modifică distanța dintre elementele din meniu. Derulați în jos și puteți modifica familia de fonturi, dimensiunea, stilul și spațierea în secțiunea Font .
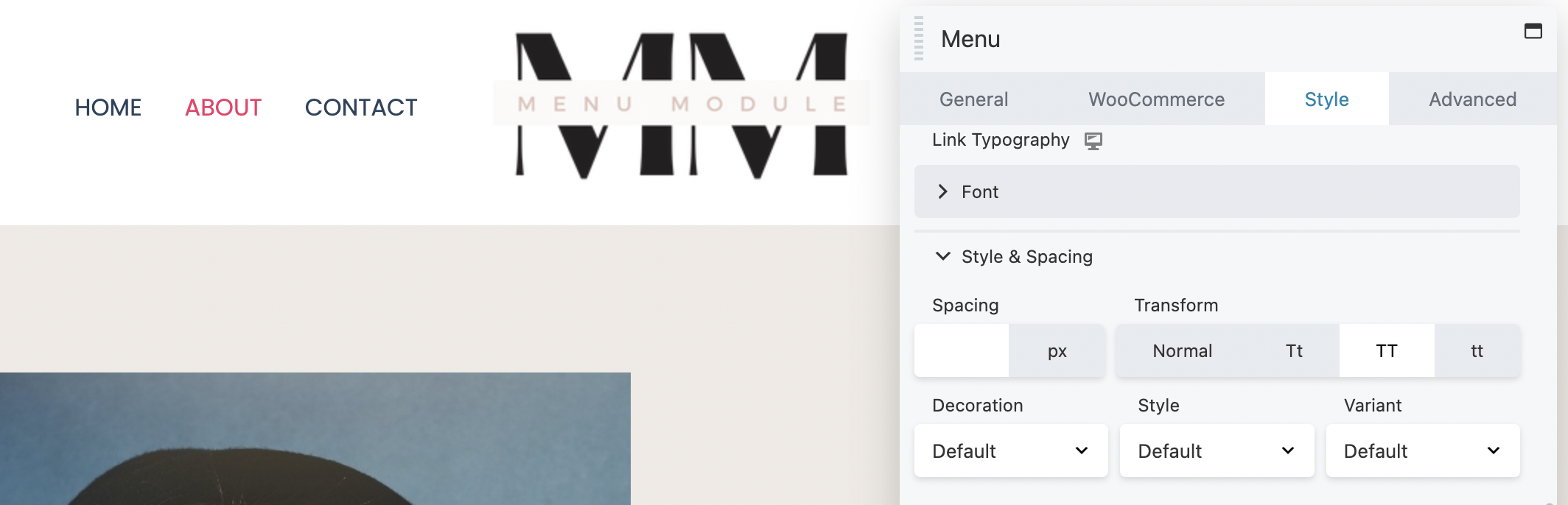
Dacă doriți să editați stilul în continuare, puteți face acest lucru în Stil și spațiere . De exemplu, puteți comuta fontul la toate litere mari sau mici sub Transformare :

Mai mult, puteți adăuga o subliniere sau italice textul folosind Decorare și Stil .
Aveți capacitatea de a edita și alte aspecte ale meniului dvs. De exemplu, secțiunea dropdown vă permite să stilați elementele din submeniu, inclusiv culoarea, culoarea de trecere a linkului, culoarea de fundal și umplutura.
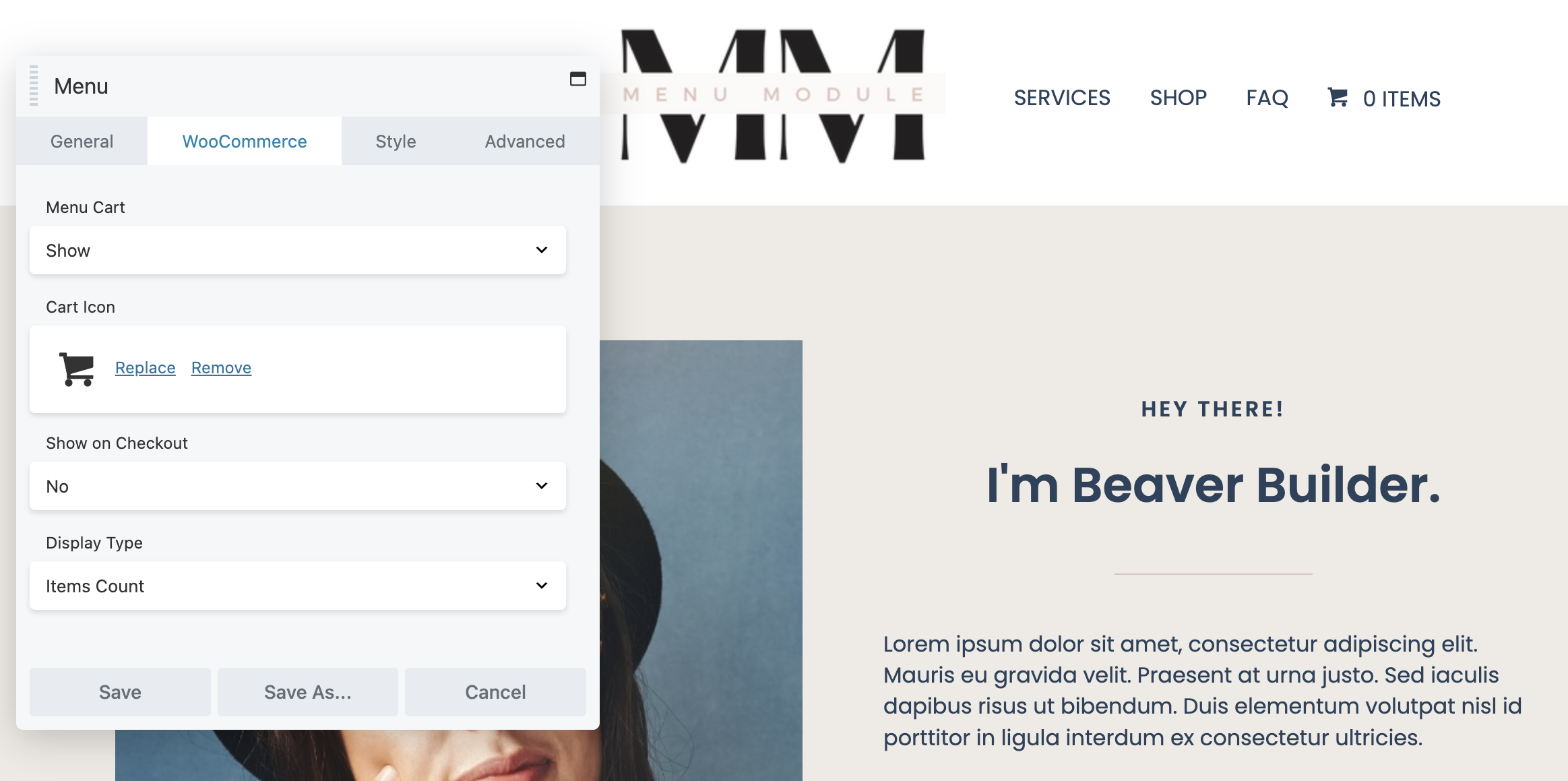
În plus, dacă aveți un magazin WooCommerce și doriți să afișați un articol de coș în meniul dvs., accesați fila WooCommerce :
Aici, din meniul derulant Coș , puteți selecta Afișare sau Ascundere . În acest exemplu, am ales să Afișăm această caracteristică. Puteți modifica elementele coșului de meniu, inclusiv pictograma coșului și tipul de afișare:

După ce ați editat meniul după bunul plac, faceți clic pe Salvare în partea de jos a casetei editorului. Pentru instrucțiuni și mai detaliate despre adăugarea unui modul Beaver Builder Meniu, puteți consulta documentația noastră despre acest subiect.
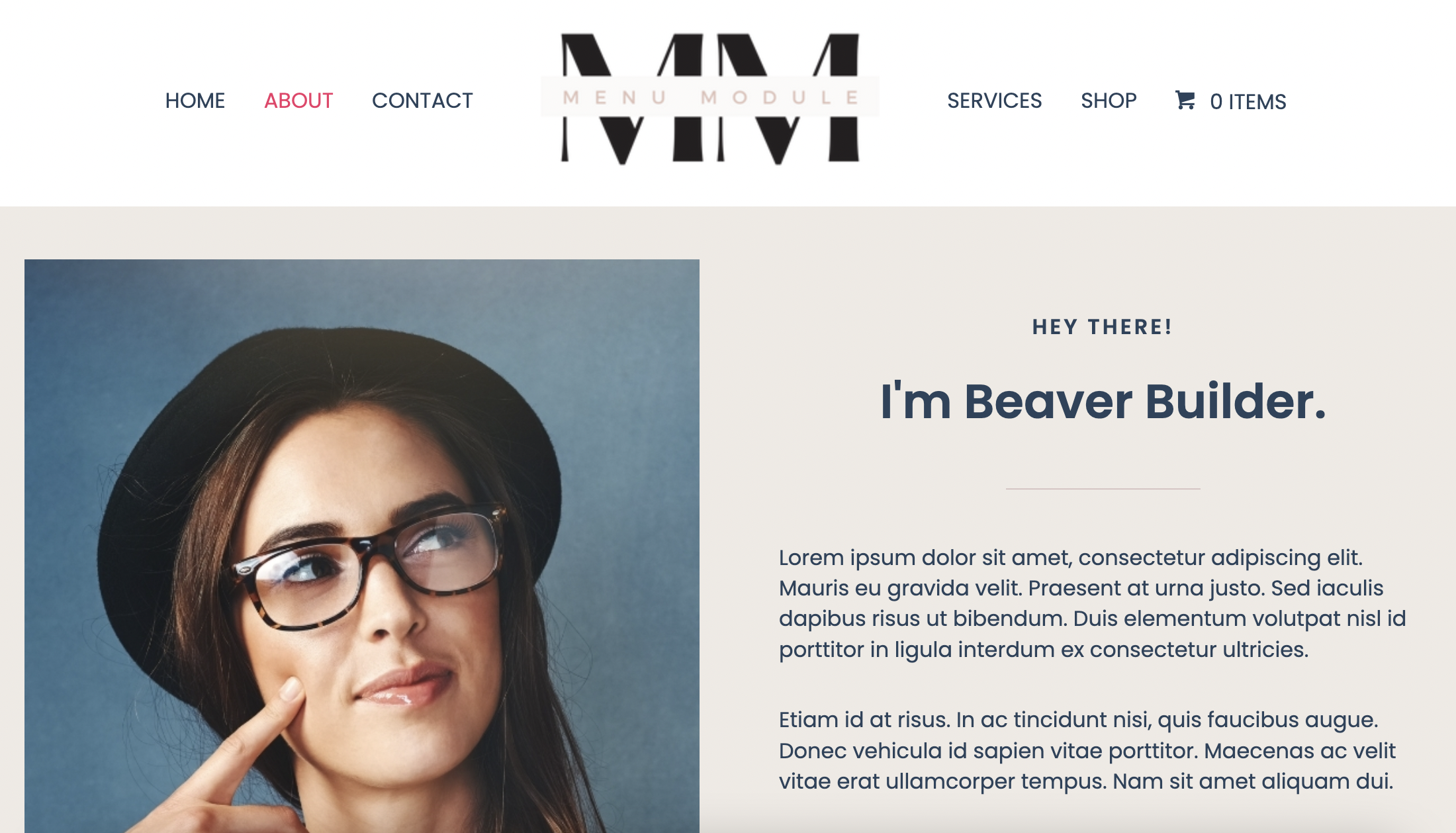
În cele din urmă, dacă sunteți mulțumit de meniul dvs., puteți continua și faceți clic pe Terminat și publicați în partea din dreapta sus a paginii:

Puteți face clic pe unele dintre elementele meniului de navigare pentru a vă asigura că merg la paginile corecte. De asemenea, ar putea fi o idee bună să testați linkul coșului de cumpărături.
Dacă sunteți în căutarea unor opțiuni de personalizare îmbunătățite, ați putea lua în considerare utilizarea modulului Meniu cu Beaver Themer. Combinarea acestor două instrumente puternice vă va oferi și mai mult control asupra designului meniului.
De exemplu, veți putea adăuga modulul Meniu la șablonul Beaver Themer Header. Acest lucru vă permite să alegeți cu ușurință pe ce pagini să afișați meniul.
Asta e! Acum ar trebui să aveți un meniu complet funcțional. Această nouă funcție îi va ajuta pe vizitatorii site-ului dvs. să găsească mai ușor ceea ce caută.
Când adăugați un meniu pe site-ul dvs. WordPress, puteți prezenta cu ușurință conținutul vizitatorilor într-un mod organizat și profesionist. Modulul Meniu Beaver Builder vă permite să creați o pagină web ușor de utilizat și accesibilă. Acest lucru poate duce la o performanță SEO mai bună și o experiență de utilizator mai fluidă.
Pentru a recapitula, iată cum să adăugați și să utilizați modulul Meniu Beaver Builder în cinci pași:
Modulele sunt blocurile de bază pe care le utilizați în generatorul de pagini Beaver Builder pentru a crea pagini. Pluginul nostru premium oferă o selecție mare de module care se potrivesc aproape oricărui aspect, de la text de bază și fotografii la glisoare avansate și elemente de apel la acțiune (CTA).
Pluginul Beaver Builder Page Builder vă ajută să creați pagini în WordPress. Beaver Themer este un add-on Beaver Builder care vă permite să creați șabloane de teme, părți tematice și multe altele. Adică, poți controla și personaliza pe deplin aspectul designului site-ului tău.