Cum se creează ferestre pop-up Beaver Builder (2 metode)
Publicat: 2022-10-07Salvați șabloanele de generator de pagini și elementele de design în cloud! Începeți la Assistant.Pro


A face vizitatorii site-ului dvs. să ia măsuri poate fi uneori o provocare. Deși este posibil să aveți îndemnuri puternice (CTA) sau butoane proeminente, unii utilizatori vor trece cu vederea aceste elemente și se vor concentra pe ceea ce au venit inițial. Din fericire, ferestrele pop-up pot fi o modalitate eficientă de a genera conversii pe site-ul tău WordPress.
În această postare, vom discuta despre beneficiile utilizării ferestrelor pop-up. Apoi vă vom arăta cum să le creați în Beaver Builder. În cele din urmă, vom analiza câteva dintre cele mai bune practici pentru utilizarea ferestrelor pop-up. Să începem!
Cuprins:
Popup-urile pot fi eficiente, dar pot de asemenea să-ți enerveze vizitatorii și să-i alunge. Dacă doriți să creați ferestre pop-up puternice pe site-ul dvs., există câteva bune practici de reținut.
În primul rând, veți dori să evitați utilizarea ferestrelor pop-up de intrare. Acestea sunt ferestre care apar imediat ce un vizitator ajunge pe pagina ta. Acestea pot fi intruzive și pot determina utilizatorii să părăsească site-ul dvs.
În plus, ați putea dori să evitați să folosiți același mesaj pentru toată lumea. Personalizarea ferestrelor pop-up vă poate ajuta să generați mai multe conversii.
Puteți face acest lucru prin segmentarea vizitatorilor în funcție de locațiile, interesele și alți factori. În acest fel, le puteți afișa cele mai relevante mesaje:

De asemenea, veți dori să vă păstrați ferestrele pop-up pe marcă. Acestea ar trebui să se potrivească cu aspectul general al site-ului dvs. Utilizarea ferestrelor pop-up care nu se aliniază cu marca dvs. vizuală poate face site-ul dvs. să pară neprofesional.
Mai mult, este important să vă mențineți conținutul la zi. Vizitatorii pot părăsi site-ul dvs. fără a efectua conversii dacă o fereastră pop-up conține oferte expirate sau informații învechite.
În cele din urmă, amintiți-vă că mai puțin înseamnă mai mult. Afișarea mai multor ferestre pop-up poate fi puțin copleșitoare pentru vizitatorii dvs. De asemenea, veți dori să vă asigurați că fiecare fereastră pop-up are un singur focus. Încercarea de a realiza prea multe lucruri cu o singură fereastră pop-up nu va face decât să deruteze vizitatorii.
Crearea ferestrelor pop-up poate fi o modalitate puternică de a vă promova conținutul, de a implica clienții și de a crește ratele de conversie. Ele pot fi folosite pentru o varietate de scopuri, cum ar fi:
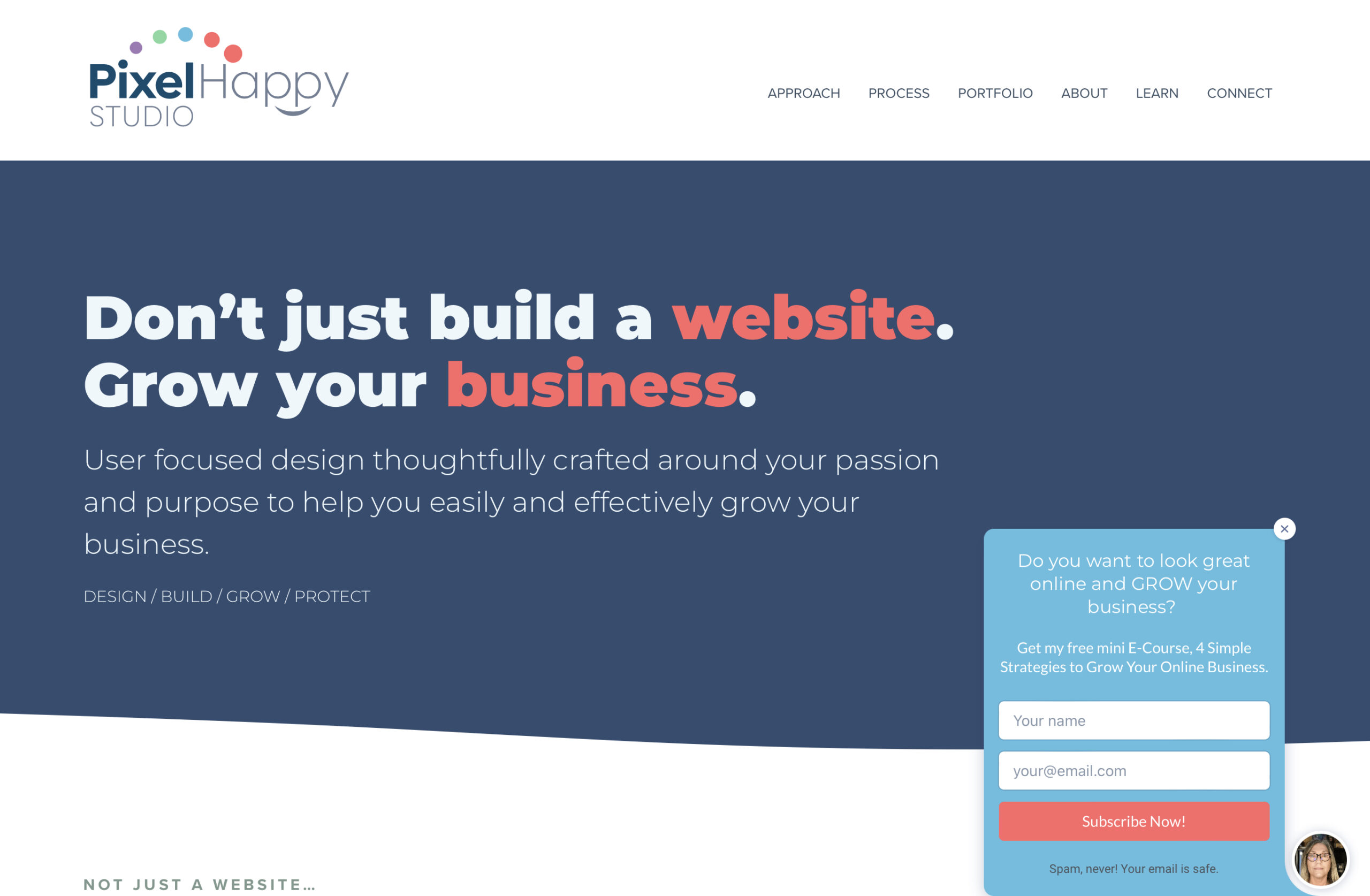
Dacă încercați să obțineți mai mulți abonați, puteți crea o fereastră pop-up cu un formular de înscriere. De asemenea, vă recomandăm să subliniați beneficiile înscrierii în lista dvs. de e-mail (de exemplu, oferte regulate sau gratuități) pentru a crește conversiile.

Ferestrele pop-up pot fi greu de ignorat. Dacă doriți să promovați un anumit produs sau o ofertă, acestea vă pot ajuta să faceți mai multe vânzări pe site-ul dvs.
Acum, să ne uităm la două moduri de a crea ferestre pop-up cu conversie ridicată pentru site-ul dvs.
Prima metodă de afișare a ferestrelor pop-up pe site-ul dvs. Beaver Builder este să utilizați un instrument precum Popup Maker. Odată activat, acest plugin vă va oferi opțiunea de a crea primul pop-up:

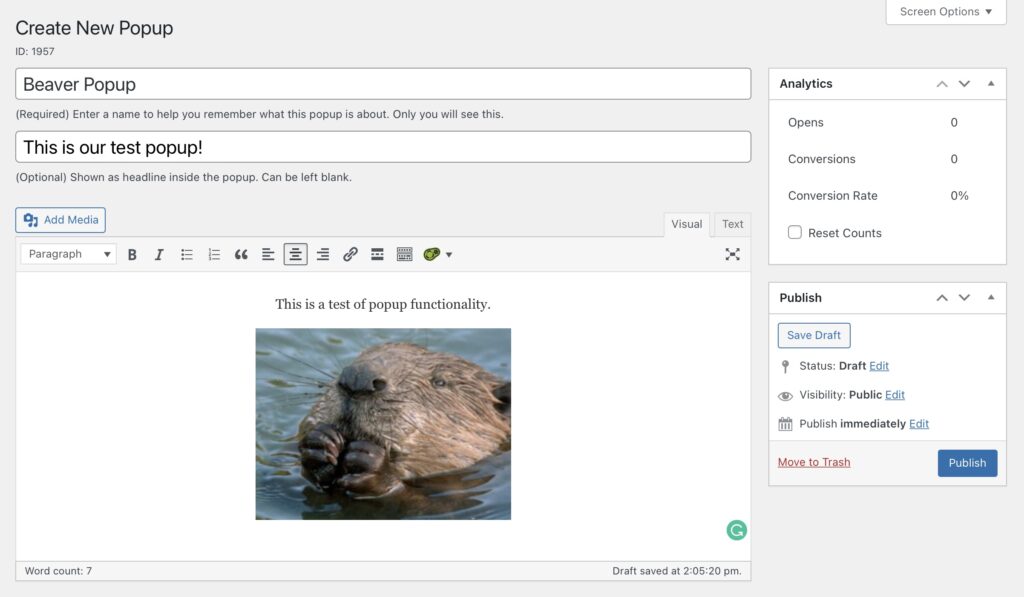
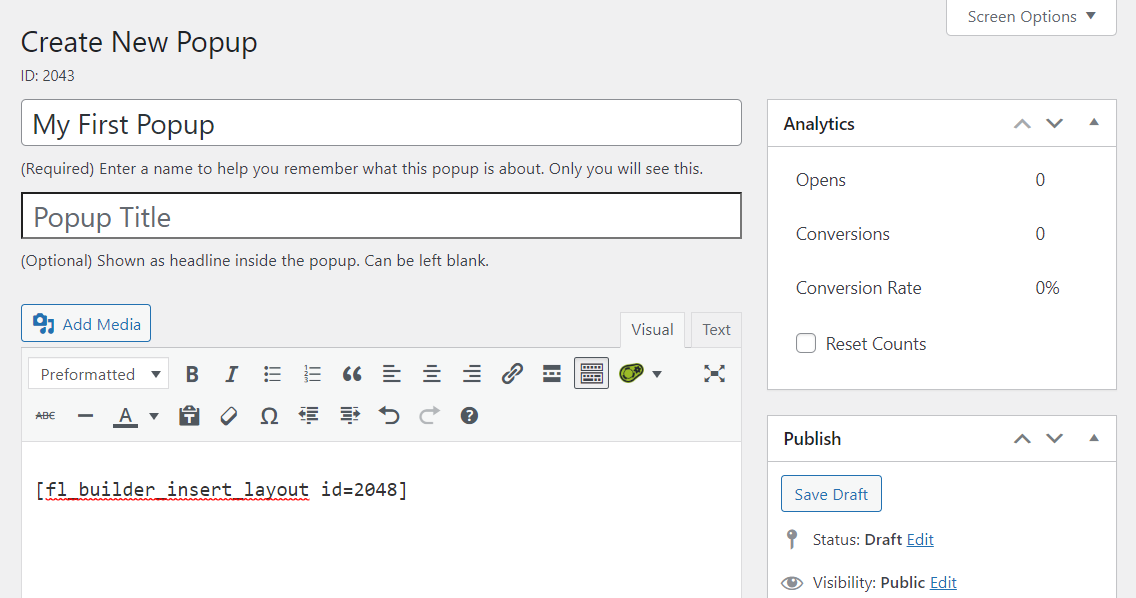
Puteți începe prin a introduce un nume pentru fereastra pop-up. Apoi puteți crea conținutul:

În plus, puteți introduce un modul sau un aspect al Beaver Builder salvat cu un shortcode. De exemplu, s-ar putea să creați un design pop-up în generator și apoi să îl adăugați aici.
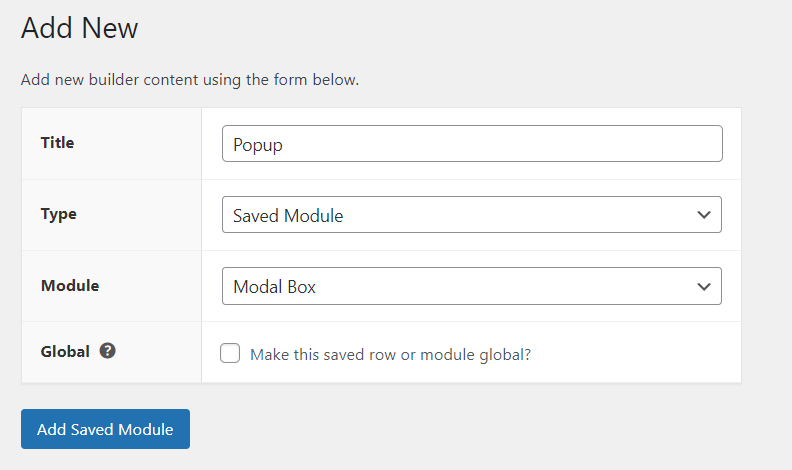
Puteți utiliza codurile scurte Beaver Builder pentru rândurile, coloanele, aspectele și postările salvate. Navigați la Beaver Builder > Module salvate și selectați Adăugare nou . Dați un nume modulului dvs., apoi alegeți Modul salvat sub Tip și Caseta modală sub Modul :

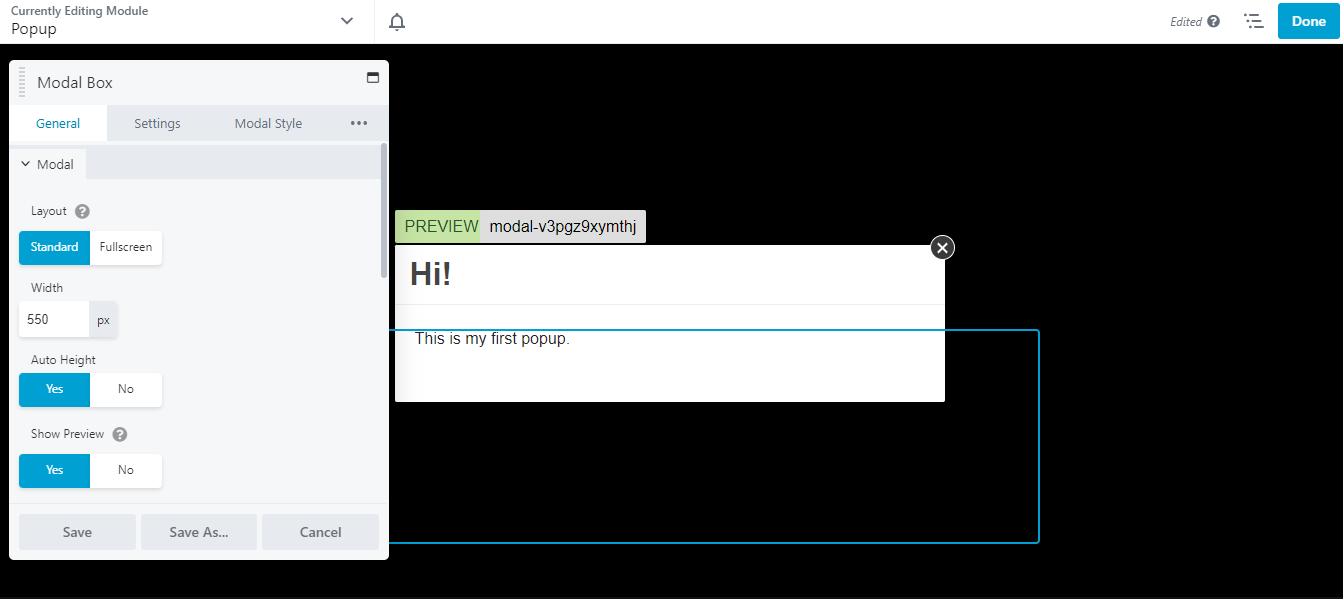
Apoi, faceți clic pe Adăugați modul salvat și selectați Lansați Beaver Builder pentru a vă crea pop-up:

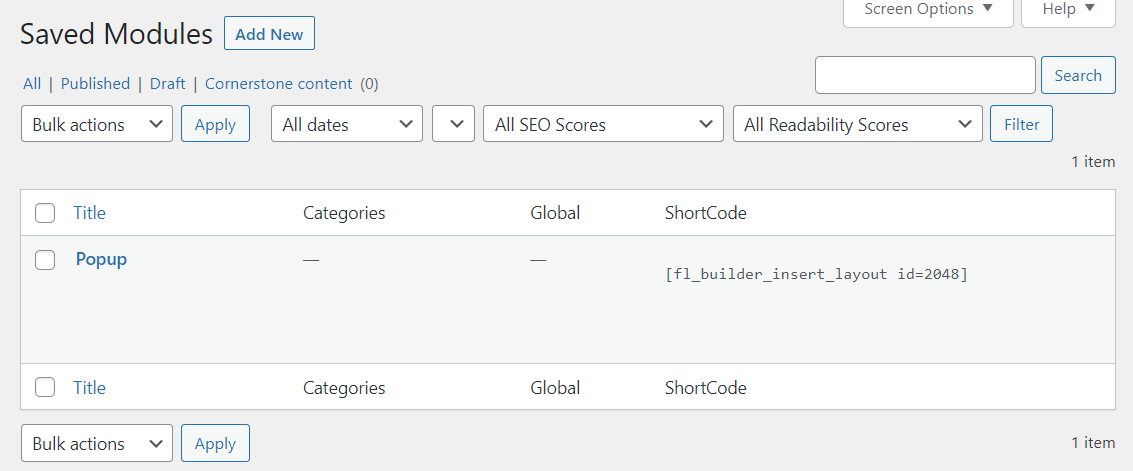
Când sunteți gata, faceți clic pe Terminat și publicați . Apoi, reveniți la Beaver Builder > Modul salvat și găsiți pop-up-ul. Aici, veți vedea un cod scurt pentru modulul dvs.:

Acum puteți reveni la pop-up în Popup Maker și puteți copia/lipi acel shortcode:

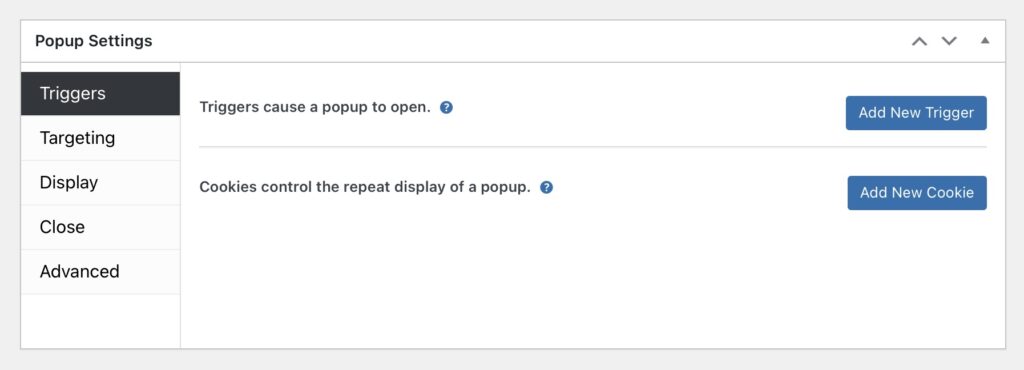
Dacă derulați în jos la Setări pop -up , puteți seta declanșatoarele pentru pop-up:

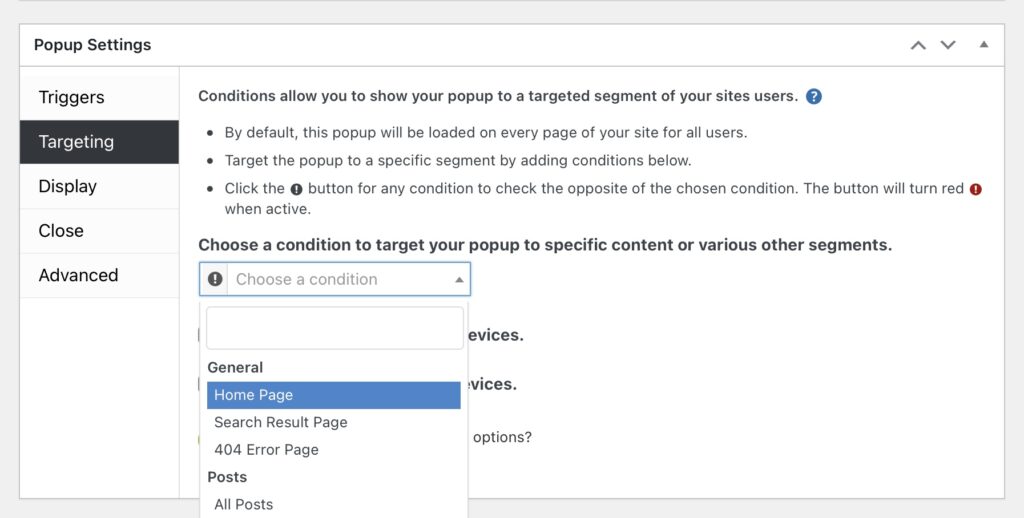
În secțiunea de direcționare , aveți opțiunea de a afișa fereastra pop-up anumitor utilizatori, în funcție de o condiție selectată:

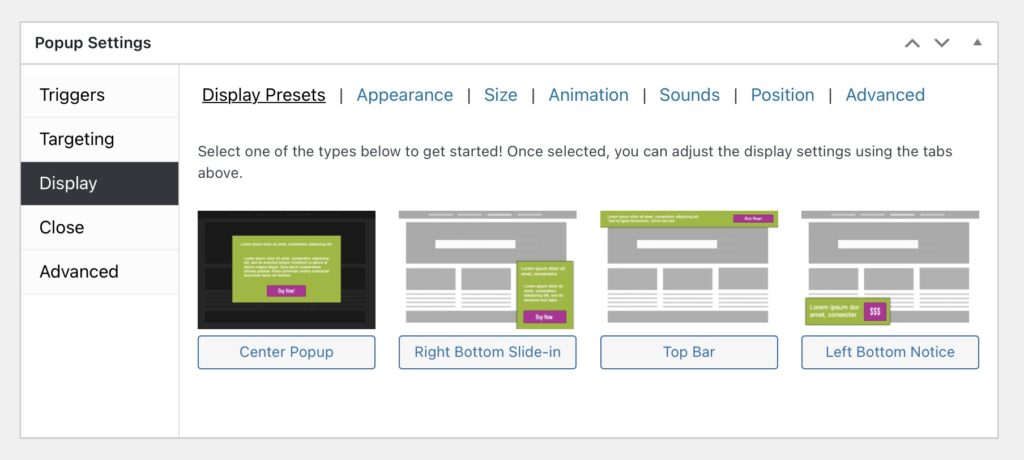
În secțiunea Afișare , puteți selecta un tip de pop-up, puteți modifica aspectul acestuia, puteți modifica dimensiunea și multe altele:

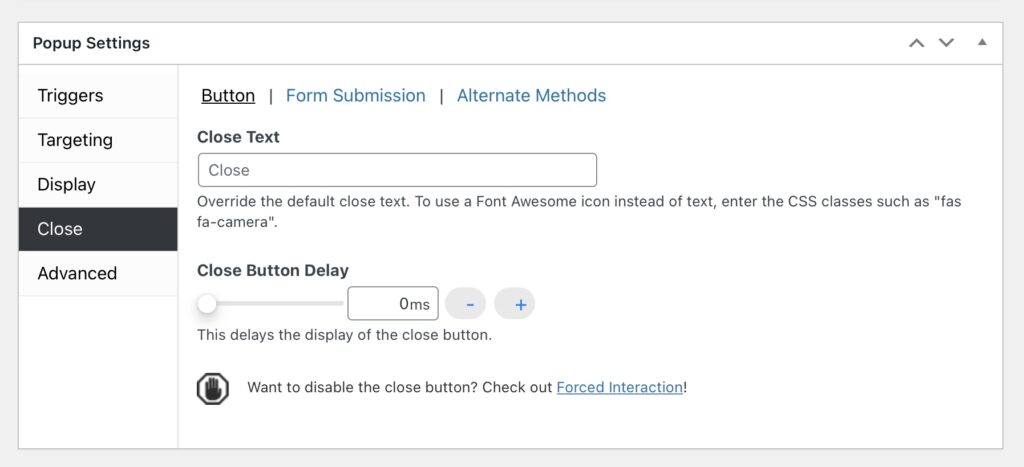
Dacă accesați fila Închidere , veți găsi câteva setări pentru butonul de închidere:

După ce sunteți mulțumit de modificările dvs., faceți clic pe Publicare !
Pluginul nostru Beaver Builder vine cu o mare varietate de module din care să alegeți. Pentru și mai multe opțiuni, totuși, puteți verifica o extensie precum PowerPack Addon. Acesta adaugă diverse funcții noi la constructor, inclusiv un modul pop-up. Puteți alege dintre diverse șabloane pre-proiectate sau puteți construi pop-up de la zero.
Pentru a începe să utilizați a doua metodă, va trebui să aveți instalate și activate Beaver Builder și PowerPack Addon pe site-ul dvs. Apoi deschideți o pagină în WordPress și selectați opțiunea Lansare Beaver Builder .
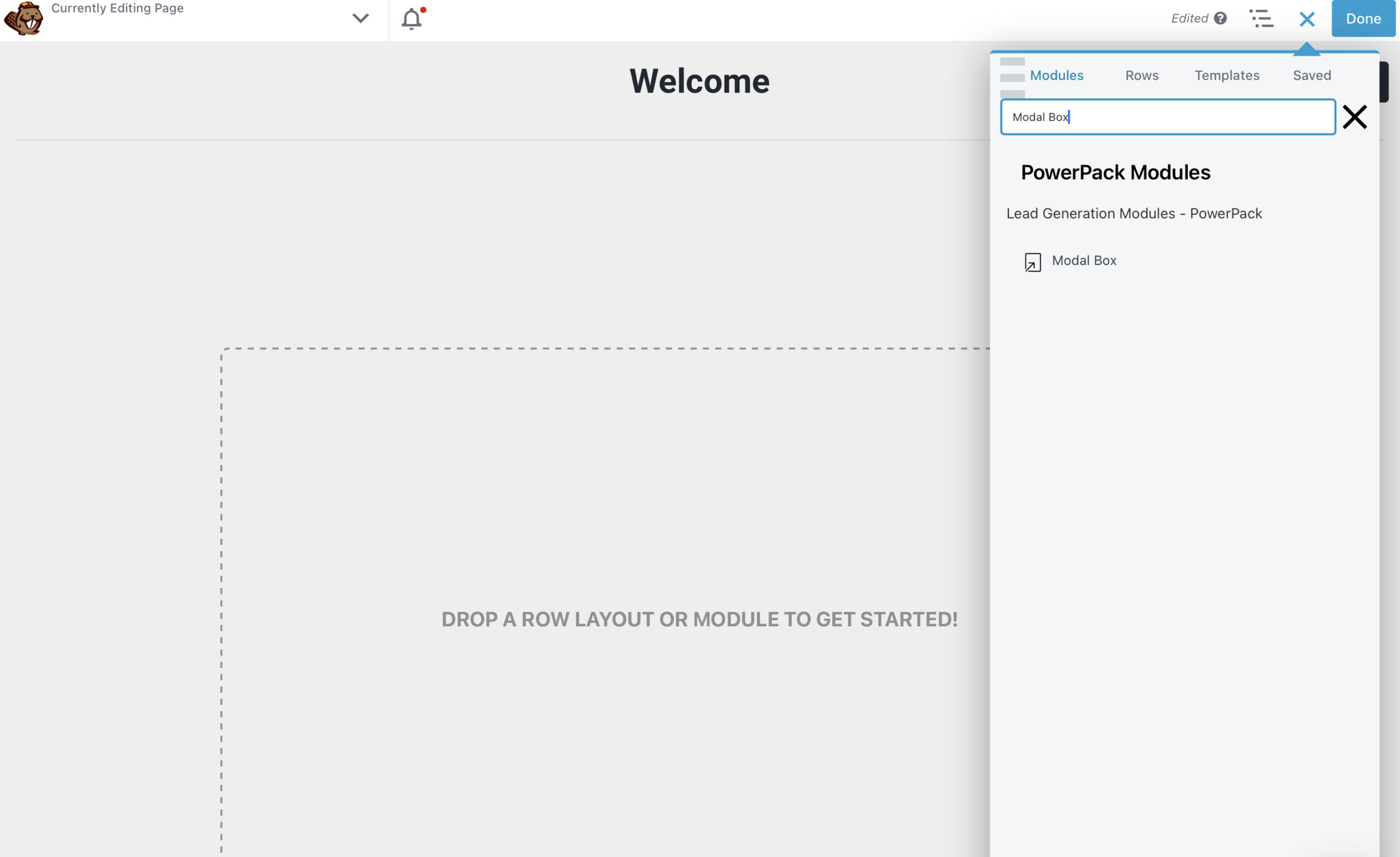
Faceți clic pe butonul + din colțul din dreapta sus al ecranului. În fila Module , selectați Module PowerPack și căutați Caseta modală :

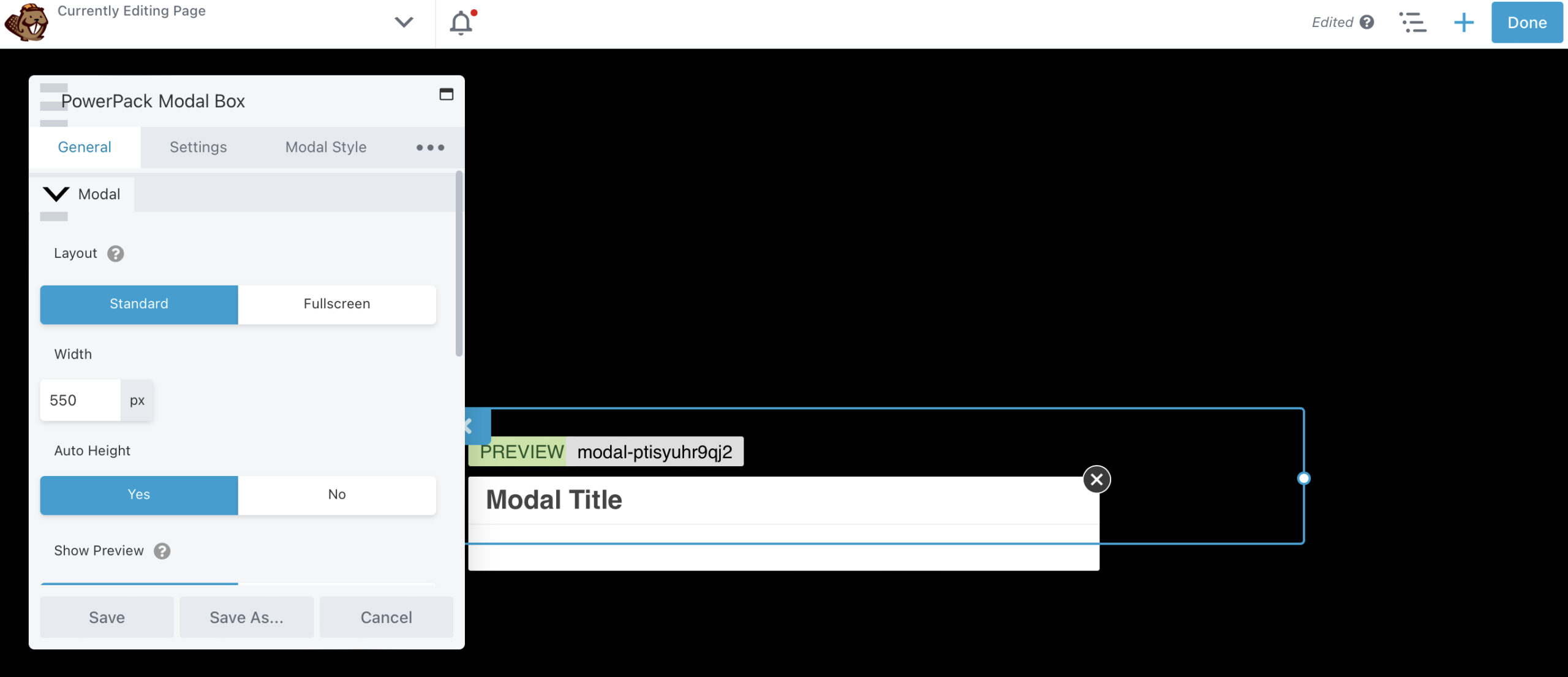
Trageți și plasați caseta modală în pagină și navigați la panoul de setări din stânga:

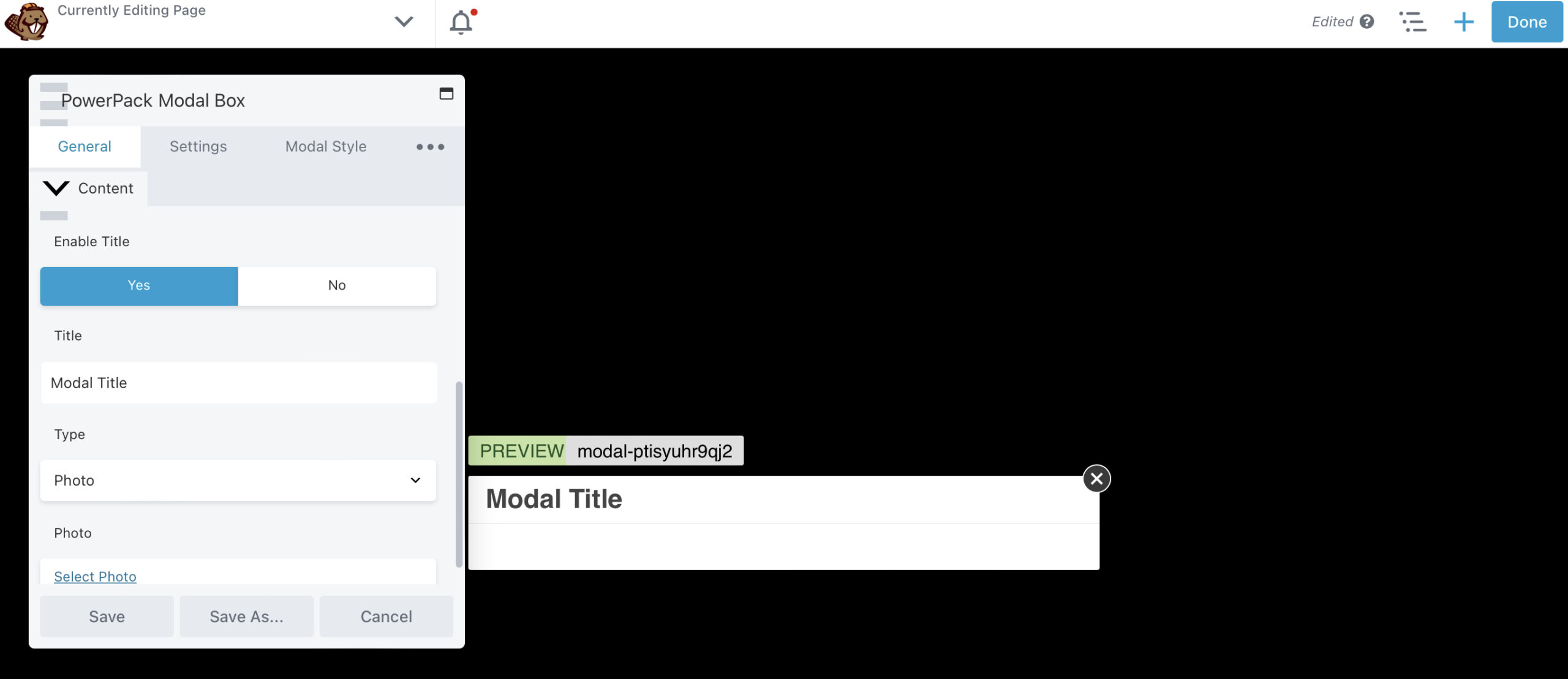
În fila General , puteți modifica lățimea și înălțimea ferestrei pop-up. Dacă derulați în jos la secțiunea Conținut , puteți selecta tipul de conținut pe care doriți să îl afișați:

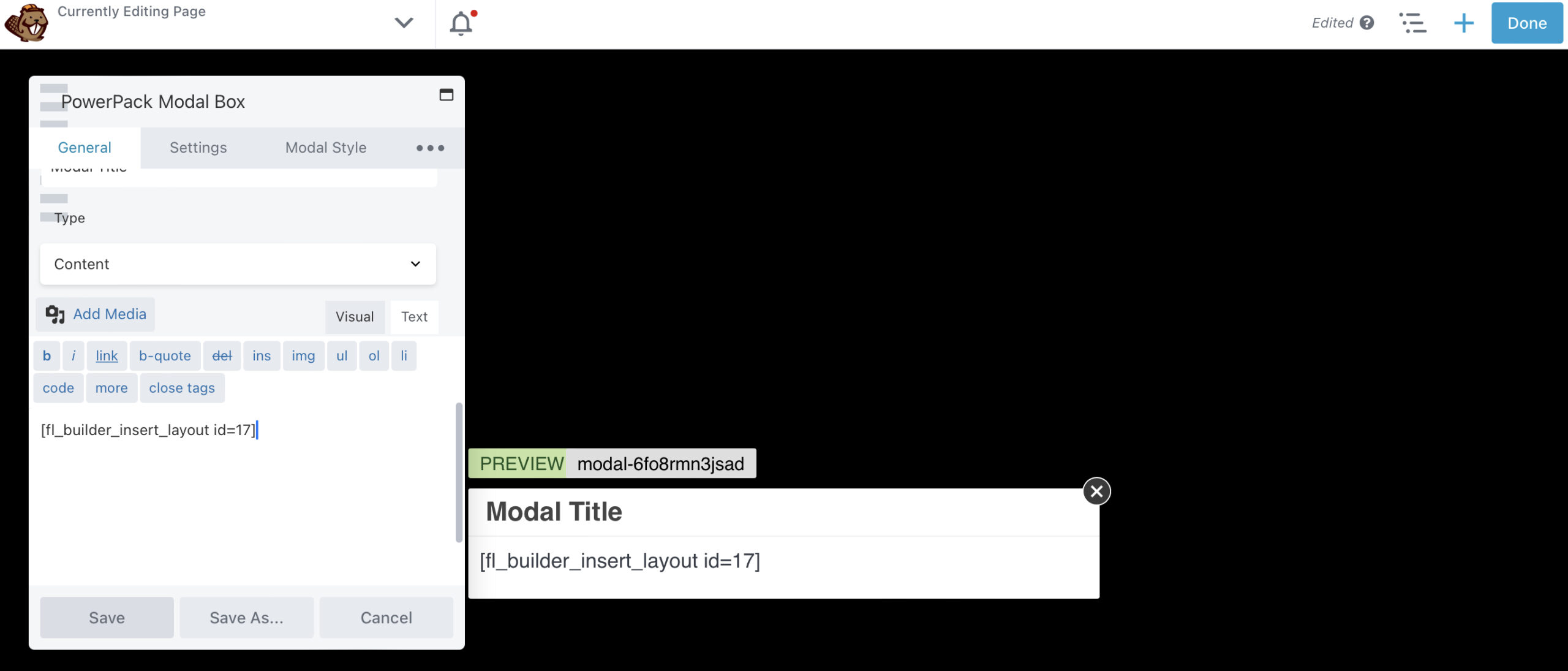
Pentru acest tutorial, vom crea un formular de înscriere. Pur și simplu schimbați tipul în conținut și introduceți codul scurt pentru formularul dvs. Alternativ, puteți adăuga modulul Formular de abonare în fereastra pop-up:

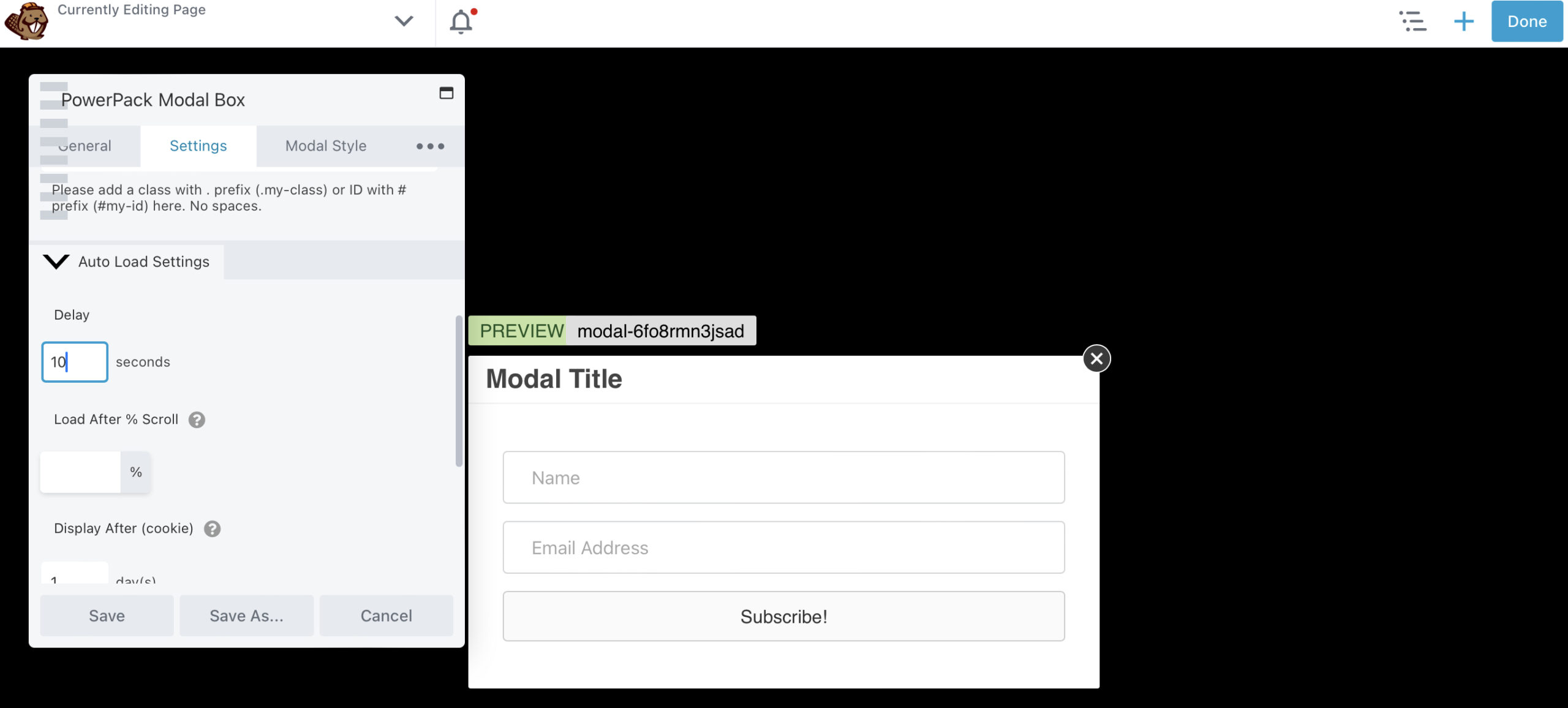
În fila Setări , puteți seta anumite condiții pentru pop-up. De exemplu, îl puteți face să apară pe pagină după 10 secunde:

De asemenea, îl puteți declanșa la intenția de ieșire sau când un utilizator derulează în jos 50% din pagină.
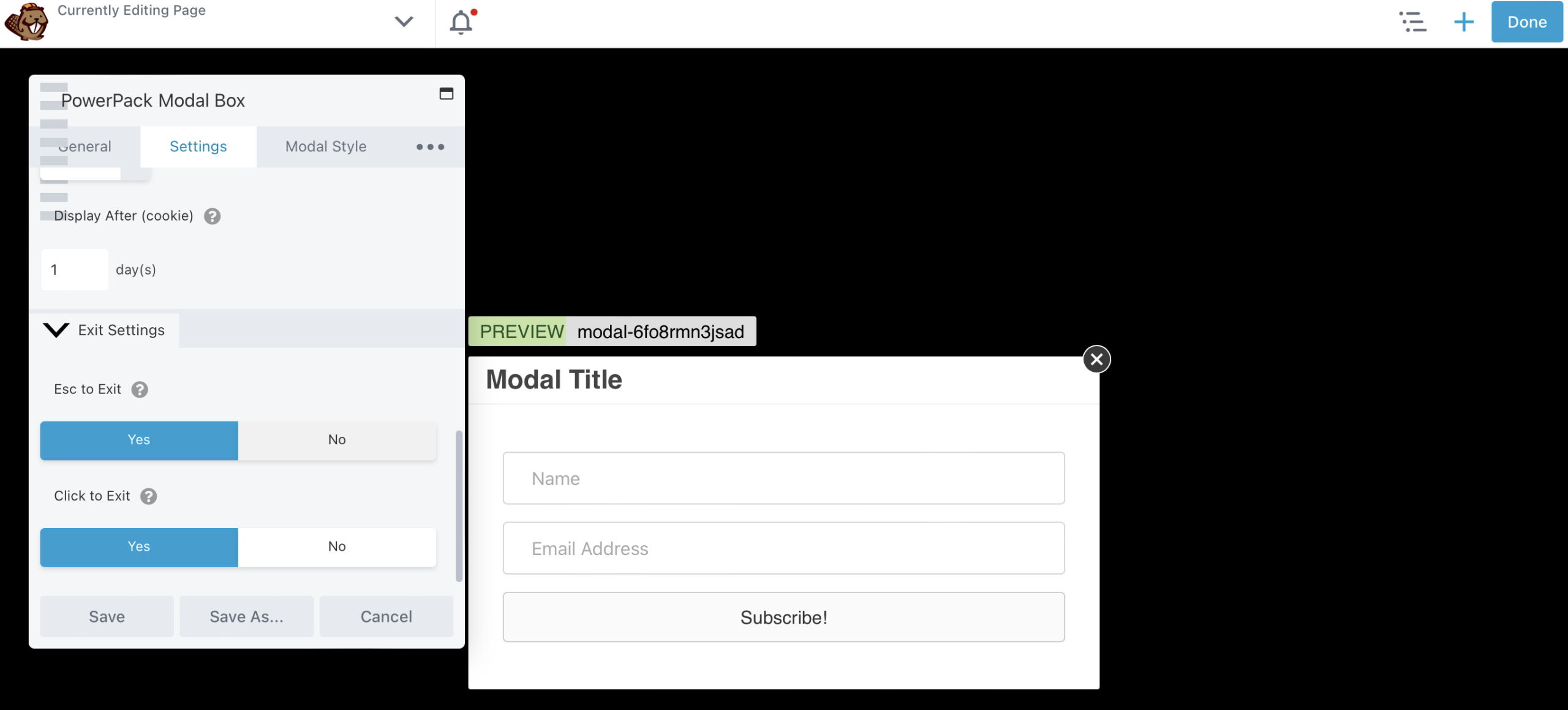
În Setări de ieșire , puteți permite utilizatorului să închidă fereastra pop-up cu un buton sau apăsând Escape de pe tastatură:

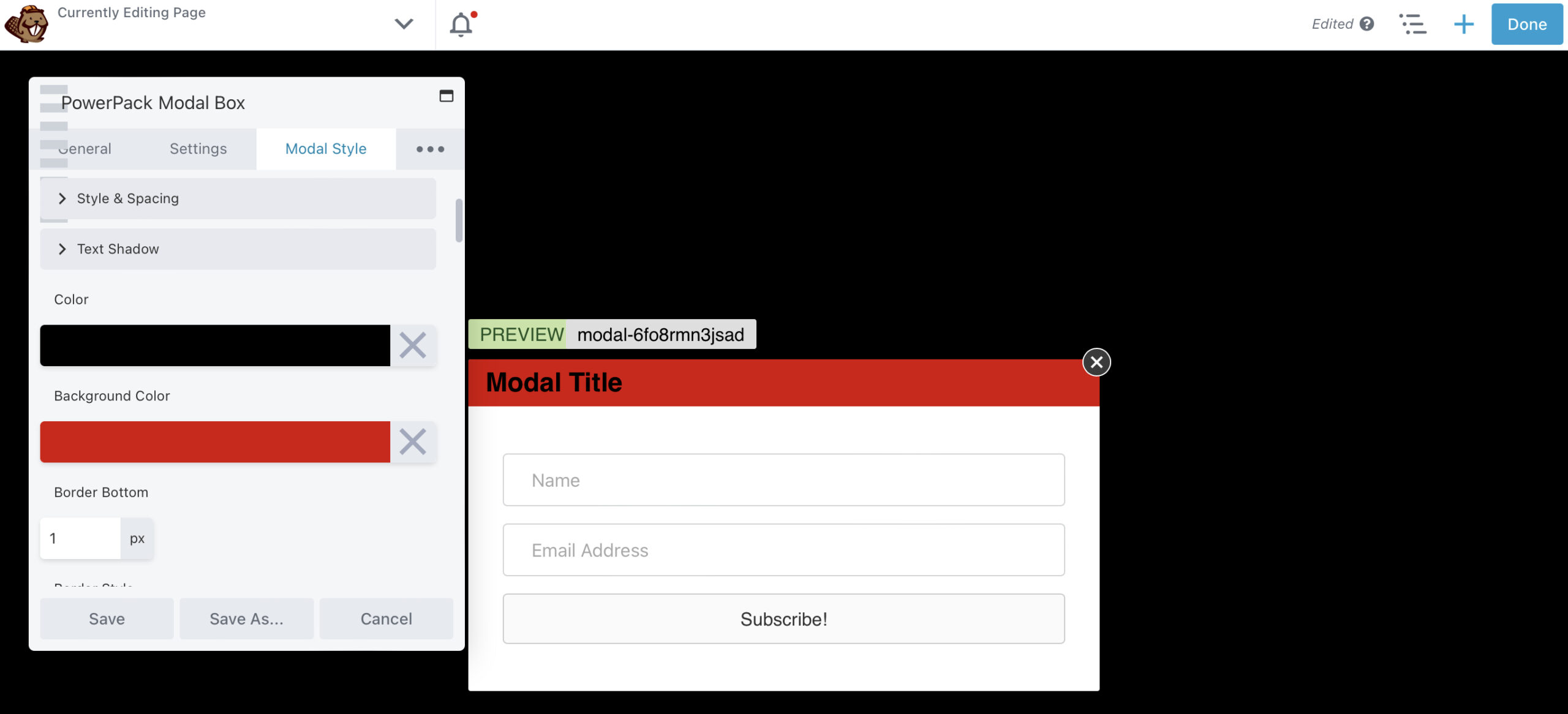
În fila Stil modal , puteți modifica aspectul conținutului, inclusiv culoarea de fundal:

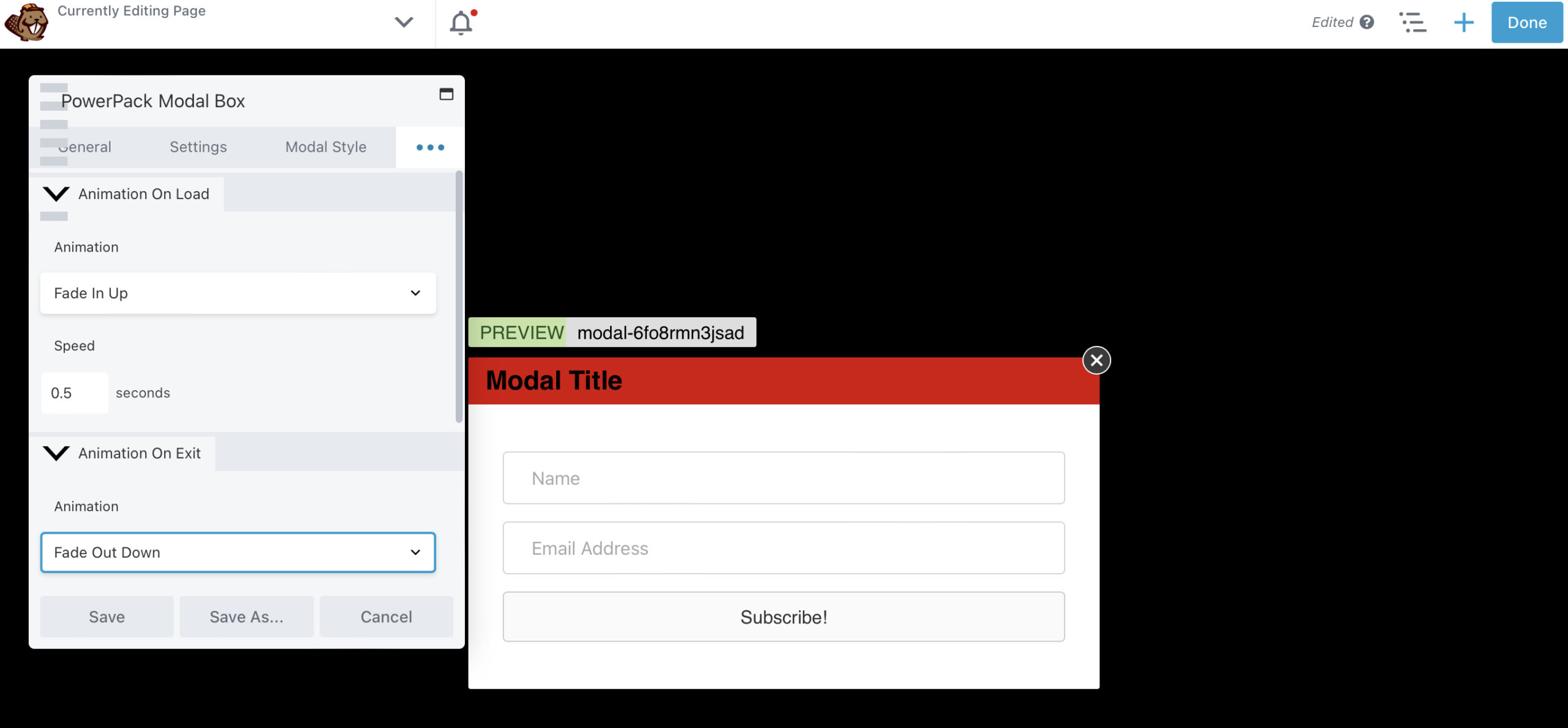
De asemenea, puteți personaliza butonul de închidere pentru a-l face mai vizibil. Dacă faceți clic pe cele trei elipse, puteți adăuga animație în fereastra pop-up. De exemplu, ați putea face ca acesta să intre și să iasă din pagină:

Când sunteți gata, apăsați pe Salvare , apoi selectați Terminat > Publicați . Asta este: ați creat primul pop-up cu Beaver Builder!
Dacă te străduiești să interacționezi cu vizitatorii tăi și să-i faci să acționeze, ferestrele pop-up ar putea fi răspunsul. O fereastră pop-up poate fi dificil de ignorat de către utilizatori și, dacă este prezentată corect, poate aduce rezultate pozitive.
În acest articol, am analizat două moduri de a crea ferestre pop-up Beaver Builder:
Pentru a declanșa o casetă Modal printr-o adresă URL când utilizați Beaver Builder și modulul Modal Popup Box găsit în pluginul PowerPack Add-on, pur și simplu accesați Modal Box Settings > Settings > Trigger > Trigger Method > Other , și copiați clasa CSS din camp. Apoi, adăugați clasa CSS la adresa URL existentă. De exemplu: https://www.mysite.com/#[clasă CSS inserată]
Există o opțiune de a opri clienții potențiali convertiți să nu vadă ferestrele pop-up. Puteți face acest lucru prin setările cookie-urilor din pluginul WordPress Popup Maker . Prin aplicarea diferitelor opțiuni de control pentru cookie-uri pentru ferestrele pop-up după ce un vizitator îndeplinește o acțiune, îi puteți opri să mai vadă pop-up-ul original.