Cum să utilizați modulele WooCommerce Beaver Builder (5 opțiuni de top)
Publicat: 2022-10-21Salvați șabloanele de generator de pagini și elementele de design în cloud! Începeți la Assistant.Pro


Dacă doriți ca site-ul dvs. de comerț electronic să aibă succes, este vital să personalizați fiecare aspect al designului său pentru un efect maxim. Combinația dintre WooCommerce, Beaver Builder și suplimentul Beaver Themer face ușor să duceți magazinul dvs. online la nivelul următor.
În acest articol, vom discuta despre cum să integrăm instrumentele Beaver Builder cu WooCommerce. În plus, vom prezenta unele dintre cele mai utile module WooCommerce Beaver Builder și cum le puteți utiliza pe site-ul dvs. web. Să începem!
Cuprins:
O provocare a construirii site-urilor de comerț electronic este că acestea tind să fie expansive. Chiar și un mic magazin online are nevoie de secțiuni de magazin, pagini individuale de produse, un ecran de finalizare a comenzii, formulare de contact și multe altele. Adunarea tuturor acestor elemente poate dura mult timp, mai ales dacă nu utilizați instrumentele potrivite.
WooCommerce se află în centrul majorității site-urilor de comerț electronic WordPress. Acest plugin vă permite să transformați orice site WordPress într-un magazin online cu drepturi depline. Cu toate acestea, WooCommerce se referă la adăugarea de funcționalități, ceea ce lasă aspectul de design în sarcina dvs.
Adăugând Beaver Builder la setul dvs. de instrumente, aveți acces la un generator de pagini care se integrează cu WooCommerce imediat din cutie. Pluginul nostru vă permite să personalizați designul site-ului dvs. în orice mod doriți, astfel încât magazinul dvs. să arate și să funcționeze exact așa cum doriți.
În plus, dacă aveți instalate atât suplimentul Beaver Themer, cât și WooCommerce, aveți acces la modulele WooCommerce avansate pe care le puteți utiliza pentru a personaliza aspectul magazinului dvs.:

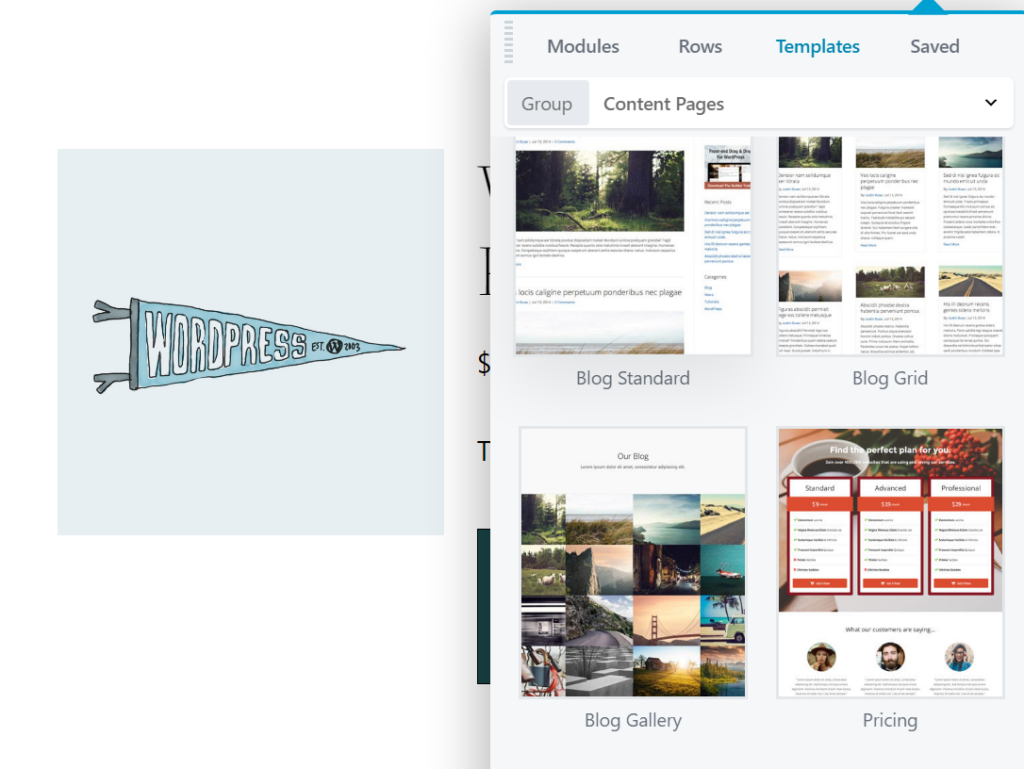
Pe lângă module, Beaver Builder vă permite și să utilizați șabloane. Acestea sunt modele prefabricate pe care le puteți folosi pentru toate tipurile de pagini WooCommerce. Veți găsi opțiuni pentru pagini de destinație, secțiuni cu oferte speciale, tabele de prețuri, întrebări frecvente (FAQ) și multe altele:

Deși magazinul și paginile de produse sunt în centrul oricărui magazin online, veți avea nevoie și de alte tipuri de conținut. Majoritatea magazinelor de comerț electronic de succes au și pagini Despre noi, postări pe blog și așa mai departe. Cu Beaver Builder, puteți pune în funcțiune toate aceste pagini rapid și le puteți personaliza cu ușurință pentru a se potrivi stilului magazinului dvs.
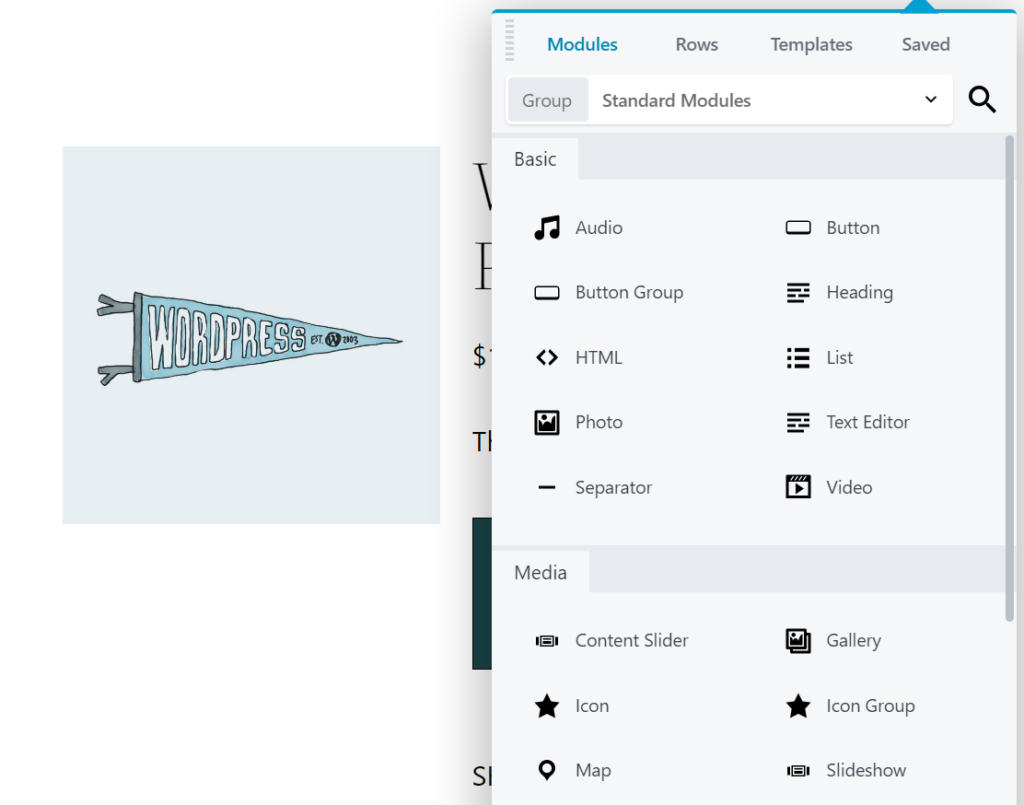
Modulele Beaver Builder sunt similare cu blocurile WordPress ca funcționalitate. Puteți alege și plasa elemente precum butoane, liste, titluri, galerii și multe altele în orice parte a site-ului dvs. dorită. Avantajul Beaver Builder este că aveți acces la mai multe module cu opțiuni de personalizare mult extinse:

În plus, dacă adăugați suplimentul Beaver Themer pe site-ul dvs., aveți acces la un set de instrumente extins pentru a vă ajuta să construiți un site web mai bun. Veți obține un control fin asupra aproape fiecărui aspect al funcționalității și aspectului site-ului dvs. De exemplu, veți putea crea machete pe care le puteți aplica la mai multe postări, pagini și/sau tipuri de postări personalizate pe site-ul dvs., făcând rapid și ușor crearea unui design coeziv.
Cel mai important pentru scopurile noastre aici, dacă utilizați Beaver Themer alături de WooCommerce, puteți utiliza un set de module dedicate de comerț electronic. Acestea funcționează la fel ca orice alt modul Beaver Builder, dar le puteți folosi pentru a personaliza machetele în loc de pagini individuale.
În acest fel, puteți crea modele și le puteți utiliza în întregul magazin. De exemplu, puteți crea un aspect dedicat pentru paginile de produse și îl puteți folosi pentru a prezenta fiecare articol din magazinul dvs. cu cel mai bun efect. Cu diversele module oferite, veți putea personaliza acel aspect pentru a arăta și a funcționa exact așa cum doriți.
În acest moment, s-ar putea să vă întrebați ce puteți face cu modulele noastre WooCommerce. În această secțiune, vă vom arăta cum funcționează câteva dintre cele mai utile și versatile opțiuni.

De asemenea, v-ar putea dori să vizionați acest tutorial video care explică cum să vă personalizați pagina de produs unic WooCommerce utilizând modulele WooCommerce Beaver Builder și Beaver Themer:
În primul rând, să vorbim despre butoanele „Adăugați în coș”. Aceste elemente sunt cruciale pentru a facilita achiziționarea produselor pe care le oferiți. Fiecare este un cheie Call To Action (CTA), încurajând vizitatorii să cumpere ceea ce se uită.
Din acest motiv, este o idee bună să includeți o mulțime de butoane „Adăugați în coș” în magazinul dumneavoastră WooCommerce. În timp ce locațiile implicite sunt un început, poate doriți să vă asigurați că aceste butoane sunt plasate mai frecvent și prezentate mai vizibil.
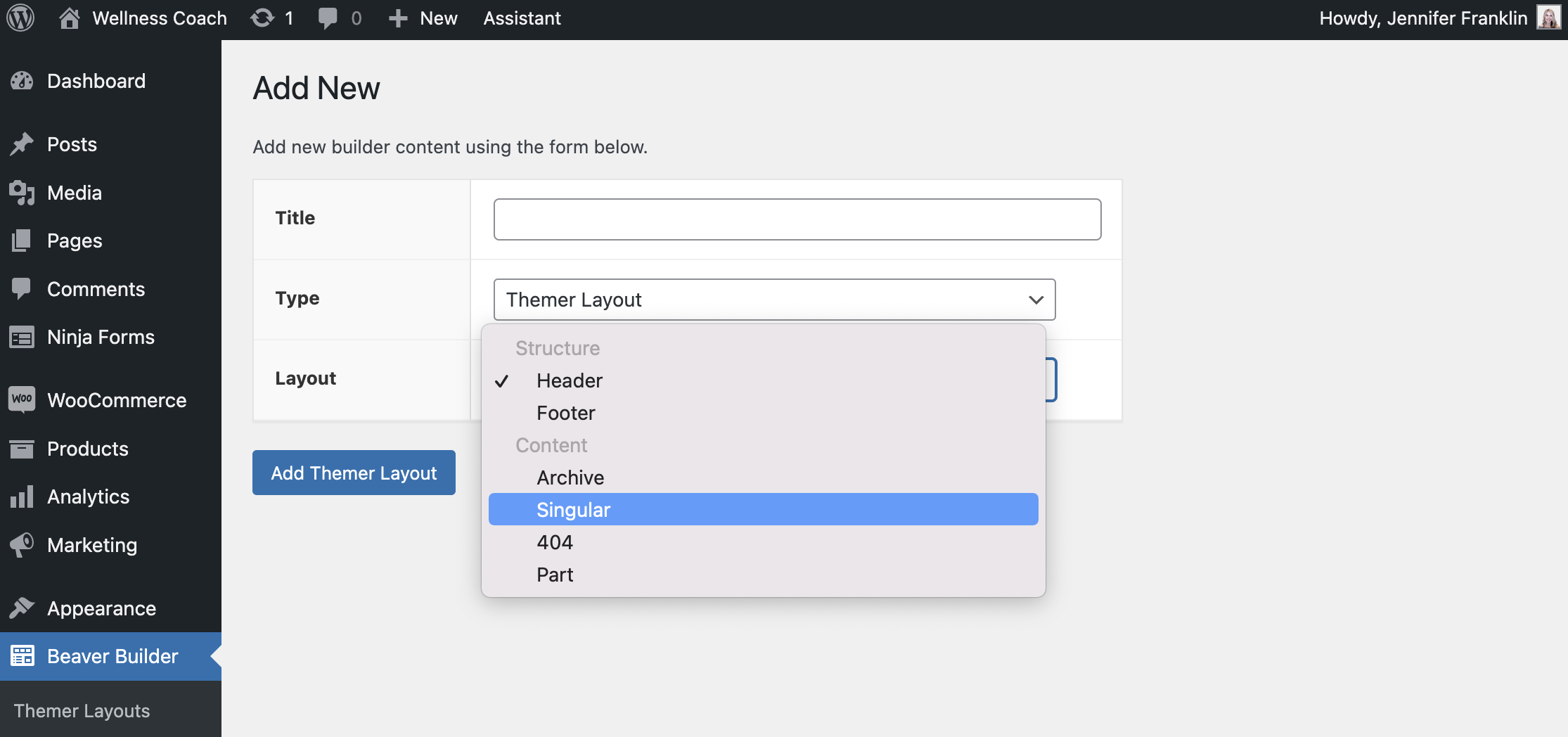
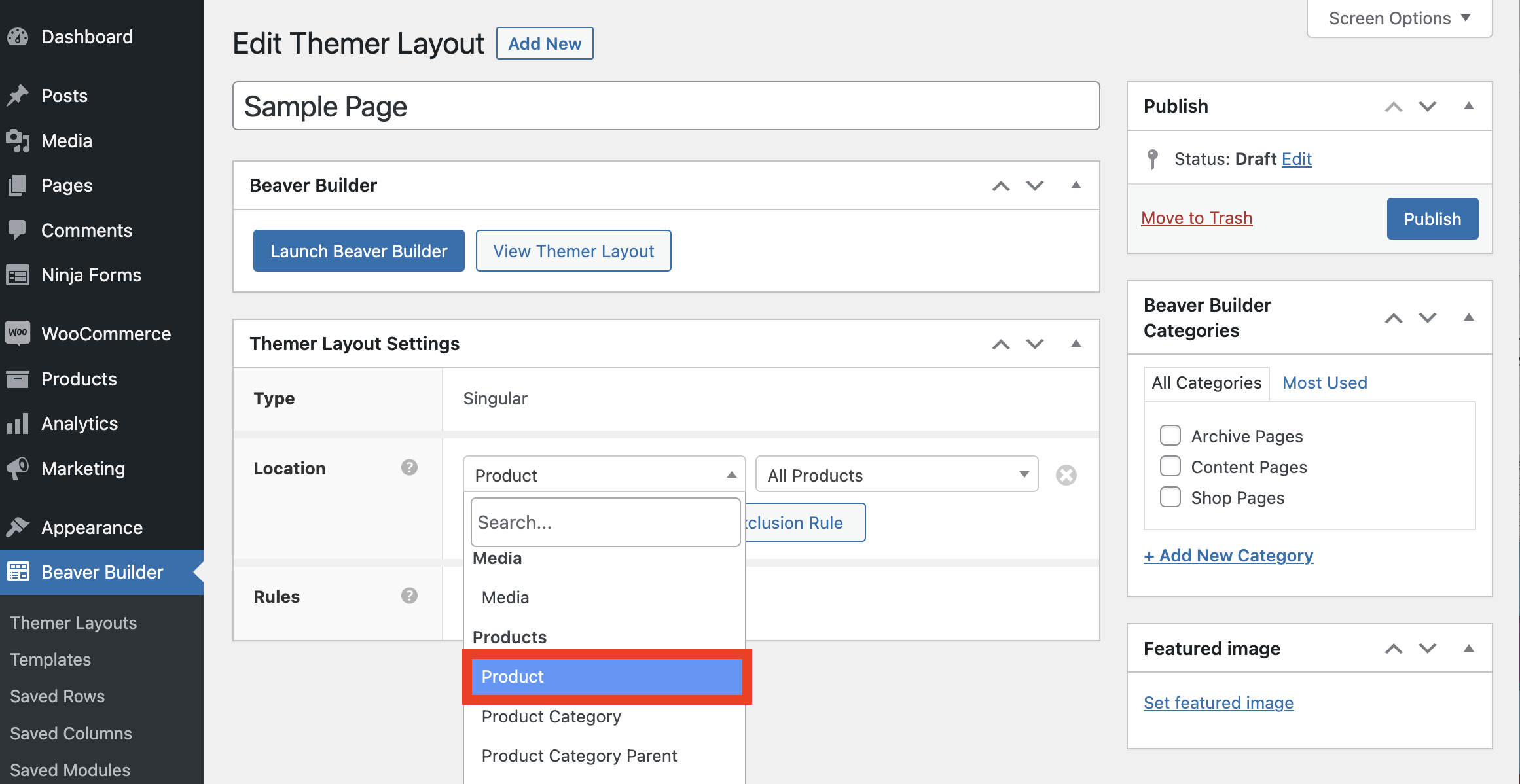
Pentru a face acest lucru, puteți utiliza un modul dedicat. Mai întâi va trebui să creați sau să deschideți un aspect Themer pentru editare. Din tabloul de bord WordPress, accesați Beaver Builder > Aspecte tematice . Faceți clic pe Adăugare nou .
Pentru a accesa toate modulele WooCommerce pe care le vom discuta, tipul de aspect ar trebui să fie setat la „Singular”:

În continuare, ar trebui să aveți o singură pagină de produs atribuită ca locație:

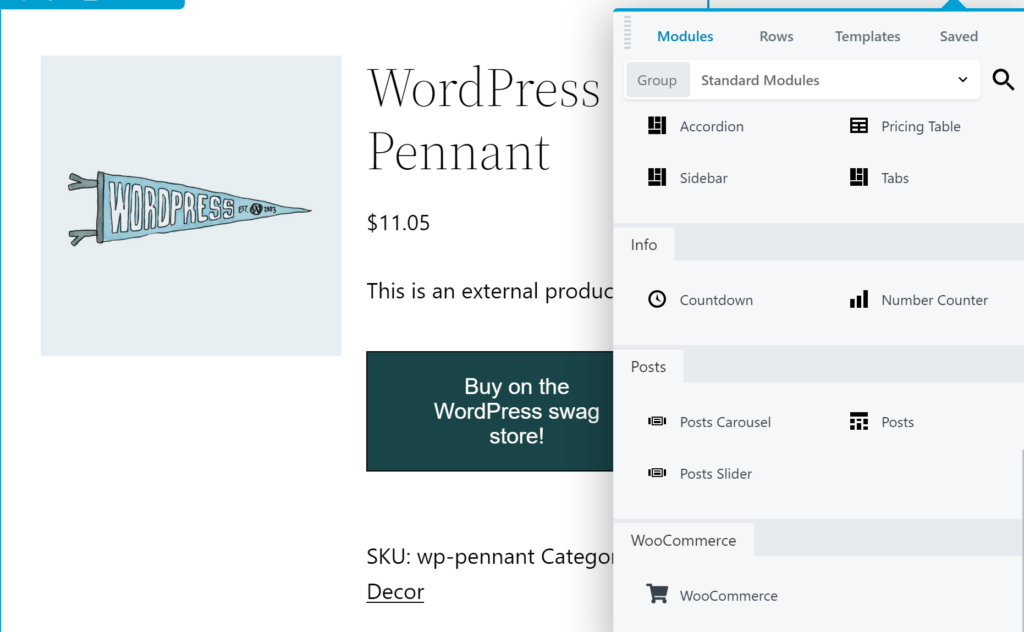
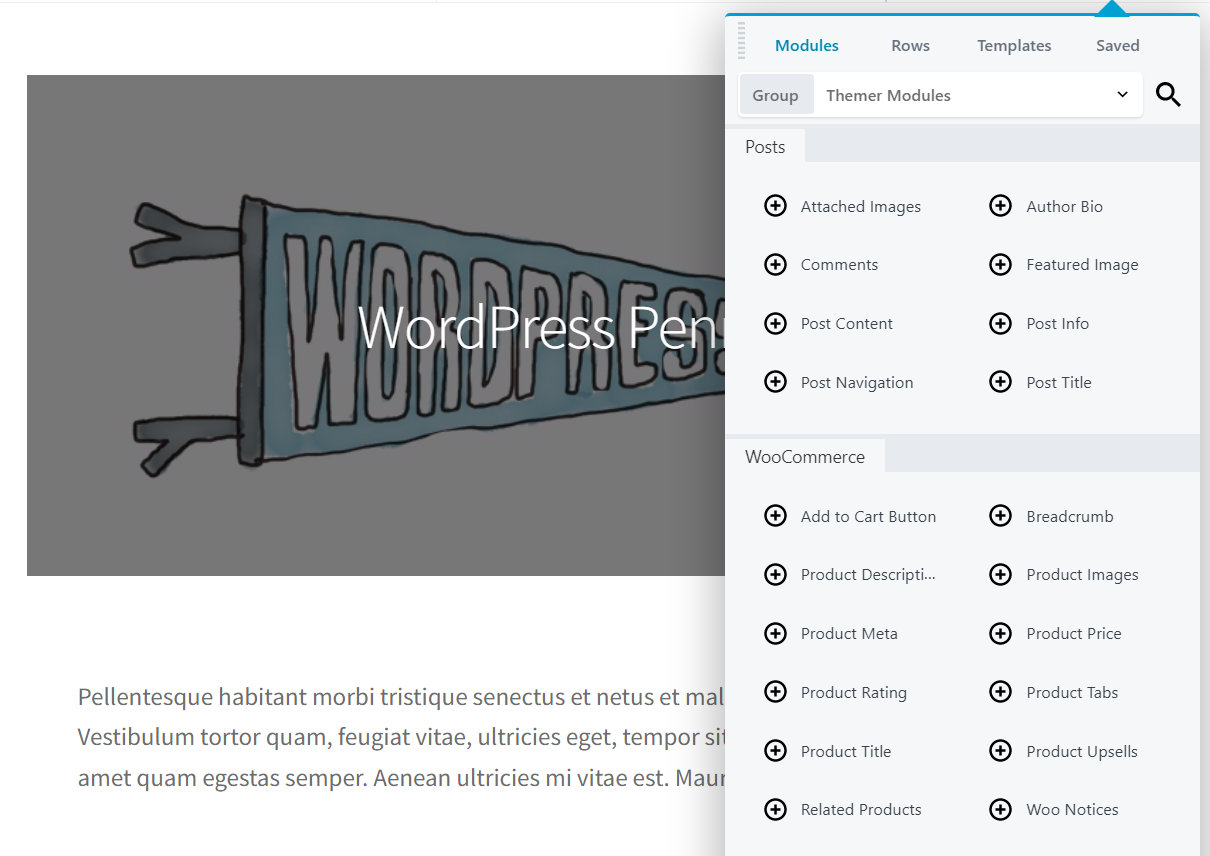
Apoi, faceți clic pe butonul Lansați Beaver Builder pentru a deschide editorul. În colțul din dreapta sus, selectați meniul Module din panoul de conținut. Alegeți opțiunea Module tematice din Grup . În secțiunea WooCommerce , veți găsi modulul Buton Adaugă în coș :

Pentru a folosi asta modul, trageți și plasați-l oriunde în aspectul pe care îl editați. Acest proces funcționează la fel ca atunci când utilizați generatorul de pagini Beaver Builder pentru a crea o pagină obișnuită sau o postare. Este o idee bună să plasați acest element pe o parte proeminentă a aspectului, să vă asigurați că este „deasupra pliului” (vizibil fără defilare) și să lăsați mult spațiu alb în jurul lui.
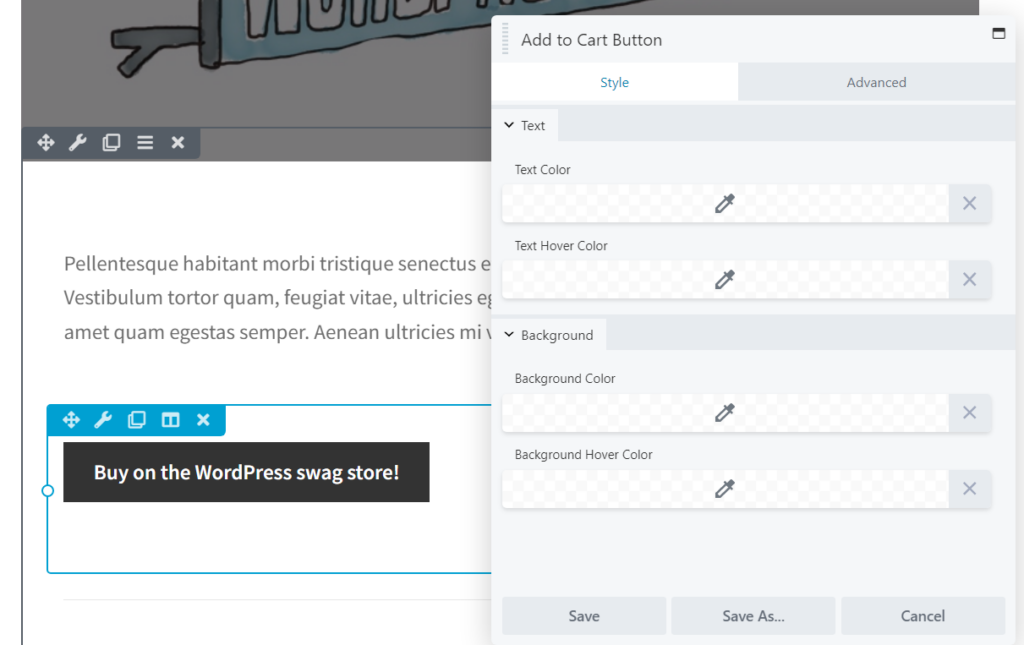
După ce adăugați modulul, puteți face clic pe el pentru a-i edita stilul. Modulul Buton Adaugă în coș vă permite să schimbați culorile tuturor elementelor sale, inclusiv textul și fundalul:

Acest lucru este vital, deoarece culorile pe care le alegeți pentru butoanele dvs. „Adăugați în coș” pot avea un impact semnificativ asupra numărului de conversii pe care le generează.
În plus, puteți efectua teste A/B pentru a încerca mai multe combinații de culori și pentru a determina care este cea mai eficientă. De asemenea, vă recomandăm să testați diferite destinații de plasare pentru butoanele dvs. „Adăugați în coș”.
Nicio pagină de produs nu este completă fără o descriere a articolului pe care încercați să-l vindeți. Când adăugați produse pe site-ul dvs. WooCommerce, veți dori să vă asigurați că includeți o descriere detaliată a fiecărui articol. Acest text ar trebui să fie clar și ușor de urmărit, să evidențieze beneficiile cheie ale produsului și să includă cuvinte cheie relevante pentru optimizarea motorului de căutare (SEO).
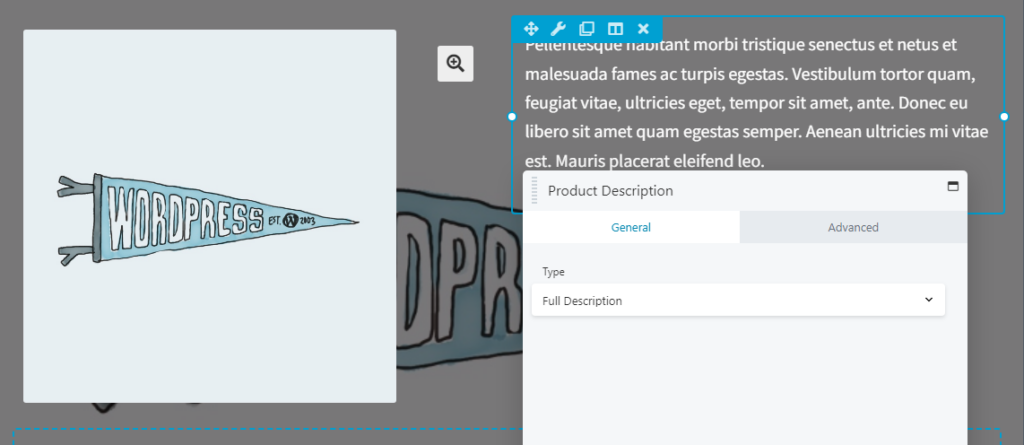
Pentru a alege unde va apărea acest text, puteți utiliza modulul Descriere produs :

Rețineți că, odată ce îl plasați, nu veți putea edita direct textul. În schimb, puteți alege între includerea unui fragment din descriere sau textul complet al acesteia.
Deoarece construiți o pagină de produs, veți dori să vă asigurați că este afișată întreaga descriere. Totuși, chiar și atunci când nu utilizați fragmente, este o idee bună să vă asigurați că descrierile produselor dvs. sunt încărcate anterior. Primele câteva propoziții ar trebui să includă detaliile cheie ale produsului și să indice de ce va îmbunătăți viața clientului într-un fel. Astfel, puteți atrage atenția vizitatorilor și îi puteți încuraja să citească mai departe.
Dacă doriți, puteți edita și setările de vizibilitate ale modulului Descriere produs și puteți adăuga animații la acesta. Ca și în cazul oricărui modul, puteți chiar să utilizați setările avansate pentru a adăuga ID-uri și clase CSS personalizate.
Textul pe care îl folosiți pentru a vă descrie produsele și beneficiile acestora joacă un rol important în cât de bine vor fi primite. La fel de importante, dar mai ușor de trecut cu vederea, sunt imaginile produselor.
Dacă conduceți un magazin online, clienții nu vor putea să atingă și să examineze articolele pe care le oferiți. Așa că veți dori să le oferiți cât mai multe informații vizuale posibil. Dacă puteți demonstra cum arată produsele dvs., vizitatorii ar trebui să se simtă mai încrezători în a-și risca.
Din acest motiv, o singură imagine a produsului este rareori suficientă. În schimb, este o idee bună să prezentați cât mai multe fotografii cu fiecare articol. Veți dori să includeți imagini de înaltă calitate care să arate produsul din mai multe unghiuri și poate chiar să demonstreze cum arată acesta în uz.
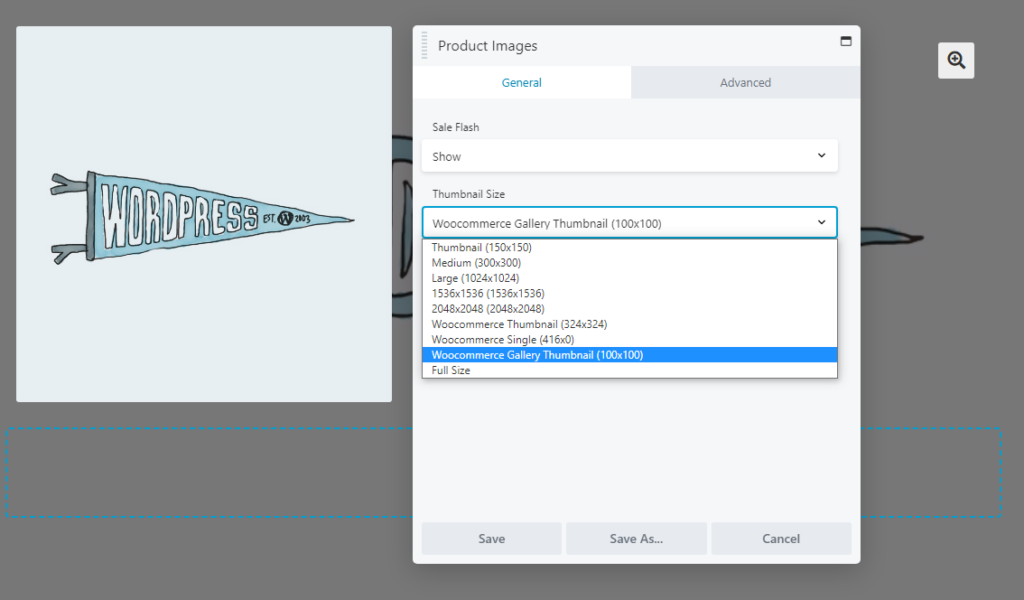
Pentru a afișa toate aceste imagini într-un mod compact și ușor de înțeles, puteți utiliza modulul Imagini de produs . Acest element vă permite să alegeți între mai multe tipuri de galerii pentru afișarea tuturor imaginilor asociate unui anumit produs.
Când plasați modulul, puteți alege dimensiunea miniatură pentru imaginile dvs.:

În partea frontală, acest modul va include o pictogramă de zoom, pe care vizitatorii o pot folosi pentru a vedea imaginile la dimensiunea maximă. Această pictogramă va apărea în partea dreaptă a galeriei de imagini ale produselor.
Prin urmare, chiar dacă alegeți o dimensiune mai mică a miniatură, asigurați-vă că încărcați imagini de produse de înaltă calitate și rezoluție înaltă. În acest fel, nu trebuie să ocupe prea mult spațiu pe pagină în mod implicit, dar clienții interesați pot vedea cum arată articolele dvs. în multe detalii.
De obicei, clienții nu sunt dornici să cumpere produse atunci când nu le cunosc prețul. Unele magazine aleg să ofere prețuri numai la contact, dar pentru majoritatea întreprinderilor de comerț electronic, veți dori să includeți anumite numere în paginile produselor dvs.
Dacă vă oferiți articolele la prețuri competitive sau efectuați o mulțime de vânzări, vă recomandăm să vă asigurați că prețurile dvs. sunt vizibile. Pentru a personaliza locul în care apar aceste informații pe paginile produselor dvs., puteți utiliza modulul Prețul produsului .
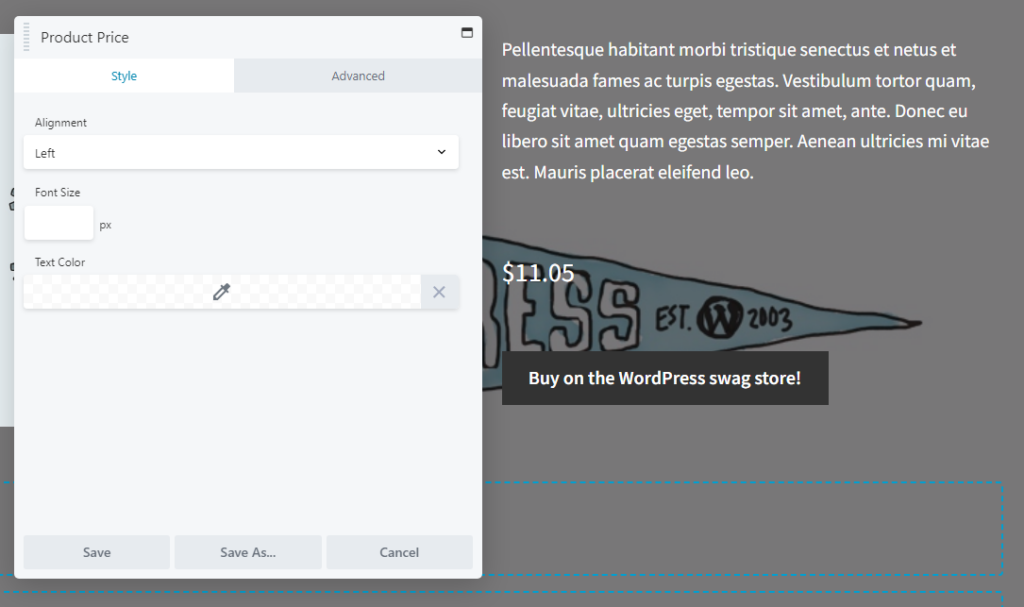
Odată ce îl plasați, acest modul va afișa automat prețul (sau intervalul de preț) pe care l-ați setat pentru fiecare articol:

De asemenea, puteți modifica alinierea, dimensiunea fontului și culoarea acestui element. Ca regulă generală, veți dori ca prețul unui produs să apară vizual, astfel încât utilizatorii să-l poată observa fără prea mult efort.
În ceea ce privește plasarea, de obicei cel mai bine este să afișați prețul lângă butonul „Adaugă în coș” sau „Cumpără acum”. Acest lucru face ca clienții să vadă fără probleme produsul, să vadă prețul acestuia și apoi să îl adauge imediat în coșul lor. Cu toate acestea, acesta este un alt element cheie în care poate doriți să experimentați cu plasarea și culoarea prin câteva teste A/B.
Nu în ultimul rând, o pagină de produs nu trebuie să fie dedicată unui singur articol. Împreună cu produsul principal, puteți afișa și articole aferente.
Aceasta este o modalitate excelentă pentru orice magazin de a-și crește vânzările. Secțiunile de produse înrudite arată clienților și alte produse potențiale pe care le-ar putea dori, fără a le solicita să navigheze prin paginile cu opțiuni. Această tehnică este denumită „vânzare încrucișată” și crește șansele ca vizitatorii să plaseze comenzi mai mari.
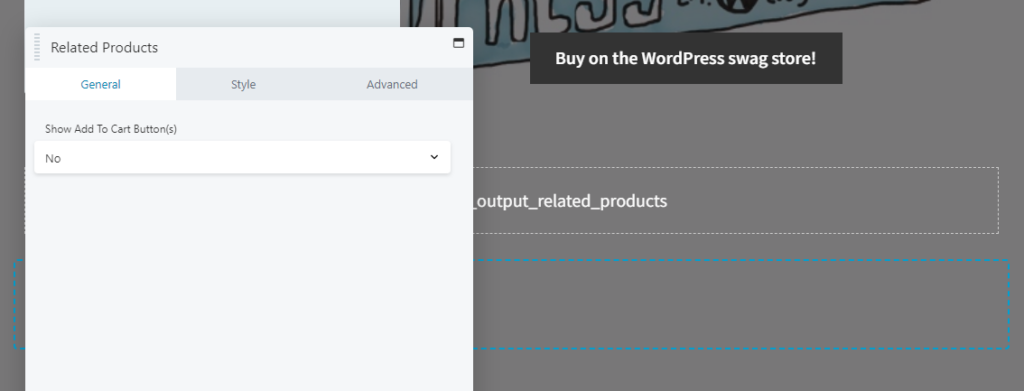
Din fericire, puteți face treaba cu ușurință cu modulul Produse înrudite :

Acest modul determină automat ce să arate căutând în magazinul tău WooCommerce articole cu aceleași etichete și/sau categorii ca produsul principal al paginii. Dacă nu există nimic relevant de afișat, modulul pur și simplu nu va apărea pe front-end.
Cel mai bine este să plasați acest element sub toate modulele care conțin informații despre produsul principal al paginii. Nu vrei să atragă atenția de la CTA principal. Alternativ, dacă doriți să prezentați mai mult articolele conexe, le puteți poziționa într-o bară laterală.
După plasarea modulului Produse înrudite , puteți decide dacă să afișați butoanele „Adăugați în coș” pentru fiecare articol prezentat. În cele mai multe cazuri, utilizatorii vor prefera probabil să viziteze pagini individuale de produse înainte de a adăuga mai multe articole în coșul lor. Prin urmare, aceste butoane nu sunt necesare, deși poate doriți să experimentați cu activarea acestora pentru a vedea dacă acest lucru crește conversiile.
Site-urile de comerț electronic pot fi printre proiectele care necesită cel mai mult timp de construit. Un magazin online poate include un număr de pagini de destinație, împreună cu sute (sau chiar mii) de pagini de produse. Utilizarea instrumentelor precum Beaver Builder și WooCommerce poate face proiectarea acestui tip ambițios de site web mult mai simplă.
Modulele pe care le-am discutat mai sus vă vor ajuta să creați pagini de produse funcționale și generatoare de conversii. Rețineți că există multe mai multe module WooCommerce disponibile, în funcție de nevoile dvs. Acestea vă vor permite să adăugați evaluări ale produselor, vânzări suplimentare și multe altele la aspectul dvs.!
Începeți să utilizați modulele WooCommerce Beaver Builder în cursul nostru online: Construiți site-uri de comerț electronic cu Beaver Themer + WooCommerce
Pluginul Beaver Builder include un modul WooCommerce care vă permite să adăugați funcții de comerț electronic la postările și paginile dvs. Restul modulelor WooCommerce necesită suplimentul Beaver Themer. Pentru a vedea gama completă de opțiuni, veți avea nevoie de WooCommerce, Beaver Builder și Beaver Themer instalate pe site-ul dvs.
După cum sa menționat mai sus, mergeți la Beaver Builder > Aspecte tematice în tabloul de bord WordPress. Selectarea Adăugați nou vă va permite să creați un aspect nou, pe care apoi îl puteți edita și personaliza. Pentru a accesa întreaga gamă de module WooCommerce, selectați aspectul „Singular” și atribuiți o singură pagină de produs ca locație.