Beaver Themer 1.0 – O nouă lume a posibilităților
Publicat: 2017-05-0225% reducere la produsele Beaver Builder! Grăbește-te vânzarea se încheie... Mai mult!
25% reducere la produsele Beaver Builder! Grăbește-te vânzarea se încheie... Mai mult!


După aproape un an de dezvoltare, suntem mândri să anunțăm primul supliment oficial al Beaver Builder. Beaver Themer este un plugin de creare de teme pentru WordPress.
Beaver Themer face o punte între construirea paginii și funcționalitatea de șabloane, disponibilă anterior numai la editarea fișierelor PHP ale unei teme. Puteți crea un singur șablon în Beaver Themer, apoi îl puteți aplica la un număr infinit de postări, produse sau tipuri de postări personalizate. De asemenea, puteți crea anteturi și subsoluri, machete de arhivă, 404 pagini și „părți tematice”, toate din îndrăgita interfață de constructor cu care sunteți deja familiarizat. În plus, puteți seta strategic unde și când sunt afișate aspectele temei pe baza mai multor condiții diferite.
Beaver Themer, o extensie pentru generatorul de teme WordPress pentru @BeaverBuilder, este acum în versiune beta și se lansează în curând. Distribuie pe XIată videoclipul original pe care l-am creat pentru a-l arăta pe Beaver Themer. Câteva lucruri s-au schimbat, dar încă prezintă o imagine bună a capacităților lui Themer.
 Când am început să explorăm ideea unui generator de teme, primul nostru instinct a fost să creăm un nou set de module tematice , adică un modul de titlu al postării sau un modul de imagine prezentată.
Când am început să explorăm ideea unui generator de teme, primul nostru instinct a fost să creăm un nou set de module tematice , adică un modul de titlu al postării sau un modul de imagine prezentată.
Această idee a fost rapid zdrobită când ne-am dat seama că nu era chiar atât de flexibilă pe cât ne-am dorit. Sprijinirea tipurilor de postări personalizate sau lucruri precum produsele WooCommerce ar fi supraîncărcat selecția noastră de module cu zeci de opțiuni.
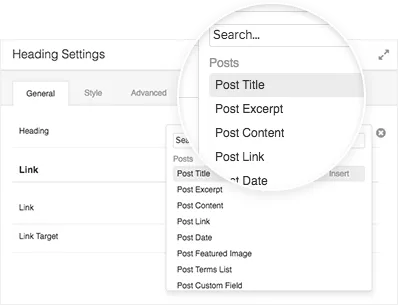
Soluția este o caracteristică pe care o numim Field Connections , care vă permite să conectați datele de bază la modulele noastre existente. De exemplu, puteți utiliza o conexiune de câmp pentru a prelua imaginea prezentată într-un fundal de rând sau pentru a insera titlul postării într-un modul Titlu. Toate modulele existente ale Beaver Builder pot acum accesa datele stocate în postările, produsele și tipurile de postări personalizate ale site-ului dvs. Pentru comoditate, am creat câteva „module de comandă rapidă”, cum ar fi Post Title, care sunt module obișnuite cu conexiunile de câmp deja configurate.
Vom adăuga noi tipuri de conexiuni de câmp în versiunile viitoare ale Beaver Themer, iar dezvoltatorii au libertatea de a crea conexiuni la orice date de care au nevoie.
Una dintre caracteristicile cele mai solicitate de la începutul Beaver Builder este capacitatea de a aranja antetul și subsolul unui site folosind Page Builder. Când utilizați Beaver Themer cu tema Beaver Builder sau una dintre numeroasele teme acceptate, acest lucru este acum posibil!

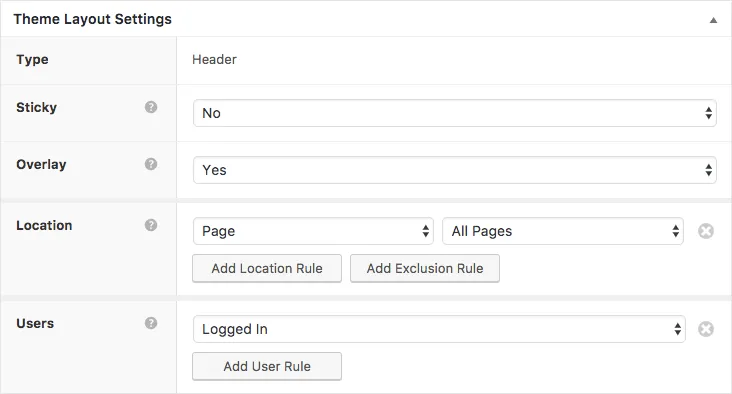
Nu numai că puteți crea anteturi și subsoluri, ci Themer vă oferă posibilitatea de a controla chirurgical ce pagini apar și pentru care utilizatori.
De exemplu, puteți crea un antet transparent pentru pagina dvs. de pornire și un antet tradițional pentru restul site-ului dvs. Sau puteți crea un subsol, special pentru utilizatorii sau administratorii conectați, care afișează o selecție personalizată de opțiuni.

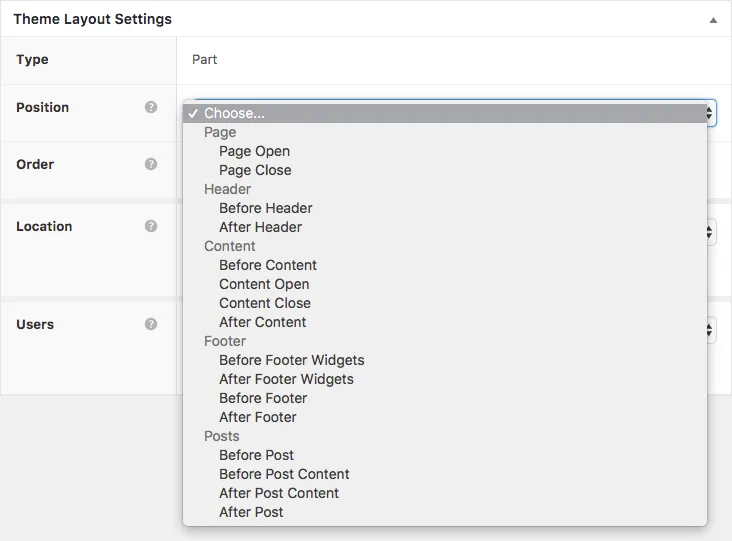
Părțile tematice vă permit să injectați conținut Beaver Builder pe întregul site. Creați lucruri precum apeluri la acțiune, înscrieri la buletine informative, formulare de contact sau casete de autor în Beaver Builder, apoi poziționați-le în diferitele zone disponibile. Părțile tematice beneficiază și de opțiunile de includere/excludere ale Beaver Themer, făcându-le super flexibile.
 S-ar putea să fiți familiarizat cu Modulul Postări al Beaver Builder. În Beaver Themer, luăm aceeași idee, dar o transformăm la 11.
S-ar putea să fiți familiarizat cu Modulul Postări al Beaver Builder. În Beaver Themer, luăm aceeași idee, dar o transformăm la 11.
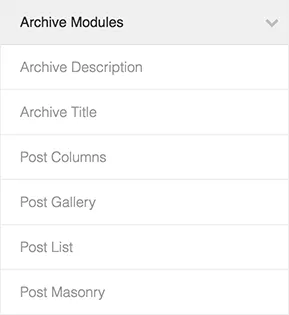
Cu suita noastră extinsă de module post/arhivă, puteți alege dintre mai multe stiluri de aspect diferite și puteți filtra dinamic arhivele pe baza categoriilor, etichetelor sau interogărilor personalizate.
Puteți chiar să vă scufundați în HTML și să personalizați complet marcajul pentru un control total asupra machetelor dvs.
Instrumentele de arhivă de la Beaver Themer, un singur și 404 de pagini ar trebui să funcționeze cu orice temă care acceptă deja Beaver Builder. Cu toate acestea, pentru aspectul antet, subsol și părți tematice, temele trebuie construite într-un anumit mod.
Din cutie, Beaver Themer acceptă pe deplin următoarele teme:
Vă rugăm să consultați baza noastră de cunoștințe pentru o listă actualizată a tuturor temelor care au adăugat suport pentru Beaver Themer.
Dacă ești un dezvoltator de teme, ne-ar plăcea să adăugăm tema ta la această listă. Consultați acest articol despre cum să adăugați suport pentru Beaver Themer în tema dvs. și anunțați-ne când este acceptat.
Suntem foarte încântați să vedem ce construiți cu Beaver Themer. Dacă ați folosit Beaver Themer pe un site live sau dacă intenționați să faceți acest lucru, nu ezitați să distribuiți un link în comentarii.
Pentru a afla mai multe despre Beaver Themer, consultați documentația disponibilă în baza noastră de cunoștințe sau accesați direct și încercați demonstrația noastră live Beaver Themer.

Este o perioadă emoționantă, cu siguranță!
Băieți, așa sunt. înnebunit. excitat.
L-am folosit pentru unele proiecte de dezvoltare puse la coadă pentru a fi lansate după ce Themer este disponibil pentru cumpărare. Îmi simplifică multe lucruri.
Excelent de auzit! Sunt încântat să-i văd odată ce vor intra live.
Bună, una drăguță!
În prezent în dezvoltare – https://unisport.just4us.eu/
Proiect rapid mic – https://www.kreativ-markt.at/
Foarte de bază nu prea mult Themer folosit: https://www.countingsheep.at/
Ambele utilizând Beaver Builder + Theme + Themer și instrumentul meu CPT preferat PODS pe ambele site-uri, tot ce este ca o listă, cum ar fi rețelele sociale sau lista de pe, de exemplu, https://unisport.just4us.eu/unser-team/ (btw – Parallax nu este corect lucrul în FF orice idee) se face folosind fie șabloane pods, fie uneori (din cauza unor lucruri ciudate pe care trebuie să le depanez) doar prin aspectul personalizat al postărilor BB Modul.
Am început să lucrez la o integrare pentru Pods – https://github.com/quasel/pods-beaver-themer încă se bazează pe unul dintre primele alfa. Sper să o pot termina în curând – orice ajutor și feedback binevenit!
Mulţumesc
Bernhard Gronau
Hei, Bernhard! Mulțumesc foarte mult pentru că ai împărtășit toate acestea. Integrarea Pods arată minunat.
Nu sunt sigur de ce există o problemă cu FF, dar vă rugăm să nu ezitați să introduceți un bilet de asistență ca să putem arunca o privire. Glumim că FF a devenit noul IE în ceea ce privește bug-urile/problemele supărătoare, hehe.
L-am folosit cu Pods pentru a permite unei organizații non-profit de salvare a animalelor de companie să își posteze cu ușurință animalele de companie disponibile pentru adopție. Ei completează câteva câmpuri și se creează un profil pentru animale de companie. A funcționat foarte bine în acest scop.
https://forgetmenotrescue.com
Cool, de ce Pods De ce ai preferat să folosești Pods în loc de ACF?
Poate pentru că pods vă permite să creați CPT, să adăugați câmpuri și este gratuit? Aruncă o privire, de exemplu, https://www.youtube.com/watch?v=snipF-6obnQ
Veneraţie. Este un site drăguț. Sper să vă ajute să găsiți niște case bune pentru niște animale de companie bune.
Iubește designul cool, culorile îl fac cu adevărat remarcabil, simplu, dar foarte eficient.
Sunt foarte încântat de posibilitățile Themer. Momentul dvs. este impecabil – acest site a fost în „testare beta” de ceva timp – dar este predat clientului în această săptămână. Am folosit themer pentru a face ca paginile, postările (aka buletine informative) și evenimentele să aibă toate un aspect identic. Ușurează instruirea utilizatorilor naivi din punct de vedere tehnic să mențină toate cele de mai sus în editorul WP – fără a fi nevoie să vă faceți griji cu privire la aspect și design! http://petonecentral.co.nz/
Mă bucur să aud despre momentul. A fost o perioadă de criză pentru noi, dar lucrurile merg conform programului.
Ați menționat că vă folosiți postările ca buletin informativ. Ce instrument folosești pentru a realiza asta? M-am gândit la MailPoet, dar mă întrebam dacă ar putea exista o opțiune mai bună.

TBH, o fac manual. Copiez și lipesc cele mai bune părți din postarea de blog într-un buletin informativ. Totuși, verificați Postmatic dacă sunteți în căutarea unei soluții automate!
Așa cum am cerut în grupul FB, las un răspuns a două dintre site-urile mele „în desfășurare” cu Beaver Builder:
• https://websitesvanoranje.nl/ramen este un „calculator de rezistență la foc pentru fereastră) realizat cu Themer și Search&Filter Pro. Consultați http://www.nieuwsmarkt.nl/blog/2017/03/24/beaver-themer-and-search-filter-pro-makes-wordpress-an-even-more-powerful-cms/ pentru o descriere a proiectul.
• https://fitnesskeuze.nl/sportscholen/ este o alegere pentru școli sportive și/sau centre de fitness din Țările de Jos și Belgia. Consultați http://www.nieuwsmarkt.nl/blog/2017/03/04/working-with-repeating-fields-in-beaver-themer/ pentru descrierea și utilizarea pluginului „cod scurt de conținut personalizat” de utilizat câmpuri repetate din Beaver Themer.
Mulțumesc pentru împărtășire, Peter!
Este fără îndoială cel mai bun plugin Wordpress pe care l-am folosit vreodată ca dezvoltator de afaceri online!!! Îl folosesc deja pe 8 site-uri. Versiunea Alpha este foarte stabilă, așa că nu mă deranjează să o folosesc pe site-uri live. De exemplu: http://www.klompelektrotechniek.nl, în direct de ieri!
Ough. Unul bun. Îmi place designul și schema de culori. Bună treabă.
Folosesc Toolset pentru a crea tipuri de postări personalizate, care are o integrare Beaver Builder: https://wp-types.com/documentation/user-guides/benefits-of-templates-for-custom-types-bb/
Efortul băieților Toolset este apreciat, dar fluxul de lucru nu este atât de fluid pe cât mi-aș dori să fie.
Așa că sunt foarte încântat de această dezvoltare. Acest lucru face mai ușor să-mi antrenez echipa, deoarece nu va trebui să explic că Beaver Builder poate gestiona „aceste pagini”, dar nu „acele pagini” sau „acele părți ale site-ului”.
Dilema „această pagină” sau „aceea pagină” a fost un punct dureros și pentru noi. Este greu de explicat oamenilor care nu sunt foarte familiarizați cu tema/designul/dinamica conținutului WordPress.
Un singur cuvânt: însuflețit.
Themer arată grozav, nu l-am încercat încă, dar o să înceapă să devin în curând. Am folosit Dynamic Website Builder, dar Themer ar putea fi un bun înlocuitor.
Chiar pe! Spune-ne ce crezi după ce o învârti.
cum aș dori să existe opțiunea de a ascunde stratul numai de pe mobil sau de pe desktop la filă
Puteți specifica ce dimensiuni de ecran apar modulele din setările de vizibilitate din fila Avansat!
Acest lucru este interesant. Cred că voi revedea Beaverbuilder și voi vedea cum îl putem face să funcționeze pentru clienții noștri.
Sună grozav!
Tocmai am aflat că tema Astra va fi compatibilă și cu Beaver Themer!
http://wpastra.com/
Acesta este un plugin excelent. Mi-ar plăcea foarte mult dacă ar putea funcționa cu WPML atunci când este lansat. Deci, dacă fac un subsol sau un antet, le pot traduce în alte limbi.
Bună Robin, mulțumesc! Ar trebui să funcționeze bine cu WPML.
Bună, Robby + gașca de castori!
Felicitări și o zi de lansare fericită! Am testat pe larg Beaver Themer cu cadrul meu și este grozav! Tema (https://wp-pagebuilderframework.com) este pe cale să fie lansată săptămâna viitoare și funcționează cu Beaver Themer din cutie - am vrut doar să vă anunț în cazul în care doriți să o adăugați pe listă.
Minunat.
Aștept cu nerăbdare eliberarea
Tema ta arata grozav! Iubesc caracteristicile și ușurința în utilizare.
Mi-ar plăcea să vedem integrarea pentru Beaver Themer.
Excelent! Da, mulțumesc, o voi adăuga pe listă. Mulțumesc pentru distribuire
Editare: De fapt, o voi adăuga la această listă și voi păstra KB-ul actualizat, deoarece va rămâne mai mult timp, îmi imaginez.
Suport pentru tema StoreFront?
Este un fel de temă standard pentru Woocommerce.
Ah, da, idee bună. Notat. Vom vedea ce putem face.
Multumesc pentru sugestie.
Supliment grozav. De asemenea, am scris o recenzie detaliată a Beaver Themer pe WPArena.
Vă rog să-l verificați și.
Mulţumesc
Mulțumesc, Jazib!
Încerc să folosesc formularul dvs. de contact cu o întrebare de asistență. Nu merge. Nu există niciun câmp de introducere a textului în Chrome sau Firefox.
Bună Steve, dacă poți, te rugăm să folosești această pagină pentru a trimite o cerere de asistență:
https://www.wpbeaverbuilder.com/beaver-builder-support/
Mulţumesc!
Salutări!
Poate fi folosit Themer împreună cu Dynamik Website Builder folosind tema Genesis sau este conceput pentru a înlocui Dynamik?
Mulţumesc!
Cred că poate fi folosit cu ambele!
Îmi place această dezvoltare. Am o temă de pornire care poate folosi Beaver Themer. Este o temă avansată numită unora le place Neat. Nu este pentru mintea inimii, dar funcționează bine odată ce l-ai configurat.
https://github.com/digisavvy/some-like-it-neat/tree/development
Aștept cu nerăbdare să încercăm Beaver Builder!
O temă grozavă cu un constructor grozav. Am o întrebare. Această temă și acest constructor acceptă vreun plugin pentru modul întunecat?
Buletinul nostru informativ este scris personal și trimis aproximativ o dată pe lună. Nu este deloc enervant sau spam.
Promitem.

Este din nou Crăciunul deja...?
Giddy ca un copil de Crăciun.