Beneficiile utilizării unui constructor de site-uri web bazat pe React pentru performanța WordPress
Publicat: 2023-04-17Aceasta este o postare pentru oaspeți. Opiniile și recomandările sunt ale autorului.
WordPress este un sistem popular de gestionare a conținutului care ajută companiile să-și creeze și să-și gestioneze site-urile web. Cu toate acestea, unul dintre dezavantajele WordPress este că poate fi lent și neplăcut atunci când este asociat cu mai multe plugin-uri și teme care nu au integrat cele mai recente tehnologii. Aici intervine React (cunoscut și ca React.js sau ReactJS).
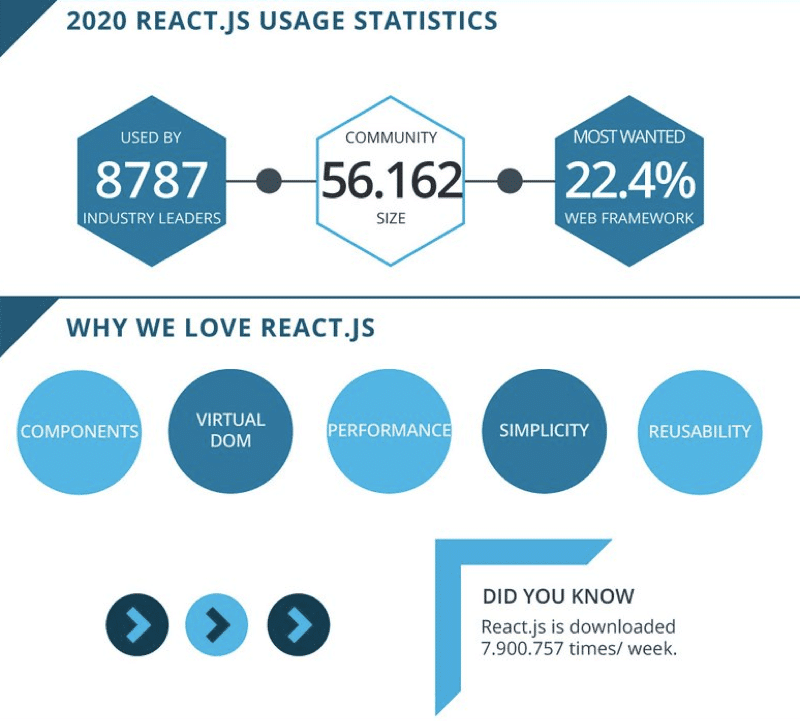
React este una dintre cele mai populare biblioteci JavaScript (limbaj de programare) care ajută la crearea paginilor web mai receptive și mai rapide. Multe aplicații web pentru WordPress, cum ar fi Visual Composer, sunt construite cu React datorită avantajelor sale.
În această postare pe blog, vom discuta despre beneficiile utilizării unui generator de site-uri web bazat pe React pentru a obține o performanță WordPress mai bună singur și cu ajutorul pluginului de optimizare a performanței web WP Rocket.
Dezavantajul utilizării singur WordPress
În primul rând, să ne uităm la câteva dintre motivele pentru care ar trebui să luați în considerare utilizarea produselor WordPress care utilizează tehnologia bazată pe React.
După cum știm, WordPress (.org) este unul dintre cele mai populare sisteme de gestionare a conținutului open-source de pe web. Mai interesant, WordPress folosește deja React în esență – pentru Editorul Gutenberg și editarea completă a site-ului. Deși WordPress este un sistem de gestionare a conținutului popular și utilizat pe scară largă, nu este lipsit de dezavantajele sale. Unii dezvoltatori și companii pot căuta modalități de a minimiza timpul și efortul necesar pentru a construi și întreține un site web WordPress.
Folosind numai WordPress, este posibil să întâmpinați probleme de performanță, încălcări de securitate și alte probleme, care sunt cauzate de obicei de:
- Folosind prea multe pluginuri terță parte – pluginurile trebuie actualizate în mod regulat pentru a menține securitatea optimă, dar cu fiecare actualizare, există întotdeauna șansa de a întâlni probleme care pot compromite funcționalitatea site-ului dvs. În plus, este posibil ca diferitele pluginuri să nu fie compatibile, ceea ce ar putea duce la probleme și mai mari, iar utilizarea prea multor plugin-uri nu este niciodată o idee bună
- Folosind teme care nu respectă standardele de codificare WordPress – cu mii de teme WordPress de pe piață, nu poți fi niciodată sigur dacă alegi una care nu te va face să sufere viteza paginii și să nu provoace timpi de încărcare lenți
O modalitate de a vă asigura că nu vă confruntați cu problemele menționate mai sus este încorporarea unui generator de site-uri web React JS în site-ul dvs. WordPress, care vă poate ajuta să faceți paginile mai receptive, mai sigure și mai rapide, eliminând nevoia a nenumărate pluginuri și teme. .
ReactJS cu WordPress (Beneficiile utilizării ambelor)
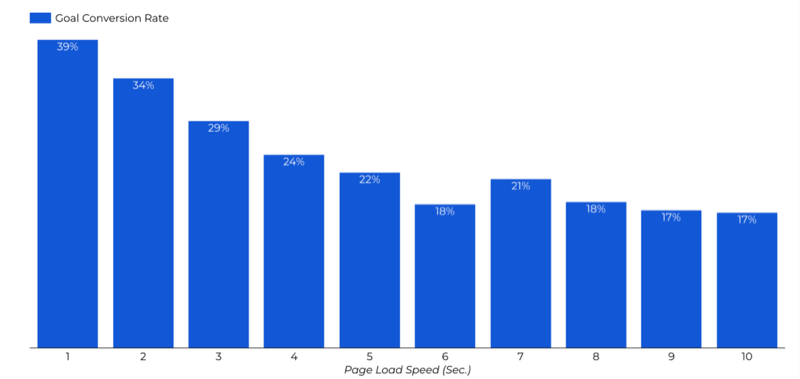
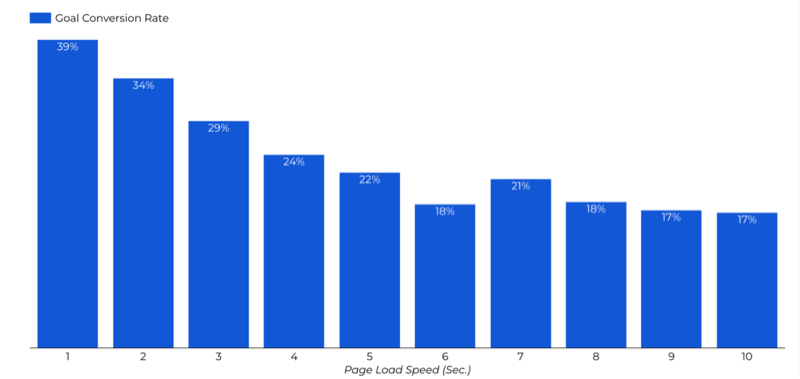
React poate îmbunătăți performanța unui site web prin accelerarea timpului de încărcare a codului dvs. Acest lucru este deosebit de important pentru ratele de conversie. Cercetările arată că pentru fiecare secundă suplimentară necesară unui site pentru a se încărca, șansele de conversie scad cu 29% – 40%. Pentru cele mai mari rate de conversie, ar trebui să urmăriți un timp de încărcare care nu depășește 2 secunde.

React funcționează prin redarea componentelor așa cum sunt necesare. Ați putea spune chiar că React a fost creat special pentru a rezolva problemele dezvoltării web tradiționale, deoarece facilitează întreținerea codului (prin împărțirea acestuia în componente reutilizabile) și accelerează redarea DOM (acronimos pentru Document Object Model). În plus, DOM-ul virtual pe care React îl folosește este proiectat cu performanțe îmbunătățite.
Înainte de a ne aprofunda în React, este important să știm că este folosit în mod obișnuit cu REST API (cunoscut și ca RESTful API), pentru a prelua date de pe un server. Practic, asigură partajarea datelor între două sau mai multe sisteme , prin solicitări HTTP, ceea ce este fundamental pentru dezvoltarea site-ului și a software-ului.
API-ul REST WordPress devine din ce în ce mai frecvent utilizat pentru a separa conținutul de front-end, ceea ce le permite dezvoltatorilor să folosească WordPress ca un CMS (Content Management System) fără cap.
Reacționează JS cu WordPress este cel mai frecvent utilizat pentru dezvoltarea interfeței cu utilizatorul pentru aplicațiile web moderne. În alte cazuri, așa cum am menționat, este folosit pentru crearea unui site WordPress fără cap, care folosește în principal WordPress pentru gestionarea conținutului și o altă tehnologie, cum ar fi React, pentru a construi front-end (interfața) site-ului și a afișa conținutul acestuia.
În plus, React în WordPress este folosit în mod obișnuit în diverse pluginuri și teme terțe. Acest lucru facilitează încorporarea altor funcții necesare în site-ul dvs., menținând în același timp o performanță bună.

În acele scopuri menționate mai sus, unele dintre cele mai populare cadre React, utilizate în mod obișnuit împreună cu proiectele WordPress, sunt: Next.js, Frontity, Gatsby.js și Create React App (CRA).
Beneficiile utilizării unui generator de site-uri web bazat pe React
Înainte de a ne aprofunda în beneficii, merită remarcat faptul că nu există un singur răspuns pentru a stabili dacă un site web creat cu React va fi mai rapid decât unul construit fără React. Factori precum complexitatea site-ului web, numărul de pagini și browserul pe care site-ul este vizualizat pot juca un rol important în cât de rapid este site-ul. Deci, este întotdeauna o idee bună să testați performanța unui site web și să faceți toate optimizările necesare.
Cu toate acestea, constructorii de site-uri web bazați pe React au câteva avantaje distincte care pot îmbunătăți performanța unui site web WordPress. Unele dintre beneficiile cheie ar putea include o viteză și performanță îmbunătățită a site-ului web, o experiență îmbunătățită a utilizatorului și o securitate mai fiabilă prin actualizarea și redarea eficientă a componentelor, codul reutilizabil și funcțiile de securitate încorporate, cum ar fi validarea și igienizarea intrărilor.
În comparație cu constructorii tradiționali WordPress, constructorii de site-uri bazate pe React oferă timpi de încărcare mai rapidi și performanțe îmbunătățite, permițându-vă să oferiți un experiență de utilizator mai bună pentru vizitatorii dvs.
În plus, sunt mai eficienți în gestionarea unor volume mari de trafic și date datorită designului lor scalabil.
În plus, utilizarea unui generator bazat pe React poate ajuta la asigurarea securității site-ului dvs., deoarece aceste instrumente sunt construite cu tehnologii moderne, care sunt actualizate și ajută la protejarea împotriva amenințărilor online.

Deci, haideți să ne aprofundăm în fiecare beneficiu al utilizării unui generator de site-uri React și în modul în care funcționează, pentru a vă ajuta să obțineți rezultate mai bune. Pentru acest exemplu, se va folosi generatorul de site-uri Visual Composer.
1. Performanță îmbunătățită și viteza paginii
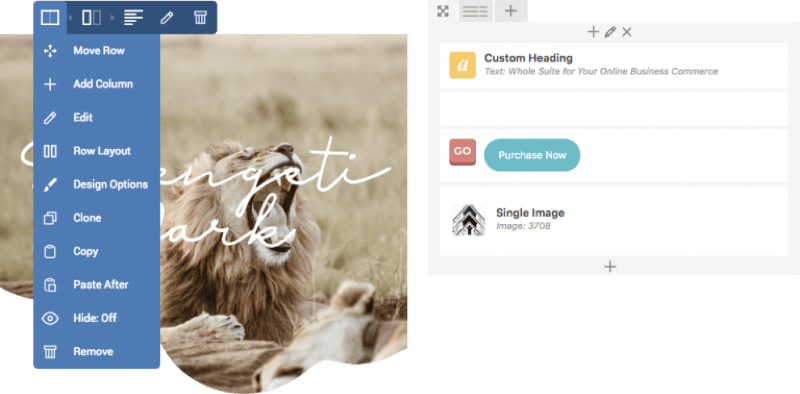
Primul lucru de subliniat despre utilizarea celor mai recente tehnologii în Visual Composer este că este un generator de site-uri web complet fără cod scurt, ceea ce înseamnă că vă permite să construiți un site complet cu, mai mult sau mai puțin, un singur cod redus, instrument de glisare și plasare.

Acestea includ pagini, postări, elemente personalizate de site-uri web (folosind API) și, într-o anumită măsură, chiar și propria ta temă folosind combinația Layout Builder și Font Manager. Cum funcționează acest lucru, este că puteți utiliza o temă minimalistă pentru baza site-ului dvs., care să nu vă umfle site-ul cu cod inutil și să înlocuiți pur și simplu designul implicit al temei cu al dvs.
Următorul lucru care ajută la performanță este Visual Composer Hub – o bibliotecă cloud care oferă sute de elemente de site, temple, suplimente și imagini de stoc gratuite. Punctul culminant este că aveți tot ce aveți nevoie pentru un site web în Hub, plus că puteți descărca numai activele de care aveți nevoie - menținând paginile ușoare și rapide.
Având toate componentele necesare de care aveți nevoie pentru a construi un magazin online, un portofoliu sau un site web personal într-un singur instrument înseamnă că nu va trebui să descărcați atât de multe pluginuri terțe. Acest lucru se leagă de ceea ce am menționat anterior – mai multe plugin-uri, mai multe probleme.
2. SEO, receptivitate și accesibilitate mai bune
În continuare, avem beneficiile de optimizare pentru motoarele de căutare (SEO) care vin cu un constructor de site web modern. Modul în care performanța se leagă de SEO este simplu – viteza de încărcare a paginii este unul dintre factorii cheie determinanți pentru algoritmul Google, care fie va face ca site-ul dvs. să se clasifice, fie să se ridice. Și, în timp ce WordPress în sine este un CMS prietenos cu SEO, este posibil să aveți întotdeauna nevoie de ajutor suplimentar.
Pe lângă SEO, Visual Composer ajută și la îmbunătățirea accesibilității site-ului dvs. web. Aceasta înseamnă că site-ul dvs. nu este doar accesibil tuturor vizitatorilor, ci are și un contrast optim de culoare, vizibilitate și lizibilitate. Acest lucru este important pentru UX, deoarece care este beneficiul unui site web cu încărcare rapidă dacă nu este accesibil tuturor vizitatorilor ?

Aici intervine Insights. Este un instrument de analiză a conținutului WordPress încorporat, care analizează paginile tale și le evaluează pe baza standardelor de accesibilitate web și a celor mai bune practici SEO din mers. În acest fel, puteți îmbunătăți timpul de încărcare a paginii ajustându-le pe baza scenariilor inteligente oferite de Insights, cum ar fi adăugarea meta-descrierilor lipsă, optimizarea dimensiunilor imaginilor și așa mai departe.
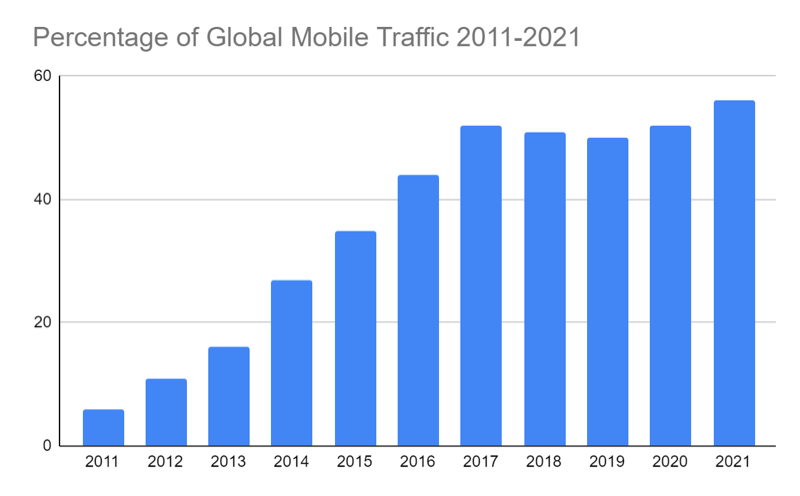
Ultimul lucru care este la fel de important ca viteza pentru experiența utilizatorului este să aveți un site web receptiv pe toate dispozitivele. De exemplu, cele mai recente studii arată că utilizarea internetului mobil a crescut cu aproape 25% în ultimii 5 ani. Din fericire, constructorii moderni, cum ar fi Visual Composer, ajustează automat capacitatea de răspuns și oferă, de asemenea, opțiuni de răspuns personalizate pentru toate elementele de pe site-ul tău.

Pe lângă optimizarea imaginii, ar trebui să utilizați încărcare lenenă pentru media pe site-ul dvs. web. Toate imaginile din Visual Composer sunt optimizate utilizând încărcarea leneșă nativă WordPress. Aceasta înseamnă că media este încărcată numai atunci când un utilizator ajunge efectiv pe imagine. De exemplu, dacă toate imaginile dvs. se află în partea de jos a paginii, încărcarea leneșă nu o va încărca decât dacă utilizatorul derulează în jos, asigurând un timp de încărcare mai rapid al paginii în general.
3. Securitate sporită
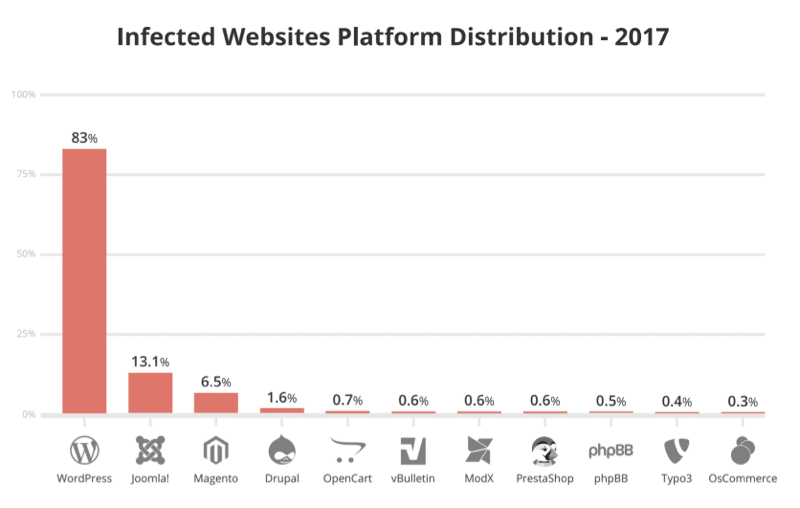
În general, site-urile WordPress sunt mai vulnerabile la amenințările de securitate decât alte site-uri web. React face mai dificil pentru atacatori să vă pirateze site-ul, deoarece ar trebui să ocolească funcțiile dvs. de securitate pentru a încerca să îl pirateze. În plus, React.js este mult mai sigur și are mai puține puncte de atac decât alte cadre.

O modalitate prin care Visual Composer vă ajută să vă securizați site-urile împotriva potențialelor amenințări este permițându-vă să configurați roluri de utilizator pentru diferiți utilizatori care au acces la site-ul dvs. Acest lucru vă permite să vă asigurați că nu se fac modificări de către clienți, designeri, scriitori de conținut etc. fără permisiunea dvs.
În plus, având întotdeauna o copie de rezervă automată a site-ului dvs. WordPress vă asigură că nu vă veți pierde datele în cazul unei încălcări. Deși Visual Composer nu oferă în sine backup-uri automate, este compatibil cu toate cele mai populare pluginuri de backup WordPress, cum ar fi BlogVault și furnizorii de găzduire. De exemplu, Cloudways este unul dintre cei mai siguri furnizori de găzduire în cloud, care vă permite să configurați backup-uri automate ori de câte ori doriți.
Deci, dacă căutați modalități de a accelera site-ul dvs. WordPress, luați în considerare încorporarea unui constructor de site-uri web ReactJS în configurația dvs. existentă, precum și utilizarea unor instrumente precum WP Rocket, un plugin de cache WordPress, pentru a îmbunătăți și mai mult viteza și performanța site-ului dvs.
Testarea performanței site-ului cu Visual Composer și WP Rocket: 2 exemple
În această parte, vom testa și analiza rezultatele de performanță ale următoarelor site-uri web folosind GTMetrix – una dintre alternativele la PageSpeed Insights atunci când vine vorba de măsurarea performanței site-ului dvs.
Despre GTmetrix
Motivul pentru care rezultatele diferitelor instrumente de performanță (GTmetrix, PageSpeed Insights, Pingdom) diferă este că folosesc metodologii, parametri și configurații diferite de testare, cum ar fi locația, browserul, dispozitivul etc.
În acest caz, Scorul de performanță GTmetrix este o măsură a performanței unui site web pe baza măsurătorilor efectuate folosind Google Lighthouse.
Pentru a obține un scor GTmetrix bun pentru site-urile dvs. WordPress sau pentru orice site, trebuie să vă asigurați că indicatorii dvs. sunt în următoarele praguri:
| Metric – Greutate | Goog, nimic de făcut aici | Bine, dar luați în considerare îmbunătățirea | Mai lung decât recomandat | Mult mai lung decât recomandat |
| Prima vopsea plină de conținut – 10% | 0 – 0,934 s | 0,934 – 1,205 s | 1,205 – 1,6 s | > 1,6 s |
| Indicele de viteză – 10% | 0 – 1.311 s | 1.311 – 1.711 s | 1.711 – 2,3 s | > 2,3 s |
| Cea mai mare vopsea plină de conținut – 25% | 0 – 1,2 s | 1,2 – 1,666 s | 1,666 – 2,4 s | > 2,4 s |
| Timp pentru interactiv – 10% | 0 – 2.468 s | 2.468 – 3.280 s | 3,280 – 4,5 s | > 4,5 s |
| Timp total de blocare – 30% | 0 – 1,5 s | 1,5 – 2,24 s | 2,24 – 3,5 s | > 3,5 s |
| Schimbarea cumulată a aspectului (calculată utilizând schimbările detectate în browser) – 15% | 0 – 0,1 | 0,1 – 0,15 | 0,15 – 0,25 | > 0,25 |
Testarea performanței generatorului de site-uri web bazate pe React (cu un plugin de cache)
În acest paragraf, vom examina modul în care combinația dintre un constructor de site-uri web și un plugin de stocare în cache poate îmbunătăți performanța site-urilor WordPress. Mai exact, ne vom concentra asupra rezultatelor utilizării Visual Composer și WP Rocket pentru a ilustra modul în care aceste instrumente pot oferi un spor suplimentar de performanță.
Am selectat ca exemple două site-uri web B2C, testate pe 17 aprilie 2023, din Vancouver, Canada, folosind Chrome (Desktop) 103.0.5060.134, Lighthouse 9.6.4:
- Primul site web are o dimensiune totală a paginii de 1,98 MB, 819 KB (sau 40,4%) fiind imagini.
- Al doilea site web are o dimensiune a paginii de 1,92 MB, 737 KB (sau 37,6%) fiind imagini.
Rețineți de ce optimizarea imaginilor este un factor atât de important de luat în considerare în contextul performanței site-ului web, deoarece imaginile pot reprezenta o parte semnificativă din dimensiunea generală a paginii unui site web.
Ambele site-uri au pluginurile Visual Composer și WP Rocket active în momentul în care au fost efectuate măsurătorile și au obținut rezultate remarcabile de performanță prin aceasta.
Exemplul #1
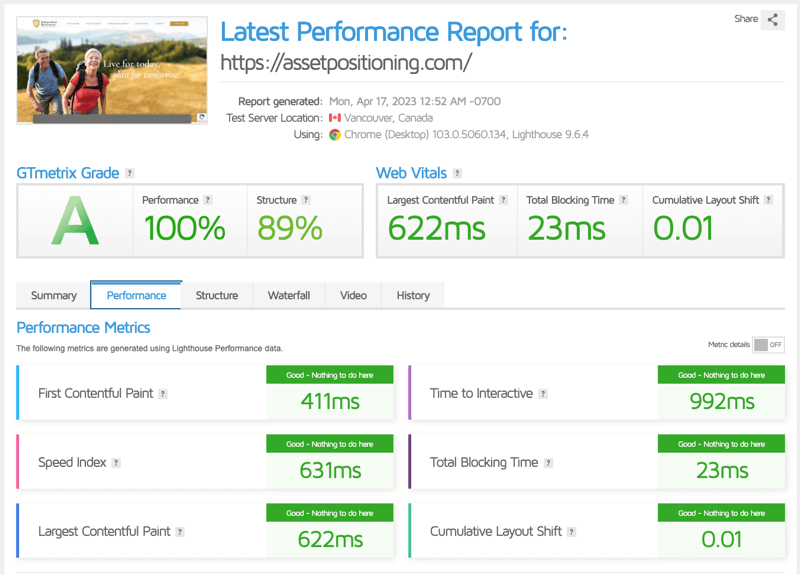
Primul este site-ul web al firmei Independent Pension Professionals. Oferă servicii financiare și permit oamenilor să-și planifice viitorul cu o strategie care le oferă libertate financiară.
Site-ul lor urmează cele mai bune practici și trece evaluarea Web Vitals. Nota GTmetrix, care este o evaluare a performanței generale a paginii dvs., este un A perfect, cu un scor de performanță de 100/100 și un scor de structură de 89/100, care reprezintă cât de bine este construită pagina dvs. pentru o performanță optimă.

Exemplul #2
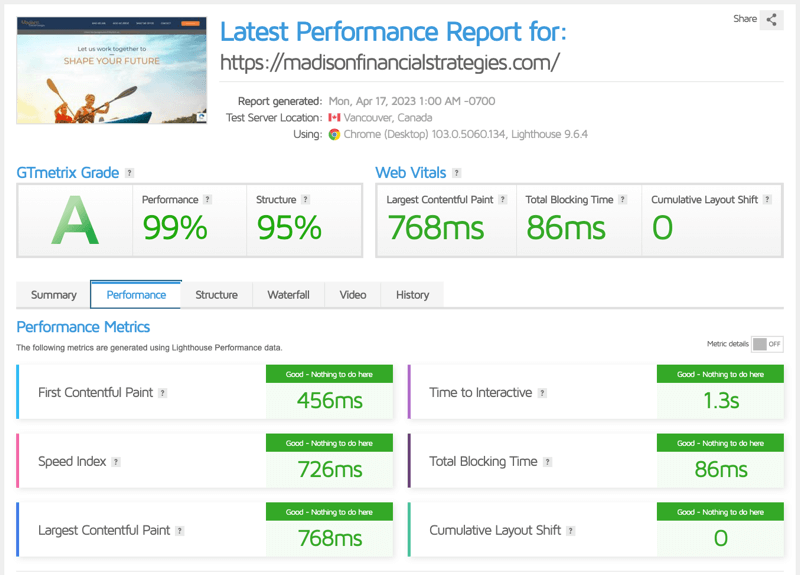
Al doilea site acoperă o industrie similară, care este site-ul firmelor Madison Financial Strategies, care oferă și consiliere financiară.
Nu este surprinzător faptul că, având în vedere că WordPress este folosit de 64,3% din toate site-urile web ale căror sisteme de management al conținutului sunt cunoscute, are o comunitate masivă de dezvoltare în spate, în toate tipurile diferite de industrii, opțiunile de personalizare fiind unul dintre cei mai importanți factori atunci când alegeți. un CMS.
Cel mai mare beneficiu general este opțiunea de a alege dintr-o multitudine de pluginuri diferite, care sunt optimizate pentru performanță, cum ar fi WP Rocket și Visual Composer.
Site-ul lor urmează, de asemenea, cele mai bune practici de mai sus și trece evaluarea Web Vitals. Nota GTmetrix este din nou A perfectă, cu un scor de performanță de 99/100 și un scor de structură de 95/100.

Acesta este motivul pentru care este important să folosiți un plugin de cache dedicat, cum ar fi WP Rocket, pentru a accelera timpii de încărcare a site-ului chiar mai mult decât pot crea singuri site-uri web.
WP Rocket este un plugin de performanță web open-source pentru WordPress care oferă funcții avansate pentru a optimiza performanța site-ului dvs. prin setări automate și personalizate, inclusiv cache, optimizare CSS și JS, încărcare leneșă a imaginilor și multe altele.
Concluzie
Când vine vorba de îmbunătățirea performanței unui site web WordPress, există o varietate de opțiuni disponibile.
O soluție eficientă este utilizarea pluginului WP Rocket, care oferă funcții precum încărcarea leneșă a imaginilor, stocarea în cache și minimizarea codului pentru a accelera timpul de încărcare și pentru a îmbunătăți experiența utilizatorului.
O altă opțiune este să utilizați un generator bazat pe React, cum ar fi Visual Composer, conceput pentru dezvoltatori, pentru a crea site-uri web rapide și receptive, oferind în același timp o gamă de opțiuni de personalizare.
Principalele beneficii ale utilizării unui generator bazat pe React includ performanța îmbunătățită a actualizării datorită DOM-ului virtual React, componente reutilizabile pentru o codificare mai eficientă și o bibliotecă ușoară pentru timpi mai rapidi de încărcare a paginii.
Deci, indiferent dacă lucrați cu un site WordPress existent sau construiți unul nou de la zero, un generator bazat pe React vă poate ajuta să obțineți rezultate mai bune fără a sacrifica opțiunile de personalizare sau ușurința de utilizare.
Și cel mai bine, WP Rocket se integrează perfect cu Visual Composer, permițând dezvoltatorilor să folosească ambele instrumente împreună pentru performanță și flexibilitate optime.
