Bento Grid Design în WordPress cu modulul Box al Beaver Builder
Publicat: 2024-07-20Reducere de 25% la toate produsele Beaver Builder... Grăbește-te, reducere se termină în curând! Află mai multe


Vrei să adaugi ceva fler site-ului tău WordPress? Consultați designul Bento Grid! Acest aspect elegant și elegant este atât atrăgător, cât și funcțional, perfect pentru a îmbunătăți aspectul site-ului dvs. web. Cu Modulul Box al Beaver Builder, configurarea acestui design nu a fost niciodată mai ușoară.
Designul Bento Grid combină perfect linii curate, proporții echilibrate și organizare intuitivă, inspirându-se din cutiile bento japoneze. Modulul Box al Beaver Builder facilitează implementarea acestui aspect sofisticat. Pur și simplu trageți și plasați modulul Box pentru a vă structura grila, personalizați fiecare secțiune cu text, imagini sau pictograme și asigurați-vă că designul dvs. arată grozav pe orice dispozitiv.
În acest articol, vă vom ghida prin crearea unui design uimitor de grilă Bento folosind modulul Box al Beaver Builder. Pregătiți-vă să vă impresionați vizitatorii și să vă îmbunătățiți aspectul site-ului dvs.!
Înainte de a ne aprofunda în aspectele tehnice, să înțelegem mai întâi ce diferențiază Bento Grid Design. Inspirată de cutia bento japoneză, această abordare de design subliniază liniile curate, proporțiile echilibrate și organizarea perfectă. Rezultatul? Un aspect de grilă atrăgător din punct de vedere vizual, care prezintă fără efort conținutul, păstrând în același timp claritatea și coerența.
Designul Bento Grid se bazează pe cutia bento japoneză clasică – unde fiecare masă este aranjată cu grijă pentru a crea o experiență echilibrată și încântătoare:

În designul web, Bento Grid reflectă această abordare, concentrându-se pe simplitate, echilibru și organizare precisă pentru a construi machete care să conecteze cu adevărat cu utilizatorii.
Designul Bento Grid este totul despre linii curate. La fel ca o cutie bento bine împărțită, acest aspect păstrează limite clare între elementele de conținut. Acest stil minimalist sporește claritatea vizuală și adaugă o notă de sofisticare.
Echilibrul este totul în Bento Grid Design. Fiecare element, de la dimensiunile imaginii la blocuri de text și spațiere, este proporțional atent. Această calibrare atentă creează un aspect armonios care este ușor pentru ochi și menține o experiență vizuală coerentă.
La fel ca aranjamentul artistic într-o cutie bento, Bento Grid Design se concentrează pe organizarea perfectă. Conținutul este structurat logic și intuitiv, facilitând navigarea utilizatorilor. Fie că este vorba de un portofoliu de proiecte sau de o galerie de produse, acest aspect asigură utilizatorilor să găsească ceea ce au nevoie fără bătăi de cap.
Combinarea acestor principii are ca rezultat un aspect al grilei atrăgător din punct de vedere vizual, care depășește doar aspectul bine. Inspirat de eleganța și precizia unei cutii bento, Bento Grid Design echilibrează forma și funcția. Prezintă frumos conținutul, îmbunătățește în același timp gradul de utilizare și experiența utilizatorului.
Prin adoptarea acestei abordări, designerii web pot construi site-uri web care nu sunt doar uimitoare din punct de vedere vizual, ci și oferă o experiență de utilizator simplă și intuitivă, la fel ca deschiderea unei cutii bento perfect îngrijite.
Încorporarea Bento Grid Design în proiectele dvs. de web design poate îmbunătăți experiența generală a utilizatorului, oferind atât claritate, cât și interes vizual. Următoarele exemple arată flexibilitatea și creativitatea pe care acest stil de aspect le poate aduce design-urilor dvs. Fiecare exemplu evidențiază abordări și tehnici diferite, demonstrând modul în care această tendință de design poate fi adaptată pentru a se potrivi unei game largi de conținut și scopuri.

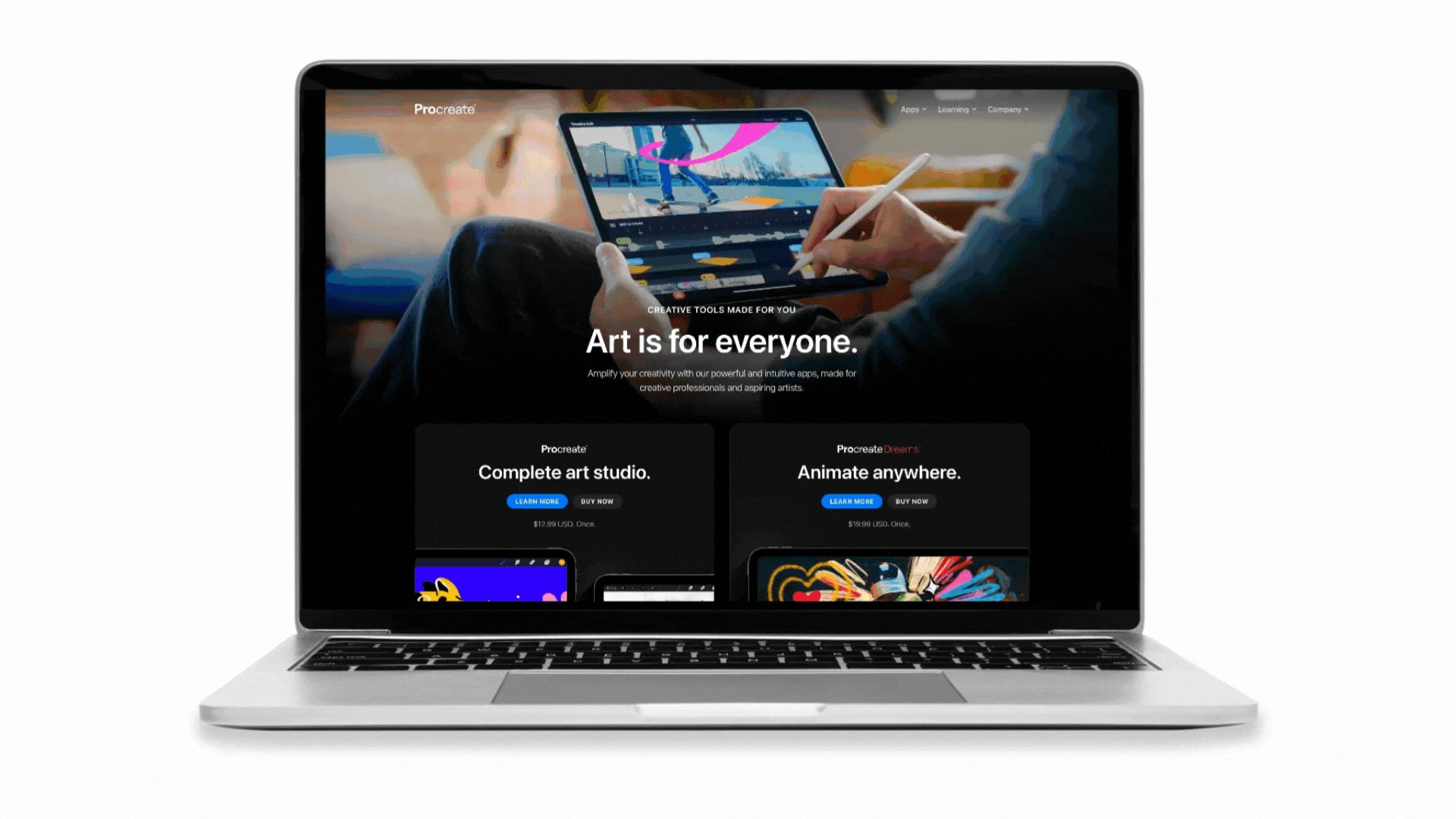
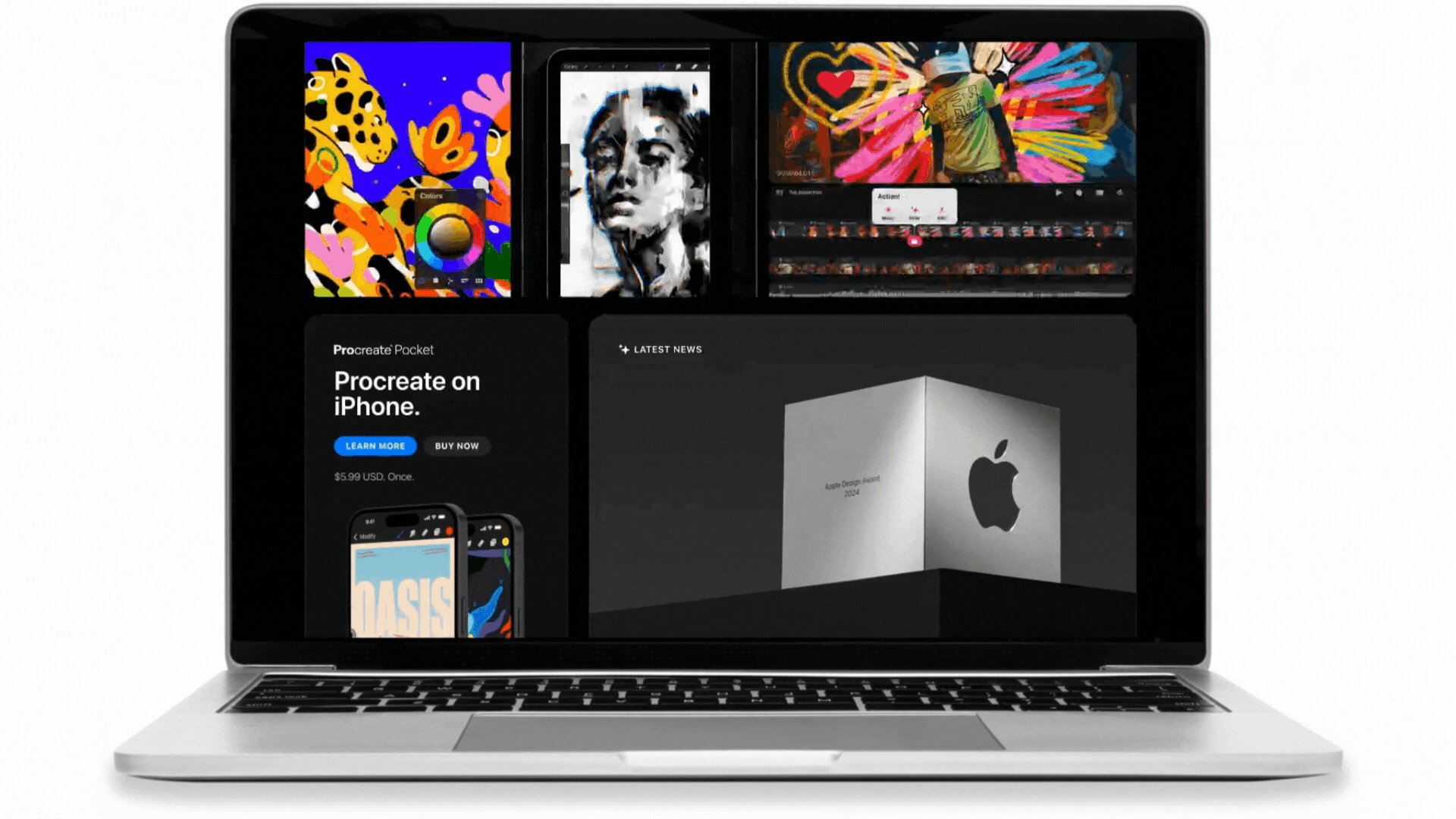
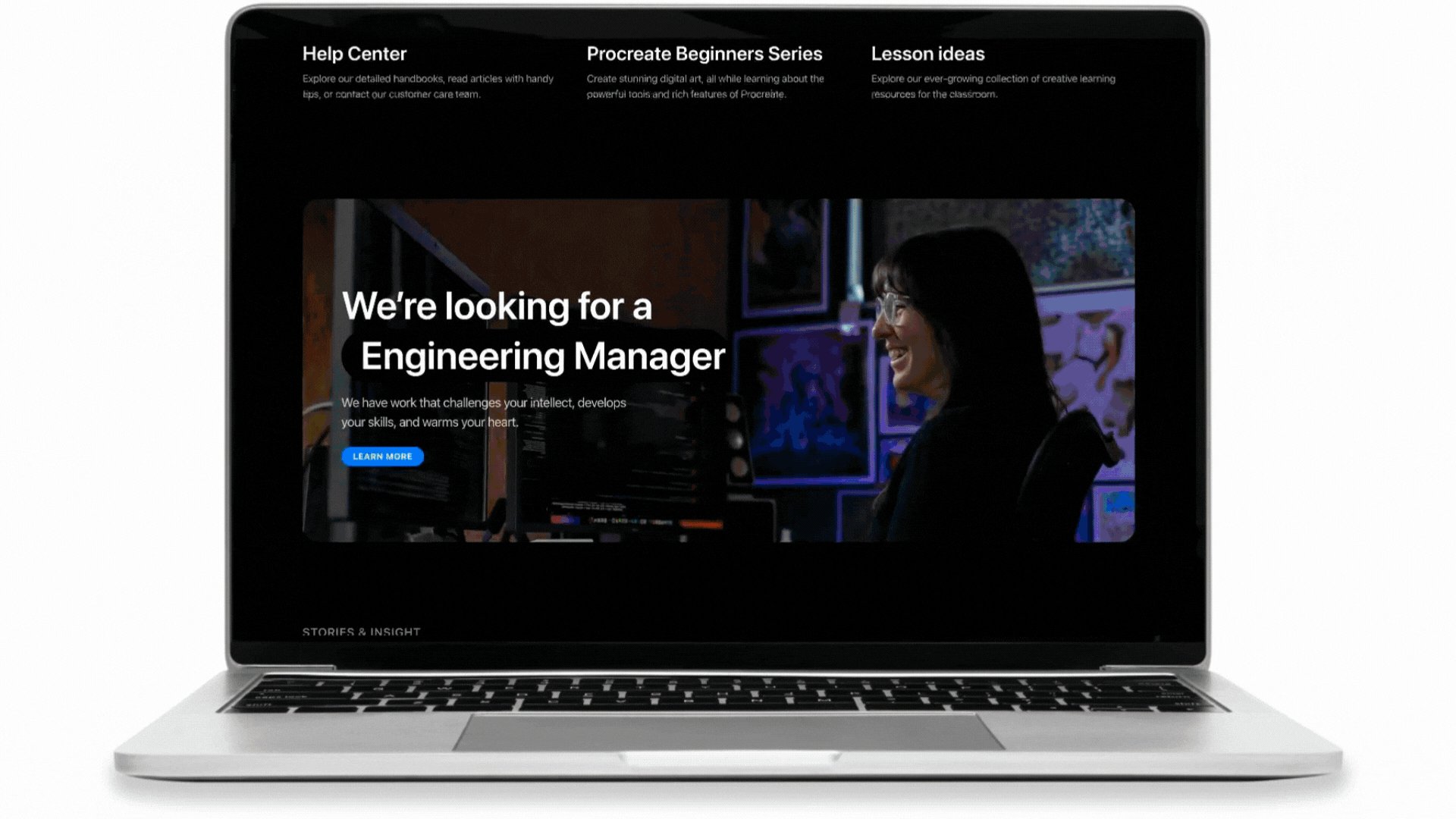
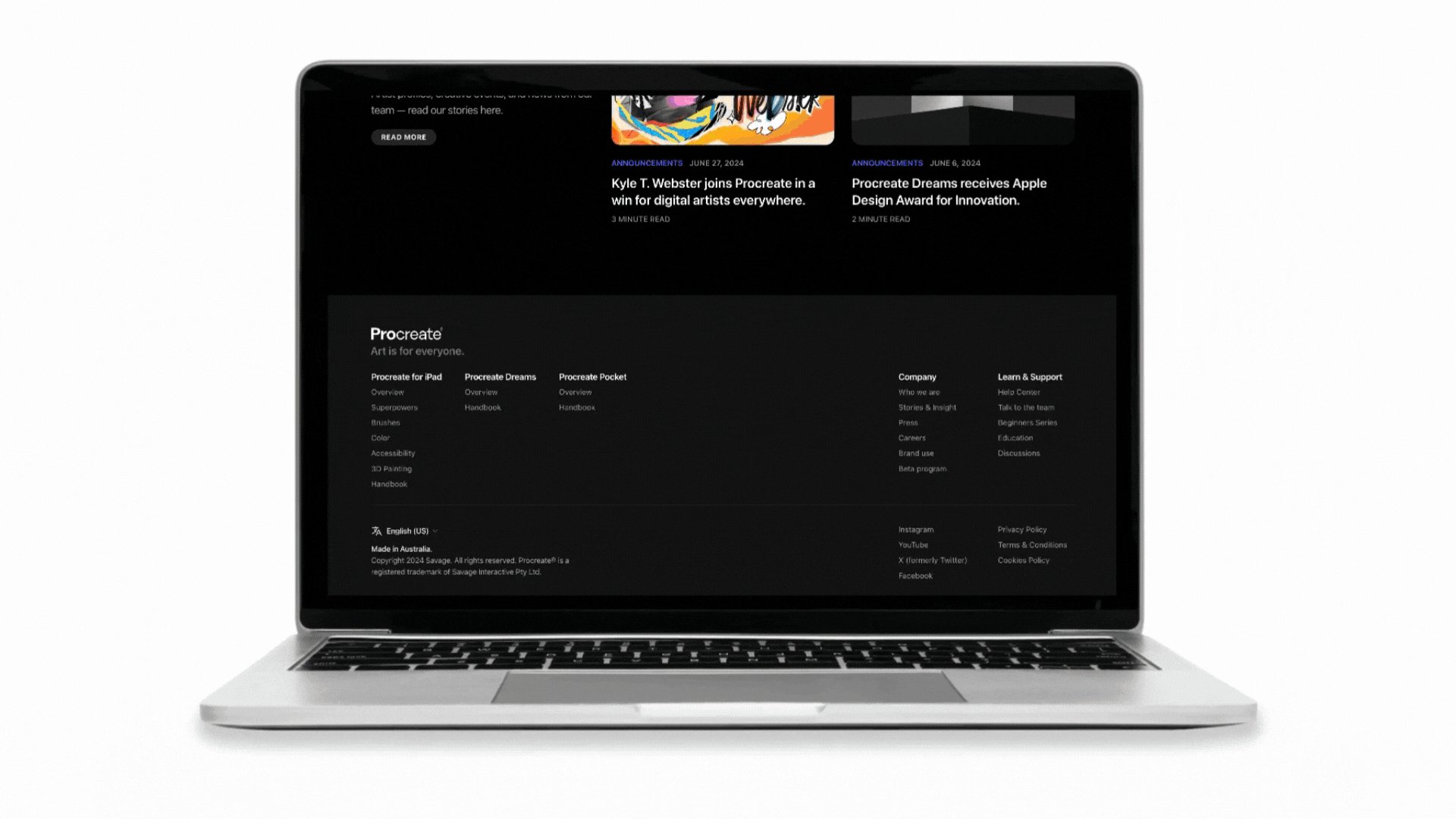
Site-ul web Procreate folosește în mod eficient designul bento grid pentru a prezenta informațiile într-un mod curat și organizat. Pagina de pornire conține secțiuni distincte, fiecare cu propriul compartiment, prezentând diferite aspecte ale produsului, cum ar fi instrumente, evidențieri ale galeriei și tutoriale. Aceste secțiuni sunt separate vizual, dar mențin un flux coeziv, facilitând navigarea și absorbția informațiilor de către utilizatori. Utilizarea diferitelor dimensiuni ale compartimentelor în cadrul aspectului grilei îmbunătățește ierarhia vizuală, atrăgând atenția asupra caracteristicilor și actualizărilor cheie, menținând în același timp un aspect general echilibrat și armonios.

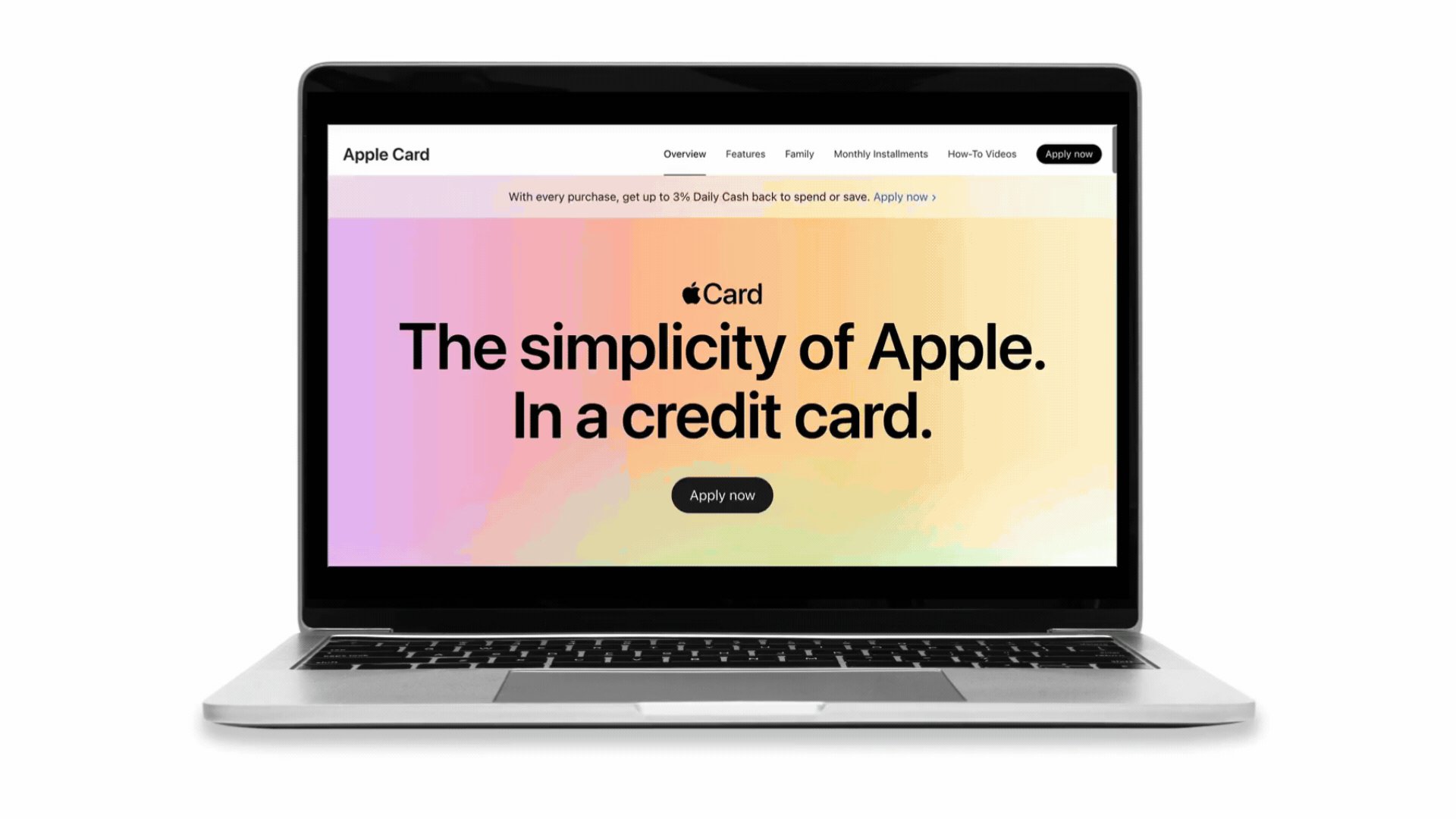
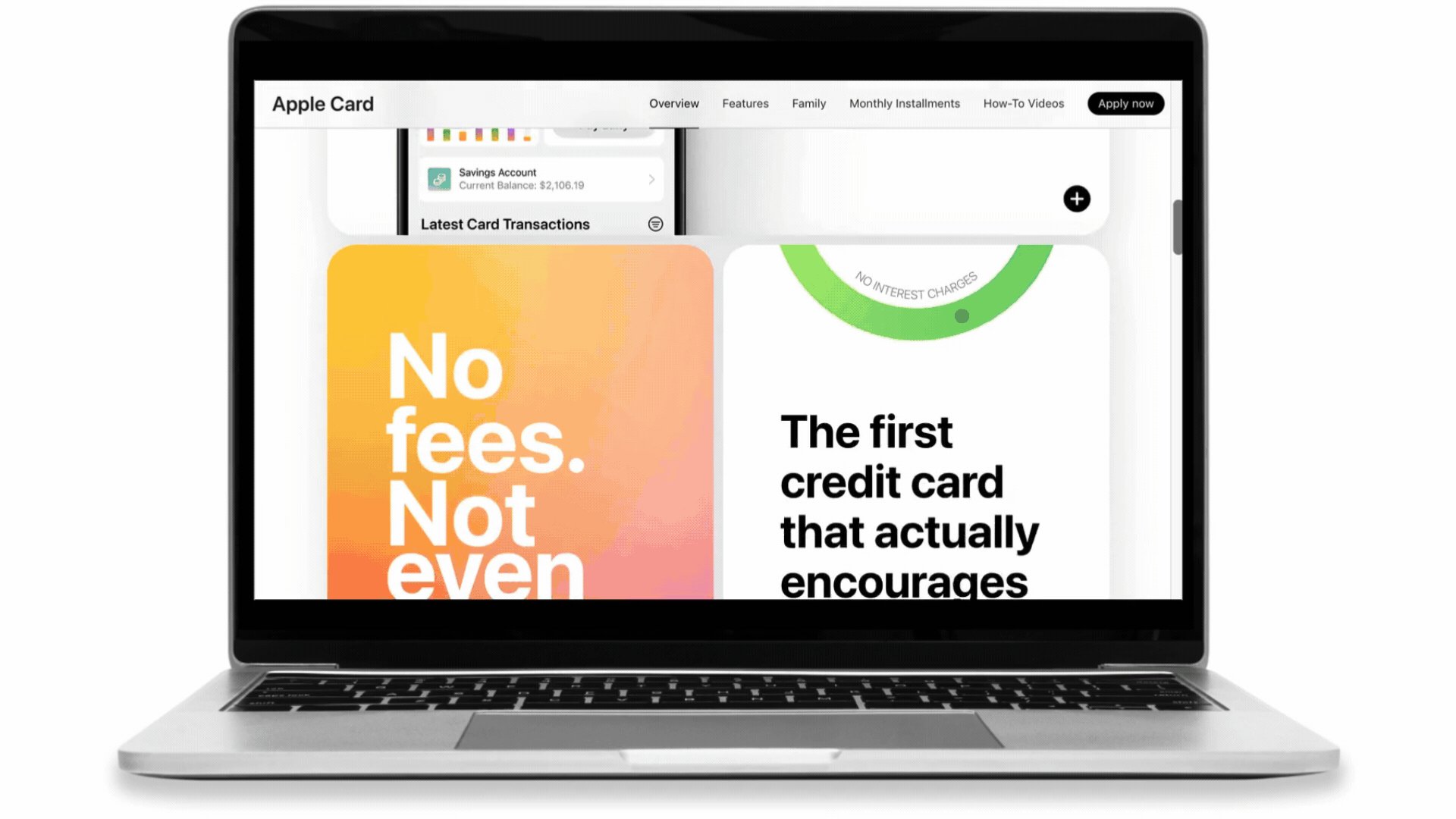
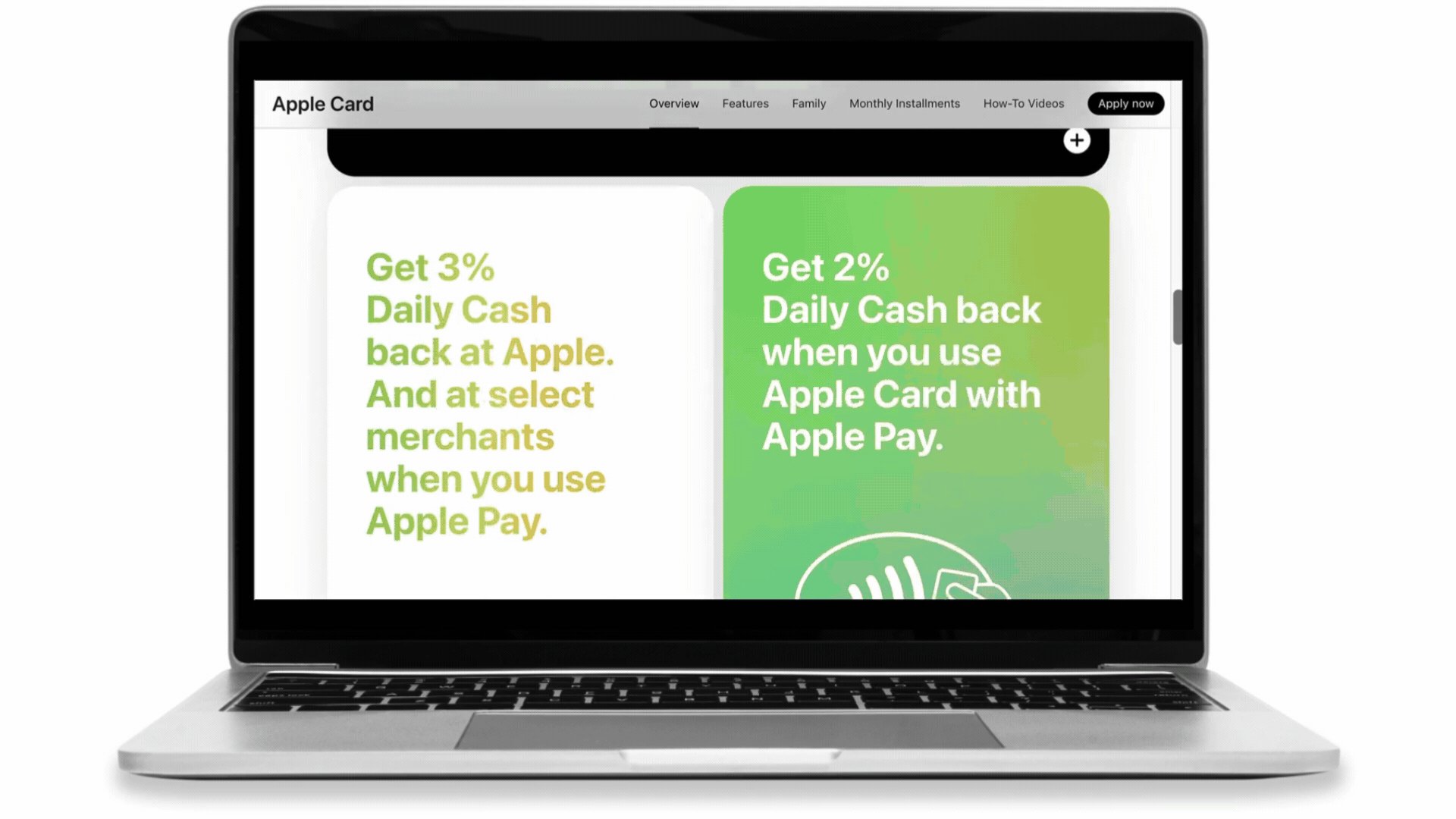
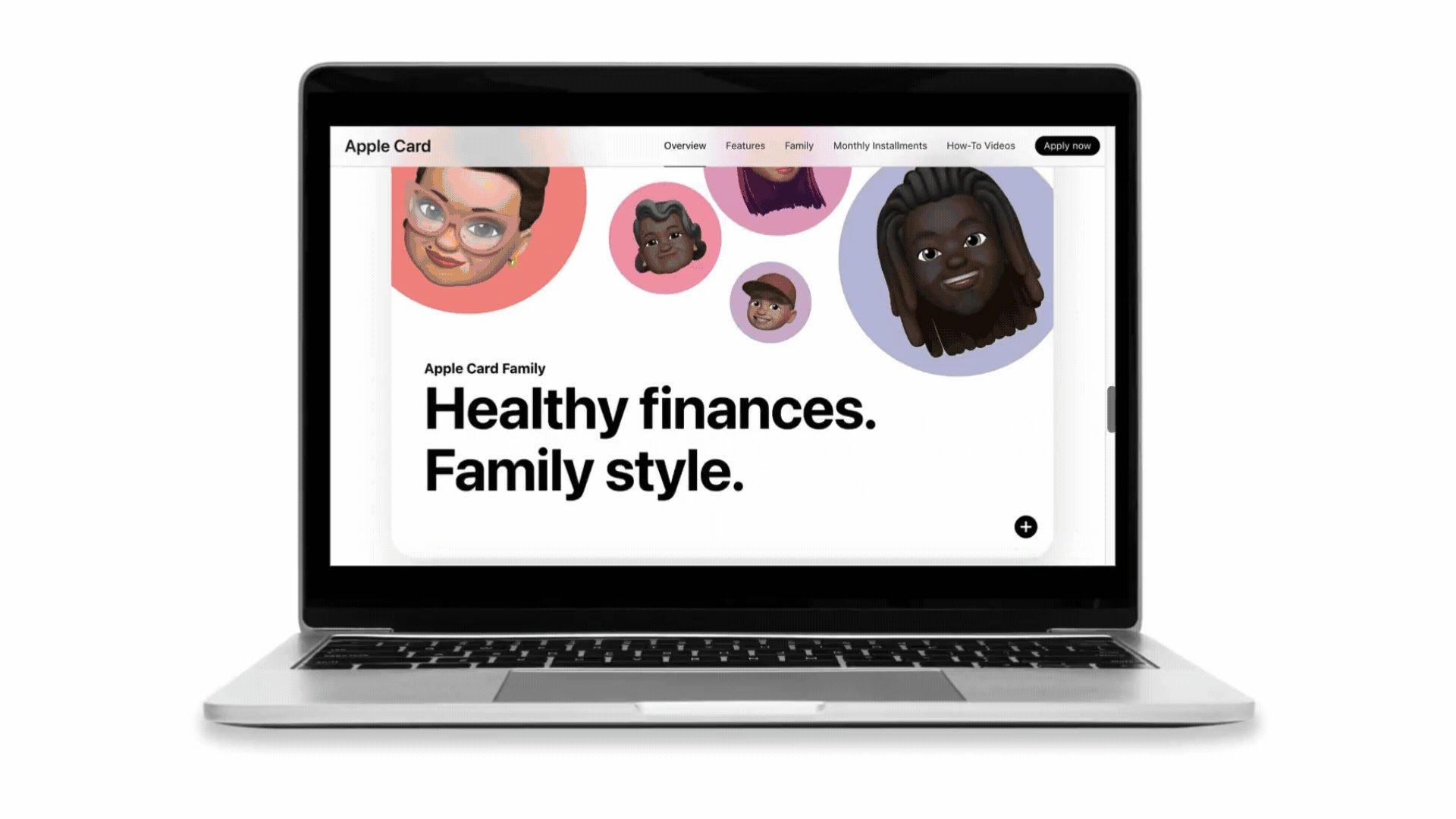
Pagina web Apple Card folosește designul bento grid pentru a crea un aspect atrăgător și organizat din punct de vedere vizual, împărțind pagina în secțiuni distincte, fiecare evidențiind diferite aspecte ale cardului. Dimensiunile diferite ale compartimentelor din aceste secțiuni, cum ar fi imaginile mari asociate cu casete de text mai mici, stabilesc o ierarhie vizuală clară și atrag atenția asupra informațiilor cheie. Marjele consecvente, umplutura și alinierea mențin echilibrul și armonia pe tot parcursul, îmbunătățind experiența utilizatorului, facilitând navigarea și absorbția informațiilor.

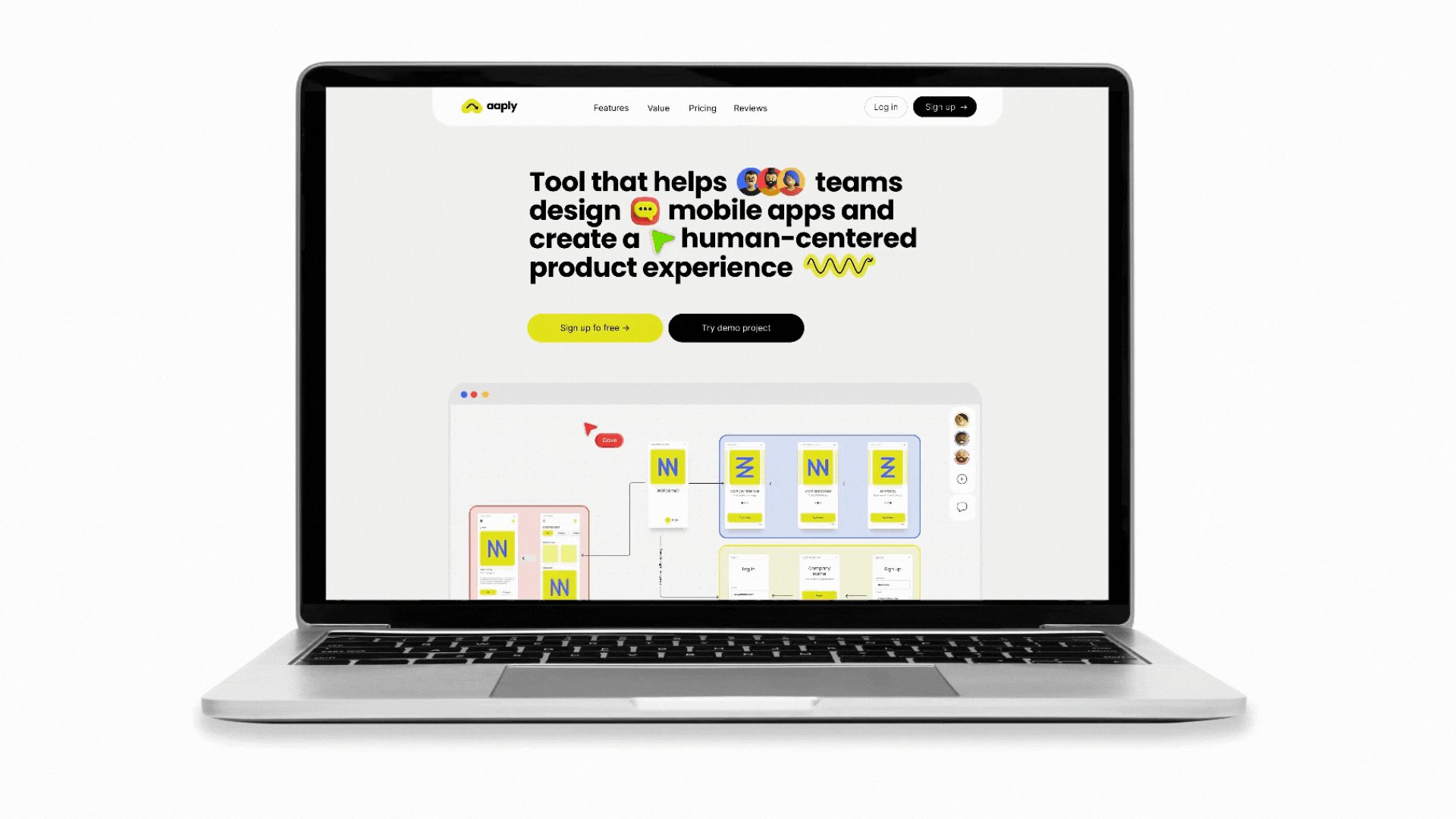
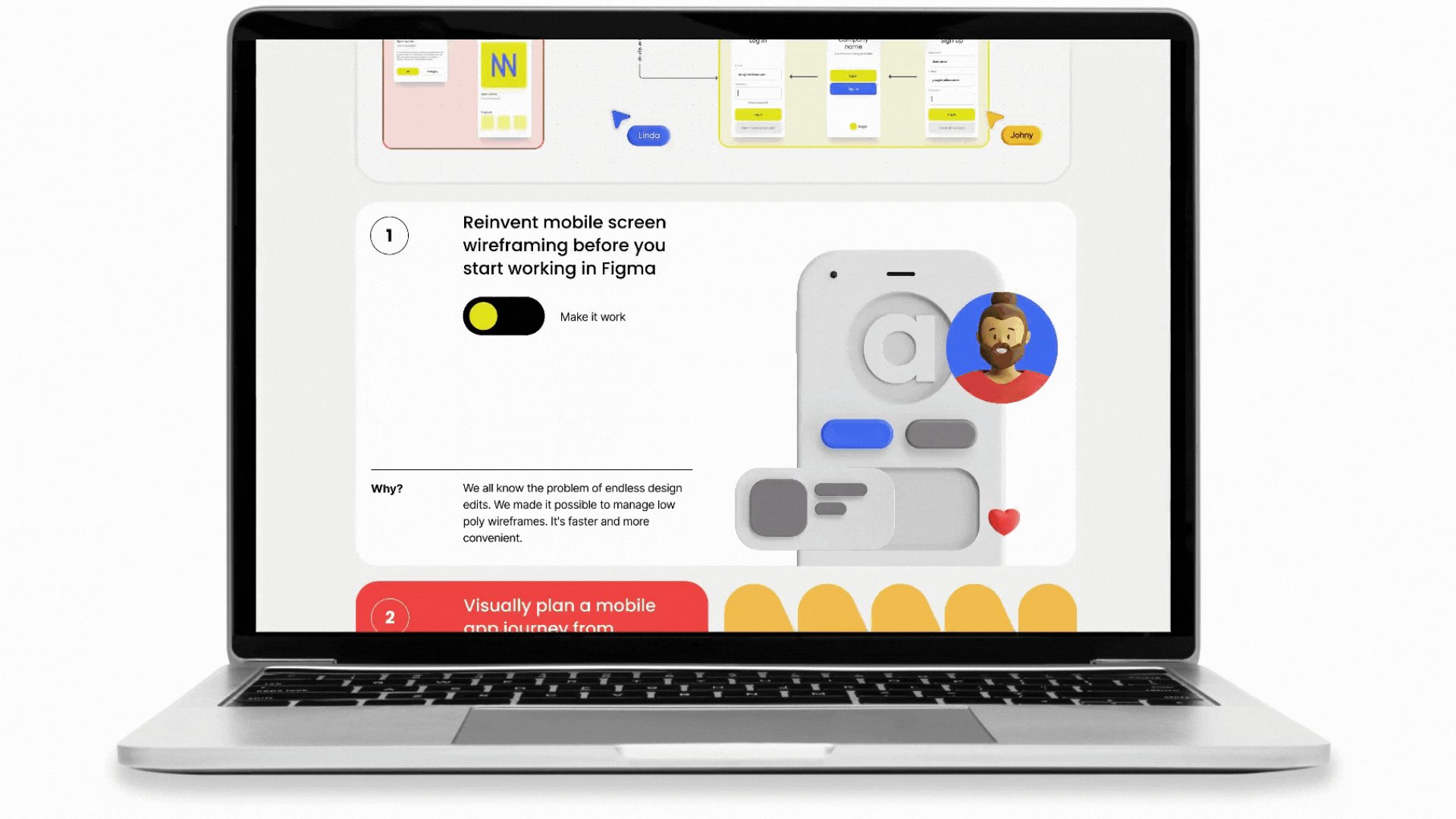
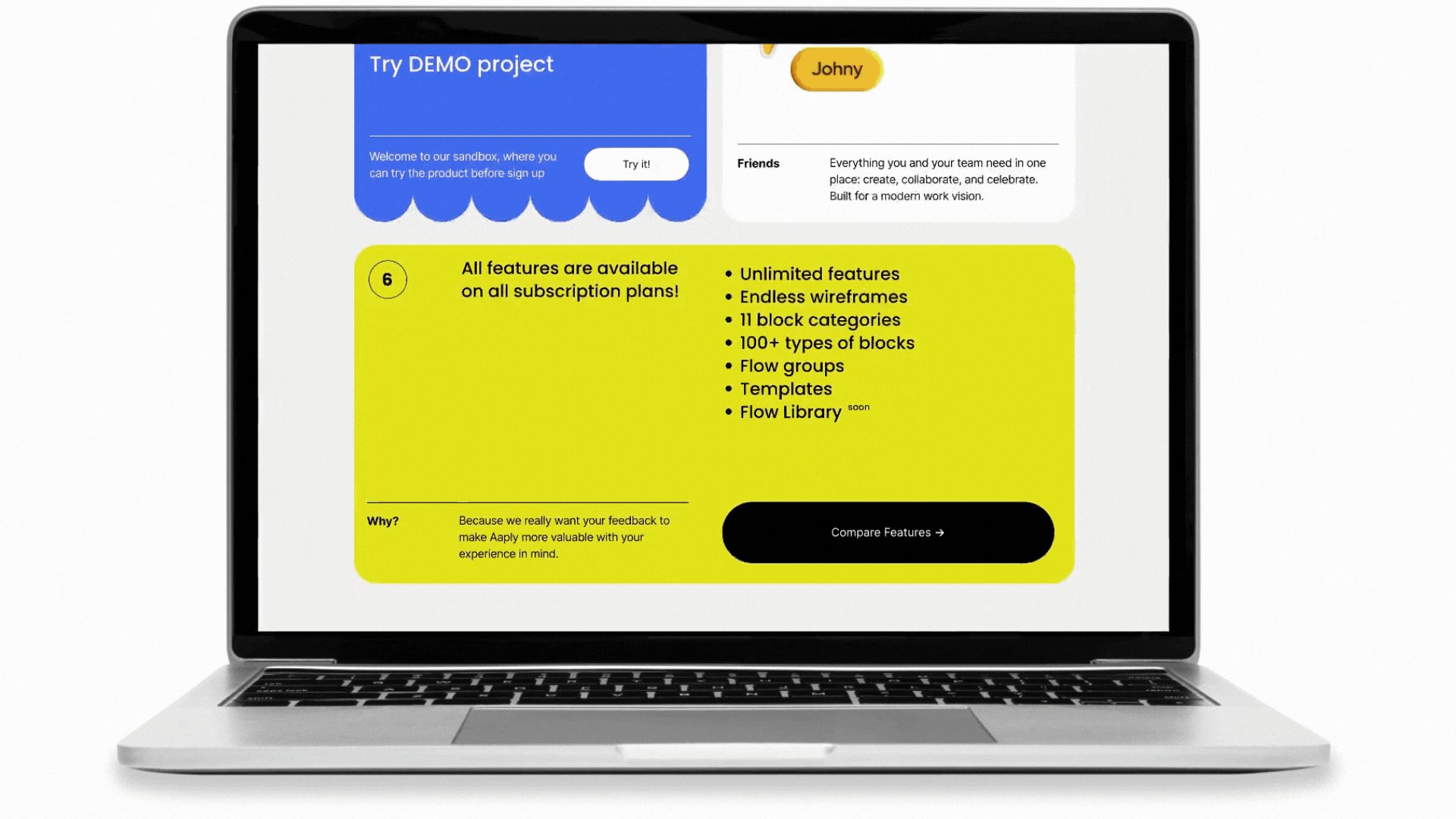
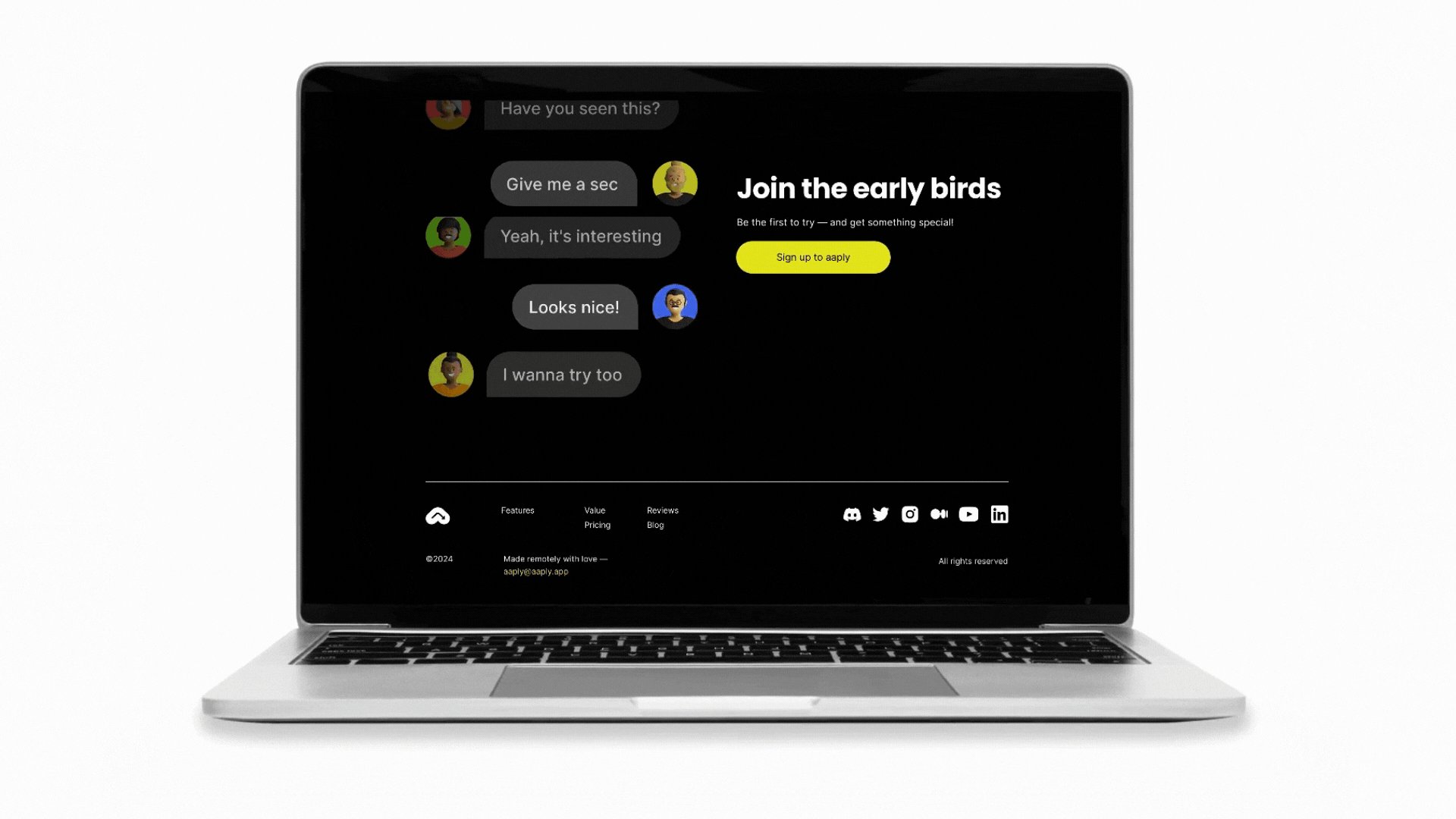
Pagina web Aaply folosește designul bento grid pentru a-și prezenta conținutul într-o manieră structurată și captivantă din punct de vedere vizual. Site-ul este împărțit în secțiuni distincte, fiecare abordând diferite aspecte ale aplicației, cum ar fi caracteristici, beneficii și prețuri. În aceste secțiuni, diferitele dimensiuni și elemente ale compartimentelor, cum ar fi imagini, casete de text și pictograme, creează o ierarhie vizuală dinamică. Acest aspect organizat îmbunătățește navigarea utilizatorului și asigură că informațiile cheie sunt ușor accesibile, contribuind la o experiență coerentă și ușor de utilizat.
Acum că am introdus conceptul de Bento Grid Design, să ne aprofundăm în crearea propriului nostru exemplu folosind Modulul Box al Beaver Builder:

Dacă sunteți nou în Beaver Builder, nu vă faceți griji – interfața sa intuitivă de tip drag-and-drop face proiectarea simplă. Vă recomandăm să vizionați acest videoclip de la Cursul nostru online de noțiuni de bază pentru modulul Box pentru a obține o privire de ansamblu rapidă asupra modului de utilizare a funcției grilă a Modulului Box pentru a crea o grilă foto colorată:
Modulul Box al Beaver Builder simplifică crearea unui design Bento Grid cu interfața sa glisare și plasare, opțiuni flexibile de personalizare și controale avansate de aspect. Modulul Box vă permite să adăugați și să aranjați fără efort diferite tipuri de conținut, cum ar fi text, imagini și pictograme, în cutii individuale.
Cu setările sale robuste Grid și Flex, modulul oferă un control precis asupra alinierii, distanței și poziționării, asigurând un aspect coeziv și atractiv din punct de vedere vizual. Această combinație de instrumente de design ușor de utilizat și capabilități puternice de personalizare vă permite să creați rapid și eficient design-uri dinamice Bento Grid, care îmbunătățesc estetica și funcționalitatea generală a site-ului dvs. web.
Să aruncăm o privire la cum să construim acest design de grilă colorat folosind modulul Caseta Beaver Builder:

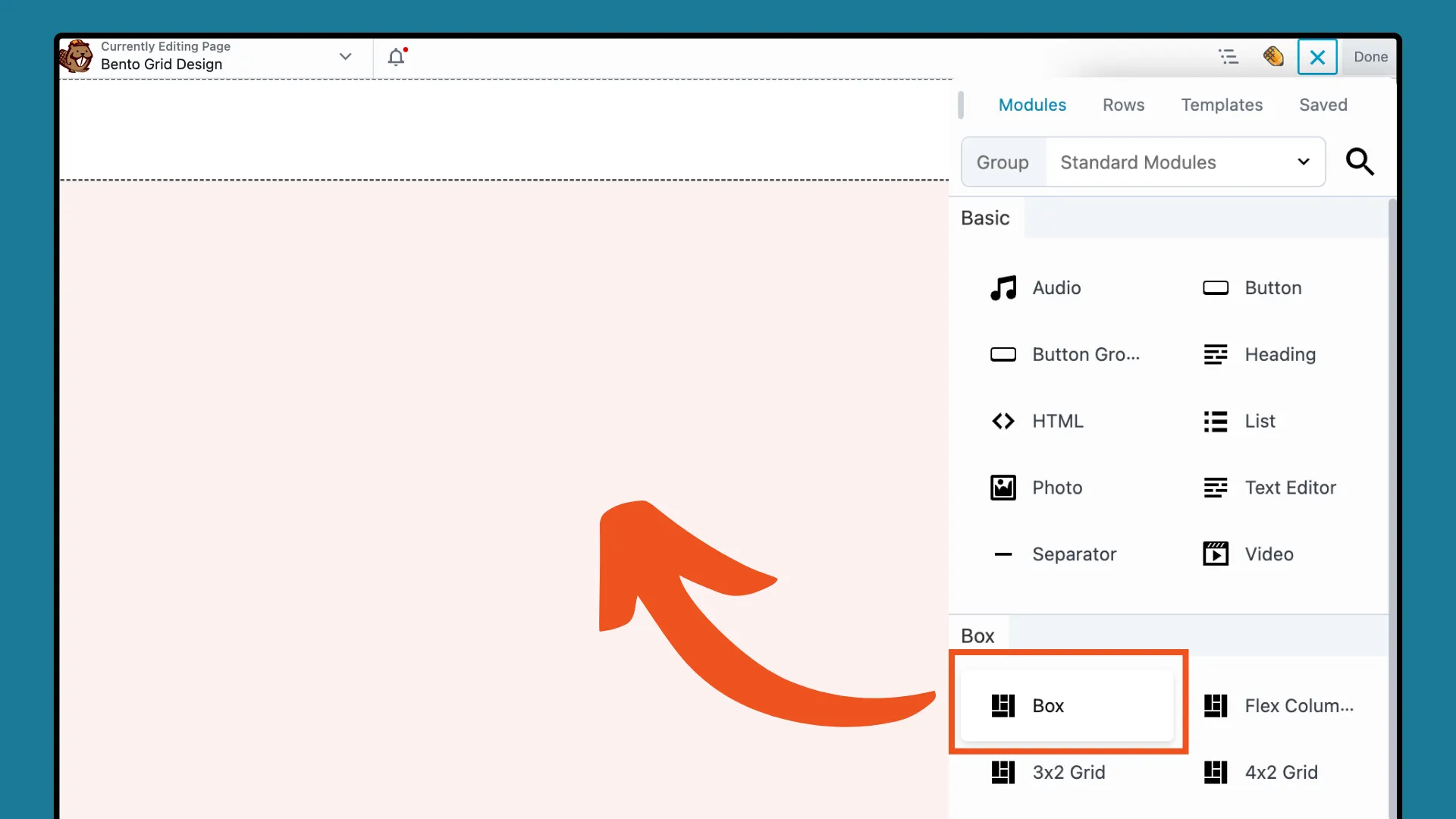
Începeți prin deschiderea WordPress și lansarea Beaver Builder pentru a începe. Faceți clic pe pictograma „ + ” din colțul din dreapta sus pentru a deschide panoul Conținut, apoi trageți modulul Box pe pagină:

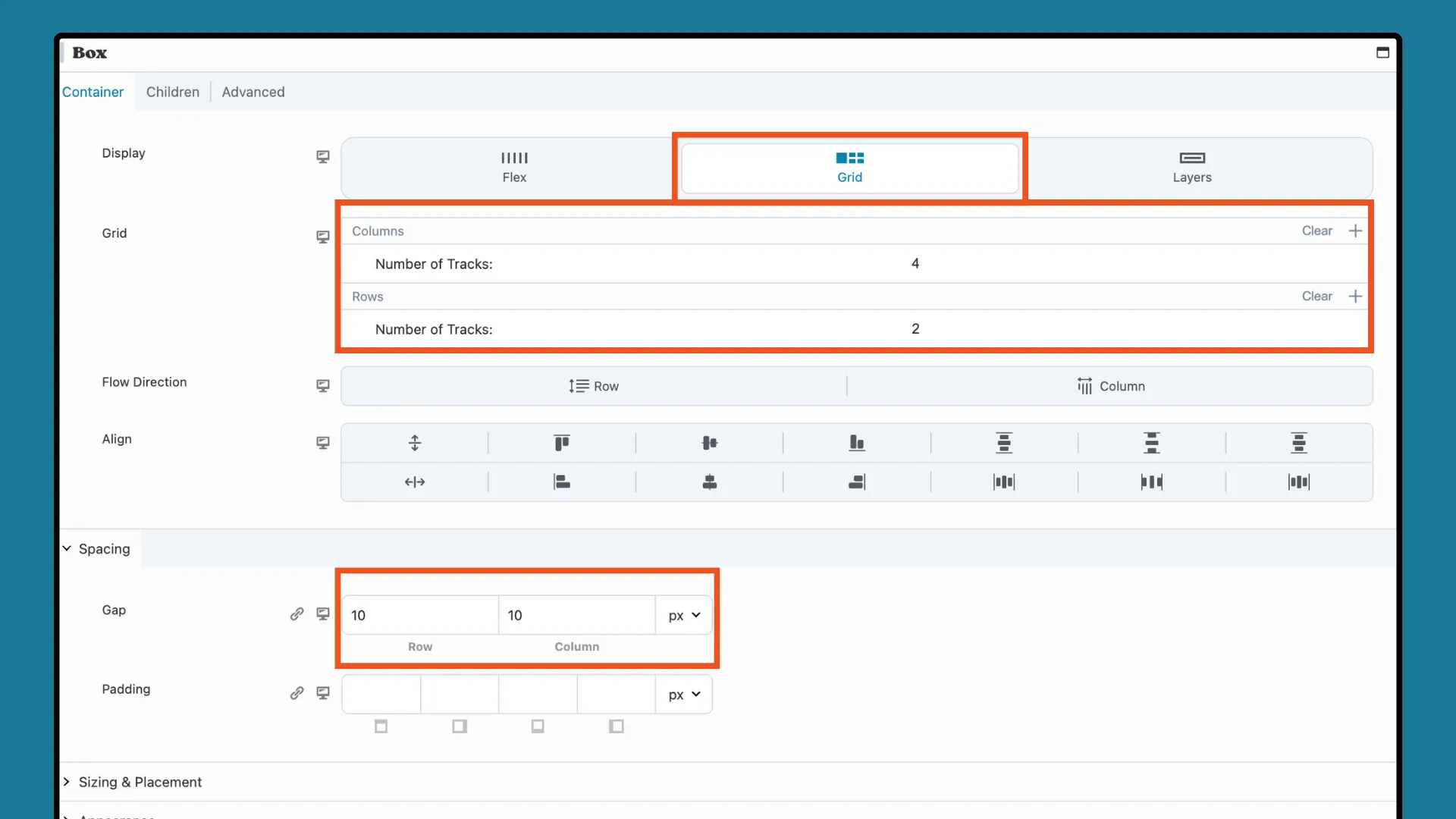
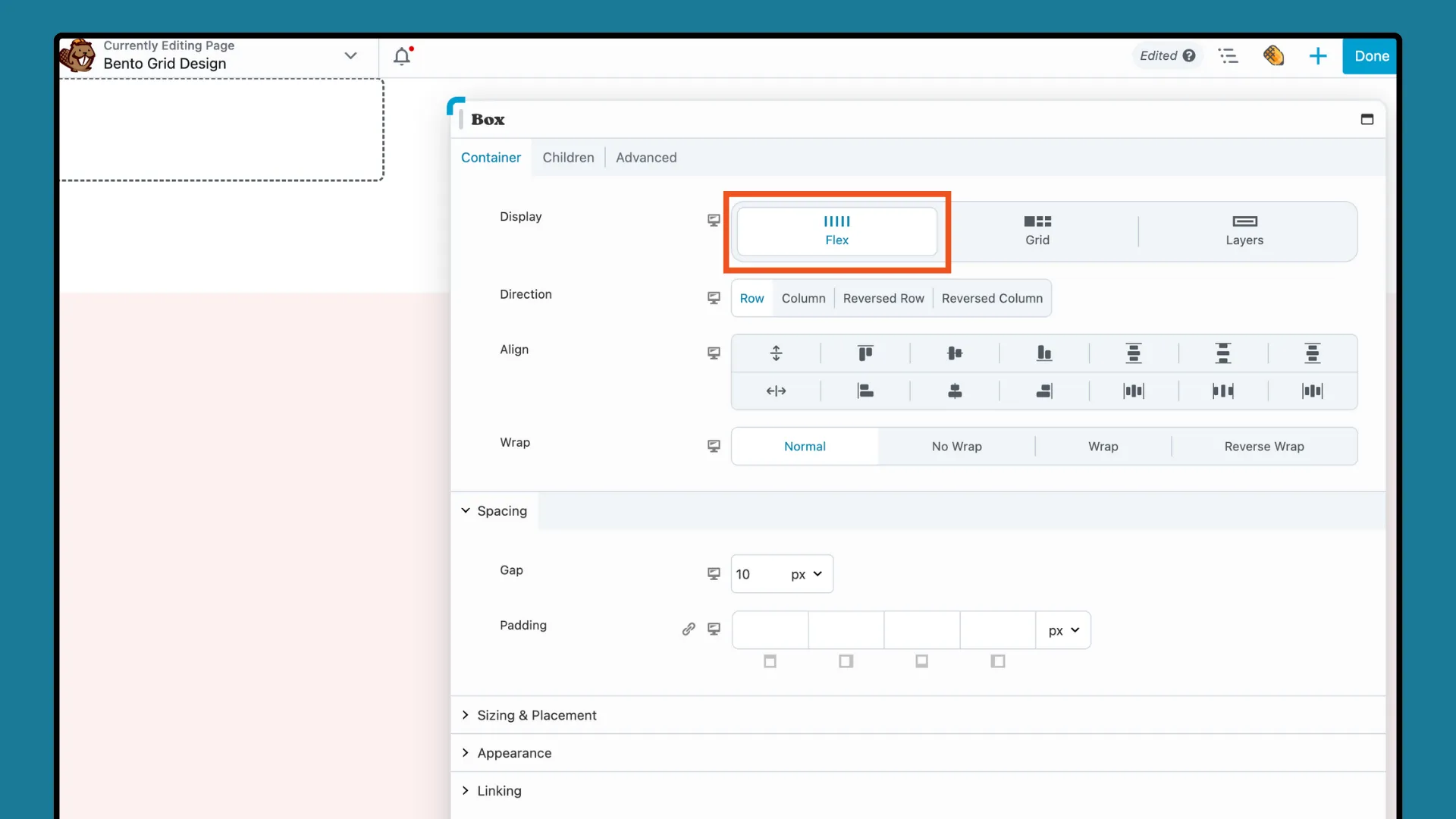
Configurați aspectul grilei ajustând setările rândurilor și coloanelor. În fereastra pop-up Setări Box Module, accesați fila CONTAINER și setați Display-ul la Grid .
Această acțiune va afișa opțiunile grilei CSS. Pentru o grilă 4×2, setați Numărul coloanelor de piese la „ 4 ” și Numărul rândurilor de piese la „ 2 ”, așa cum se arată aici:

Apoi, în secțiunea Spațiere , puteți crește sau micșora Gap și Padding pentru a rafina aspectul. Rețineți că puteți face oricând ajustări mai târziu, pe măsură ce grila începe să prindă contur.
Acum, vom adăuga containerele noastre Flex pentru copii pentru a forma o grilă structurată, oglindind compartimentele unei cutii bento. Trageți un modul Box pe pagină și plasați-l în interiorul modulului Box grid. În caseta de setări pop-up, asigurați-vă că această casetă este setată la Flex :

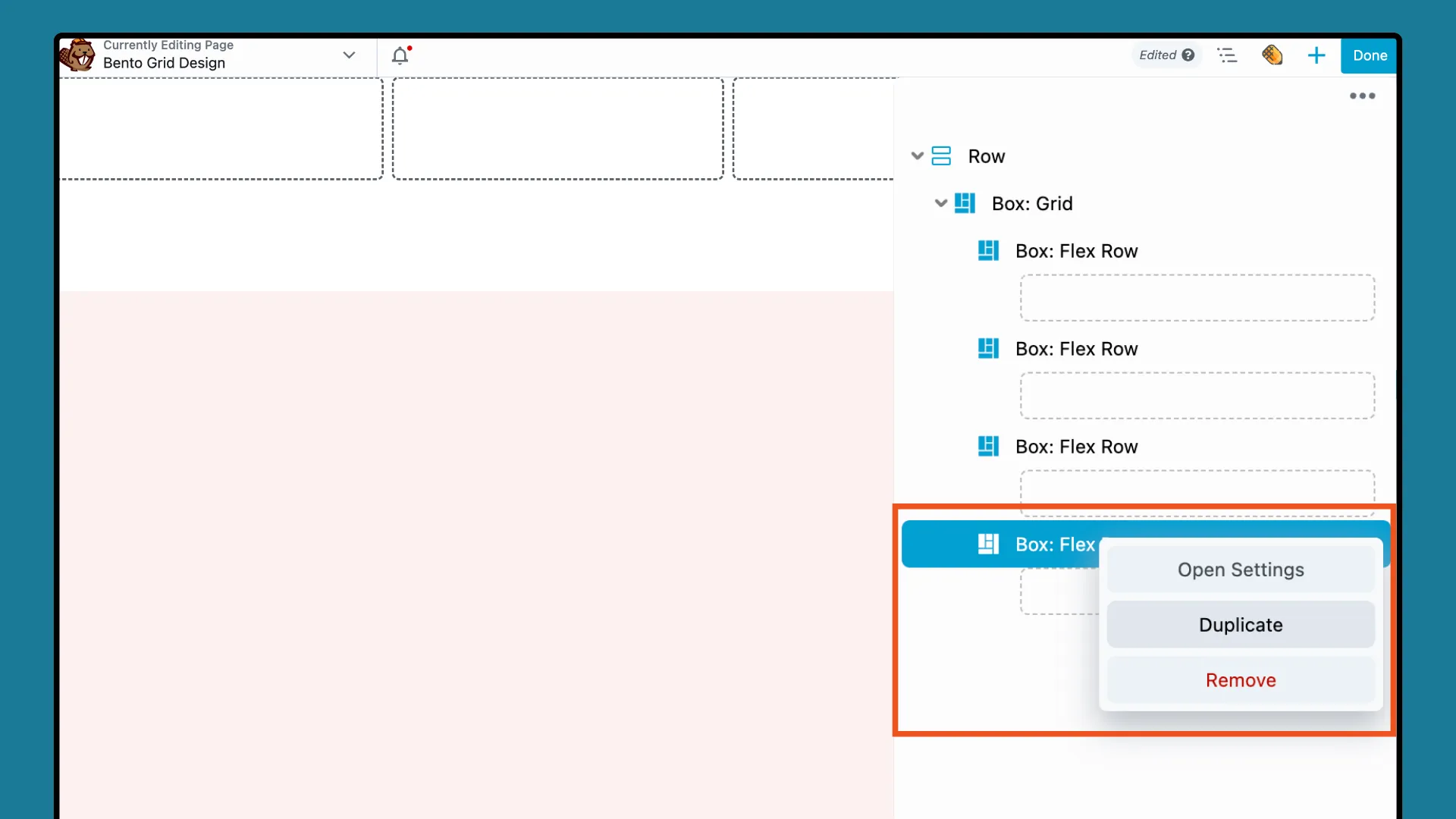
Apoi, navigați la Panoul Outline, faceți clic dreapta pe „ Box: Flex Row ” și selectați DUPLICATE . Repetați această acțiune până când ați creat 4 copii, reprezentând numărul de containere pe care doriți să le afișați:

Acum suntem gata să ajustam aspectul fiecărei casete și să adăugăm conținut.
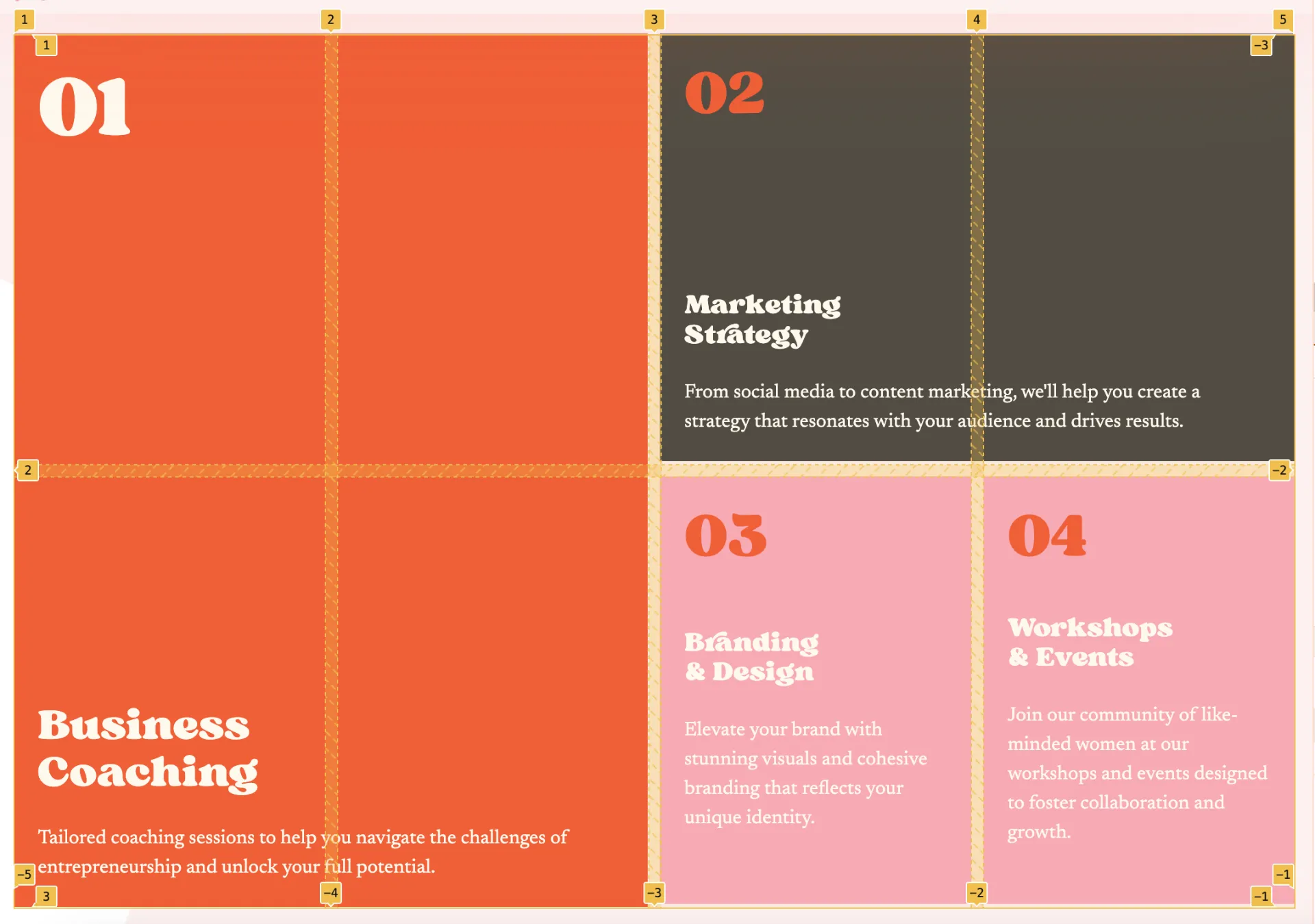
Fiecare modul Box servește ca un container pentru conținut. În acest pas, vom personaliza fiecare modul Flex Box. Vom lucra de la stânga la dreapta și de sus în jos, începând cu containerul portocaliu 2×2 din stânga:

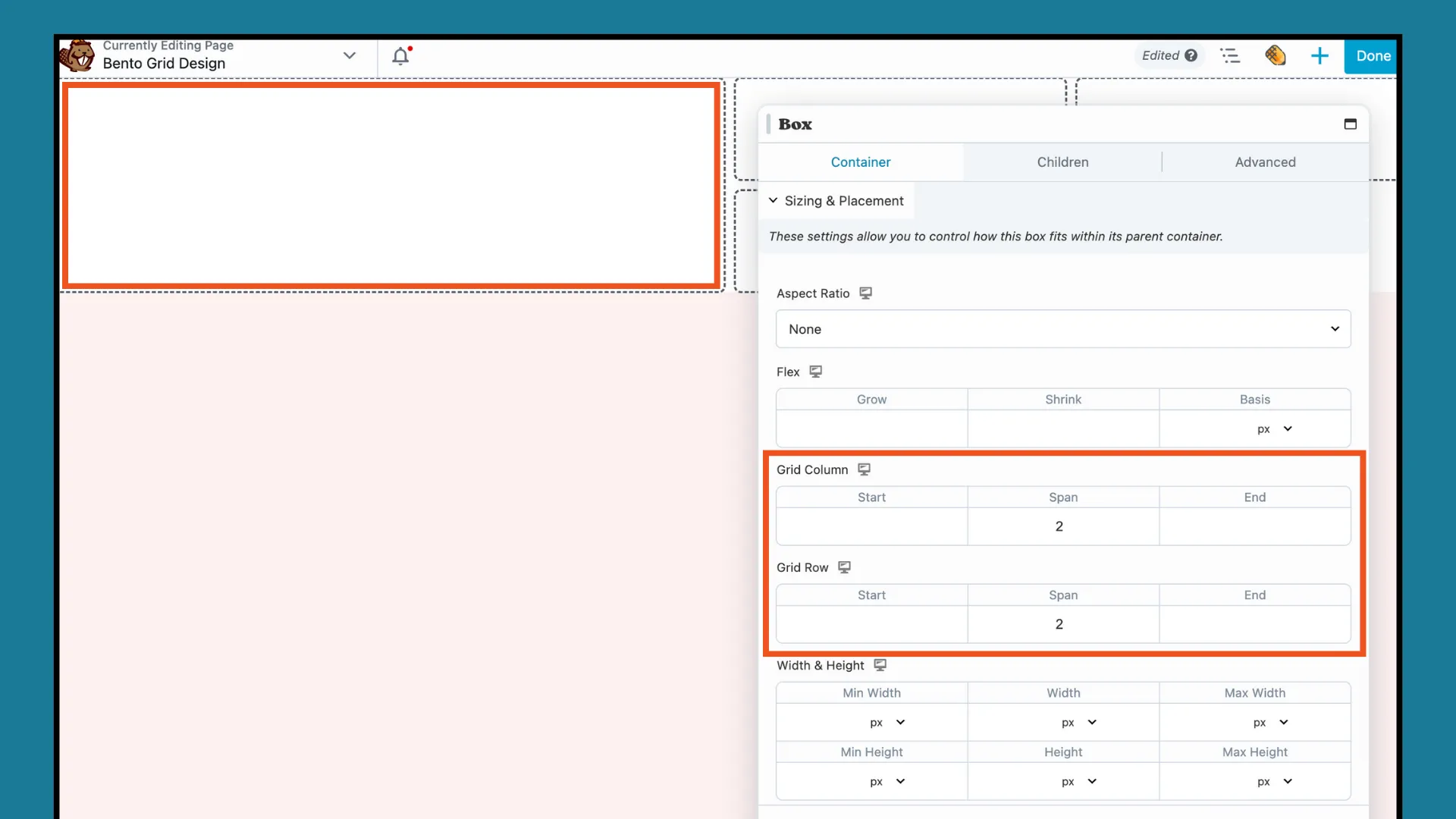
Pentru a obține acest aspect, faceți clic pe primul modul Box pentru a deschide fereastra pop-up de setări. Sub fila CONTAINER , derulați în jos la Dimensiune și plasare . Creșteți intervalul la „2” atât pentru coloana grilă, cât și pentru rândul grilă, pentru a obține o casetă 2 x 2 ca aceasta:

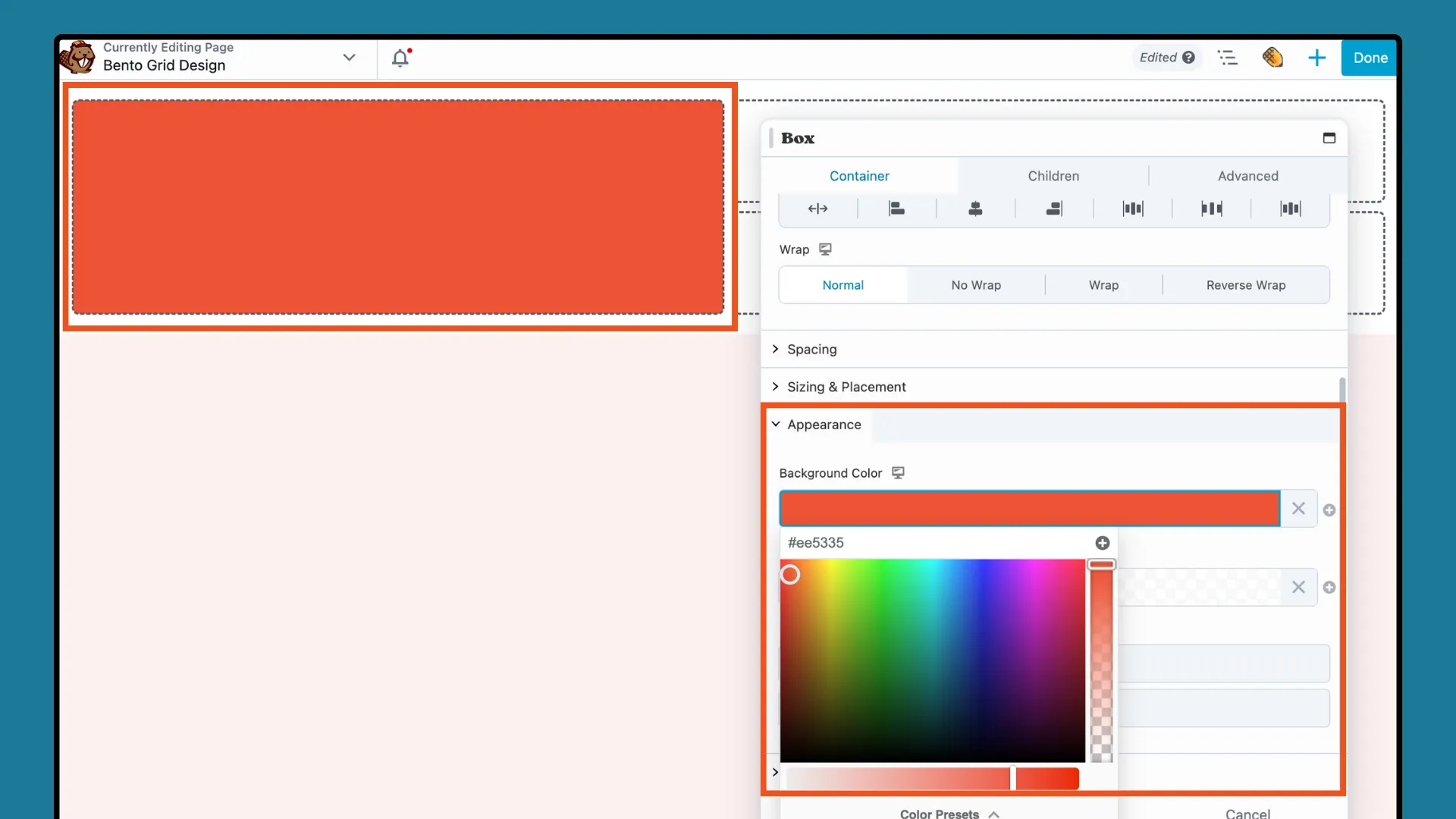
Apoi, derulați în jos la secțiunea APARAȚIE și faceți clic pentru a adăuga o culoare de fundal:

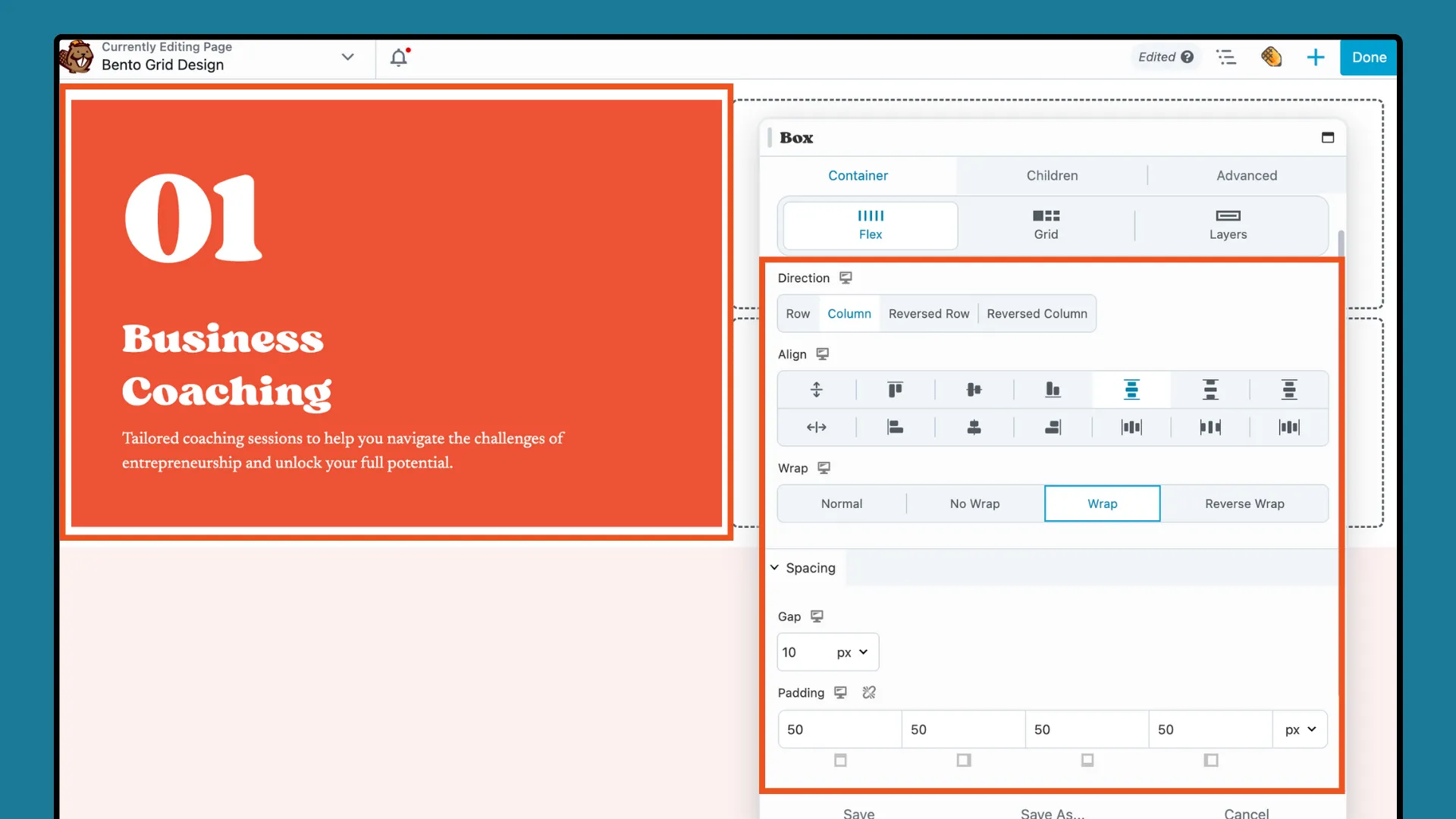
Trageți modulele Heading și Text Editor în modulul Box și adăugați conținutul dorit în fiecare modul. Pentru a le aranja așa cum se arată mai jos, ajustați setările Flex (Direction, Align, Wrap) în fereastra pop-up modulului Box:

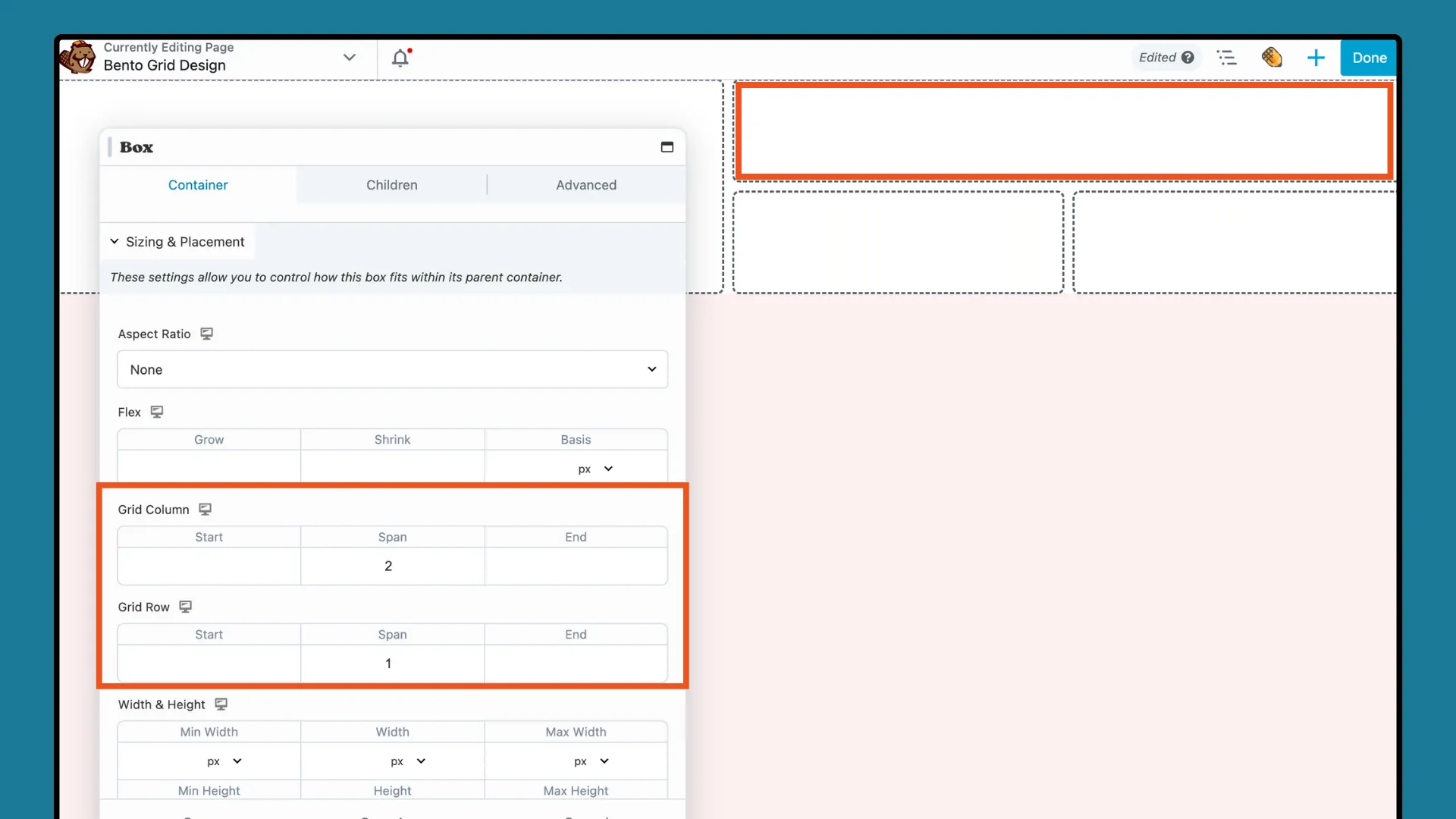
Odată ce ați terminat cu primul modul Box, faceți clic pe următorul modul Box. Creați o grilă 2 x 1 setând dimensiunea și plasarea la „2” pentru coloana grilă și la „1” pentru rândul grilă :

Apoi, așa cum ați făcut cu prima casetă, adăugați o culoare de fundal, un modul de titlu și un modul de text. Ajustați setările Flex pentru fiecare modul suplimentar de cutie pentru a crea un aspect atrăgător și echilibrat din punct de vedere vizual.
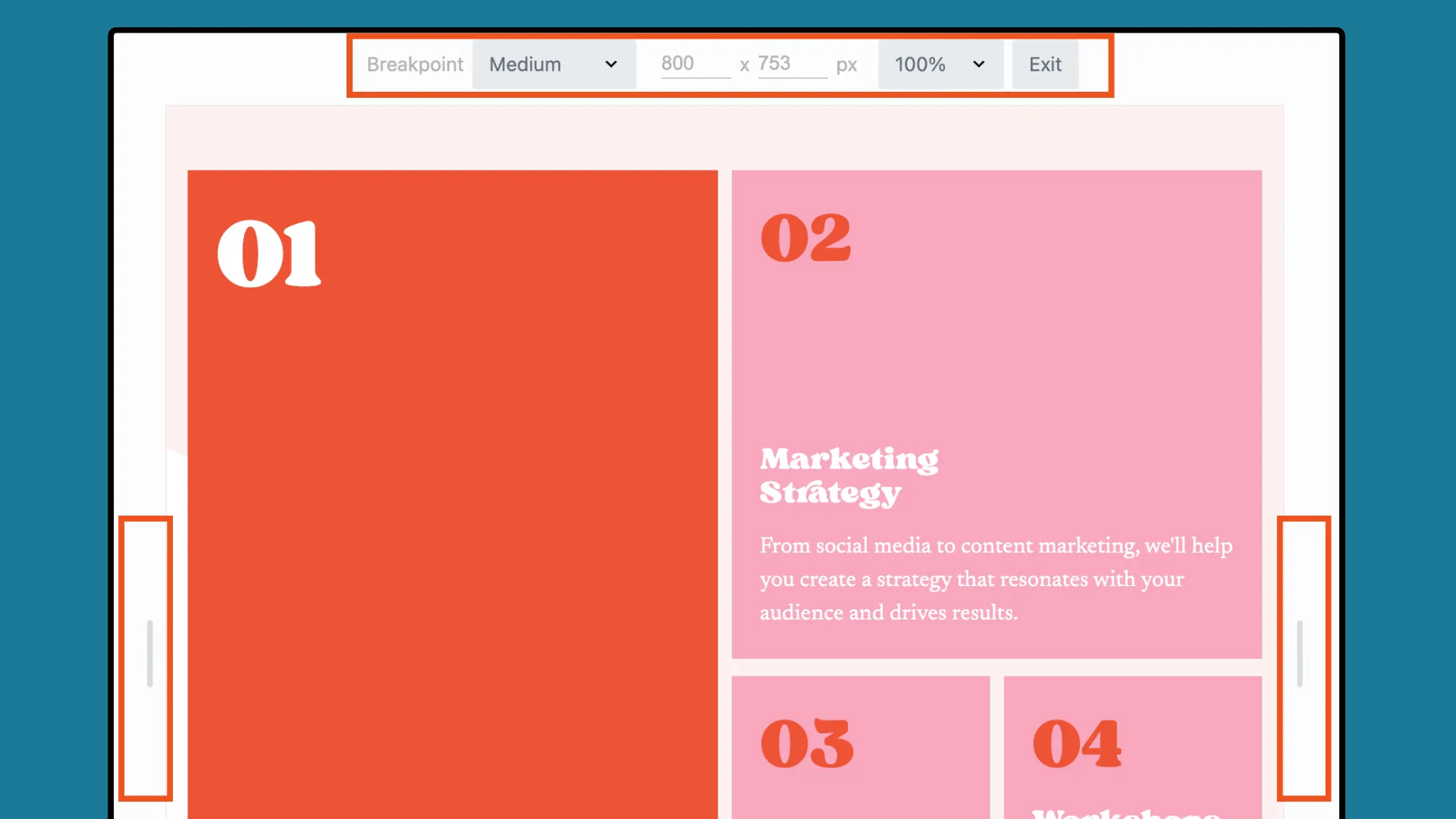
Următorul pas este să vă asigurați că designul grilei se adaptează bine la diferite dimensiuni de ecran. Utilizați instrumentele receptive ale Beaver Builder pentru a menține integritatea vizuală a Bento Grid pe diferite dispozitive.
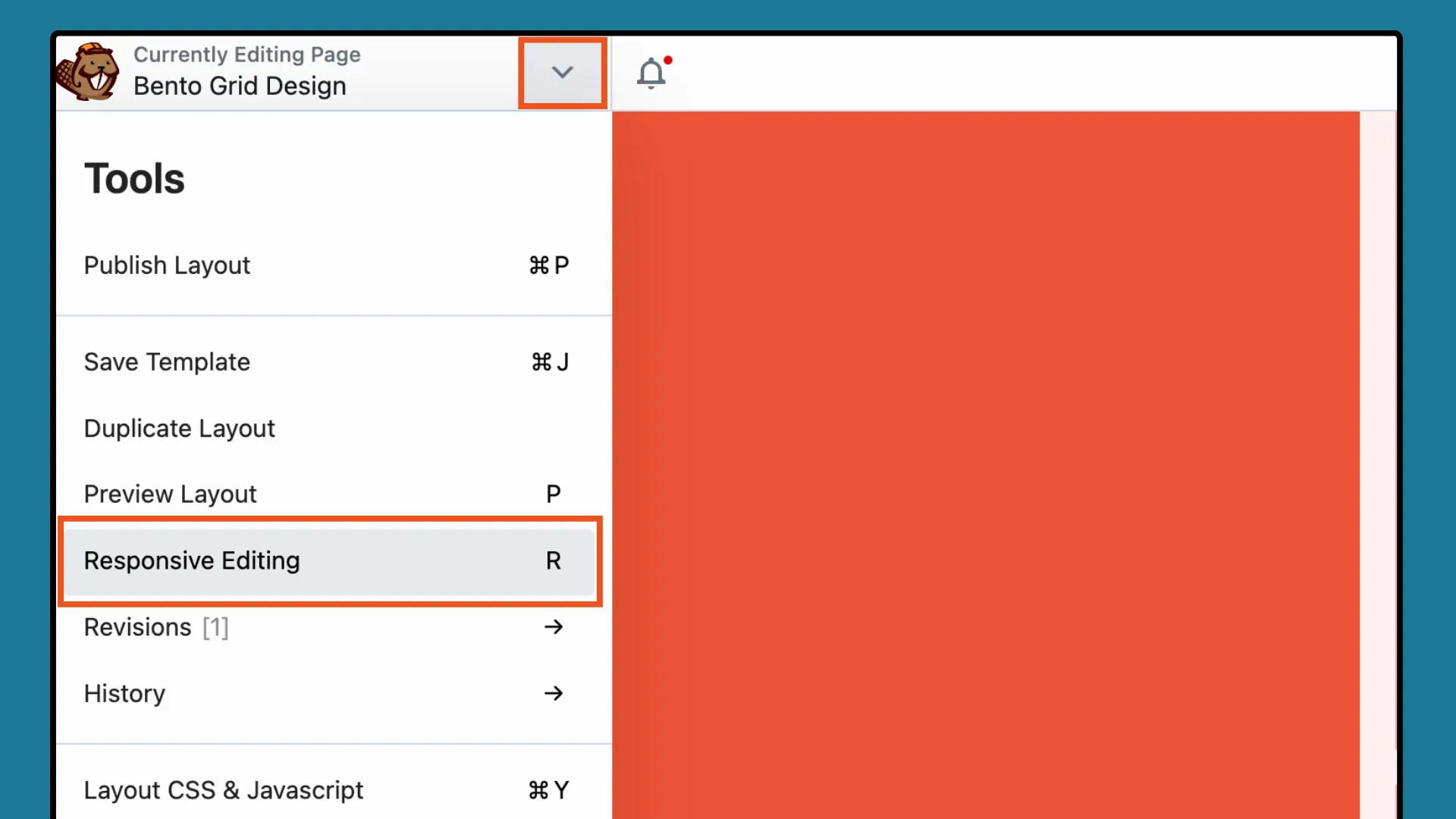
Deschideți meniul Instrumente făcând clic pe săgeata din bara de sus a ecranului de editare și selectați Editare receptivă din meniul drop-down. Alternativ, utilizați comanda rapidă de la tastatură „R”:

Editorul Responsive oferă o previzualizare precisă a aspectului dvs. pe diferite dispozitive. Puteți vizualiza designul la diferite dimensiuni folosind opțiunile Lățime și Înălțime sau mânerele de tragere :

Rețineți că Editorul Responsive nu creează machete separate pentru fiecare dimensiune de dispozitiv. În schimb, vă puteți ajusta designul pentru fiecare dispozitiv utilizând opțiunile de vizibilitate și comutatorul de răspuns .
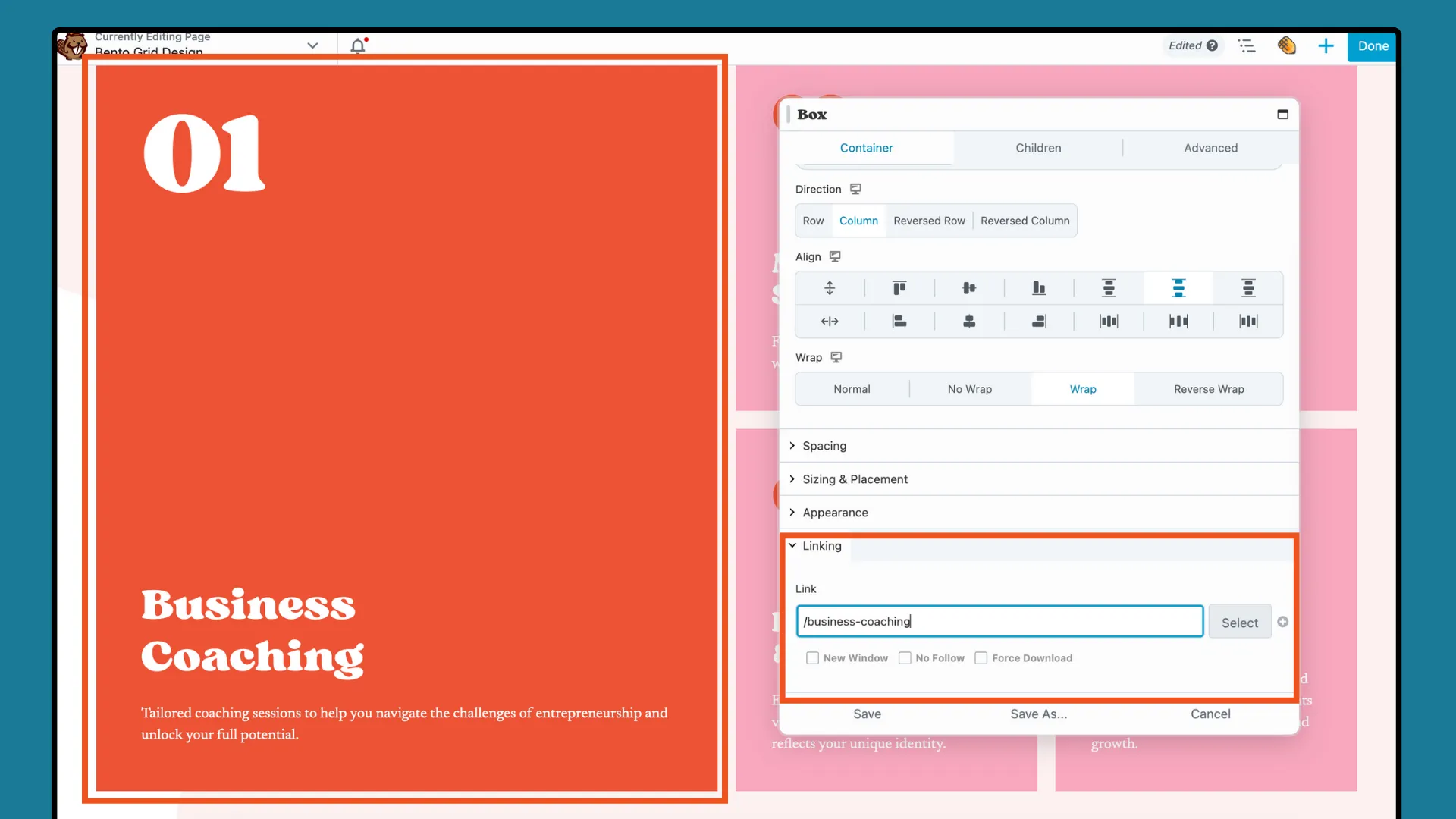
În funcție de obiectivele dvs. de proiectare, este posibil să doriți să încorporați funcții interactive, cum ar fi efecte de trecere cu mouse-ul, linkuri pe care se poate face clic sau animații în fiecare modul Box. În timp ce unele îmbunătățiri pot necesita abilități de codare de bază, altele sunt ușor de implementat.
De exemplu, setările de conectare ale modulului Box vă permit să adăugați un link către întreaga casetă, care include toate modulele secundare din ea:

În cele din urmă, odată ce designul dvs. este finalizat, faceți clic pe TERMINAT și apoi alegeți SALVARE SCORĂ sau PUBLICARE pentru a salva sau a posta munca.
Urmând acești pași, puteți crea în mod eficient un design Bento Grid organizat vizual și captivant folosind modulul Box, perfect pentru îmbunătățirea proiectelor dvs. de site-uri WordPress.
Pe scurt, stăpânirea Bento Grid Design în WordPress cu Modulul Box al Beaver Builder deblochează un potențial nelimitat pentru creatorii web. Îmbinând principiile de design japonez cu interfața prietenoasă a lui Beaver Builder, și dvs. vă puteți prezenta conținutul într-un mod flexibil și izbitor vizual.