12+ cei mai buni editori de cod pentru dezvoltare web (gratuit și premium)
Publicat: 2024-03-15Editorii de coduri sunt un tip de instrument sau software care le permite dezvoltatorilor web să creeze și să modifice coduri. Cu ajutorul acestor instrumente, dezvoltatorii pot scrie coduri fără erori, pot naviga prin baza de coduri, pot identifica probleme potențiale, le pot depana și scrie fragmente curate pentru a îmbunătăți productivitatea.
Ele sunt esențiale pentru oricine este implicat în dezvoltarea de aplicații web și web. Veți găsi online numeroase editori de cod, atât pentru categoriile gratuite, cât și pentru cele premium. În acest articol, vă vom prezenta unele dintre cele mai bune editori de cod pentru dezvoltarea web din ambele categorii.
La sfârșit, vom enumera trei instrumente fără cod prin care puteți proiecta site-uri web întregi fără a fi nevoie să codificați nimic. Sa incepem. Înainte de asta, aruncați o privire rapidă asupra lucrurilor pe care trebuie să le luați în considerare atunci când alegeți editorii de cod.
Lucruri de luat în considerare în alegerea editorilor de cod pentru dezvoltarea web
Există mai mulți factori de luat în considerare atunci când vă gândiți să alegeți un editor de cod pentru proiectul dvs. de dezvoltare web. Vă rugăm să aruncați o privire la ele mai jos.
1. Caracteristici și funcționalități
Editorul dvs. de cod trebuie să aibă următoarele caracteristici: evidențierea sintaxelor, plierea codului, instrumente de depanare, controlul versiunilor, suport pentru pluginuri și opțiuni de personalizare.
2. Ușurință în utilizare
Interfața editorului dvs. de cod trebuie să fie intuitivă pentru a naviga cu opțiuni de vizualizare pe ecran împărțit. Acest lucru vă poate ajuta să rulați și să vă verificați proiectul în timp real.
3. Compatibilitate
Editorul de cod trebuie să accepte limbajele de programare și cadrele cu care lucrați. Este mai bine dacă editorul este compatibil cu mai multe platforme, astfel încât să puteți trece la alte sisteme de operare.
4. Performanță și sprijin comunitar
Editorii de cod nu ar trebui să încetinească, mai ales când lucrați cu o bază de cod mare. În plus, căutați un editor care are o comunitate activă, astfel încât să puteți găsi ajutor și documentație atunci când este necesar.
5. Cost
După cum sa spus deja, veți găsi două tipuri de editori de cod online: gratuit și premium. Deci, dacă instrumentul dvs. este premium, verificați dacă vă puteți permite taxa de abonament recurentă.
6 Cei mai buni editori de cod gratuit pentru dezvoltare web
Să începem discuția principală a acestui articol cu editori de cod gratuit. Deși există peste o duzină de editori gratuiti, vom enumera aici pe cei mai buni șapte dintre ei.
1. Cod Visual Studio de la Microsoft

Editorul de cod Visual Studio (VS) este compatibil cu toate platformele: Windows, Mac și Linux . Deci, aceasta ar putea fi o alegere excelentă pentru dezvoltatorii cu sisteme de operare diferite. Acest instrument acceptă Java, JavaScript, JSON, PHP, C++, C#, TypeScript, Python și alte limbaje de programare.
Microsoft a dezvoltat Visual Studio (VS) folosind cadrul Electron. Vă permite să combinați toate tehnologiile și limbile cu capacitățile aplicației native. Puteți extinde funcționalitățile acestuia prin integrarea extensiilor adecvate.
Caracteristica sa de depanare oferă o experiență puternică în depanarea pas-through, inspecția variabilă și problemele de remediere a codului. IntelliSense este o caracteristică inteligentă de completare a codului care sugerează fragmente de cod și semnături de funcții.
Alte caracteristici cheie ale Editorului de cod Visual Studio
- Funcționează pe mai multe platforme (Windows, Mac și Linux)
- Suporta peste 10 limbaje de programare
- Are un editor de depanare încorporat
- Oferă un control al versiunii încorporat precum Git
- IntelliSense sugerează fragmente de cod pentru completare automată
- Menține o bibliotecă mare de extensii și pluginuri
Evaluări despre Visual Studio Code Editor :
- Getapp – 4.8
- G2 – 4.7
- Gartner – 4.5
- Capterra – 4.8
2. Text sublim

Sublime Text poate gestiona singur proiecte mari și codare grea. Acest instrument este compatibil în mod egal cu toate platformele: Windows, Mac și Linux . Limbajele de programare pe care le acceptă sunt Java, C++, Python, PHP, HTML, CSS, JavaScript etc.
Menține un ecosistem cuprinzător de pluginuri construite de comunitate. Puteți personaliza și extinde funcționalitățile editorului folosind aceste plugin-uri. Completarea automată a codului sugerează fragmente de cod esențiale, nume de variabile și nume de funcții pentru a reduce erorile de tastare.
Sublime Text vă permite să creați fișiere noi în folderele de proiecte existente în proiectele dvs. în curs. Fișierele vor fi salvate automat în directorul ales.
Alte caracteristici cheie ale Sublime Text Code Editor
- Cursorele multiple vă permit să gestionați mai multe cursoare simultan
- Paleta de comenzi oferă acces rapid la diverse comenzi și funcții
- Goto Anything vă permite să navigați rapid la fișiere, simboluri sau anumite linii
- Puteți rula coduri direct din editorul de coduri
- Selecția multiplă permite localizarea, modificarea, redenumirea și manipularea liniilor de cod
- Numeroase comenzi rapide de la tastatură facilitează operațiunile generale
Evaluări despre Sublime Text Code Editor :
- Getapp – 4.6
- G2 – 4,5
- Capterra – 4.7
Notă: Editorul Sublime Text are o versiune premium alături de cea gratuită.
3. Bluefish

Bluefish este un editor de cod cuprinzător. Acceptă mai multe platforme decât cele două editore anterioare. Sunt Windows, Mac, Linux, FreeBSD, OpenBSD, Solaris și multe altele. Limbajele de programare pe care le acceptă acest editor sunt PHP, JavaScript, SQL, Perl, JSP, Python, Ruby, Java, Vala etc.
Vine cu o bară laterală de fragmente care oferă opțiuni precum comenzi rapide de la tastatură, dialog personalizat, completare automată și recuperare automată pentru documente. Puteți personaliza interfața de utilizare cu diferite culori și opțiuni de ajustare a limbii pentru a naviga cu ușurință pe interfață.
Editarea pe ecran complet vă permite să implementați un număr nelimitat de anulări și refaceri, împreună cu opțiunile de căutare și înlocuire.
Alte caracteristici cheie ale Editorului de cod Bluefish:
- Funcționează cu mai multe interfețe de documente
- Are o opțiune puternică de căutare și înlocuire
- Ușor și poate funcționa pe dispozitive cu resurse reduse
- Suportă limbaj și mediu de programare personalizabil
- Ușor de activat și dezactivat comenzile sau de a le reseta la setările implicite
- Are integrări cu fișiere de la distanță (FTP, SFTP, HTTP, HTTPS, WebDAV, CIFS)
Evaluări despre Bluefish Code Editor :
- Getapp – 4.1
- G2 – 4.1
- Capterra – 4.3
4. Atom

La fel ca majoritatea editorilor de cod, Atom acceptă aceste platforme: Windows, Mac și Linux . Acest instrument se potrivește cel mai bine utilizatorilor care prioritizează integrarea Git și GitHub. Deși inițial a fost lansat de Git, acum este deținut de Microsoft.
Are o opțiune de împărțire a ecranului care îi permite utilizatorilor să vizualizeze mai multe proiecte împreună. Veți avea mai multe panouri în interfața sa de utilizare pentru a compara și edita codul între fișiere. Atom include funcții de evidențiere a sintaxelor pentru limbi precum Ruby, CSS și JSON.
Atom se actualizează în mod regulat cu noi funcții. Puteți folosi versiunile Atom Beta și Atom Nightly pentru a afla despre viitoarele funcții disponibile înainte ca acestea să fie în sfârșit lansate.
Alte caracteristici cheie ale Editorului de coduri Atom:
- Foarte personalizabil pentru a modifica și extinde funcționalitățile sale
- Are o integrare Git încorporată pentru a gestiona versiunile din editor
- Oferă o interfață de utilizator curată
- Acoperă opțiunea de împărțire a ecranului
- Teletype permite colaborarea în timp real
- Browserul său de sistem de fișiere vă permite să deschideți fișiere deschise/mai multe într-o singură fereastră
Evaluări despre Editorul de coduri Atom :
- Getapp – 4.5
- G2 – 4.2
- Capterra – 4.5
5. Vim

Vim este un editor de text extrem de configurabil, dezvoltat pentru a crea sau schimba orice tip de text în mod eficient. Se bazează pe editorul Vi original, dar vine cu multe opțiuni avansate. Puteți utiliza acest instrument de editare de cod pe toate platformele populare precum Windows, Mac, Unix, Linux și Amiga .
Puteți folosi aproape toate limbajele de programare din el fără nicio problemă. Dacă interfața sa inițială pare puțin complexă, o puteți personaliza și face software-ul foarte simplu, cum ar fi Notepad++. Dar amintiți-vă, Vim este în mare parte un editor de coduri în loc să scrie coduri, spre deosebire de mulți alții.
Așadar, odată ce codul dvs. este curatat pe alte platforme sau prin orice mijloace, puteți verifica baza de cod, remediați erori și executați funcționalități pe acest instrument.
Alte caracteristici cheie ale Editorului de cod Vim:
- Este centrat pe comandă (puteți executa o mulțime de sarcini cu câteva comenzi)
- Ușor de mărit funcționalitățile utilizând pluginurile disponibile
- Suportă mai multe buffer-uri similare cu mai multe ferestre
- Sistemul de înregistrare vă permite să înregistrați și să redați comenzile Vim
- Oferă un proces de învățare gamificat
- Are o comunitate dedicată de utilizatori și colaboratori
Evaluări despre Editorul de coduri Vim :
- Getapp – 4.8
- G2 – 4.4
- Capterra – 4.5
6. Codeshare.io

În timp ce editorii menționați mai sus sunt software, Codeshare este un editor de cod bazat pe browser. Deci nu contează ce dispozitiv folosești. Limbajele de programare pe care le acceptă sunt PHP, C#, SCSS, CSS și HTML. Acesta este unul dintre cei mai buni editori pentru angajarea și recrutarea angajaților.
Probabil că nu trebuie să scrieți o bază de cod întreagă pe ea. Dar dacă se întâmplă să schimbați dispozitivele, să utilizați dispozitivul altcuiva sau să partajați baza de cod cu alții, această platformă ar putea fi utilă. De asemenea, dacă desfășurați un curs de educație live online, puteți utiliza acest editor.

Alte caracteristici cheie ale Codeshare.io:
- Permite partajarea codului în timp real cu alții
- Oferă peste 20 de opțiuni de temă din care să alegeți
- Vine cu o hartă de taste pentru alți editori (Sublime, Vim și Emacs)
- Oferă o filă esențială pentru a ajusta setările, a descărca fișierul text și a efectua alte sarcini
Evaluări despre Editorul de coduri Vim :
- Nicio recenzie disponibilă online
5 Cei mai buni editori de cod premium pentru dezvoltare web
Evident, instrumentele plătite vă pot oferi funcții și beneficii mai interesante. În această secțiune, vă vom prezenta unele dintre cele mai bune editori de cod gratuit pentru dezvoltarea web.
1. WebStorm

WebStorm este dezvoltat de renumita companie de dezvoltare software JetBrains. Oferă un mediu de dezvoltare integrat (IDE) cuprinzător pentru dezvoltatorii web. WebStorm este compatibil cu Windows, Mac și Linux . Setul său bogat de caracteristici poate satisface proiecte web mici și mari.
WebStorm acceptă limbile web JavaScript, TypeScript, React, Angular și Vue.js. Are un asistent inteligent de codare pentru a vă ajuta să generați codul mai rapid. Tehnologia IDE acoperă completarea automată pentru module, variabile, clase și funcții, economisind timp și efort.
Oferă detectarea erorilor în timp real, cu sugestii pentru a le remedia, pentru a asigura o bază de cod curată și fără erori.
Alte caracteristici cheie ale Editorului de coduri WebStorm:
- Instrumente de depanare încorporate pentru setarea punctelor de întrerupere, inspectarea variabilelor și pașii de codare
- Sistemul de navigare puternic vă permite să săriți între metode, funcții și variabile
- Ușor de redenumit fișiere, foldere și simboluri folosind instrumentele de refactorizare
- Completarea automată este atât conștientă de context, cât și specifică cadrului
- Are integrări cu Stylelint, ESLint și Git
- Permite personalizarea diferitelor aspecte ale IDE, hărțile de taste și comportamentul editorului
Evaluări despre Editorul de coduri WebStorm :
- Getapp – 4.8
- G2 – 4,5
- Capterra – 4.8
2. PHPStorm

PhpStorm este un alt produs popular creat de aceeași companie de software JetBrains. Este o alternativă la WebStorm. Ambele instrumente acoperă mediile de dezvoltare integrate (IDE) dezvoltate de JetBrains. Cu toate acestea, există unele diferențe între cele două.
PhpStorm este special pentru dezvoltatorii PHP. Oferă asistență avansată pentru codificare PHP, capabilități de depanare și suport pentru cadre PHP populare. Acest editor este compatibil cu Windows, Mac și Linux , inclusiv suport pentru tehnologii precum HTML, CSS, JavaScript și PHP full-stack .
Alte caracteristici cheie ale Editorului de cod PhpStorm:
- Acceptă toate cadrele web populare: WordPress, Drupal, Joomla și Laravel
- Integrari cu diferite sisteme de control al versiunilor: Git, SVN și Mercurial
- Completarea automată include refactorizarea, prevenirea erorilor și multe altele
- Personalizarea hărții de taste cu comenzile rapide dorite este disponibilă
- Editor JavaScript inteligent cu validare, remedieri rapide și suport pentru adnotări JSDoc
- Compatibil cu toate versiunile recente PHP
Evaluări despre Editorul de cod PhpStorm :
- Getapp – 4.8
- G2 – 4.6
- Capterra – 4.8
3. BBEdit

BBEdit ar putea fi cea mai bună alegere dacă sunteți în căutarea unui editor de cod potrivit doar pentru MacBook . Acesta este dezvoltat de Bare Bones Software Company. Cu o interfață de utilizator intuitivă, BBEdit este un instrument la fel de util atât pentru utilizatorii începători, cât și pentru cei experți. Acceptă diverse limbaje de programare precum HTML, CSS, JavaScript, Python, Ruby și multe altele .
Editorii pot evidenția în mod inteligent sintaxa și pot afișa secțiuni de cod pliabile pentru o lizibilitate îmbunătățită. Folosind funcționalitățile sale puternice de căutare și înlocuire, puteți căuta rapid șiruri sau modele specifice în baza de cod și le puteți înlocui.
Alte caracteristici cheie ale Editorului de cod BBEdit:
- Permite editarea textului împreună cu codarea
- Excelent pentru managementul proiectelor, organizarea fișierelor, folderelor și bazelor de cod
- Funcții ușor de navigat și colorați sintaxa
- Compatibil cu Apple Silicon și capabil să utilizeze Dropbox sau iCloud Drive
- Funcționează cu FTP și SFTP pentru a simplifica partajarea fișierelor
Evaluări despre Editorul de coduri BBEdit :
- Mac App Store – 4.8
- G2 – 4,5
4. UltraEdit

UltraEdit este o alternativă la instrumentul de mai sus BBEdit. Dar vestea bună este că este compatibil cu Windows , Linux și Mac, spre deosebire de cel de mai sus. Este foarte ușor și nu depinde de resurse scumpe. Pentru că folosește editarea de text bazată pe birou care consumă RAM minimă.
Puteți personaliza întregul aspect al editorului, inclusiv meniul, bara de instrumente, bara de stare și panourile de andocare, astfel încât să puteți găsi elementele importante oricând este necesar. Funcția de ascundere automată vă permite să ascundeți elementele mai puțin importante din interfață pentru un spațiu de lucru mai curat.
Alte caracteristici cheie ale Editorului de cod UltraEdit:
- Puteți folosi aproape orice limbaj de programare
- Acceptă editarea multi-caret și selecția multiplă
- Ușor de organizat munca și managementul proiectelor
- Are o opțiune puternică de căutare și înlocuire
- Poate gestiona fișiere și proiecte mari
- FTP și SSH încorporate facilitează lucrul cu fișiere de la distanță
Evaluări despre Editorul de cod UltraEdit :
- Getapp – 4.6
- G2 – 4.7
- Capterra – 4.6
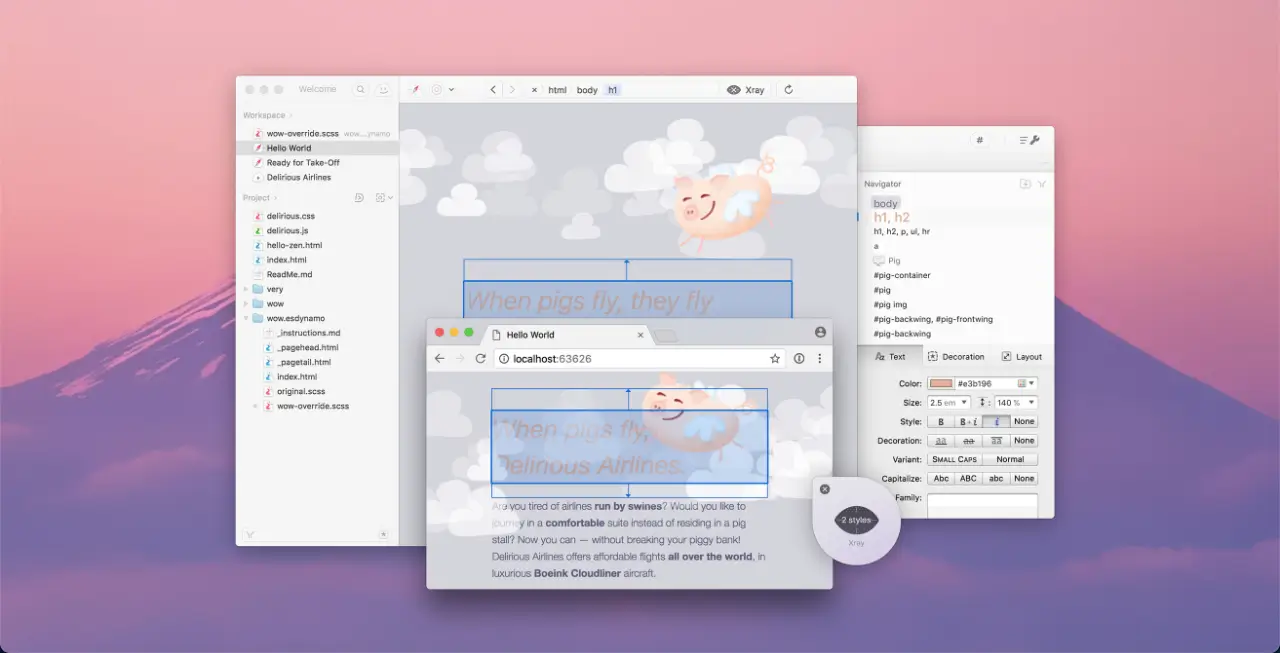
5. Espresso

Espresso este un alt editor de cod excelent pentru utilizatorii de Mac . Deși este un mediu de dezvoltare integrat (IDE), îl puteți opera fără probleme ca editori sublimi și Atom. Puteți scrie diverse limbaje de programare pe el, cum ar fi HTML, CSS, JavaScript, Python, Ruby și Java .
Acest lucru înseamnă că dezvoltatorii calificați în diferite limbaje de programare se pot baza pe aceasta ca o soluție all-in-one. Utilizatorii pot ajusta schema de culori, fontul și aspectul pentru a crea un mediu de codare atrăgător din punct de vedere vizual și favorabil productivității.
Alte caracteristici cheie ale Editorului de coduri Espresso:
- Vine cu o previzualizare live în browser pentru a vedea modificările în timp real
- Include modulul SCSS și LESS
- Oferă un spațiu de lucru cu file, astfel încât să puteți trece cu ușurință la diferite proiecte
- Favoritele din bara de instrumente vă permit să personalizați fragmente, acțiuni și meniuri din bara de instrumente
- Acoperă un plugin extins API pentru limbi, acțiuni și teme
- O bibliotecă de resurse de sintaxă este disponibilă pentru a ajuta dezvoltatorii
Evaluări despre Editorul de coduri Espresso :
- MacUpdate – 3.8
- G2 – 3.8
- Capterra – Nu sunt suficiente date
Cele mai bune alternative la Editorul de cod pentru design și dezvoltare web
Într-adevăr, editorii de cod se potrivesc cel mai bine codificatorilor și programatorilor profesioniști. Dar astăzi, mulți utilizatori fără cod doresc, de asemenea, să își proiecteze site-urile web dorite. Dacă sunteți unul dintre ei, mai jos am enumerat și discutat mai multe software prin care puteți proiecta site-uri web fără codare.
1. WordPress

WordPress este un sistem popular de gestionare a conținutului (CMS) prin care puteți crea site-uri web fără cunoștințe extinse de codare. Este dezvoltat în mare parte cu limbajul PHP. Există multe plugin-uri prin care puteți schimba versiunea PHP a site-ului dvs.
În plus, puteți reveni la versiunile anterioare ale temelor și pluginurilor instalate după cum doriți. Veți găsi numeroase instrumente de design, teme și plugin-uri în secțiunile respective. Folosindu-le, puteți personaliza aspectul și funcționalitatea site-ului după cum doriți.
2. Elementor

Elementor este un plugin renumit pentru crearea de pagini pentru WordPress. Este foarte dificil să creezi site-uri web complicate cu design extrem și personalizări numai cu WordPress. Cu siguranță vei avea nevoie de niște instrumente. Elementor este un astfel de instrument care vă poate satisface această nevoie.
Elementor vine cu peste 100 de widget-uri și zeci de funcții puternice, fiecare cu capacități de design imense. Instrumentul are în prezent suport AI. Puteți genera copii, imagini și coduri CSS convingătoare în cadrul instrumentului pe baza solicitărilor dvs.
3. HappyAddons

HappyAddons este de fapt o extensie/supliment al pluginului Elementor. Vine cu peste 120 de widget-uri suplimentare și peste 22 de funcții pentru a vă îmbunătăți și mai mult site-ul Elementor. Dacă simțiți vreodată că Elementor nu este suficient pentru site-ul dvs. și aveți nevoie de mai multe opțiuni de design, încercați doar pluginul HappyAddons.
Pe care alegi?
Utilizatorii de astăzi adoră să folosească tehnologii web care sunt mai ușor de utilizat și extrem de sigure. Acesta este motivul pentru care dezvoltatorii profesioniști par să fie în mod constant interesați să încerce noi editori de cod. Odată ce găsesc unul nou, care este mai bun decât înainte, îl adoptă rapid.
Veți găsi multe alte editoare de cod online, în afară de cele pe care le-am tratat în această postare. Dar trebuie să le păstrați întotdeauna pe lista dvs. de verificare datorită popularității și recenziilor pozitive. Spune-ne în caseta de comentarii care dintre ele ți-ar plăcea să încerci.
