Cele mai bune 31 de culori pentru site-uri web (în 2023)
Publicat: 2023-02-22Vă întrebați care sunt unele dintre cele mai bune culori pentru site-uri web?
Deși conținutul, produsele și serviciile dvs. sunt esențiale, este, de asemenea, important să creați o atmosferă excelentă pentru o experiență plăcută de utilizator. Iar culorile sunt cruciale pentru a vă asigura că vizitatorii dvs. se bucură mai mult de site-ul dvs.
Culorile ne evocă emoțiile și ne pot face să ne simțim bine sau rău, chiar dacă s-ar putea să nu știm asta.
Paleta potrivită vă poate menține vizitatorii pe site-ul dvs. mai mult timp, contribuind la performanța generală a paginii dvs.
Sfat prietenos : Dacă nu sunteți designer, este întotdeauna mai bine să rămâneți la simplitate și să nu folosiți prea multe culori diferite. Dar mai multe despre cum să alegeți combinațiile de nuanțe potrivite mai jos.
Acum să aruncăm o privire la unele dintre cele mai bune scheme de culori pentru site-uri web.
Această postare acoperă:
- De ce este importantă o paletă de culori pentru site-ul web?
- Care sunt cele mai bune scheme de culori pentru site-uri?
- Cum să alegi schema de culori potrivită pentru site-ul web?
Cele mai bune scheme de culori de impact pentru site-ul web de încercat
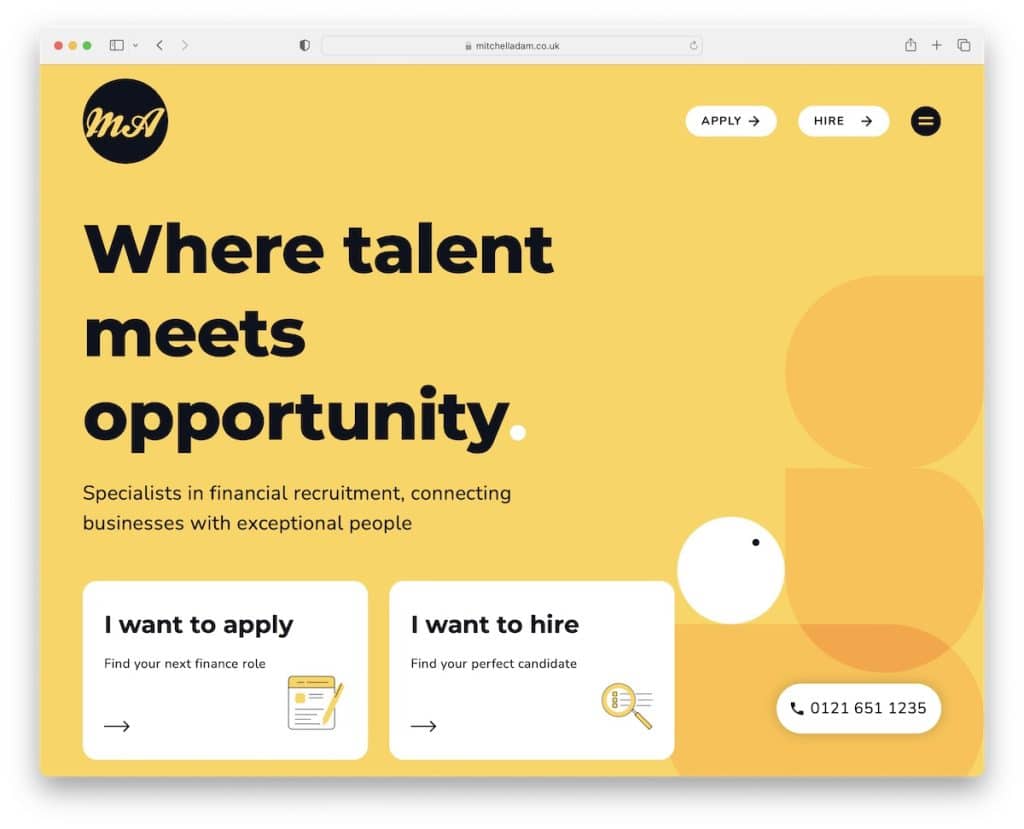
1. Mitchell Adam (galben, alb-negru)
Construit cu: Elementor

Aceasta este o schemă grozavă de culori de adoptat dacă doriți să obțineți o primă impresie puternică și memorabilă. Galbenul îi conferă o senzație vibrantă, captivantă (atrage atenția!); negrul creează îndrăzneală, iar albul face ca diferitele secțiuni și elemente să apară mai mult.
În timp ce combinația de nuanțe este destul de intensă, utilizarea „spațiului alb” asigură o atmosferă și o experiență plăcută.
Ați putea fi, de asemenea, interesat să răsfoiți lista de site-uri web Elementor, unde puteți găsi multe mai multe palete interesante.
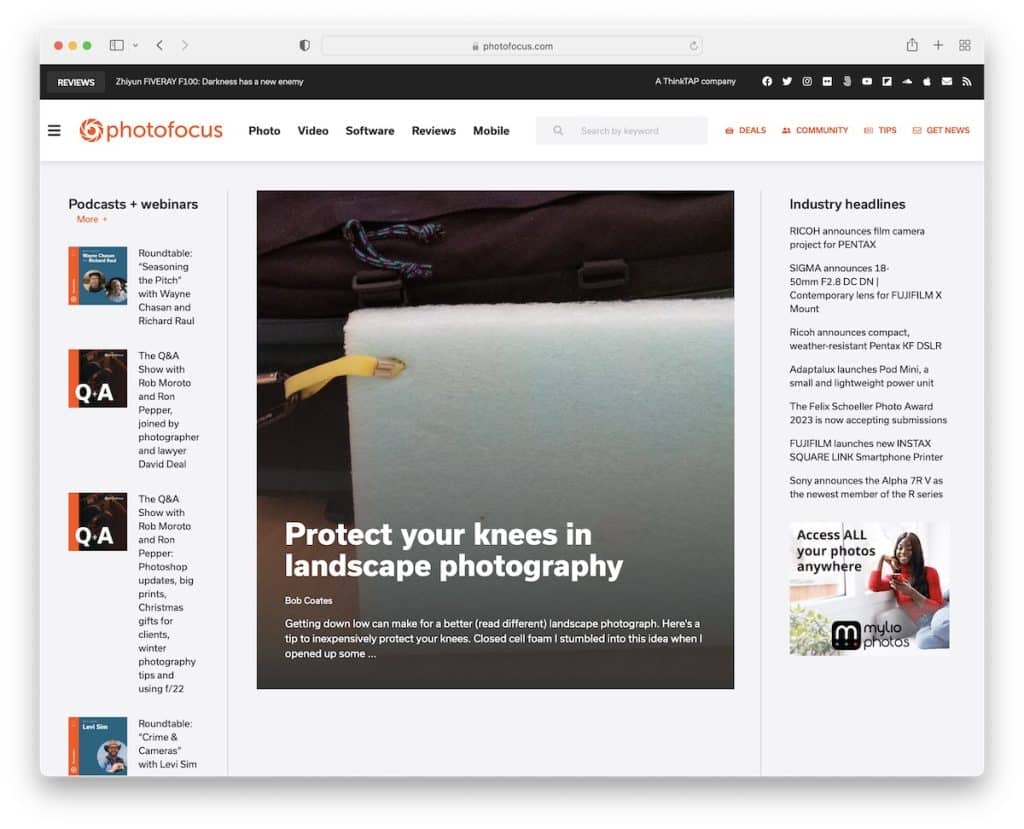
2. Focalizare foto (alb, gri deschis și roșii)
Construit cu: Elementor

Amestecarea albului cu gri deschis creează un rezultat foarte profesionist, care poate funcționa foarte bine pentru bloguri și reviste online, făcând textul mai ușor de citit.
Cu toate acestea, atingerea butoanelor „roșii” pentru îndemn (CTA) și a unor fundaluri de secțiuni adaugă o notă plăcută pentru a face site-ul web să pară mai captivant.
În plus, Photofocus folosește și alte culori de fundal pentru a face diferite părți ale site-ului să apară mai mult, inclusiv subsolul.
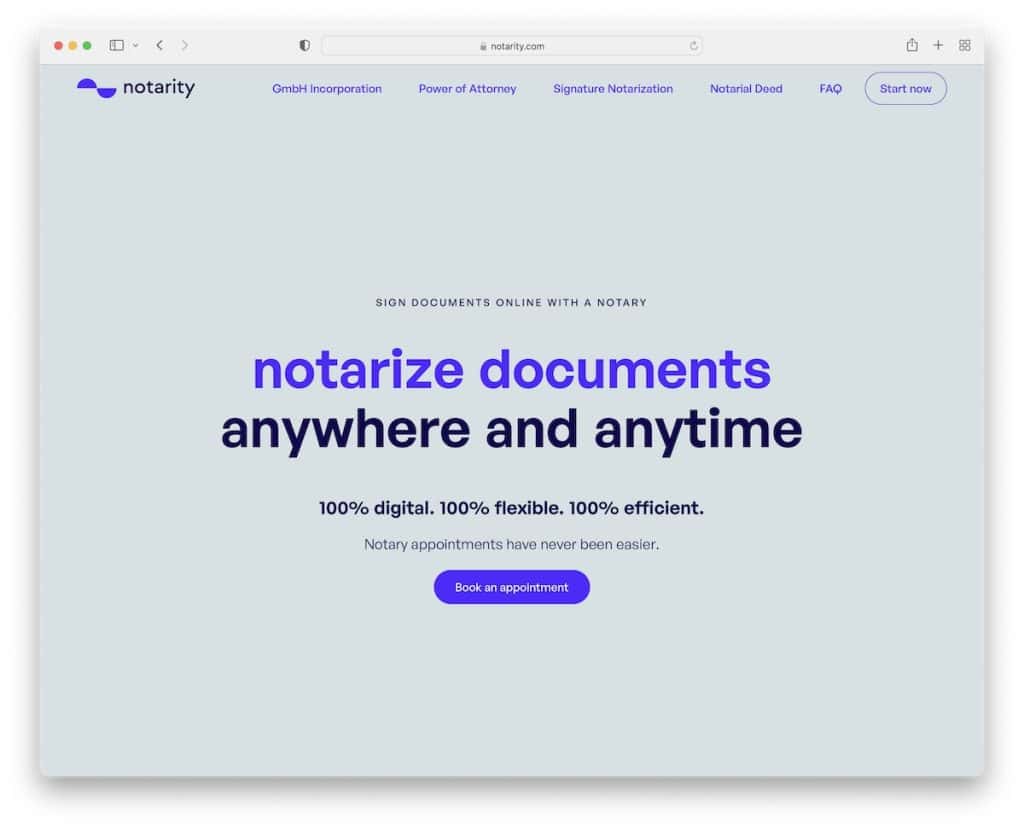
3. Notariat (oțel-albastru și albastru-violet )
Construit cu : Elementor

Deși conducerea unei afaceri notariale pare foarte serioasă, nu trebuie să fii atât de strict când vine vorba de site-ul tău.
Notaritatea creează un amestec frumos de culori albastru-oțel și albastru-violet care creează un efect de captare a atenției, mai ales în combinație cu tipografie neagră. Mai mult decât atât, restul site-ului este predominant ușor, cu elemente și pictograme în nuanța rece albastru-violet.
Dacă sunteți în aceeași industrie, nu ar trebui să săriți peste aceste site-uri web notariale minunate.
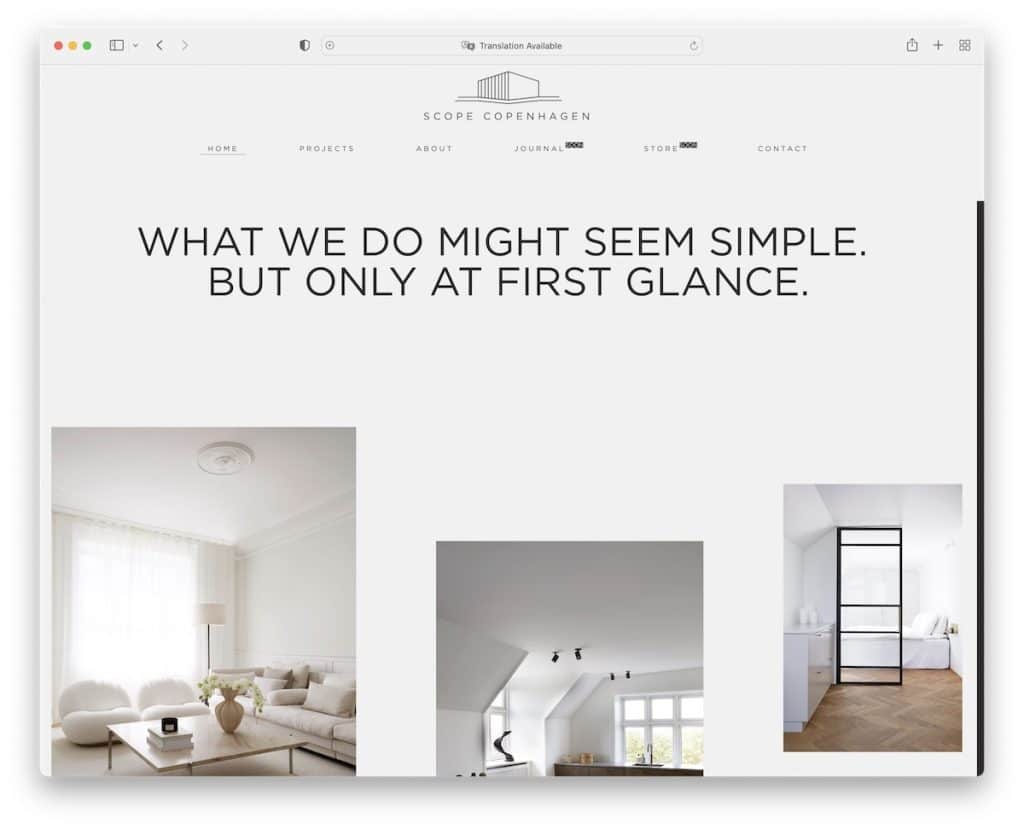
4. Scop Copenhaga (gri deschis și negru)
Construit cu : Elementor

Chiar dacă minimalismul funcționează foarte bine în design web, asta nu înseamnă că trebuie să folosești un fundal alb.
Mergeți contra bobului cu unul gri deschis care diferă de restul și scoate în evidență tipografia neagră fără să rănească prea mult ochii. (Acest lucru se poate întâmpla cu prea mult spațiu alb (real) atunci când utilizatorul are luminozitatea ecranului la maximum.)
Nu uitați să verificați colecția noastră completă de cele mai bune exemple de site-uri minimaliste.
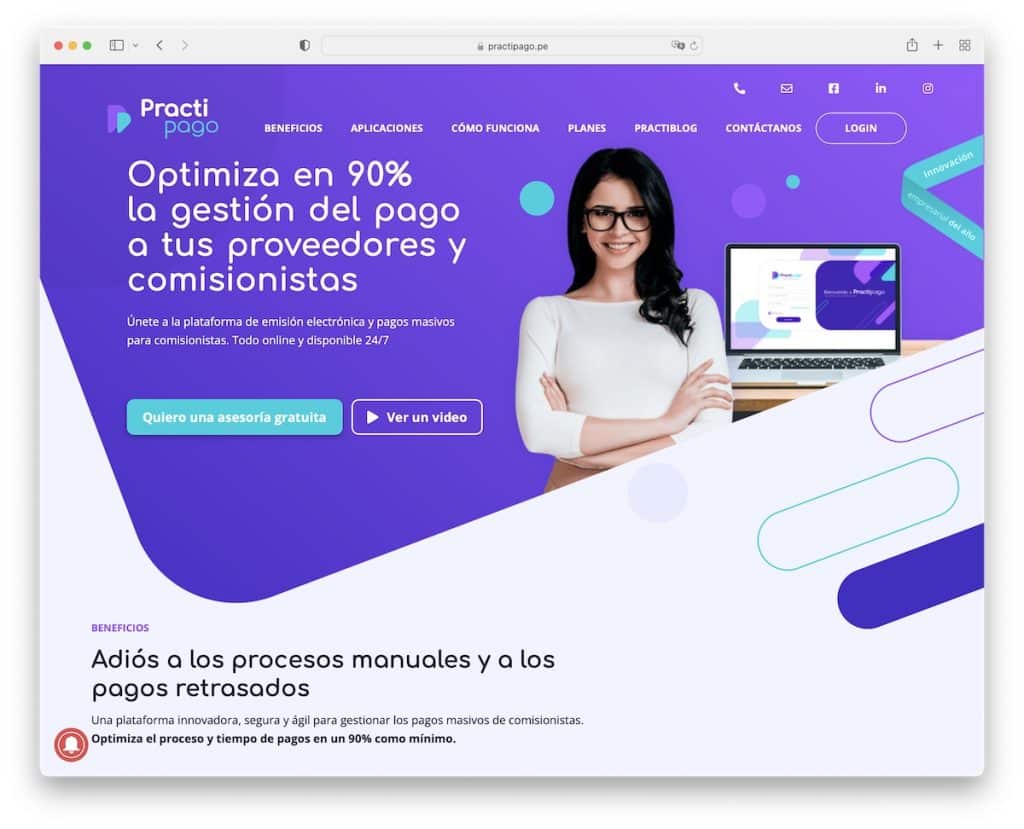
5. Practipago (violet, turcoaz și alb)
Construit cu: Elementor

Practipago este un maestru în amestecarea culorilor vii într-o schemă care este foarte plăcută ochiului. De la violet și turcoaz la alb (și gri, și roz și multe altele) - totul este făcut strategic pentru a obține profesionalism, dar cu o modificare creativă. În plus, acest site web de afaceri folosește și efectul de gradient pentru un plus de efort.
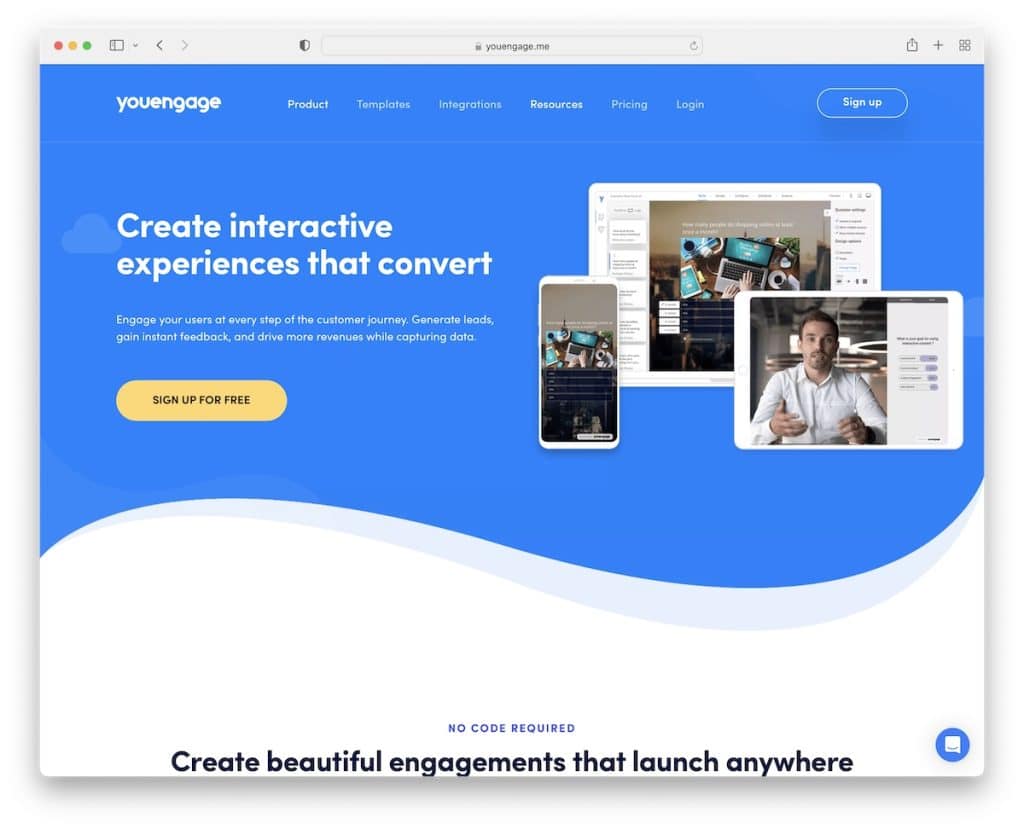
6. YouEngage (albastru și alb)
Construit cu: Elementor

YouEngage vă informează că este un site web de pornire a software-ului, cu schema sa de culori albastru și alb deasupra pliului și un CTA contrastant. Vorbește de expertiză în timp ce realizează o concentrare deosebită asupra conținutului cu alte nuanțe pentru secțiuni și pictograme. O altă alegere surprinzătoare de culoare este ceaiul care rupe în mod plăcut schema principală.
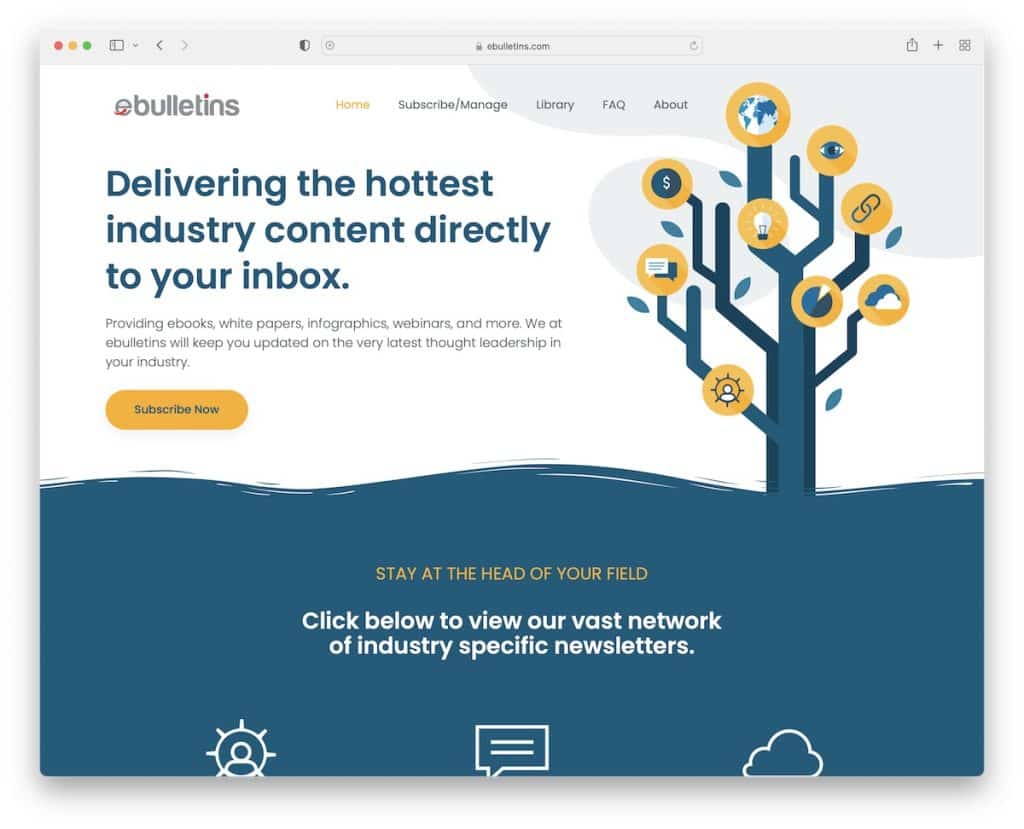
7. ebuletine (alb, galben și albastru verdeață)
Construit cu: Elementor

ebulletins folosește o schemă fantastică de culori pentru site-ul său, folosind alb și albastru teal cu detalii galbene pentru branding. Este un amestec captivant de nuanțe care creează o experiență plăcută pentru utilizator. În plus, utilizarea efectelor de hover care schimbă culorile elementelor este o caracteristică minunată.
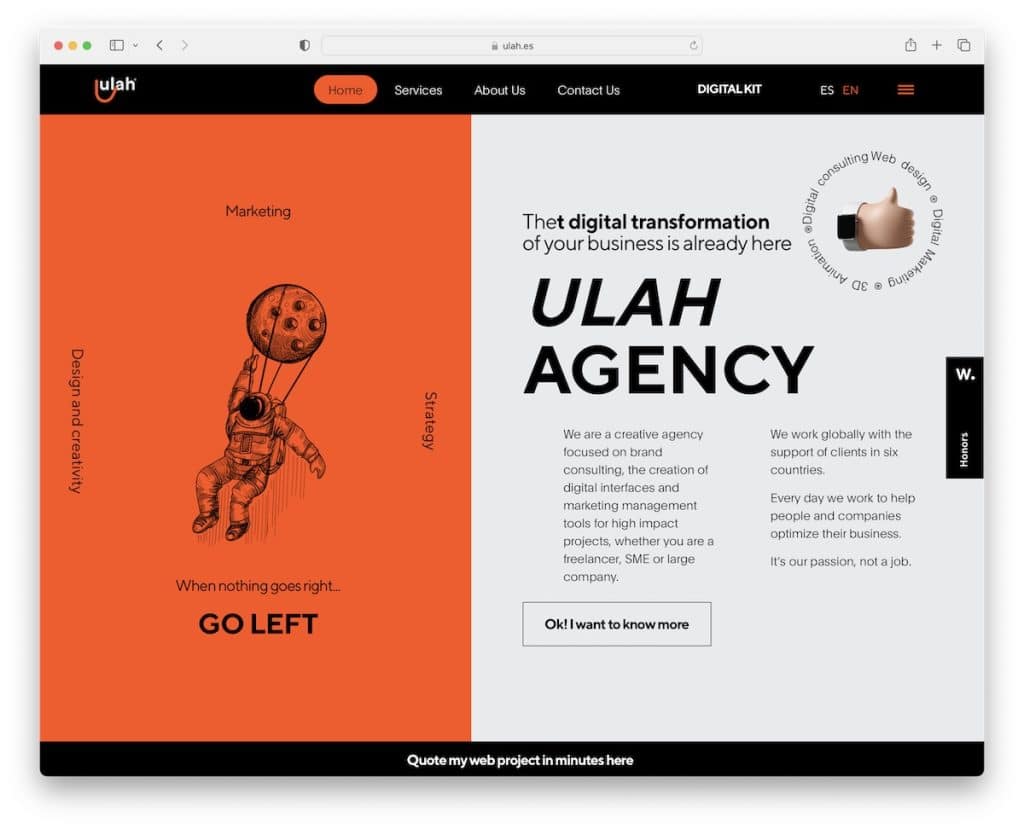
8. Ulah (roșu, negru și gri)
Construit cu: Elementor

În timp ce roșul și negrul creează o prezență foarte impactantă, utilizarea spațiului gri și alb face ca pagina lui Ulah să se simtă ușoară și plăcută de parcurs (în special datorită animațiilor cool). Totul este în echilibru, ceea ce creează un rezultat intrigant.
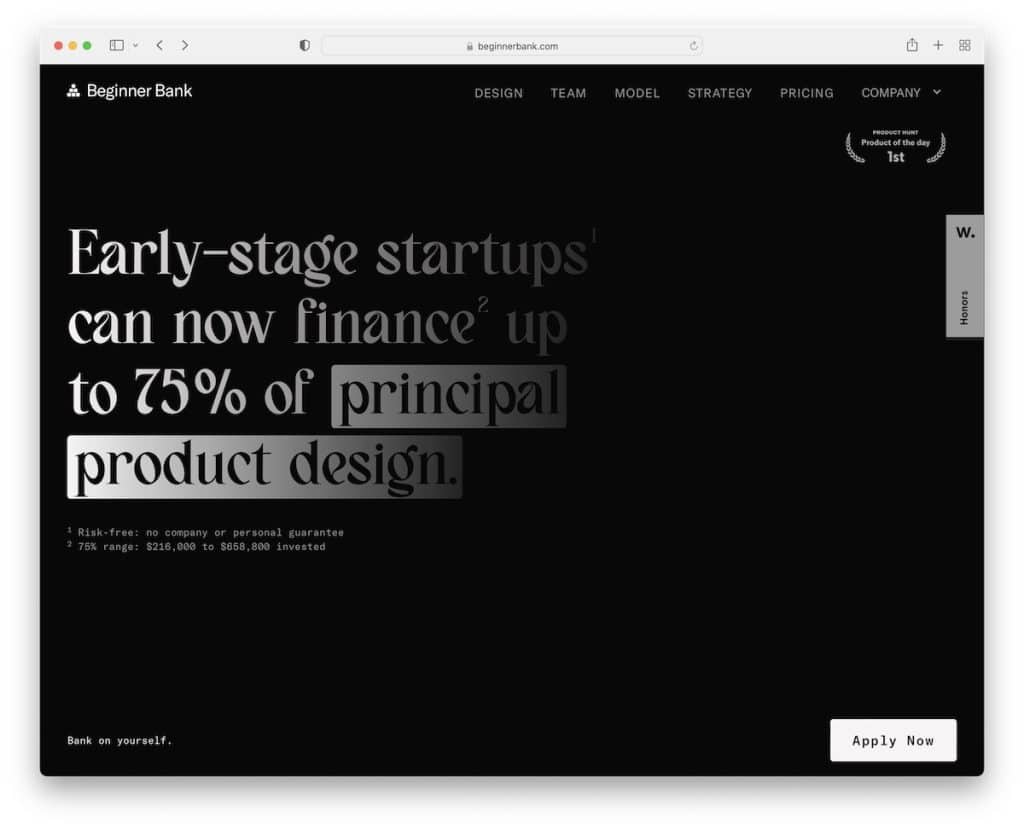
9. Banca pentru începători (alb-negru)
Construit cu : Webflow

Utilizarea unui fundal întunecat/negru oferă instantaneu site-ului un aspect mai premium. Și apoi, folosirea tipografiei albe și a unui subsol ușor asigură contrastul necesar care funcționează întotdeauna în armonie perfectă.
Este o schemă de culori care vă va oferi un avantaj.
Avem, de asemenea, site-uri Webflow și mai frumoase, cu scheme de culori superbe.
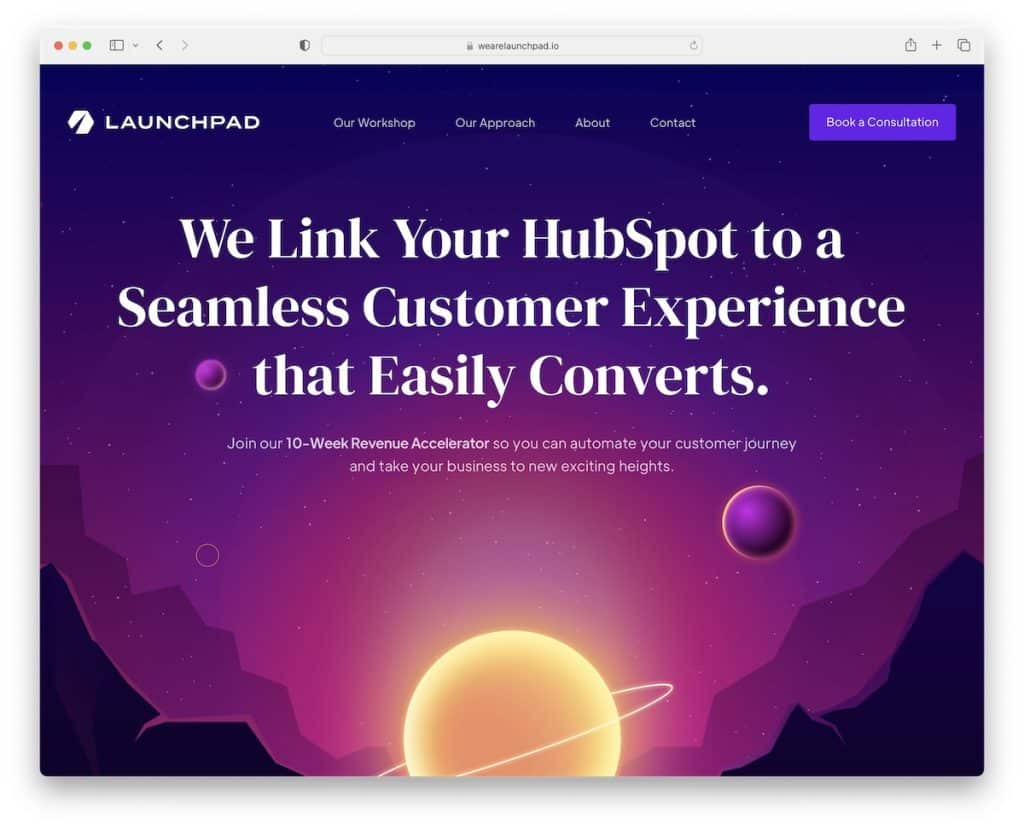
10. Launchpad (violet, roz, albastru și întuneric)
Construit cu: Webflow

Launchpad este un amestec de multe nuanțe de aceleași culori, care necesită un rezultat unic, captivant, ușor futurist (da, animațiile contribuie enorm).
Este o combinație de culori modernă și elegantă, care aduce utilizatorilor conștientizarea conținutului și, în cele din urmă, să facă clic pe butoanele CTA.
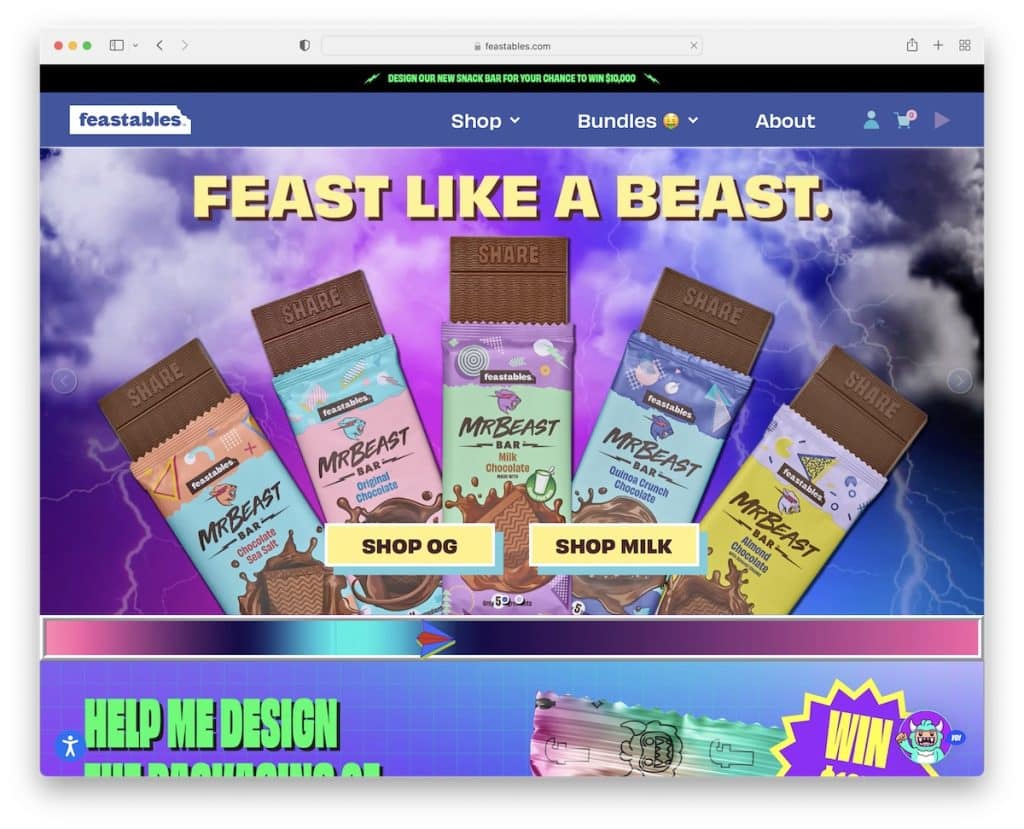
11. Festive (negru, albastru, roz, galben etc.)
Construit cu : Shopify

Bine, adăugăm Feastables pentru că este unic, vibrant și extrem de captivant. Desigur, alegerea culorilor contribuie foarte mult la experiența originală a paginii pe care puțini sunt la fel de îndrăzneți să o facă.
Chiar dacă varietatea extremă de nuanțe nu este recomandată, ești liber să faci ceea ce te simți bine – întotdeauna. Și Feastables este un exemplu excelent de schemă de culori „răită”.
În cele din urmă, verificați aceste site-uri de comerț electronic pentru mai multe combinații de culori inspiraționale.
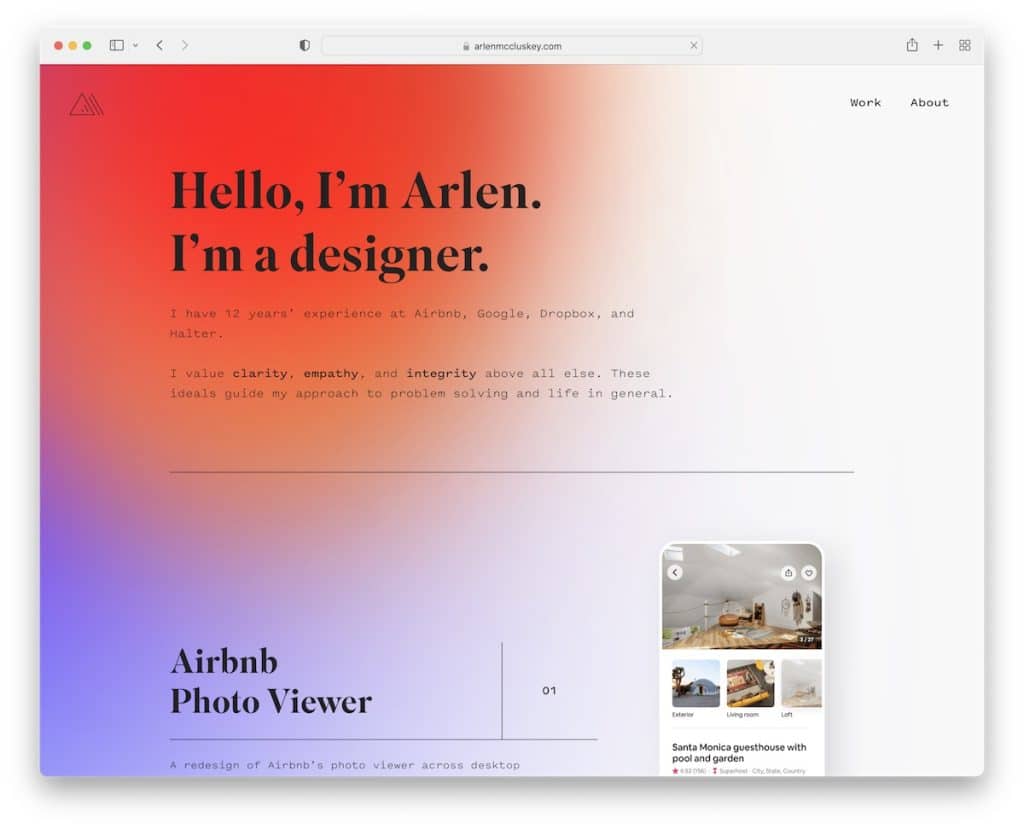
12. Arlen McCluskey (Gradient și alb)
Construit cu : Webflow

În timp ce utilizați un fundal alb pentru baza paginii, inclusiv un efect de gradient, pe care Arlen McCluskey îl folosește în secțiunea de deasupra plierii și pentru subsol, poate schimba aspectul complet. Gradient vă permite să utilizați mai multe tonuri de culoare pentru a vă crea site-ul web personal mai atrăgător și mai memorabil.
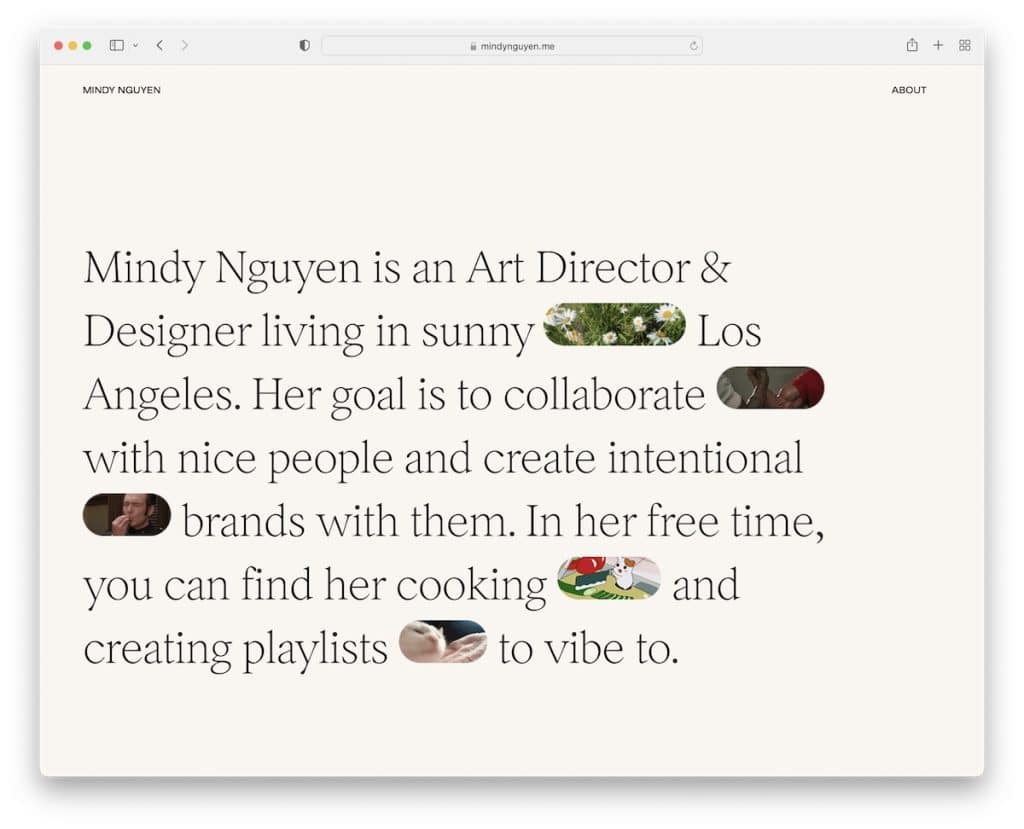
13. Mindy Nguyen (bej și negru)
Construit cu: Squarespace

Folosirea bejului ca culoare de fundal de bază în combinație cu tipografia neagră creează o atmosferă liniștitoare și satisfăcătoare. Mindy Nguyen îl folosește în avantajul ei, asigurând o implicare plăcută în articolele din portofoliu.
În cele din urmă, toate aceste exemple de site-uri Squarespace vă vor oferi mai multe idei despre crearea paletei perfecte pentru pagina dvs.
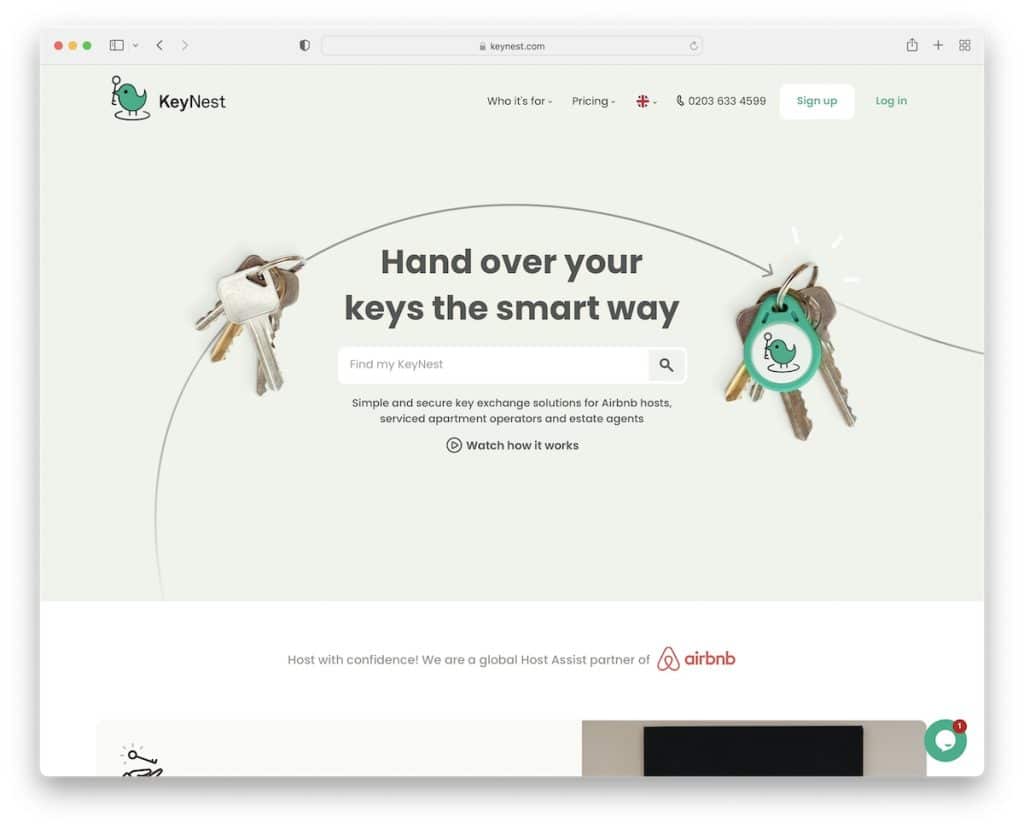
14. KeyNest (bej, verde și alb)
Construit cu: Squarespace

De la verde neted la bej neted, KeyNest se asigură că site-ul lor de afaceri arată profesional, dar nu prea serios. Apoi, există butoane CTA verzi și secțiuni de fundal alb, ceea ce face ca întreaga pagină să urmeze brandingul KeyNest până la ultimul detaliu.
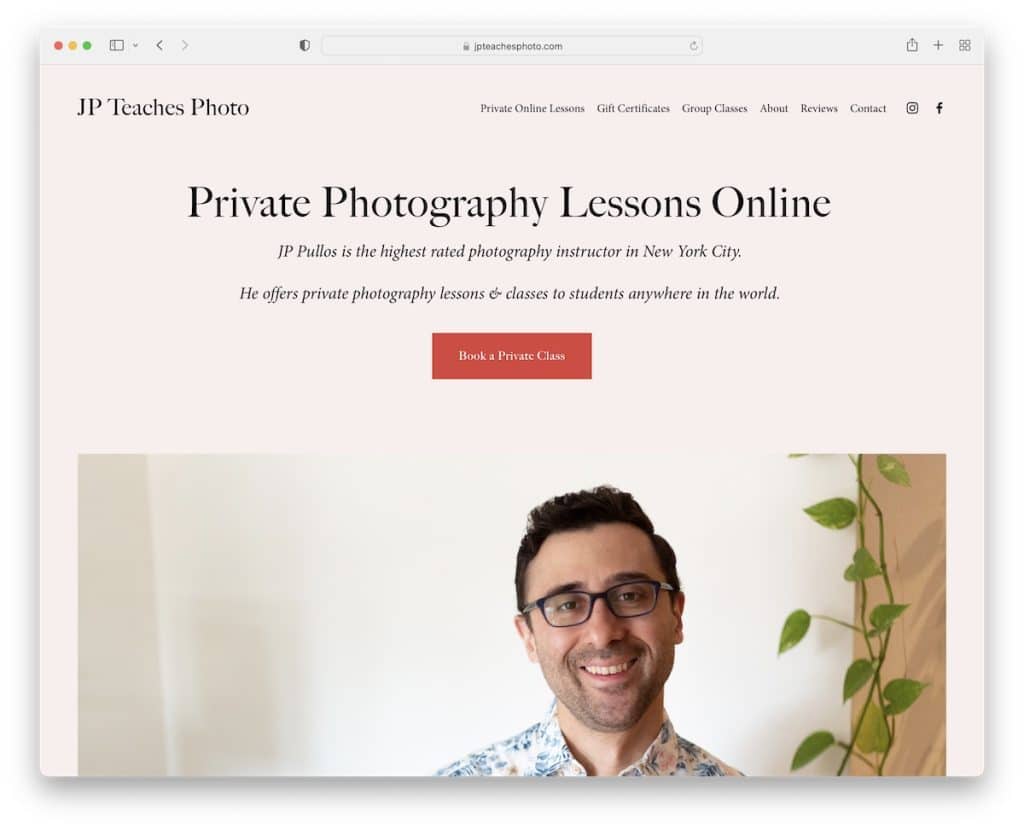
15. JP Teaches Photo (roz pastel și roșu)
Construit cu : Squarespace

Culoarea de fundal roz pastel oferă site-ului JP Teaches Photo o senzație moale, dar, în același timp, face ca tipografia neagră să fie mai lizibilă. De asemenea, butoanele roșii CTA funcționează foarte bine cu fundalul, oferindu-le toată strălucirea suplimentară pe care o merită.
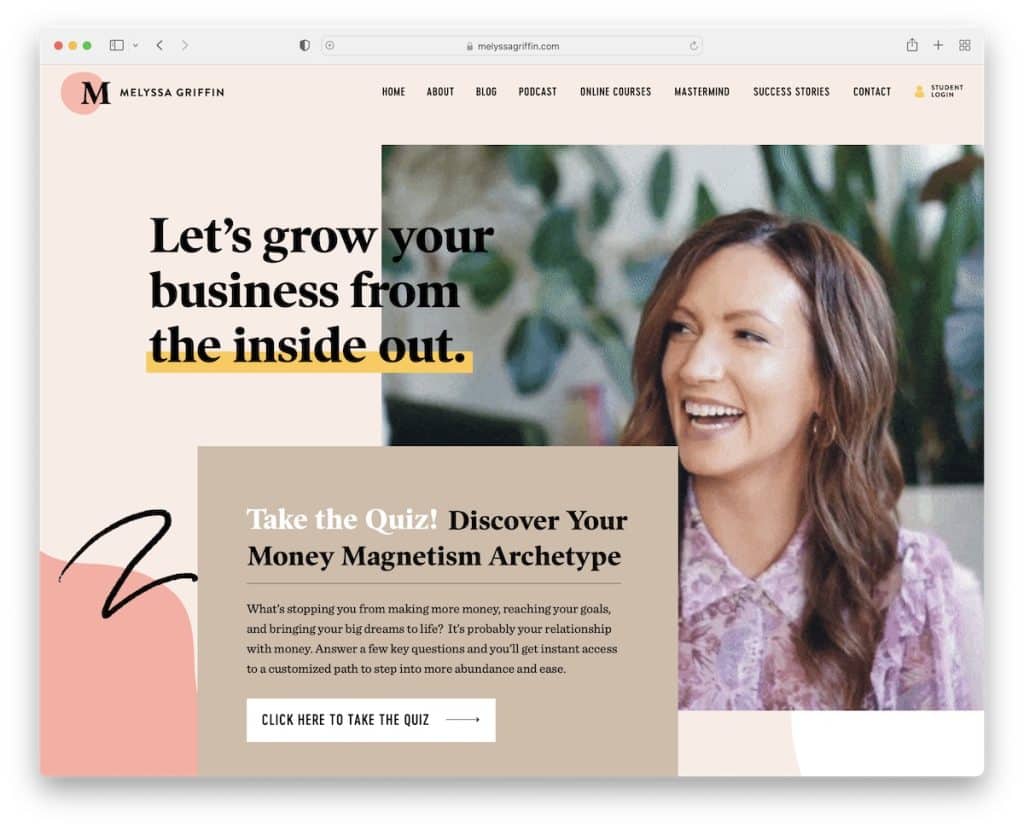
16. Melyssa Griffin (roz deschis, cafeniu, galben și roșu pastel)
Construit cu: Showit

Cele menționate nu sunt singurele culori pe care Melyssa Griffin le folosește pe site-ul ei, dar sunt unele dintre primele pe care le vedeți. Este o paletă destul de unică, mai ales cu cea bronzată în mijloc, creând profunzime și căldură pentru a spori latura personală a site-ului.
Acesta este un exemplu excelent dacă doriți să vedeți un site web plin de culoare și să obțineți idei noi.
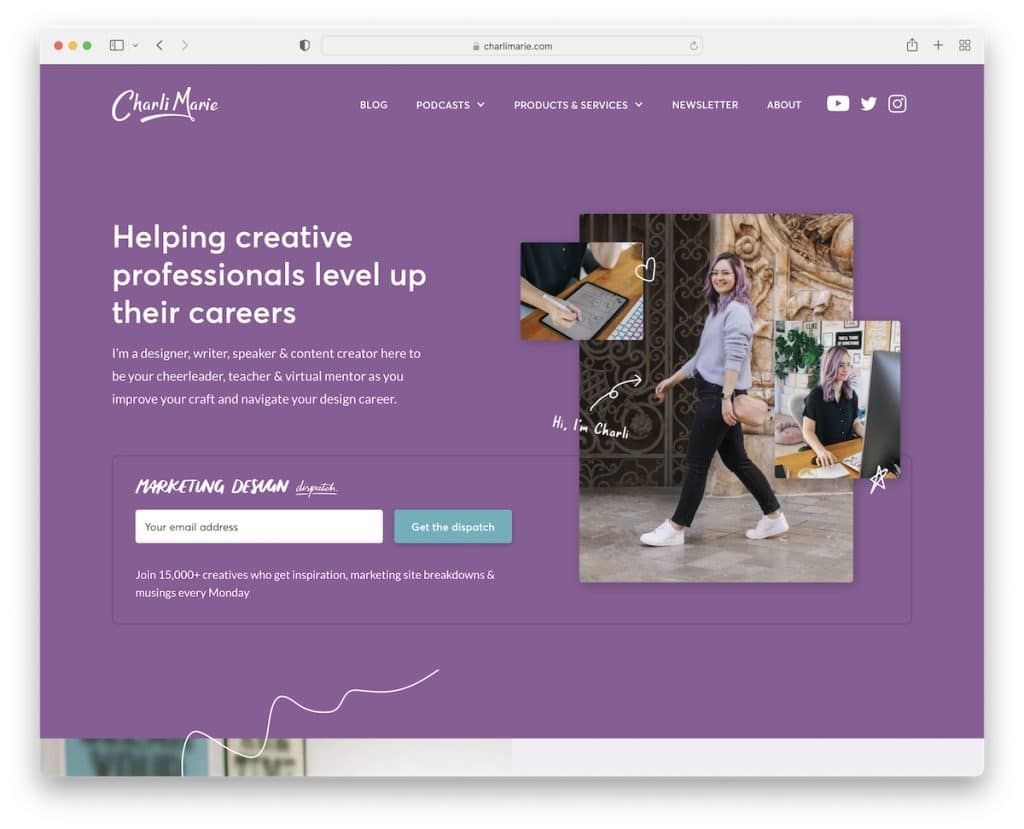
17. Charlie Marie (Mov, lavandă și teal)
Construit cu: Webflow

În timp ce culorile violet și lavandă creează o ambianță armonioasă, butoanele de apel la acțiune de culoare albastru apar în față și în centru, făcându-le mai accesibile. Aceasta este o strategie excelentă pentru a face CTA-urile mai vizibile.
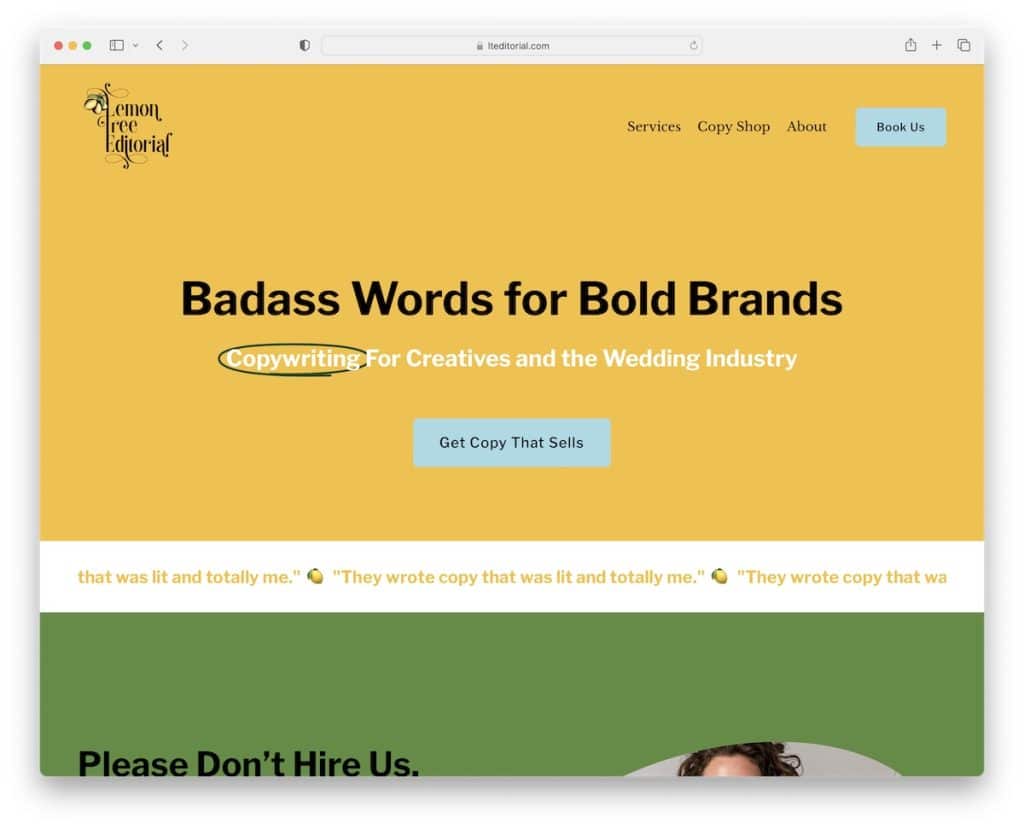
18. Editorial Lemon Tree (galben și verde)
Construit cu: Squarespace

Nu numai că galbenul atrage interesul și face un design web să arate mai revigorant, dar se potrivește foarte bine cu numele acestui site, Lemon Tree Editorial.
Pe de altă parte, verdele este aproape complet opusul, calmând vizitatorii (și se potrivește și cu numele). Totul în echilibru, spun ei.
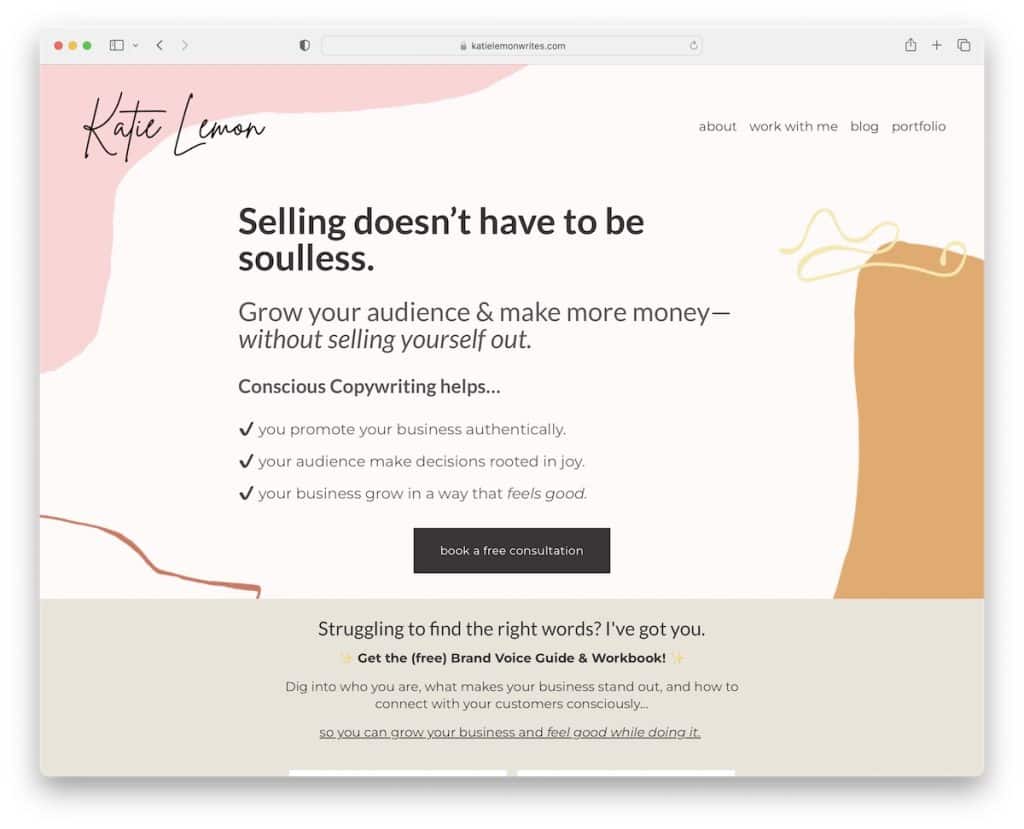
19. Katie Lemon (roz, maro nisipos și negru)
Construit cu: Squarespace

Katie Lemon își exprimă personalitatea cu tonuri ușoare, feminine. De asemenea, folosește fundaluri de culoare uni și alternative creative pentru secțiuni în mod interschimbabil pentru a îmbunătăți și a revitaliza vibrația site-ului ei.

Ceea ce face și Katie este să folosească diferite culori de fundal (negru, maro și gri) pentru butoanele CTA, ceea ce nu se întâmplă prea des, dar funcționează grozav în cazul ei.
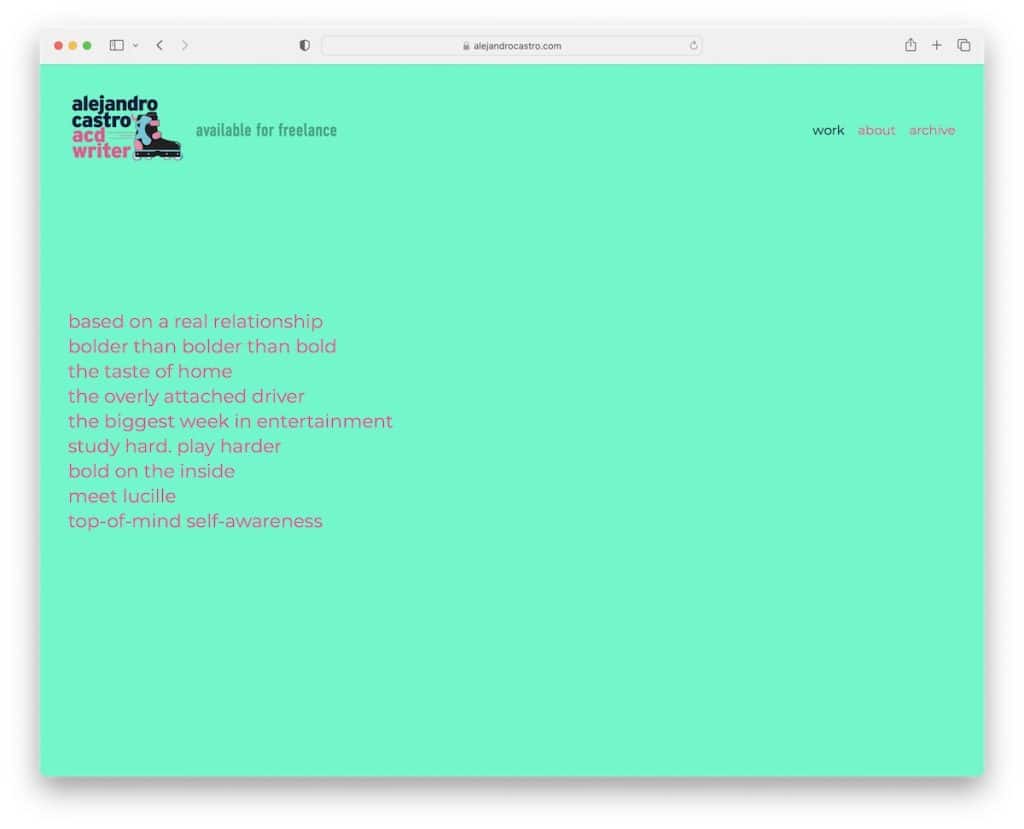
20. Alejandro Castro (verde viu și roz)
Construit cu: Squarespace

Acest exemplu de schemă de culori pentru site-ul web duce lucrurile la extreme cu verdele și rozul viu (aproape fluorescent). Cei doi lucrează împreună fantastic de bine și îl lovesc pe vizitator cu neașteptat. Dar de îndată ce treceți cu mouse-ul peste text, apare o imagine de fundal care vă va calma ochii.
Dacă doriți să creați un impact puternic asupra utilizatorilor, încercați ceva VIVID.
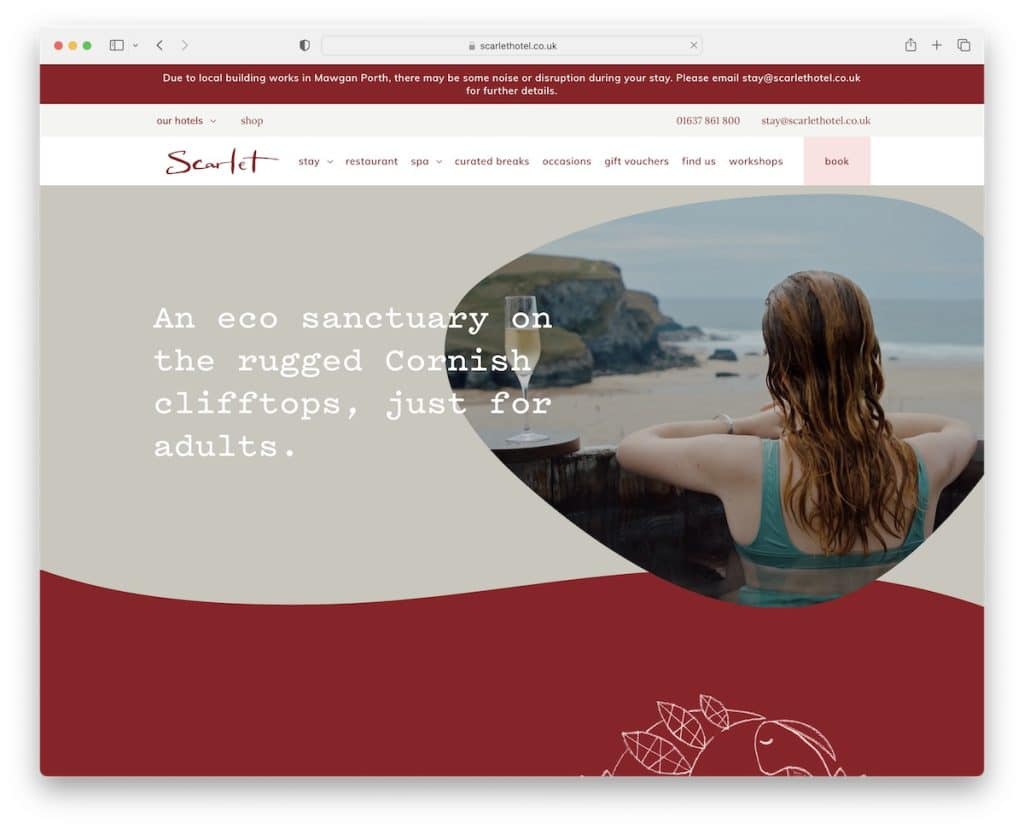
21. Stacojiu (roșu închis, gri deschis și alb)
Construit cu: Craft CMS

Luxos și elegant sunt cele două caracteristici ale paletei de culori a site-ului hotelului Scarlet. Roșul închis, gri deschis și alb vă poartă într-o călătorie prin care vă veți experimenta locația și serviciile în mod captivant prin prezența lor online superbă (dar curată).
Toate cele trei culori se completează în mod inteligent, cu note de „somon” roz, verde și închis.
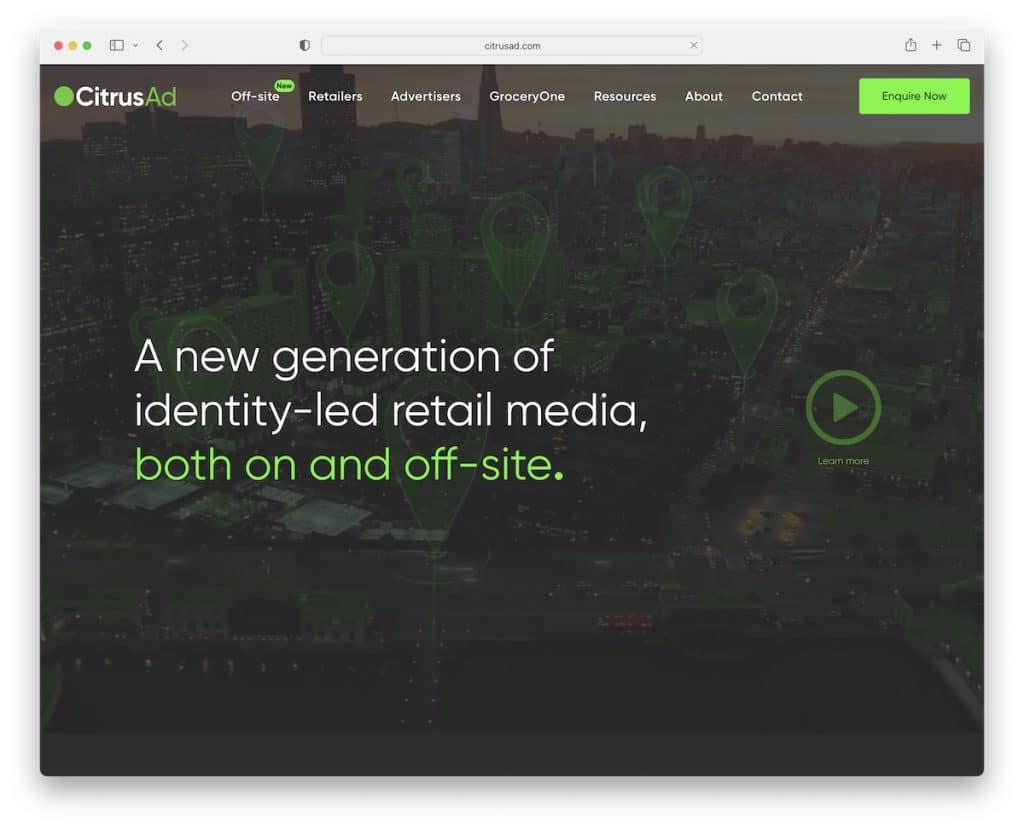
22. CitrusAd (cenușiu, lime și alb)
Construit cu: Elementor

Dacă utilizați detaliile în mod strategic, puteți îmbunătăți enorm experiența utilizatorului site-ului dvs. În cazul CitrusAd, acesta ar fi verde lime, care se potrivește foarte bine cu secțiuni cenușii și albe. În timp ce ultimele două sunt mai plictisitoare, verdele lime face pagina mult mai interesantă de parcurs.
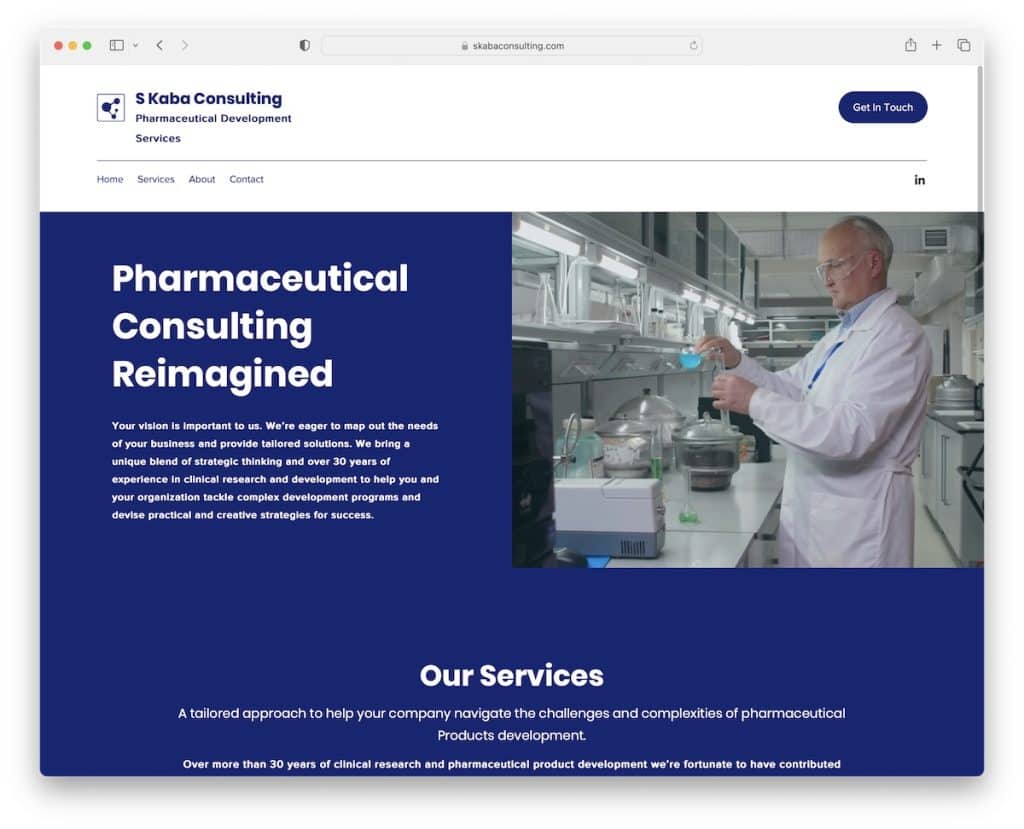
23. S Kaba Consulting (alb și albastru)
Construit cu: Wix

Albul și albastrul sunt puternic asociate cu industria medicală, iar S Kaba Consulting știe foarte bine acest lucru.
Ei păstrează designul simplist, folosind doar două nuanțe (cu excepția subsolului, care este gri deschis). Chiar și când vine vorba de text, este alb pe fundal albastru și invers.
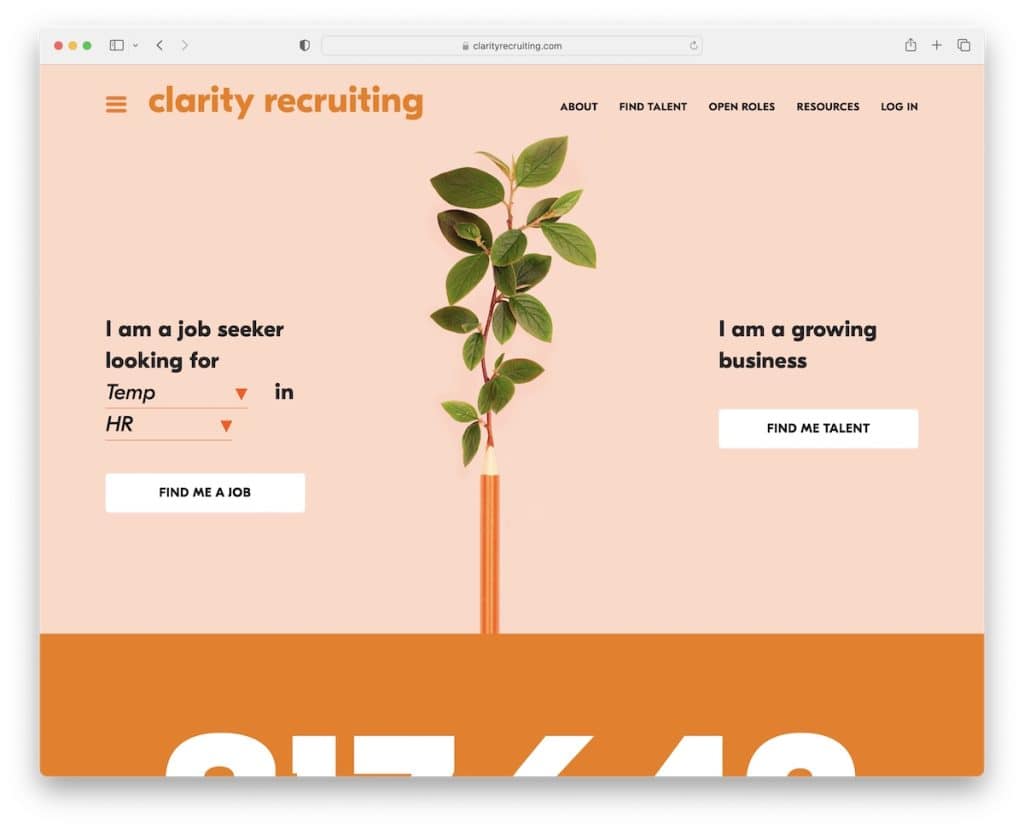
24. Recrutare claritate (piersică, portocaliu și alb)
Construit cu: Litere de subliniere

Cu culorile piersici și portocalii pe de o parte și alb pe de altă parte, Clarity Recruiting creează o dispoziție veselă care plasează tot conținutul în față și în centru. Branding-ul dvs. ar trebui să vorbească prin toate canalele dvs., inclusiv prin site-ul dvs. web, iar o schemă de culori strălucitoare și liniștitoare poate face o mare diferență.
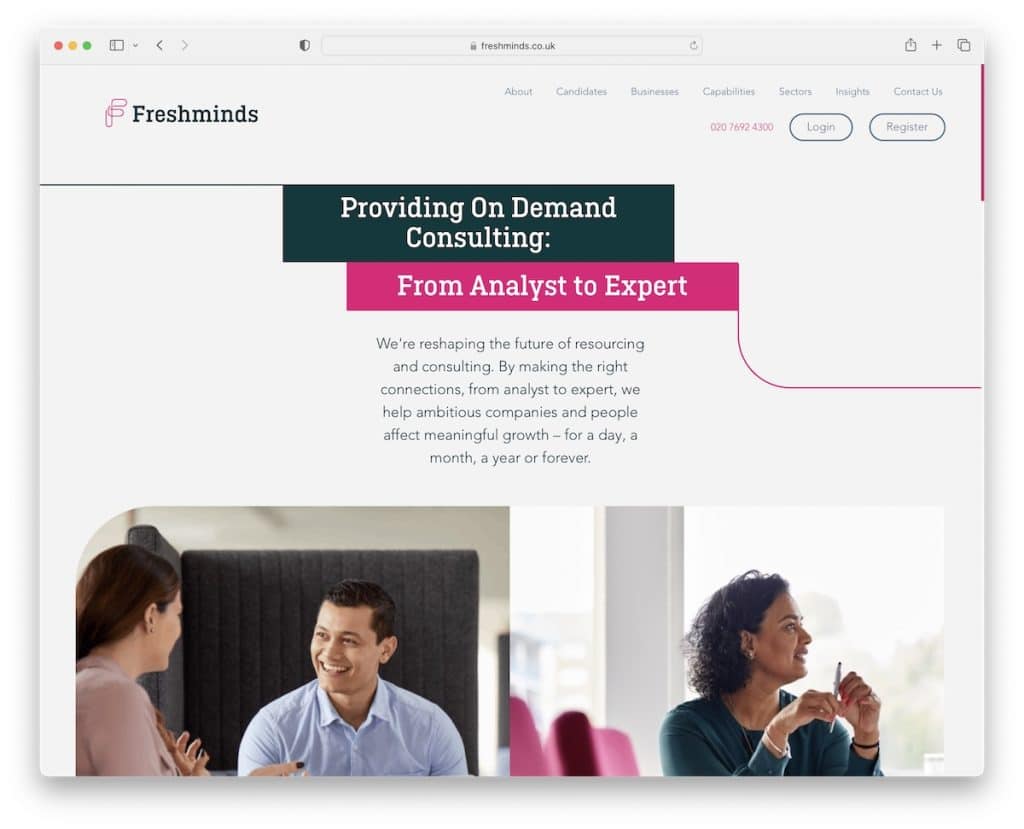
25. Mințile proaspete (roz profund, gri deschis și teal închis)
Construit cu: Ruby On Rails

Freshminds știe cum să creeze un site web vibrant cu roz intens, gri deschis și teal închis. Schema de culori oferă paginii un aspect profesional, dar are totuși o notă distractivă care o face foarte atrăgătoare. Site-urile web profesionale nu trebuie să fie plictisitoare.
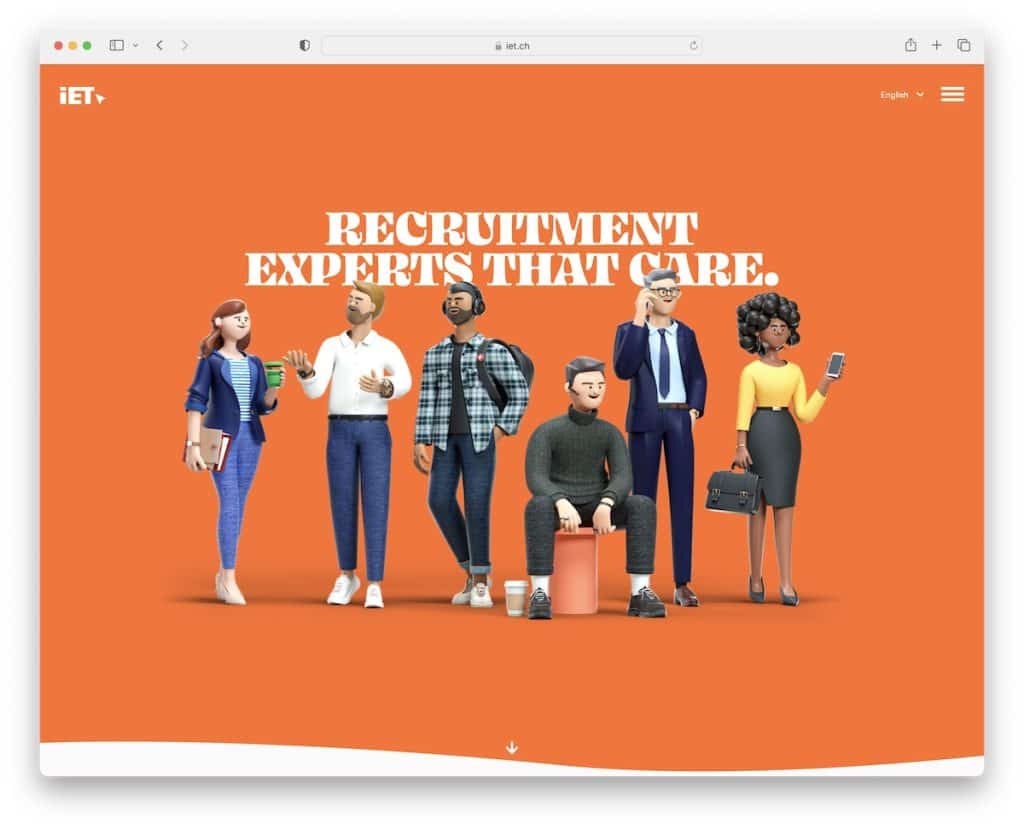
26. iET SA (Portocaliu, alb și albastru)
Construit cu: Craft CMS

Vă puteți influența puternic vizitatorii atunci când utilizați portocaliu, care este cunoscut a fi nuanța încurajării și a încrederii în sine. Mai mult, albul va face orice text să iasă mai mult, în timp ce albastrul oferă o senzație de relaxare și calmă. iET SA folosește paleta de culori potrivită pentru o experiență satisfăcătoare a site-ului.
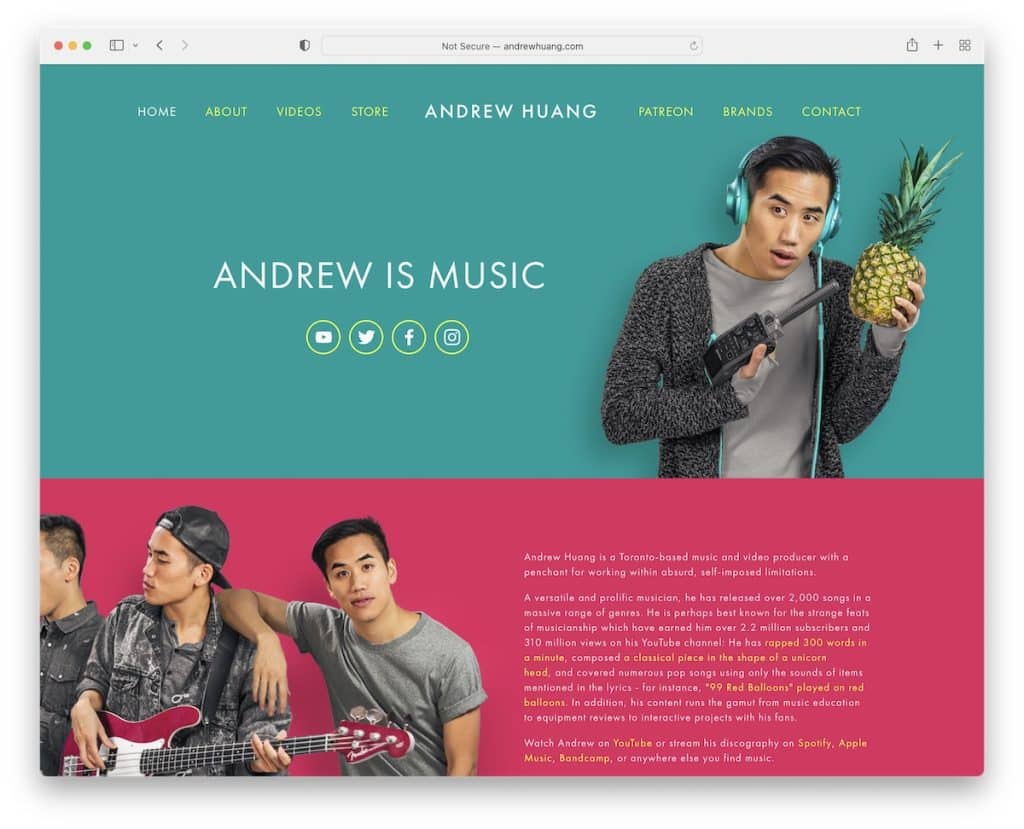
27. Andrew Huang (Teal, roz intens și galben)
Construit cu: Squarespace

Aceasta este o schemă de culori pe care nu o vedeți prea des și este, de asemenea, unul dintre motivele pentru care site-ul muzicianului lui Andrew Huang atrage atât de multă atenție.
În loc să înceapă cu galben pentru a atrage atenția, site-ul începe cu teal pentru a se deschide și a începe comunicarea. Este urmat de un roz intens care seamănă cu bunătatea și dragostea și apoi te lovește cu galben.
Este o progresie notabilă care, în același timp, exprimă personalitatea lui Andrew.
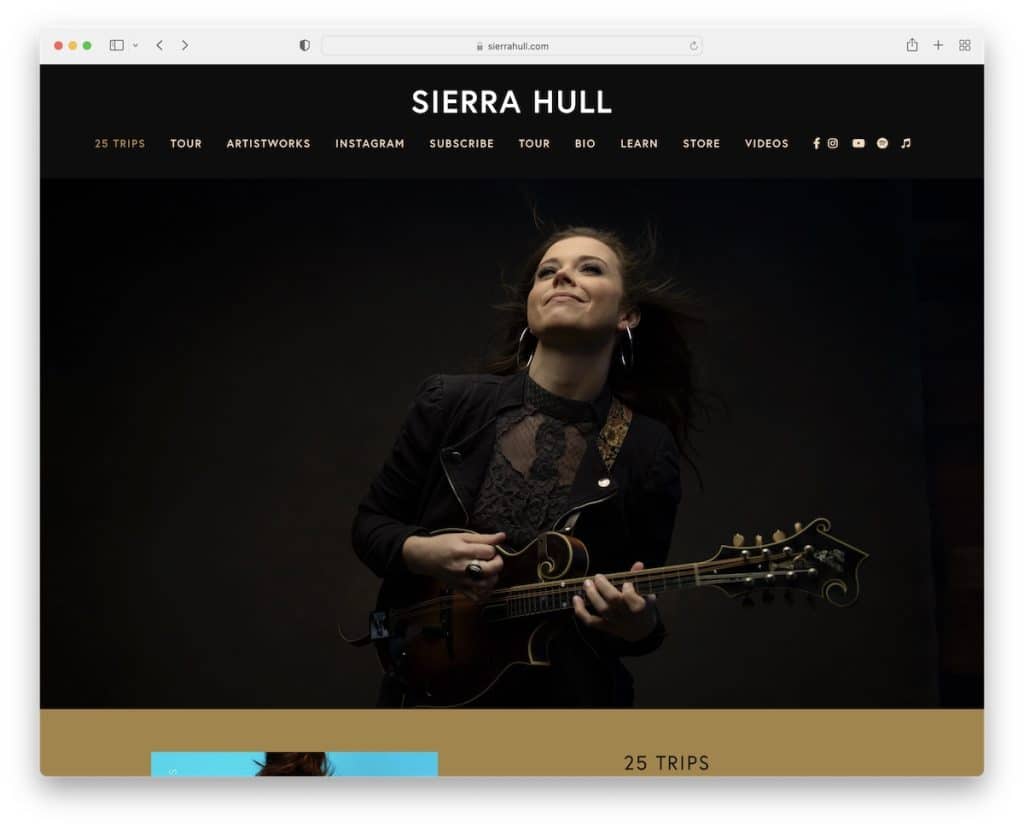
28. Sierra Hull (negru și auriu)
Construit cu: Squarespace

Negrul și auriu oferă site-ului o notă de lux și stil, care poate obține aceeași impresie puternică ca și utilizarea unei palete vii. Cu toate acestea, Sierra folosește și un ton de migdale pentru datele turneului ei pentru a face detaliile și CTA-urile să pară mai în față și în centru.
Ori de câte ori este întuneric/negru implicat în design web, pagina apare instantaneu mai premium.
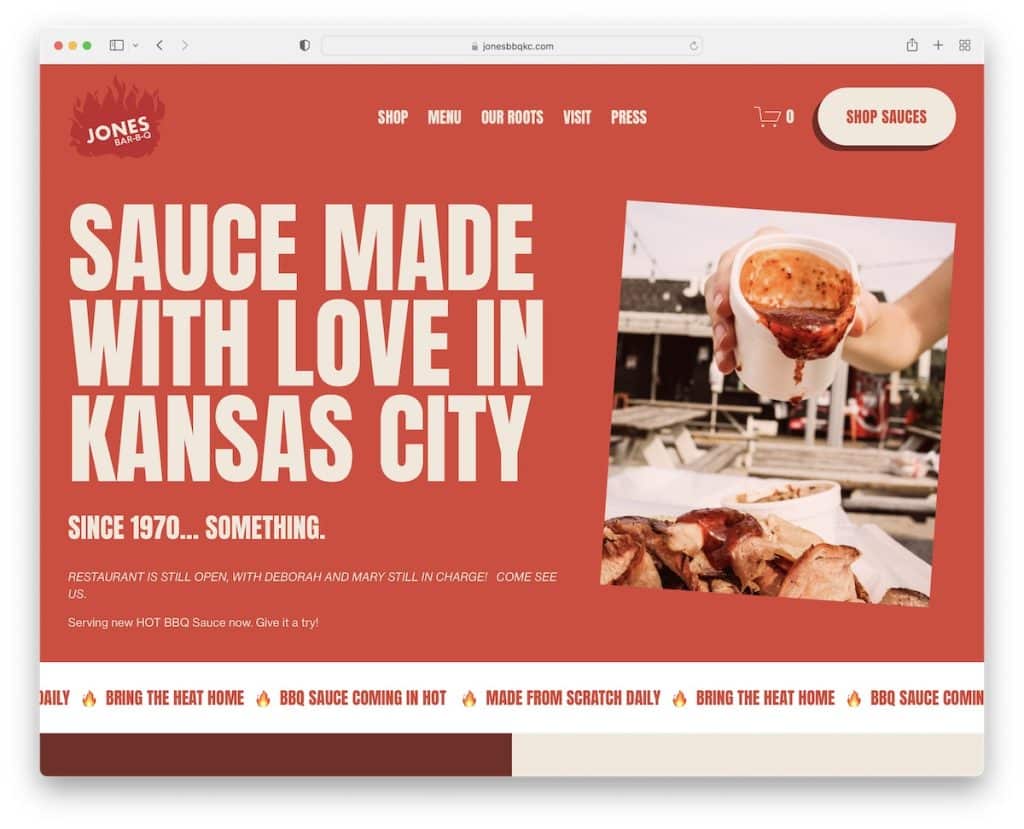
29. Jones Bar-BQ (portocaliu ars, bronz deschis și alb)
Construit cu: Squarespace

Colorful portocaliu ars se potrivește atât de bine cu o marcă de sos BBQ. Și în cazul Jones Bar-BQ, tonul lor portocaliu seamănă cu sosul lor, făcându-l să pară și mai gustos - da, site-ul.
Pe de altă parte, nuanțele naturale, precum bronzul și albul, asigură că prezența online este mai dinamică și elementele ies mai mult în evidență.
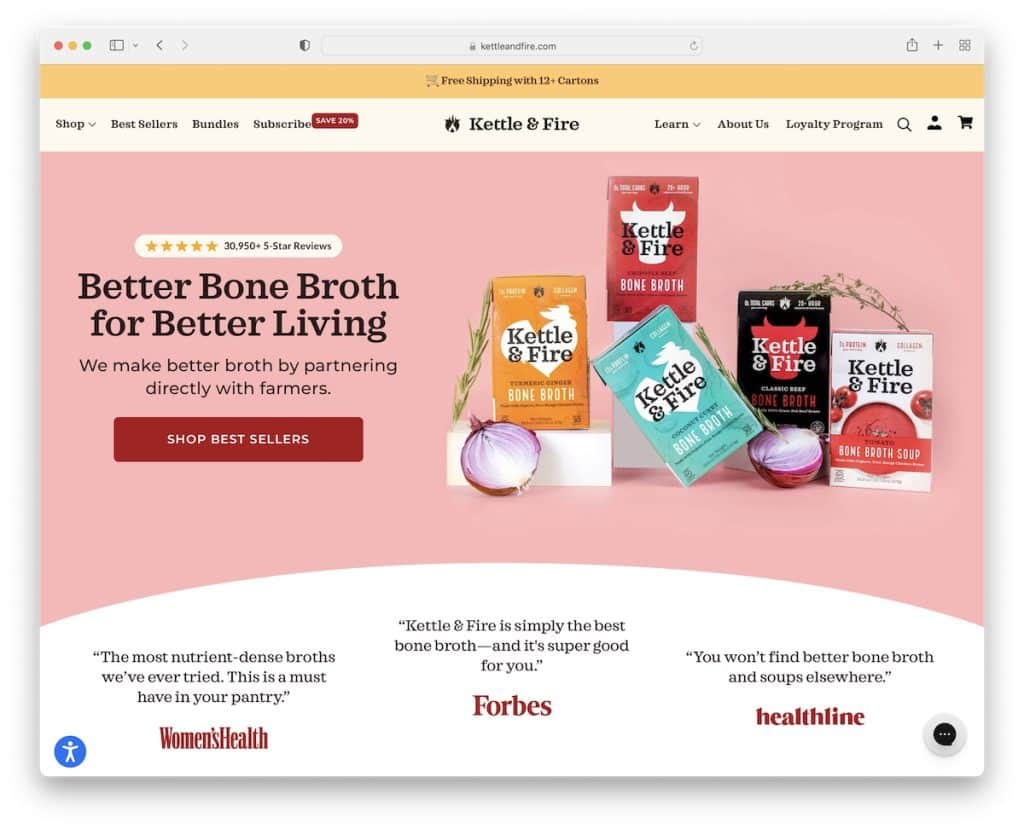
30. Fierbător și foc (roșu, roz și alb)
Construit cu: Shopify

Combinația strălucitoare de roșu, roz și alb de la Kettle & Fire (plus alte tonuri calmante) asigură că fiecare vizitator este tratat cu netezime. Este oarecum liniștit, dar, în același timp, „intens” să ai clientul în atenție.
De asemenea, paleta funcționează armonios cu fiecare design de ambalaj al produsului, asigurând o experiență de cumpărături online mai ușoară și mai plăcută.
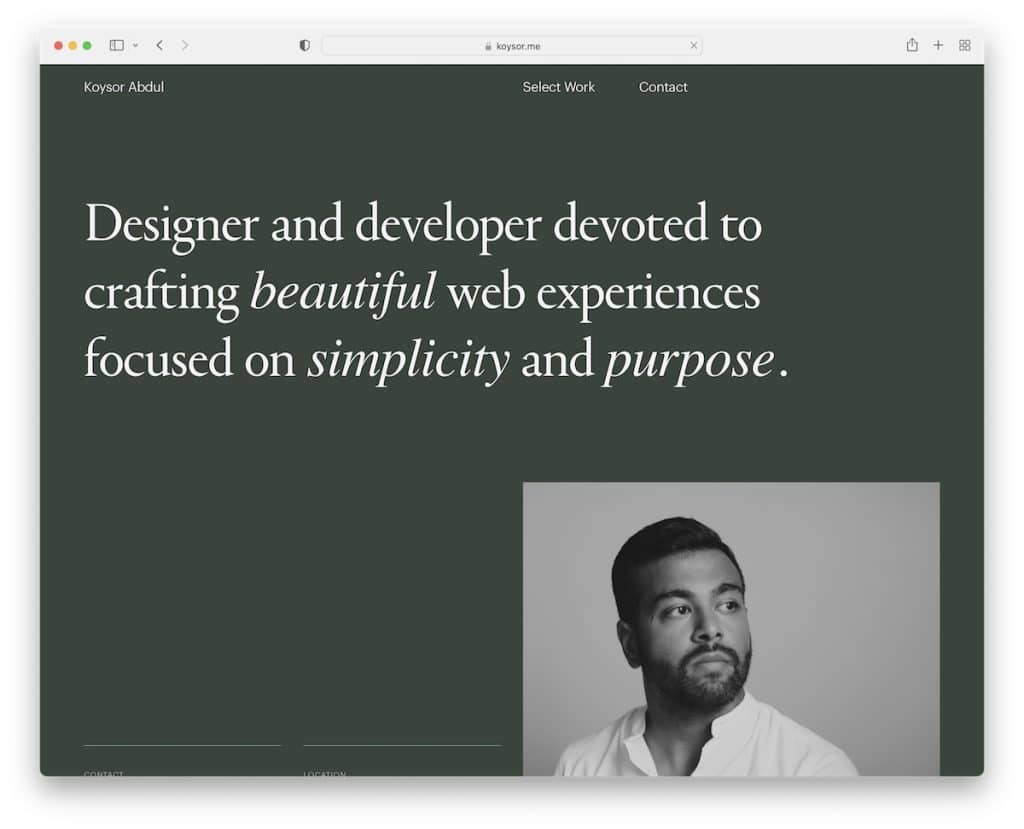
31. Koysor Abdul (măslin închis, verde deschis și portocaliu ars)
Construit cu: Webflow

Pe lângă vizualizarea site-ului de portofoliu online al lui Koysor Abdul pentru a se bucura de munca sa, el își aplică și experiența pe site-ul său.
Folosirea de verde măsline închis cu mult spațiu alb promovează simplitatea, eleganța și caracterul pământesc. Apoi folosește verde mai deschis pentru fundalul elementelor din portofoliu, oferindu-le strălucirea necesară fără a distrage atenția.
Și apoi portocala ars să vă ureze călduros să-l contactați.
De ce este importantă o paletă de culori pentru site-ul web?
Unul dintre cele mai simple răspunsuri ar fi pentru că suntem creaturi vizuale.
Cu toate acestea, studiile arată că oamenii nu iau decizii doar în funcție de culoarea produsului, ci și de schema de culori a site-ului web.
Atunci intră în joc psihologia culorilor – înțelegerea modului în care diferitele culori și combinații de culori influențează utilizatorii.
Când totul face clic, site-ul dvs. va fi mult mai captivant și mai atrage atenția, ceea ce va duce la o perioadă mai lungă de timp petrecută pe pagina dvs. - ceea ce este un MARE plus.
De ce? Pentru că poate însemna o rată de respingere mai mică, iar asta este bine pentru SEO.
Care sunt cele mai bune scheme de culori pentru site-uri?
1. Culori monocromatice pentru site-uri web
Una dintre cele mai ușoare modalități de abordare a creării schemei de culori pentru site-ul web este utilizarea culorilor monocromatice.
Ce-i asta?
O paletă de culori monocromatică conține toate variațiile unei singure culori. Acesta poate fi roșu deschis, roșu închis, roșu pastel, purpuriu, „somon” etc.
Este o abordare sigură pentru că te joci doar cu diferite nuanțe ale aceleiași nuanțe care lucrează în armonie și nu se contrazic.
2. Culori complementare pentru site-uri web
Dacă nu sunteți sigur ce culori complementare să alegeți pentru paleta site-ului dvs., cel mai bine este să utilizați roata de culori pentru a vă simplifica viața. În acest fel, este, de asemenea, (aproape) imposibil să faci alegeri greșite.
Regula generală este alegerea culorilor pe partea opusă a roții de culoare.
De exemplu, ați alege galben și violet, portocaliu și albastru, roșu și verde etc. Acest lucru creează un contrast plăcut, făcând site-ul dvs. web mai dinamic.
Recomandarea noastră : Alegeți orice culoare doriți ca bază și apoi folosiți o culoare complementară (cea de pe cealaltă parte a roții de culoare) pentru detalii. Dar mai poți adăuga albi și negri dacă vrei.
3. Culori analoge pentru site-uri web
În timp ce culorile complementare se așează una lângă alta pe roata culorilor, culorile analoge sunt cele lângă altele.
După ce ați ales culoarea dominantă, o puteți alege apoi și pe cea din stânga și din dreapta și aveți imediat trei nuanțe cu care să lucrați.
Dacă alegeți galben, puteți alege și galben-portocaliu și galben-verde. Sau în cazul roșului, cele două culori analoge sunt roșu-portocaliu și roșu-violet.
4. Culori triadice și tetradice pentru site-uri web
Aceasta este o abordare mai avansată atunci când alegeți cele mai bune culori pentru site-ul dvs., dar nu poate fi anulată.
Culori triadice : Alegeți o nuanță pe o roată de culori și apoi desenați un triunghi. Cele trei culori de pe colțul triunghiului sunt culori triadice.
Culori tetradice : Același punct inițial ca înainte, doar că desenezi un pătrat, fiecare colț fiind o culoare care se încadrează în categoria culorilor tetradice.
5. Split-Culori complementare pentru site-uri web
În timp ce culorile complementare se află pe partea opusă a unei roți de culoare, nuanțele divizate-complementare se află în stânga și în dreapta nuanței de cealaltă parte.
În engleză simplă: ați alege albastru și portocaliu pentru o paletă complementară. Dar ați alege albastru, roșu-portocaliu și galben-portocaliu pentru schema divizată-complementară.
Cum să alegi schema de culori potrivită pentru site-ul web?
Trebuie doar să urmați câteva reguli generale atunci când creați schema de culori ideală pentru site-ul dvs.
Nu mare lucru.
Dar dacă aveți deja un produs și un set de branding, rămâneți la el, deoarece consecvența branding-ului pe mai multe canale este NECESARĂ. Nu ar trebui să vă abateți de la el.
Să revenim la „reguli:”
- Alegeți oricare dintre cele cinci combinații de culori de mai sus, deoarece sunt testate și dovedite.
- Lăsați culorile pe care le alegeți să vă îmbunătățească mesajul de afaceri . Dacă aveți o afacere prietenoasă cu mediul, poate doriți să vă concentrați pe utilizarea tonurilor naturale (verde, maro), iar dacă conduceți un magazin de ceasuri de lux, folosiți culori îndrăznețe și opulente (negru, auriu).
- Păstrați-l simplu . Două până la trei nuanțe sunt mai mult decât suficiente. Sigur, poți folosi mai mult, dar nu este nevoie să o complici prea mult decât dacă știi exact ce vrei.
- Gândiți-vă la brandingul dvs. Faceți ca culorile pe care le alegeți să le amintească oamenilor de marca dvs. Probabil că te vei gândi la culoarea roșie atunci când cineva menționează Coca-Cola.
- Familiarizați-vă cu elementele de bază ale psihologiei culorilor . Exemple: verdele este armonie, albastrul este fiabilitatea, violetul este regalitatea, negrul este lux, albul este puritatea etc.
Asta este!
Acum aveți toate cele necesare pentru a crea schema de culori supremă pentru site-ul dvs. Creați o impresie puternică și de durată asupra vizitatorului dvs.!
