21 de cele mai bune site-uri web pentru redactori (exemple) 2023
Publicat: 2023-02-10Bucurați-vă de o doză masivă de idei creative verificând aceste site-uri web remarcabile pentru copywriter.
Creați o prezență online în care să vă prezentați portofoliul uimitor, să vă promovați serviciile și să scrieți un text convingător despre mine.
Nu doar atât, dar puteți construi încredere și dovezi sociale prin includerea mărturiilor clienților, care vă pot crește potențialul.
Și dacă chiar doriți să treceți la următorul nivel – începeți un blog. Împărtășește-i lumii cum se face copywriting și ajută-i pe alții să devină PROS ca tine.
Vă recomandăm să utilizați WordPress pentru a vă construi și proiecta site-ul web. Din acest motiv, am creat o listă cu cele mai bune teme WordPress pentru copywriteri, care vă vor economisi mult timp.
Cele mai bune exemple inspirate de site-uri web pentru redactori
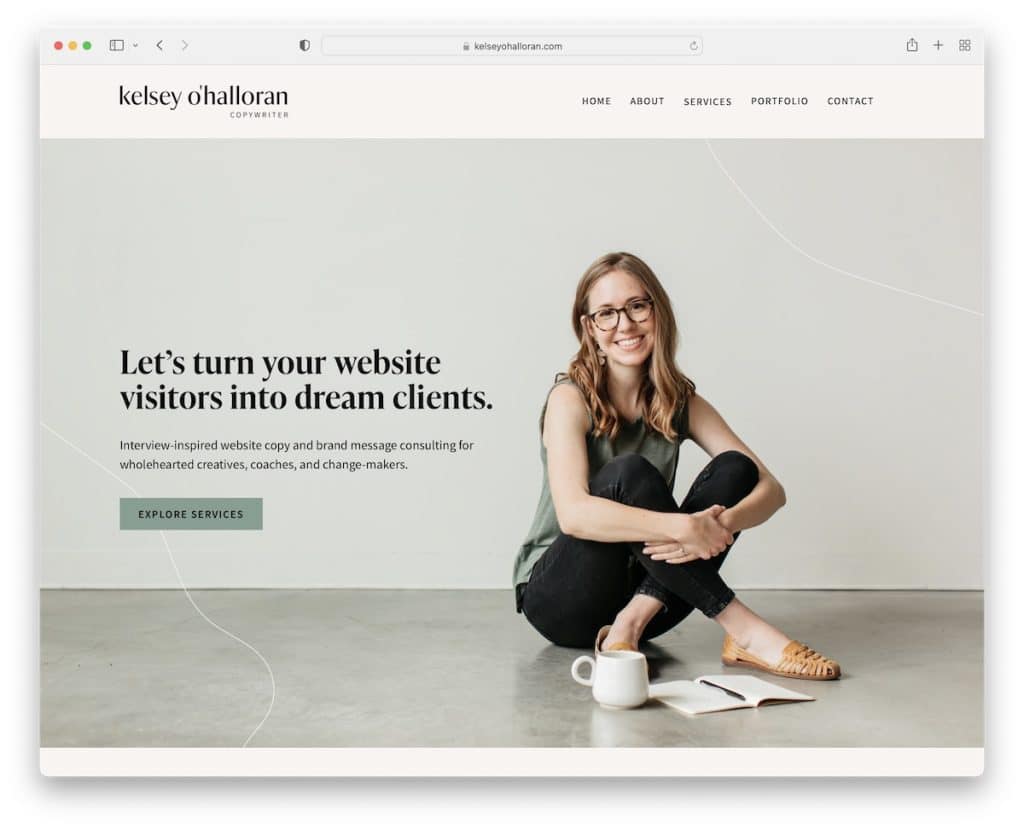
1. Kelsey O'Halloran
Construit cu: Squarespace

Site-ul web personal al lui Kelsey O'Halloran are o experiență foarte individuală, cu imagini cu ea însăși și o copie grozavă.
Antetul este de bază, dar subsolul oferă o grămadă de informații și ocupă o parte substanțială din imobilul web. Dispune de butoane CTA, linkuri de meniu, pictograme pentru rețelele sociale și un feed Instagram.
Notă : faceți site-ul dvs. Squarespace mai personal, incluzând imagini cu dvs.
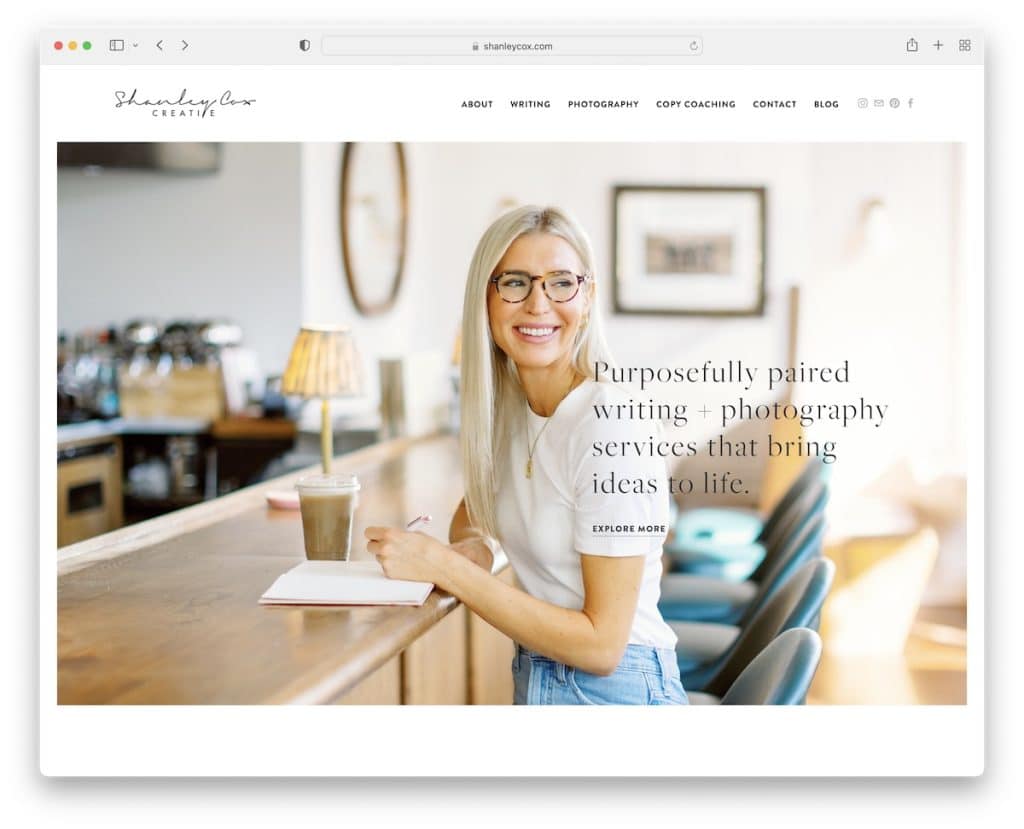
2. Shanley Cox
Construit cu: Squarespace

La fel ca Kelsey, Shanley Cox are, de asemenea, un site web excelent pentru redactor, cu un design minimal și feminin presărat cu creativitate.
Bara de navigare are un efect de hover, evidențiind linkul pe care ați pus cursorul mouse-ului. De asemenea, în bara de navigare sunt pictograme de rețele sociale pentru a vă conecta ușor cu Shanley.
Mai mult, veți găsi un glisor curat pentru mărturie client, un portofoliu de lucru prezentat și un formular de contact, toate pe pagina de pornire.
Notă : creați dovezi sociale adăugând mărturii ale clienților pe pagina dvs. (de preferință pagina de pornire).
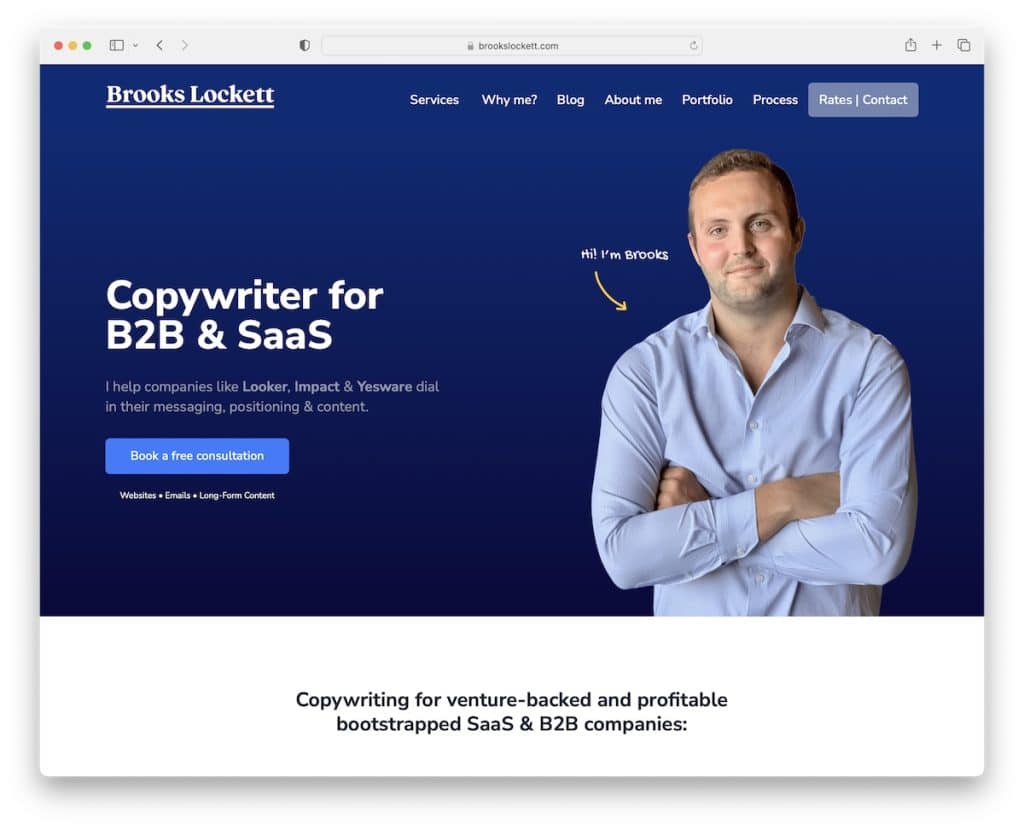
3. Brooks Lockett
Construit cu: Squarespace

Brooks Lockett are o secțiune de eroi acționabilă cu text și un buton de îndemn (CTA). Există, de asemenea, un alt buton CTA în antet, care poate crește ratele de clic.
Mărturiile extinse ale clienților construiesc instantaneu un strat suplimentar de încredere în serviciile Brooks. În plus, ne place foarte mult prezentarea procesului său, astfel încât toată lumea se familiarizează cu cum arată lucrul cu Brooks.
Notă: plasați butoanele CTA pe site-ul dvs. în mod strategic.
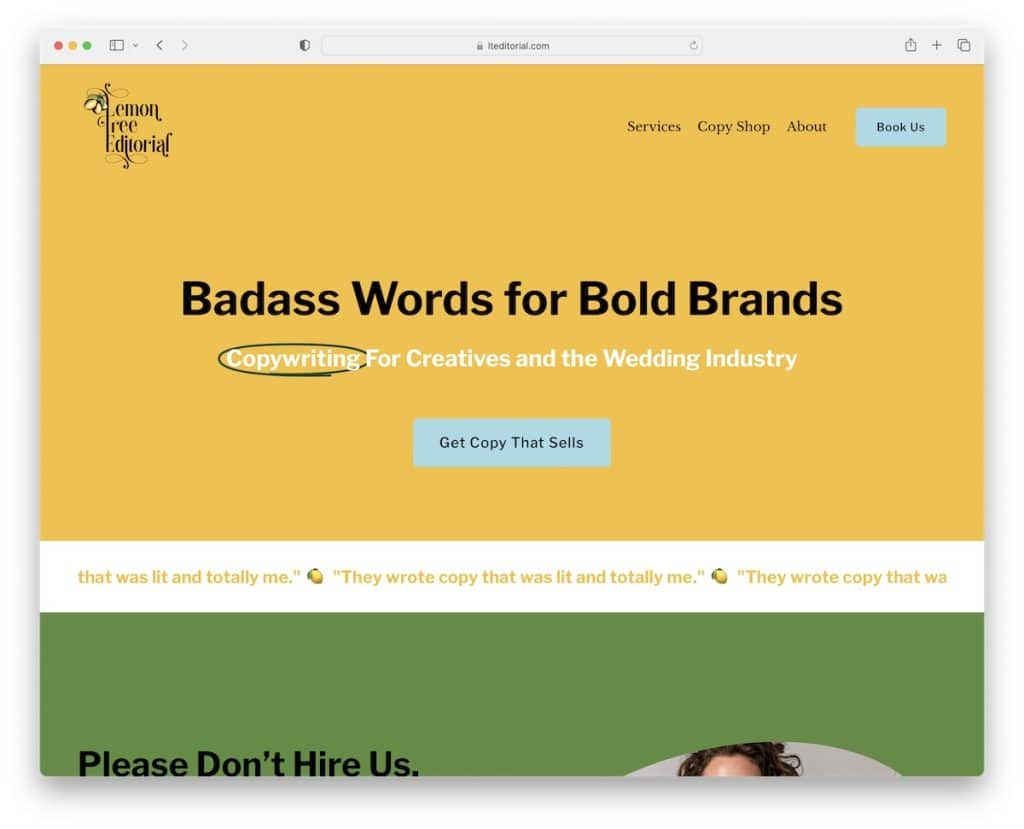
4. Editorial Lemon Tree
Construit cu: Squarespace

Lemon Tree Editorial are o schemă de culori atrăgătoare care face navigarea pe site mult mai plăcută.
Secțiunea eroului este o declarație îndrăzneață, cu un buton CTA pe un fundal galben pentru a o face să iasă mai mult. Antetul este, de asemenea, transparent pentru un aspect mai curat.
Mai mult, animația textului glisant este o atenție plăcută la detalii care face pagina mai vie.
Notă: Nu vă fie teamă să creați o secțiune doar text deasupra plierii (dar încercați să utilizați fonturi mai mari și mai îndrăznețe pentru un impact mai mare).
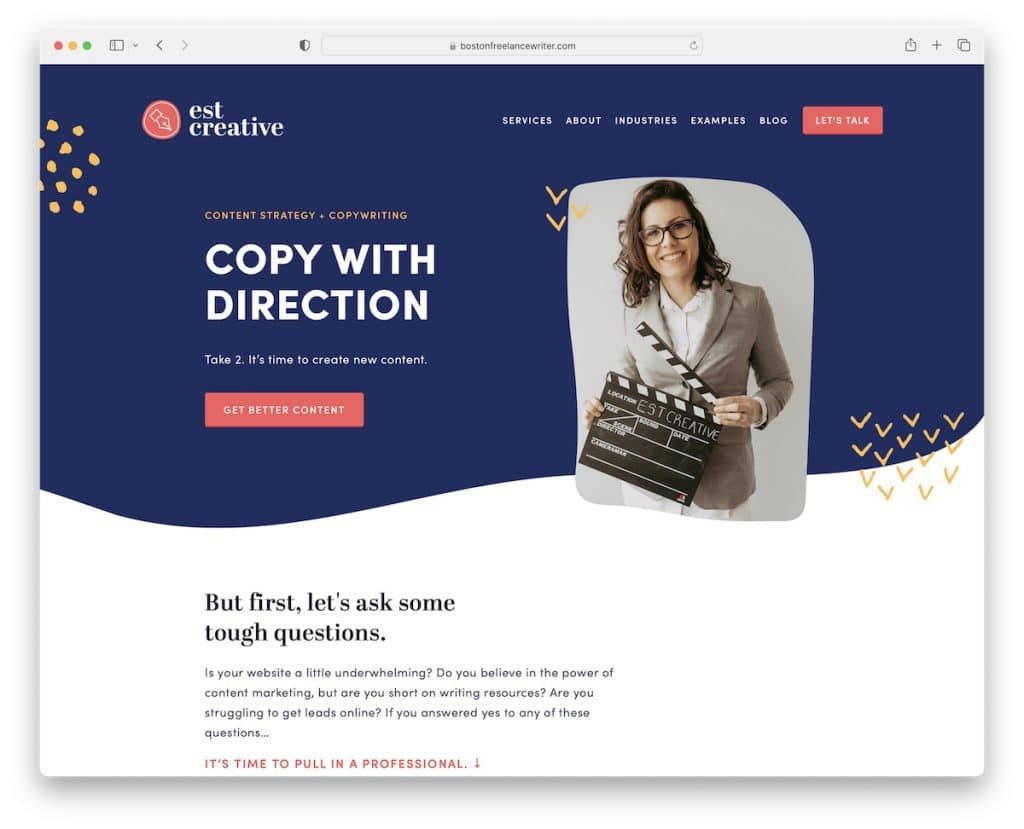
5. EST Creative
Construit cu: Squarespace

EST Creative este un site web profesional și modern de afaceri, cu o zonă de eroi curată și captivantă. Combinația dintre imagine, titlu, text și butonul CTA pe un fundal „ondulat” funcționează atât de bine împreună.
În plus, acest site web copywriter are o grilă pentru mărturii, o secțiune care afișează siglele clienților și un formular de abonare la newsletter în subsol.
Notă: creșteți-vă clientela și afacerea prin colectarea de e-mailuri printr-un formular de abonare pe site-ul dvs.
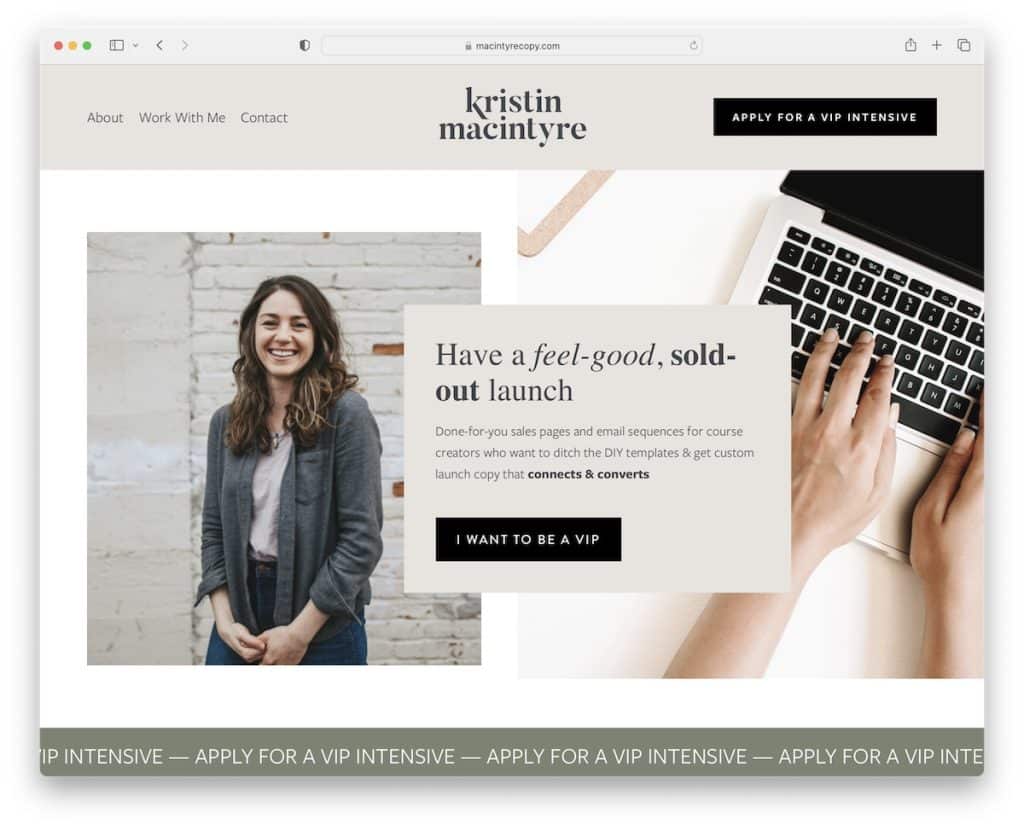
6. Kristin Macintyre
Construit cu: Squarespace

Kristin Macintyre are un design web frumos receptiv, cu încărcare de conținut în timp ce derulați pentru un pic mai multă implicare.
Antetul minimalist cu un meniu și un buton CTA dispare în derulare, dar reapare imediat ce începeți să derulați înapoi în partea de sus.
Este un detaliu grozav pentru o defilare mai lipsită de distracție, dar și super la îndemână, deoarece nu trebuie să defilați până sus de fiecare dată pentru a accesa bara de navigare.
Notă: creați un antet/meniu lipicios/plutitor și îmbunătățiți experiența utilizatorului site-ului dvs.
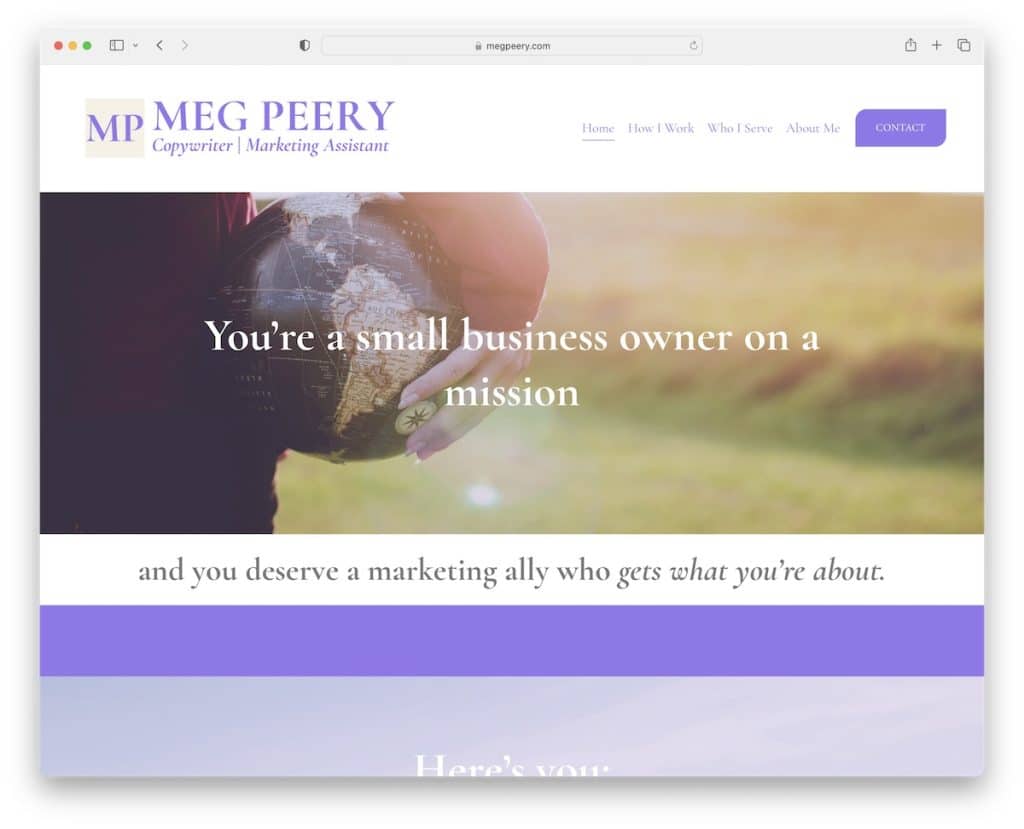
7. Meg Peery
Construit cu: Squarespace

Meg Peery creează o primă impresie puternică cu un site web cu un design pe toată lățimea, imagini mari, text și mult spațiu alb (pentru o lizibilitate îmbunătățită).
Ca și Kristin, antetul dispare/reapare în funcție de mișcarea de defilare, în timp ce subsolul este de bază cu link-uri rapide suplimentare.
Notă: Utilizarea spațiului alb este esențială pentru a crea o atmosferă mai plăcută (mai ales dacă folosiți mult text).
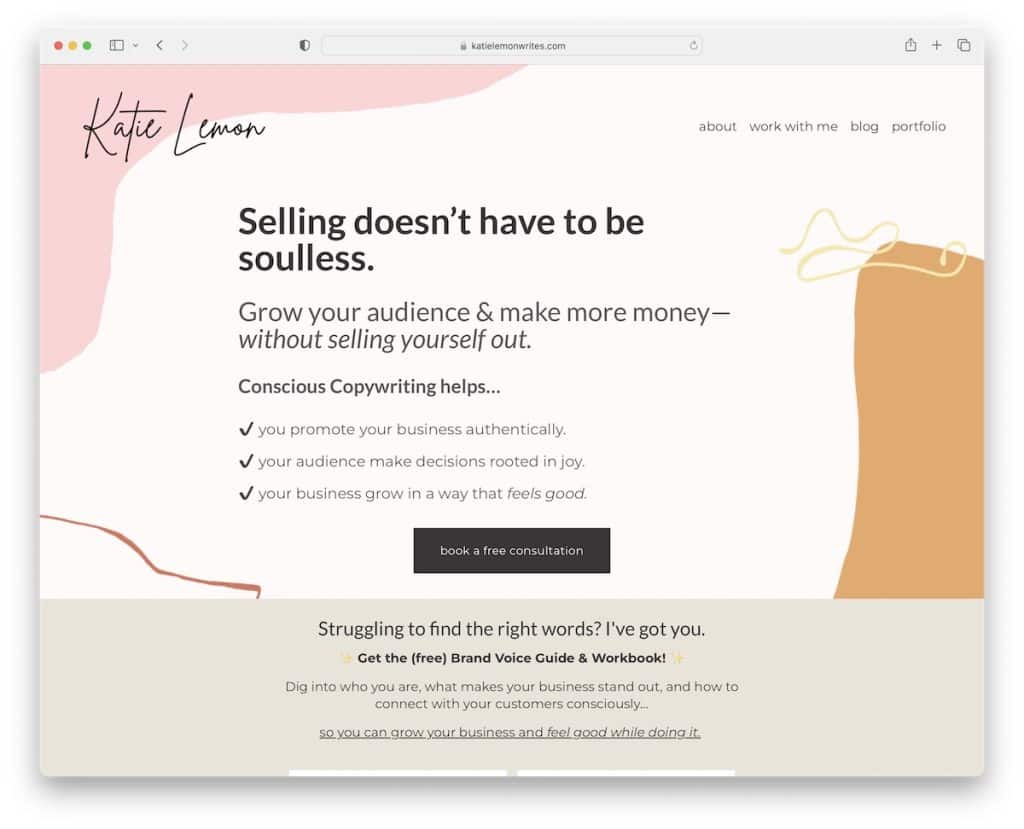
8. Katie Lemon
Construit cu: Squarespace

În timp ce site-ul web de redactor al lui Katie Lemon este bogat în text, alegerea culorilor și a fundalurilor unice îl fac foarte plăcut.
Secțiunea eroi include un titlu, text și un buton CTA pentru rezervări. Ceea ce este, de asemenea, unic la această pagină este promovarea unui ghid gratuit și a unui registru de lucru în schimbul unui e-mail, care este o modalitate strategică de a construi o listă de e-mail.
Notă: Creați o listă de e-mail oferind un produs gratuit.
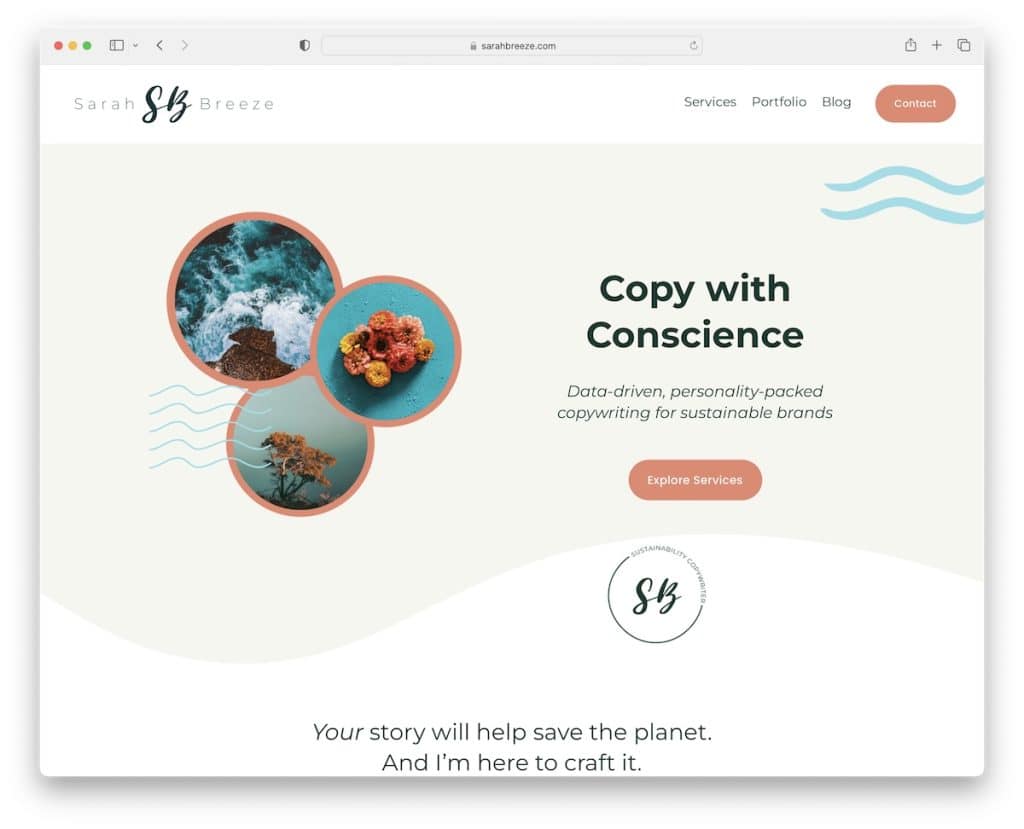
9. Sarah Breeze
Construit cu: Squarespace

Sarah Breeze este un site minimalist cu o singură pagină (cu excepția blogului) unde poți afla despre servicii, portofoliu și mai rapid.
Brandingul este realizat cu mare grijă și atenție la detalii, păstrând în același timp simplitatea. Același lucru este valabil și pentru subsolul și antetul, care sunt simple și oferă numai link-uri rapide vitale.
Notă: un site web cu o singură pagină poate crea o experiență mai bună pentru utilizator (dar încercați să utilizați fie un antet lipicios, un buton de întoarcere în sus sau ambele).
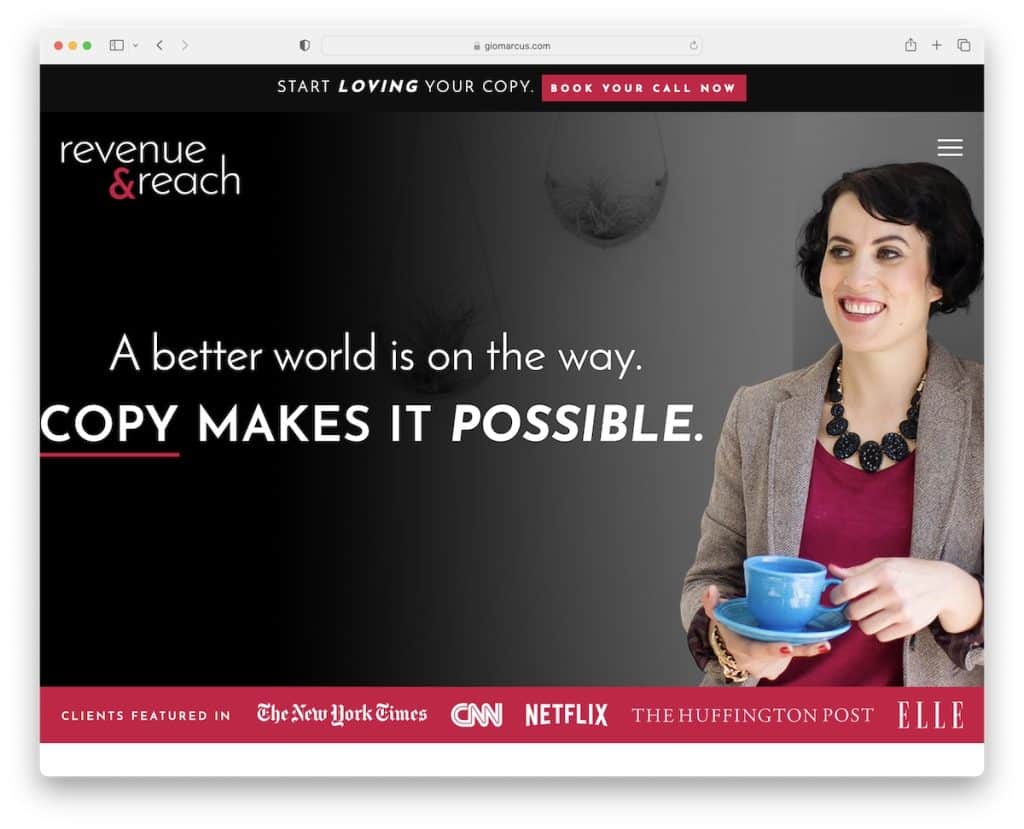
10. Gio Marcus
Construit cu: Squarespace

Gio Marcus face o treabă bună în a-ți atrage atenția cu o secțiune uimitoare deasupra pliului. Are o notificare în bara de sus, o pictogramă de meniu hamburger (deschide o navigare suprapusă), bannerul principal și o bară de jos cu siglele clientului pentru dovadă.
La fel ca Katie, Gio oferă și un produs gratuit pentru un e-mail (folosește și o fereastră pop-up pentru a captura e-mailuri) care o ajută să-și dezvolte lista (de potențiali clienți).
Folosirea unei tipografii mai mari face ca navigarea site-ului să fie o ușoară, în timp ce videoclipul încorporat este un exemplu excelent al modului de lucru cu Gio.
Notă: arată-te în acțiune printr-un videoclip (promoțional).
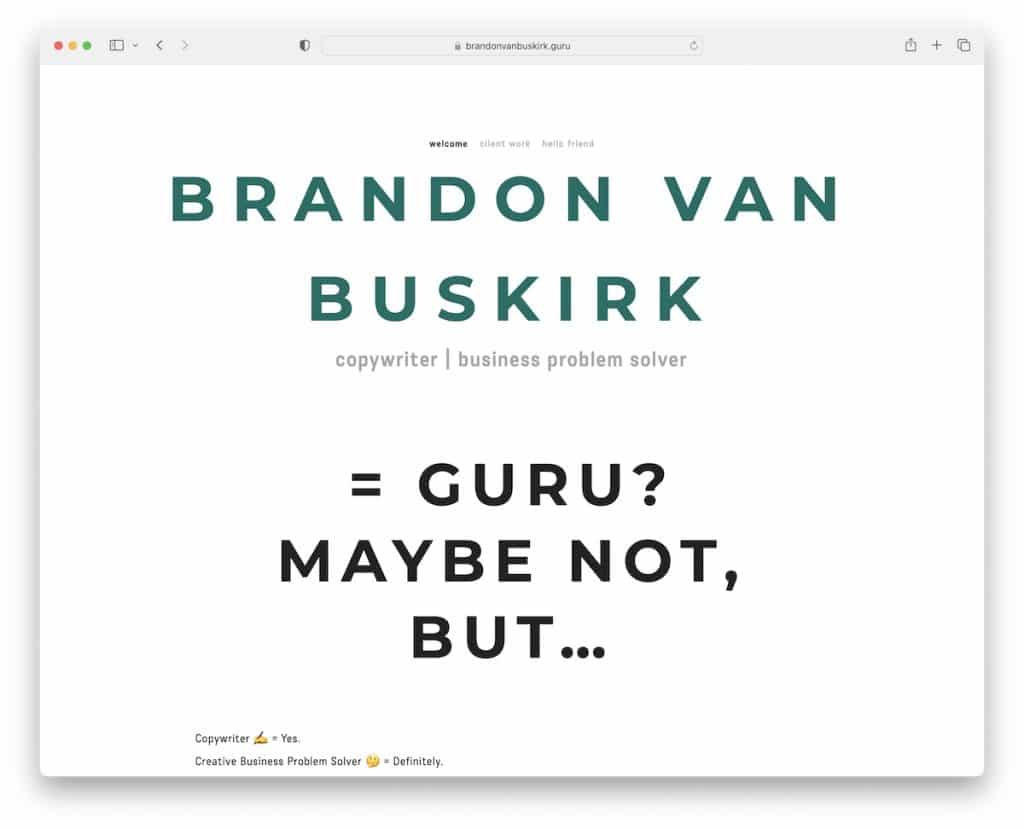
11. Brandon Van Buskirk
Construit cu: Squarespace

În timp ce pagina de pornire a lui Brandon Van Buskirk este curată și simplă, este și foarte atractivă, datorită utilizării (strategice) a emoji-urilor.

Antetul și subsolul au aceeași culoare de fundal ca și baza pentru a-i oferi un aspect mai în formă de navă.
Dar când lucrurile devin destul de mult, nivelul următor este pagina de lucru cu O MULTE de exemple aprofundate.
Notă: Copywriting și emoji-uri? DE CE NU!
Îți place simplitatea? Apoi verificați toate aceste site-uri web curate pentru că sunt prea bune pentru a le rata.
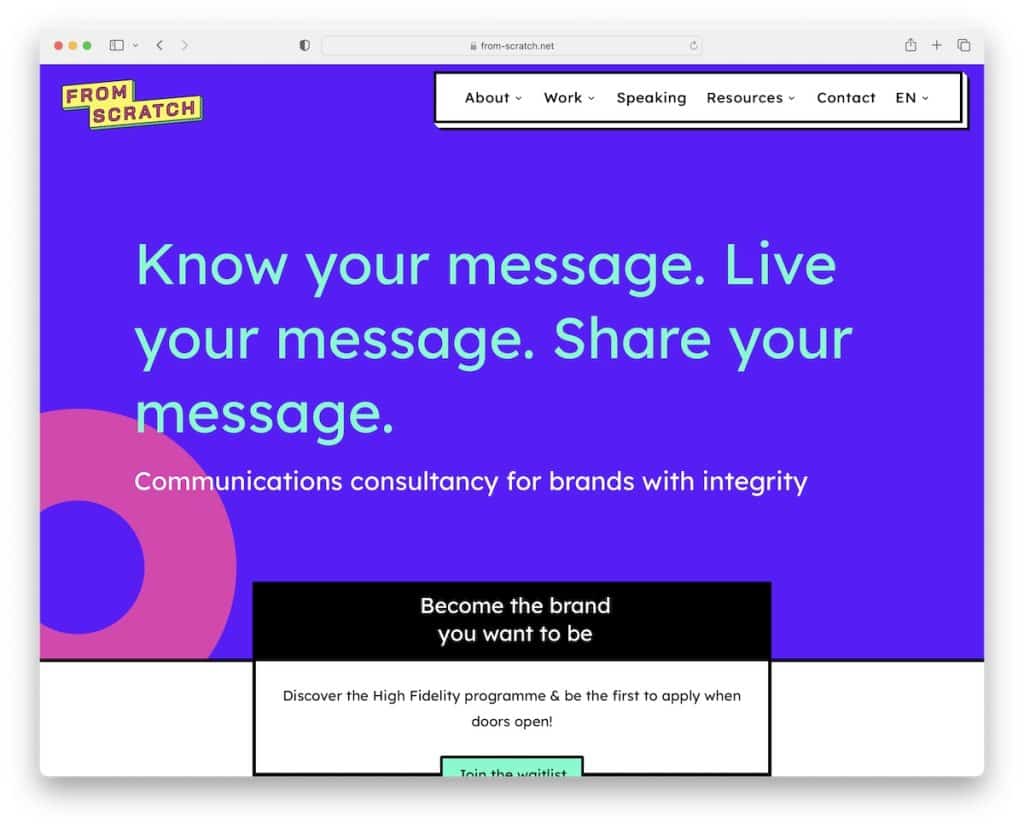
12. De la zero
Construit cu: Divi

Un mesaj puternic din secțiunea eroi poate atrage atenția fiecărui vizitator, iar From Scratch este bine conștient de acest lucru.
Este un exemplu minunat de site web copywriter, cu un design unic, dar minimalist (detalii interesante!), care asigură că toată atenția dvs. este pusă pe conținut.
Pagina de pornire are multe mărturii pentru diferite categorii și chiar o listă mare de clienți pentru ca toată lumea să obțină o doză mare de dovezi sociale.
Notă: Îmbina simplitatea cu detalii unice pentru o prezență online originală.
Avem, de asemenea, o listă cuprinzătoare a site-urilor web finale care folosesc tema Divi.
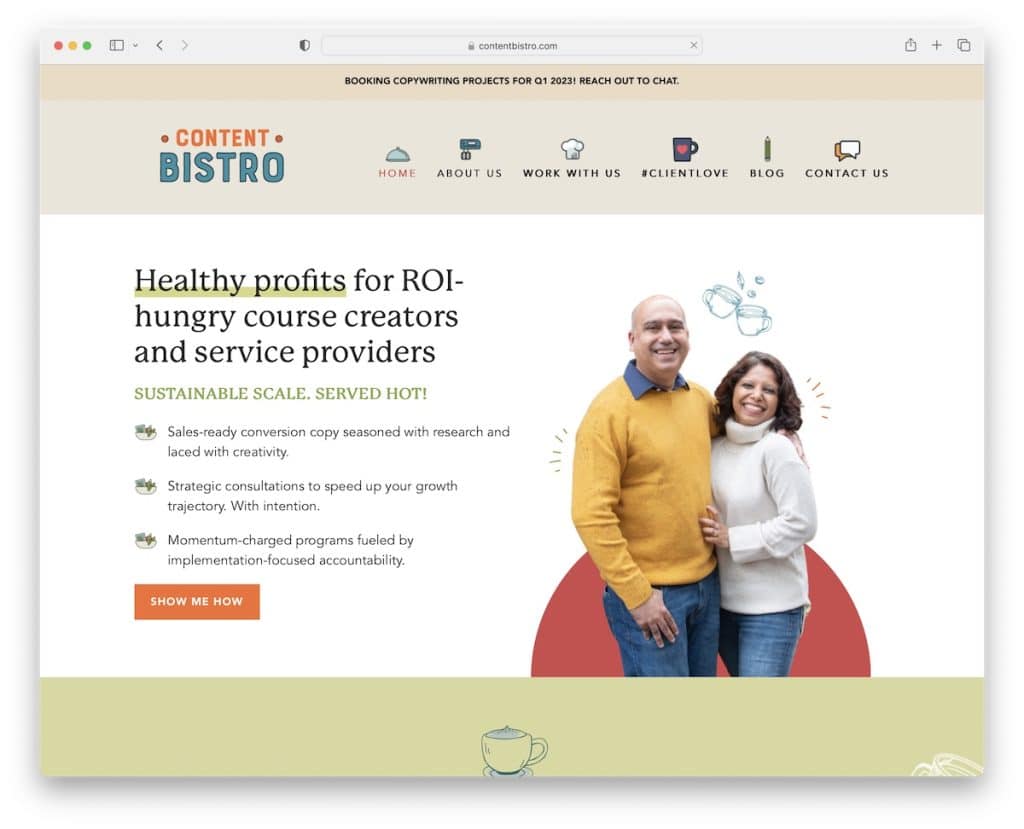
13. Content Bistro
Construit cu: Divi

Site-ul web al Content Bistro vă oferă o senzație foarte personală, datorită imaginilor și pictogramelor (personalizate) cool.
Chiar dacă site-ul web al acestui copywriter este construit având în vedere curățenia, detaliile îmbogățesc experiența frumos.
De asemenea, utilizarea widget-ului live chat/formular de contact din colțul din dreapta jos îmbunătățește foarte mult serviciul pentru clienți.
Notă: permiteți clienților potențiali să contacteze prin intermediul widget-ului de chat live (puteți folosi chiar și un chatbot).
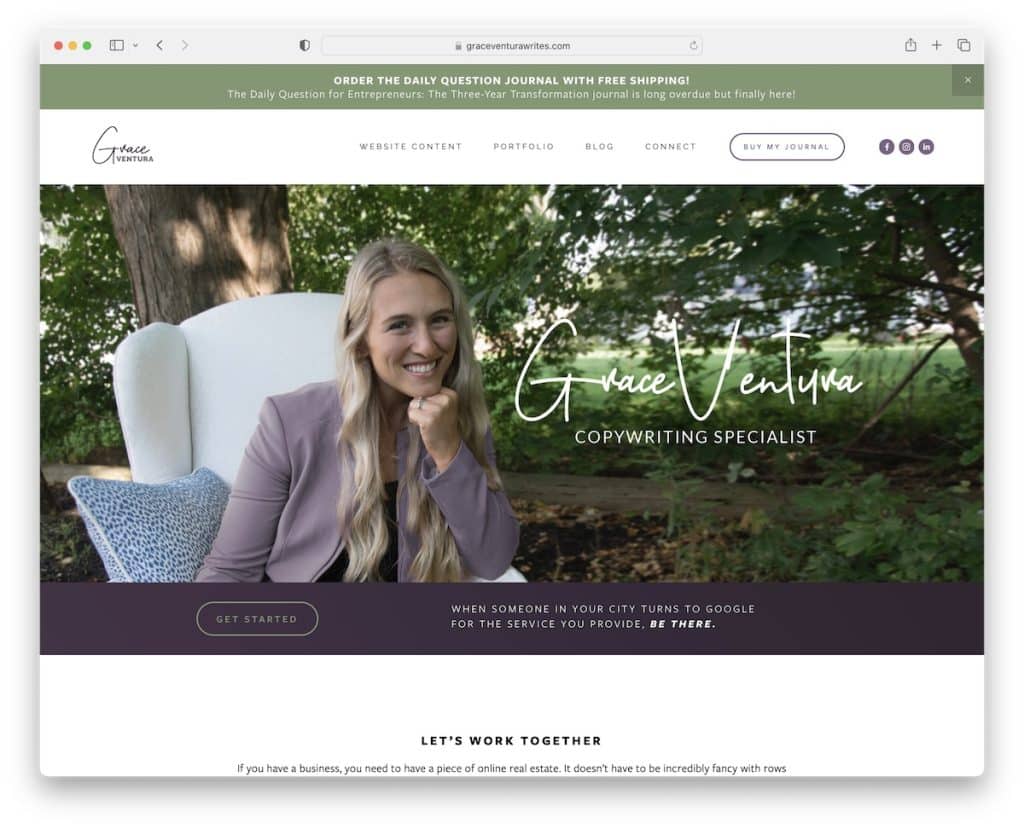
14. Grace Ventura
Construit cu: Squarespace

Grace Ventura știe cum să declanșeze interesul vizitatorilor prin abilitățile sale de copywriting și de povestire amestecate cu conținut vizual.
Pagina folosește o notificare din bara de sus (pe care o puteți închide) și o bară de navigare cu un buton CTA și pictograme pentru rețelele sociale.
Interesant, subsolul este doar dreptul de autor și textul „proiectat de”, păstrând lucrurile simple.
Notă: Folosiți o bară de sus pentru a da un plus de strălucire pe ceva.
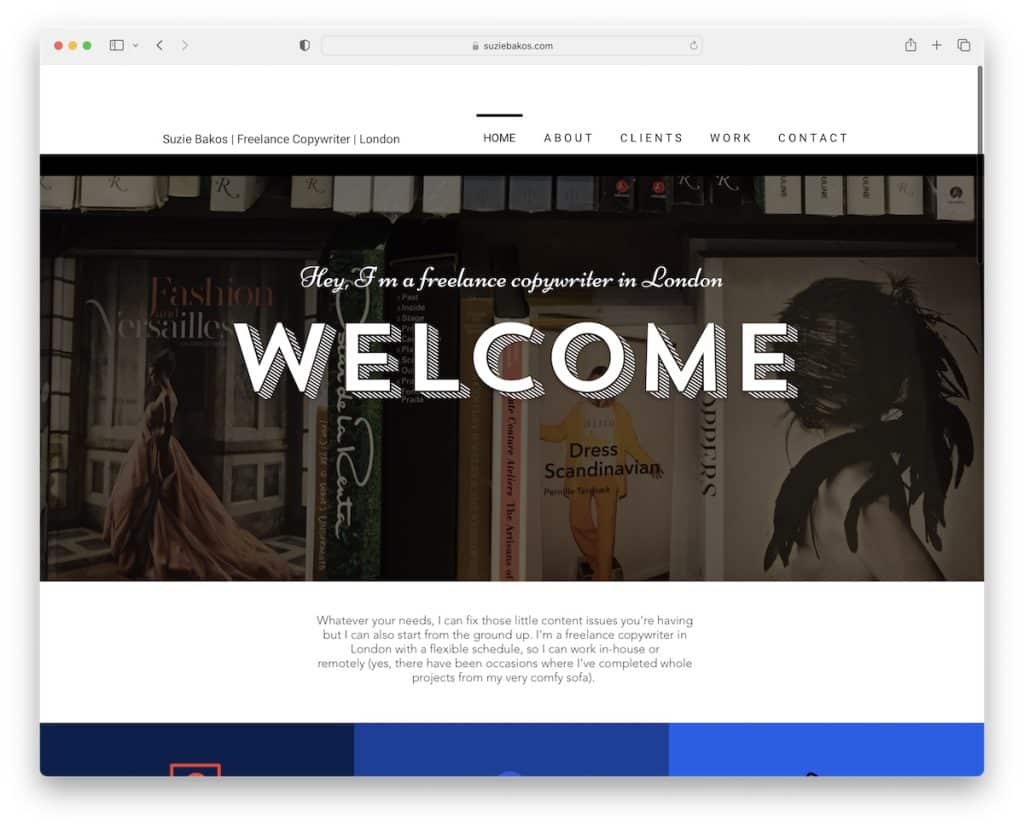
15. Suzie Bakos
Construit cu: Wix

Un banner erou cu text primitor este ceea ce folosește acest site web copywriter pentru a vă declanșa interesul. Puteți utiliza apoi bara de navigare de bază pentru a vizita diferite pagini interne sau pentru a vedea totul derulând pagina de pornire.
Mai mult decât atât, subsolul are un buton „despre mine” cu un efect de hover care se simte ca și cum îl apăsați.
Notă: chiar dacă site-ul tău Wix ar putea fi plin de conținut „serios”, îl poți completa cu efecte de hover captivante.
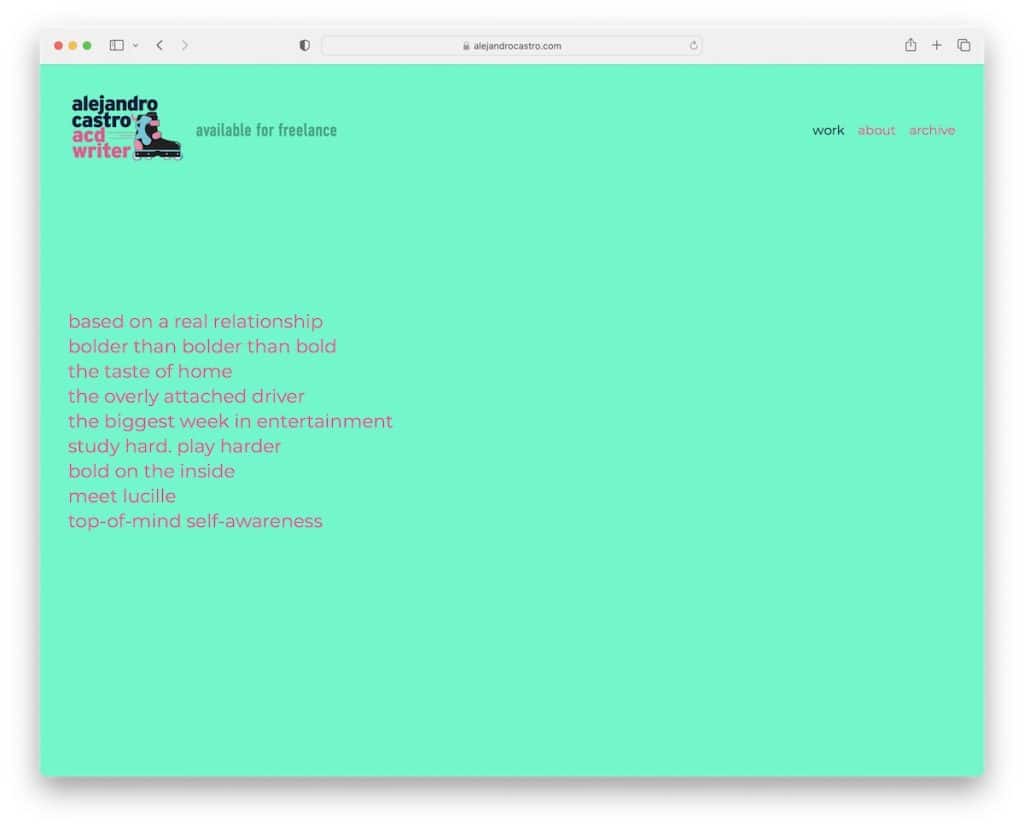
16. Alejandro Castro
Construit cu: Squarespace

Pagina de pornire a lui Alejandro Castro este diferită de oricare alta pe care am întâlnit-o în timp ce căutăm cele mai bune site-uri web de copywriter.
Se simte ca și cum ar fi doar o grămadă de text, dar nu este chiar așa când treci cu mouse-ul peste el. De asemenea, utilizarea culorii vibrante de fundal este foarte aderență și „în fața ta”.
Notă: surprinde-ți vizitatorii cu efecte speciale la care nu se așteptau.
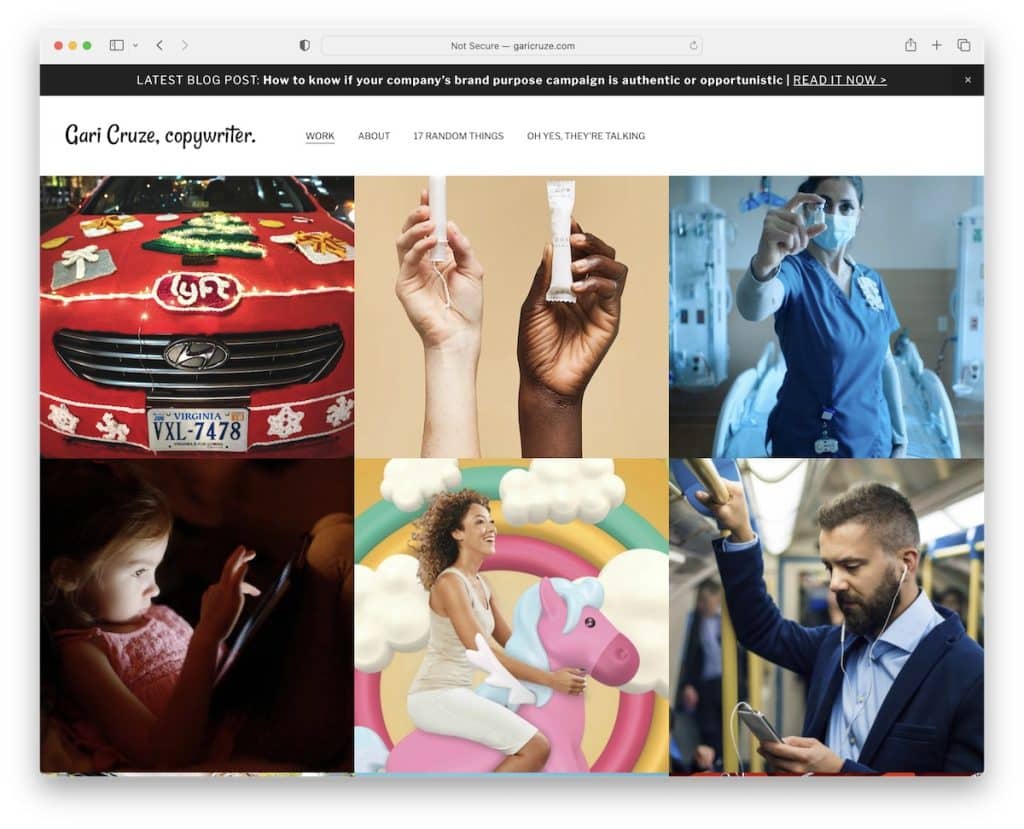
17. Gari Cruze
Construit cu: Squarespace

Gari Cruze este un site web de portofoliu inspirant, cu un aspect în grilă (fără spațiere). Fiecare element al grilei dezvăluie titlul la trecerea cursorului și mai multe despre proiect atunci când faceți clic pe el.
În plus, antetul simplu se lipește în partea de sus, astfel încât să puteți accesa întotdeauna diferite secțiuni ale paginii, inclusiv notificarea din bara de sus.
Notă: faceți din pagina dvs. de pornire un portofoliu cu lucrările dvs. cele mai mândre.
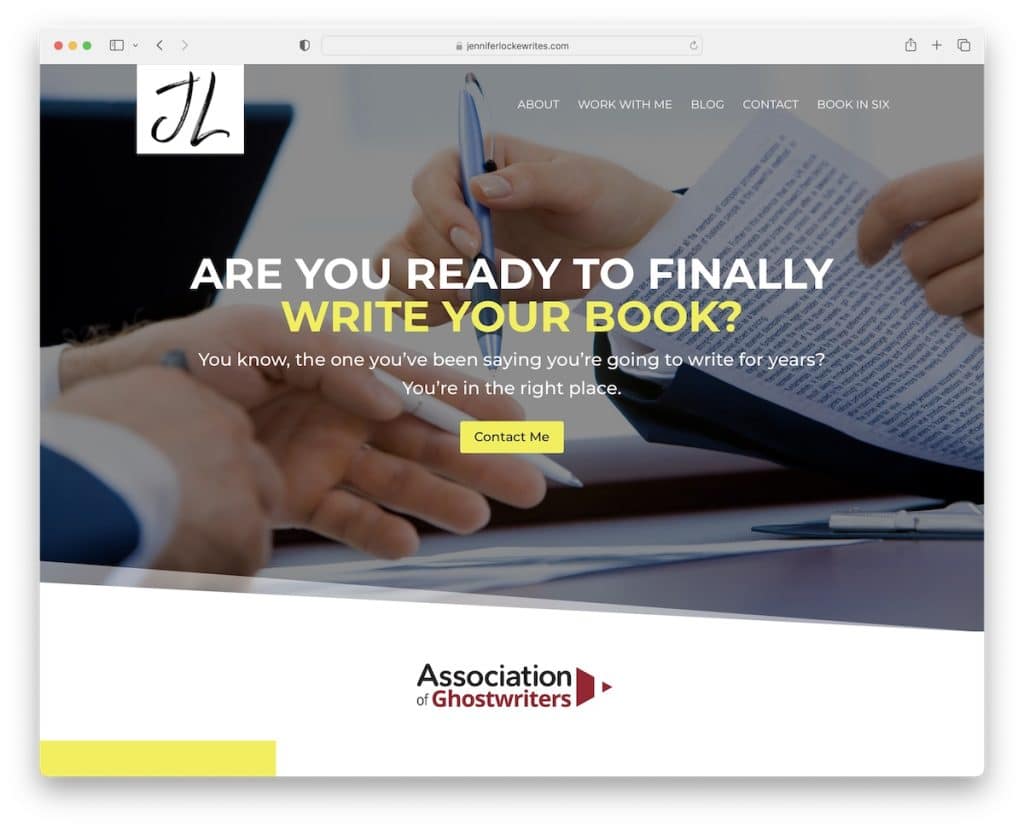
18. Jennifer Locke
Construit cu: Divi

Ceea ce face Jennifer Locke foarte bine este să folosească o întrebare în secțiunea eroi și apoi un buton CTA pentru acțiune imediată.
Acest site web copywriter folosește un antet transparent și un subsol cu un formular de contact și două butoane CTA.
Amintiți-vă, site-ul are un aspect cu o singură pagină, ceea ce face totul ușor accesibil.
Notă: utilizați mai multe butoane CTA pe pagina dvs. de pornire, astfel încât acestea să fie întotdeauna la îndemâna vizitatorilor.
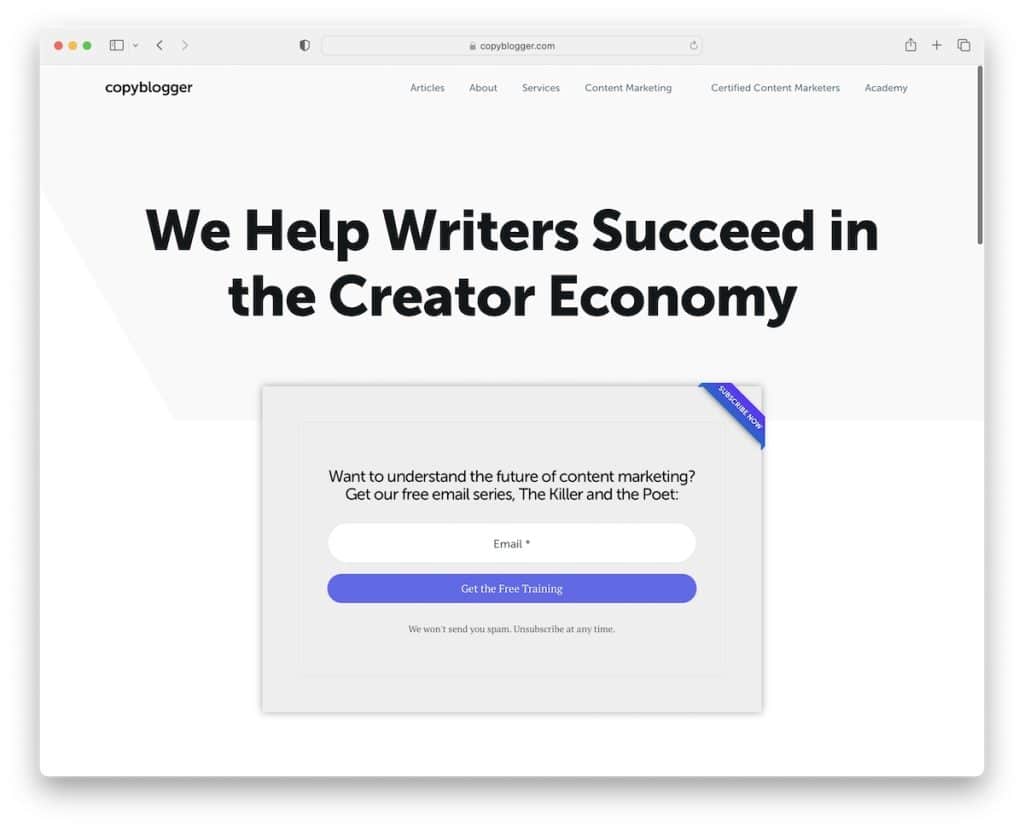
19. Copiați Blogger
Construit cu: Genesis

Copy Blogger are un design minimalist al site-ului, cu o secțiune eroă bogată în text și un singur formular de înscriere pentru a ajunge la formarea gratuită.
Antetul și subsolul oferă un aspect curat, care se potrivește bine cu baza, care este un aspect al grilei post cu paginare.
Înainte de subsol este un alt formular de înscriere în cazul în care nu ați luat măsuri cu privire la primul.
Notă: în loc să utilizați un formular de abonare tradițional, oferiți un produs gratuit și probabil veți obține mult mai mulți abonați.
Bucurați-vă de o creare mai rapidă a site-ului web pentru afaceri, alegând oricare dintre aceste teme Genesis copil pe care le-am testat și revizuit cu atenție.
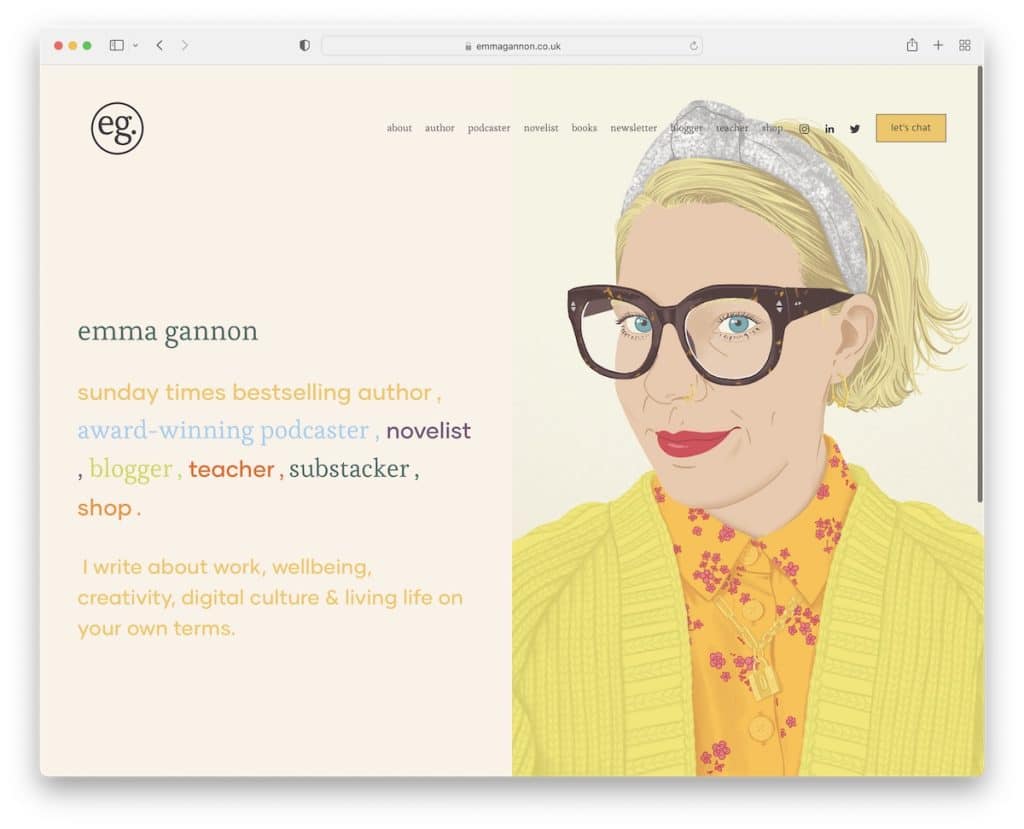
20. Emma Gannon
Construit cu: Squarespace

Site-ul Emma Gannon este foarte caricaturist, ceea ce îl face să iasă în evidență față de restul exemplelor. De asemenea, folosește culori vibrante (dar liniștitoare?) cu mult spațiu alb și text mare care îmbunătățește lizibilitatea.
Este un site web copywriter care te face să vrei să-i verifici tot conținutul pentru că este mișto, dar, în același timp, profesionist.
Notă: creați un site web cu grafică și desene asemănătoare desenelor animate pentru a-l face mai zgomotos.
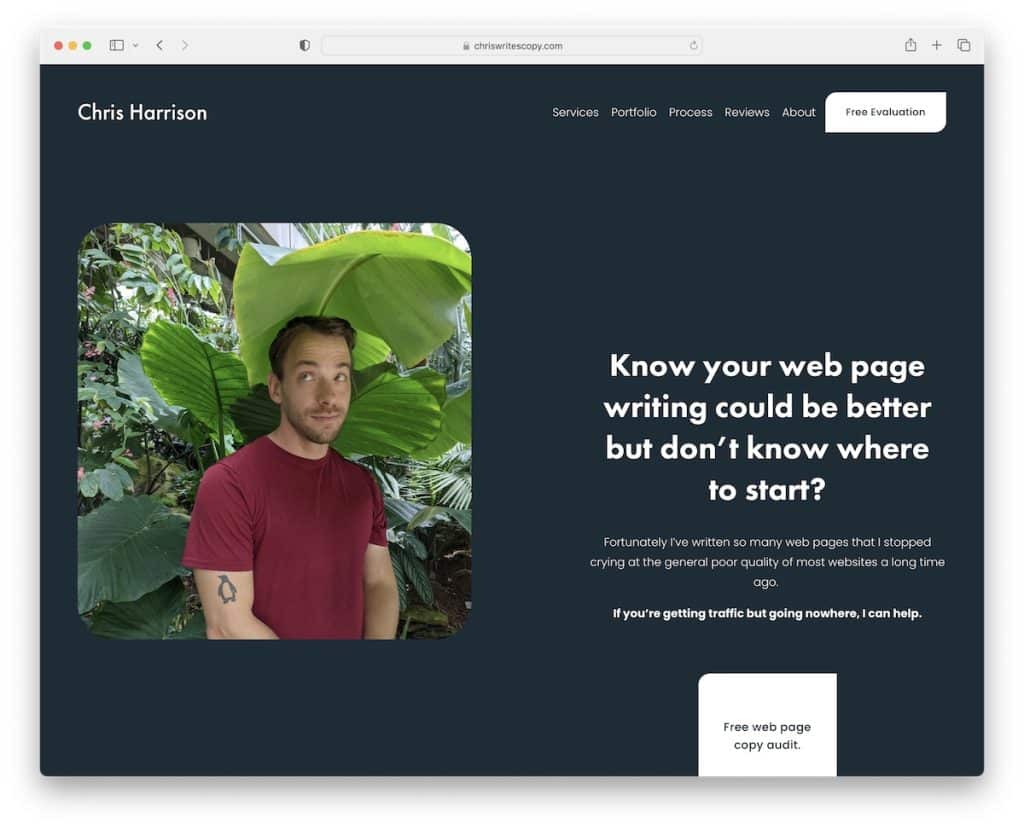
21. Chris Harrison
Construit cu: Squarespace

Site-ul lui Chris Harrison respectă curățenia, dar unele secțiuni au un buton de pauză și redare în colțul din dreapta jos pentru a activa fundalul animat. Interesant.
Bara de navigare este de bază, cu un buton CTA, în timp ce nu există un subsol tradițional. Fiecare pagină are o secțiune mai mare de „evaluare gratuită” care funcționează ca un subsol, care vă duce la formularul de consultare gratuită, la fel ca antetul CTA.
Notă: puteți lăsa subsolul tradițional afară dacă nu aveți multe pagini și categorii pe site-ul dvs. web.
