Cele mai bune 7 pluginuri WordPress Live Editor CSS și CSS 2022 (gratuit și pro)
Publicat: 2022-06-16Căutați cel mai bun plugin WordPress pentru CSS Live Editor de utilizat pe site-ul dvs.?
Aici vă vom arăta cele mai bune pluginuri WordPress pentru CSS Live Editor, astfel încât să puteți alege unul care vă va atrage pe dvs. și pe cumpărătorii site-ului dvs. Unele plugin-uri se vor potrivi personalității tale și se vor potrivi cel mai bine nevoilor site-ului tău. Pluginurile acceptă biblioteca avansată de teme WordPress.
Mai mult, toate pluginurile enumerate mai jos au fost create pentru Editorul CSS Live. Au existat și pluginuri pentru CSS personalizat, Editor CSS, Personalizare CSS sau Adăugare cod CSS personalizat.
Cele mai bune pluginuri CSS și CSS Live Editor pentru WordPress
- Pluginul CSS Hero
- WP Adăugați un plugin CSS personalizat
- SiteOrigin CSS Plugin
- Plugin CSS personalizat de personalizare
- Plugin pentru creion galben
- Plugin CSS și JavaScript personalizat
- Pluginul Themeover
Acestea fiind spuse, să aruncăm o privire la unele dintre cele mai bune pluginuri WordPress pentru CSS Live Editor în 2022:
Pluginul CSS Hero
Plugin WordPress intuitiv pentru interfață Point and Click

CSS Hero, un plugin de editor pentru teme WordPress, permite utilizatorilor să controleze practic fiecare aspect al designului unui site, permițându-vă să faceți ca orice temă creată să arate așa cum doriți.
De exemplu, puteți modifica aspectul site-ului dvs. făcând clic pe un buton pentru a face modificări fără a atinge o singură linie de cod. Versiunea actuală a aplicației vă permite să faceți aceste lucruri chiar dacă nu sunteți familiarizat cu codul.
Instrumentul CSS Hero oferă câteva funcții impresionante, cum ar fi salvarea tuturor editărilor pe parcurs, astfel încât să puteți reveni pentru a începe procesul în orice moment și să anulați orice modificări pe care le-ați făcut. Acest lucru vă va asigura că nu faceți erori sau nu deteriorați site-ul dvs. în timpul acestui proces.
Ca altă opțiune, puteți utiliza gratuit teme CSS Hero și machete pre-proiectate pentru a construi un site web atractiv. CSS Hero oferă sute de stiluri împreună cu 29 de aspecte unice care vor convinge clienții potențiali să facă o achiziție.
Acesta este unul dintre cele mai impresionante pluginuri de editor de blog WordPress create de WebCoding, pe care îl puteți folosi pentru a seta și controla toate aspectele aspectului și performanței site-ului dvs., indiferent dacă aveți sau nu cunoștințe de codificare.
Veți primi 12 luni de asistență gratuită când obțineți acest plugin pentru 14,00 USD.
Caracteristici cheie:
- Conținut animat în defilare
- Creați puncte de control și salvați-le
- Integrat cu platforma Unsplash
- Modificări ale stilului fontului și ale tipografiei
- Editați aspectul temei după cum este necesar
- Controlul suprem în timpul procesului de inspecție
- Codul dvs. poate fi salvat și exportat
Recenzii aleatorii:
Video:
WP Adăugați un plugin CSS personalizat
Plugin WordPress personalizat pentru adăugarea CSS

WordPress Add Custom CSS a fost conceput special pentru persoanele care pot programa bine. Permite utilizatorilor să gestioneze CSS-ul site-ului lor direct din front end.
Utilizatorii ar trebui să aibă cunoștințe de bază despre HTML și CSS, în timp ce cei care sunt mai puțin familiarizați cu astfel de lucruri ar trebui să evite să le folosească.
Spre deosebire de multe alte plugin-uri de acest tip, acesta utilizează un manager CSS care permite adăugarea de stiluri personalizate pe site-ul dvs. Managerul este accesibil din Tabloul de bord WordPress.
Vă permite să adăugați coduri CSS personalizate la fiecare pagină a site-ului dvs. direct din tabloul de bord WordPress - este un plugin ușor de utilizat care ar trebui să vă ajute să creați site-ul web visat.
Dacă vă simțiți confortabil să adăugați teme prin CSS, atunci acest plugin vă va îndeplini cerințele - se va asigura că site-ul dvs. arată exact așa cum doriți. Dacă vă simțiți confortabil să scrieți și să editați CSS, atunci acesta este pluginul pentru dvs.
Descărcați acest plugin gratuit.
Caracteristici cheie:
- Utilizarea unui evidențiator de sintaxă a codului pentru a facilita lucrul cu codul
- Previzualizare a controlului personalizării în timp real
- Un proces de verificare a erorilor pentru listing cod
- Interfața se bazează pe UI WordPress, care este simplu de utilizat
- Configurarea nu trebuie făcută
Recenzii aleatorii:
- A fost o frustrare încercarea de a adăuga CSS unic unei linii de produse pentru a face aspectul diferit de linia „obișnuită” de produse. Acest lucru îmi permite să adaug un câmp în fiecare produs și apoi să copiez și să inserez codul dacă este necesar. Lucrul în WP 5.9 cu WooCommerce.
- Excelent, vă rugăm să adăugați etichete de produs la opțiuni!
Captură de ecran:
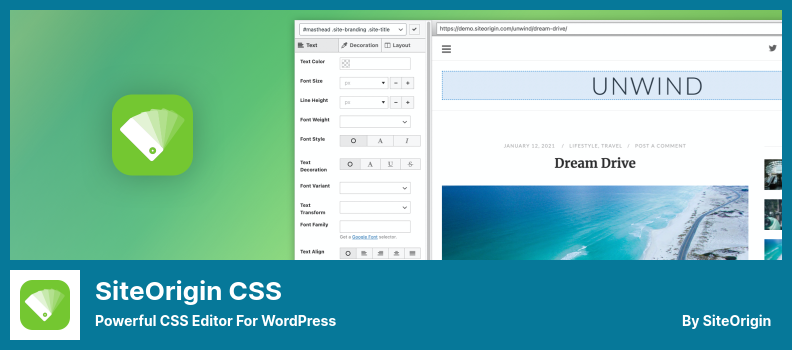
SiteOrigin CSS Plugin
Editor CSS puternic pentru WordPress

Pluginul SiteOrigin CSS oferă utilizatorilor săi o multitudine de funcții, permițându-le să construiască site-uri web cuprinzătoare, indiferent de nivelul lor de expertiză în programare. Nu este doar un editor CSS live puternic pentru WordPress, dar este și compatibil cu un număr mare de teme.
În ciuda simplității sale, SiteOrigin CSS este echipat cu un Editor vizual, care oferă un set de controale care pot fi folosite pentru a face modificări simple în designul site-ului dvs. Nu veți avea nevoie de cunoștințe de codificare pentru a face astfel de modificări.
SiteOrigin este un plugin de personalizare CSS care oferă un inspector dinamic pe care îl puteți utiliza dacă aveți experiență anterioară în editarea manuală a CSS.
Dacă nu sunteți familiarizat cu selectoarele CSS, acest instrument vă poate ajuta să găsiți selectorul potrivit pentru a modifica un anumit element de pe pagină. Acesta poate fi adesea unul dintre cele mai dificile aspecte ale editării CSS și poate fi de mare folos celor care abia încep.
Un editor CSS puternic este inclus în pluginul SiteOrigin, astfel încât să puteți remedia orice erori din CSS înainte de a-l publica. De asemenea, aveți funcții de completare automată pentru selectoare și atribute, care pot fi utile celor care au mai multă experiență.
Acest plugin vă oferă posibilitatea de a vizualiza modificările pe care le faceți site-ului dvs. web în timp real pe măsură ce îl editați folosind oricare dintre funcțiile cu care alegeți să-l personalizați, deoarece toate modificările sunt făcute în timp real pe măsură ce îl editați.
Pe lângă versiunea premium pentru 29,00 USD, există și o versiune gratuită.
Caracteristici cheie:
- Compatibilitate cu orice temă WordPress, inclusiv cu cele personalizate
- Furnizați un motor puternic de inspecție pentru site-ul dvs
- Un editor pentru CSS care este puternic și totuși ușor de utilizat
- Completarea automată a codului CSS de către browserul web
- Editați cu ușurință documente cu editorul vizual intuitiv
Recenzii aleatorii:
- Combină acest lucru cu SiteOrigin Unwind sau Corp și vei putea construi site-uri web frumoase în doar câteva ore.
- Plugin-ul este excelent. Suportul este de top. 100% recomandat.
Capturi de ecran și video:
Plugin CSS personalizat de personalizare
Pluginul WordPress OverWrite CSS al temei

Customizer Custom CSS de Bijay Yadav, care a fost dezvoltat de un dezvoltator independent de pluginuri, a luat premiul pentru cel mai simplu plugin de editare live CSS pentru prima dată, mulțumită unuia dintre sponsorii noștri.
Odată ce instalați pluginul și îl activați, găsiți drumul către Aspect > Personalizare și veți vedea o filă CSS personalizată a fost adăugată la lista de elemente din meniul Personalizatorului.
Elementul de meniu se va deschide apoi cu o casetă de text în care puteți introduce reguli CSS pentru a personaliza aspectul.
La pasul unu, ați selectat caseta de text de personalizare pe care doriți să o utilizați pentru a introduce reguli în fereastra de previzualizare a Personalizatorului, care se va actualiza automat pe măsură ce introduceți aceste reguli în casetă.
Pluginul poate crea stiluri în funcție de punctele de întrerupere a ferestrei de vizualizare cu ajutorul interogărilor media, astfel încât dispozitivele mai mici pot fi vizate chiar și atunci când presetările automate nu sunt disponibile, atâta timp cât utilizați pluginul pentru a viza acele dispozitive.

Plugin gratuit. Niciun cost implicat.
Caracteristici cheie:
- Schimbați pagina de autentificare WordPress în funcție de preferințele dvs
- Este disponibilă o previzualizare live
- Urmărirea modificărilor din sistem
- Un editor interactiv HTML și CSS
- Abilitatea de a edita vizual marginile și umplutura
- Un selector CSS care selectează automat conținutul
Recenzii aleatorii:
- Pluginul face site-ul meu mai ușor de utilizat
- Folosesc acest mic plugin ori de câte ori am nevoie de o remediere rapidă. Este ușor și nu obstrucționează nimic altceva. Încercați să căutați sub Aspect > Personalizare pentru a-l găsi.
Captură de ecran:
Plugin pentru creion galben
Visual CSS Style Editor Plugin

Visual CSS Style Editor este inclus în pluginul Yellow Pencil, împreună cu un plugin fără cod; totuși, pluginul conține și un editor CSS pentru cei care preferă să lucreze manual cu foile de stil.
Un avantaj major al utilizării pluginului este că, deoarece este bazat pe web, vă va permite să vizualizați și să editați site-ul în timp real.
Pluginul a fost îmbunătățit pentru a vă permite să personalizați orice element al oricărei teme sau plugin în câteva minute. Acum puteți să vă editați tema în câteva minute sau să vă reproiectați complet site-ul.
Puteți identifica selectori CSS individuali în tema dvs. cu Creionul galben, care facilitează schimbări mai ușoare și mai eficiente ale temei, permițându-vă să identificați selectoarele CSS din tema dvs. ușor și direct.
Peste 300 de fundaluri diferite, 600 de familii diferite de fonturi și peste 50 de animații vă permit să vă personalizați complet tema pentru aspectul afacerii dvs.
Este posibil ca un nou utilizator al pluginului WordPress Live CSS Editor să nu fie familiarizat cu acest plugin puternic; cu toate acestea, există o documentație extinsă pentru Paginile galbene.
Deși versiunea sa de încercare gratuită are funcții limitate, este modalitatea perfectă de a testa software-ul înainte de a te angaja în el. Cu toate acestea, platforma Yellow Pencil este una excelentă atât pentru începători, cât și pentru designerii web veterani.
Prețul pentru acest plugin este de 26,00 USD.
Caracteristici cheie:
- Aproximativ 60 de proprietăți CSS sunt disponibile pentru dvs
- Creați un aspect personalizat pentru orice pagină și orice element de pe ea
- Gestionarea modificărilor care ar putea fi necesare
- Folosind o glisare vizuală și plasare pentru a muta elemente
- O modalitate ușoară de a edita marginile vizuale și umplutura unui document
- Evidențiază-ți pagina de autentificare WordPress din mulțime
- Selectoare pentru CSS care sunt generate automat
Recenzii aleatorii:
- Asistență pentru clienți foarte utilă, care mi-a rezolvat problema rapid și corect.
- Bravo Echipa! Continuați să adăugați noi funcții și îmbunătățiri.
- Proiectele mele web nu ar începe niciodată fără acest instrument și a existat un sprijin remarcabil de-a lungul anilor.
Captură de ecran:
Plugin CSS și JavaScript personalizat
Stiluri CSS personalizate la nivelul întregului site și plugin pentru adăugarea codului Javascript

Codurile CSS pot fi adăugate sau editate folosind pluginul de editor CSS CSS personalizat și JavaScript WP. Pe lângă CSS, puteți include și cod Javascript, ca și în cazul celorlalte plugin-uri enumerate mai sus.
În loc să servească codul CSS și JavaScript personalizat dintr-o bază de date, aplicația este capabilă să le servească direct din sistemul de fișiere pentru a asigura cel mai înalt nivel de performanță posibil.
În plus, editorul nostru CSS oferă funcții de evidențiere a sintaxei, ceea ce face posibilă evidențierea codului și salvarea automată a modificărilor cu AJAX, eliminând astfel necesitatea de a reîncărca editorul după salvarea modificărilor.
Ceea ce este și mai impresionant este faptul că pluginul reduce dimensiunea fișierelor CSS și JavaScript personalizate pentru a le face să se descarce mai rapid.
Acest plugin facilitează adăugarea codului CSS personalizat și, de asemenea, coduri Javascript pe site-ul dvs. WordPress și ușurează schimbarea site-ului dvs. WordPress așa cum doriți.
Este obișnuit să nu ne placă modificările pe care le facem unui document și dorim să revenim la o versiune anterioară a documentului. Modulul ne permite să vedem și să restaurăm versiunile noastre anterioare.
Pluginul este disponibil cu o ediție pentru dezvoltatori, similar cu o ediție premium a pluginului. Oferă o serie de funcții avansate, inclusiv suport pentru codul SCSS, previzualizări live pentru CSS și încărcarea și descărcarea de fișiere individuale CSS și JavaScript, printre altele.
Este gratuit să descărcați pluginul.
Caracteristici cheie:
- Minimizează codurile CSS și JavaScript
- Salvați și previzualizați CSS și JavaScript ca schiță, astfel încât să le puteți îmbunătăți dacă este necesar
- Editați codul CSS și JavaScript cu un editor CSS și JavaScript
- Evidențierea sintaxei și funcțiile de salvare AJAX
- Organizați CSS și JavaScript în mai multe fișiere separate
- Capacitatea de a vizualiza și restaura revizuirile anterioare ale unei aplicații
Recenzii aleatorii:
- Este imposibil să salvați sau să publicați și nu există documentație - doar anunțuri pentru versiunile pentru dezvoltatori. Oh bine.
- Nu am idee de unde au venit toate recenziile bune. Am instalat pluginul, dar nu afișează niciun editor de cod în javascript sau CSS.
Captură de ecran:
Pluginul Themeover
Editare CSS live cu pluginul de inspecție HTML

Themeover este un plugin de editor CSS premium pentru front-end, versatil, intuitiv și puternic, care vă permite să personalizați designul și aspectul site-ului dvs.
Acest editor implementează, de asemenea, tehnologie ușoară, astfel încât site-ul dvs. să se încarce rapid. Nu numai că non-programatorii pot personaliza schemele de culori, fonturile, fundalurile și aspectul site-ului, dar editorul vă permite și să adăugați și să editați conținut.
Există, desigur, opțiunea pentru dezvoltatori de a codifica în CSS, SCSS și JavaScript cu modul de previzualizare live, dar această opțiune nu este disponibilă pentru JavaScript.
Themeover vă permite să selectați un mod Ciornă de fiecare dată când creați o temă nouă pentru site-ul web pentru a experimenta diferite modele fără a modifica experiența utilizatorului.
Când sunteți încântat de designul final, trebuie să îl publicați doar după ce tema a fost complet dezvoltată și șlefuită.
Pe lângă pluginul în sine, Themeover vine cu un set cuprinzător de tutoriale, documentație și un forum de asistență care detaliază mai multe informații despre Themeover. Themeover poate fi achiziționat ca o singură achiziție de 78 de dolari plus upgrade-uri gratuite pe toată durata sa.
Acest plugin include 12 luni de asistență gratuită. Prețul este de 19,99 USD.
Caracteristici cheie:
- O integrare a generatorului de pagini cu WordPress
- Funcția Salvare automată și caracteristica Istoricul revizuirilor din Work
- Editarea SaSS și JavaScript cu editorul SaSS
- Modul Ciornă oferă un mediu de editare sigur
- O privire de ansamblu asupra procesului de inspecție a elementelor
- Abilitatea de a exporta modele între domenii
- Controale pentru tragerea și plasarea într-o grilă CSS
Recenzii aleatorii:
O privire de ansamblu asupra a ceea ce am discutat
Suntem bucuroși să vă oferim cele mai bune informații despre pluginurile WordPress CSS Live Editor. Puteți selecta unul dintre aceste pluginuri pentru a vă îmbunătăți site-ul.
Notă: Vă rugăm să acordați câteva minute pentru a revizui postările noastre care evidențiază temele moderne de blog WordPress și cele mai bune pluginuri WordPress pentru blogul dvs., care sunt utilizate, votate și distribuite în mod regulat de cititorii noștri.
Vă mulțumim că ați citit acest articol. Sperăm că v-a plăcut.
Ne poți spune ce plugin CSS Live Editor folosești comentând mai jos! Vă rugăm să distribuiți acest articol pe Facebook și Twitter dacă o faceți!