15 cele mai bune fonturi Divi de încercat în 2024 (Cele mai bune perechi și sfaturi profesionale)
Publicat: 2024-02-01Divi este cel mai bun prieten al unui designer web. Generatorul de pagini vizuale simplifică procesul de proiectare și vine supraalimentat cu un ecosistem impresionant de produse și servicii Divi, inclusiv Divi Cloud, Divi Teams, Divi AI și multe altele. Cu toate acestea, indiferent de hype-ul actual în jurul acestor caracteristici, în lumea designului web, tipografia este un element de design fundamental care nu poate fi ignorat. Acolo intră în joc biblioteca enormă de fonturi Divi (mulțumită integrării Google Fonts) și opțiunile robuste de stilare a textului.
În această postare, vom evidenția cincisprezece dintre cele mai bune fonturi și combinații Divi pe care să le încercați anul acesta, precum și sfaturi și cele mai bune practici pentru utilizarea lor pe site-ul dvs. Divi.
- 1 Despre opțiunile de stil pentru font și text Divi
- 2 15 Cele mai bune fonturi și combinații de fonturi Divi
- 2.1 1. Alegreya Sans
- 2.2 2. CU CÂT PÂND
- 2.3 3. Amar
- 2.4 4. Fira Sans
- 2.5 5. IBM Plex Mono
- 2.6 6. Inter
- 2.7 7. Kanit
- 2.8 8. Libre Franklin
- 2.9 9. Cititor de știri
- 2.10 10. Noto Serif
- 2.11 11. Nunito
- 2.12 12. PT Sans
- 2.13 13. Questrial
- 2.14 14. Recursiv
- 2.15 15. Vollkorn
- 2.16 Mențiuni de onoare
- 3 sfaturi și cele mai bune practici pentru utilizarea fonturilor Divi
- 3.1 Încărcați fonturi personalizate cu drag-and-drop
- 3.2 Adăugați modele de gradient de text cu Divi AI
- 3.3 Activați Google Fonts Caching
- Cele mai bune 4 fonturi Divi: rezumat și concluzie
Despre opțiunile de stil pentru font și text Divi
Divi oferă o gamă largă de opțiuni de stil pentru font și text care vă permit să personalizați aspectul și senzația conținutului dvs. Puteți ajusta cu ușurință stilurile de text, cum ar fi dimensiunea, greutatea, înălțimea liniilor, spațierea dintre litere și familia de fonturi pentru orice element de text de pe site-ul dvs. web.
Puteți extinde opțiunile de proiectare a textului Divi cu pluginuri terță parte din Divi Marketplace, cum ar fi Text-On-A-Path, Divi Next Text Plugin, Divi Sensei Fancy Text și Divi Sensei Typing Text.
Cele mai bune 15 fonturi și combinații de fonturi Divi
Poate fi descurajan să abordezi o listă de peste 800 de fonturi și să încerci să decizi care sunt potrivite pentru proiectul tău. Sperăm că această listă (în ordine alfabetică) vă va ajuta să eliminați zgomotul și să faceți alegeri puternice de design.
Am făcut tot posibilul să evidențiez fonturile pe care nu le-am acoperit înainte pe blogul nostru. În postarea noastră 12 cele mai bune fonturi Google pentru WordPress, am acoperit multe fonturi Google populare care tind să fie recomandate. Unele dintre cele mai populare fonturi Google pentru site-uri web includ:
- Lato (acesta este fontul pe care îl citiți acum)
- Merriweather
- Poppins (vezi demonstrația)
- Afișarea Playfair
- Montserrat
- și altele.
Lista de mai jos constă din fonturi populare suplimentare (precum și câteva pietre prețioase ascunse) pe care le puteți încerca atunci când vă proiectați site-urile Divi. Sunt disponibile în constructorul Divi și multe au fost, de asemenea, încorporate în cele peste 250 de pachete de layout Divi prefabricate.
Cele mai bune fonturi Divi enumerate în ordine
- Alegreya Sans
- CÂT MAI CURÂND POSIBIL
- Amar
- Fira Sans
- IBM Plex Mono
- Inter
- Kanit
- Liber Franklin
- Cititor de stiri
- Noto Serif
- Nunito
- PT Sans
- Questrial
- Recursiv
- Vollkorn
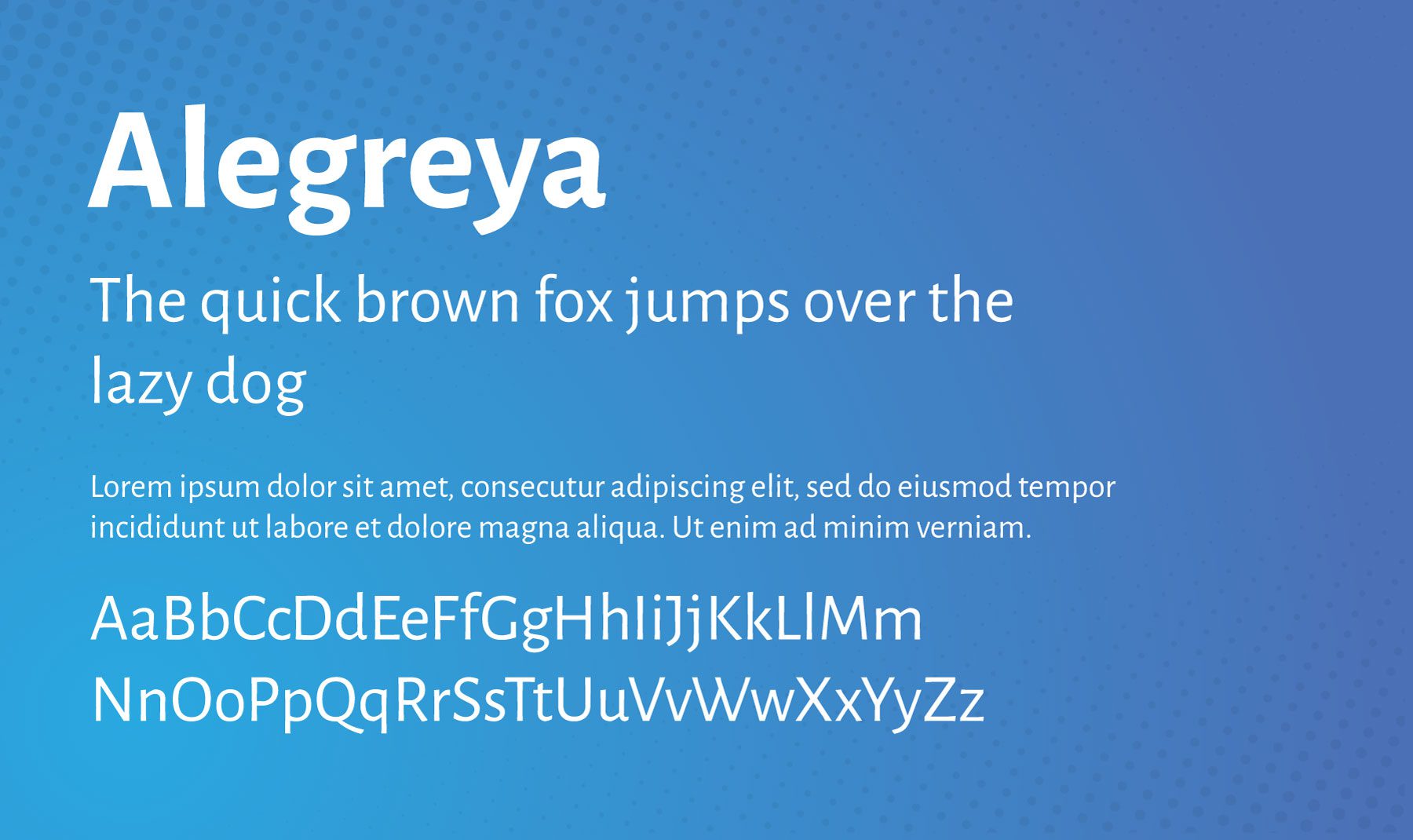
1. Alegreya Sans

Alegreya Sans este un tip sans-serif conceput de Juan Pablo del Peral pentru turnatoria spaniolă Huerta Tipografica. Are un caracter prietenos, relaxat și abordabil, ceea ce îl face ideal pentru proiecte de web design cu o voce de brand mai blândă. Familia de fonturi este formată din 8 greutăți, de la Thin la Black, fiecare dintre acestea incluzând majuscule mici și cursive.
Cel mai bun pentru: postări de blog, pagini de destinație și orice conținut web de lungă durată care are nevoie de o senzație mai blândă și este ușor de citit.
Combinați cu: Eczar, Open Sans, Lato, Merriweather, Source Sans 3 și Gowun Batang.
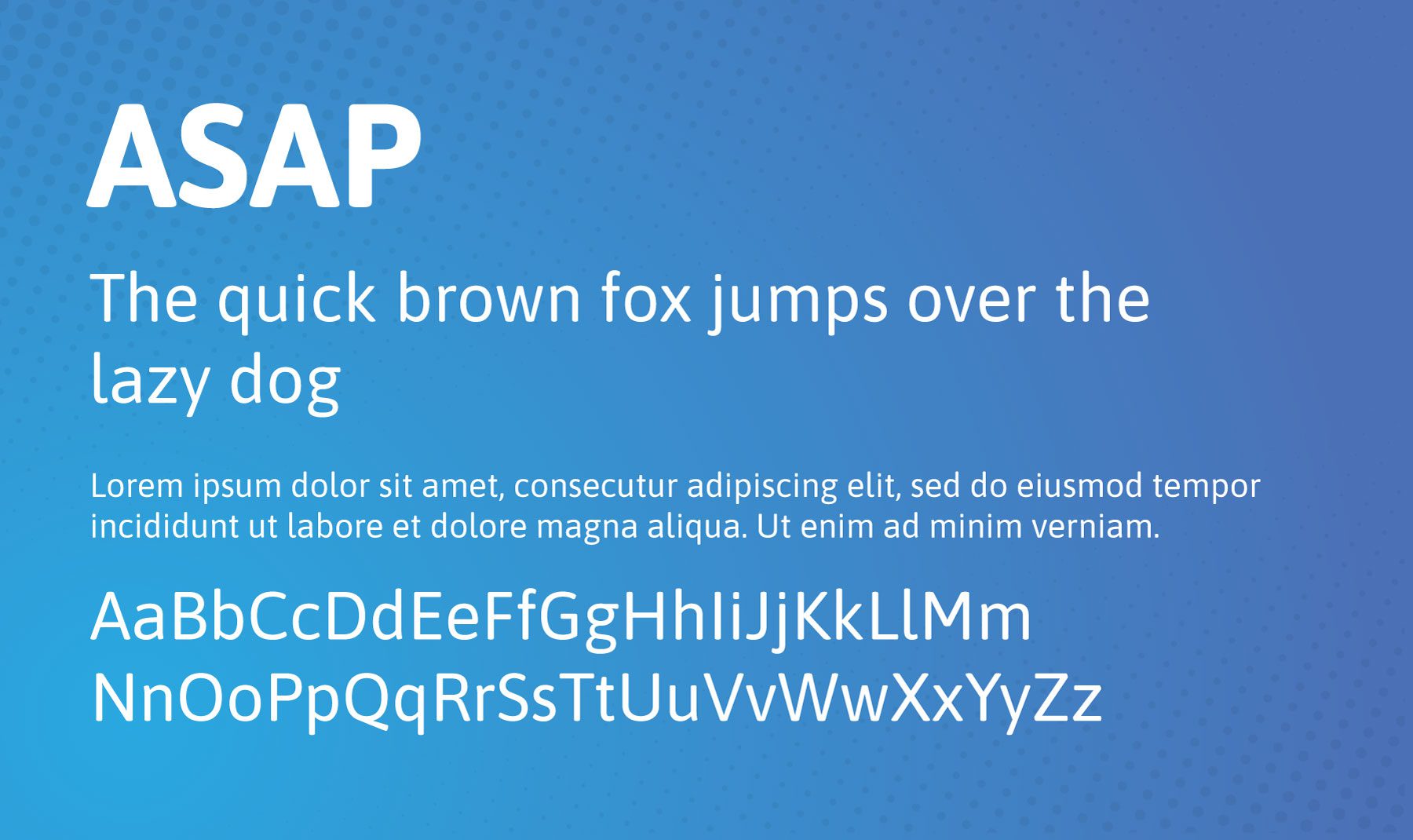
2. CÂND CU POATE

ASAP este un tip modern sans-serif conceput de Dušan Jelesijevic. Stilul său curat și minimalist îl face perfect pentru site-urile web care doresc să transmită o voce de brand contemporană, dar atemporală. Familia de fonturi este formată din 8 greutăți, de la Thin la Black, fiecare dintre acestea incluzând majuscule mici și cursive.
Cel mai bun pentru: atât titluri, cât și text. Datorită aspectului său curat și modern, este deosebit de eficient în design-urile web legate de tehnologie și contemporane.
Combinați cu: Flamenco.
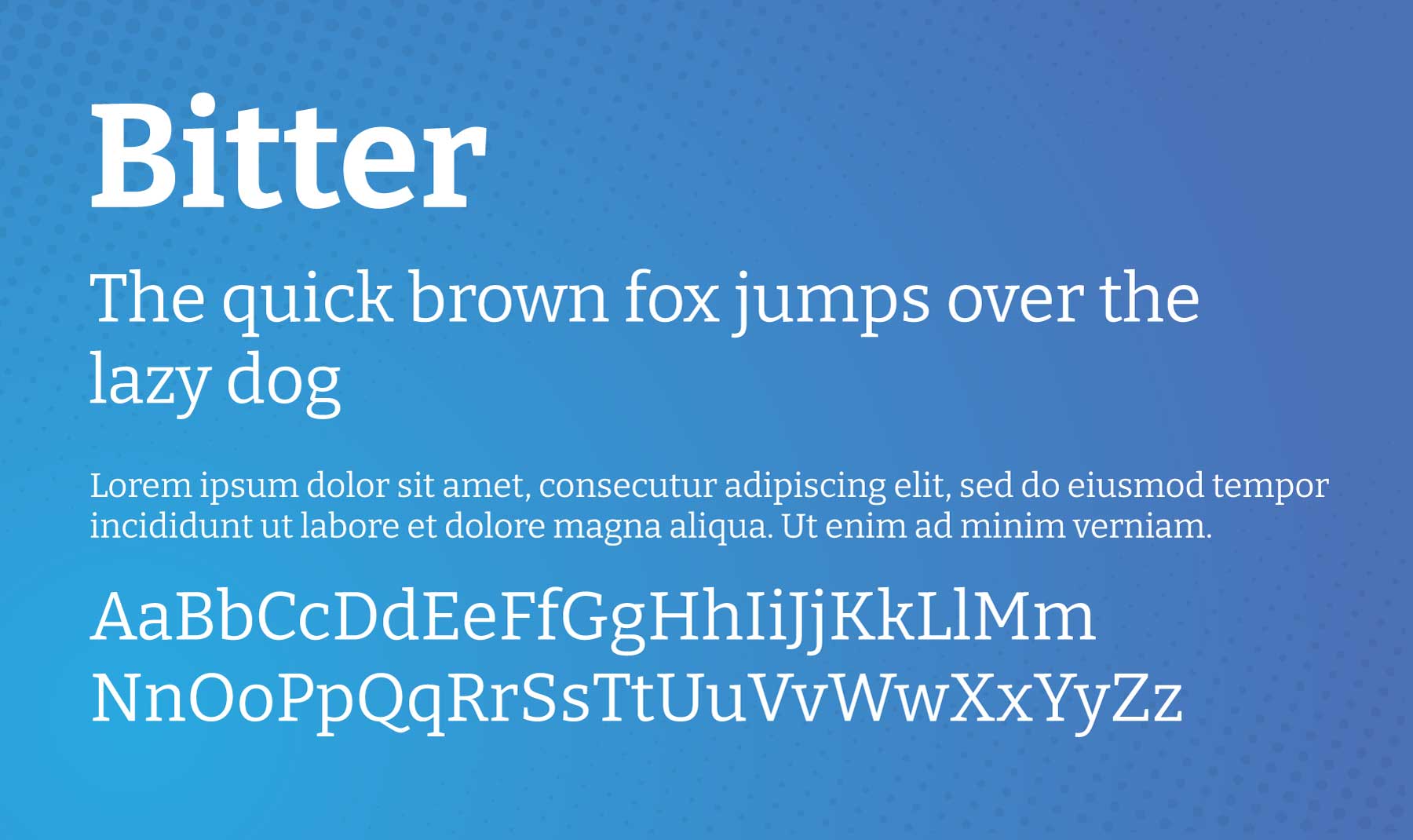
3. Amar

Bitter este un tip serif conceput de Sol Matas pentru Huerta Tipografica. Are o senzație elegantă și clasică, cu o ușoară nuanță de ciudat, făcându-l ideal pentru site-urile web care doresc să mențină o voce de brand sofisticată, dar accesibilă. Familia de fonturi este formată din 8 greutăți, de la UltraLight la Black, fiecare dintre acestea incluzând majuscule mici și italice.
Cel mai bun pentru: textul corpului. Poate fi folosit și pentru titluri, dar strălucește cu adevărat atunci când este folosit pentru postări de blog sau copie de pagină.
Combinați cu: Duru Sans, Montserrat, Arimo, Raleway, Roboto, Rubik, PT Sans.
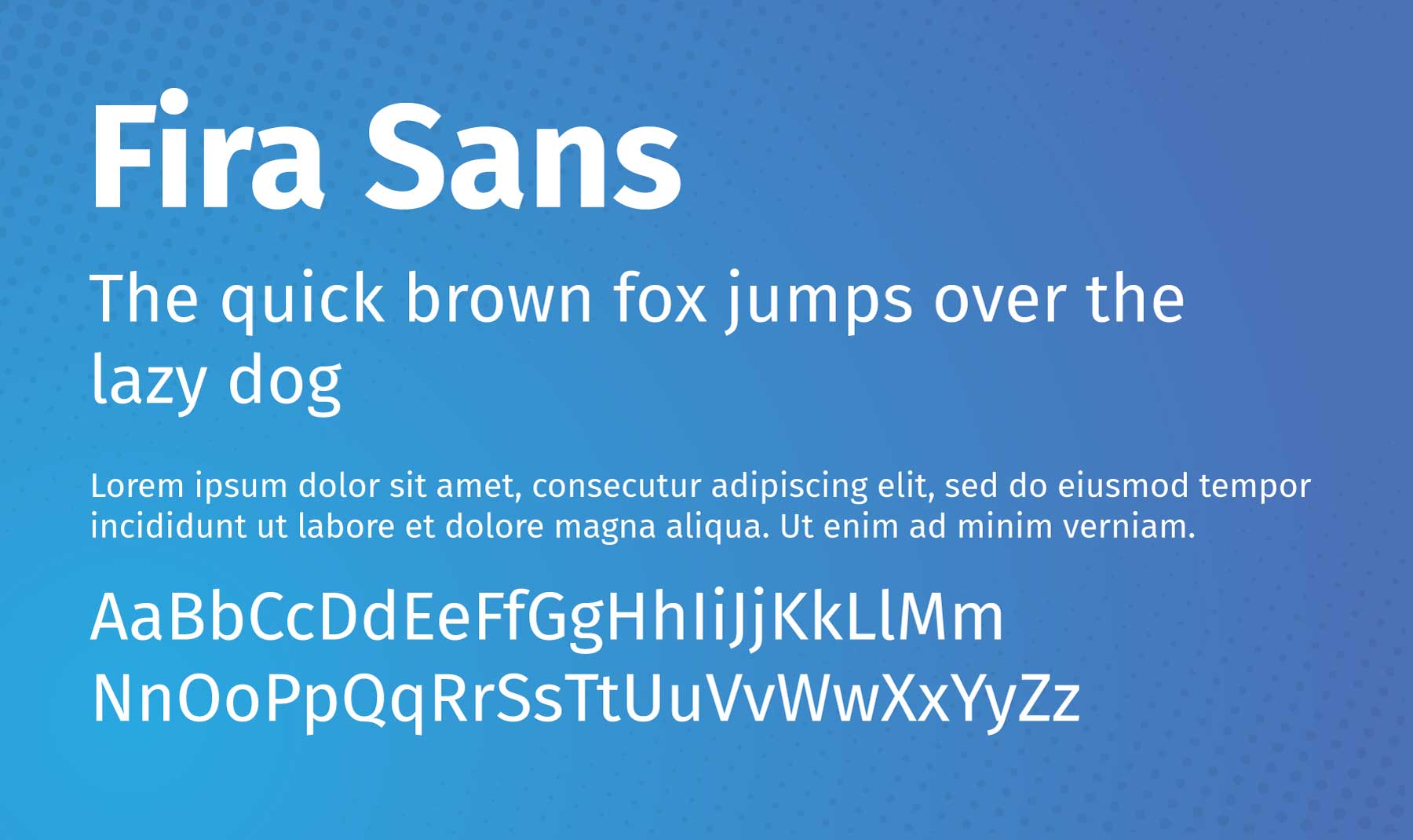
4. Fira Sans

Fira Sans este un tip de tip sans-serif conceput de Erik Spiekermann, Ralph du Carrois, Anja Meiners și Botio Nikoltchev de la Carrois Type Design. A fost creat inițial pentru FirefoxOS de la Mozilla și își propune să ofere lizibilitate pe diferite dispozitive.
Cel mai bun pentru: ambele titluri sau textul corpului. Datorită aspectului său curat și modern, este deosebit de eficient pe site-urile web legate de tehnologie. Dar nu lăsați asta să vă împiedice să îl încercați pe diferite tipuri de site-uri web. Mai ales că se împerechează atât de bine cu atât de multe alte fonturi Divi.
Combinați cu: Inconsolata, Playfair Display, Montserrat, Lato, Source Sans 3 și Merriweather.
5. IBM Plex Mono

IBM Plex Mono este un tip de literă monospațiat și face parte din familia IBM Plex, care a fost conceput pentru a întruchipa spiritul și istoria mărcii IBM. Familia de fonturi a fost creată de Mike Abbink și Bold Monday și lansată în 2017. Varianta Mono se inspiră din mașina de scris IBM Selectric.
Cel mai bun pentru: titluri, corp de text și fragmente de cod. Datorită naturii sale monospațiate, care asigură că fiecare personaj ocupă aceeași cantitate de spațiu, este ușor de citit și de înțeles pe ecrane. Toate acestea îl fac perfect pentru postările pe blog. Dacă ai o temă retro-tech, cu atât mai bine!
Combinați cu: Roboto, Oswald și Playfair Display.
6. Inter

Inter este un tip de literă versatil sans-serif conceput de Rasmus Andersson. Este optimizat pentru lizibilitate în interfețele utilizatorului, ceea ce îl face o alegere populară pentru designul digital. Una dintre caracteristicile sale distinctive este înălțimea x mare, care îmbunătățește lizibilitatea la dimensiuni mici. De asemenea, acceptă diverse limbi și scripturi, inclusiv latină, greacă și chirilică.
Cel mai bun pentru: elemente de proiectare a interfeței cu utilizatorul. Utilizați acest font pentru meniuri, meta-text, breadcrumbs, CTA și multe altele. Încercați să îl asociați cu fonturile de mai jos pentru a vedea care funcționează cel mai bine pentru dvs.
Combinați cu: Domine, IBM Plex Serif, Source Sans 3, Ovo, Rosarivo, Work Sans și Favorit.
7. Kanit


Kanit este un tip sans-serif conceput de Cadson Demak, o turnătorie de tip thailandez. Numele Kanit înseamnă „matematică” în thailandeză, indicând baza sa de design geometric. Este un font modern, cu aspect futurist, cu o personalitate unică, cu colțuri rotunjite și spațiere semi-largă dintre litere. Acceptă scripturile latine și thailandeze, ceea ce îl face o alegere excelentă pentru medii multilingve.
Cel mai bun pentru: știri, știință, securitate și alte tipuri de mărci cu un ton mai serios decât casual. Este potrivit atât pentru titluri, cât și pentru text.
Combinați cu: Hind, Montserrat, Maitree, Archivo.
8. Libre Franklin

Libre Franklin este o reinterpretare și o extindere a caracterului clasic din 1912 de Morris Fuller Benton, Franklin Gothic. Proiectul a fost condus de Impallari Type, cu scopul de a crea o alternativă open-source. Libre Franklin este un font sans-serif prietenos care acceptă proiecte complexe de branding și design web, făcându-l perfect pentru aplicații tehnologice și moderne.
Cel mai bun pentru: interfețe digitale, text și titluri datorită aspectului său puternic și neutru. Gama largă de greutăți a fontului permite, de asemenea, multă flexibilitate atunci când creați o ierarhie vizuală în designul dvs. Făcându-l un font bun pentru structura conținutului, cum ar fi postările de blog.
Combinați cu: Neuton, Libre Baskerville, Public Sans.
9. Cititor de știri

Newsreader este un tip serif unic conceput de Production Type. Google Fonts a comandat să fie utilizat pentru citirea continuă, pe ecran, în medii bogate în conținut, cum ar fi site-urile de știri. Newsreader este extrem de versatil și vine în diferite stiluri, de la Extra Light la Extra Bold. Este destinat în primul rând lecturii mai lungi, ceea ce îl face o alegere excelentă pentru bloguri, articole și cărți digitale.
Cel mai bun pentru: postări de blog de lungă durată, studii de caz, rapoarte sau orice altceva care necesită multă lectură.
Combinați cu: Arimo.
10. Noto Serif

Noto Serif este o familie de fonturi versatilă și cuprinzătoare dezvoltată de Google. Acest font serif modulat (însemnând că grosimea liniilor variază de-a lungul fiecărui caracter) acceptă scrierea latină, chirilică și greacă, făcându-l potrivit pentru diferite limbi și aplicații. Noto Serif este cunoscut pentru adaptabilitatea sa, oferind un sistem tipografic armonios.
Cel mai bun pentru: text și titluri, oferind o bună lizibilitate și un aspect estetic. Dacă aveți un site web multilingv cu un public care vorbește greacă sau o limbă chirilică, aceasta este o alegere solidă.
Combinați cu: Noto Sans JP, Open Sans, Source Sans 3, Bebas Neue, Lato și Oswald.
11. Nunito

Nunito este o superfamilie de fonturi sans-serif bine echilibrată, creată de Vernon Adams. Are un terminal rotunjit, fără design și este cunoscut pentru lățimile sale subțiri și uniforme, făcându-l foarte lizibil și potrivit atât pentru copiere pe corp, cât și pentru afișare.
Cel mai bun pentru: afișați text și titluri, cum ar fi citate, recenzii sau informații pe o pagină de destinație. Este, de asemenea, bun pentru portofoliul de design, finanțe, dezvoltare și site-uri web ale agențiilor.
Combinați cu: Asul, Domine, Teko, Vampiro One, Montserrat, Marcellus, Oswald.
12. PT Sans

PT Sans este un tip universal sans-serif conceput de Alexandra Korolkova, Olga Umpeleva și Vladimir Yefimov. Lansat de ParaType în 2009, a fost dezvoltat ca parte a proiectului „Tipuri publice ale Federației Ruse”. PT Sans este util în multe aplicații, de la web la tipărire, datorită lizibilității sale ridicate și designului curat.
Cel mai bun pentru: materiale de lectură de lungă durată, cum ar fi postări pe blog, studii de caz sau rapoarte. Diferitele sale greutăți permit, de asemenea, flexibilitate atunci când creați o ierarhie vizuală în designul dvs. web.
Combinați cu: Rubik, Playfair Display, Lato, Inconsolata, Poppins, Tenor Sans, IBM Plex, Vollkorn SC și Nunito.
13. Questrial

Questrial este un tip sans-serif conceput de Joe Prince. Oferă un stil modern, care este completat cu caracteristicile fonturilor clasice. Questrial are forme de litere oarecum scurte și extinse, care pot fi utile în diverse contexte de design.
Cel mai bun pentru: text și titluri de postare sau de pagină. Estetica sa curată și neutră o face ideală pentru proiectele de web design care trebuie să comunice eleganță, clasă și un strop de fantezie. (Doar uitați-vă la acel „Q” înșelător de jucăuș!)
Combinați cu: Quattrocento.
14. Recursiv

Recursive este un tip unic, versatil, creat de Arrow Type. Oferă o gamă largă de stiluri predefinite, inspirându-se din casualul cu o singură lovitură, un stil de scriere cu pensulă folosit în pictura semnelor, dar este conceput în primul rând pentru a răspunde nevoilor ecranelor digitale.
Cel mai bun pentru: elemente de proiectare a interfeței cu utilizatorul, text afișat, fragmente de cod, infografice și titluri. Exemplele ar include meniuri, breadcrumbs, fragmente de cod din postările de blog, studii de caz, recenzii ale clienților și multe altele.
Combinați cu: Nunito, Rubik și IBM Plex Sans.
15. Vollkorn

Vollkorn este un tip serif conceput de Friedrich Althausen. A fost unul dintre primele fonturi care au fost incluse în Google Fonts în 2010. Vollkorn, care înseamnă „bob integral” în germană, este menit să fie un tip de caractere liniștit, modest și funcțional pentru o utilizare largă.
Cel mai bun pentru: textul corpului, titlurile, informațiile și indemnurile. Este un font care poate face totul. Caracteristicile sale subtile îl fac o alegere excelentă atunci când aveți nevoie de un font care să fie lizibil și practic, dar totuși să injecteze un pic de personalitate site-ului dvs.
Combinați cu: PT Sans, Poppins, Lato, Montserrat, Source Sans 3.
Mentiuni onorabile
Când aveți de-a face cu sute de fonturi, poate fi dificil să le determinați pe cele „mai bune”. Fonturile de mai jos au făcut lista mea de finaliști pentru această postare. Dacă nu ați găsit fontul pe care îl căutați mai sus, merită să le verificați.
- Arimo
- Inconsolata
- Rosario
- Signika
- Spectral
- Ubuntu
Sfaturi și cele mai bune practici pentru utilizarea fonturilor Divi
Odată ce fontul (sau fonturile) sunt selectate, vă recomandăm câteva sfaturi și cele mai bune practici pentru a profita la maximum de acestea în Divi.
Încărcați fonturi personalizate cu drag-and-drop

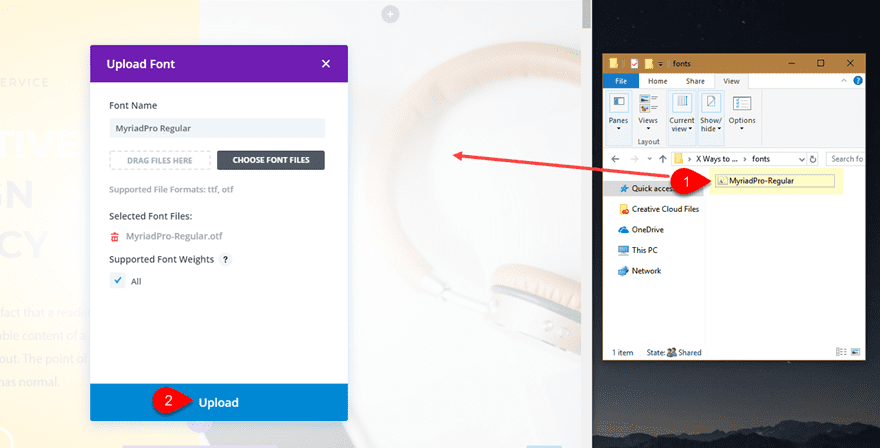
Dacă nu găsiți un font în opțiunile extinse de fonturi ale Divi, puteți utiliza oricând funcționalitatea de glisare și plasare a Divi pentru a încărca fonturile dvs. personalizate.
Tot ce trebuie să faceți este să trageți fișierul cu font OTF sau TTF pe o pagină în care este activat Divi Builder. Va apărea automat o casetă de dialog care vă va solicita să încărcați fontul. Vă va permite chiar să înlocuiți fonturile existente cu unele nou încărcate!
Adăugați modele de gradient de text cu Divi AI

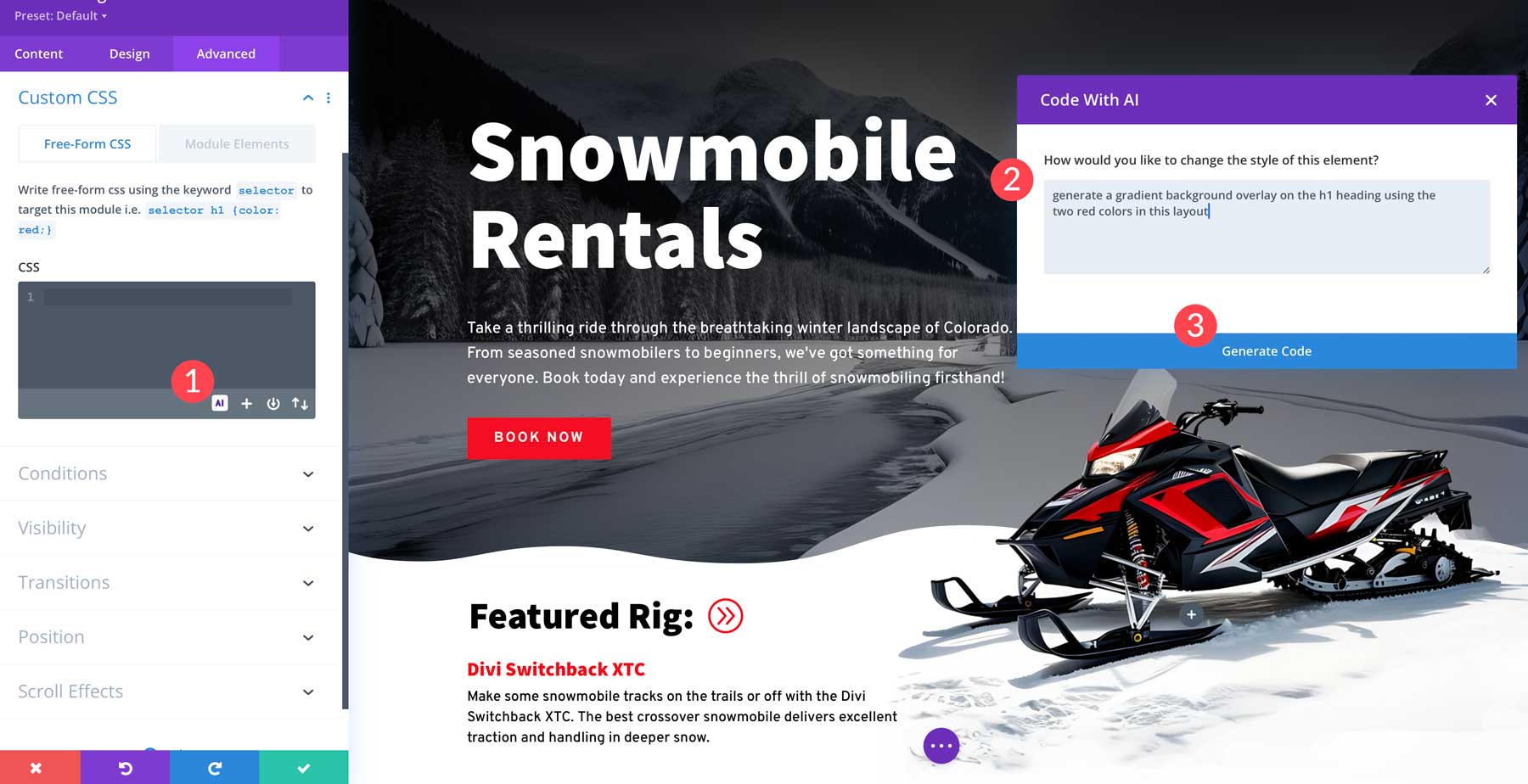
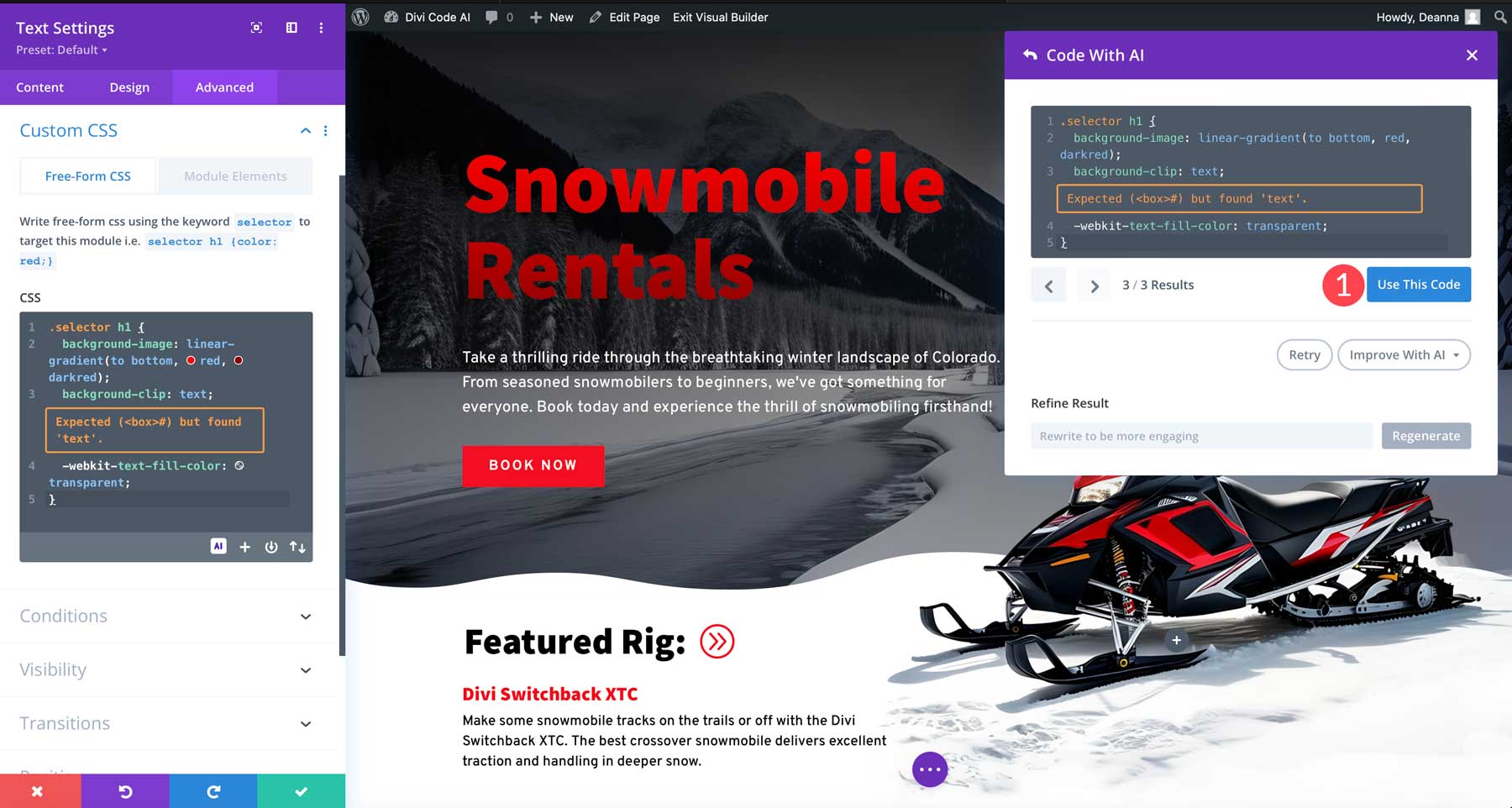
Divi AI deschide posibilități aparent nesfârșite pentru efecte de design personalizat. De exemplu, puteți utiliza Divi AI pentru a adăuga CSS personalizat elementelor de tipografie. În acest exemplu, am folosit Divi AI pentru a adăuga o suprapunere cu gradient la acest titlu printr-un prompt simplu: „Generează o suprapunere de fundal cu gradient pe titlul h1 folosind cele două culori roșii din acest aspect”.

Activați Divi Builder pe orice pagină pentru a încerca acest lucru pentru dvs. Apoi, selectați un modul de text cu un titlu, navigați la fila Avansat > CSS personalizat și faceți clic pe butonul AI. După aceea, tastați solicitarea în noua casetă de dialog și urmăriți că Divi AI merge la lucru.
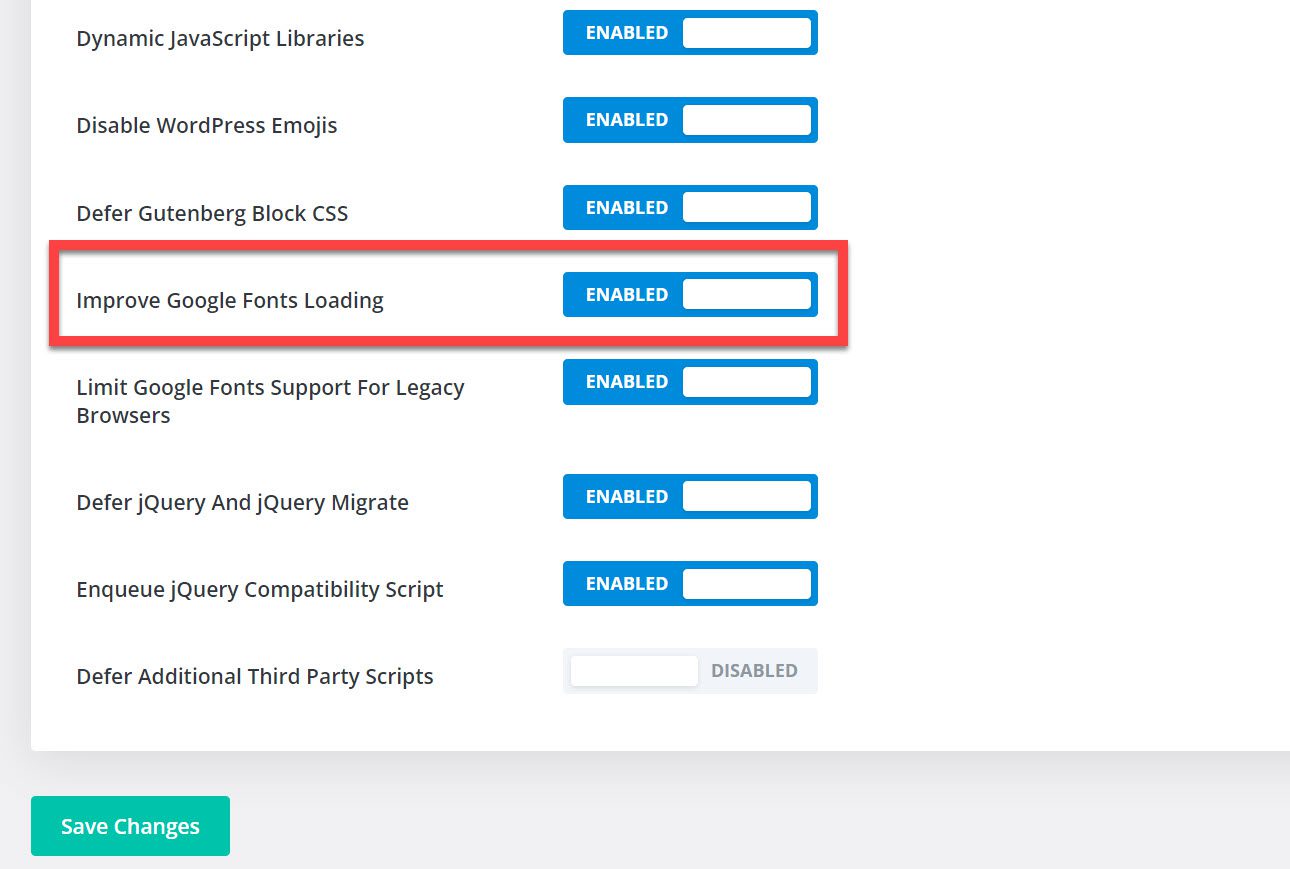
Activați Google Fonts Caching

În cele din urmă, pentru a vă asigura că site-ul dvs. funcționează la nivelul optim de performanță, veți dori să vă asigurați că ați activat Google Font cache în Opțiunile temei Divi. Pentru a face acest lucru, navigați la Opțiuni teme Divi > General > Performanță . Apoi, asigurați-vă că aveți activată comutatorul de lângă „Îmbunătățiți încărcarea fonturilor Google”.
Cele mai bune fonturi Divi: rezumat și concluzie
Divi vine încărcat cu peste 800 de fonturi, setări de design text ușor de utilizat și instrumente avansate precum Divi AI, care deschid posibilități infinite de design. În această postare, am acoperit cincisprezece dintre cele mai bune fonturi disponibile în Divi și câteva mențiuni onorabile, toate care merită luate în considerare pentru următorul tău proiect.
De asemenea, poate doriți să vedeți ce altceva este posibil cu Divi și modele bazate pe text. Aceste tutoriale sunt un loc minunat de a începe:
- Cum se creează modele de text curbat în Divi
- Cum să creați modele de text uimitoare folosind separatoare de secțiuni în Divi
- Cum să animați litere pentru modele de text unice în Divi
- Cum să utilizați textul ca element de design abstract în Divi
- Ghidul complet pentru crearea tipografiei fluide în Divi (6 metode)
Puteți duce lucrurile și mai departe cu extensiile bazate pe text din Divi Marketplace.
Imagine prezentată prin Vladimir Ivankin / shutterstock.com
