Cele mai bune 5 șabloane de portofoliu Elementor pentru tine în 2022
Publicat: 2022-06-25Toată lumea ar trebui să aibă site-ul de portofoliu personal în această eră modernă. Puteți folosi acest tip de site web pentru a vă prezenta ideile, proiectele și abilitățile.
Crearea unui site web de la zero necesită foarte mult timp. Dacă nu aveți abilități tehnice, atunci trebuie să angajați un expert și să cheltuiți bani.
Dar puteți depăși cu ușurință aceste bariere cu ajutorul generatorului de pagini Elementor. Vine cu multe șabloane de site-uri de portofoliu prefabricate. Puteți folosi aceste șabloane pentru a vă proiecta site-ul web.
În acest articol, am enumerat cele mai bune 5 șabloane de portofoliu Elementor . Împreună, vom împărtăși un ghid pas cu pas despre cum să creați un site web de portofoliu urmând două metode simple.
De ce să aștepți? Să ne aruncăm în listă și să găsim șablonul de portofoliu potrivit.
Cele mai bune 5 șabloane de portofoliu Elementor pe care le puteți folosi pentru a crea site-uri web
Biblioteca Elementor Kit este o colecție de peste 100 de șabloane de site web prefabricate pentru a crea un site web în câteva minute. Inclusiv aceste șabloane, veți primi peste 15 șabloane de site-uri de portofoliu. Dar aici, în următoarea parte a blogului nostru, am selectat 5 șabloane de portofoliu exclusive, care sunt ușor de utilizat, receptive și flexibile. Puteți utiliza și personaliza șabloanele în felul dumneavoastră. Oferă un aspect uimitor site-ului tău personal.
- Șablon de site pentru blogul consilierului de afaceri
- Șablon de site web de designer 3D
- Șablon de site web Portofoliu CV Elementor
- Șablon de site web pentru portofoliu UX/UI Designer
- Șablon de portofoliu Illustrator
Să verificăm fiecare dintre șabloane și să-l găsim pe cel potrivit pentru site-ul tău.
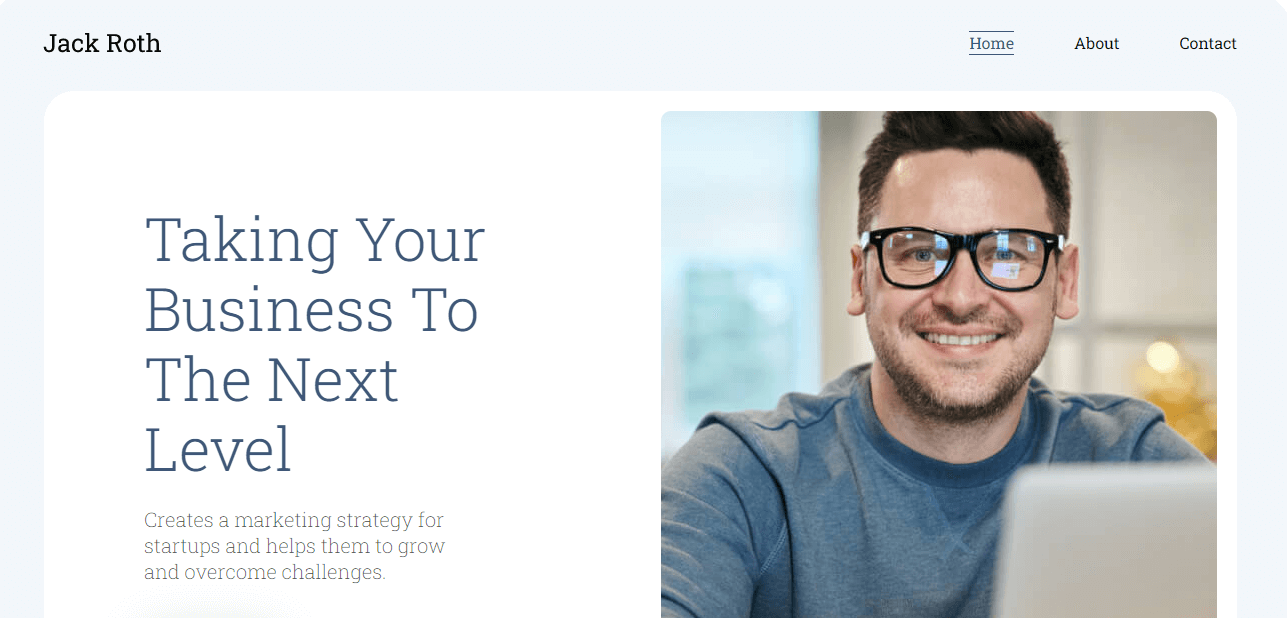
1. Șablon de site-uri pentru blogul consilierului de afaceri

Primul șablon de pe acesta este site-ul Business Advisor Blog Website. Acest șablon este minimal, bine conceput și vine cu pagini necesare, cum ar fi pagina Despre, pagina 404 și multe altele. Este foarte flexibil. Puteți schimba pur și simplu conținutul implicit al șablonului și puteți adăuga propriul conținut pentru a face site-ul dvs. unic. Oferă, de asemenea, o pagină dedicată Postare unică unde vă puteți publica postarea pe blog.
Caracteristici cheie
- Oferiți mai multe modele de pagini
- Utilizați ca caracteristici Elementor Global Design
- Concentrați-vă pe designul receptiv
- Aveți un meniu de navigare ușor de utilizat
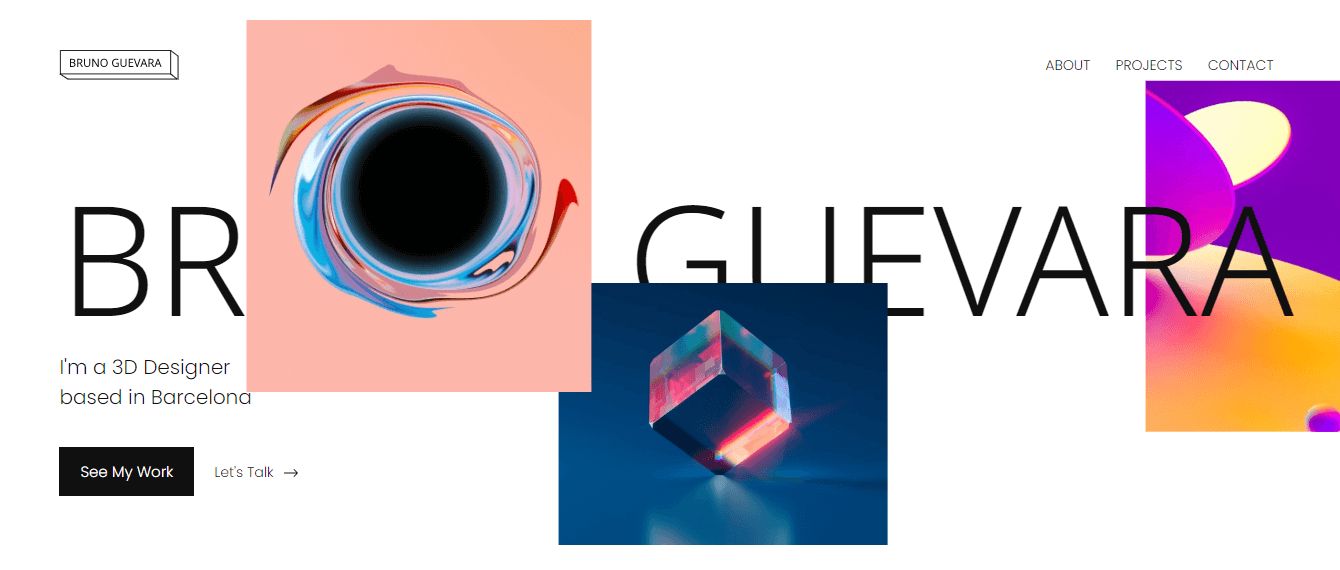
2. 3D Designer Website Template

Acest șablon de site este bine conceput și special creat pentru designeri și artiști 3D. Vine cu o galerie în care vă puteți prezenta fotografiile. Puteți adăuga toate lucrările dvs. la pagina dedicată Proiectelor și puteți afișa una singură pe pagina Proiect unic. De asemenea, oferă o pagină de contact uimitoare, astfel încât clienții să poată comunica cu ușurință cu dvs.
Caracteristici cheie
- Capabil să afișeze pictograme sociale
- Aveți o săgeată de navigare în secțiunea de subsol
- Complet flexibil și minim
- Oferiți o pagină personalizată 404
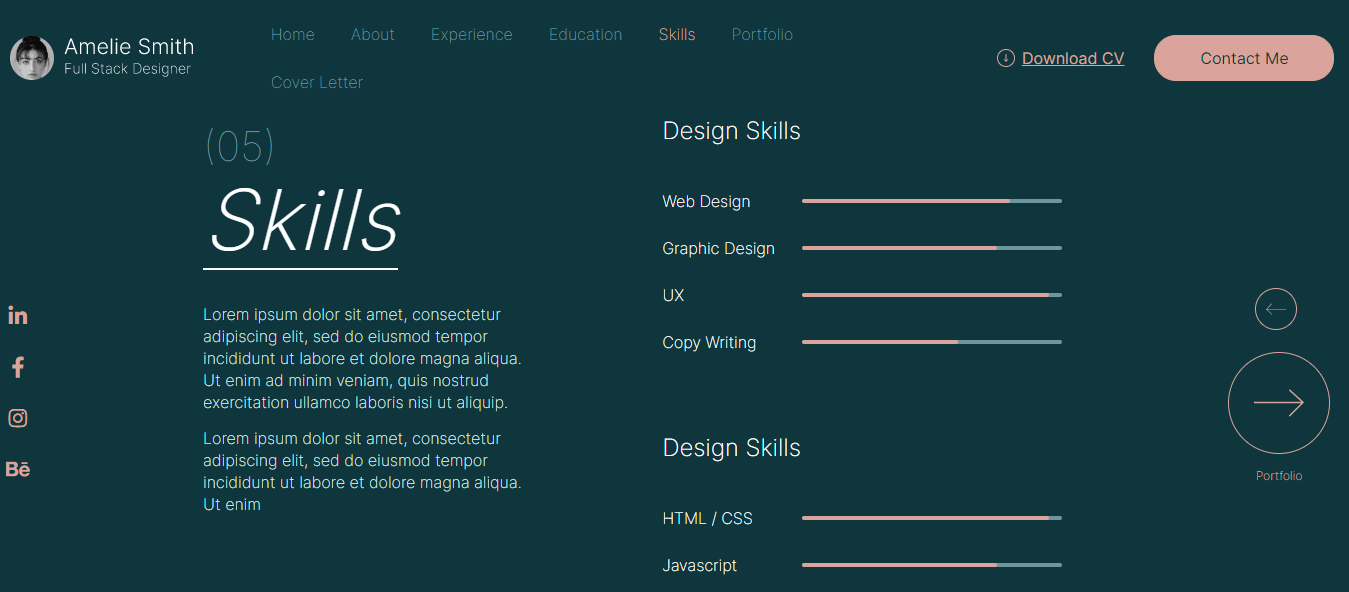
2. Șablon de site web Portofoliu CV Elementor

Căutați un șablon frumos de site pentru a vă adăuga CV-ul sau portofoliul? Aruncați o privire la acest șablon de site web Portofoliu CV Elementor. Acest șablon de CV curat și bine structurat vă ajută să vă creați o impresie pozitivă și să faceți ocazia de a vă angaja. Puteți afișa scrisoarea de intenție pe pagina Scrisoarea de intenție și puteți împărtăși experiența dvs. de muncă pe pagina Experiență. Chiar și clienții dvs. vă pot descărca cu ușurință CV-ul folosind linkul Descărcare CV din meniul de navigare.
Caracteristici cheie
- Oferiți un formular de contact bine conceput
- Adăugați bara de progres
- Capacitatea de a vă afișa CV-ul sau CV-ul
- Aveți o pagină de scrisoare de intenție dedicată
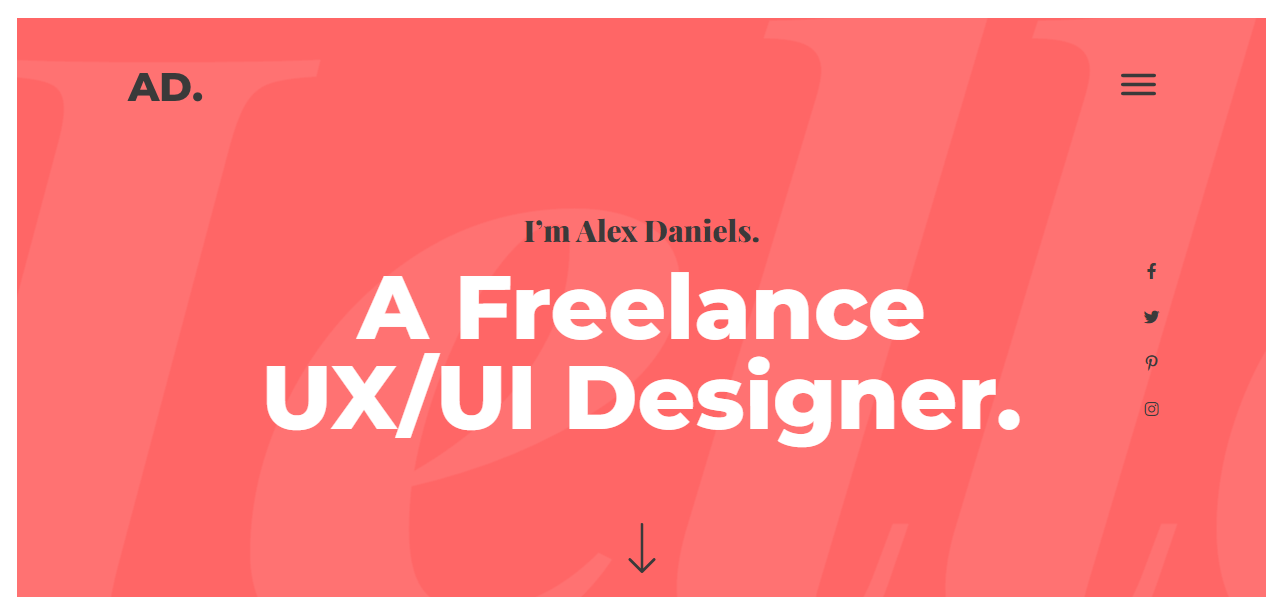
4. UX/UI Designer Portfolio Website Template

Sunteți designer independent UX/UI și doriți să fiți angajat la nivel global sau local, așa că aveți nevoie de un site web de portofoliu unde să vă afișați lucrările sau experiențele. Dacă utilizați acest șablon Elementor, vă puteți crea fără efort propriul site web personalizat. Acest șablon de site web de portofoliu elegant vine cu mai multe modele interactive. Are o secțiune uimitoare de portofoliu în care vă puteți împărtăși lucrările dvs. exclusive. De asemenea, vine cu o secțiune de postare pentru a afișa postările tale recente. Subsolul șablonului are două culori cu două secțiuni. Puteți folosi o secțiune pentru a adăuga informațiile dvs. de contact și pentru a o folosi pe cealaltă pentru a vă afișa conturile sociale.
Caracteristici cheie
- Vin cu o opțiune de meniu pop-up
- Aveți o bară laterală decentă pentru opțiunile de afișare a canalelor sociale
- Oferă o pagină despre elegantă
- Poate adăuga Google Map
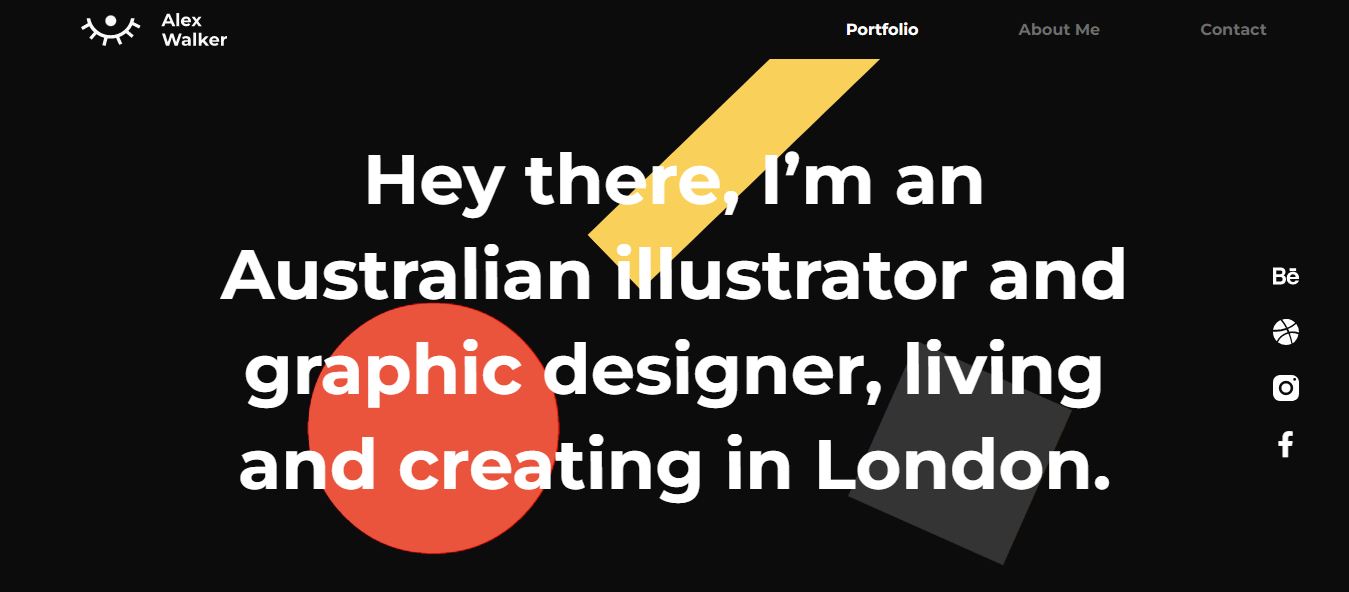
5. Șablon de portofoliu Illustrator

Un alt șablon de portofoliu Elementor pro este conceput cu atenție pentru ilustratori și designeri grafici. Acest șablon de fundal de culoare neagră cu o galerie pentru a vă prezenta proiectele de design. Primiți o pagină de contact gata făcută. De asemenea, oferă o pagină 404, astfel încât să nu aveți nevoie să proiectați o pagină 404 personalizată pentru site-ul dvs. web.
Caracteristici cheie
- Vino cu o opțiune pop-up
- Utilizați culori și fonturi personalizate
- Capacitatea de a-ți afișa singur proiectul
- Oferiți o pagină de contact la îndemână
De asemenea, verificați cele mai bune șabloane pentru pagini de destinație Elementor.
Cum să creezi un site web de portofoliu folosind șablonul Premium Elementor
În această parte a articolului nostru, ne place să împărtășim un ghid solid despre cum să creați un site web de portofoliu cu Elementor.
Alegeți un șablon de portofoliu Elementor Pro
În această primă metodă, vă vom arăta cum să creați un site web de portofoliu folosind șablonul Elementor pro de mai sus. Deci, trebuie să instalați și să activați versiunea premium a Elementor pe site-ul dvs.
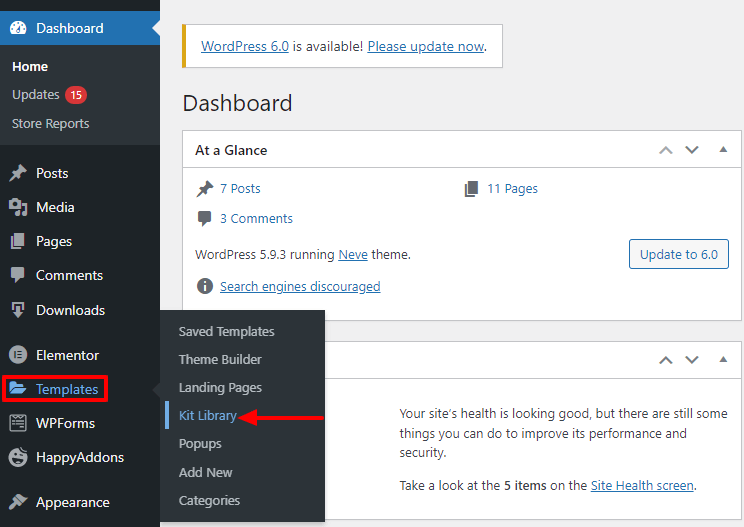
În primul rând, trebuie să accesați zona Templates->Kit Library .

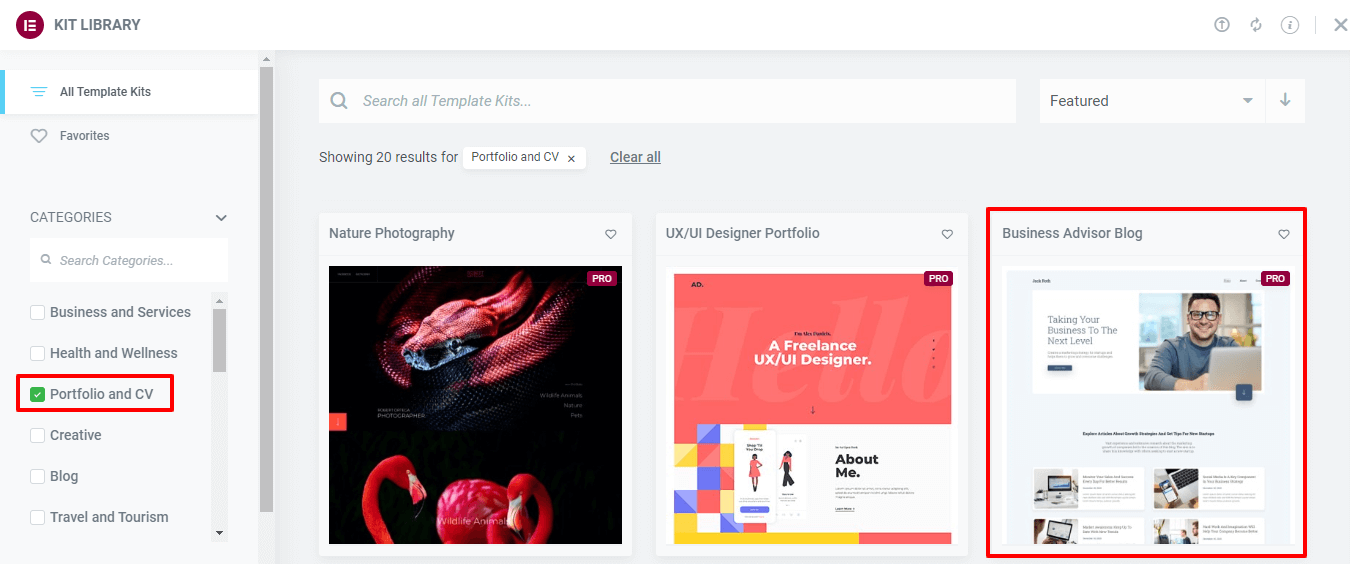
Pe pagina următoare, veți găsi toate șabloanele Elementor. Dar trebuie să selectați șabloanele Portofoliu și CV din Categoria din stânga.
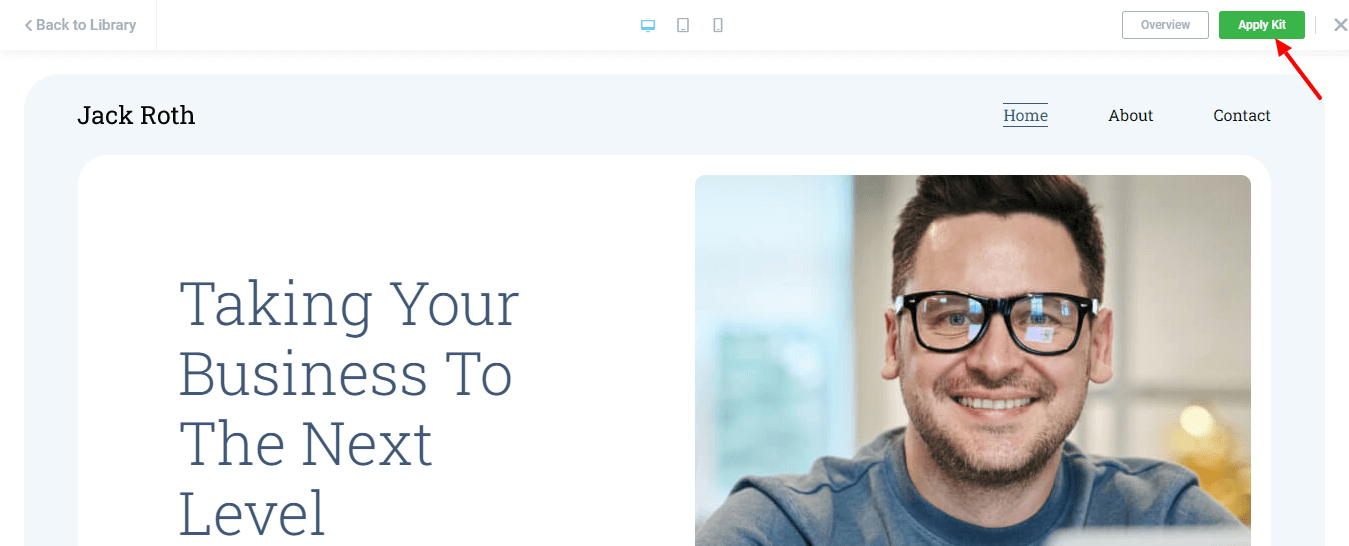
Apoi ar trebui să alegeți un șablon care se potrivește site-ului dvs. Aici, am selectat șablonul Business Advisor Blog . Faceți clic pe șablon acum pentru a-l deschide.

După aceea, trebuie să faceți clic pe butonul Aplicați kit pentru a instala șablonul pe site-ul dvs. web.

Asta e.
Cum să creezi un site web de portofoliu utilizând versiunea gratuită a Happy Addons și Elementor
Acestea sunt premisele pentru a vă crea site-ul web de portofoliu:
- Elementor (gratuit)
- Suplimente fericite (gratuit)
Happy Addons vine cu multe șabloane și blocuri gratuite pentru site-uri web. Puteți folosi aceste resurse gratuite în timp ce vă proiectați site-ul web.
În această metodă, am creat un site web de portofoliu folosind widget-urile gratuite ale Elementor și Happy Addons. De asemenea, ați folosit blocurile gratuite Happy Addons.
Acestea sunt următoarele resurse pe care le-am folosit pentru a realiza site-ul web.
- Despre Block
- Elementor Heading Widget
- Bloc Galerie
- Widget de mărturie Happy Addons
- Widget grilă cu logo-ul Happy Addons
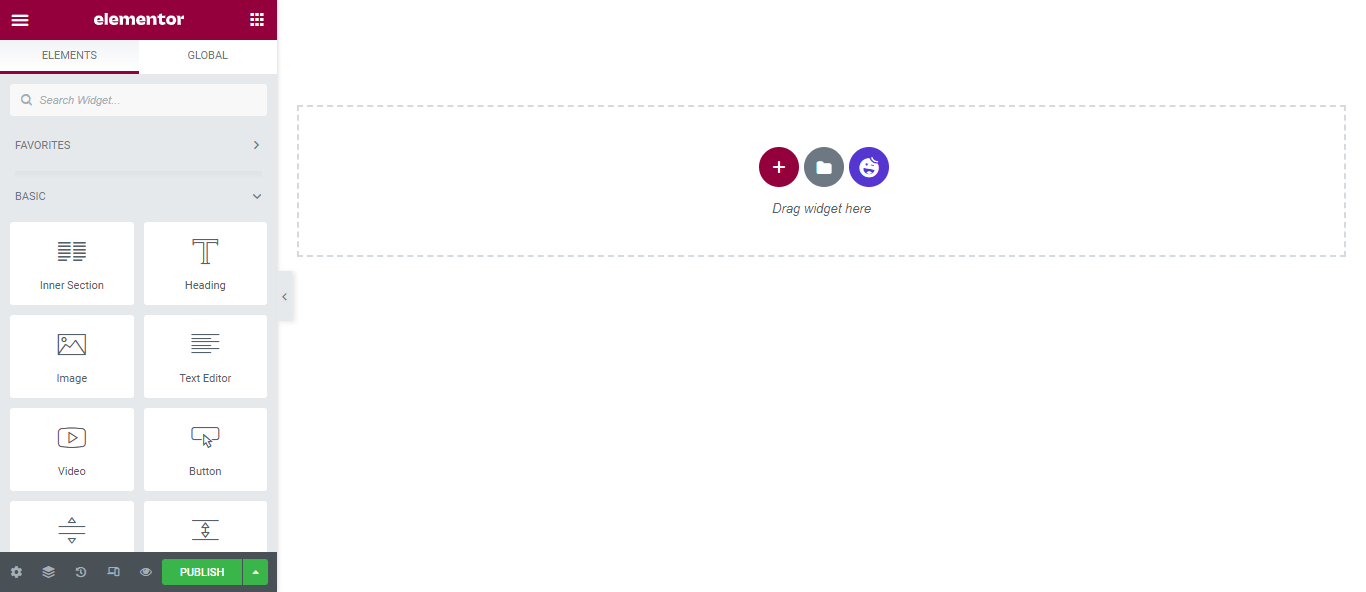
Mai întâi, am creat o pagină nouă și am setat Aspectul paginii->Canvas Elementor .


Citiți articolul pentru a afla cum să creați o pagină nouă pe WordPress.
Instalați un bloc gratuit despre Despre
O secțiune despre este un element comun al site-ului de portofoliu. Așa că dorim să adăugăm o secțiune Despre partea de sus a paginii noastre web. Lucky Happy Addons vine cu multe blocuri Despre gratuite, astfel încât nu trebuie să proiectați manual această secțiune.
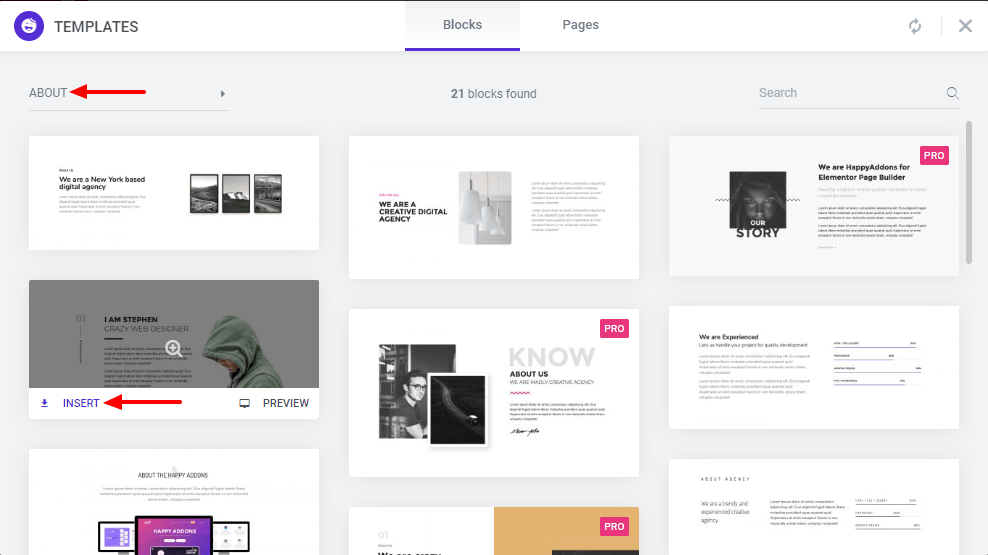
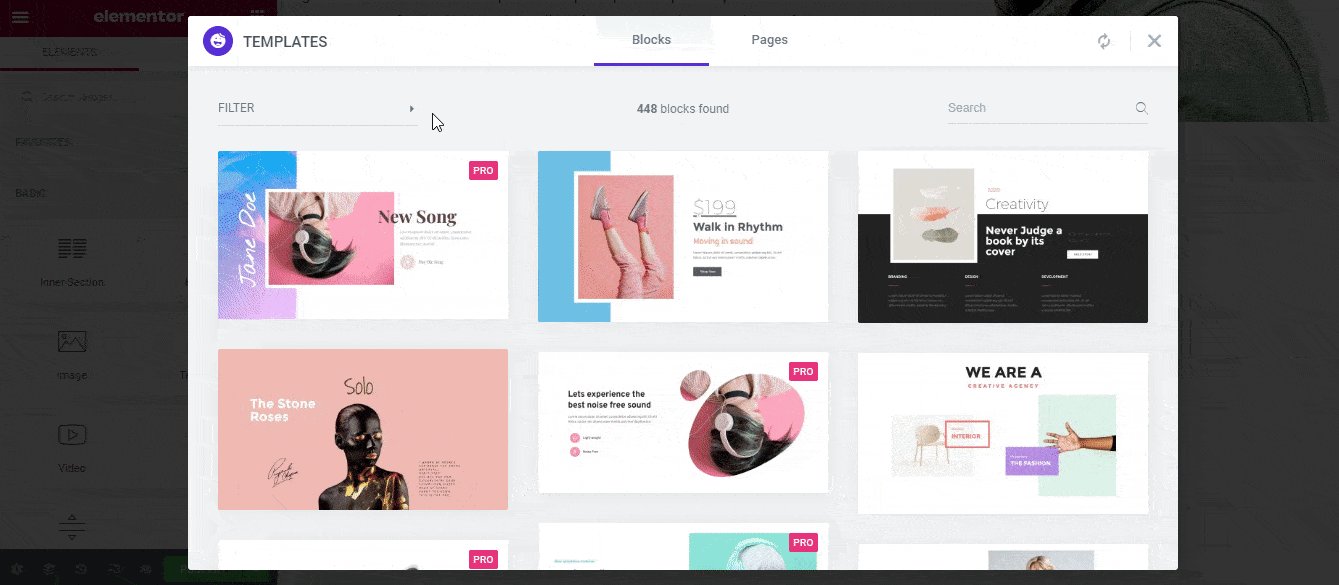
Doar faceți clic pe „ Pictograma bibliotecă de șabloane Happy Addons ” pentru a deschide Biblioteca. Apoi utilizați opțiunea Filtru sau Căutare pentru a găsi blocurile Despre .
În cele din urmă, ar trebui să alegeți un bloc potrivit și să faceți clic pe linkul Inserare pentru a-l adăuga pe pagina dvs. web.

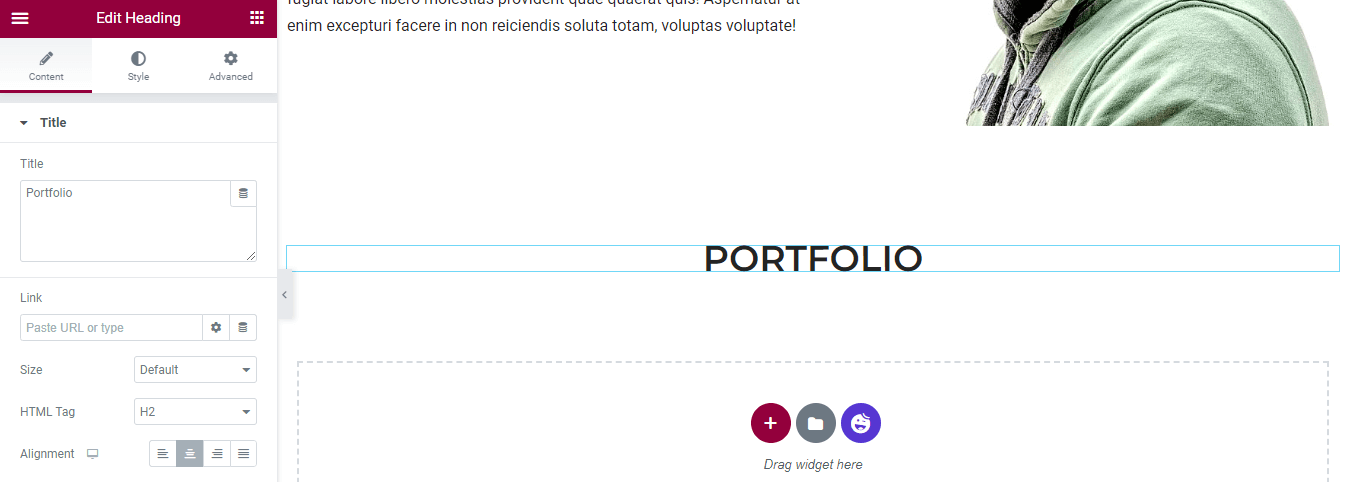
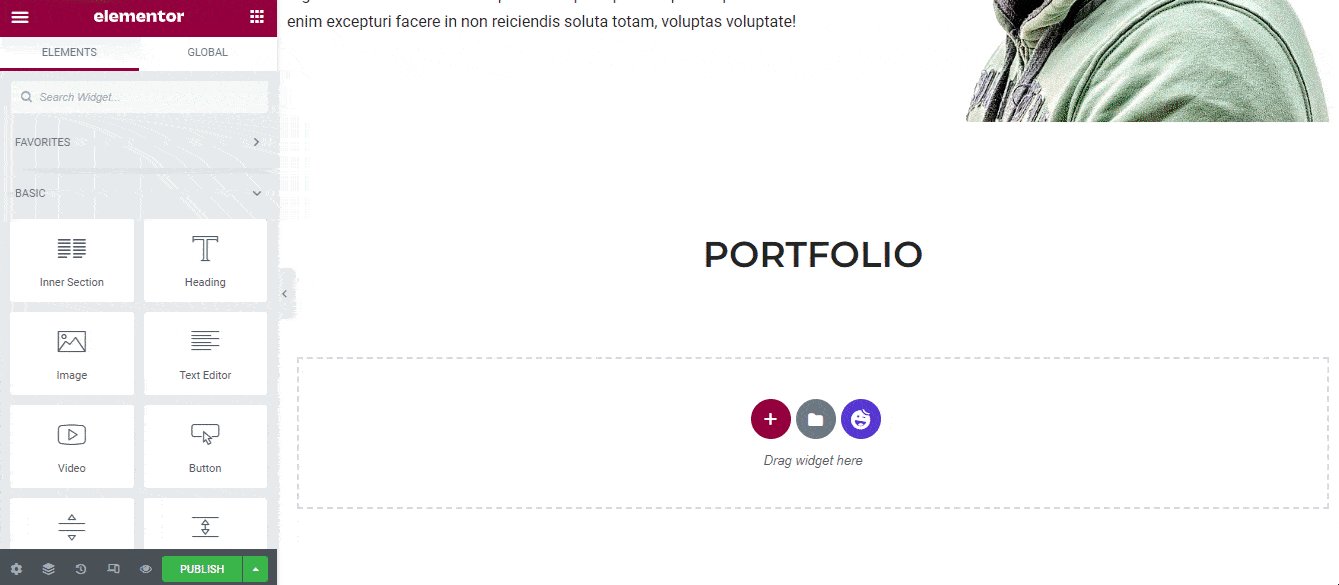
Adăugați widgetul de antet Elementor
În această parte, am adăugat widgetul Elementor Heading pentru a scrie un titlu. Puteți găsi widget-ul din galeria de widget-uri din partea stângă.
Puteți gestiona titlul titlului, linkul, dimensiunea, eticheta HTML și alinierea din zona Conținut .
Puteți personaliza designul titlului în secțiunea Stil .

Adăugați blocul de galerie gratuit
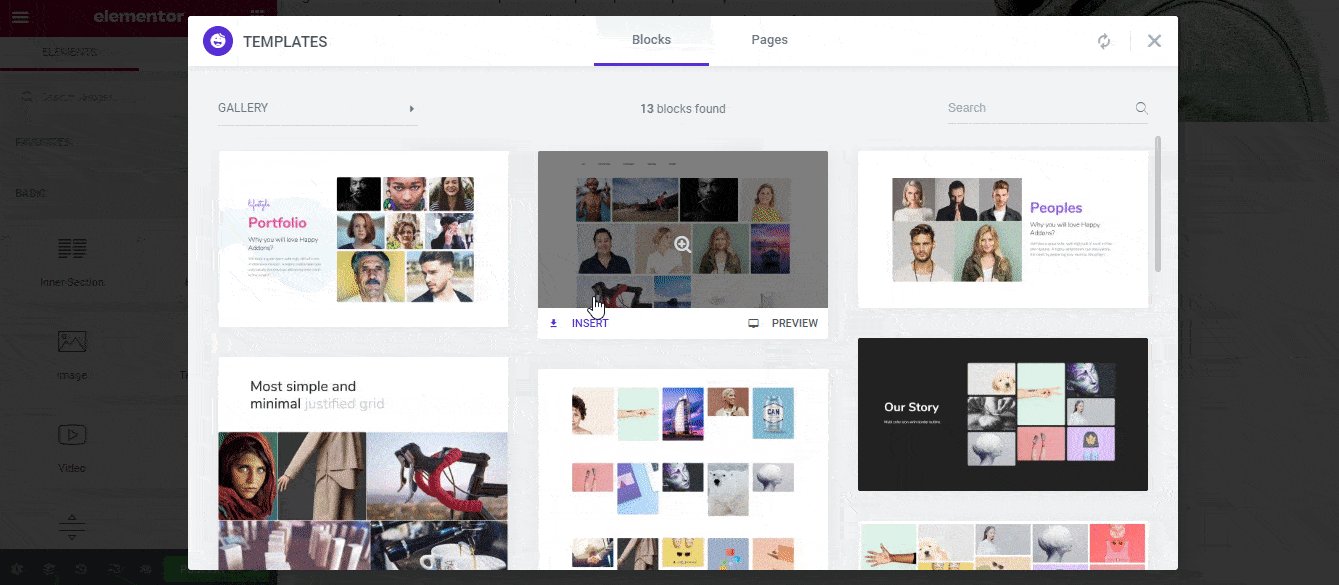
Să adăugăm gratuit un bloc de galerie din biblioteca Happy Addons, deoarece o galerie este unul dintre criteriile importante ale unui site web de portofoliu. Puteți verifica imaginea de mai jos.

De asemenea, puteți mai jos să faceți o galerie de imagini cu Elementor.
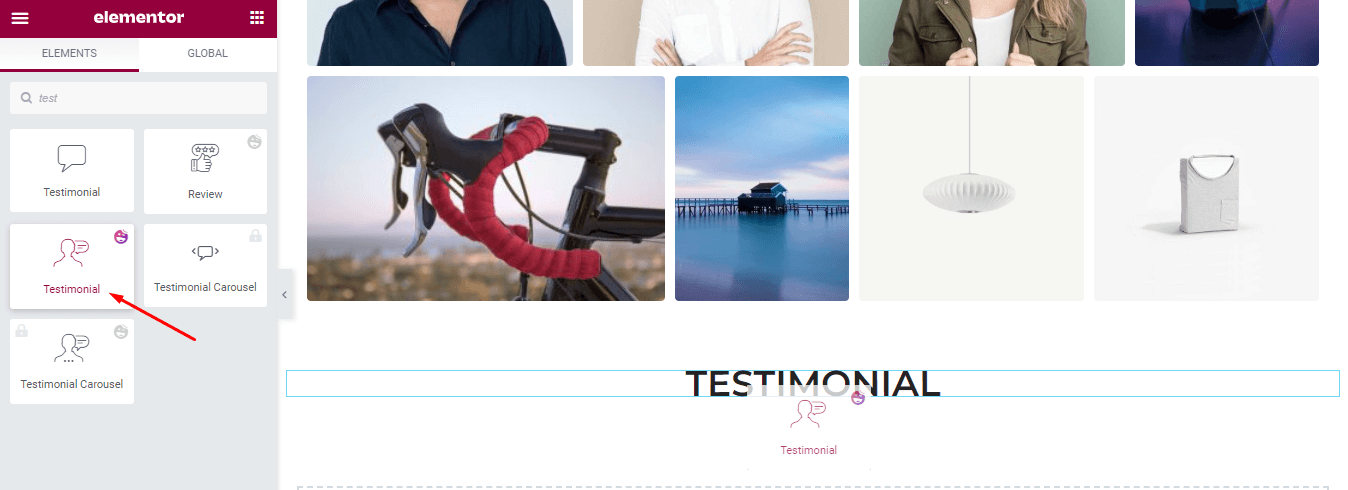
Adăugați Widget de mărturie Happy Addons
Am adăugat un alt widget Titlu și am numit titlul Mărturie. Acum vom adăuga widgetul gratuit Testimonial al Happy Addons. Doar trageți și plasați widget-ul din zona de widget-uri Elementor.

#Gestionați conținutul de mărturie
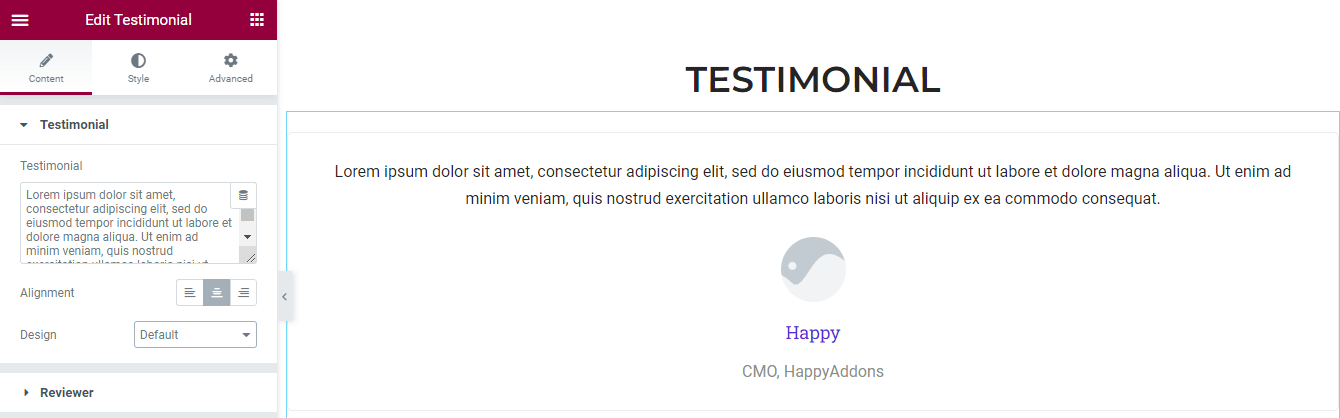
După adăugarea widget-ului, veți obține o interfață ca imaginea de mai jos. Să personalizăm widgetul în stilul nostru.
Accesați zona Conținut->Testimonial . Aici, puteți scrie Mărturia , puteți seta Alinierea conținutului și puteți defini formatul de proiectare .

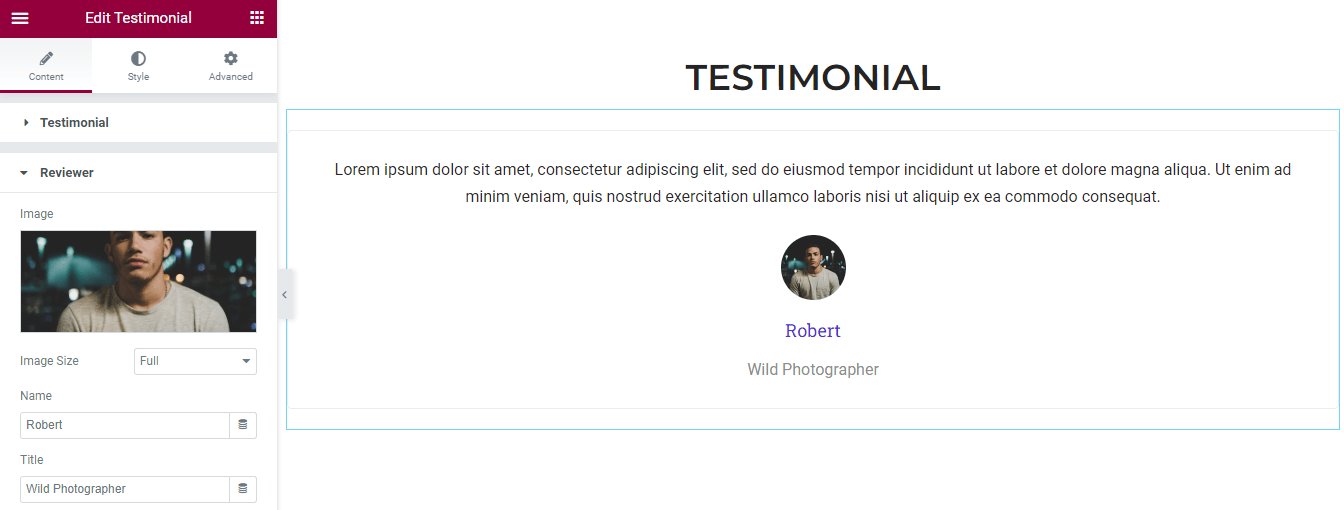
#Gestionați conținutul recenzentului
Sunteți capabil să gestionați conținutul recenzentului. Vizitați secțiunea Conținut->Revizori. Apoi puteți adăuga imagine , gestionați dimensiunea imaginii , scrie numele și titlul recenzentului.

Adăugați și gestionați conținutul grilei de logo
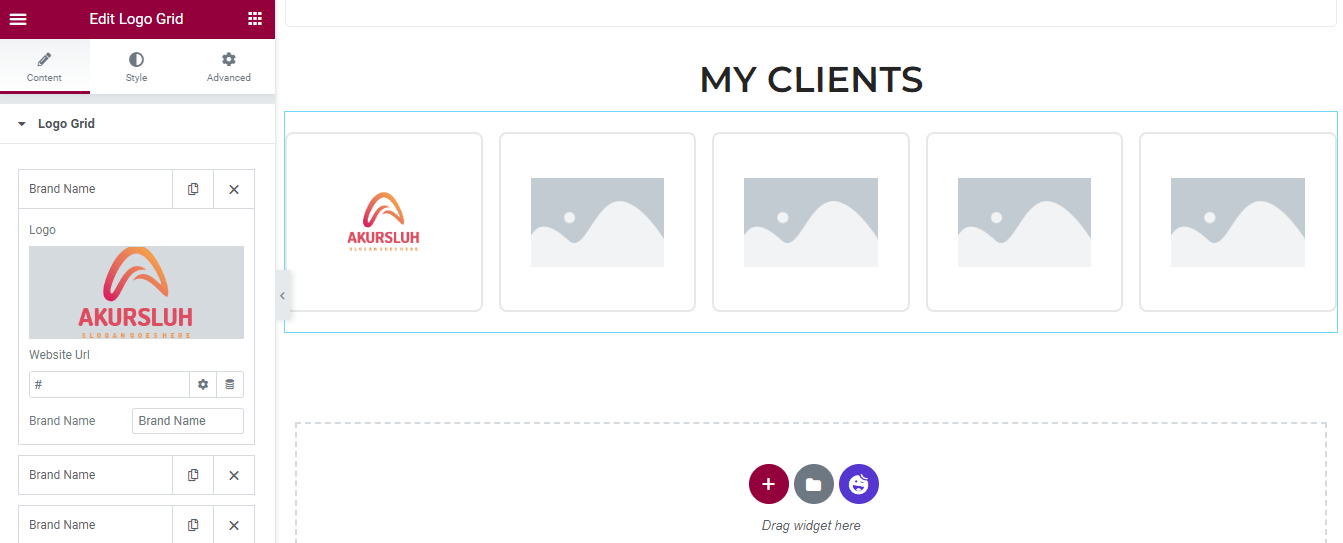
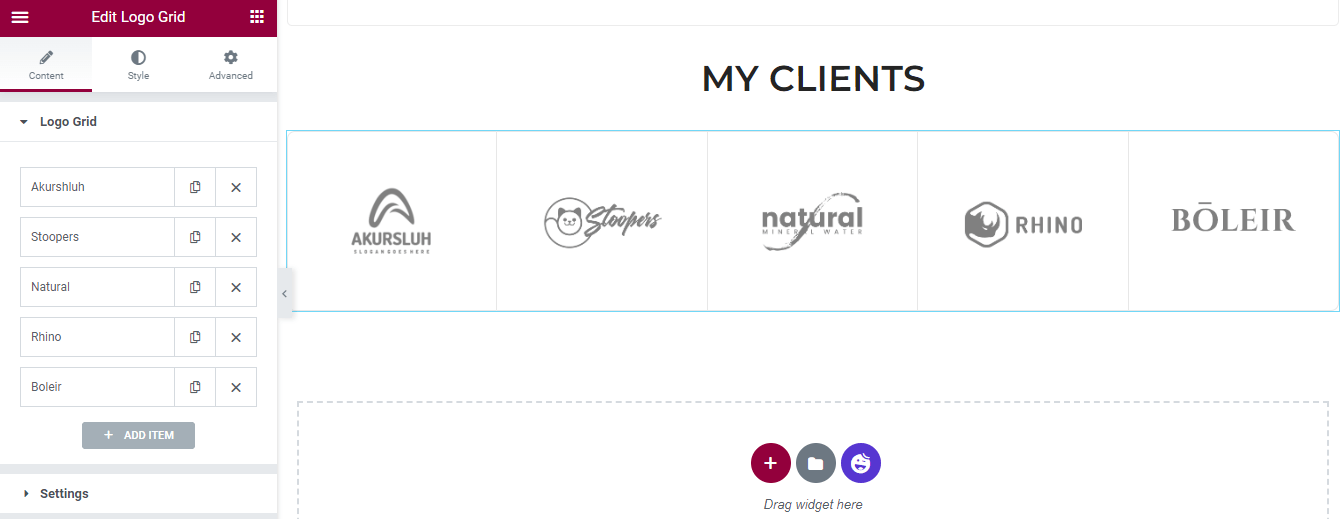
În cele din urmă, am adăugat un alt widget gratuit Happy Addons cu numele Logo Grid pentru a prezenta siglele clienților noștri.
În zona Content->Logo Grid , puteți gestiona conținutul widget-ului. Aici, puteți adăuga o siglă , inserați adresa URL a site -ului web și puteți scrie numele mărcii .

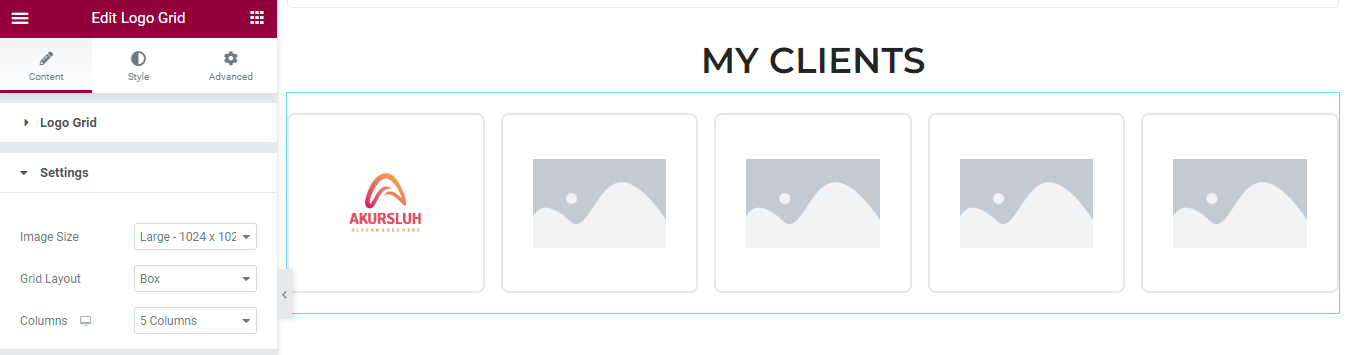
Setarea conținutului #Logo Grid
Conținut->Setări vă permite să controlați dimensiunea imaginii siglei, aspectul grilei și coloanele .

#Liste Clienți
Am adăugat restul siglelor clienților noștri în grilă.

Consultați articolul pentru a afla cum să utilizați șablonul Happy Addons.
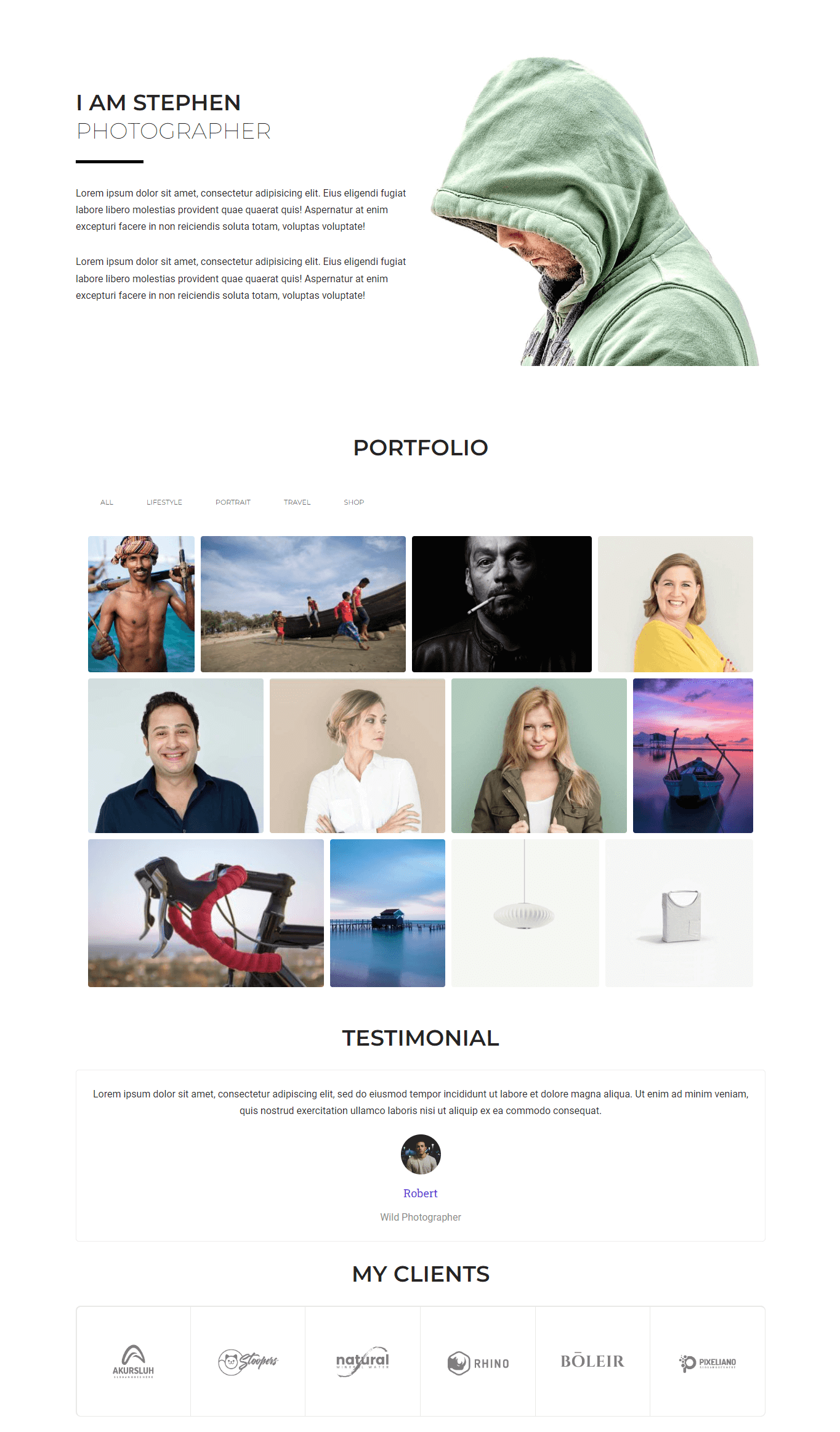
Previzualizare finală
După personalizarea șablonului, iată aspectul actual al site-ului nostru de portofoliu.

De asemenea, puteți consulta următorul blog tutorial.
Cum să creați un site web de portofoliu folosind Elementor.
Ce șablon ați dori să utilizați pentru site-ul dvs. web?
Cu ajutorul șabloanelor de site web Elementor, designul site-ului dvs. va fi mai accesibil ca niciodată. În lista de mai sus, am acoperit 5 șabloane de portofoliu Elementor exclusive, care sunt receptive, ușor de utilizat și vin cu funcții avansate pe care ar trebui să le aibă un site web de portofoliu.
Sperăm că acest blog de prezentare vă va ajuta să găsiți un șablon potrivit pentru site-ul dvs. De asemenea, am împărtășit ghidul suprem pentru crearea unui site web de portofoliu folosind site-ul web Elementor.
Dacă aveți nevoie de mai mult ajutor, ne puteți comenta și vă alăturați buletinului nostru informativ pentru a primi mai multe articole noi despre Elementor și WordPress.
Aboneaza-te la newsletter-ul nostru
Obțineți cele mai recente știri și actualizări despre Elementor
