Cele mai bune 9 fonturi pentru codificatori (clasat) 2024
Publicat: 2024-02-29- Top 9 cele mai bune fonturi pentru codificatori
- Cum să alegi fontul de codare corect
- Implementarea fontului ales de dvs
- Întrebări frecvente
Fonturile pentru codificatori sunt mai mult decât o preferință; sunt o necesitate pentru claritate, lizibilitate și eficiență generală în programare. Fontul potrivit poate reduce în mod semnificativ oboseala ochilor și poate face procesul de codificare mai ușor și mai rapid.
În ultimii ani, căutarea de a alege cel mai bun font pentru programatori a devenit din ce în ce mai populară, dezvoltatorii și programatorii care caută fonturi care să ofere atractivitate estetică și funcționalitate practică.
Citește mai mult: Cum să identifici un font: 5 cele mai bune instrumente din 2024
Top 9 cele mai bune fonturi pentru codificatori
1. Cod Fira
Cel mai bun pentru: Ligaturi încorporate

Fira Code se remarcă drept unul dintre cele mai bune fonturi pentru programatori, în primul rând datorită abordării sale unice a lizibilității și eficienței. Acest font profită de ligaturile de programare, care combină mai multe caractere într-un singur simbol, mai ușor de citit. De exemplu, o secvență comună precum => este îmbinată într-un singur glif fără sudură, ceea ce face mai ușor de citit și de înțeles codul dintr-o privire.
Proiectat având în vedere codificatorul modern, Fira Code nu se referă doar la estetică, ci și la reducerea sarcinii cognitive asupra programatorilor.
Prin simplificarea simbolurilor și caracterelor comune de programare, ajută la minimizarea interpretărilor greșite și a erorilor, în special în timpul sesiunilor lungi de codare. Această caracteristică îl face o alegere populară în rândul dezvoltatorilor care lucrează cu limbi care folosesc intens astfel de operatori.
Încorporarea ligăturilor în fonturile de codare este o tendință relativ nouă, iar Fira Code este în frunte, oferind un set cuprinzător de ligaturi care acoperă majoritatea nevoilor de codare. Adoptarea sa pe scară largă în diferite IDE-uri și editori de text este o dovadă a funcționalității și popularității sale în cadrul comunității de codare.
2. Cod sursă Pro
Cel mai bun pentru: medii de dezvoltare profesională

Source Code Pro este un font special conceput pentru programatori de către Adobe, subliniind ușurința de a distinge caractere similare (cum ar fi O și 0 , sau { și ( ). Gama sa largă de greutăți îl face adaptabil la diferite medii de codare și preferințe personale, asigurându-se că fiecare dezvoltator poate găsi setarea perfectă pentru nevoile sale.
Designul monospațial al acestui font este adaptat pentru lizibilitatea codului, facilitând ore lungi de programare fără a provoca o presiune excesivă asupra ochilor. Acceptă o gamă largă de caractere și simboluri, făcându-l potrivit pentru proiecte internaționale de codare și dezvoltatori care lucrează cu mai multe limbaje de programare.
Claritatea și simplitatea codului sursă Pro ajută la reducerea erorilor și la îmbunătățirea eficienței codificării, făcându-l o alegere favorită în rândul dezvoltatorilor profesioniști, care acordă prioritate funcționalității și lizibilității în mediul lor de codare.
3. JetBrains Mono
Cel mai bun pentru: Experiență de lectură îmbunătățită

JetBrains Mono, o adăugare relativ nouă la familia de fonturi de codare, a fost creat cu un accent clar pe îmbunătățirea experienței de citire pentru dezvoltatori. Dispune de spațiere și înălțime crescute dintre caractere, ceea ce îmbunătățește semnificativ lizibilitatea și reduce oboseala ochilor.
Unul dintre aspectele notabile ale JetBrains Mono este lățimea optimizată a caracterelor, care aliniază caracterele mai uniform și face codul mai ușor de urmărit. Fontul include, de asemenea, o serie de ligaturi concepute special pentru codare, similare cu Fira Code, care ajută la prezentarea codului într-o formă mai lizibilă și mai compactă.
Dezvoltat de creatorii unora dintre cele mai populare IDE-uri, JetBrains Mono se integrează perfect în mediile de codare, oferind o experiență personalizată care îmbunătățește aspectul vizual al codării fără a sacrifica confortul sau lizibilitatea.
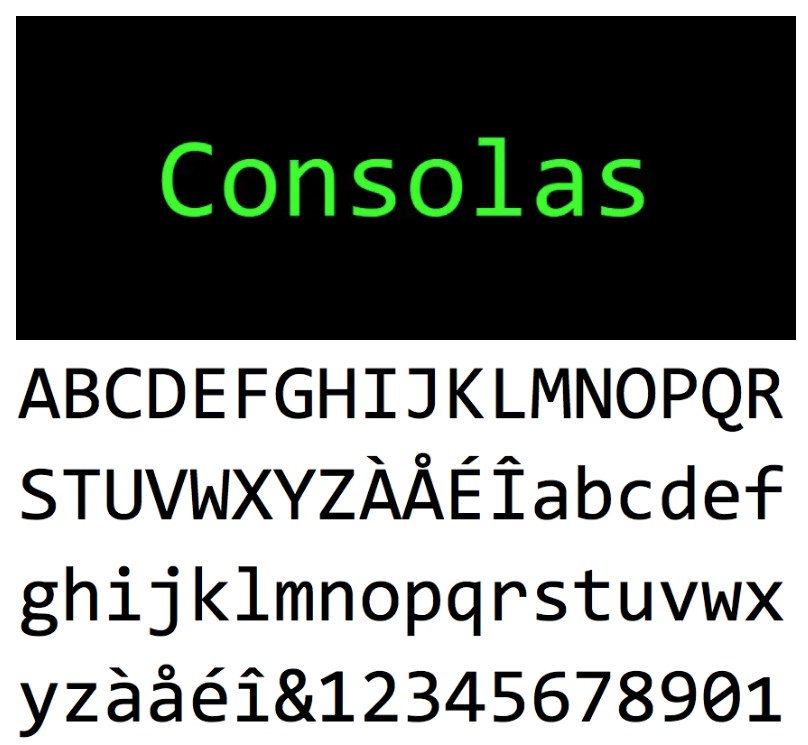
4. Console
Cel mai bun pentru: utilizatorii Windows

Consolas este răspunsul Microsoft la necesitatea unui font clar și lizibil pentru codare și este inclus cu sistemele de operare Windows. Este favorizat în special de utilizatorii de Windows pentru lizibilitatea sa excelentă și este proiectat să funcționeze bine cu ClearType, sporind claritatea textului de pe ecranele LCD.
Acest font se remarcă prin spațierea proporțională și diferențierea dintre caractere similare, cum ar fi zero (0) cu un punct în centru și litera O, care sunt esențiale pentru evitarea greșelilor de codare. Consolas acceptă o gamă largă de medii și limbaje de programare, ceea ce îl face o alegere versatilă pentru dezvoltatori.
Liniile clare și curate ale Consolelor și natura sa monospațiată permit scanarea ușoară a codului, ajutând programatorii să identifice rapid sintaxa și structura. Disponibilitatea sa pe scară largă și integrarea în IDE-urile Windows îl fac un font de preferat pentru mulți dezvoltatori care apreciază eficiența și claritatea în spațiul lor de lucru de codare.
5. Roboto Mono
Cel mai bun pentru: Versatilitate pe platforme

Roboto Mono face parte din familia de fonturi Roboto, care a fost dezvoltată de Google pentru interfața Android și de atunci a devenit populară pe diverse platforme. Împărtășește același schelet mecanic ca și ceilalți membri ai familiei Roboto, dar este conceput special pentru cerințele de codare și text monospațiat.
Cu curbele prietenoase și deschise, Roboto Mono se simte mai puțin rigid și mai accesibil decât multe alte fonturi monospațiate. Această calitate îl face ideal pentru cei care petrec ore îndelungate codificând și au nevoie de un font ușor pentru ochi, fără a sacrifica lizibilitatea.
Uniformitatea și spația dintre caractere Roboto Mono sunt echilibrate meticulos pentru a îmbunătăți lizibilitatea codului, făcându-l o alegere excelentă atât pentru mediile de dezvoltare mobile, cât și pentru desktop. Compatibilitatea sa între platforme și medii, împreună cu natura sa open-source, asigură că poate fi integrat cu ușurință în fluxul de lucru al oricărui dezvoltator.
6. DejaVu Sans Mono
Cel mai bun pentru: Suport larg pentru caractere

DejaVu Sans Mono face parte din familia de fonturi DejaVu, cunoscută pentru acoperirea extinsă a seturilor de caractere. Acest font este foarte apreciat printre codificatori pentru suportul larg de caractere Unicode, ceea ce îl face o alegere excelentă pentru proiecte internaționale sau orice lucrare care necesită un set divers de simboluri și alfabete.
Cu accent pe claritate și lizibilitate ușoară, DejaVu Sans Mono oferă caractere bine diferențiate, cum ar fi 0 (zero) și O (o majusculă) și { paranteze din ( paranteze, care sunt esențiale pentru acuratețea codării. Spațierea echilibrată și înălțimea liniei contribuie la reducerea oboselii ochilor în timpul sesiunilor lungi de codare.
Versatilitatea și compatibilitatea largă a acestui font îl fac alegerea preferată pentru dezvoltatorii care lucrează în medii multilingve sau în proiecte care implică o gamă largă de simboluri matematice sau tehnice. Licența sa open-source asigură, de asemenea, că poate fi folosită și distribuită în mod liber în orice proiect.
7. Hack
Cel mai bun pentru: Personalizare

Hack este conceput cu accent pe nevoile practice ale programatorilor, oferind niveluri ridicate de personalizare împreună cu reprezentarea clară și concisă a caracterelor. Dispune de simboluri distinctive pentru zero și litera O și a fost optimizat pentru a fi lizibil pe diferite afișaje și rezoluții.
Ceea ce îl deosebește pe Hack este natura sa open-source, permițând dezvoltatorilor să personalizeze și să modifice fontul la specificațiile lor exacte. Această adaptabilitate face ca Hack să fie deosebit de atrăgător pentru cei care au nevoi sau preferințe specifice în mediul lor de codare.
Designul lui Hack subliniază echilibrul dintre lățimea caracterelor și spațiere, asigurând că codul este ușor de scanat și plăcut din punct de vedere estetic. Angajamentul său de a îmbunătăți experiența de codare este evident în comunitatea activă din jurul fontului, care lucrează continuu la îmbunătățiri și actualizări.
8. Inconsolata
Cel mai bun pentru: proiecte cu sursă deschisă

Inconsolata este un font foarte apreciat în rândul comunității open-source pentru lizibilitatea sa clară și clară la diferite dimensiuni și rezoluții. Proiectat de Raph Levien, se inspiră din Consolas și din alte fonturi clasice monospațiate, dar cu o senzație mai largă și mai deschisă, pe care mulți dezvoltatori o găsesc mai ușor în timpul sesiunilor lungi de codare.
Acest font se distinge printr-un design modern, curat, care își propune să reducă oboseala ochilor fără a sacrifica precizia necesară pentru codificare. Caracterele sale sunt concepute pentru a fi clare și distinse, ceea ce ajută la prevenirea erorilor comune de codare cauzate de interpretarea greșită a simbolurilor similare.

Popularitatea Inconsolata în lumea open-source se datorează, în parte, includerii sale în multe editori de cod și IDE-uri, precum și disponibilității sale gratuite sub Licența SIL Open Font. Acest lucru îl face o alegere accesibilă pentru dezvoltatorii care lucrează la proiecte open-source sau pentru cei care caută o opțiune de înaltă calitate, fără costuri pentru mediul lor de codare.
9. PT Mono
Cel mai bun pentru: codare text-heavy

PT Mono este conceput pentru a fi utilizat în medii în care textul monospațial este predominant și lizibilitatea este primordială. Aparține familiei de fonturi PT, care include PT Sans și PT Serif, și este cunoscut pentru lizibilitatea sa excelentă pe ecran.
Cu formele sale precise ale caracterelor și spațierea amplă, PT Mono are ca scop îmbunătățirea lizibilității codului cu text intens. Acest lucru îl face o alegere ideală pentru dezvoltatorii care lucrează cu blocuri mari de cod sau cu algoritmi complecși și au nevoie să navigheze rapid și să-și înțeleagă munca.
PT Mono prezintă, de asemenea, o diferențiere puternică între caractere cu aspect similar, un aspect crucial pentru acuratețea codării. Disponibilitatea și suportul pentru o gamă largă de limbi și simboluri îl fac o alegere versatilă pentru proiecte internaționale de codare sau orice aplicație care necesită lizibilitate ridicată.
Cum să alegeți fontul de codare corect
Alegerea fontului de codificare potrivit este crucială pentru creșterea productivității și asigurarea confortului în timpul orelor lungi de programare. Cu o multitudine de opțiuni disponibile, găsirea potrivirii perfecte necesită luarea în considerare a diverșilor factori și testarea fonturilor în mediul dvs. de lucru obișnuit. Iată câteva considerații și sfaturi cheie pentru a vă ajuta să selectați fontul de codificare potrivit nevoilor dvs.
Factori de luat în considerare
- Lizibilitate: Scopul principal al unui font de codare este de a face textul ușor de citit. Fonturile cu distincții clare între caractere similare (cum ar fi
0șiO,1șil, sau{și[) pot reduce semnificativ erorile și pot îmbunătăți eficiența codării. - Oboseala ochilor: este esențial un font care să fie confortabil de privit pe perioade prelungite. Luați în considerare fonturile cu o greutate și o dimensiune adecvate, care să nu provoace efortul ochilor, mai ales în condițiile de iluminare tipice.
- Preferințe personale: fontul dvs. ar trebui să se potrivească cu gusturile dvs. personale și cu mediul de lucru. Unii dezvoltatori preferă fonturile cu ligaturi pentru un aspect mai raționalizat, în timp ce alții ar putea acorda prioritate un aspect mai tradițional monospațial.
- Compatibilitate cu ecranul: luați în considerare cât de bine se redă fontul pe ecranele dvs. Fonturile se pot afișa diferit pe diferite monitoare sau rezoluții, așa că este important să testați fonturile pe lista scurtă pe dispozitivele pe care le utilizați cel mai frecvent.
- Compatibilitate cu evidențierea sintaxelor: asigurați-vă că fontul pe care îl alegeți funcționează bine cu schemele de culori și setările de evidențiere a sintaxelor preferate. Unele fonturi sunt concepute pentru a completa anumite teme sau IDE-uri.
Sfaturi pentru testarea și selectarea unui font
- Instalați și încercați mai multe fonturi: Instalați mai multe fonturi care vă interesează și comutați între ele în timpul sarcinilor obișnuite de codare. Această comparație directă vă poate ajuta să simțiți ce font vi se potrivește cel mai bine.
- Ajustați setările: nu ezitați să modificați dimensiunea fontului, înălțimea liniei și spațierea. Ajustările minore pot afecta semnificativ lizibilitatea și confortul.
- Luați în considerare contextul: testați fonturile cu tipul de conținut cu care lucrați de obicei. Dacă lucrați frecvent cu anumite limbi sau cadre, asigurați-vă că fontul funcționează bine cu acele caractere și sintaxe specifice.
- Căutați feedback: căutați recenzii sau feedback de la alți dezvoltatori. Forumurile comunității și rețelele sociale pot oferi informații valoroase despre punctele forte și punctele slabe ale diferitelor fonturi.
- Utilizați un afișaj de înaltă calitate: dacă este posibil, testați fonturile pe un afișaj de înaltă calitate. Un monitor bun poate îmbunătăți lizibilitatea unui font și poate reduce oboseala ochilor, oferindu-vă o impresie mai precisă a caracterului adecvat al acestuia.
- Verificați actualizările: dezvoltatorii de fonturi lansează adesea actualizări care îmbunătățesc lizibilitatea, adaugă caractere noi sau rezolvă probleme. Asigurați-vă că aveți cea mai recentă versiune a fontului pentru cea mai bună experiență.
Luând în considerare cu atenție acești factori și testând fonturile în mediul dvs. real de codare, puteți găsi un font de codare care nu numai că arată grozav, ci și vă îmbunătățește eficiența și confortul de codare. Amintiți-vă, cel mai bun font pentru codare este unul pe care îl puteți citi cu ușurință și nu vă obosește ochii, chiar și după ore de muncă.
Implementarea fontului ales de dvs
După selectarea fontului de codare perfect, următorul pas este implementarea acestuia în mediul de dezvoltare integrat (IDE) sau editorul de text preferat. Deși procesul exact poate varia în funcție de software, iată un ghid general despre cum să instalați și să utilizați fontul ales.
1. Descărcați și instalați fontul
- Pentru Windows: Descărcați fontul, dezarhivați fișierul dacă este necesar, faceți clic dreapta pe fișierul fontului și selectați „Instalare”. Acest lucru va adăuga fontul la fonturile sistemului dvs., făcându-l disponibil în toate aplicațiile.
- Pentru macOS: Descărcați fontul, faceți dublu clic pe fișierul fontului și faceți clic pe „Instalare font” în aplicația Font Book.
- Pentru Linux: Procesul poate varia în funcție de distribuție, dar, în general, puteți copia fișierele cu fonturi în
~/.fontssau/usr/share/fontsși puteți actualiza memoria cache a fonturilor folosind comandafc-cache.
2. Setarea fontului în IDE/editorul de text
- Cod Visual Studio: Accesați Fișier > Preferințe > Setări, căutați „Familie de fonturi”, apoi introduceți numele fontului instalat. De asemenea, poate doriți să ajustați „Dimensiunea fontului” și „Înălțimea liniei” pentru o mai bună lizibilitate.
- Sublime Text: deschideți Preferințe > Setări și adăugați sau editați setările „font_face” și „font_size” cu numele fontului și dimensiunea dorită.
- IDE JetBrains (IntelliJ IDEA, PyCharm etc.): Accesați Fișier > Setări > Editor > Font și selectați fontul dvs. din meniul derulant Font. Aici puteți, de asemenea, să ajustați dimensiunea fontului și spația dintre linii.
- Atom: Accesați Fișier > Setări > Editor și schimbați „Familia de fonturi” la fontul instalat. Similar altor editori, puteți modifica și „Dimensiunea fontului” aici.
- Notepad++: Accesați Setări > Configurator de stil, selectați „Stiluri globale” din meniul Limbă și „Oprire globală” din meniul de stil. Apoi, puteți schimba numele și dimensiunea fontului.
3. Testare și ajustare
După ce vă setați fontul, petreceți ceva timp codând pentru a vedea cum se simte. S-ar putea să descoperiți că trebuie să ajustați dimensiunea sau distanța dintre linii pentru a optimiza lizibilitatea și confortul. Nu vă fie teamă să modificați aceste setări până când găsiți configurația perfectă pentru nevoile dvs.
Întrebări frecvente
Î: Ce face un font bun pentru codare? R: Fonturile bune pentru codare sunt de obicei monospațiate, oferă distincții clare între caractere similare și sunt ușoare pentru ochi pe perioade lungi.
Î: Pot folosi aceste fonturi în orice IDE? R: Da, majoritatea mediilor de dezvoltare integrate (IDE) și a editorilor de text vă permit să vă personalizați alegerea fontului.
Concluzie
Alegerea fontului potrivit este crucială pentru programatori, nu doar de dragul esteticii, ci și pentru menținerea productivității și asigurarea confortului în timpul sesiunilor lungi de codare. Având în vedere varietatea de opțiuni disponibile, merită să experimentați cu câteva pentru a găsi cea care se potrivește cel mai bine nevoilor dvs.
Pentru statistici actualizate despre „Cele mai bune fonturi pentru codificatori”, vă recomand să efectuați o căutare pe Bing sau să consultați articole recente și forumuri pentru dezvoltatori care examinează și discută în mod regulat fonturile de codare. Acest lucru vă va asigura că aveți cele mai actuale informații și recomandări.
Ludjon, care a co-fondat Codeless, posedă o pasiune profundă pentru tehnologie și web. Cu peste un deceniu de experiență în construirea de site-uri web și dezvoltarea temelor WordPress utilizate pe scară largă, Ludjon s-a impus ca un expert desăvârșit în domeniu.
