12 cele mai bune fonturi Google pentru site-uri web (și cele mai bune practici)
Publicat: 2022-12-24Atunci când creați un site web, alegerea fontului este un aspect important al aspectului general al site-ului dvs. Fonturile trebuie să fie ușor de citit, dar și plăcute din punct de vedere estetic. Dacă alegeți fontul greșit, acesta poate perturba experiența utilizatorului și poate face conținutul dvs. greu de citit. Datorită Google, aveți la dispoziție o mulțime de opțiuni de fonturi. De la lansarea sa în 2010, fonturile Google au parcurs un drum lung de la cele 19 oferte de fonturi. Acum există peste 1450 de opțiuni disponibile în prezent, așa că alegerea fonturilor potrivite poate fi descurajantă. În această postare, îți vom face viața puțin mai ușoară furnizând lista noastră cu cele mai bune fonturi Google de utilizat pe site-ul tău.
Ce sunt fonturile Google?

Fonturile Google sunt o colecție de fonturi web de înaltă calitate pentru utilizare în proiecte web. În plus, toate fonturile pot fi descărcate pentru instalare pe sistemele locale. Fonturile sunt introduse în site-ul dvs. prin intermediul rețelei de livrare a conținutului (CDN) Google și se vor încărca automat odată ce sunt instalate.
De ce ar trebui să utilizați fonturi Google?
Toate fonturile sunt gratuite pentru utilizare comercială, așa că pot fi utilizate atât în proiecte web, cât și în proiecte tipărite. În plus, toate fonturile sunt actualizate automat, așa că nu este nevoie să vă faceți griji cu privire la păstrarea lucrurilor actualizate manual. Odată instalat pe site-ul tău, nu mai ai nimic de făcut. După cum am menționat anterior, există o mulțime de opțiuni cu peste 1450 de familii de fonturi. În cele din urmă, fonturile Google oferă suport pentru mai multe limbi, așa că dacă site-ul dvs. are instalate mai multe limbi, sunteți gata.
12 cele mai bune fonturi Google disponibile (și sunt gratuite!)
Cu atât de multe opțiuni disponibile, poate fi puțin copleșitor să știi ce fonturi să alegi pentru site-ul tău. Din fericire, vă vom ajuta să determinați cele mai populare și populare familii de fonturi pe care să le utilizați pe site-ul dvs. web. Să începem.
1. Roboto

Roboto este considerat un font cu dublu scop și este cel mai popular font Google disponibil. De formă geometrică, are și curbe frumoase și este, în general, considerată foarte ușor de citit. De fapt, a fost folosit ca tip de tip pentru sistemul de operare Android al Google din 2014.
Obțineți fontul
2. Deschideți Sans

Open Sans se laudă cu un aspect ușor de utilizat, ultra-lizibil. Este grozav atât pentru titlu, cât și pentru text. Datorită ușurinței sale de lizibilitate, este folosit ca font implicit în tema Divi.
Obțineți fontul
3. Montserrat

Cu peste 30 de stiluri, Monsterrat este destul de versatil. A fost inspirat de lucrările de artă văzute în cartierul istoric Montserrat din Buenos Aires în prima jumătate a secolului al XX-lea.
Obțineți fontul
4. Lato

Google descrie Lato ca fiind un font „serios, dar prietenos”. Polonez pentru vară, Lato este un font multifuncțional care este, în general, ușor de citit și invocă sentimente de joacă pe timp de vară.
A, și apropo, îl folosim pe blogul nostru.
Obțineți fontul
5. Poppins

Poppins este un font rotunjit, foarte popular, care este potrivit atât pentru titlu, cât și pentru textul corpului. Dezvoltat în 2014 ca font open source, Poppins se bazează pe sistemele de scriere Devanagari și latină.
Obțineți fontul
6. Sursa Sans Pro

Lansat ca primul font open source al Adobe, Source Sans Pro este potrivit pentru toate modelele de interfață cu utilizatorul. Este destul de versatil și se potrivește bine cu alte fonturi de pe lista noastră, cum ar fi Montserrat, Open Sans și Work Sans.
Obțineți fontul
7. Raleway

Subțire și elegant, Raleway este un font de afișare potrivit pentru titluri și subtitluri. Dezvoltat inițial în 2012 ca un singur font subțire, s-a extins pentru a include 9 variante.
Obțineți fontul
8. Noto Sans

Noto Sans este destul de robust cu cele 18 variante de font. În plus, există peste 3.700 de glife disponibile cu acest tip de caractere incredibil. Cu peste 18 variante, inclusiv mai multe greutăți, lățimi și cursive, Noto Sans este potrivit pentru aproape orice design.
Obțineți fontul
9. Inter

Proiectat special pentru ecranele computerelor, Inter este cel mai nou font de pe lista noastră. Lansat inițial sub numele Interface, Inter a apărut în 2017. Este adesea menționată ca o încrucișare între Helvetica și San Fransisco Pro.
Obțineți fontul
10. Roboto Slab

Bazat pe popularul Roboto, varianta Slab este disponibilă în patru greutăți – subțire, ușoară, obișnuită și îndrăzneață.
Obțineți fontul
11. Merriweather

Fiind unul dintre singurele fonturi serif de pe lista noastră, Merriweather este jucăuș, dar serios. Dispune de litere înalte care sunt condensate, dar ușor de citit pe ecranele de toate dimensiunile. Există, de asemenea, un font Merriweather Sans disponibil, care se potrivește bine cu vărul său serif.
Obțineți fontul
12. Playfair Display

Playfair Display emană stil vechi, dar prezintă un fler modern. Este cel mai potrivit pentru titluri datorită aspectului său dominant. Când utilizați Playfair Display, luați în considerare asocierea acestuia cu un font sans serif ușor de citit, cum ar fi Roboto, Open Sans, Work Sans sau Lato.
Obțineți fontul
Cele mai bune practici pentru utilizarea fonturilor Google în WordPress
Utilizarea fonturilor Google este rapidă și ușoară, dar există câteva lucruri care ar trebui luate în considerare pentru ca site-ul dvs. să funcționeze fără probleme și rapid. Pentru a profita la maximum de utilizarea acestor fonturi, optimizarea site-ului este cheia.

Folosiți doar fonturile de care aveți nevoie
Când luați în considerare viteza site-ului, în general, ar trebui să utilizați doar două sau trei familii de fonturi pe site-ul dvs. Familiile de fonturi constau din toate iterațiile unui font. De exemplu, dacă instalați familia Montserrat pe site-ul dvs., de fapt instalați 8 fonturi. Familiile de fonturi conțin toate aparițiile unui tip de font, care pot include greutăți diferite (obișnuit, mediu, semi-aldine, aldine) și transformări, inclusiv cursive.
Utilizați un plugin de tipografie

Este o idee bună să utilizați un plugin de tipografie pentru a gestiona fonturile instalate pe site-ul dvs. web. Unele teme, cum ar fi Divi, au un management al tipografiei integrat în cadrul său. Pluginurile de tipografie vă pot ajuta să vă gestionați nu numai fonturile, ci și fonturile, pictogramele, majusculele și multe altele.
Alegeți perechi bune de fonturi

Când alegeți fonturi, încercați să alegeți fonturi care funcționează bine împreună. În plus, ar trebui să asociați titlurile serif cu textul corpului sans serif. Acest lucru se datorează faptului că utilizarea a două fonturi serif împreună face textul greu de citit. Alternativ, este total acceptabil să folosiți două fonturi san serif împreună sau chiar greutăți diferite în aceeași familie. Dacă nu sunteți sigur ce perechi de fonturi să utilizați, puteți utiliza o extensie de browser la îndemână, cum ar fi Fontpair, pentru a fi mai ușor să găsiți ce fonturi folosește un site web.
Utilizați fonturi Google auto-găzduite
Dacă alegeți să nu utilizați un plugin de tipografie pe site-ul dvs. WordPress, puteți găzdui fonturile pe propriul server. Procesul este destul de simplu de realizat în câțiva pași.
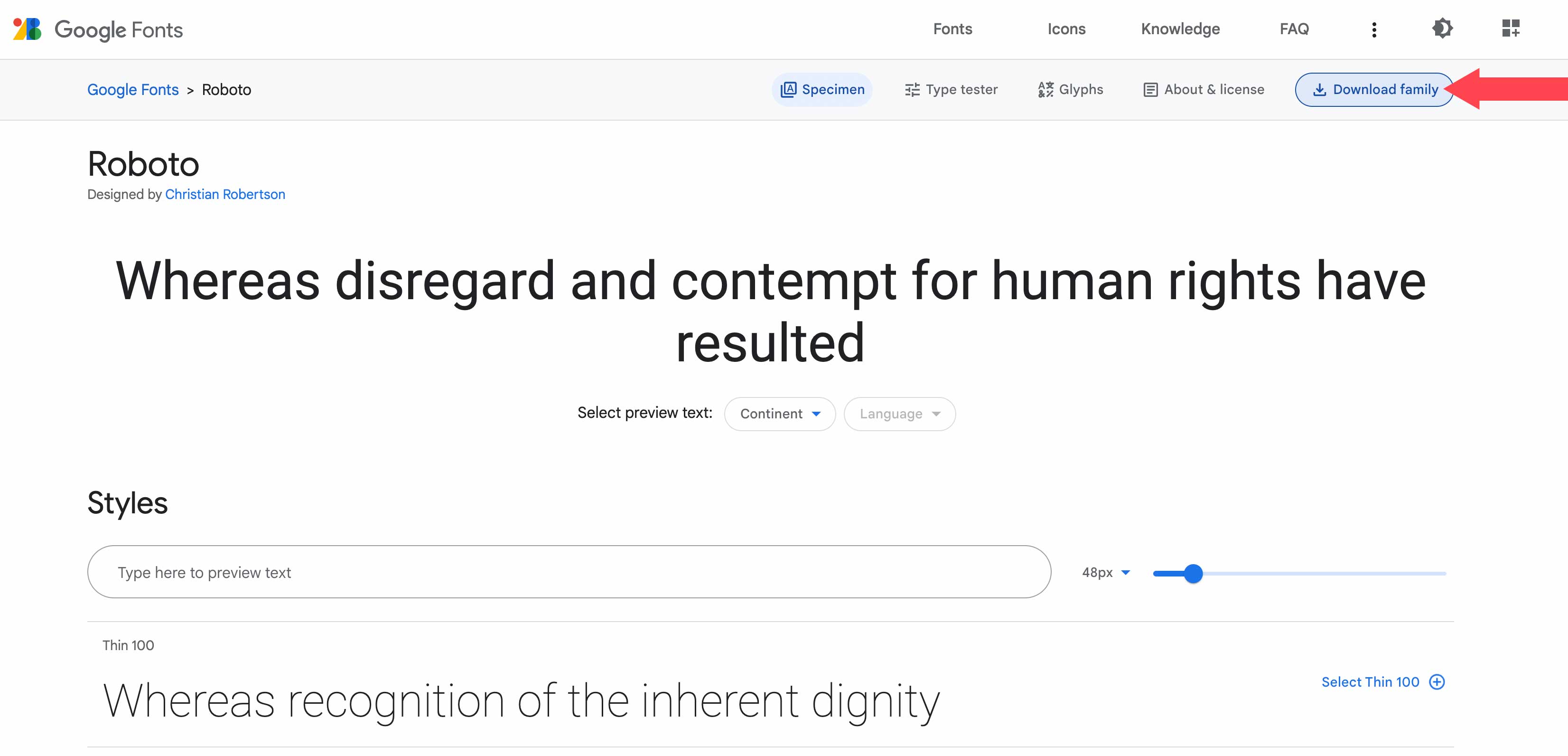
Primul pas este să descărcați fontul. Alegeți fontul pe care doriți să îl descărcați, apoi faceți clic pe butonul Descărcați familia din colțul din dreapta sus al ecranului. Rețineți că atunci când descărcați fontul de pe Google, sunteți de acord automat cu termenii și condițiile acestora.

Odată ce fonturile sunt descărcate, va trebui să le mutați în proiectul dvs. Pentru acest exemplu, vom folosi Mamp pentru a le încărca în tema Twenty Twenty.
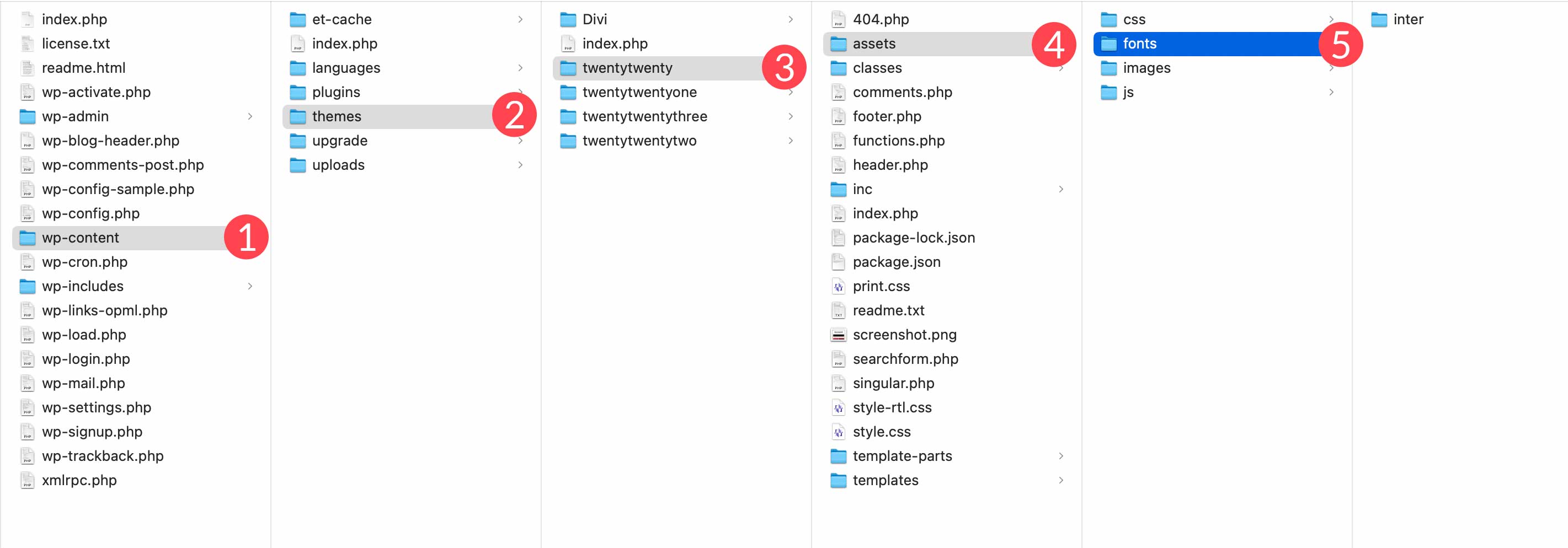
Când plasați fișierele cu fonturi în proiect, asigurați-vă că țineți cont de locația fișierului. Va trebui să-l adăugați prin CSS în următorii pași. Pentru a accesa fonturile pentru tema dvs., navigați la /wp-content/themes/twentytwenty/assets/fonts/ . Dacă utilizați o altă temă, înlocuiți twentytwenty cu numele temei. Trageți fișierele cu fonturi descărcate (inclusiv folderul) în folderul cu fonturi de pe site-urile dvs. WordPress.

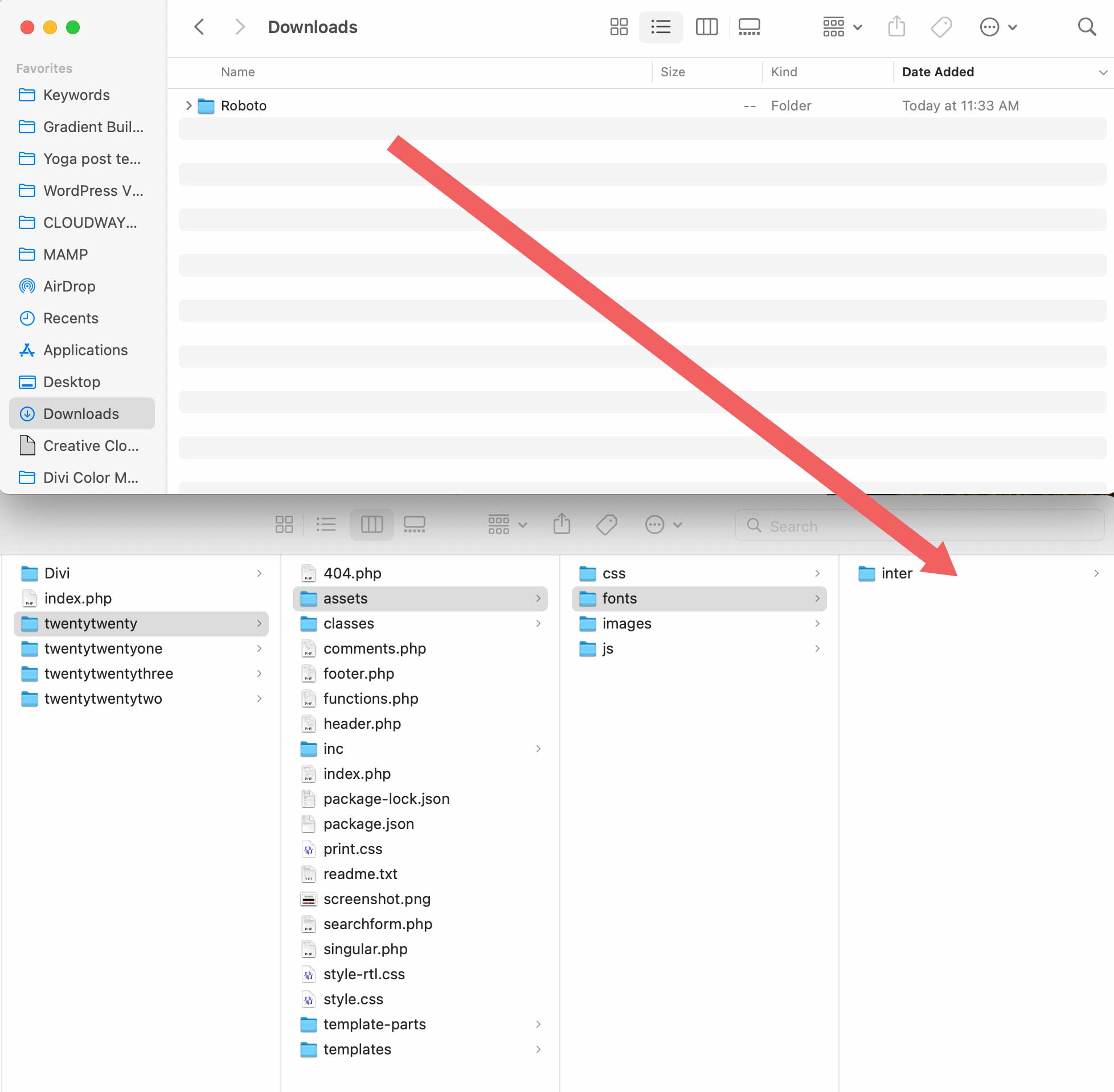
Apoi, localizați fontul descărcat și trageți-l în folderul active/font al temei dvs.

Adăugarea CSS-ului
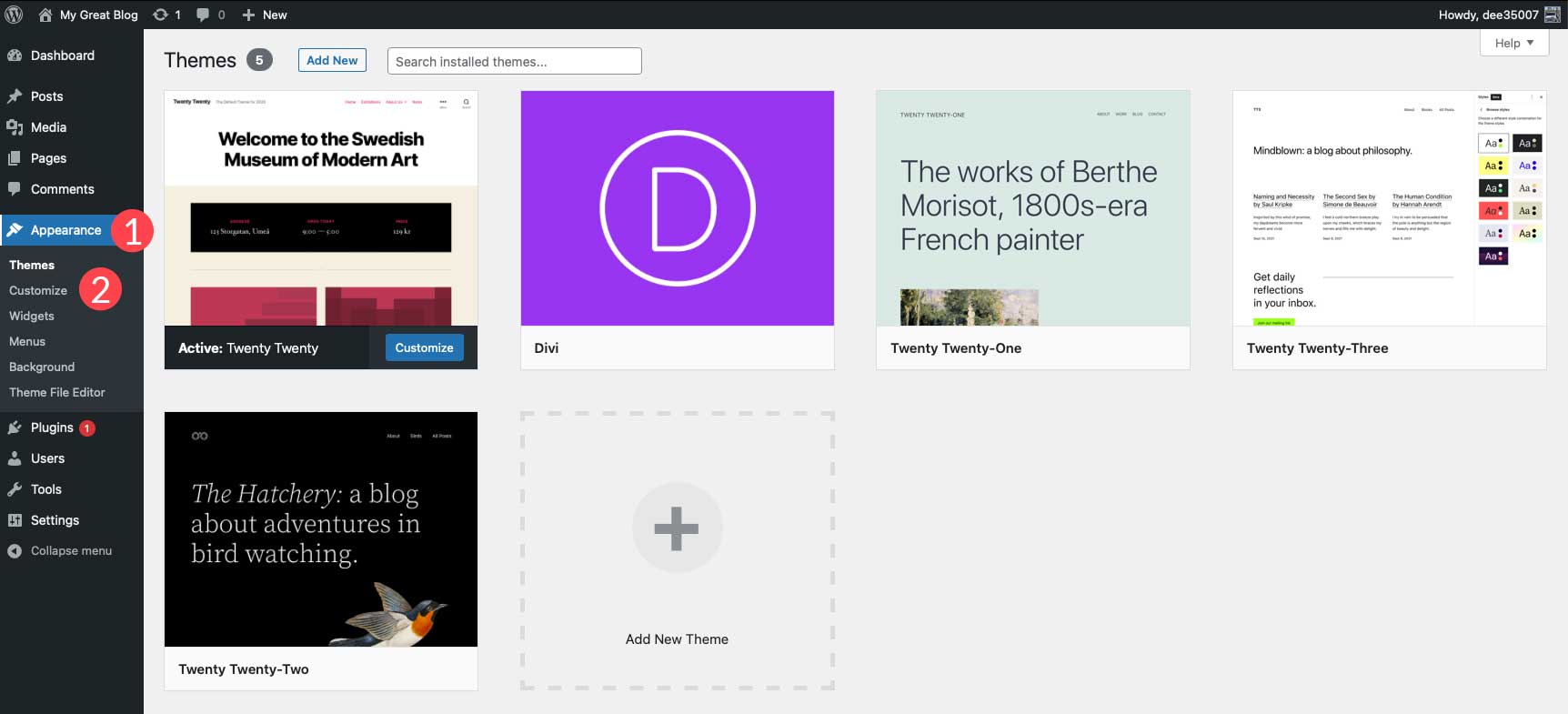
În continuare, va trebui să adăugăm un pic de CSS la personalizarea temei pentru ca fontul nostru să fie recunoscut. Navigați la Aspect > Personalizare .

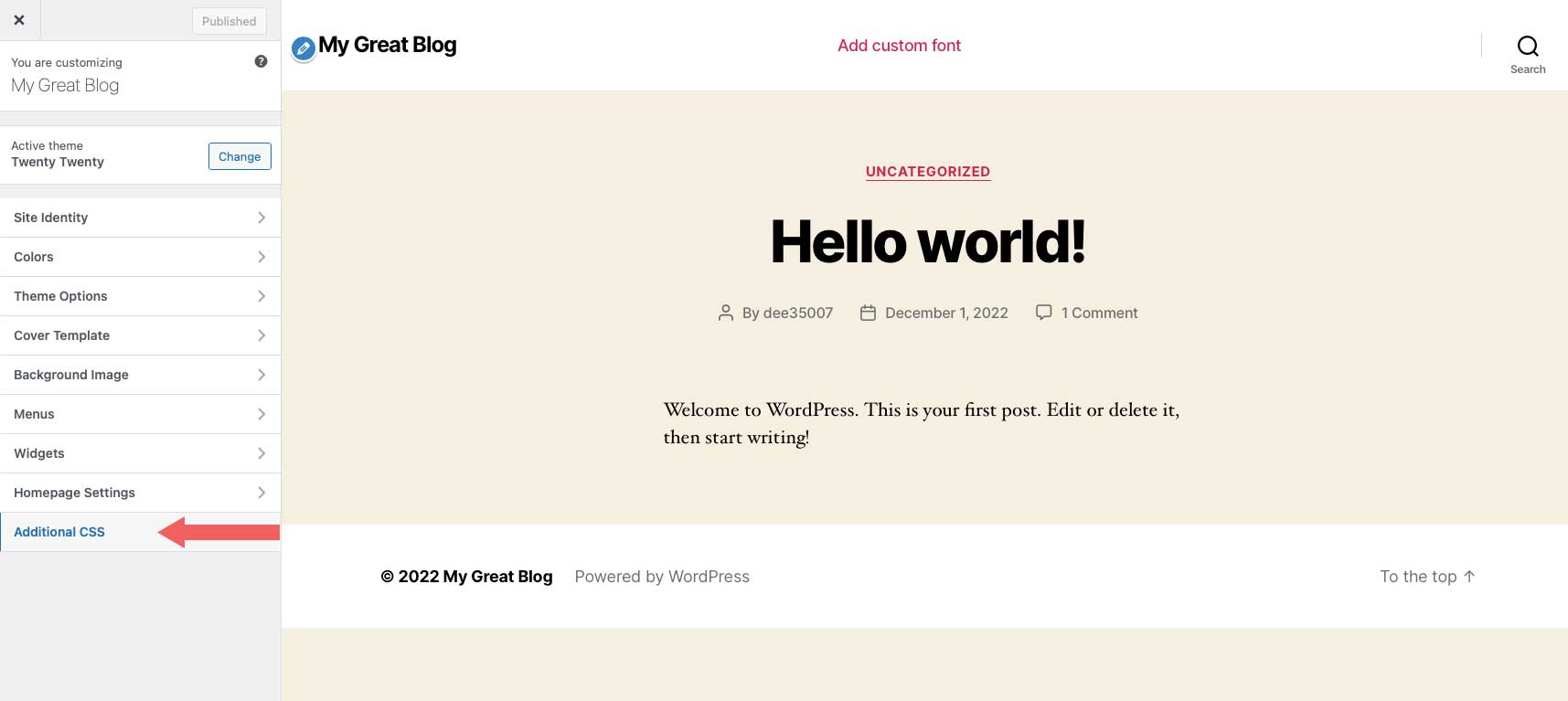
Faceți clic pe CSS suplimentar în personalizarea pentru a deschide zona de introducere a css.

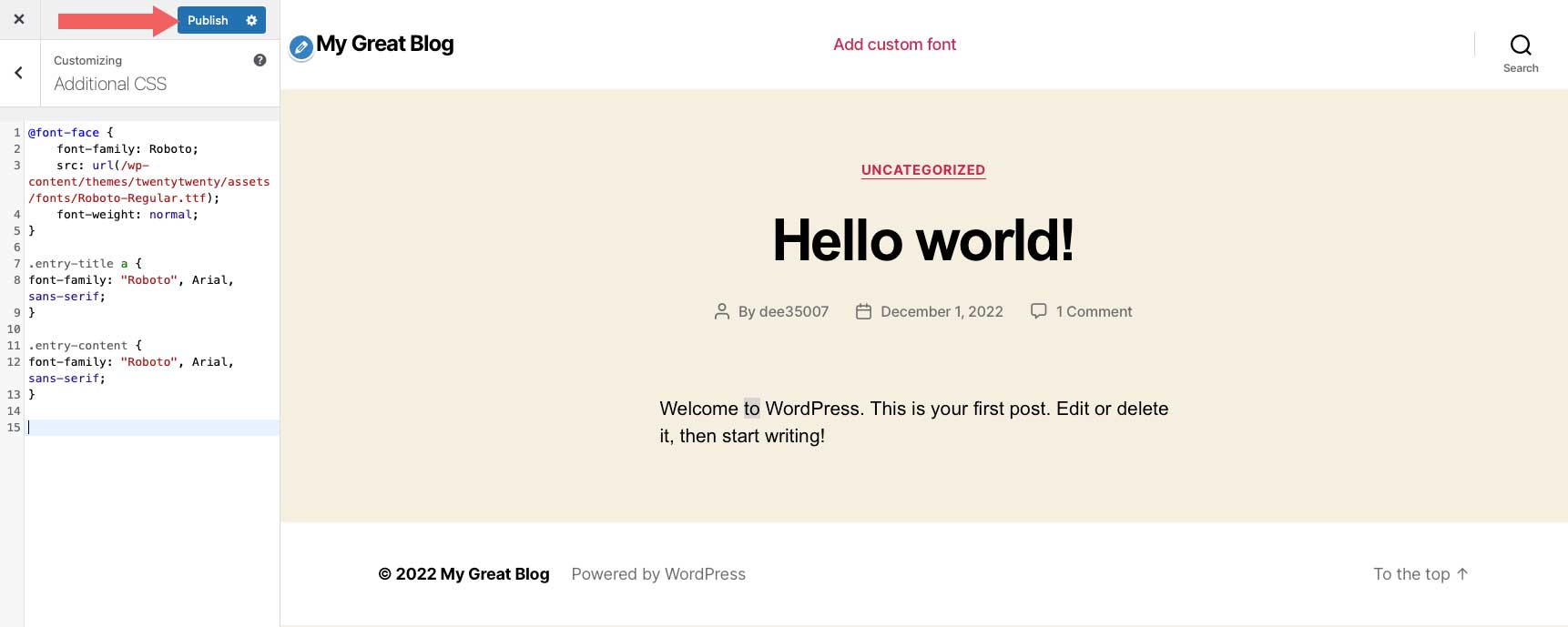
Apoi, adăugați următorul cod în zona CSS suplimentară:
@font-face {
font-family: Roboto;
src: url(/wp-content/themes/twentytwenty/assets/fonts/Roboto-Regular.ttf);
font-weight: normal;
}
Pentru a utiliza noul font, faceți referire la font folosind CSS. Puteți utiliza instrumentul de inspecție a browserului pentru a aplica fontul la orice clasă CSS doriți. În acest exemplu, dorim ca titlul site-ului, precum și conținutul paginii să utilizeze noul nostru font. Pentru acest exemplu, introduceți următorul CSS:
.entry-title a {
font-family: "Roboto", Arial, sans-serif;
}
.entry-content {
font-family: "Roboto", Arial, sans-serif;
}
Faceți clic pe Publicare pentru a salva modificările.

Limitați greutatea fonturilor
În mod similar cu menținerea familiilor de fonturi la un nivel minim, ar trebui să limitați numărul de greutăți de font pe care le utilizați pe site-ul dvs. web. Dacă intenționați să utilizați doar obișnuit, mediu și aldine, nu există niciun motiv întemeiat să includeți 18 variante ale unui font. Solicitarea lui Google să furnizeze ponderi suplimentare ale fonturilor care nu sunt utilizate va crește doar timpul necesar pentru încărcarea fonturilor de pe serverele Google.
Utilizarea fonturilor Google în Divi

Divi face fonturile Google disponibile în mod implicit. Fonturile sunt disponibile în orice modul care are text. Aveți posibilitatea de a alege dintre sute de fonturi web din biblioteca de fonturi Google.
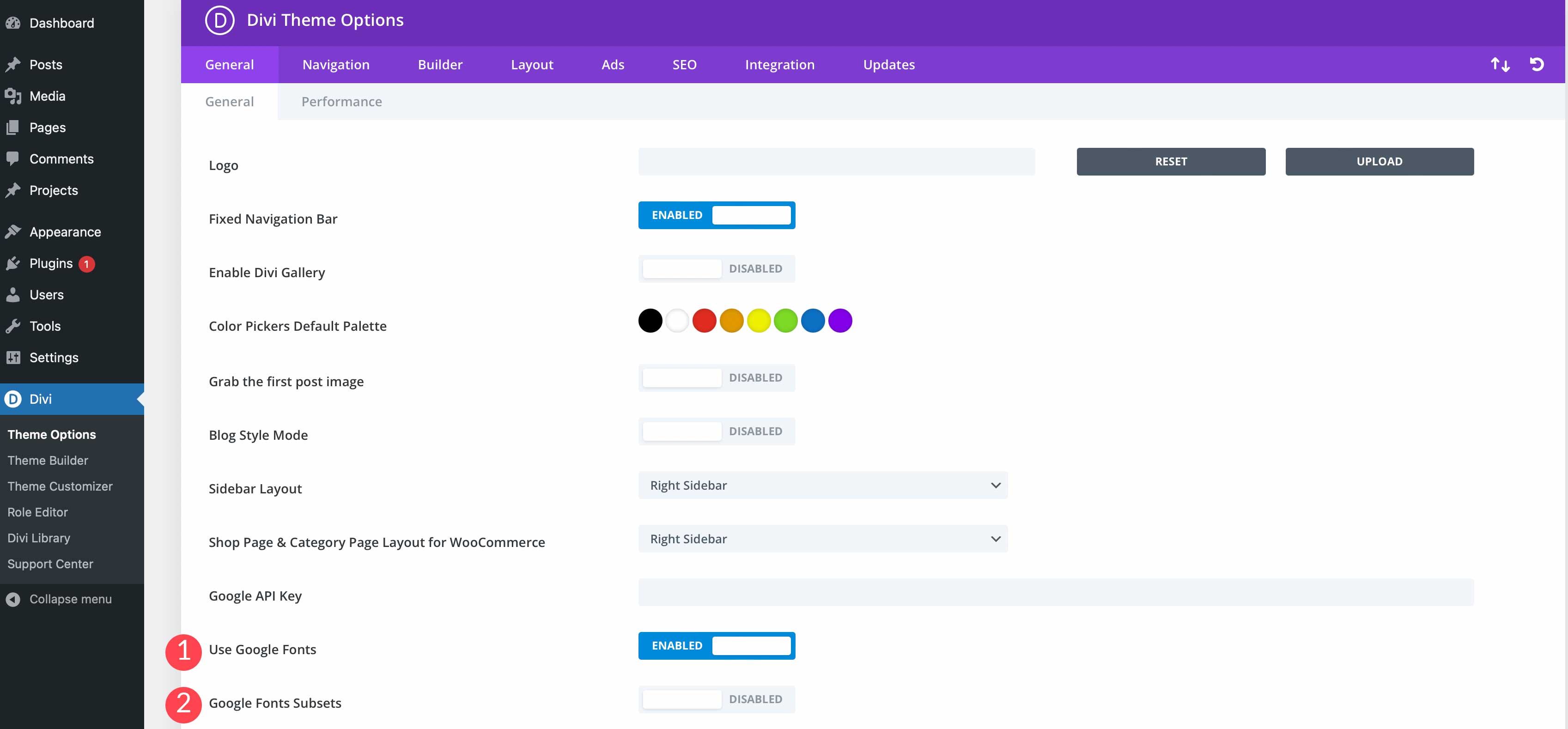
În opțiunile temei Divi, puteți alege să activați Fonturile Google, împreună cu subseturile de fonturi.

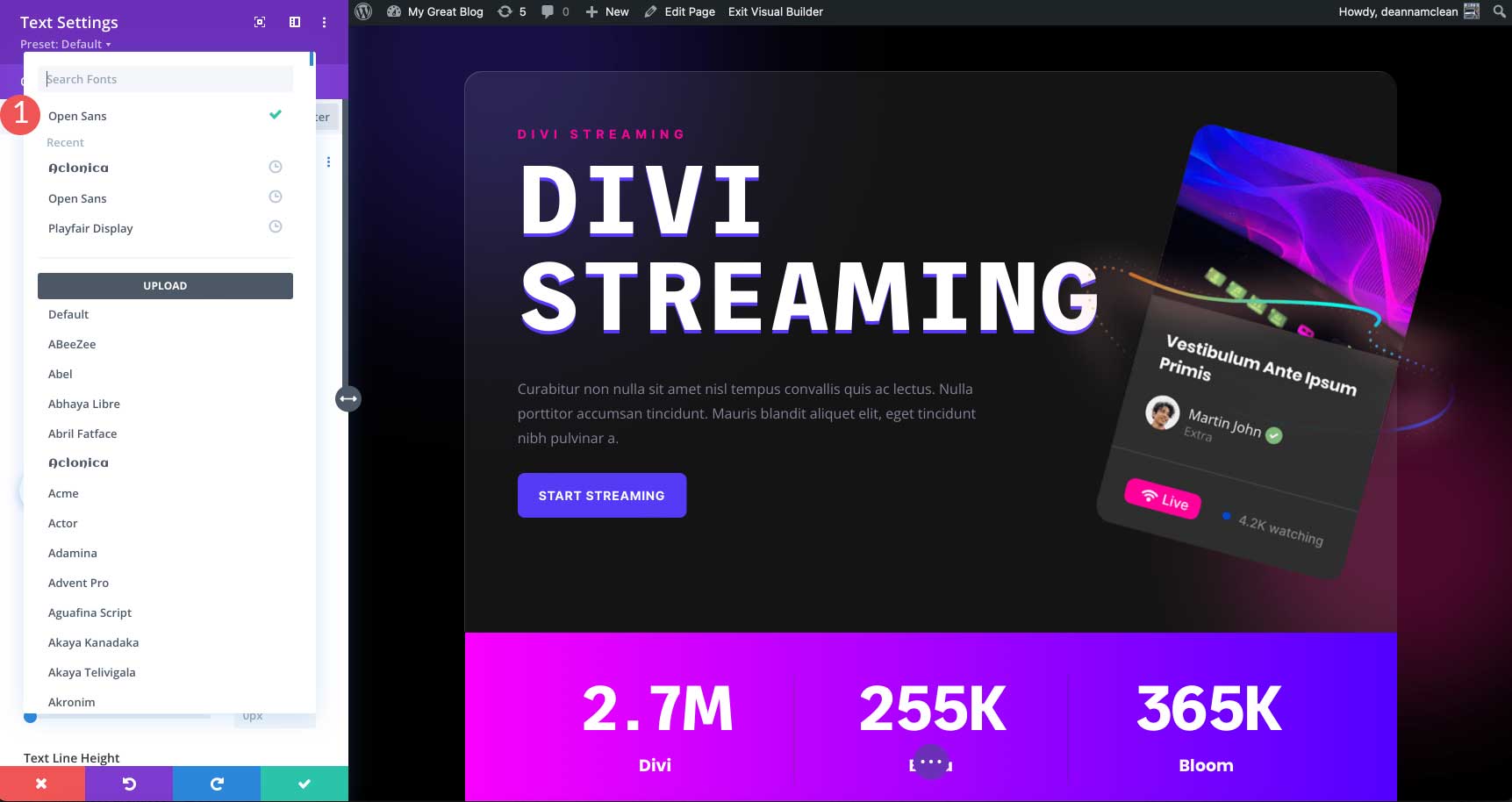
Datorită funcției de căutare a fonturilor Divi, este ușor să căutați și să găsiți orice font Google dorit. O altă caracteristică excelentă a Divi este capacitatea de a vizualiza fonturile utilizate recent în partea de sus pentru un acces ușor.

De asemenea, puteți introduce cheia API Google, astfel încât Divi să fie la curent cu cele mai recente versiuni de fonturi, precum și cu toate cele noi care sunt adăugate în depozitul de fonturi Google.
Gânduri finale
Alegerea fontului potrivit pentru site-ul dvs. poate fi un proces copleșitor, datorită numeroaselor sute de opțiuni disponibile pentru dvs. Nu uitați să alegeți un font ușor de citit și care să arate bine cu starea de spirit a designului dvs. Asociați fonturi care se completează reciproc și încercați să nu folosiți prea multe fonturi.
Care sunt unele dintre fonturile dvs. Google preferate? Anunțați-ne în secțiunea de comentarii de mai jos.
