11 cele mai bune fonturi Google gratuite pentru site-uri web (2023)
Publicat: 2023-06-20Căutați cele mai bune fonturi Google pentru următorul dvs. proiect web?
Fonturile sunt o parte crucială a întregii identități de brand. Trebuie să le alegi cu atenție în funcție de context, deoarece afectează sentimentele publicului tău (și, prin urmare, procesul de decizie de cumpărare). Unele mărci celebre, precum Disney sau Coca-Cola, sunt asociate automat cu un font atunci când le menționăm.

Google are peste o mie de fonturi disponibile în catalogul său, dar am făcut munca grea pentru dvs. și le-am selectat pe cele 11 cele mai populare. Vei vedea că există întotdeauna un font care se potrivește nevoilor tale și nișei tale!
Ce sunt fonturile Google?
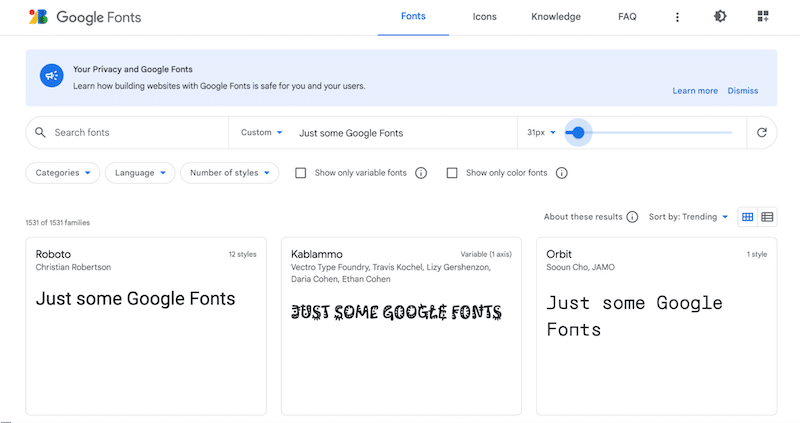
Google Fonts este o colecție solidă de fonturi web pe care le puteți folosi pentru orice proiect online și offline. Sunt gratuite și open source, astfel încât să le puteți utiliza comercial pentru un logo, imprimare, aplicații, materiale didactice, cărți electronice etc. Valoarea este reală: nu veți avea nevoie de taxe suplimentare de licență. Puteți găsi fonturile Google perfecte direct din director, utilizând caseta de căutare și diferitele filtre disponibile:

Fonturile Google de obicei nu influențează prea mult performanța, deoarece sunt preluate din rețeaua de livrare a conținutului (CDN) Google și se vor încărca automat odată ce sunt încărcate pe site-ul dvs.
Cum să alegeți și să utilizați fonturile Google pe WordPress
Atunci când alegeți cele mai bune fonturi Google pentru site-uri web, ar trebui să luați în considerare lizibilitatea și aspectul bazat pe context și industrie.
1. Lizibilitate și accesibilitate
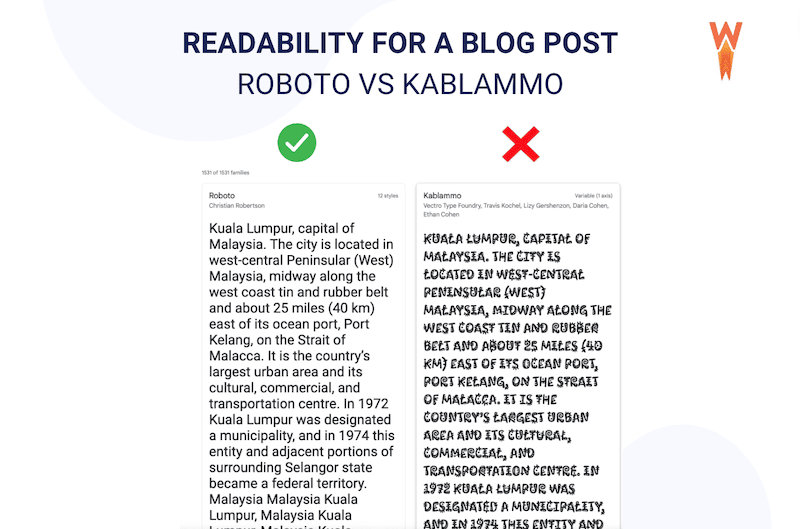
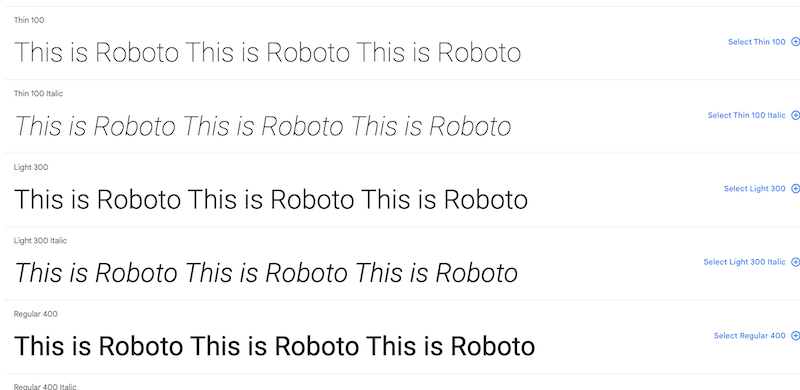
Lizibilitatea descrie cât de ușor și invitant este pentru o persoană să citească un text online. Fonturile afectează direct lizibilitatea în designul web, așa cum puteți vedea în exemplul nostru de mai jos. Articolul scris cu fontul „Roboto” pare mai ușor de citit decât cel din fontul „Kablammo”.

Accesibilitatea se corelează, de asemenea, cu dimensiunea fontului, culorile și contrastele pe care le veți folosi pe pagina dvs. web. Verificați regulile de accesibilitate a conținutului web pentru a vă asigura că toți vă pot citi fontul.
2. Aspectul și sentimentul pe baza industriei
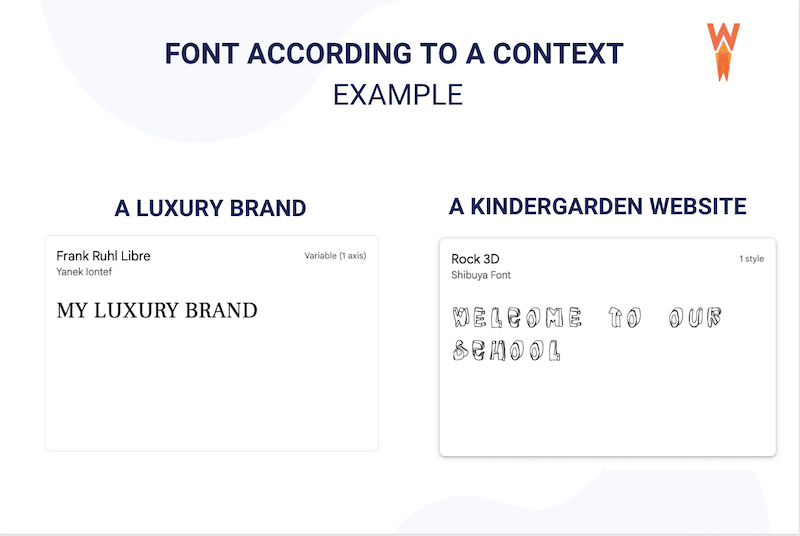
Fiecare font afectează și influențează emoțiile clienților tăi atunci când citesc ceva online sau pe stradă. Nu poți folosi același font pentru un bar reggae și un avocat: codurile de design sunt diferite. În mod similar, dacă doriți să creați un site web pentru o grădiniță, ar trebui să optați pentru un font prietenos și ușor de înțeles. Dar dacă clientul tău este mai mult un brand de lux, atunci fontul ar trebui să exprime eleganță și sofisticare.

Pentru a vă oferi un exemplu real, site-ul de Formula 1 a ales fontul perfect pentru site-ul de bilete. Ei au creat un aspect și un aspect „de curse” și „auto”, alegând fontul potrivit.

Bonus: Cum să identifici un font pe un site web
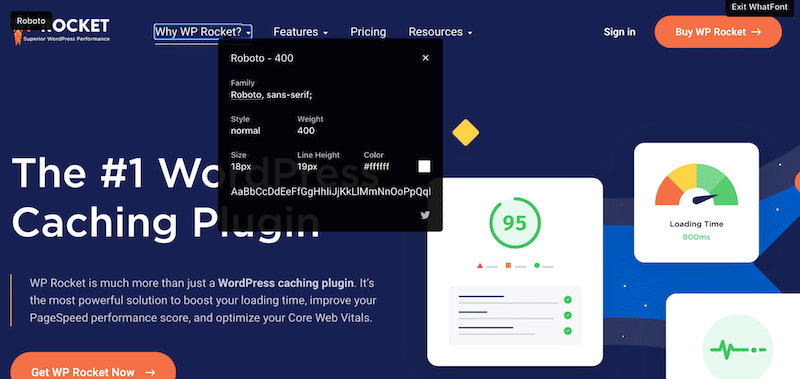
Puteți instala extensia Chrome gratuită „Whatfont” și plasați mouse-ul pe fontul care vă place, acesta va identifica fontul familiei, greutatea, dimensiunea și multe altele.

Cele mai bune practici de utilizare a fonturilor Google pe WordPress
Pentru a vă ajuta să găsiți cele mai bune fonturi Google pe WordPress și să le instalați pe site-ul dvs., urmați cele 3 bune practici de mai jos.
1. Less Is More: Folosiți doar fonturile de care aveți nevoie
Nu vă recomandăm să utilizați mai mult de 2 sau 3 fonturi pentru identitatea mărcii dvs. și, de asemenea, asigurați-vă că limitați greutatea fonturilor. Obișnuite și îndrăznețe sunt cele mai populare, nu este nevoie să avem întreaga variație de la extra-subțire la extra-îndrăzneț din perspectiva performanței. Toate greutățile fonturilor care nu sunt folosite vor încetini solicitările de la serverele Google.
2. Amestecați și potriviți: asigurați-vă că fonturile se potrivesc bine împreună
Când ați ales cel mai bun font Google, dar doriți să adăugați altul, asigurați-vă că se potrivește.
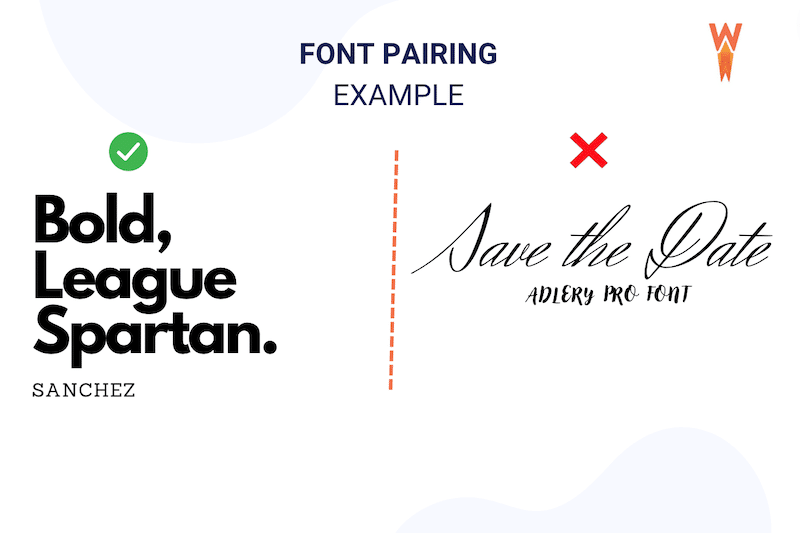
- Alegeți fonturi diferite (dar nu atât de diferite). Acesta este greu de explicat, așa că iată în schimb o imagine:

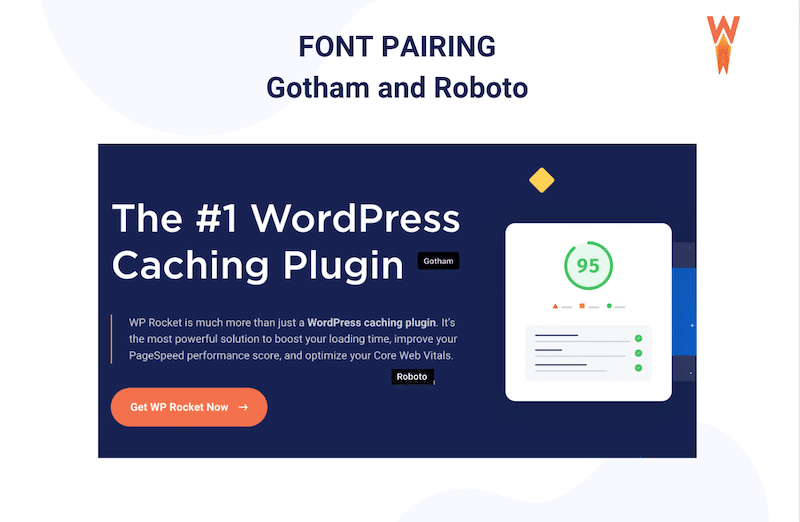
Țineți cont de ierarhia informațiilor: utilizați un font aldine și mai mare pentru un titlu și un font mai mic pentru un paragraf. Iată cum WP Rocket comunică ierarhia vizuală prin împerecherea fonturilor:

- Când le asociați, un sfat general este să combinați titlurile serif cu textul corpului sans-serif. Utilizarea a două fonturi serif împreună face textul greu de citit. Dacă doriți să aflați mai multe, Webflow explică combinațiile majore de fonturi pe care le puteți utiliza în munca de proiectare.
3. Instalarea fonturilor Google cu un plugin
După ce ați ales fontul(ele) Google preferat(e), puteți utiliza un plugin de tipografie pentru a le folosi pe site-ul dvs. WordPress.
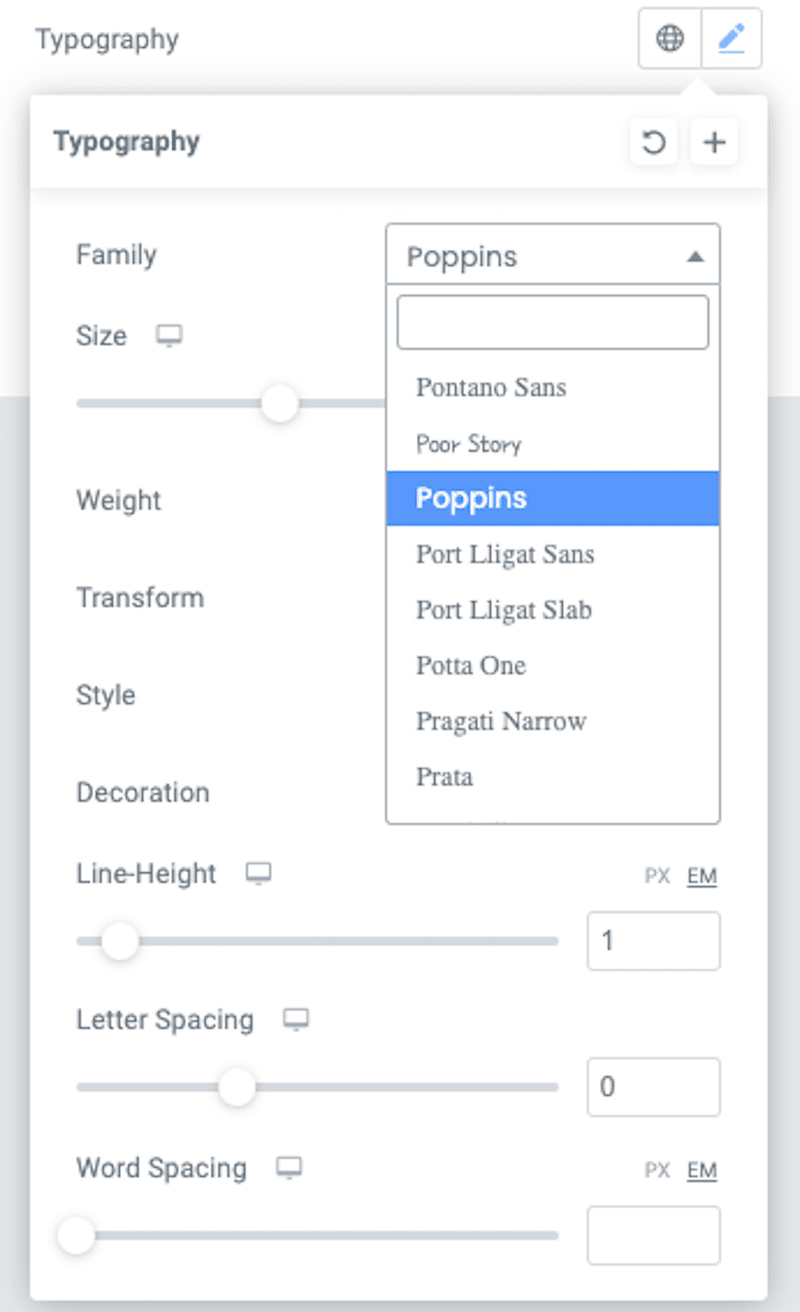
Cel mai popular este pluginul gratuit Google Fonts Typography, care deblochează toate fonturile Google ale site-ului dvs. WordPress. De asemenea, vine cu o funcție de previzualizare live, care este utilă atunci când împerechezi fonturi:

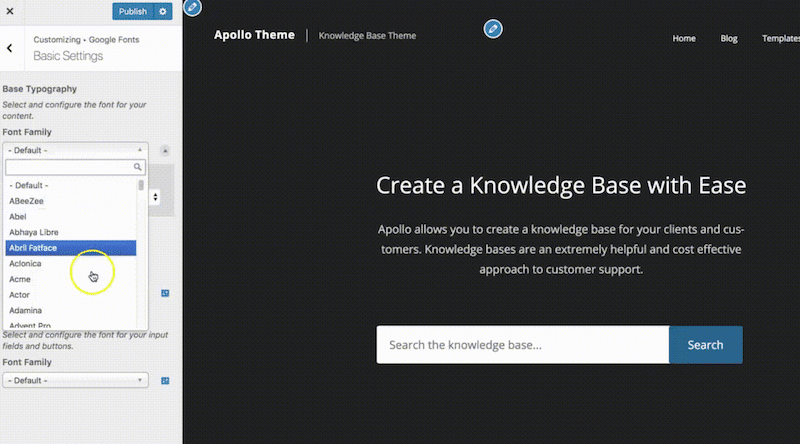
Bine de știut înainte de a instala un plugin de tipografie: creatorii de pagini populari precum Divi sau Elementor oferă fonturi Google în fiecare element al acestora. Majoritatea temelor WordPress folosesc, de asemenea, fonturi Google în nucleu pentru a vă permite să utilizați fonturi din biblioteca lor.

Acum că știți ce să căutați într-un font, să vedem care sunt cele mai bune fonturi Google din 2023!
Cele mai bune și mai populare fonturi Google în 2023
În 2023, cele mai bune și mai populare 11 fonturi Google pentru un site WordPress sunt următoarele:
- Roboto
- Deschide Sans
- Montserrat
- Lato
- Poppins
- Roboto Condensed
- Inter
- Roboto Mono
- Oswald
- Noto Sans
- Raleway
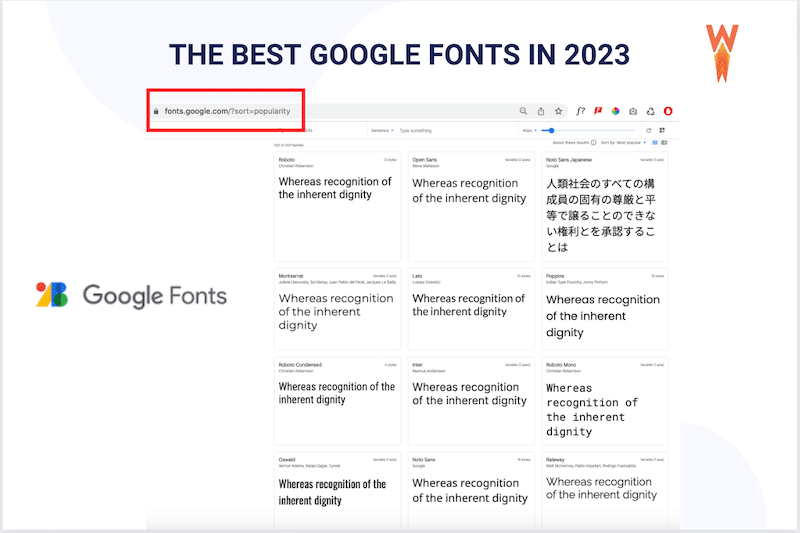
Sugestie: puteți găsi această listă direct de pe site-ul Google Fonts și sortați fonturile după popularitate:

Să trecem peste lista celor mai bune fonturi Google gratuite care sunt disponibile pentru a fi utilizate în toate proiectele tale personale și comerciale (fără drepturi de autor).
1. Roboto
Roboto îl are atât geometric, dar cu niște curbe deschise prietenoase.

- Exemplu de site-uri web care îl folosesc: Roboto este fontul implicit pe Android și alte servicii Google, cum ar fi Google Play, YouTube, Google Maps și Google Images.
- Tip de site web sau industrie care îl folosește: tehnologie, aplicații web.
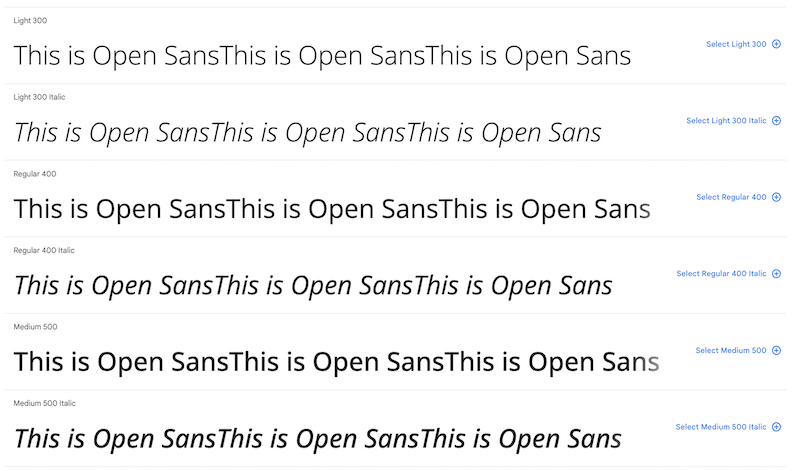
2. Deschideți Sans
Un aspect clar, ultra-lizibil și font versatil.

- Exemplu de site-uri web care îl folosesc: WordPress, Dolce și Gabbana, Ikea
- Tip de site web sau industrie care îl folosește: Versatil de la tehnologie la modă
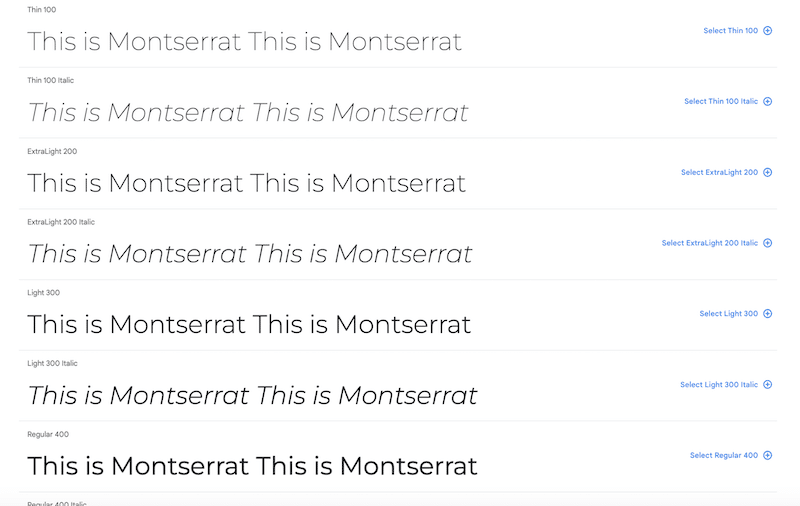
3. Montserrat
Din Argentina, a fost inspirat din afișe, semne și ferestre pictate.

- Exemplu de site-uri web care îl folosesc: hustlerblueprint.com
- Tip de site web sau industrie care îl folosește: elegant și stabil, Montserrat este excelent pentru a crea un design web simplu și cu aspect curat
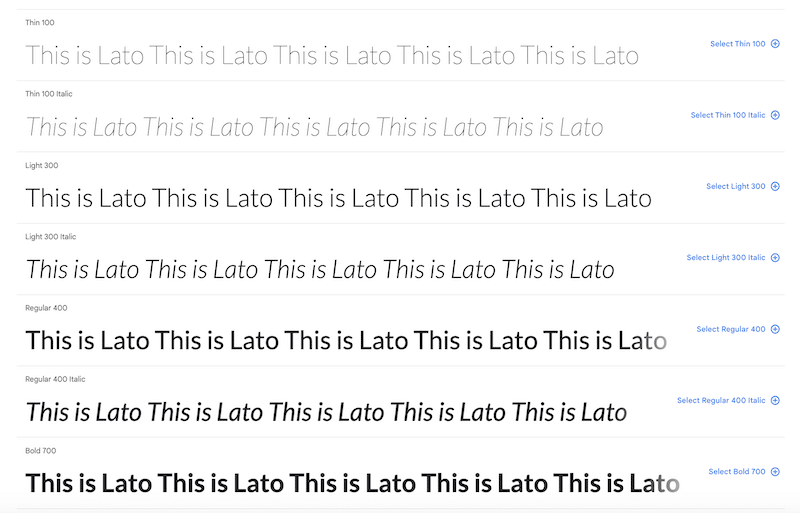
4. Lato
O familie de fonturi sans-serif a început în vara anului 2010 în Polonia. („Lato” înseamnă „vară” în poloneză).

- Exemplu de site-uri web care îl folosesc: Practical-ui.com
- Tip de site web sau industrie care îl folosește: Foarte versatil, este un font bun pentru site-uri web, deoarece este lizibil și vine cu diferite stiluri. Este, de asemenea, grozav pentru tipărire și poate fi folosit oriunde datorită simplității geometrice, cu o înălțime x mare mare (tipurile care încorporează înălțimi x mari, în general, fac acest lucru în încercarea de a crește lizibilitatea și lizibilitatea).
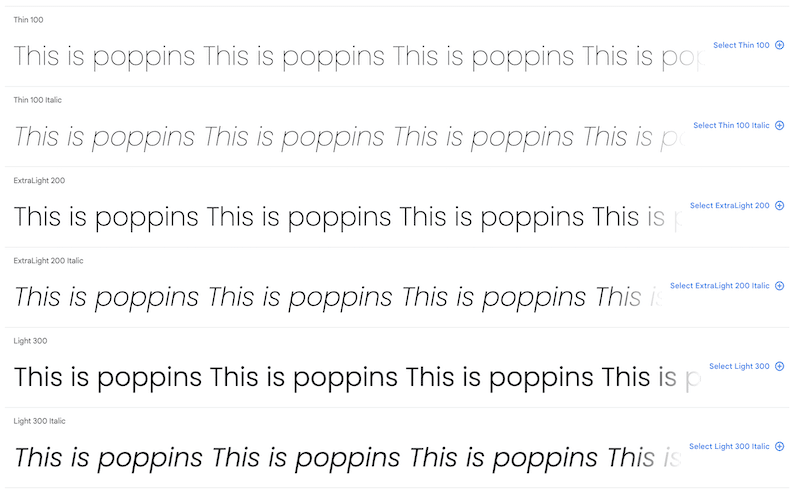
5. Poppins
Formele geometrice ale lui Poppins mențin conținutul lizibil în format mic, în timp ce curbele sale arată îndrăzneț atunci când sunt afișate în anteturi, ecrane mari sau dispozitive mobile.

- Exemplu de site-uri web care îl folosesc: monday.com
- Tip de site web sau industrie care îl folosește: perfect pentru design-uri web și UI care au nevoie de stil, claritate și lizibilitate.
6. Roboto Condensed
Este un membru al celei mai mari familii de fonturi geometrice sans-serif, cunoscută sub numele de Font Roboto. „Condensat” înseamnă caractere înguste și mai înalte.


- Exemplu de site-uri web care îl folosesc: Nintendo Switch
- Tipul de site web sau industrie care îl folosește: caracterele înalte și spațiul redus dintre ele creează un efect vizual care poate permite site-ului tău să iasă în evidență și să fie mai memorabil (perfect pentru un slogan sau un titlu principal).
7. Inter
O altă familie de fonturi variabile special concepută pentru ecranele computerelor, deoarece are o înălțime x înaltă pentru a ajuta la lizibilitatea textului mixt cu majuscule și litere mici.

- Exemplu de site-uri web care îl folosesc: Jetpack
- Tip de site web sau industrie care îl folosește: perfect pentru design responsive, deoarece asigură că conținutul tău este ușor de citit pe dispozitive mai mici.
8. Roboto Mono
Roboto Mono este o completare monospațiată la familia de tip Roboto.

- Exemplu de site-uri web care îl folosesc: aceeași familie de fonturi ca și aplicațiile Google.
- Tip de site web sau industrie care îl folosește: fonturile sunt optimizate pentru lizibilitate și design receptiv. Este excelent și în scopuri de programare. Este un font „tocilar”.
9. Oswald
O reproiectare a stilului clasic reprezentat istoric de fonturile sans serif „Gotic alternativ”.

- Exemplu de site-uri web care îl folosesc: secupress.me
- Tip de site web sau industrie care îl folosește: Deoarece este alungit, aduce întotdeauna contrast cu o combinație de tipografie și îl face ideal pentru proiectarea unui logo.
10. Noto Sans
Acesta este un design curat, neornamentat, cu un ton neutru cel mai potrivit pentru citirea online și unul dintre cele mai bune fonturi pentru asociere.

- Exemplu de site-uri web care îl folosesc: dimano.rs
- Tipul site-ului web sau al industriei care îl folosește: perfect pentru descrierile produselor sau text scurt.
11. Raleway
Un font subțire și elegant cu o greutate subțire – faimosul „W” îl face cu adevărat în evidență.

- Exemplu de site-uri web care îl folosesc: Storespark.co
- Tip de site web sau industrie care îl folosește: perfect pentru titluri, subtitluri sau chiar corp de text cu un sentiment elegant.
Acum că am analizat cele mai bune fonturi Google din 2023, să vedem cum să le optimizăm astfel încât să nu încetinească site-ul dvs. WordPress.
Cum să optimizați fonturile Google
Cea mai bună modalitate de a optimiza fonturile Google în WordPress este să utilizați un plugin de performanță puternic, cum ar fi WP Rocket, care aplică cele mai bune practici de optimizare imediat după activare. Dacă sunteți pasionat de tehnologie, puteți face acest lucru manual cu atributele de afișare a fontului și unele CSS personalizate.
Dar înainte de a ne aprofunda în tehnicile de optimizare, aceasta este călătoria de optimizare pe care vă sugerăm să o urmați:
- Înțelegeți cum sunt corelate fonturile Google cu performanța.
- Auditează-ți site-ul WordPress pe PageSpeed Insights pentru a vedea unde se află site-ul tău în ceea ce privește fonturile și performanța.
- Optimizați fonturile care necesită optimizare manual sau cu WP Rocket.
Să trecem peste pașii principali pentru un proces complet de optimizare a fonturilor.
Pasul 1 – De ce este importantă optimizarea fonturilor Google pentru performanță
Fonturile Google sunt adesea fișiere mari, cu timpi de încărcare lenți, care afectează performanța percepută și experiența utilizatorului. Valorile vitale de bază ale dvs. web pot fi afectate, ceea ce înseamnă că și clasarea dvs. ar putea fi afectată. Mai jos, explicăm consecințele fonturilor neoptimizate asupra performanței.
- Site mai lent – Fonturile Google neoptimizate pot avea un impact negativ asupra performanței site-ului dvs. și asupra vitezei de încărcare a paginii. Poate fi mai puțin crucială decât optimizarea imaginii, dar rețineți că fiecare solicitare pe care o face site-ul dvs. WordPress înseamnă că utilizatorul așteaptă mai mult să vadă pagina.
- Cea mai mare vopsea de conținut (LCP) – calculează când s-a terminat de încărcat conținutul principal al paginii. Dacă LCP este un șir de text, trebuie să vă asigurați că fontul este descărcat și redat cât mai repede posibil.
- First Contentful Paint (FCP) – Măsoară viteza percepută a unei pagini, deoarece marchează primul punct din cronologia de încărcare a paginii în care utilizatorul poate vedea orice. Deci, dacă un font web nu s-a încărcat, browserele întârzie de obicei redarea textului, rezultând un scor FCP slab. Dimpotrivă, a avea un FCP grozav îi asigură pe vizitatori că se întâmplă ceva pe ecran și vor fi mai probabil să aștepte.
- Content Layout Shift (CLS) – Măsoară stabilitatea vizuală a unei pagini. Fonturile web neoptimizate pot avea un impact negativ asupra scorului CLS, deoarece șirul de text care utilizează fontul și conținutul din jur se pot schimba în timp ce fontul web se încarcă.
| Doriți să vă creșteți Core Web Vitals și să vă îmbunătățiți performanța site-ului WordPress? Citiți ghidul nostru dedicat, unde vă oferim 16 Sfaturi pentru a stimula SEO și pentru a îmbunătăți Core Web Vitals. |
Acum că știți impactul fonturilor Google prost optimizate asupra performanței și SEO, ar trebui să efectuați propriul audit folosind Lighthouse.
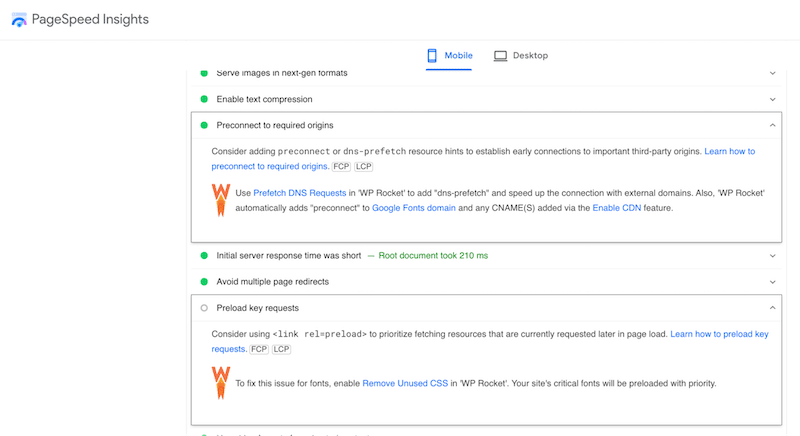
Pasul 2 – Diagnosticarea fonturilor Google pe PageSpeed Insights
După ce ați instalat fonturile Google, vă recomandăm să efectuați un audit de performanță pe PageSpeed Insights. În raport, Lighthouse se asigură că urmați cele mai bune practici de optimizare a fonturilor web. În general, dacă fonturile nu sunt optimizate, cele cinci avertismente sunt probabil declanșate:
- Preîncărcați solicitările de cheie
- Preconectați la originile necesare
- Serviți active statice cu o politică de cache eficientă
- Tot textul rămâne vizibil în timpul încărcării fonturilor web
- Eliminați resursele care blochează redarea
Cele cinci probleme de mai sus au un impact direct asupra vitezei paginii, așa că vă recomandăm să le remediați cât mai curând posibil pentru a evita orice scădere a performanței.
Pasul 3 – WP Rocket optimizează automat fonturile Google
După ce ați selectat cele mai bune fonturi Google pentru proiectul dvs. de web design, puteți utiliza WP Rocket pentru a vă asigura că paginile dvs. respectă cele mai bune practici de optimizare a fonturilor web de-a lungul timpului.
| Funcția „Optimizare fonturi Google” este activată automat la instalarea WP Rocket. Nu ai nimic de facut! |

WP Rocket implementează memorarea în cache și îmbunătățește scorul Core Web Vitals. Este unul dintre cele mai bune pluginuri de cache pentru WordPress și vă va crește viteza și Core Web Vitals în doar câteva clicuri. Poate fi, de asemenea, cel mai bun aliat al tău pentru a optimiza fonturile Google și a remedia problemele legate de fonturi în PageSpeed Insights:

Ești curios despre ce se întâmplă în culise? WP Rocket aplică următoarele bune practici pentru a optimiza solicitările de la fonturile dvs. Google:
- O singură cerere HTTP pentru mai multe fonturi. WP Rocket combină cererile multiple către Fonturi Google de pe pagină într-una singură.
- Adaugă parametrul „ display=swap” la cerere . Acest lucru rezolvă avertismentul „asigurați-vă că textul rămâne vizibil în timpul încărcării fontului web” de la PageSpeed Insights.
- Preîncarcă și încarcă fișierul Font Google în mod asincron . Acest lucru se face fără blocarea redării, deci remediază și avertismentul „Eliminați resursele de blocare a redării”.
- Adaugă indicația de resursă „ preconectare” la cerere. Acesta își propune să îmbunătățească timpul de încărcare a fonturilor Google, să sporească performanța și Core Web Vitals.
Mergând mai departe: Alte câteva plugin-uri care optimizează fonturile Google
Sunt disponibile și alte instrumente pentru optimizarea fonturilor Google, cum ar fi:
- OMGF – Reduce căutările DNS datorită stocării în cache și reduce scorul Cumulative Layout Shift. Puteți alege să preîncărcați sau să descărcați fonturi care nu sunt utilizate pe site-ul dvs. web.
- Tipografie Google Fonts – Vă permite să încărcați orice fonturi Google pe site-ul dvs. WordPress. De asemenea, oferă câteva sugestii de resurse de preconectare.
Încheierea
Puteți răsfoi manual peste 1400 de fonturi sau puteți economisi timp prețios și folosiți ghidul nostru pentru a selecta cele mai bune fonturi Google pentru următorul dvs. proiect! Amintiți-vă că fontul dvs. trebuie să fie aliniat cu personalitatea mărcii dvs.: fonturile serif sunt populare în rândul mărcilor care doresc să înfățișeze o imagine elegantă și sofisticată. Dimpotrivă, dacă doriți să transmiteți o imagine care este mai modernă și mai atrăgătoare, un sans serif este alegerea dvs.
Regula de aur este să nu folosești prea multe fonturi și să le optimizezi cât mai mult posibil. Dacă difuzați fonturi neoptimizate, va exista un impact dublu asupra performanței și experienței utilizatorului din cauza redării întârziate a textului și a schimbărilor importante de aspect.
Utilizați WP Rocket pentru a vă asigura că Core Web Vitals sunt sănătoase și că fonturile Google alese nu vă încetinesc pagina. Este una dintre cele mai ușoare și mai fiabile modalități de a optimiza fontul și de a remedia avertismentele PageSpeed Insights.
În plus, nu vă asumați niciun risc cu garanția de rambursare a banilor de 30 de zile.
