Cele mai bune formate de imagine pentru site-ul dvs. web
Publicat: 2022-12-23Vrei să știi ce format de imagine funcționează cel mai bine pentru site-ul tău? Mulți proprietari de afaceri nu difuzează imagini în cel mai adaptat format, rezultând fișiere neoptimizate care influențează performanța. În acest ghid, vom trece peste toate extensiile de fișiere imagine cele mai populare și când ar trebui să le utilizați pentru a nu afecta viteza paginii și pentru a oferi o experiență de utilizator de top.
Acest ghid acoperă fiecare format de fișier imagine major, de la imagini web raster la cele vectoriale.
| Glosar Imagini raster = sunt realizate cu pixeli și blocuri de culoare (PNG, JPEG, etc.) Imaginile vectoriale = sunt realizate cu formule matematice care stabilesc puncte pe linii de grilă, curbe și umpleri (SVG, AI, EPS etc.) |
De ce ar trebui să alegeți formatul de imagine potrivit pentru site-ul dvs. web
Alegerea formatului potrivit în funcție de nevoile dvs. este importantă pentru a menține o experiență și o performanță optime pentru utilizator. Iată principalele criterii pe care ar trebui să le luați în considerare:
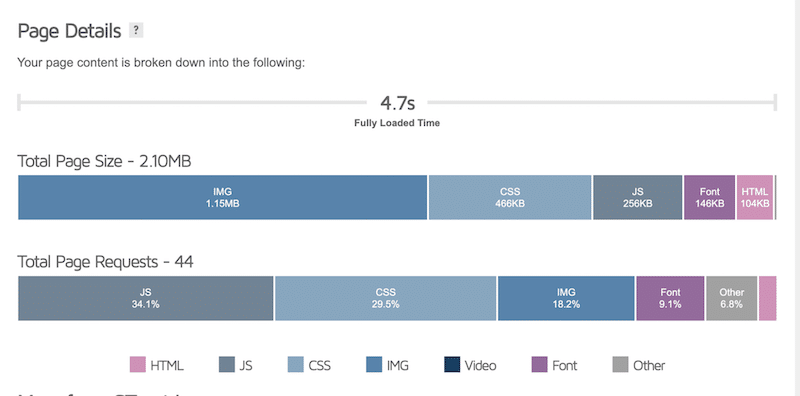
- Greutatea paginii web – alegeți un format care nu va afecta dimensiunea paginii și vă permite să optimizați cât mai mult posibil imaginile. (Verificați ghidul nostru unde vă explicăm cum să optimizați imaginile pentru viteza paginii și Google). În exemplul de mai jos, am ales intenționat un format de imagine (.TIFF) care nu asigură compresie. După cum puteți vedea, imaginile sunt responsabile pentru aproape jumătate din dimensiunea paginii (1,15 MB/2,10 MB).

| Utilizarea unui format de imagine greșit este unul dintre cele 6 motive pentru care imaginile vă pot încetini site-urile WordPress . |
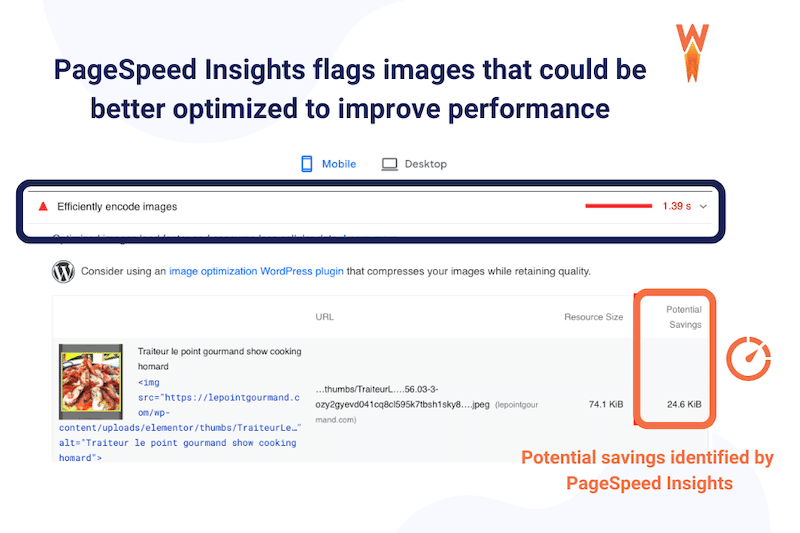
- Performanța site-ului – imaginile trebuie să fie codificate corect cu formatul potrivit (pentru web și optimizate pentru mobil). În caz contrar, Lighthouse le va semnala în raportul de performanță:

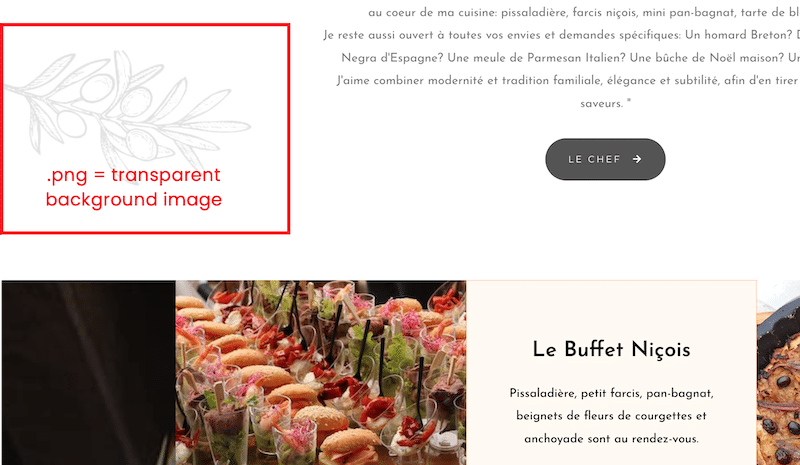
- Rezumatul dvs. de design web – dacă aveți nevoie de o imagine transparentă pentru a vă separa secțiunile, atunci alegeți un format care acceptă transparența.

- Experiența utilizatorului – probabil că ați evita imaginile GIF animate mari la începutul conținutului.
- Obiectivele dvs. de marketing - vă folosiți imaginea pentru web, imprimare sau stocare? Dacă doriți să imprimați un poster, atunci sunt dorite imagini de cea mai înaltă calitate. TIFF (un format necomprimat) ar putea fi o opțiune.
Acum că știți de ce este crucială alegerea formatului de imagine potrivit, să trecem peste cele mai populare. Pentru fiecare dintre ele, explicăm pe scurt de ce îl folosim, cele mai bune cazuri de utilizare, compatibilitățile și dezavantajele.
Formatele de imagine de top au fost explicate bine
În secțiunea următoare, veți găsi tot ce trebuie să știți despre cele mai populare formate de imagine. Acest ghid vă va ajuta să alegeți formatul de imagine potrivit pentru următoarele proiecte web sau de tipărire.
1. JPG/JPEG – Grup comun de experți fotografici (Fișier imagine raster)
Formatul JPEG este folosit pentru a stoca eficient fotografii digitale de înaltă calitate, pline de multe detalii și o mulțime de culori (până la 16 milioane, conform Adobe). Spre deosebire de un fișier vectorial, formatul JPEG este un fișier imagine raster, ceea ce înseamnă că este format dintr-un număr fix de pixeli de culoare.

De ce să-l folosești
- Conțin mai puține date decât alte formate precum PNG - și, prin urmare, sunt de obicei mai mici ca dimensiune.
- Portabilitate – Fișierele JPEG sunt foarte compresibile.
- Compatibilitate – poate fi deschis și convertit cu aproape orice aplicație.
Cele mai bune cazuri de utilizare
- Multe camere salvează automat imaginile în format JPEG.
- Alegerea optimă pentru imagini de blog, imagini de produse WooCommerce etc.
- Nu este recomandat pentru figurile cu text și detalii mici.
Compatibilitati
Este unul dintre cele mai populare formate acceptate de toate browserele majore (Firefox, Safari, Chrome etc.). Este compatibil cu toate programele de editare a imaginilor precum Photoshop și cu toate sistemele de operare principale.
Contra
- Nu acceptați fundaluri transparente.
- Utilizați un proces de compresie cu pierderi care ar putea afecta calitatea dacă imaginile sunt prea comprimate.
- Nu acceptați imagini stratificate.
2. PNG – Grafică de rețea portabilă (Fișier imagine raster)
Folosit în mod tradițional de designerii web, formatul de fișier PNG este utilizat pe scară largă pe site-uri web pentru a afișa imagini digitale de înaltă calitate și transparente. PNG oferă compresie fără pierderi și, de asemenea, o paletă de culori mult mai largă și mai strălucitoare.

De ce să-l folosești
- Fișierele PNG beneficiază de compresie fără pierderi – nu se pierd date atunci când imaginea este comprimată.
- Suporta fundal transparent.
Cele mai bune cazuri de utilizare
- Cel mai bun pentru logo-uri clare și grafice care conțin multe cifre (imagini de calitate superioară).
- Excelent pentru salvarea unui fișier cu fundaluri transparente care trebuie reutilizate pe fundaluri diferite (de exemplu: logo).
- Specializați-vă în grafice web sau capturi de ecran detaliate, cu contrast ridicat.
Compatibilitati
Este, de asemenea, unul dintre cele mai populare formate acceptate de toate browserele majore, software-ul de editare și toate sistemele de operare principale.
Contra
- Fișierele imagine mari pot afecta performanța site-ului dvs.
- În general, mai mari decât JPEG (nu le folosiți pentru fotografii HD).
3. GIF – Graphic Interchange Format
Avantajul acestui format este că nu scade calitatea imaginii deoarece nu este comprimată. Aceste fișiere imagine sunt, prin urmare, grele și nu prea potrivite pentru site-ul dvs. WordPress.
De ce să-l folosești
- GIF-urile obișnuite și GIF-urile animate acceptă fundaluri transparente.
- GIF-urile animate sunt ușor de creat pentru a îmbunătăți experiența utilizatorului.
Cele mai bune cazuri de utilizare
- Într-o postare de blog plină de umor/relaxat.
- Într-un tutorial pentru a arăta pașii de urmat.
Compatibilitati
Este un format compatibil cu toate browserele și instrumentele de editare software.
Contra
- Fișierele video mari pot afecta performanța site-ului dvs.
- Nu poate fi editat sau modificat ca un videoclip mp4.
- Atât GIF-urile, cât și GIF-urile animate acceptă doar o paletă de 256 de culori.
4. WebP
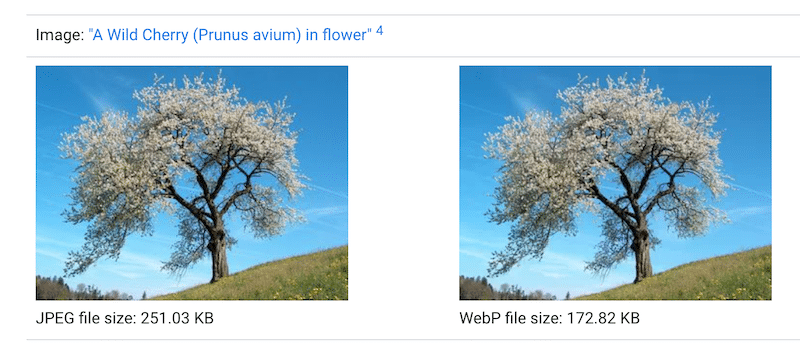
WebP este un format de nouă generație pentru web, creat de Google, care oferă capacități de compresie superioare decât imaginile JPEG, GIF sau PNG (cu aproximativ 35% mai bune).

De ce să-l folosești
- Imagini mai bine optimizate.
- Un site mai rapid și o notă de performanță mai bună pe PageSpeed Insights.
- Imaginile WebP cu pierderi sunt potențial cu 25-34% mai mici decât imaginile JPEG.
- Imaginile WebP fără pierderi sunt potențial cu 25% mai mici decât imaginile PNG.
- Sprijină transparența.
- Suportă animație, adică GIF-uri animate.
Cele mai bune cazuri de utilizare

- Cel mai bun format disponibil pentru a economisi lățimea de bandă și pentru a vă accelera site-ul.
Compatibilitati
- Începând cu 2022, WebP deține o cotă de piață de 97% în rândul browserelor, inclusiv Google Chrome, Safari, Firefox, Edge și Opera.
Contra
- Este posibil să aveți nevoie de un instrument de conversie, deoarece camera telefonului dvs. nu salvează imaginile ca WebP în mod implicit.
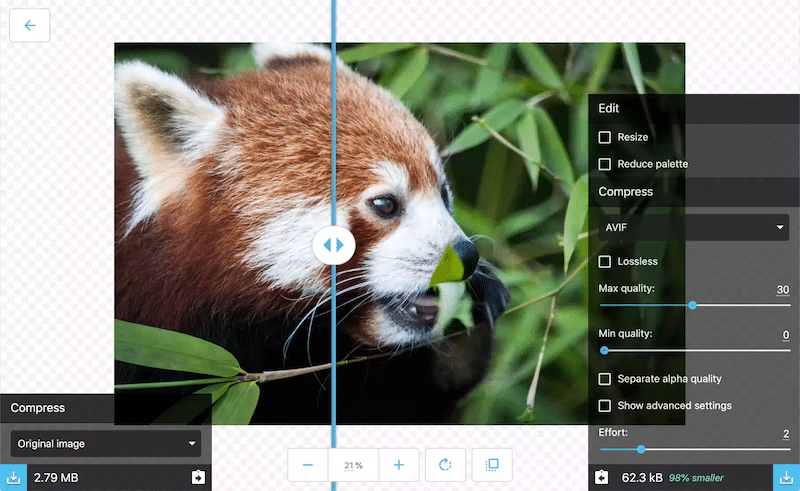
5. Avif
AVIF este un format de imagine bazat pe codecul video AV1 — comprimă imaginile cu AV1 în formatul de fișier HEIF (High-Efficiency Image File). Combină compresia de înaltă calitate, fără a afecta calitatea imaginii. Sunt posibile atât compresia fără pierderi, cât și compresia cu pierderi.

De ce să-l folosești
- Combină o calitate foarte bună a imaginii (în special pentru imaginile HDR cu o adâncime de culoare mai mare de 8 biți).
- AVIF poate reduce în prezent dimensiunea unei imagini cu o medie de 50%.
- Economisește lățime de bandă și crește performanța site-ului dvs.
Cele mai bune cazuri de utilizare
- Utilizați AVIF pe site-ul dvs. WordPress pentru a crește performanța (imagini ale produselor, postări pe blog, imagini prezentate etc.)
Compatibilitati
Dezvoltat de mulți giganți ai tehnologiei, cum ar fi Google, Amazon, Cisco și Netflix, scopul lor a fost să economisească lățime de bandă prin crearea unui format care poate comprima eficient imaginile. Drept urmare, jucătorii importanți din economia digitală susțin formatul AVIF.
Contra
- Codificarea și crearea imaginilor AVIF durează mai mult.
- Nu funcționează pe Photoshop.
6. TIFF – Format de fișier imagine etichetat
Unul dintre preferatele fotografilor, TIFF este un fișier de calculator folosit pentru a stoca imagini raster și informații despre imagini. Sunt de obicei fișiere mari pentru a stoca imagini fără nicio pierdere de calitate.

De ce să-l folosești
- Cel mai bine este să stocați imagini/grafice originale de înaltă calitate.
Cel mai bun caz de utilizare
- Popular printre graficieni, industria editorială și fotografi.
- Cel mai bun pentru imprimare.
Contra
- Fișierele TIFF sunt semnificativ mai mari decât JPEG.
- Nu este grozav pentru utilizarea web.
7. SVG – Grafică vectorială scalabilă
SVG este un format de fișier vectorial care stochează imagini bazate pe puncte și linii pe o grilă. Datorită SVG, puteți modifica cu ușurință rezoluția originală a imaginii fără a pierde calitatea.

De ce să-l folosești
- Scalabilitate – SVG este independent de rezoluție, nu există distorsiuni la mărirea unei imagini.
- Păstrați aceeași calitate indiferent de rezoluția sau dimensiunea ecranului la care sunt afișate.
- Poate duce la dimensiuni de fișiere mai mici decât alte tipuri de fișiere atunci când sunt optimizate corespunzător
Cel mai bun caz de utilizare
- SVG este cel mai potrivit format pentru pictograme, logo-uri și ilustrații pe care doriți să fie scalabil în mod liber.
- Controlați stilurile din imaginea dvs.
Compatibilitati
Este posibil să vizualizați conținutul fișierului SVG în orice browser (IE, Chrome, Opera, Firefox, Safari etc.). Cu toate acestea, nu puteți utiliza un fișier SVG pe un document Google, de exemplu.
Contra
- Nu este compatibil nativ cu unele editoare de text
- Nu este cel mai bun format pentru imagini cu detalii sau desene avansate
| Alte formate precum BMP, AI (Illustrator), PSD (Photoshop) și EPS sunt formate de editare software care nu ar trebui folosite pe web. |
Cum vă poate ajuta Imagify la optimizarea imaginilor dvs
După cum ați văzut, WebP este unul dintre cele mai bune formate de imagine pentru site-ul dvs. Dacă aveți imagini JPEG, PNG și GIF, ar trebui să vă gândiți să le convertiți în WebP.
Imagify este la îndemână deoarece convertește cu ușurință toate cele mai populare formate de imagine – inclusiv pe cele menționate mai sus – în WebP. În plus, aplică automat compresie, făcând imaginile mai ușoare și îmbunătățind site-ul WordPress. Iată cele două caracteristici cheie de optimizare a imaginii:
- Conversie WebP – cel mai bine recomandat format web pentru a codifica corect imaginile și a îmbunătăți performanța.
- Funcție inteligentă de compresie – calculează automat și oferă cea mai bună calitate a raportului de compresie: un nivel bun de compresie cu o calitate optimă tot timpul.
Mai jos, vă arătăm cum Imagify poate optimiza fișierele JPEG, PNG și GIF utilizând funcțiile de compresie inteligentă și conversie WebP.
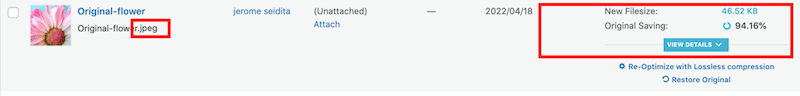
Optimizarea și conversia formatului JPEG în WebP cu Imagify:
- Dimensiunea fișierului JPEG original: 797 KB
- Dimensiune optimizată a fișierului cu Imagify: 46,52 KB
Imagify a convertit formatul meu JPEG în WebP și a salvat 94,16% din dimensiunea fișierului.

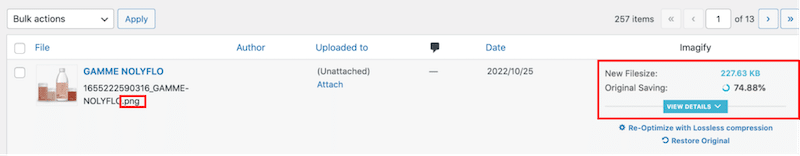
Optimizarea și conversia formatului PNG în WebP cu Imagify:
- Mărimea fișierului PNG original: 906 KB
- Dimensiunea optimizată a fișierului cu Imagify: 227 KB
Imagify a convertit formatul meu PNG în WebP și a salvat 74,88% din dimensiunea fișierului.

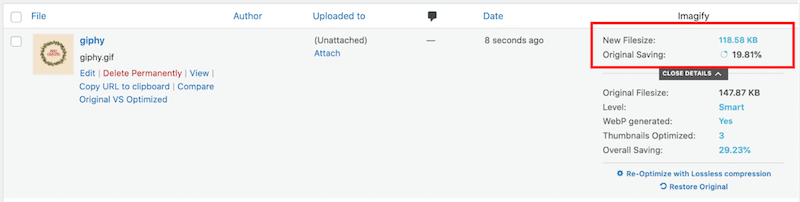
Optimizarea și conversia formatului GIF în WebP cu Imagify:
- Dimensiunea fișierului GIF original: 148 KB
- Dimensiunea optimizată a fișierului cu Imagify: 118 KB

Imagify a convertit formatul meu GIF în WebP și a salvat 19,81% din dimensiunea fișierului.
Pentru a rezuma, iată cum Imagify ne-a ajutat să obținem cel mai bun format de imagine și cea mai optimizată dimensiune a fișierului pentru web:
| Formate | Dimensiunea fișierului imagine înainte de Imagify (fără optimizare, fără conversie WebP) | Dimensiunea fișierului imagine cu Imagify (cu compresie și conversie WebP) |
| JPEG | 797 KB | 46,52 KB (94,16% din economii) |
| PNG | 906 KB | 227,63 KB (74,88% din economii) |
| GIF | 147 KB | 118 KB (19,81% din economii) |
Încheierea
După cum puteți vedea în acest ghid, nu există un format de imagine unic, există întotdeauna argumente pro și contra pentru fiecare situație. Cea mai bună abordare este să vă amintiți întotdeauna contextul în care doriți să utilizați imaginile. Sunt pentru web? Stocarea? Imprimare? Trebuie să afișați imagini foarte detaliate sau o compresie cu pierderi ar putea fi acceptabilă pentru proiectul dvs.?
WebP este cel mai bun format pe care îl poți folosi pe site-ul tău WordPress pentru a asigura performanța. Cu Imagify, puteți converti toate PNG, JPG, GIF și PDF în WebP cu un singur clic. Puteți încerca gratuit Imagify, puteți converti imaginile în WebP și puteți vedea cât economisiți în dimensiunea fișierului.
