Cele mai bune 6 plugin-uri de optimizare a imaginii WordPress (gratuit + plătit)
Publicat: 2021-07-29Căutați cel mai bun plugin de optimizare a imaginii pentru site-ul dvs. WordPress?
Știu, probabil ați auzit că ar trebui să vă optimizați întotdeauna imaginile. Ei bine, ele sunt primul lucru pe care oamenii îl văd pe site-ul tău și sunt ceea ce definește aspectul și senzația mărcii tale.
Optimizarea imaginilor este, de asemenea, cheia pentru ca site-ul dvs. să se încarce mai rapid, crescând numărul de vizualizări ale paginilor și conversii.
Dar de unde știi dacă faci bine?
Știm cu toții cât de important este să ai un site web atractiv din punct de vedere vizual, ușor de utilizat și extrem de funcțional. Imaginile sunt o parte integrantă a acestui lucru, dar pot fi dificil de optimizat fără ajutorul pluginurilor. Știați că imaginile reprezintă în medie 21% din greutatea totală a unei pagini web?
Ghidul nostru vă va ajuta, de asemenea, să înțelegeți principalele caracteristici pe care ar trebui să le aibă un plugin bun pentru a îmbunătăți performanța.
Să aruncăm o privire la cele mai bune șase pluginuri de optimizare a imaginii WordPress pe care le-am selectat pentru tine!
Cum să alegeți pluginul potrivit pentru optimizarea imaginii
Prin optimizarea imaginilor pe WordPress, veți accelera timpul de încărcare și veți îmbunătăți experiența utilizatorului.
Dar ce faci când îți optimizezi imaginile? Optimizarea imaginilor web este acțiunea de a furniza imagini de înaltă calitate în formatul, dimensiunea și rezoluția potrivite, păstrând în același timp dimensiunea cât mai mică posibil.
Optimizarea imaginilor se poate face în diferite moduri: prin redimensionarea imaginilor, comprimarea dimensiunii sau memorarea lor în cache folosind încărcare leneră.
Există multe plugin-uri care vor face acest lucru pentru tine în mod automat. Cu toate acestea, nu toate pluginurile sunt create egale. În această secțiune, vă vom arăta câteva dintre caracteristicile cheie la care ar trebui să vă uitați atunci când alegeți un plugin de optimizare a imaginii.
- Caracteristica de comprimare: procesul de codificare sau conversie a unui fișier imagine astfel încât să consume mai puțin spațiu decât fișierul original în mod automat.
- Asigurați-vă că pluginul poate optimiza formatele pe care doriți să le utilizați: jpg, png, pdf, gif și WebP.
- Conversie automată WebP pentru imaginile dvs.: WebP este un format de imagine modern care oferă o compresie superioară fără pierderi și cu pierderi pentru imaginile de pe web. Pluginul pe care îl alegeți ar trebui să accepte și să convertească acest format optimizat utilizat pe scară largă pe web.
- Opțiunea Lazy Load: afișați imaginile numai atunci când vizitatorii le văd economisesc lățime de bandă.
- Alegeți dacă doriți ca imaginea dvs. să fie optimizată folosind algoritmul de compresie fără pierderi sau cu pierderi. Apoi, asigurați-vă că pluginul are ambele opțiuni în funcție de nevoile dvs.
| Există două tipuri de algoritmi când vine vorba de compresia imaginii, și anume fără pierderi și cu pierderi. Fără pierderi: calitatea imaginii nu va fi modificată deloc. Cu pierdere: o mică pierdere de calitate, dar de cele mai multe ori, nu este vizibilă. |
- O opțiune care vă permite să optimizați imaginile deja încărcate pe site-ul dvs. Acest lucru vă va economisi tone de ore!
- Optimizare în bloc vs optimizare unică: ambele opțiuni sunt foarte utile, deoarece este posibil să doriți să optimizați biblioteca media existentă în bloc sau să selectați manual ce imagine să optimizați.
- O opțiune de rezervă dacă trebuie să reveniți la imaginile originale.
Acum că am văzut unele dintre cele mai bune caracteristici pe care ar trebui să le căutați într-un plugin pentru a vă optimiza imaginile, să aruncăm o privire mai atentă la șase plugin-uri care vă pot ajuta să atingeți acest obiectiv.
Top 6 pluginuri de optimizare a imaginii (cu teste finale)
- Imaginează
- Ewww Image Optimizer
- Optimole (Optimizarea imaginii și Lazy Load de către Optimole)
- ShortPixel Image Optimizer
- reSmush.it
- Comprimați imaginile JPEG și PNG
Și mai sunt. Veți descoperi și două bonusuri de conținut:
- Bonus 1 : test de comparație final pentru pluginuri de optimizare a imaginii
- Bonus 2 : Plugin WP Rocket – Suita completă pentru a optimiza imaginile și a crește performanța site-ului
1. Imaginează
Cu peste 500 000 de instalări active, Imagify este unul dintre cele mai avansate instrumente pentru a vă optimiza imaginile direct în tabloul de bord WordPress. Cu o interfață foarte ușor de utilizat, Imagify vă va optimiza stocarea media, deoarece comprimă imaginile nou încărcate, precum și cele pe care le aveți în prezent la îndemână. Și nu în ultimul rând, este realizat (cu drag) de WP Rocket cu același scop din nou: să faceți web-ul un loc mai rapid!

Caracteristici cheie
- Acceptă PNG, JPG, GIF, PDF și WebP
- Posibilitatea de a converti imagini în format WebP și, de asemenea, de a le afișa în format WebP pe site-ul dvs. WordPress în două moduri folosind eticheta <picture> sau în fișierul .htaccess
- Redimensionarea și optimizarea se pot face automat la încărcare sau în timpul procesului de optimizare a imaginilor existente
- Trei niveluri diferite de compresie: Normal (compresie fără pierderi), Agresiv (compresie cu pierderi), Ultra (compresie cu pierderi și mai agresivă pentru economii maxime de fișiere)
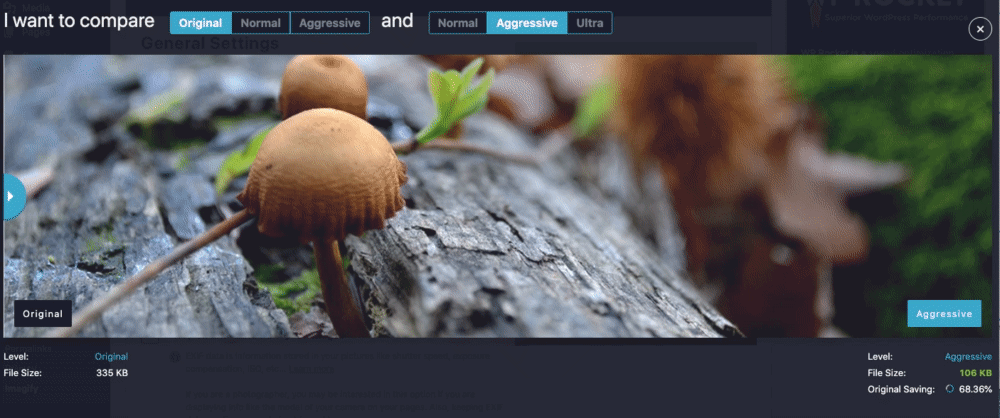
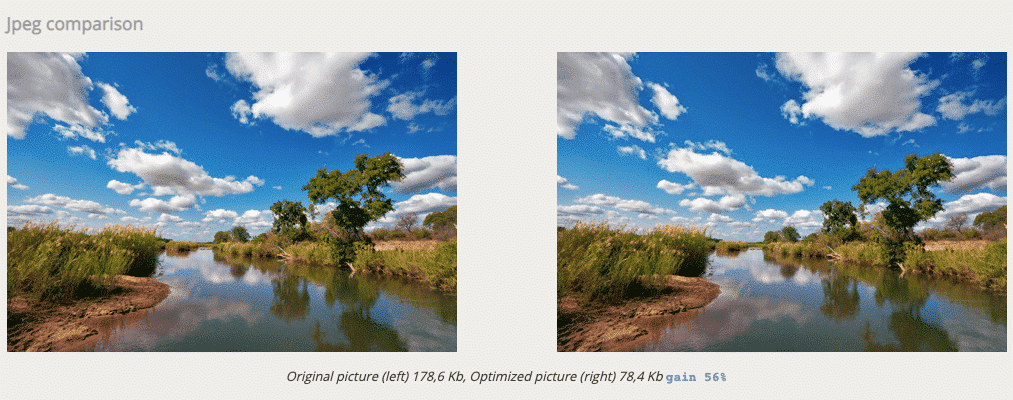
Din tabloul de bord WordPress, puteți compara fiecare nivel de compresie folosind instrumentul imagine. Am făcut o încercare și am văzut că calitatea imaginii nu este afectată, dar dimensiunea fișierului a trecut de la 336 KB la 104 KB reprezentând o economie de 66%!

- Posibilitatea de a alege tipul de imagine pe care doriți să o optimizați dintre miniaturi/medii/mari
- Redimensionați automat imaginile la un anumit max. dimensiune
- Imagify folosește propriile servere pentru a vă optimiza fotografiile (ceea ce vă permite să consumați mai puțină lățime de bandă și să păstrați timpul de încărcare a paginilor dvs.)
- Faceți copii de rezervă ale imaginilor originale (pentru a restabili imaginile după compresie)
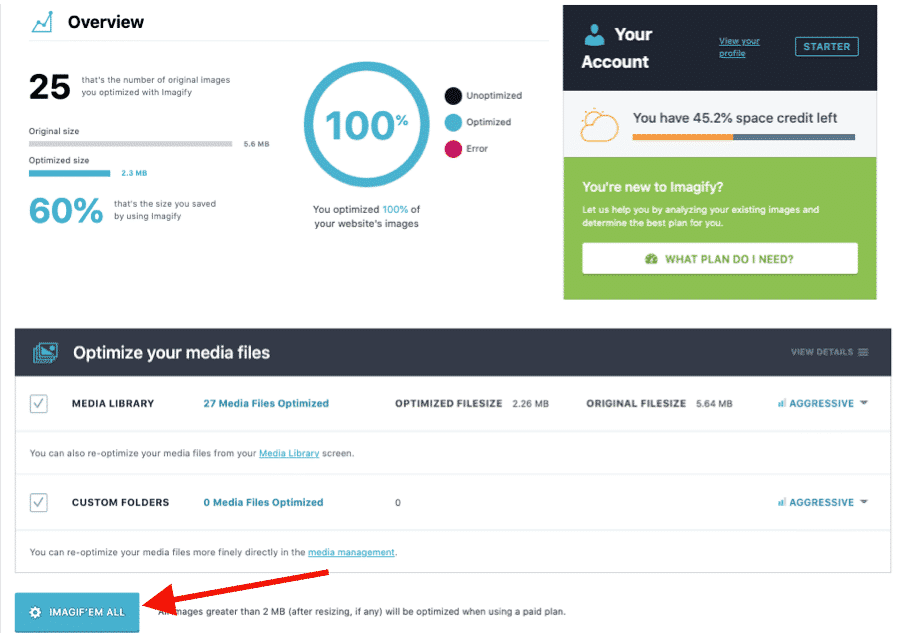
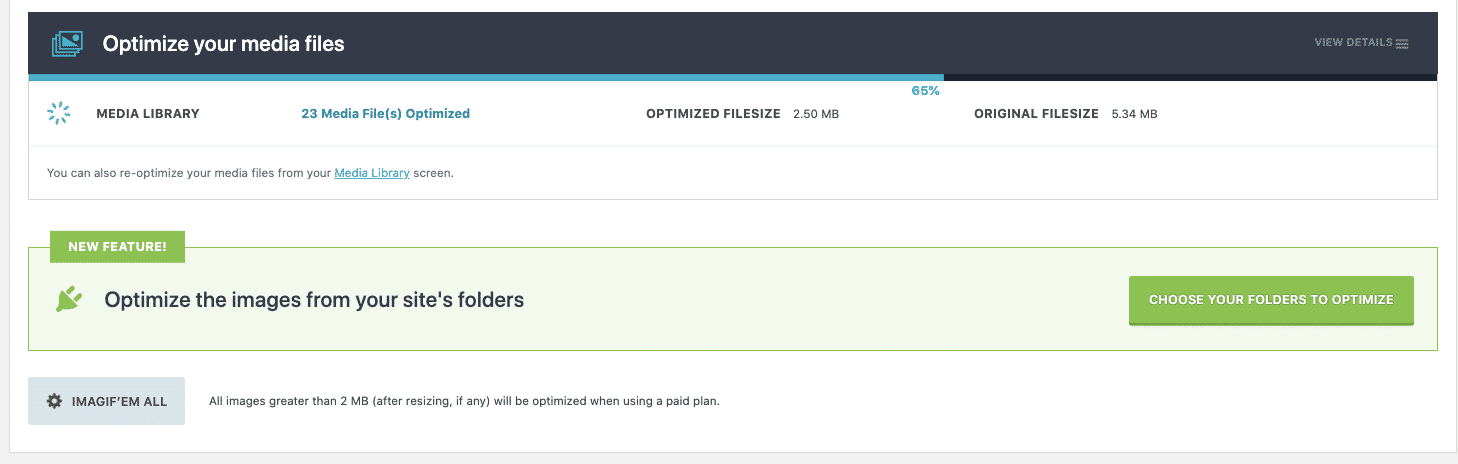
- Optimizator în bloc pentru a optimiza biblioteca media cu un singur clic:

Preț (pe baza numărului de imagini pe care doriți să le optimizați)
Cheia API gratuită vă va permite să redimensionați și să comprimați 20 MB de imagini pe lună (aproximativ 200 de imagini). Apoi puteți plăti 4,99 USD pe lună pentru 500 GB (aproximativ 5000 de imagini) sau 9,99 USD pe lună pentru utilizare nelimitată.
Important: puteți utiliza Imagify la capacitate maximă folosind versiunea gratuită . Versiunea premium permite doar procesarea mai multor imagini.
2. Ewww Image Optimizer
Peste 900 000 de site-uri web folosesc pluginul Ewww Image Optimizer pentru a-și accelera imaginile fără a-și pierde calitatea. Optimizează automat imaginile pe măsură ce le încărcați. De asemenea, aveți opțiunea de a optimiza imaginile JPG încărcate anterior individual sau în bloc, cu compresie fără pierderi.

Caracteristici cheie
- Comprimare disponibilă pentru compresie pentru fișiere JPG, PNG și PDF
- Imaginile sunt comprimate automat, scalate pentru a se potrivi paginii, încărcate leneș și convertite în formatul WebP de nouă generație.
- Redimensionați imaginile existente
- Adăugați dimensiunile lipsă (atribute de lățime/înălțime pentru a reduce schimbările de aspect și pentru a îmbunătăți experiența utilizatorului)
- Optimizați totul pe site-ul dvs., nu doar Biblioteca Media WordPress
- Vă permite să optimizați imaginile folosind instrumente de pe propriul dvs. server
- Dimensiuni nelimitate de fișiere, astfel încât nu va trebui să vă faceți griji pentru imaginile mari, necomprimate
- Opțiune în bloc disponibilă: optimizați-vă toate imaginile dintr-o singură pagină
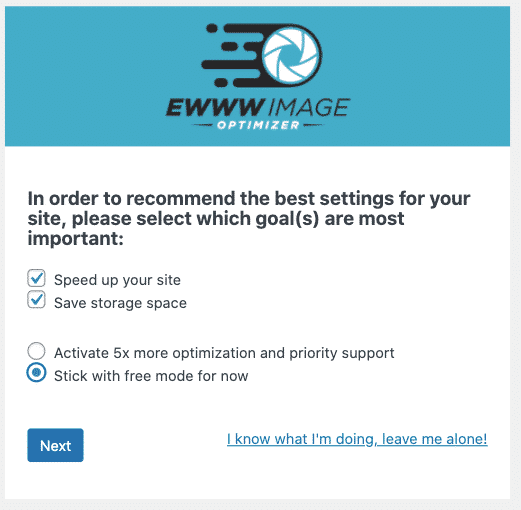
Când instalați pluginul, ei vă întreabă care sunt obiectivele dvs. Pentru comparația noastră, vom rămâne cu modul gratuit:

Interfața nu este foarte ușor de utilizat, dar își face treaba și aproape că nu există setări de aplicat înainte de ao folosi.
Preț (pe baza funcțiilor pe care le puteți accesa)
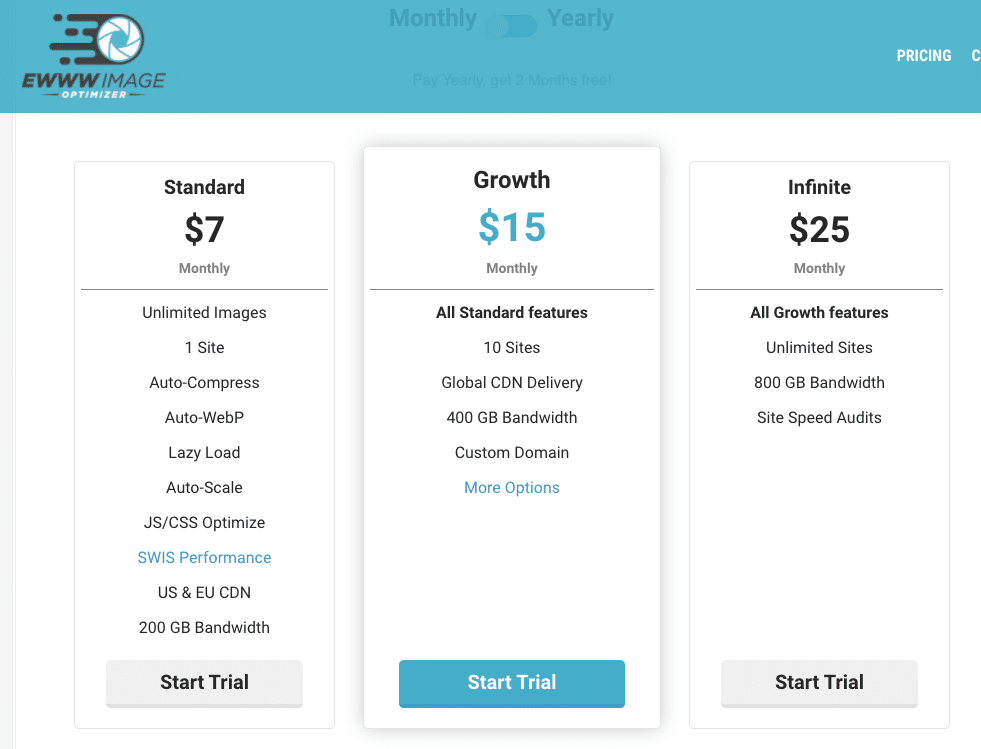
Optimizatorul de imagine Ewww este gratuit, dar dacă aveți nevoie să vă optimizați și mai mult site-ul, puteți alege planul premium. Planul Premium include optimizarea JS și CSS, opțiuni de stocare în cache, un CDN, mai multă lățime de bandă și o capacitate de optimizare mai bună.

3. Optimole (Optimizare imagini și încărcare leneră de către Optimole)
Pluginul de optimizare a imaginii de la Optimole oferă o interfață curată cu instrumente care rulează în fundal fără a fi nevoie să verificați nicio opțiune. Optimizarea imaginilor necesită crearea unui cont și introducerea cheii API, dar este foarte rapidă! După ce ați făcut acest lucru, vizualizați toate imaginile optimizate în tabloul de bord pentru a modifica anumite setări, cum ar fi înlocuirea imaginilor, redimensionarea imaginilor mari, încărcare leneră sau calitatea compresiei. Aceasta include rapoarte lunare.

Caracteristici cheie
- Acceptă următoarele tipuri de imagini: format JPG, PNG și SVG
- Interfață ușor de utilizat
- Algoritmi cu pierderi și fără pierderi
- 4 tipuri de niveluri de compresie: Auto, High, Medium, Low
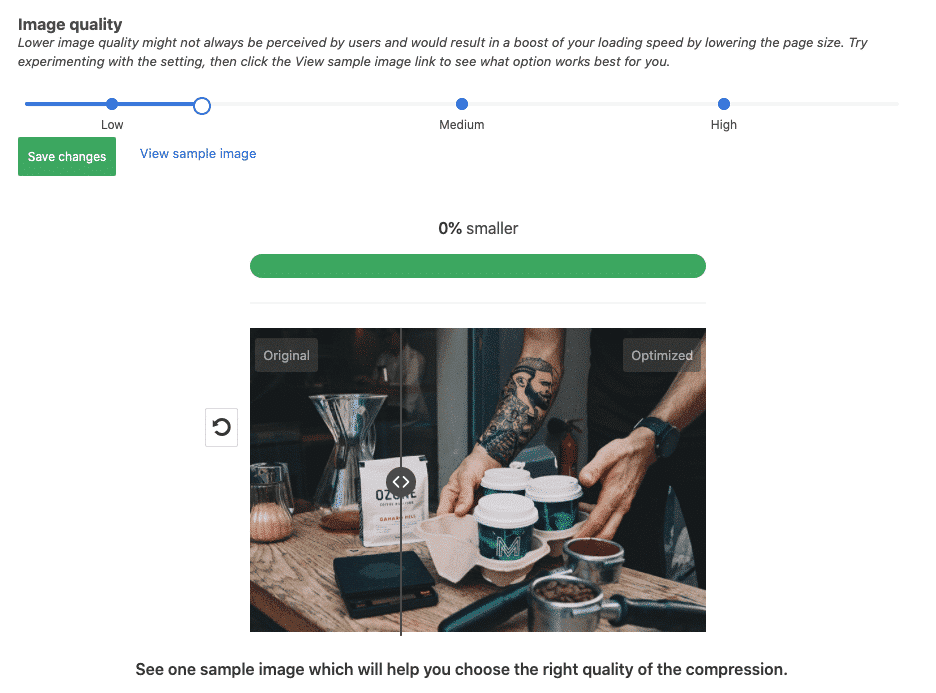
Aveți la dispoziție un instrument (similar cu Imagify) pentru a compara calitatea imaginii înainte și după optimizare:

- Suportă atât imagini Retina, cât și WebP
- Servește imagini dintr-un CDN global (gratuit!)
- Se optimizează pe baza dispozitivului real al vizitatorului
- Opțiune de încărcare leneșă
- Adăugați automat filigran
- Decupare inteligentă: păstrați cea mai interesantă parte a unei imagini fără a compromite calitatea
- Raport lunar pentru urmarire si monitorizare
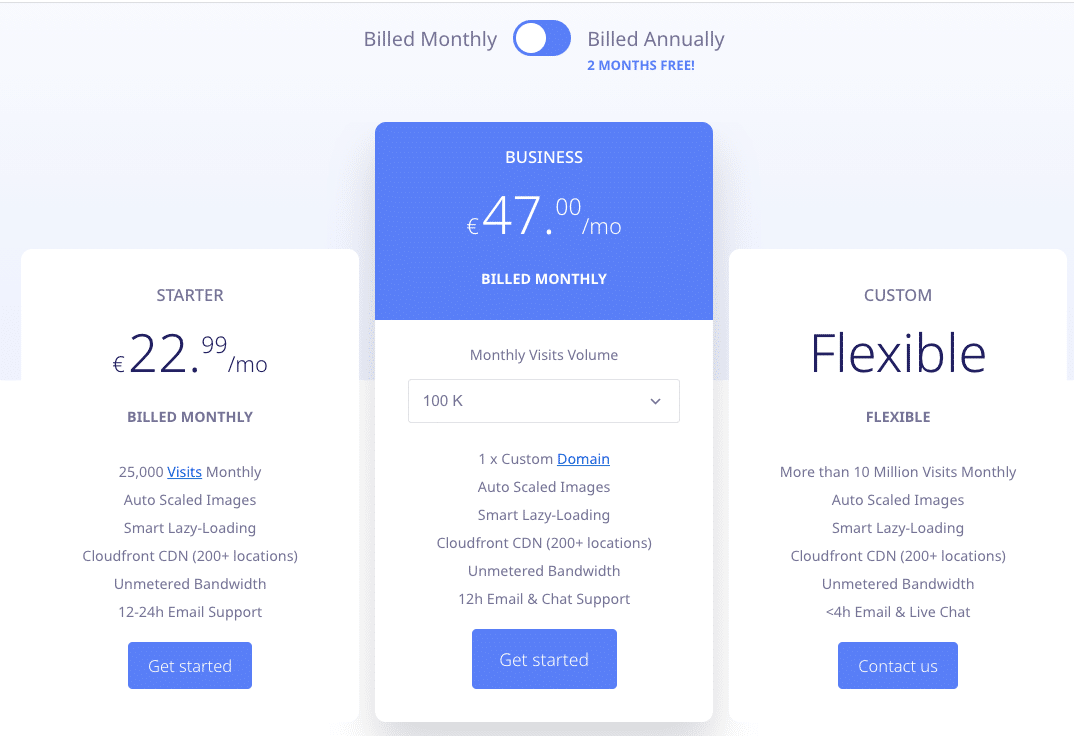
Preț (pe baza numărului de vizite)
Cu planul gratuit, puteți optimiza un număr nemăsurat de imagini pentru până la 5.000 de vizite lunare.

4. ShortPixel Image Optimizer
Cu peste 300 000 de instalări active, promisiunea lor este clară: accelerați-vă site-ul. Pluginul de optimizare a imaginii freemium ShortPixel oferă trei algoritmi diferiți de compresie a imaginii: fără pierderi, cu pierderi și lucios, astfel încât să puteți alege ce este cel mai bun pentru proiectul dvs.

Caracteristici cheie
- Imaginile noi sunt automat redimensionate/redimensionate și optimizate din mers, în fundal
- Atât compresia cu pierderi, cât și cea fără pierderi sunt disponibile în următorul format: fișiere JPG, PNG, GIF, WebP, AVIF și PDF
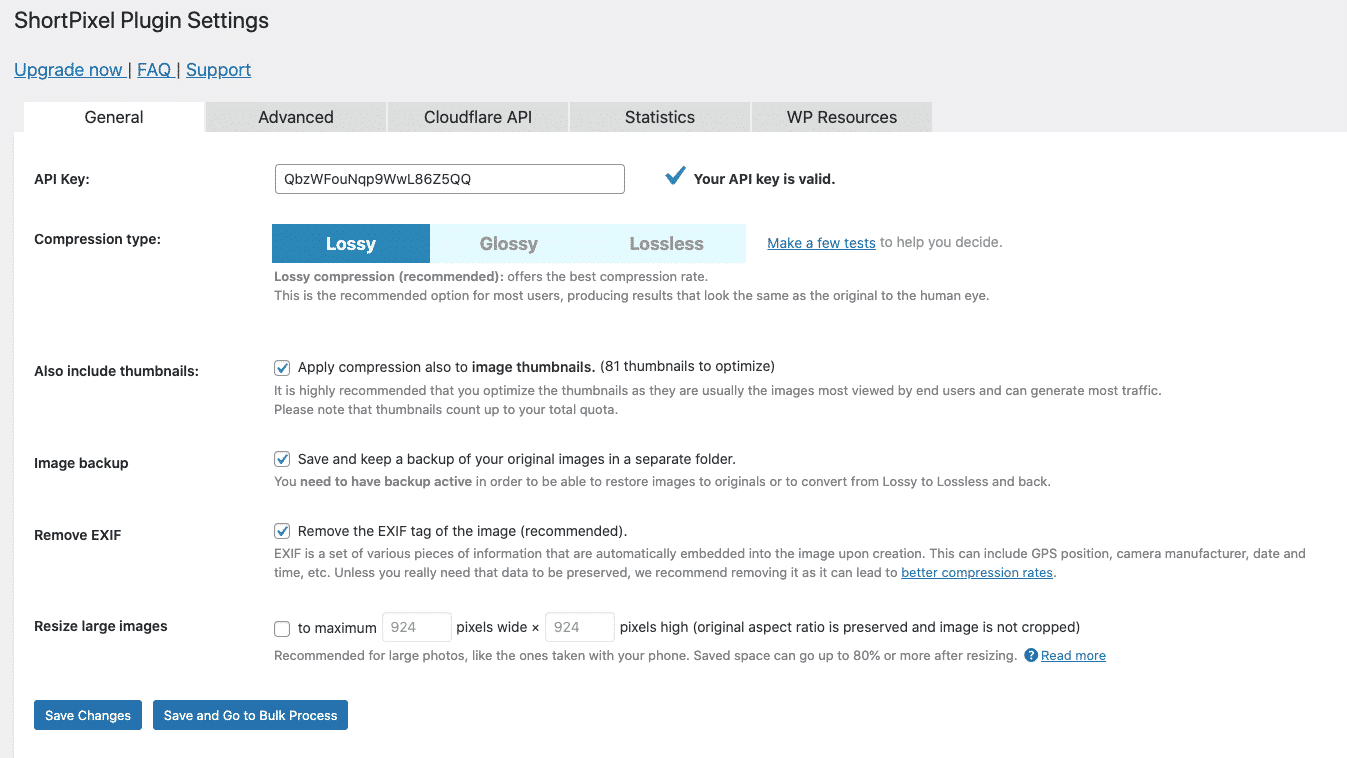
- Interfață cu opțiuni mai avansate disponibile

- Este compatibil cu orice galerie, slider sau plugin de comerț electronic
- Reduceți automat imaginile mari
- Convertiți automat PNG în JPG dacă asta va avea ca rezultat imagini mai mici
- Optimizați orice imagine pe care o aveți pe site-ul dvs. web, chiar și imaginile care nu sunt listate în Biblioteca media
- Pentru fotografi: păstrați sau eliminați datele Exif și activați compresia JPEG lucioasă
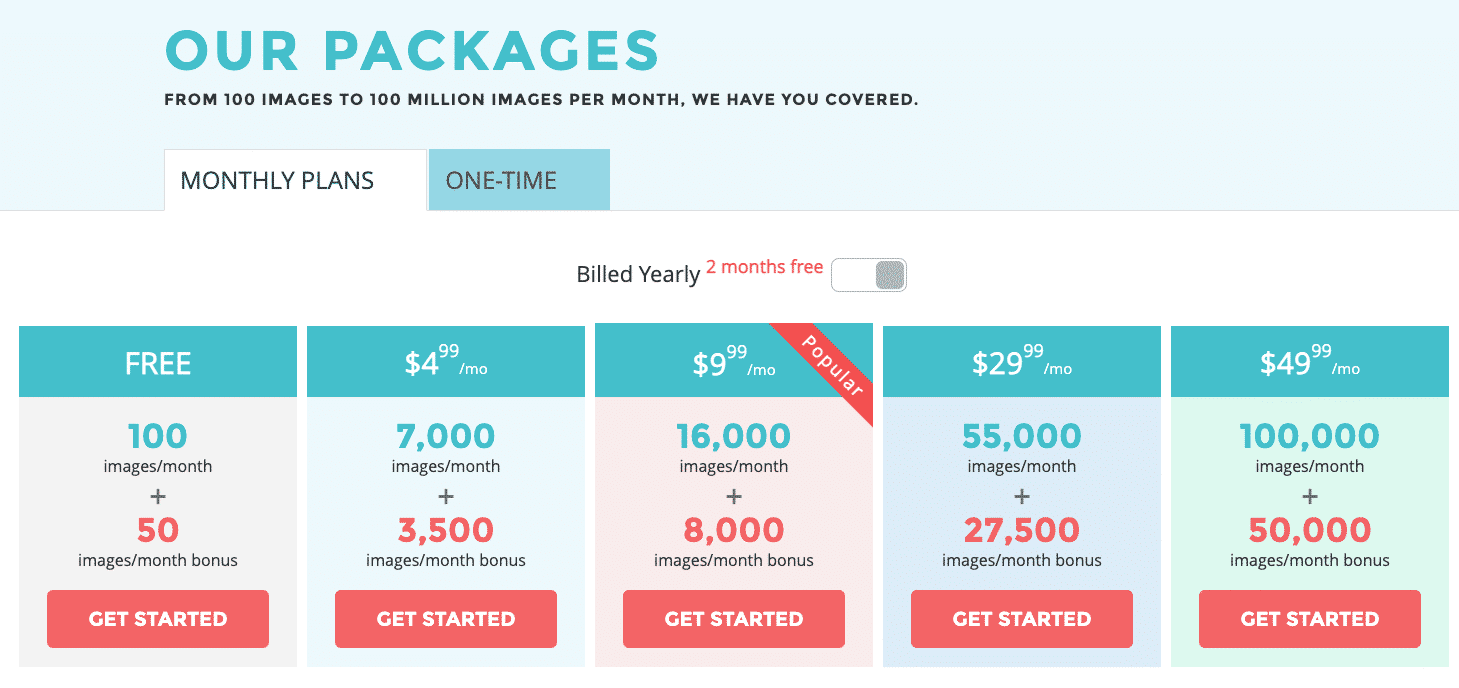
Preț (pe baza numărului de imagini pe care trebuie să le optimizați)
Pluginul în sine este gratuit și vine cu 100 de credite gratuite/lună. Credite suplimentare pot fi cumpărate pentru 4,99 USD pentru 7.000 de credite de imagine.

5. reSmush.it
Optimizatorul de imagini reSmush.it vă permite să vă optimizați imaginile gratuit. De asemenea, puteți modifica nivelul de optimizare al imaginilor dvs. în funcție de calitatea pe care o necesită sau să excludeți unele imagini din procesul de optimizare, dacă doriți.

Caracteristici cheie
- Formate acceptate: imagini PNG, JPG, GIF, BMP și TIF gratuit până la 5MB
- Operațiune în bloc pentru optimizarea tuturor imaginilor dvs. în doar 2 clicuri!
- WebP nu este încă disponibil (dar lucrează la el)
- Funcția „Optimizare la încărcare” disponibilă

Prețuri
Liber. Singura restricție este de a trimite imagini sub 5 MB.
6. Comprimați imagini JPEG și PNG
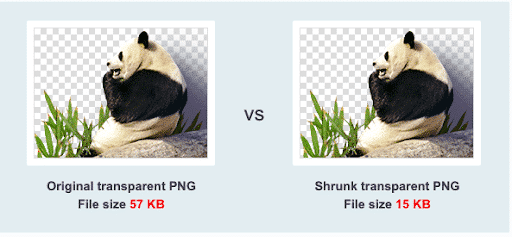
Acest plugin respectă elementele de bază și vă permite să optimizați formatele JPEG și PNG. Se bazează pe serviciile de compresie a imaginilor TinyJPG și TinyPNG. Ambele instrumente analizează conținutul unei imagini pentru a alege ce strategie de compresie este cea mai bună pentru fiecare fotografie, fără a compromite calitatea acestora.

Caracteristici cheie
- Opțiune de optimizare în bloc pentru imaginile dvs. JPEG și PNG existente, toate simultan
- Sunt acceptate două tipuri de format: PNG, JPEG

- Optimizați automat imaginile noi când le încărcați
- Optimizați imaginile individuale care sunt deja în biblioteca dvs. media
- Optimizarea în bloc a bibliotecii dvs. media existente
- Redimensionați automat imaginile mari încărcate prin setarea unei lățimi și/sau înălțimi maxime
- Codare JPEG progresivă: afișați mai rapid imaginile JPEG
- Comprimarea PNG animat
- Selectați ce dimensiuni de miniaturi din WordPress pot fi optimizate
- Vedeți utilizarea dvs. pe pagina de setări și în timpul optimizării în bloc
- Convertiți CMYK în RGB pentru a economisi mai mult spațiu
Prețuri

Cu o instalare obișnuită WordPress, puteți optimiza gratuit aproximativ 100 de imagini în fiecare lună. Când deveniți profesionist (25 USD/utilizator/an), puteți să glisați și să plasați mai mult de 20 de imagini simultan, să faceți upgrade de la 5 MB la 75 MB limita de dimensiune a fișierului și să obțineți acces la statistici folosind instrumentul Analizor.
Bonus 1: Scorurile finale ale testelor de comparație pentru pluginurile de optimizare a imaginii
Pentru a testa pluginurile noastre, am efectuat un test folosind o imagine JPG. De asemenea, am folosit o versiune gratuită pentru toate pluginurile cu setările lor implicite.
Să vedem care plugin de optimizare a imaginii WordPress are cele mai bune performanțe.
Acesta este fișierul meu JPEG, iar dimensiunea fișierului original este de 450 KB:

Rezultatul testului pe imaginea mea JPG:
| Dimensiunea originală | Dimensiunea după optimizare | Salvat (%) | Metodă (fără pierderi – cu pierderi) | |
| Imaginează | 450 KB | 203 KB | 55% | cu pierderi |
| Ewww Image Optimizer | 450 KB | 400 KB | 11% | cu pierderi |
| Optimole | 450 KB | 270 KB | 40% | cu pierderi |
| ShortPixel Image Optimizer | 450 KB | 166 KB | 63,91% | cu pierderi |
| reSmush.it | 450 KB | 396 KB | 12% | cu pierderi |
| Comprimați imaginile JPEG și PNG | 450 KB | 239 KB | 47% | cu pierderi |
Pe prima poziție, avem Shortpixel cu o economie de 63,91%, urmat de Imagify cu 55%! Nu este rău, având în vedere că nu am setat Imagify la modul Ultra (setarea maximă de optimizare).
Bonus 2: WP Rocket – Suita completă pentru optimizarea imaginilor și creșterea performanței
WP Rocket nu este un plugin de optimizare a imaginii la vedere și de aceea nu l-am inclus în listă și testul aferent. Cu toate acestea, este cel mai bun plugin de stocare în cache WordPress și include câteva funcții puternice de optimizare a imaginii, cum ar fi încărcarea leneșă. Rețineți că WP Rocket nu vă comprimă imaginile, așa că vă recomandăm totuși să utilizați Imagify cu acesta.
Derulați la testul de viteză pentru a vedea cum WP Rocket și Imagify vă pot accelera site-ul atunci când sunt utilizate împreună.
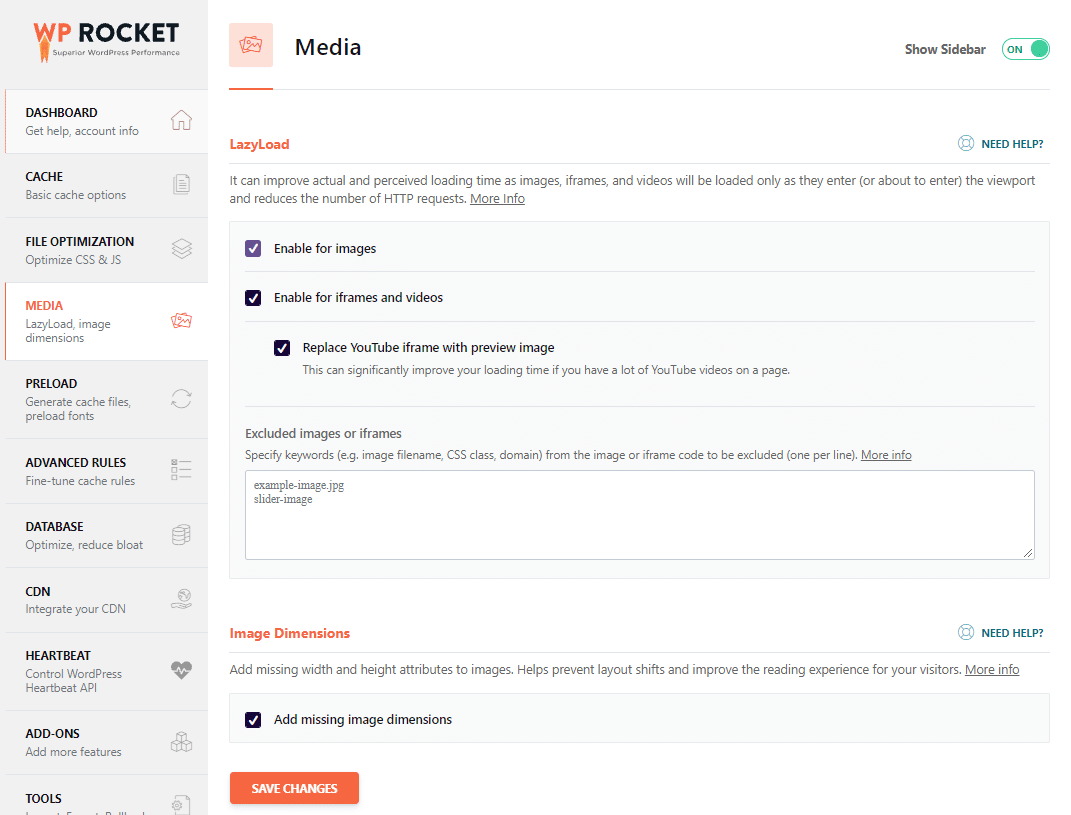
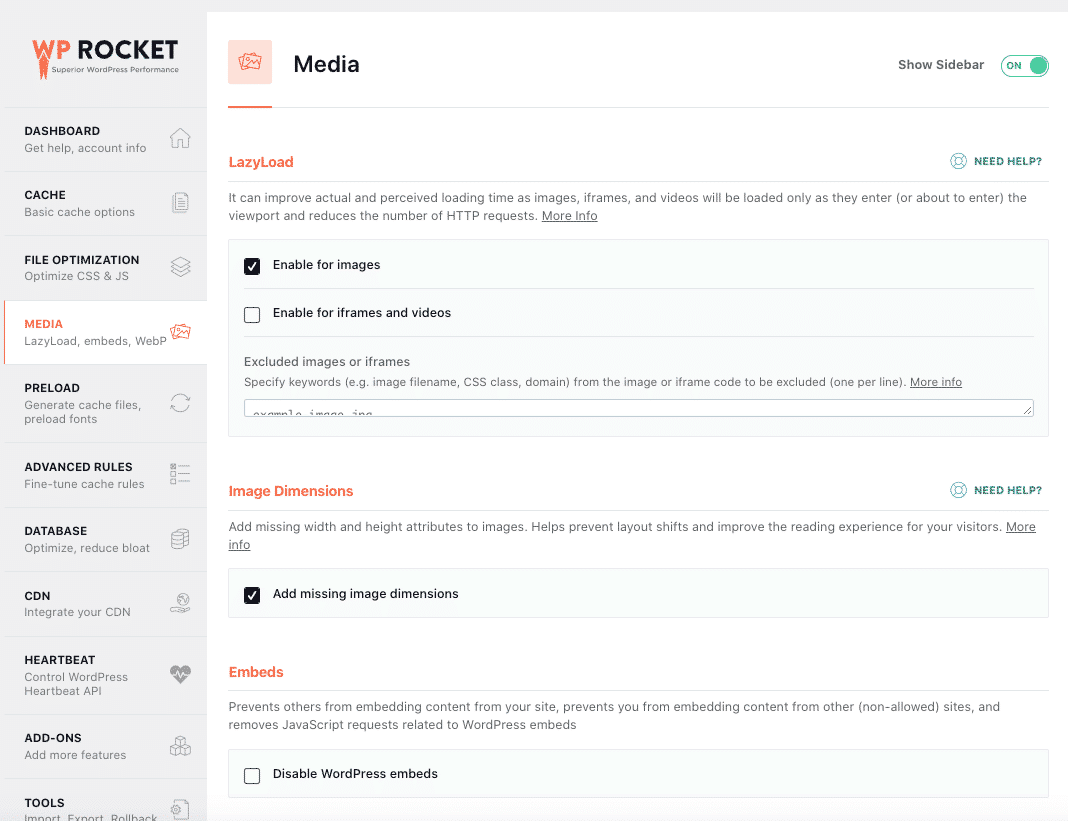
WP Rocket vine cu o filă Media dedicată în tabloul de bord WordPress:

Caracteristici cheie pentru optimizarea imaginii
- Funcția Lazy Load: WP Rocket întârzie încărcarea sau inițializarea resurselor (imagini sau videoclipuri) până când sunt vizionate. Acest lucru poate aborda recomandarea PSI „amână imaginile offscreen de pe site-ul tău”.
- Dimensiunile imaginii: puteți adăuga automat dimensiunea potrivită imaginilor dvs., prevenind unele probleme pentru valoarea Cumulative Layout Shift.
- Încorporare: WP Rocket îi împiedică pe alții să încorporeze conținut.
- Compatibilitate WebP: WebP este un format care trebuie activat pentru a fi afișat pe browsere compatibile.
- Format WebP: WP Rocket recomandă utilizarea Imagify pentru a vă converti toate imaginile în WebP.
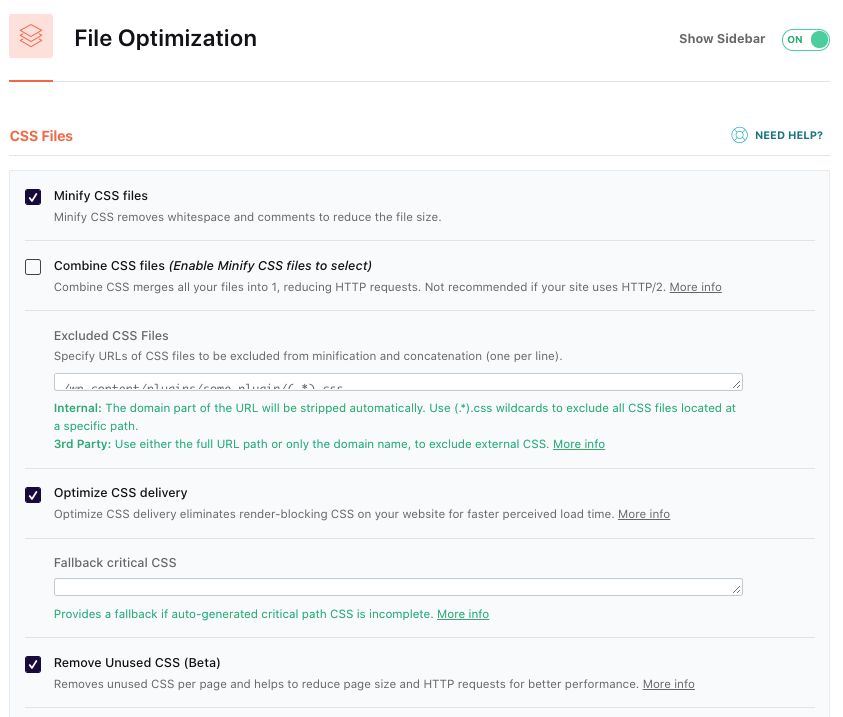
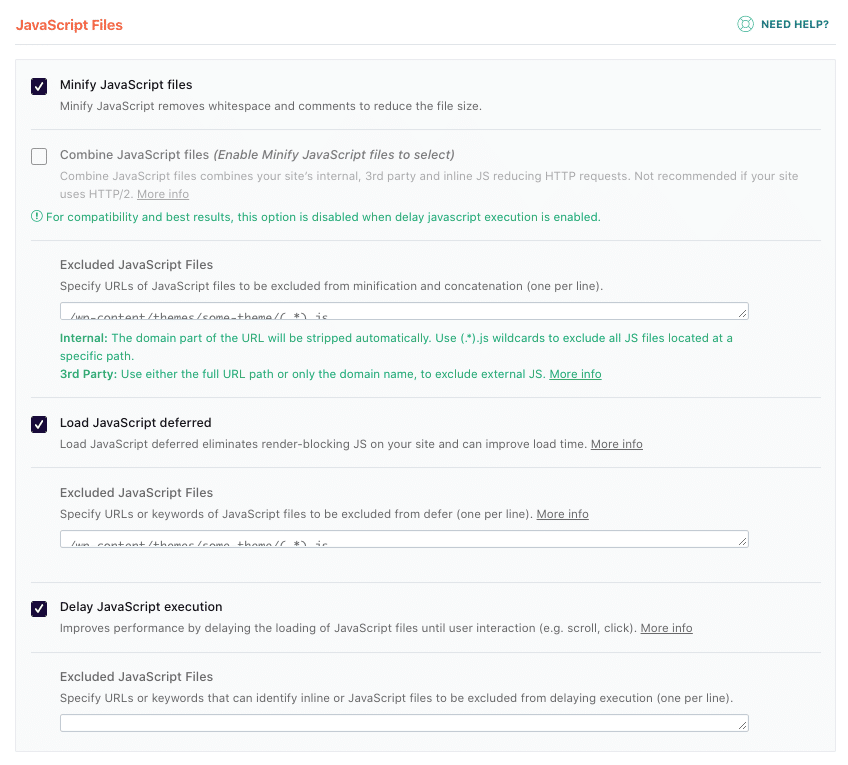
- Alte caracteristici (super ușor de configurat) pentru a vă îmbunătăți site-ul WordPress: încărcare amânată a JavaScript și CSS, minimizarea codului HTML, concatenarea și minimizarea fișierelor CSS și JavaScript.
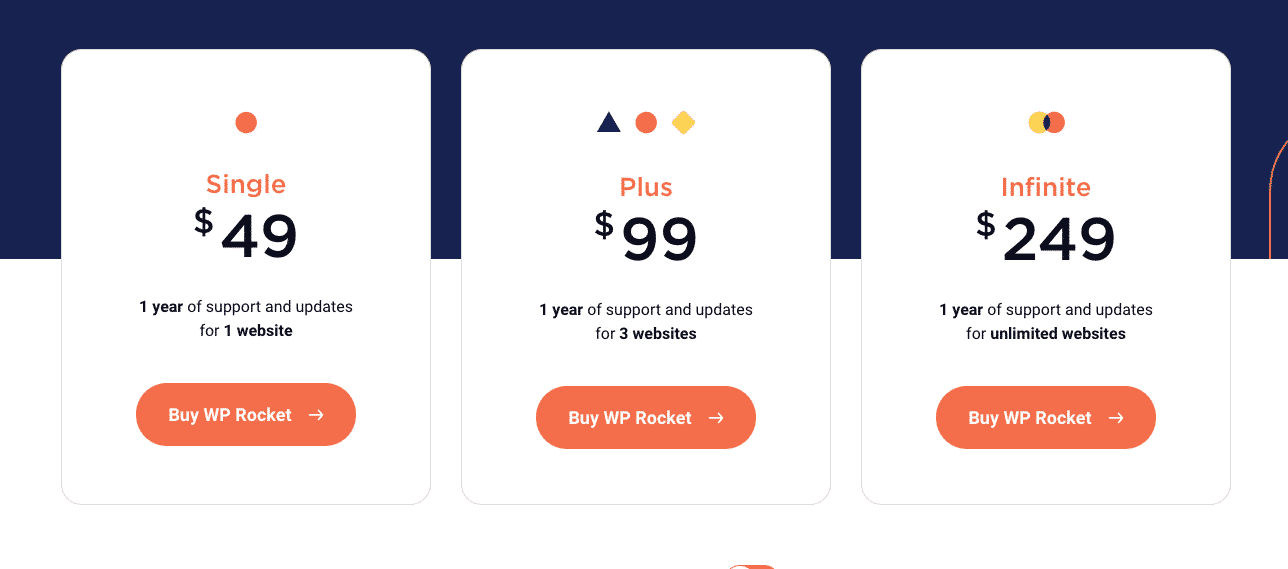
Prețuri
Nu există o versiune gratuită a WP Rocket, iar prețurile încep de la 49 USD pe an pentru un site.

Cum să utilizați Imagify și WP Rocket pentru a vă accelera site-ul WordPress
În auditul nostru, vom testa pagina noastră construită cu generatorul de pagini Elementor. Vor fi 6 fotografii cu dimensiunea respectivă de 512 KB, 543 KB, 456 KB, 678 KB și 720 KB.

Pentru a măsura performanța, vom folosi Google PageSpeed Insights, un instrument puternic alimentat de Lighthouse.
| Două lecturi utile: Tot ce trebuie să știți despre îmbunătățirea scorului de performanță Lighthouse 19 sfaturi pentru optimizarea vitezei paginii pe WordPress |
Vom acoperi trei scenarii:
- Auditul #1: Vom măsura viteza site-ului nostru fără nicio optimizare (fără Imagify – fără WP Rocket)
- Auditul nr. 2: Al doilea audit va fi măsurarea performanței site-ului nostru după optimizarea imaginilor cu Imagify (Imagify – fără WP Rocket)
- Auditul #3: În cele din urmă, se va face un test de viteză folosind atât Imagify, cât și WP Rocket
Să începem!
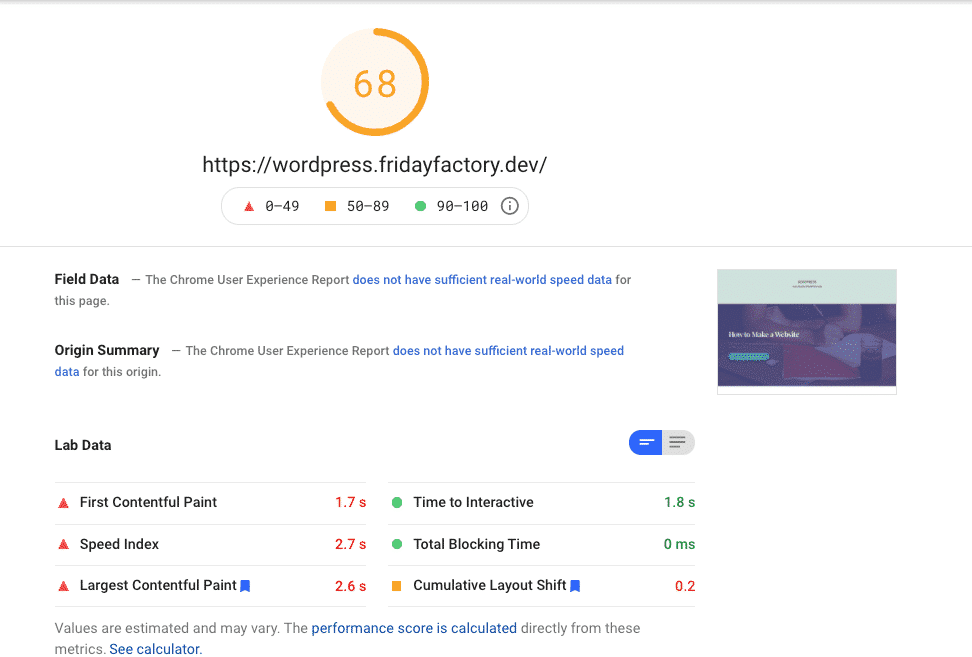
Mai întâi de toate, trebuie să deschideți Google PageSpeed Insights și să lipiți adresa URL a site-ului dvs., așa cum se arată în exemplul nostru de mai jos:

Audit #1 – Fără imagine – Fără WP Rocket
Să facem analiza site-ului meu. După cum putem vedea, scorul meu este portocaliu (59/100), iar Core Web Vitals nu sunt foarte sănătoși.

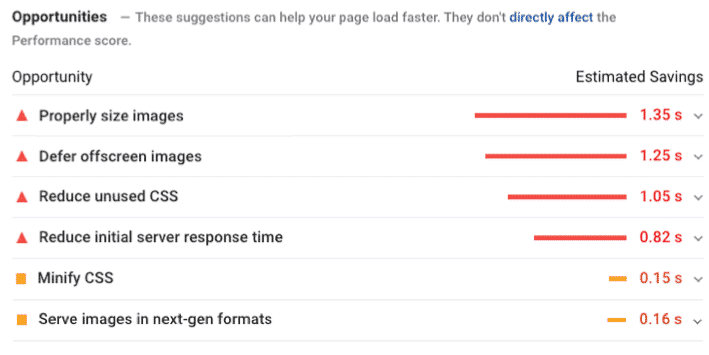
În plus, am câteva probleme legate de imagini de rezolvat:
- Dimensiunea corectă a imaginilor
- Amână imaginile în afara ecranului
- Serviți imagini în formate de nouă generație (cum ar fi WebP!)

În al doilea audit, vom vedea dacă Imagify poate rezolva unele dintre problemele menționate mai sus.
Audit #2 – Numai imaginează – Fără WP Rocket
Prima constatare este că Imagify mi-a făcut imaginile mult mai ușoare:
| Dimensiunea fișierului înainte de imagine | Dimensiunea fișierului după Imagine (modul Ultra) | Economii (%) |
| 512 KB | 296 KB | 42 % |
| 543 KB | 342 KB | 37 % |
| 456 KB | 282 KB | 38 % |
| 678 KB | 400 KB | 41 % |
| 720 KB | 345 KB | 52 % |
Optimizarea imaginilor mele mi-a îmbunătățit scorul și secțiunile de audit pe PSI:
| Înainte de a Imagine | După Imagine (+10% mai rapid) |
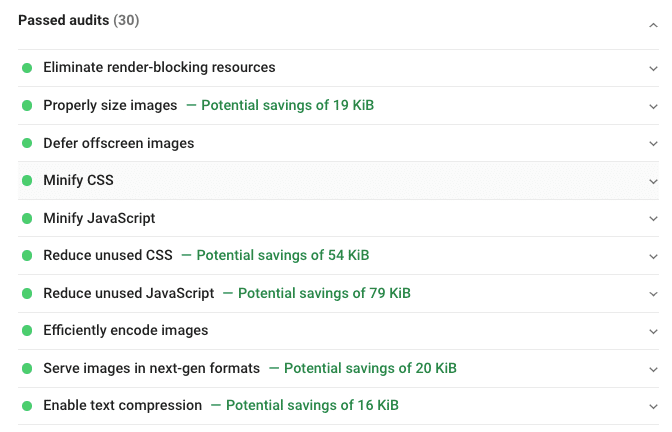
O altă veste bună este că secțiunea mea de diagnosticare legată de problemele de imagine se află acum în secțiunea de audit „a trecut” :
| Secțiunea mea de diagnostic înainte de Imagine | Auditurile mele trecute după Imagify |
Vrei să-mi urmezi calea pentru a-ți optimiza imaginile și a le converti în WebP?
Iată lista setărilor Imagify pe care le-am activat pentru a obține astfel de rezultate:
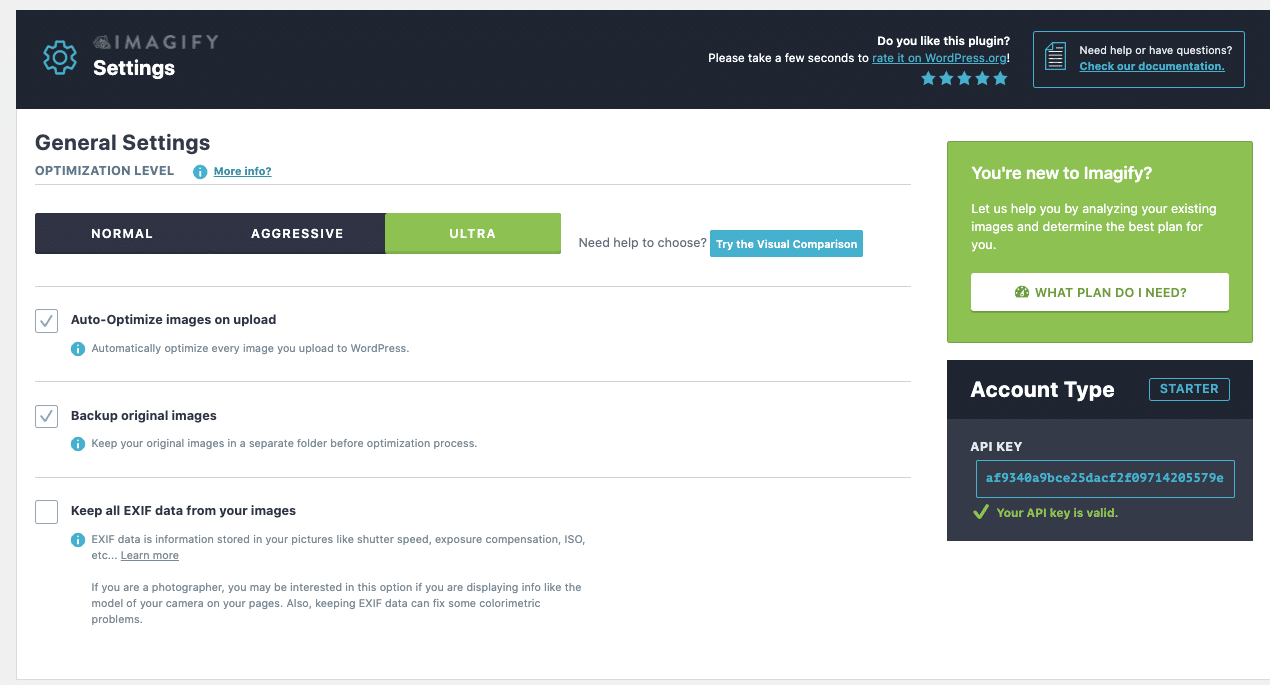
setari generale
- Tip de nivel de optimizare: Ultra
- Optimizează automat imaginile la încărcare
- Faceți copii de rezervă ale imaginilor originale

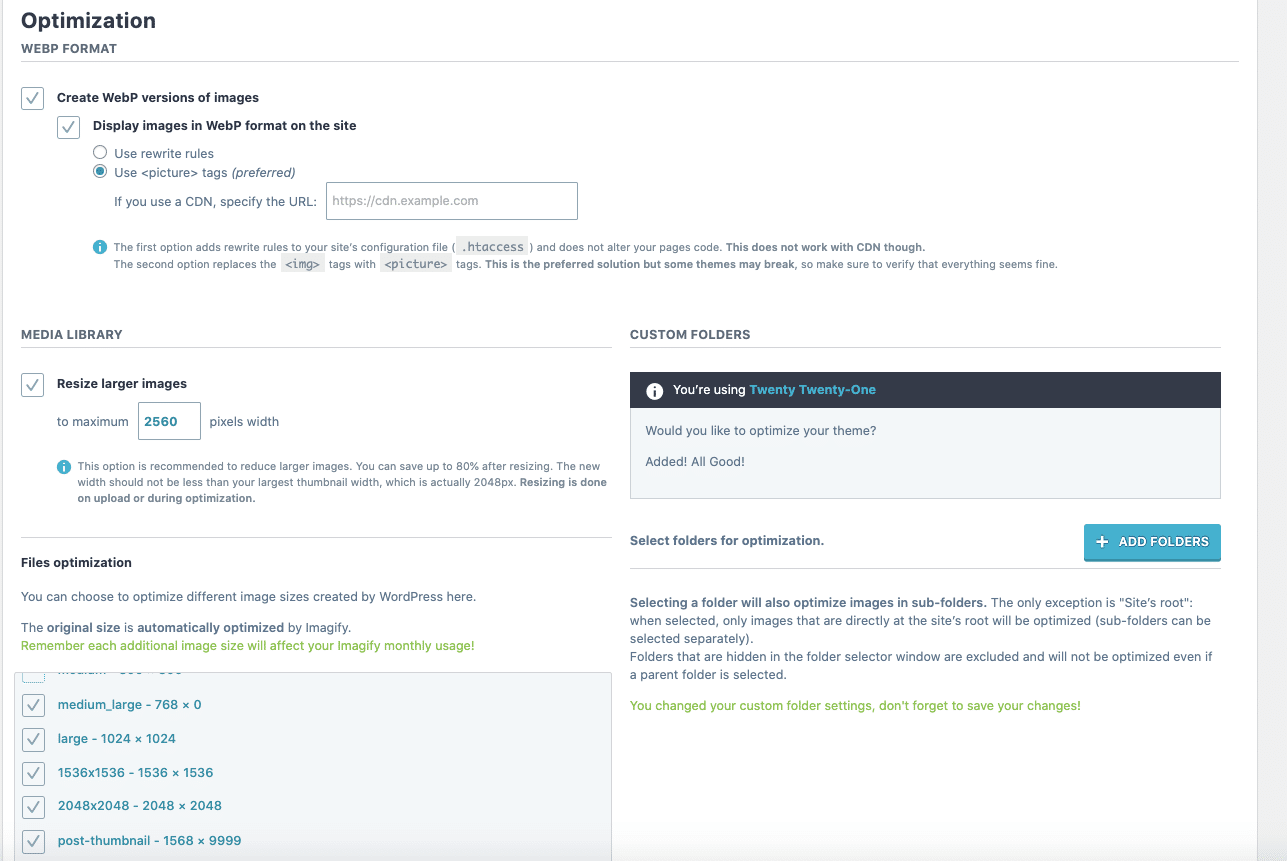
Setări de optimizare
- Convertiți toate imaginile în WebP (așa cum este recomandat de Lighthouse)
- Afișați imagini în format WebP pe site
- De asemenea, mi-am optimizat tema
- Redimensionați imaginile mai mari la max. 2560 pixeli lățime (aceasta este setarea implicită oferită de Imagify)

În cele din urmă, mi-am optimizat (în vrac) toate imaginile. Puteți vedea cum arată procesul de optimizare mai jos:

Comprimarea și redimensionarea imaginilor sunt acțiuni cruciale de luat. Dar ce se întâmplă după ce imaginile optimizate sunt încărcate? Mai există o marjă de îmbunătățire în ceea ce privește performanța? Cum poți câștiga puțin mai multă viteză , chiar și atunci când trebuie să găzduiești mai multe imagini pe pagină deodată?
Tehnica de încărcare leneșă oferă o oportunitate de optimizare suplimentară , iar dacă adăugați câteva funcții WP Rocket, vă puteți ridica vertiginos site-ul. Asta ne duce la scenariul #3.
Auditul #3 – Imagify și WP Rocket
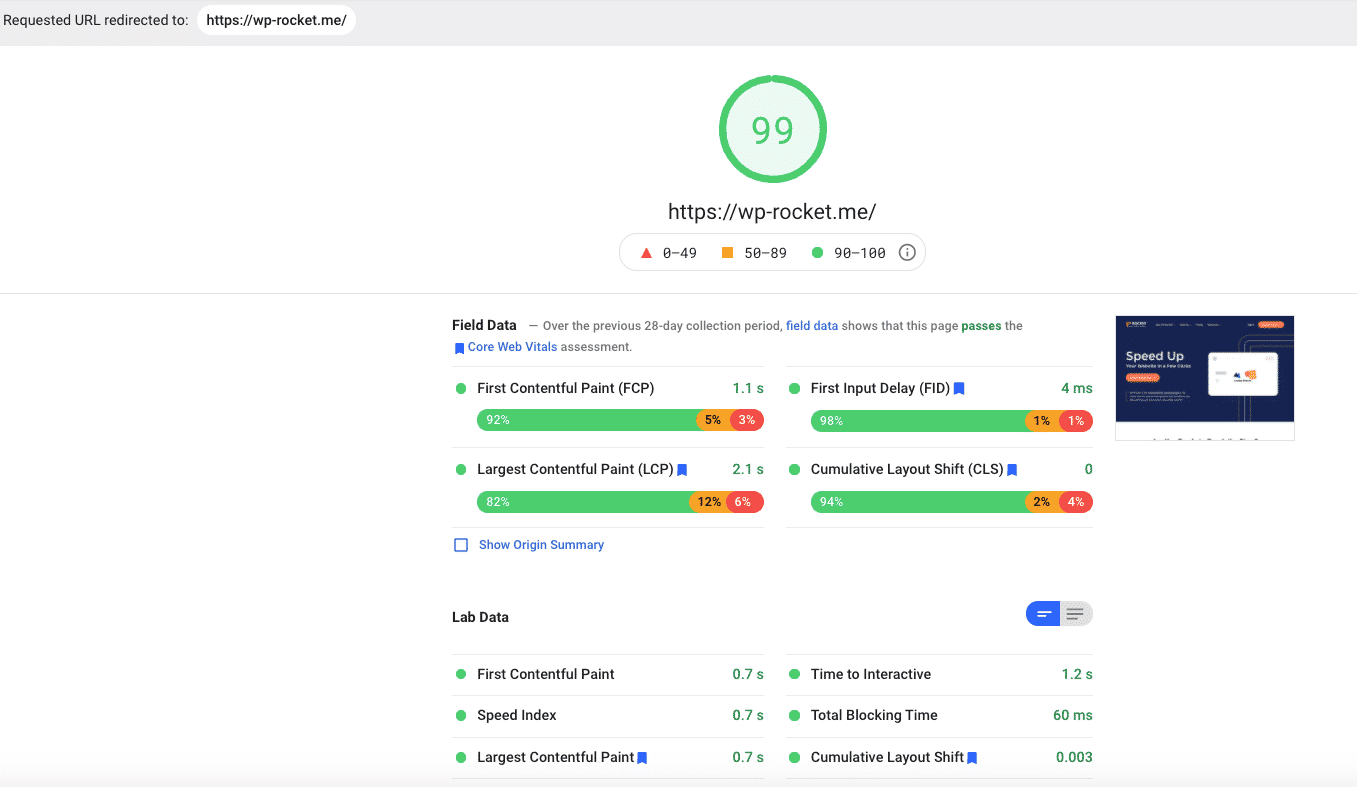
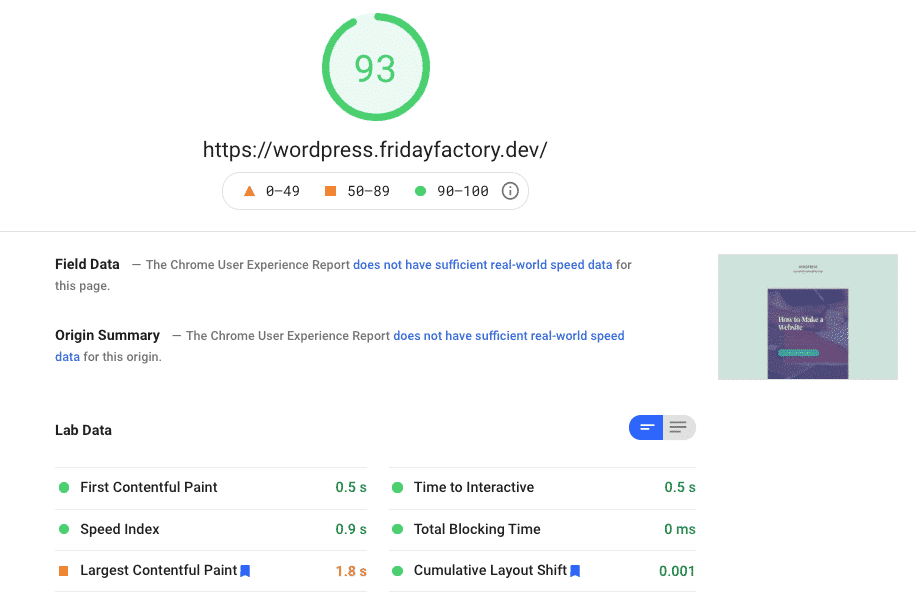
Pentru auditul final, am activat WP Rocket și am modificat câteva opțiuni. Vestea bună, scorul meu PSI este acum în verde:

Secțiunea mea de audit trecută a crescut și toate problemele principale au dispărut:

Din nou, dacă doriți să vă optimizați și site-ul, asigurați-vă că sunt activate următoarele opțiuni:
- Fila de optimizare media – Opțiuni de încărcare leneră și „adăugați dimensiunea imaginii”:

- Fila Optimizare fișier – optimizare CSS :

- Fila Optimizare fișier – Optimizare JS :

Încheierea
Pentru a rezuma, am văzut că Imagify și WP Rocket au un impact mare asupra performanței. Am trecut de la 59/100 la 93/100 pe Google PageSpeed Insights!
Secțiunea de audit aprobată a crescut și ambele plugin-uri au abordat probleme semnificative semnalate de Lighthouse:
| Fără optimizare (59/100) | Numai imagine (68/100) | Imagine + WP Rocket (93/100) |
Si asta e! Dacă sunteți în căutarea unei modalități de a vă accelera site-ul, poate merită să investiți într-un plugin de optimizare a imaginii. Pluginurile pe care le-am examinat pot ajuta la reducerea dimensiunii imaginilor de pe site-ul dvs. și chiar la îmbunătățirea vitezei de încărcare, conform auditului nostru de mai sus folosind Imagify.
Ar trebui să rețineți că aceste plugin-uri au caracteristici diferite care ar putea funcționa mai bine în funcție de tipul de conținut și formatul necesar pentru site-ul dvs. WordPress.
Amintiți-vă, comprimarea și redimensionarea imaginilor sunt bune pentru performanța dvs., dar există încă o marjă mare pentru îmbunătățirea vitezei. Folosind Imagify și WP Rocket, am obținut un site web cu +50% mai rapid pe GooglePageSpeed Insights, ceea ce ne-a adus un scor verde!
