Cum să vă asigurați cea mai bună dimensiune a imaginii pentru viteza site -ului telefonului mobil
Publicat: 2025-02-27Sunteți pe telefonul dvs., gata să cumpărați acel produs pe care l -ați uitat, iar site -ul web doar ... încărcături. Dintr -o dată, atingeți nerăbdător, vă întrebați dacă internetul dvs. este rupt sau site -ul este blestemat. Și să fim sinceri, probabil că ai sărit. Nu ești singur.
Știați că 53% dintre utilizatorii de telefonie mobilă vor abandona o pagină dacă durează mai mult de 3 secunde? Acum gândiți -vă la asta despre site -ul dvs. web. Aceasta este o bucată uriașă de potențiali clienți care dispărea, să nu se mai întoarcă niciodată. Timpurile lente de încărcare nu sunt doar frustrante pentru vizitatori; Ți -au rănit linia de jos. Acestea afectează clasamentul motorului de căutare (SERP) și îngreunează oamenii să te găsească în primul rând. În această postare, vă vom arăta cum să controlați acele pagini grele de imagine și să ne asigurăm cea mai bună dimensiune a imaginii pentru viteza site-ului telefonului mobil. Vă vom prezenta, de asemenea, câteva instrumente bune, cum ar fi Divi, care vă ajută să vă prezentați imaginile în mod responsabil.
- 1 De ce este importantă viteza mobilă?
- 2 Bazele de optimizare a imaginilor pentru WordPress
- 2.1 1. Alegeți formatul de imagine potrivit
- 2.2 2. Redimensionați imaginile
- 2.3 3. Strângeți inutilul
- 2.4 4. Încărcați imagini atunci când sunt gata să fie văzute
- 3 cele mai bune practici ale dimensiunii imaginii
- 3.1 Utilizați dimensiuni de imagine receptive
- 3.2 Raportul de aspect contează
- 3.3 Evitați dimensiunea excesivă
- 3.4 Test pe dispozitive
- 3.5 Luați în considerare compresia imaginii
- 4 Care sunt cele mai bune instrumente pentru dimensionarea imaginilor în WordPress?
- 4.1 1. pluginuri WordPress
- 4.2 2. Divi (WordPress Tema & Page Builder)
- 4.3 3. Divi Ai
- 5 Divi face ca imaginile de redimensionare pentru site -urile mobile să fie o briză
De ce este importantă viteza mobilă?
Impactul unui site web lent este mai mult decât doar să fii enervant. Poate afecta experiența utilizatorului (UX), optimizarea motorului de căutare (SEO) și linia de jos.
Imaginați -vă că navigați pentru o nouă rochie de vară sau cele mai tari căști noi. Apăsați pe un site web și se simte că urmăriți vopseaua uscată. Frustrarea se instalează și probabil că veți găsi un alt retailer cu un site mai rapid. Aceasta se numește o săritură și este o veste proastă pentru întreprinderile online. Conform DataBox, rata medie de respingere este de aproximativ 44%. Orice mai mare decât acesta poate duce la veniturile pierdute și la lipsa de implicare, uciderea unei afaceri online.
Să nu uităm de SEO mobil. Google se referă la furnizarea celei mai bune experiențe de utilizator posibile, inclusiv prioritizarea site-urilor mobile cu încărcare rapidă. Aceștia folosesc prima indexare mobilă, ceea ce înseamnă că se uită în primul rând la versiunea mobilă a site-ului dvs. atunci când vă determinați clasamentul de căutare.
Cu toate acestea, impactul unei viteze mobile slabe depășește utilizatorii frustrați și clasamentele inferioare. Poate și va atinge linia de jos. Imaginează-ți un site web de comerț electronic cu încărcare lentă, construit cu WordPress. Aceste secunde în plus (peste 1-2 sunt prea lungi) vă pot costa vânzări. Menținerea site -ului dvs. care rulează rapid pe dispozitive mobile este imperativă pentru venituri, astfel încât să vă asigurați că nu pierdeți clienții, deoarece site -ul dvs. web durează prea mult pentru a se încărca este crucială.
Există multe modalități de a accelera site-ul dvs., dar fructele cu agățare scăzută determină cea mai bună dimensiune a imaginii pentru viteza site-ului telefonului mobil.
Bazele de optimizare a imaginii pentru WordPress
Imaginile sunt cruciale pentru ca site -ul dvs. să arate bine și să mențină utilizatorii angajați. Imaginile care sunt prea mari pot încetini site -ul. După cum am învățat, studiile arată că majoritatea oamenilor nu vor aștepta pentru totdeauna. Deci, cum puteți păstra imaginile care arată grozav fără a sacrifica viteza? Să explorăm câteva elemente de bază pentru a vă menține site -ul rapid și fără probleme.
1. Alegeți formatul de imagine potrivit

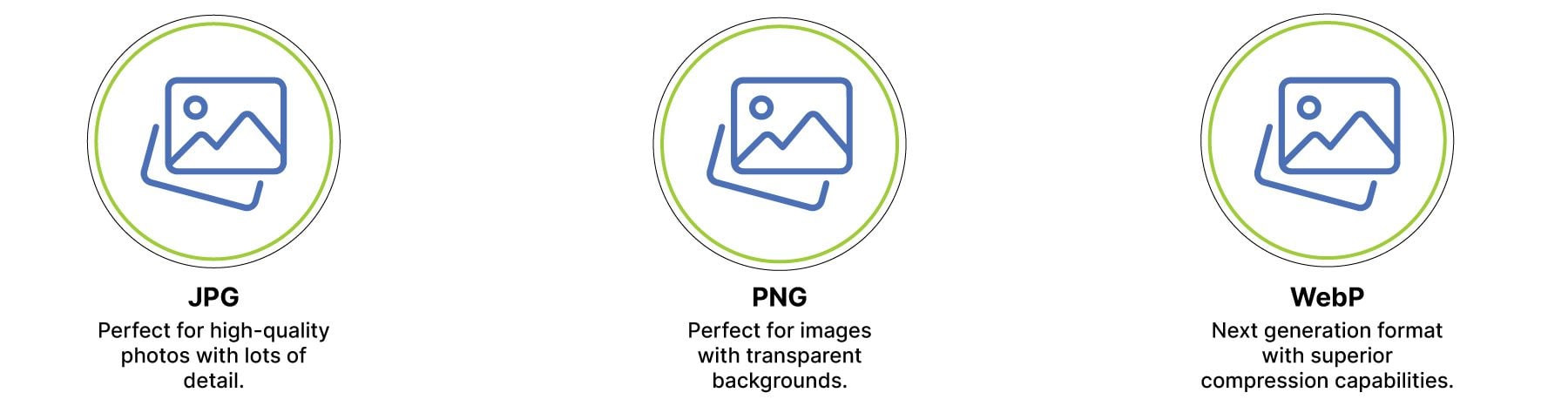
Puteți utiliza mai multe tipuri de imagini pe site -ul dvs. WordPress, inclusiv JPG, PNG și WebP. Care este cel mai bun de utilizat? Să săpăm mai adânc în fiecare tip de imagine și ce situații sunt cele mai bune pentru a le folosi.
- JPG: Acestea sunt ca fotografiile tale de zi cu zi. Sunt excelente pentru imaginile cu variație largă a culorilor și tranziții netede, cum ar fi peisaje sau portrete. Sunt bune pentru majoritatea situațiilor, cum ar fi fundalurile eroului, fotografiile în echipă, postarea pe blog, imagini, etc.
- PNG: PNG -urile sunt perfecte pentru imagini cu margini ascuțite, cum ar fi logo -uri sau grafică cu text. De asemenea, sunt excelente pentru imagini cu imagini mari de culoare solidă, deoarece păstrează culorile crocante și curate. Cu toate acestea, PNG -urile tind să aibă o dimensiune mai mare a fișierului, așa că utilizați fișiere PNG pentru zone mai mici ale designului dvs. pentru a le reduce dimensiunea.
- WebP: Brainchild -ul Google, WebP, oferă adesea cele mai bune compresiuni, rezultând o dimensiune a fișierului mult mai mică, chiar și atunci când utilizați imagini mari (Exemplu: 1920px x 1080px). Calitatea imaginii nu este la fel de bună ca JPG, dar diferența de dimensiune între cele două este semnificativă.
2. Redimensionați imagini

Mărimea imaginii contează. Pentru a menține dimensiunea în jos, încărcați imagini care sunt la fel de mari pe care le este necesar pe site -ul dvs. web. Nu este nevoie să încărcați o imagine uriașă și apoi să o micșorați. Creează o muncă suplimentară pentru tine și îți va încetini site -ul.
Este important să ne amintim că o dimensiune nu se potrivește cu toate imaginile. Un vizitator de pe un smartphone are nevoie de o imagine uriașă concepută pentru un ecran de desktop mai mare? Nu. Utilizați imagini receptive atunci când este posibil pentru a oferi o imagine perfect dimensionată pentru fiecare dimensiune a ecranului. Vom trece mai mult mai târziu, dar una dintre cele mai bune metode de a vă asigura că imaginile dvs. sunt receptive pentru WordPress este utilizarea unei teme WordPress, cum ar fi Divi, care vă permite să încărcați imagini pentru fiecare punct de întrerupere a browserului, menținând dimensiunea fișierului în jos.
3. Strângeți inutilul
Când vine vorba de dimensiunea imaginii, mai mic este mai bun. Când folosim imagini în WordPress, dorim să facem imagini cât mai mici, fără a sacrifica calitatea. Puteți utiliza instrumente de compresie precum plugin -uri de optimizare a imaginilor pentru a face ridicarea grea pentru dvs. Instrumente precum EWWW Image Optimizer sunt bune, dar ne vom scufunda mai adânc în instrumente mai târziu în această postare.
Multe pluginuri WordPress și instrumente de redimensionare a imaginilor online folosesc compresie pierderi sau fără pierderi pentru a reduce dimensiunea imaginilor. Compresia fără pierderi este ca și cum ai plia cu atenție o bucată de hârtie - o poți desfășura perfect și poți obține înapoi originalul, dacă este nevoie. Este excelent pentru imaginile cu margini ascuțite, dar s -ar putea să nu conducă întotdeauna la cea mai mare reducere a mărimii fișierului.
Pe de altă parte, compresia fără pierderi este ceva mai agresivă. Este ca și cum ar fi să te prăbușești în aceeași bucată de hârtie. S -ar putea să pierdeți un pic de detalii, dar veți obține o dimensiune a fișierului mult mai mică.
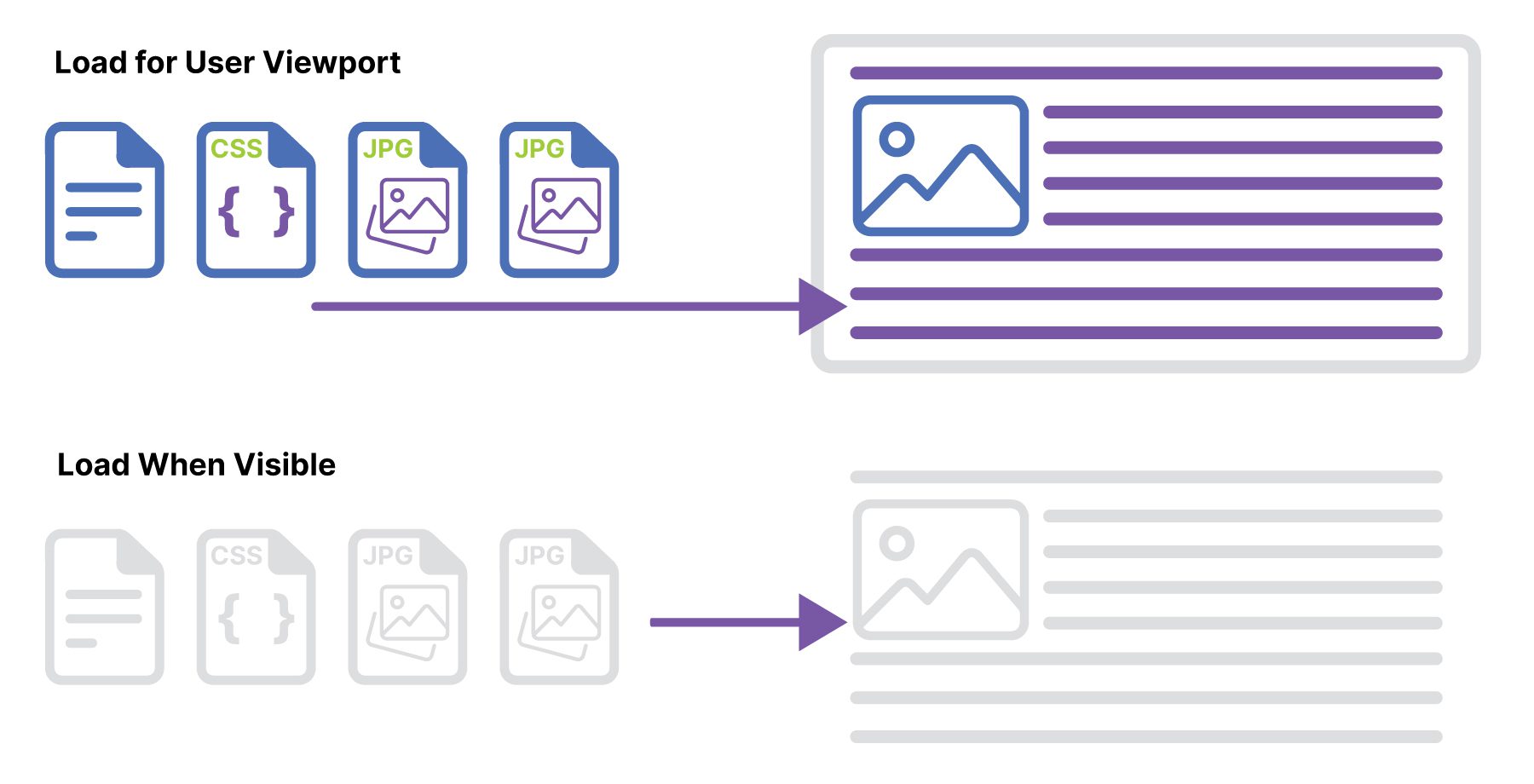
4. Încărcați imagini când sunt gata să fie văzute

Un alt pas pe care îl puteți face este să încărcați imagini leneșe pe WordPress. Imaginați -vă că derulați pe o pagină lungă. Chiar trebuie să încărcați toate fotografiile simultan? Probabil că nu. Încărcarea leneșă încarcă doar imagini de care trebuie să vizualizați pagina, punându -le pe cele mai departe pe pagină așteptând să se încarce odată ce ajungeți la ele. Plugin -urile, cum ar fi WP Rocket, pot adăuga cu ușurință încărcarea leneșă pe site -ul dvs. WordPress. Acesta va accelera timpii inițiali de încărcare a paginii, ceea ce este imperativ pentru a vă menține vizitatorii fericiți și dimensiunea paginii dvs.
Cele mai bune practici ale dimensiunii imaginii
Când vine vorba de dimensiunile imaginii, există câteva practici cheie de care trebuie să țineți cont pentru a vă asigura că site -ul dvs. web se încarcă rapid și arată excelent pe toate dispozitivele:
Utilizați dimensiuni de imagine receptive
Diferite dispozitive au dimensiuni și rezoluții diferite ale ecranului, astfel încât o abordare unică pentru toate dimensiunile nu va funcționa. De exemplu, un desktop ar putea avea nevoie de o imagine de dimensiuni de la 1920px lățime, în timp ce un dispozitiv mobil necesită doar 600px lățime. Puteți servi dimensiunea potrivită pentru fiecare dispozitiv folosind imagini receptive. Instrumente precum atributul secret din HTML sau o temă WordPress receptivă pot păstra imaginile conținute în DIV pentru a oferi dimensiunea corespunzătoare a imaginii pe baza dispozitivului utilizatorului.
Raportul de aspect contează
Menținerea unui trădător de aspect constant în imaginile dvs. poate ajuta la evitarea distorsiunii sau a unei culturi ciudate. De exemplu, dacă imaginea desktop are un raport de aspect 16: 9, versiunea mobilă ar trebui să mențină același raport, chiar dacă este o imagine mai mică. Acest lucru asigură că imaginile dvs. arată proporționale și profesionale pe toate dimensiunile ecranului.
Evitați dimensiunea excesivă
Încărcarea imaginilor mai mari decât cele necesare este o greșeală comună care vă poate încetini site -ul. De exemplu, dacă zona de conținut a site -ului dvs. web are doar 1080px lățime, încărcarea unei imagini lățime de 2000px nu este necesară. Imaginile supradimensionate consumă lățimea de bandă și stocarea, ceea ce duce la timp mai lent de încărcare a paginilor. Redimensionați întotdeauna imaginile pentru a se potrivi cu dimensiunile maxime afișate pe site -ul dvs.
Testați dispozitive
Chiar și cu dimensiunile potrivite, imaginile se pot comporta diferit pe diverse dispozitive și browsere. Testați -vă întotdeauna imaginile pe mai multe dispozitive - desktop, tablete și smartphone -uri - pentru a vă asigura că arată ascuțit și se încarcă rapid. Instrumente precum testul pentru mobile Google sau instrumentele de dezvoltare ale browserului dvs. vă pot ajuta să găsiți și să remediați probleme de imagine pentru toate dimensiunile ecranului.

Luați în considerare compresia imaginii
Chiar și cu dimensiunile corecte, imaginile pot fi încă prea mari. Instrumentele de compresie pot reduce dimensiunile fișierelor fără a sacrifica calitatea. De exemplu, o imagine JPG sau WebP de înaltă calitate poate fi comprimată pentru a se încărca mai repede, în timp ce încă arată excelent. Combinarea dimensiunilor adecvate cu compresia asigură că imaginile dvs. arată bine și păstrați dimensiunea paginii minime.
Care sunt cele mai bune instrumente pentru dimensionarea imaginilor în WordPress?
Există câteva moduri de a redimensiona cu ușurință imaginile pentru WordPress: cu un plugin, caracteristici încorporate ale unei teme premium precum Divi sau cu Divi AI. Să le explorăm mai mult, astfel încât să înțelegeți mai bine ce fac.
1.. Pluginuri WordPress

Utilizarea unui plugin de optimizare a imaginilor este una dintre cele mai bune metode de redimensionare a imaginilor. De obicei, acestea vă permit să efectuați acțiuni precum optimizarea în vrac a imaginilor sau redimensionarea imaginilor, deoarece sunt încărcate în galeria media WordPress. Mulți oferă, de asemenea, funcții avansate, cum ar fi conversia WebP, încărcarea leneșă și diverse niveluri de compresie a imaginii.
- Optimizator de imagini EWWW: o opțiune robustă cu caracteristici precum optimizarea în vrac, optimizarea fundalului și conversia în format WebP. EWWW Image Optimizer oferă un plan gratuit, cu utilizarea limitată și planuri plătite începând cu 8 dolari pe lună.
- Shortpixel: Cunoscut pentru algoritmii săi excelenți de compresie și capacitatea de a reduce semnificativ dimensiunile fișierelor de imagine, menținând calitatea. Shortpixel oferă un plan gratuit, cu utilizarea limitată și planuri lunare începând de la 9,99 USD lunar.
- Optim: subliniază viteza și performanța. Utilizează un sistem bazat pe cloud pentru optimizarea imaginilor și livrarea. Optimole oferă un plan gratuit, cu planuri de utilizare limitată și plătite începând de la 22,99 USD lunar.
- WP Smush : o opțiune populară și foarte bine evaluată. Smush oferă planuri gratuite și plătite (începând de la 3 dolari pe lună), cu caracteristici precum optimizarea automată, compresia cu pierderi/fără pierderi, încărcarea leneșă și conversia WebP.
- Imaginați-vă: un plugin alimentat cu AI care se concentrează pe compresia de înaltă calitate cu pierderi minime. Imaginează oferă un plan gratuit, cu planuri de utilizare limitată și plătite începând de la 11,99 USD pe lună.
2. Divi (WordPress Teme & Page Builder)

Divi este mai mult decât o simplă temă WordPress - este un cadru complet pentru construirea de site -uri web responsive. Oferă un constructor vizual frontal robust, cu controale receptive care vă permit să utilizați cea mai bună dimensiune a imaginii pentru viteza site-ului telefonului mobil.
Divi gestionează dimensiunile imaginilor mobile prin sistemul său de editare receptiv și setările de proiectare. Când adăugați imagini în DIVI, puteți seta diferite imagini pentru desktop, tabletă și vizualizări mobile. Aceasta face parte din caracteristicile de design receptive ale Divi, permițându -vă să optimizați imaginile pentru fiecare tip de dispozitiv. Puteți ajusta setări precum dimensiunea, poziția, compensarea orizontală și multe altele, în special pentru dispozitivele mobile, asigurându -vă că imaginile dvs. arată perfect pe toate dimensiunile ecranului.

Schimbarea imaginilor pentru ecrane mai mici
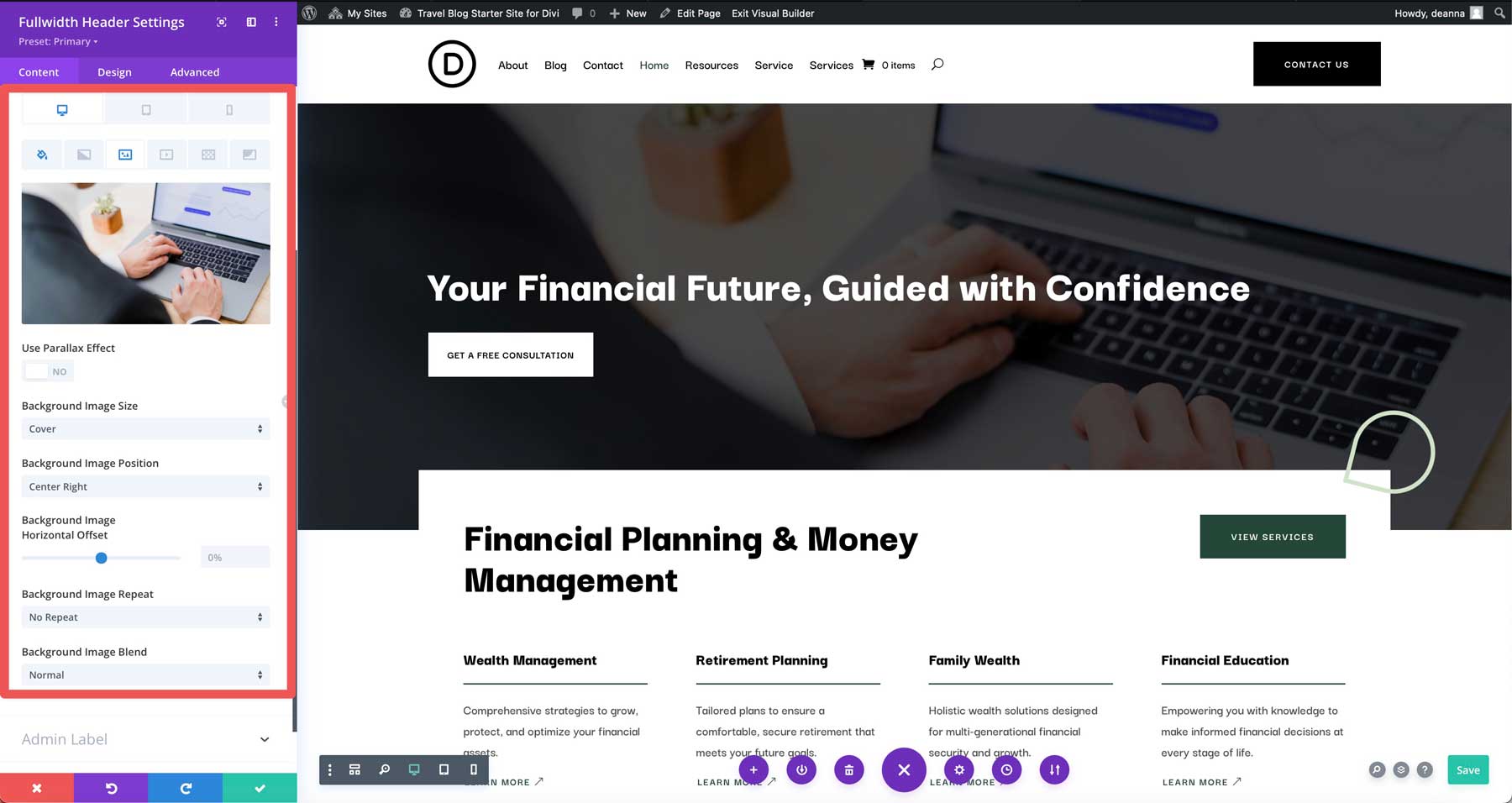
În cadrul oricărui modul de proiectare care conține o imagine, controalele receptive ale Divi vă permit să afișați o imagine de fundal pentru un desktop, în timp ce una diferită este afișată pentru tablete și dispozitive mobile. De exemplu, în timp ce editați o secțiune Hero pe un site web Divi, puteți adăuga o imagine de fundal care măsoară 1920px x 1080px , care este dimensiunea perfectă pentru ecranele mari. Vizualizarea aceleiași imagini pe un dispozitiv mobil poate să nu arate la fel de bine, în funcție de imaginea folosită. Prin urmare, Divi include setări care vă permit să adăugați o imagine de fundal mai mică (sau o imagine diferită în întregime) pentru ecrane mai mici.
Poziționarea fundalului
Divi vă permite, de asemenea, să controlați modul în care imaginile de fundal sunt poziționate pe diferite dimensiuni ale ecranului. Fiecare modul, coloană, rând și secțiune are aceste controale, ceea ce face ușor să se asigure că o imagine arată excelent, indiferent de ce folosesc vizitatorii.

De exemplu, puteți seta o imagine de fundal centrată pe un desktop, dar repoziționați -o în partea de sus sau de jos pe dispozitivele mobile. Acest lucru asigură că cea mai importantă parte a imaginii este întotdeauna vizibilă, indiferent de dimensiunea ecranului. Aceasta este o modalitate excelentă de a utiliza o imagine și de a menține dimensiunea paginii la minimum.
Divi are încărcare leneșă încorporată
Când adăugați imagini sau fundaluri folosind Divi, tema are grijă de ridicarea grea prin aplicarea automată a încărcării leneșe. Imaginile nu se vor încărca până când utilizatorul se derulează la acea secțiune, păstrând pagina ta și receptivă. Divi folosește atributele HTML susținute de browserele moderne, asigurându -se că imaginile sunt amânate cu o procesare minimă deasupra capului. Rezultatul este viteza mai rapidă a paginii și o experiență de utilizator mai ușoară. Prin reducerea numărului de imagini încărcate în avans, Divi ajută la îmbunătățirea valorilor cheie precum cea mai mare vopsea contextilă (LCP) și crește performanța principală a vitalelor web.
Pentru a afla mai multe despre utilizarea imaginilor din Divi, consultați ghidul nostru final pentru utilizarea imaginilor din Divi.
Obțineți divi
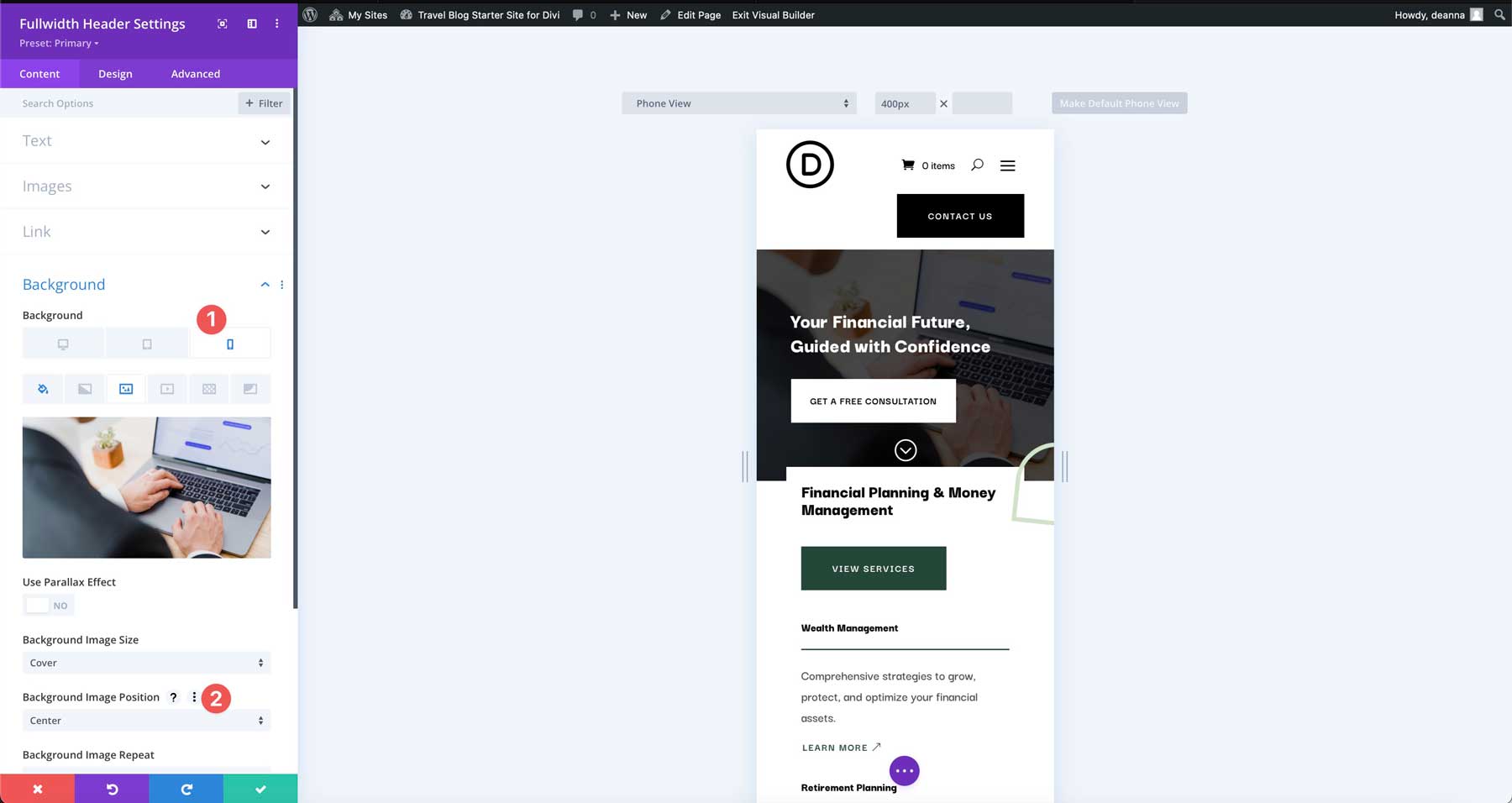
3. Divi ai

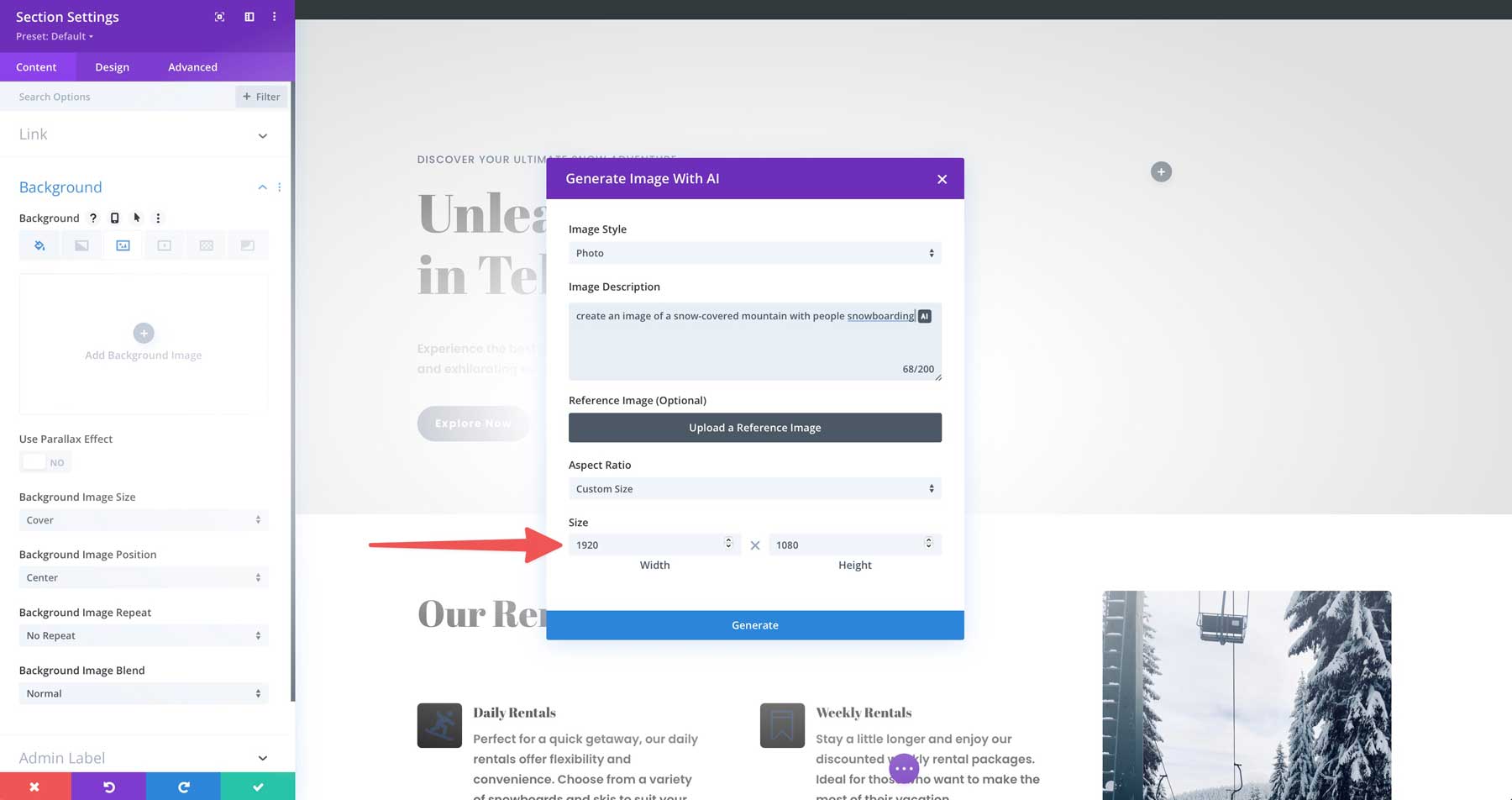
Un alt mod în care puteți utiliza Divi pentru a vă asigura cea mai bună dimensiune a imaginii pentru viteza site -ului web al telefonului mobil este utilizarea Divi AI pentru a genera imagini perfect de dimensiuni. Divi AI este ca un asistent personal de design pentru site -urile dvs. web. Un prompt de text poate genera text, cod, pagini web, site-uri web complete și fotografii perfecte pentru pixeli.
De exemplu, aveți nevoie de o imagine pentru o lanț de munte, acoperit de zăpadă, pentru o afacere de închiriere de snowboard. Ați cercetat site-urile de imagini fără drepturi de stoc, dar nu puteți găsi ceea ce doriți. Divi AI poate genera acea imagine pentru dvs. cu dimensiunea pe care o specificați.

Și datorită controalelor receptive ale Divi, puteți utiliza și Divi AI pentru a genera imagini pentru ecrane mai mici.
Divi AI nu creează doar imagini frumoase. Creează imagini inteligente . Puteți spune Divi AI exact ce dimensiune aveți nevoie și livrează.
Obțineți Divi Ai
Divi face ca imaginile de redimensionare pentru site -urile mobile să fie o briză
| Instrument | Preț de pornire | Scop | ||
|---|---|---|---|---|
| 1 | Divi | 7,42 USD/lună | O temă WordPress puternică care vă permite să creați pagini web cu ușurință. | Vizita |
| 2 | Divi ai | 16,08 USD/lună | Generați text, imagini, cod, pagini web și site-uri web complete cu asistent alimentat al AI-ului Divi. | Vizita |
| 3 | Optimizator de imagini EWWW | 8 USD/lună | Plugin de optimizare a imaginii pentru WordPress. | Vizita |
| 4 | Shortpixel | 9,99 USD/lună | Plugin de optimizare a imaginii pentru WordPress. | Vizita |
| 5 | Optim | 22,99 USD/lună | Plugin de optimizare a imaginii pentru WordPress. | Vizita |
| 6 | WP Smush | Gratuit | Plugin de optimizare a imaginii pentru WordPress. | Vizita |
| 7 | Imaginați | Gratuit | Plugin de optimizare a imaginii pentru WordPress. | Vizita |
Găsirea celei mai bune dimensiuni a imaginii pentru viteza site -ului telefonului mobil nu trebuie să fie o provocare. Dacă alegeți să construiți site-uri web cu Divi, veți fi bine echipat pentru a aborda imagini cu încărcare lentă. Caracteristicile de optimizare a imaginilor încorporate ale Divi, inclusiv redimensionarea receptivă și încărcarea leneșă, funcționează în culise pentru a se asigura că imaginile se afișează perfect pentru orice dimensiune a ecranului. Dar beneficiile Divi nu se opresc acolo. Cu Divi AI, puteți genera imagini de înaltă calitate în dimensiunile exacte de care aveți nevoie, eliminând paginile web voluminoase, cu încărcare lentă.
Pentru un control și mai mult, efectuați puterea pluginurilor precum EWWW Image Optimizer pentru a comprima în continuare imaginile și a regla bine viteza site-ului dvs. Combinarea punctelor forte ale Divi cu instrumente puternice vă permite să creați un site web care să arate uimitor și să se încarce rapid, menținând vizitatorii fericiți și afacerea dvs. să prospere.
Doriți să aflați mai multe despre accelerarea site -ului dvs. web? Vezi aceste postări de pe blogul nostru:
- Cum să impulsionați scorul Google PageSpeed Insights pentru WordPress
- 12 cele mai bune pluginuri de optimizare a vitezei WordPress (clasat)
- Optimizarea vitezei divi: Ghidul final
- 5 cele mai rapide companii de găzduire WordPress (testate)
