10 dintre cele mai bune biblioteci de vizualizare a datelor JavaScript din 2023
Publicat: 2023-05-12Care este cel mai bun lucru de făcut cu o foaie de calcul plină de numere? Nu, nu îl vom arunca la gunoi astăzi – îl vom supraalimenta. Puteți folosi elementele vizuale pentru a transforma acele figuri monotone în diagrame vii, de respirație, hărți și grafice. Cele mai bune biblioteci de vizualizare a datelor JavaScript vă permit să generați resurse ușor de utilizat din datele dvs.
În această postare, ne vom uita la unele dintre cele mai bune biblioteci de vizualizare a datelor JavaScript pe care le puteți găsi în 2023. Dar mai întâi, să cercetăm ce poate face acest tip de bibliotecă pentru datele dvs.
Ce este o bibliotecă de vizualizare a datelor JavaScript (și ce vă ajută să faceți)
Pe scurt, o bibliotecă de vizualizare a datelor JavaScript vă permite să creați reprezentări vizuale interactive și dinamice ale datelor folosind HTML, CSS și JavaScript. Aceste biblioteci vă oferă funcții, componente și șabloane – toate pre-construite – pe care le veți folosi pentru a crea o gamă largă de diagrame, grafice, hărți și alte vizualizări.

Rezultatele vă permit să afișați date complexe într-un mod ușor de înțeles, care oferă, de asemenea, un atractiv vizual. Ca atare, puteți comunica informații și modele în datele pe care le alimentați diagramele fără efort.
Și mai bine, puteți personaliza aspectul diagramelor și graficelor pe care le generați. Va exista adesea o alegere de tipuri de diagrame, precum și funcționalități interactive, cum ar fi sfaturi cu instrumente.
În general, cele mai bune biblioteci de vizualizare a datelor JavaScript oferă instrumente puternice pentru a explora și comunica datele într-un mod dinamic și interactiv. Perspectivele vă vor permite să descoperiți noi puncte de vedere asupra datelor dvs., să luați decizii mai rapide și să comunicați mai bine rezultatele celor care contează.
Zece dintre cele mai bune biblioteci de vizualizare a datelor JavaScript în 2023
Pentru restul acestui articol, ne vom uita la o listă cu cele mai bune biblioteci de vizualizare a datelor JavaScript pe care le puteți găsi.
Desigur, fiecare bibliotecă are propriile sale puncte forte și puncte slabe. De asemenea, probabil le veți folosi pe fiecare în contexte diferite, în funcție de tipul de date pe care doriți să le vizualizați. Este o idee bună să ținem cont de acest lucru când ne uităm la listă. Bibliotecile pe care le prezentăm nu sunt în nicio ordine și bănuim că veți avea mai mult decât un singur favorit până la sfârșitul postării.
- D3.js
- Chart.js
- Plotly.js
- Highcharts
- Google Charts
- Vega-Lite
- amCharts
- Chartist.js
- FusionCharts
- Apache ECharts
1. D3.js
În primul rând, avem biblioteca Data-Driven Documents (D3). D3.js este puternic și se folosește foarte mult de dezvoltatori pentru a crea vizualizări de date complexe și interactive. Puteți construi folosind HTML, CSS, SVG și multe altele.

D3.js oferă o mulțime de funcționalități sub capotă. Aceasta include manipularea datelor, generarea aspectului și vizualizarea generală a datelor. Puteți apela la D3.js pentru a crea vizualizări personalizate care necesită manipulare avansată a datelor sau efecte vizuale. Cu toate acestea, biblioteca are o curbă de învățare abruptă pentru unii, așa că poate să nu fie ideală pentru un utilizator începător.
2. Chart.js
Următorul pe lista noastră cu cele mai bune biblioteci de vizualizare JavaScript este Chart.js. Aceasta este o soluție simplă și ușor de utilizat, care vă oferă instrumentele necesare pentru a crea diagrame și grafice receptive și personalizabile folosind HTML5.

După numele său, Chart.js oferă o varietate de tipuri de diagrame, inclusiv diagrame cu linii, bare, plăcintă, gogoașă și radar. Biblioteca este solidă dacă trebuie să creați vizualizări simple cu o cantitate limitată de date.
Ne place, de asemenea, interfața intuitivă de programare a aplicațiilor (API) și documentația excelentă. Ca atare, recomandăm Chart.js atât pentru începători, cât și pentru dezvoltatori care au nevoie să creeze rapid vizualizări simple.
3. Plotly.js
Dacă sunteți după o bibliotecă JavaScript modernă și flexibilă, Plotly.js ar putea fi ideal. Vă permite să creați diagrame interactive, diagrame și hărți folosind o varietate de tipuri de diagrame. Acestea includ diagrame de dispersie, diagrame cu linii și diagrame cu bule.

Plotly.js oferă, de asemenea, un API puternic pentru a vă permite să creați vizualizări personalizate cu funcționalități localizate, cum ar fi trecerea cu mouse-ul, mărirea și deplasarea. Dacă vizualizările dvs. au nevoie de un grad ridicat de interactivitate, Plotly.js vă poate ajuta să realizați acest lucru. De asemenea, este ideal dacă trebuie să integrați funcționalitatea sa și cu alte aplicații web.
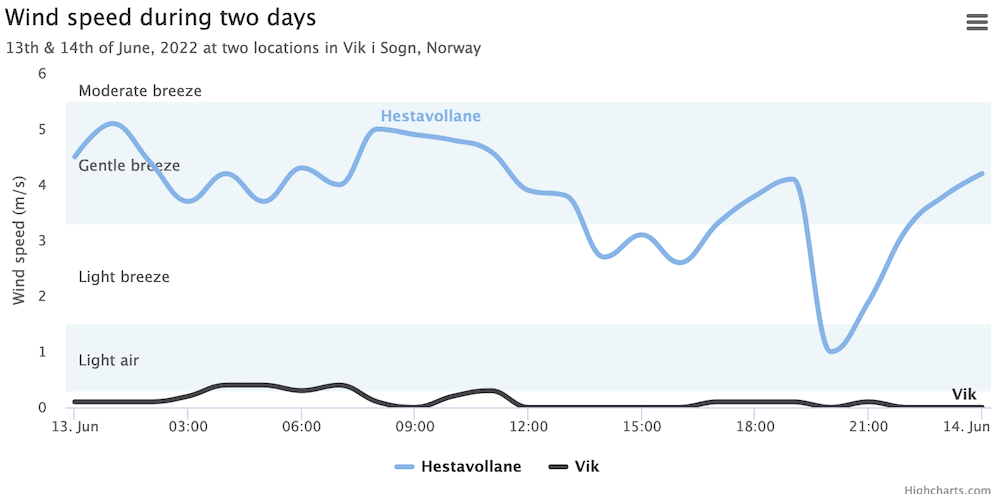
4. Highcharts
Highcharts este o bibliotecă de vizualizare a datelor JavaScript versatilă și bogată în funcții, care vă oferă o gamă largă de tipuri de diagrame personalizabile. Aceasta este o altă soluție dacă doriți să creați vizualizări complexe și să implementați o mulțime de opțiuni de personalizare.

Ca și în cazul altor biblioteci, veți avea posibilitatea de a mări și de a vă deplasa și, de asemenea, veți implementa detalii. Cu toate acestea, Highcharts este o bibliotecă premium, cu o licență care începe de la 160 USD pe an. Chiar și așa, oferă documentație excelentă, suport de calitate și o comunitate mare de utilizatori.
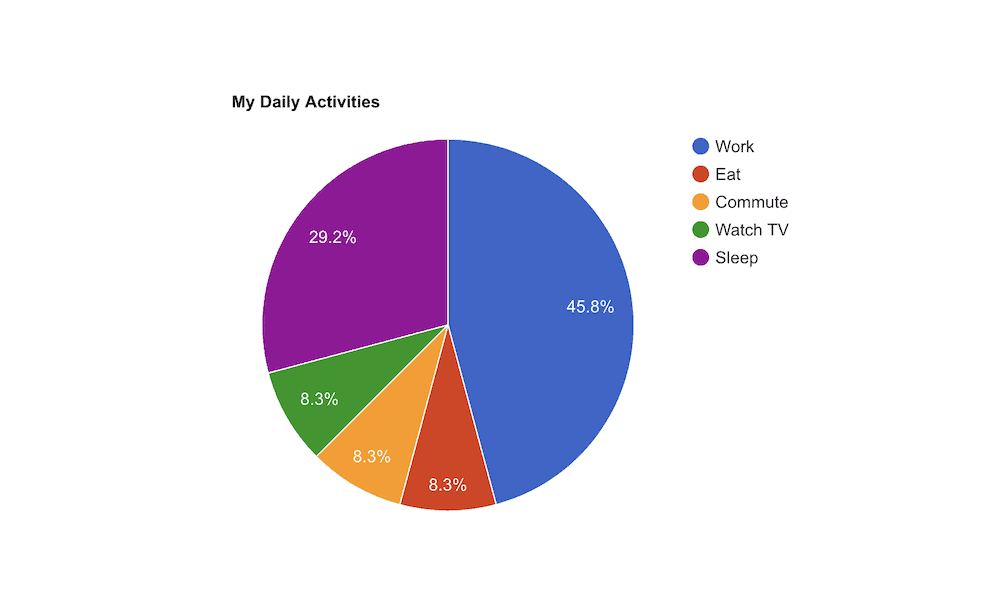
5. Google Charts
Nicio listă cu cele mai bune biblioteci de vizualizare a datelor JavaScript nu ar fi completă fără Google Charts. Este gratuit și familiar de utilizat datorită interfeței sale de tăiat cookie-uri.

Google Charts este cel mai bun atunci când îl utilizați pentru a crea rapid vizualizări simple, deoarece API-ul său simplu și documentația intuitivă sunt ambele bogate. După cum v-ați aștepta, obțineți și o integrare excelentă cu alte produse Google, cum ar fi Google Sheets și Google Analytics. Acest lucru vă va oferi modalități de a crea informații profunde și cuprinzătoare, împreună cu o prezentare elegantă.
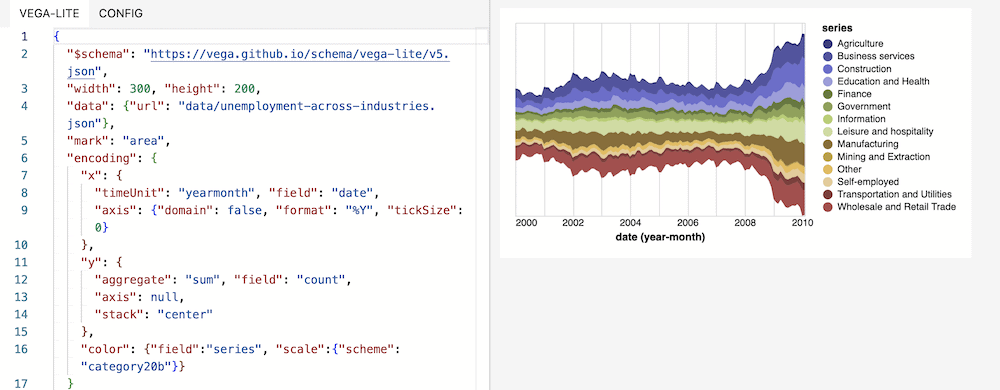
6. Vega-Lite
Pentru cele mai complexe dintre cele mai bune biblioteci de vizualizare JavaScript, Vega-Lite va fi aproape de vârf. Este super-puternic și vă oferă instrumentele pentru a crea vizualizări bogate și interactive folosind sintaxa concisă și expresivă.

Vega-Lite acceptă și transformările de date, cum ar fi filtrarea, sortarea și agregarea, împreună cu transformările vizuale (cum ar fi stivuirea). De asemenea, ne place cum puteți utiliza Vega-Lite împreună cu D3.js, care vă oferă o modalitate de a valorifica puterea ambelor biblioteci.
7. amCharts
În continuare, amCharts este o bibliotecă cuprinzătoare de vizualizare JavaScript care vă permite să creați diagrame și grafice, cum ar fi hărți termice, hărți arbore și diagrame Gantt. De fapt, puteți face mult mai multe cu amCharts pe care nu avem spațiu de acoperit aici.

Ne place și eficiența amCharts, deoarece este mic și procesează datele rapid. Cu toate acestea, acesta este un alt instrument premium cu un model de licențiere oarecum complex. Prețurile încep de la 180 USD și cresc rapid.

8. Chartist.js
Chartist.js este o bibliotecă ușoară și receptivă, care vă permite să creați diagrame și grafice simple și curate. Este una dintre cele mai bune biblioteci de vizualizare a datelor JavaScript din multe motive, dar ne place abordarea sa grafică implicită minimalistă, dar îndrăzneață.

Biblioteca oferă o varietate de tipuri de diagrame și va fi fantastic dacă trebuie să creați vizualizări simple care funcționează bine pe dispozitivele mobile. În general, Chartist.js este un instrument excelent pentru a crea vizualizări ușoare și receptive datorită dimensiunilor sale mici și performanței excelente.
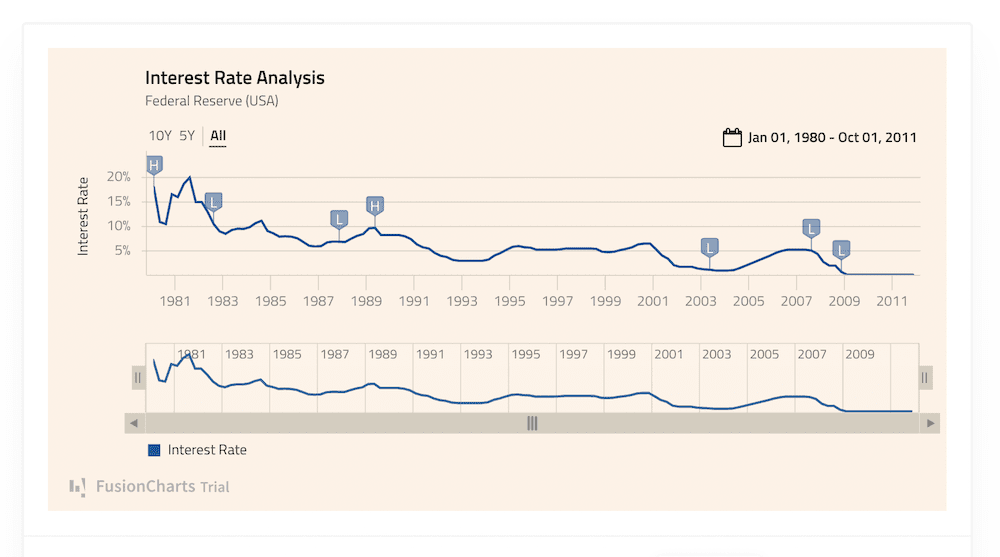
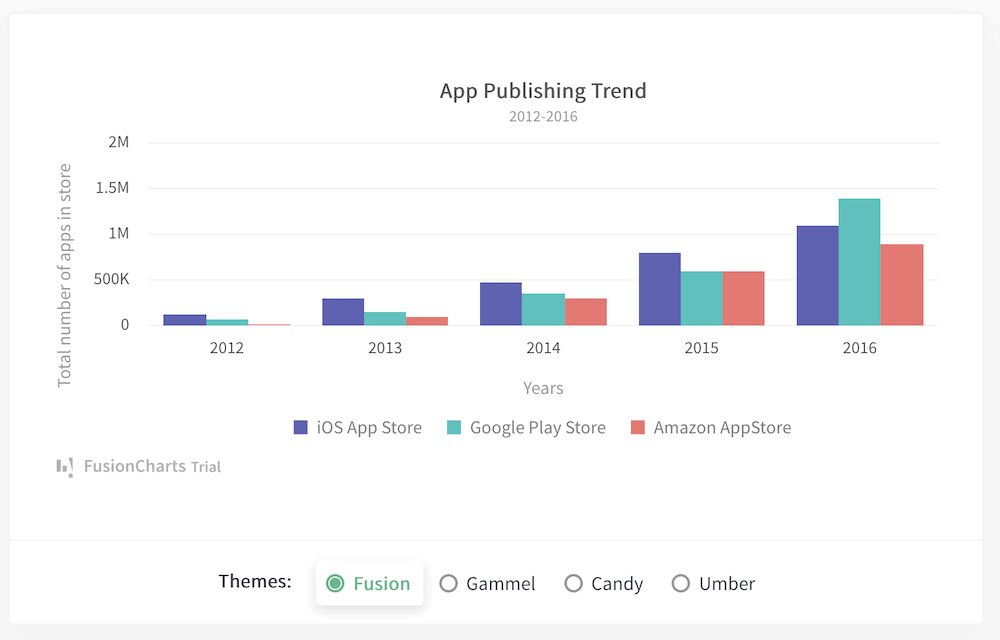
9. FusionCharts
Penultima noastră bibliotecă este FusionCharts. Este o bibliotecă JavaScript cuprinzătoare care oferă, printre altele, diagrame superbe cu linii, bare și zone.

De fapt, obțineți sute de tipuri de diagrame și hărți interactive. Cu fiecare dintre ele ai putea reda teoretic milioane de puncte de date. Ca atare, este excelent pentru aplicațiile și tablourile de bord „Big Data”.
Cu toate acestea, pentru a rețea această funcționalitate puternică, va trebui să plătiți. FusionCharts începe de la 439 USD pe an și, în ciuda calității sub capotă, acest lucru ar putea fi prohibitiv.
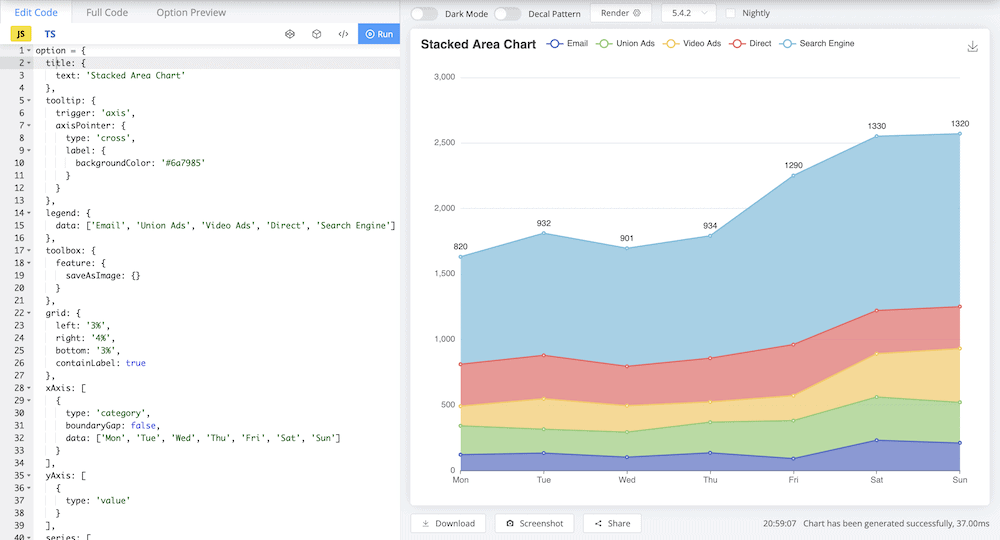
10. Apache ECharts
Intrarea finală pe lista noastră cu cele mai bune biblioteci de vizualizare a datelor JavaScript este Apache ECharts. Este puternic și flexibil, cu o mulțime de tipuri de diagrame și hărți disponibile.

Una dintre caracteristicile sale remarcabile este API-ul puternic. Acest lucru vă permite să creați vizualizări personalizate bazate pe seturile dvs. de date și să includeți animație și interactivitate pentru a porni. De asemenea, credem că designul vizual elegant este unul dintre cele mai bune de pe piață, mai ales pentru o soluție open-source.
Cu documentația sa excelentă și comunitatea activă, credem că ECharts este un instrument excelent pentru experții și dezvoltatorii în vizualizarea datelor. Este o opțiune ideală pentru multe situații, mai ales în cazul în care trebuie să includeți vizualizări accesibile.
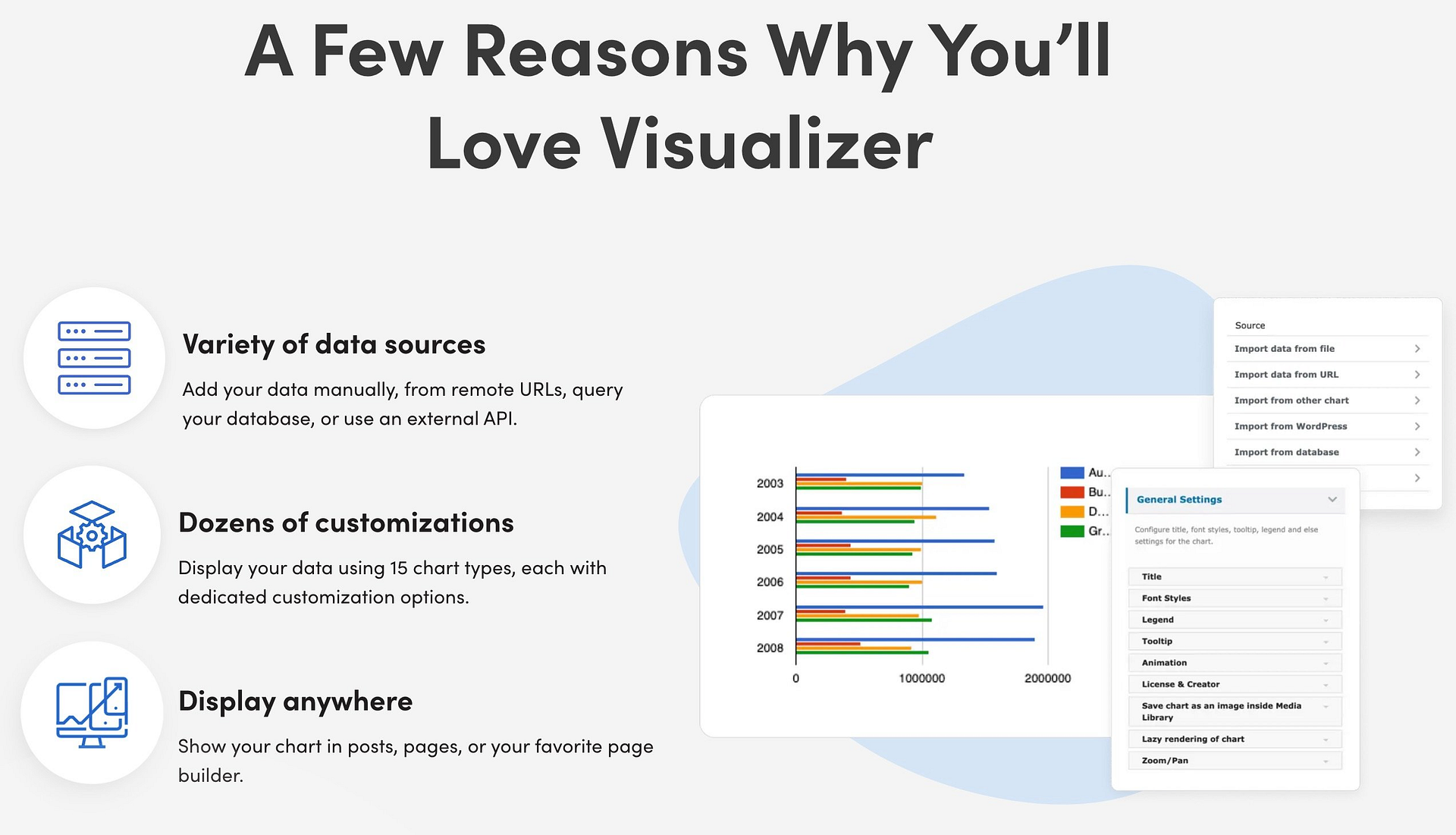
Cum să utilizați bibliotecile de vizualizare a datelor JavaScript cu WordPress
Dacă doriți să afișați resurse de vizualizare a datelor pe site-ul dvs. WordPress, pluginul Visualizer vă oferă o modalitate mai ușoară de a lucra cu multe dintre cele mai bune biblioteci de vizualizare a datelor JavaScript.
În loc să fie nevoie să utilizați propriul cod, puteți să vă adăugați datele la Visualizer și să-l lăsați să facă treaba pentru dvs.
Cu pluginul Visualizer, puteți crea peste 15 tipuri de diagrame interactive folosind diferite biblioteci de vizualizare a datelor, inclusiv Chart.js, GoogleCharts și DataTable.
Pentru a furniza datele pentru diagramele dvs., puteți utiliza o varietate de surse, inclusiv CSV-uri ( încărcați unul sau sincronizați cu un fișier CSV găzduit ), baze de date, API-uri externe și multe altele.

Încercați cele mai bune biblioteci de vizualizare a datelor JavaScript
Faptele nu mint, dar cei care contează le pot ignora dacă acele fapte nu ies în evidență. Aparițiile contează, iar datele pe care le obțineți din analizele dvs. ar trebui să arate cel mai bine. Acest lucru se datorează faptului că datele vizuale îi pot educa și convinge pe cei de la putere că trebuie să ia măsuri pentru a face ceea ce este mai bine pentru afaceri.
Cele mai bune biblioteci de vizualizare a datelor JavaScript vă permit să faceți acest lucru cu un minim de agitație. Cu toate acestea, probabil că veți apela la o serie de biblioteci diferite pentru a vă atinge obiectivele. De exemplu, Chartist.js este ideal pentru a partaja grafice pe dispozitivul mobil. În schimb, FusionCharts poate gestiona milioane de puncte de date și le poate reda într-o clipă. Toate soluțiile din această listă vor fi utile în momente diferite.
Dacă doriți să afișați vizualizări pe WordPress, puteți utiliza pluginul Visualizer pentru a accesa o modalitate mai ușoară de a lucra cu unele dintre aceste biblioteci de vizualizare a datelor.
Aveți o întrebare despre oricare dintre cele mai bune biblioteci de vizualizare a datelor JavaScript din această listă? Întrebați în secțiunea de comentarii de mai jos!
