8 Cele mai bune practici pentru navigarea pe site-uri web în WordPress
Publicat: 2022-06-08Navigarea site-ului dvs. permite utilizatorilor să găsească rapid informațiile pe care le caută. Există diferite tipuri de navigare pe site, cum ar fi orizontală, verticală și drop-down. Puteți utiliza meniurile de navigare pentru diferite cazuri de utilizare ale site-ului dvs.
Navigarea bine concepută pe site-ul dvs. are un impact pozitiv asupra traficului site-ului dvs., crește conversia, reduce rata de respingere și vă îmbunătățește timpul petrecut pe site.
Aproape 50% dintre vizitatori vor folosi meniul de navigare pentru a naviga pe site.
HubsPot
Deci, cum puteți face navigarea pe site-ul dvs. web mai atractivă pentru utilizatorii dvs. și cum puteți îmbunătăți experiența utilizatorului?
În acest blog, vom împărtăși 8 cele mai bune practici pentru navigarea pe site-ul web în WordPress. Aflați sfaturile secrete și duceți navigarea pe site-ul dvs. la nivelul următor.
8 Cele mai bune practici pentru a vă îmbunătăți navigarea pe site
Este timpul să împărtășiți cele 8 sfaturi pe care ar trebui să le urmați atunci când vă proiectați navigarea pe site. Puteți folosi, de asemenea, să aplicați aceste sfaturi în bara de navigare existentă a site-ului dvs. web.
Iată sfaturile.
- Utilizați titluri scurte de meniu
- Concentrați-vă pe design responsive pentru fiecare dimensiune de ecran
- Adăugați pesmet
- Gestionați numărul de articole din meniu
- Evitați mai multe elemente din meniul drop-down
- Adăugați un buton CTA la navigarea de sus
- Utilizați bara de navigare Sticky Top
- Adăugați o opțiune de căutare în meniu
Să începem.
1. Folosiți titluri de meniu descriptive, dar scurte
Se recomandă ca numele elementelor din meniul site-ului dvs. să fie scurte. Încercați să păstrați unul sau două cuvinte. Dacă adăugați un text lung la elementele din meniu, utilizatorii pot distrage atenția. Chiar și, vor apărea probleme de răspuns atunci când utilizatorii vă accesează meniul de navigare folosind dispozitive mobile.
În mod ideal, folosiți unul sau două cuvinte, dar folosiți o descriere suficientă pentru ca utilizatorii și motoarele de căutare să poată prezice ce vor găsi pe fiecare pagină.
2. Concentrați-vă pe design responsiv pentru fiecare dimensiune de ecran
Ori de câte ori lucrați la proiectarea unui meniu pentru site-ul web, ar trebui să vă concentrați pe receptivitate. Pentru că utilizatorii pot accesa meniul site-ului dvs. folosind diferite dispozitive. Dacă meniul dvs. de navigare nu funcționează pe dispozitive mici, cum ar fi mobil, file etc., atunci va crea un impact negativ asupra site-ului dvs.

Utilizatorii dvs. vor părăsi site-ul dvs. din cauza acestei probleme. Chiar și motoarele de căutare precum Google măsoară, de asemenea, scorul SEO al site-ului dvs. web în mod negativ. Așadar, asigurați-vă că designul de navigare pe site-ul dvs. este compatibil cu fiecare dimensiune de ecran.
3. Adăugați pesmet
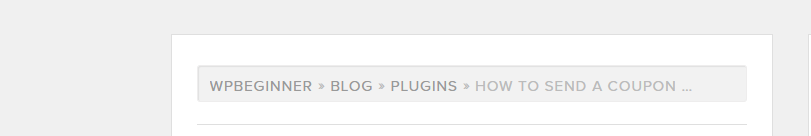
Pesmeturile sunt în principal vizibile în partea de sus a site-ului web și vă arată călătoria utilizatorului pe un site web. Adăugarea de pesmeturi poate fi grozavă pentru a naviga pe utilizatorii site-ului dvs. în direcția corectă. Cu toate acestea, are și un impact pozitiv asupra SEO site-ului. Prin activarea breadcrumb-urilor, utilizatorii se pot întoarce cu ușurință înapoi de la pagina curentă la pagina anterioară.

Majoritatea temelor WordPress vin cu funcționalitatea breadcrumbs. Cu toate acestea, puteți utiliza și pluginuri SEO pentru a activa această funcție pe site-ul dvs. Dacă site-ul dvs. este realizat cu Elemdentor, puteți urma acest articol tutorial pas cu pas și puteți afla cum să adăugați breadcrumbs pe Elementor.
4. Gestionați numărul de elemente de meniu
Păstrați meniul de navigare simplu și minimal. Elementele din meniu ar trebui să aibă maximum șase sau șapte, astfel încât utilizatorii să poată naviga cu ușurință la paginile dorite. Când adăugați prea multe elemente în meniul de navigare, acesta devine grupat.
De asemenea, utilizatorilor le este greu să găsească opțiunea pe care o căutau, deoarece trebuie să caute opțiunea. Și niciun utilizator nu are atât de mult timp.
5. Evitați mai multe elemente din meniul dropdown
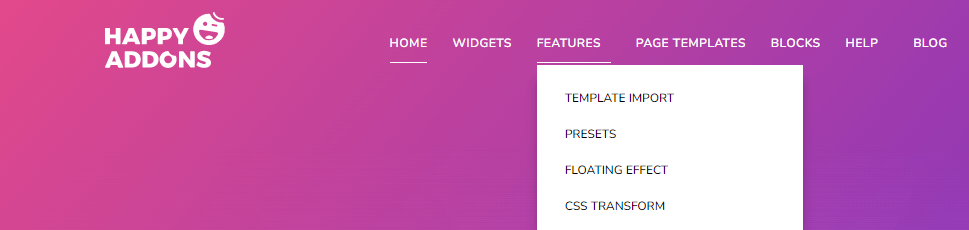
Un meniu derulant se referă la un submeniu afișat în principal sub un meniu părinte. Dacă site-ul dvs. are mai multe subpagini sau categorii, puteți crea un meniu drop-down pentru a prezenta aceste elemente importante de meniu. Este cea mai bună practică să adăugați unul sau două meniuri drop-down simultan.

Încercați să adăugați subpagini sau categorii limitate pentru a asigura o experiență mai bună pentru utilizator. Dacă site-ul dvs. are categorii enorme, cum ar fi un site de comerț electronic, atunci ar trebui să utilizați un mega meniu.
Aflați cum să creați un mega meniu pentru site-ul dvs. folosind Elementor și Happy Addons .
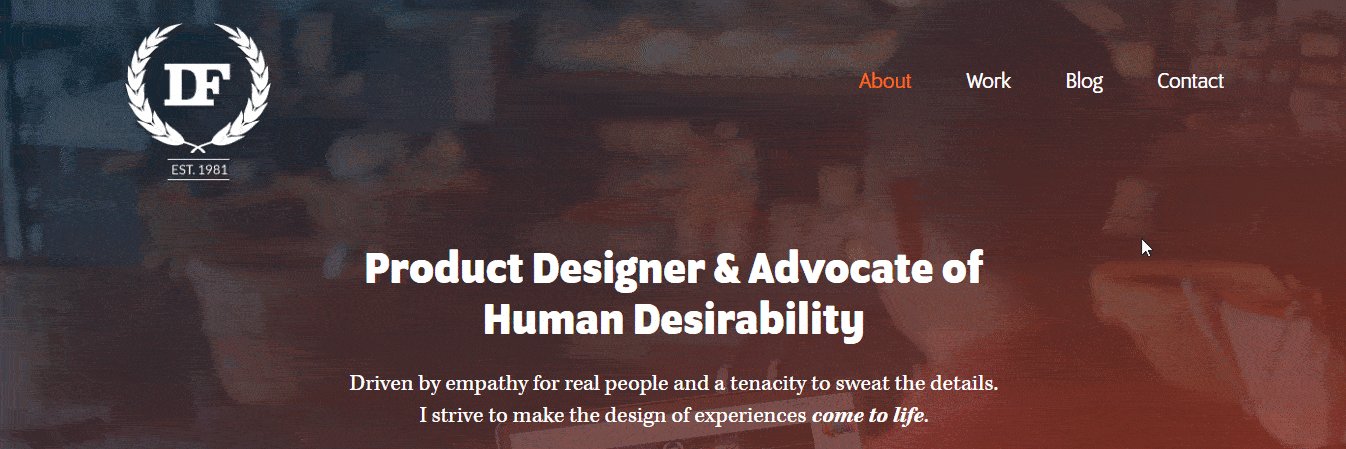
6. Adăugați un buton CTA la navigarea de sus
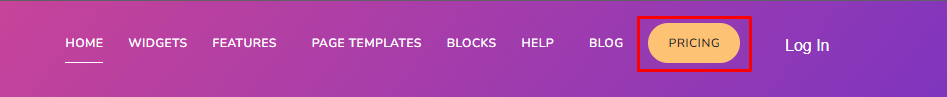
Butonul CTA (îndemn la acțiune) este un element web eficient pe care îl puteți găsi adesea în diferite locuri ale unei pagini de destinație. Este folosit în principal pentru a conduce utilizatorii către conversia obiectivului dvs. De asemenea, puteți vedea un buton CTA în meniul de navigare modern.

În timp ce adăugați un buton CTA, ar trebui să vă concentrați pe designul butonului și să încercați să îl faceți colorat și simplu. În cele din urmă, va ajuta utilizatorii să obțină și să viziteze cea mai importantă pagină a site-ului dvs.
7. Utilizați Meniul de navigare Sticky Top
Puteți experimenta cu un meniu de navigare de sus pe site-ul dvs. web. Activarea meniului sticky este o modalitate excelentă de a păstra logo-ul mărcii în mintea utilizatorilor în timp ce navighează pe site-ul dvs. web.


De asemenea, ajută utilizatorii să acceseze meniul de navigare în timp ce derulează în jos. Puteți citi acest articol pentru a afla cum să proiectați un antet lipicios folosind Elementor.
8. Adăugați o bară de căutare în meniu
Practic, utilizatorii nu vă vizitează site-ul web pentru a citi sau a explora întregul conținut al site-ului. De aceea se recomandă adăugarea unei bare de căutare în meniul de navigare. Ajută utilizatorii să găsească paginile sau informațiile necesare pe site-ul dvs. web fără a derula întregul site.

În calitate de proprietar al site-ului web, puteți utiliza și această bară de căutare pentru a verifica datele vechi ale site-ului dvs. Economisește timp prețios pentru tine și vizitatorul tău, asigurând în cele din urmă o experiență mai bună pentru utilizator.
Să citim acest articol și să aflăm cum să adăugați o bară de căutare pe site-ul dvs. WordPress.
Bonus: Cum să proiectați un antet personalizat folosind Elementor

Un titlu de site este primul lucru pe care utilizatorii îl văd pentru prima dată când ajung pe site-ul dvs. De aceea ar trebui să proiectați un antet clar și funcțional. Crearea unui antet personalizat cu Elementor este distractiv. Puteți utiliza widget-urile Elementor sau blocurile de antet gata făcute pentru a proiecta antetul.
Înainte de a începe, instalați și activați ambele versiuni GRATUITE și Premium ale Elementor.
- Elementor (gratuit)
- Elementor Pro
Puteți crea un antet personalizat pentru site-ul dvs. urmând pașii de mai jos:
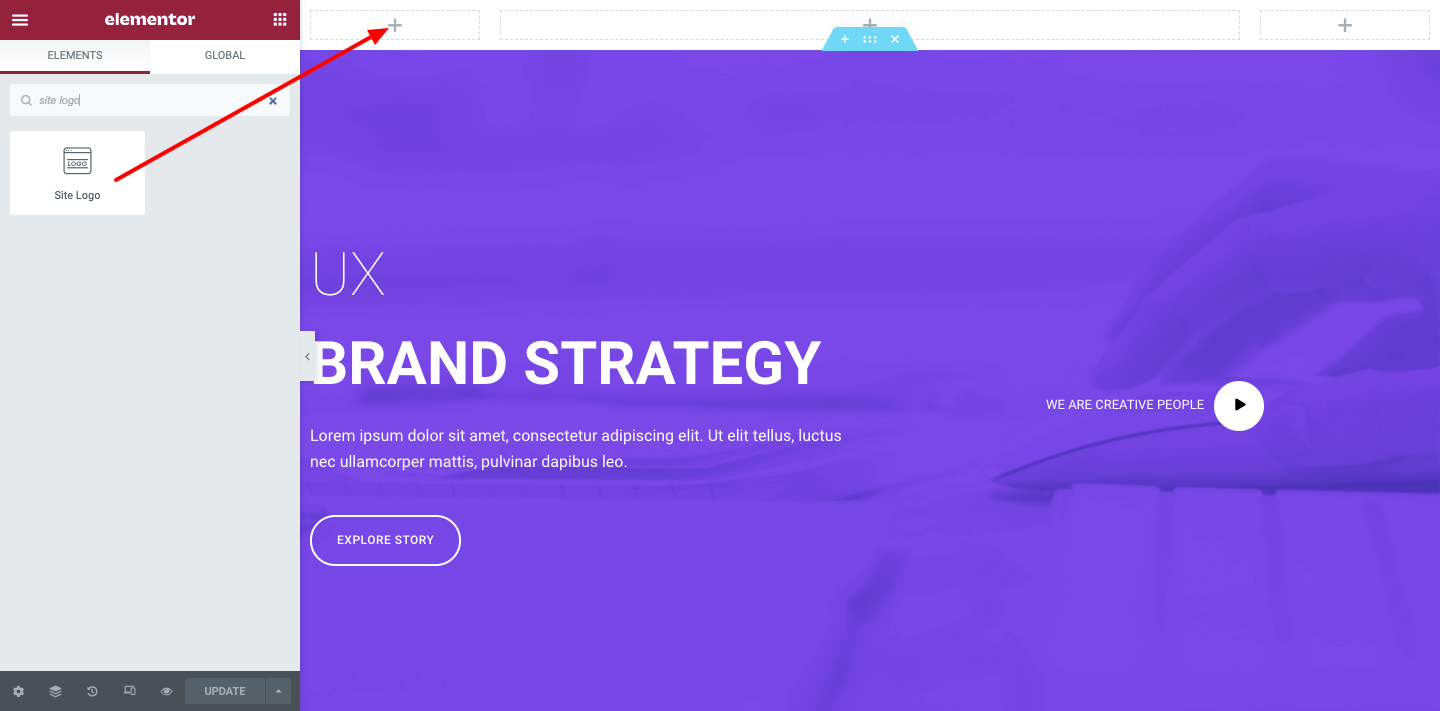
Pasul 1: Adăugați widgetul pentru sigla site-ului
Fiecare site are propriul său logo. Deci, primul pas este să adăugați sigla. Puteți utiliza sigla Elementor sau widgetul de imagine pentru a adăuga sigla site-ului dvs.

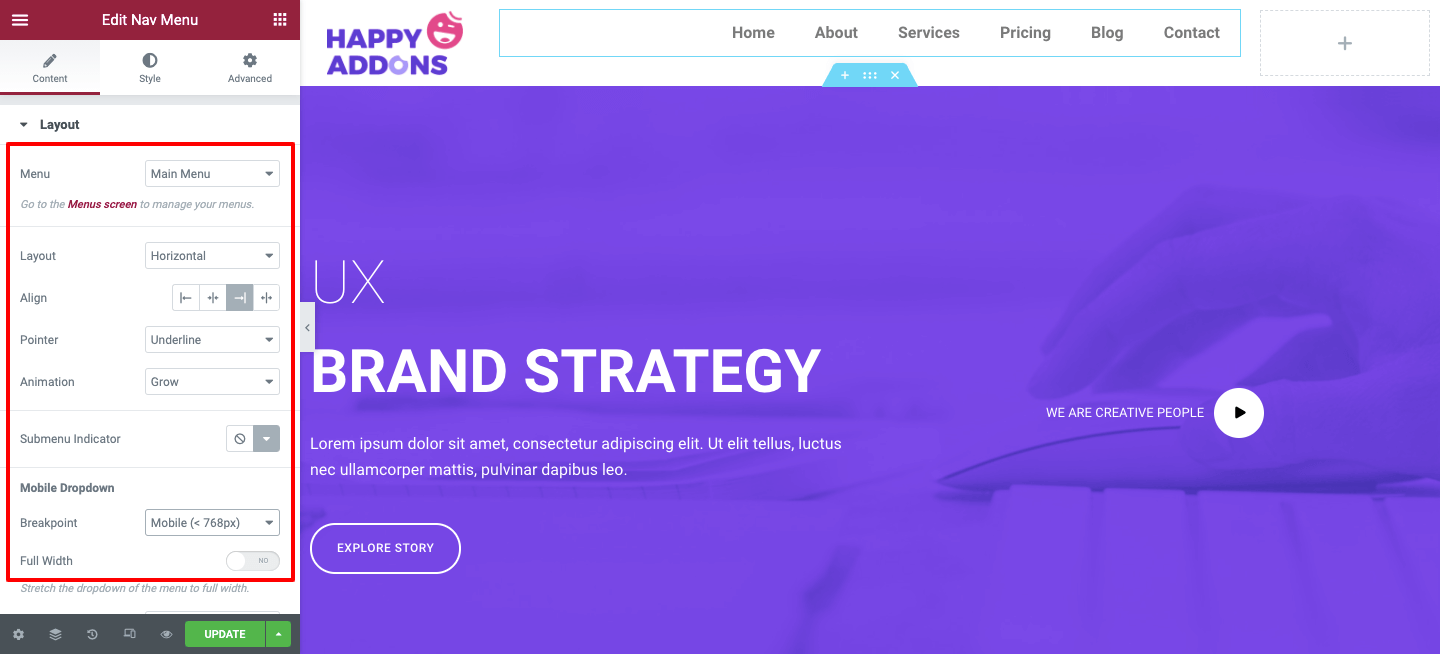
Pasul 2: Adăugați widgetul Nav Menu
Este timpul să adăugați meniul de navigare la antet. Elementor vine cu widget-ul Nav Menu cu versiunea sa pro. Doar trageți și plasați widget-ul în locul potrivit pentru antetul dvs. După aceea, puteți gestiona designul meniului în felul dumneavoastră.

Notă: asigurați-vă că ați creat un meniu pentru site-ul dvs. web. dacă nu aveți niciun meniu pe site-ul dvs., widgetul Nav Menu nu va funcționa.
Puteți citi acest blog tutorial pentru a afla cum să creați un meniu în WordPress.
Pasul 3: Adăugați o bară de căutare
Dacă doriți să adăugați o opțiune a barei de căutare la antet, o puteți face cu ușurință folosind widget-ul Formular de căutare Elementor. După ce ați terminat designul antetului, veți obține un antet uimitor precum imaginea de mai jos.

Consultați ghidul complet pas cu pas aici: Cum să proiectați un antet Elementor personalizat
Întrebări frecvente despre navigarea pe site
Acestea sunt întrebările frecvente despre care oamenii le pun adesea despre navigarea pe site.
1. Ce este navigarea pe site-ul web?
Un meniu de navigare este utilizat pentru a afișa linkuri către pagini interne esențiale sau alt conținut web al unui site web. practic, utilizatorii folosesc meniul pentru a naviga pe site.
2. Care sunt tipurile de meniuri de navigare?
Acestea sunt meniurile de navigare pe care le găsiți adesea pe un site web -
# Meniu de navigare orizontală
# Meniu de navigatie
# Meniu de navigare subsol
# Meniu de navigare Hamburger
# Meniu de navigare pe bara laterală verticală
3. Ce este un meniu Hamburger?
Meniul hamburger este un tip de meniu folosit în mod obișnuit pentru dispozitive mobile sau mici.
Urmați sfaturile noastre și continuați să vă îmbunătățiți navigarea pe site
Din discuția de mai sus, sperăm că ați învățat cum să vă îmbunătățiți navigarea pe site, urmând sfaturile pe care le-am împărtășit. Există și alte lucruri pe care ar trebui să le luați în considerare atunci când vă proiectați meniul site-ului.
Meniul dvs. ar trebui să fie descriptiv, ar trebui să adăugați un meniu de subsol pentru a prezenta alte pagini necesare. De asemenea, puteți utiliza Google Analytics pentru a vă monitoriza meniul și pentru a evita afișarea pictogramelor rețelelor sociale în bara de navigare.
Sper că acest articol va ajuta la o navigare mai bună pe site. Dacă mai aveți nevoie de mai multe îndrumări, ne puteți trimite întrebările dvs. folosind secțiunea de comentarii.
Vă rugăm să vă alăturați buletinului nostru informativ și să distribuiți postarea pe canalul dvs. de socializare, astfel încât oamenii să își poată îmbunătăți și navigarea pe site.
