Cele mai bune 7 biblioteci de componente și cadru React UI
Publicat: 2021-12-13Sunteți în căutarea celui mai bun cadru React UI pentru proiectul dvs.?
Datorită popularității sale, puteți găsi o gamă largă de cadre concepute pentru a vă ajuta să creați o interfață minunată pentru proiectul dvs. React. Pentru a vă fi mai ușor să găsiți cel mai bun cadru, ne-am străduit să alegem alegerile noastre pentru cele șapte opțiuni de top în 2022 și ulterior.
În restul acestei postări, vom examina diferitele funcționalități și ușurința de utilizare ale fiecărui cadru UI, astfel încât să îl puteți alege pe cel mai bun pentru obiectivele dvs. de dezvoltare.
Să sărim direct în...
Cel mai bun cadru React și biblioteci de componente în 2022
Iată ce vom acoperi în această postare, pe scurt:
- UI material
- Grommet
- Reacționează Redux
- React Router
- Blueprint UI
- UI fluent
- Reacționează la Bootstrap
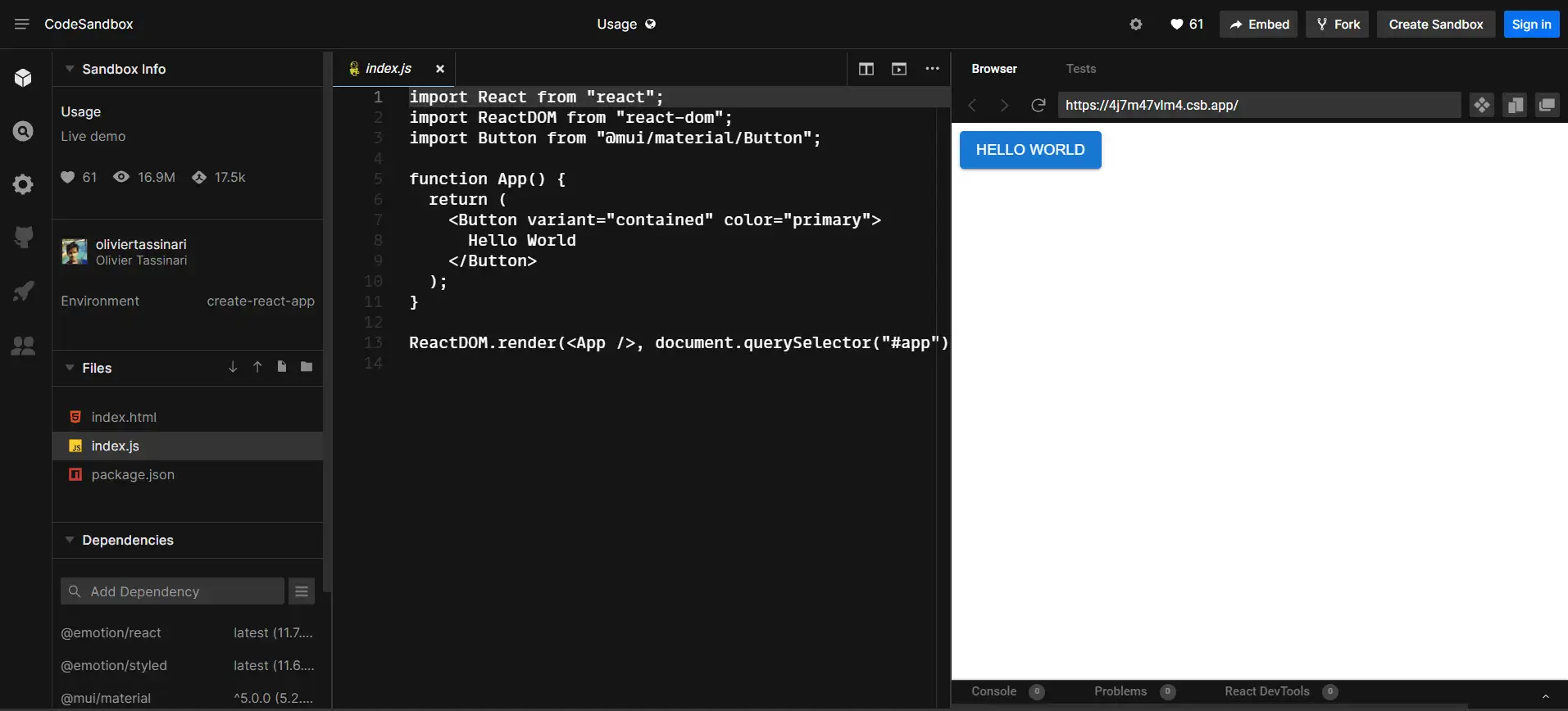
1. Material UI (MUI)

În primul rând, Material UI (MUI) este un cadru excelent React UI cu mai multe componente și șabloane pre-construite. De exemplu, include glisoare prefabricate, meniuri drop-down și instrumente de navigare, astfel încât să nu mai pierzi timpul în dezvoltarea proprie. În plus, fiecare componentă îndeplinește standardele actuale de accesibilitate și este complet personalizabilă.
În plus, MUI vine cu funcții avansate de tematică. Puteți lucra cu sistemul de design de materiale de la Google și puteți personaliza în continuare codul cu utilitare CSS. Cu aceste instrumente, puteți controla stilul și utilizarea componentelor din aceeași locație.
Aceste caracteristici au scopul de a accelera procesul de dezvoltare și de a permite personalizarea completă. În plus, fac ca interfața de utilizare să fie potrivită și pentru nevoile de design.
Un dezavantaj al utilizării MUI este că o parte din documentația sa nu este scrisă pentru începători completi. Veți avea nevoie de un nivel de bază de experiență de dezvoltare pentru a profita la maximum de acest cadru React UI. În plus, documentația adesea nu ține pasul cu toate actualizările interfeței.
În general, nu recomandăm MUI începătorilor. Cu toate acestea, dacă căutați o bibliotecă largă de componente și opțiuni de personalizare aproape nelimitate, s-ar putea să apreciați acest cadru UI.
2. Grommet

Dacă sunteți în căutarea unui sistem cuprinzător de design web, luați în considerare utilizarea Grommet. Este o opțiune ușor de utilizat, care include multe componente utile ale interfeței de utilizare și ghiduri detaliate pentru utilizarea limbajului de codare, aspectului și multe altele.
De fapt, Grommet se concentrează pe oferirea de multe componente de aspect care nu sunt disponibile cu alte cadre UI. De asemenea, are mai multe șabloane de design, modele și foi de autocolante.
Grommet este unul dintre cele mai accesibile cadre UI. Include instrumente precum etichetele cititorului de ecran și navigarea prin tastatură pentru a face interfața mai ușor de utilizat. În plus, are suport din nou pentru Ghidurile de accesibilitate a conținutului web (WCAG).
Cu toate acestea, Grommet este mai puțin personalizabil decât alte cadre UI. Această simplitate poate aduce beneficii începătorilor, dar alți utilizatori se pot simți restricționați. Grommet folosește, de asemenea, un sistem CSS extern, ceea ce înseamnă că va trebui să fii atent la aplicarea stilurilor globale în munca ta.
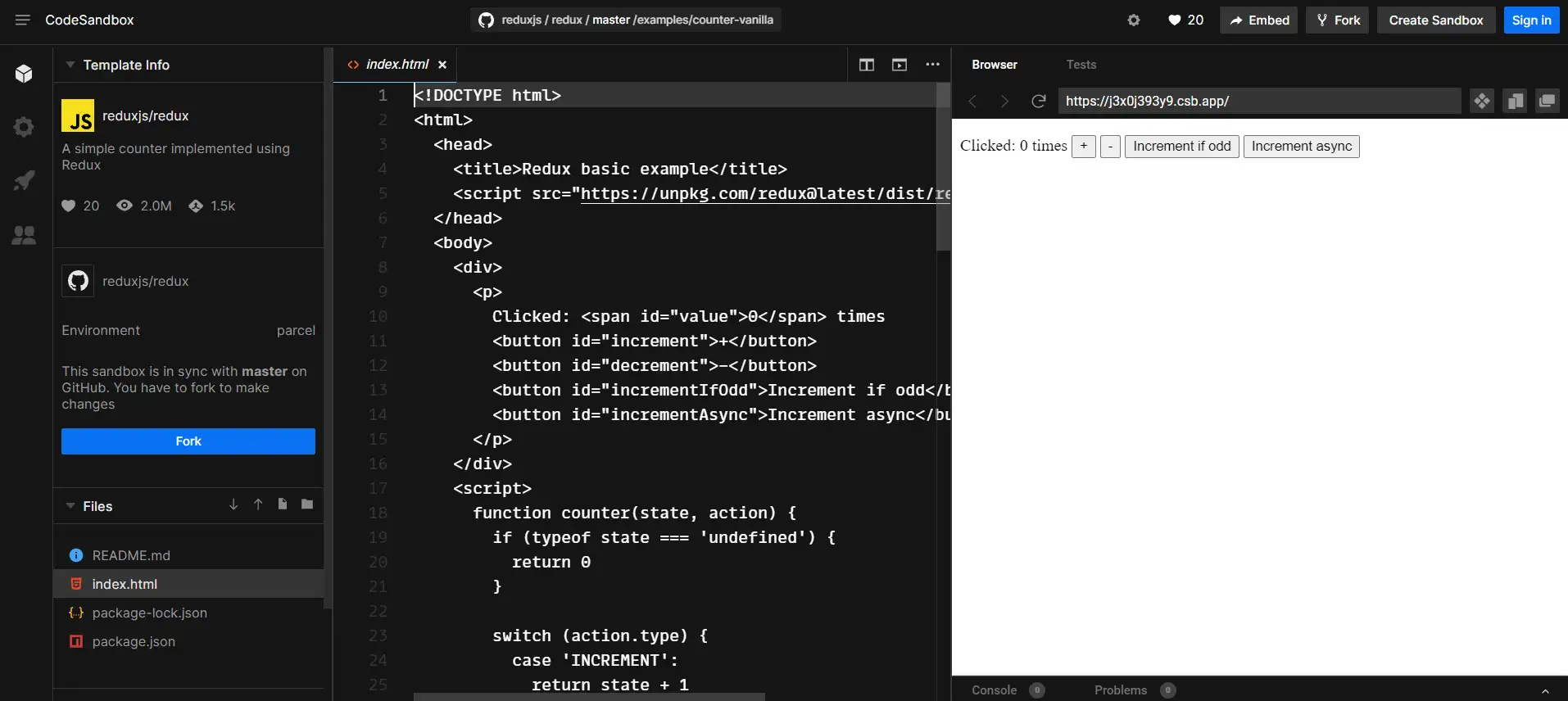
3. Reacționează Redux

React Redux este probabil cel mai bine cunoscut pentru predictibilitatea sa. Trebuie doar să configurați ce valori doriți de la componentele dvs. Interfața le va extrage și actualiza automat. Ca atare, este o interfață simplă care vă permite să vă testați codul în diferite medii și să comparați cu precizie rezultatele.
În plus, React Redux este una dintre cele mai bune interfețe de utilizare pentru aplicațiile de depanare. Vine cu DevTools pentru a identifica modificările în starea aplicației, a le înregistra și a trimite rapoarte de eroare. Aceste caracteristici fac din React Redux un instrument esențial pentru reglarea fină a detaliilor aplicațiilor dvs.
Mai mult, React Redux aplică automat optimizări de performanță. Interfața de utilizare va reda componentele numai după modificări semnificative. În consecință, puteți proiecta aplicații care rulează la capacitate maximă.
Cu toate acestea, utilizarea React Redux poate dura mult timp. De fiecare dată când doriți să schimbați funcționalitatea aplicației, va trebui să scrieți mai multe linii de cod în fișiere diferite. Prin urmare, s-ar putea să nu fie cel mai bun cadru React UI pentru proiecte complexe de dezvoltare.
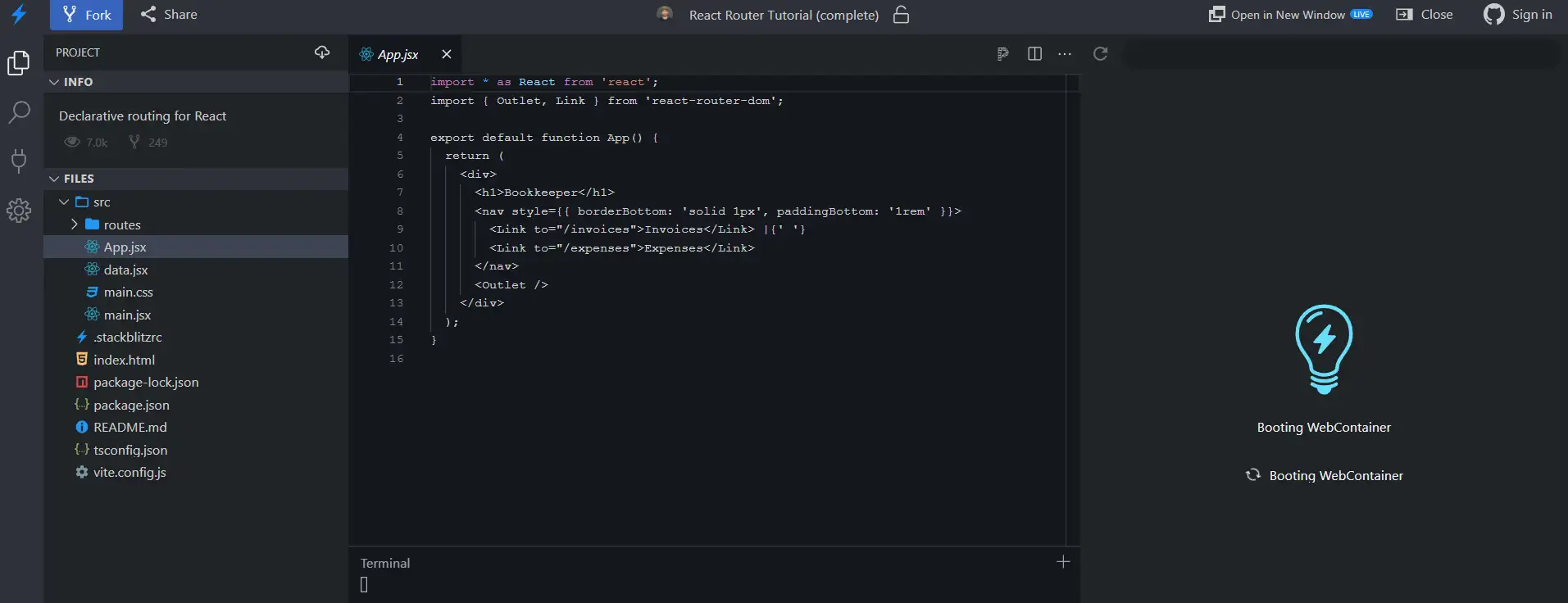
4. React Router

Dacă sunteți în căutarea unei interfețe de utilizare a routerului pe care să o utilizați împreună cu o altă interfață, poate doriți să luați în considerare React Router. Această soluție de rutare potrivește toate componentele aplicației dvs. cu adresele URL ale acestora, asigurându-vă că oferiți o experiență perfectă utilizatorilor dvs.
React Router poate fi un economisitor de timp care vă accelerează aplicația. În mod obișnuit, o aplicație va avea aproximativ patru straturi de machete cu ierarhii diferite. Din fericire, React Router îți modifică automat aspectul împreună cu adresa URL, ceea ce înseamnă că va trebui să creezi mai puține rute din partea ta.

În plus, React Router selectează automat cele mai bune rute pentru aplicația dvs. Evaluează posibilitățile multiple, le ierarhizează și redă ruta cea mai specifică. Datorită acestei funcții, nu va trebui să vă configurați cu grijă propria comanda de traseu.
Rețineți că React Router nu este cea mai simplificată interfață de utilizare a routerului disponibilă. Există alternative mai mici pe piață. Prin urmare, poate doriți să vă gândiți dacă preferați o interfață simplificată sau mai puternică pentru nevoile dvs. de dezvoltare.
5. Blueprint UI

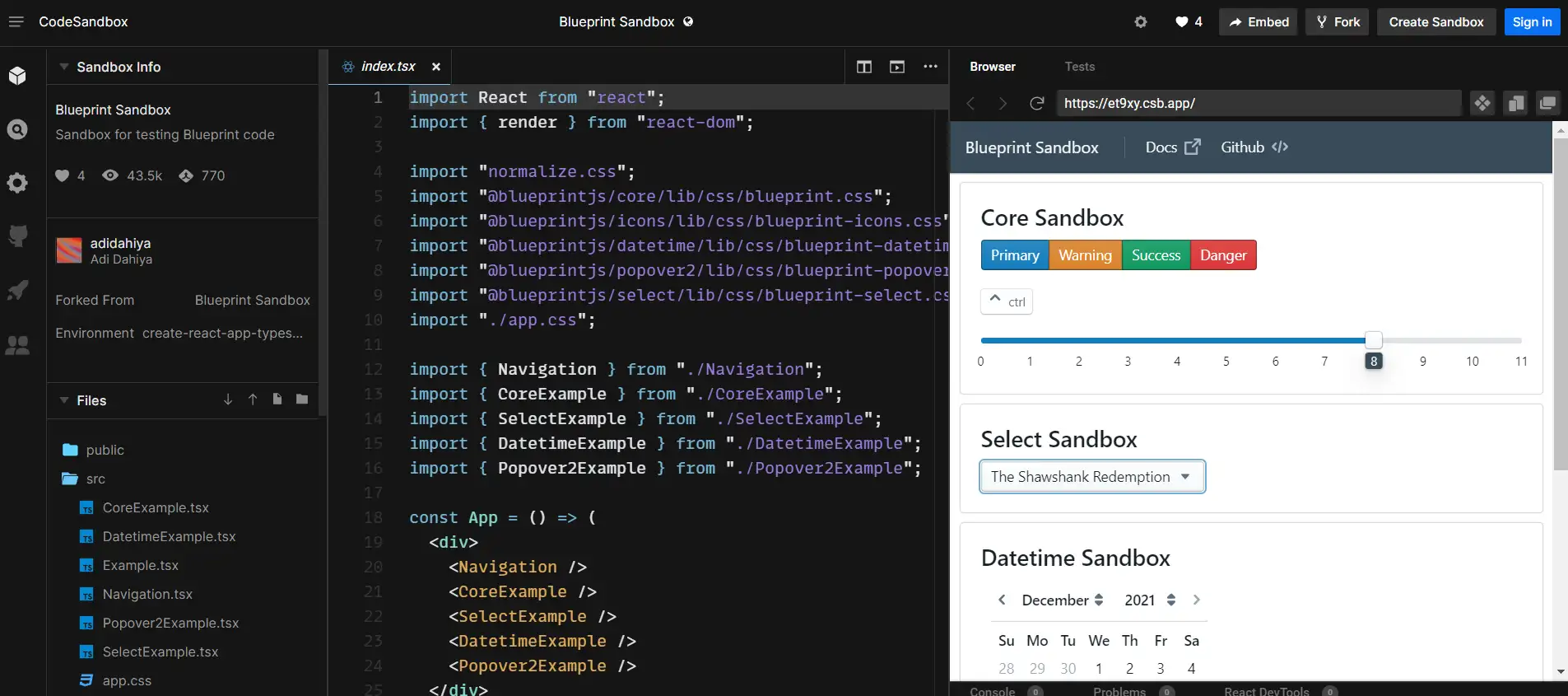
Blueprint UI este conceput în primul rând pentru aplicații desktop. Este, de asemenea, o interfață de utilizare complexă care poate construi interfețe web bogate în date, cu mai multe componente și module.
În general, Blueprint are o bibliotecă de peste 30 de componente standard. Puteți personaliza fiecare cu CSS pentru a-și modifica stilul. În plus, interfața are instrumente integrate pentru ajustarea în continuare a acestor componente și aplicații cu codificare minimă necesară din partea dvs.
Blueprint are o documentație completă pentru aproape fiecare aspect al funcționalității sale. Aceste tutoriale includ atât explicații scrise, cât și vizuale, ajutându-vă să stăpâniți interfața de utilizare. Prin urmare, Blueprint este o opțiune relativ ușor de utilizat, care poate fi mai accesibilă decât MUI.
Din păcate, Blueprint nu este cea mai bună interfață de utilizare pentru aplicațiile mobile. Deși acceptă interacțiunile mobile, îi lipsesc multe dintre componentele mobile pe care le veți găsi într-o interfață precum MUI.
6. UI fluent

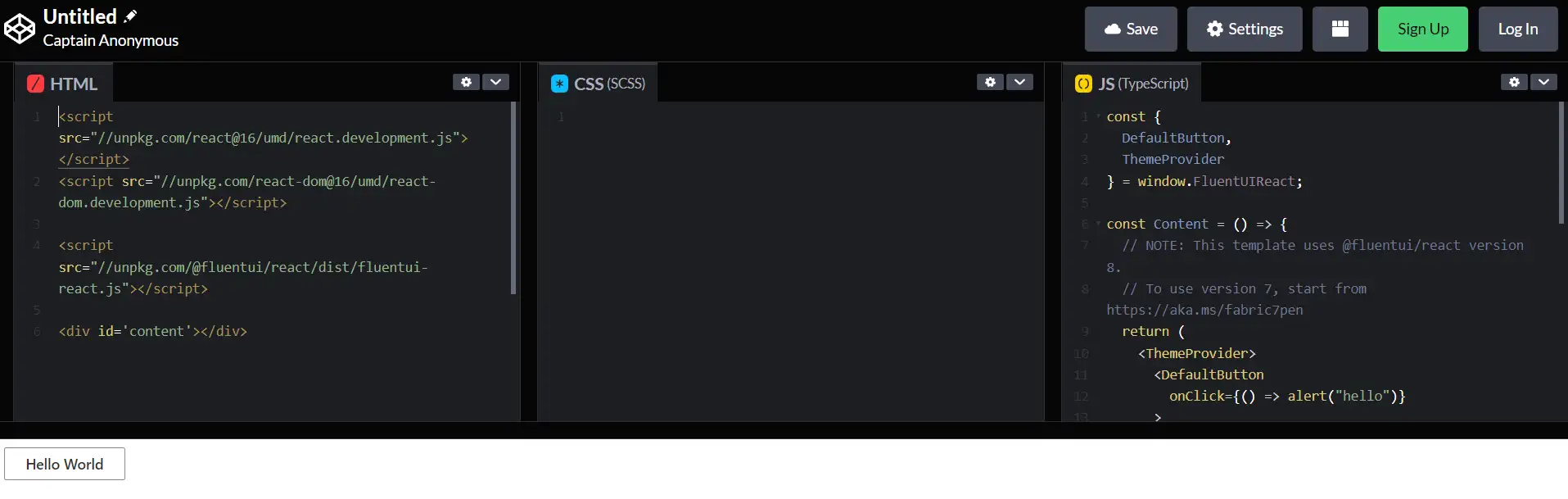
Fluent UI este o interfață de utilizare bazată pe Microsoft pe care o puteți utiliza pentru dezvoltarea aplicațiilor multiplatforme. Deși mulți dezvoltatori folosesc interfața pentru aplicațiile Microsoft, puteți folosi Fluent cu React și pentru celelalte proiecte.
Cadrul are o bibliotecă vastă de componente, inclusiv intrări de bază, notificări și meniuri. Aceste elemente sunt, de asemenea, ușor de introdus și au opțiuni de stil implicite care se potrivesc majorității nevoilor. Mai mult, puteți personaliza aceste componente cu ușurință pentru proiectul dvs. specific.
Fluent UI folosește un sistem intuitiv care aplică CSS fiecărei componente. Ca atare, modificarea unui element nu va afecta stilurile dvs. globale. În funcție de nevoile aplicației dvs., această caracteristică poate fi un avantaj sau un dezavantaj.
În plus, similar cu MUI, Fluent nu are documentație detaliată. Deși tutorialele acoperă elementele de bază, ele fac adesea presupuneri cu privire la nivelul de experiență al dezvoltatorilor. Prin urmare, este posibil să nu vă bucurați să utilizați acest cadru de interfață dacă sunteți nou în dezvoltare.
7. Reacționează la Bootstrap

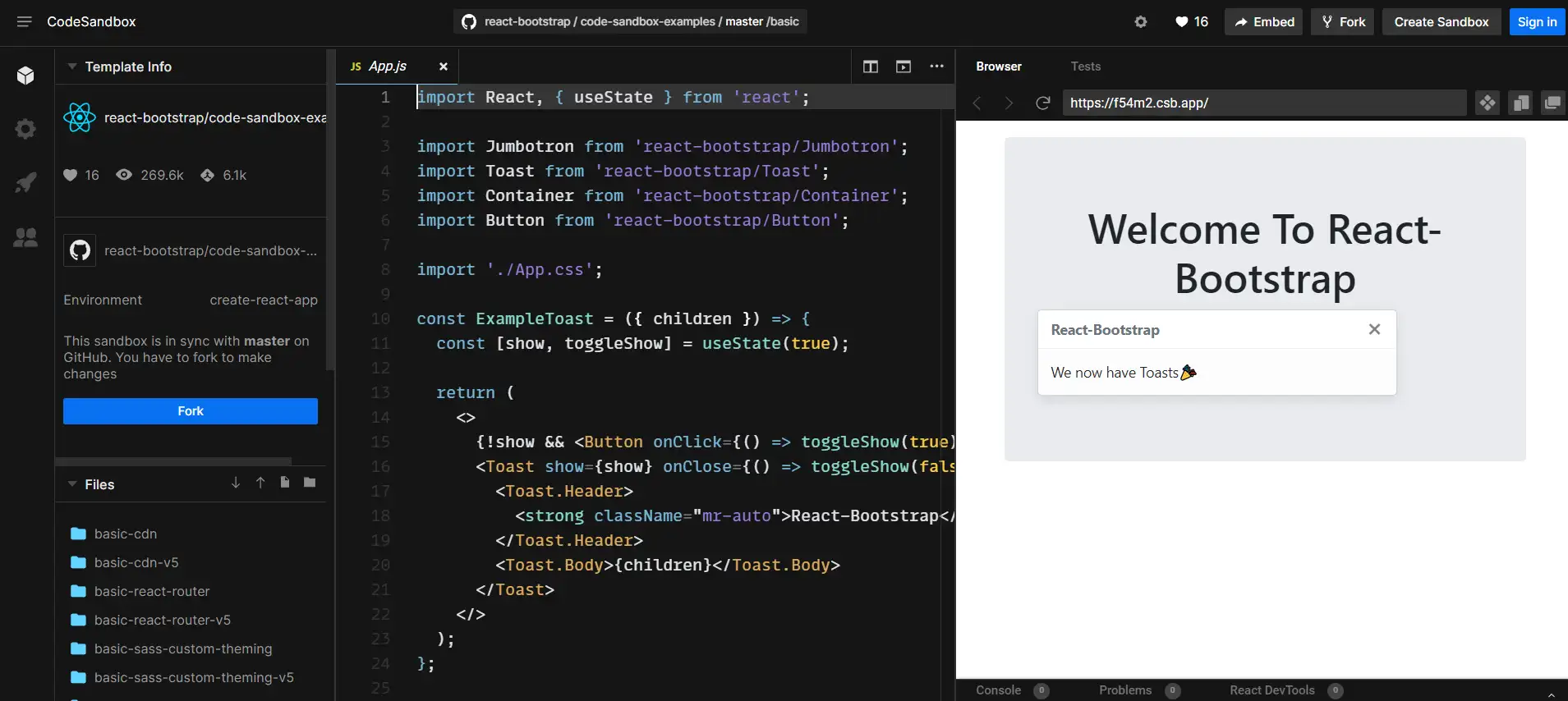
Dacă doriți un cadru front-end React UI pentru dezvoltarea web, ar trebui să luați în considerare React Bootstrap. Este una dintre cele mai populare opțiuni și din motive întemeiate.
React Bootstrap oferă o experiență pur React, care nu are dependențe de iQuery. Este, de asemenea, una dintre bibliotecile originale React, ceea ce înseamnă că conține un număr mare de componente. În plus, aceste elemente au fost concepute pentru a maximiza accesibilitatea. Deci, nu va trebui să le ajustați atunci când vă faceți tema, pluginul sau aplicația accesibile utilizatorilor săi.
Acest cadru UI vă permite să vă proiectați proiectele pe partea din spate și să le prototipați pe partea din față. Prin urmare, React Bootstrap ar putea fi o alegere excelentă pentru echipele de dezvoltatori care lucrează la diferite aspecte ale aplicațiilor lor.
Cu toate acestea, dezvoltatorilor back-end le pot displa aspectul interfeței. Utilizarea acțiunilor și reductoarelor imită un mediu front-end. Prin urmare, poate fi necesar să vă ajustați scrierea codului sau să consultați documentația UI pentru a vă familiariza cu acesta.
Începeți cu framework-ul React UI potrivit în 2022
Alegerea cadrului React UI corect este unul dintre cei mai importanți pași ai călătoriei dvs. de dezvoltare. Înarmat cu o interfață intuitivă și receptivă, vă puteți pune la treabă creând aplicații și site-uri web care vă vor încânta utilizatorii.
În general, recomandăm MUI ca cel mai bun cadru React UI pentru dezvoltarea web. Are o bibliotecă vastă de componente și șabloane, toate personalizabile în funcție de nevoile dvs. Deși nu este cea mai prietenoasă interfață pentru începători, MUI oferă caracteristici accesibile și control aproape total asupra dezvoltării aplicației dvs.
Btw. dacă sunteți în căutarea unor instrumente care să vă ajute să vă porniți dezvoltarea cu React, atunci consultați acest pachet React de la Creative Tim. Este un pachet cu toate kiturile React UI și șabloanele de administrare – peste 120 de elemente combinate.
Aveți întrebări despre alegerea celui mai bun cadru React UI pentru situația dvs.? Anunțați-ne în secțiunea de comentarii de mai jos!
