12 cele mai bune teme receptive pentru WordPress (gratuit și plătit)
Publicat: 2024-02-21Căutați o temă adaptabilă WordPress pentru următorul dvs. proiect? Ai perfectă dreptate! Capacitatea de reacție nu mai este doar o caracteristică, ci o necesitate, deoarece majoritatea traficului online vine acum de pe dispozitive mobile. Alegerea unei teme receptive pentru site-ul dvs. WordPress este crucială pentru a asigura o experiență perfectă pentru utilizator pe diferite dimensiuni de ecran. Acest articol prezintă o selecție a celor mai bune 12 teme responsive pentru WordPress, atât gratuite, cât și plătite. Deoarece receptivitatea poate afecta viteza de încărcare a paginii, oferim și teste de performanță pentru fiecare temă, permițându-vă să selectați una care este atât receptivă, cât și rapidă.
Ce sunt temele responsive?
O temă WordPress receptivă înseamnă că se va adapta pentru a se potrivi oricărei dimensiuni de ecran sau dispozitiv, indiferent dacă este vorba de un desktop, tabletă sau smartphone. Se asigură că site-ul dvs. arată grozav și funcționează fără probleme pentru toți utilizatorii, indiferent de modul în care îl accesează aceștia.
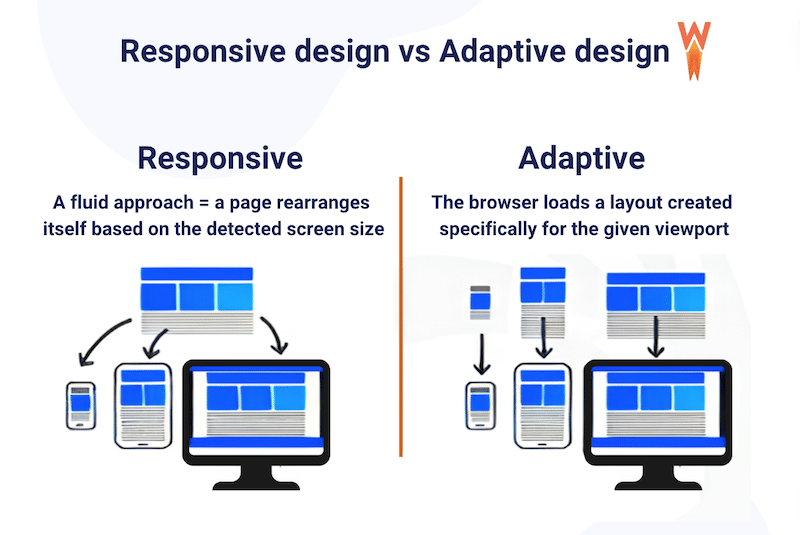
Ce este designul responsiv
Designul responsiv este un principiu fundamental în dezvoltarea web care asigură o experiență optimă de utilizare pe diferite dispozitive. Acesta garantează că site-ul dvs. web menține un design frumos și uzabilitate pe toate tipurile de ecrane.

Designul web receptiv se bazează pe un aspect al grilei fluid, care este crucial pentru ajustarea conținutului pe măsură ce browserele sau dispozitivele își schimbă dimensiunile. Sensibilitatea urmărește să facă site-urile web ușor de navigat și citit pe diferite dispozitive, îmbunătățind satisfacția și implicarea utilizatorilor, prevenind totodată frustrarea cauzată de site-urile mobile neadaptabile.
| Designul responsive asigură că site-ul dvs. arată bine și este ușor de utilizat, indiferent de dispozitivul pe care îl folosesc vizitatorii dvs. pentru a-l accesa. |
De ce este important designul responsiv
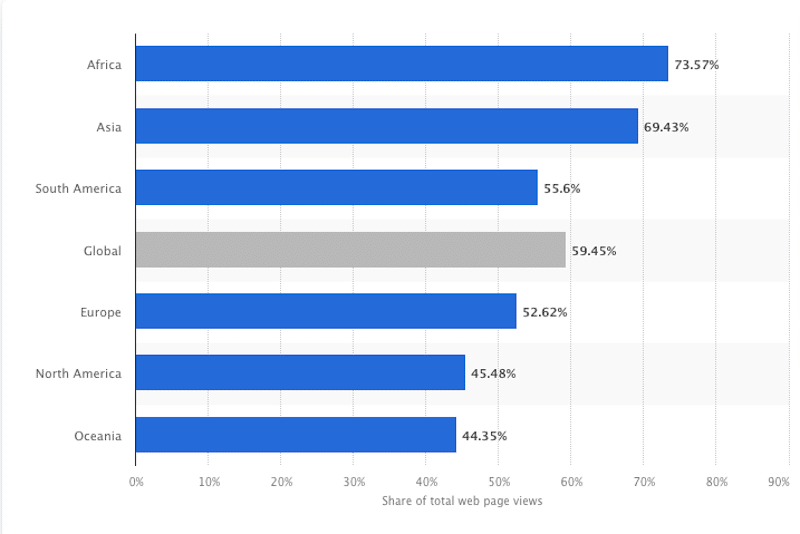
Potrivit cercetării de la Statista.com, traficul pe internet mobil reprezintă aproape 60% din traficul web total. Mai jos este traficul de internet mobil ca procent din traficul web total în ianuarie 2024 (la nivel global și pe continent):

Înseamnă că, din punct de vedere statistic, aproximativ jumătate dintre vizitatorii tăi provin de pe un dispozitiv mobil, nu doar de pe desktopuri. Aceasta este o dovadă că un site web trebuie să fie bine conceput și pentru mobil. Alegerea unei teme receptive va aduce beneficii (cel puțin) jumătate dintre vizitatorii tăi!
Cum să găsiți o temă WordPress receptivă
Iată trei pași pe care îi puteți urma pentru a găsi o temă receptivă pentru WordPress:
- Răsfoiți directoarele tematice și filtrați în funcție de receptivitate: explorați directoare tematice de renume, cum ar fi Directorul de teme WordPress.org, ThemeForest și alte piețe tematice. Când căutați teme, utilizați filtre sau adăugați propriile cuvinte cheie, cum ar fi „responsive” sau „compatibile cu dispozitivele mobile”, pentru a restrânge opțiunile.
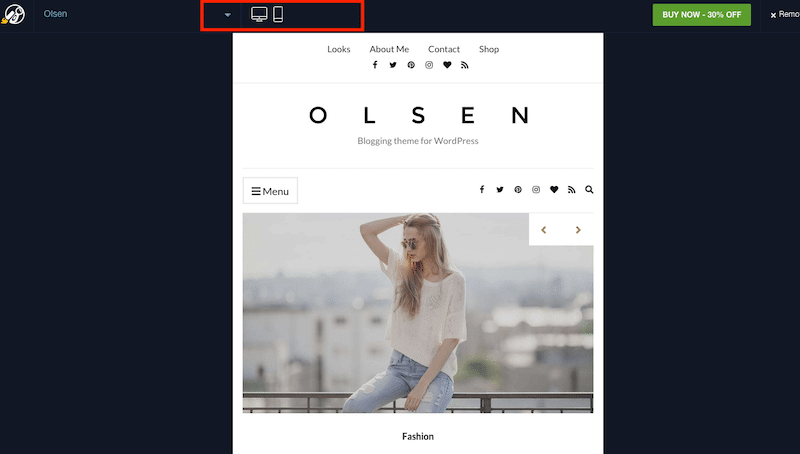
- Testați site-uri demonstrative: Unii autori WordPress pot oferi deja demonstrații tematice echipate cu o bară de instrumente care vă permite să comutați direct la vizualizarea mobilă din browserul desktop.

- Accesați site-ul demo direct de pe mobil pentru a evalua capacitatea de răspuns. Simțiți-vă liber să interacționați cu site-ul pentru a vă asigura că navigarea, aspectul conținutului și funcționalitatea funcționează fără probleme pe diferite dimensiuni de ecran. De exemplu, răsfoiți imaginile din galerie de pe tabletă și computer pentru a vedea dacă experiențele sunt similare.
3. Citiți recenzii și evaluări: acordați atenție recenziilor și evaluărilor utilizatorilor pentru a evalua codul și calitatea designului temei. Căutați teme cu comentarii pozitive cu privire la receptivitatea și compatibilitatea pe mai multe dispozitive.
Cum știu dacă tema mea WordPress este receptivă?
Pur și simplu accesați site-ul dvs. de pe mobil, tabletă și desktop pentru a compara designul și întreaga experiență pe care o obțineți pe dispozitive. Dacă conținutul șablonului se ajustează pentru a se potrivi cu ecranul, cum ar fi imaginile și coloanele care devin mai mici sau se stivuiesc pe verticală pe măsură ce dimensiunea ecranului scade, atunci acesta este receptiv.
Riscurile temei receptive pentru performanță
Designul responsive este excelent pentru experiența utilizatorului și pentru utilizarea, dar poate afecta performanța și iată motivele pentru care:
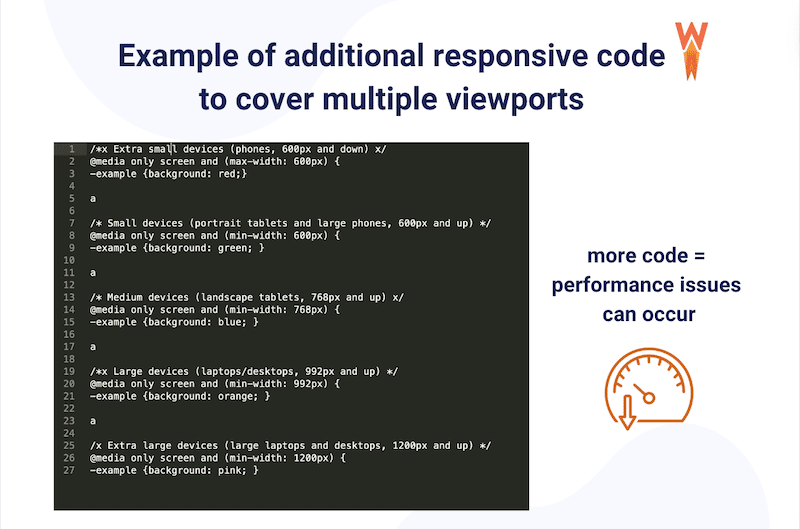
- Mai mult cod pentru a acoperi mai multe ferestre de vizualizare – Designul receptiv necesită cod suplimentar pentru a instrui conținutul, de exemplu, să se adapteze de la un aspect larg la unul mai îngust, bazat pe diferite dimensiuni de ecran.
| Designul adaptabil poate duce la o încărcare mai lentă a paginii, deoarece toate elementele sunt descărcate, indiferent dacă sunt vizibile sau nu. |
- Dimensiunea DOM mare, deoarece elementele sunt în general ascunse, dar sunt încă acolo în cod – Chiar dacă elementele receptive sunt ascunse pe anumite dimensiuni de ecran, ele încă există în cod. Acest lucru poate crește în cele din urmă dimensiunea Document Object Model (DOM), ceea ce poate încetini site-ul dvs.

- Manipulare DOM ridicată pentru a injecta selectoare – selectoarele CSS dictează elementele HTML care primesc proprietăți și valori CSS specifice, definind modul în care apar părțile paginii dvs. web. Cu toate acestea, injectarea selectoarelor poate întârzia site-ul dvs. și poate reduce viteza acestuia.
- Nivel ridicat de recalculare a stilului (mai ales dacă stilul nu este izolat) – Când site-ul dvs. schimbă stilurile pe baza diferitelor dimensiuni ale ecranului, browserul trebuie să recalculeze modul în care ar trebui să arate și să se comporte elementele. Acest proces – cunoscut sub numele de recalcularea stilului – poate consuma resurse.
În rezumat, în timp ce designul receptiv este esențial pentru a oferi o experiență bună utilizatorului pe toate dispozitivele, poate introduce și provocări de performanță din cauza complexității crescute a codului, a dimensiunii mai mari a DOM, a manipulării DOM și a recalculării stilului.
Soluțiile pentru a evita problemele de performanță cu o temă receptivă
1. Luați în considerare designul adaptiv
Designul adaptiv este mai eficient pentru performanță, unde dimensiunea ecranului fiecărui design este construită separat. Designul adaptiv utilizează aspecte statice bazate pe puncte de întrerupere care nu răspund odată ce sunt încărcate inițial, ceea ce înseamnă că nu este încărcat niciun cod neesențial. Această abordare oferă adesea o experiență mai simplă pentru ecranele cu rezoluție joasă, cu cerințe mai mici pentru CPU/lățime de bandă, îmbunătățind în același timp experiența pentru dispozitive mai capabile, cum ar fi smartphone-uri, laptopuri și desktop-uri.

2. Optimizați-vă site-ul receptiv pentru a crește performanța
Pentru a vă optimiza site-ul responsiv și a îmbunătăți performanța WordPress, luați în considerare câteva strategii cheie:
- Utilizați un plugin de cache precum WP Rocket și optimizați fișierele CSS și JavaScript. ( Vezi cum WP Rocket este cel mai bun aliat al tău pentru a crește performanța în ultima secțiune ).
- Optimizați imaginile cu compresie și convertiți-le în format WebP cu un plugin de optimizare a imaginii precum Imagify.
- Luați în considerare utilizarea unei rețele de livrare de conținut (CDN) pentru a distribui conținut la nivel global.
- Actualizați în mod regulat WordPress, temele și pluginurile pentru a asigura compatibilitatea și corecțiile de securitate.
| Doriți să oferiți temei dvs. receptive un plus de viteză? Verificați cele 19 tehnici ale noastre pentru optimizarea vitezei paginii în WordPress. |
Cele mai bune și mai rapide teme WordPress receptive (gratuite și premium)
Am selectat cu atenție o selecție de 12 teme WordPress receptive care sunt multifuncționale sau adaptate unor industrii specifice, cum ar fi călătoriile, wellness, finanțe și criptomonede, printre altele. Pentru a vă ajuta să vă luați decizia, am desfășurat și un test de performanță pe mobil pentru fiecare dintre aceștia, folosind PageSpeed Insights și GTmetrix, cu servere cu sediul în Paris.
| Nu sunteți familiarizat cu PageSpeed Insights? Iată mai multe informații despre cum să testați performanța site-ului dvs. WordPress. |
Să trecem peste cele mai bune 12 teme responsive!
1. Avada

Caracteristici cheie:
- Fusion Builder cuprinzător pentru personalizare simplă prin glisare și plasare.
- Peste 70 de modele de site-uri web prefabricate pentru diverse industrii și nișe.
- Panou extins de opțiuni de teme pentru personalizare avansată.
- Integrare cu plugin-uri populare precum WooCommerce și Contact Form 7.
De ce am ales-o: tema multifuncțională cea mai vândută pe ThemeForest de mai bine de 10 ani.
Opinia generală a utilizatorilor bazată pe recenzii: recenziile utilizatorilor laudă în mod constant Avada pentru interfața ușor de utilizat, setul bogat de funcții și asistența excelentă pentru clienți. Actualizările regulate și asistența continuă contribuie, de asemenea, la o experiență pozitivă pentru utilizator.
Este cel mai potrivit pentru: Avada este cel mai potrivit pentru utilizatorii fără abilități de codare, dar necesită o temă WordPress foarte personalizabilă și bogată în funcții pentru proiectele lor de site-uri web.
Indicatori principali de performanță:
- Scorul de performanță mobil PSI: 77/100
- Timp total de încărcare: 3,9 s
- Cea mai mare vopsea plină de conținut: 3.1
- Schimbare cumulativă a aspectului: 0,08
- Timp total de blocare: 10 ms
- Solicitări HTTP: 39
2. Divi

Caracteristici cheie
- Puternic Divi Builder pentru personalizare intuitivă a site-ului web prin glisare și plasare.
- Peste 800 de modele și șabloane prefabricate care acoperă diverse industrii și scopuri.
- Opțiunile de personalizare includ comenzi avansate de stil și elemente globale.
- Integrare cu plugin-uri populare precum WooCommerce și Yoast SEO.
De ce l-am ales: Divi este unul dintre cei mai puternici și intuitivi constructori vizuali. Este, de asemenea, o temă receptivă care vine cu o comunitate atât de activă, care oferă suport valoros prin forumuri, tutoriale și resurse.
Opinia generală a utilizatorilor bazată pe recenzii : Mulți utilizatori apreciază selecția vastă de modele prefabricate și natura intuitivă a Divi Builder.
Este cel mai potrivit pentru: Divi este cel mai potrivit pentru utilizatorii care apreciază personalizarea și flexibilitatea temelor lor WordPress folosind un puternic generator de pagini vizuale.
Indicatori principali de performanță:
- Scorul de performanță mobil PSI: 76/100
- Timp total de încărcare: 3,8 s
- Cea mai mare vopsea cu conținut maxim: 3,1 s
- Schimbare cumulativă a aspectului: 0
- Timp total de blocare: 300 ms
- Solicitări HTTP: 41
3. Cele 7

Caracteristici cheie:
- Peste 40 de demonstrații de site-uri web prefabricate care acoperă diverse industrii și scopuri
- O gamă largă de opțiuni de design, inclusiv scheme de culori, machete și stiluri de antet nelimitate, vă oferă flexibilitatea de a crea un site web care se potrivește viziunii dvs.
- Include pluginuri premium pentru slider, cum ar fi Slider Revolution și LayerSlider.
- Pachet cu Elementor.
De ce am ales-o: este una dintre cele mai bune teme de pe ThemeForest și cea mai vândută temă împreună cu generatorul de pagini Elementor Pro.
Opinia generală a utilizatorilor bazată pe recenzii: 4,75/5 (recenzii de la ThemeForest). Clienții sunt mulțumiți de suportul și flexibilitatea oferite de temă.
Este cel mai bine pentru : utilizatorii care caută flexibilitate și doresc să folosească Elementor sau generatorul de pagini WPBakery pentru a-și construi site-ul.
Indicatori principali de performanță:
- Scorul de performanță mobil PSI: 83/100
- Timp total de încărcare: 3,6 s
- Cea mai mare vopsea plină de conținut: 3,6 s
- Schimbare cumulativă a aspectului: 0,025
- Timp total de blocare: 800 ms
- Solicitări HTTP: 39
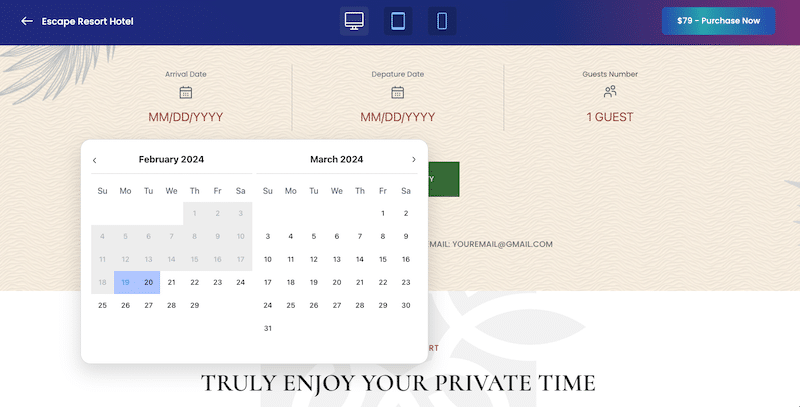
4. Călător

Caracteristici cheie:
- Completați formularul de rezervare: permiteți clienților să caute și să rezerve hoteluri, tururi și locuri de cazare.
- Peste 150 de șabloane pre-proiectate pentru hotel, tur, închiriere, mașină și activitate.
- Interfața partenerilor pentru a plăti comisioane și a stabili prețuri.
- Acceptă multe sincronizări importante ale calendarului OTA (ICal), cum ar fi Google Calendar, TripAdvisor Calendar, Airbnb Calendar și HomeAway Calendar.
De ce l-am ales: cel mai bine vândut pe Themeforest și cele mai avansate opțiuni disponibile pentru industria turismului (creați ambalaje dinamice, stabiliți comisioane și plată online puternică).
Opinia generală a utilizatorilor bazată pe recenzii: 4,46/5 (recenzii de la ThemeForest). Clienții sunt mulțumiți de funcțiile avansate, demo-urile, flexibilitatea și serviciul pentru clienți.
Este cel mai potrivit pentru: utilizatorii care trebuie să creeze un site web de călătorie, cum ar fi Airbnb, cu opțiuni avansate de căutare, rezultate de pagină personalizate și rezervare finală.
Indicatori principali de performanță:
- Scorul de performanță mobil PSI: 67/100
- Timp total de încărcare: 4,1 s
- Cea mai mare vopsea cu conținut maxim: 2,3 s
- Schimbare cumulativă a aspectului: 0,015
- Timp total de blocare: 1800 ms
- Solicitări HTTP: 48
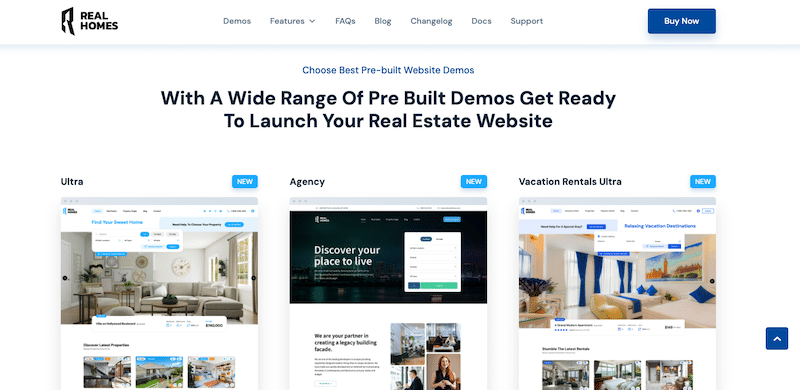
5. Case adevărate

Caracteristici cheie:
- Vânzătorii pot publica înregistrări fie gratuit, fie printr-un pachet de abonament plătit.
- Aspecte avansate de informații despre listări.
- Gestionare ușoară a proprietății din tabloul de bord WordPress.
- Căutare avansată personalizată.
- Integrarea hărții cu indicatoare personalizate.
De ce am ales-o: Are un design frumos si este probabil una dintre cele mai complete teme pentru agentii imobiliari.
Opinia generală a utilizatorilor bazată pe recenzii: 4,76/5 (recenzii de la ThemeForest). Clienții îl adoră pentru calitatea codului și pentru cantitatea de funcții avansate care se potrivesc nevoilor industriei imobiliare.

Este cel mai potrivit pentru: agenții imobiliari care au nevoie de site-uri web personalizate pentru marketing și vânzarea proprietăților.
Indicatori principali de performanță:
- Scorul de performanță mobil PSI: 68/100
- Timp total de încărcare: 4,3 s
- Cea mai mare vopsea cu conținut maxim: 4,1 s
- Schimbare cumulativă a aspectului: 0,264
- Timp total de blocare: 800 ms
- Solicitări HTTP: 58
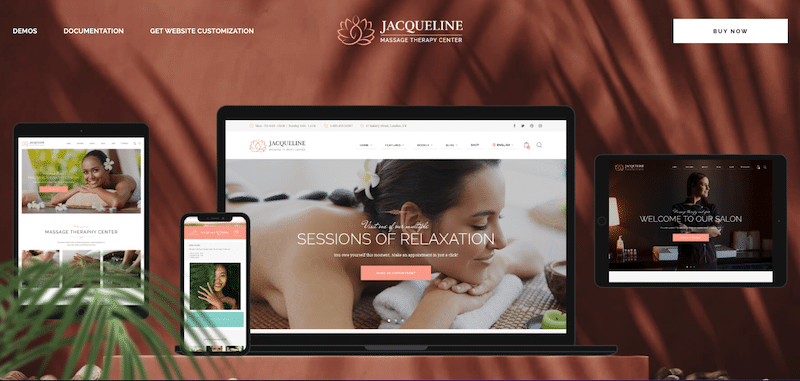
6. Jacqueline

Caracteristici cheie:
- Soluție completă pentru saloane spa contemporane, companii de înfrumusețare, saloane de coafură sau de machiaj, centre de wellness și agenții de servicii de masaj.
- Înainte/după module.
- Carduri cadou disponibile pentru vânzare cu plată online.
- Ferestre pop-up pentru buletinul informativ pentru a vă crește lista de corespondență.
- Integrat cu AI pentru a crea conținut și imagini.
De ce am ales-o: Designul și raportul calitate-preț, deoarece tema este inclusă cu pluginurile Bookly, Booked și Slider Revolution.
Opinia generală a utilizatorilor bazată pe recenzii : Utilizatorii se bucură de calitatea designului și de integrarea cu sistemele de programare online.
Este cel mai bun pentru: Utilizatorii care doresc să creeze site-uri web elegante de wellness și să accepte cu ușurință întâlniri online pentru a nu mai jongla cu apelurile și e-mailurile.
Indicatori principali de performanță:
- Scorul de performanță mobil PSI: 69/100
- Timp total de încărcare: 3,9 s
- Cea mai mare vopsea cu conținut maxim: 2,7 s
- Schimbare cumulativă a aspectului: 0,08
- Timp total de blocare: 600 ms
- Solicitări HTTP: 28
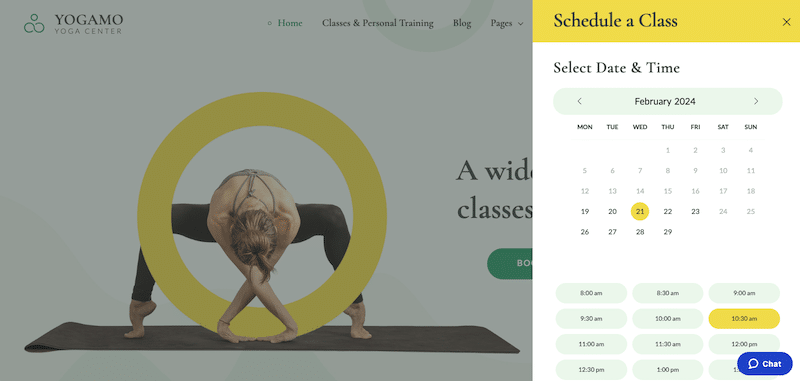
7. Yogamo

Caracteristici cheie:
- O temă WordPress de yoga cu aspect curat.
- Vine cu un plugin de rezervare care facilitează setarea duratei sesiunii, a costului și a numărului de locuri gratuite.
- Plata online si rezervare instantanee.
- Funcție de conectare și înscriere.
De ce am ales-o: Expertul de rezervare receptiv facilitează rezervarea unui curs chiar și pe mobil.
Opinia generală a utilizatorilor bazată pe recenzii : Tema este lăudată pentru atmosfera sa curată și liniștită a site-ului. Utilizatorii apreciază ușurința sa de utilizare în construirea de site-uri web, în special cu paginile preinstalate și pluginul de rezervare de întâlniri, ceea ce îl face ideal pentru vânzarea de cursuri și cursuri online.
Este cel mai bine pentru: profesori de yoga sau antrenori personali care au nevoie de o temă simplă cu un instrument de rezervare a cursurilor.
Indicatori principali de performanță:
- Scorul de performanță mobil PSI: 78/100
- Timp total de încărcare: 3,1 s
- Cea mai mare vopsea cu conținut maxim: 3,1 s
- Schimbare cumulativă a aspectului: 0
- Timp total de blocare: 300 ms
- Solicitări HTTP: 36
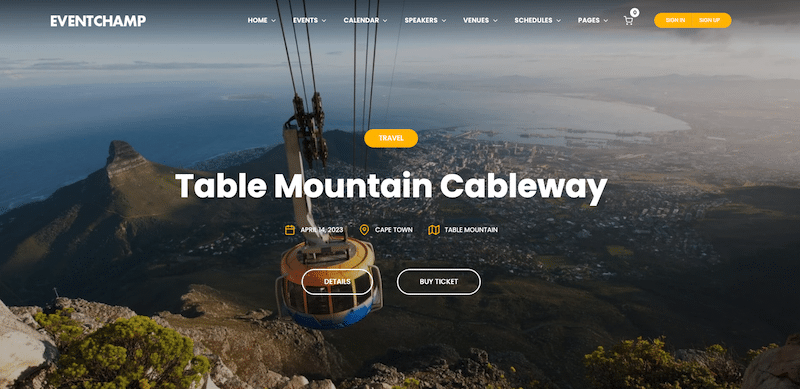
8. Evenimente și conferințe multiple

Caracteristici cheie:
- Managementul evenimentelor multiple: gestionați și organizați eficient mai multe evenimente și conferințe într-o singură platformă.
- Oferă șabloane și machete personalizabile, adaptate nevoilor organizatorilor de evenimente, permițând branding și personalizare ușor.
- Sistem de integrare pentru bilete și înregistrare (integrat cu plugin-uri precum Calendarul de evenimente).
- Gestionarea vorbitorilor și a programului cu o privire de ansamblu pentru toată lumea.
De ce l-am ales: cea mai completă soluție pentru crearea, gestionarea și îmbunătățirea oricăror evenimente, inclusiv vânzări de bilete, difuzoare și liste de locații. Este chiar integrat cu site-uri web externe precum Eventbrite.
Opinia generală a utilizatorilor bazată pe recenzii: 4,67/5 (recenzii de la ThemeForest). Clienții apreciază gama sa extinsă de caracteristici care permit construirea unui site complet personalizat de evenimente.
Este cel mai bun pentru: Manager de evenimente care are nevoie de o temă personalizabilă pentru a prezenta toate evenimentele într-un mod atractiv și având în vedere utilizarea.
Indicatori principali de performanță:
- Scorul de performanță mobil PSI: 71/100
- Timp total de încărcare: 3,7 s
- Cea mai mare vopsea plină de conținut: 3,9 s
- Schimbare cumulativă a aspectului: 0
- Timp total de blocare: 100 ms
- Solicitări HTTP: 32
9. Crypterio

Caracteristici cheie:
- Preînregistrarea în Lista albă ICO pentru a permite utilizatorilor să se înregistreze pentru ICO-uri înainte de lansarea oficială.
- Numărătoare inversă a vânzărilor de jetoane pentru a crea un sentiment de urgență.
- Rate de schimb criptomonede în timp real.
- Calculator de schimb de monede pentru a calcula ratele de schimb și conversiile monedelor.
- Director ICO care arată un director de ICO-uri în curs, viitoare și finalizate.
De ce am ales-o: Pur și simplu cea mai completă temă de pe piață. Vine cu „Virtual Coin Widgets” și oferă 10 widget-uri pentru cripto-proiectul tău cu peste 1000 de criptomonede. În plus, cursurile de schimb sunt actualizate la fiecare 10 minute, astfel încât informațiile afișate sunt întotdeauna actualizate.
Opinia generală a utilizatorilor bazată pe recenzii: 4,70/5 (recenzii de la ThemeForest). Utilizatorilor le place designul șablonului (cu adevărat orientat spre cripto) și widget-urile avansate.
Este cel mai bine pentru: utilizatorii care nu au abilități de codare, dar trebuie să ruleze un blog sau un site web legat de cripto, ICO și NFT.
Indicatori principali de performanță:
- Scorul de performanță mobil PSI: 57/100
- Timp total de încărcare: 4,8 s
- Cea mai mare vopsea cu conținut maxim: 4,1 s
- Deplasare cumulativă a aspectului: 0,126 s
- Timp total de blocare: 1328 ms
- Solicitări HTTP: 76
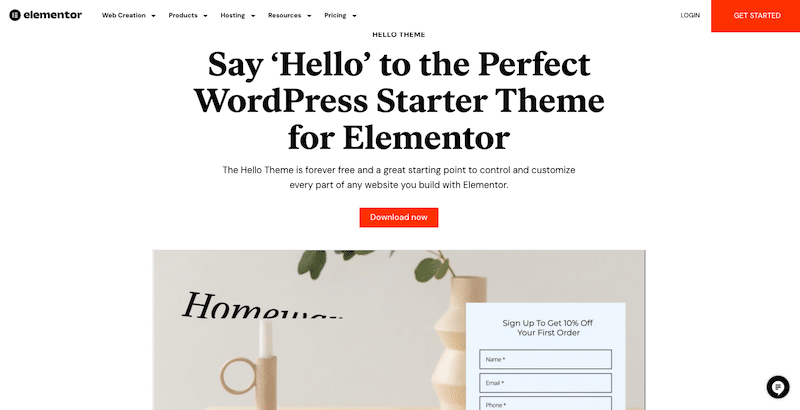
10. Bună

Caracteristici cheie:
- Design ușor și minimalist.
- Optimizat pentru viteză și performanță.
- Construit de Elementor, deci o integrare perfectă cu generatorul de pagini.
- Bază de cod curată și bine structurată pentru un SEO mai bun.
De ce am ales-o: Am selectat tema Hello pentru natura sa ușoară și capabilitățile sale de integrare perfectă cu Elementor. Generatorul de pagini le permite utilizatorilor să creeze design-uri complet receptive, cu o abordare bazată pe mobil.
Opinia generală a utilizatorilor bazată pe recenzii: Pe baza recenziilor utilizatorilor, tema Hello a primit laude pe scară largă pentru simplitatea, viteza și compatibilitatea sa cu Elementor.
Este cel mai potrivit pentru: Utilizatorii care doresc o temă ușoară ca punct de plecare pentru a crea site-uri web extrem de personalizabile folosind generatorul de pagini Elementor (sau generatorul de site-uri web) fără a compromite performanța.
Indicatori principali de performanță:
- Scorul de performanță mobil PSI: 88/100
- Timp total de încărcare: 2,8 s
- Cea mai mare vopsea cu conținut maxim: 1,8 s
- Schimbare cumulativă a aspectului: 0
- Timp total de blocare: 0 ms
- Solicitări HTTP: 18
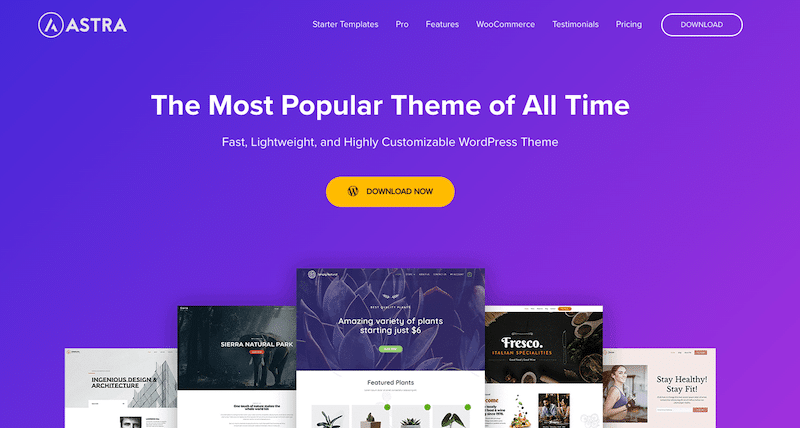
11. Astra

Caracteristici cheie:
- Tema WordPress ușoară și extrem de personalizabilă.
- Oferă o gamă largă de șabloane de pornire pentru diverse industrii și nișe.
- Se integrează perfect cu creatorii de pagini populari precum Elementor și Beaver Builder.
- Optimizat pentru viteză și performanță cu cod curat și eficient.
- Compatibilitate încorporată cu WooCommerce pentru crearea de magazine online.
De ce l-am ales: versatilitate, performanță și ușurință în utilizare. Natura sa ușoară și biblioteca extinsă de șabloane de pornire îl fac o alegere excelentă.
Opinia generală a utilizatorilor bazată pe recenzii: recenziile utilizatorilor laudă în mod constant tema Astra pentru simplitate, flexibilitate și performanță. Utilizatorii apreciază colecția extinsă de șabloane de pornire, care oferă o bază solidă pentru diferite tipuri de site-uri web.
Este cel mai bun pentru: O alegere ideală pentru antreprenori, întreprinderi mici, bloggeri și agenții care doresc să creeze site-uri web profesionale fără a fi nevoie de cunoștințe extinse de codificare.
Indicatori principali de performanță:
- Scorul de performanță mobil PSI: 89/100
- Timp total de încărcare: 2,6 s
- Cea mai mare vopsea cu conținut maxim: 1,7 s
- Schimbare cumulativă a aspectului: 0
- Timp total de blocare: 0 ms
- Solicitări HTTP: 21
12. OceanWP

Caracteristici cheie:
- Temă WordPress extrem de personalizabilă și ușoară.
- Oferă o varietate de site-uri demo pentru pornire care acoperă diferite industrii și nișe.
- Integrare perfectă cu creatorii de pagini populari precum Elementor și Beaver Builder.
- Compatibilitate încorporată cu WooCommerce pentru crearea de magazine online.
De ce am ales-o: Am selectat tema OceanWP pentru combinația impresionantă de flexibilitate, performanță și caracteristici ușor de utilizat.
Opinia generală a utilizatorilor bazată pe recenzii: utilizatorii apreciază selecția largă de site-uri demo pentru început, care oferă o bază solidă pentru diferite tipuri de site-uri web.
Este cel mai potrivit pentru: Tema OceanWP este potrivită pentru o gamă variată de utilizatori și tipuri de site-uri web. Este ideal în special pentru antreprenori, bloggeri, agenții și companii de comerț electronic care doresc să stabilească o prezență online profesională.
Indicatori principali de performanță:
- Scorul de performanță mobil PSI: 86/100
- Timp total de încărcare: 2,8 s
- Cea mai mare vopsea plină de conținut: 1,9 s
- Schimbare cumulativă a aspectului: 0
- Timp total de blocare: 0 ms
- Solicitări HTTP: 24
În cele din urmă, asigurați-vă că parcurgeți lista noastră de verificare despre cum să alegeți o temă WordPress în general. Acești pași vă vor ajuta să vă restrângeți căutarea și să vă asigurați că tema pe care o luați în considerare este cea mai bună alegere pentru dvs.
Îmbunătățiți performanța temei receptive cu WP Rocket
WP Rocket este unul dintre cele mai bune pluginuri de stocare în cache pentru a vă îmbunătăți performanța temei receptive. Este foarte simplu de configurat – chiar și pentru începători – și activează automat 80% din bunele practici de performanță web. De asemenea, îmbunătățește Core Web Vitals și scorul general de performanță Lighthouse, abordând principalele probleme din audit.
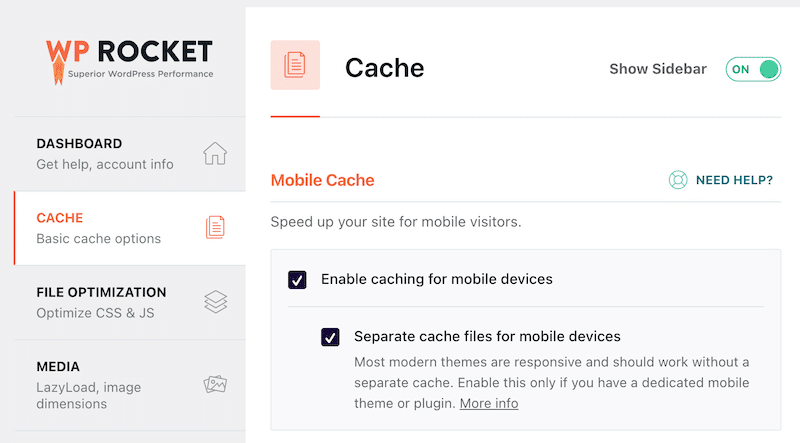
WP Rocket vă va ajuta să vă optimizați tema receptivă prin două caracteristici principale: având un cache separat pentru dispozitivele mobile și reducerea CSS neutilizate.
- Aplicați un cache separat pentru dispozitivele mobile – Când această opțiune este activată, WP Rocket generează un fișier cache distinct pentru dispozitivele mobile, asigurând memorarea separată în cache pentru telefoane și desktop-uri. Această funcționalitate se dovedește esențială dacă site-ul dvs. oferă funcții exclusiv pentru dispozitive mobile, cum ar fi o bară de instrumente de navigare suplimentară încărcată cu JavaScript.

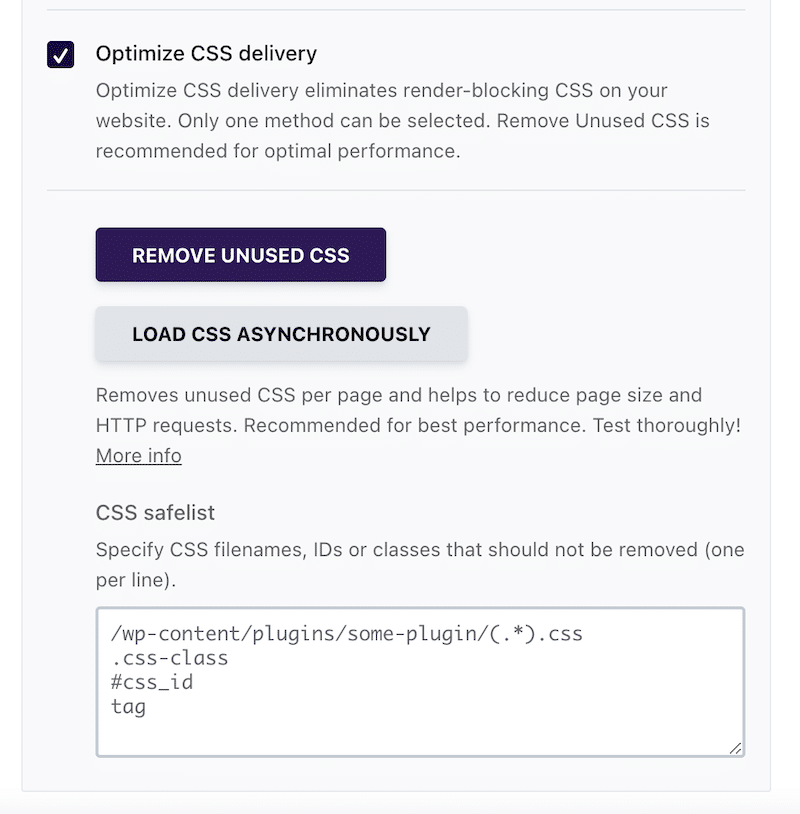
- Reduceți CSS neutilizat – Am văzut în secțiunea anterioară cât de mult CSS a fost adăugat în timpul creării unei teme receptive. Cu WP Rocket, nu trebuie să vă faceți griji pentru asta. Funcția Eliminare CSS neutilizat șterge CSS și foile de stil neutilizate, păstrând doar CSS-ul necesar pentru fiecare pagină, evitând problemele de performanță.

Unele alte funcții de performanță ale WP Rocket pot îmbunătăți, de asemenea, viteza de încărcare a site-ului dvs. web și elementele vitale de bază ale web, cum ar fi:
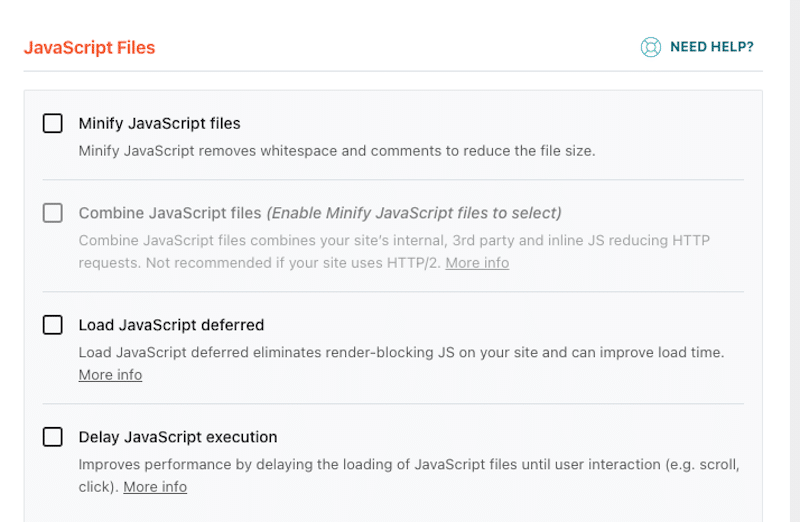
- Optimizare JavaScript – WP Rocket vă optimizează JS și permite browserului să încarce resursele JS numai atunci când conținutul principal a fost deja descărcat.

- Optimizarea imaginii (Lazy loading) – Lazy loading este o tehnică care amână încărcarea resurselor necritice pe o pagină web până când utilizatorul are nevoie de ele, îmbunătățind timpii inițiali de încărcare și performanța generală.

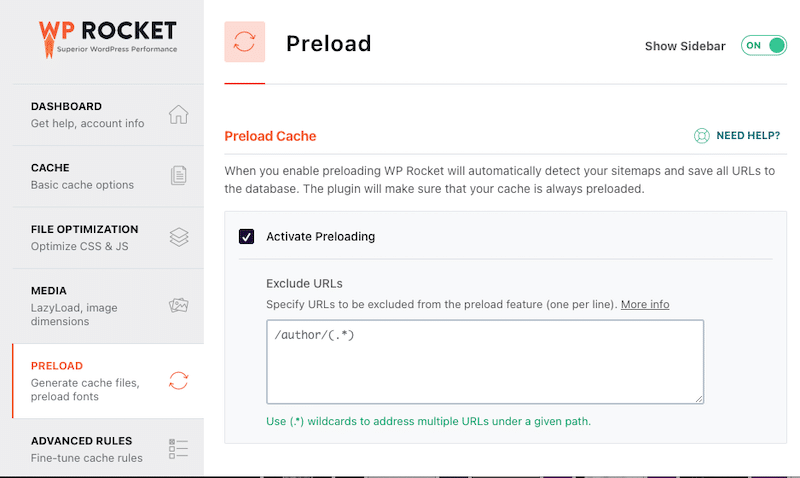
- Preîncărcare cache – Caracteristica Preîncărcare cache emulează o vizită la paginile site-ului dvs. pentru a genera fișiere cache. Nu este nevoie să așteptați ca un utilizator real să viziteze pagina, făcând paginile dvs. rapide de la prima vizită.

| Doriți să aprofundați performanța mobilă a site-ului dvs. web? Aflați cum să vă faceți site-ul mobil să se încarce mai rapid cu WP Rocket. |
Deși WP Rocket vă va crește viteza site-ului, este încă responsabilitatea autorului temei să creeze o experiență bună pe fiecare dispozitiv. Ar trebui să evite aplicarea unei experiențe de utilizator desktop – bazându-se în mare măsură pe aspecte complexe și JS – pentru mobil sau tabletă. De exemplu, autorii temelor ar trebui să separe CSS/JS pentru mobil și desktop atunci când își creează temele.
Încheierea
Optarea pentru o temă WordPress receptivă vă permite să creați fără efort un site web care se adaptează fără probleme la toate ecranele. Când vine vorba de construirea unui site cu o temă WordPress receptivă, luați în considerare întotdeauna caracteristicile și restricțiile specifice fiecărui dispozitiv și personalizați-vă designul UX pentru a profita la maximum de avantajele acestora.
Designul receptiv este crucial pentru experiența utilizatorului pe toate dispozitivele, dar poate cauza probleme de performanță din cauza recalculărilor complexe ale codului și stilului. Dacă ești îngrijorat de performanță, de ce nu încerci WP Rocket? Vă ajută să economisiți timp și efort în timp ce rezolvați problemele legate de timpul de încărcare care ar putea apărea la crearea unui site receptiv. În plus, nu vă asumați niciun risc cu garanția de returnare a banilor 100% în termen de 14 zile de la achiziție!
