8 cele mai bune blocuri WordPress Gutenberg (și cum să le folosiți)
Publicat: 2023-01-25Editorul Gutenberg a schimbat complet modul în care construim site-uri web și pagini web cu WordPress. Permite utilizatorilor să creeze conținut și machete bucată cu bucată și vine cu multe instrumente pentru a face acest lucru. În această postare, vrem să ne uităm la unele dintre cele mai bune blocuri pe care Gutenberg le are de oferit în acest scop.
Editorul WordPress este un program complex. Este ușor să treci cu vederea unele dintre caracteristicile lui Gutenberg, inclusiv numeroasele blocuri cu care vine.
În consecință, ar putea exista unele despre care habar nu există, dar care ar putea îmbunătăți în mod serios fluxul de lucru și ar putea face mai ușor să rulați site-ul. Această listă cu cele mai bune blocuri Gutenberg își propune să se asigure că nu este cazul.
Cum să adăugați orice bloc la Editorul WordPress

Înainte de a trece la cele mai bune elemente de aspect incluse în Gutenberg, să trecem peste o reîmprospătare rapidă despre cum să adăugați blocuri în editor. Practic, există trei posibilități diferite:
- Comenzi Slash
- Butonul Adăugați bloc
- Inserator de blocuri
Iată cum funcționează fiecare dintre ele.
1. Utilizarea comenzilor Slash
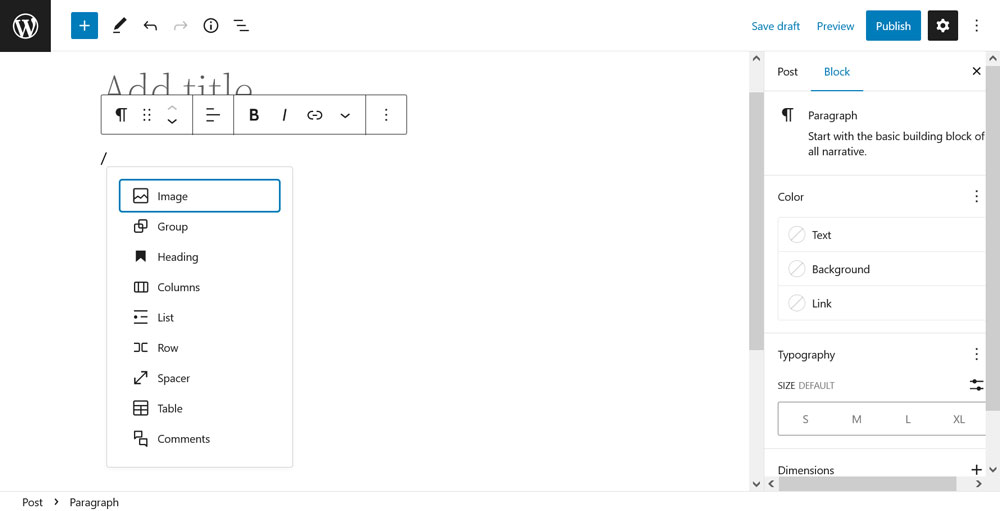
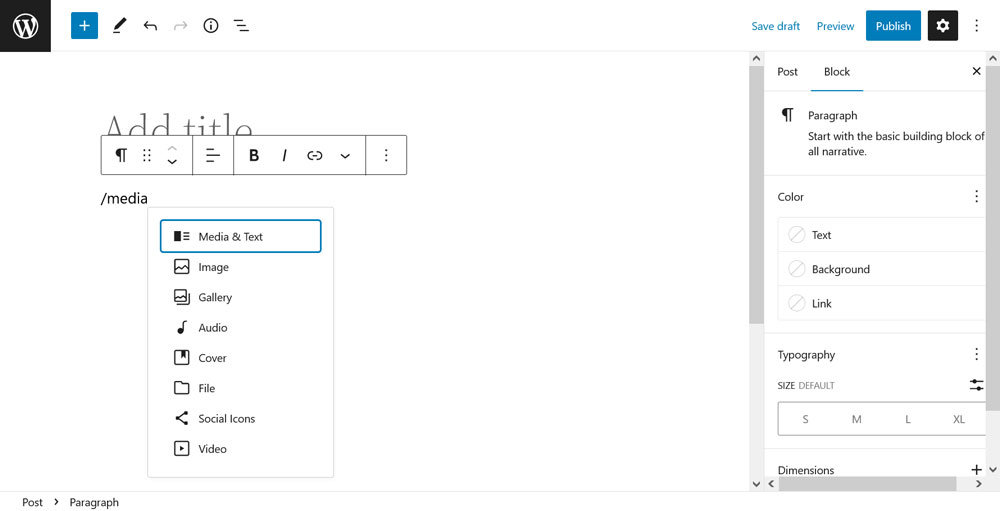
Acestea își iau numele de la faptul că le accesați tastând o bară oblică înainte („/”) într-o linie goală a editorului. Procedând astfel, se deschide automat un meniu cu blocuri utilizate frecvent.

Puteți alege direct unul folosind cursorul mouse-ului sau tastele săgeți de pe tastatură. În același timp, dacă ceea ce căutați nu apare, începeți pur și simplu să introduceți numele blocului pe care doriți să îl introduceți. Apoi va apărea în meniu pentru ca dvs. să o alegeți.

Acesta este cel mai rapid mod de a adăuga un bloc la editorul WordPress. Funcționează atât în editorul de pagini/postări, cât și în Editorul complet de site.
2. Prin butonul Adăugare bloc
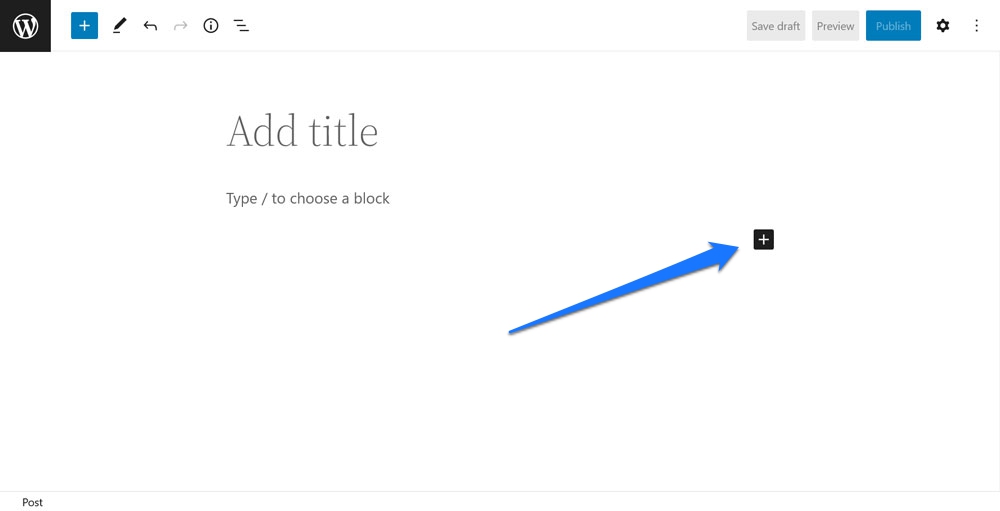
În continuare, este să utilizați micul buton „+” care apare în editor sub ultima linie utilizată.

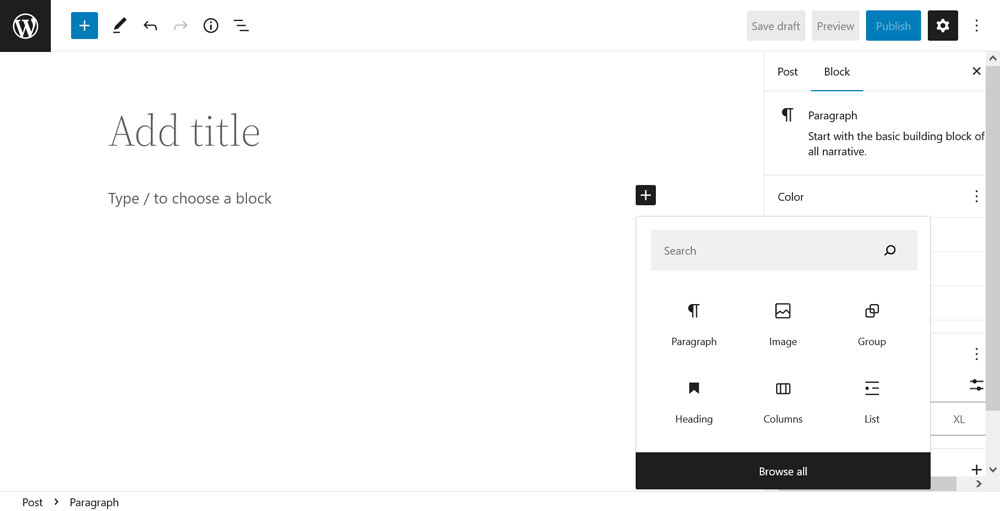
Un clic pe acesta deschide un meniu similar cu comenzile slash, unde puteți alege dintr-o listă de blocuri utilizate frecvent sau puteți căuta ceea ce aveți nevoie după nume.

Meniul arată, de asemenea, modelele de bloc disponibile în timpul căutării. Trebuie să alegeți blocuri prin intermediul mouse-ului, acest meniu nu funcționează cu tastatura. Un clic pe Răsfoiește toate deschide insertorul de blocuri, ceea ce ne duce la a treia metodă.
3. Lucrul cu dispozitivul de inserare a blocurilor
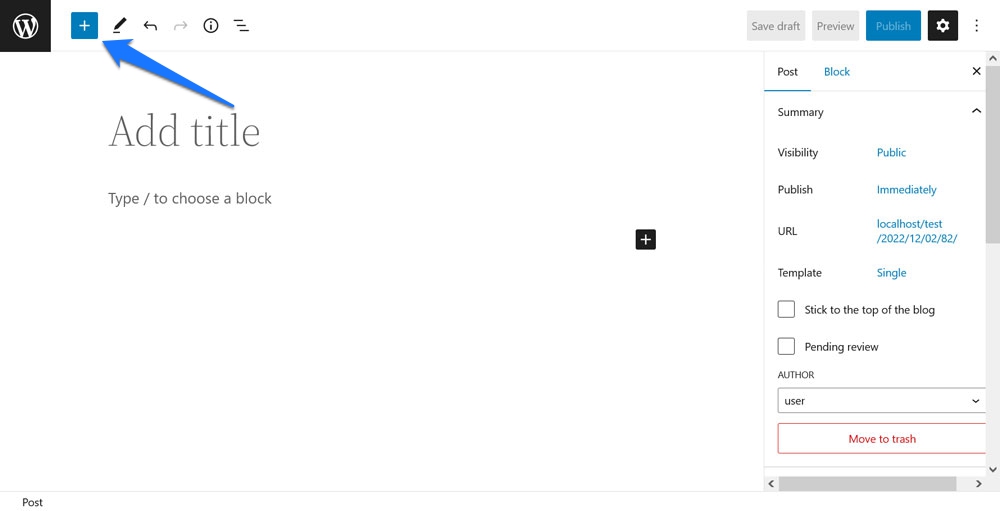
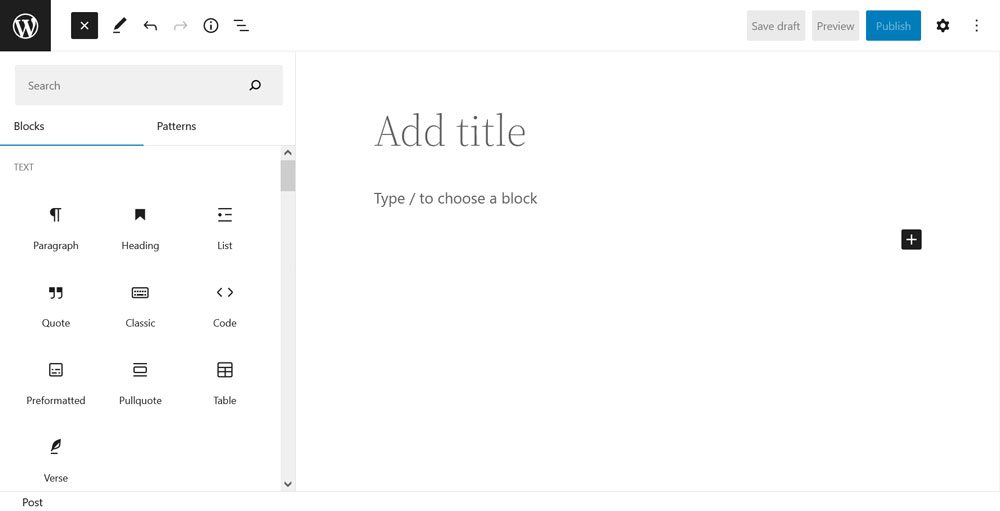
Puteți accesa dispozitivul de inserare a blocurilor făcând clic pe butonul mare albastru „+” din colțul din stânga sus al ecranului editorului.

Procedând astfel, se deschide întreaga listă de blocuri (și modele de blocuri) disponibile pe site-ul dvs. într-un meniu lateral separat.

Derulați pentru a găsi ceea ce aveți nevoie sau utilizați bara de căutare de sus pentru a-l căuta direct. Când ați găsit ceea ce doriți, aveți două moduri de a-l adăuga pe pagină:
- Faceți clic pe bloc pentru a-l insera acolo unde se află în prezent cursorul (va afișa poziția cu o linie albastră când treceți cu mouse-ul peste elementul ales).
- Trageți și plasați blocul în locul preferat.
Iată cele mai bune blocuri pe care Gutenberg le are de oferit
Bine, după acest discurs rapid, este timpul să vedem ce blocuri aduce Gutenberg la masă și care merită să fie introduse în site-ul și paginile dvs. Rețineți că, în acest caz, ne concentrăm doar pe blocurile implicite disponibile în editor (cu o singură excepție). Desigur, este posibil să adăugați mai multe blocuri la Gutenberg prin pluginuri, dar nu le putem acoperi pe toate aici.
Buclă de interogare

Începem lista cu ceea ce este probabil cel mai puternic bloc pe care editorul de blocuri îl are de oferit: bucla de interogare. Este practic o buclă WordPress, bucata de cod responsabilă pentru afișarea oricărui conținut în postările și paginile WordPress, înfășurate într-un singur bloc.
Cum functioneaza
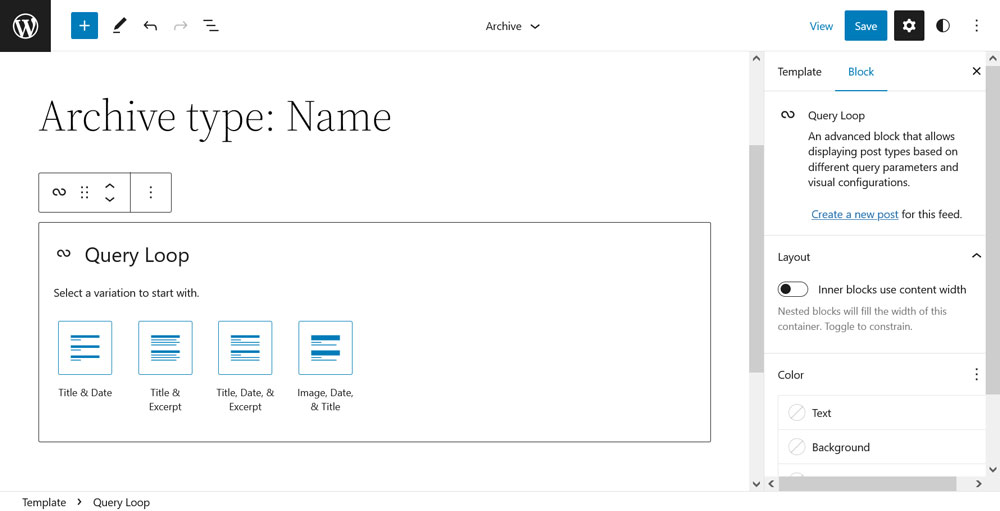
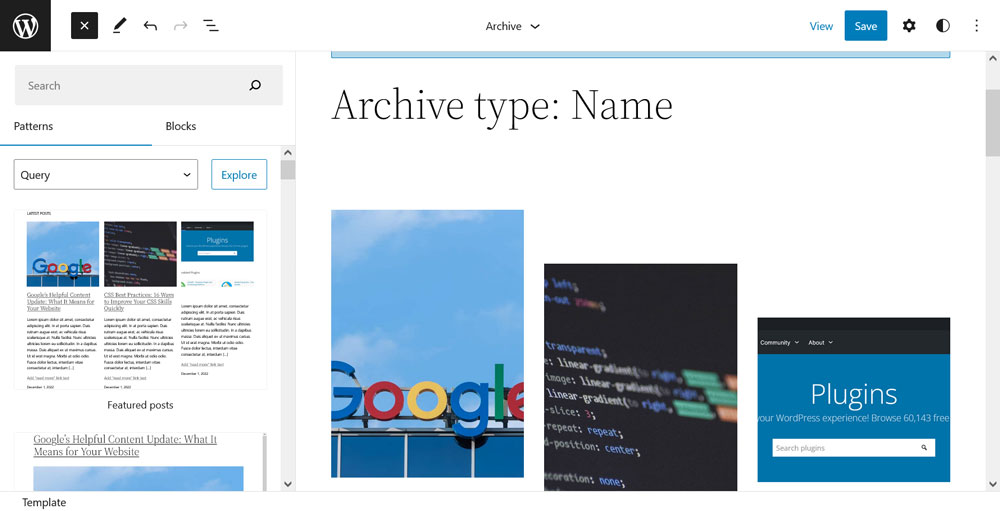
Query Loop vă permite să adăugați conținut personalizat paginilor dvs. foarte ușor. Când îl introduceți în pagină, aveți două opțiuni: începeți cu un model bloc sau un șablon gol. Atunci când alegeți a doua opțiune, blocul vă solicită să alegeți dacă doriți să afișați titlul conținutului, data, fragmentul și/sau imaginea.

(Notă: Lucrul cu acest bloc funcționează cel mai bine dacă aveți deja postări pe site-ul dvs. web. Query Loop le va folosi ca exemple.)

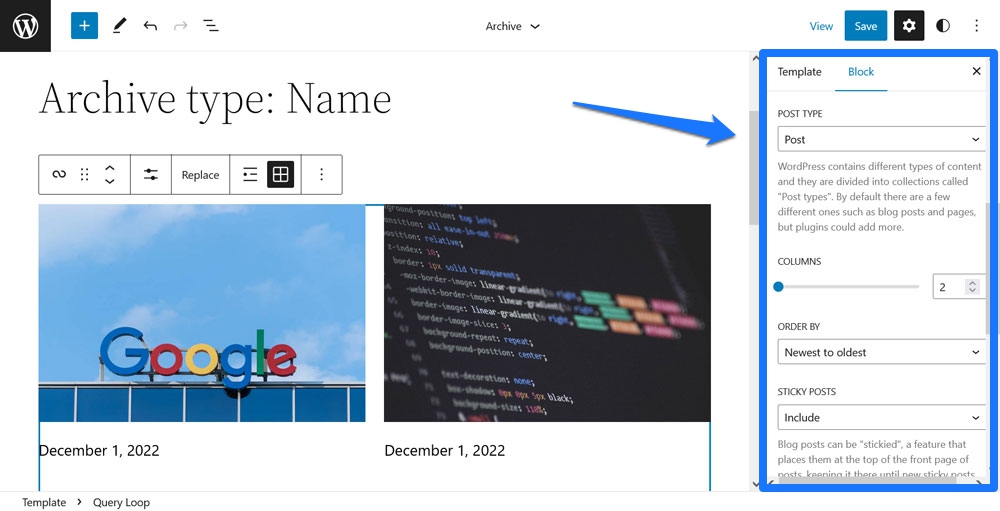
Odată ajuns pe pagină, aveți la dispoziție o multitudine de moduri de a personaliza conținutul. Două dintre cele mai importante le puteți găsi în opțiunile de bloc din dreapta.

Puteți a) să alegeți tipul de postare pe care doriți să îl scoată blocul și b) să adăugați filtre pentru postările sau paginile care apar. De exemplu, puteți direcționa bucla pentru a afișa numai conținut din anumite categorii, autori sau cu anumite cuvinte cheie. În plus, aveți posibilitatea de a-l ordona de la cel mai nou la cel mai vechi, invers sau oricare dintre direcțiile alfabetului.
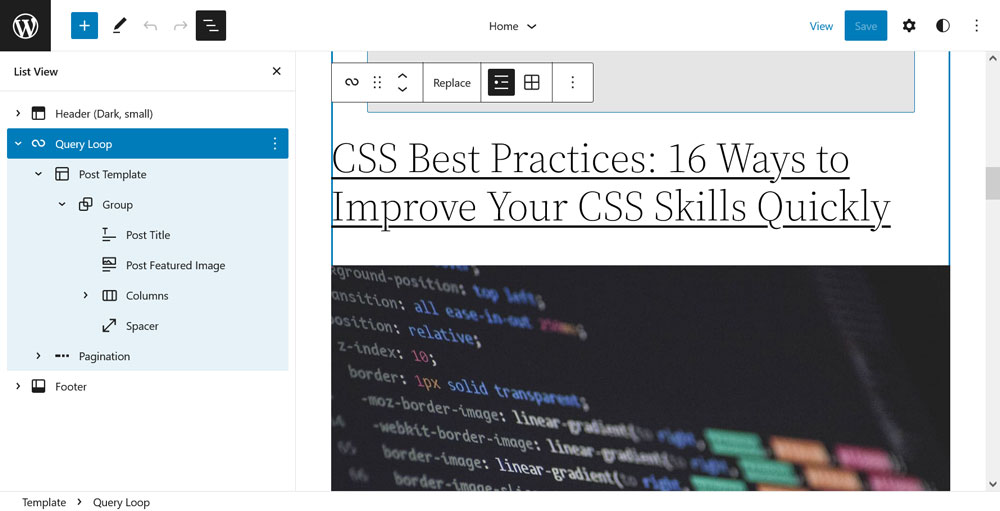
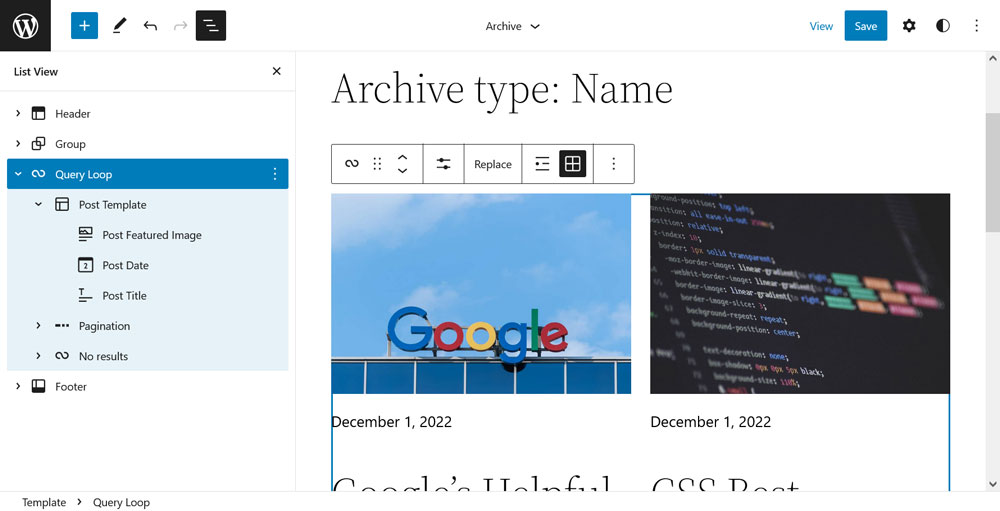
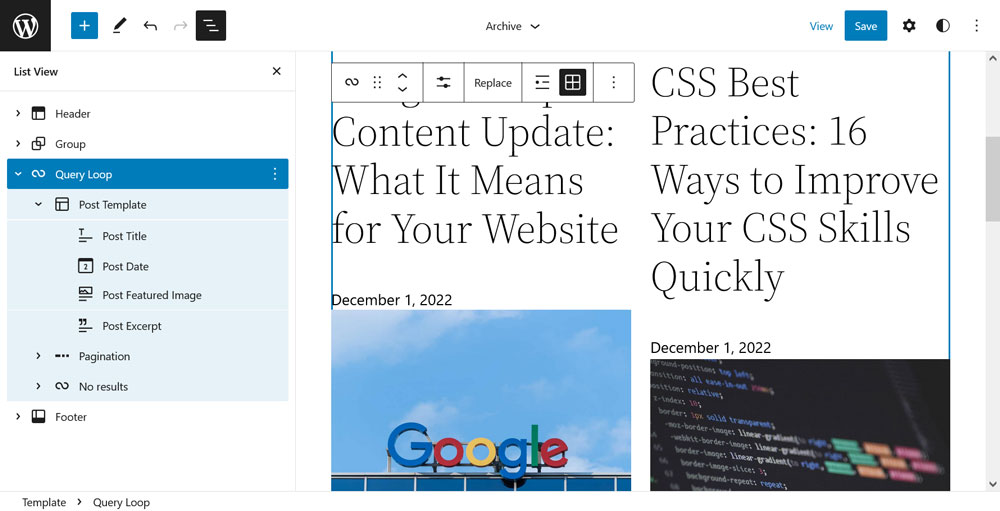
În plus, puteți personaliza informațiile care apar pentru fiecare postare din buclă. Cel mai simplu mod de a face acest lucru este prin vizualizarea listă din colțul din stânga sus. Vă permite să schimbați ordinea titlului postării, a imaginii prezentate și a datei. Puteți chiar să adăugați lucruri precum fragmente (vezi și următorul articol din această listă). Orice modificare a șablonului de postare va afecta fiecare articol din bucla de interogare.

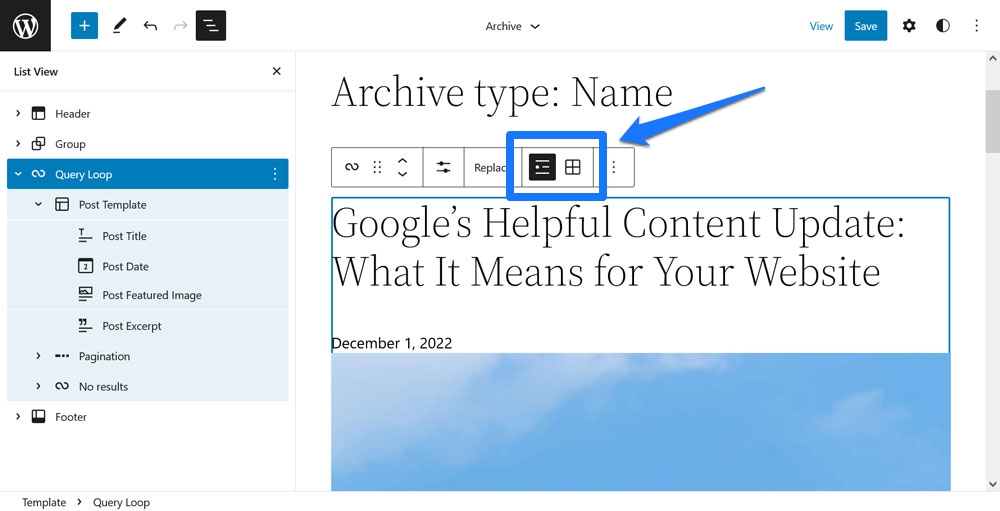
În cele din urmă, puteți schimba foarte ușor designul conținutului. De exemplu, puteți comuta bucla între vizualizarea listă și grilă în bara de setări de bloc din partea de sus.

De asemenea, este posibil să schimbați numărul de coloane, să modificați culorile și multe altele. Asta nici măcar nu ține cont de numeroasele posibilități de a ajusta aspectul prin modele de bloc.

Ce este grozav la acest bloc
Ce face Query Loop unul dintre cele mai bune blocuri Gutenberg? Faptul care pune puterea în mâinile utilizatorilor obișnuiți care, în trecut, erau rezervate doar dezvoltatorilor și oamenilor cu bune abilități PHP. Acum oricine poate crea și personaliza bucla WordPress și poate scoate liste de conținut filtrate oriunde pe site-ul său.
Împreună cu Editorul de site și capacitatea sa de a exporta personalizări ale site-ului, asta înseamnă că puteți crea o temă personalizată și puteți edita șabloane de pagină fără cunoștințe de codare. Democratizarea editurii la locul de muncă.
Titlul postării, extras, conținut, imagine recomandată
Am menționat deja aceste blocuri în secțiunea de blocuri Loop de interogare de mai sus, dar, ca părți ale blocurilor pentru construirea temei și modelarea, merită analizate mai departe.
Cum functioneaza
Titlul postării, Extrasul postării, Conținutul postării și Imaginea recomandată vă permit să afișați informații și conținut importante din pagini și postări oriunde și în orice ordine doriți. Din acest motiv, de obicei nu le folosiți în postări sau pagini, ci în șabloane și părți de șablon. Le accesați în Editorul site-ului ( Aspect > Editor , când utilizați o temă bloc) făcând clic pe logo-ul din colțul din stânga sus.

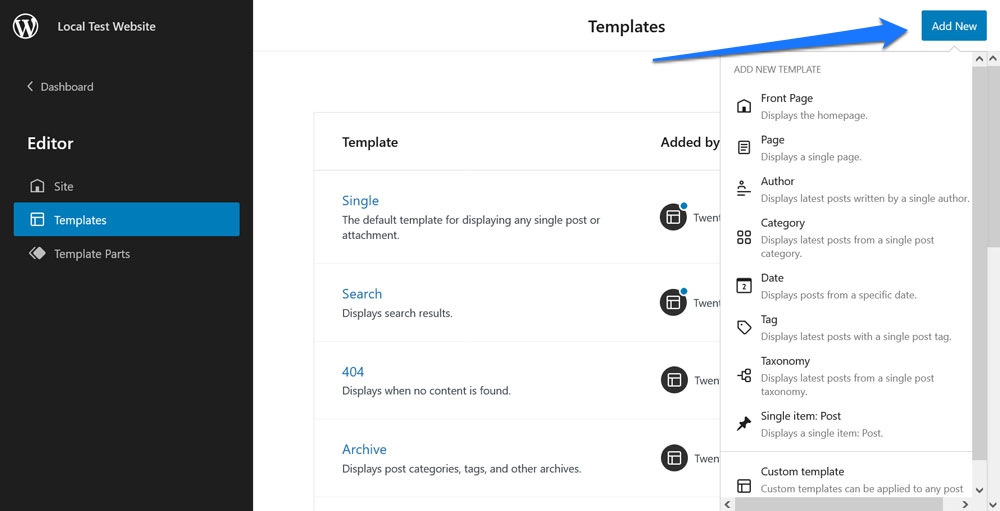
În meniul Șabloane , puteți crea șabloane de pagină personalizate prin intermediul butonului Adăugare nou din colțul din dreapta sus.

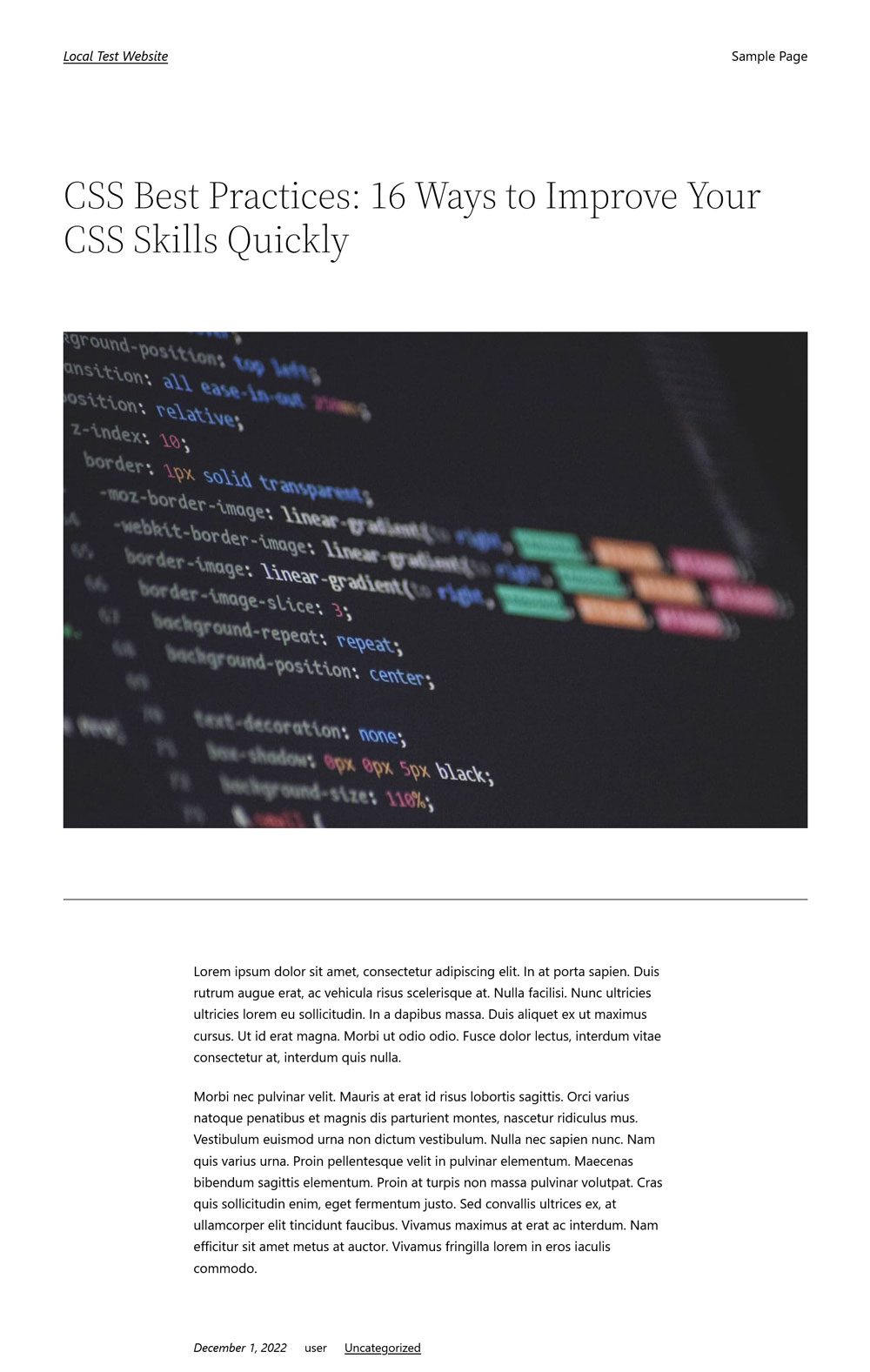
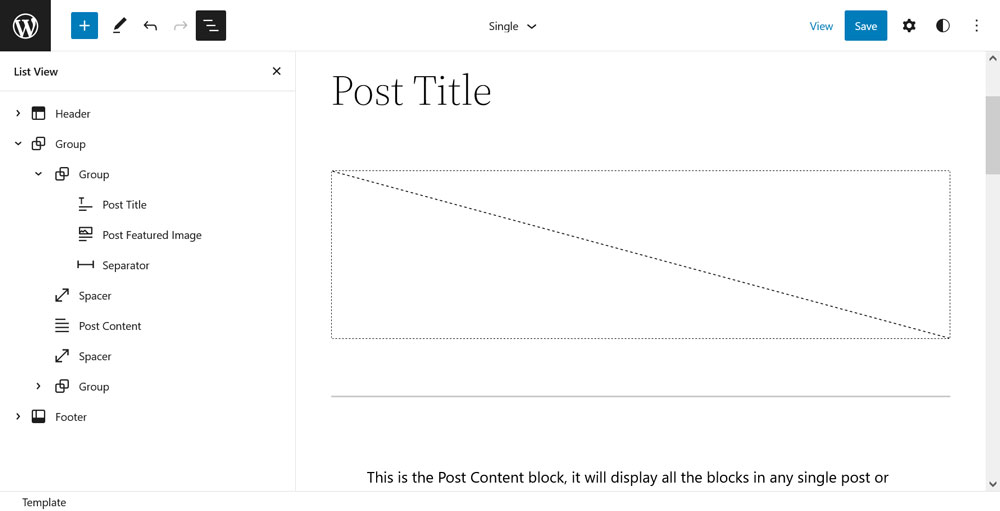
Le puteți atribui postărilor și paginilor sau, alternativ, le puteți configura astfel încât să se aplice automat anumitor tipuri de conținut. Desigur, puteți edita și șabloanele existente pentru a le schimba designul. De exemplu, așa arată de obicei postările individuale în tema Douăzeci și douăzeci și două:


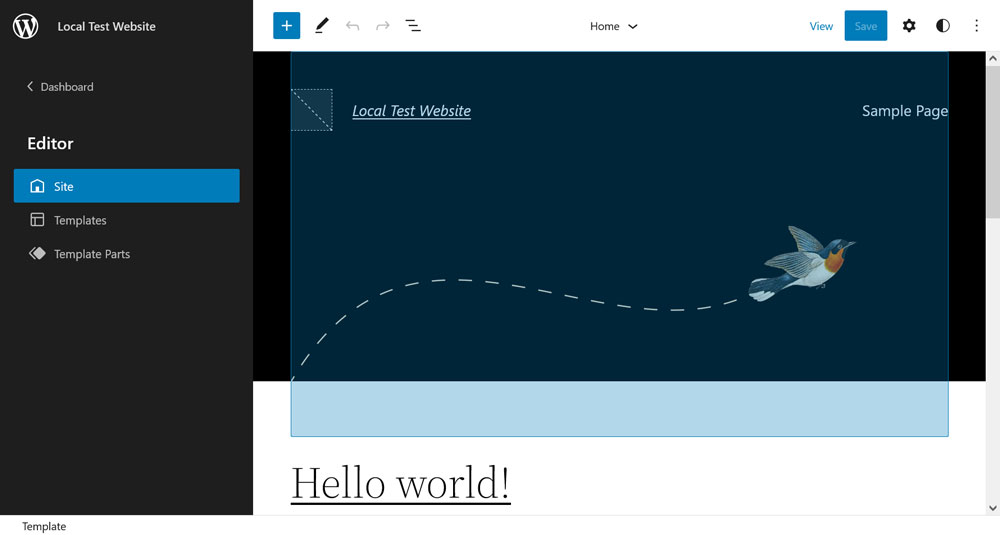
Iată șablonul însoțitor:

Acum, putem face următoarele modificări:
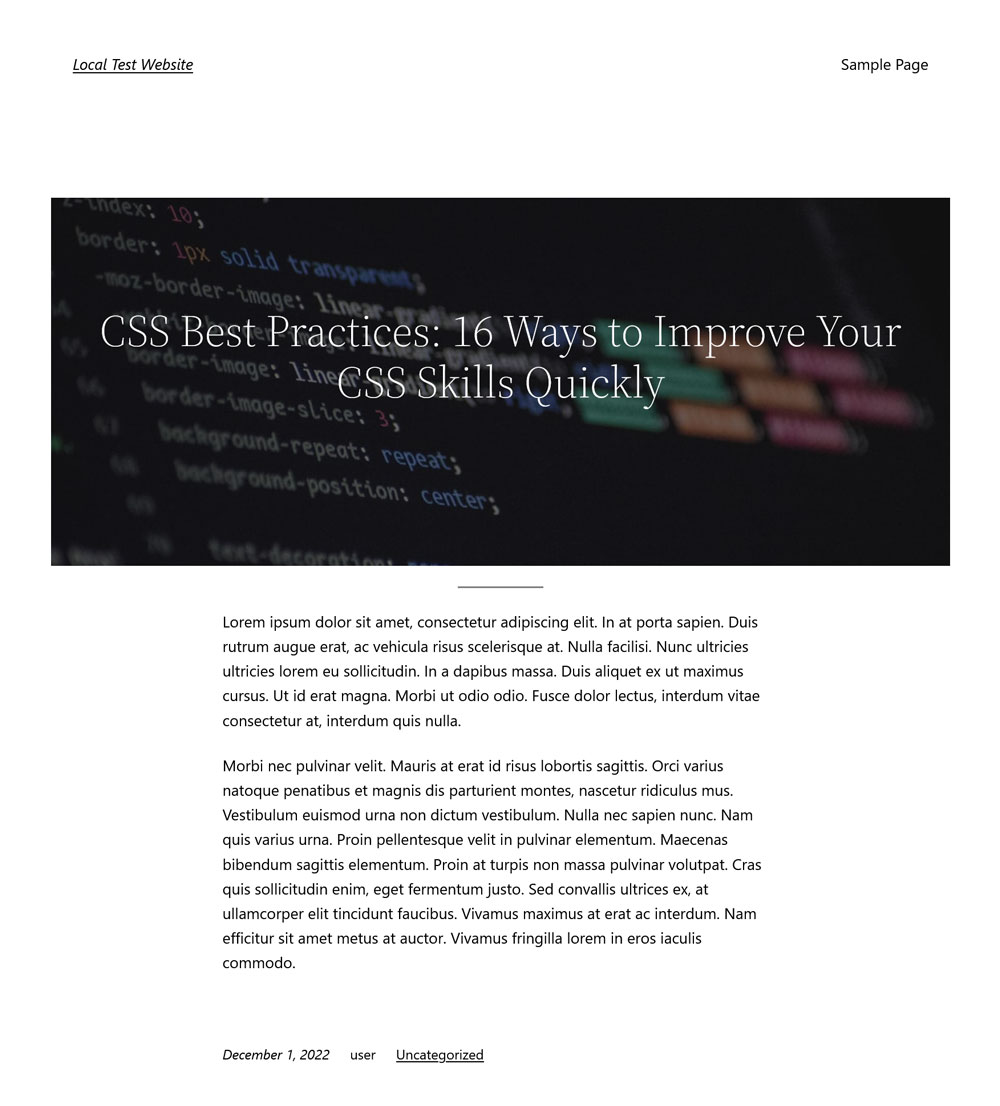
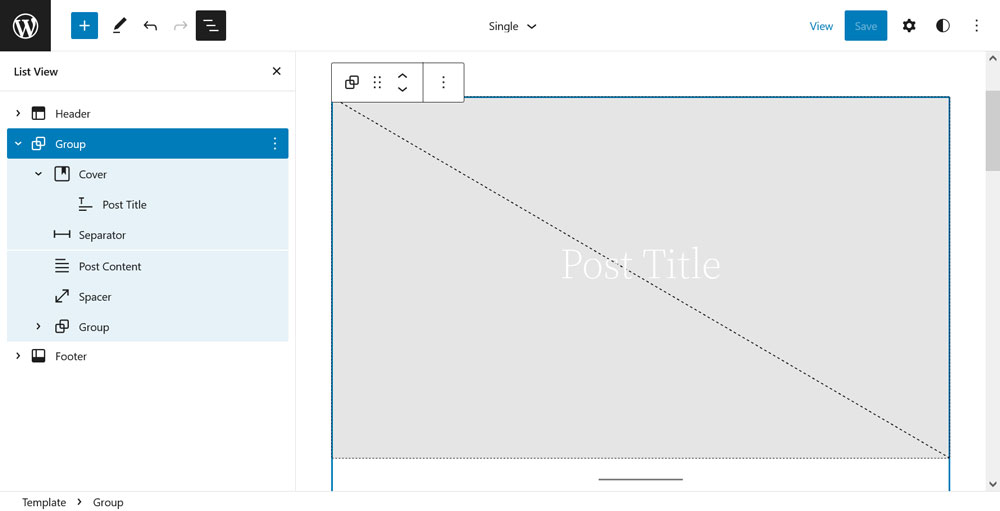
- Înlocuiți imaginea prezentată cu un bloc Copertă care arată imaginea prezentată, adăugați o suprapunere întunecată și mutați-o la același nivel de aspect ca și conținut postat.
- Mutați titlul postării în interiorul blocului Copertă, centrați-l și schimbați-i culoarea în alb.
- Scoateți unele dintre distanțiere și schimbați stilul separatorului.
Doar cu acești câțiva pași, pagina arată deja destul de diferit:

Iată cum arată șablonul de pagină în Editorul site-ului:

Ce este grozav la aceste blocuri
După cum puteți vedea mai sus, acestea sunt unele dintre cele mai bune blocuri Gutenberg, deoarece sunt extrem de puternice. Acestea vă permit să vă deplasați și să modificați elementele de bază ale afișajului paginii. Cu doar câteva clicuri, puteți face modificări fundamentale la modul în care apare conținutul pe site-ul dvs. Combinați-l cu blocurile Data postării, Categorii, Etichete și Numele autorului postării și puteți crea pagini web în orice mod doriți.
Comentarii
Blocul Comentarii este ultimul bloc tematic despre care vrem să vorbim aici. După cum probabil puteți deduce din numele său, este responsabil pentru adăugarea formularului pentru a lăsa un comentariu, precum și pentru a enumera opiniile utilizatorilor existente pe paginile dvs.
Cum functioneaza
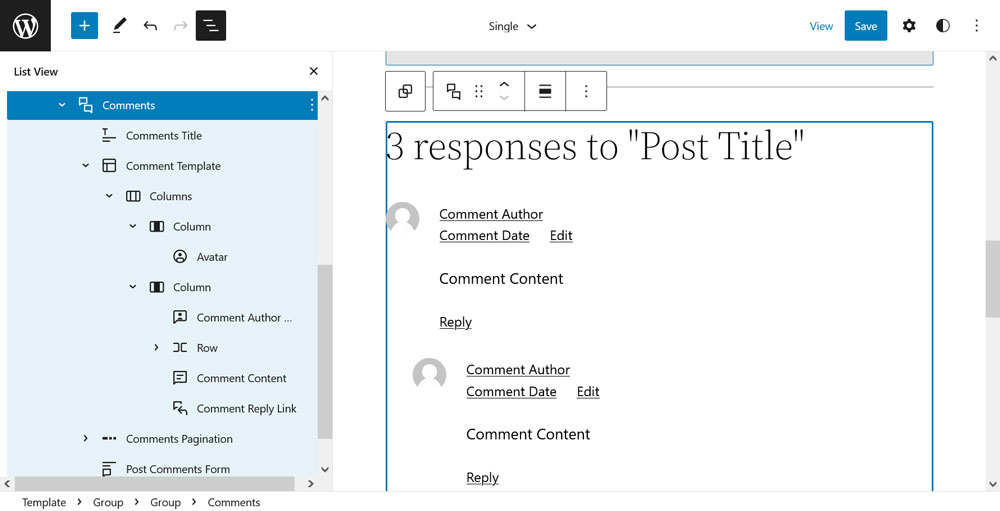
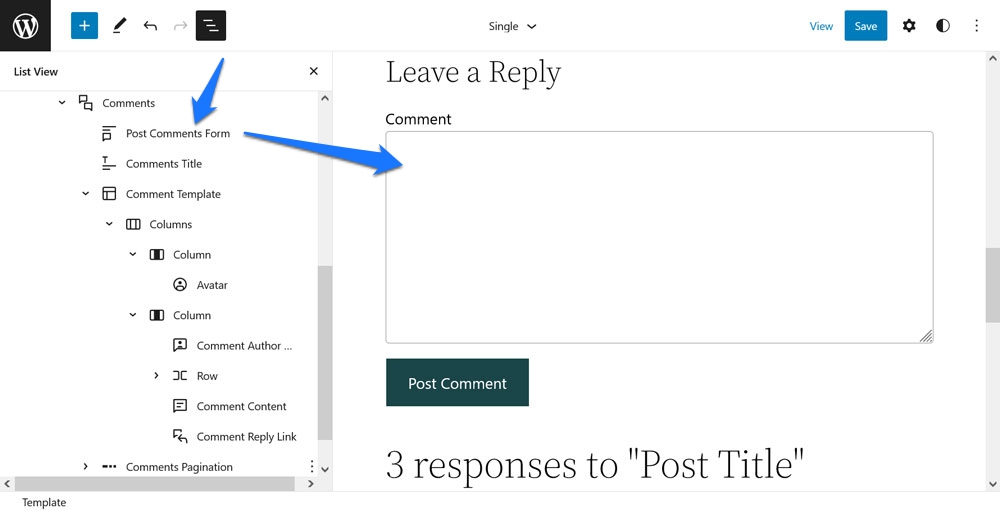
Lucrul important de reținut aici, așa cum va deveni rapid evident când deschideți vizualizarea listă, este că blocul Comentarii este format din mai multe subblocuri (notă: ar putea fi necesar să faceți clic pe prompt pentru a comuta blocul în modul editabil pentru a le vedea) .

Și anume acestea sunt:
- Comentarii Titlu
- Șablon de comentariu (include avatar, data comentariului, numele autorului comentariului, linkul de editare comentariu, conținutul comentariului și linkul de răspuns la comentariu)
- Paginarea comentariilor (constă în Pagina anterioară a comentariilor, Numărul paginii comentarii, Pagina următoare a comentariilor)
- Postați formularul de comentarii
Ceea ce ar trebui să fie evident până acum este că această compartimentare vă permite să aranjați diferite elemente în orice ordine dorită. De exemplu, în blocul implicit, formularul pentru adăugarea unui comentariu se află în partea de jos a secțiunii de comentarii. Dacă doriți să facilitați accesul vizitatorilor, îl puteți muta pur și simplu în partea de sus.

Alternativ, doriți să inversați ordinea datei comentariului și a numelui autorului? Nimic mai ușor decât atât.
În plus, fiecare element vine cu opțiuni sensibile de personalizare a designului. Puteți modifica dimensiunea și raza marginii imaginii avatarului, puteți determina dacă numele autorului trebuie să facă legătura cu adresa URL a autorului (și dacă se deschide într-o filă nouă sau nu), să personalizați structura datei comentariului sau pur și simplu să schimbați dimensiunea textului, culorile , și culori de fundal pentru elemente.
Ce este grozav la acest bloc
Fii sincer, ca utilizator obișnuit de WordPress, înainte de Gutenberg, ai avut idee cum să faci modificări în secțiunea de comentarii? Nici eu.
Acum, cu blocul Comentarii, aveți control aproape total asupra acestuia! Chiar mai mult, puteți adăuga un formular de comentarii în paginile care de obicei nu le au și, de asemenea, le puteți elimina de la post la postare (dacă creați un șablon fără blocul Comentarii și îl atribuiți postărilor dvs.).
Singurul lucru care lipsește cu siguranță în acest moment este capacitatea de a personaliza elementele de text, de exemplu, schimbați Lăsați un răspuns în partea de sus a formularului de comentarii cu ceva care ar putea merge mai mult cu branding-ul site-ului dvs.
Rând/Stiva
Row sau Stack este un bloc de formatare pe care îl întâlnești foarte des, dar mai ales fără să știi. Singurul său scop este de a aranja elementele orizontal sau vertical și de a controla relația lor între ele.
Cum functioneaza
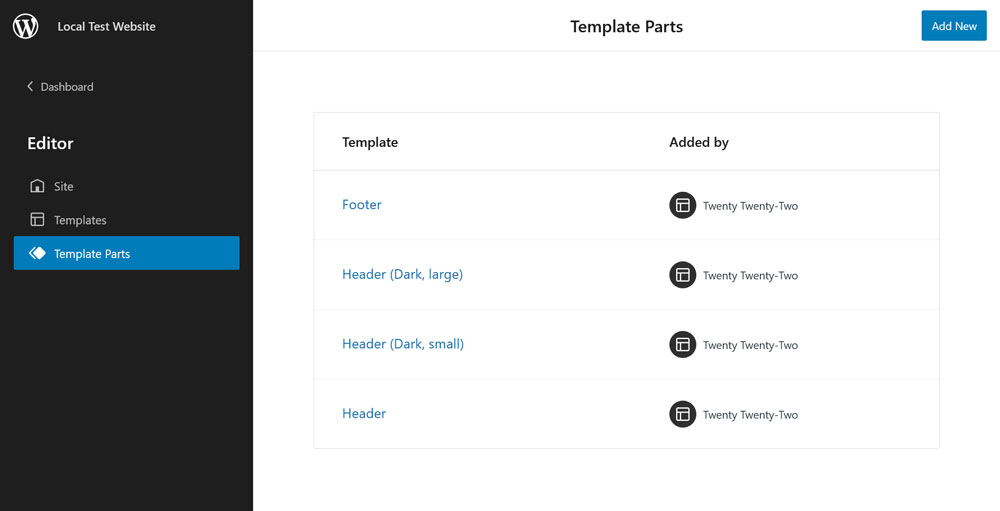
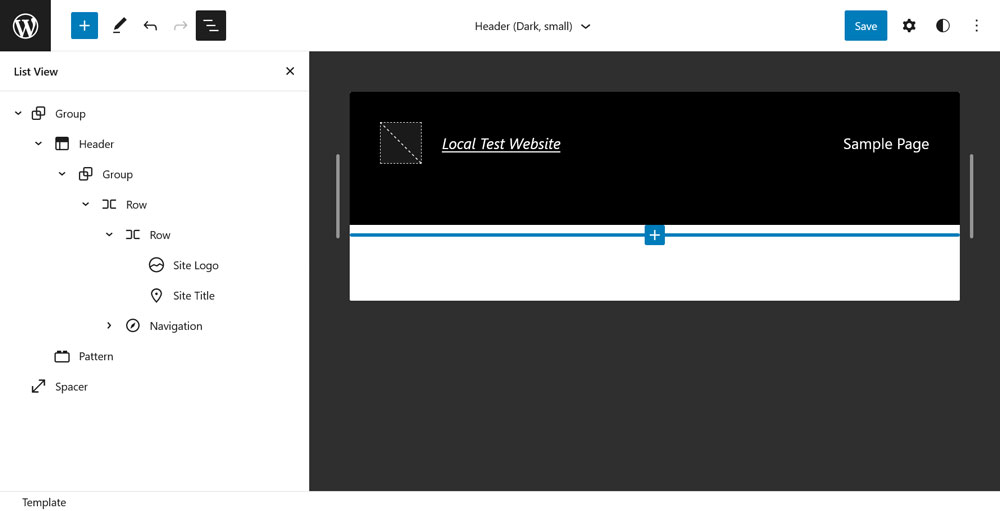
Pentru a înțelege cum funcționează blocurile Row și Stack, cel mai bun mod este să priviți părțile șablonului, cum ar fi anteturile și subsolurile (în interiorul meniului Template Parts din Editorul site-ului).

Acestea nu numai că constau adesea în principal dintr-un element Row, dar conțin și elemente suplimentare de același tip pentru a controla aspectul elementelor din interiorul antetului.

După cum puteți vedea în marcajul de mai sus, acest antet este un bloc Row care conține un alt element Row pentru sigla și titlul site-ului, precum și un bloc de navigare. Este simplu dar suficient.
Cu toate acestea, adevărata magie este în opțiunile pe care le oferă blocul Row (pe lângă setările obișnuite de tipografie și culoare):
- Schimbați justificarea elementelor (stânga, mijloc, dreapta, spațiu între elemente și permiteți împachetarea pe mai multe linii).
- Reglați orientarea între orizontală și verticală (aceasta din urmă o transformă într-o stivă mai degrabă decât într-un bloc Rând).
- Adăugați umplutură și margine.
- Controlați distanța dintre blocuri.
Acest lucru vă permite să aranjați cu ușurință elementele în orice mod aveți nevoie.
Ce este grozav la acest bloc
În trecut, trebuia să lucrați cu o mulțime de floats pentru a aranja elementele HTML pe orizontală și pe verticală. Chiar și după ce lucrurile s-au îmbunătățit în ceea ce privește tehnologia, a fost încă necesar să vă familiarizați cu lucruri precum flexbox și grid pentru a face acest lucru. Acum, totul este la doar câteva clicuri distanță. Destul de amuzant, totuși, flexbox este tehnologia exactă pe care o folosește blocul Row, pe care o puteți vedea atunci când vă uitați la pagina cu instrumentele de dezvoltare ale browserului.
Cuprins
Acesta este singurul bloc care nu se încadrează în premisa acestui articol, deoarece nu face încă parte din blocurile implicite Gutenberg. La momentul scrierii acestui articol, este disponibil numai cu pluginul Gutenberg instalat și activat. Cu toate acestea, în trecut, era nevoie de pluginuri suplimentare pentru a obține această funcționalitate și sunt doar încântat că în curând va fi o funcție nativă și am vrut să-i dea un vârtej.
Cum functioneaza
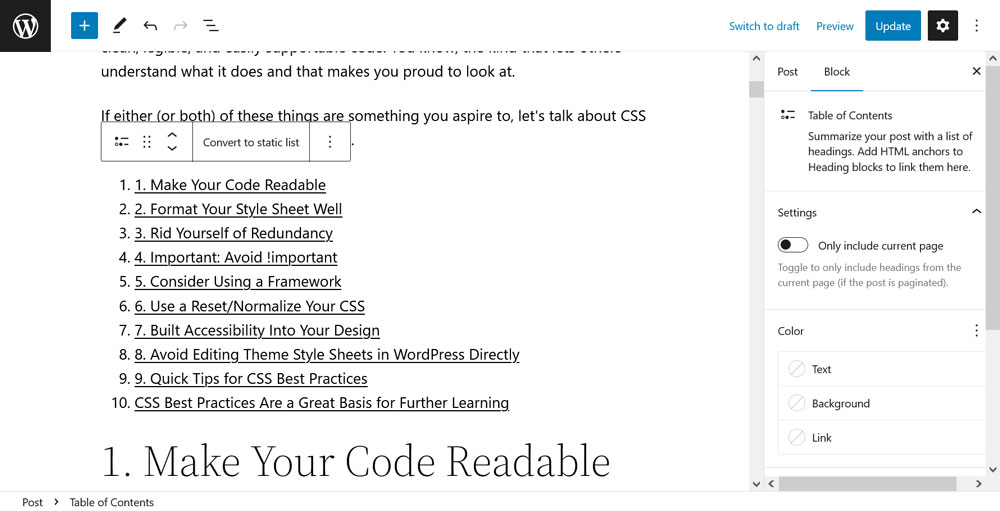
Crearea unui cuprins în Gutenberg este destul de ușoară. Mai întâi, scrieți și formatați textul, inclusiv titlurile. Apoi, introduceți blocul Cuprins în pagina sau postarea dvs. - asta este. Blocul va crea automat un cuprins pe care se poate face clic din titlurile de pe pagina ta.

În plus, adaugă ancorele HTML necesare, astfel încât săriturile de pagină să funcționeze. În acest fel, atunci când cineva face clic pe un link din cuprinsul, ecranul se va muta automat la acel titlu.
Ceea ce este puțin subțire în acest moment sunt opțiunile de personalizare ale blocului. Vine doar cu setări pentru a restrânge conținutul ToC la pagina curentă (pentru conținut paginat) și pentru a personaliza lucruri precum textul și culorile de fundal, dimensiunile, precum și marginile și umplutura.
Dacă doriți opțiuni mai detaliate (cum ar fi capacitatea de a elimina numerele duble care sunt vizibile mai sus), o puteți converti într-o listă statică, care are mai multe setări și face lista editabilă.
În acest caz, blocul Cuprins funcționează doar ca o comandă rapidă. De asemenea, nu există nicio modalitate de a converti lista înapoi în blocul original.
Ce este grozav la acest bloc
Crearea unui cuprins era odinioară destul de plictisitoare. A trebuit să copiați manual textul titlului, să introduceți ancore HTML, să îl formatați și să adăugați link-urile de pagină potrivite. Acum, toate acestea sunt făcute pentru tine – și în câteva secunde!
Sigur, este loc de îmbunătățire. Lipsa actuală a opțiunilor de personalizare este puțin dezamăgitoare. Salturile de pagină, de asemenea, nu funcționează în previzualizare, deoarece blocul folosește URL-ul slug-ului postării finalizate. Cu toate acestea, încă face procesul de adăugare a unui cuprins în WordPress mult mai ușor.
Care sunt cele mai bune blocuri Gutenberg ale tale?
Editorul WordPress evoluează constant și adaugă noi blocuri în repertoriul său. Din acest motiv, este ușor să pierdeți evidența a ceea ce are exact disponibil.
Sper că ați găsit ceva inspirație în articolul de mai sus și poate motivația de a mai încerca câteva blocuri. Dacă descoperi ceva care îți place cu adevărat, ne-ar plăcea să auzim de la tine!
Care considerați că sunt cele mai bune blocuri Gutenberg? Ceva de adăugat la listă? Spune-ne în comentarii!
