7 cele mai bune pluginuri WordPress Image Optimizer (testate și revizuite)
Publicat: 2023-04-19Paginile cu încărcare rapidă vor oferi utilizatorilor o experiență mai bună atunci când navighează pe site-ul dvs. și vor îmbunătăți clasarea site-ului dvs. în motorul de căutare. În timp ce mulți factori pot contribui la încărcarea lent a unei pagini, imaginile tind să aibă cel mai mare efect asupra vitezei paginii, reprezentând aproximativ jumătate din dimensiunea totală a unei pagini web medii.
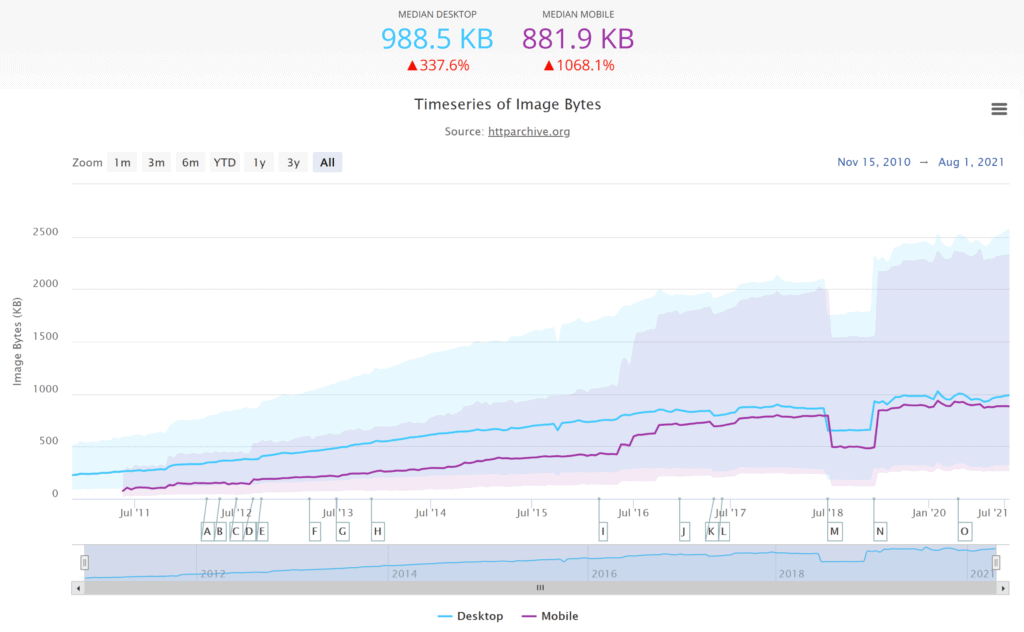
Raportul HTTP Archive State of Images arată că numărul mediu de solicitări de imagini pe o pagină web este de 25, contribuind la o greutate medie de 988,5 KB pe browsere desktop și 881,9 KB pe dispozitive mobile. Greutatea totală a imaginilor de pe paginile web continuă să crească în fiecare an, anulând orice beneficiu al vitezei internetului care crește în timp.
Dacă ați folosit vreodată un instrument de performanță a site-ului web, cum ar fi GTMetrix, Google PageSpeed Insights sau Pingdom Website Speed Test, veți ști direct cât de mult vă pot afecta imaginile scorul de performanță. Prin urmare, este important să optimizați fiecare imagine care este afișată pe site-ul dvs., astfel încât amprenta totală a imaginilor să nu mărească timpul de încărcare a paginii.

Sursa: „Stage of Images” – httparchive.org
În trecut, fiecare imagine trebuia optimizată folosind un editor foto înainte de a fi încărcată pe WordPress, deoarece versiunea de bază a WordPress nu oferă niciun instrument de performanță. Din fericire, această sarcină consumatoare de timp nu mai este necesară, deoarece pluginurile de optimizare a imaginii WordPress fac acum munca grea pentru dvs., comprimând automat fiecare imagine încărcată în biblioteca dvs. media WordPress.
Pentru a vă ajuta să îmbunătățiți timpii de încărcare a paginii site-ului dvs., voi explica cum funcționează optimizarea imaginii WordPress și voi compara cele mai bune pluginuri de compresie a imaginilor WordPress disponibile.
Ce fac pluginurile WordPress Image Optimizer?
Scopul general al optimizării imaginii WordPress este de a reduce dimensiunea fișierelor de imagine fără a le afecta în mod semnificativ calitatea. Acest lucru poate fi realizat în mai multe moduri.
- Reducerea rezoluției imaginii – Reducerea lățimii și înălțimii unei imagini
- Eliminarea metadatelor – Eliminarea metadatelor ExiF, cum ar fi data creării, viteza obturatorului, informații despre drepturile de autor, locație și multe altele
- Comprimarea imaginii – Reducerea calității unei imagini
- Schimbați formatul imaginii – Conversia unei imagini într-un format de imagine mai eficient
Deși pluginurile de optimizare a imaginii pentru WordPress oferă caracteristici diferite, ele funcționează în general într-un mod similar.
Când vine vorba de comprimarea imaginilor, puteți alege să comprimați imaginile manual sau să comprimați automat imaginile imediat ce sunt încărcate. Comprimarea în bloc poate fi utilizată pentru a optimiza întreaga bibliotecă media WordPress. Aceasta este o modalitate practică de a reduce dimensiunea fișierului imaginilor încărcate anterior, dar rețineți că acest lucru poate încetini temporar site-ul dvs. WordPress dacă prea multe imagini sunt procesate direct pe site-ul dvs. simultan.

Imaginile pot fi optimizate folosind compresia Lossless sau Lossy . Cu compresie fără pierderi, metadatele inutile pot fi eliminate din imagine pentru a reduce dimensiunea fișierului, deși calitatea originală a imaginii este menținută. De asemenea, este posibil să stocați metadatele eliminate și să restaurați ulterior imaginea originală.
Compresia cu pierderi este mai agresivă. Acest lucru duce la dimensiuni mai mici ale fișierelor, dar înseamnă și că calitatea imaginii este redusă. Odată ce o imagine este comprimată folosind compresie cu pierderi, nu poate fi restabilită la calitatea inițială. Metadatele pot fi păstrate în imagine dacă doriți, dar nu pot fi preluate ulterior dacă sunt eliminate. Din fericire, multe pluginuri de optimizare a imaginii WordPress au rezolvat această problemă, permițându-vă să păstrați imaginea originală, astfel încât să poată fi restaurată mai târziu.
Există argumente pro și contra pentru fiecare metodă de compresie, deși compresia cu pierderi este favorizată de majoritatea proprietarilor de site-uri web, deoarece oferă cea mai mare reducere a dimensiunilor fișierelor de imagine și, prin urmare, cea mai mare îmbunătățire a timpilor de încărcare a paginii. Pluginurile de optimizare a imaginii pentru WordPress vă pot permite să controlați cât de multă compresie este aplicată atunci când utilizați cu pierdere, dar aveți în vedere faptul că compresia puternică va duce la o pierdere mai mare a calității imaginii.
| Tip de compresie | Pro | Contra |
|---|---|---|
| Fara pierderi | Fără pierderi de calitate a imaginii | Dimensiunile fișierelor de imagine nu sunt mult reduse |
| Cu pierdere | Economii uriașe la dimensiunea fișierului imagine | Imaginile comprimate sunt de calitate inferioară |
Pluginurile populare de compresie a imaginilor WordPress oferă o serie de instrumente suplimentare pentru a reduce greutatea imaginilor în timpul de încărcare a paginii.
- Încărcare leneră – Îmbunătățiți timpul inițial de încărcare a paginii afișând doar o imagine atunci când un utilizator derulează la acea parte a paginii
- Găzduire de imagini CDN – Accelerați vitezele globale de livrare a imaginilor folosind o rețea de livrare de conținut, cum ar fi KeyCDN sau Cloudflare (versiunea Jetpack a acesteia se numește Site Accelerator!)
- Imagini adaptive – Oferă dimensiunea corectă a imaginii în funcție de dispozitivul pe care îl folosește utilizatorul
- WebP Image Support – Suport nativ pentru formatul eficient de imagine WebP
Una dintre cele mai mari evoluții din ultimii ani a fost adoptarea formatului de imagine WebP de la Google, care este acum susținut de peste 95% dintre browserele de internet. Google afirmă că acest format de imagine oferă o compresie superioară fără pierderi și cu pierderi , imaginile WebP fiind cu 26% mai mici decât imaginile PNG și cu 25-34% decât imaginile JPEG.
La momentul scrierii, din păcate, nu este posibil să încărcați sau să vizualizați fișiere de imagine WebP în WordPress, așa că trebuie să încărcați imagini JPEG și PNG și să le convertiți folosind un plugin de optimizare a imaginii sau un plugin de conversie WebP, cum ar fi WebP Converter for Media. Pe blogul meu personal, am afișat imagini WebP în articole folosind instrumentul de compresie a imaginilor poloneză Cloudflare, care comprimă imaginile de pe serverele Cloudflare.
Alte formate de imagine la care s-ar putea să vedeți referite sunt AVIF și JPEG XL, deși nu există un suport excelent pentru browser pentru ele în acest moment.
Cele mai bune pluginuri pentru optimizarea imaginii WordPress (rezultatele testelor incluse)
Este timpul să arunc o privire mai atentă la ceea ce consider că sunt cele mai bune pluginuri de optimizare a imaginii WordPress de pe piață astăzi: Smush, EWWW Image Optimizer, Imagify, Optimole, ShortPixel, WP Compress și TinyPNG.
Pentru a ajuta la demonstrarea modului în care dimensiunile fișierelor pot fi reduse folosind fiecare plugin, am comprimat aceeași imagine JPEG și fișier PNG folosind compresie fără pierderi și cu pierderi (unde este posibil).
Un factor pe care îl voi analiza mai târziu în acest articol este costul. Majoritatea soluțiilor de optimizare a imaginii WordPress sunt lansate sub un model freemium, așa că ar trebui să vă așteptați ca versiunea de bază să fie restricționată într-un fel. În timp ce unele plugin-uri de optimizare limitează funcțiile, este, de asemenea, obișnuit ca numărul de compresii de imagine să fie limitat. Prin urmare, este posibil să trebuiască să plătiți o taxă lunară pentru a utiliza soluția preferată de optimizare a imaginii pe termen lung.


Testarea performanței de optimizare a imaginii este destul de dificilă, deoarece opțiunile de configurare disponibile variază între diferite soluții și între versiunile gratuite și premium ale fiecărui plugin. Prin urmare, mi-am efectuat testele folosind versiunea gratuită a fiecărui plugin WordPress, deoarece acestea sunt mai utilizate pe scară largă. Pentru a respecta dimensiunea maximă de încărcare a fișierului pe care o au unele soluții, ambele imagini de testare au fost redimensionate la 2.000 de pixeli înainte de a fi încărcate în WordPress. De asemenea, metadatele au fost eliminate din imagini în timpul fiecărui test.
Să ne uităm la modul în care a funcționat versiunea gratuită a fiecărui plugin de compresie a imaginii WordPress.
| Plugin WordPress | Tip de compresie | JPEG Optimizare | PNG Optimizare | Note |
|---|---|---|---|---|
| Smush | Lossless & Lossy | 5,6% | 13,3% | Versiunea gratuită de Smush optimizează doar imaginile în miniatură, prin urmare a fost folosită o imagine în miniatură pentru testul de compresie |
| EWWW Image Optimizer | Lossless & Lossy | 87,9% | 53,8% | Cele mai bune economii realizate folosind WebP |
| Imaginează | Lossless & Lossy | 85,6% | 70% | Imagine mai mică utilizată pentru JPEG din cauza restricției de încărcare a fișierelor |
| Optimole | Lossless & Lossy | 91,6% | 44,4% | Modificarea setării calității imaginii nu a afectat dimensiunea fișierului PNG |
| ShortPixel | Lossless & Lossy | 93,4% | 67,3% | WebP a oferit cel mai bun echilibru între calitate și dimensiunea fișierului |
| WP Compres | Lossless & Lossy | 89,1% | 48,3% | Fișierele de imagine WebP au fost mai mari decât cele trei moduri alternative de compresie |
| Comprimați imaginile JPEG și PNG | Cu pierdere | 86,3% | 55,3% | Este disponibil un singur nivel de compresie |
Aceste teste de imagine ajută la demonstrarea modului în care fiecare soluție a gestionat imaginile mele eșantion, dar vă rugăm să rețineți că acest tip de comparație este departe de a fi concludent, deoarece fiecare soluție aplică un nivel diferit de compresie. De asemenea, este dificil să analizezi calitatea imaginilor comprimate și să faci o comparație corectă între ele.
Pentru o mai bună înțelegere a acestor plugin-uri WordPress și a modului în care au fost calculate aceste rezultate, vă rugăm să citiți mai departe
1. Smush

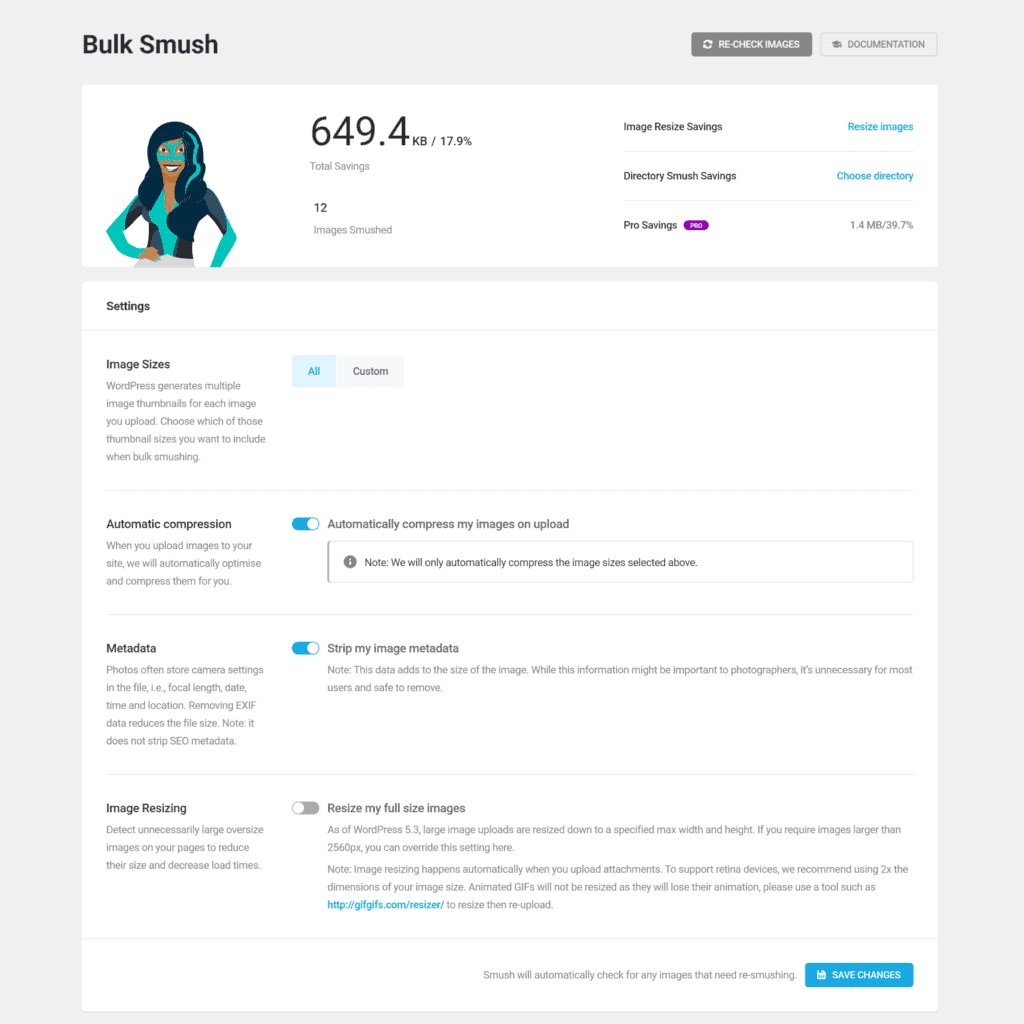
Cu peste un milion de instalări active, Smush este în prezent cel mai popular plugin de optimizare a imaginii pentru WordPress de pe internet. Pluginul are suport excelent pentru încărcare leneșă, iar instrumentul său de optimizare în bloc poate comprima până la 50 de imagini simultan din biblioteca dvs. media WordPress sau din directoarele de imagini din afara directorului de încărcări WordPress. Există, de asemenea, o funcție interesantă care detectează imaginile prea mici sau prea mari pentru containerul lor.
Fișierul imagine PNG, JPEG și GIF de până la 5 MB poate fi comprimat gratuit în Smush. Toate imaginile pot fi optimizate folosind compresie fără pierderi și pot fi redimensionate la lățimea și înălțimea maximă preferată. O nouă opțiune „Super-Smush” este, de asemenea, disponibilă, care promite o optimizare de două ori mai mare folosind compresia cu pierderi multi-pass.
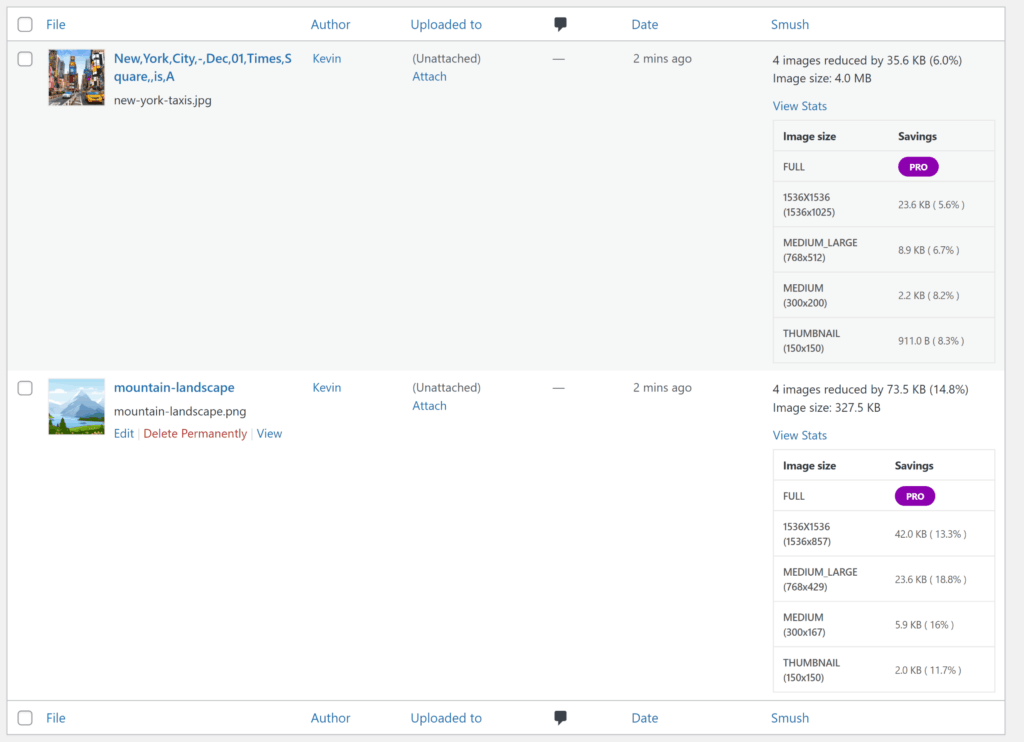
În mod enervant, versiunea la dimensiune completă a imaginii nu este optimizată decât dacă faceți upgrade, așa că numai imaginile în miniatură sunt comprimate.

Restricțiile de optimizare ale lui Smush înseamnă că nu am putut comprima versiunile la dimensiune completă ale imaginilor mele de testare. Doar miniaturile mele au fost comprimate de Smush. Deoarece WordPress 5.3 a introdus noi dimensiuni de miniatură de 1.536 × 1.536 pixeli și 2.048 × 2.048 pixeli, cea mai mare miniatură generată pentru fiecare imagine de testare a avut o lățime de 1.536 pixeli.

A trebuit să folosesc o soluție pentru a testa Smush în mod corect, comparând miniaturile originale ale imaginii generate de WordPress înainte ca Smush să fie activat cu imaginea în miniatură comprimată pe care Smush a procesat-o.
Rezultatele au arătat că Smush a reușit să-mi reducă imaginea în miniatură JPEG cu 5,6% și imaginea în miniatură PNG cu 13,3%
| Tip imagine | Marimea imaginii | Dimensiunea miniatură | Dimensiunea miniatură Fara pierderi | Optimizare |
|---|---|---|---|---|
| JPEG | 4,06 MB | 422 KB | 398 KB | 5,6% (24 KB) |
| PNG | 327,5 KB | 316 KB | 274 KB | 13,3% (42 KB) |
În ciuda faptului că este gratuit de utilizat, versiunea gratuită a lui Smush mi s-a părut prea restrictivă, deoarece puteți comprima doar imagini în miniatură, iar compresia fără pierderi pe care am folosit-o nu a redus semnificativ dimensiunea fișierelor de imagine. „Super Smush” oferă o compresie cu pierderi îmbunătățită, dar Smush Pro oferă o experiență mult mai bună.
Smush Pro nu are nicio restricție privind dimensiunea fișierului de imagine, iar instrumentul său de optimizare în bloc permite comprimarea unui număr nelimitat de imagini cu un singur clic. De asemenea, imaginile originale pot fi salvate și există suport pentru fișierele WebP. Un alt punct de vânzare este Rețeaua de livrare de conținut Smush Pro, care vă oferă 10 GB de lățime de bandă lunară pentru a livra imagini din 45 de locații din întreaga lume.
Smush Pro este inclus cu toate planurile premium WPMU Dev. O singură licență pentru WPMU Dev se vinde cu amănuntul la 90 USD pe an, ceea ce reprezintă o rată efectivă de 7,50 USD pe lună. Acesta oferă stocare nelimitată de imagini, 5 GB de stocare CDN și 5 GB de stocare de rezervă pentru site-ul web. Planurile de nivel superior oferă CDN suplimentar și stocare de rezervă.
Avantajele lui Smush
- Comprimare nelimitată a imaginii fără taxă lunară
- Permite comprimarea imaginilor din directoare non-WordPress
- Multe opțiuni de personalizare utile și suport excelent pentru pluginuri WordPress terțe
- Smush Pro are un preț competitiv și include utilizarea unei rețele de livrare de conținut
Contra Smush
- Versiunea gratuită optimizează doar miniaturile imaginilor
- Versiunea gratuită limitează dimensiunile fișierelor la 5MB
- Trebuie să faceți upgrade la Smush Pro pentru suport WebP și optimizare nelimitată a imaginilor în bloc
2. EWWW Image Optimizer

EWWW Image Optimizer este un plugin WordPress pe care îl cunosc bine, deoarece îl folosesc pe propriile mele site-uri web de câțiva ani. Este unul dintre cele mai bune pluginuri gratuite de optimizare a imaginii WordPress de utilizat, deoarece nu are nicio restricție privind numărul de imagini care sunt comprimate și nicio restricție privind dimensiunea imaginilor care sunt încărcate.
EWWW Image Optimizer acceptă comprimarea imaginilor JPEG, PNG, SVG și GIF. Imaginile pot fi redimensionate și pot fi convertite în alte formate de imagine, cum ar fi WebP. Instrumentul de optimizare în vrac poate procesa un număr nelimitat de imagini, iar fișierele originale pot fi păstrate după comprimare. De asemenea, puteți programa optimizarea și optimizarea media în afara WordPress, specificând calea serverului a directorului.

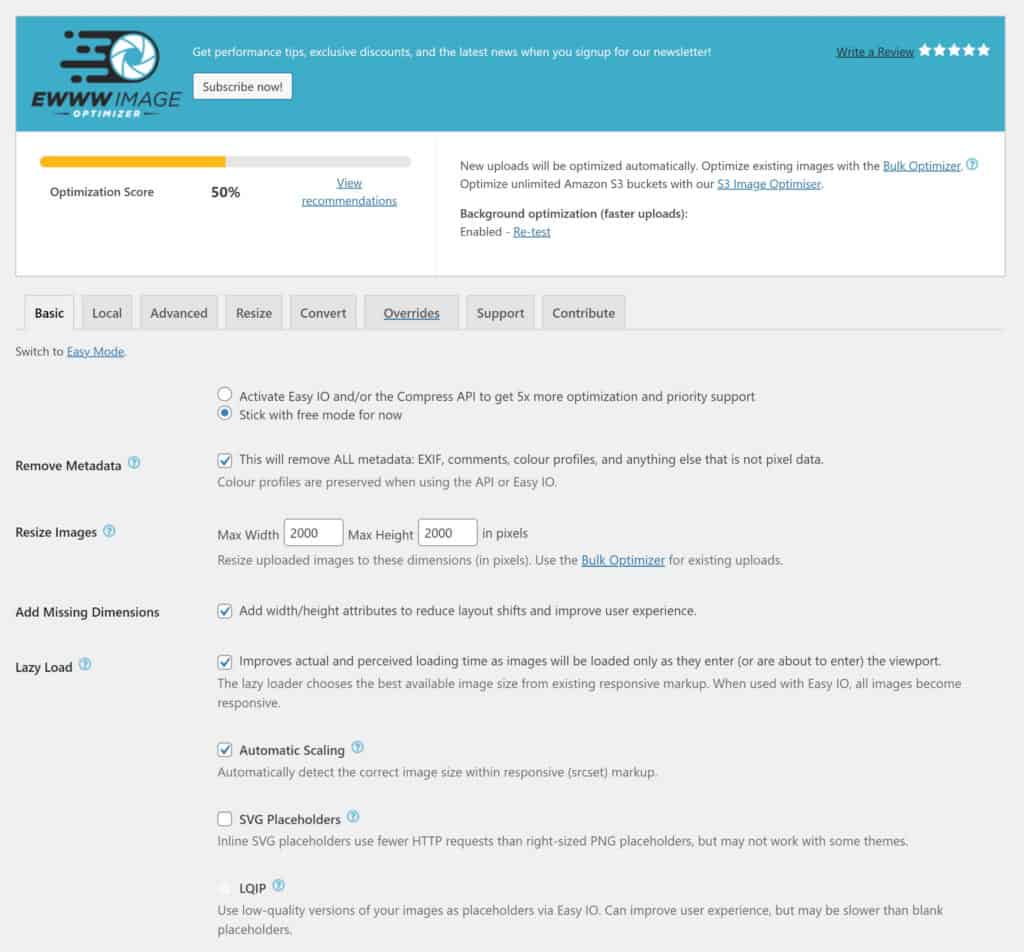
Versiunea de bază a EWWW Image Optimizer oferă compresie fără pierderi pentru imaginile JPG, PNG și GIF, pe care dezvoltatorii le numesc Pixel Perfect. Un mod de compresie cu pierderi numit premium este disponibil și pentru PNG-uri gratuit.
Am reușit să-mi reduc imaginile de testare JPEG și PNG cu 3,8% folosind compresia fără pierderi, deși compresia cu pierderi a reușit să reducă imaginea mea PNG cu 49,6%.
| Tip imagine | Marimea imaginii | Fara pierderi | Optimizare | Cu pierdere | Optimizare |
|---|---|---|---|---|---|
| JPEG | 4,06 MB | 3,88 MB | 4,4% (177,5 KB) | – | – |
| PNG | 327,5 KB | 315 KB | 3,8% (12,5 KB) | 162,6 KB | 49,6% (164,9 KB) |
Am văzut reduceri mai mari de fișiere prin conversia imaginilor în WebP. Mi-a redus imaginea JPEG cu 87,9% și imaginea PNG cu 53,8% când am folosit compresia cu pierderi.
| Tip imagine | Marimea imaginii | WebP – fără pierderi | Optimizare | WebP – Cu pierdere | Optimizare |
|---|---|---|---|---|---|
| JPEG | 4,06 MB | 492,8 KB | 87,9% (3,57 MB) | – | – |
| PNG | 327,5 KB | 224,1 KB | 31,6% (103,4 KB) | 151,3 KB | 53,8% (176,2 KB) |
Versiunea premium a EWWW Image Optimizer se vinde cu amănuntul la 7 USD pe lună pentru o singură licență. Această versiune adaugă suport pentru comprimarea documentelor PDF și deblochează trei moduri de compresie cu pierderi. Include, de asemenea, Easy Image Optimizer, care este un CDN adaptiv de optimizare a imaginii care comprimă, convertește și scala automat imaginile pe măsură ce sunt vizualizate. Sunt disponibile și instrumente de performanță Javascript și CSS.
CDN-ul lor are locații în SUA și în Europa, cu 200 GB de lățime de bandă fiind oferite utilizatorilor cu licență unică. Licența de 15 USD pe lună nu numai că permite utilizarea EWWW Image Optimizer Pro pe zece site-uri web, dar deblochează și livrarea globală CDN și 400 GB lățime de bandă.
Avantajele EWWW Image Optimizer
- Fără restricții privind dimensiunile fișierelor de imagine
- Comprimare nelimitată a imaginii fără taxă lunară
- Conversia imaginilor WebP reduce semnificativ dimensiunea fișierelor
- Optimizatorul în bloc vă permite să optimizați toate imaginile cu un singur clic, iar directoarele non-WordPress sunt acceptate
Contra ale EWWW Image Optimizer
- Compresia cu pierderi este disponibilă numai pentru JPEG în versiunea premium
- Global CDN este disponibil numai în planul premium de 15 USD pe lună
3. Imaginează

Imagify este un serviciu de optimizare a imaginii WordPress care a fost creat de dezvoltatorii pluginului de cache WordPress WP Rocket. Pluginul vă permite să convertiți formatele de fișiere JPEG, PNG, GIF și PDF.
Pentru a utiliza pluginul Imagify WordPress, trebuie să vă creați un cont cu aceștia și să introduceți cheia API furnizată în zona de setări a pluginului.

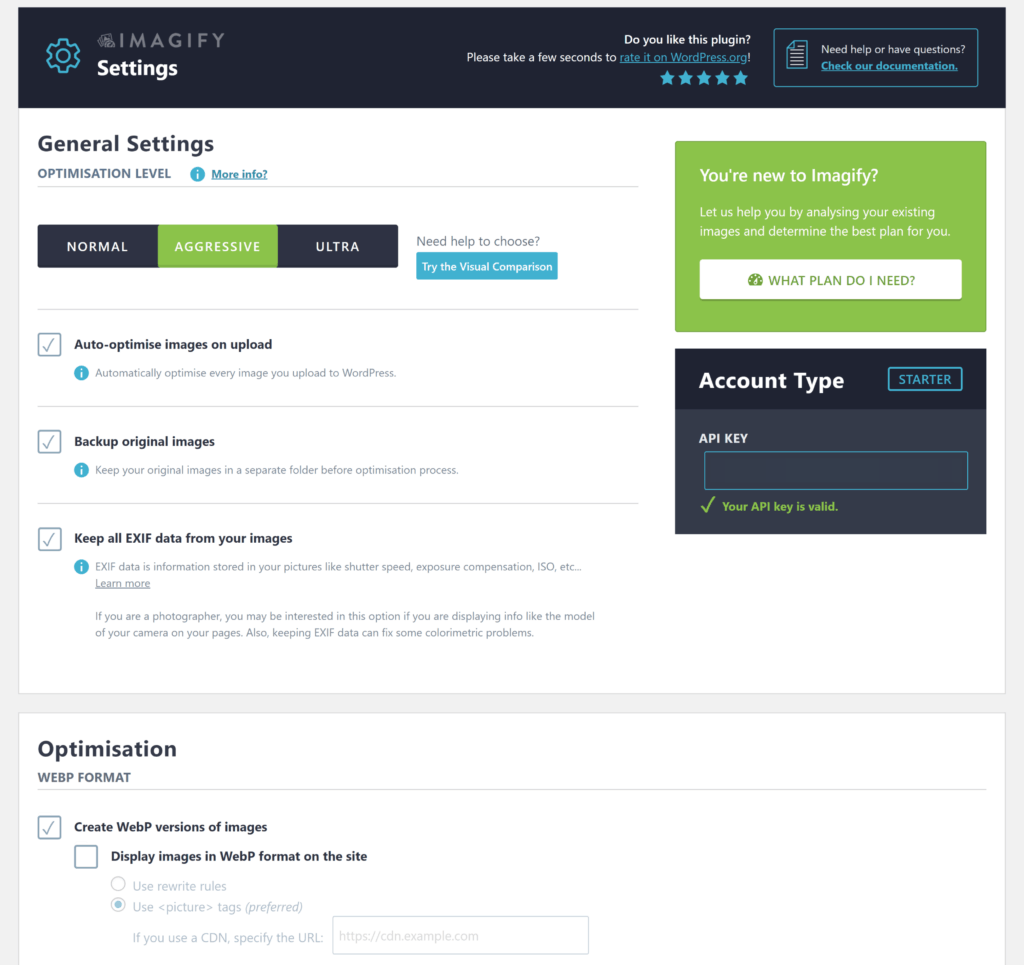
Imagify a adoptat o interfață de utilizator simplificată care afișează toate setările pe o singură pagină. Această abordare va atrage mulți proprietari de site-uri web, dar utilizatorii avansați se pot simți restricționați de lipsa opțiunilor de configurare disponibile.
Există opțiuni pentru optimizarea automată a imaginilor la încărcare, păstrarea imaginilor originale, eliminarea metadatelor și excluderea dimensiunilor miniaturilor de la optimizare. Imaginile pot fi redimensionate la o lățime maximă specificată și puteți selecta imagini din foldere personalizate pentru a fi optimizate. Imagify acceptă, de asemenea, formatul de imagine WebP și poate livra imagini WebP dintr-o rețea de livrare de conținut.
Optimizarea în bloc poate fi efectuată pe o pagină separată. Este o modalitate rapidă de a aplica nivelul de compresie preferat tuturor imaginilor dintr-un director.

Imagify oferă trei opțiuni de compresie: Normal, Agresiv și Ultra. Normal folosește compresie fără pierderi, în timp ce este agresivă și ultra cu pierdere. Dezvoltatorii observă că diferența de calitate folosind modul agresiv este abia vizibilă, dar avertizează că modul ultra poate prezenta degradare a imaginii.
Lucrul tare despre Imagify este că puteți re-optimiza o imagine folosind o setare de compresie diferită în orice moment. De asemenea, puteți utiliza instrumentul de comparare a imaginilor Imagify pentru a compara calitatea unei imagini comprimate cu cea originală.
Din păcate, Imagify limitează încărcările de fișiere în conturile gratuite la doar 2 MB, așa că a trebuit să reduc lățimea imaginii mele JPEG de la 2.000 de pixeli la 1.350 de pixeli pentru a-mi testa fișierul JPEG. Folosind această imagine mai mică, compresia cu pierderi a putut reduce dimensiunea fișierului imagine cu 39,9%, în timp ce compresia cu pierderi a redus-o cu 85% și 85,6%
Cu imaginea mea PNG, compresia cu pierderi a redus dimensiunea fișierului cu 10%. Când am selectat în schimb compresia cu pierderi, economiile au crescut la 68,6% și 70%.
| Tip imagine | Marimea imaginii | fără pierderi (normal) | Optimizare | Pierdut (agresiv) | Optimizare | Cu pierdere (Ultra) | Optimizare |
|---|---|---|---|---|---|---|---|
| JPEG | 1,93 MB | 1,16 MB | 39,9% (0,77 MB) | 289,37 KB | 85% (1,64 MB) | 277,3 KB | 85,6% (1,65 MB) |
| PNG | 327,5 KB | 294,5 KB | 10% (33 KB) | 102,9 KB | 68,6% (224,6 KB) | 98,1 KB | 70% (229,4 KB) |
Planul gratuit de la Imagine este departe de a fi generos. Pe lângă limitarea încărcărilor de fișiere la 2 MB fiecare, vă oferă doar o alocare de 20 MB de compresii pe lună și veți fi taxat cu 8 USD per GB suplimentar peste alocarea dvs. Ei sfătuiesc că 20 MB este potrivit pentru 200 de imagini, dar cred că 40 până la 50 de imagini este o estimare mai bună.
Planul lor de creștere se vinde la 4,99 USD pe lună. Permite 500 MB de compresie în fiecare lună și percepe 5 USD pe GB suplimentar peste alocarea dvs. Planul infinit de 9,99 USD pe lună permite un număr nelimitat de compresii.
Avantajele lui Imagine
- O interfață de utilizator colorată, ușor de utilizat
- Imaginile pot fi re-optimizate oricând folosind o metodă diferită de compresie
- Optimizarea în bloc poate fi procesată pe directoare individuale
Contra ale lui Imagine
- Compresia părea a fi mai lentă decât alte soluții
- 20 MB de compresie a imaginii pe lună înseamnă că planul gratuit Imagify este potrivit doar pentru testarea serviciului
- Utilizatorii avansați pot considera că lipsa opțiunilor de personalizare este frustrantă
4. Optimole

Optimole este un plugin de optimizare a imaginii WordPress bazat pe cloud, care comprimă imaginile din mers și apoi oferă utilizatorilor imaginea corectă în funcție de dispozitivul pe care îl folosesc. Compania folosește rețeaua de livrare a conținutului Amazon Cloudfront pentru a oferi imagini vizitatorilor din peste 225 de locații de pe tot globul.

Toate tipurile de imagini sunt acceptate de Optimole. Imaginile sunt, de asemenea, livrate în format WebP dacă browserul unui vizitator îl acceptă, deși imaginea va folosi în continuare extensia de fișier originală.
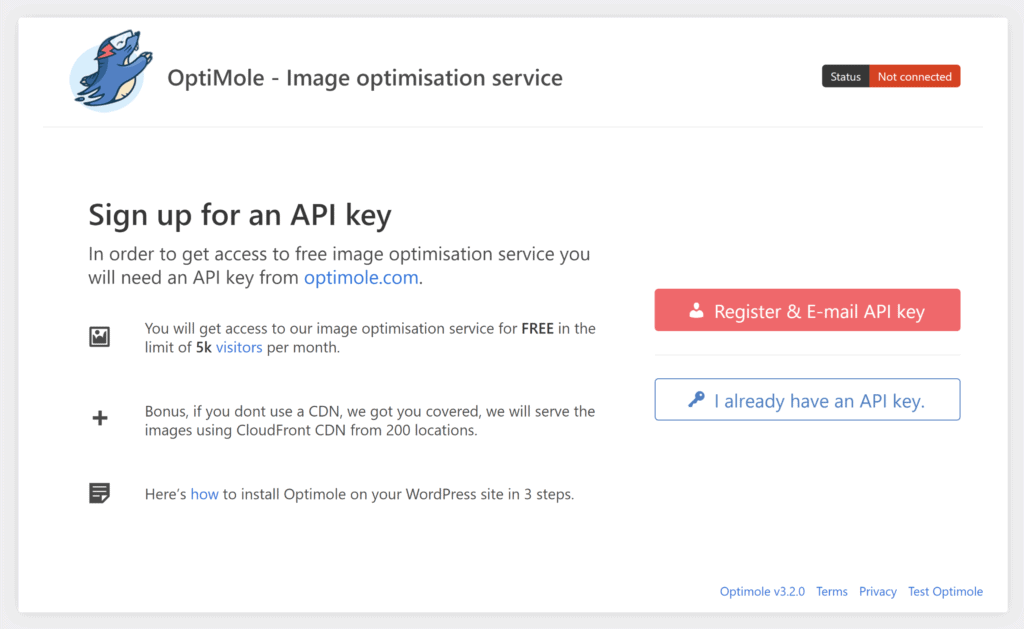
La fel ca Imagify, trebuie să vă creați un cont la Optimole pentru a utiliza serviciul acestora. Planul lor gratuit vă oferă acces deplin la serviciul lor, atâta timp cât nu depășiți 5.000 de vizitatori lunari pe site-urile dvs. web.

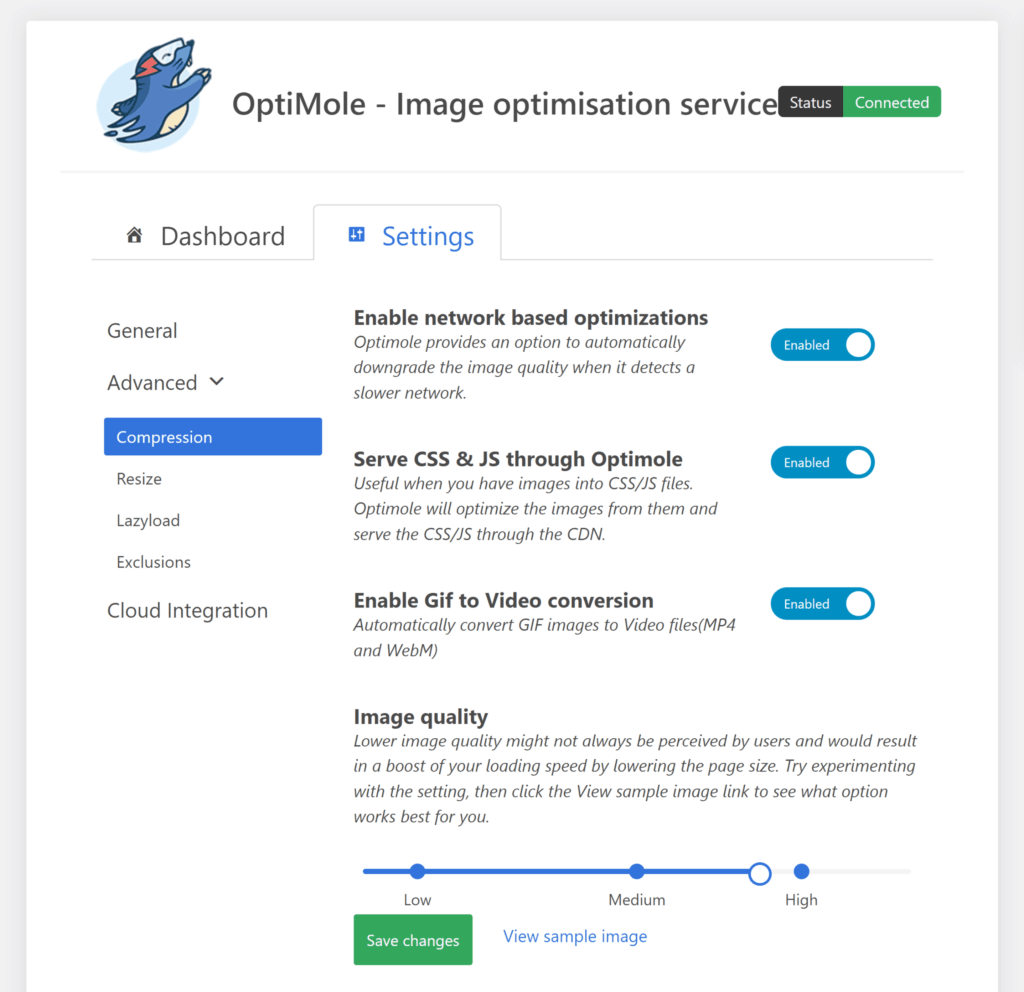
După ce ați introdus cheia API a contului, veți vedea pagina de setări a Optimole în meniul WordPress Media. Aici veți vedea opțiuni pentru scalare și încărcare leneșă, redimensionarea imaginii și decuparea inteligentă a imaginii. Există, de asemenea, opțiuni de înlocuire a tuturor adreselor URL de imagini cu adrese URL de imagini optimizate și de descărcare a tuturor imaginilor pe serverul Optimole. De asemenea, imaginile pot fi excluse de la optimizare.
Nu veți vedea nicio referință la compresie fără pierderi sau cu pierderi. În schimb, Optimole vă permite să setați calitatea imaginii pentru toate imaginile între o valoare de 50 și 100. Presetățile pentru calitatea imaginii Scăzută (55), Medie (75) și Înaltă (90) vă vor oferi o idee de unde să începeți.
Pe site-ul principal Optimole, puteți redimensiona imaginile, puteți aplica filtre și puteți face ajustări la luminozitate, contrast și saturație. Filigranele pot fi, de asemenea, aplicate și există o pagină de valori dedicată pentru vizualizarea statisticilor de trafic.

Livrarea adaptivă a Optimole asigură că imaginile se încarcă rapid pentru toți vizitatorii, indiferent de dispozitivul pe care îl folosesc. Deoarece imaginile sunt livrate dinamic, Optimole nu arată cât de mult a fost redus un anumit fișier imagine. Deci, pentru a vedea cum sunt comprimate imaginile, am setat calitatea imaginii la setările predefinite scăzute, medii și ridicate. Pentru fiecare setare, am vizualizat imaginile mele de testare pe un browser desktop și am descărcat fișierele pe computer.
Rezultatele pentru JPEG au fost impresionante. Calitatea imaginii arăta în continuare OK folosind setarea scăzută și a redus dimensiunea fișierului cu 91,6%. Folosind setările medii și ridicate, fișierul de imagine a scăzut în continuare cu 88%, respectiv 70,7%.
Cu imaginea mea JPEG, Optimole a schimbat calitatea imaginii de îndată ce am reîncărcat pagina. Din păcate, acest lucru nu s-a întâmplat cu imaginea mea PNG, fișierul optimizat având o dimensiune de 182 KB, indiferent de setarea de calitate a imaginii pe care am ales-o. Am petrecut peste o oră schimbând setările și reîncărcând imaginea, dar rezultatul a fost întotdeauna același.
| Tip imagine | Marimea imaginii | Scăzut | Optimizare | Mediu | Optimizare | Înalt | Optimizare |
|---|---|---|---|---|---|---|---|
| JPEG | 4,06 MB | 342 KB | 91,6% (3,72 MB) | 487 KB | 88% (3,57 MB) | 1,19 MB | 70,7% (2,87 MB) |
| PNG | 327,5 KB | 182 KB | 44,4% (145,5 KB) | 182 KB | 44,4% (145,5 KB) | 182 KB | 44,4% (145,5 KB) |
Toți utilizatorii Optimole pot folosi serviciul complet și pot livra imagini din mers din Amazon Cloudfront, dar fiecare plan este limitat de numărul de vizite lunare pe care site-urile lor le primesc. Deoarece planul gratuit permite 5.000 de vizitatori lunar, acesta poate fi potrivit pentru site-uri web mici.
Pentru 22,90 USD pe lună, planul de pornire vă va crește limita la 25.000 de vizitatori lunari. Prețul scade la o rată efectivă de 19,08 USD pe lună dacă este plătit anual. Planul de afaceri crește limita dvs. la 100.000 de vizitatori lunar și vă permite să difuzați imagini din propriul domeniu personalizat. Se vinde cu amănuntul la 47 USD pe lună sau o rată lunară efectivă de 39,08 USD dacă este plătit anual.
Avantajele Optimole
- Automatizează toate aspectele optimizării imaginii
- Oferă imagini adaptative de dimensiuni corecte din peste 225 de locații din întreaga lume
- Control complet asupra nivelului de compresie utilizat
- Filigranele pot fi aplicate automat tuturor imaginilor
Contra Optimole
- Nicio modalitate de a optimiza imaginile individual
- Nu se pot utiliza setări unice de calitate a imaginii pentru diferite formate de imagine
- Mai scumpe decât soluțiile alternative
5. ShortPixel

ShortPixel este un plugin de optimizare a imaginii WordPress bazat pe cloud care acceptă formatele de fișiere JPG, PNG, GIF, PDF, WebP și AVIF. Pe lângă compresia imaginii fără pierderi și cu pierderi, ShortPixel oferă și o opțiune de compresie a imaginii în mijloc, pe care o numesc „Compresie lucioasă”. Acesta este pur și simplu termenul lor de marketing pentru compresie cu pierderi care nu este prea agresivă.
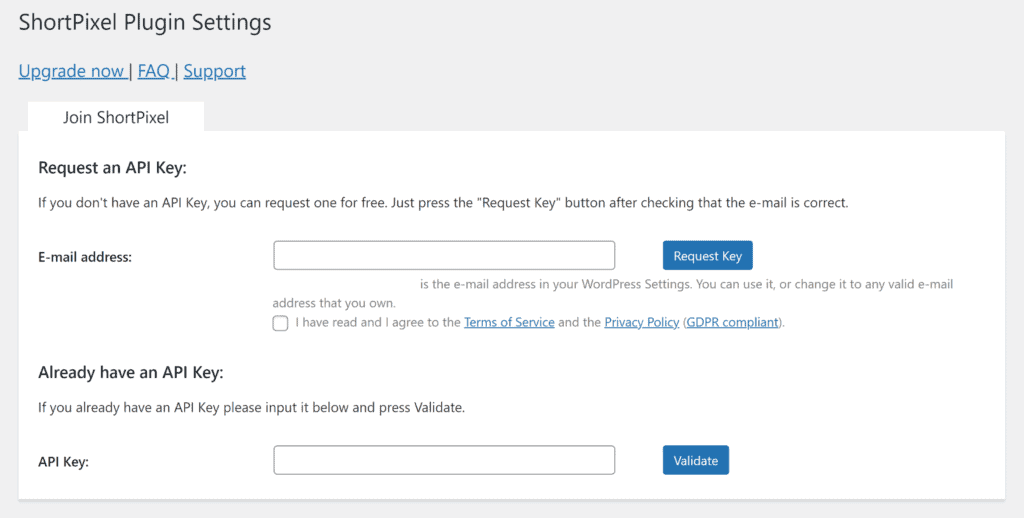
Va trebui să creați un cont cu ShortPixel pentru a utiliza serviciul lor. Când vă înscrieți, veți opta automat pentru planul lor gratuit, care permite comprimarea a până la 150 de imagini în fiecare lună.

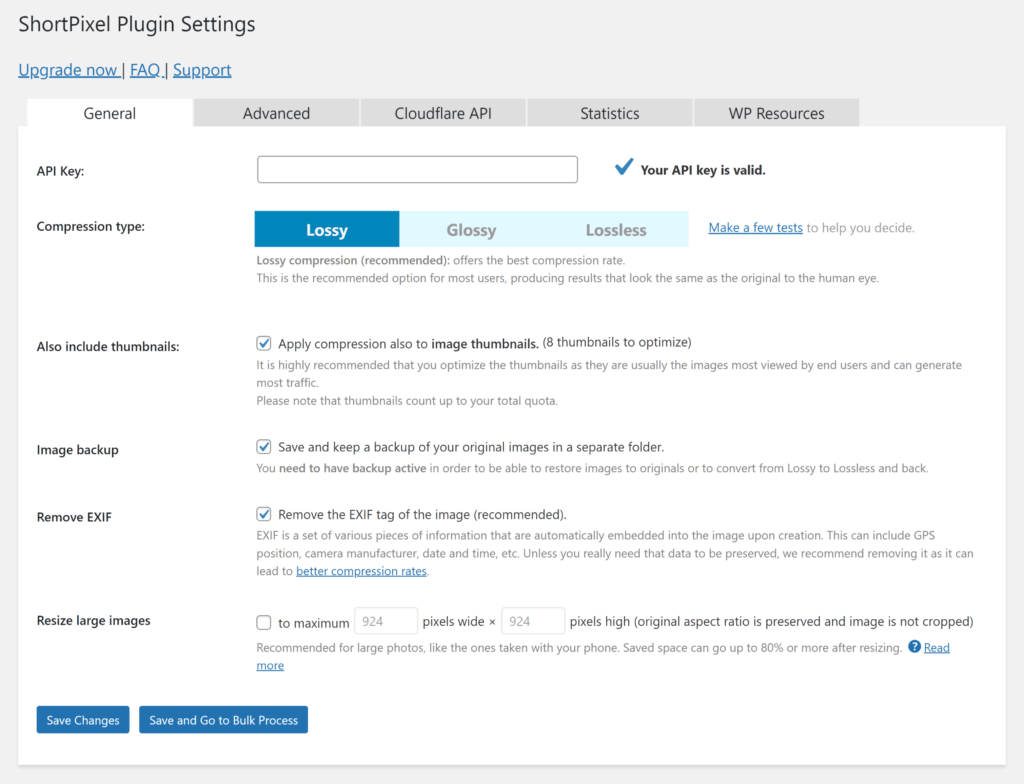
Din zona de setări a pluginului, puteți alege să eliminați metadatele, să optimizați miniaturile, să redimensionați imaginile mari și să păstrați o copie de rezervă a imaginilor originale. Există, de asemenea, opțiuni pentru optimizarea imaginilor din directoare non-WordPress, conversia PNG în JPG și excluderea dimensiunilor miniaturilor. Pot fi create și versiuni WebP și AVIF ale imaginilor, dar rețineți că ShortPixel percepe un credit de imagine suplimentar de fiecare dată când faceți acest lucru.
Dacă introduceți cheia API Cloudflare, ShortPixel va actualiza imaginea stocată în memoria cache a Cloudflare ori de câte ori optimizați sau modificați imaginea. Acest lucru vă scutește de a trebui să ștergeți manual memoria cache Cloudflare.
Serviciul ShortPixel oferă și un serviciu de imagine adaptivă. Acest lucru vă permite să afișați imagini WebP și AVIF optimizate din locații de pe tot globul, fiecare imagine fiind redimensionată corect pentru dispozitivul vizitatorului. ShortPixel Adaptive Images este de fapt o soluție alternativă la serviciul principal, așa că trebuie să vă înscrieți pentru un plan separat și să instalați un plugin WordPress separat pentru a adăuga această funcționalitate pe site-ul dvs. Planul lor gratuit de imagine adaptivă include 750 MB de trafic CDN în fiecare lună.

Deoarece ShortPixel vă permite să păstrați fișierul imagine original, puteți re-optimiza o imagine folosind un nivel de compresie diferit în orice moment.
În afară de pierderi, reducerile de fișiere au fost impresionante în general. Cea mai mare economie a venit din utilizarea compresiei cu pierderi, care mi-a redus imaginea JPG cu 93,4% și imaginea PNG cu 67,3%.
| Tip imagine | Marimea imaginii | Fara pierderi | Optimizare | Lucios | Optimizare | Cu pierdere | Optimizare |
|---|---|---|---|---|---|---|---|
| JPEG | 4,06 MB | 3,78 MB | 6,9% (0,28 MB) | 373 KB | 90,8% (3,7 MB) | 267 KB | 93,4% (3,79 MB) |
| PNG | 327,5 KB | 315 KB | 3,8% (12,5 KB) | 158 KB | 51,8% (169,5 KB) | 107 KB | 67,3% (220,5 KB) |
Imaginile WebP au fost doar puțin mai mari decât imaginile cu pierderi, dar calitatea imaginii a fost vizibil mai bună.
| Tip imagine | Marimea imaginii | WebP | Optimizare |
|---|---|---|---|
| JPEG | 4,06 MB | 351 KB | 91,4% (3,71 MB) |
| PNG | 327,5 KB | 148 KB | 54,8% (179,5 KB) |
Planurile lunare premium ale ShortPixel sunt extrem de competitive. Cel mai ieftin plan al lor permite comprimarea a 10.500 de imagini în fiecare lună. Se vinde cu amănuntul la 4,99 USD pe lună sau o rată efectivă de 3,99 USD pe lună dacă este plătit anual. Dacă nu doriți să vă dedicați unui plan lunar, puteți cumpăra pachete unice de compresie a imaginii. Costă doar 9,99 USD pentru 15.000 de imagini și 19,99 USD pentru 45.000 de imagini.
Este necesar un plan separat pentru serviciul de imagine adaptivă ShortPixel, deși structura prețurilor este identică. 53 GB de trafic CDN lunar costă o rată efectivă de 3,99 USD pe lună. Alternativ, puteți plăti o taxă unică de 9,99 USD pentru 50 GB sau 19,99 USD pentru 150 GB.
Avantajele ShortPixel
- Compresie impresionantă a imaginii WordPress
- Suport pentru mai multe formate de imagine și directoare non-WordPress
- Planuri lunare competitive și opțiunea de a plăti pe măsură ce mergi
Dezavantajele lui ShortPixel
- Imaginile WebP și AVIF costă un credit suplimentar
- Încărcarea leneră nu este disponibilă în pluginul principal
- Imaginile adaptative sunt o soluție cu totul separată
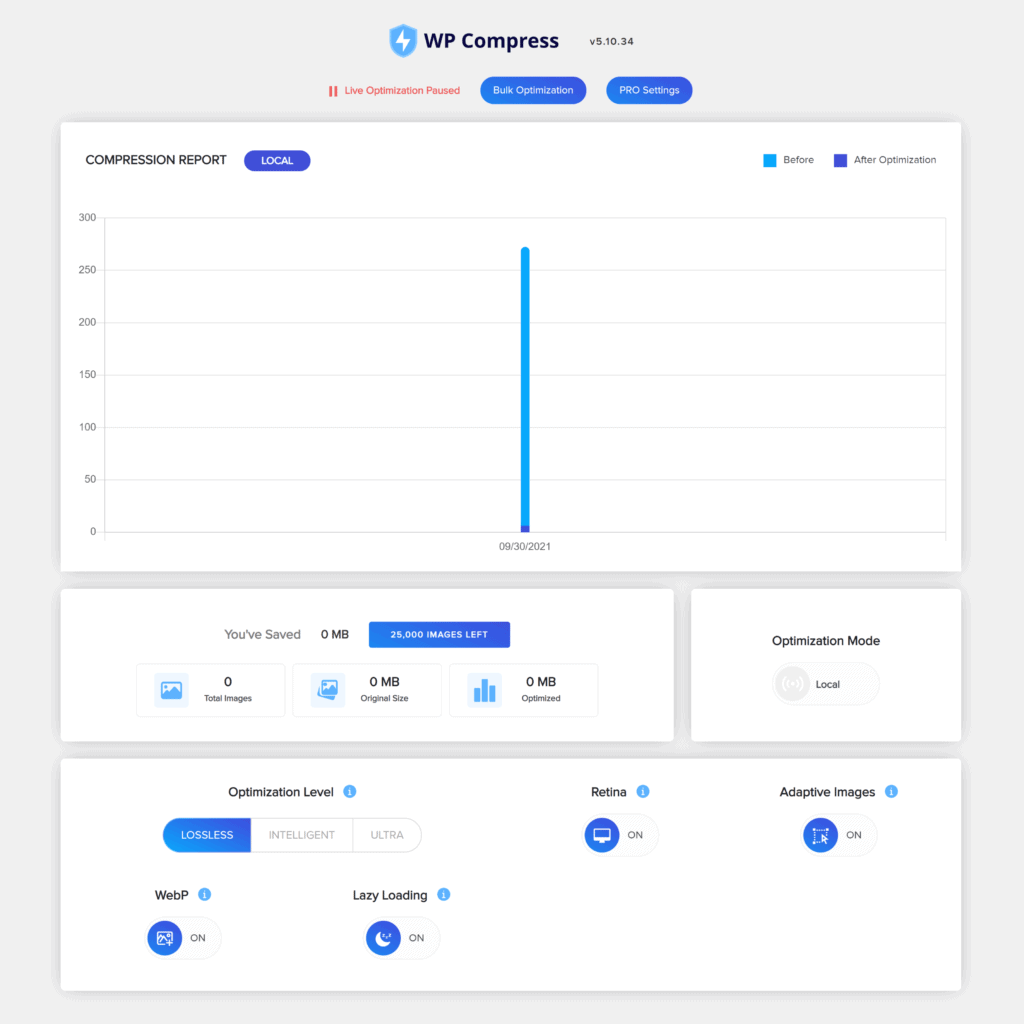
6. WP Compress

WP Compress este un plugin automat de optimizare a imaginii WordPress care are două moduri de optimizare. Modul local va comprima local imaginile din biblioteca media WordPress, în timp ce modul Live furnizează imagini pe dispozitive care utilizează fișiere de imagine WebP dintr-o rețea globală de livrare de conținut. Ambele moduri acceptă încărcare leneșă, imagini retină și imagini adaptive, astfel încât imaginile să fie optimizate pentru fiecare dispozitiv.
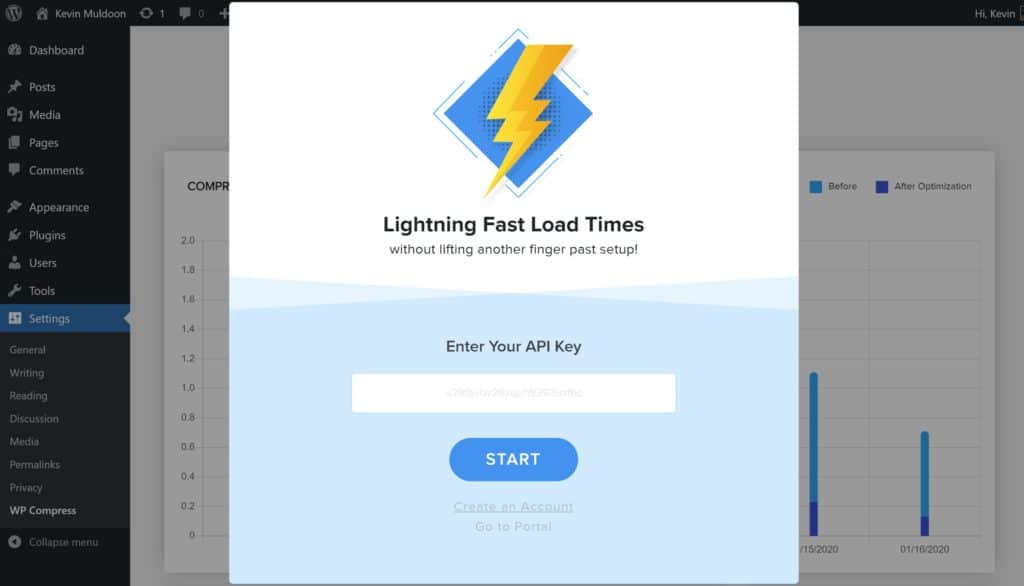
Din păcate, nu este disponibil niciun plan gratuit pentru WP Compress, dar atunci când creați un cont, veți fi înscris într-o perioadă de încercare de șapte zile pentru a testa serviciul.

Din tabloul de bord principal WP Compress, puteți comuta între modurile de optimizare, puteți vizualiza statisticile de compresie și puteți activa imagini retina, imagini adaptive, imagini WebP și încărcare leneșă. O pagină separată este disponibilă pentru optimizarea imaginilor în bloc.
Dacă treceți la setările profesionale, veți găsi opțiuni suplimentare pentru eliminarea metadatelor, minimizarea Javascript și CSS și multe altele. WP Compress acceptă tipurile de imagini JPG, PNG, GIF și SVG, dar acestea pot fi excluse de la livrarea conținutului dacă doriți

WP Compress oferă compresie fără pierderi și două moduri de compresie cu pierderi numite Intelligent și Ultra. În testele mele, setarea Ultra a reușit să reducă dimensiunea imaginii mele JPEG cu 89,1% și a imaginii mele PNG cu 48,3%. Compresia inteligentă a fost doar puțin în urmă, la 87,2%, respectiv 44,6%.
Economiile de fișiere imagine pentru compresia fără pierderi au fost surprinzător de mari, reducându-mi imaginea JPEG cu 81,2% și imaginea PNG cu 43,1%. Aceste economii sunt incompatibile cu alte rezultate de compresie fără pierderi, ceea ce sugerează că nu a fost o compresie adevărată fără pierderi.
| Tip imagine | Marimea imaginii | Fara pierderi | Optimizare | Cu pierdere Inteligent | Optimizare | Cu pierdere Ultra | Optimizare |
|---|---|---|---|---|---|---|---|
| JPEG | 4,06 MB | 763,8 KB | 81,2% (3,30 MB) | 521,6 KB | 87,2% (3,54 MB) | 441,1 KB | 89,1% (3,62 MB) |
| PNG | 327,5 KB | 186,2 KB | 43,1% (141,3 KB) | 181,5 KB | 44,6% (146 KB) | 169,2 KB | 48,3% (158,3 KB) |
Fișierele WebP erau mai mari decât cele comprimate folosind moduri de compresie fără pierderi și cu pierderi.
| Tip imagine | Marimea imaginii | WebP | Optimizare |
|---|---|---|---|
| JPEG | 4,06 MB | 847 KB | 79,1% (3,21 MB) |
| PNG | 327,5 KB | 250 KB | 23,7% (77,5 KB) |
Pentru 9 USD pe lună, planul personal WP Compress permite optimizarea a 100.000 de imagini în fiecare lună pe cinci site-uri web. Dacă treceți la planul profesional de 29 USD pe lună, alocația dvs. crește la un milion de imagini pe 25 de site-uri web.
Creditele pot fi achiziționate dacă nu doriți să vă înscrieți la un plan lunar. Pentru o plată unică de 29 USD, puteți comprima 50.000 de imagini și puteți genera un milion de solicitări de imagini din rețeaua lor de livrare de conținut.
Avantajele WP Compress
- Poate comuta oricând între modurile de compresie local și live
- Imaginile adaptive asigură că cea mai bună imagine este livrată utilizatorilor
- Suport pentru WebP și toate tipurile majore de fișiere imagine
- Prețuri competitive și o opțiune de a plăti pe măsură ce mergeți
Contra ale WP Compress
- Nu este disponibil niciun plan gratuit pentru WP Compress
- Compresia fără pierderi de imagine părea a fi prea agresivă
- Nu se pot optimiza imagini în afara bibliotecii media WordPress
7. TinyPNG

TinyPNG este un plugin simplu de optimizare a imaginii WordPress care poate optimiza imaginile JPEG, PNG și WebP. Este pluginul oficial WordPress al popularului instrument de optimizare cu același nume.
Va trebui să creați un cont cu Tinify pentru a utiliza TinyPNG. Odată ce v-ați înscris, sunteți eligibil pentru 500 de compresii de imagini pe lună cu planul lor gratuit.

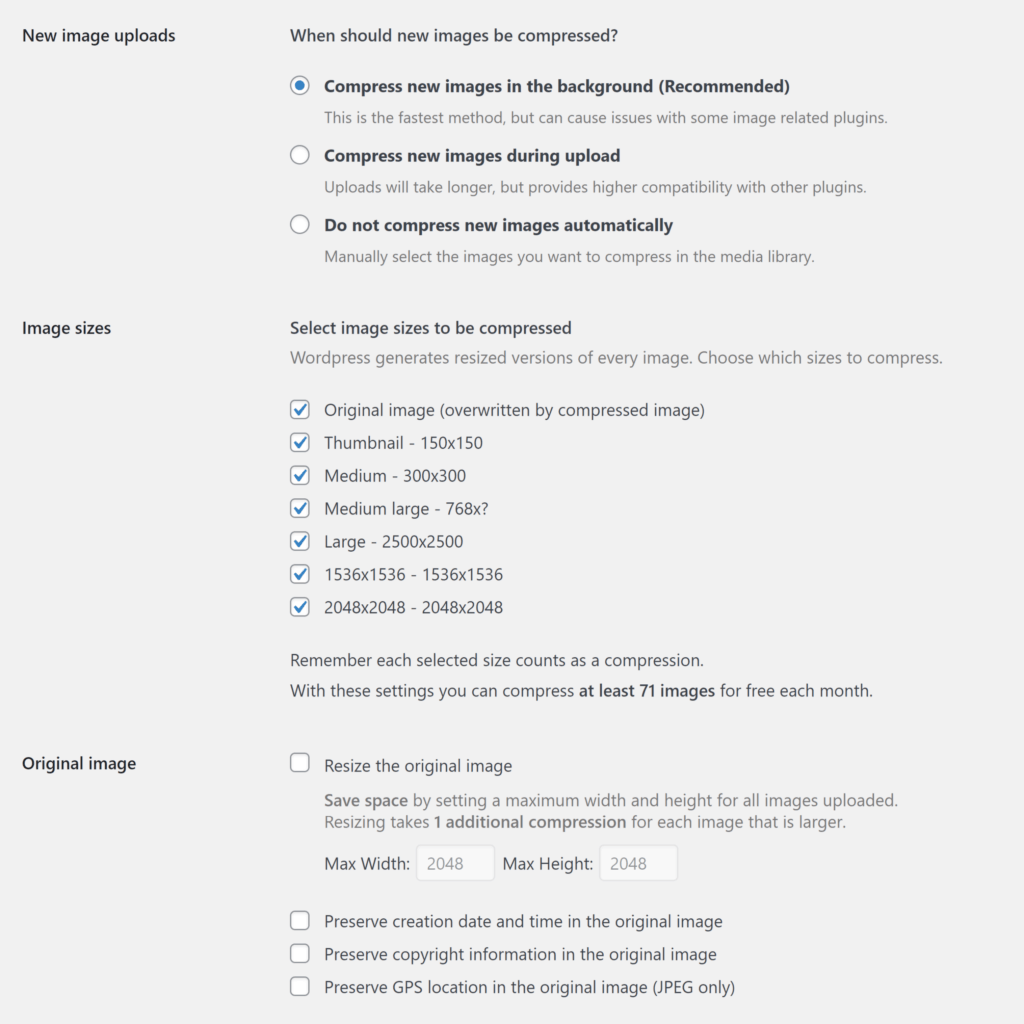
Imaginile noi pot fi comprimate automat în fundal sau în timpul încărcării. Dacă preferați, puteți comprima manual imaginile.
Imaginea originală și miniaturile asociate acesteia pot fi optimizate. De asemenea, puteți redimensiona imaginea originală și puteți selecta informațiile despre metadate care sunt reținute. Vă rugăm să rețineți că dacă comprimați imaginea originală, imaginea comprimată va suprascrie fișierul original.
O pagină separată este disponibilă pentru optimizarea în bloc, care evidențiază economiile de compresie pe care le-ați făcut până acum.

TinyPNG utilizează compresie cu pierderi, dar vă oferă orice control asupra nivelului de compresie. Dezvoltatorii sfătuiesc că, în medie, imaginile JPEG sunt comprimate cu 40-60%, iar imaginile PNG cu 50-80%.
În testele mele, TinyPNG mi-a redus imaginea JPEG cu 86,3% și imaginea PNG cu 55,3%.
| Tip imagine | Marimea imaginii | Cu pierdere | Optimizare |
|---|---|---|---|
| JPEG | 4,06 MB | 557,2 KB | 86,3% (3,5 MB) |
| PNG | 327,5 KB | 146,5 KB | 55,3% (181 KB) |
Compresiunile imaginilor pot fi plătite atunci când aveți nevoie de ele. Acest sistem cu plata pe măsură se va potrivi multor site-uri web mai mici, deoarece primele 500 de compresii de imagini pe lună sunt gratuite, dar vă rugăm să rețineți că fiecare imagine în miniatură pe care o comprimați va fi, de asemenea, luată în considerare pentru alocația dvs. lunară.
După 500 de compresii, costă 0,009 USD per compresie pentru următoarele 9.500 de compresii și apoi 0,002 USD per compresie pentru următoarele 10.000 de compresii. De exemplu, va costa 4,50 USD pentru 1.000 de compresii de imagine, 40,50 USD pentru 5.000 de compresii de imagine și 85,50 USD pentru 10.000 de compresii de imagine.
Acest model de prețuri face din TinyPNG o soluție costisitoare dacă comprimați mii de imagini în fiecare lună.
Avantajele TinyPNG
- Una dintre cele mai simple soluții de optimizare a imaginii disponibile pentru utilizatorii WordPress
- Instrumentul de optimizare în bloc funcționează bine
- Sistemul Pay as you go se va potrivi site-urilor mici
Contra TinyPNG
- O singură setare de compresie a imaginii și nicio modalitate de a modifica calitatea imaginii
- Imaginea originală nu este reținută dacă alegeți să o optimizați
- Nu există suport pentru directoare non-WordPress
Gânduri finale
Zilele de a scăpa cu un site web cu încărcare lentă s-au încheiat. Acum trebuie să oferiți vizitatorilor desktop și mobil o experiență de navigare rapidă, altfel traficul dvs. va scădea.
În timp ce versiunea de bază a WordPress nu include niciun instrument de performanță, veți găsi online sute de pluginuri WordPress de performanță și optimizare care vă vor ajuta la îmbunătățirea timpilor de încărcare a paginii. Pluginurile de stocare în cache WordPress și instrumentele de minimizare sunt extrem de eficiente în crearea de pagini statice și reducerea dimensiunii paginilor, deși nu veți avea niciodată un site web rapid dacă nu vă optimizați imaginile.
Iată o prezentare rapidă a soluțiilor de optimizare a imaginii WordPress care au fost prezentate în acest articol.
| Conecteaza | Gratuit | Premium | rezumat |
|---|---|---|---|
| Smush | Optimizare nelimitată a imaginii pentru imagini sub 5 MB | 5 USD pe lună | Smush Pro oferă încărcare leneșă, redimensionare și optimizare în bloc. Versiunea de bază a pluginului permite compresia fără pierderi cu imagini în miniatură și acum are suport pentru o compresie cu pierderi multi-pass numită Super-Smush. Compresiile nelimitate ale imaginii pentru doar 5 USD pe lună fac din Smush Pro una dintre cele mai accesibile soluții disponibile. |
| EWWW Image Optimizer | Optimizare nelimitată a imaginii și nicio restricție privind dimensiunea fișierului de imagine | 7 USD pe lună | Cu suport pentru fișierele de imagine WebP și conversia formatului de imagine, EWWW Image Optimizer este, fără îndoială, unul dintre cele mai bune pluginuri gratuite de optimizare a imaginii WordPress. Versiunea premium oferă mai multe moduri de compresie cu pierderi, instrumente de performanță și livrare de imagini printr-o rețea de livrare de conținut. |
| Imaginează | Alocare de 20 MB pe lună pentru imagini sub 2 MB | 500 MB: 4,99 USD pe lună Nelimitat: 9,99 USD pe lună | Imagify este un plugin de optimizare a imaginii ușor de utilizat de la creatorii WP Rocket. Nu oferă multe opțiuni de personalizare, dar a făcut ceea ce a promis și a redus considerabil fișierele de imagine. Planul lor gratuit este potrivit doar pentru a testa modul în care funcționează Imagify. |
| Optimole | 100% gratuit pentru a utiliza până la 5.000 de vizitatori lunari | 25.000 de vizitatori: 19,08 USD pe lună | Optimole face lucrurile diferit prin furnizarea de imagini optimizate vizitatorilor în funcție de dispozitivul pe care îl folosesc. Toate imaginile sunt livrate din rețeaua globală de livrare a conținutului Amazon de peste 225 de locații. Performanța este incredibilă și întregul proces este automatizat. |
| ShortPixel | 150 de compresii de imagini gratuite pe lună | 10.500 de imagini: 3,99 USD pe lună | ShortPixel acceptă toate formatele de imagine majore și vă oferă multe moduri diferite de a comprima și de a livra imagini. Este disponibil un serviciu separat care poate afișa imagini adaptive dintr-o rețea globală de livrare de conținut. |
| WP Compres | Nu | 100.000 de imagini: 9 USD pe lună | WP Compress este un serviciu interesant care vă permite să alegeți să comprimați imaginile local sau să furnizați imagini adaptive folosind o rețea de livrare de conținut. Din păcate, nu este disponibil niciun plan gratuit pentru WP Compress, dar există o perioadă de încercare de șapte zile pentru a testa serviciul. |
| TinyPNG | 500 de compresii de imagine pe lună | 500: GRATUIT Următoarele 9.500: 0,009 USD 10.000: 0,002 USD | TinyPNG este o soluție simplă care automatizează compresia imaginii. În afară de eliminarea metadatelor, pluginul nu vă permite să schimbați calitatea imaginii, deși rezultatele compresiei imaginii au fost bune. Politica de prețuri a TinyPG îl face o soluție accesibilă pentru proprietarii mici de site-uri web, dar o opțiune costisitoare pentru toți ceilalți. |
Vă încurajez să testați mai multe pluginuri de optimizare a imaginii pentru WordPress pentru a vedea care dintre ele se potrivește cel mai bine nevoilor dvs.
În timpul cercetării acestui articol, am testat toate pluginurile de comprimare a imaginii WordPress de mai sus. Fiecare dintre ele are argumente pro și contra și, în funcție de site-ul web pe care îl optimizați, puteți prefera o soluție față de alta. Prin urmare, va trebui să luați în considerare funcționalitatea, bugetul și performanța imaginii.
Pentru a mă ajuta să fac o comparație, am folosit aceleași două imagini pentru toate testele mele de imagine. Vă rugăm să fiți conștienți de faptul că aceste rezultate ar fi fost diferite dacă imaginile ar fi avut dimensiuni și rezoluții diferite de fișiere, acesta fiind un alt motiv pentru care este important să testați singur fiecare plugin WordPress.
Noroc.
Kevin
