8 cele mai bune pluginuri WordPress pentru designeri
Publicat: 2023-08-14Sunteți un designer web care căutați pluginuri de design WordPress utile pe care să le adăugați la cutia dvs. de instrumente? Construirea unui site web frumos poate fi un proces lung și descurajan. Din fericire, există instrumente puternice care vă permit să simplificați acest proces, astfel încât să vă puteți concentra asupra creativității. În calitate de web designer, creați aspectul și senzația unui site web, asigurând în același timp uzul și funcționalitatea acestuia.
Am întocmit o listă de 8 plugin-uri WordPress care te pot ajuta în munca ta zilnică. Toate pluginurile au un lucru în comun: vă permit să creați site-uri WordPress frumoase, să le optimizați, asigurând în același timp utilizatorilor o experiență grozavă.
7 lucruri de căutat înainte de a alege un plugin WordPress de design
Înainte de a instala un plugin de design pe site-ul dvs. WordPress, asigurați-vă că verificați mai întâi următoarele elemente:
- Numărul de instalări – multe instalări înseamnă că mulți utilizatori au încredere în pluginuri
- Recenzii – de pe WordPress.org sau direct de pe site-ul oficial
- Asistența cuprinzătoare, securitatea și reputația dezvoltatorului sunt, de asemenea, cheie
- Cea mai recentă actualizare – dacă un plugin de design a primit cea mai recentă actualizare de dezvoltare cu mai mult de 6 luni în urmă, nu este un semn bun
- Întrebați într-un grup dedicat Facebook - mulți designeri fac parte dintr-o comunitate pe Facebook, se alătură acestor grupuri și le cer feedback
- Evaluați caracteristicile – nu este nevoie să alegeți 5 plugin-uri diferite dacă puteți găsi unul care să le includă pe toate
- Preț – uneori, nu lăsați prețul să vă deranjeze. Un plugin scump ar putea merita dacă te face să economisești ore de muncă, încearcă să-l vezi ca o investiție în loc de o cheltuială
Acum că știți cum să căutați pluginul potrivit, iată câteva instrumente pe care vă recomandăm să le încercați pentru următorul proiect.
8 cele mai bune pluginuri WordPress pentru designeri
Iată cele mai bune 8 plugin-uri WordPress pentru designeri care sunt utile pentru SEO, design, performanță și alte funcționalități obligatorii:
- Elementor
- Creion galben
- WPForms
- Galeria Envira
- UpdraftPlus
- Imaginează
- WP Rocket
- Clasare matematică SEO
Să analizăm fiecare dintre ele și să vedem cum pot ajuta orice designer web!
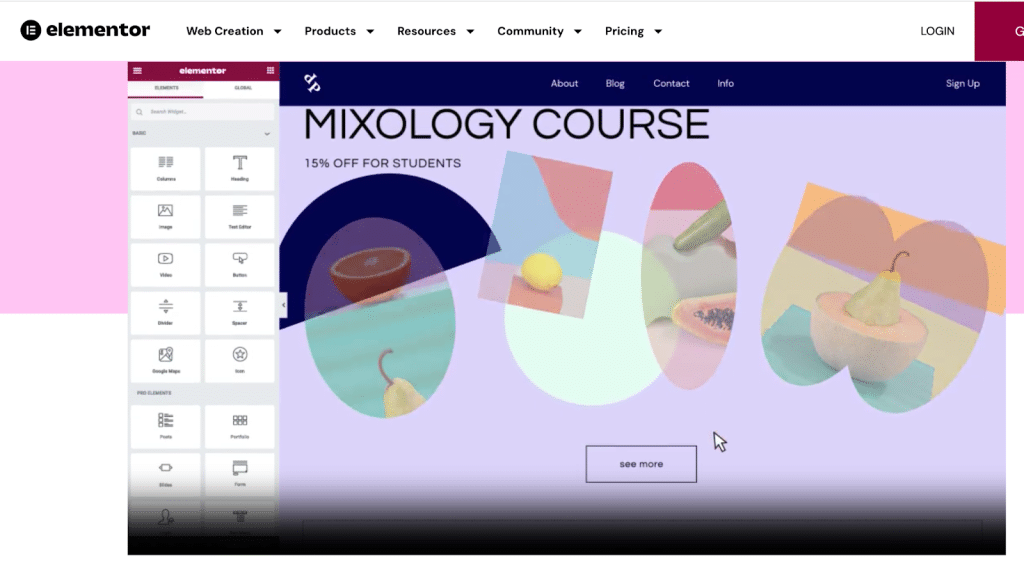
1. Elementor
Un generator de pagini care ușurează viața designerilor web fără a scrie o singură linie de cod. Există o versiune gratuită și pro cu module avansate și opțiuni de design. Fiecare secțiune este complet personalizabilă, deoarece vine cu funcția completă de editare a site-ului: proiectați orice parte a paginii, inclusiv antetul și subsolul. Elementor are sute de șabloane frumos concepute pe care să le prezinte clienților pentru a-i ajuta să aleagă aspectul și senzația finală.

Caracteristicile cheie ale Elementor pentru web designeri:
- Editor live drag-and-drop care vă permite să trageți fiecare element acolo unde doriți să apară pe pagină
- Generator complet WooCommerce pentru a crea pagini personalizate de magazin și șabloane unice pentru produse
- Secțiuni personalizate și dimensiunea coloanei cu umplutură și marjă avansate
- Puncte de întrerupere personalizate pentru design receptiv
- Funcție completă de editare a site-ului: proiectați orice, de la antet la subsol
- Sunt disponibile animații grozave cu fonturi personalizate, măști, mișcări
- Posibilitatea de a adăuga cu ușurință propriul CSS personalizat
- Fixați note contextuale cu comentarii pentru echipa, clienți sau chiar pentru dvs
- Preț: freemium și începe de la 59 USD/an pentru primul plan premium
Acest plugin de design este perfect dacă:
- Trebuie să creați rapid pagini uimitoare, personalizabile
- Doriți să creați o experiență web consistentă cu culori și fonturi globale
- Doriți să schimbați și să actualizați rapid designul pe baza feedback-ului clientului dvs.
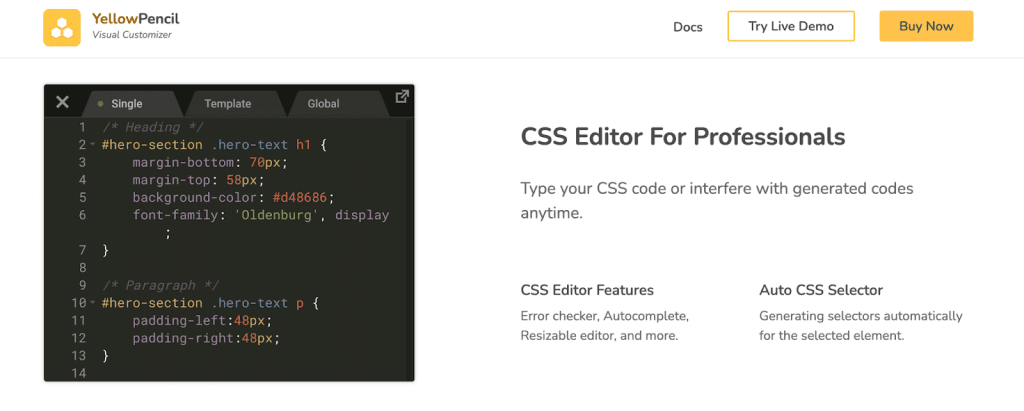
2. Creion galben
YellowPencil este un plugin de design vizual care vă permite să vă stilați site-ul cu ușurință cu CSS. Este un plugin de editor de stil CSS WordPress care vă permite să vă personalizați designul site-ului în timp real. De exemplu, puteți edita vizual culorile, fonturile, dimensiunile și pozițiile.

- Drag-and-drop vizual – modificați poziția CSS a oricărui element prin glisare și plasare
- Instrument Wireframe – vă ajută să vă concentrați asupra aspectului paginii, astfel încât să puteți vedea cu ușurință structura site-ului dvs
- Gestionarea fonturilor și a culorilor
- Editați vizual dimensiunea, marginea și proprietățile de umplutură ale elementului
- Efecte de filtre CSS3 – editați cu ușurință contrastul, luminozitatea și mai multe ajustări ale unei imagini folosind instrumentul de filtrare.
- Modelați o pagină ca utilizatori nelogați și proiectați pagina de autentificare - vă puteți stila site-ul în timp ce vizualizați ca utilizatorul nelogat sau utilizatorul conectat
- Conectat la o imagine de stoc
Acest plugin de design este perfect dacă:
- Trebuie să accesați codurile CSS în orice moment și să exportați fișierul foaia de stil CSS când doriți
- Trebuie să tastați propriul cod CSS sau să interferați cu codurile generate oricând
- Doriți să adăugați cu ușurință mișcare, animație și umbre
- Doriți să accesați imagini fără drepturi de autor
- Dacă doriți să vă transformați munca și să vă accelerați fluxul de lucru.
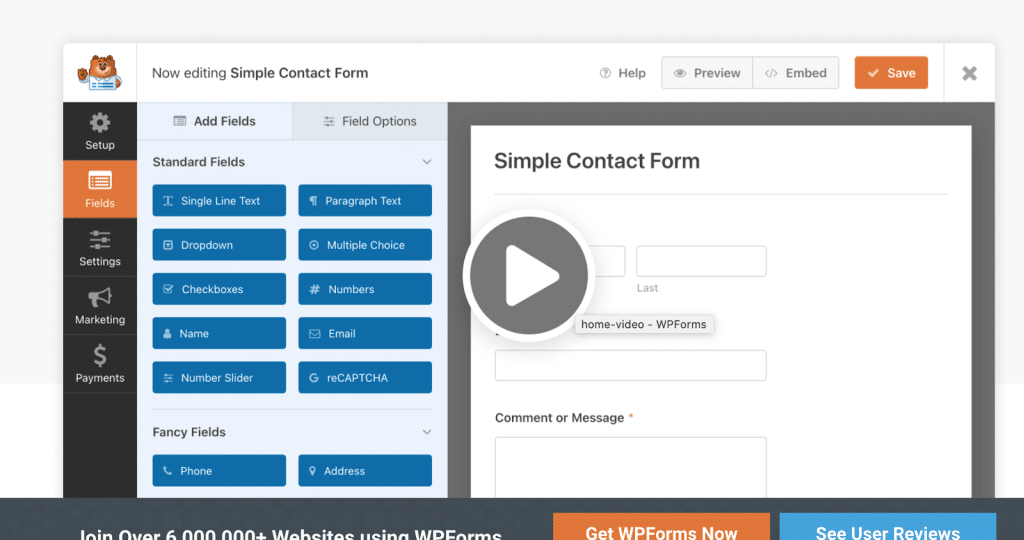
3. WPForms
Cu WPForms, puteți construi formulare de contact obișnuite și avansate, cum ar fi formulare de plată, sondaje, buletine informative, înregistrări etc. Vă permite să utilizați logica condiționată și să trimiteți clienților e-mailuri personalizate (notificări).

Caracteristicile cheie ale WPForms pentru web designeri:
- Generator ușor de glisare și plasare – nu aveți nevoie de cod pentru a crea formularele
- Notificări și alerte instantanee – astfel încât echipa de vânzări să poată răspunde clienților și să conducă rapid
- Peste 800 de șabloane de formulare pre-construite - utilizați unul dintre șabloanele pre-construite pentru a vă economisi timp în loc să construiți formularele de la zero
- Optimizat pentru dispozitive mobile și prietenos cu SEO
- Logica condiționată și capacitatea de a crea formulare în mai mulți pași
- Opțiune de încărcare fișier
- Abilitatea de a gestiona intrările de formular în tabloul de bord WordPress
- Multe integrări API, inclusiv PayPal, Stripe, HubSpot, ActiveCampaign, Zapier, Google Sheets și multe altele.
- Preț: o versiune gratuită (mai degrabă limitată) și premium, începând de la 99 USD/an pentru un proiect
Acest plugin de design este perfect dacă:
- Căutați o modalitate ușoară de a crea formulare avansate (nu este necesară vreodată codificare)
- Doriți să gestionați totul din tabloul de bord WordPress
- Echipa de marketing dorește să personalizeze notificările și e-mailurile trimise clienților.
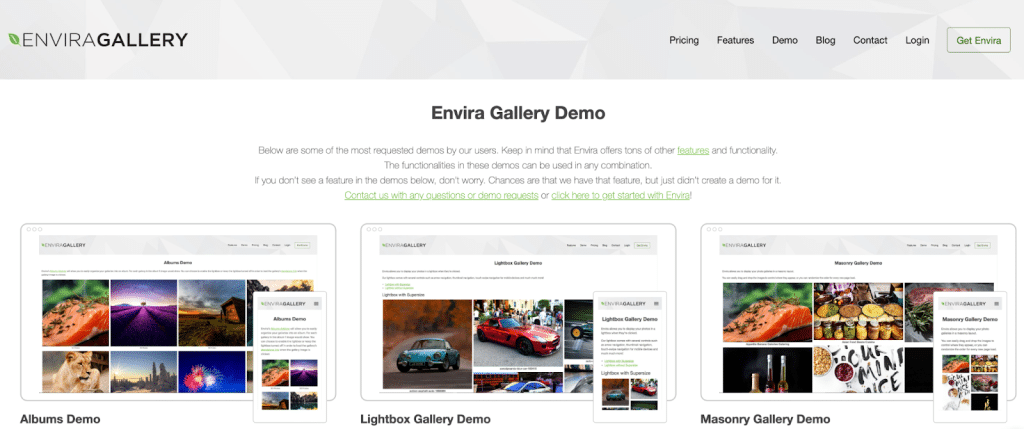
4. Galeria Envira
Când vine vorba de proiectarea unei galerii frumoase, Envira Gallery este una dintre alegerile de top datorită procesului său simplu de configurare și a interfeței ușor de utilizat. Pluginul oferă mai multe aspecte, cum ar fi zidărie, mozaic, miniatură etc. Puteți construi o galerie de la zero sau puteți alege dintre șabloanele lor (care sunt toate receptive).

Caracteristicile cheie ale galeriei Envira pentru web designeri:
- Blocuri Gutenberg dedicate și un generator intuitiv de galerii foto glisați și plasați (responsive)
- Aspecte frumoase și șabloane avansate pentru personalizare (pentru fotografii și videoclipuri)
- Filigran și parolă
- Prezentare de diapozitive și animație – adăugați o expunere de diapozitive frumoasă cu redare automată sau comenzi manuale
- Paginare – împărțiți galeriile mari în mai multe pagini (care va îmbunătăți viteza și UX)
- Integrare WooCommerce – afișați și vindeți instantaneu fotografii cu WooCommerce
- Etichete de imagine – organizați-vă fotografiile WordPress cu etichete pentru căutare și afișare ușoară, care sunt, de asemenea, filtrabile. Perfect pentru portofolii.
- Ecran complet nativ și afișaj Lightbox
- Valori implicite ale galeriei – accelerați procesul de proiectare salvând setările implicite
- Stiluri CSS – personalizați-vă portofoliul adăugând CSS personalizat
- Adobe Lightroom cu WordPress – creați și sincronizați automat galerii foto din Adobe Lightroom
- Preț: freemium și începe de la 29 USD pentru planul premium
Acest plugin de design este perfect dacă:
- Doriți să creați o galerie dinamică din diferite surse cu setările implicite (de exemplu, din Lightroom)
- Trebuie să adăugați propriile galerii dinamice CSS - Creați cu ușurință galerii din mers din diferite surse.
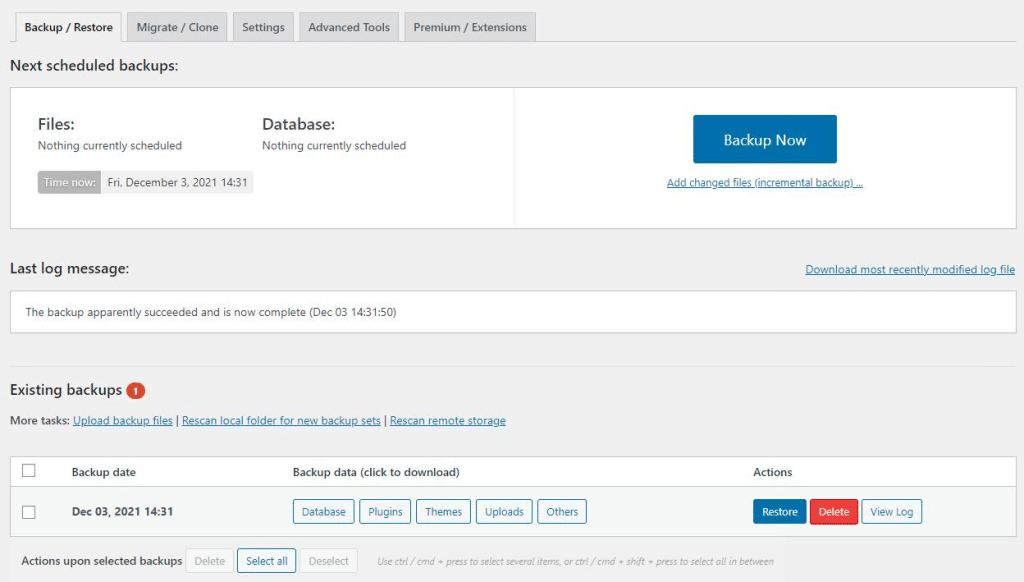
5. UpdraftPlus
UpdraftPlus este un plugin de backup de uz general care vă permite să salvați și să vă restaurați cu ușurință munca. Când începeți să editați fișierele site-ului dvs. WordPress și să modificați CSS, PHP sau JS, este esențial să efectuați backup-uri regulate.
- Face backup, migrează și restaurează
- Oferă un număr mare de locații de stocare la distanță
- Vă permite să programați copii de rezervă
- Afișează starea copiilor de rezervă în desfășurare în panoul de administrare WordPress, împreună cu orice erori sau avertismente
- Bazele de date pot fi decriptate în panoul de control WordPress prin drag-and-drop
- Backup-urile realizate în altă parte pot fi importate prin drag-and-drop (încărcare cu dimensiune nelimitată) sau FTP
- Ușor de utilizat: totul se poate face din tabloul de bord
Acest plugin de design este perfect dacă:
- Trebuie să restaurați o versiune mai veche a lucrării dvs. în caz de hacking sau orice alte probleme
- Doriți să faceți copii de rezervă în mai multe locații pentru protecție suplimentară
- Aveți mai mulți clienți și doriți să gestionați mai multe site-uri web în același timp.

6. Imaginează
În calitate de designer web, sunt șanse să aveți mai multe imagini de prezentat vizitatorilor dvs. Știați că imaginile vă pot încetini semnificativ site-ul atunci când sunt slab optimizate? De aceea, veți avea nevoie de un plugin de optimizare a imaginii precum Imagify pentru a servi imagini comprimate fără a afecta calitatea.

Imagify este un plugin foarte ușor de utilizat care face treaba de compresie și optimizare. În ceea ce privește compresia, acesta vine cu un mod Smart care găsește echilibrul perfect între dimensiunea redusă a fișierului și calitate.
Caracteristicile cheie ale Image pentru web designeri:
- Suport pentru compresie cu pierderi (inteligente) și fără pierderi
- Backup și restaurare cu un singur clic
- Optimizare automată a imaginii (inclusiv optimizarea în bloc)
- Lucrați cu alte galerii și slidere
- Convertiți imaginile în WebP
- Preț: gratuit pentru până la 20 MB pe lună, 4,99 USD/lună pentru 500 MB de date și 9,99 USD/lună pentru date nelimitate
Acest plugin de design este perfect dacă:
- Doriți să oferiți imagini de înaltă calitate, care să nu afecteze viteza site-ului dvs
- Doriți să urmați recomandarea Google și să difuzați imagini în formatul de generație următoare (WebP)
- Doriți să optimizați imaginile pentru PageSpeed Insight și să treceți diferite audituri, cum ar fi Codificarea eficientă a imaginilor și Servirea imaginilor în formatele de nouă generație
- Căutați să oferiți o experiență mai bună pentru utilizator cu clasamente favorabile în motoarele de căutare.
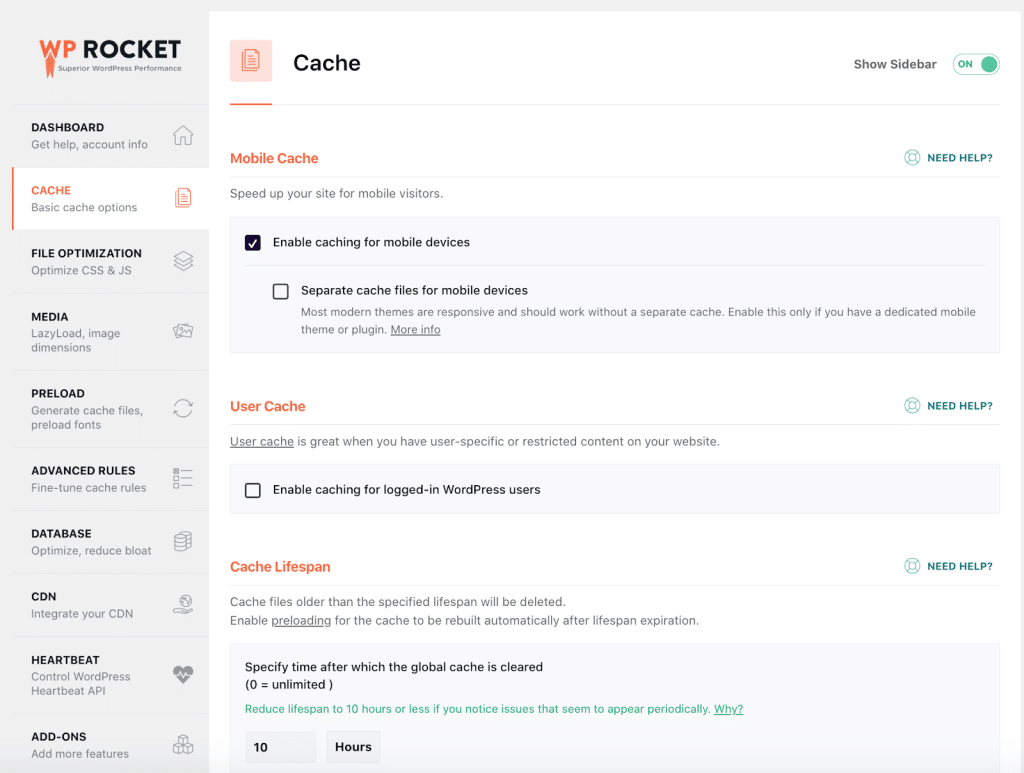
7. WP Rocket
Unul dintre cele mai bune pluginuri de cache pentru WordPress care îmbunătățește performanța site-ului dvs. în câteva clicuri. Este, de asemenea, una dintre cele mai puternice extensii pentru optimizarea codului, creșterea timpului de încărcare, îmbunătățirea scorului de performanță PageSpeed și optimizarea Core Web Vitals.

Caracteristicile cheie ale WP Rocket pentru web designeri:
- Memorarea în cache și compresia GZIP la activarea pluginului (nu aveți nimic de făcut!)
- Optimizarea CSS, cum ar fi minimizarea și eliminarea CSS neutilizate
- Optimizarea JS, cum ar fi amânarea și întârzierea JS
- Încărcare leneră pentru a prioritiza imaginile de deasupra pliului
- Curățare avansată a bazei de date, inclusiv comentarii
- Preț: începe de la 59 USD/lună pentru un site
Acest plugin de design este perfect dacă:
- Căutați un plugin de performanță all-in-one care vă poate crește viteza cu ușurință
- Doriți să fiți în siguranță și să evitați modificarea manuală a codului
- Vrei să nu fii penalizat de motoarele de căutare
- Doriți să obțineți o notă de performanță bună la PageSpeed Insights și să vă îmbunătățiți Core Web Vitals.
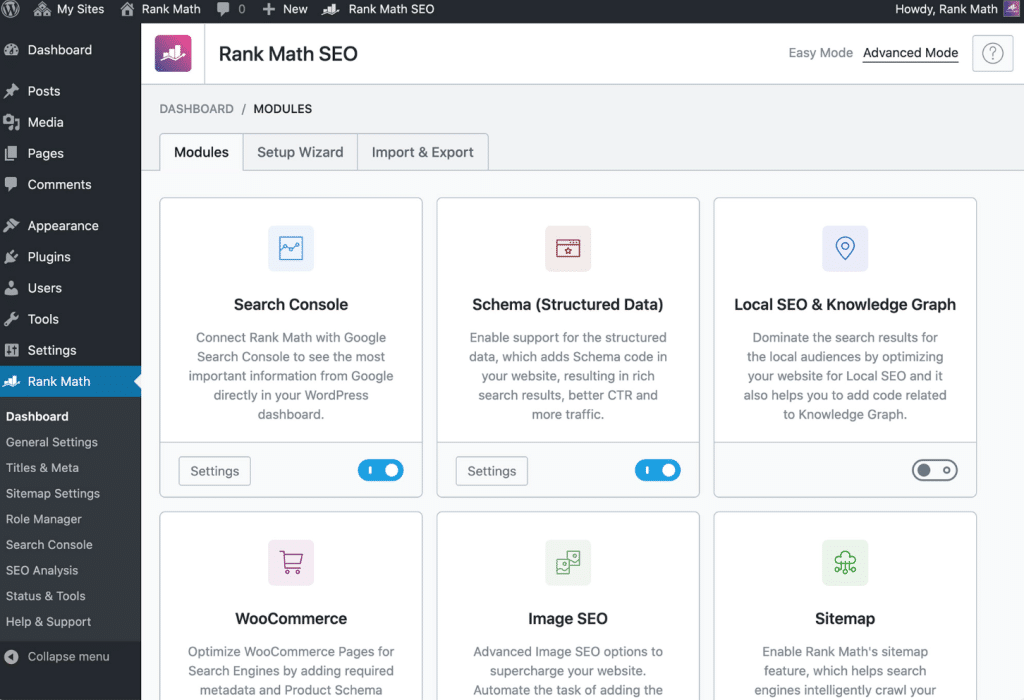
8. Clasificare matematică SEO
RankMath SEO oferă multe funcții esențiale pentru orice designer de site web serios care dorește să se claseze înalt în Google. Pluginul vă ajută să lucrați la viteză, legături, Schema Markup și o analiză AI completă pentru SEO. La instalare, Rank Math verifică setările site-ului dvs. și vă recomandă setările ideale pentru cea mai bună performanță.

Caracteristicile cheie ale RankMath pentru web designeri:
- Previzualizare avansată a fragmentului (puteți arăta echipei de marketing cum va arăta postarea în SERP-uri sau atunci când este distribuită pe rețelele sociale)
- Sugestii generate de AI care vă spun ce să scrieți
- Integrare completă cu Google Search Console – puteți vedea cuvintele cheie pentru care vă clasați, starea sitemapului dvs. și alte elemente, cum ar fi problemele de indexare.
- Starea indexului Google Index Vă ajută să urmăriți starea curentă a indexului paginilor dvs
- Urmăriți cuvintele cheie și poziția lor în motorul de căutare
- Markup schema avansată (produs, articol, rețetă etc.), astfel încât să puteți modela cum să apară în SERP
- Preț: freemium începe de la 59 USD pentru primul an pentru versiunea pro (acces AI).
Acest plugin de design este perfect dacă:
- Trebuie să vă auditați site-ul WordPress pentru a obține un diagnostic complet SEO (fără a fi un expert SEO)
- Vrei să lucrezi cu echipa de conținut și să-i anunți cu ușurință poziția pe motoarele de căutare
- Trebuie să îmbunătățiți CTR-ul făcându-vă conținutul în evidență în SERP-uri (Schema markups)
- Vrei să știi cum se comportă site-ul tău față de concurență.
| Bonus: Citiți articolul WP Rocket dacă doriți să includeți mai multe plugin-uri SEO pentru WordPress în cutia dvs. de instrumente |
SEO, performanța și designul receptiv sunt trei piloni care necesită o atenție constantă dacă doriți să oferiți cea mai bună experiență de utilizator vizitatorilor dvs. De asemenea, știm că imaginile joacă un rol important în designul web și viteza paginii. Drept urmare, vă arătăm în tutorialul de mai jos cum să vă optimizați imaginile pentru ca web să nu afecteze performanța.
Optimizați-vă designul WordPress cu Imagify
- Instalați pluginul gratuit Imagify din depozitul WordPress
- Generați-vă cheia API și adăugați-o la WordPress
- Accesați Setări > Imagine > Setări generale
- Verificați opțiunile de care aveți nevoie (Smart Compression este aplicată implicit și echilibrează automat performanța și calitatea. Nu este nevoie să faceți nimic!). De asemenea, puteți decide să generați formatul WebP cu un singur clic.
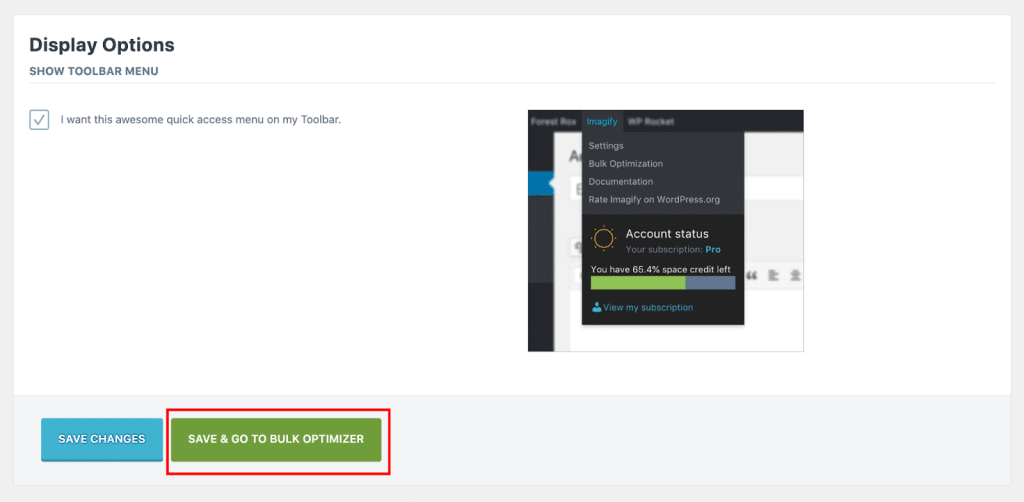
5. Derulați în jos până în partea de jos a paginii și apăsați butonul Salvare și accesare la Optimizatorul în bloc :

6. Este timpul să folosiți magia lui Imagify:
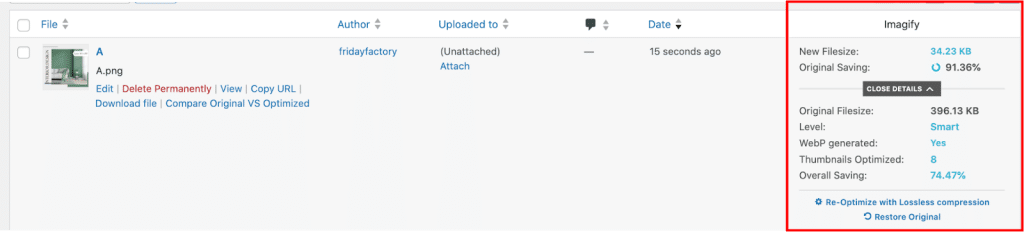
7. Rezultate: fișierul meu imagine a trecut de la 400KB la 30KB cu Imagify! A fost generată și versiunea WebP.

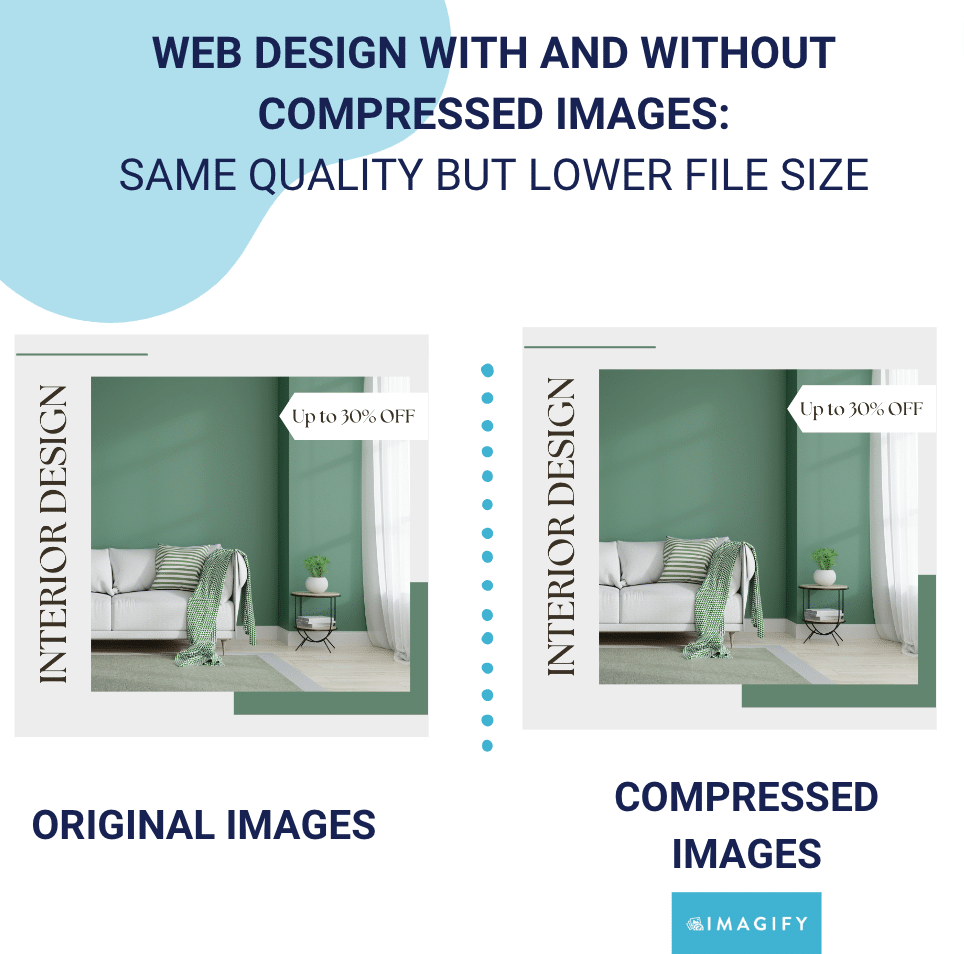
8. Calitate menținută: după cum puteți vedea mai jos, chiar și după comprimare și conversie WebP, clienții dvs. vor fi în continuare mulțumiți de rezultatele calității:

Pentru a rezuma, acestea sunt câte date am salvat după ce am folosit Imagify:
| Fără imagine | Folosind Imagine | |
| Mărime fișier | 396 KB | 34 KB (-91%) |
| Dimensiunea paginii (GTmetrix) | 998 KB | 439 KB |
| Cu un plugin precum Imagify, chiar dacă utilizați sute de imagini pe site-ul dvs., nu trebuie să vă faceți griji cu privire la impactul acestora asupra performanței. |
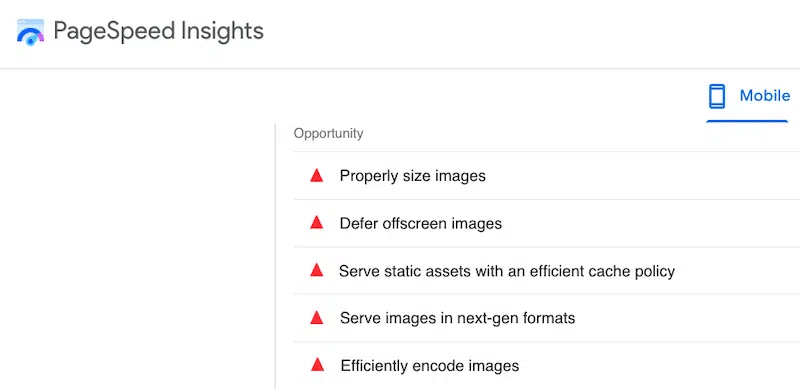
Cum să verificați dacă imaginile dvs. au nevoie de optimizare
În calitate de web designer, ați putea fi dispus să știți unde se află site-ul dvs. în ceea ce privește optimizarea imaginii. În acest caz, puteți utiliza un instrument alimentat de Lighthouse (PageSpeed Insights sau GTmetrix) pentru a vă audita site-ul.

Dacă apare vreunul dintre aceste avertismente legate de imagini, aveți loc de îmbunătățire și este timpul să utilizați un plugin de compresor de imagini precum Imagify pentru unele dintre ele (Servește imagini în formate de nouă generație și Codează eficient imaginile). Bonus: dacă doriți să vă adresați și celorlalte enumerate mai sus, WP Rocket este instrumentul potrivit.

Încheierea
Datorită listei noastre de pluginuri, puteți economisi timp la codificare și vă puteți concentra efortul pe proiectare.
Un generator de pagini precum Elementor vă poate ajuta să proiectați pagini frumoase în cel mai scurt timp, iar un plugin de design vizual precum YellowPencil vă permite să vă injectați cu ușurință propriul CSS. UpdraftPlus se va asigura că vă salvează munca de restaurare dacă este necesar, iar un plugin precum RankMath vă poate ajuta să vă clasați mai bine.
Dacă doriți să prezentați imaginile într-un mod care să impresioneze vizitatorii, atunci Galeria Envira va fi cel mai bun aliat al dvs.
În cele din urmă, WP Rocket și Imagify sunt cele mai simple modalități de a vă îmbunătăți scorul PageSpeed Insights. Dacă imaginile tale ocupă mult spațiu și cauți o modalitate eficientă de a-ți optimiza imaginile, atunci încearcă Imagify! Există chiar și o încercare gratuită înainte de a începe să o implementați pe site-ul dvs. web.
