Cele mai bune pluginuri de evidențiere a sintaxelor WordPress
Publicat: 2023-06-20Doriți să afișați cod personalizat pe site-ul dvs. web ? Dacă aveți nevoie, folosirea pluginurilor de evidențiere a sintaxelor WordPress ar fi unul dintre cele mai bune lucruri pe care le puteți face. Există atât de multe plugin-uri disponibile pentru afișarea codului. Dar pe care să o aleg?
Dacă sunteți confuz cu opțiunile disponibile, continuați să citiți acest articol. Aici, vă vom arăta primele șase pluginuri de evidențiere de sintaxă WordPress pe care ar trebui să le încercați.
Dar înainte de a merge mai departe, să vedem de ce folosirea unui plugin de evidențiere de sintaxă este o idee bună.
De ce să folosiți pluginuri pentru evidențierea sintaxelor WordPress
Folosirea pluginurilor de evidențiere de sintaxă vă va simplifica viața. Puteți afișa codul în WordPress folosind textul preformatat sau blocul dedicat Gutenberg – Code .

Dar vin cu unele limitări. În timp ce cu pluginurile dedicate, este atât de simplu să afișați codul. Deoarece pluginurile pot afișa mai multe limbaje de programare, vă puteți asigura că instrumentele pot afișa codul în funcție de cerințele dvs.
În plus, gestionarea codurilor cu pluginuri de evidențiere de sintaxă este, de asemenea, ușoară. Codurile pe care urmează să le afișați vor avea o mai bună lizibilitate. O experiență mai bună a utilizatorului este o altă caracteristică notabilă a acestor plugin-uri.
În cele din urmă, majoritatea pluginurilor vin cu o opțiune de copiere-lipire în front-end. Deci, utilizatorii pot copia cu ușurință codul pe care l-ați afișat în front-end și îl pot folosi oriunde este necesar.
Acum știți de ce este mai bine să folosiți pluginuri de evidențiere de sintaxă în loc de metoda manuală. Acum, să ne uităm la cele mai importante pluginuri de evidențiere de sintaxă de pe piață.
Cele mai bune pluginuri de evidențiere a sintaxelor WordPress
Acest articol va acoperi șase dintre cele mai bune pluginuri de evidențiere de sintaxă pentru WordPress:
- SyntaxHighlighter a evoluat
- iluminator
- Sintaxă WP
- Bloc de sintaxă a codului
- Evidențierea blocului de cod
- Prismatic
Fiecare instrument vine cu caracteristici unice. Mai jos, vom mentiona ce il face special. Pe baza cerințelor și preferințelor dvs., puteți alege un instrument.
1) SyntaxHighlighter a evoluat

Dacă preferați să utilizați o soluție ușor de utilizat pentru afișarea codurilor, consultați SyntaxHighliter Evolved . SyntaxHighligher Evolved este un instrument excelent optimizat pentru editorul Gutenberg și Editorul clasic. Nu oferă opțiuni de configurare tehnică. După ce ați activat instrumentul, puteți începe să afișați codurile.
Acest instrument acceptă, de asemenea, peste 10 limbi de codare. Unele dintre cele populare sunt HTML, PHP, Java, JavaScript, Python, SQL, XML și așa mai departe. Vei avea control total asupra codului. Puteți schimba limbile după cum doriți. În plus, aveți și opțiunea de a modifica codul afișat în front-end.
Dacă preferați, puteți afișa numere lângă linie. De asemenea, puteți face clic pe adresele URL cu pluginul. Dacă utilizați codul scurt pentru a afișa codul cu SyntaxHighlighter, există parametri suplimentari pe care îi puteți utiliza. Folosindu-le, puteți personaliza fiecare centimetru din cod. Este unul dintre cele mai bune instrumente de afișare a codului în WordPress.
Caracteristici
- Suporta mai multe limbi
- Optimizat pentru editorul Gutenberg
- Ușoare
- Shortcodes
- Parametri suplimentari
Prețuri
Pluginul SyntaxHighlighter este un instrument gratuit . Din depozitul de pluginuri WordPress, îl puteți obține.
2) Iluminator

Când aveți nevoie de un instrument cu cod ușor, uitați-vă la Enlighter . Acest instrument vă va ajuta să afișați codul în postările, paginile sau tipurile de postări personalizate fără probleme. Deoarece pluginul este compatibil cu majoritatea temelor WordPress, îl puteți utiliza pe orice site web. De asemenea, este bine codificat, asigurând cea mai bună viteză și performanță.
Enlighter poate fi integrat atât cu Gutenberg, cât și cu Classic Editor. Puteți utiliza blocul dedicat Gutenberg cu instrumentul pentru a afișa codul. Pe de altă parte, dacă utilizați editorul clasic de stil vechi, pluginul poate fi combinat cu editorul TinyMCE. Evidențierea sintaxei inline este o altă caracteristică notabilă a instrumentului.
Pluginul va funcționa bine cu toate limbile utilizate în mod obișnuit, făcându-l unul dintre cele mai bune pluginuri de evidențiere a sintaxelor WordPress.
Caracteristici
- Compatibil cu Gutenberg și Classic Editor
- Acceptă toate limbile
- Evidențiator de sintaxă în linie
- Ușoare
- Compatibil cu toate temele
Prețuri
Enlighter este un plugin gratuit. Același lucru poate fi descărcat din depozitul de pluginuri WordPress.
3) Sintaxă WP

Dacă trebuie să utilizați un plugin de evidențiere de sintaxă compatibil cu majoritatea pluginurilor WordPress sau WooCommerce terțe, consultați WP-Syntax . Este un plugin de bază și ușor de utilizat pe care vă puteți baza pentru a afișa coduri pe site-ul dvs. WordPress. Cu WP-Syntax, puteți afișa mai multe limbi pe site-ul dvs. web fără probleme. Pentru a menționa ce limbă trebuie să afișați, puteți utiliza eticheta <pre>.
În iunie 2023, pluginul nu are un bloc dedicat Gutenberg. Acesta este unul dintre dezavantajele majore ale WP-Syntax. Pluginul vine cu numerotare și personalizare a culorilor încorporate. Când trebuie să editați numerotarea din codul dvs., puteți modifica textul <pre>. Veți avea și opțiunea de a schimba culoarea liniilor. Trebuie să modificați fișierul wp-syntax.css pentru asta.
Dacă trebuie să personalizați în continuare pluginul sau să-i îmbunătățiți caracteristicile, puteți utiliza cârligul dedicat disponibil în instrument. Acest lucru va oferi utilizatorilor mai mult control asupra pluginului și a caracteristicilor acestuia.
Caracteristici
- Suporta mai multe limbi
- Numerotarea liniilor
- Personalizarea culorilor
- Ușor de folosit
- Compact
Prețuri
WP-Syntax este un plugin WordPress gratuit . Îl puteți descărca din depozitul de pluginuri WordPress.
4) Blocul de sintaxă a codului

Când sunteți un mare fan al evidențierii sintaxei Prism și trebuie să o introduceți în site-ul dvs. WordPress, puteți utiliza Code Syntax Block . Pluginul va ajuta la afișarea codului fără probleme. Deoarece instrumentul se integrează perfect cu iluminatorul Prism, nu trebuie să faceți nicio integrare manual. Atât de mulți oameni din întreaga lume folosesc Prism și este o opțiune excelentă.

Code Syntax Block este, de asemenea, optimizat pentru editorul Gutenberg. Puteți folosi blocul dedicat disponibil atunci când afișați codul în front end. O altă caracteristică notabilă a instrumentului este opțiunea de a adăuga un titlu la cod. Această caracteristică va fi la îndemână atunci când menționați nume de fișiere specifice pentru cod.
De asemenea, puteți utiliza acest plugin pentru a afișa mai multe limbi în postările sau paginile dvs. de blog. După ce ați adăugat codul, puteți alege limba din setările de blocare. Face procesul atât de simplu încât oricine poate modifica limba în funcție de preferințele sale.
Caracteristici
- Fără configurație complexă
- Compatibil cu Gutenberg
- Titlu pentru cod
- Personalizare CSS
- Limbi multiple
Prețuri
Code Syntax Block este un instrument gratuit . Din depozitul de pluginuri WordPress, puteți obține pluginul.
5) Evidențierea blocului de cod

Când preferați un plugin de evidențiere de sintaxă compatibil cu Gutenberg și Classic Editor, consultați Highlighting Code Block . Nu veți întâmpina niciodată probleme cu afișarea codului cu acest instrument. Folosirea lui este, de asemenea, simplă. Tot ce trebuie să faceți este să căutați blocul dedicat Gutenberg – Cod evidențiat și să îl introduceți în postările/paginile dvs. sau în tipurile de postări personalizate.
Asigurați-vă că utilizați PHP versiunea 5.6 sau o versiune ulterioară. În plus, verificați și dacă utilizați WordPress versiunea 5.6 sau o versiune ulterioară. Pluginul va funcționa numai cu acestea. Puteți afișa mai mult de 15 limbi personalizate cu pluginul. Deoarece pluginul vine cu cod ușor, nu va afecta viteza și performanța site-ului dvs. web.
Aceasta este cea mai bună opțiune dacă aveți nevoie de un plugin simplu care să vă ajute să evidențiați codul în articolele dvs.
Caracteristici
- Funcționează cu editorul clasic
- Compatibil cu Gutenberg
- Suport pentru mai multe limbi
- Ușor de folosit
- Ușoare
Prețuri
Highlighting Code Block este un plugin gratuit . Dacă trebuie să-l obțineți, consultați depozitul de pluginuri WordPress.
6) Prismatic

Dacă sunteți în căutarea unui plugin de evidențiere de sintaxă bogat în funcții pentru WordPress, ar trebui să verificați Prismatic . Pluginul vine cu trei moduri personalizate din care puteți alege pentru a afișa codul - Prism.js, Highlight.js și modul plan. Vei avea control total asupra modelelor, și poți alege unul în funcție de cerințele tale. Pluginul acceptă peste 60 de limbi, ceea ce este foarte extrem.
Și când vine vorba de designul temei, veți avea mai multe opțiuni. Prism.js vă va oferi acces la opt teme. Hihglight.js vă va oferi peste 90 de teme din care să alegeți. Deci, în funcție de cerințele dvs. și de culorile mărcii, puteți selecta o temă. De asemenea, pluginul va încărca fișierele CSS și JS numai atunci când este necesar.
Acest lucru vă va ajuta să mențineți stabilă viteza site-ului web, fără a compromite performanța.
Caracteristici
- Moduri multiple
- Suporta peste 60 de limbi
- Suport ACF
- Compatibil cu Gutenberg
- Cod curat
Prețuri
Prismatic este un plugin WordPress gratuit. Îl puteți descărca din depozit.
Bonus: Cum să afișați codul în WordPress
Această secțiune vă va arăta cum să afișați codul în WordPress. O puteți face cu blocul de cod dedicat cu editorul Gutenberg sau orice plugin de evidențiere de sintaxă pe care l-am menționat mai sus.
Metoda Editorului Gutenberg
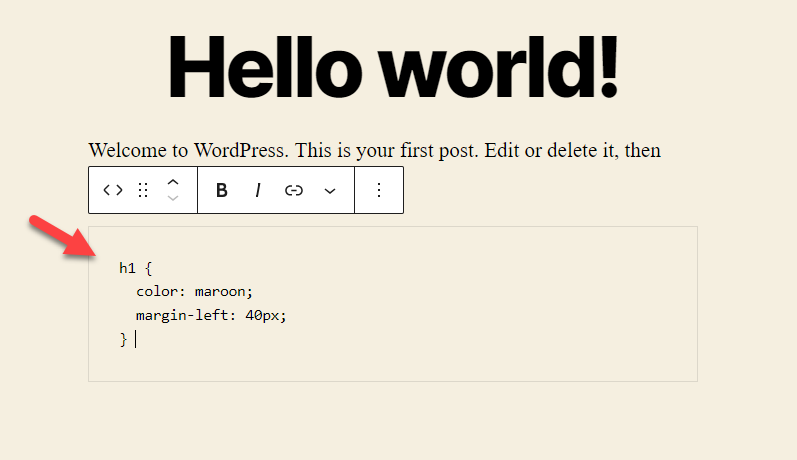
Iată cum puteți afișa codul în WordPress folosind editorul Gutenberg. Primul lucru pe care trebuie să-l faceți este să adăugați blocul Cod în editor.

După ce ați făcut asta, menționați codul pe care trebuie să-l afișați.

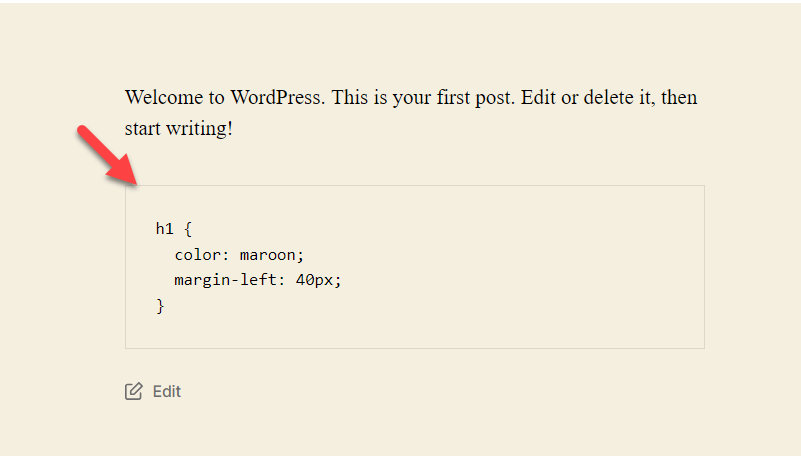
asta e 1. Dacă verificați partea frontală, veți vedea codul.

În continuare, să vedem cum să afișați codul cu un plugin dedicat.
Metoda pluginului
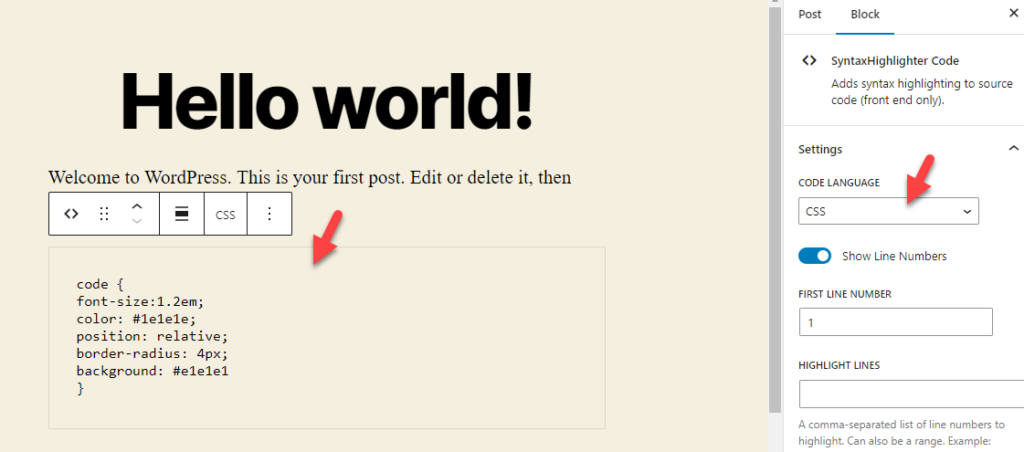
Pentru această sarcină, vom folosi pluginul SyntaxHighlighter. Deci, instalează-l și activează-l pe site-ul tău. După ce ați făcut asta, adăugați blocul SyntaxHighlighter Code în editor.

Acum, din secțiunea de setări de blocare din partea dreaptă, puteți selecta limba pe care intenționați să o adăugați.

În această demonstrație, vom lipi codul CSS. Deci, selectați CSS din meniul drop-down și inserați codul în bloc. După aceea, puteți actualiza pagina.

Verificați postul din față.

Veți vedea codul acolo.
Asta este! Puteți folosi pluginul pentru a afișa orice cod de care aveți nevoie.
Consultați acest articol dacă doriți un ghid definitiv pe această temă.
Concluzie
Trebuie să afișați codul vizitatorilor dvs. dacă scrieți tutoriale sau gestionați un blog. Un plugin de evidențiere de sintaxă dedicat ar fi fezabil în loc să îl facă manual. Nu veți primi opțiuni suplimentare de personalizare atunci când afișați codul manual. Pe de altă parte, dacă aveți un plugin de evidențiere de sintaxă dedicat, puteți modifica metoda de afișare, tema și totul în funcție de preferințele dvs.
Pluginurile pe care le-am menționat în acest articol vin cu opțiuni de configurare minime. Dacă preferați o soluție ușor de utilizat, consultați SyntaxHighlighter Evolved , Highlight Code Block . Dacă preferați mai multe funcții, consultați Prismatic și WP-Syntax . În cele din urmă, puteți alege Enlighter sau Code Syntax Block dacă aveți nevoie de o soluție ușoară.
Sperăm că ați găsit acest articol util și că ți-a plăcut să-l citești. Dacă ați făcut-o, vă rugăm să vă gândiți să distribuiți această postare prietenilor și colegilor dvs. de blog. Iată câteva articole similare pe care le puteți consulta pentru a afla mai multe despre WordPress:
- Cele mai bune fragmente de cod WooCommerce pentru WordPress
- Cum să limitați revizuirile postărilor WordPress (cu și fără pluginuri)
- Cele mai bune pluginuri de optimizare a vitezei WordPress – Top 5
