Cele mai bune 9 pluginuri pentru fragmente de cod WordPress și evidențieri de sintaxă 2022 (2022)
Publicat: 2022-05-28Căutați cel mai bun plugin WordPress Syntax Highlighter pentru site-ul dvs.?
Având în vedere toate cerințele pentru pluginul Syntax Highlighter WordPress, am creat această listă cu cele mai bune pluginuri WordPress pentru a vă economisi timp și bani. Aceste plugin-uri nu sunt doar pentru estetică: ele oferă, de asemenea, multe funcții și plugin-uri pentru a îmbunătăți performanța site-ului dvs. Toate șabloanele WordPress populare sunt compatibile cu aceste plugin-uri.
Această listă de pluginuri Syntax Highlighter pe care le-am organizat este menită să vă ajute în alegerea celui mai bun plugin. În plus, există pluginuri care pot fi folosite pentru WordPress Code Block, WordPress Syntax Highlighting Block, Display Code Snippets, WordPress Code Formating și WordPress HTML Editor.
Cele mai bune pluginuri pentru fragmente de cod și evidențieri de sintaxă pentru WordPress
- Pluginul Enlighter
- Plugin de blocare a codului de evidențiere a sintaxelor
- Pluginul de evidențiere a sintaxelor Crayon
- Urvanov Syntax Highlighter Plugin
- Pluginul WP Githuber MD
- CodeMirror Blocks Plugin
- Plugin Prismatic
- Evidențiator de sintaxă pentru pluginul Editor temă/Plugin
- Pluginul My Syntax Highlighter
Pluginuri WordPress de evidențiere de sintaxă în 2022:
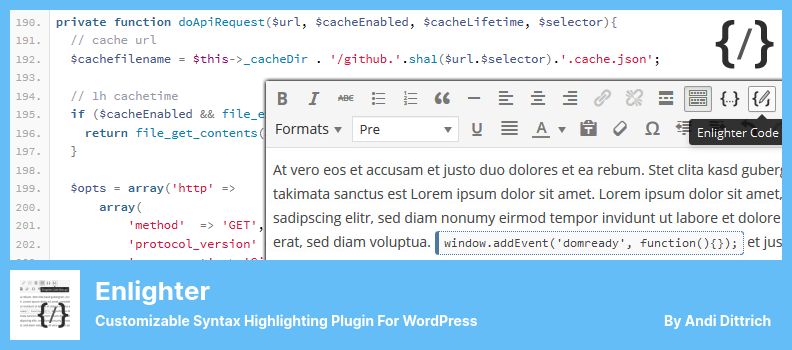
Pluginul Enlighter
Plugin de evidențiere a sintaxelor personalizabil pentru WordPress

Puteți utiliza coduri scurte pentru a se afișa automat atunci când editați codul blogului sau al site-ului dvs., folosind o interfață intuitivă numită Enlighter.
Enlighter este un instrument de evidențiere a codurilor scurte care este ușor de utilizat de oricine și le permite să evidențieze codurile scurte pe măsură ce funcționează cu codurile de pe site-ul dvs. web.
Pe scurt, un shortcode este un cod specific wordpress care vă permite să efectuați manual anumite funcții în conținutul dvs., fără a fi nevoie să înțelegeți codul sursă WordPress.
Practic, un shortcode vă oferă funcționalitate în conținutul dvs. fără a fi nevoie de cunoștințe specifice despre codul sursă WordPress.
Pe lângă fișiere, shortcode-urile pot conține și obiecte, care oferă posibilitatea de a crea obiecte folosind doar câteva linii de cod, fără a necesita o cantitate mare de codare specializată.
Un client-temă cu modul de previzualizare live permite utilizatorilor să modifice automat temele de bază. De asemenea, creează automat panouri de tab-uri, care afișează grupuri de cod într-o manieră logică, de exemplu HTML+CSS+JS.
Pentru a se asigura că atât pluginul WordPress Visual Editor, cât și suportul acestuia sunt complet integrate atât prin front-end, cât și prin back-end-ul site-ului web WordPress, Enlighter oferă suport pentru ambele plugin-uri ca parte a serviciilor sale de asistență.
Puteți crea file separate pentru fiecare fragment de tabel, iar toate fragmentele de tabel vor fi afișate într-un grup împreună, ca grup. TinyMCE este unul dintre pluginurile WordPress cel mai frecvent utilizate pentru integrarea tabelelor receptive în postări și pagini.
Dacă pluginul Enlighter este comparat cu pluginul Code Block de evidențiere a sintaxei, atunci este posibil ca acest plugin să nu funcționeze în setarea cache. Trebuie să vă asigurați că acest plugin este exclus din setarea cache.
Cu versiunea premium a pluginului Enlighter, plătiți 19,00 USD, în timp ce versiunea Lite este gratuită.
Caracteristici cheie:
- Compatibilitate deplină cu Editorul clasic TinyMCE
- Evidențierea structurilor sintactice în linie cu textul
- Pagina de opțiuni oferă opțiuni avansate de configurare
- Integrează editorul Gutenberg în întregime
- Un motor puternic de evidențiere cu evidențiere de sintaxă generică pentru limbi necunoscute
- Pași simpli vă ghidează prin personalizarea temei
- Sunt acceptate toate limbile utilizate în mod obișnuit
Recenzii aleatorii:
- A funcționat bine cu bbPress și arată ca un iluminator grozav în general. Am folosit syntaxhighlighter evoluat de mult timp (care nu funcționează cu bbPress din câte îmi dau seama) și sunt plăcut surprins de cât de versatil este acest plugin! Mulțumesc că ai venit cu el.
- De ceva vreme caut un plugin bun pentru fragmente. Mulţumesc mult. Îi lipsește doar capacitatea de a limita numărul de linii afișate. Aceasta este soluția mea de soluție. În Aspect > Personalizare > CSS suplimentar Adăugați acele linii .enlighter-default{ max-height: 600px; preaplin: automat; }
Captură de ecran:
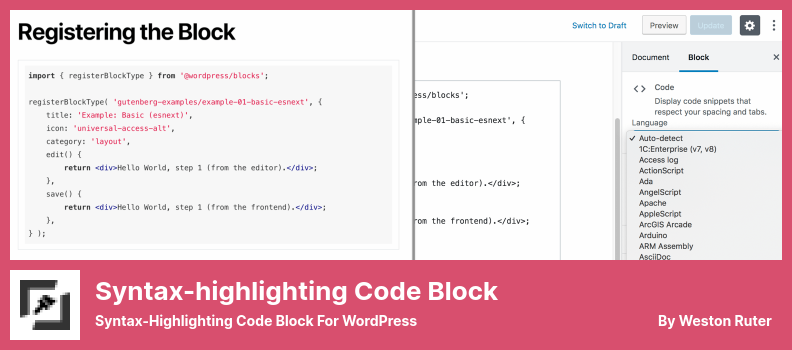
Plugin de blocare a codului de evidențiere a sintaxelor
Bloc de cod de evidențiere a sintaxelor pentru WordPress

Evidențierea sintaxelor Code Block poate fi o alternativă bună la popularul plugin Code Syntax Block, deoarece vă evidențiază blocurile de cod în același mod în care o face Code Syntax Block, folosind evidențierea sintaxelor.
Pluginul se redă de îndată ce este încărcat, ceea ce creează un site web dinamic și receptiv. Repere JavaScript este o parte esențială a acestui plugin care contribuie la dezvoltarea unui site web mai receptiv.
Există opțiuni pentru schimbarea limbii, evidențierea, numerele de rând și împachetarea codului în partea dreaptă a paginii. Pluginul funcționează permițându-vă să inserați un bloc de cod WordPress standard și apoi să inserați codul.
În panoul de setări, puteți specifica ce linii trebuie evidențiate în editor, iar blocul dvs. de cod va evidenția acele linii automat. Acest lucru vă permite să vedeți ce linii sunt evidențiate exact ori de câte ori deschideți editorul.
În loc să selecteze o schemă de culori din editorul de blocuri WordPress, blocul de cod de evidențiere a sintaxei este controlat de personalizarea temei WordPress.
Ca atare, evidențierea de sintaxă în Code Block este compatibilă cu toate limbile acceptate de highlight php, ceea ce face posibilă acceptarea a 185 de limbi în total. Pluginul poate detecta automat și limba care este conținută în blocul de cod.
Cred că această caracteristică Auto-Detect este unul dintre cele mai mari puncte forte ale pluginului, făcându-l foarte atractiv pentru cei care folosesc deja blocul de cod pentru a partaja codul în multe limbi diferite.
Pluginul Code Block de evidențiere a sintaxelor costă $Free. Este gratis!
Caracteristici cheie:
- Aproape fiecare limbă este acceptată de această aplicație
- Oferirea de suport pentru procesul de împachetare a cuvintelor
- Sublinierea anumitor linii de cod în cadrul codului
- Blocul de cod nativ nu permite nicio conversie de conținut în cazul în care pluginul nu mai este menținut
- Puteți vedea numerele de rând ale fiecărui paragraf
Recenzii aleatorii:
- Folosind blocul de cod existent WordPress, folosește un număr mare de limbi, puteți afișa linii și face modificări anumitor părți ale codului. Wow, tot ce aveam nevoie! Și nu este nimic de configurat!
- Pluginul de blocare Gutenberg facilitează partajarea codului. Mulțumiri!
Captură de ecran:
Pluginul de evidențiere a sintaxelor Crayon
Plugin de formatare a codului WordPress

Acesta a fost conceput pentru a instala, configura și ajusta finul evidențiator de sintaxă în WordPress; încorporează, de asemenea, un editor de teme pentru a vă permite să-i modificați setările.
Prin urmare, acum v-am oferit acces la cel mai popular și cel mai utilizat evidențiator de sintaxă disponibil pentru WordPress, și acesta este Crayon Syntax Highlighter.
Cu ajutorul Cartoon Syntax Highlighter pentru WordPress, puteți crea etichete, evidenția linii și obține feedback instantaneu asupra conținutului de pe site-ul dvs. WordPress.
Deoarece editorul HTML încorporat cu URL-ul WordPress și evidențierea postărilor oferă o secțiune în care să evidențiați secțiunile cheie ale textului aici, veți putea evidenția secțiunile cheie ale textului din această postare rapid și ușor.
În plus, editorul HTML WordPress vă permite să compuneți postările folosind codul HTML, ceea ce vă permite să previzualizați conținutul evidențiat pe măsură ce le compuneți, iar editorul HTML oferă, de asemenea, opțiunea de a scrie cu cod CSS.
Veți descoperi în editorul nostru HTML că există multe funcții pe care le puteți folosi pentru a vă îmbunătăți site-ul. Utilizați codurile scurte, schimbați stilul fontului, copiați și inserați codul de pe alte site-uri web și multe alte funcții pentru a vă îmbunătăți site-ul.
Cu Crayon Syntax Highlighter, puteți, de asemenea, să vă schimbați tema în funcție de preferințele dvs. modificând culoarea, dimensiunea fontului și chiar dimensiunea containerului, astfel încât să puteți evidenția textul selectat pe baza preferințelor dvs.
În plus, puteți alege să programați în oricare dintre limbajele de programare dorite, în funcție de nevoile dvs.
De asemenea, ar trebui să menționăm că s-a raportat că Pluginul de evidențiere pentru sintaxă Crayon are un impact negativ asupra secțiunii de comentarii a site-ului dvs. în comparație cu Pluginul de evidențiere a sintaxelor Urvanov.
Prețul pluginului Crayon Syntax Highlighter include 12 luni de asistență gratuită.
Caracteristici cheie:
- Adăugarea unei întreruperi de rând la începutul unei propoziții
- Un singur creion poate fi folosit pentru a evidenția în mai multe limbi
- Aspectul poate fi rearanjat prin numerotarea liniilor din panoul din stânga
- Codul se va deschide într-o nouă fereastră în fereastra pop-up
- Codarea textului simplu poate fi activată și dezactivată printr-un comutator
- Lipiți sau copiați codul în browser
Recenzii aleatorii:
Urvanov Syntax Highlighter Plugin
Reîncarnarea pluginului WordPress pentru evidențiator de sintaxă Crayon

Urvanov Syntax Highlighter are propriul bloc cu mai multe caracteristici utile, împreună cu suport pentru editorul clasic al WordPress.
Sunt disponibile o serie de caracteristici pentru a se asigura că Urvanov Syntax Highlighter răspunde nevoilor dumneavoastră individuale, inclusiv posibilitatea de a alege o schemă de culori, o familie de fonturi, o dimensiune a fontului și o înălțime a liniilor.
În plus, pluginul oferă opțiuni pentru setarea lățimii, înălțimii și marginii maxime a casetei. În plus față de caseta de cod, caseta de instrumente conține o bară de instrumente utilă care vă permite să desenați linii numerotate de la unu la nouă, să înfășurați linii și să utilizați celule cu dungi, de exemplu.
Există mai multe motive pentru care vă poate plăcea Urvanov Syntax Highlighter, inclusiv editorul său de teme, care permite oricărei teme să fie duplicată, modificată și salvată ca ceva unic pentru dvs.
Este posibil să evidențiați șirurile și textul în 19 moduri diferite și puteți personaliza diferite caracteristici, cum ar fi cadrul, liniile, numerele de linii și bara de instrumente pentru controlul casetei de cod. Puteți, de asemenea, să vă denumiți tema și să oferiți o scurtă explicație.
Pagina de setări conține o gamă largă de opțiuni, cum ar fi posibilitatea de a edita cod, etichete, limbi, fișiere etc. Erorile pot fi, de asemenea, înregistrate.
Există posibilitatea să credeți că nu există opțiuni, deoarece blocul Urvanov Syntax Highlighter apare ca nimic în partea dreaptă a ecranului atunci când îl introduceți în zona de conținut.
Deoarece fila de setări poate fi accesată doar făcând clic pe bloc, acest lucru se poate face doar făcând clic pe blocul în sine.
Plugin gratuit fără nicio versiune Pro sau Premium.
Caracteristici cheie:
- Editați teme cu editorul de teme integrat
- Activați sau dezactivați codul simplu
- Editorul de etichete este disponibil atât în Editorul vizual, cât și în Editorul HTML
- Memorarea în cache a obiectelor pentru cererile de la distanță
- Modificarea numărului de linii pornit și oprit
- Fereastra pop-up pentru deschiderea codului
- Copiază sau lipește codul
Recenzii aleatorii:
- Vă mulțumim foarte mult, Fedor, pentru că ne-ați returnat funcțiile Crayon fără modificări de conținut sau actualizări PHP.
- Reîncarnarea ta a pluginului creion a fost foarte apreciată. Folosisem plugin-ul creion de ani de zile, dar fusese abandonat și nu mai funcționează.
Video:
Pluginul WP Githuber MD
Editorul WordPress Markdown

WP Githuber MD vine atât cu un editor puternic de reducere, cât și cu un instrument util de evidențiere a sintaxei. Este compatibil cu postări, pagini și tipuri de postări personalizate și detectează conținutul de reducere pentru a preveni încărcarea scripturilor suplimentare.
O mare varietate de opțiuni de configurare sunt disponibile în pagina de setări de reducere, inclusiv configurarea scrisului, metabox-urilor și editorul de reducere.
Alte opțiuni disponibile includ descurajarea revizuirilor și salvarea automată, activarea verificării ortografice, afișarea unui widget de conversie HTML în Markdown și afișarea numerelor de rând.
Previzualizarea live vă permite să vedeți cum va apărea site-ul dvs. web în partea din față. Această caracteristică împarte editorul Markdown în două panouri, astfel încât să puteți vedea cum va arăta din partea frontală
Există 11 module diferite care pot fi configurate în pagina de setări module. Este prezentat un exemplu pentru fiecare modul, dar amintiți-vă că editorul de reduceri nu va putea folosi acel modul dacă nu este activat în pagina de setări a modulelor.
În cazul în care Githuber MD a fost activat pe site-ul dvs., va apărea un nou editor de blocuri cu opțiunea „Activați Markdown”. Prin selectarea acestei opțiuni, editorul clasic va fi modificat pentru a suporta toate opțiunile de reducere.
Pot exista momente în care WP Githuber MD poate fi prea mult pentru cei care sunt interesați doar să evidențieze codul pe partea frontală a site-urilor lor. Are multe funcții și setări pe care probabil că nu le veți folosi.
Cei care folosesc funcțiile suplimentare de formatare și de reducere le vor găsi foarte utile, deoarece le va permite să schimbe aspectul codului, textului și media de pe site-ul lor.
Acesta este un serviciu GRATUIT. Nu ești taxat pentru asta.
Caracteristici cheie:
- Un instrument online care sugerează cuvinte cheie pe baza istoricului căutărilor dvs
- Tipurile de posturi pot fi personalizate pentru a se potrivi nevoilor dvs
- Un instrument pentru conversia HTML în Markdown
- Faceți o copie a imaginii și inserați-o într-o fereastră nouă
- Imaginile de la distanță sunt preluate de pe server
- Oferiți suport pentru extensiile de sintaxă Markdown
- Markdown poate fi activat sau dezactivat pentru postările individuale
- Sprijinirea editorului Gutenberg
- Oferă liste de activități Markdown care sunt similare cu cele găsite în Github
Recenzii aleatorii:
- Sunt tentat să rescriu toate postările mele anterioare în MD acum că funcționează atât de bine. Acest subiect a fost modificat acum 11 luni, 1 săptămână de keithkhl.
- Pluginul markdown este foarte bine gândit. Este extrem de ușor de utilizat și, de asemenea, foarte bogat în funcții.
- Mi-ar plăcea să-i dau cinci stele, dar dezvoltatorul a decis că tot textul URL ar trebui interpretat. Acest lucru este în contradicție cu Markdown și întrerupe caracteristica WP care convertește adresele URL YouTube în video. Și toate caracteristicile de încorporare, presupun.

Capturi de ecran și video:
CodeMirror Blocks Plugin
Codul formatat al oricărui program care afișează pluginul WordPress

Instrumentul de evidențiere a sintaxei CodeMirror Blocks este ușor de utilizat, complet integrat cu biblioteca CodeMirror Javascript și acceptă peste 100 de limbaje de programare.
Instrumentul include 56 de scheme de culori și este compatibil cu editorul clasic. Cu toate acestea, anumite opțiuni suplimentare nu sunt disponibile în editorul clasic.
Fiecare bloc de cod are propriile setări pentru stil, caracteristici și opțiuni, puteți personaliza setările pentru fiecare la nivel de bloc.
De asemenea, puteți personaliza setările pentru plugin, unde puteți seta setările implicite pentru limbă, teme și numere de linie, precum și caracteristici precum evidențierea liniilor, împachetarea liniilor și editarea codului.
De asemenea, panoul de control de deasupra codului poate fi, de asemenea, personalizat pentru a afișa limba sau numele fișierului. Funcțiile de ecran complet și de copiere sunt, de asemenea, accesibile prin panoul de control. HTML, CSS și JavaScript pot fi, de asemenea, executate prin panoul de control.
După cum puteți vedea pe pagina de setări a pluginului, există și un panou de setări pentru blocuri unde puteți modifica setările casetei de cod. Îmi place această abordare, deoarece fiecare casetă de cod poate fi personalizată după bunul plac.
Schemele de culori ale aplicației sunt una dintre cele mai impresionante caracteristici ale acesteia. Cu toate acestea, adăugarea opțiunii Full-Screen este cea mai utilă.
Când aveți de-a face cu bucăți mari de cod, folosirea funcției Ecran complet vă permite să eliminați toate distragerile și să le vizualizați clar.
Una dintre cele mai impresionante caracteristici ale CodeMirror Blocks este că este ușor de utilizat, foarte personalizabil și acceptă o serie de limbaje de programare și scheme de culori.
Există un forum pentru suport pentru pluginul gratuit.
Caracteristici cheie:
- Cod clar și sigur cu utilizarea unor standarde stricte de codare
- Selectarea unui limbaj de programare din meniul de selecție a limbii
- Numerele liniilor pot fi activate sau dezactivate cu această opțiune
- Acceptă cel puțin 100 de limbaje de programare, toate fiind cele mai solicitate de clienți
- Potrivit pentru toate temele implicite pentru WordPress
- Compatibilitatea browser-ului asigură o funcționare fără probleme, indiferent de browserul utilizat
- O interfață simplă care oferă multe opțiuni
- Fișierele generate de CodeMirror sunt încărcate numai după cum este necesar
- Au fost oferite un total de 56 de teme
Recenzii aleatorii:
- Vicky, înțeleg de ce ți-ai dori acest plugin. Cu toate acestea, nu există nicio funcție de pliere.
- Vă mulțumim pentru crearea acestui plugin. Am răsfoit mai multe, iar acesta este de departe cel mai bun. Dacă suportul in-line poate fi adăugat la Vivek, ar fi grozav, ca Enlightener. Mulțumesc din nou!
- Sper să accept previzualizările codului CSS și JS.
Captură de ecran:
Plugin Prismatic
Plugin WordPress demonstrativ de fragmente de cod

Puteți utiliza secțiunea de setări a pluginului Prismatic WordPress pentru a seta modul în care apar fragmentele de cod pe site-ul dvs. WordPress. Este unul dintre instrumentele oferite de Automattic care vă permite să afișați fragmente de cod pe site-ul dvs. WordPress.
Extensia include opt scheme de culori diferite și o interfață care vă permite să vedeți cum apar modificările dvs. cu plug-in-uri care evidențiază linii, afișează numerele de linii, afișează limbile și facilitează copierea și lipirea.
În plus, nu îl puteți folosi doar pentru a-și limita utilizarea la postări și pagini ale site-ului dvs. web, dar puteți, de asemenea, să scăpați de codul din back-end. Codul este scapat automat pe front-end, dar o puteți face și pe back-end.
Dacă alegeți pluginul Primmatic, puteți alege dintre peste 50 de limbaje de programare, precum și să utilizați un editor de blocuri sau un editor clasic și chiar un cod de escape pentru a insera fragmente, comentarii sau chiar comentarii în comentarii în postări.
În plus față de blocurile Prismatic, bibliotecile Javascript PrismJS și HighlightJS sunt aplicate automat codului; prin urmare, schema de culori este actualizată automat cu clase CSS atât pentru secțiunile Pre și Cod.
În plus, clasele CSS pentru anumite elemente, cum ar fi numerele de linii, trebuie să fie aplicate, iar apoi clasele CSS sunt copiate în clipboard. Acesta este ceva cu care nu eram familiarizat la început, presupunând că vor fi aplicate automat.
Dacă doriți mai multe informații, puteți obține mai multe informații citind instrucțiunile oficiale și vizitând pagina de plugin Prismatic Pentru mai multe informații, puteți obține mai multe informații citind instrucțiunile oficiale și vizitând pagina de plugin Prismatic
Pe lângă evidențierea sintaxei, Prismatic oferă acces la diverse scheme de culori. Suportul programului pentru etichete HTML, pre-blocuri, blocuri de cod și etichete HTML ar trebui să fie foarte atractiv pentru oricine este interesat să facă modificări rapide la conținutul existent.
Nu există niciun cost pentru utilizarea acestui plugin. Este gratis.
Caracteristici cheie:
- Sunt disponibile peste șaizeci de limbi diferite de codare
- Vine cu opt teme diferite din care puteți alege
- Utilizarea activelor CSS și JS într-o manieră inteligentă
- Evadarea codului poate fi controlată într-o manieră granulară
- Evidențiați codul care are o singură linie și o sintaxă pe mai multe linii
- Adaugă un bloc Gutenberg care vă va permite să adăugați fragmente de cod pe pagină
- Evidențierea codului în conținutul postării, în extrase și în comentarii
- Adăugați fragmente de cod în proiect folosind butoanele TinyMCE sau Visual
- Permite evidențierea sintaxei numai pentru postări și pagini
Recenzii aleatorii:
- Ușor de instalat, ușor de configurat, funcționează din cutie. Puteți integra cu ușurință coduri scurte în postări și pagini, temele de culoare sunt uimitoare, iar pluginul este rapid și ușor. Nu încetinește mult timpii de încărcare a site-ului.
- În trecut, am folosit o grămadă de pluginuri de evidențiere a sintaxelor, dar toate au funcționat prost sau nu au funcționat deloc. Prismatic este o opțiune excelentă dacă trebuie să adăugați fragmente de cod la postările sau paginile dvs. WordPress.
- Curat si usor de folosit. Pluginul face exact ceea ce aveam nevoie.
Captură de ecran:
Evidențiator de sintaxă pentru pluginul Editor temă/Plugin
Editorul codului sursă pentru tema și pluginul implicit Înlocuirea pluginului

Syntax Highlighter for Theme/Plugin Editor Plugin pentru WordPress înlocuiește editorul implicit pentru teme și plugin-uri cu un editor superior care este mai intuitiv și oferă o serie de beneficii celor care îl folosesc.
Este un plugin ușor de instalat, simplu de utilizat și conceput intuitiv. Există o opțiune pe pagina de setări a unui plugin care vă permite să selectați 36 de culori diferite prin simplul clic pe un buton.
În plus, permite setarea numerotării liniilor, alegerea numărului de linie primară, definirea numărului de caractere de afișat în file și configurarea numărului de caractere de afișat în coloane.
De asemenea, pe această pagină, puteți previzualiza schema de culori și setările pe care le alegeți. Dacă preferați, puteți edita și o temă sau un plugin WordPress direct pe site-ul dvs. pentru a testa pluginul.
Acest plugin de formatare a codului WordPress poate fi util dacă efectuați frecvent editare manuală a temelor și pluginurilor site-ului dvs. Dacă efectuați frecvent editarea manuală a temelor și pluginurilor site-ului dvs., acest plugin poate fi util.
Puteți testa, de asemenea, String locator, un plugin care caută documente și fișiere în teme, pluginuri și nucleul WordPress, pe lângă evidențierea sintaxelor.
Este ușor să recomandați Syntax Highlighter pentru Theme/Plugin Editor, dar trebuie să știți că nu este recomandat să editați direct pe site-ul dvs. teme și pluginuri. Dacă o faceți, site-ul dvs. web se poate bloca și securitatea dvs. poate fi compromisă.
Utilizarea temei WordPress și a editorilor de pluginuri într-un mediu live nu este recomandată, deoarece acestea ar trebui rezervate în scopuri de testare.
Nu este asociată nicio taxă. Este gratis.
Caracteristici cheie:
- RTL este compatibil cu tehnica de la dreapta la stânga
- Interfața este foarte ușor de utilizat și oferă o mulțime de opțiuni
- Editorul vă permite să plasați file indentate în text
- Acceptă toate temele WordPress care sunt disponibile în prezent
- Evidențierea sintaxei codului într-un browser web
- Schemele de culori pot fi alese din 36 de teme diferite, în funcție de starea de spirit pe care o doriți
- Cod de securitate, bazat pe standarde de codare clare și concise
- Toate browserele moderne acceptă compatibilitatea între browsere, așa că ar putea funcționa cu oricare dintre ele
Recenzii aleatorii:
- Pe măsură ce am revizuit descrierile numeroaselor plugin-uri de editor de teme disponibile, l-am selectat pe acesta pentru a-l încerca mai întâi. Deoarece numerotarea liniilor este o caracteristică excelentă, îmi permite să vizualizez codul generat pentru pagina mea web prin instrumentele Firefox și să navighez direct la linia care se comportă prost. Un instrument fantastic pentru depanare!
- Arthur Gareginyan, mulțumesc pentru un plugin util! Alte plugin-uri nu evidențiază sintaxa lui /wp-admin/theme-editor.php?file=style.css, dar pluginul tău o face! Mulțumim autorului pentru cel mai bun plugin de evidențiere a sintaxei pentru WordPress!
Captură de ecran:
Pluginul My Syntax Highlighter
Încorporați în siguranță un cod sursă evidențiat de sintaxă în cadrul pluginului Pages

Un instrument de evidențiere a sintaxei JavaScript, My Syntax Highlighter, folosește biblioteca CodeMirror Javascript pentru a evidenția sintaxa. Acceptă 36 de scheme de culori și funcționează cu 13 limbaje de programare și se bazează pe coduri scurte pentru a afișa în mod eficient fragmentele de cod.
Pentru pagina principală a setărilor, puteți specifica o limbă implicită pentru eticheta CODE HTML. Acest lucru poate fi util pentru cei dintre voi care preferă să partajeze codul într-o singură limbă, dar poate avea ca rezultat un format distorsionat pentru cei care partajează codul în mai multe limbi.
În această secțiune, puteți, de asemenea, să activați numerotarea liniilor, să specificați primul număr de linie, să afișați un semn dolar înaintea codului și să setați numărul de caractere tabulatoare care să fie afișate în cod.
O casetă de previzualizare apare în partea de jos a paginii pentru a afișa modificările pe care le-ați făcut. În plus, puteți decide înălțimea casetei de cod și puteți converti caractere speciale în entități HTML.
Cu toate acestea, My Syntax Highlighter nu acceptă alte pluginuri WordPress pentru evidențierea sintaxelor. Pentru a utiliza My Syntax Highlighter, trebuie să introduceți codul într-unul dintre cele 16 shortcodes disponibile.
Este posibil să doriți să modificați setările implicite ale paginii principale de setări a pluginului utilizând blocul de coduri scurte. Puteți specifica un bloc de cod în schimb, dacă preferați, dar veți avea opțiuni limitate.
Nu există nicio taxă. Este un plugin gratuit.
Caracteristici cheie:
- Un studiu de caz excelent documentat
- Selectați limbajul de programare pe care doriți să îl utilizați
- Pagina de setări a aplicației nu conține reclame
- Adăugarea întreruperilor de rând în text
- Pot fi folosite un total de 125 de coduri scurte
- Puteți alege dintre 156 de limbaje de programare diferite
- Există 64 de teme disponibile din care puteți alege
- Fișierele CodeMirror sunt încărcate numai atunci când sunt necesare în pagini
Recenzii aleatorii:
- Plugin-ul a fost foarte util și a făcut exact ce scrie pe cutie. Bine făcut.
- Au fost încercate mai multe elemente de evidențiere cu cod și am găsit că acesta răspunde perfect nevoilor mele. L-as recomanda cu caldura. Opțiunea Convertiți caractere speciale este cea mai bună parte!
- Ușor și extensibil, cunoscând WordPress și CodeMirror.
Captură de ecran:
Permiteți-mi să închei spunând asta
În cele din urmă, în textul de mai sus, am discutat despre cele mai bune pluginuri WordPress Syntax Highlighter. Puteți alege unul dintre aceste pluginuri pentru a vă îmbunătăți site-ul.
Recomandat: articolele noastre despre cele mai bune teme de blog WordPress și cele mai bune pluginuri WordPress pentru bloggeri sunt, de asemenea, foarte recomandate.
În plus, sperăm că puteți găsi ceea ce aveți nevoie.
Suntem bucuroși să răspundem la orice întrebări, așa că trimiteți un comentariu. Dacă sunteți interesat să ne ajutați, atunci pur și simplu distribuiți această postare pe Facebook și Twitter.