Cele mai bune 20 de site-uri web pentru negru (exemple) în 2023
Publicat: 2023-12-29Bine ați venit în colțul nostru confortabil, unde suntem pe cale să ne scufundăm în lumea uimitoarelor site-uri web negre.
Există ceva incontestabil elegant și șic la un site web negru sau întunecat bine conceput. (Frumusețea constă de obicei în simplitatea și eleganța designului.)
În acest articol, nu enumerăm doar orice site web, ci și prezentăm design-urile de elită a site-urilor negre.
Aceste site-uri te fac să faci „WOW!” când se încarcă pe ecran.
Am căutat pe internet pentru a vă oferi exemple care se remarcă prin creativitate, utilizare și, desigur, estetica neagră uimitoare.
De la minimalist la îndrăzneț, de la profesional la artistic, fiecare site de pe lista noastră are un fler unic care valorifică puterea unei scheme de culori negre în felul său.
Ai încredere în noi, nu vrei să le ratezi!
Această postare acoperă:
- Cele mai bune site-uri web negre (exemple)
- Proiectat de femei
- Vinicius Siega
- Quantox
- Camera intunecata
- Studio Be4
- Reparație Express încălțăminte
- Șaptezeci
- Nathan Smith
- Lunar
- Amenajare a teritoriului de stejar răsucit
- Brazda
- Sharam
- Claire Soulier
- Carl Cox
- Devon Stank
- Denim Bird
- Ryptic Room Escape
- Banca pentru incepatori
- Anthony Wiktor
- Sinteza
- Ce face un site negru grozav?
- Întrebări frecvente ale site-urilor web negre
- Ce este un site negru?
- Sunt site-urile web negre mai bune pentru oboseala ochilor?
- Site-urile negre economisesc energie?
- Cum afectează un site web negru lizibilitatea și experiența utilizatorului?
- Sunt site-urile web negre populare în design web?
Cele mai bune site-uri web negre (exemple)
Pregătește-te pentru o doză de UIMINOARE!
Iată selecția noastră aleasă cu atenție cu cele mai bune site-uri web negre, care sunt o adevărată sărbătoare pentru ochii tăi și o sursă de inspirație nesfârșită.
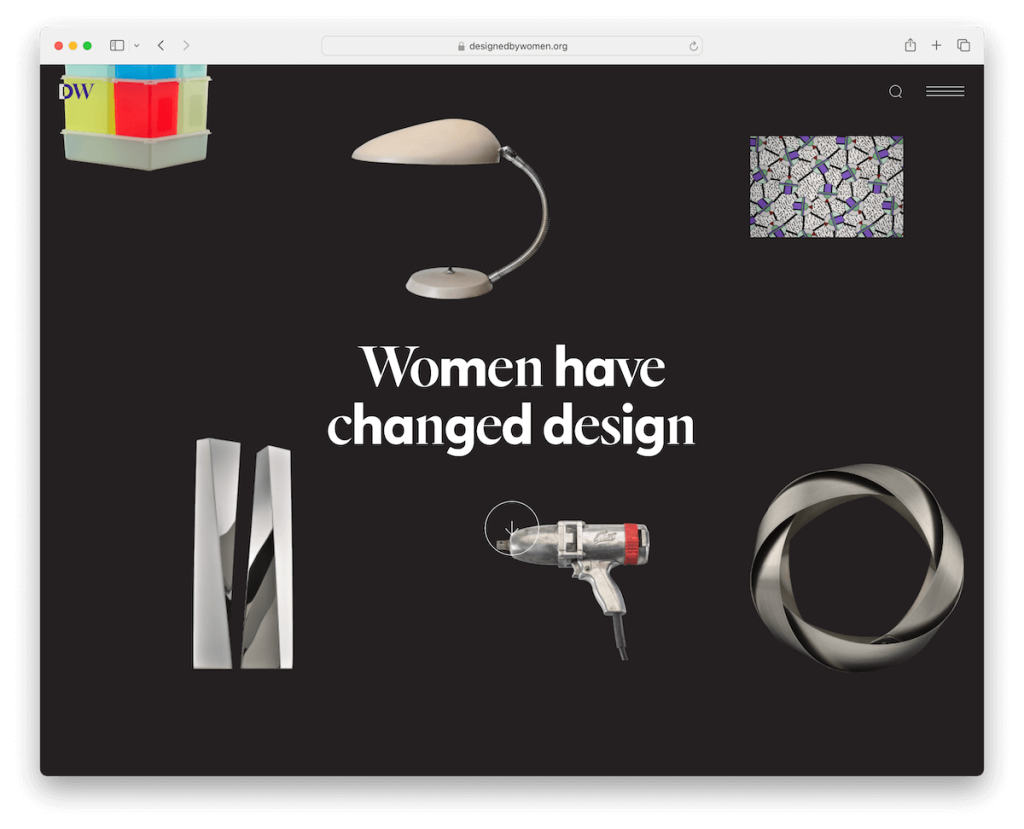
1. Proiectat de femei
Construit cu: Craft CMS

Designed By Women este un exemplu captivant de site web negru, remarcat prin elementele sale dinamice și interactive.
Site-ul are un fundal animat care adaugă un strat de profunzime și implicare, creând o experiență stimulativă vizual.
Un buton proeminent de „defilare în jos” ghidează utilizatorii prin conținut, îmbunătățind navigarea utilizatorului. Site-ul web integrează cu pricepere secțiuni contrastante de fundal deschis, rupând monotonia temei întunecate și evidențiind informații importante.
În plus, site-ul încorporează efecte de hover care oferă feedback interactiv, făcând UX-ul mai intuitiv și mai captivant. Elementele glisante contribuie și mai mult la dinamismul site-ului, transmițând fără probleme conținutul în vizualizare și creând o navigare perfectă.
Notă : puteți condimenta un aspect întunecat cu elemente animate și interactive, cum ar fi fundaluri personalizate și efecte de trecere.
De ce l-am ales : Designed By Women are un amestec armonios de animații dinamice, elemente interactive și contrast izbitor între secțiunile întunecate și luminoase, creând un UX atrăgător din punct de vedere vizual.
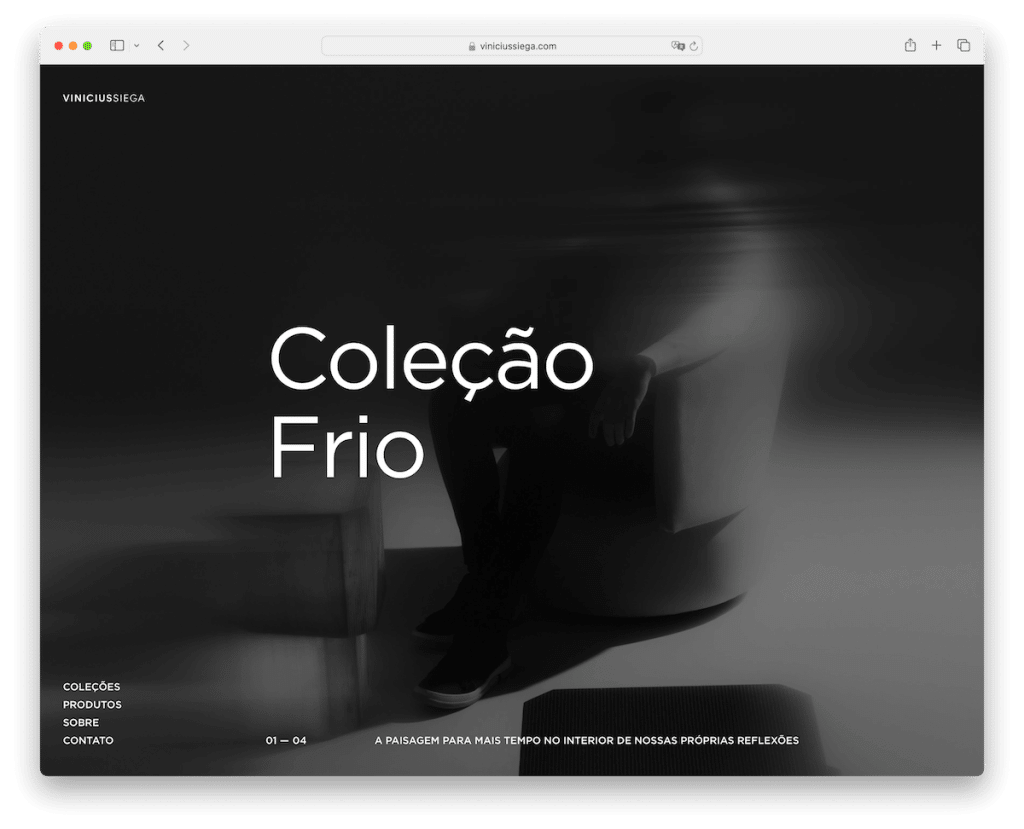
2. Vinicius Siega
Construit cu: Prismic

Site-ul lui Vinicius Siega este un exemplu remarcabil de tematică neagră pentru designul său elegant și minimalist.
Dispune de un glisor de imagine pe tot ecranul, în care fiecare diapozitiv trece fără probleme la paginile individuale de prezentare prin clic.
Designul site-ului web este caracterizat de un spațiu alb abundent, creând o estetică curată, dezordonată, subliniind conținutul. În ciuda textului oarecum mic, acesta rămâne lizibil și practic, contribuind la aspectul elegant și modern al site-ului.
Un meniu simplu din colțul din stânga jos asigură o navigare ușoară fără a copleși designul.
Această combinație de elemente demonstrează modul în care un site web negru poate fi funcțional și plăcut din punct de vedere estetic.
Notă : Împingeți-vă portofoliul cu un glisor impresionant pentru imagini (sau video) pe ecran complet pe pagina de pornire – asta este!
De ce l-am ales : glisorul elegant pentru imagini pe ecran complet al lui Vinicius Siega, utilizarea eficientă a spațiului alb și meniul discret, dar funcțional, creează o prezență online sofisticată și ușor de utilizat.
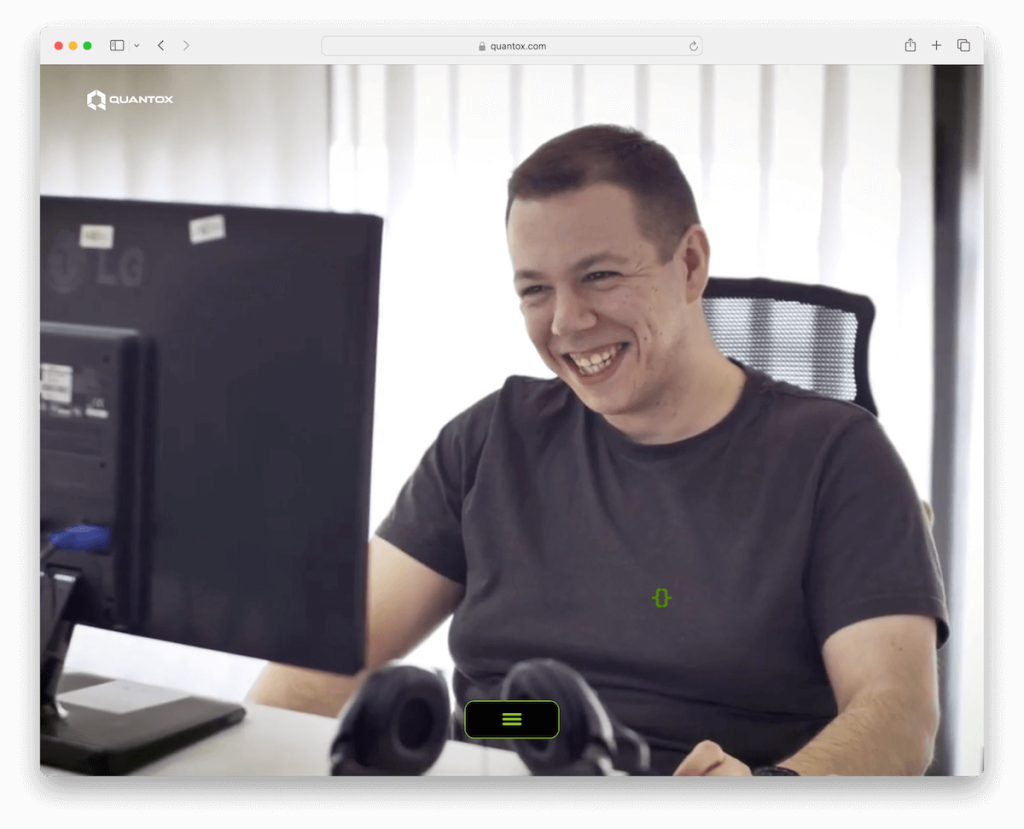
3. Quantox
Construit cu: Webflow

Site-ul web Quantox prezintă un efect de mașină de scris care atrage atenția asupra mesajelor cheie, sporind implicarea utilizatorilor. Acest site Webflow are, de asemenea, un fundal video dinamic, adăugând un strat de profunzime vizuală și interes.
În mod unic, pictograma meniului hamburger este plasată central în partea de jos a ecranului, plutește elegant și oferă o imagine nouă a navigării.
Experiența de defilare pe site este extrem de interactivă, inclusiv defilarea orizontală, care oferă o modalitate unică de a explora conținutul.
Absența unei secțiuni de antet tradiționale subliniază și mai mult abordarea modernă de design a site-ului.
În cele din urmă, subsolul gigant, dar minimalist oferă informații esențiale fără a copleși designul general.
Notă : creați o primă impresie memorabilă prin încorporarea unui fundal video în designul site-ului dvs. web negru.
De ce l-am ales : Quantox's are o combinație originală de efect de mașină de scris, fundal video, navigare inovatoare și defilare extrem de interactivă, creând un site modern și captivant.
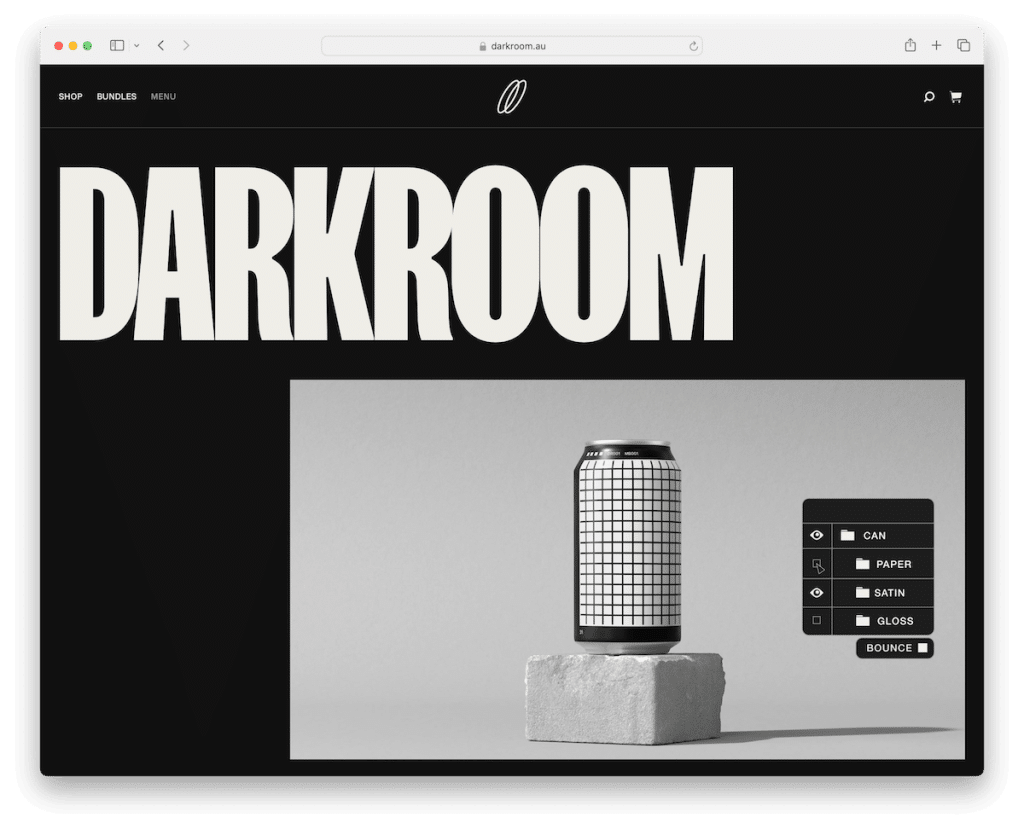
4. Camera întunecată
Construit cu: Webflow

Site-ul Darkroom este un exemplu excelent de site web sofisticat de culoare neagră, cu mai multe elemente de semnătură.
Începe cu un preîncărcare rece, dând un ton antrenant pentru călătoria vizitatorului. Site-ul folosește un antet simplu, dar eficient, care asigură o navigare ușoară în navigare.
Tipografia îndrăzneață este un aspect cheie de design, care face o declarație vizuală izbitoare și îmbunătățește lizibilitatea. Prezentările animate de pe paginile produselor adaugă un strat dinamic, dând viață conținutului.
Site-ul web se mândrește, de asemenea, cu o suprapunere de coș de cumpărături pe ecran complet, oferind o experiență de cumpărături perfectă și captivantă.
Notă : Folosiți efecte de trecere colorate pentru a crea un site web mai plăcut pentru ochi.
De ce am ales-o : Camera întunecată combină integrarea perfectă a unui preîncărcător cool, antet simplu lipicios, tipografie îndrăzneață, prezentări animate și o suprapunere pe ecran complet a coșului de cumpărături, creând o experiență digitală elegantă și ușor de utilizat.
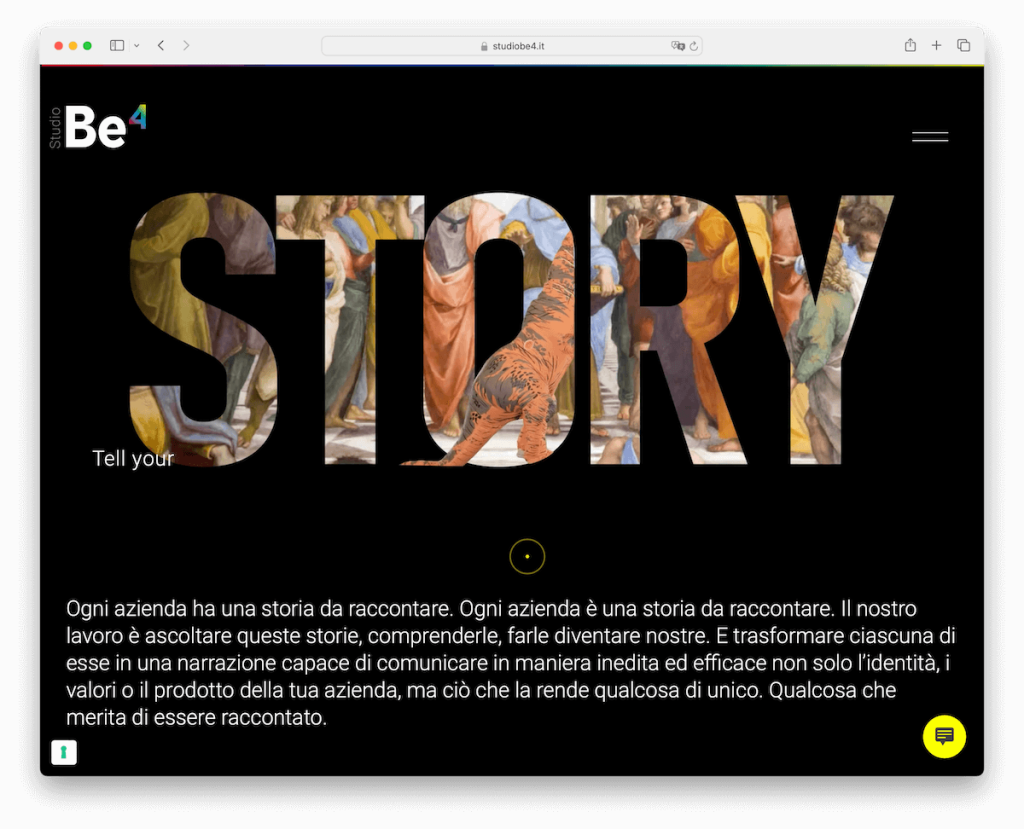
5. Studio Be4
Construit cu: WordPress

Site-ul Studio Be4 este un site exemplar cu tematică neagră, celebrat pentru designul său elegant. Antetul este foarte simplu, prezentând o pictogramă de meniu hamburger bine plasată, întruchipând esența designului web modern.
Acordeoanele sunt folosite strategic pentru a prezenta conținut suplimentar fără a ocupa prea mult spațiu.
Secțiunea de lumină de impact vă va capta cu siguranță atenția, ceea ce creează un contrast vizual izbitor pe fundalul negru.
În plus, utilizarea detaliilor galbene captivante adaugă o notă vibrantă și energică, îmbunătățind aspectul general al site-ului.
Ai nevoie de mai multă inspirație? Nu rata cele mai populare site-uri web care folosesc WordPress.
Notă : Dacă aveți un logo colorat, utilizați orice culoare în mod strategic pe site-ul dvs. întunecat pentru un efect fantastic de detaliere.
De ce l-am ales : Studio Be4 a creat un site web convingător din punct de vedere vizual, cu un antet minimalist, acordeoane la îndemână, secțiuni luminoase izbitoare și accente de galben viu.
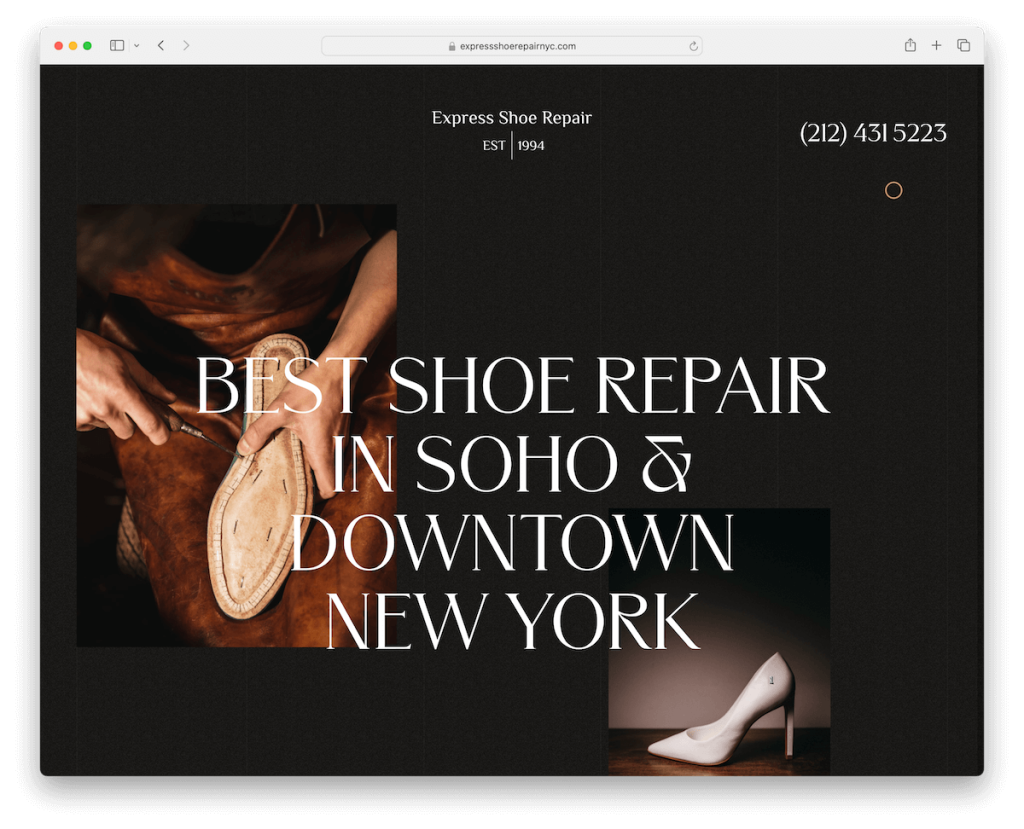
6. Reparație rapidă de încălțăminte
Construit cu: WordPress

Site-ul web Express Shoe Repair se deschide cu o notificare pop-up la îndemână, oferind imediat vizitatorilor informații esențiale.
O caracteristică cheie de utilizare este numărul de telefon pe care se poate face clic din bara de navigare, facilitând contactul ușor pentru utilizatori.
Site-ul web folosește, de asemenea, un efect de paralaxă, adăugând profunzime și un sentiment de mișcare experienței de navigare. Mărturiile sunt afișate vizibil, insuflând încredere și credibilitate în serviciile oferite.
De asemenea, funcția de încărcare a conținutului on-scroll îmbunătățește interactivitatea site-ului, dezvăluind conținutul în mod dinamic pe măsură ce utilizatorul derulează.
Notă : Există întotdeauna loc pentru un plus de creativitate și plăcere cu efect de paralaxă.
De ce am ales-o : Express Shoe Repair combină funcții practice, cum ar fi o notificare pop-up, un număr de telefon pe care se poate face clic, efectul de paralaxă și încărcarea conținutului prin defilare, sporind atât implicarea utilizatorului, cât și funcționalitatea.
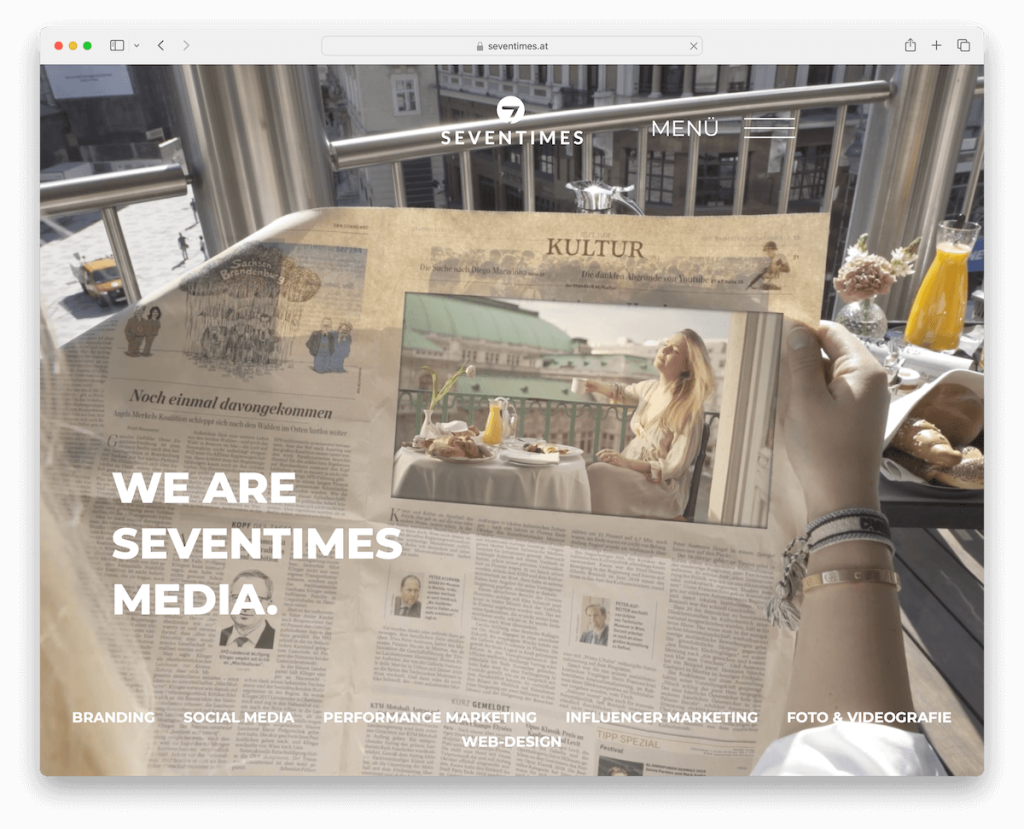
7. Șaptezeci
Construit cu: WordPress

Site-ul negru al lui Seventimes îți declanșează interesul cu un fundal video, atragând imediat vizitatorii cu atractivitatea sa vizuală.
Un antet transparent se adaugă la designul elegant și modern, asigurând că concentrarea rămâne pe conținut.
Textul animat pe tot site-ul creează o experiență de utilizator plină de viață și interactivă. Site-ul încorporează în mod unic derularea verticală și orizontală, oferind o modalitate nouă de a naviga prin conținut.
Un subsol îndrăzneț ancorează site-ul, oferind informații esențiale în mod clar și concis.
Un buton „înapoi în sus” este, de asemenea, inclus cu atenție, îmbunătățind gradul de utilizare, permițând navigarea instantanee înapoi în partea de sus a paginii.
Notă : duceți lucrurile la nivelul următor combinând derularea verticală și orizontală pe o singură pagină.
De ce l-am ales : site-ul Seventimes conține un fundal video captivant, antet transparent, text animat, defilare inovatoare, un subsol îndrăzneț și un buton back-to-top convenabil pentru o prezență online fluidă.
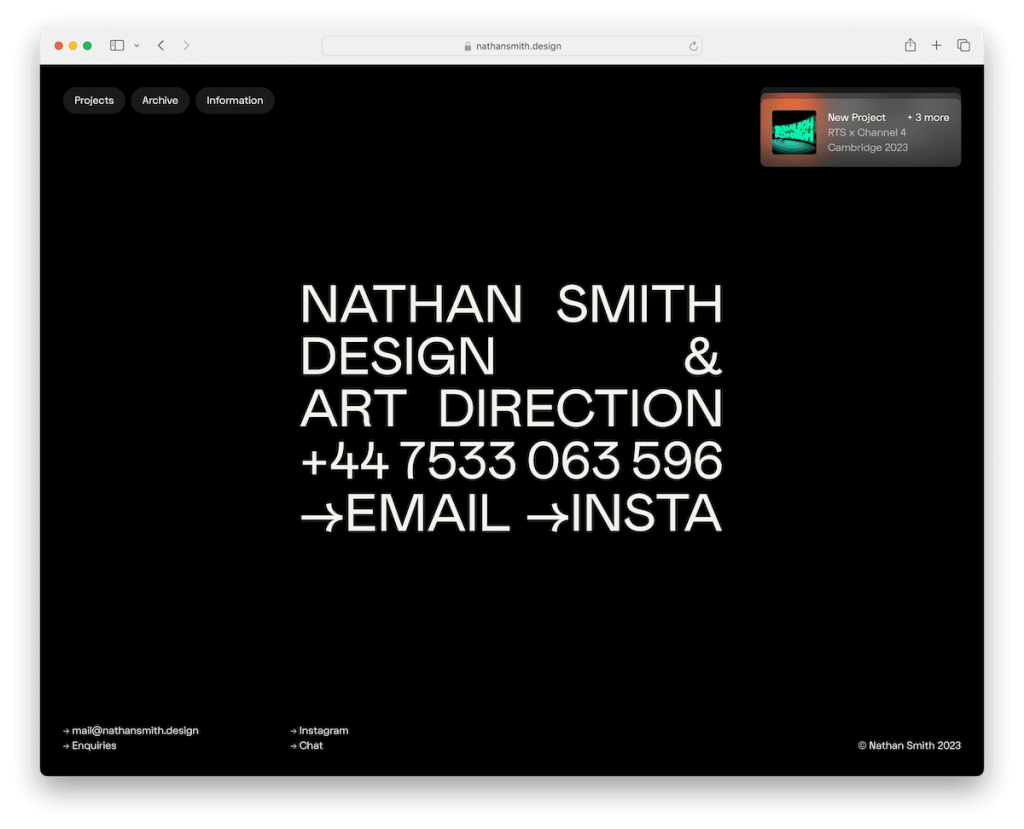
8. Nathan Smith
Construit cu: Webflow

Site-ul web al lui Nathan Smith este un exemplu unic cu tematică neagră, prezentând minimalismul și inovația în designul web.
Secțiunea de mai sus este simplă și elegant, cu text concis alături de un număr de telefon, e-mail și link Instagram pe care se poate face clic, facilitând comunicarea directă.
Efectele de defilare de pe site sunt extrem de captivante, adăugând o dimensiune interactivă experienței utilizatorului. O caracteristică remarcabilă este derularea fără sfârșit unică, care rotește inteligent același conținut, oferind o călătorie de navigare continuă și fără întreruperi.
Site-ul web conține, de asemenea, elemente de antet și subsol plutitoare care conțin doar link-uri esențiale și text de drepturi de autor, menținând o interfață curată și neaglomerată.
Notă : doriți să vă păcăliți vizitatorii (într-un mod bun)? Apoi includeți derularea „nesfârșită”, așa cum o face Nathan.
De ce l-am ales : site-ul web al lui Nathan Smith exemplifică cel mai bun design al site-ului web negru, cu aspectul său minimalist, efectele de defilare captivante, caracteristica unică de defilare fără sfârșit și antetul și subsolul raționalizați.
9. Lunar
Construit cu: WordPress

Site-ul web Lunar se distinge prin derularea super interactivă asemănătoare Apple, care creează o navigare lină și captivantă asemănătoare cu cea a platformelor tehnologice de vârf.
Site-ul este bogat în animații, adăugând un element dinamic și captivant la fiecare secțiune, sporind astfel implicarea utilizatorilor.
În special, site-ul încalcă normele convenționale de design, optând pentru a nu avea un antet, concentrând atenția utilizatorilor direct asupra conținutului.
Subsolul este simplu, dar modern, oferind informații esențiale fără a distrage atenția de la conținutul principal.
Această combinație de defilare avansată, animații pline de viață și o abordare minimalistă a antetelor și subsolurilor fac din site-ul web Lunar un exemplu excelent al modului în care site-urile web negre pot fi avansate din punct de vedere tehnologic și plăcute din punct de vedere estetic.
Notă : creați o experiență de defilare interactivă și captivantă, care îi va avea pe vizitatorii dvs. lipiți de ecran.
De ce l-am ales : site-ul web Lunar are derulare interactivă uimitoare, animații vibrante și o abordare de design minimalistă, dar modernă, oferind un UX de ultimă oră și captivant vizual.
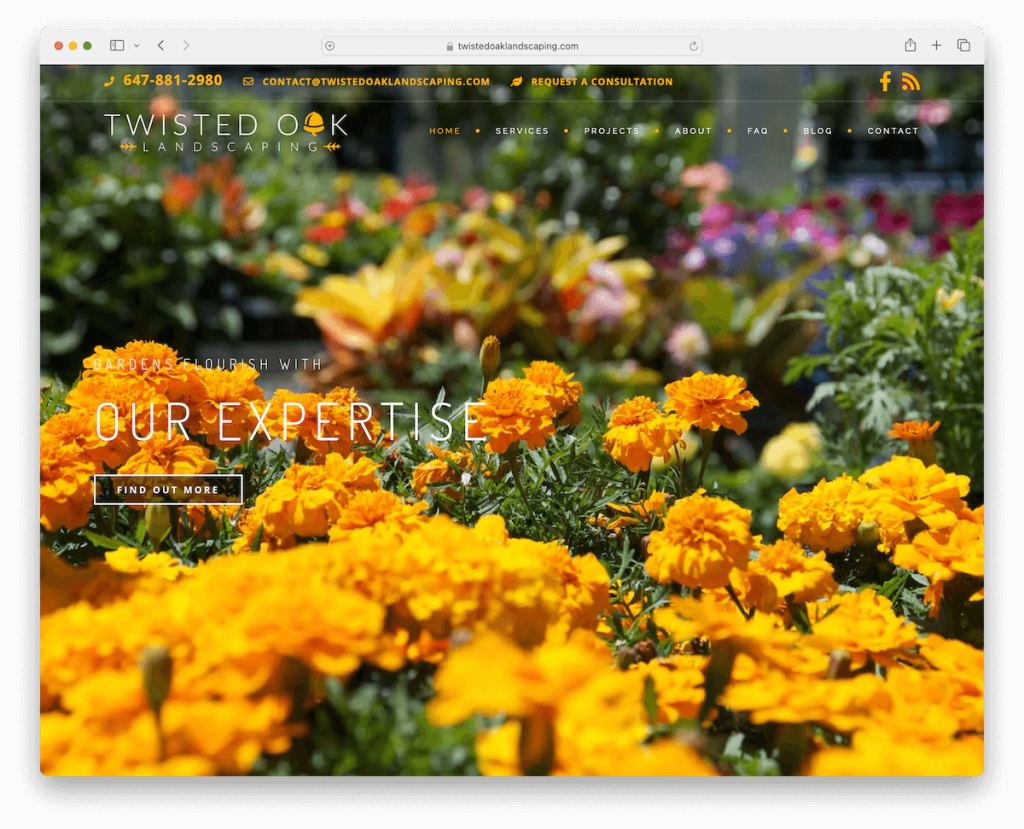
10. Amenajare peisagistică de stejar răsucit
Construit cu: WordPress

Site-ul web al Twisted Oak Landscaping conține un glisor pe ecran complet deasupra pliului, prezentând imagini uimitoare care fermecă imediat vizitatorii.
Un antet transparent devine lipicios la derulare și asigură o navigare perfectă, păstrând în același timp aspectul îngrijit al site-ului.
Meniul drop-down din antet este bine organizat, permițând utilizatorilor să acceseze cu ușurință diferite secțiuni ale site-ului.
În plus, portofoliul clasificat permite vizitatorilor să răsfoiască fără efort diverse proiecte de amenajare a teritoriului.
Notă : Prezentați-vă proiectele, ofertele sau orice altceva, cu o prezentare de diapozitive pe ecran mare/pe întreg.
De ce l-am ales : site-ul web al lui Twisted Oak Landscaping este un exemplu de top datorită glisorului pe ecran complet, antetului adaptiv transparent la lipicios, meniului derulant ușor de utilizat și portofoliului bine organizat pe categorii.
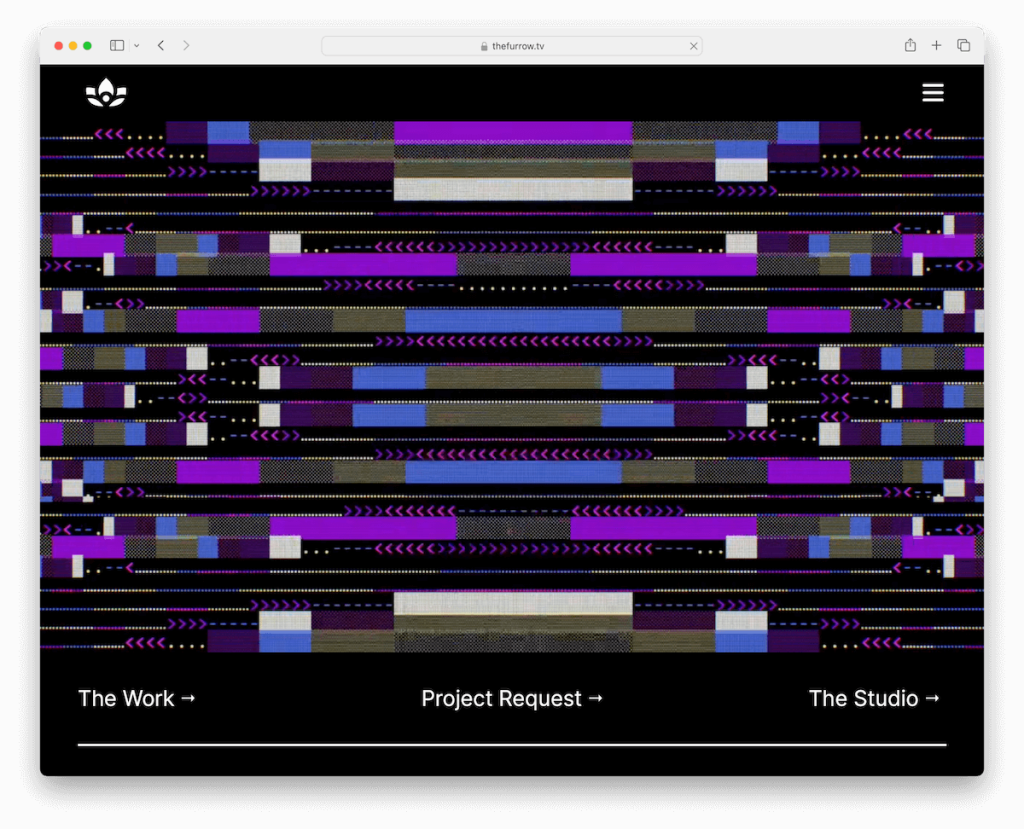
11. Brazda
Construit cu: Webflow

În fruntea site-ului The Furrow se află o animație cool deasupra pliului, care implică imediat vizitatorii cu atractivitatea sa vizuală dinamică.
Site-ul încorporează un meniu elegant de hamburger, asigurând o interfață curată și minimalistă, oferind în același timp o navigare ușoară. Comutatorul de mod întuneric și luminos este un element distinctiv, permițând utilizatorilor să-și aleagă preferințele de vizualizare.
Videoclipul încorporat este integrat perfect, adăugând o dimensiune multimedia conținutului.
De asemenea, site-ul utilizează o tehnică de dezvăluire a evidențierii textului, care atrage inteligent atenția asupra informațiilor.

Notă : creați o secțiune de antet mai elegantă cu o pictogramă de meniu hamburger.
De ce am ales-o : animația captivantă a lui Furrow, meniul hamburger convenabil, comutatorul inovator de mod întuneric/luminos, videoclipul integrat și evidențierea unică a textului creează o atmosferă vizuală uimitoare.
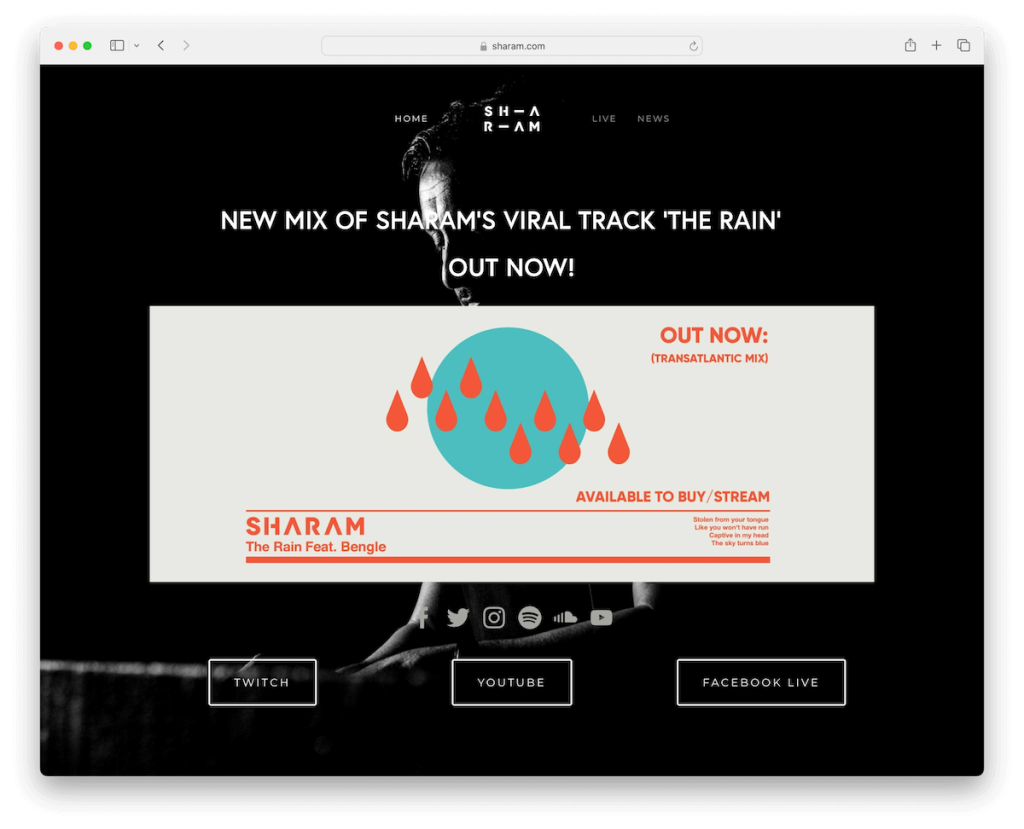
12. Sharam
Construit cu: Squarespace

Site-ul lui Sharam se remarcă prin simplitate și eficiență. Pagina de pornire este revigorantă de simplă, concentrându-se pe conținutul de bază, fără dezordine inutilă, făcând-o accesibilă și ușor de navigat.
Linkurile esențiale ale rețelelor sociale și ale platformelor muzicale sunt afișate vizibil, prezentând pictograme intuitive care conectează utilizatorii direct la prezența online a Sharam pe diverse platforme.
Antetul transparent adaugă o notă de eleganță și modernitate, îmbinându-se perfect cu designul general. O bară de navigare plutitoare este implementată strategic, oferind acces constant la secțiunile cheie ale site-ului, fără a interveni în experiența utilizatorului.
În cele din urmă, subsolul de bază încapsulează eficient informațiile necesare, menținând estetica minimalistă a site-ului.
Ești pregătit pentru mai mult? Apoi aruncați o privire la aceste exemple minunate de site-uri Squarespace.
Notă : nu trebuie să prezentați o mulțime de conținut pe pagina de pornire – includeți doar ceea ce este necesar pentru rezultatul final.
De ce l-am ales : site-ul lui Sharam are un design simplu, linkuri esențiale pentru rețelele sociale, un antet simplu transparent, navigare plutitoare și un subsol minimalist, combinându-se pentru a crea un aspect online curat și ușor de utilizat.
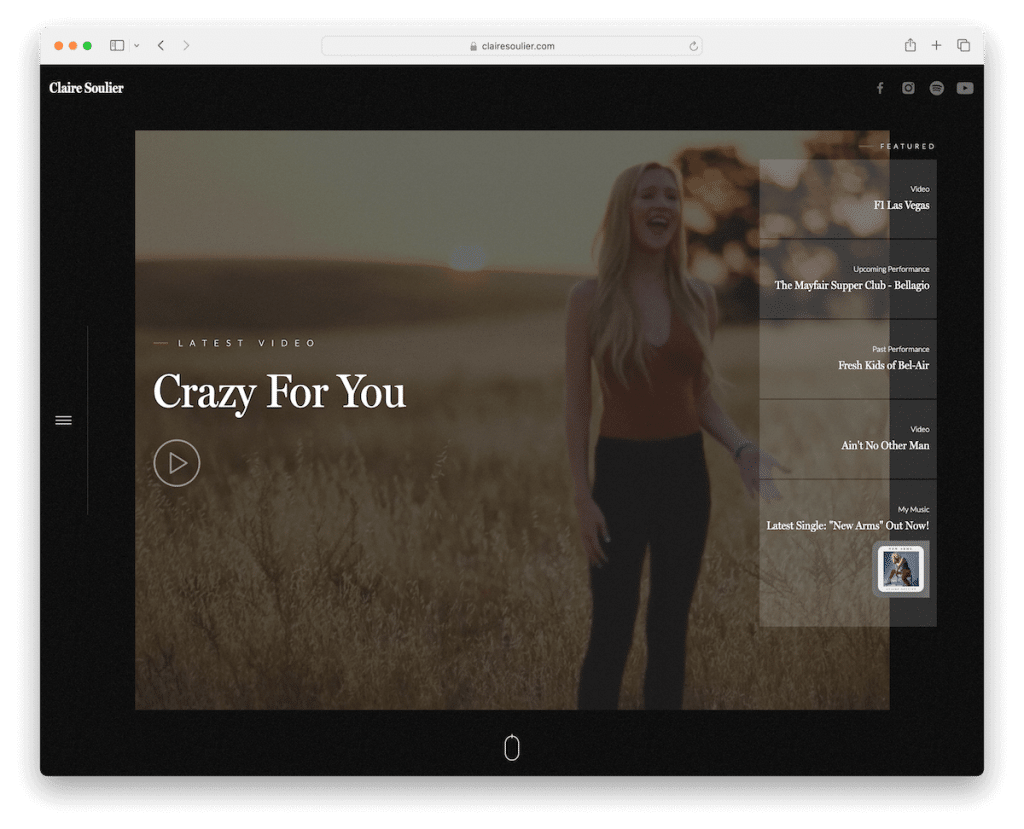
13. Claire Soulier
Construit cu: Webflow

Site-ul lui Claire Soulier te captivează cu un fundal video, dând un ton dinamic și captivant. Include, de asemenea, o casetă de lumină video, care sporește implicarea utilizatorilor prin prezentarea videoclipului ei muzical.
Conținutul prezentat este plasat strategic, evidențiind lucrări și proiecte cheie.
Un meniu hamburger din stânga oferă o experiență de navigare elegantă și eficientă. Pictogramele sociale sunt plasate convenabil în colțul din dreapta sus, permițând acces ușor la profilurile ei de rețele sociale.
Dezvăluirea conținutului derulat adaugă un element de surpriză și interactivitate, dezvăluind conținutul vizual atrăgător pe măsură ce utilizatorul derulează.
Notă : utilizați funcția lightbox, astfel încât vizitatorii să se poată concentra asupra conținutului de imagine sau video fără distracție.
De ce l-am ales : site-ul lui Claire Soulier se remarcă prin designul negru al site-ului pentru fundalul video dinamic și caseta video interactivă, atrăgând utilizatorii. Integrarea atentă a conținutului prezentat, un meniu de hamburger intuitiv și pictogramele sociale accesibile asigură ușurință în utilizare.
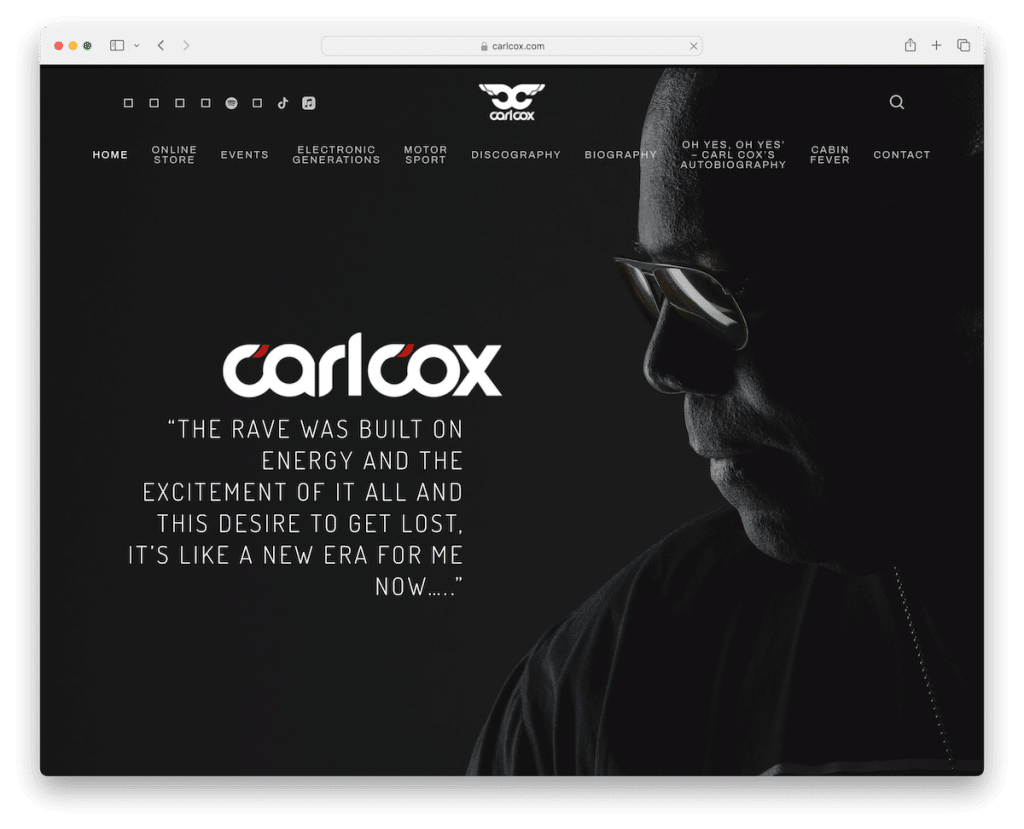
14. Carl Cox
Construit cu: WordPress

Excepționalul site negru al lui Carl Cox se caracterizează prin designul său îndrăzneț și captivant.
Site-ul are o imagine de fundal uimitoare pe tot ecranul, afișând în mod vizibil sigla Carl Cox și un citat inspirațional, care transmite instantaneu identitatea și etosul mărcii sale.
Antetul transparent menține stilul ordonat al site-ului, adăpostind link-uri de meniu care oferă o navigare ușoară în diferite secțiuni. În plus, rețelele sociale și pictogramele de căutare se integrează perfect în antet, oferind acces rapid la platformele sale online și la funcționalitatea de căutare.
Subsolul este conceput cu link-uri esențiale, asigurându-se că utilizatorii au toate informațiile necesare la îndemână.
Notă : faceți ca secțiunea antet să se integreze mai perfect în site-ul dvs., făcându-l transparent.
De ce l-am ales : site-ul lui Carl Cox combină un fundal captivant pe tot ecranul cu un logo, un antet transparent și funcțional și un subsol bine structurat, întruchipând efectiv esența mărcii sale.
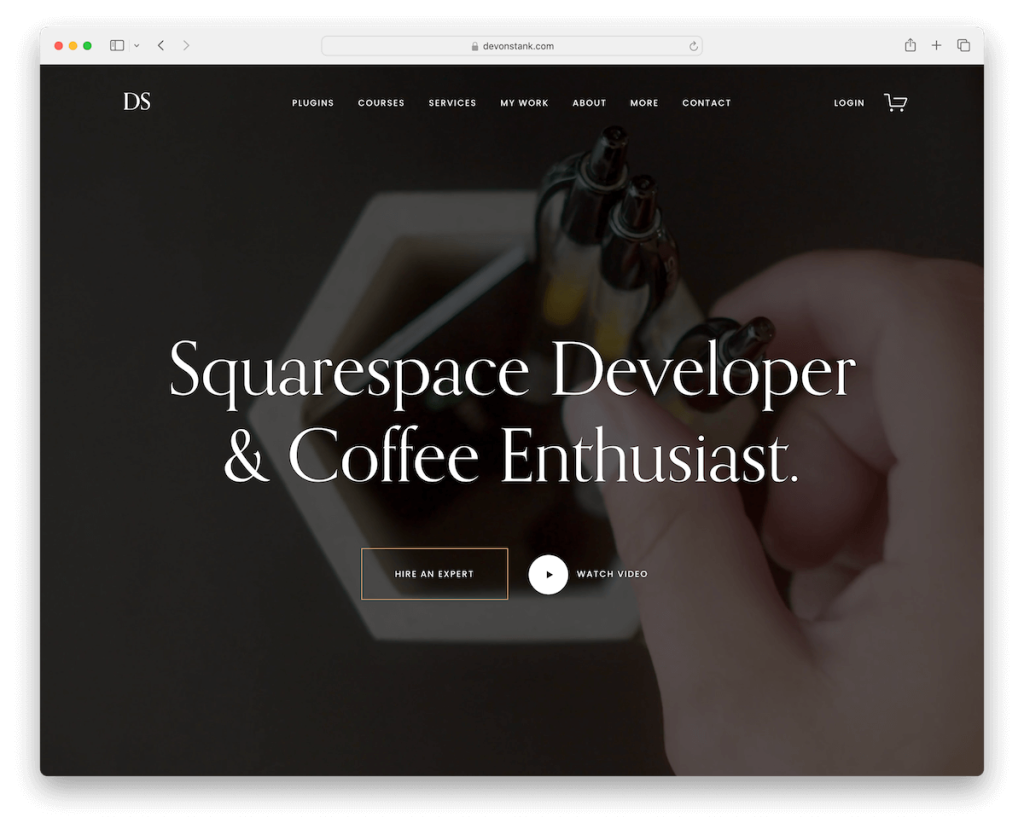
15. Devon Stank
Construit cu: Squarespace

Site-ul web al lui Devon Stank include o notificare de top bar, care avertizează imediat vizitatorii cu privire la ofertele și actualizările cheie.
Site-ul web începe cu un fundal video stimulator deasupra pliului, care implică imediat utilizatorii. În plus, funcționalitatea video lightbox îmbunătățește experiența interactivă, permițând vizionarea captivantă.
Deși puțin mică, tipografia este aleasă excelent, contribuind la atractivitatea generală minunată a site-ului.
Animațiile plăcute de defilare sunt integrate strategic, adăugând vivacitate experienței de navigare.
În plus, un feed Instagram este încorporat fără probleme, prezentând cele mai recente actualizări și menținând o conexiune vizuală puternică cu publicul.
Notă : trebuie să alegeți o tipografie simplă și lizibilă pentru un site web negru, așa că, chiar dacă este mai mic, tot nu rănește ochii.
De ce am ales-o : combinația dintre o notificare din bara de sus, fundal video captivant, casetă luminoasă, tipografie bine aleasă, animații cu defilare fluidă și un feed IG creează site-ul Devon Stank dinamic și atrăgător din punct de vedere vizual.
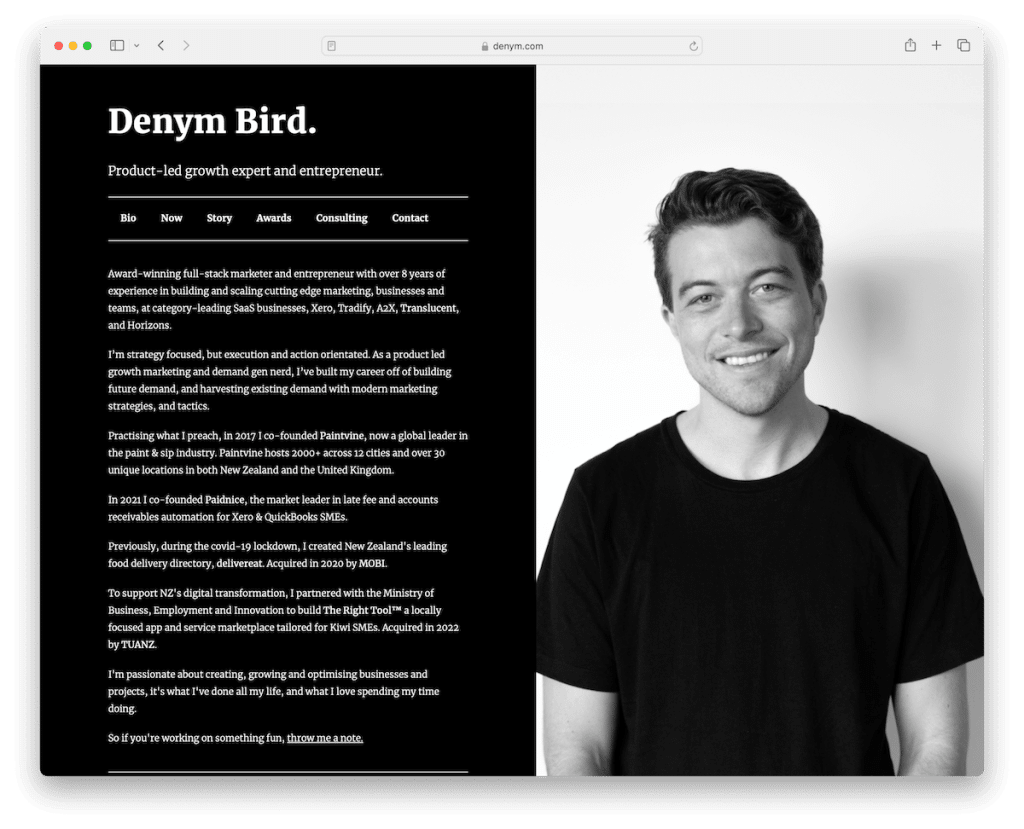
16. Denim Bird
Construit cu: Carrd

Site-ul web al lui Denym Bird este un site exemplar cu tematică neagră, remarcat pentru designul său plăcut cu ecran divizat.
Acest aspect prezintă o imagine a lui Denym în partea dreaptă, oferind o introducere vizuală personală și captivantă. În partea stângă, acest site web Carrd prezintă o biografie concisă și informativă, împreună cu rețelele de socializare esențiale, consultanță și link-uri de contact, oferind vizitatorilor tot ce trebuie să cunoască și să se conecteze.
Absența unui antet sau subsol tradițional contribuie la estetica minimalistă și modernă a site-ului, concentrând atenția utilizatorului doar asupra conținutului.
Această alegere de design utilizează în mod eficient spațiul și contrastul vizual, făcând site-ul web Denym un exemplu unic și memorabil al modului în care simplitatea și creativitatea se pot îmbina armonios.
Notă : Creșteți cu câteva trepte simplitatea cu un design strategic de aspect al site-ului web cu ecran divizat.
De ce l-am ales : site-ul Denym Bird prezintă în mod unic un design cu ecran împărțit cu o imagine și o biografie personale și evită anteturile și subsolurile tradiționale pentru un UX minimalist și concentrat.
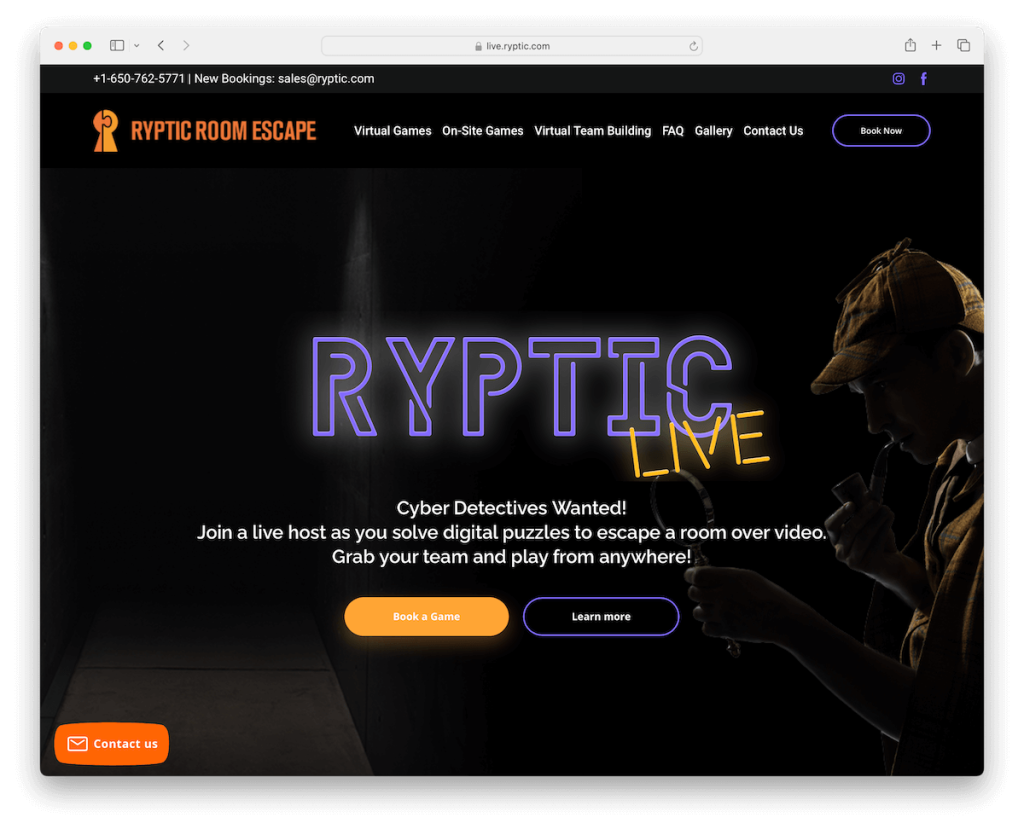
17. Evadare în cameră Ryptic
Construit cu: Weblium

Site-ul web negru al Ryptic Room Escape are o bară de sus care afișează detalii de contact și pictograme de rețele sociale, oferind acces ușor la informații esențiale și platforme online. Secțiunea principală de navigare include un buton proeminent de îndemn la acțiune (CTA) pentru rezervări, ghidând eficient utilizatorii să își rezerve experiențele.
Un carusel de mărturii prezintă feedback-ul clienților și construiește încredere. Și un buton de contact plutitor din colțul din stânga jos asigură disponibilitatea constantă pentru întrebări.
Acest site web Weblium include, de asemenea, acordeoane pentru întrebări frecvente, oferind o modalitate ușor de utilizat de a accesa informații importante fără a copleși pagina.
Notă : utilizați bara de sus pentru a afișa detalii esențiale de contact/afacere și link-uri și pictograme importante.
De ce l-am ales : site-ul web Ryptic Room Escape are o bară superioară la îndemână cu informații de contact, un CTA clar pentru rezervări, un carusel de mărturii captivant, un buton de contact plutitor convenabil și acordeoane de întrebări frecvente ușor de utilizat.
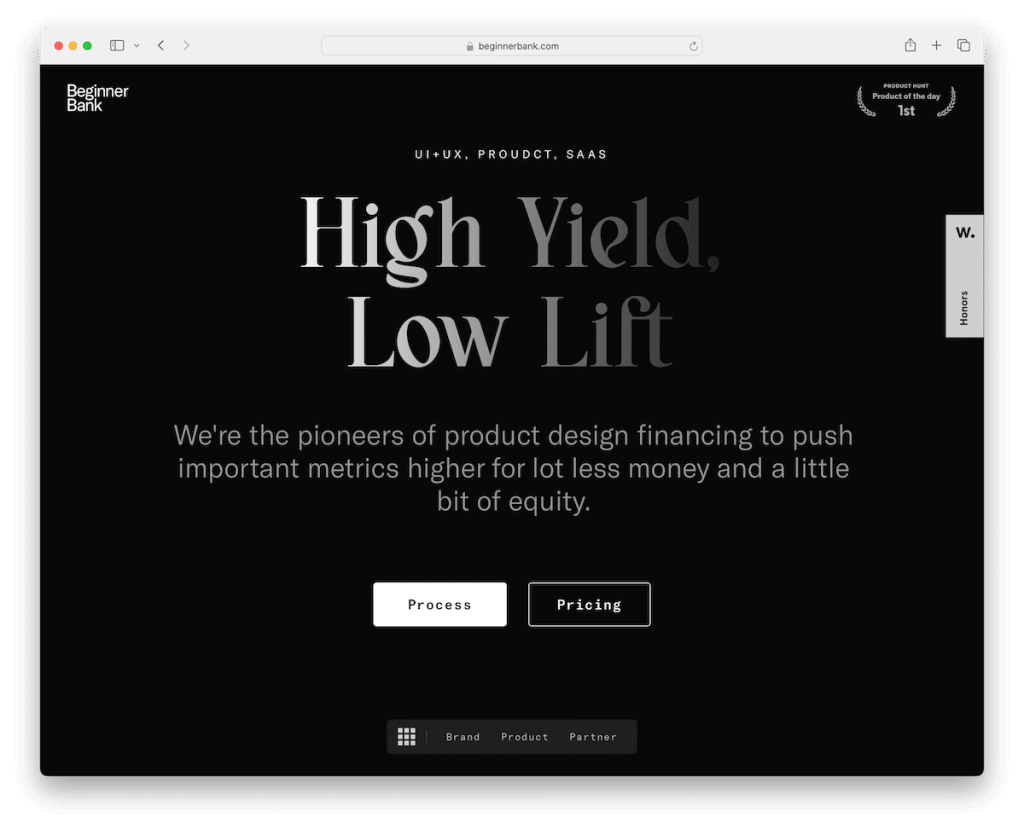
18. Banca pentru începători
Construit cu: Webflow

Site-ul web al Băncii pentru începători are o pagină de pornire cu design oarecum misterios și minimalist, care vă atrage instantaneu atenția. Include text, butoane și un meniu plasat strategic în partea de jos a ecranului, invitând utilizatorii să exploreze mai departe.
Site-ul excelează în defilarea interactivă, unde conținutul este dezvăluit captivant pe măsură ce utilizatorul derulează, creând o călătorie asemănătoare narațiunii.
În ciuda absenței imaginilor, site-ul web oferă o experiență plăcută, cu textul și pictogramele aranjate cu artă pentru a transmite informații vizual atractiv.
Această abordare unică demonstrează modul în care un design bazat pe text și pictograme, atunci când este executat creativ, poate oferi un UX captivant chiar și pe un fundal negru.
Notă : Nu doriți să utilizați imagini pe site-ul dvs. negru? Asta e ok; creați o prezență online strategică, doar text, cum ar fi Beginner Bank.
De ce l-am ales : site-ul Beginner Bank are un aspect intrigant al paginii de pornire, derulare interactivă cu dezvăluirea textului și un design atrăgător din punct de vedere vizual, care utilizează în mod creativ text și pictograme.
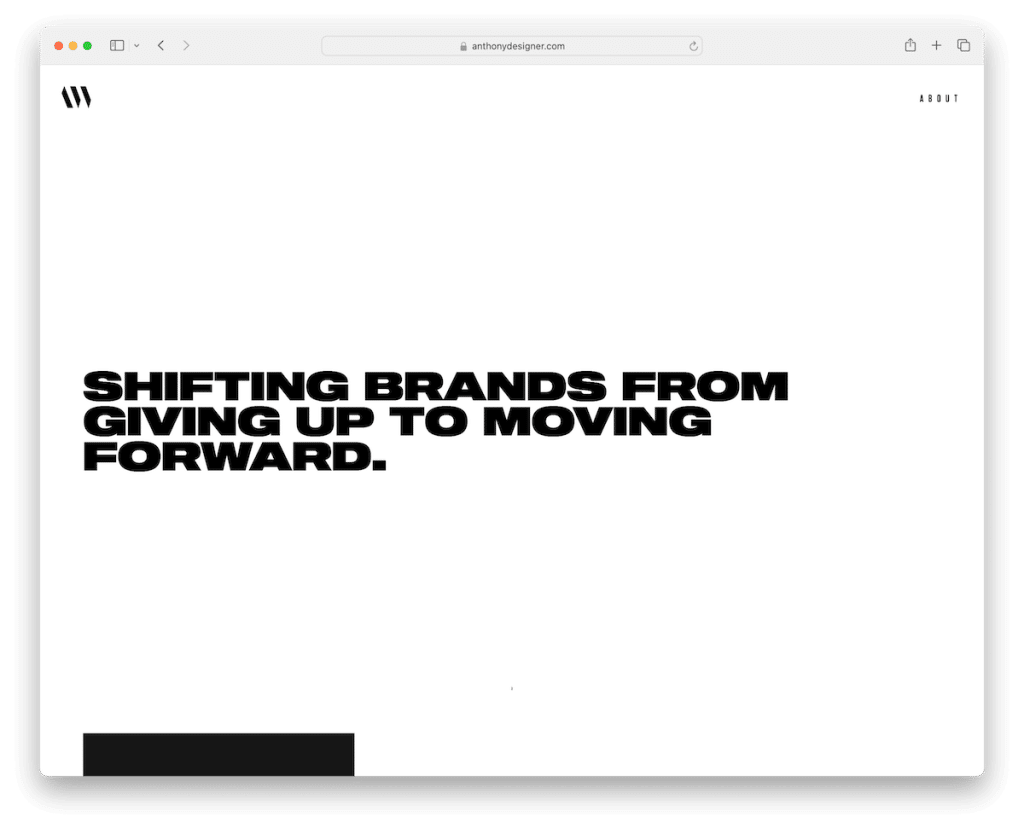
19. Anthony Wiktor
Construit cu: Gatsby

Site-ul lui Anthony Wiktor, deși inițial prezintă un fundal alb, exemplifica cu adevărat un site web negru cu elementele sale de design rafinate.
Site-ul are un meniu lipicios simplu, cu un singur link, asigurând o navigare ușoară și o estetică curată. Efectele de hover în portofoliu sunt un punct esențial, adăugând un strat interactiv pe măsură ce utilizatorii îi explorează munca.
O secțiune de fundal animată adaugă dinamism și interes vizual.
Subsolul este proiectat atent, incluzând linkuri sociale pentru conectivitate, informații de contact pentru accesibilitate și un buton de sus pentru confortul utilizatorului.
Notă : Schimbarea culorii de fundal de deasupra pliului imediat ce utilizatorul începe să deruleze poate crea un efect WOW.
De ce l-am ales : site-ul lui Anthony Wiktor este un exemplu de site negru de prim rang, îmbinând simplitatea cu elemente interactive și animații, toate legate între ele într-un design elegant și captivant pentru utilizator.
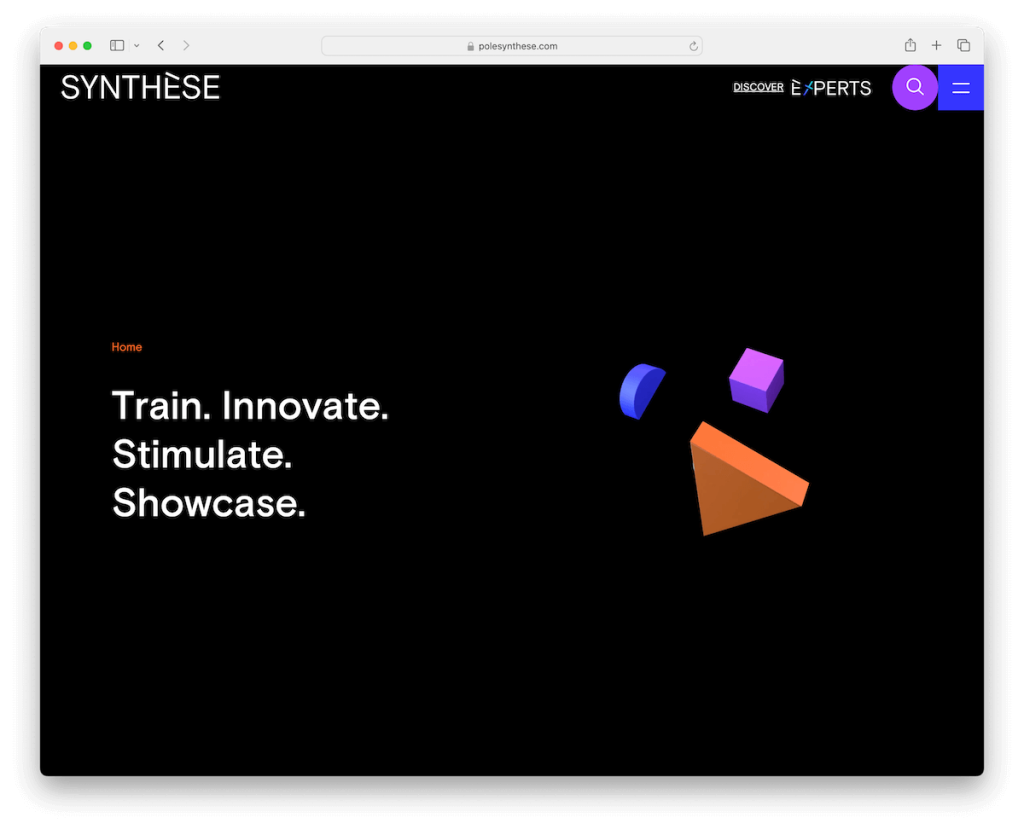
20. Sinteză
Construit cu: WordPress

Site-ul web Synthese face o impresie instantanee cu elementele sale de design active și contemporane.
Prezintă obiecte animate care adaugă un sentiment de mișcare și profunzime, captând imediat atenția vizitatorului.
Schimbarea textului păstrează conținutul proaspăt și captivant chiar de la început. Încorporează un meniu hamburger pentru navigare simplificată, completând estetica minimalistă a site-ului.
Funcționalitatea de căutare este plasată în mod unic pe o pagină separată, completă cu recomandări populare de căutare, îmbunătățind UX.
Un aspect la modă „cronologie” prezintă informații cheie într-un mod interactiv și atrăgător din punct de vedere vizual. În plus, subsolul bogat în funcții oferă informații complete fără a copleși designul.
Notă : animațiile simple și efectele speciale (nu exagerați!) pot îmbunătăți UX-ul site-ului dvs.
De ce l-am ales : site-ul Synthese este un exemplu de site negru de top pentru animațiile sale captivante, textul dinamic, navigarea ușor de utilizat și aspectul elegant și bogat în informații.
Ce face un site negru grozav?
Să dezvăluim magia din spatele acestor site-uri web uimitoare de culoare neagră, explorând cele șase caracteristici cheie care le fac să iasă în evidență și să captiveze utilizatorii:
- Contrast și lizibilitate: contrastul ridicat între text și fundalul negru este esențial pentru lizibilitate. Textul de culoare deschisă pe un fundal întunecat ar trebui să fie echilibrat pentru a asigura lizibilitatea fără a provoca efort.
- Ierarhie vizuală: utilizarea eficientă a dimensiunii, culorii și aspectului ajută la crearea unei ierarhii vizuale clare, ghidând atenția utilizatorului către cele mai esențiale elemente ale site-ului.
- Design minimalist: o abordare curată și minimalistă funcționează bine cu site-urile web negre, subliniind conținutul și reducând dezordinea vizuală, făcând experiența utilizatorului mai concentrată și mai captivantă.
- Imagini și accente de culoare: utilizarea strategică a imaginilor și a accentelor de culoare poate da viață unui site web negru, adăugând profunzime și interes fără a copleși estetica întunecată.
- Tipografie: alegerea tipului potrivit este crucială pentru site-urile web negre. Fonturile ar trebui să fie ușor de citit și plăcute din punct de vedere estetic pe fundalul întunecat, îmbunătățind designul general. De asemenea, proiectarea unui site web cu spațiu suplimentar alb (sau ar trebui să spun, negru) este benefică.
- Sensibil și cu încărcare rapidă: ca și în cazul oricărui site web, site-urile web negre ar trebui să răspundă la diferite dispozitive și dimensiuni ale ecranului și să fie optimizate pentru timpi rapidi de încărcare pentru a asigura o experiență de utilizator fluidă.
Întrebări frecvente ale site-urilor web negre
Ce este un site negru?
Un site web negru se referă de obicei la un site web cu o schemă de culori predominant neagră sau închisă. Această alegere de design este adesea folosită pentru a crea un aspect elegant, modern sau pentru a reduce oboseala ochilor, în special în medii cu lumină scăzută.
Sunt site-urile negre mai bune pentru oboseala ochilor?
Da, site-urile web negre sau interfețele în mod întunecat pot reduce oboseala ochilor, în special în mediile slab iluminate. Acestea reduc cantitatea de lumină puternică emisă de ecran, ceea ce poate fi mai ușor pentru ochi.
Site-urile negre economisesc energie?
Pe dispozitivele cu ecrane OLED sau AMOLED, site-urile web negre pot economisi energie, deoarece aceste tipuri de ecrane opresc pixelii pentru a afișa negru adevărat, folosind mai puțină energie. Cu toate acestea, pe ecranele LCD, economia de energie este minimă.
Cum afectează un site web negru lizibilitatea și experiența utilizatorului?
Site-urile web negre pot oferi o lizibilitate îmbunătățită pentru unii utilizatori, în special în condiții de lumină scăzută. Cu toate acestea, pentru alții, contrastul ridicat între text și fundal poate provoca disconfort. Experiența utilizatorului poate fi pozitivă dacă site-ul web este proiectat având în vedere accesibilitate, luând în considerare factori precum contrastul, dimensiunea fontului și spațierea.
Sunt site-urile web negre populare în design web?
Site-urile web negre au câștigat popularitate în designul web, în special odată cu tendința de creștere a modului întunecat în aplicații și sisteme de operare. Ele sunt adesea folosite pentru site-uri web artistice, profesionale sau axate pe tehnologie pentru a transmite un sentiment de sofisticare și modernitate.
