21+ Cele mai bune șabloane Bootstrap gratuite pentru paginile de conectare
Publicat: 2024-01-30Vă gândiți să vă îmbunătățiți site-ul sau pagina de conectare a aplicației?
Te avem acoperit! Am alcătuit o listă cu mai mult decât cele mai bune șabloane Bootstrap gratuite pentru paginile de conectare pe care le puteți folosi.
Aceste șabloane arată grozav și sunt ușor de utilizat, astfel încât să puteți crea o pagină de autentificare cool fără nicio bătaie de cap.
Indiferent dacă abia începi în dezvoltarea web sau deja un profesionist, vei găsi un șablon care se potrivește stilului tău.
Cuprins
Avantajele utilizării șabloanelor Bootstrap gratuite pentru paginile de conectare:
- Experiență îmbunătățită a utilizatorului: Designul atrăgător din punct de vedere vizual și ușor de utilizat îmbunătățește experiența generală pentru vizitatori și utilizatori.
- Capacitate de reacție: se asigură că pagina de conectare arată grozav și funcționează bine pe o varietate de dispozitive, inclusiv desktop-uri, tablete și smartphone-uri.
- Fundație solidă: Construită folosind cadrul Bootstrap, oferind o bază de încredere și profesională pentru designul paginii de conectare.
- Economie de timp: oferă o gamă largă de componente și stiluri prefabricate, economisind timp și efort în procesul de dezvoltare.
- Asistență și documentație: include adesea documentație și asistență, facilitând pentru dezvoltatori să personalizeze și să implementeze șabloanele.
- Consecvența și alinierea mărcii: Ajută la menținerea coerenței și a coerenței în design, aliniindu-se cu brandingul general al site-ului web sau al aplicației.
- Dezvoltare simplificată: simplifică procesul de dezvoltare și îmbunătățește atractivitatea vizuală și funcționalitatea paginii de conectare.
- Experiență îmbunătățită a utilizatorului: duce în cele din urmă la o experiență de utilizator mai bună pentru vizitatori și utilizatori.
Cele mai bune șabloane Bootstrap gratuite pentru paginile de conectare:
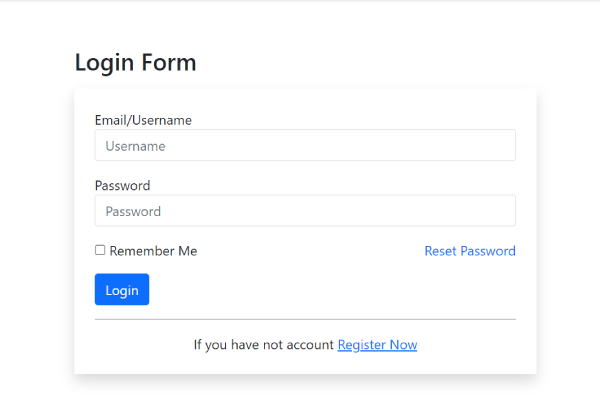
1. Formular de autentificare Bootstrap 3-Centered

Formularul de conectare centrat pe Bootstrap este un element de design al interfeței cu utilizatorul care este centrat pe ecran, făcându-l atrăgător din punct de vedere vizual și ușor de accesat. De obicei, include câmpuri de introducere pentru numele de utilizator și parola, precum și un buton de conectare.
Aspectul centrat ajută la concentrarea atenției utilizatorului asupra procesului de conectare și oferă un aspect curat și organizat pentru formularul de conectare.
2. Bootstrap 4 Conectați-vă de la

Formularul de conectare Bootstrap 4! În această lectură rapidă, vă voi ghida prin elementele de bază ale componentei formularului de conectare din Bootstrap 4. Vom explora modul în care Bootstrap 4 facilitează crearea de formulare de conectare elegante și receptive pentru site-ul sau aplicația dvs. web.
Așadar, dacă sunteți gata să vă animați paginile de conectare cu ceva magie Bootstrap 4, să ne aruncăm împreună!
3. Formulare de conectare modale Bootstrap

Formulare de conectare modale Bootstrap! Dacă doriți să adăugați un plus de interactivitate și stil experienței de conectare a site-ului dvs., sunteți în locul potrivit. În această postare pe blog, vă voi ghida prin lumea minunată a Bootstrap Modals și modul în care acestea vă pot ridica formularele de conectare la nivelul următor.
Pregătește-te să înveți cum să creezi formulare de conectare modale elegante, receptive și ușor de utilizat folosind Bootstrap. Să facem conectarea într-o briză pentru utilizatorii tăi!
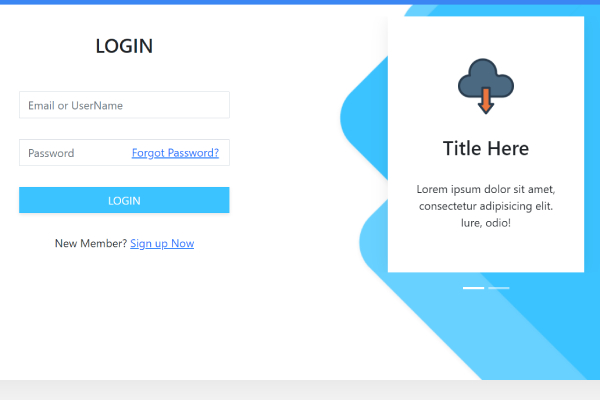
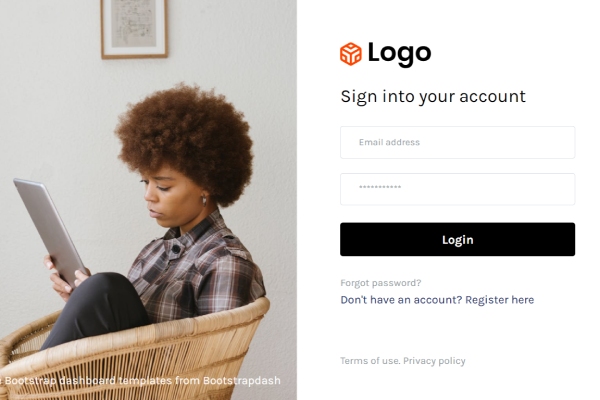
4. Conectare Bootstrap cu imagine suprapusă

Conectare Bootstrap cu imagine suprapusă! În această lectură rapidă, vă voi arăta cum să adăugați un strop de personalitate formularelor dvs. de conectare prin încorporarea unor imagini captivante suprapuse. Ne vom scufunda în lumea Bootstrap și vom descoperi cât de ușor este să creezi experiențe de conectare atrăgătoare și captivante, care lasă o impresie de durată.
Așadar, dacă sunteți gata să vă creșteți nivelul jocului de conectare și să vă surprindeți utilizatorii, să începem împreună această călătorie distractivă de design!
5. Pagina de conectare minunată

Pagina de conectare minunată! În această postare, vom explora câteva sfaturi și trucuri fantastice pentru a crea o pagină de conectare care nu numai că arată uimitor, dar oferă și o experiență de utilizator fără întreruperi.
De la elemente vizuale atrăgătoare până la forme intuitive, vom acoperi tot ce trebuie să știți pentru ca pagina dvs. de conectare să iasă în evidență din mulțime.
Pregătește-te să crești nivelul jocului de conectare al site-ului tău web și să-ți lași utilizatorii impresionați cu o pagină de conectare minunată cu care le va plăcea să interacționeze! Să ne scufundăm și să facem logarea într-o briză!
6. Conectare simplă

Modele simple de conectare! Uneori, mai puțin este mai mult când vine vorba de experiența utilizatorului și aici strălucește o pagină de conectare simplă. În această postare, vă voi prezenta arta de a crea o pagină de autentificare curată, minimalistă, ușor de navigat și care își îndeplinește treaba fără niciun fel de agitație.
Indiferent dacă sunteți un începător sau un designer experimentat, care căutați o inspirație elegantă, alăturați-vă mie în timp ce explorăm frumusețea simplității în designul de conectare. Să păstrăm împreună simplu, elegant și ușor de utilizat!
7. Curățați formularul de conectare

Curățați formularele de autentificare! În această postare pe blog, vă voi ghida prin arta de a crea un formular de conectare elegant și minimalist, care nu numai că arată uimitor, ci și îmbunătățește experiența generală a utilizatorului.
Vom explora principii de design simple, dar eficiente, cum ar fi tipografia clară, spațiul alb amplu și câmpurile de formular intuitive, pentru a crea o pagină de conectare curată și fără dezordine, pe care utilizatorii tăi o vor adora.
Pregătiți-vă să vă simplificați procesul de conectare și să faceți o impresie de durată cu un formular de autentificare curat frumos conceput! Să păstrăm totul simplu și elegant împreună!
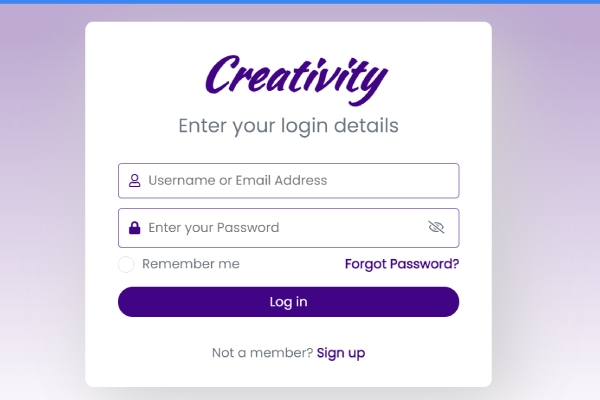
8. Formular de conectare creativ

Formulare creative de conectare! În această postare pe blog, voi împărtăși câteva sfaturi și trucuri interesante pentru a crea un formular de conectare care nu este doar funcțional, ci și uimitor din punct de vedere vizual și memorabil. De la animații jucăușe la scheme de culori unice și machete inovatoare, vom explora cum să injectăm personalitate și farmec în paginile dvs. de conectare.
Pregătește-te să-ți surprinzi utilizatorii și să-ți îmbunătățești experiența de conectare a site-ului tău web cu un fler creativ! Să transformăm împreună formularele de conectare în opere de artă!
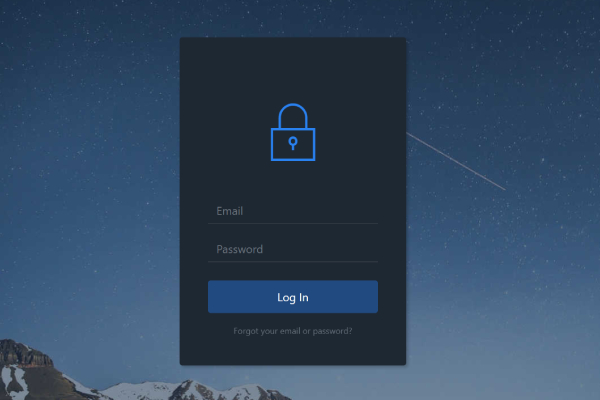
9. Formular de autentificare Dark

Formulare de autentificare întunecate! În această postare pe blog, vă voi ghida prin arta de a crea un formular de conectare elegant și sofisticat, cu o schemă de culori închise. Formele de autentificare cu tematică întunecată nu numai că emană eleganță, ci oferă și un atractiv vizual unic care poate îmbunătăți experiența generală a utilizatorului.
De la alegerea nuanțelor perfecte până la încorporarea de accente subtile și contrast, ne vom scufunda în nuanțele proiectării unui formular de conectare întunecat captivant, care lasă o impresie de durată.
Pregătește-te să infuzezi paginile tale de conectare cu o notă de mistică și sofisticare! Să punem în lumină împreună formularele de conectare întunecate!
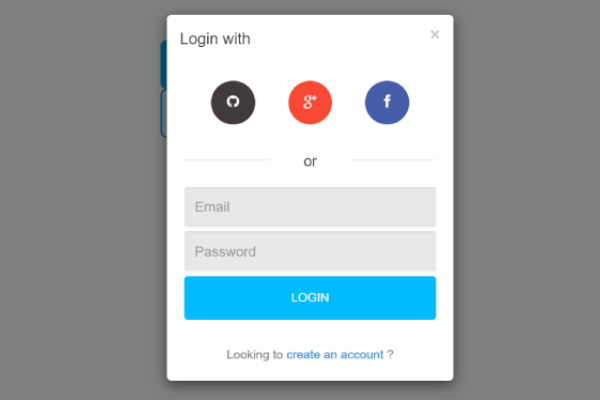
10. Autentificare și înregistrare Modal

Autentifică-te și înregistrează-te Modals! În această postare, vă voi arăta cum să creați o experiență de conectare și înregistrare simplă și ușor de utilizat folosind ferestre modale. Ferestrele modale sunt fantastice, deoarece apar chiar pe ecran, menținând utilizatorii implicați fără a naviga departe de pagină.
Vom explora cum să proiectăm aceste modale pentru a fi elegante, intuitive și atrăgătoare din punct de vedere vizual, făcându-i foarte ușor pentru utilizatori să se conecteze sau să se înregistreze pe site-ul tău.
Pregătește-te să crești experiența utilizatorului site-ului tău web cu aceste modalități elegante și funcționale de conectare și înregistrare! Să facem autentificarea și înscrierea într-un mod ușor!
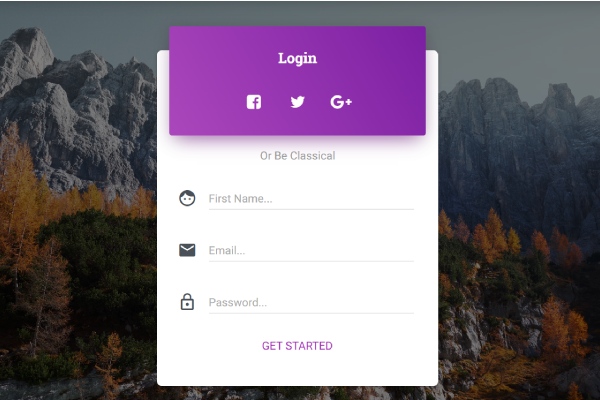
11. Pagina de conectare Material Bootstrap

Material Bootstrap Pagini de conectare! În această postare pe blog, vă voi ghida prin procesul de creare a unei pagini de conectare uimitoare și ușor de utilizat, folosind cadrul Material Design și Bootstrap. Material Design aduce un aspect elegant și modern paginii dvs. de conectare, în timp ce Bootstrap oferă capacitatea de răspuns și flexibilitatea de care aveți nevoie pentru o integrare perfectă între dispozitive.
Vom explora cum să încorporăm elemente de Material Design, cum ar fi etichete plutitoare, culori vibrante și animații fluide, pentru a îmbunătăți experiența generală a utilizatorului.
Pregătește-te să ridici pagina ta de conectare la nivelul următor cu amestecul perfect de Material Design și magia Bootstrap! Să creăm o pagină de conectare care este atât elegantă, cât și funcțională!
12. Șablon de pagină de conectare Bootstrap 5

.
Șabloane de pagină de conectare Bootstrap 5! În această postare pe blog, vă voi ghida prin lumea interesantă a Bootstrap 5 și cum vă poate ajuta să creați o pagină de conectare elegantă și modernă pentru site-ul sau aplicația dvs.
Bootstrap 5 aduce o serie de noi funcții și îmbunătățiri, inclusiv o capacitate de răspuns îmbunătățită, clase de utilitate actualizate și opțiuni de personalizare îmbunătățite. Vom explora cum să folosim aceste funcții pentru a crea o pagină de conectare elegantă și ușor de utilizat, care se potrivește perfect mărcii dvs.
Pregătește-te să ridici nivelul jocului din pagina ta de autentificare cu instrumentele puternice ale Bootstrap 5 și să creezi o experiență de utilizator perfectă pentru vizitatorii tăi!
13. Bootstrap 5 Formular de autentificare pentru utilizator

Bootstrap 5 Formulare de autentificare pentru utilizatori! În această postare pe blog, vă voi arăta cum să creați un formular de autentificare elegant și atrăgător, folosind cel mai recent cadru Bootstrap 5. Vom explora tehnici creative pentru a vă îmbunătăți formularul de conectare, cum ar fi folosirea fundalurilor personalizate, fonturilor unice și animațiilor subtile pentru a-l scoate în evidență.

Indiferent dacă proiectați pentru un site web sau o aplicație, aceste Formulare de conectare ale utilizatorilor de lux vă vor impresiona utilizatorii și le vor îmbunătăți experiența de conectare.
Pregătește-te să întorci capetele cu designul paginii tale de conectare! Să facem din logare o experiență încântătoare!
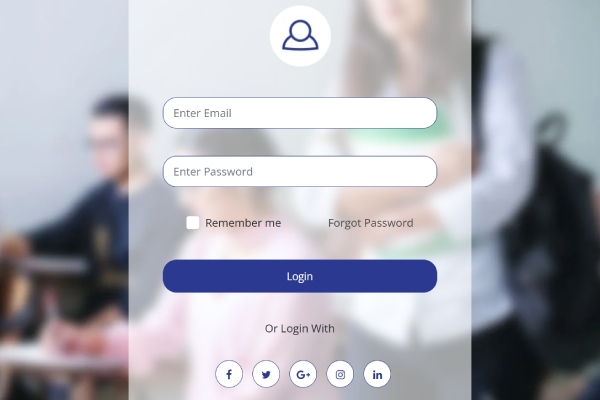
14. Formular de conectare educațional Bootstrap 5

Formulare de conectare Educaționale Bootstrap 5! În această postare pe blog, vă voi ghida prin procesul de creare a unui formular de conectare ușor de utilizat și atrăgător din punct de vedere vizual, adaptat special pentru platformele educaționale care utilizează Bootstrap 5.
Indiferent dacă construiți un portal pentru studenți, o platformă de e-learning sau un site web de școală, acest tutorial vă va arăta cum să creați un formular de conectare care este intuitiv, accesibil și captivant pentru utilizatorii de toate vârstele.
Pregătește-te să combinați puterea Bootstrap 5 cu informații educaționale pentru a crea un formular de conectare care pregătește scena pentru o experiență de învățare fără probleme! Să facem conectarea într-o briză atât pentru studenți, profesori, cât și pentru administratori!
15. Bootstrap 5 Login Form UI Design Template

Șabloane de proiectare a interfeței de utilizare a formularului de conectare Bootstrap 5! În această postare pe blog, vă voi ghida prin procesul de proiectare a unui formular de conectare elegant și modern folosind Bootstrap 5. Vom explora tehnici creative de proiectare a interfeței de utilizare, cum ar fi personalizarea culorilor, tipografiei și aspectului pentru a crea o experiență de conectare atractivă din punct de vedere vizual. .
Indiferent dacă construiți un site web sau o aplicație, aceste șabloane de design UI vă vor ajuta să creați un formular de conectare care nu numai că arată grozav, ci și îmbunătățește gradul de utilizare și implicarea utilizatorilor.
Pregătiți-vă să vă îmbunătățiți jocul de design cu Bootstrap 5 și să creați formulare de conectare care lasă o impresie de durată! Să facem conectarea într-o experiență încântătoare pentru utilizatori!
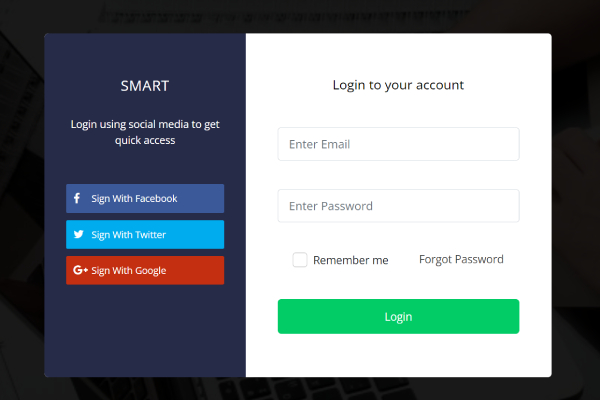
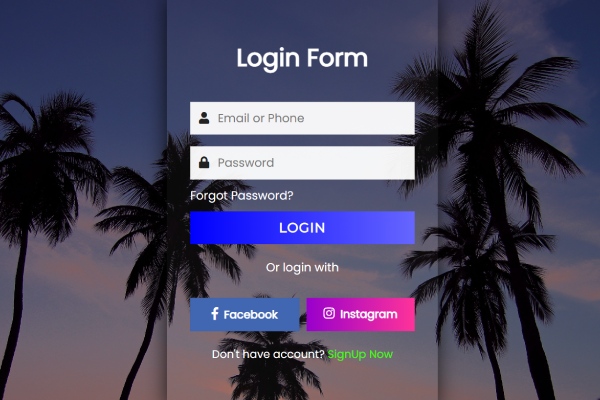
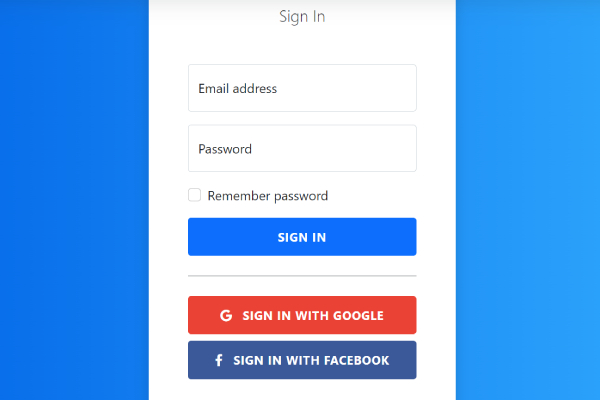
16. Formular de autentificare cu înscriere în rețelele sociale

Înregistrare la rețelele sociale! În această postare pe blog, vă voi arăta cum să creați un formular de conectare ușor și ușor de utilizat, care permite utilizatorilor să se înregistreze sau să se conecteze folosind platformele lor preferate de rețele sociale.
Ne vom scufunda în integrarea opțiunilor de autentificare a rețelelor sociale, cum ar fi Facebook, Twitter, Google și altele, făcând ca utilizatorii să poată accesa site-ul sau aplicația dvs. foarte ușor.
Pregătiți-vă să simplificați procesul de conectare și să îmbunătățiți implicarea utilizatorilor cu această funcție convenabilă și ușor de utilizat. Să facem înregistrarea și conectarea rapidă cu Formularele de conectare care includ înregistrarea pe rețelele sociale!
17. Formular de conectare Bootstrap cu etichete flotante

Formular de conectare Bootstrap cu etichete flotante! În această postare pe blog, vă voi ghida prin crearea unui formular de conectare elegant și ușor de utilizat folosind Bootstrap, cu etichete plutitoare pentru un aspect curat și lustruit. Etichetele flotante tranzitează elegant deasupra câmpurilor de introducere atunci când utilizatorii încep să tasteze, oferind îndrumări utile fără a aglomera formularul.
Vom explora cum să implementăm această tendință de design elegant pentru a îmbunătăți experiența utilizatorului și pentru a crea un formular de conectare care este atât funcțional, cât și atrăgător din punct de vedere vizual.
Pregătiți-vă să vă îmbunătățiți pagina de autentificare cu funcțiile puternice ale Bootstrap și să faceți conectarea rapidă pentru utilizatorii dvs.! Să ne scufundăm și să creăm un formular de conectare care uimește!
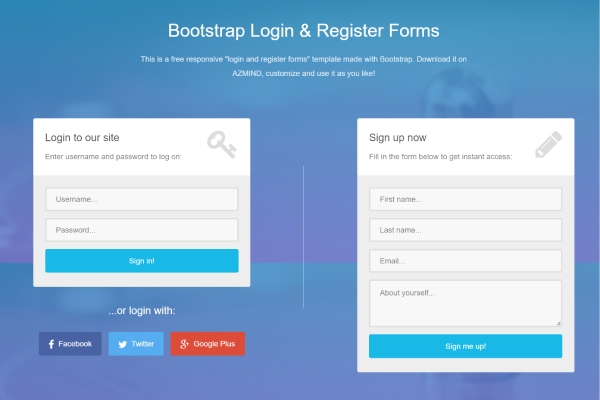
18. Formulare de autentificare și înregistrare Bootstrap

Formulare de autentificare și înregistrare Bootstrap! În această postare pe blog, vă voi arăta cum să creați formulare de autentificare și înregistrare fără întreruperi și elegante folosind Bootstrap. Indiferent dacă construiți un site web sau o aplicație web, este esențial să aveți formulare ușor de utilizat pentru autentificare și înregistrare.
Vom explora modul în care sistemul puternic de grilă Bootstrap, componentele de formular și opțiunile de stil personalizate facilitează proiectarea formularelor care sunt atât funcționale, cât și atrăgătoare vizual.
Pregătește-te să înveți cum să creezi formulare care să ofere o experiență fluidă utilizatorului și să te ajute să te conectezi cu publicul tău. Să facem autentificarea și înscrierea într-un mod ușor cu Formularele de autentificare și înregistrare Bootstrap!
19. Șablon de pagină de conectare

Șabloane de pagină de conectare! În această postare pe blog, vă voi ghida prin procesul de creare a unei pagini de conectare elegante și ușor de utilizat pentru site-ul sau aplicația dvs. O pagină de autentificare bine concepută dă tonul pentru o experiență pozitivă a utilizatorului, făcându-l ușor și intuitiv pentru vizitatori să acceseze platforma ta.
Vom explora diferite opțiuni de design, considerente de aspect și cele mai bune practici pentru a vă ajuta să creați o pagină de conectare care nu numai că arată grozav, ci și îmbunătățește gradul de utilizare.
Pregătește-te să proiectezi o pagină de conectare care îi întâmpină pe utilizatori cu brațele deschise și pregătește scena pentru o experiență plăcută de navigare! Să facem conectarea într-o briză cu un șablon de pagină de conectare frumos conceput!
20. Formular de conectare Bootstrap 4

Formulare de conectare Bootstrap 4! În această postare pe blog, vă voi ghida prin procesul de creare a unui formular de conectare elegant, receptiv și ușor de utilizat folosind Bootstrap 4. Indiferent dacă sunteți un începător sau un dezvoltator experimentat, Bootstrap 4 oferă o multitudine de instrumente și componente pentru a crea formulare de conectare uimitoare care se potrivesc perfect în site-ul sau aplicația dvs.
Vom explora cum să folosim sistemul de grilă Bootstrap 4, controalele formularului și opțiunile de stil personalizate pentru a crea un formular de autentificare care nu numai că arată grozav, dar oferă și o experiență de utilizator fără întreruperi pe toate dispozitivele.
Pregătiți-vă să vă îmbunătățiți pagina de conectare cu Bootstrap 4 și să creați un formular de conectare care este atât elegant, cât și funcțional! Să ne scufundăm și să facem logarea în ușurință cu Formularele de conectare Bootstrap 4!
21. Autentificare Form Design HTML

Crearea formularului de autentificare în HTML! În această postare pe blog, voi împărtăși câteva sfaturi și trucuri creative pentru a crea formulare de conectare uimitoare și ușor de utilizat folosind HTML. Indiferent dacă sunteți un începător sau un dezvoltator cu experiență, HTML oferă o bază solidă pentru crearea unor formulare de conectare elegante și funcționale care se integrează perfect în site-ul sau aplicația dvs.
Vom explora elementele și atributele HTML esențiale pentru construirea structurilor de formulare, tehnici de stilare cu CSS și cele mai bune practici pentru îmbunătățirea gradului de utilizare și accesibilității.
Pregătiți-vă să vă dezlănțuiți creativitatea și să proiectați formulare de conectare care captivează utilizatorii și le îmbunătățesc experiența de navigare! Să facem logare într-o experiență încântătoare cu HTML Login Form Designs!
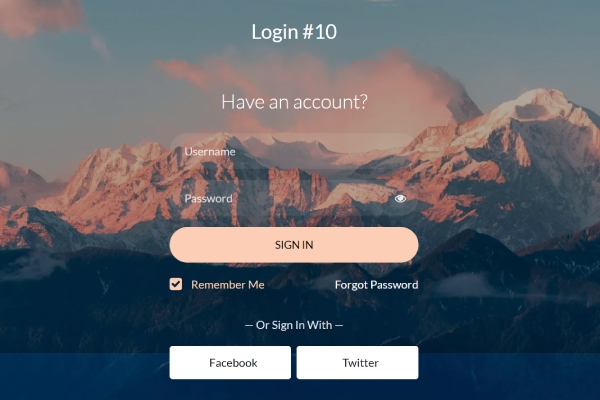
22. Formular de autentificare V20

Formular de autentificare – V20! În această postare pe blog, vă voi prezenta cea mai nouă iterație a formularului de autentificare, plină de actualizări și îmbunătățiri interesante.
Indiferent dacă sunteți un dezvoltator experimentat sau abia la început, Login Form V20 oferă o nouă abordare a autentificării utilizatorilor, cu o estetică modernă și o funcționalitate îmbunătățită. Vom explora elementele de design elegant, experiența îmbunătățită a utilizatorului și opțiunile de personalizare care fac din Login Form V20 o alegere remarcabilă pentru orice site web sau aplicație.
Pregătește-te să-ți îmbunătățești experiența de conectare cu cea mai recentă și mai bună versiune a Formularului de autentificare – V20! Să facem conectarea într-o briză și o bucurie pentru utilizatorii de pretutindeni!
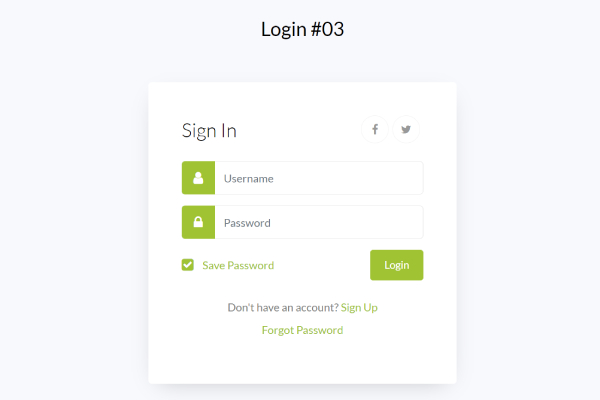
23. Formular de autentificare V13

Formular de conectare – V13! În această postare pe blog, vă voi prezenta cea mai nouă versiune a formularului de autentificare, plină de actualizări și îmbunătățiri interesante.
Indiferent dacă sunteți un dezvoltator web sau un designer, Login Form V13 oferă o interfață elegantă și ușor de utilizat pentru autentificarea utilizatorilor de pe site-ul sau aplicația dvs. Vom explora elementele sale de design modern, funcționalitatea îmbunătățită și opțiunile personalizabile care îl fac o alegere fantastică pentru orice proiect.
Pregătește-te să-ți îmbunătățești experiența de conectare cu cea mai recentă și mai bună versiune a formularului de autentificare – V13! Să facem conectarea într-o briză și o bucurie pentru utilizatorii de pretutindeni!
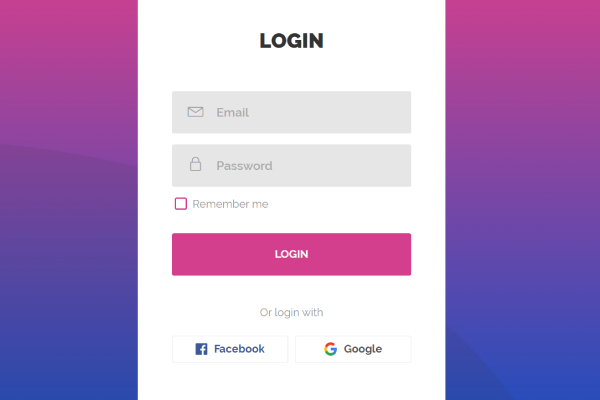
24. Formular de conectare 11

Autentificare Formular 11! În această postare pe blog, vă voi prezenta cea mai nouă iterație a formularului de autentificare, plină de actualizări și îmbunătățiri interesante.
Indiferent dacă sunteți un dezvoltator experimentat sau doar vă începeți călătoria, Login Form 11 oferă o soluție elegantă și intuitivă pentru autentificarea utilizatorilor pe site-ul sau aplicația dvs. Ne vom scufunda în designul său ușor de utilizat, caracteristicile personalizabile și integrarea perfectă, făcându-l o potrivire perfectă pentru orice proiect.
Pregătește-te să-ți îmbunătățești experiența de conectare cu cea mai recentă ediție a Login Form 11! Să facem conectarea într-o briză și o încântare pentru utilizatorii de pretutindeni!
25. Bootstrap 4 Conectare de la

Formulare de conectare Bootstrap 4! În această postare pe blog, vă voi ghida prin crearea de formulare de conectare elegante și ușor de utilizat folosind Bootstrap 4. Indiferent dacă sunteți un începător sau un dezvoltator experimentat, Bootstrap 4 oferă instrumente puternice pentru a crea formulare de conectare elegante și funcționale care se integrează perfect în site-ul sau aplicația dvs.
Vom explora sistemul de grilă Bootstrap, componentele formularelor și opțiunile de personalizare pentru a crea formulare de conectare care nu numai că arată grozav, ci și îmbunătățesc experiența utilizatorului.
Pregătiți-vă să vă ridicați pagina de autentificare cu Bootstrap 4 și să creați o experiență de conectare fără probleme pentru utilizatorii dvs.! Să facem conectarea într-o briză!
FAQ:
Î: Ce sunt șabloanele Bootstrap?
Răspuns: Șabloanele Bootstrap sunt machete de pagini web pre-proiectate construite cu cadrul Bootstrap, oferind un design consistent și receptiv pentru site-uri web și aplicații.
Î: De ce să folosiți șabloane Bootstrap gratuite pentru paginile de conectare?
Răspuns: Șabloanele Bootstrap gratuite oferă design atractiv din punct de vedere vizual, ușor de utilizat și receptiv, economisind timp și efort în crearea paginilor de conectare profesionale.
Î: Sunt șabloanele Bootstrap gratuite ușor de personalizat?
Răspuns: Da, multe șabloane Bootstrap gratuite vin cu documentație și asistență, astfel încât dezvoltatorilor le este mai ușor să le personalizeze și să le implementeze în funcție de cerințele specifice ale proiectului.
Î: Pot folosi șabloanele Bootstrap pentru diferite dispozitive?
Răspuns: Da, șabloanele Bootstrap sunt concepute pentru a fi receptive, asigurându-se că pagina de conectare arată grozav și funcționează bine pe diferite dispozitive, inclusiv desktop-uri, tablete și smartphone-uri.
Concluzie:
Cele mai bune șabloane Bootstrap gratuite pentru paginile de conectare oferă o multitudine de beneficii atât pentru dezvoltatori, cât și pentru utilizatori. Aceste șabloane oferă modele atractive din punct de vedere vizual, ușor de utilizat, care îmbunătățesc experiența generală a utilizatorului. Reactivitatea lor asigură că paginile de conectare arată grozav și funcționează perfect pe diferite dispozitive, în timp ce documentația și asistența incluse cu multe șabloane le fac ușor de personalizat și implementat.
În plus, utilizarea șabloanelor Bootstrap poate simplifica procesul de dezvoltare, poate menține coerența în proiectare și poate alinia branding-ul general al site-urilor web sau al aplicațiilor. Indiferent dacă sunt începători sau dezvoltatori experimentați, aceste șabloane oferă o bază solidă și componente pre-construite, contribuind în cele din urmă la o experiență îmbunătățită a utilizatorului. Cu numeroasele lor avantaje, șabloanele Bootstrap gratuite sunt o resursă valoroasă pentru a crea pagini de conectare profesionale și de încredere.
Vezi mai mult:
- Peste 200 de șabloane și modele de site (gratuit și premium) 2024
- Cum să personalizați fundalul paginii de conectare WordPress și sigla 2024
- 8+ cei mai buni furnizori de nume de domeniu ieftini în 2024 [comparativ]
- Peste 12 teme și șabloane de site-uri pentru antrenori de afaceri 2024
