Modul Box: Construire precizie cu Flexbox și Grid CSS
Publicat: 2024-03-02Reducere de 25% la toate produsele Beaver Builder... Grăbește-te, reducere se termină în curând! Află mai multe


Ești gata să duci designul site-ului tău la următorul nivel și să-ți dezlănțui creativitatea? Modulul Caseta Beaver Builder este aici pentru a vă ajuta să vă duceți designul site-ului web la noi culmi!
Modulul Box este un instrument puternic din generatorul de pagini al Beaver Builder, care vă permite să adăugați containere personalizabile pe site-ul dvs. Cu suportul Flexbox, CSS Grid și Layers, vă puteți personaliza machetele pentru a se potrivi nevoilor dvs. de design, indiferent dacă doriți să evidențiați conținut important, să prezentați produse sau servicii sau pur și simplu să adăugați interes vizual paginilor dvs.
Indiferent dacă sunteți un designer web experimentat sau abia la început, modulul Box oferă posibilități infinite de a crea machete uimitoare și dinamice. Spuneți la revedere site-urilor web de tip cookie-uri și salutați modelele personalizabile care vă ajută să vă prezentați abilitățile și să vă uimească clienții.
În această postare pe blog, vom explora versatilitatea și potențialul creativ al modulului Box, dezvăluind modul în care acesta vă poate îmbunătăți proiectele de web design.
Cuprins:
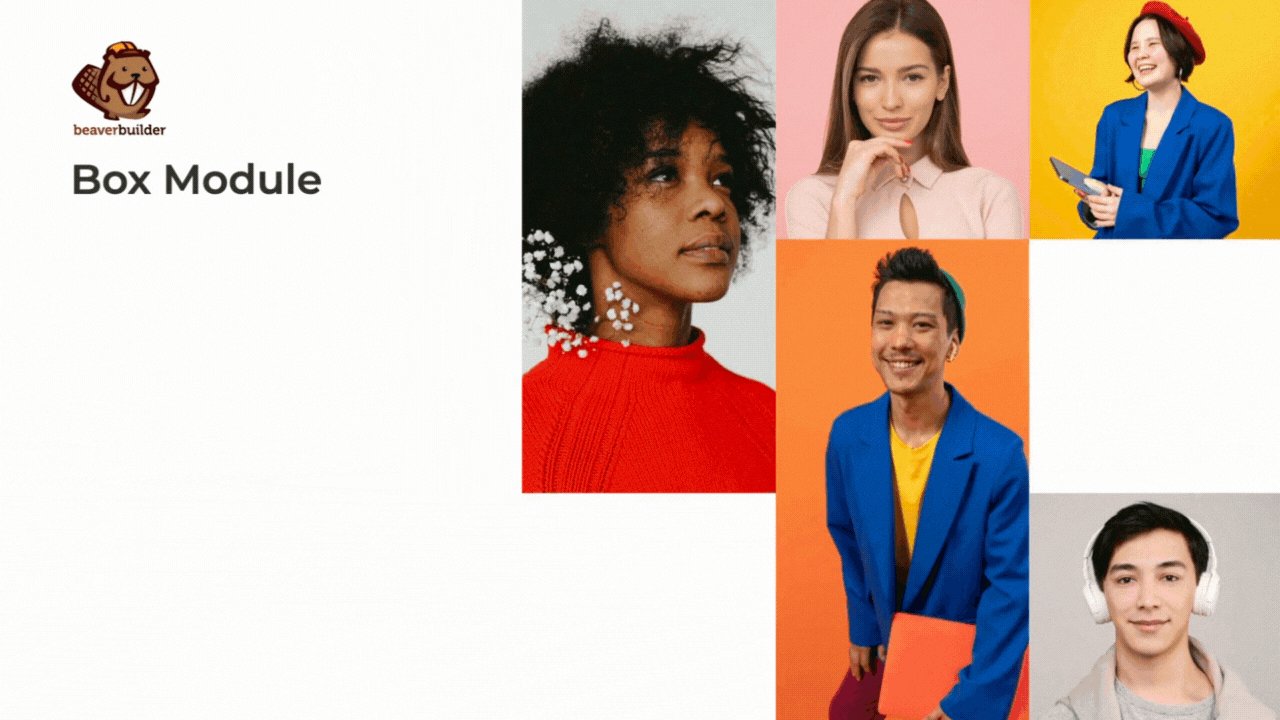
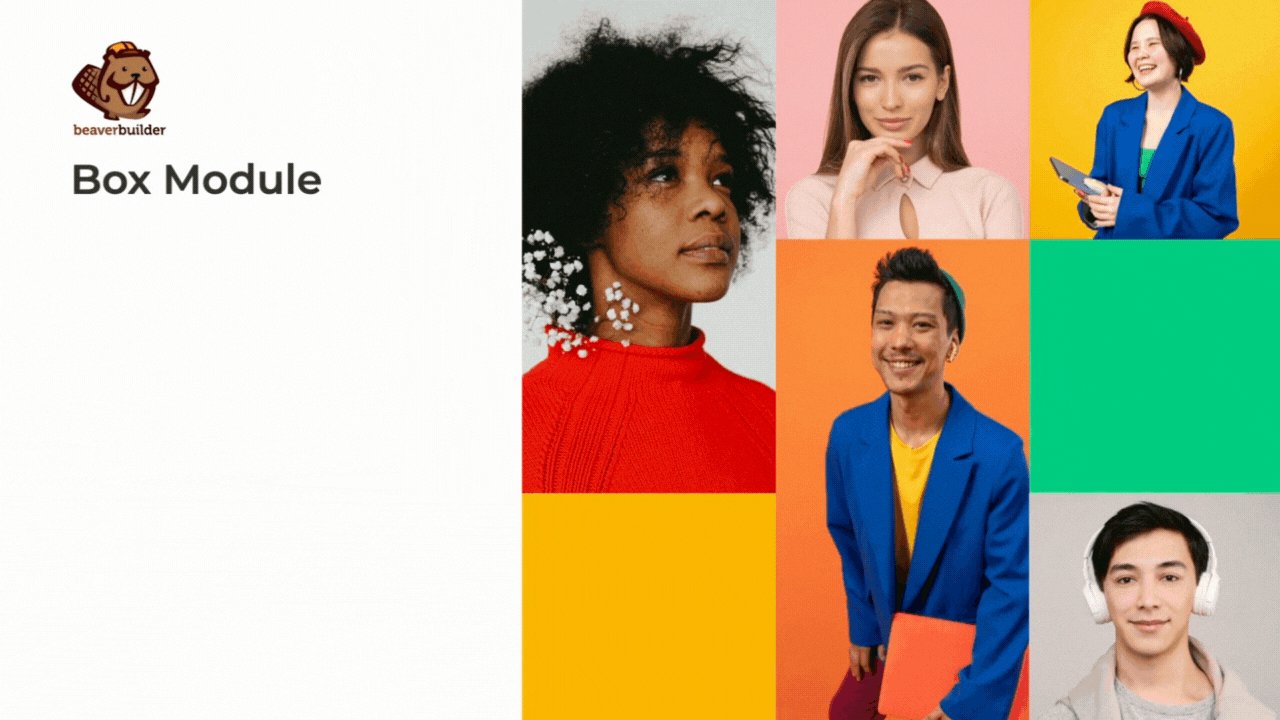
Modulul Box funcționează la fel ca un rând sau coloană, servind ca un container. Utilizează fie flexbox, fie grila CSS, permițându-vă să creați machete complexe, fluide și flexibile. Puteți imbrica, stivui și organiza cutii atât în orientări orizontale, cât și pe verticale, precum și într-o grilă pentru a crea structuri complexe:

Flexbox și CSS Grid, două modele distincte de aspect CSS, joacă roluri esențiale în modelarea funcționalității modulului Box:
Începând cu Beaver Builder 2.8, Box vă permite să adăugați containere personalizabile pe site-ul dvs. cu ușurință. Indiferent dacă evidențiați conținut important, prezentați produse sau servicii sau pur și simplu adăugați interes vizual paginilor dvs., modulul Box oferă posibilități infinite de creativitate.
Toți utilizatorii generatorului nostru de pagini, inclusiv versiunea Lite, vor avea acces la opțiunile avansate Flex, Grid și Layers din Modulul Box. În continuare, vom arunca o privire asupra diferențelor cheie dintre Flexbox și Grid.
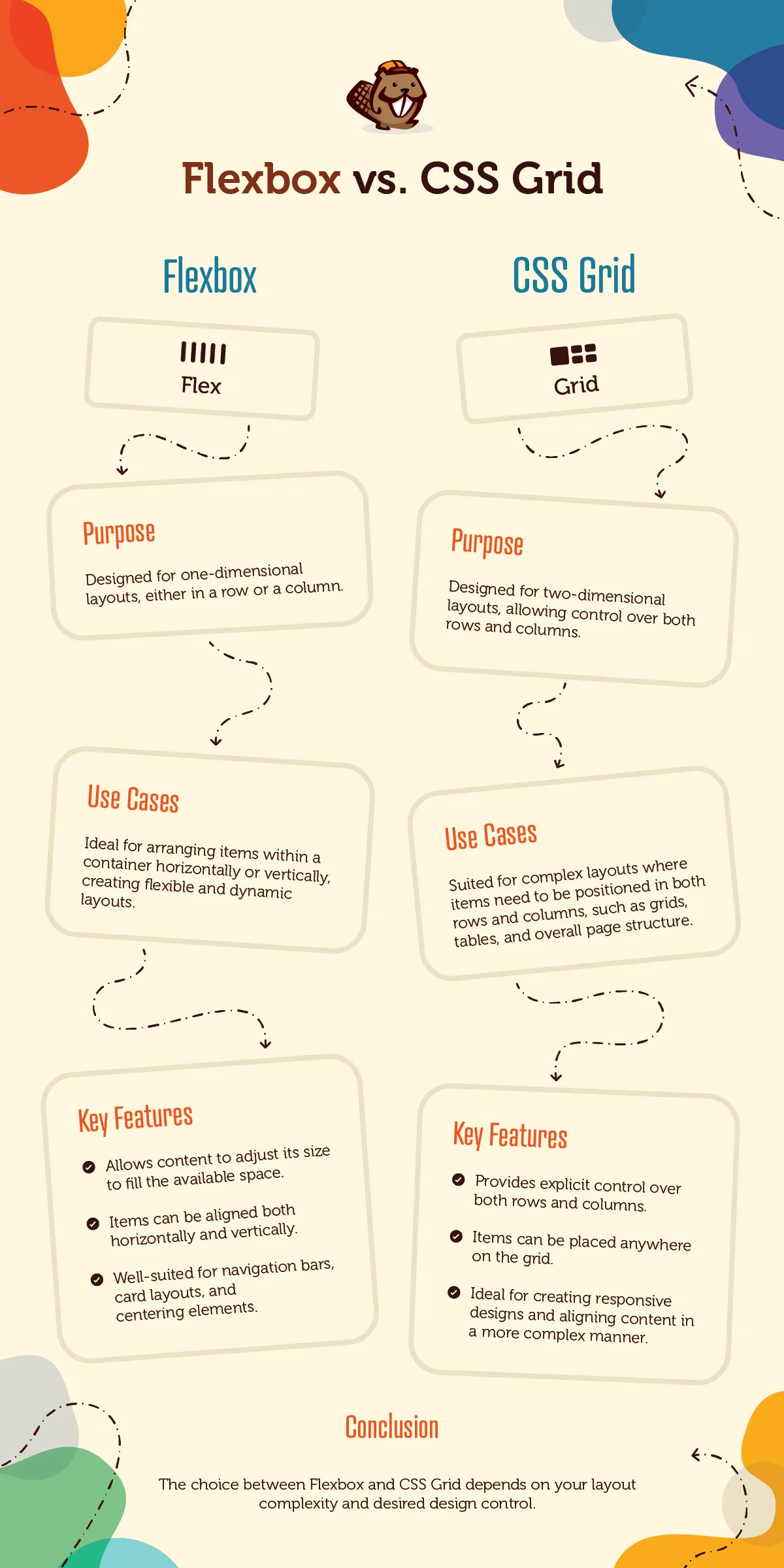
Flexbox și CSS Grid sunt ambele modele de aspect în CSS, dar servesc unor scopuri diferite și au caracteristici distincte:

Mai mult decât atât, aceste modele de layout funcționează adesea mână în mână pentru a produce soluții cuprinzătoare de layout. De exemplu, flexbox poate fi integrat perfect în elementele de grilă individuale pentru a gestiona structura lor internă, valorificând beneficiile combinate ale ambelor modele pentru rezultate optime de proiectare.
Flexbox, prescurtare pentru Flexible Box Layout, este o schimbare în lumea designului web. Este un model de aspect CSS puternic, care face ca aranjarea elementelor pe o pagină web să fie o ușoară. Imaginați-vă că construiți un site web și doriți să aliniați unele casete orizontal sau vertical. Cu Flexbox, puteți face asta cu ușurință.
Flexbox vă permite să controlați aspectul elementelor dintr-un container într-o direcție – fie pe verticală, fie pe orizontală. Deci, fie că construiți o bară de navigare, o galerie de imagini sau o listă de articole, Flexbox vă oferă instrumentele pentru a le aranja exact așa cum doriți:

De obicei, proprietățile Flexbox sunt aplicate elementului părinte, afectând modul în care sunt poziționați copiii acestuia. Dar cea mai bună parte este că fiecare copil poate avea propriile reguli de aspect, oferindu-ți o flexibilitate incredibilă și un control asupra designului tău.
Cu Flexbox, puteți personaliza distanța dintre elemente, puteți controla modul în care acestea se înfășoară pe linii noi și chiar ajustați alinierea și justificarea în interiorul containerului. Este ca și cum ai avea o baghetă magică pentru aspectul web!
Pentru a înțelege cu adevărat Flexbox, este important să înțelegeți conceptul proprietății „flex”. Această proprietate determină cât spațiu ocupă fiecare element în raport cu celelalte. Așadar, fie că doriți ca un element să crească și să ocupe mai mult spațiu sau să se micșoreze pentru a se potrivi conținutului său, Flexbox vă acoperă.
CSS Grid este un alt sistem puternic de aspect în CSS care revoluționează modul în care designerii web structurează și organizează conținutul web. Spre deosebire de metodele tradiționale de layout, cum ar fi floats sau poziționare, CSS Grid permite crearea de layout-uri bidimensionale bazate pe grilă cu precizie și flexibilitate.
Cu CSS Grid, designerii pot defini rânduri și coloane și apoi pot plasa elemente în aceste zone definite, oferind control granular asupra aspectului, alinierii și spațierii conținutului:

Unul dintre avantajele cheie ale CSS Grid este capacitatea sa de a gestiona cu ușurință machetele complexe. Fie că proiectați site-uri web cu mai multe coloane, galerii bazate pe grile sau aplicații web receptive, CSS Grid oferă o soluție versatilă pentru structurarea conținutului într-o manieră atractivă din punct de vedere vizual.
În plus, CSS Grid simplifică procesul de creare a design-urilor receptive, permițând designerilor să definească modul în care elementele grilei răspund la diferite dimensiuni ale ferestrelor de vizualizare, facilitând crearea unor aspecte care se adaptează perfect la diferite dispozitive și rezoluții de ecran.
Grila CSS este deosebit de utilă atunci când construiești site-uri web moderne, receptive, care necesită aspecte complicate și control precis asupra elementelor de design. Este o alegere excelentă pentru proiectele în care flexibilitatea, scalabilitatea și mentenabilitatea sunt primordiale.
Modulul Box deschide o lume de posibilități creative pentru designeri. Iată câteva exemple despre cum poate fi utilizat acest modul pentru a îmbunătăți aspectul site-ului dvs.:
Sunteți gata să începeți să utilizați modulul Box în proiectele dvs. de web design? Iată un ghid rapid pentru a vă ajuta să începeți:


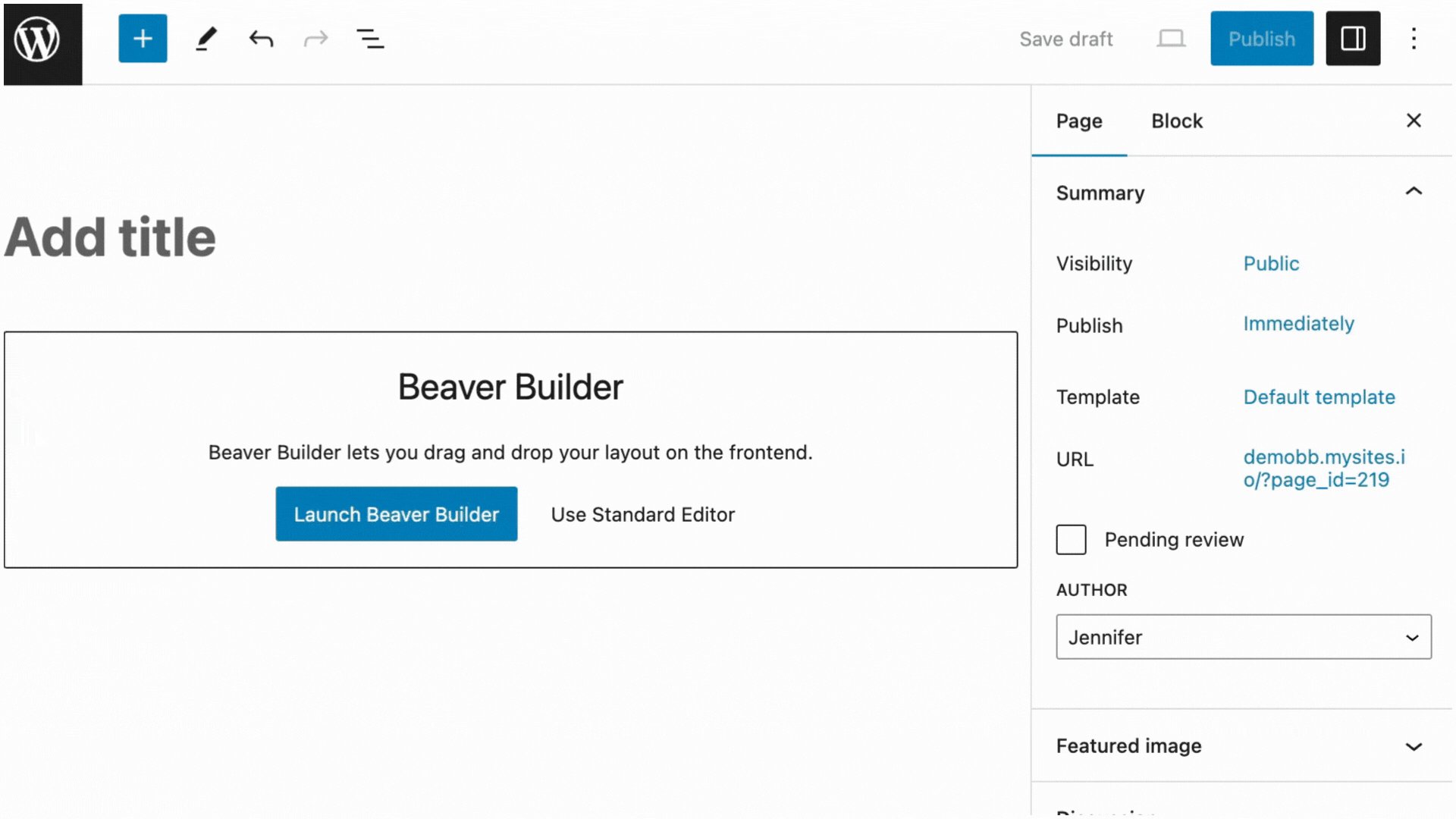
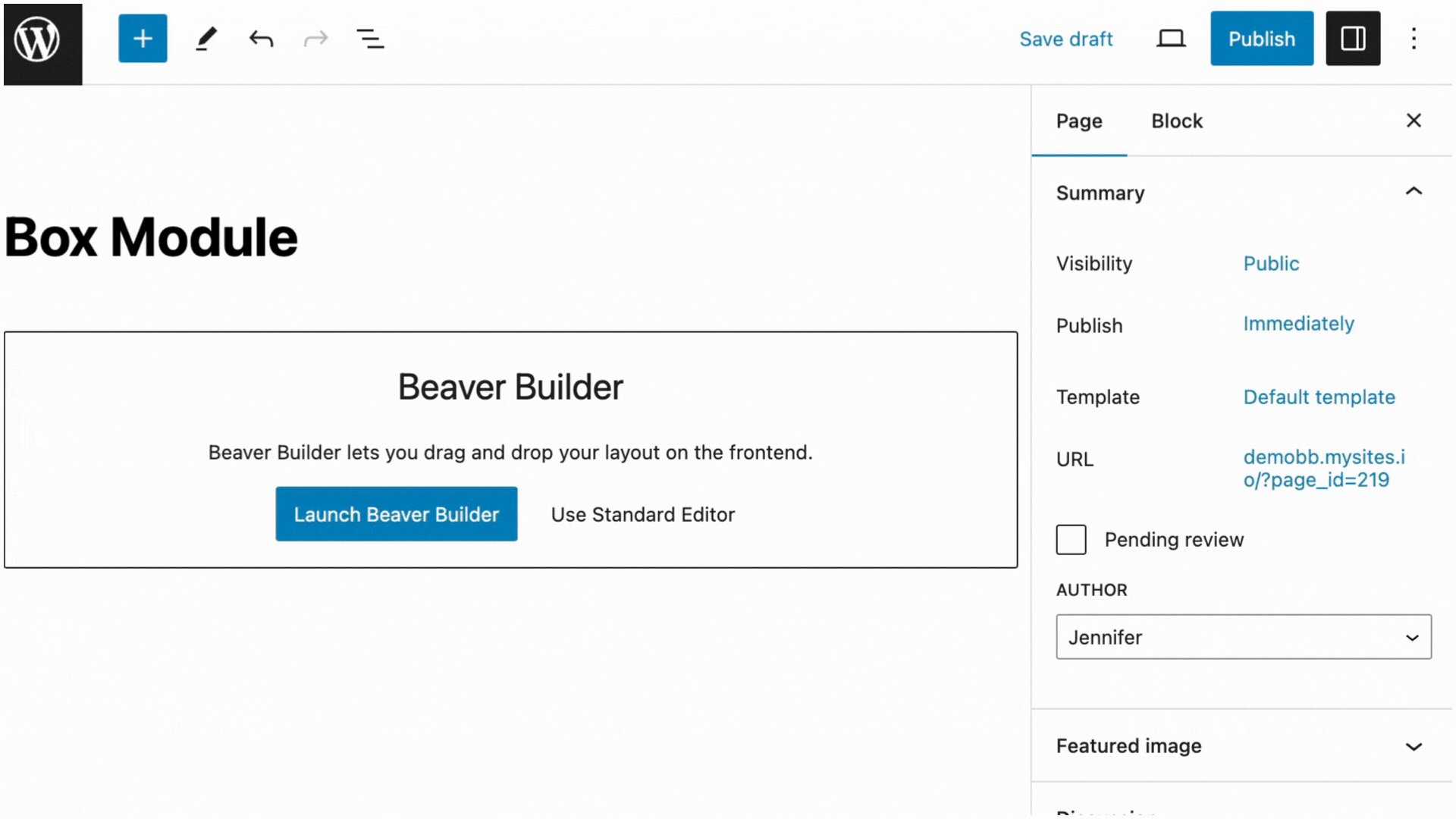
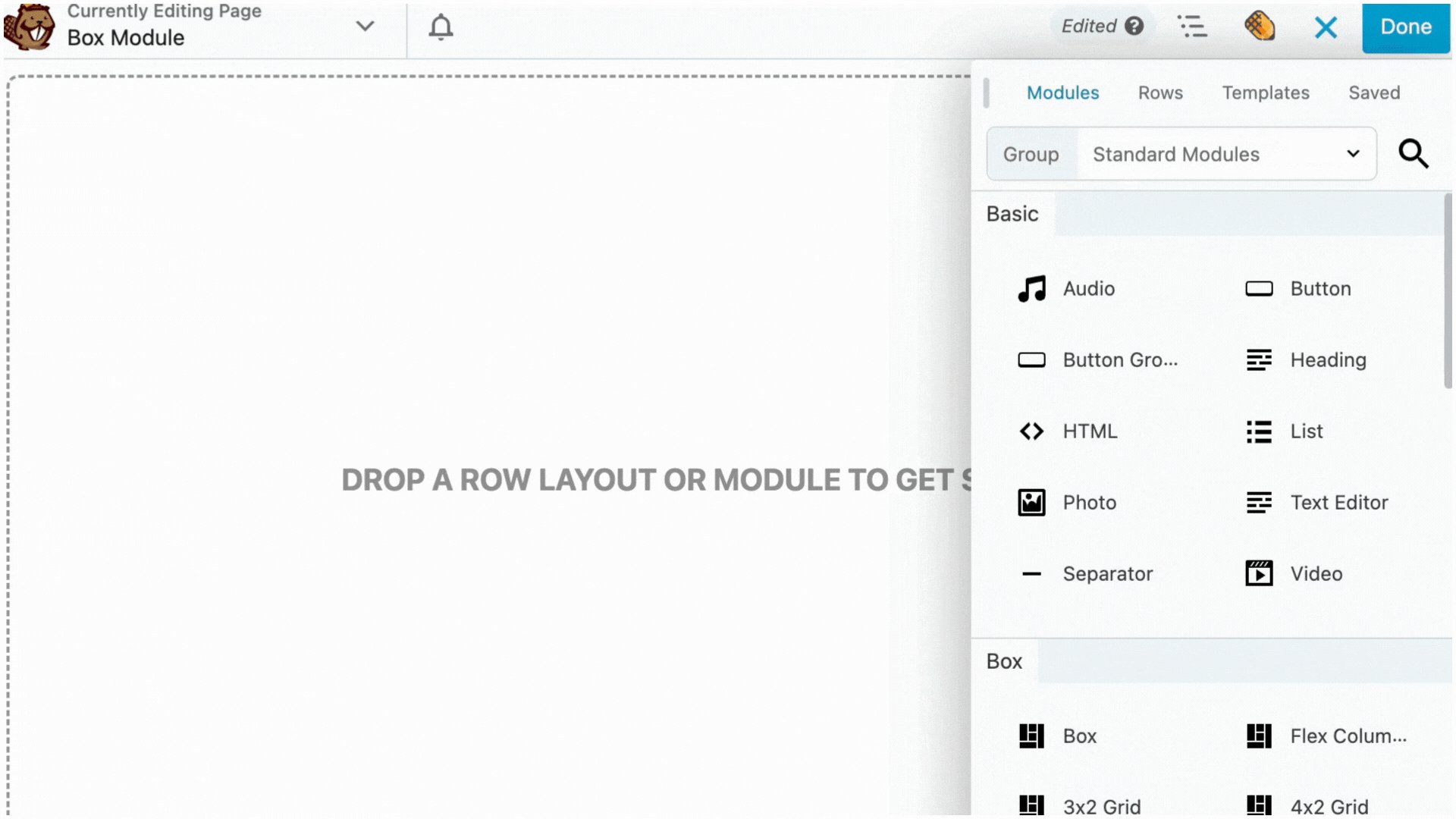
Lansați Beaver Builder pe pagina în care doriți să adăugați modulul cutie. Faceți clic pe pictograma „ + ” pentru a deschide Panoul de conținut, apoi selectați modulul Box și trageți-l în locația dorită de pe pagină. Alternativ, puteți alege un alias de modul pentru a începe rapid.
Rețineți că modulul Box trebuie plasat într-un rând. Dacă încercați să trageți modulul Box pe pagină fără a-l plasa mai întâi într-un rând, va fi creat automat un rând pentru dvs.
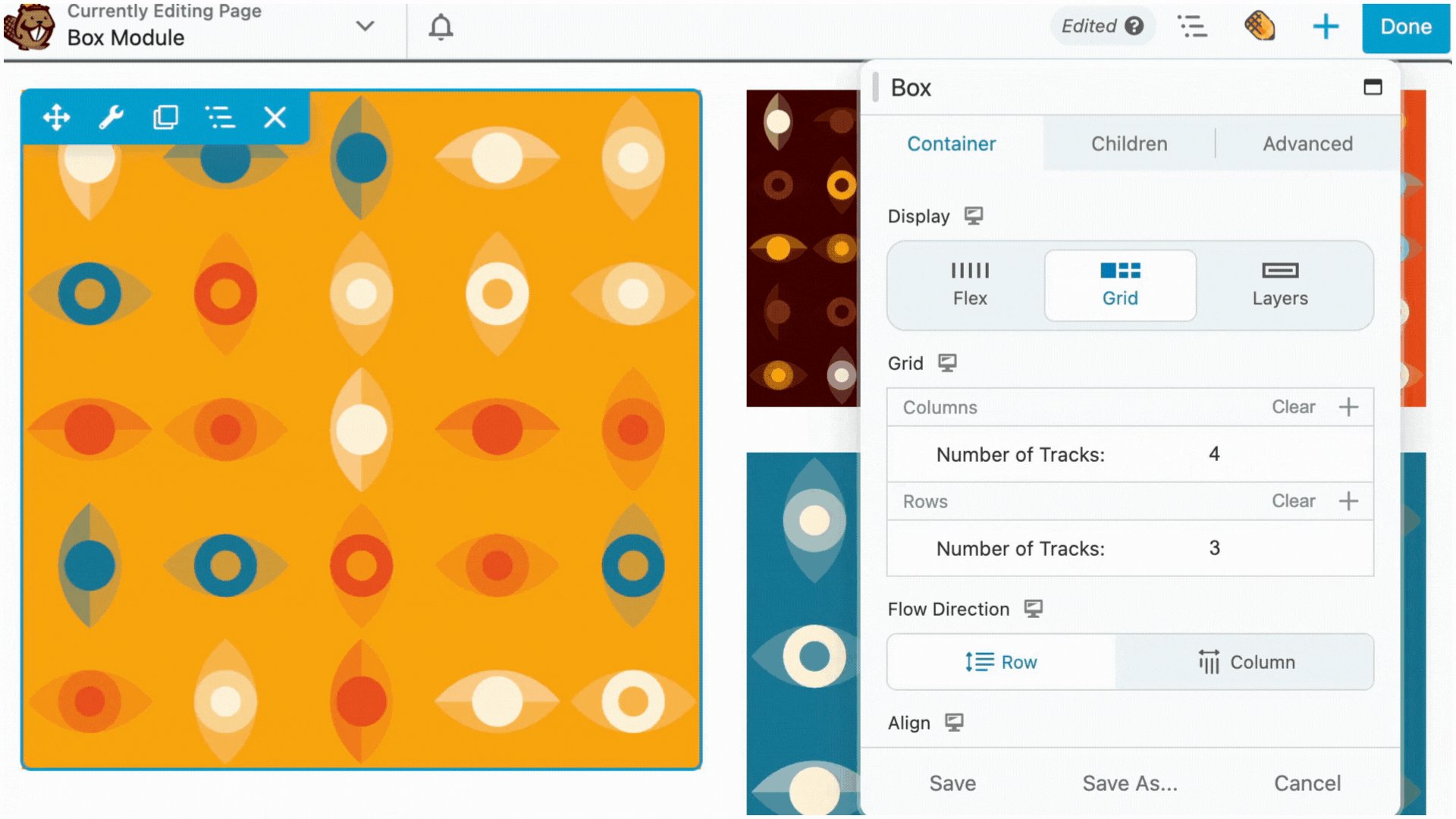
După ce ați adăugat modulul Box, puteți începe să-l personalizați pentru a se potrivi nevoilor dvs. Experimentați cu diferite afișaje, Flex , Grid sau Layers , până când obțineți aspectul dorit.
Apoi, adăugați conținut în casetele dvs. Aceasta ar putea include text, imagini, butoane sau chiar un alt modul de casetă.
Pentru a încadra cutii în cutii, pur și simplu trageți un modul Box într-un alt modul Box. Acest lucru facilitează crearea de machete complicate. În plus, puteți combina perfect atât flexbox, cât și grila CSS pentru a proiecta layout-uri sofisticate.
În cele din urmă, previzualizați designul pentru a vă asigura că totul arată exact așa cum doriți. Odată ce sunteți mulțumit, apăsați butonul de publicare pentru a face modificările live pe site-ul dvs. web.
Împreună cu Modulul Box în sine, veți observa că am adăugat următoarele Aliasuri de Module care pot fi folosite pentru a vă ajuta să începeți rapid:

Deși ne propunem să facem modulul Box cât mai ușor de utilizat, vă recomandăm insistent să aveți o înțelegere solidă a Flexbox și CSS Grid. Speranța noastră este că veți descoperi că Aliasurile de Module oferă o comandă rapidă convenabilă pentru construirea rapidă a machetelor folosind Modulele Box de pe pagină.
Când vine vorba de crearea unor layout-uri captivante de site-uri web, modulul Box oferă o multitudine de setări versatile pentru containere care permit designerilor să controleze afișarea, alinierea și spațierea cu precizie. Să ne aprofundăm în caracteristicile și setările cheie ale opțiunilor containerului modulului Box:
Modulul Box oferă trei tipuri distincte de afișare: Flex, Grid și Layers, fiecare oferind avantaje unice pentru personalizarea aspectului. În timp ce Flex excelează în aspectul unidimensional, Grid oferă un control precis asupra rândurilor și coloanelor, iar Straturile permit modelele stratificate pentru un atractiv vizual îmbunătățit.
Rețineți că opțiunile de setări ale Box Module se vor schimba în funcție de tipul de afișaj pe care l-ați selectat:
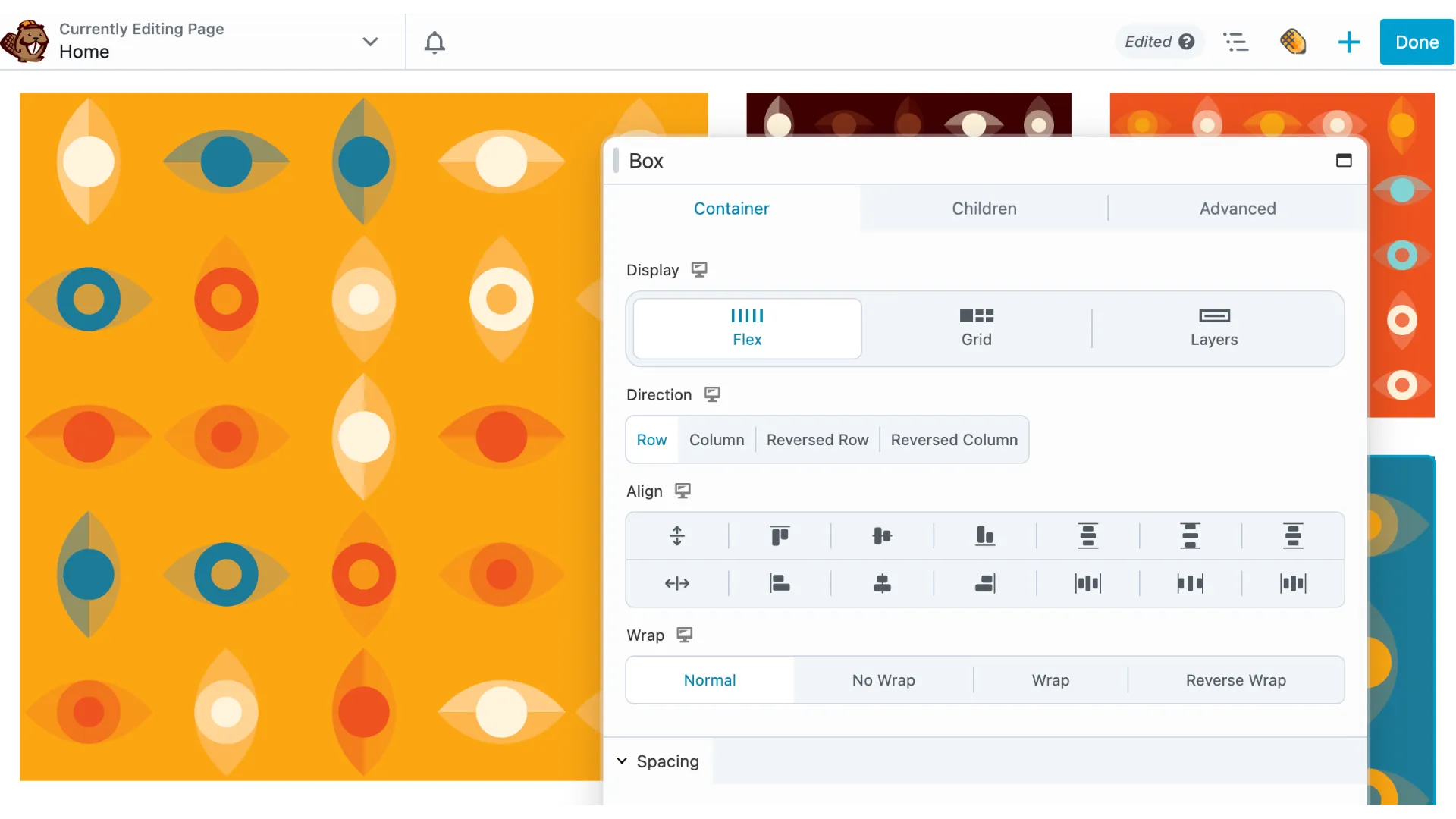
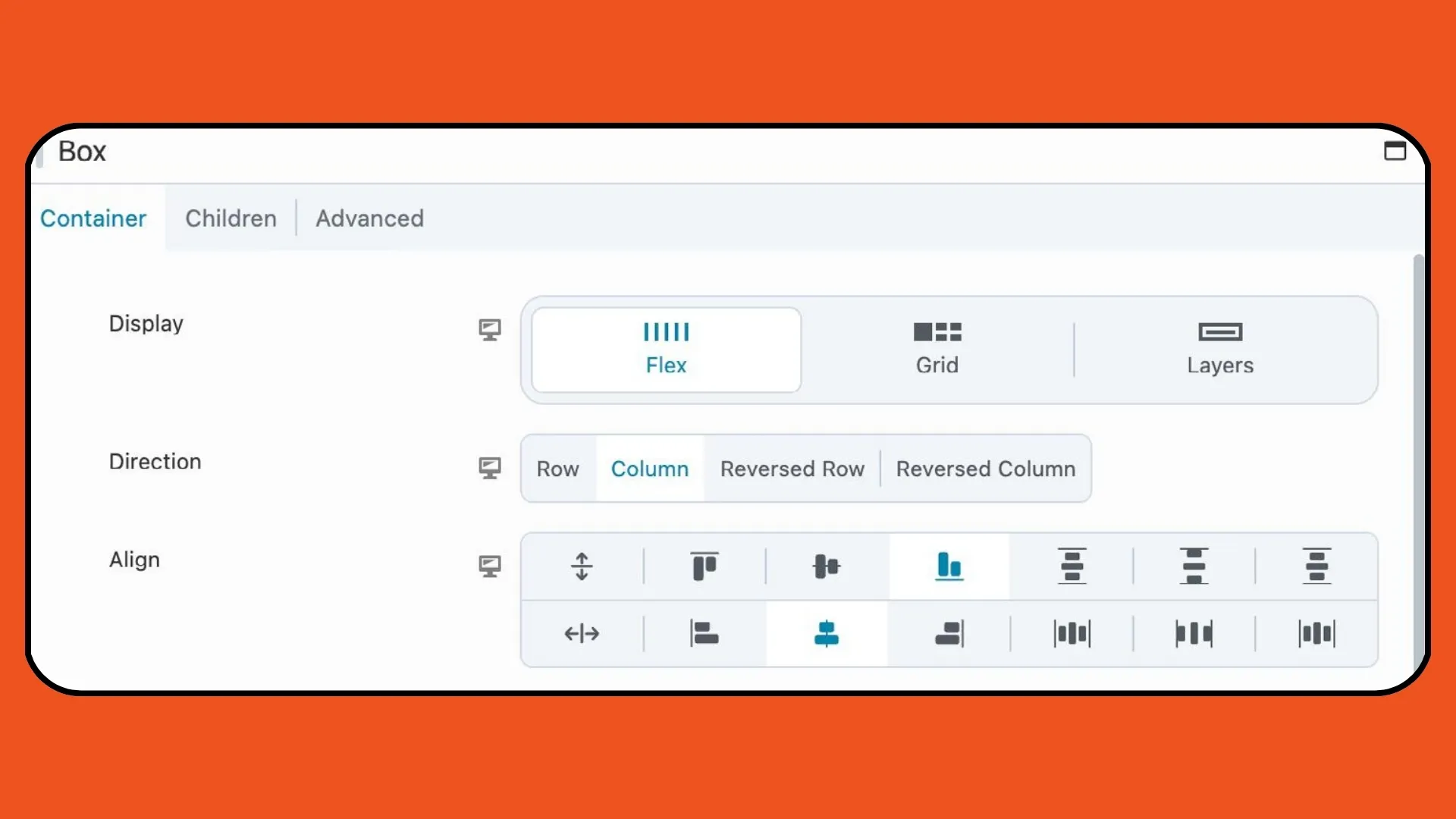
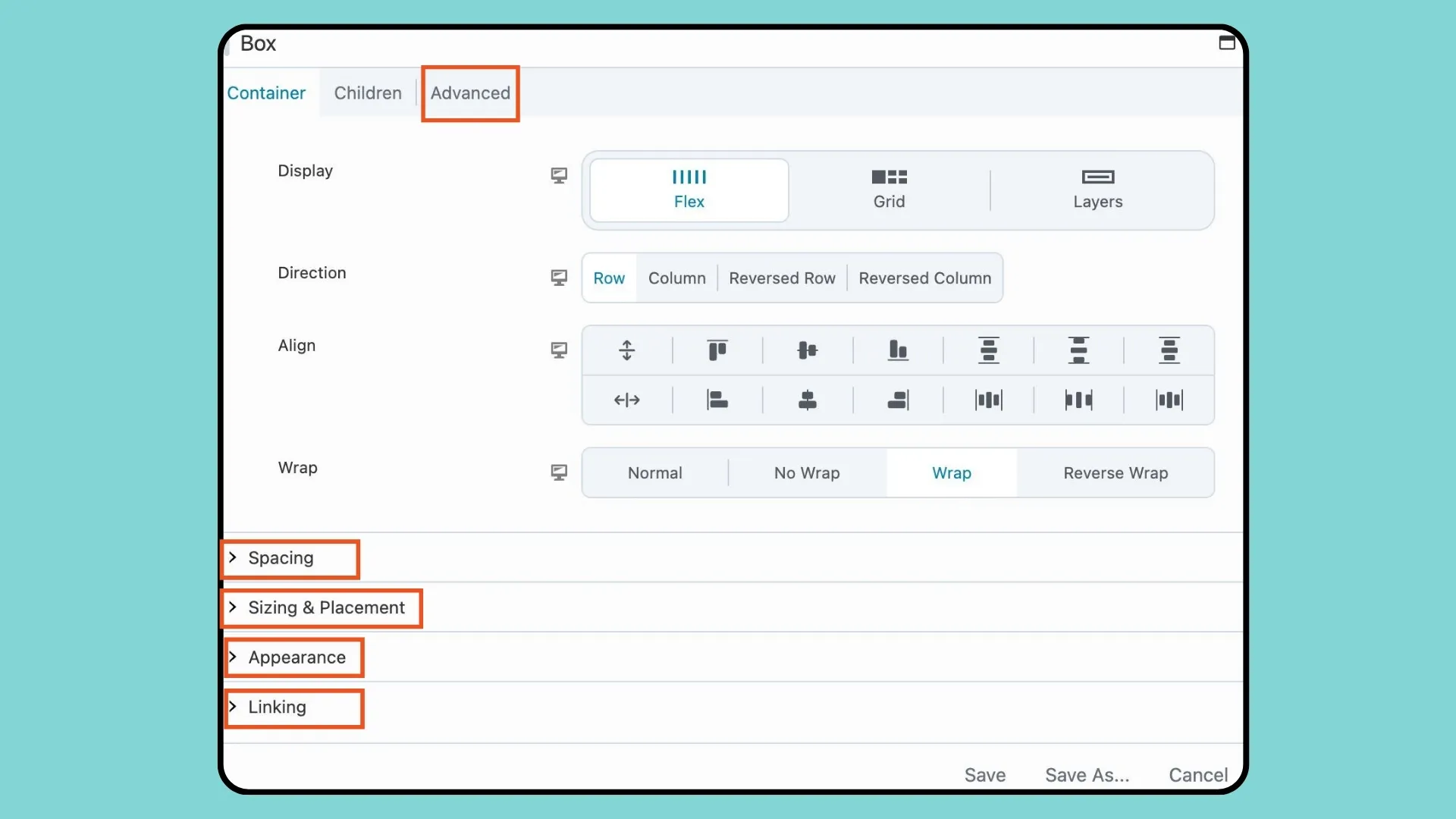
Cu opțiunea Flex, designerii pot organiza articolele într-o cutie orizontal sau vertical, utilizând CSS Flexbox pentru dimensionare și aliniere flexibile. Setările Direcție, Aliniere și Înfășurare îmbunătățesc și mai mult controlul aspectului, asigurând aranjarea perfectă a elementelor de conținut:

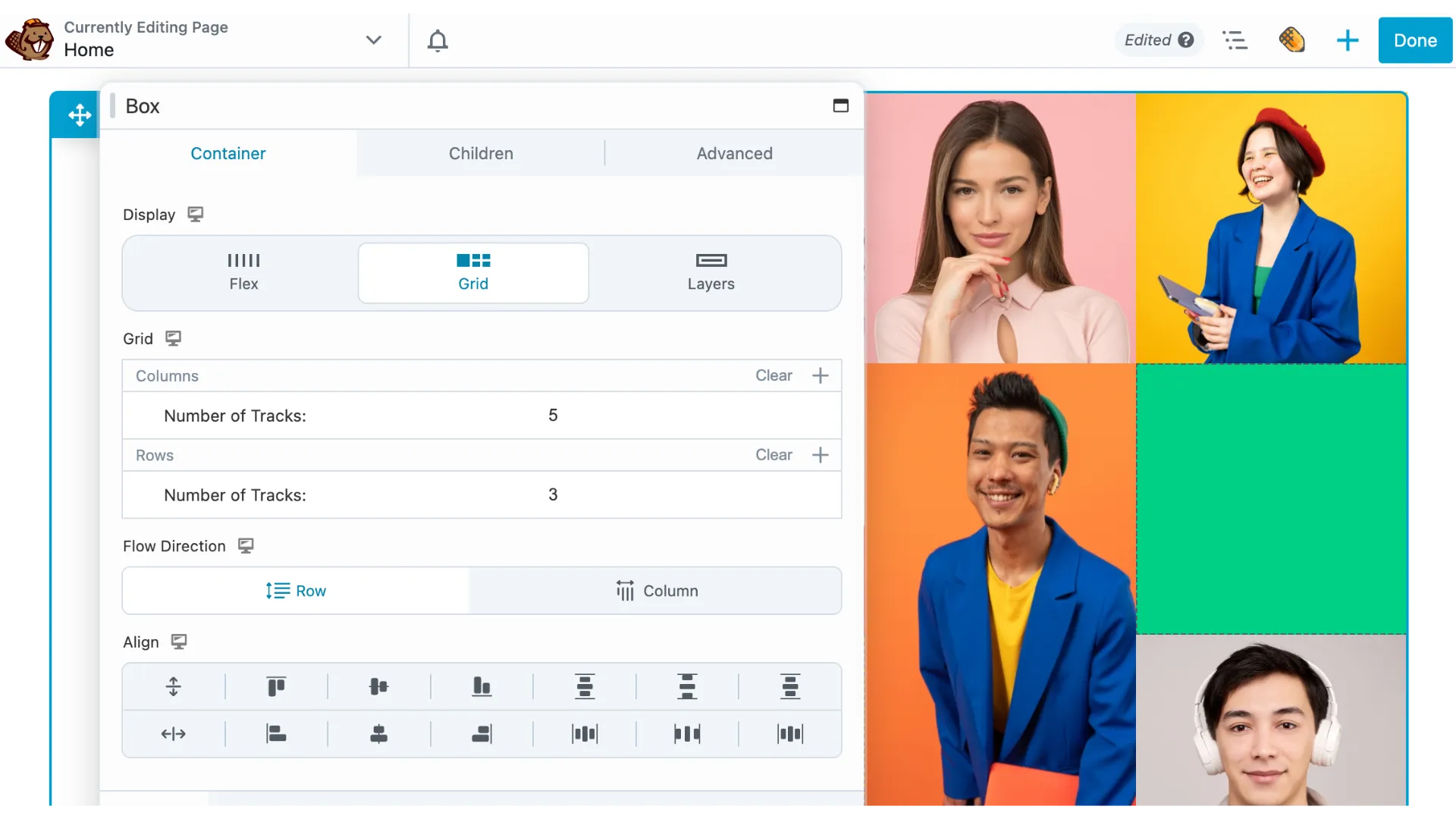
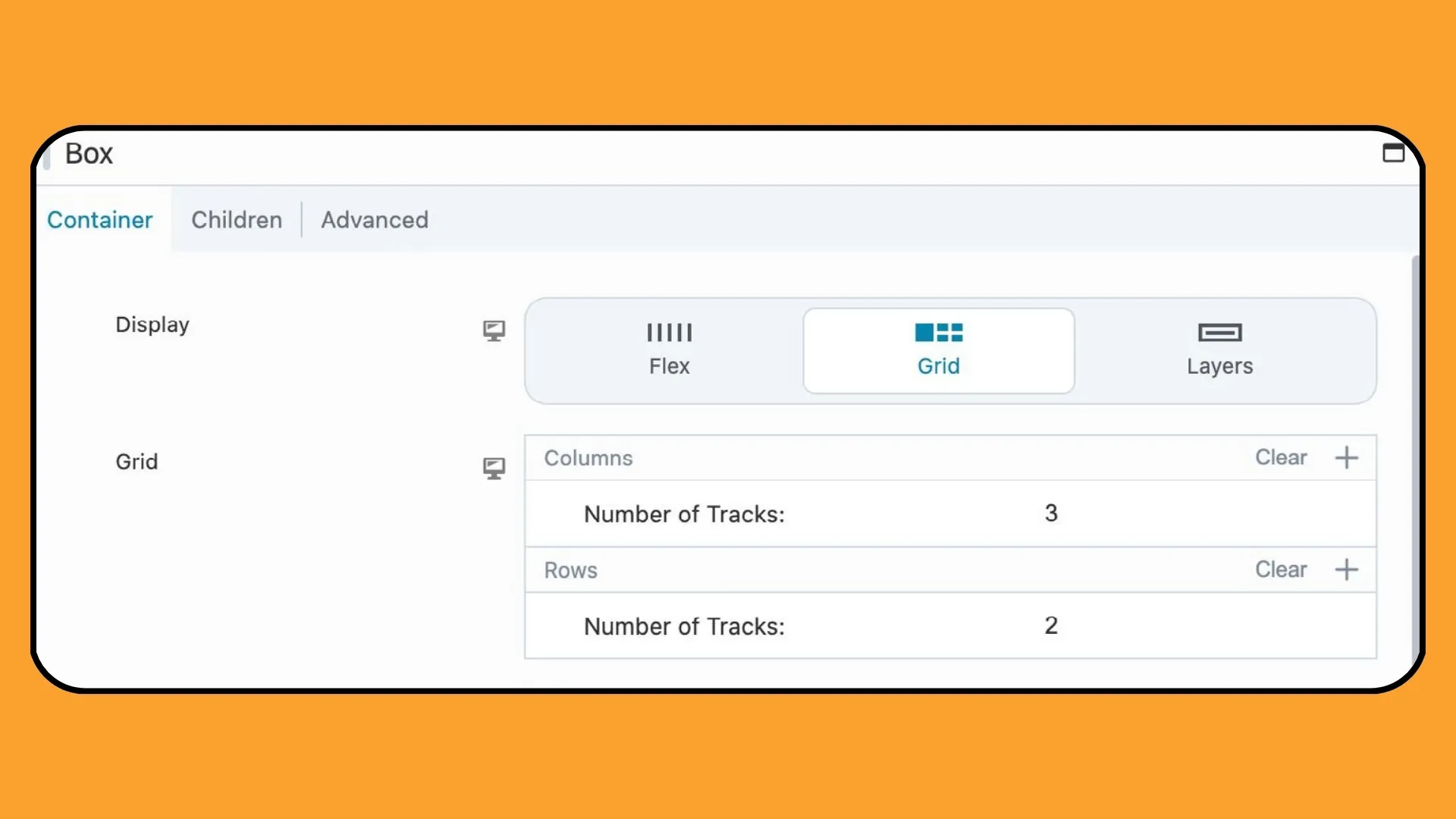
Folosind CSS Grid, opțiunea Grid facilitează aspecte complexe bazate pe grilă, cu rânduri și coloane personalizabile. Designerii pot specifica numărul de piste, pot ajusta direcția fluxului și pot regla alinierea pentru design-uri perfecte, care captivează și atrag vizitatorii:

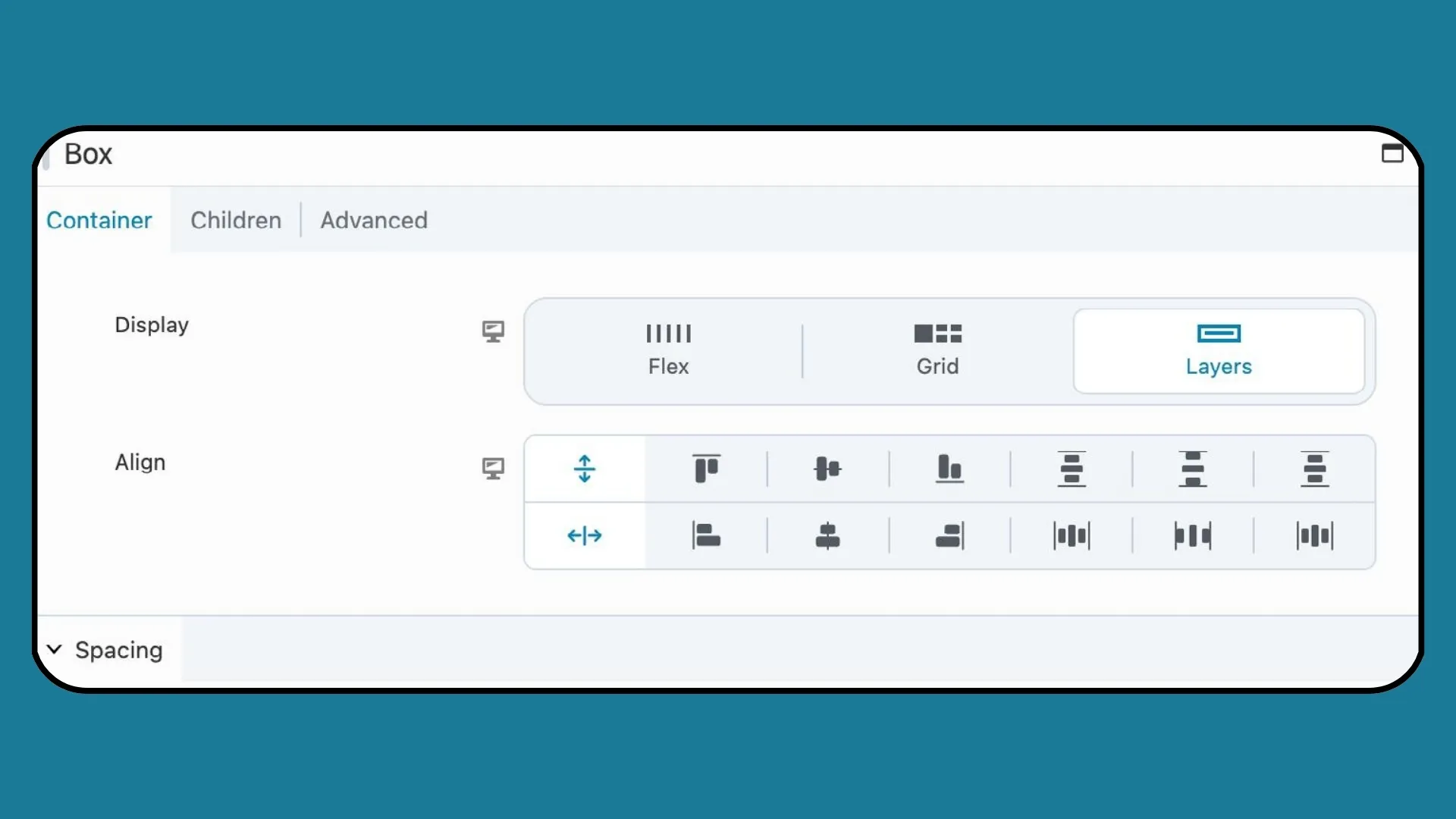
Pentru aspectele stratificate, opțiunea Straturi permite ca elementele dintr-o casetă să fie organizate într-un format stivuit, ideal pentru adăugarea de suprapuneri de text sau elemente vizuale la imagini. Prin ajustarea setărilor de aliniere, designerii pot obține o plasare optimă pentru un aspect lustruit și profesional:

Următoarele patru secțiuni din fila Container , Spațiere, Dimensiune și plasare, Aspect și Legare, sunt setări universale aplicabile fiecărui tip de afișare Box:

Rețineți că toate setările filei avansate sunt, de asemenea, aceleași pentru fiecare tip de afișaj.
Reglarea fină a spațiilor și dimensionării este simplificată cu setările cuprinzătoare ale modulului Box. De la controlul decalajului dintre elementele cu aspect Flex și Grid până la specificarea raportului de aspect, umplutură și lățime/înălțime, designerii au control deplin asupra prezentării vizuale a conținutului lor.
Îmbunătățirea atractivității vizuale a casetelor este fără efort, cu setări personalizabile pentru culoarea textului, culoarea fundalului, chenarul și umbra casetei. În plus, designerii pot adăuga link-uri către casete pentru o navigare fără întreruperi, facilitând crearea de layout-uri interactive de carduri care îmbunătățesc experiența utilizatorului.
Modulul Box depășește limitele creativității, oferind o multitudine de posibilități de a crea machete captivante și izbitoare vizual. Indiferent dacă sunteți un designer experimentat sau un începător, stăpânirea modulului Box deschide porțile către posibilități nesfârșite de design care ridică site-ul dvs. la noi culmi.
Încercați modulul Beaver Builder's Box și vedeți diferența pe care o poate face pentru proiectele dvs. Indiferent dacă construiți un blog personal, un site de comerț electronic sau un site web corporativ, modulul Box oferă flexibilitatea și versatilitatea de care aveți nevoie pentru a vă aduce viziunea la viață.
Flexbox vă permite să aranjați și să aliniați elementele într-un container, indiferent de dimensiunea sau potențialele modificări ale acestora. Natura flexibilă a unui container flexibil asigură că elementele flexibile se extind pentru a umple spațiul disponibil și se micșorează pentru a evita debordarea atunci când este necesar.
Puteți combina CSS Grid și Flexbox în cadrul aceluiași aspect pentru a le valorifica punctele forte respective pentru diferite părți ale designului. De exemplu, puteți utiliza Grila CSS pentru a crea structura generală a aspectului dvs. și apoi utilizați Flexbox în anumite elemente ale grilei pentru a controla alinierea și distribuția conținutului în acele zone. Această combinație permite o mai mare flexibilitate și precizie în proiectarea layout-urilor complexe.
Flexbox este versatil pentru majoritatea scenariilor de layout, dar nu este ideal pentru layout-uri complexe de grilă sau layout-uri bidirecționale. Luați în considerare utilizarea CSS Grid pentru controlul avansat al grilei sau atunci când aveți de-a face cu conținut dinamic. În plus, țineți cont de compatibilitatea browserului și de considerentele de performanță atunci când decideți dacă să utilizați Flexbox pentru nevoile dvs. de aspect.
Interesant! Multumesc pentru toate informatiile!
Salut Jennifer,
Tocmai am terminat de citit articolul tău perspicace despre modulul Beaver Builder Box și sunt cu adevărat impresionat de profunzimea informațiilor furnizate. Modul în care ați defalcat capacitățile modulului, în special integrarea acestuia cu Flexbox și CSS Grid, oferă o înțelegere clară a modului în care poate fi utilizat pentru a crea design-uri mai dinamice și mai receptive. Explorarea dumneavoastră detaliată a caracteristicilor modulului, cum ar fi designul personalizabil, versatilitatea și capabilitățile de design receptiv, evidențiază potențialul său de a revoluționa proiectele de web design.
Sunt deosebit de intrigat de exemplele pe care le-ați oferit despre utilizarea Modulului Box pentru diferite scenarii de proiectare. Este clar că acest instrument oferă un avantaj semnificativ pentru designerii care doresc să depășească limitele creativității și eficienței.
Având în vedere natura cuprinzătoare a recenziei dvs., sunt curios despre experiența dvs. personală cu Modulul Box în practică. Ați întâmpinat provocări sau limitări atunci când îl utilizați pentru proiecte complexe de web design? Și cum se compară cu alte instrumente de design pe care le-ați folosit în ceea ce privește ușurința de utilizare și funcționalitatea?
Vă mulțumim pentru împărtășirea unei resurse atât de valoroase. Recenzia dvs. cu siguranță mi-a trezit interesul pentru a explora mai departe modulul Box.
Multumesc!
Vă mulțumesc mult pentru aceste informații utile. Apreciez!!!
Lectură fantastică! Putem combina eficient Flexbox și CSS Grid în cadrul modulului Box pentru a crea machete dinamice și atractive din punct de vedere vizual? Mulțumesc Jennifer.
Aceasta pare o idee grozavă, dar va trebui să oferiți un ghid mult mai aprofundat despre cum să utilizați modulul cutie.
Tocmai am instalat beaver 2.8 și modulul cutie este de neînțeles chiar și cu câteva videoclipuri disponibile.