Breakdance Review: o soluție completă pentru a crea un site web în WordPress
Publicat: 2022-11-04Ești în căutarea unui nou plugin de generare de pagini pentru a crea site-uri web în WordPress? Dacă da, poate doriți să aruncați o privire la Breakdance.
Breakdance este un nou venit în segmentul de generator de pagini al pluginului WordPress. Versiunea sa stabilă inițială (Breakdance 1.0) tocmai a fost lansată în septembrie 2022. Chiar și așa, oamenii din spatele Breakdance nu sunt cu adevărat noi în lumea creatorilor de pagini. Breakdance este dezvoltat de Soflyy, compania de dezvoltare care dezvoltă și Oxygen, un alt plugin de generare de pagini pentru WordPress.
La fel ca și fratele său mai mare, Breakdance vizează, de asemenea, agențiile sau freelanceri care construiesc site-uri web pentru clienți. Oferă o singură opțiune de preț prin care vă puteți folosi licența de abonament pe site-uri web WordPress nelimitate.
Dacă doriți să aflați mai multe despre Breakdance, citiți mai departe.
Notă: Acest articol nu va compara Breakdance și Oxygen. În schimb, se va concentra pe acoperirea caracteristicilor Breakdance.
O scurtă introducere despre Breakdance
Iti place sau nu. Elementor este încă primul nume care vine în minte în ceea ce privește pluginul de generare de pagini pentru WordPress. Cu toate acestea, popular nu înseamnă cel mai bun. Mai ales pentru agențiile care doresc să creeze site-uri web nelimitate. Elementor nu are niciun plan care să vă permită să vă folosiți licența pe site-uri web nelimitate.
Breakdance, pe de altă parte, se adresează în mod special agențiilor sau oricui dorește să creeze site-uri web nelimitate. Puteți folosi licența de abonament pe câte site-uri WordPress doriți, la fel ca Divi. Acestea fiind spuse, Breakdance este o alternativă excelentă Elementor dacă doriți să construiți site-uri WordPress nelimitate cu un plugin de generare de pagini.
În ceea ce privește aspectele tehnice, Breakdance nu este cu mult diferit față de alți constructori de pagini existente. Vine cu un editor vizual care oferă o funcție de editare receptivă pentru a vă permite să vă optimizați designul pe toate dimensiunile de ecran (desktop, tabletă, smartphone). Editorul Breakdance este construit cu Vue.js. Puteți monitoriza planurile de dezvoltare Breakdance pe pagina sa de foaie de parcurs.
Există un lucru unic pe care trebuie să-l știi despre Breakdance. Are o opțiune de setare pentru a dezactiva tema WordPress . Când utilizați această opțiune de setare, tema activă de pe site-ul dvs. web nu va fi încărcată și nu are niciun impact asupra performanței sau aspectului site-ului dvs. Puteți înlocui părțile temei, cum ar fi antetul, subsolul și paginile de arhivă folosind funcția de generare a temei din Breakdance (va fi tratată mai târziu). Cu această opțiune de setare, puteți controla fiecare parte a site-ului dvs. WordPress cu Breakdance.
Experienta de editare

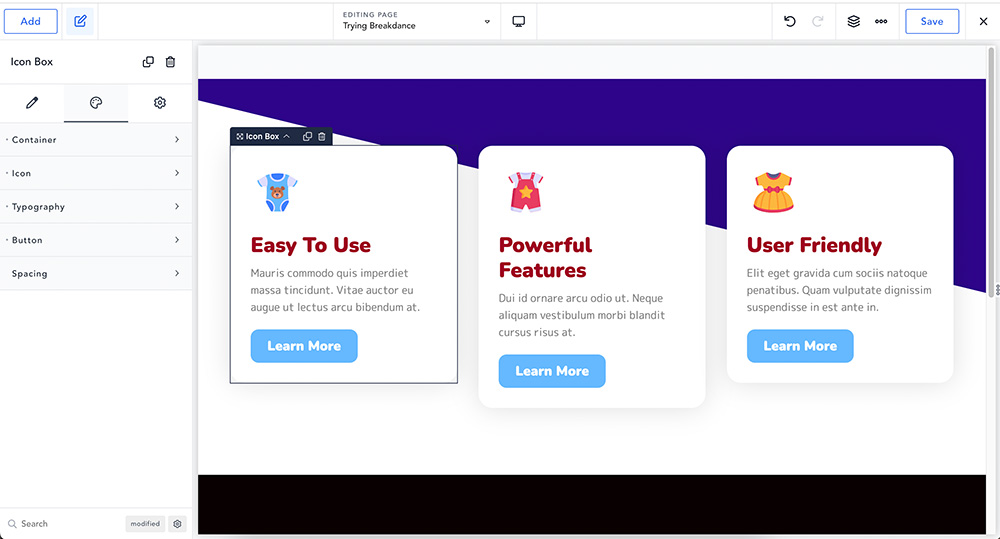
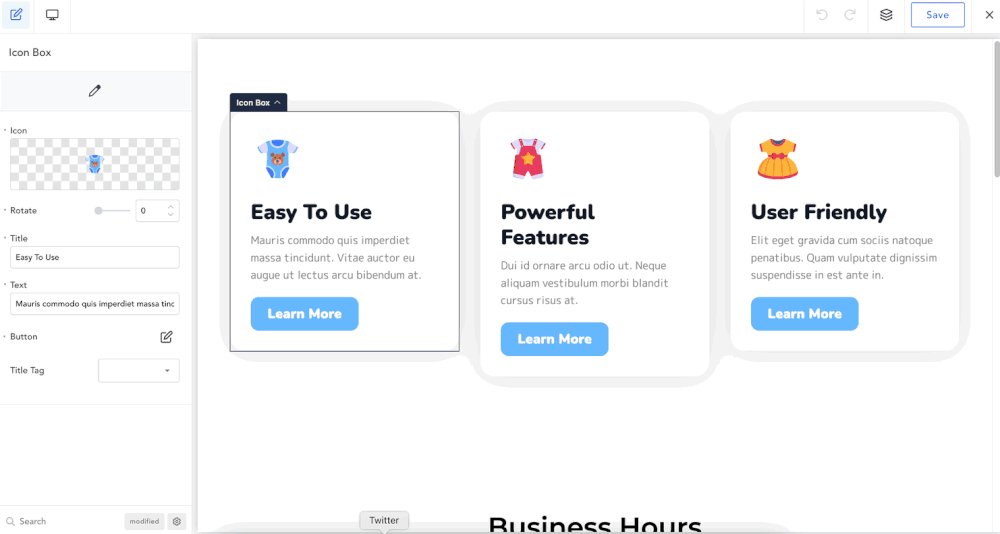
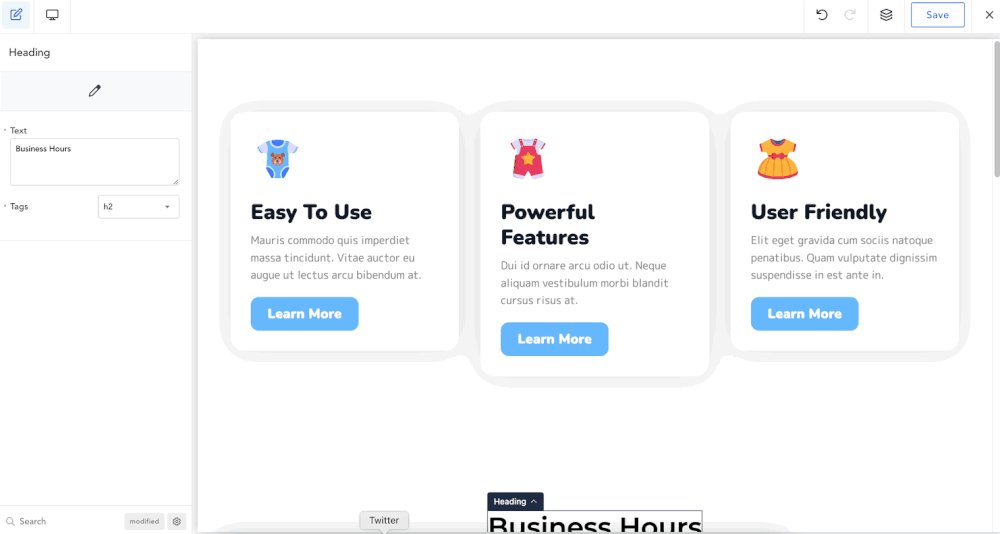
După cum puteți vedea în captura de ecran de mai sus, Breakdance are un editor suficient de curat - care este disponibil implicit într-un mod ușor. Puteți activa modul întunecat dacă sunteți mai convenabil cu acesta. În starea inițială, editorul Breakdance este format din trei părți:
- Panoul de elemente din partea dreaptă. Acest panou se va transforma într-un panou de setări pe măsură ce faceți clic pe un element din zona pânzei
- Zona de pânză din partea centrală pe care o puteți folosi pentru a plasa elementele de design
- Zona superioară a barei pe care o puteți folosi pentru a accesa unele meniuri, cum ar fi editarea întregului site, navigatorul etc.
Un panou suplimentar se va deschide în partea dreaptă pe măsură ce accesați un meniu din bara de sus.
Spre deosebire de, de exemplu, Elementor, Breakdance nu oferă o opțiune de setare pentru a seta aspectul paginii. Când editați o pagină nouă cu Breakdance, veți avea întotdeauna o pânză goală (fără bară laterală).
Editorul sau Breakdance vine cu următoarele caracteristici:
— Navigație
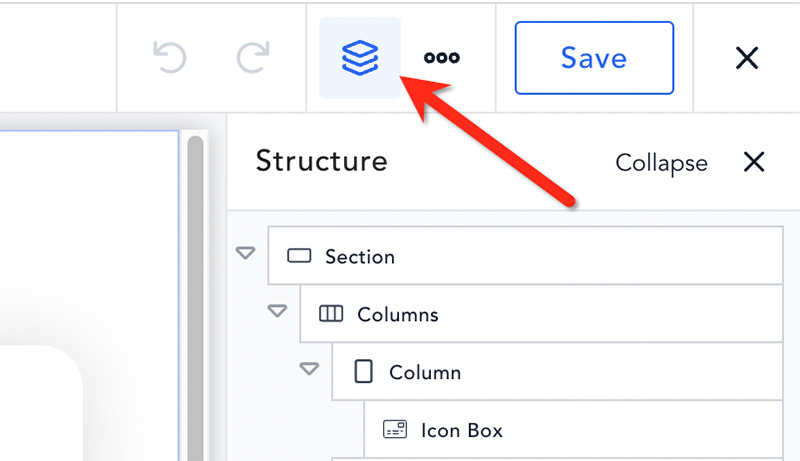
Majoritatea creatorilor de pagini au o funcție de navigare pentru a facilita utilizatorilor să învețe structura dvs. de design. Această caracteristică este utilă în special atunci când editați o pagină lungă constând din multe elemente. În Breakdance, caracteristica se numește Structure. Îl puteți accesa făcând clic pe pictograma de stivuire din partea dreaptă a barei de sus.

Există mai multe lucruri pe care le puteți face în Structure, altele decât investigarea elementelor de proiectare și a structurii. De asemenea, îl puteți folosi pentru a rearanja ordinea elementelor de design, pentru a duplica un element de design și pentru a șterge un element de design.
— Editare receptivă
În epoca actuală, crearea unei pagini uimitoare nu este suficientă. De asemenea, trebuie să vă asigurați că pagina pe care o creați arată bine pe toate dimensiunile de ecran ale dispozitivului (desktop, tabletă și smartphone). Editarea receptivă este o caracteristică comună disponibilă pe toate pluginurile pentru crearea de pagini pentru WordPress. Breakdance nu face excepție.
Când editați o pagină în Breakdance, puteți trece la un alt tip de dispozitiv făcând clic pe pictograma dispozitivului din zona centrală a barei de sus. Există cinci opțiuni de întrerupere din care puteți alege:
- Desktop
- Tabletă (mod peisaj)
- Tabletă (mod portret)
- Telefon (mod peisaj)
- Telefon (mod portret)
Pentru a vă optimiza designul pe toate dimensiunile de ecran, puteți utiliza o valoare diferită pentru anumite setări. De exemplu, puteți seta o valoare diferită de umplutură pe desktop, tabletă și smartphone. Puteți trece cursorul peste o etichetă de setare și puteți face clic pe pictograma dispozitivului pentru a afișa opțiunile dispozitivului.

- Versiunea istorică
Istoricul versiunilor este o altă caracteristică crucială pe care o au aproape toate pluginurile pentru generarea de pagini. Cu această caracteristică, puteți afla fără efort modificările pe care le-ați făcut designului dvs. de la începutul în care l-ați editat. Caracteristica este, de asemenea, destul de utilă dacă ați făcut din greșeală o schimbare pe care nu ați vrut să o faceți. Puteți pur și simplu să verificați versiunea anterioară și să o restaurați.
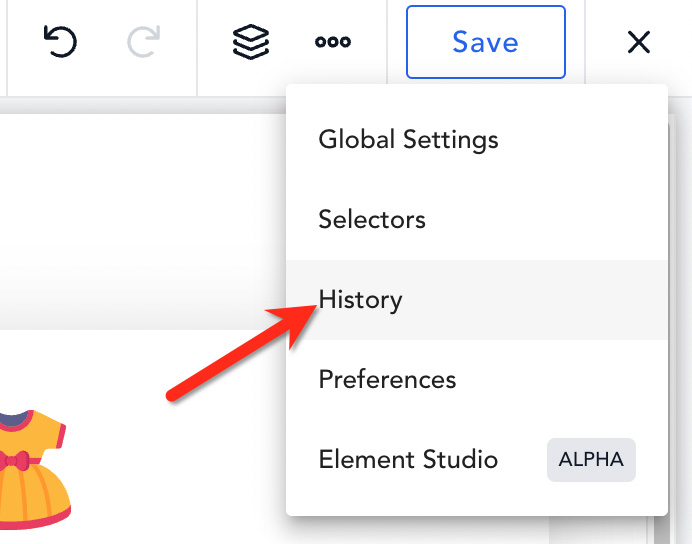
În Breakdance, puteți accesa funcția de istoric al versiunilor făcând clic pe pictograma cu trei puncte din bara de sus și selectați Istoric .

— Editarea întregului site
Editarea întregului site este o nouă abordare în WordPress, care vă permite să editați mai multe părți pe site-ul dvs. fără a părăsi editorul. În majoritatea pluginurilor pentru generatorul de pagini, inclusiv Divi Builder și Elementor, editarea întregului site acceptă doar trei părți: pagina curentă, șablonul antet și șablonul subsol.
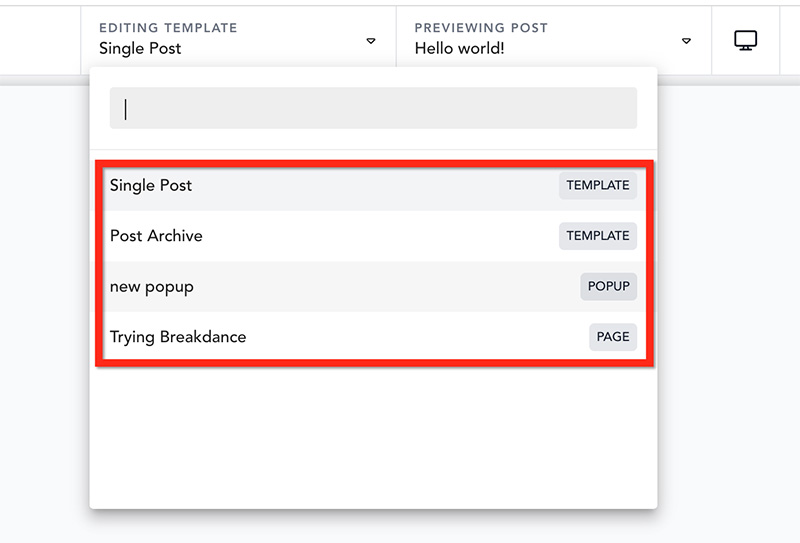
În Breakdance, puteți edita toate părțile și paginile site-ului fără a părăsi editorul. Dacă o pagină sau o parte a fost editată anterior cu Breakdance, aceasta va fi disponibilă pe lista completă de editare a site-ului. Puteți pur și simplu să faceți clic pe el pentru a-l edita

— Previzualizarea și publicarea lucrării dvs
În general, experiența de editare oferită de Breakdance este grozavă. Are un editor curat, intuitiv. Cu toate acestea, atunci când este timpul să previzualizați și să publicați o pagină sau un șablon personalizat, procesul nu este atât de simplu. Trebuie să mergeți înainte și înapoi între frontend și backend.
Breakdance nu oferă niciun buton în zona editorului pentru a previzualiza sau publica direct pagina dvs. precum Elementor și Brizy. Pentru a previzualiza lucrarea pe o pagină live, trebuie să ieșiți din editor și să reintrați pentru a o edita din nou. În timp ce pentru a publica pagina, trebuie să ieșiți din editor și să mergeți la backend (Gutenberg) pentru ao publica.
Elemente de proiectare
Disponibilitatea elementelor de design determină ce puteți face cu un generator de pagini. Breakdance vine cu o mulțime de elemente de design. De la elemente de bază, cum ar fi butonul și imaginea, până la elemente avansate Loop Builder și Advanced Tabs.
Înainte de a adăuga un anumit element, puteți adăuga un container pentru a plasa și aranja aspectul elementelor. Aveți două opțiuni de container: secțiune și coloană.
Elementele de design ale Breakdance sunt grupate în 7 categorii.
- De bază
- Blocuri
- Site
- Avansat
- Dinamic
- Forme
- WooCommerce
— Categoria de bază
| Secțiune |
| Coloane |
| Div |
| Titlu |
| Text |
| Text bogat |
| Legătură text |
| Buton |
| Imagine |
| Video |
| Pictogramă |
— Categoria blocuri
| Caseta cu pictograme | Bar de bază | Bara de notificari |
| Caseta de imagine | Glisor de bază | Card Hover de imagine |
| Lista de bază | Contor de cerc | Imagine cu Zoom |
| Lista de bifă | Contor simplu | Mască |
| Lista de pictograme | Filele | Harta Google |
| Tabelul de prețuri | Cronometru cu numărătoare inversă | Comentarii Facebook |
| Blockquote | Lottie Animation | Butonul de like pe Facebook |
| Grila de statistici | Imagine de defilare | Plugin de pagină Facebook |
| Ore de afaceri | Imagine Acordeon | Postare pe Facebook |
| FAQ | Lista de sigle | Butonul Facebook Share |
| Galerie | Direcție dublă | Videoclipuri Facebook |
| Icoane sociale | Titlu animat | Butonul Twitter |
| Evaluare cu stele | Mărturie simplă | Twitter Încorporați Tweet |
| Despărțitor de lux | Mărturie de lux | Cronologie Twitter |
| Bara de progres | Comparație de imagini | Butoane Social Share |
- Categoria siteului
| Generator de antet |
| Meniul WP |
| Creator de meniu |
| Formular de căutare |
— Categoria avansată
| Link Wrapper |
| Bloc de cod |
| File avansate |
| Bloc global |
| Cod scurt |
| Shortcode Wrapper |
| HTML IMG |
— Categoria dinamică
| Formular de comentarii |
| Lista de comentarii |
| Post Meta |
| Zona de conținut șablon |
| Titlul postării |
| Postare Extras |
| Postați conținut |
| Postați imaginea recomandată |
| Autor |
| Posturi adiacente |
| Titlul arhivei |
| Lista de postări |
| Post Loop Builder |
| Widget |
— Categoria Formulare
| Formularul de parolă uitat |
| Form Builder |
| Formular de autentificare |
| Formular de înregistrare |
| Lista de produse |
| Produs |
| Creator de produse |
| produse asemanatoare |
| Upsell produse |
| Pagina de magazin |
| Pagina de coș |
| Pagina de plată |
| Pagina de cont |
| Pagina de urmărire a comenzii |
| Mini cărucior |
| Cumpărați filtre |
| Woo Widget |
| Woo Pesmet |
Caracteristici generale
- Creator de teme
Generatorul de teme vă permite să mergeți mai departe de la crearea paginilor. Îl puteți folosi pentru a crea șabloane personalizate pentru părțile site-ului dvs., cum ar fi antet, subsol, pagini de arhivă, șablon de postare unică și așa mai departe.
În Breakdance, puteți utiliza generatorul de teme pentru a crea următoarele părți ale site-ului:
- Antet
- Subsol
- Pagini de arhivare (etichete, categorii, autor, data)
- Postare unică
- Pagina singura
- 404 pagina
- Rezultatele cautarii
- Șablon personalizat de tip de postare
Dacă utilizați WooCommerce, puteți utiliza, de asemenea, funcția de creare a temei a Breakdance pentru a crea șabloane personalizate pentru următoarele părți:
- Pagina cu un singur produs
- Pagina arhiva produsului
- Pagina magazinului
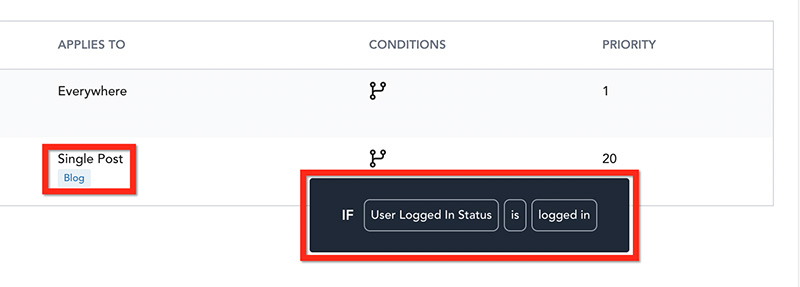
În Breakdance, puteți seta unde și cum să aplicați un șablon personalizat. De exemplu, puteți seta un șablon de antet personalizat pentru a se aplica postărilor de blog pentru utilizatorii conectați numai după cum urmează.

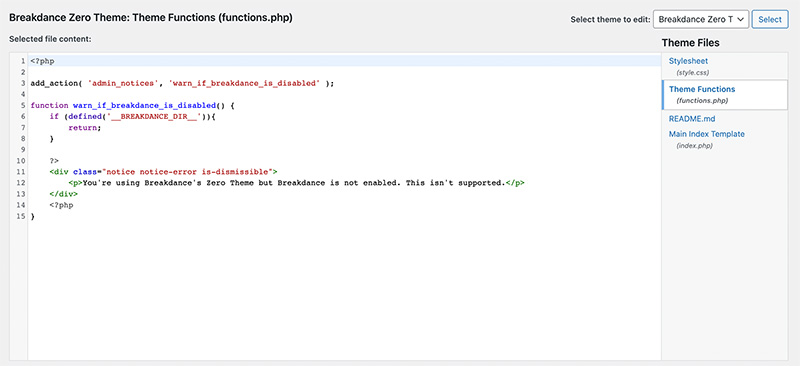
În secțiunea de introducere, am menționat că Breakdance oferă o opțiune de setare pentru a dezactiva tema WordPress activă pe site-ul tău. Utilizarea acestei opțiuni de setare vă permite să construiți un site web WordPress complet cu Breakdance . Cea mai bună parte este că veți putea în continuare să adăugați o funcție personalizată prin Theme File Editor, deoarece Breakdance va crea un nou fișier functions.php atunci când vă dezactivați tema.

De asemenea, puteți face lucruri pe care le faceți de obicei în personalizarea temei, cum ar fi setarea pictogramei site-ului, adăugarea CSS personalizat, setarea paginii de pornire și așa mai departe.
Mai mult, Breakdance vă permite, de asemenea, să creați un meniu avansat pe antet folosind elementul Menu Builder.
— Constructor de formulare
Pe panoul de elemente al editorului Breakdance, veți găsi o categorie numită Forms . Există patru elemente de formular pe care le puteți găsi în această categorie, după cum urmează:
- Aţi uitat parola
- Form Builder
- Formular de autentificare
- Formular de înregistrare
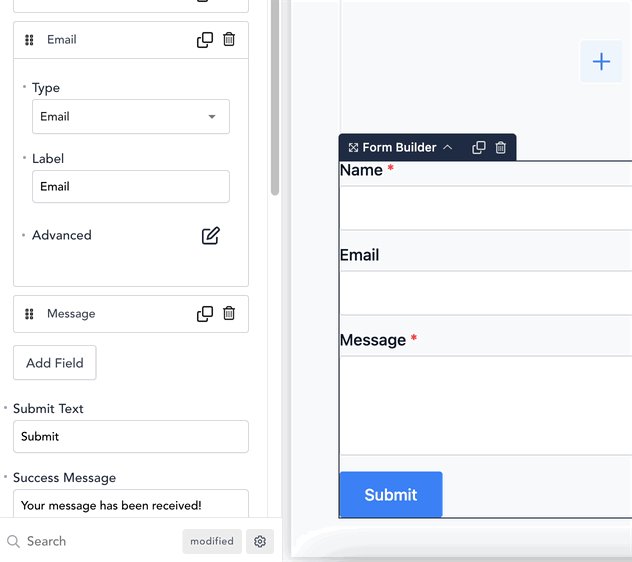
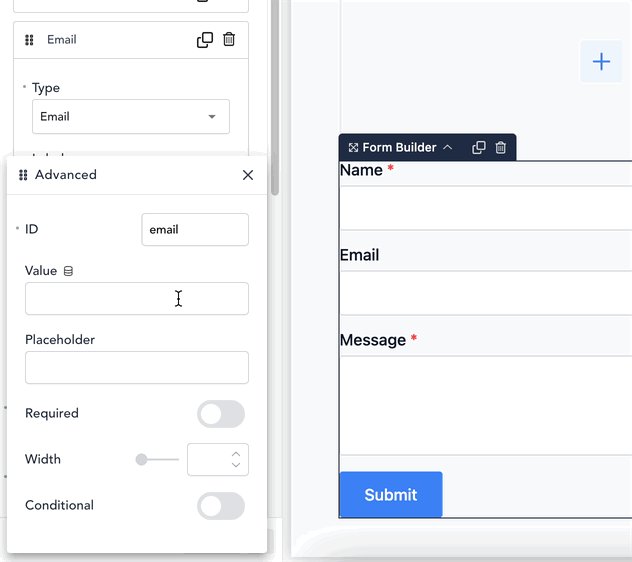
În timp ce alte elemente de formular au o utilizare specifică în funcție de numele lor, elementul Form Builder poate fi folosit pentru a crea mai multe tipuri de formulare. Este elementul de care aveți nevoie pentru a crea un formular de abonare prin e-mail, un formular de contact, la un formular de sondaj.
Widgetul Form Builder acceptă următoarele tipuri de câmpuri:
- Text
- Zona de text
- URL
- Număr de telefon
- Radio
- Caseta de bifat
- Selectați
- Număr
- Data
- Timp
- Parola
- HTML
- Ascuns
În timp ce pentru acțiunea de formular, puteți alege următoarele acțiuni:
- Trimiteți la ActiveCampaign
- Rulați un cod JavaScript
- Trimiteți la ConvertKit
- Trimite la Drip
- Trimite la Discord
- Trimite la Slack
- Trimite pe e-mail
- Trimite la GetResponse
- Trimite la MailChimp
- Trimite la MailerLite
- Deschideți o fereastră pop-up
- Trimiteți către managerul de trimitere a formularelor încorporat al Breakdance
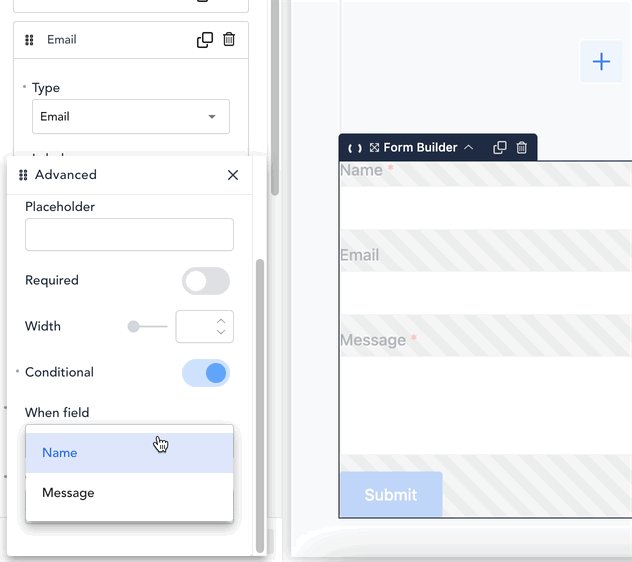
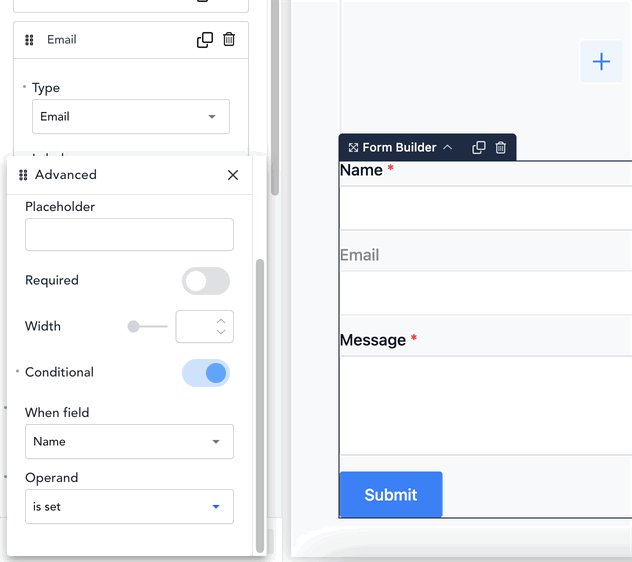
Interesant este că puteți aplica o condiție de afișare unui câmp. Înseamnă că un câmp va apărea numai atunci când condiția este îndeplinită. De exemplu, puteți seta un anumit câmp să apară numai atunci când câmpul anterior este completat.

Pentru a adăuga o securitate formularului dvs., Breakdance oferă integrarea cu reCAPTCHA. Sau puteți activa și Honeypot.
— Generator de pop-up
Dacă creați adesea ferestre pop-up pe site-ul dvs., atunci nu trebuie să instalați un plugin suplimentar cu Breakdance, deoarece vine cu un generator de pop-up încorporat.
Cu funcția de generare a pop-up-ului Breakdance, puteți crea un pop-up atrăgător cu propriul design. Procesul de creare a pop-upului se face prin Breakdance. Înseamnă că puteți adăuga orice element de care aveți nevoie, inclusiv elementul Form Builder - pe care îl puteți folosi pentru a crea o fereastră pop-up de abonament de e-mail mai puțin enervantă. Puteți pur și simplu dezactiva suprapunerea pentru a crea o fereastră pop-up de abonament mai puțin enervantă.
Generatorul pop-up Breakdance acceptă starea de afișare la fel ca și generatorul de teme. Cu alte cuvinte, puteți seta o locație sau două în care să apară o fereastră pop-up. De asemenea, starea de afișare vă permite să setați fereastra pop-up să apară pe baza anumitor parametri, cum ar fi:

- Tipul postării
- browser web
- Sistem de operare
- Punct de întrerupere
- Starea de conectare
- Rolul de utilizator
- Data
Despre declanșator, puteți seta fereastră pop-up să apară pe baza următorilor parametri:
- La încărcarea paginii
- Defilare pe pagină
- Pe pagină derulați în sus
- Inactivitatea utilizatorului
- Intenția de ieșire
- La clic
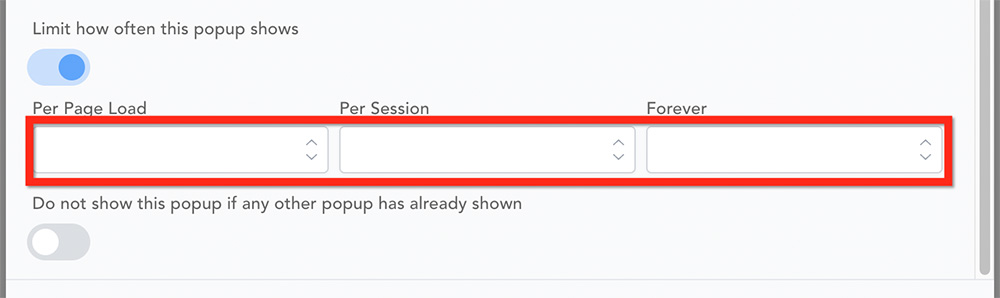
În plus, puteți seta, de asemenea, cât de des să apară o fereastră pop-up în funcție de numărul de încărcare a paginii și de sesiune.

— Conținut dinamic
Am menționat mai sus că Breakdance vine cu o funcție de creare a temei pe care o puteți folosi pentru a crea șabloane personalizate pentru părțile site-ului dvs. Desigur, puteți adăuga conținut dinamic la șabloanele dvs. personalizate, cum ar fi titlul postării, meta postarea, imaginea prezentată și așa mai departe.
Iată lista conținutului dinamic acceptat de Breakdance:
| Text | Imagine | URL |
|---|---|---|
| Postați conținut | Postează imaginea prezentată | Postează permalink |
| Titlul postării | Postați un atașament de imagine | Adresa URL a imaginii prezentate |
| Postare Extras | Sigla site-ului | Adresa paginii |
| Postați Termeni | Imaginea autorului (avatar) | |
| Ora de postare | Pagina produsului WooCommerce | |
| Data postării | Galeria de produse WooCommerce | |
| Număr comentarii | ||
| Texte imagini prezentate (text alternativ, legenda, titlu) | ||
| Titlul arhivei | ||
| Descrierea arhivei | ||
| Titlul Site-ului | ||
| Sloganul site-ului | ||
| Numele autorului | ||
| Biografia autorului | ||
| Titlul produsului WooCommerce | ||
| Descrierea produsului WooCommerce | ||
| Termenii produselor WooCommerce | ||
| Evaluarea produsului WooCommerce | ||
| Prețul produsului WooCommerce | ||
| SKU produs WooCommerce | ||
| Stoc de produse WooCommerce | ||
| Vânzarea produselor WooCommerce |
În plus, puteți adăuga și conținut dinamic prin intermediul pluginului de câmpuri personalizate (de exemplu, ACF).
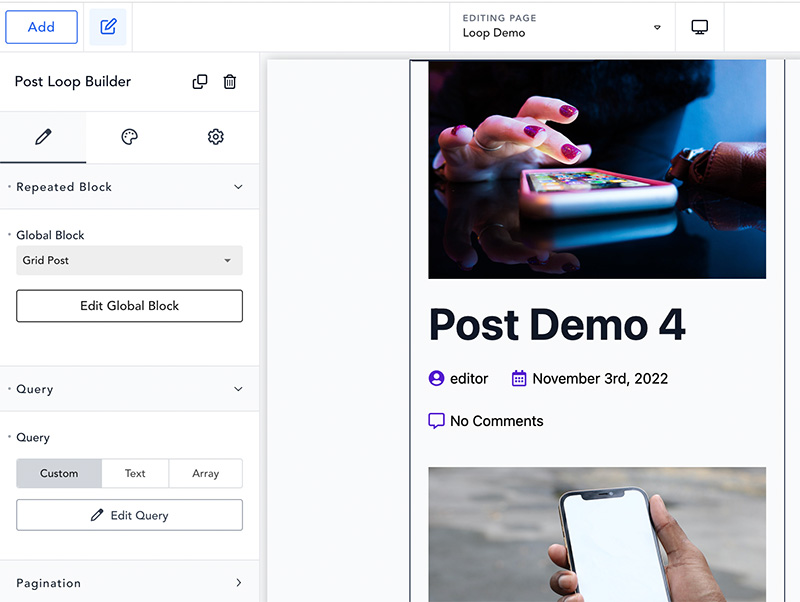
- Constructor de bucle
Breakdance este conceput pentru a fi un plugin multifuncțional pentru crearea de pagini. Îl poți folosi pentru a crea orice tip de site web. Loop Builder este util dacă doriți să utilizați Breakdance pentru a crea site-uri web complexe și dinamice, cum ar fi un site de listări.
Loop Builder vă permite să creați un șablon de articol de listare și să-l utilizați într-o pagină de listare sau pe o pagină de arhivă. Puteți adăuga conținut dinamic șablonului articolului de listă. De la conținutul dinamic implicit al WordPress (imaginea prezentată, titlul postării, meta postare etc.) până la conținutul dinamic pe care îl creați cu ACF sau alt plugin de câmpuri personalizate.

— Manager de acces
A oferi clienților tăi acces la designul paginii este puțin riscant, deoarece aceștia pot rupe neobosit designul pe care l-ai creat. Dar ce se întâmplă dacă clienții doresc să schimbe ei înșiși conținutul designului?
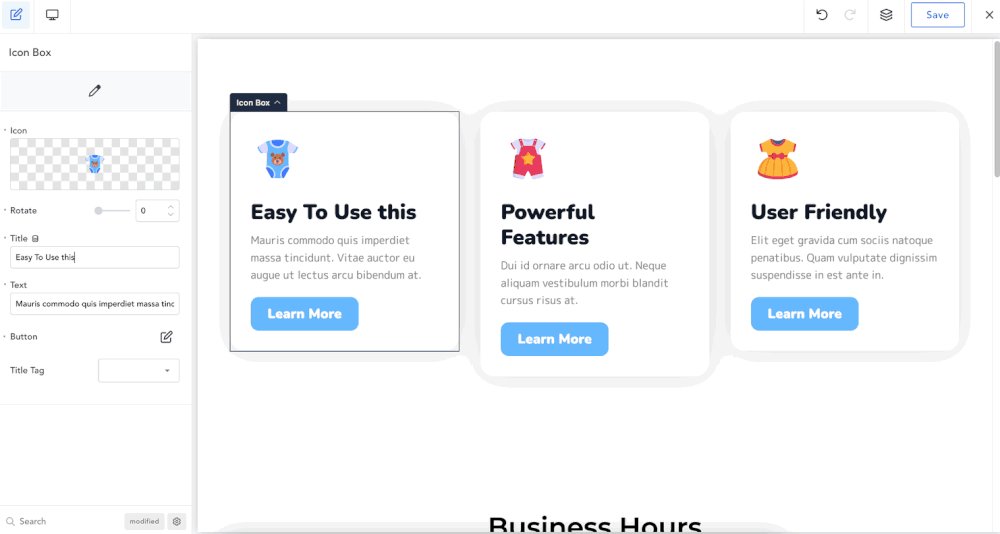
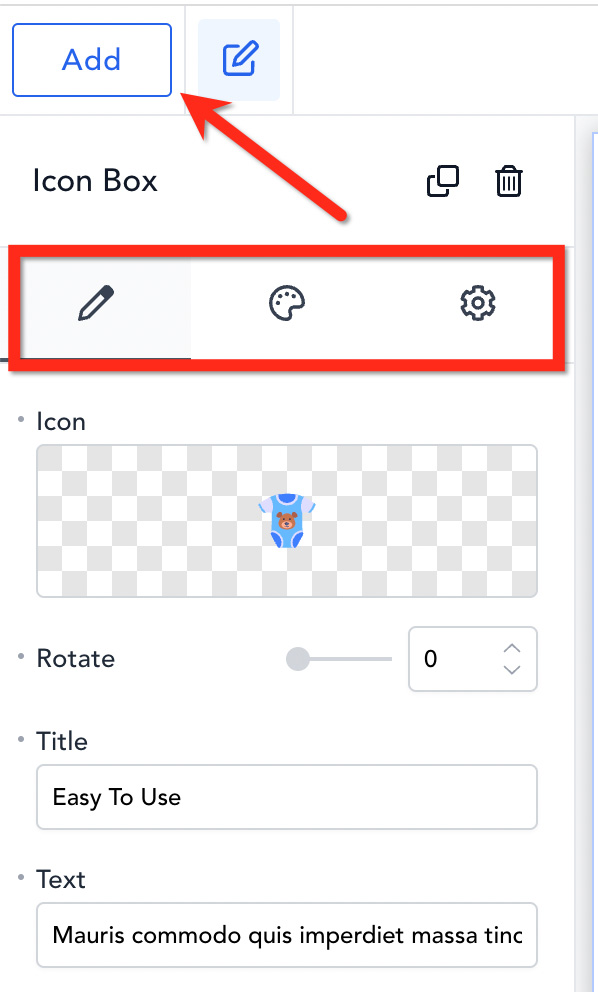
Breakdance vine cu o caracteristică utilă pentru a vă face munca cu clienții mai simplă. Puteți oferi clienților dvs. acces la editorul Breakdance, dar numai pentru a schimba conținutul - fără a putea schimba designul. Aruncă o privire la următorul screencast.

După cum puteți vedea, nu există nicio filă de design și o filă de setări în panoul de setări al Breakdance. De asemenea, nu există niciun buton Adaugă pentru a adăuga un element nou.
În mod normal, panoul de setări ar trebui să arate astfel:

Pentru a seta clienții să poată schimba numai conținutul, puteți accesa pagina de setări Breakdance ( Breakdance -> Setări ). De aici, puteți seta accesul în funcție de rolul utilizatorului. Există trei tipuri de acces pe care le puteți seta:
- Acces complet
- Editați conținutul
- Fără acces
— În curând și modul de întreținere
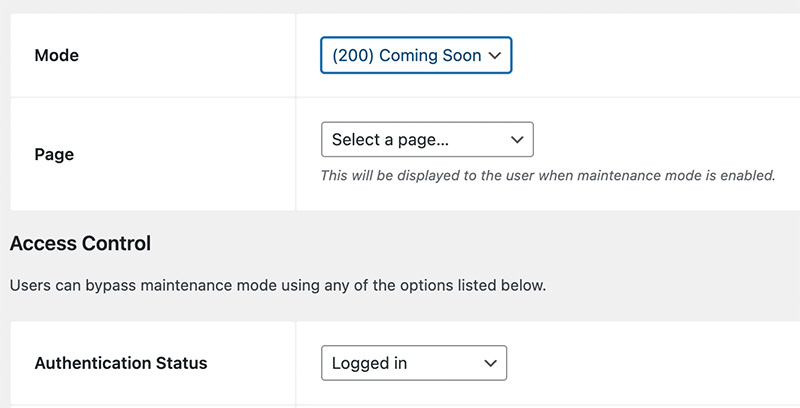
În timp ce site-ul dvs. este încă în proces de dezvoltare, este posibil să doriți să activați modul care va veni în curând. Breakdance vine cu o funcție încorporată pentru a activa fie modul în curând, fie modul de întreținere, astfel încât să nu fie nevoie să instalați un plugin suplimentar.
Puteți crea pagina în curând folosind editorul Breakdance și pur și simplu o selectați. În timp ce site-ul dvs. web se află într-un mod în curând, puteți seta cine îl poate accesa în funcție de rolul utilizatorului și starea de conectare.

— Opțiuni de optimizare încorporate
Pe pagina de setări a Breakdance, puteți accesa și unele setări legate de performanța site-ului. Unele setări pe care le puteți seta sunt:
- Eliminați blocurile Gutenberg CSS
- Dezactivează emoji-ul WordPress
- Dezactivați WordPress OEmbed
- Dezactivează metaeticheta generatorului WordPress
Pe lângă setările de mai sus, Breakdance acceptă și încărcarea leneșă a elementelor de imagine și video.

— Inserator de cod
O altă caracteristică utilă oferită de Breakdance este inserarea codului. Puteți utiliza această funcție pentru a insera un cod (de exemplu, codul de urmărire Google Analytics) în zona antetului și a subsolului site-ului dvs. web.
— Logica condiționată
Unele plugin-uri pentru generatorul de pagini, cum ar fi Brizy și Divi Builder, au o funcție încorporată pentru a seta o logică condiționată (denumită și condiție de afișare). Logica condiționată este o stare în care un element este afișat numai atunci când îndeplinește o anumită condiție.
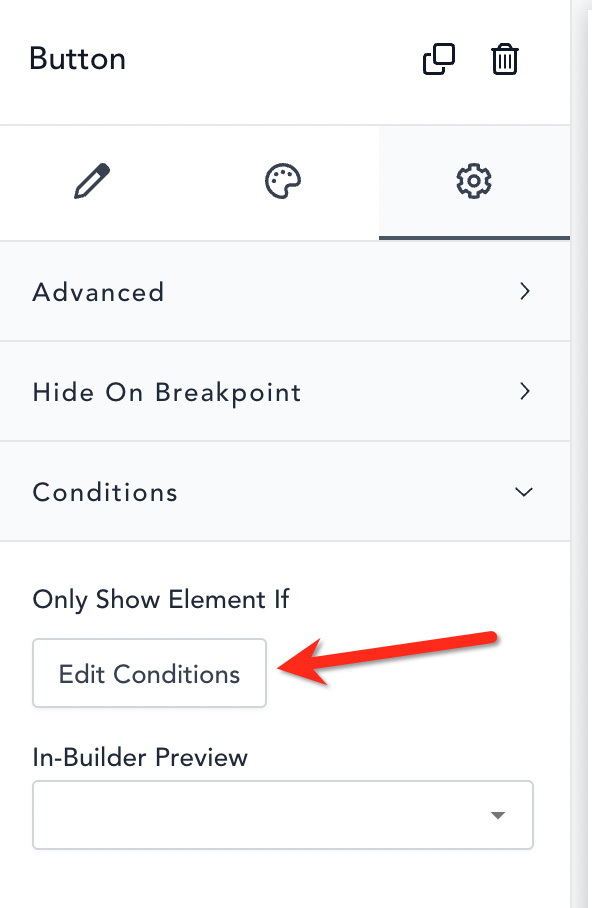
După cum sa menționat mai sus, puteți seta o condiție de afișare (logică condiționată) pentru generatorul de teme și generatorul de pop-up. În plus, puteți seta și o condiție de afișare pentru un element dintr-o pagină obișnuită.

Logica condiționată este utilă pentru a crea un site web de membru prin care puteți afișa conținut numai pentru utilizatorii conectați. Sau invers, puteți ascunde conținut (de exemplu, reclame) de la utilizatorii conectați.
Caracteristica logică condiționată a Breakdance acceptă următorii parametri:
- Pagină
- ID post
- Starea postării
- Numărul comentariilor
- Autor
- Imagine caracteristică
- Starea de conectare a utilizatorului
- Rolul de utilizator
- Data înregistrării utilizatorului
- Date dinamice
- PHP personalizat
- browser web
- Sistem de operare
- Data si ora
- Venind de la motorul de căutare
- Număr de vizualizări de pagină
- Număr de sesiuni
— Legături de acțiune
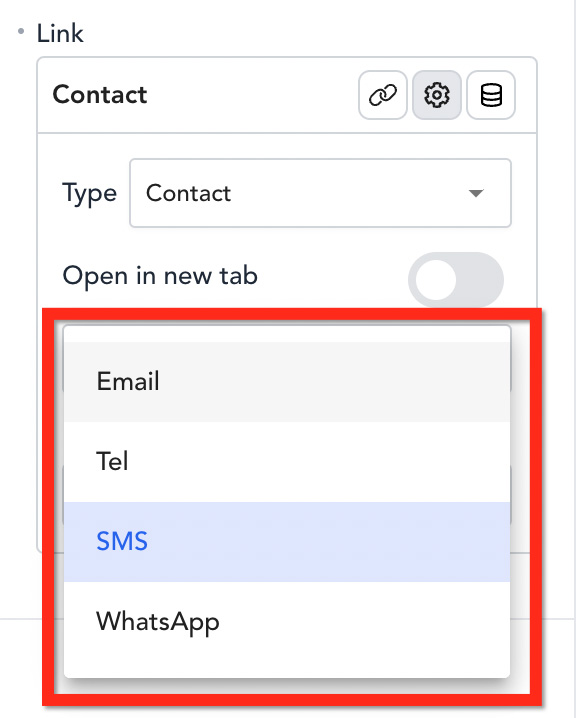
Breakdance joacă foarte bine și ca plugin pentru crearea paginii de destinație. În primul rând, vine cu un element Form Builder, așa cum am descris mai sus. În al doilea rând, puteți crea un buton de îndemn folosind elementul Button și puteți deschide direct chatul WhatsApp, trimiteți un e-mail, efectuați un apel și trimiteți un mesaj text.

Caracteristici de design
— Aspect
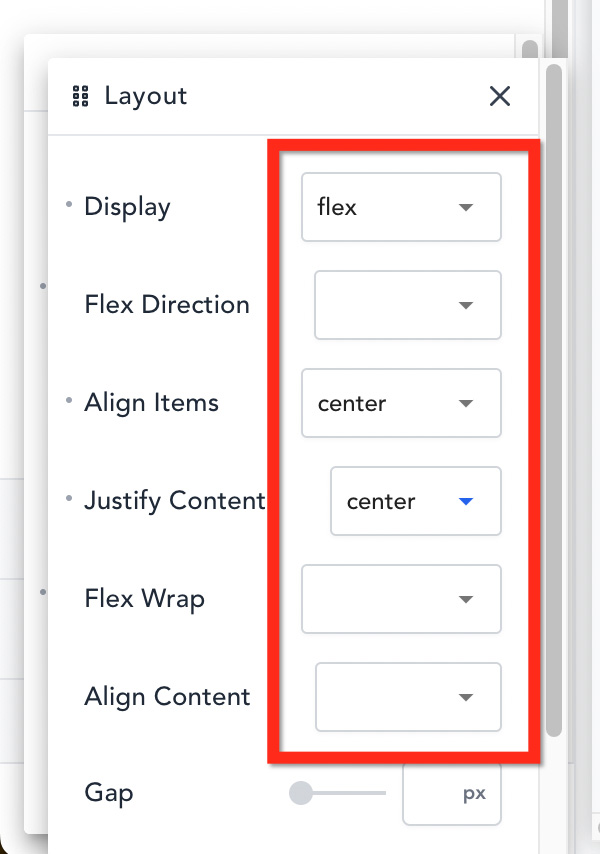
# Aliniere Flexbox
Flexbox este o caracteristică CSS care vă permite să aliniați și să distribuiți elemente într-un container. Fie pe verticală, fie pe orizontală. Astăzi, majoritatea creatorilor de pagini au deja această caracteristică pentru a facilita utilizatorilor să aranjeze aspectul elementelor. În contextul generatorului de pagini, containerul poate fi o secțiune, coloană sau un înveliș de elemente.
În Breakdance, puteți seta cu ușurință o aliniere flexbox fără a avea de a face cu codul CSS. Puteți aplica o aliniere flexbox la o secțiune, coloană sau element (buton, imagine etc.).

# Poziționare în linie
Poziționarea în linie este utilă dacă plasați adesea două sau mai multe elemente unul lângă altul pe design. Iată un exemplu:

În Breakdance, puteți, de asemenea, să setați o poziționare inline pentru un element fără a avea de a face cu codul CSS, ceea ce este grozav pentru a vă simplifica fluxul de lucru. Puteți accesa fila avansată din panoul de setări și puteți deschide meniul Wrapper . Veți vedea o opțiune de setare pentru a seta o poziționare în linie aici.
# Poziționare personalizată
Cu poziționarea personalizată, puteți plasa un element oriunde în designul dvs. Puteți obține un aspect unic cu această caracteristică precum cea de mai jos:

Poziționarea personalizată poate fi accesată și prin meniul Wrapper din Avansat din panoul de setări.
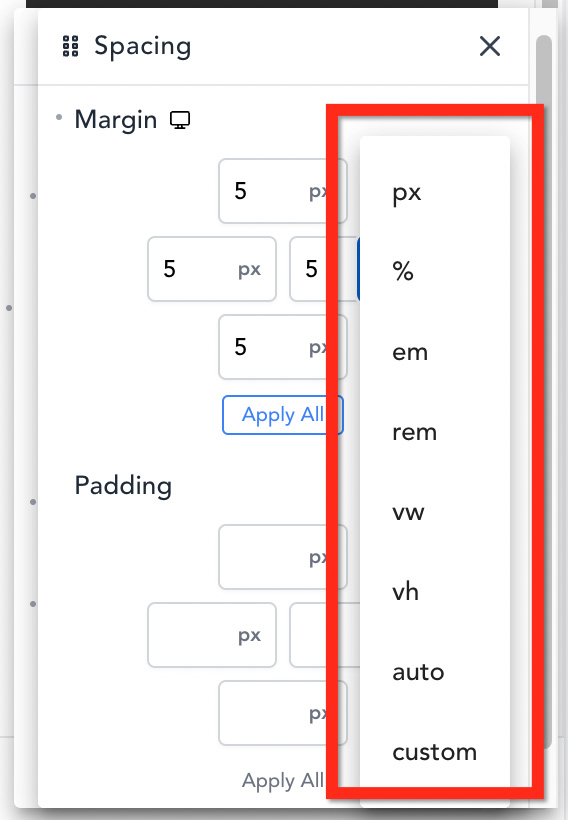
# Marjă și umplutură
Marja și umplutura sunt setări esențiale în generatorul de pagini. Le puteți folosi pentru a adăuga fila între un element și alte elemente din jurul acestuia. Breakdance vă permite să setați fără efort marginea și umplutura unui element. Există 8 tipuri de unități pe care le puteți utiliza pentru marjă și umplutură: pixeli (px), procente, emfemer (em), rădăcină em (rem), înălțimea ferestrei de vizualizare (vh), lățimea ferestrei de vizualizare (vw), automat și personalizat.

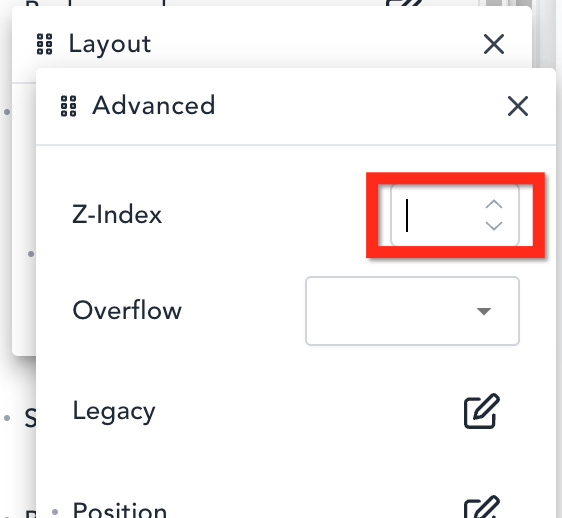
# Z-Index
Z-index este o proprietate CSS care specifică ordinea stivei unui element. Un element cu o ordine de stivă mai mare este întotdeauna în fața unui element cu o ordine de stivă mai mică. Breakdance vă permite să setați o valoare a proprietății Z-index la un anumit element fără a avea de a face cu codul CSS. Z-index este util dacă doriți să faceți un anumit element să fie mereu în vârf.

— Media și active
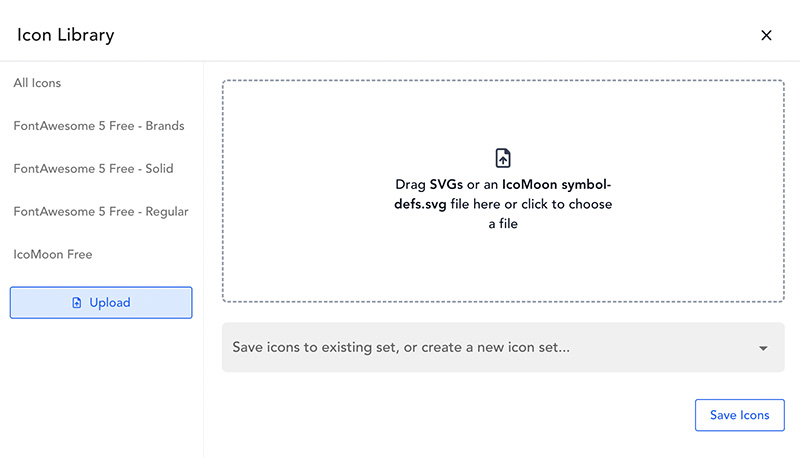
# Biblioteca de pictograme
Pictograma este unul dintre elementele întâlnite pe scară largă pe o pagină web, alta decât imagine și text. Breakdance în sine are câteva elemente pentru a adăuga pictograme designului tău. O astfel de pictogramă, casetă de pictograme, la Lista de pictograme. De asemenea, la un buton poate fi adăugată o pictogramă.
Pentru a vă facilita adăugarea unei pictograme, Breakdance este integrat cu FontAwesome și IconMoom (ambele sunt versiuni gratuite). Există peste 2.000 de pictograme din care puteți alege. Dacă aveți nevoie de mai multe, puteți încărca propriile seturi de pictograme. Breakdance acceptă pictograme personalizate într-un format SVG.

# Mass-media
Breakdance vă permite să adăugați fișiere media la designul dvs. și să vă jucați cu el. De exemplu, puteți adăuga un videoclip de fundal la o secțiune. Sau puteți adăuga o imagine în design și aplica unele stiluri, cum ar fi mascarea imaginii, filtrele CSS și așa mai departe.
Iată caracteristicile pe care le puteți găsi pe Breakdance legate de media:
- Videoclipuri de fundal (acceptă surse externe — YouTube și Vimeo)
- Prezentare de fundal
- Divizor de formă
- Mascarea imaginii
— Culoare și efecte vizuale
Breakdance vine cu funcții care vă permit să vă jucați cu culorile și efectele vizuale. Unul dintre acestea este generatorul avansat de gradient. De asemenea, puteți adăuga fără efort un filtru CSS la o imagine, fără a adăuga singur un cod CSS personalizat.
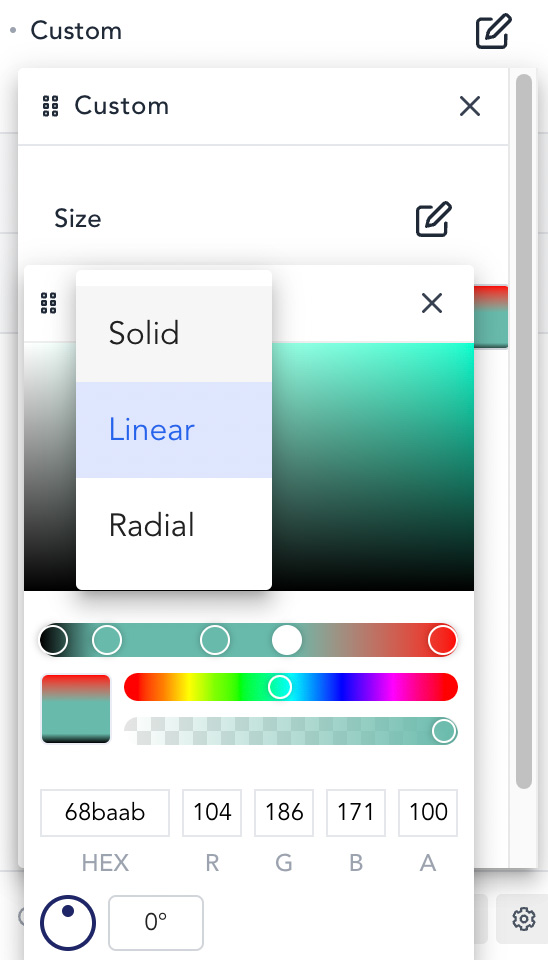
# Generator avansat de gradient
Dacă vă place să adăugați un gradient designului dvs., atunci această caracteristică este ceva ce vă va plăcea atât de mult. În Breakdance, puteți adăuga un gradient format din mai multe culori (mai mult de două). Breakdance acceptă două tipuri de gradient: liniar și radial.

În Breakdance, puteți adăuga gradient la un fundal de secțiune, un fundal de coloană, o suprapunere și un buton.
# Efecte vizuale
Pe lângă generatorul avansat de gradient de mai sus, Breakdance oferă și următoarele caracteristici pentru a vă decora elementele:
- Filtre CSS
- Moduri de amestecare
- Box Shadow
- Suprapunere de fundal
— Mișcări și interacțiuni
Doriți să adăugați câteva efecte de animație la designul dvs. pentru a-l face mai viu?
Breakdance oferă câteva efecte de animație pe care le puteți aplica designului dvs. De la un simplu efect de animație, cum ar fi animația de intrare, până la efectul de animație care implică interacțiunea utilizatorului, cum ar fi efectele de defilare, până la efectul lipicios.
Iată efectele de animație oferite de Breakdance:
- Efecte de defilare
- Animație de intrare
- Efect lipicios
- Efectul Hover
Puteți accesa efectele de animație de mai sus din fila Avansat din panoul de setări al Breakdance.
— Setări și elemente globale
Setările globale sunt o caracteristică comună oferită de majoritatea pluginurilor pentru generarea de pagini. O setare globală vă permite să lucrați mai eficient. Un exemplu simplu. Puteți utiliza o setare globală pentru culoarea pictogramei. Folosind o culoare globală pentru pictograme, trebuie să faceți schimbarea o singură dată dacă doriți să schimbați culoarea pictogramelor care folosesc culoarea globală.
Același caz este valabil și pentru tipografie.
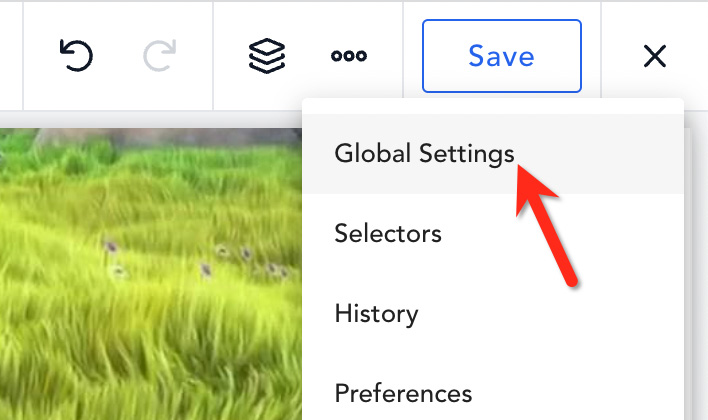
Pe lângă culoare și tipografie, Breakdance vă permite și să setați un element global. Puteți accesa setările globale și elementele globale făcând clic pe pictograma cu trei puncte din meniul din bara de sus și selectați Setări globale .

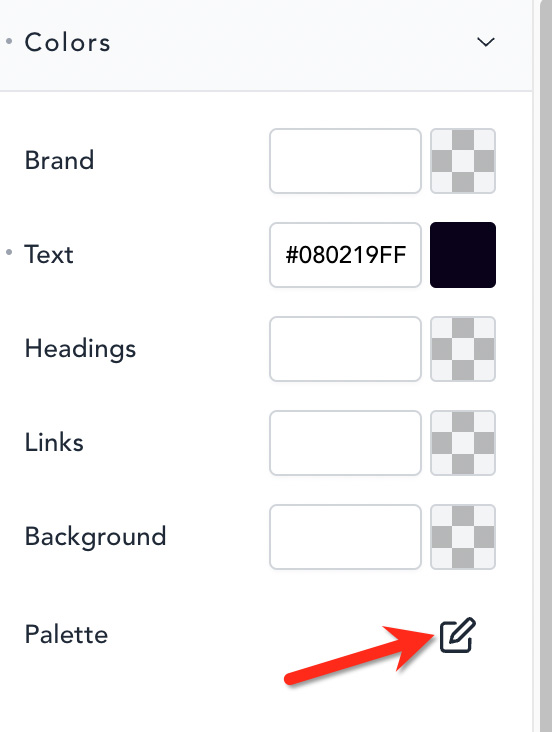
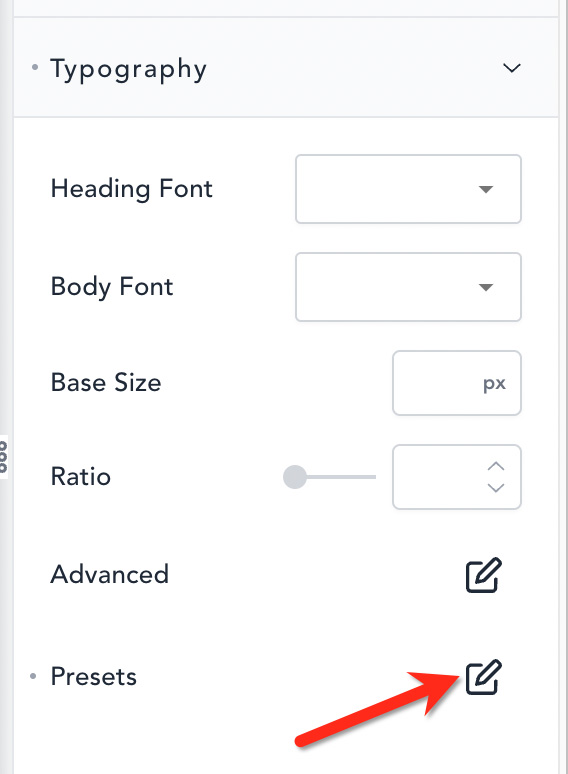
Pentru a adăuga o nouă culoare globală, puteți face clic pe pictograma creion din opțiunea Paletă din blocul de setări Culori .

În timp ce pentru a adăuga o nouă tipografie globală, puteți face clic pe pictograma creion din opțiunea Presets din blocul Setări tipografie .

- CSS personalizat
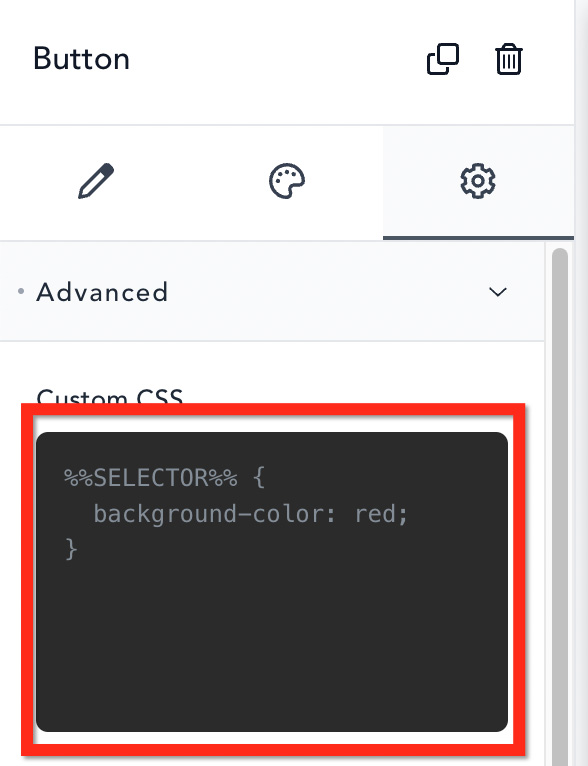
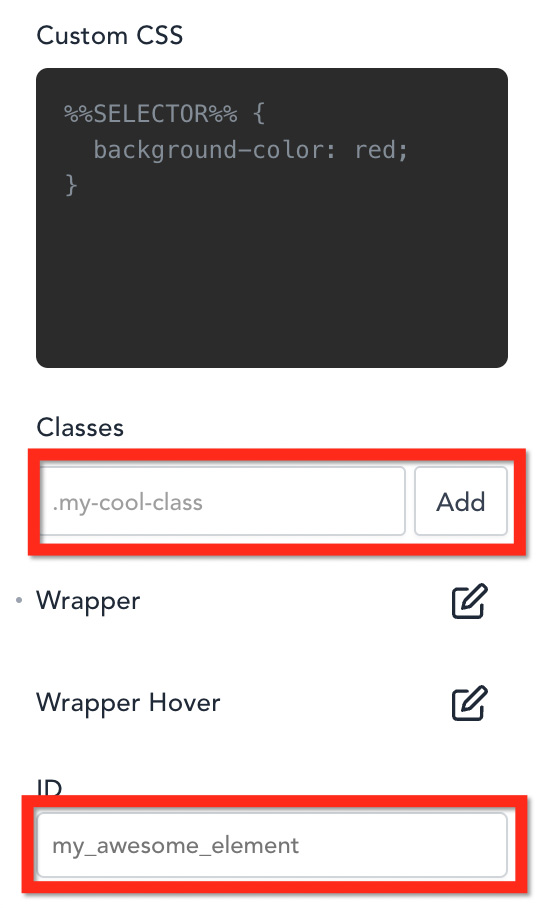
Breakdance oferă deja o mulțime de opțiuni de stil pe care le puteți aplica unei pagini creative. În cazul în care nu puteți găsi o anumită opțiune de stil dorită, o puteți realiza prin CSS personalizat.
Adăugarea CSS personalizat în Breakdance este foarte simplă. Puteți adăuga pur și simplu selectorul de elemente urmat de declarația CSS - la fel ca în Elementor. Fiecare element Breakdance vine cu un selector de clasă unic. Puteți găsi selectorul unui element inspectându-l pe o pagină live.
Pentru a adăuga un CSS personalizat la un element, puteți accesa fila Avansat din panoul de setări. Puteți scrie codul dvs. CSS în câmpul CSS personalizat .

Puteți folosi metoda de mai sus pentru a adăuga CSS personalizat la un element individual.
Alternativ, puteți adăuga și CSS personalizat prin personalizarea temei sau chiar prin fișierul style.css al temei. Pentru a aplica CSS-ul personalizat, puteți adăuga ID-ul CSS sau clasa CSS la un element la care doriți să adăugați CSS-ul personalizat.

Concluzia
Breakdance este un plugin de generare de pagini destinat agențiilor sau freelancerilor care doresc să creeze site-uri web nelimitate în WordPress. La momentul redactării acestui articol (4 noiembrie 2022), Breakdance oferă doar o singură opțiune de preț la 149 USD. Breakdance este construit de aceeași companie ca și cea care dezvoltă Oxygen, dar mai ușor de utilizat.
Breakdance vă permite să creați toate părțile site-ului dvs. cu acesta, dezactivând tema activă de pe site-ul dvs. WordPress, apoi creați șabloanele personalizate pentru antet, subsol, postare unică și așa mai departe, folosind funcția de creare a temei. Breakdance vine, de asemenea, cu o caracteristică încorporată de construire a buclei, care este foarte utilă pentru a crea un site web dinamic complex, în special un site web cu listări. Caracteristica sa de generare de formulare - combinată cu generatorul de pop-up - vă permite să creați un pop-up puternic de abonament pentru e-mail pentru a colecta clienți potențiali.
Editorul Breakdance – care este construit cu Vue.js – este extrem de ușor de utilizat. Acceptă editarea receptivă și are o interfață simplă cu care este convenabil să lucrezi.
Caracteristici cheie ale Breakdance:
- Editare receptivă
- Colecții extinse de elemente de design
- Creator de teme
- Constructor de forme
- Generator de pop-up
- Constructor de bucle
- Manager de acces
- Logica condițională
- Opțiuni de optimizare încorporate
- O mulțime de opțiuni de aspect (suporta flex)
- Setări globale
- Efecte de animație
- CSS personalizat
La momentul scrierii, Breakdance nu acceptă încă suplimente terță parte, cum ar fi Elementor și Divi.
