4 moduri în care puteți construi un site mai bun folosind Beaver Themer
Publicat: 2022-02-19Fiecare site web este unic, dar majoritatea site-urilor au o mulțime de caracteristici comune, inclusiv subsoluri, anteturi și 404 pagini. Cu toate acestea, nu este întotdeauna ușor să personalizați aceste elemente.
Acolo Beaver Themer poate fi arma ta secretă. Acest supliment vă poate oferi control complet asupra acestor pietre de temelie ale site-ului web și vă poate ajuta să vă asigurați că obțineți tot ce este mai bun din fiecare pagină web. În această postare, vă vom arăta cum să construiți un site mai bun folosind Beaver Themer. Să începem!
O introducere în Beaver Themer (și cum vă poate ajuta să construiți un site mai bun)
Pluginul nostru Beaver Builder este ideal pentru proiectarea zonei de conținut a paginilor și postărilor individuale . Este deosebit de potrivit pentru crearea de pagini web autonome care captează cu adevărat atenția vizitatorului, cum ar fi paginile de destinație . Puteți crea șabloane de aspect care să creeze coerență în designul dvs. de conținut și să vă păstreze brandingul consistent și să evite confuzia.
Folosind suplimentul nostru Beaver Themer , puteți crea un aspect care este aplicat în afara zonei de conținut, care este în mod normal controlat de tema dvs. Exemple în care un aspect Themer funcționează ca un șablon sunt postările, paginile de produse , tipurile de postări personalizate și paginile de arhivă. Acest lucru face mai ușor să obțineți acea coerență de design extrem de importantă și să construiți un site mai bun, având în același timp un anumit grad de flexibilitate.
Beaver Themer nu este limitat la modele de pagină completă. Acest supliment puternic extinde funcționalitatea Beaver Builder la anteturi , subsoluri ale site-urilor web , bare de anunțuri , cum ar fi un Call To Action (CTA) și alte aspecte parțiale. În acest fel, puteți personaliza fiecare parte a site-ului dvs. în afara zonei de conținut folosind editorul familiar de drag-and-drop al Beaver Builder:

Aceasta include elemente care ar fi de obicei definite de tema WordPress subiacentă. Fără Beaver Themer, ar trebui să accesați fișierele PHP ale temei pentru a edita aceste zone. Acest lucru necesită cunoștințe de specialitate și poate fi un proces consumator de timp și frustrant.
După ce creați aceste aspecte parțiale, le puteți aplica pe site-ul dvs. Cu toate acestea, înțelegem că uneori este posibil să doriți să încălcați regulile și să schimbați un element care este consecvent pe majoritatea site-ului dvs. De exemplu, puteți utiliza un antet diferit pe pagina de destinație sau puteți crea un CTA unic pentru subsol. Cu Beaver Themer, aveți flexibilitatea de a restricționa aspectele parțiale numai la anumite pagini.
Trebuie doar să știți că nu toate temele acceptă machetele parțiale ale Beaver Themer. În prezent, Beaver Themer se potrivește deosebit de bine cu Beaver Builder Theme . Este, de asemenea, susținut de mai multe teme terțe .
4 moduri în care puteți construi un site mai bun folosind Beaver Themer
Beaver Themer vă permite să utilizați generatorul de pagini Beaver Builder pentru a crea machete pe care le puteți aplica oriunde pe pagină, cu excepția zonei de conținut, așa că haideți să o vedem în acțiune! În această secțiune, vă vom arăta cum să îmbunătățiți patru zone esențiale ale site-ului dvs. WordPress folosind Beaver Themer.
Înainte de a începe, va trebui să vă asigurați că aveți atât pluginurile Beaver Themer, cât și Beaver Builder pentru generatorul de pagini instalate și activate pe site-ul dvs. WordPress.
În plus, rețineți că vom crea fiecare design nou ca aspect tematic . Aceasta înseamnă că de fiecare dată când doriți să creați un nou aspect, pur și simplu navigați la Beaver Builder > Themer Layouts > Add New în tabloul de bord WordPress. Acum sunteți gata să creați oricare dintre aspectele enumerate mai jos.
1. Creați un antet care atrage atenția
Antetul este primul lucru pe care îl văd oamenii când vă vizitează site-ul. Un antet eficient va prezenta site-ul dvs. și va convinge vizitatorii că se află în locul potrivit. Este, de asemenea, oportunitatea perfectă de a stabili brandingul site-ului dvs. .
Deși puternic din multe puncte de vedere, WordPress-ul din nou îți oferă doar un control limitat asupra antetului tău. Din fericire, Beaver Themer vă permite să creați un antet complet personalizat pentru site-ul dvs. WordPress. Îl poți croi exact așa cum ai face cu un costum rafinat.
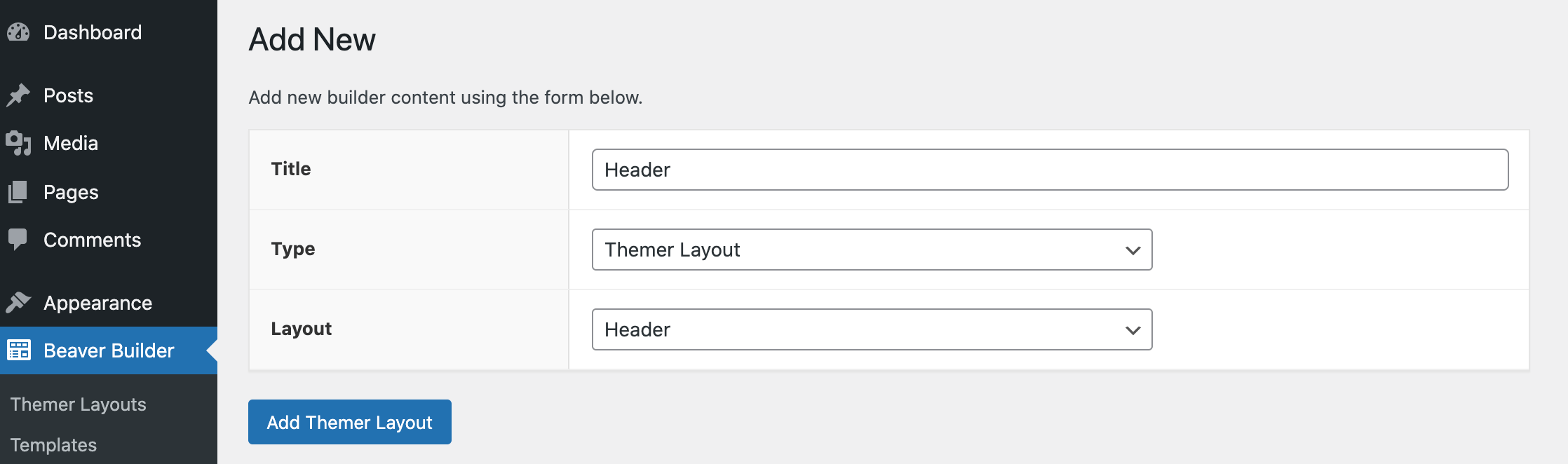
După ce faceți clic pe Adăugare nou , dați un nume descriptiv aspectului dvs. Apoi deschideți meniul derulant Aspect și alegeți Antet :

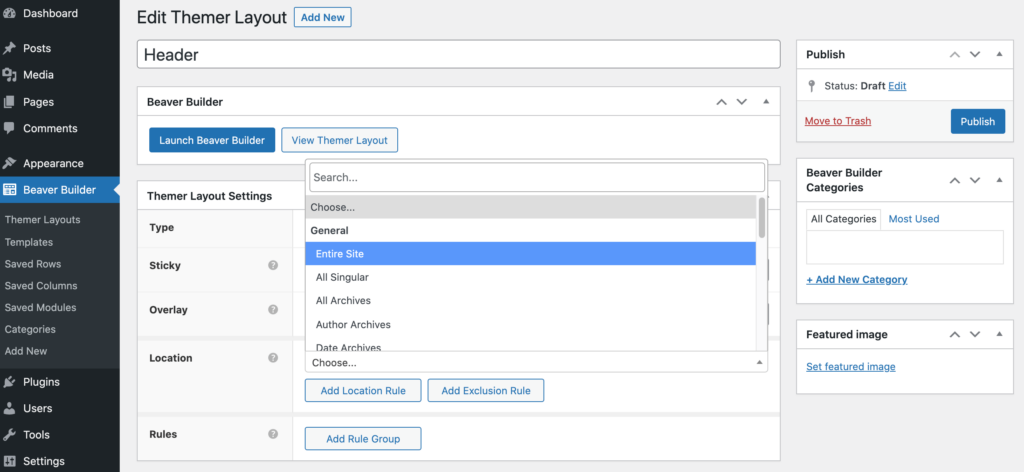
Selectați Adăugați aspectul tematicii . Pe pagina următoare, deschideți meniul derulant Locație și specificați dacă doriți să utilizați acest aspect pe întregul site sau să îl restricționați la o singură pagină:

Dacă doriți un design consistent, la nivelul întregului site, atunci alegeți site-ul întreg . Alternativ, puteți conecta acest antet la un anumit tip de pagină, cum ar fi Arhivele autorilor .
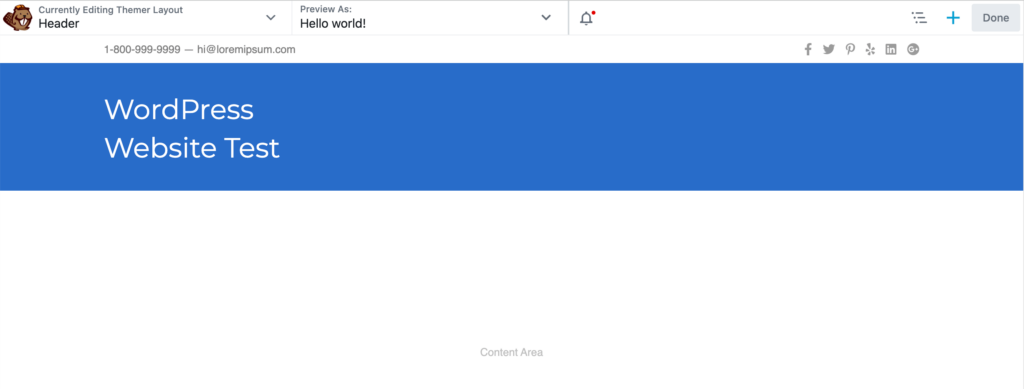
După ce ați făcut selecția, faceți clic pe Lansați Beaver Builder . De asemenea, rețineți că șabloanele Beaver Themer vin cu unele conexiuni comune de câmp încorporate. Aceasta include conexiunea câmpului pentru titlul site -ului , pe care Beaver Builder o va înlocui cu titlul site-ului dvs. de pe front-end:

Atunci când vă proiectați antetul, rețineți că acesta este prima degustare a site-ului dvs. de către vizitator. Din acest motiv, este adesea înțelept să păstrați designul simplu. Acest lucru poate ajuta la evitarea copleșirii vizitatorului cu prea multe informații.
De asemenea, ați putea dori să încurajați oamenii să interacționeze activ cu antetul dvs. Beaver Themer vă permite să adăugați o mare varietate de elemente interactive, inclusiv pictograme sociale , butoane și câmpuri de căutare :

Ca și în exemplul de mai sus, butoanele Contactați-ne și Căutare sunt opțiuni excelente. Un antet interactiv poate invita vizitatorii să intre pe site-ul dvs. într-un mod foarte captivant. Aceasta poate fi, de asemenea, o strategie excelentă pentru a le capta atenția și pentru a vă asigura că nu sunt tentați să navigheze departe de site-ul dvs.
2. Proiectați un subsol cu conversie ridicată
Cu poziția sa în partea de jos a paginii dvs., subsolul este ușor de trecut cu vederea. Cu toate acestea, acesta este locul la care vizitatorii se referă cel mai frecvent pentru informații . Dacă subsolul dvs. nu este la egalitate, aproape sigur pierdeți conversii.
Vestea bună este că șablonul prestabilit de subsol al lui Beaver Themer conține deja substituenți unde puteți adăuga rapid informații cruciale despre site-ul dvs. Acestea includ detaliile dvs. de contact, o secțiune Despre noi și linkuri fictive pe care le puteți actualiza cu doar câteva clicuri.
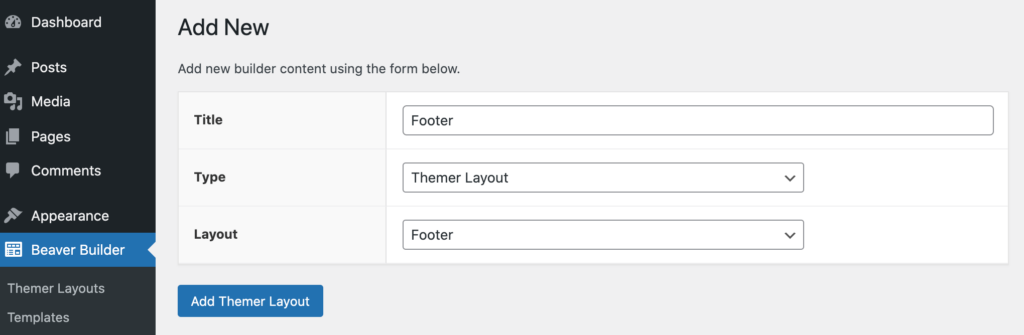
După ce ați dat un nume descriptiv aspectului tematic, deschideți meniul derulant Aspect . Acum puteți alege Footer :

Apoi, faceți clic pe Adăugați aspectul tematicii . Acum puteți specifica dacă doriți să utilizați acest șablon pe întregul site și apoi faceți clic pe Lansați Beaver Builder :

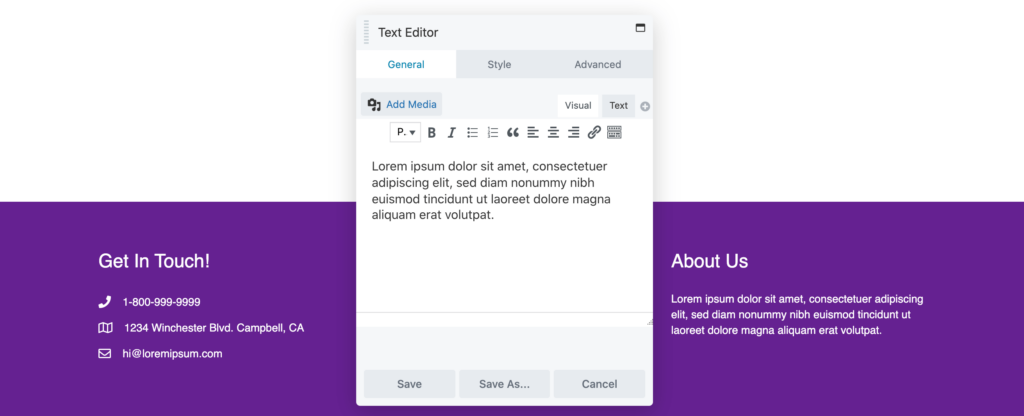
Pentru a edita oricare dintre blocurile implicite, faceți clic pe ele. Aceasta lansează o fereastră pop-up care conține toate setările de care aveți nevoie pentru a edita aceste informații de substituent:


Zona Resurse suplimentare conține deja câteva linkuri de substituent. În acest caz, acestea sunt Întrebări frecvente , Politica de confidențialitate și Termeni și condiții . Puteți fie să vă încorporați propriile linkuri în textul fals preexistent, fie să înlocuiți în întregime aceste adrese URL.
Alternativ, poate doriți să luați în considerare înlocuirea modulului unic Editor de text cu mai multe coloane. Aceasta poate fi o modalitate excelentă de a afișa o mulțime de link-uri într-un mod organizat. Ca și în exemplul de mai jos, acum avem coloane pline cu linkuri pentru Despre , Servicii și Asistență :

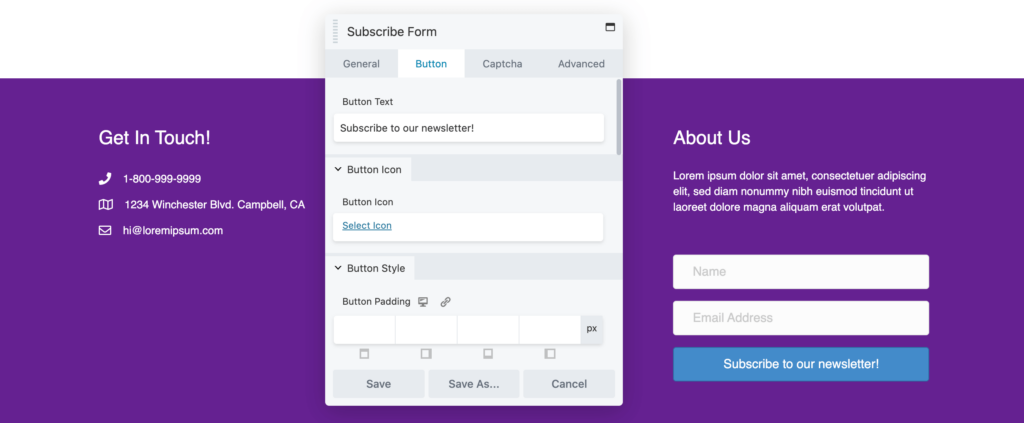
De obicei, vizitatorii vor derula la subsolul dvs. pentru a accesa informații practice, cum ar fi datele dvs. de contact. Acest lucru sugerează că sunt pregătiți pentru conversie, așa că este logic să includeți aici un CTA. Dacă implementați același subsol în mai multe pagini, CTA ar trebui să reprezinte o acțiune deosebit de valoroasă:

De exemplu, ați putea dori să încurajați vizitatorul să se aboneze la buletinul informativ sau să solicite un apel invers. Multe site-uri web își folosesc CTA de subsol ca instrumente de generare de clienți potențiali.
3. Transformă-ți Pagina 404 într-o oportunitate de conversie
Ori de câte ori serverul nu poate localiza pagina web solicitată, va afișa în schimb o eroare 404. Imediat, majoritatea temelor WordPress oferă o pagină implicită 404:

Cu toate acestea, dacă vă bazați pe acest design stoc, atunci este posibil să pierdeți oportunități valoroase. Creând o pagină 404 mai utilă și mai informativă, puteți chiar transforma această situație negativă în ceva pozitiv.
Pentru a vă ajuta să începeți, Beaver Builder oferă un șablon 404. Pentru a utiliza acest design, urmați instrucțiunile noastre pentru a crea un nou aspect al temei. Apoi puteți da acestui design un nume descriptiv și puteți deschide meniul derulant Aspect .
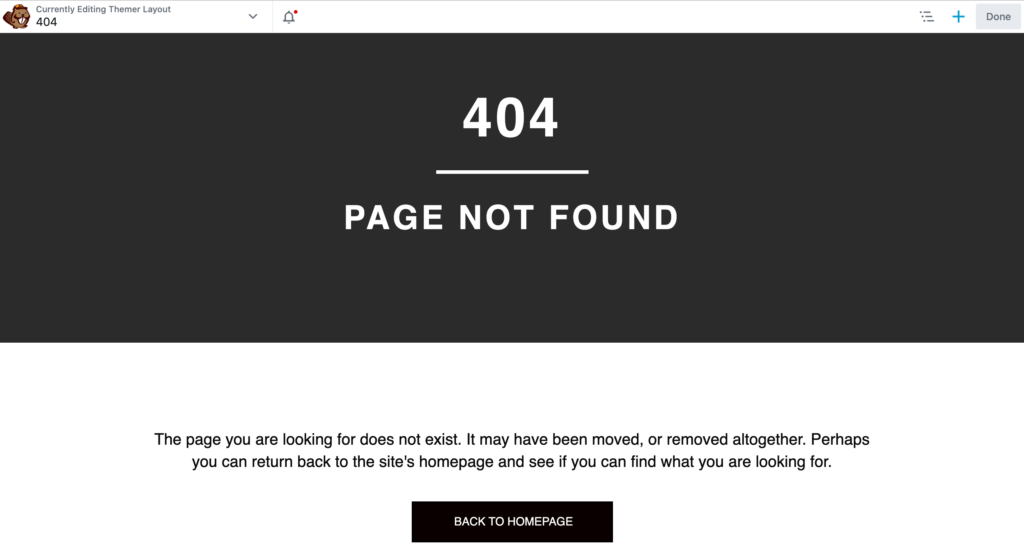
Când vi se solicită, selectați 404, apoi faceți clic pe Adăugare aspect tematic > Lansați Beaver Builder . Editorul se va încărca acum cu tipul de aspect 404 al lui Beaver Builder deja aplicat:

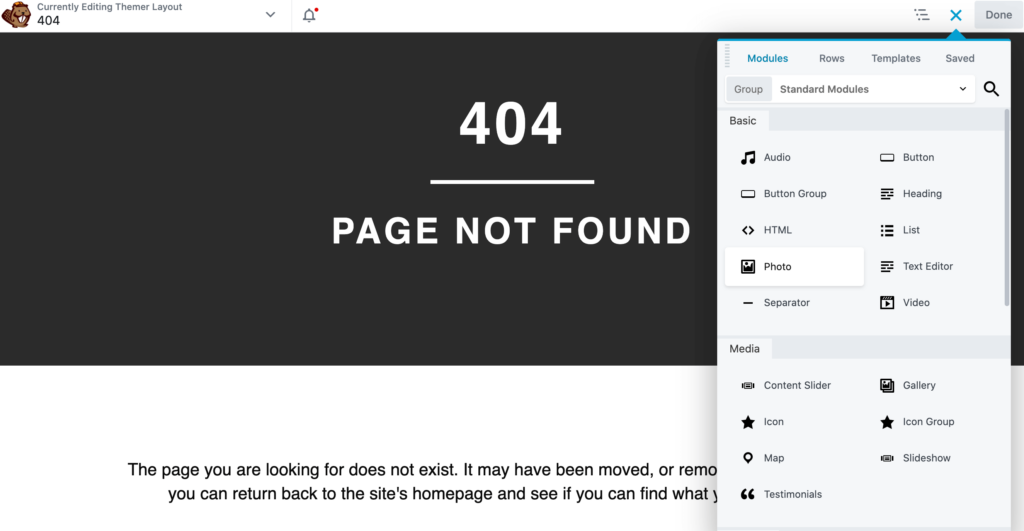
Pentru a construi un site mai bun, vă recomandăm să vă concentrați pe consolidarea branding-ului dvs. Aceasta poate însemna prezentarea anteturilor și subsolurilor pe care le-ați creat în pașii anteriori în cât mai multe locații posibil. De asemenea, puteți afișa sigla site-ului dvs. vizibil, folosind modulul nostru Foto :

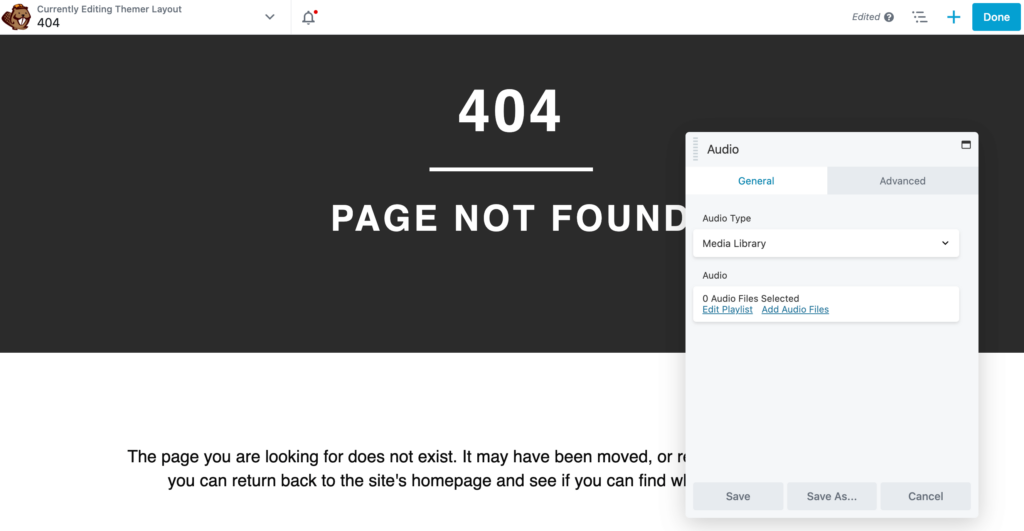
Dacă doriți să vă duceți designul 404 la următorul nivel, Beaver Themer nu are lipsă de blocuri interactive și captivante. Acestea includ modulul video și modulul audio , care vă permit să creați o pagină multimedia 404:

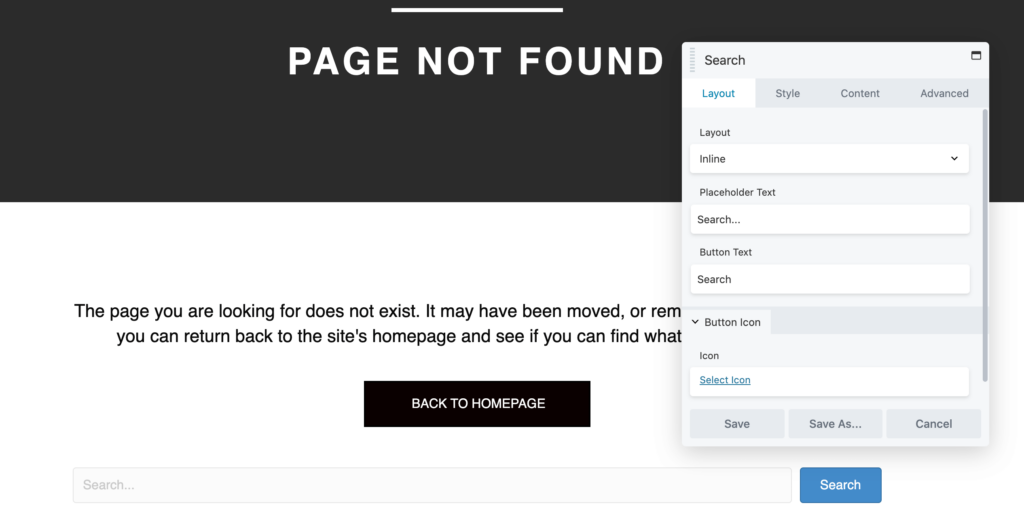
De asemenea, puteți îmbunătăți designul stoc 404 prin adăugarea de funcționalități care ajută vizitatorul să găsească conținutul pe care îl căutau inițial. De exemplu, orice 404 pagini includ bare de căutare:

Alternativ, puteți adăuga un modul Meniu la pagina dvs. 404. Acest lucru le permite vizitatorilor să răsfoiască tot conținutul disponibil și să sară direct la orice pagină care le atrage atenția.
4. Reproiectează-ți pagina de arhivă
O arhivă este o listă a conținutului dvs. publicat anterior. WordPress generează automat o arhivă pentru toate postările care se încadrează într-un anumit tip de postare, categorie sau etichetă. Dacă ați instalat o temă sau un plugin care acceptă tipuri de postări personalizate, atunci WordPress va crea și o arhivă pentru aceste tipuri personalizate.
O arhivă bine concepută poate ajuta vizitatorii să navigheze cu ușurință prin luni sau chiar ani de conținut. Având în vedere acest lucru, poate doriți să optimizați această pagină importantă folosind Beaver Themer.
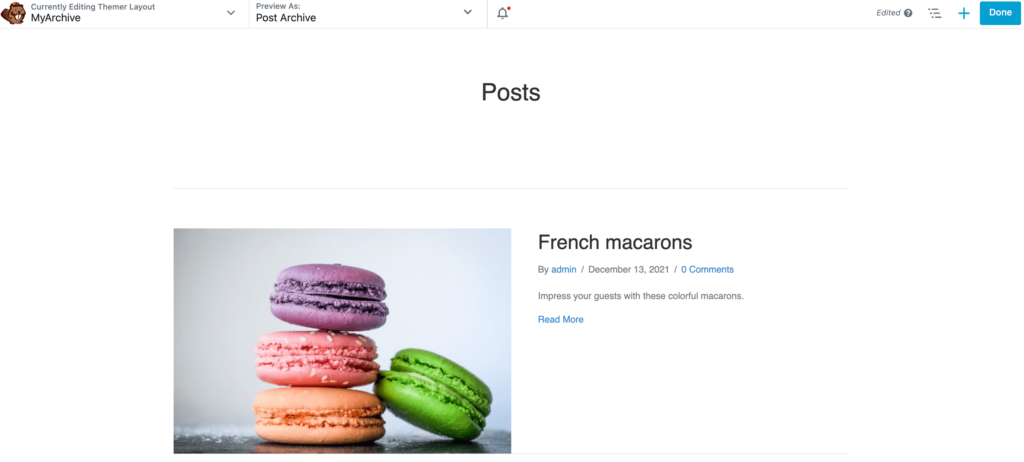
Ca întotdeauna, dă noului tău aspect tematic un nume descriptiv. Apoi puteți deschide meniul derulant Aspect și alegeți șablonul nostru Arhivă . Apoi, faceți clic pe Adăugați aspectul tematicii > Lansați Beaver Builder :

Acest șablon de aspect vine cu modulul Titlu arhivă, care afișează pur și simplu titlul, cum ar fi Postări pentru o arhivă standard de Postări sau Categorie pentru o arhivă de categorii.
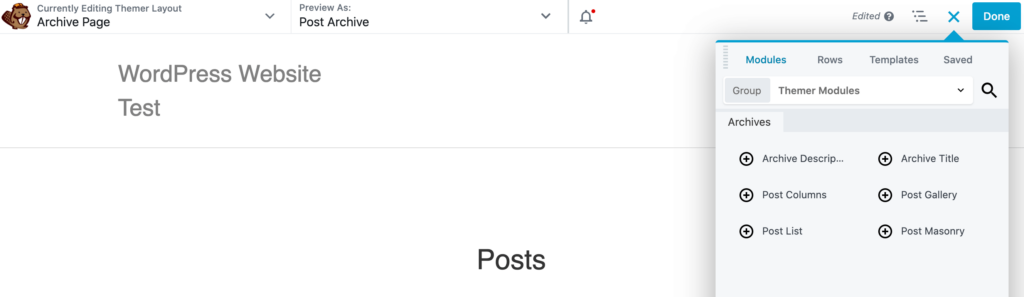
Există mai multe module specifice arhivei care vă pot ajuta să construiți un site web mai bun. Pentru a vizualiza aceste module, faceți clic pe pictograma + din colțul din dreapta sus. Apoi, deschideți meniul derulant Grup și selectați Module tematice :

Arhiva Descrierile va extrage conținut din câmpul Descriere al unei categorii de postări. Există, de asemenea, mai multe aspecte pe care le puteți utiliza. După cum sugerează și numele, Listă afișează postările dvs. vertical într-o singură coloană.
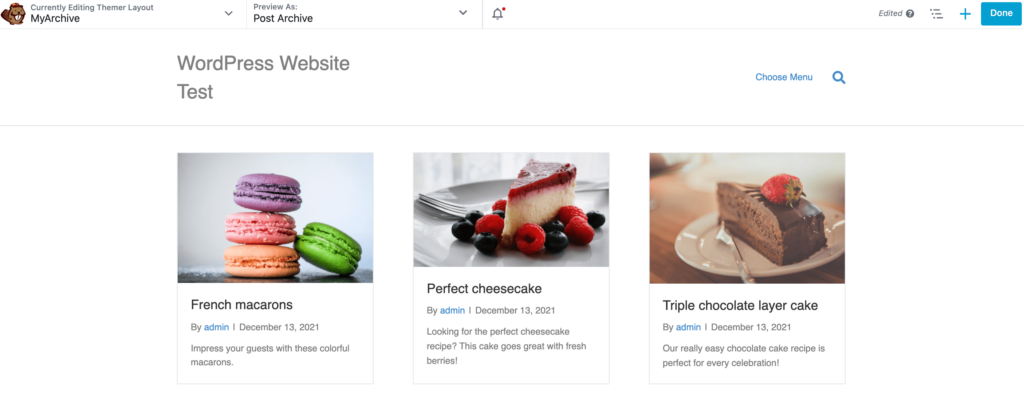
Alternativ, vă puteți împărți conținutul în mai multe coloane selectând modulul Coloane. Acest lucru poate fi util pentru afișarea multor conținut într-un spațiu mai mic:

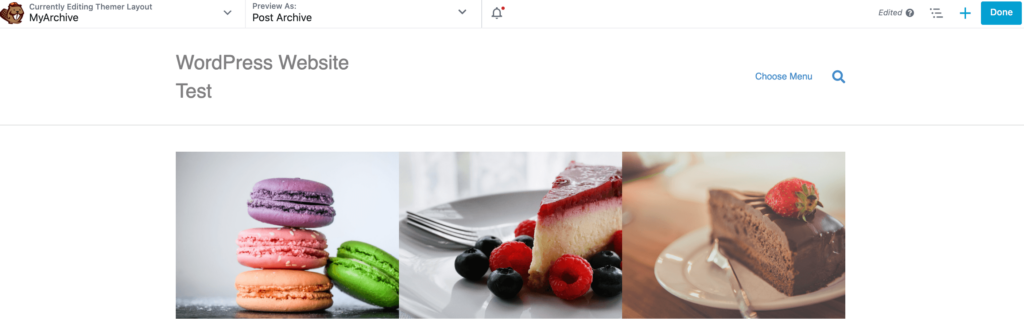
Între timp, modulul Zidărie afișează postările dvs. în coloane. Puteți alege lățimea fiecărei postări în pixeli, ceea ce face ca acesta să fie un aspect foarte personalizabil:

Dacă optați pentru Galerie, atunci titlul postării și metadatele sunt suprapuse pe imaginea prezentată. Aceasta este o alegere bună dacă postările dvs. prezintă elemente vizuale deosebit de atrăgătoare.
Concluzie
Majoritatea site-urilor web au diferite elemente și pagini în comun. Deși WordPress oferă cea mai mare parte a acestui conținut imediat, dacă nu optimizați aceste modele implicite, probabil că veți rata conversii.
Să recapitulăm rapid patru moduri prin care puteți construi un site mai bun folosind Beaver Themer :
- Creați un antet care atrage atenția.
- Proiectați un subsol cu conversie ridicată.
- Transformă-ți pagina 404 într-o oportunitate de conversie.
- Reproiectează-ți pagina de arhivă.
Aveți întrebări despre cum să construiți un site mai bun folosind Beaver Themer? Anunțați-ne în secțiunea de comentarii de mai jos!
Credite imagine: Arminas Raudys , Alexander Dummer , Suzy Hazelwood .
