Cum să construiți un site web multilingv cu Elementor și WPML
Publicat: 2019-09-10Dacă aveți un site construit cu Elementor, știți deja că este foarte ușor să gestionați paginile și conținutul site-ului dvs. în Elementor. Ce, dacă doriți sau trebuie să vă traduceți site-ul în mai multe limbi?
Puteți utiliza orice plugin de traducere popular și util WordPress pentru a vă converti site-ul Elementor într-un site web multilingv.
Dacă aveți clienți din toată lumea, este mai bine să le prezentați produsele sau serviciile dvs. în limba lor locală.
Prin urmare, pentru a ține cont de cererea mare de site-uri web multilingve, a fost introdusă o gamă largă de suplimente. Poate traduce cu ușurință site-urile create cu Elementor în site-ul multilingv.
De ce ar trebui să vă transformați site-ul într-un site web multilingv?

Pentru a vă converti site-ul web în mai multe limbi înseamnă a vă face site-urile disponibile în mai multe limbi.
În plus, puteți traduce întregul site web sau o parte importantă a acestuia în limbile locale. Drept urmare, aveți o mare posibilitate de a obține trafic.
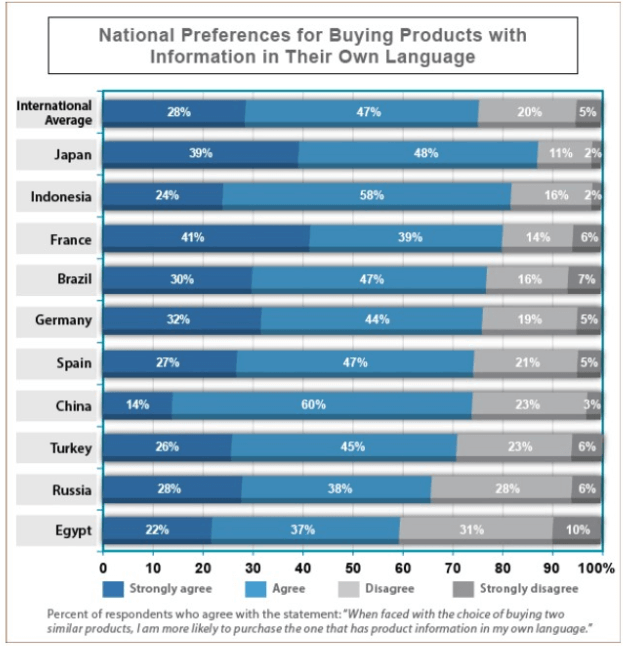
Sri Sharma, directorul general al Net Media Planet, a declarat că, în medie, clienții lor au asistat la o creștere cu 20% a conversiilor atunci când paginile de destinație au fost traduse în limba locală.
Prin urmare, nu puteți renunța la ideea de a investi pentru a face site-ul dvs. multilingv decât dacă publicul țintă aparține unei singure localități.
Astăzi, odată cu progresele tehnologice, limita sa diminuat și afacerile devin globalizate. Odată cu fluxul globalizării, oamenii se transformă în cumparaturi online.
În 2021, se așteaptă ca peste 2,14 miliarde de oameni din întreaga lume să cumpere bunuri și servicii online. În plus, este mult peste 1,66 miliarde de cumpărători digitali la nivel mondial în 2016. – Statista
În plus, limbajul joacă un rol vital pentru consumatorii care iau decizia finală de cumpărare.

În plus, nu numai pentru site-urile de comerț electronic, ci și pentru alte site-uri web, cum ar fi site-uri de divertisment, educaționale, personale sau nonprofit.
Prin urmare, companiile care mențin traduceri excelente de site-uri web vor putea câștiga încrederea publicului lor și vor culege beneficiile. Mai presus de toate, traducerea optimizată a site-ului web ajută la creșterea poziției pe pagina de rezultate ale motorului de căutare.
Beneficiile site-ului multilingv
Pe scurt, un site web multilingv este benefic datorită:
- Strategie de marketing rentabilă și de încredere
- Ajungeți la mai multă audiență din diferite localități
- Creșteți traficul către site-ul dvs
- Amplifică rata de conversie
- Îmbunătățiți-vă SEO multilingv
- Creșteți încrederea și valoarea mărcii
Deci, este momentul potrivit pentru a obține mai mult trafic pe site-ul dvs. și pentru a vă crește drastic marja de profit făcând site-ul multilingv.
Suplimente populare de traducător pentru Elementor
- WPML – Cel mai bun plugin multilingv WordPress
- Polylang – Plugin gratuit pentru limbajul WordPress
- Weglot – Generator automat de site multilingv WooCommerce
Astăzi vă voi arăta cum să creați cu ușurință un site web multilingv construit cu Elementor.
Ești nou în Elementor? Cu Elementor Page Builder vă puteți dezvolta site-ul conform dorinței dvs. fără a cunoaște niciun cod.
Citiți ghidul suprem despre cum să construiți un site WordPress cu Elementor pentru a vă pregăti site-ul singur.
Instrumente și resurse de care aveți nevoie pentru a construi un site web multilingv
Pentru a construi un site web multilingv în WordPress build cu Elementor, veți avea nevoie de următoarele:
- Pachet CMS multilingv WPML care include suplimente WPML Translation Management și WPML String Translation
- Plugin Elementor, versiune gratuită sau cu plată
- Ghid de instalare rapidă a WPML pentru o configurare ușoară
- Documentația Elementor pentru a obține toate informațiile referitoare la configurarea diferitelor funcții sau documentația WPML pentru a afla mai multe despre traducerea site-ului dvs.
Cum se configurează WPML pentru site-ul web multilingv
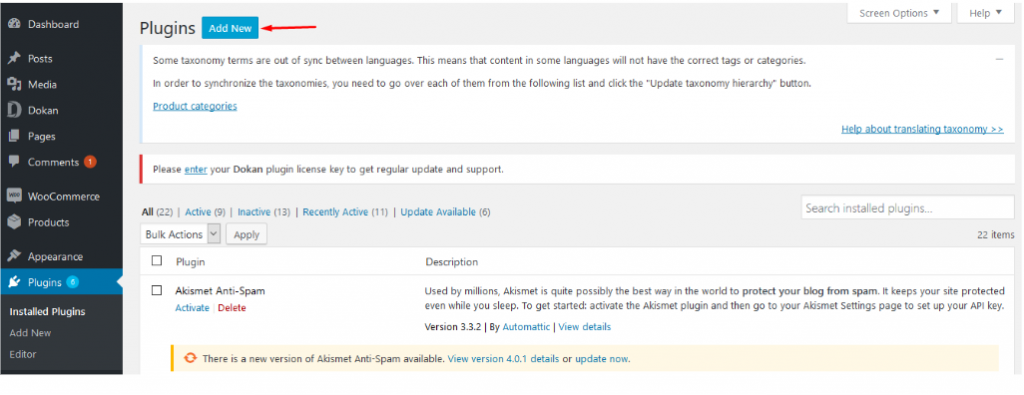
La început, trebuie să vă autentificați CMS-ul și să deschideți tabloul de bord. La pasul următor, navigați la WP Dashboard->Plugins->Add New->Search.

După aceea, introduceți numele pluginului de traducere WPML în caseta de căutare și instalați pluginul.
- Activați pluginul WPML.
- Accesați tabloul de bord WPML și selectați formatul URL a limbii.
- Acum traduceți paginile și produsele dvs.
În plus, când activați WPML pentru prima dată, veți primi un expert de configurare pentru a specifica setările de bază, cum ar fi:
- Setați limba implicită
- Adăugați limbi suplimentare
- Specificați unde să afișați comutatoarele de limbă
- Înregistrați WPML
Într-adevăr, setările esențiale acum sunteți gata să traduceți conținutul site-ului dvs. în orice limbă doriți.
Cum să traduceți pagini Elementor folosind WPML
Noul WPML simplifică procesul de traducere pentru acele pagini create cu Elementor.
Mai mult, puteți traduce paginile sau produsele în două moduri diferite.
- Traduceți singur conținutul
- Instalați suplimentul de gestionare a traducerilor pentru a vă traduce conținutul
Prin urmare, puteți alege varianta potrivită brad pentru dvs.
Traduceți singur conținutul
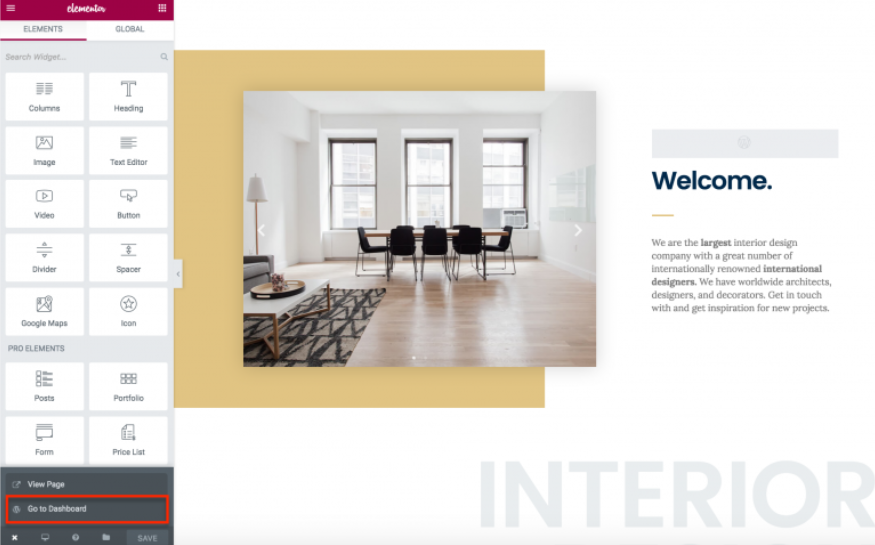
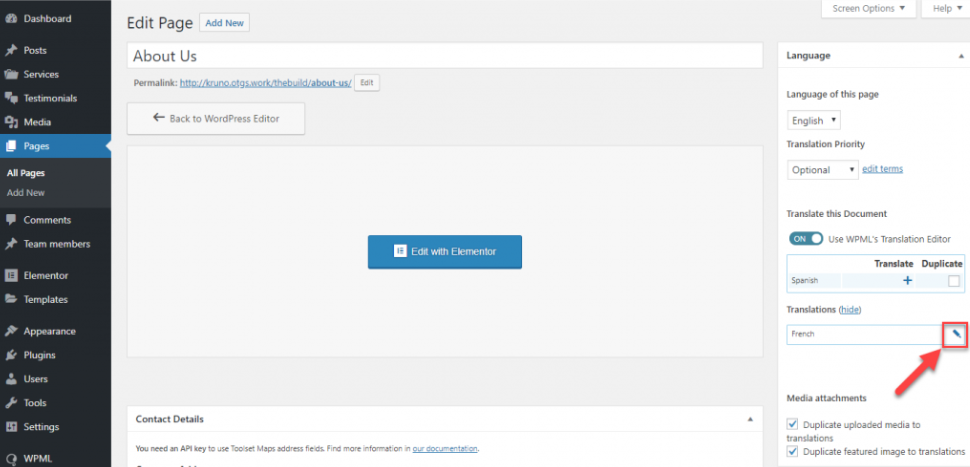
Puteți accesa editorul de traducere WPML numai din partea din spate a site-ului dvs. După ce ați proiectat pagina de către Elementor, salvați-o și faceți clic pe butonul Accesați tabloul de bord.

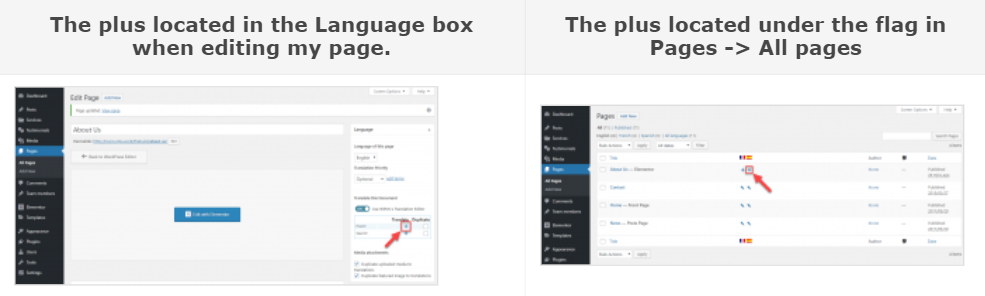
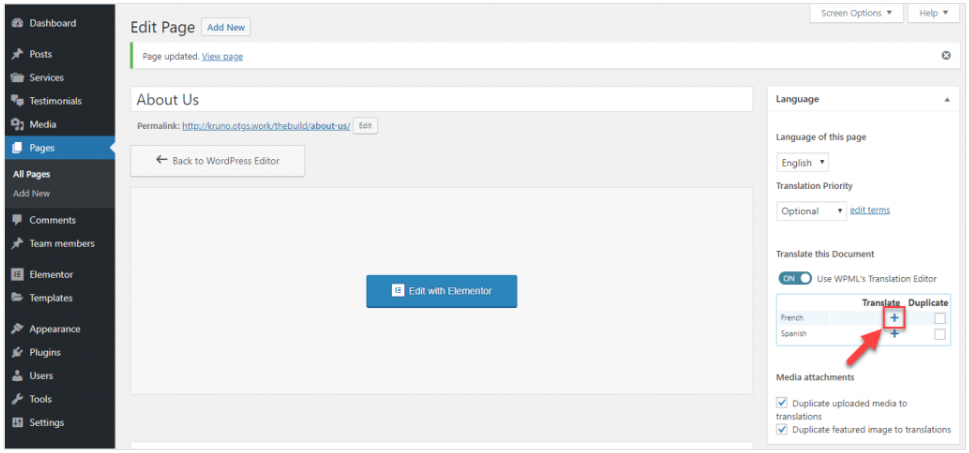
După publicarea paginii, butonul plus va fi activat și puteți traduce pagina. Veți primi aceste butoane plus în caseta de limbă în timp ce editați pagina sau pe paginile de listă.

După ce faceți clic pe butonul plus, acesta vă va duce la Editorul de traduceri WPML. Traduceți tot conținutul paginii dvs. utilizând editorul de traducere WPML.
Deci, fiți conștient de bifarea casetei după finalizarea traducerii. Puteți vedea traducerea completă pe front end, după finalizarea 100% a traducerii în editor.
Când traducerea este completă, butonul plus se va transforma într-un simbol al unui creion.

Trimiteți cererea către traducător pentru traducere
În primul rând, puteți trimite conținutul site-ului dvs. unui traducător sau unui serviciu de traducere din WPML adăugând un nou add-on Managementul traducerilor.
Traducătorul va vedea doar partea specifică a conținutului pe care o specificați pentru traducere, fără să cunoască alte detalii ale site-ului.
Mai mult, vă permite să traduceți conținut dezvoltat cu noul editor de blocuri WordPress Gutenberg.
- Adăugați un utilizator WP ca traducător sau selectați un serviciu de traducere
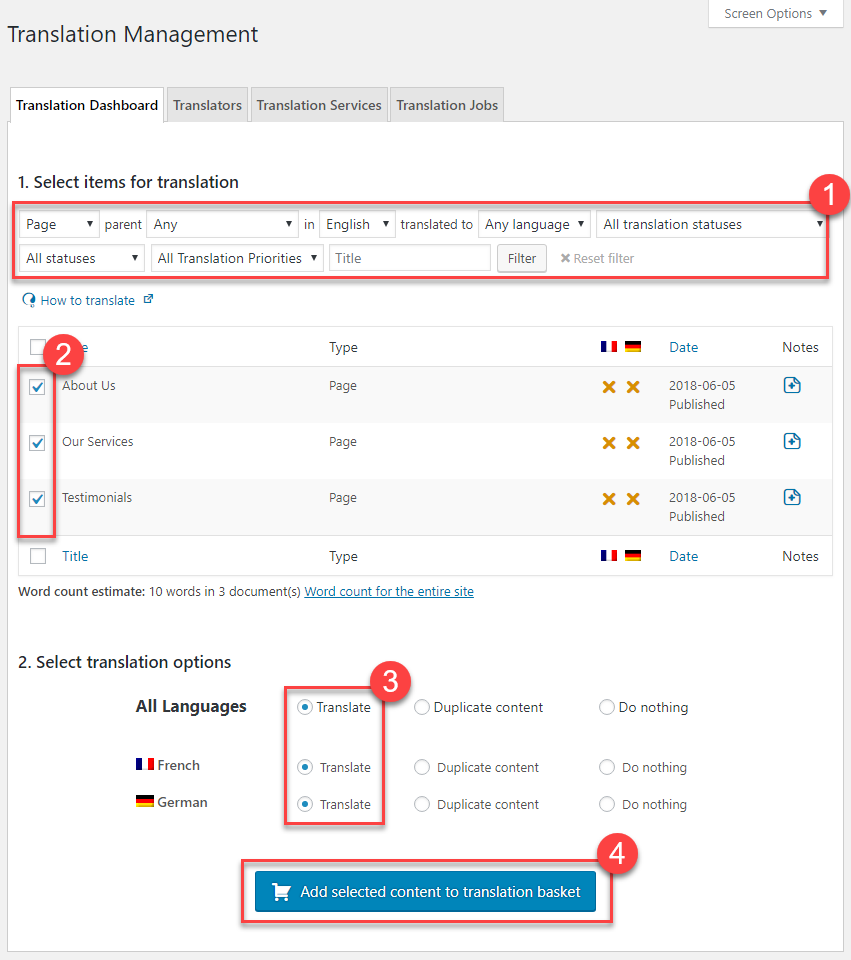
- Selectați orice conținut pe care doriți să îl traduceți. Navigați la pagina de gestionare a traducerilor WPML și selectați conținutul care trebuie tradus.
- Adăugați articolele selectate în coșul de traduceri.
- În cele din urmă, în fila coș de traduceri, selectați traducătorii doriti.

Ieșirea va apărea automat pe site-ul dvs. când traducerea se va termina.
După aceea, traducătorul sau serviciul de traducere va primi o notificare despre sarcina dvs. atribuită de la WPML.
Faceți clic aici pentru a vedea procesul detaliat al utilizării Managementului traducerilor.
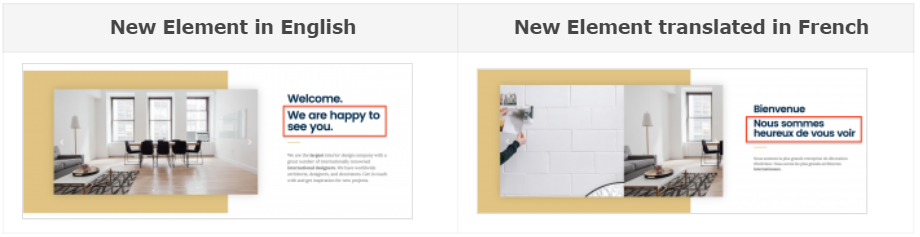
Adăugați conținut nou pe pagină și actualizați traducerea
Acum, dacă trebuie să adăugați un nou element pe pagina dvs. și să îl traduceți, atunci pur și simplu urmați aceiași pași menționați mai sus: Accesați generatorul dvs. de front-end și adăugați un nou element, Salvați și faceți clic pe butonul Accesați tabloul de bord.

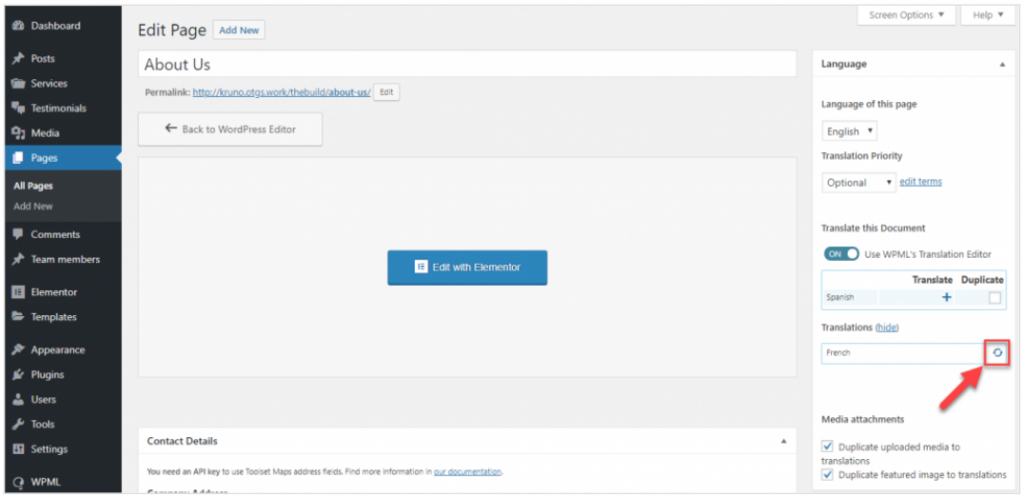
Aici veți găsi un buton săgeată care se rotește în loc de plus. Aceasta indică că traducerea necesită o actualizare.

Faceți clic pe săgețile rotative și redeschideți editorul de traducere. Veți vedea toată traducerea anterioară. Trebuie să traduceți doar noul conținut.

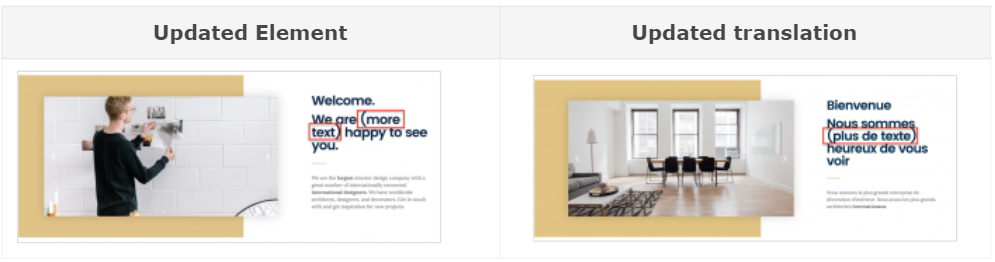
Actualizați un conținut existent și traducerea acestuia
Adesea poate fi necesar să editați limba originală a paginii sau postării existente.


Dacă actualizați ceva, traducerea existentă nu se pierde. Textul actualizat va fi tradus simplu.
Astfel încât să vă puteți construi piața WooCommerce cu ușurință cu Elementor, fără a fi un concert tehnic. În cele din urmă, pentru a atrage clienți internaționali din întreaga lume, trebuie să vă transformați site-ul în multilingv.
Obțineți Ghidul complet pentru Piața dvs. multilingvă WooCommerce aici.
Elementor Global Widget Translation
Global Widget este o caracteristică premium a Elementor. Vă permite să controlați un anumit widget afișat într-o altă parte a unui site web.
De asemenea, ori de câte ori actualizați conținutul Global Widget într-un singur loc, restul va actualiza automat.
Traducerea acceptă șabloanele și widget-urile globale pentru următoarele versiuni -
- CMS multilingv WPML (4.0.5 sau mai sus)
- Traducere șiruri WPML (2.8.5 sau mai sus)
- Managementul traducerii WPML (2.6.5 sau mai sus)
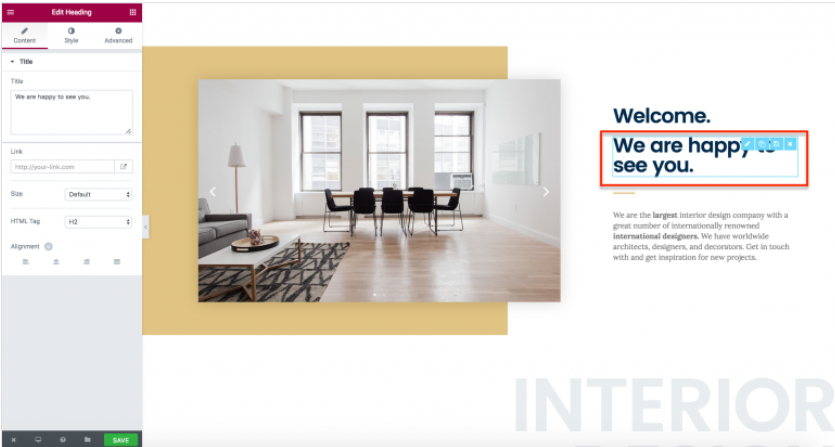
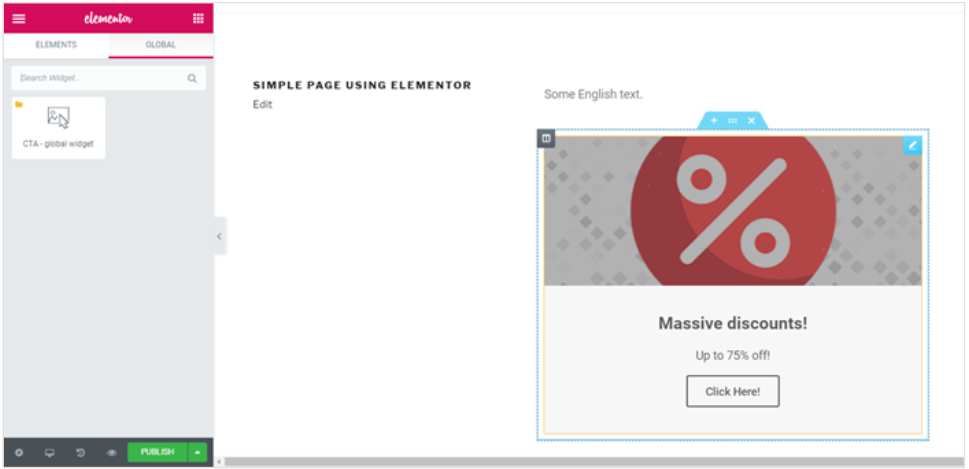
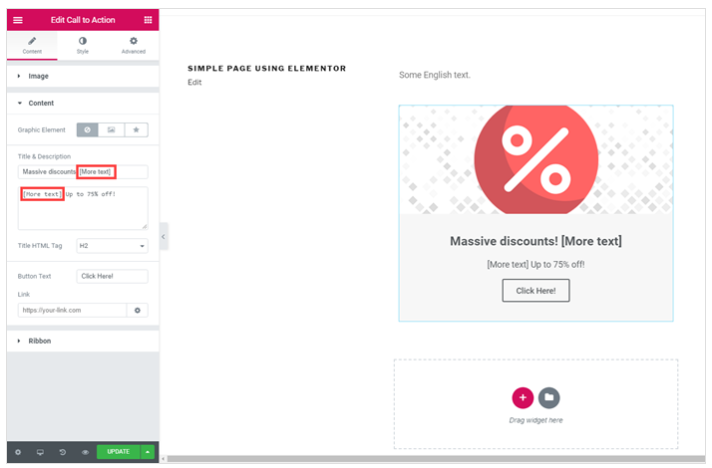
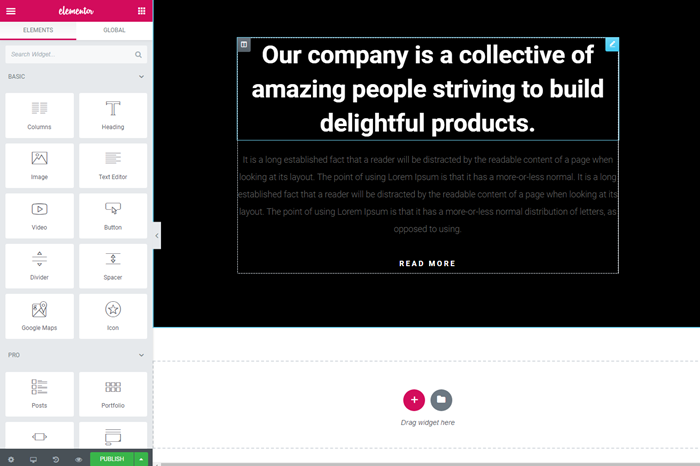
Am proiectat o pagină simplă folosind Elementor ca în imagine. Această pagină conține un widget de editor de text și un widget de apel la acțiune pe care îl setăm ca modul global.

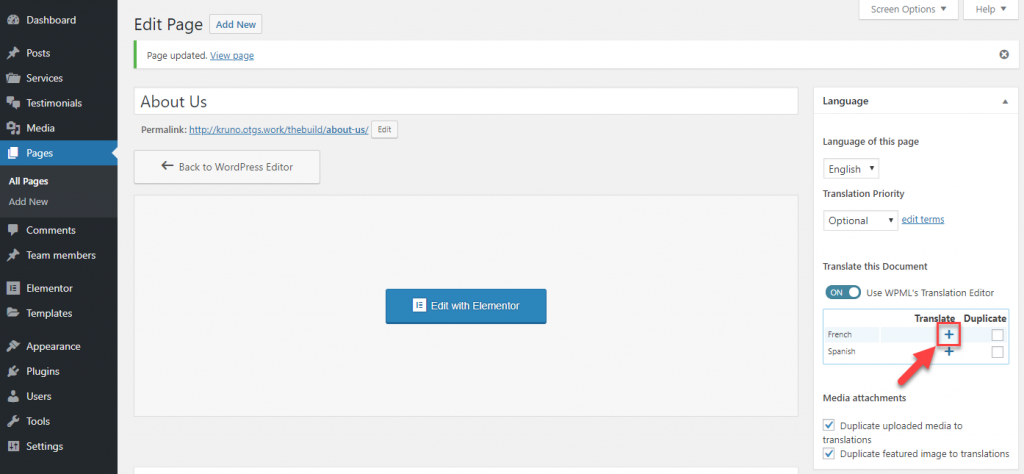
Urmați pașii de mai jos pentru a traduce widget-urile globale:
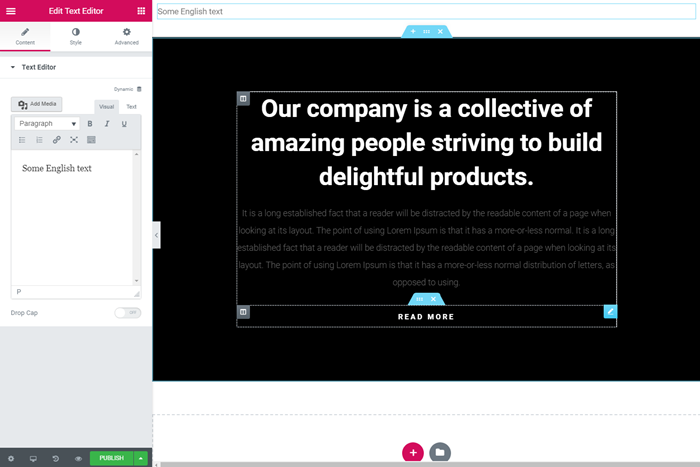
- Pentru a traduce pagina, faceți clic pe pictograma Plus care a apărut în caseta Meta Limbă. Se va deschide editorul de traduceri.

2. Completați textele traduse și marcați-le ca finalizate. Salvați-l când traducerea este finalizată. Veți descoperi că textul Modulului Global nu a apărut pe pagina editorului de traduceri.
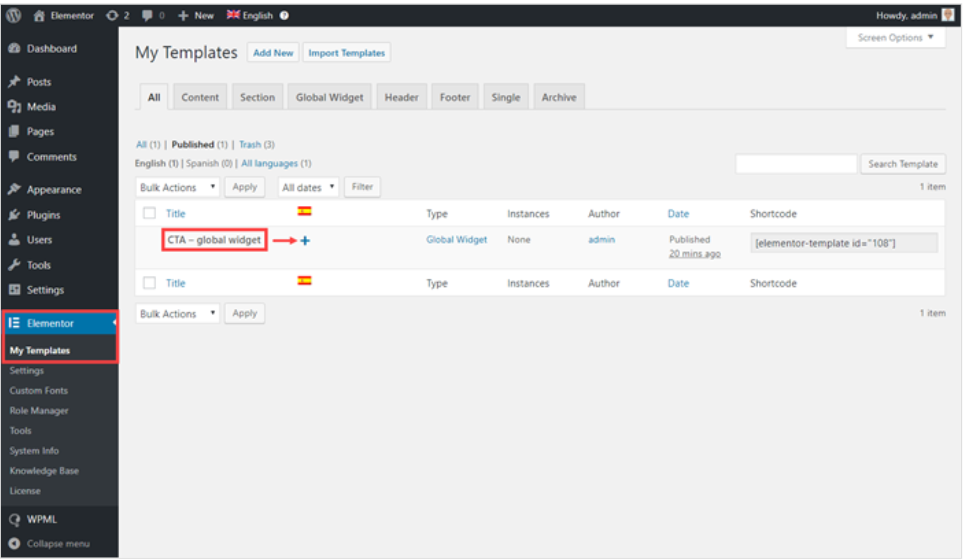
3. Dacă intenționați să traduceți textul widgetului global, mergeți la Elementor -> Șabloanele mele. Faceți clic pe pictograma plus și selectați limba dorită pentru a traduce widgetul global. Vă va duce la pagina Editor de traduceri.

4. Introduceți textul tradus și marcați-l ca finalizat. După ce ați terminat de tradus textul, pur și simplu salvați-le.
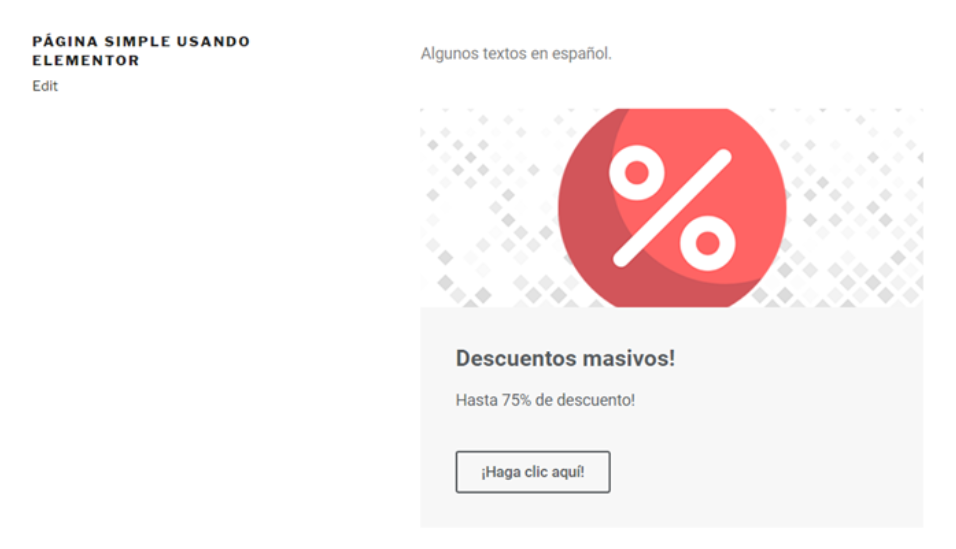
Imaginea de mai jos arată cum arată un widget global pe front-end.

Adăugați un widget global tradus într-o pagină
Puteți insera pur și simplu widgetul global deja tradus în orice pagină fără a traduce textul, deoarece acesta va fi actualizat automat.
Puteți traduce orice conținut al paginii făcând clic pe butonul Plus. WPML pentru WordPress își asumă responsabilitatea de a afișa versiunea tradusă în partea din față.
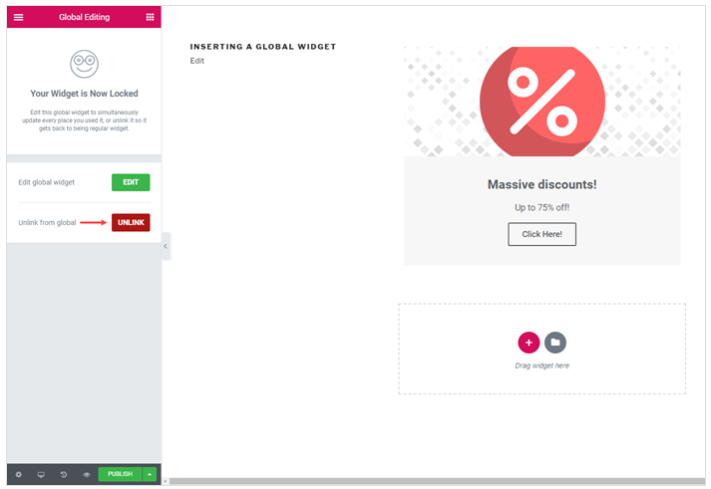
Deconectarea transformă un widget global într-un widget normal pe pagina web. Acum, în timpul traducerii, veți găsi widgetul global în pagina editorilor de traducători.

Editați sau actualizați conținutul widgetului global
Dacă editați sau actualizați conținutul widgetului global din original, trebuie să actualizați pagina de traducere.

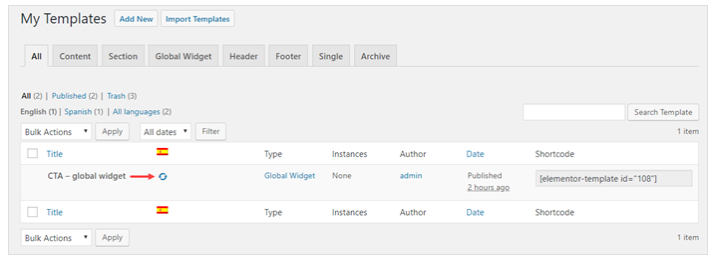
Actualizarea traducerii este simplă. Pentru a actualiza traducerea Global Widget, navigați la Elementor-> My Template.
Faceți clic pe pictograma săgeți rotative pentru a actualiza traducerea. Vă va duce la pagina Editor de traduceri.

Traducerea șablonului Elementor pentru site-ul web multilingv
Puteți crea șabloane folosind Elementor, care poate fi adăugat cu ușurință în orice pagină a site-ului dvs. Traducerea șablonului Elementor WordPress este aproape aceeași cu traducerea Global Widget.
Urmați pașii menționați mai jos pentru a traduce o secțiune, o pagină, un subsol, un singur și șabloane de arhivă.
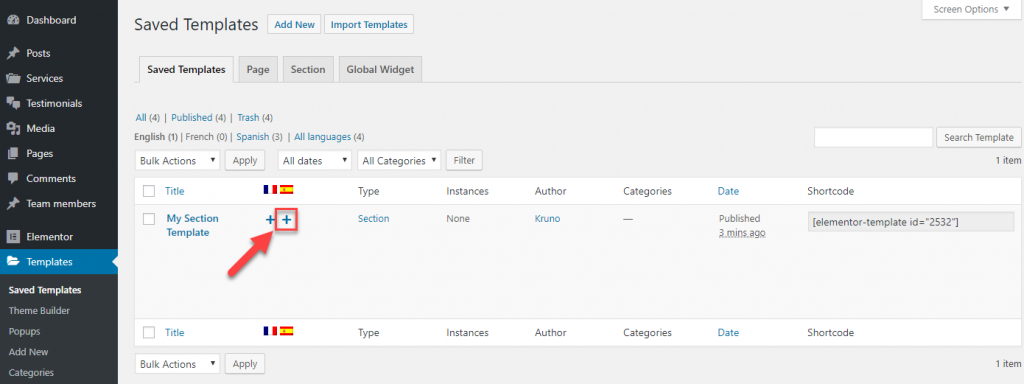
- Puteți crea un șablon de bloc simplu navigând în Templates-> Add New. Creați un șablon simplu și publicați-l.

2. Accesați șablonul salvat și faceți clic pe butonul plus pentru a traduce șablonul de secțiune în limba dorită. Vă va duce la pagina editorului de traducători.

3. Completați textele traduse și după ce ați tradus textele salvați modificările.
4. Introduceți șablonul actualizat într-o pagină web și faceți clic pe butonul Publicare.

5. În editorul de pagini din spate, faceți clic pe pictograma plus pentru a traduce conținutul în limba dorită, acesta vă va trimite la pagina Editor de traduceri.

6. Veți găsi textul tradus în șablonul de secțiune este preîncărcat în câmpurile de traducere. În cele din urmă, adăugați textul actualizat pentru alte elemente de pe pagină și nu uitați să le salvați.
Următoarea imagine arată cum arată o pagină tradusă pe front-end.

Elemente Elementor care se pot traduce pe site-ul web multilingv
WPML acceptă în general următoarele elemente textuale în Elementor-
Titlu
Editor de text
Video
Buton
Pictogramă
Listă de prețuri
Tabelul de prețuri
Flip Box
Diapozitive
Caseta de imagine
Caseta cu pictograme
Lista de pictograme
Tejghea
Bara de progres
Mărturie
Filele
Acordeon
Comutare
Alerta
HTML
Formă
Postări
Suplimente fericite: Widgeturi Elementor puternice pentru a construi site-uri web frumoase

Suplimentele fericite vor spori puterea site-ului dvs. creat de Elementor, adăugând funcții suplimentare bine concepute, super flexibile și potrivite pentru orice tip de site web.
Acest plugin ușor de personalizat vă ajută să adăugați un aspect de elită site-ului dvs. WordPress Elementor.
În cele din urmă, puteți duce site-ul dvs. la următorul nivel de eleganță cu Happy Effects cu design unic.
Suplimentele Happy Elementor acceptă WPML?
=> Da, Happy Elementor Addons este pe deplin compatibil ( atât gratuit, cât și pro ) cu WPML. Astfel, aveți flexibilitatea de a traduce în limbile acceptate WPML secțiunile realizate cu HappyAddons pe site-ul dvs. web.
Gânduri finale
Vă puteți pierde potențialii consumatori din cauza problemelor de limbă și, în cele din urmă, vă va afecta creșterea afacerii.
Prin urmare, pentru a îmbunătăți experiența clientului dvs. puteți oferi o navigare ușoară și limba lor preferată pentru o înțelegere ușoară a produselor sau serviciilor dvs.
Mai mult, Elementor vă permite să vă personalizați site-urile în funcție de cerințele dvs.
În plus, este cea mai potrivită pentru afacerea dvs., unde WPML adaugă un widget de comutare de limbă la Elementor Page Builder.
De asemenea, WPML oferă un sistem dedicat de asistență pentru clienți pentru a vă ajuta în orice dificultăți.
Prin urmare, veți primi o rambursare în termen de 30 de zile, dacă nu sunteți mulțumit de serviciile lor.
