10 motive pentru a vă construi site-ul web cu Dropip
Publicat: 2024-03-12Construirea propriului site web fără utilizarea codului este total posibilă cu instrumentele disponibile în zilele noastre! Dar dacă ceva ți-ar permite să faci câțiva pași mai departe? Astăzi, vom face o scufundare profundă într-un astfel de instrument!
Droip este un creator de site-uri WordPress care vă permite să creați site-uri web fără cod, dar cu flexibilitate nelimitată. Folosind acest instrument, vă puteți transforma experiența de creare a site-ului web în bine, în timp ce ajungeți la esențialul fiecărui aspect al designului dvs.
Așa că, fără alte prelungiri, haideți să aruncăm o privire la ceea ce este atât de special la Droip!
Ce este special la Droip
Ceea ce face ca Droip să fie special este că este mult mai mult decât un simplu creator de site-uri web fără cod! Este un instrument atotcuprinzător care vă permite să proiectați, să dezvoltați, să întrețineți și să vă extindeți site-ul și marca.
Pentru a defalca, mai jos sunt enumerate 10 motive speciale pentru a vă construi site-ul web cu Droip!
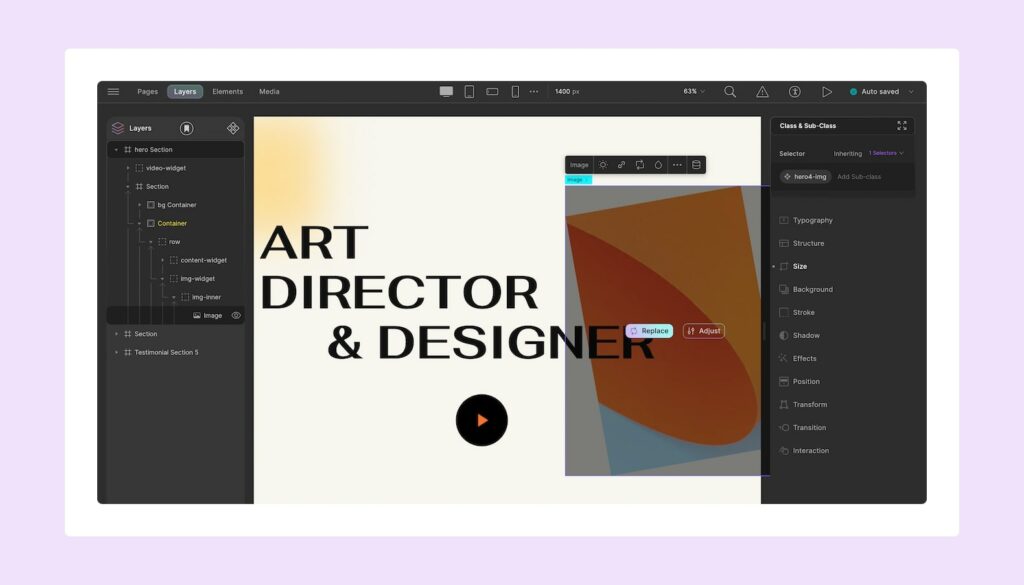
1. Proiectați vizual pagini web prin drag & drop

Cu Droip la îndemână, nu trebuie să treci niciodată prin efortul de a scrie nenumărate linii de cod pentru a-ți construi site-ul web, fără să-l poți vizualiza nici măcar vizual!
Folosind acest instrument, vă puteți construi paginile web prin simpla glisare și plasare a elementelor de care aveți nevoie pe pânză și apoi folosind diverse comutatoare pentru a le ajusta dimensiunea, poziția și multe altele.
Navigarea în interfața de utilizare este, de asemenea, foarte ușoară și durează doar câteva minute pentru a vă familiariza, permițându-vă să începeți să proiectați în cel mai scurt timp. Cu anularea și refacerea nelimitate, aveți libertatea de a merge înainte și înapoi cu designul dvs. până când sunteți pe deplin mulțumit.
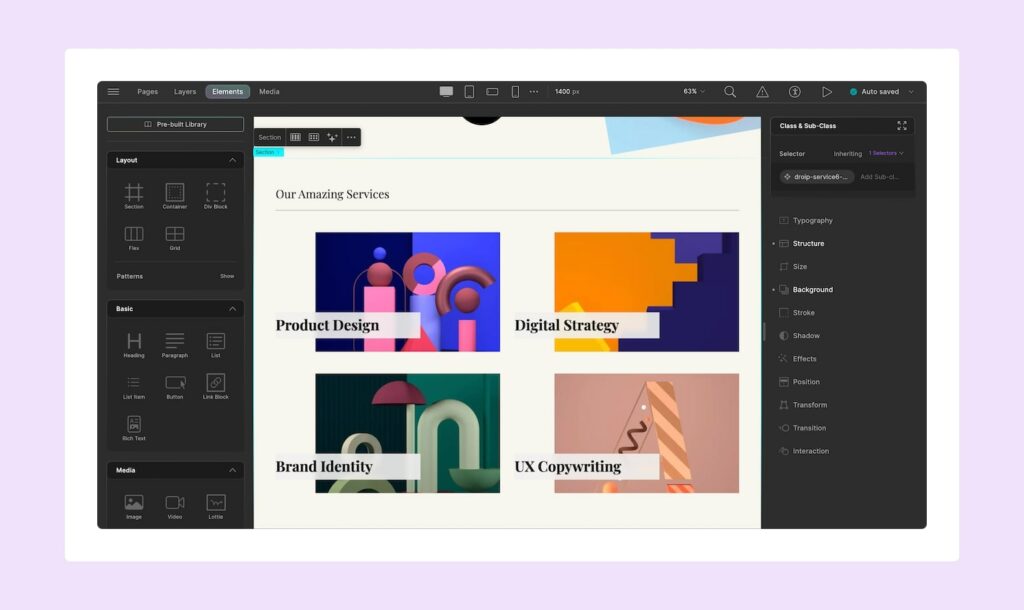
2. Alegeți dintr-o gamă de elemente diverse

Dispunând de o gamă largă de elemente diferite, de la elementele Structură, De bază, Formă, Media și multe altele, aveți multe cu care să lucrați atunci când vine vorba de construirea site-ului dvs. web.
Și dacă asta nu este suficient, ai chiar și o mulțime de elemente și secțiuni pre-construite din care să alegi, care sunt pre-proiectate și gata de utilizare!
Toate aceste elemente au diferite opțiuni de configurare și pot fi, de asemenea, personalizate cu ușurință pentru a se potrivi fiecărei nevoi prin intermediul setărilor din Panoul de stil .
3. Lucrați cu o soluție completă de proiectare

Unul dintre principalele avantaje ale Droip în setul dvs. de instrumente este că nu aveți nevoie de ajutorul a nenumărate alte plugin-uri suplimentare sau software terță parte pentru a vă construi site-ul, deoarece este o soluție completă în sine!
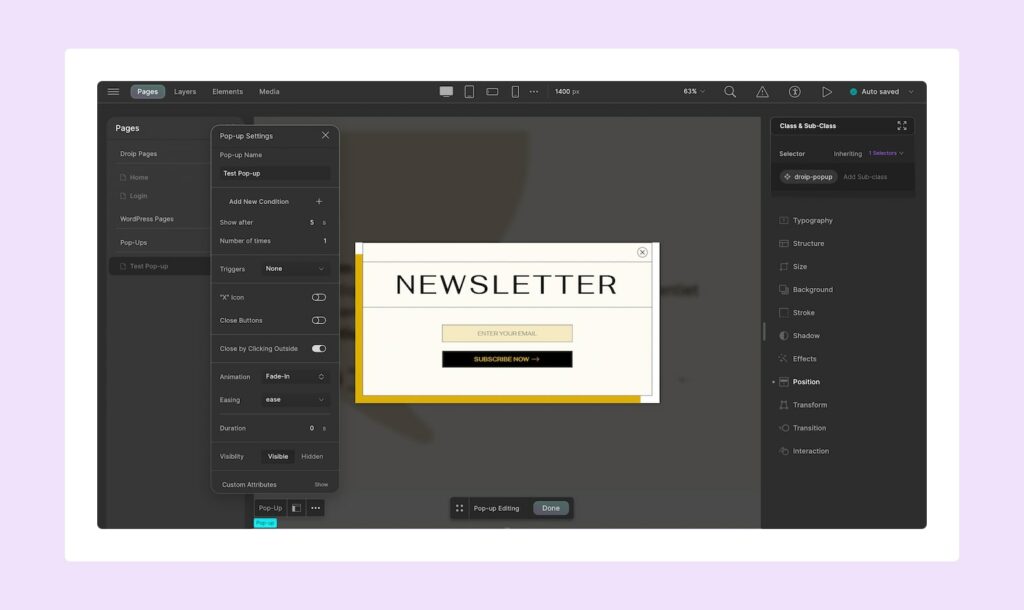
Folosind Pop-up Builder- ul său nativ, puteți crea vizual ferestre pop-up captivante care transmit cu adevărat mesajul. Comenzile sale avansate vă permit să personalizați cu ușurință aspectul ferestrelor pop-up, iar folosind comenzile de vizibilitate, este ușor să le limitați să apară numai acolo unde este necesar și cel mai eficient.
Există, de asemenea, Form Builder intuitiv, un alt instrument esențial. Folosind aceasta, puteți crea formulare pentru a colecta datele exacte de care aveți nevoie și chiar să analizați informațiile direct din tabloul de bord dedicat Form Data Manager .
Un alt instrument încorporat care vă poate face viața mult mai ușoară este Editorul de imagini ! Cu aceasta, puteți decupa cu ușurință imaginile, face ajustări și chiar aplica diferite filtre!
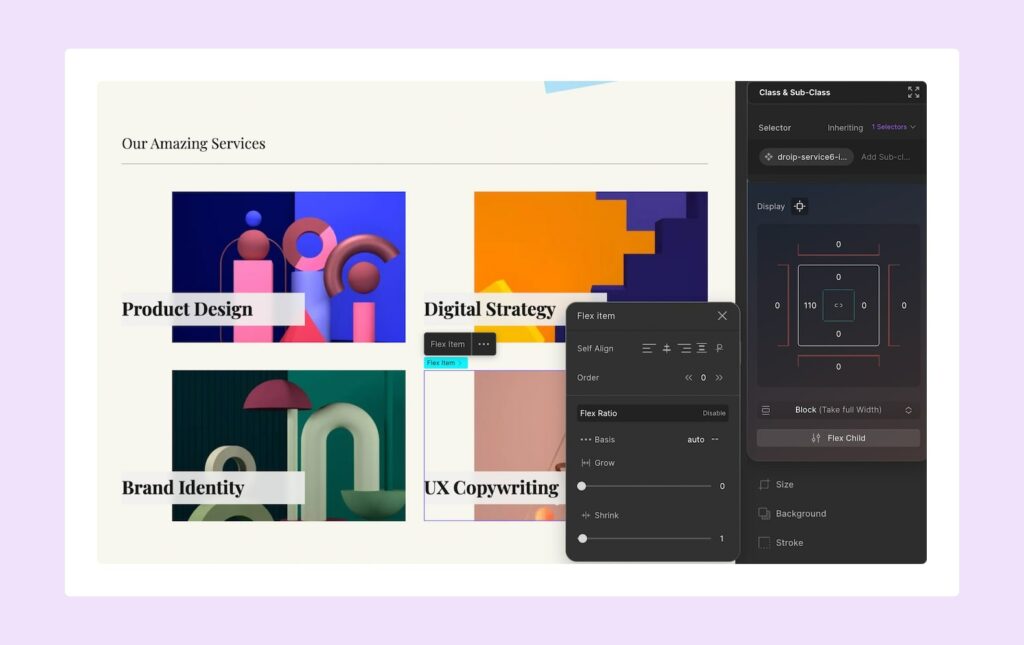
4. Configurați fiecare aspect la nivel granular

Droip a fost proiectat cu Atomic Design Approach , unde fiecare element este considerat a fi elementul de bază al unui site web similar cu „atomi” și unde vă puteți construi ierarhic site-ul.
Aceasta înseamnă că puteți configura fiecare aspect al elementului dvs. în fiecare etapă, de la elemente singulare la secțiuni la pagini și nu numai!
5. Creați modele unice cu opțiuni nelimitate de personalizare

Cu opțiuni nemărginite de personalizare în Droip, puteți crea cu ușurință imagini unice pentru a captiva vizitatorii site-ului dvs. și pentru a avea un impact.
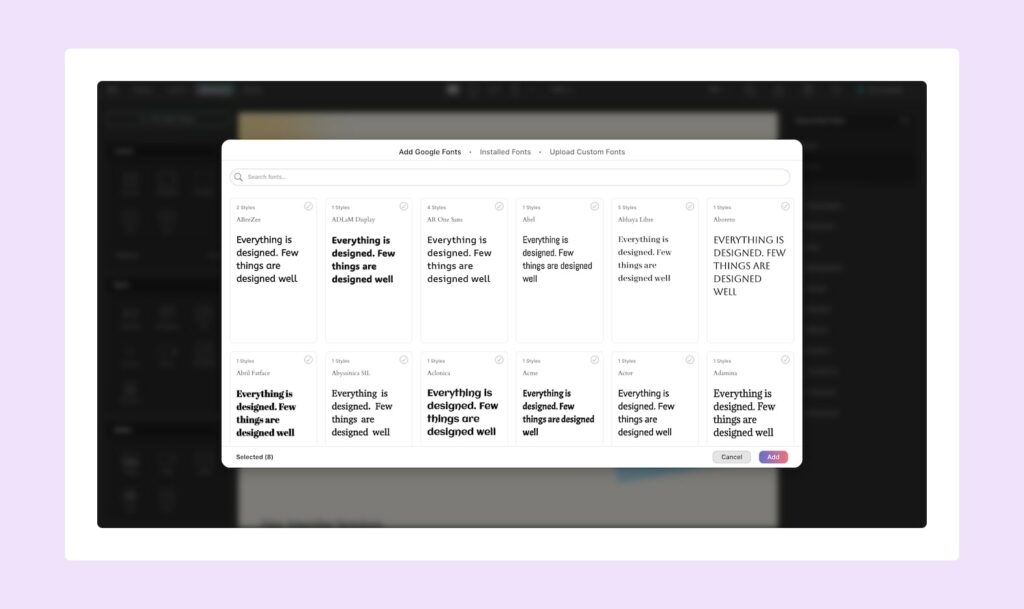
Când vine vorba de tipografie, puteți importa cu ușurință fonturi personalizate unice pentru marca dvs. și chiar să aplicați personalizări suplimentare utilizând Setările avansate de tipografie .
De asemenea, puteți adăuga interes vizual utilizând fundaluri gradiente radiale și conice, decupați imagini în diferite forme, remodelați căile textului în orice mod doriți și multe altele!

6. Experimentați receptivitatea site-ului la maxim

Vizitatorii vă pot accesa site-ul web de pe orice dispozitiv, așa că trebuie să vă asigurați că este într-o formă optimă, indiferent de dimensiunea ecranului.
Din fericire, Droip face jumătate din muncă pentru tine cu natura sa auto-responsive și poți ajusta fără efort restul folosind Breakpoints .
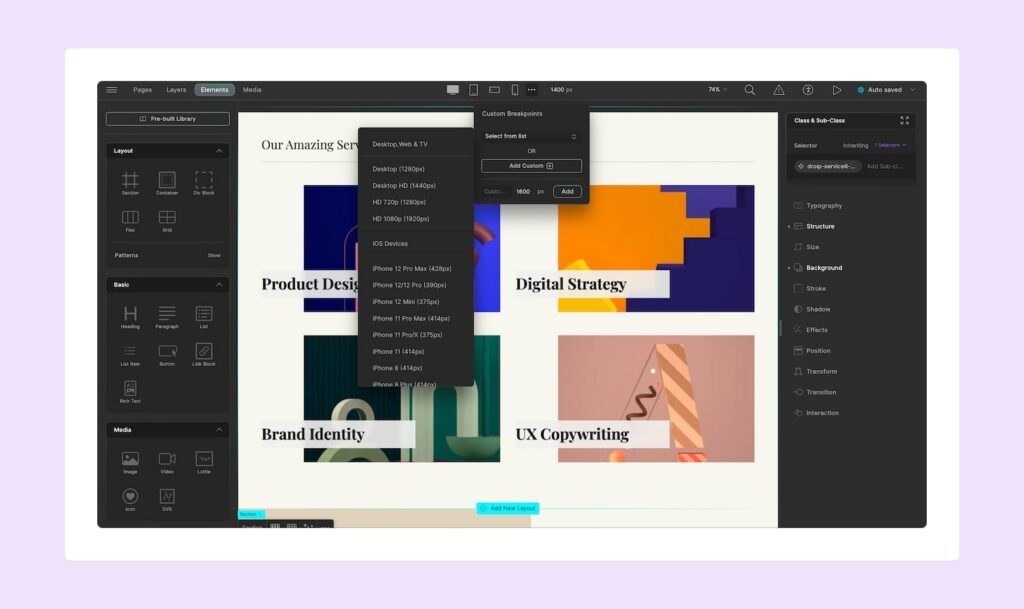
Nu numai că obțineți puncte de întrerupere implicite cu care să lucrați, dar puteți defini și puncte de întrerupere personalizate nelimitate pentru a vă adapta pagina web la orice dimensiune de vizualizare imaginabilă!
Trecerea la diferite puncte de întrerupere pentru a face ajustări la designul dvs. este, de asemenea, foarte simplă, folosind pictogramele punctelor de întrerupere sau comutatorul de glisare din partea dreaptă a pânzei!
7. Creați interacțiuni complexe vizual

Odată ce designul dvs. static este aranjat, este timpul să îl animați folosind interacțiuni! Nu numai că trezesc interesul utilizatorului, dar ajută și la îmbunătățirea gradului de utilizare a site-ului dvs.
În Droip, puteți face acest lucru utilizând Biblioteca de animații , care se mândrește cu o gamă de animații prefabricate din care puteți alege și personaliza pentru a pune accent pe orice element.
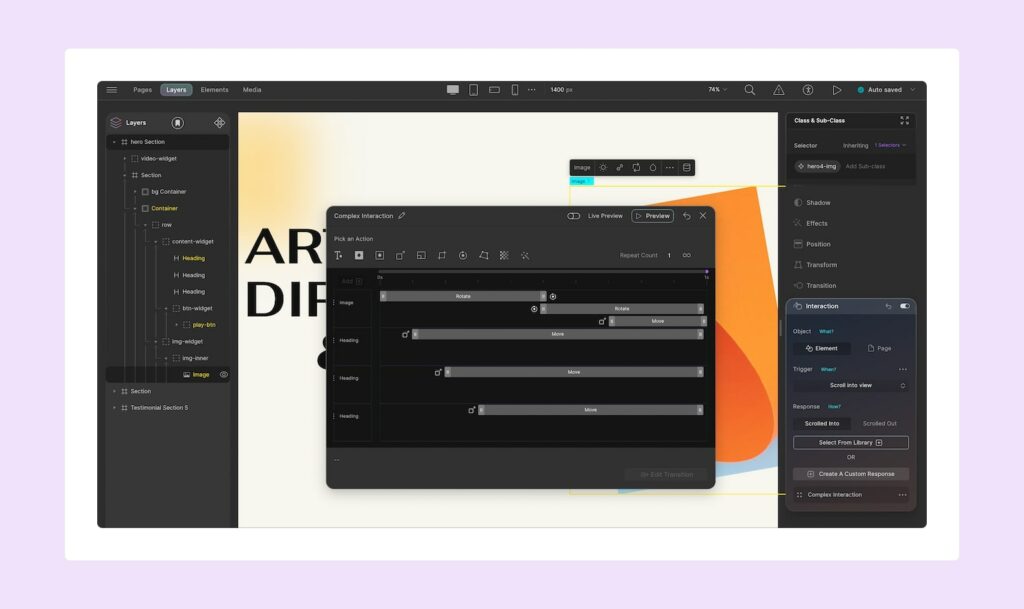
Sau, dacă doriți să creați interacțiuni mai complexe, puteți utiliza generatorul de răspuns personalizat pentru a adăuga elemente țintă diferite de declanșatorul, stivuiți mai multe elemente țintă, stivuiți mai multe acțiuni pe o anumită perioadă de timp și multe altele!
8. Construiește-ți site-ul web eficient și coeziv

Cu atât de multe opțiuni disponibile pentru a personaliza aspectul și comportamentul elementelor dvs., poate deveni destul de dificil să mențineți un design coeziv, ca să nu mai vorbim de consumator de timp.
Dar încă o dată, Droip te acoperă! Cu un instrument puternic precum Managerul de clasă , puteți defini subclase pentru elemente de același tip, astfel încât acestea să adopte același stil și să rămână sincrone atunci când sunt modificate ulterior.
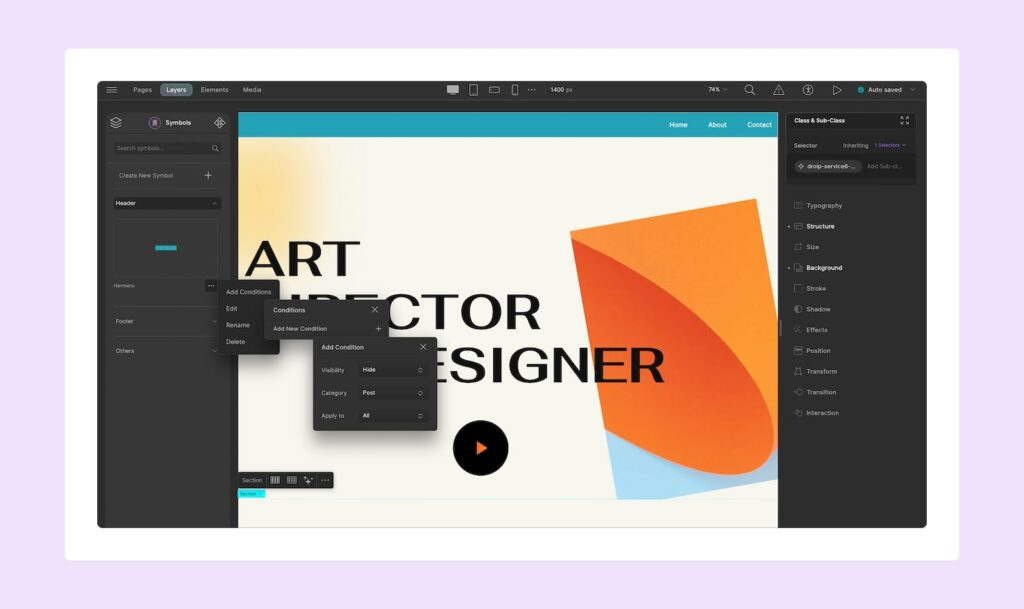
De asemenea, puteți defini un element sau un grup de elemente ca simboluri , o altă caracteristică incredibilă Dropip. Acest lucru se datorează faptului că definirea oricărei secțiuni ca Simbol păstrează atât stilul, cât și conținutul din interior!
Droip se află, de asemenea, pe cele mai recente tendințe în tehnologie, cum ar fi conținutul generat de AI . Folosind această funcție, puteți genera automat atât text, cât și design, economisind mult timp și efort.
Acum construirea eficientă a site-ului tău web și menținerea unui design coerent este o plimbare în parc!
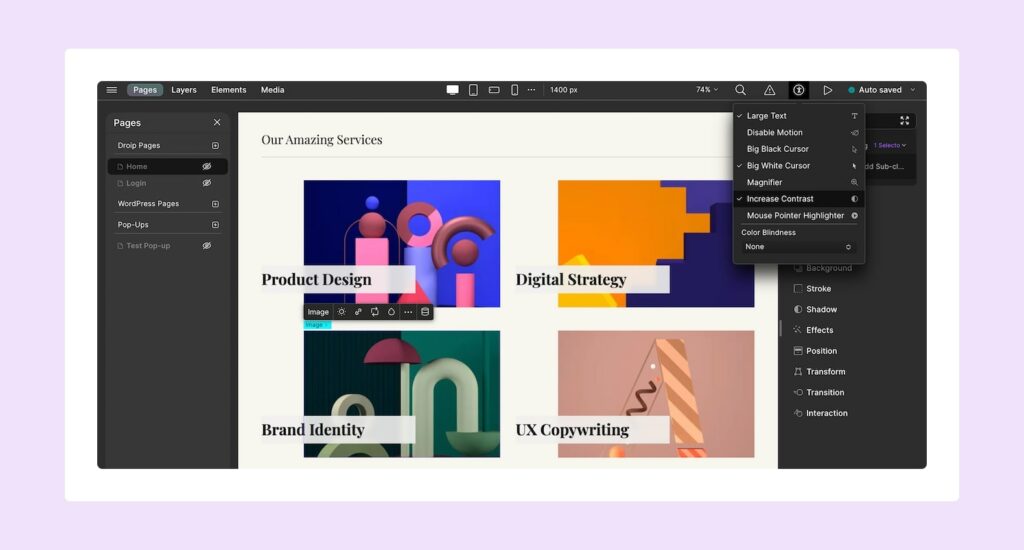
9. Adaptează-ți interfața de utilizare pentru a fi mai accesibilă

Pentru a face procesul de construire a propriului site web și mai eficient, puteți, de asemenea, să vă personalizați interfața de utilizare pentru a fi mai accesibilă.
Folosind opțiunile de accesibilitate de la Droip, puteți mări textul, măriți contrastul, reduceți mișcarea, măriți și chiar contracarați problemele legate de deficiența vederii culorilor pentru a crea o experiență de design mai confortabilă!
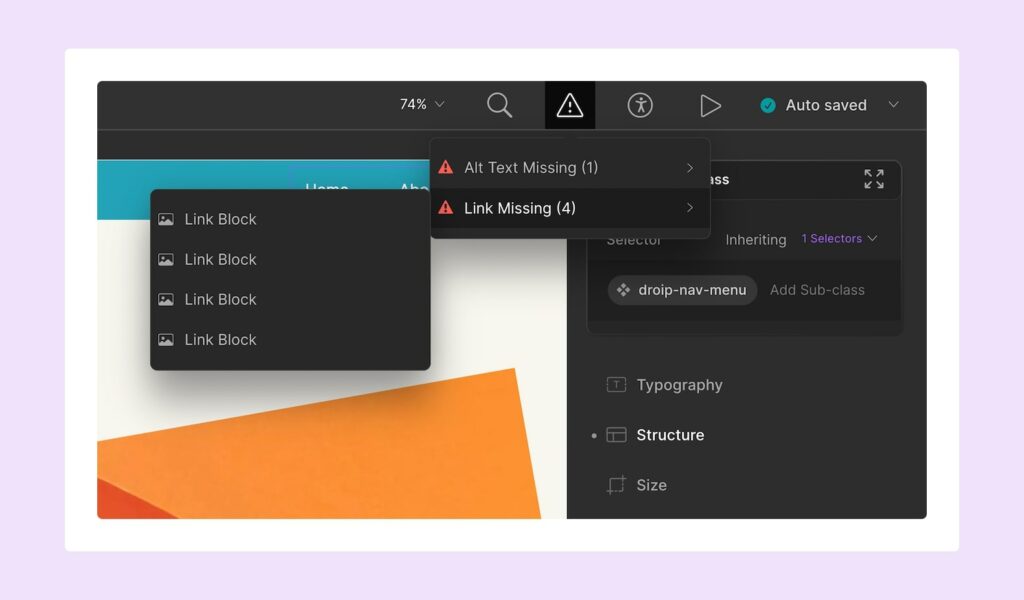
10. Asigurați calitatea utilizând instrumente native

După cum am spus mai devreme în acest articol, Droip este mai mult decât un simplu constructor de site-uri web. Cu acesta, nu numai că vă puteți crea site-ul web, dar vă puteți asigura și calitatea generală, odată ce este complet, folosind instrumente native.
Un astfel de exemplu este instrumentul de audit care evaluează automat starea site-ului dvs. și vă informează despre orice link-uri lipsă, texte alternative lipsă și chiar nume de clase lipsă. Cu ajutorul acestui instrument, puteți localiza cu ușurință aceste probleme și le puteți remedia în cel mai scurt timp.
Veți găsi, de asemenea, setări SEO încorporate unde puteți defini titlul SEO, descrierea și multe altele, ajutându-vă să vă îmbunătățiți clasarea site-ului dvs. pe SERP-uri, ceea ce la rândul său ajută la creșterea traficului site-ului!
Un alt lucru pe care îl puteți face este să vă îmbunătățiți performanța site-ului. Baza de coduri Droip vă ajută deja în acest sens, dar puteți activa și Optimizarea imaginilor pentru a optimiza automat imaginile încărcate.
rezumat
Deci, acestea au fost 10 motive pentru a vă construi site-ul web cu Droip! Sperăm că acum aveți o idee mai bună despre tot ceea ce puteți realiza cu generatorul de site-uri web fără cod.
Cu toate acestea, pentru a înțelege adevăratele sale capacități, trebuie să o experimentați singur! Așa că grăbește-te și ia-ți Droip astăzi!
