De ce să alegeți Elementor atunci când construiți un site web pentru un client
Publicat: 2024-09-18Potrivit Business Research Insights, industria globală de design și dezvoltare web a avut o valoare de aproximativ 5,6 miliarde de dolari în 2021 și este de așteptat să ajungă la 13 miliarde de dolari în 2032. Drept urmare, designul și dezvoltarea web a devenit un mijloc eficient de a câștiga existența pentru mulți oameni. .
Doar vizitați câteva site-uri web populare pentru freelancing. Veți vedea că mulți oameni caută profesioniști pentru a-și proiecta site-urile web.
O modalitate ușoară de a proiecta site-uri web este utilizarea unui instrument precum Elementor. Este un plugin grozav și super-puternic pentru crearea de pagini prin care vă puteți duce abilitățile de proiectare web la un nivel cu totul nou.
Nu numai că vă poate spori eficiența, dar vă poate ajuta și să finalizați multe proiecte de web design în mai puțin timp. Vă va permite să câștigați o sumă uriașă de bani lucrând cu mulți clienți. În această postare pe blog, vom explica în detaliu de ce ar trebui să luați în considerare Elementor atunci când construiți un site web pentru un client.
Vom acoperi, de asemenea, câteva subiecte interesante despre Elementor, care cu siguranță vor extinde un nou orizont înaintea ta. Continuați să citiți pentru a explora cu noi!
Ce este Elementor?
Elementor este un plugin popular pentru crearea de pagini cu 100+ widget-uri puternice pentru WordPress. Vă permite să creați design-uri personalizate de site-uri web fără a fi nevoie să scrieți niciun cod. Și, caracteristicile vă permit să personalizați widget-urile, să creați conținut dinamic, să adăugați efecte de animație și multe altele pentru a face paginile dvs. web pline de viață.
Elementor a fost lansat în 2016 și a cunoscut o creștere rapidă de atunci. A devenit rapid unul dintre cele mai populare pluginuri de creare de pagini pentru WordPress datorită interfeței sale ușor de utilizat, caracteristicilor extinse și actualizărilor constante.
În prezent, are peste 10 milioane de instalări active , ceea ce spune multe despre acceptarea sa largă în rândul utilizatorilor WordPress.
Pe scurt, cu Elementor, puteți glisa și plasa cu ușurință diverse elemente, cum ar fi text, imagini, butoane și multe altele, pentru a crea aspectul dorit. Oferă o gamă largă de șabloane pre-proiectate și opțiuni de personalizare, făcându-l un instrument puternic atât pentru începători, cât și pentru designerii web experimentați.
De ce ar trebui să selectați Elementor atunci când construiți un site web pentru un client?

Există nenumărate motive pentru care ar trebui să alegeți Elementor pentru designul site-ului web. Acesta este un plugin în care puteți obține toate instrumentele și funcțiile de care aveți nevoie pentru a proiecta un site web modern. Ca rezultat, nu trebuie să vă bazați separat pe diferite instrumente/plugin-uri.
Să explorăm câteva motive cheie pentru care ar trebui să luați în considerare Elementor atunci când construiți un site web pentru un client.
1. Editor glisare și plasare
Editorul drag-and-drop este o interfață vizuală interactivă care vă permite să creați și să personalizați aspectul paginilor web fără a depinde de vreo codificare. Când deschideți o pagină cu Elementor, veți vedea interfața în două părți – un panou widget și o pânză.
Funcția de glisare și plasare vă permite să selectați și să trageți widget-urile de care aveți nevoie și să le plasați pe pânză. După aceea, le puteți personaliza înălțimea, lățimea, culoarea, umplutura, marginea și multe altele, prin care puteți crea toate secțiunile necesare și puteți afișa conținut.
Iată o recenzie detaliată a pluginului Elementor.
2. Peste 100 de widget-uri puternice
Elementor are peste 100 de widget-uri puternice. Am menționat deja rolurile widget-urilor Elementor mai sus. Ele vă pot ajuta să adăugați funcționalități site-urilor dvs. Diferite widget-uri vin cu seturi diferite de funcționalități. Trebuie să alegeți widget-urile în funcție de nevoile dvs. de design.
Unele dintre cele mai populare widget-uri Elementor sunt Heading, Image, Text Editor, Button, Icon Box, Image Box, Video, Spacer, Divider, Google Maps, Progress Bar, Counter, Testimonials, Acordeon, Tabs, Form, Icon List, Gallery, Postări și meniu Anchor.
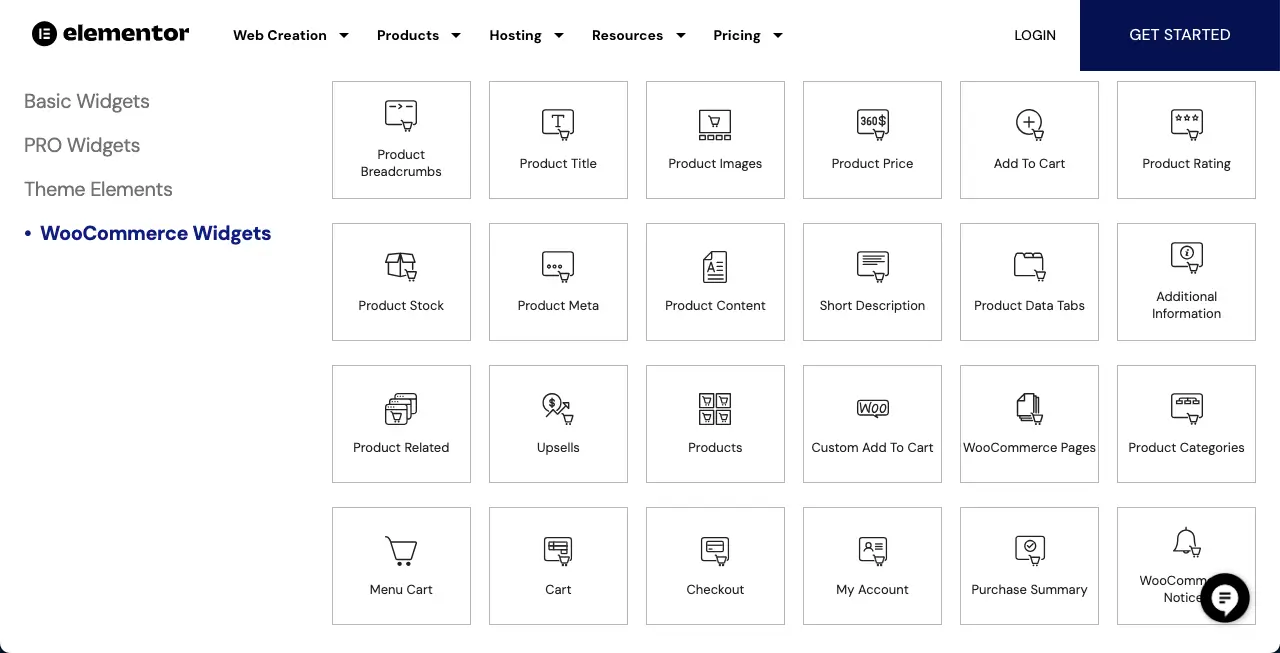
Elementor este integrat cu WooCommerce. Generatorul de pagini oferă peste 25 de widget-uri WooCommerce, care vă pot duce site-ul de comerț electronic la un nivel cu totul nou.

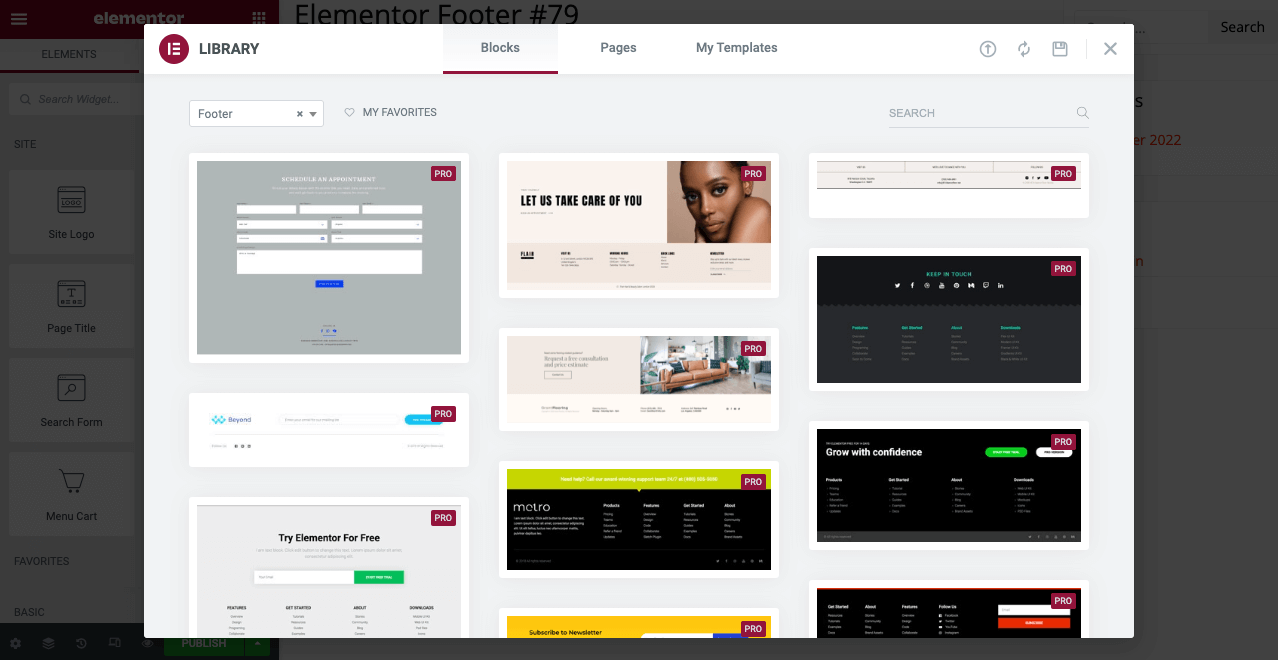
3. O bibliotecă robustă de șabloane
Elementor are o bibliotecă robustă de șabloane cu peste 200 de pachete complete de design. Tipurile de șabloane pe care le veți găsi în biblioteca sa sunt pagini de destinație (pagini de pornire, despre pagini, pagini de contact, pagini de servicii), pagini de portofoliu, pagini de blog, pagini de comerț electronic, 404 pagini, pagini în curând, anteturi și subsoluri, ferestre pop-up, apel la secțiuni de acțiune, secțiuni de echipă, secțiuni de galerie, mărturii etc.
Puteți introduce cu ușurință acele șabloane în site-ul dvs. și le puteți personaliza conținutul. Am acoperit deja un tutorial detaliat despre cum să folosiți șabloanele Elementor. Verificați.

4. Creator antet și subsol
Niciun site web nu are sens fără un antet și un subsol . Un antet este secțiunea de sus a unui site web care include elemente precum un logo, un meniu de navigare și adesea o bară de căutare. Poate include, de asemenea, pictograme sociale și informații de contact.
Pe de altă parte, un subsol este secțiunea cea mai de jos a unui site web, unde utilizatorii afișează de obicei link-uri către paginile importante, informații despre drepturile de autor și detalii de contact. Cu toate acestea, unele site-uri web includ și abonamentul la newsletter în subsol.
Elementor are un puternic generator de antet și subsol. Mai mult, puteți folosi șabloanele gata făcute pentru inspirație. Puteți crea diferite tipuri de anteturi cu pluginul. De exemplu, explorați postările tutorial menționate mai jos.
- Cum se creează gratuit antet și subsol în Elementor
- Cum se creează un antet transparent lipicios Elementor
5. Creator de teme
Theme Builder este un cuprinzător al Elementor. De obicei folosim teme WordPress pentru un aspect complet al site-ului web, inclusiv fiecare pagină. Cu toate acestea, nu este întotdeauna posibil să reglați fiecare secțiune a unui site web. În acest caz, Elementor vă poate ajuta să depășiți această limitare.
Crearea antetului și a subsolului este, de asemenea, o caracteristică cheie a Theme Builder. În plus, puteți crea un singur șablon de postare de blog, pagini de arhivă, pagini de eroare 404, pagini WooCommerce și multe altele. Drept urmare, nu trebuie să depindeți de nicio temă bogată în funcții.
Tot ce trebuie să faceți este să instalați o temă ușoară pe site-ul dvs. În acest caz, sugestia noastră este tema Hello Elementor . Restul personalizărilor se pot face cu ajutorul generatorului de pagini Elementor.
6. Setări condiționale
Funcția de setări condiționate vă permite să configurați reguli pentru momentul în care șabloanele sau postările dvs. web specifice ar trebui să fie afișate pe front-end. Puteți folosi condiții pentru a afișa/ascunde șabloanele pe baza următoarelor criterii:
- Tipul paginii
- Rolul de utilizator
- Data și ora
- Categorii și etichete
Puteți chiar să creați mai multe șabloane de postări de blog și să le setați pentru diferite categorii de postări.
7. Popup Builder

Un pop-up este un element web care este declanșat automat și se deschide ca o vizualizare modală pe un site web atunci când utilizatorii efectuează anumite acțiuni. Ferestrele pop-up sunt folosite pentru a afișa informații importante, cum ar fi conținut promoțional, cupoane, coduri etc. Puteți utiliza, de asemenea, ferestre pop-up în proiectele dvs. de generare de clienți potențiali.

Veți găsi online o mulțime de pluginuri pentru generarea de pop-up. Majoritatea site-urilor WordPress tind să folosească un constructor separat pentru a crea și a activa opțiuni pop-up. Dar dacă aveți Elementor, nu trebuie să depindeți de niciun plugin suplimentar pentru a face acest lucru. Puteți crea ferestre pop-up pentru o gamă largă de scopuri cu ajutorul pluginului.
Bucurați-vă de opțiunile sale avansate de direcționare și de declanșare. Puteți seta condiții specifice pentru când ar trebui să fie afișată fereastra pop-up. Elementor oferă peste 50 de efecte de animație. Adăugând orice efect de animație în fereastra pop-up, îl puteți face mai interesant.
Pe lângă toate acestea, Elementor oferă mai multe șabloane pop-up gata făcute, pe care le puteți folosi pentru inspirație și pentru a economisi timp atunci când vă proiectați propriul dvs. Verificați cum să creați ferestre pop-up cu Elementor.
8. Form Builder
Dacă doriți să vă creșteți site-ul web de la mic la mai mare, nu există nicio alternativă la crearea de formulare interesante. Poate fi necesar să creați formulare separate care vizează diferite campanii și pagini specifice și să postați conținut pentru a diferenția corect abonații.
Și nu există un substitut pentru un plugin de formular dedicat pentru toate aceste sarcini. Cu toate acestea, Elementor are în prezent un widget puternic pentru generarea de forme. Cu el, poți face tot ce ar putea face un formular pentru tine. Puteți salva fiecare formular cu un nume diferit și puteți verifica pe backend câți utilizatori s-au abonat împotriva lor.
Elementor Form integrează diverse instrumente de marketing prin e-mail, cum ar fi weMail. Verificați cum să creați un formular de contact cu Elementor.
9. Recepție mobilă
A face un site web adaptabil pentru dispozitive mobile este o necesitate dacă doriți să ajungeți la o gamă largă de audiențe. Astăzi, aproximativ 30%-50% din traficul oricărui site web este generat de la utilizatorii de dispozitive mobile și tablete. Deci, cu excepția cazului în care site-ul dvs. este accesibil de pe dispozitive mobile, probabil că veți pierde mult trafic.
Cu Elementor, vă puteți personaliza cu ușurință site-ul web pentru dispozitive mobile. Pluginul vă permite să vă vizualizați site-ul web pe desktop, tabletă și dispozitive mobile. Puteți personaliza aspectul site-ului dvs. individual pentru fiecare dimensiune de ecran.
10. IA generativă

În ultimii câțiva ani, instrumentele AI generative au cucerit lumea ca o furtună. Astăzi, niciun instrument de dezvoltare web nu este perfect fără suport AI. Prin urmare, Elementor a adăugat câteva funcții AI generative la plugin în 2024. Aruncă o privire la toate caracteristicile AI ale Elementor.
Elementor vă oferă practic trei tipuri de suport AI. Acestea sunt generarea de text, generarea de imagini și generarea CSS personalizată. Trebuie doar să scrieți un prompt; Elementor se va ocupa de restul. Printre acestea, cel mai interesant este generatorul CSS personalizat.
Pentru că dacă vreodată doriți să faceți modificări acute la oricare dintre elementele dvs. web, ceea ce nu este posibil cu opțiunile de personalizare implicite, puteți face acest lucru cu CSS personalizat. Indiferent dacă sunteți un utilizator fără cod. Doar scrieți o solicitare corectă. AI se va ocupa de restul.
11. O mulțime de suplimente puternice
Să presupunem că simți vreodată că funcțiile și widget-urile disponibile ale pluginului Elementor nu sunt suficiente pentru designul tău web. În acest caz, puteți instala orice supliment pentru a activa multe funcții și widget-uri noi. Veți găsi o mulțime de suplimente puternice pentru Elementor. În această postare, am discutat peste 12 suplimente Elementor de top pe care le puteți lua în considerare în lista dvs. de verificare.
De exemplu, HappyAddons este un supliment puternic printre ele. Vă vom prezenta pluginul după ce acoperim această secțiune. Deci, continuă să citești.

12. Se integrează cu multe instrumente populare
Elementor are integrări cu multe instrumente populare, cum ar fi WooCommerce, Mailchimp, Yoast, Rank Math, sisteme CRM, platforme de social media etc. Ca rezultat, puteți crea diverse site-uri web multifuncționale în mod flexibil cu acest plugin.
Pluginul are peste 25 de widget-uri dedicate pentru WooCommerce. Folosindu-le, puteți crea site-uri de comerț electronic uimitoare. În plus, puteți rula și măsura diferite campanii de vânzări prin integrarea cu sisteme CRM precum HubSpot, Mailchimp și Salesforce.
13. Nenumărate tutoriale și documentație
Cu siguranță veți avea nevoie de diverse ghiduri și tutoriale ori de câte ori vă gândiți să utilizați un plugin nou. Și dacă este un plugin cuprinzător, un astfel de ghid este și mai necesar. Și în cazul Elementor, veți obține aceste lucruri din abundență și nu trebuie să vă faceți griji pentru ele.
Nu numai că site-ul web oficial Elementor este, dar mulți agenți de marketing afiliați acoperă ghiduri și tutoriale pe lângă conținutul promoțional. În plus, producătorii de suplimente acoperă și diverse ghiduri utile, videoclipuri și postări pe blog pe Elementor.
De exemplu, accesați YouTube și introduceți „cum se creează un site web cu Elementor”. Veți găsi atât de multe tutoriale pe această temă încât este imposibil să le numărați. De asemenea, deoarece Elementor devine în mod constant mai dezvoltat, mai bogat în funcții și mai ușor de utilizat, ghidurile sale au devenit mai utile în ultima perioadă.
Utilizați HappyAddons cu Elementor pentru a vă îmbunătăți și mai mult site-ul

Am discutat deja despre HappyAddons puțin mai sus că este un supliment robust al pluginului Elementor. Acest plugin este deja folosit de peste 400.000 de utilizatori activi chiar acum și a fost descărcat de milioane de ori. Include peste 135 de widget-uri (30+ sunt dedicate WooCommerce) și peste 25 de funcții.
În plus, HappyAddons include peste 70 de șabloane Elementor pe pagină completă și peste 500 de blocuri de șabloane. Acoperă gratuit funcția puternică Theme Builder, care este o funcție premium în Elementor. Cu Theme Builder, puteți crea antetul, subsolul, șablonul de o singură postare și pagina de arhivă pentru site-ul dvs.
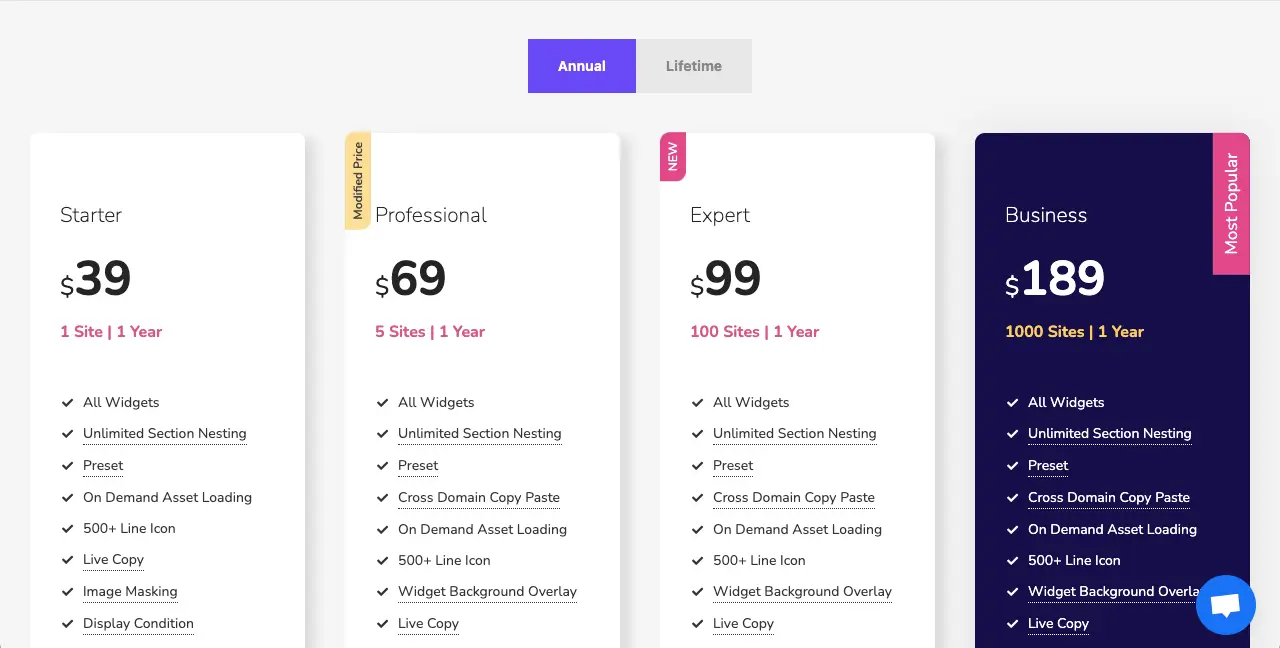
La fel ca Elementor, HappyAddons are și o versiune gratuită prin care puteți crea uimitor o versiune de bază a site-ului dorit. Odată ce aveți nevoie de funcții avansate, vă puteți abona la versiunea premium. HappyAddons are patru planuri de preț și fiecare plan are opțiuni de abonament anual și pe viață.

Drept urmare, puteți alege o opțiune potrivită care se potrivește bugetului și nevoilor dvs. De exemplu, dacă sunteți un dezvoltator web profesionist sau independent, puteți achiziționa Planul de afaceri . Pentru că puteți folosi aceeași licență pe 1000 de site-uri web, ceea ce vă poate economisi o sumă mare de bani.
Închiderea
Selectarea Elementor pentru construirea unui site web pentru un client vă va conduce la rezultate remarcabile și vă va ajuta să creșteți productivitatea și eficiența. Interfața sa intuitivă și funcțiile puternice vă vor permite să proiectați site-uri web uimitoare care depășesc așteptările clienților.
Prin valorificarea integrărilor sale versatile, personalizărilor și capabilităților de design receptiv, puteți crea o experiență online unică pentru clienții dvs. Sper că v-a plăcut această postare. Dacă doriți să aflați mai multe despre Elementor și HappyAddons, nu ezitați să ne contactați prin caseta de comentarii de mai jos sau prin chat live.
