23 de cele mai bune exemple de bloguri de afaceri în 2023
Publicat: 2023-03-17Nu ratați colecția noastră cu cele mai bune exemple de bloguri de afaceri; răsfățați-vă cu modele profesionale care vă vor inspira.
Suntem fermi convinși că fiecare afacere ar trebui să înceapă un blog. De ce? Pentru că vă poate ajuta să duceți lucrurile la următorul nivel și să vă bucurați de mai multe vânzări, conversii etc.
Un blog este un instrument excelent pentru a construi o relație solidă între compania ta și publicul/clienții tăi.
Distribuiți conținut educațional, anunță reduceri de produse noi și face publicitate reducerii tale speciale la mijlocul verii - toate acestea se pot întâmpla pe blogul tău. Gândește-te pe termen lung, aplică un plan SEO strategic și poți vedea că traficul crește.
Acum să vedem cum fac aceste afaceri!
Cele mai bune exemple de bloguri de afaceri pentru a vă inspira
Avem, de asemenea, o colecție generală a celor mai bune bloguri pe care nu trebuie să le ratați.
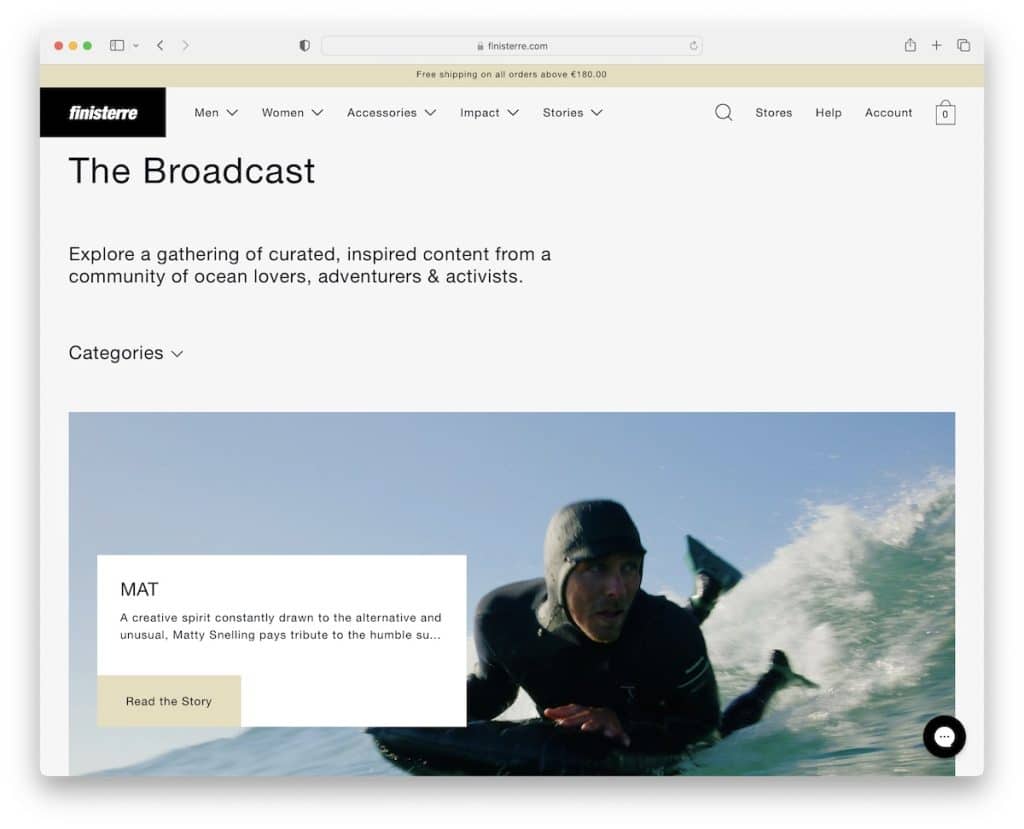
1. Finisterre
Construit cu: Shopify

Acest exemplu superb de blog de afaceri are o distribuție elegantă de conținut care este ușor de vizualizat pe dispozitive portabile și desktop.
Finisterre folosește un selector derulant de categorii la îndemână, pe care îl puteți utiliza pentru a bifa doar subiectele care vă interesează. Cu toate acestea, navigarea principală are un mega meniu, pe care îl puteți accesa cu ușurință fără a fi nevoie să derulați înapoi în partea de sus ( reapare imediat).
Un alt lucru care merită menționat este widgetul de chat cu întrebări frecvente, dar puteți lăsa și un mesaj – o modalitate excelentă de a îmbunătăți serviciul pentru clienți.
Notă: asigurați-vă că cititorii pot selecta categorii pentru a vedea numai conținutul care îi interesează.
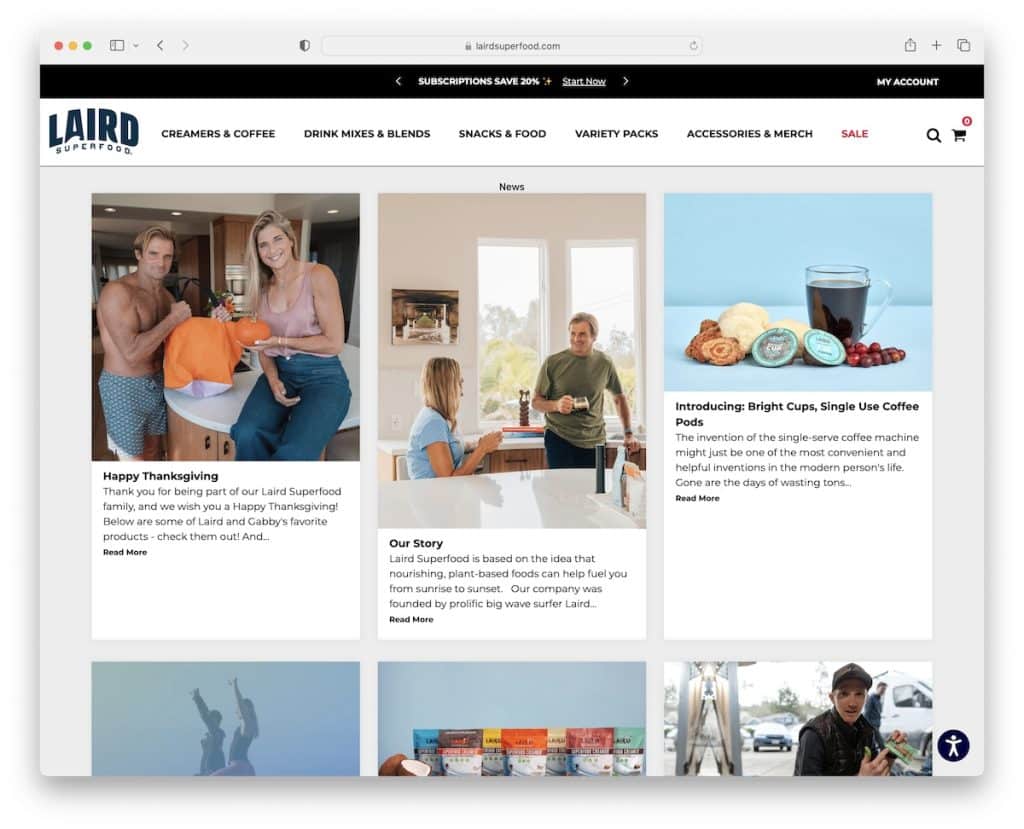
2. Laird Superfood
Construit cu: Shopify

Laird Superfood este un blog de afaceri cu un aspect al grilei cu trei coloane. Fiecare element al grilei are o miniatură, un titlu, un fragment și un buton „citește mai mult”. Mai mult, postările individuale au o vizualizare mai clasică cu o bară laterală din dreapta.
Ceea ce este la îndemână este meniul de accesibilitate, astfel încât fiecare să poată modifica aspectul site-ului web după cum dorește.
Notă: permiteți tuturor să profite la maximum de site-ul dvs. web prin integrarea ajustărilor de accesibilitate.
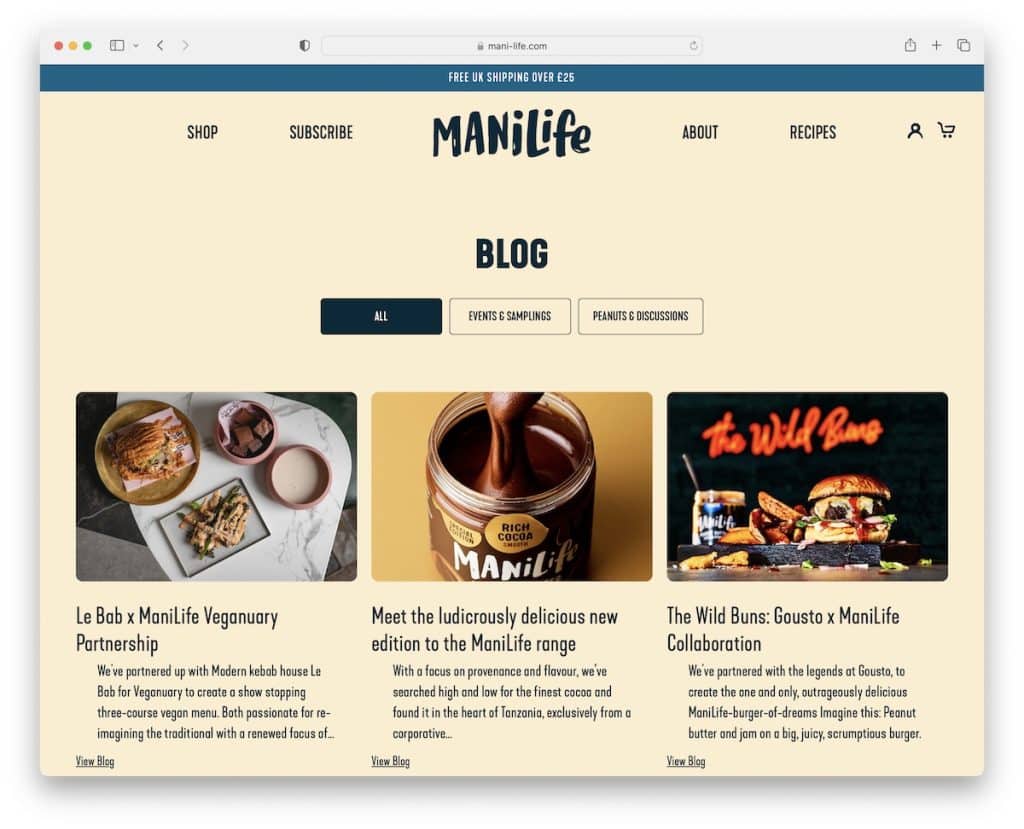
3. Mani Life
Construit cu: Shopify

Antetul lui Mani Life dispare când începeți să derulați, dar revine imediat ce începeți să derulați înapoi. Acest lucru creează o experiență mai plăcută, fără distragere, care contribuie la o UX mai bună.
Ceea ce este, de asemenea, la îndemână este secțiunea „produse conexe” de sub fiecare postare, astfel încât toată lumea să poată continua cumpărăturile sau să se întoarcă la pagina de start a blogului.
Notă: un antet care se ascunde și se afișează în funcție de mișcarea de defilare poate îmbunătăți experiența utilizatorului.
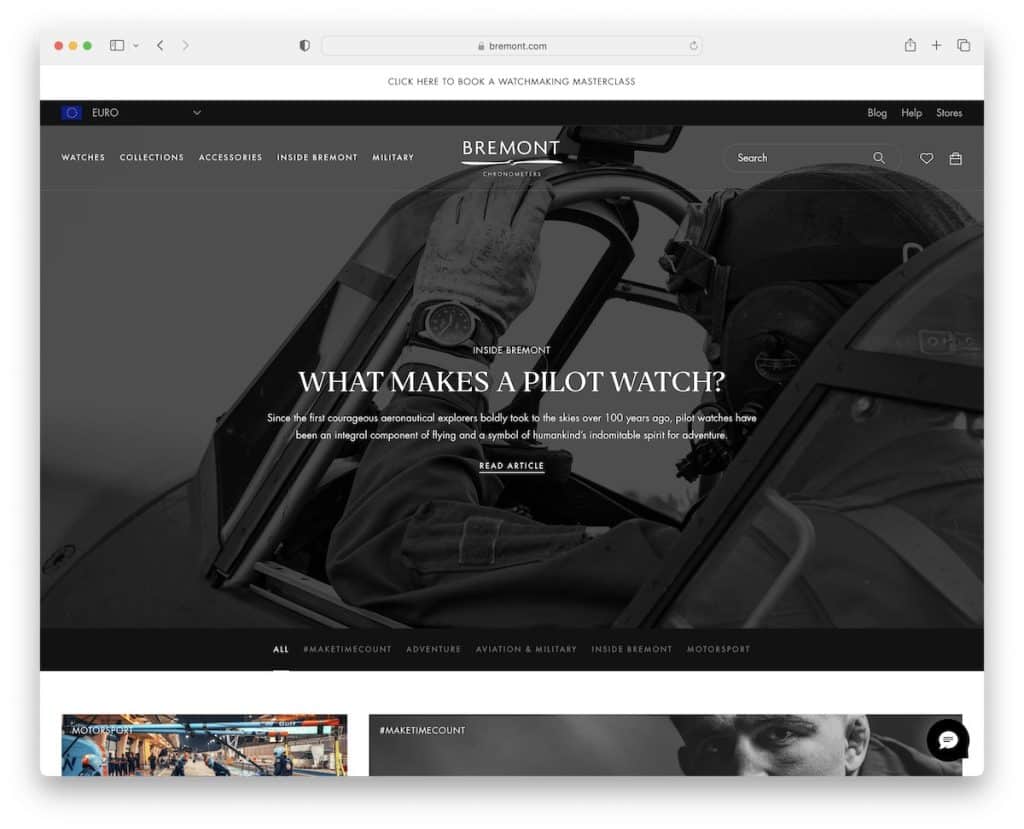
4. Bremont
Construit cu: Shopify

Bremont are un design elegant de blog de afaceri alb-negru, unde zona eroilor promovează cel mai recent articol. Și apoi există o filă neagră cu link-uri către categorii care se lipesc în partea de sus a ecranului, astfel încât să puteți sări de la una la alta mai confortabil.
Blogul lui Bremont are și butonul „afișează mai multe articole”, care le încarcă fără a deschide o nouă pagină. (Afișează, de asemenea, numărul total de articole și câte sunt încărcate.)
Notă: Folosiți butonul „încărcați mai multe” pentru a prezenta mai multe articole fără paginare și pentru a vă menține cititorii pe blog mai mult timp.
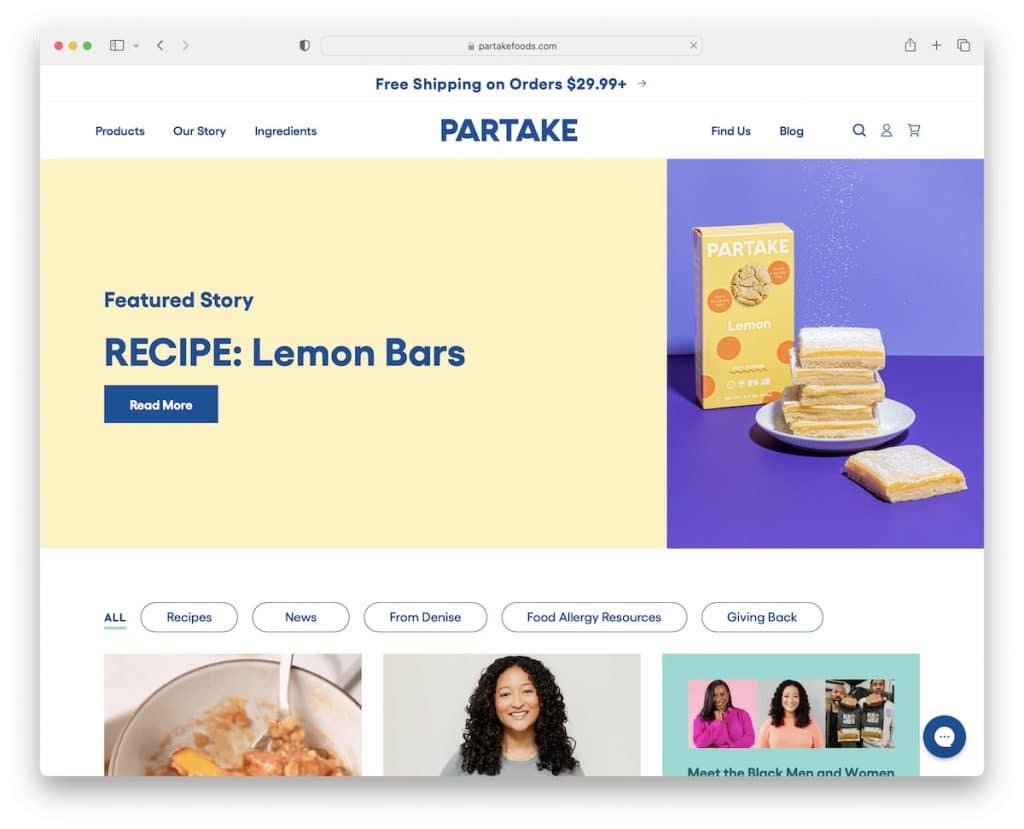
5. Consumați alimente
Construit cu: Shopify

Specialitatea Partake Foods este că post-grila are câteva elemente statice și animate pentru a crea o atmosferă mai captivantă.
Deasupra pliului este „povestea prezentată” cu un design vibrant și un buton cu efect de hover care promovează interactivitatea.
Pagina de pornire a acestui blog este extrem de lungă și nu are un antet plutitor sau un buton de înapoi în sus, ceea ce vă recomandăm cu căldură să includem.
Notă: Eliminați derularea înapoi în partea de sus cu un antet/meniu lipicios sau un buton plutitor înapoi în sus. (Hei, nimănui nu-i place să defileze!)
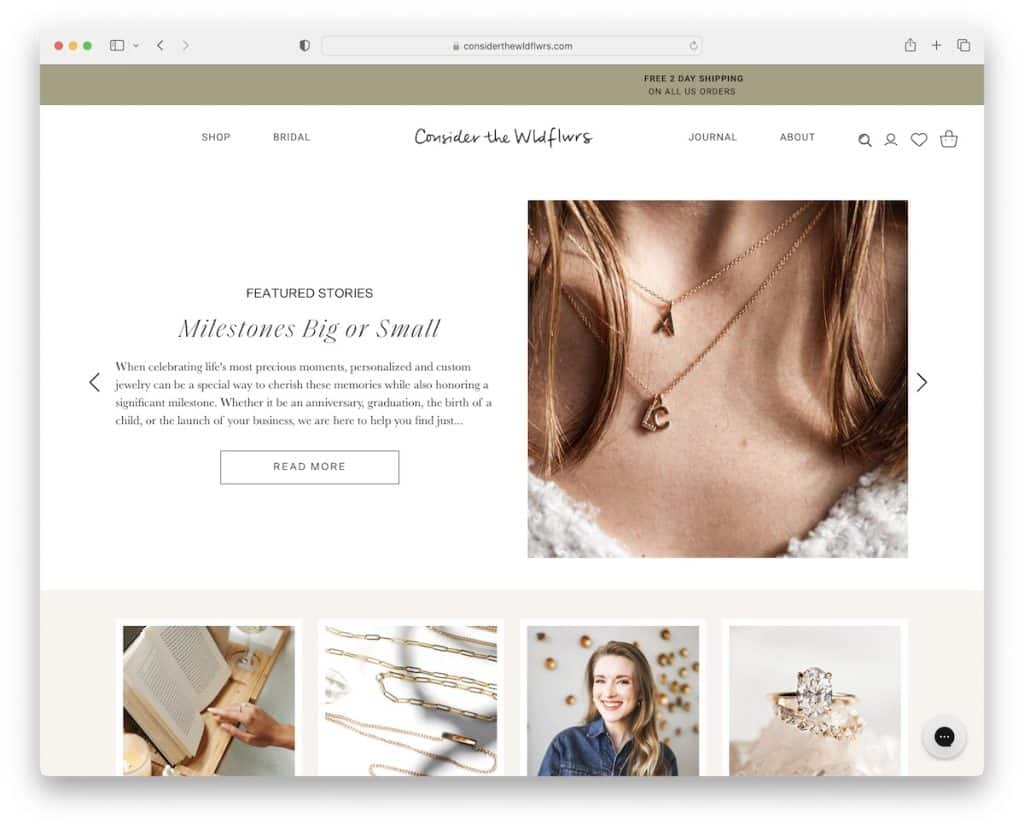
6. Luați în considerare The Wldflwrs
Construit cu: Shopify

Luați în considerare că The Wldflwrs are un blog de afaceri curat și modern, cu un glisor care face publicitate poveștilor prezentate deasupra paginii.
Sub glisor sunt categorii cu miniaturi pentru a merge direct la ceea ce vă interesează sau pur și simplu faceți mai multe defilări pentru a verifica toate intrările de blog. Fiecare postare de blog are un aspect în casetă fără bară laterală, astfel încât toată atenția se pune pe conținut.
Notă: utilizați un glisor pentru a afișa mai multe articole fără a sacrifica imobilele blogului.
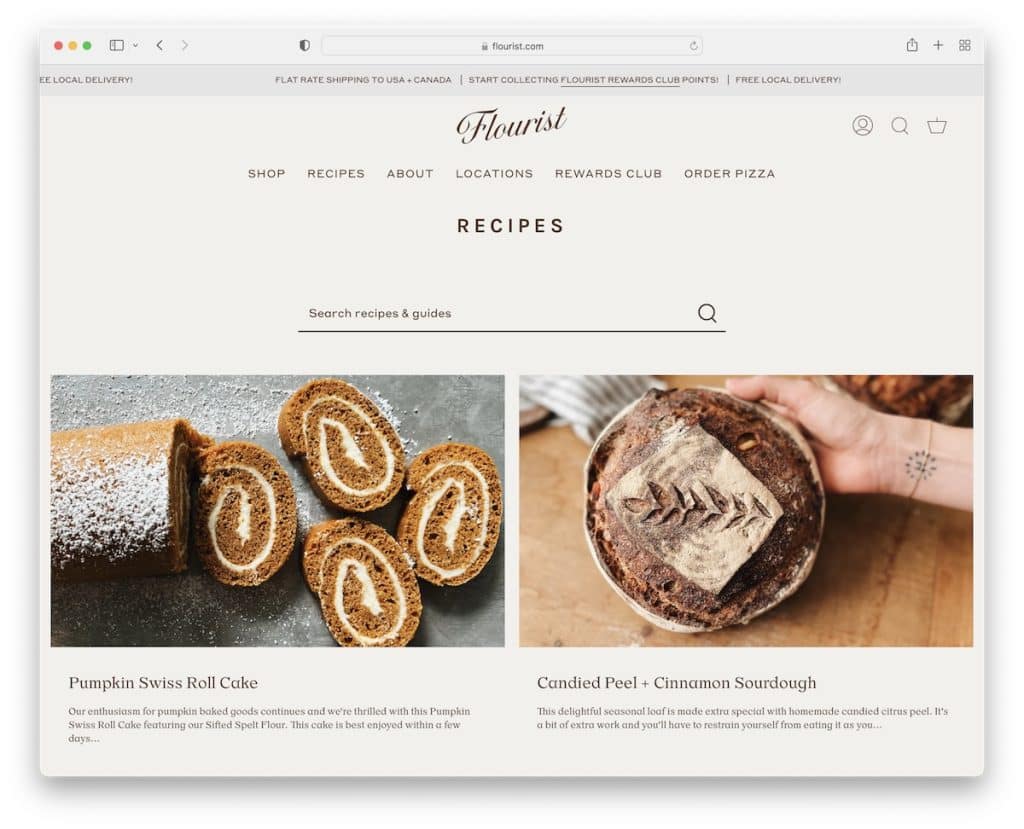
7. Rețete de florist
Construit cu : Shopify

Blogul lui Flourist Recipes este minimalist, cu o notificare în bara de sus (animație cu text glisant) și un antet cu un drop-down cu mai multe coloane. Sub antet este o bară de căutare, astfel încât toată lumea să poată căuta o anumită rețetă sau un ghid.
Postările de blog au o bară laterală lipicioasă cu widget-uri care prezintă produse similare și articole recente.
Notă : o bară laterală cu widget-uri utile poate fi extrem de eficientă pe un desktop (dar nu la fel de mult pe mobil).
Avem, de asemenea, o listă cu cele mai bune bloguri de rețete pentru toți cei interesați.
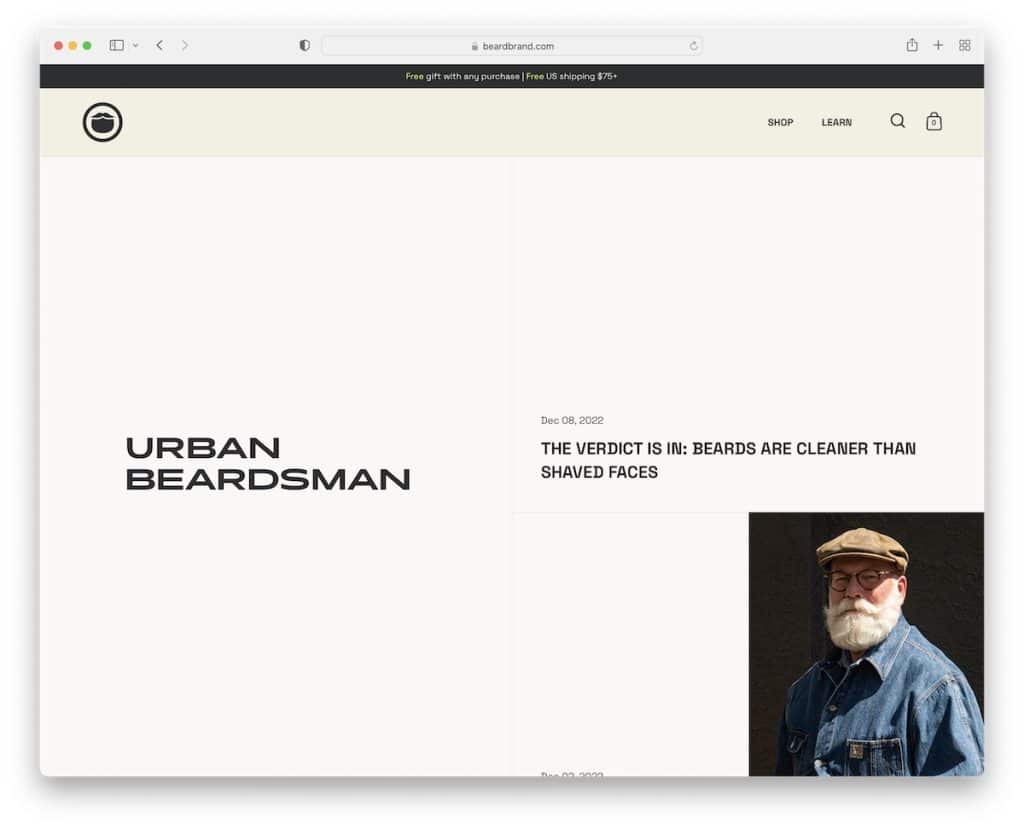
8. Urban Beardsman
Construit cu : Shopify

Urban Beardsman are un blog unic, cu ecran împărțit, cu o parte stângă statică și o parte din dreapta glisantă. Partea din dreapta are, de asemenea, un design divizat, în care partea stângă afișează data și titlul și imaginea prezentată din dreapta.
Înainte de subsolul cu mai multe coloane (contrast) este un formular de abonare la newsletter cu o descriere transparentă care vă informează câte e-mailuri veți primi.
Notă : nu vă strecurați doar într-un formular de abonare; informați abonatul la ce se poate aștepta de la buletinele dvs. informative și câte.
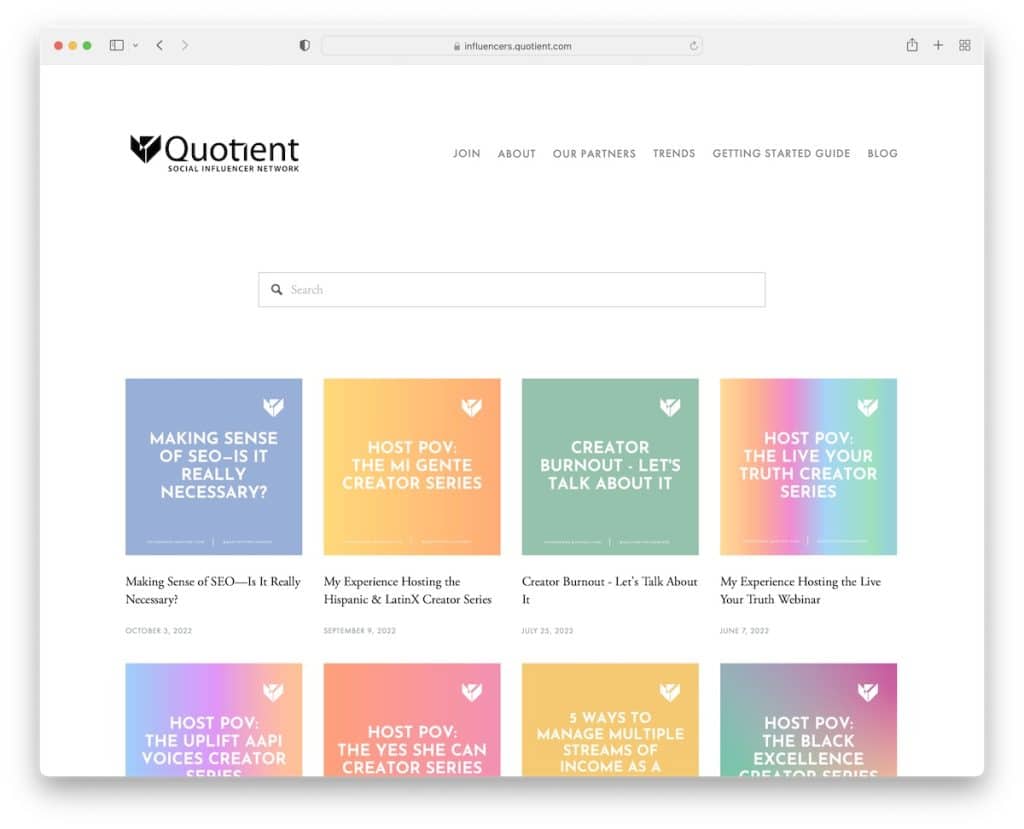
9. Quotient Social Influencer Network
Construit cu : Squarespace

Blogul Quotient este despre simplitate pentru a oferi o experiență excelentă de lectură. Antetul și subsolul au un fundal alb, ca baza, creând un aspect mai îngrijit.
Bara de căutare este ușor de accesat și oferă rezultate/recomandări live pentru a găsi mai rapid conținutul necesar.
Dispunerea grilei este simplă, cu miniaturi energice care condimentează frumos lucrurile.
Notă : o bară de căutare live cu recomandări face găsirea articolelor mult mai rapidă.
De asemenea, vă recomandăm să verificați câteva exemple grozave de site-uri Squarespace pentru a vedea cât de puternic este acest constructor.
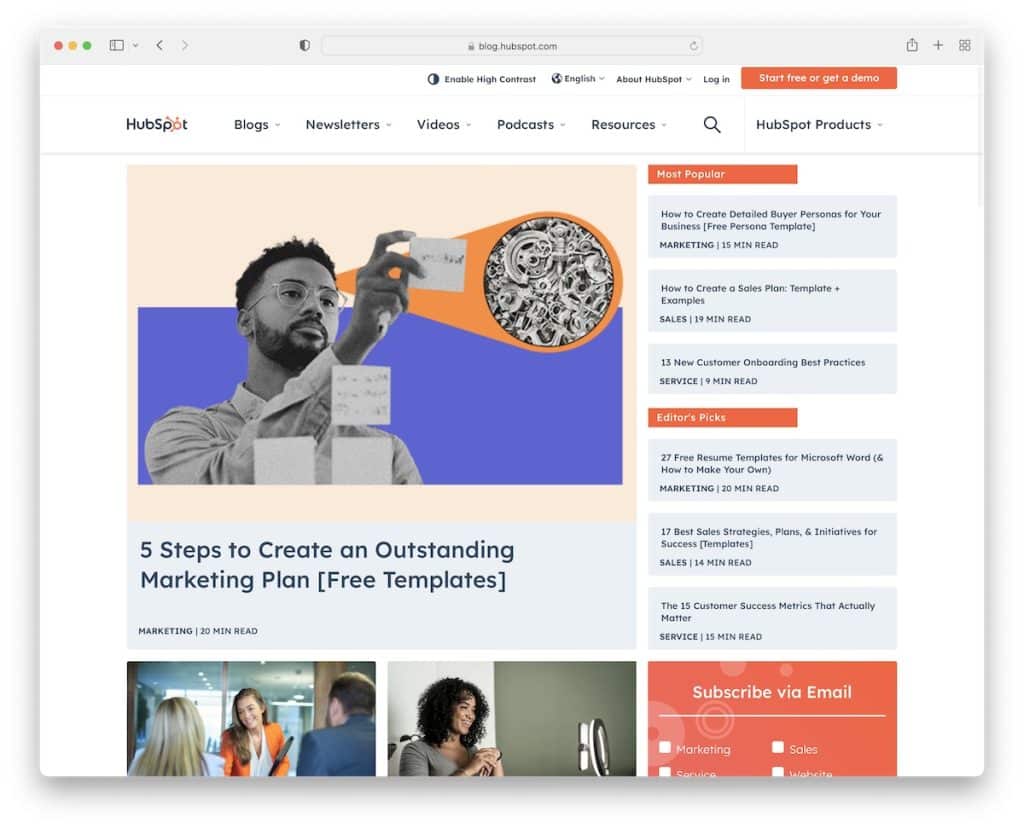
10. Blogul HubSpot
Construit cu : HubSpot CMS

Pagina de pornire a blogului HubSpot are o mulțime de conținut afișat, împărțit în secțiuni, astfel încât totul este ușor de accesat și descoperit.
Începe cu postări prezentate, urmate de cele mai recente articole din diferite categorii și multe altele. Dar categoriile le găsești și în mega-meniul care se lipește în partea de sus a ecranului.
Notă : Folosiți secțiuni, separatoare și alte elemente practice pentru a descompune conținutul pentru o navigare mai plăcută (mai ales dacă aveți o mulțime de ele).
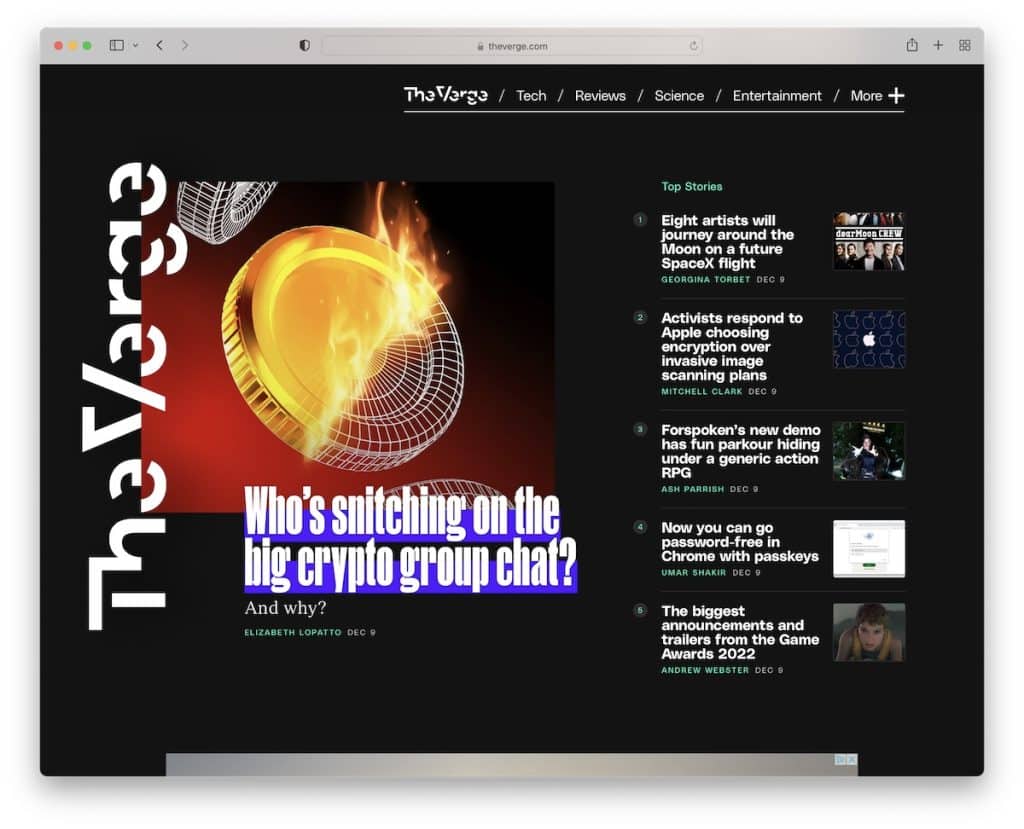
11. The Verge
Construit cu : Chorus

Unicitatea lui Verge este designul întunecat care îl face să iasă în evidență dintre mase. Cu toate acestea, veți găsi, de asemenea, mai multe elemente cu fundaluri vii care creează o atmosferă mai dinamică.
În plus, pe lângă link-urile meniului principal, The Verge are un meniu de hamburger cu un drop-down care glisează din dreapta. În plus, există diverse elemente plutitoare care vă vor declanșa interesul.
Notă : În loc să utilizați designul clasic de blog ușor, alegeți unul întunecat și faceți diferența.
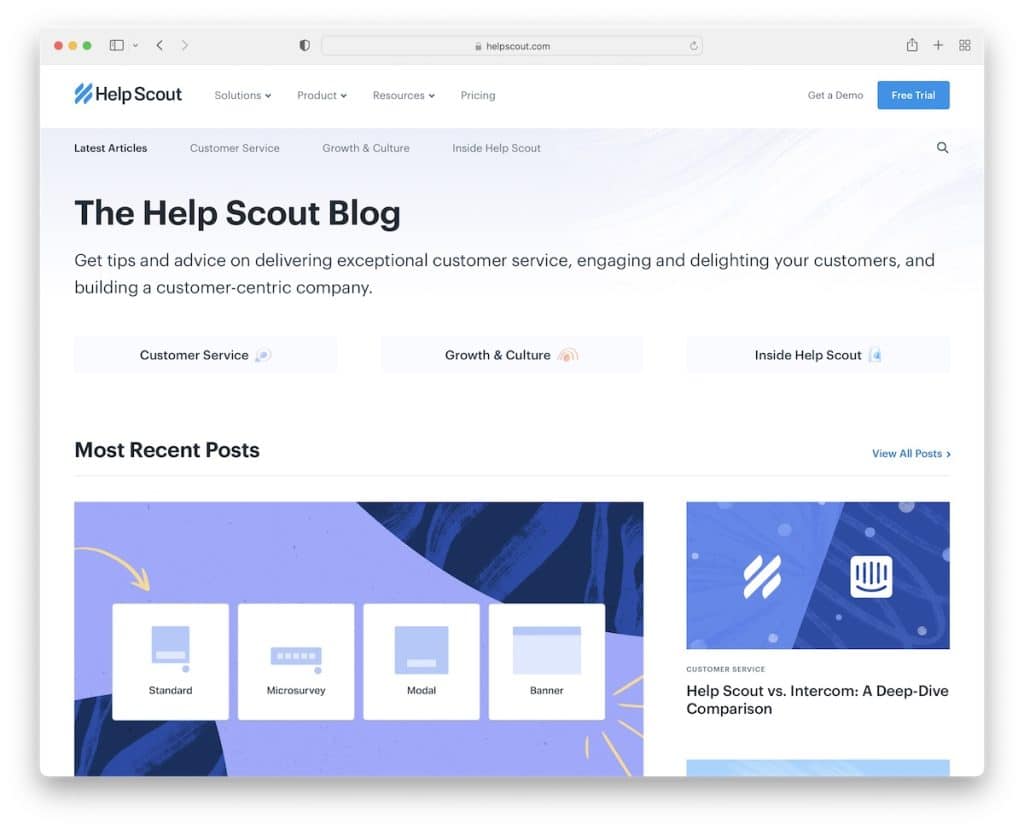
12. Ajută-l pe Scout
Construit cu : Gatsby


Help Scout face lucrurile ușor diferit, deoarece începe cu un titlu și o scurtă descriere a despre ce este vorba. Urmează patru link-uri rapide cu butoane dacă aveți nevoie de ceva specific sau începeți să vă bucurați de cele mai recente postări.
În plus, fiecare secțiune de categorie are și un link pentru a vizualiza mai multe postări și pentru a găsi alt conținut valoros. În cele din urmă, postările individuale au o bară de progres pentru a încuraja cititorii să citească până la sfârșit.
Notă : integrarea unei bare de progres poate contribui la o perioadă mai lungă de timp petrecută pe blogul/site-ul dvs. web.
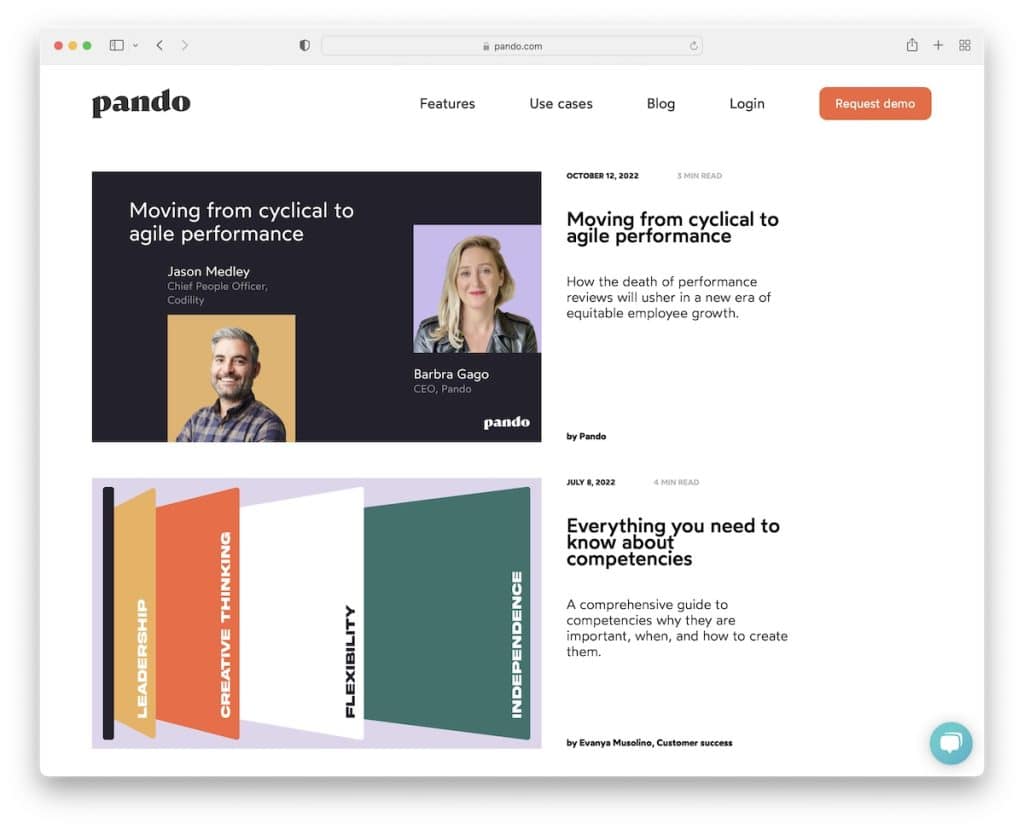
13. Pando
Construit cu : Webflow

Exemplul de blog de afaceri al lui Pando are un aspect curat, cu o singură coloană, cu miniaturi mari în stânga și informații suplimentare despre postări în dreapta.
După câteva secunde, apare un mic pop-up în colțul din stânga jos pentru a vă abona la blogul lui Pando, dar îl puteți închide și dacă nu sunteți interesat.
Notă : adăugați fragmente de blog pentru a convinge cititorii să facă clic pe „citește mai mult” și să se bucure de postarea completă.
Nu uitați să aruncați o privire la lista noastră de site-uri Webflow superbe care vă vor entuziasma să începeți imediat.
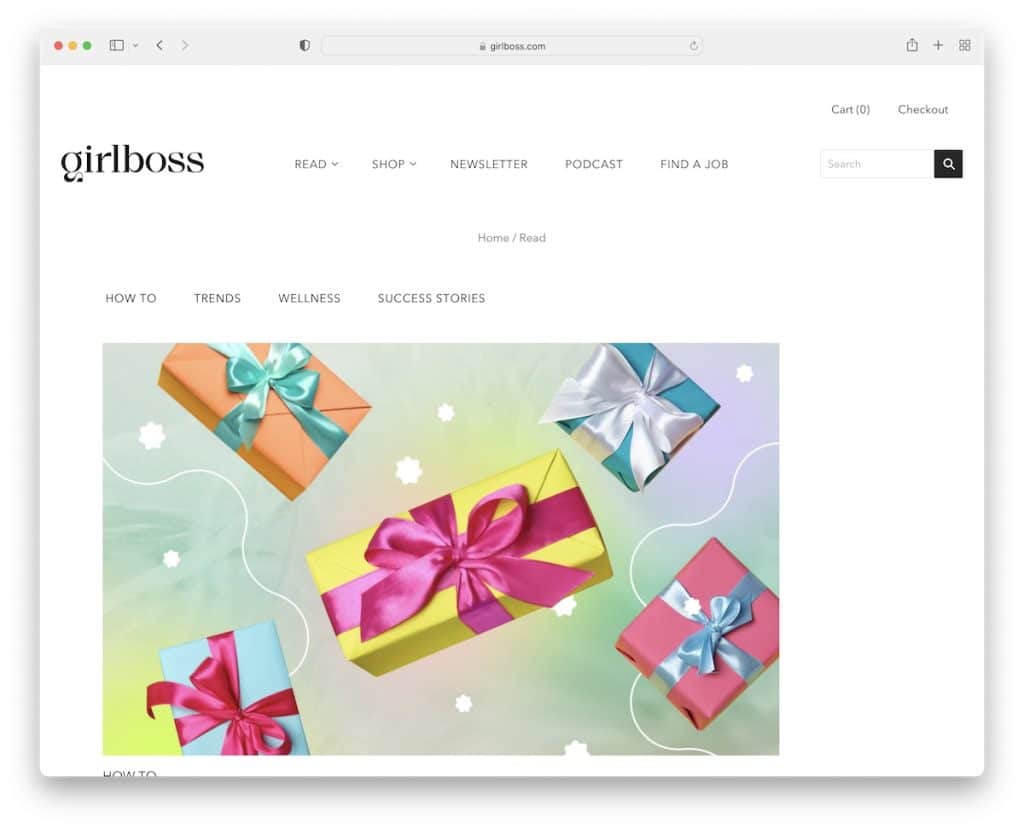
14. Girlboss
Construit cu : Shopify

Ceea ce ne place la Girlboss este designul în mare parte ușor, cu un fundal negru de subsol pentru a crea un efect de contrast plăcut.
Postările de blog au o bară laterală din stânga în loc de cea mai tradițională din dreapta, cu postări populare și un banner publicitar. Fiecare postare are, de asemenea, butoane de distribuire socială în partea de jos, astfel încât cititorii să poată contribui la răspândirea cuvântului.
Notă : câștigați mai multă popularitate adăugând pe blogul dvs. funcționalitate de distribuire socială.
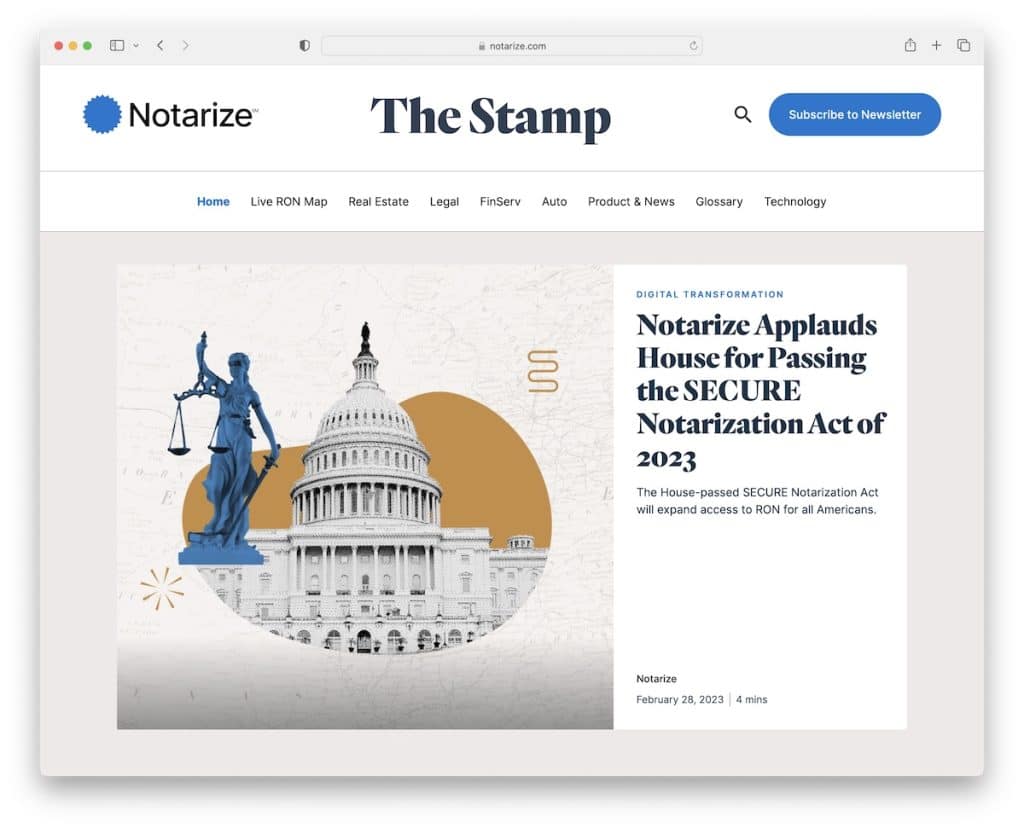
15. Notarizat
Construit cu : Webflow

Notarizare este un exemplu grozav de blog de afaceri cu un aspect în casetă și o prezentare de diapozitive în casetă deasupra pliului. Designul este sofisticat, având în vedere creativitatea pentru a-l face mai viu.
Întregul antet plutește, astfel încât toate linkurile de meniu, o pictogramă de căutare și un buton de abonare (dacă dați clic pe el, se deschide o fereastră pop-up) sunt întotdeauna la îndemână.
Notă : adăugați un buton de îndemn la acțiune (CTA) la antet dacă doriți mai multă atenție.
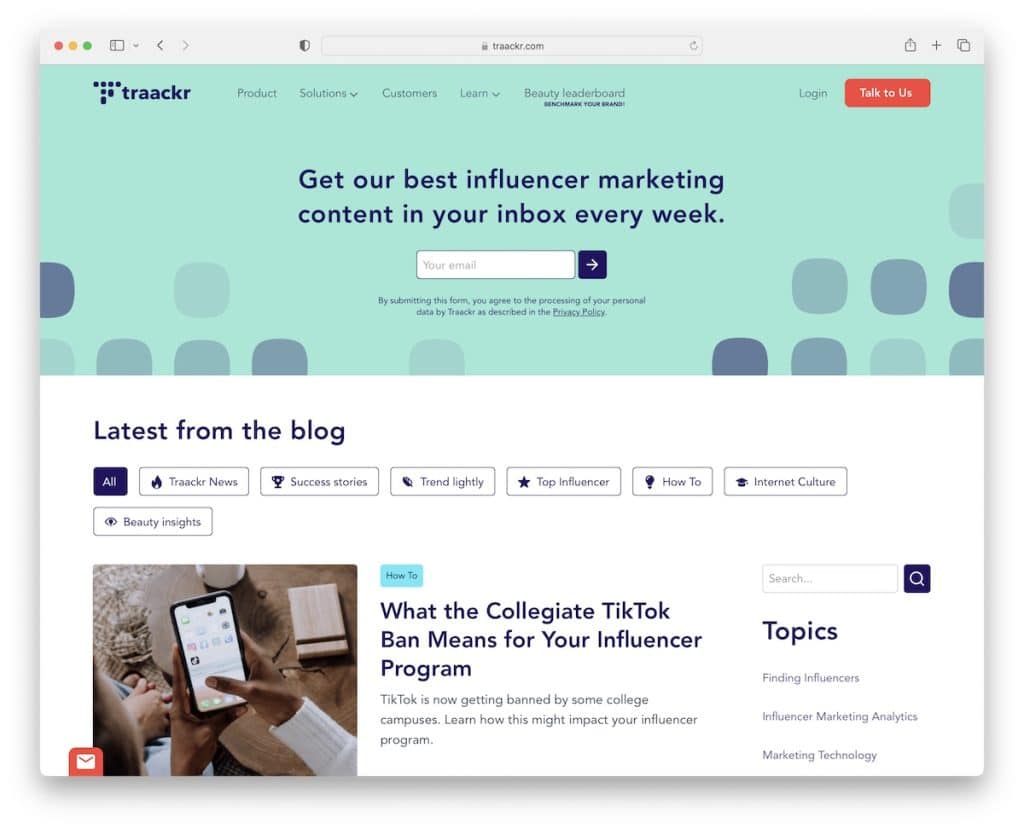
16. Traackr
Construit cu: Webflow

Unicitatea lui Traackr este formularul de abonare la newsletter din zona eroilor. Dar folosesc și un banner plutitor în partea de jos a ecranului pentru a vă încuraja să vă abonați.
Acest exemplu de blog de afaceri are o bară laterală pe pagina de pornire cu link-uri rapide la subiecte și o bară de căutare, dar puteți, de asemenea, să dați clic pe filele de categorii de mai sus pentru a găsi mai repede ceea ce este interesant.
Notă: marketingul prin e-mail funcționează, așa că faceți vizibil formularul de înscriere la newsletter - de ce să nu îl adăugați ca primul lucru pe blogul dvs.?
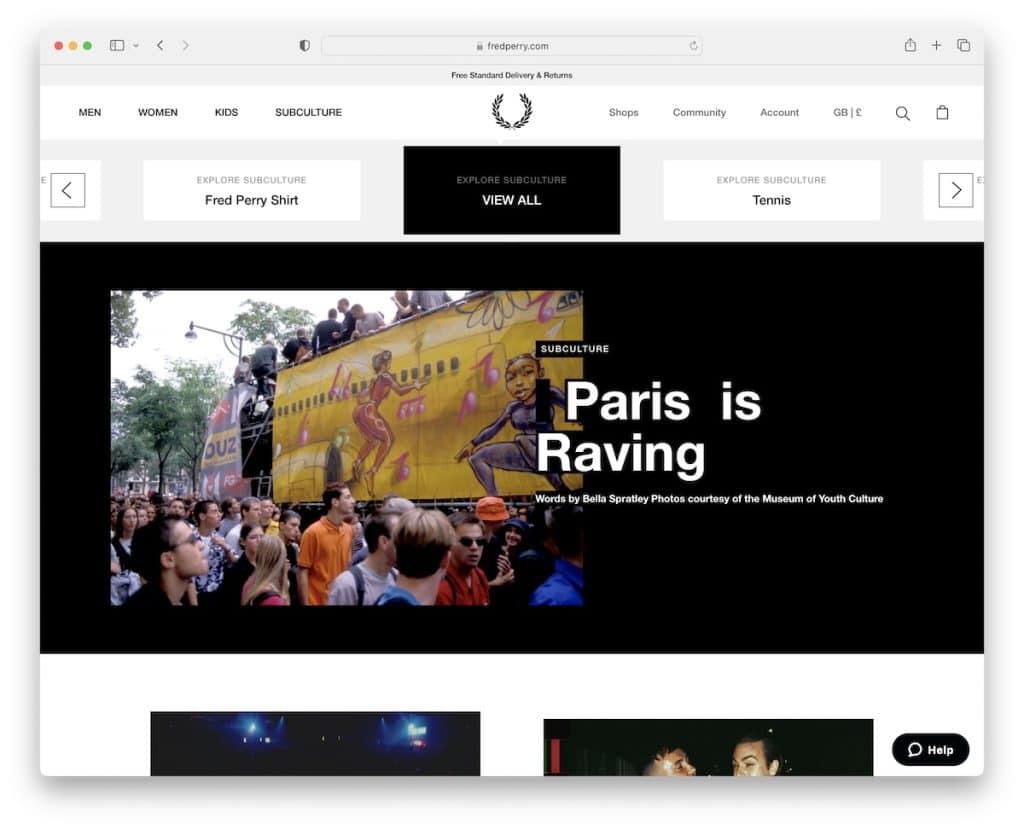
17. Fred Perry
Construit cu : Adobe Commerce

Unul dintre lucrurile pe care le veți observa imediat când derulați blogul lui Fred Perry este funcția de defilare infinită. În loc să apăsați butonul „încărcați mai mult”, blogul o face automat pentru dvs.
Un alt lucru interesant despre acest blog este glisorul de sub antet, care vă ajută să alegeți și să explorați subcultura în care vă aflați.
Notă : extindeți timpul pe pagină cu o funcție de defilare infinită.
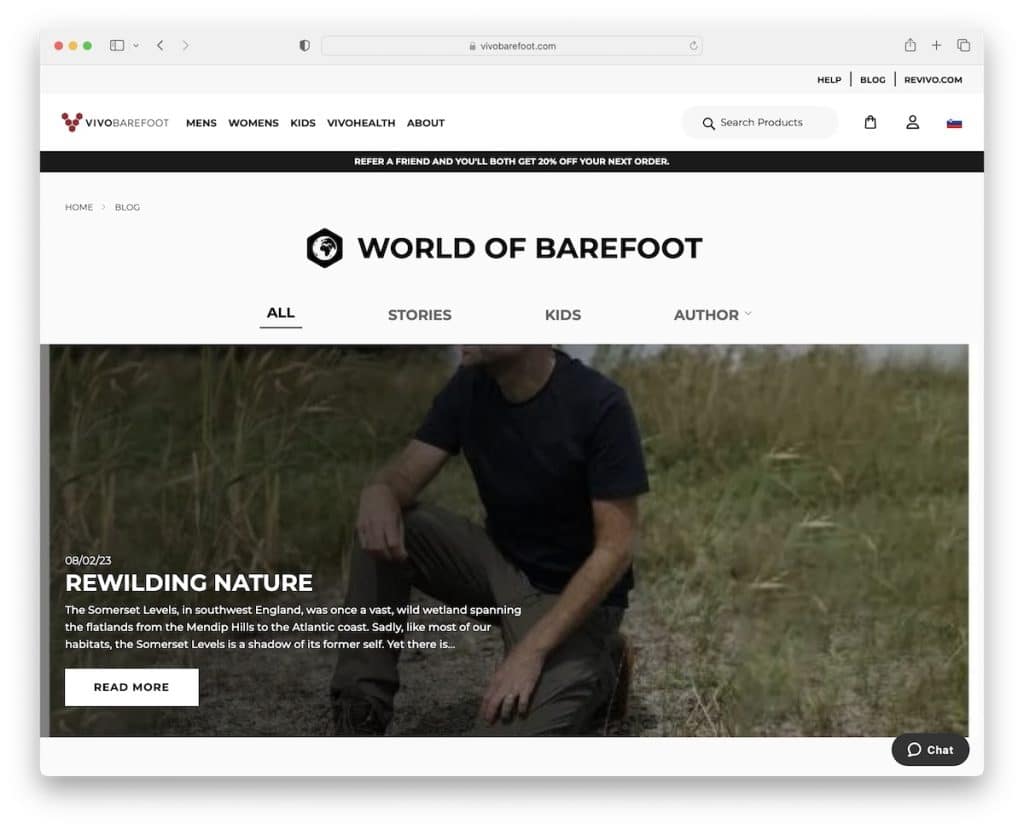
18. Vivodesculț
Construit cu : Adobe Commerce

Alături de antetul global cu o bară de sus, bară de navigare și bară de notificare, Vivobarefoot folosește și un meniu suplimentar pentru a căuta blogul după diferite categorii.
Pagina de pornire a acestui blog de afaceri este o colecție a celor mai recente și mai puțin recente articole cu un buton „încărcați mai multe” (nu trebuie să îl apăsați, încarcă automat următorul lot de postări) pentru a vă bucura de conținut .
Notă : deși navigarea dvs. principală se poate concentra pe navigarea pe întregul site, asigurați-vă că afișați și categorii de blog, astfel încât cititorii dvs. să nu caute la nesfârșit prin toate postările.
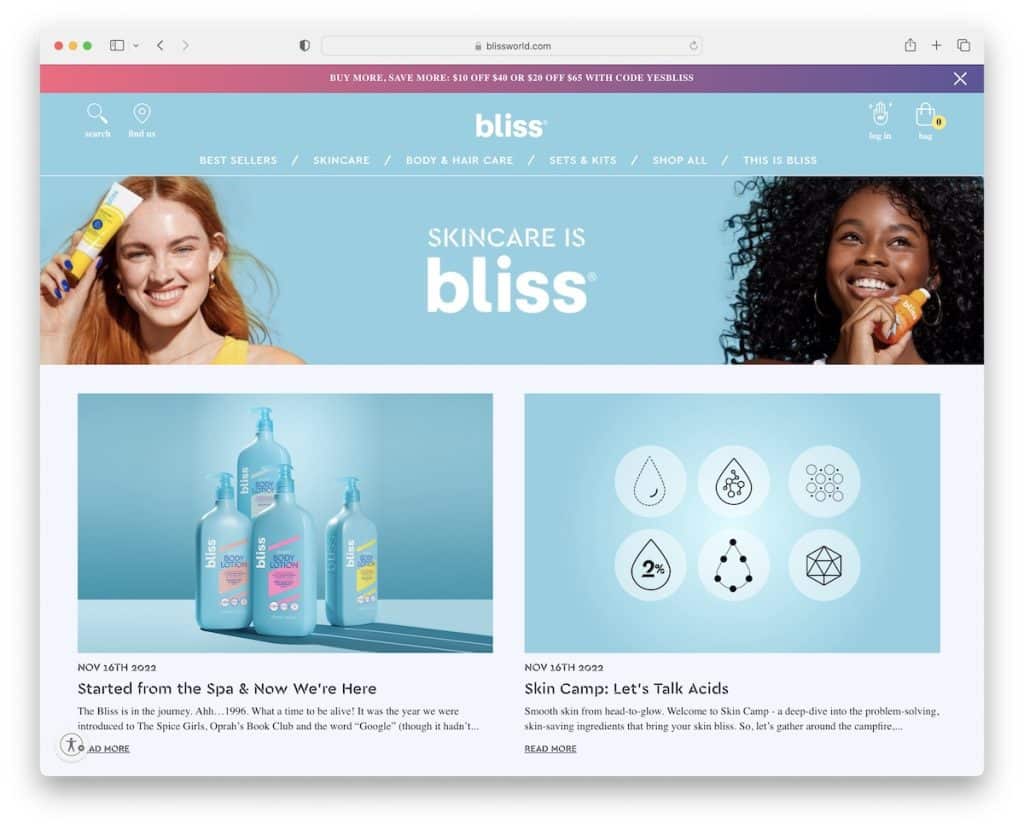
19. Fericire
Construit cu : BigCommerce

Chiar dacă este posibil ca Bliss să nu aibă atât de multe postări publicate, îl adăugăm în continuare ca exemplu de menținere a mărcii pe toată durata prezenței tale online.
În plus, blogul de afaceri al lui Bliss prezintă, de asemenea, un carusel de produse pe postări individuale de blog care îi ajută să crească vânzările.
Notă : o secțiune cu „produse similare” în partea de jos a fiecărei postări poate crește numărul de conversii. Cine nu vrea asta?
Dacă aveți nevoie de mai multe site-uri web de comerț electronic pentru inspirație, verificați aceste site-uri web grozave BigCommerce.
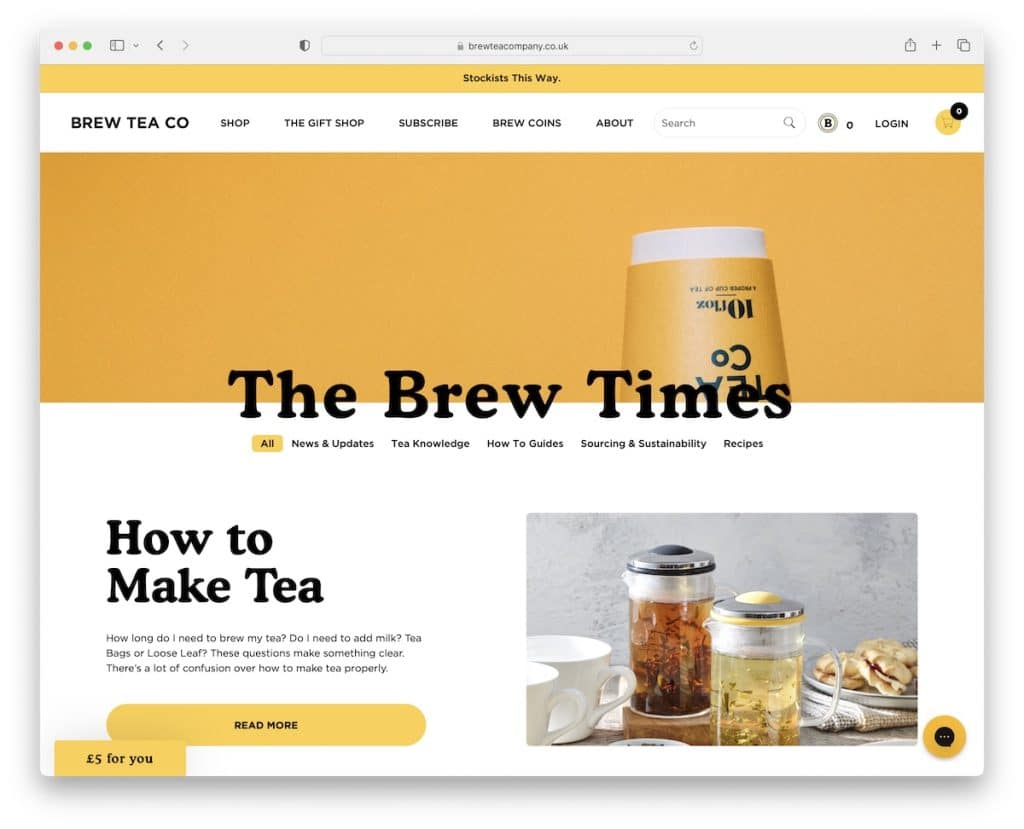
20. Brew Tea Co
Construit cu: Squarespace

Brew Tea Co facilitează răsfoirea conținutului blogului său cu link-uri rapide către diferite categorii, cum ar fi știri, instrucțiuni, rețete și multe altele.
Sub secțiunea eroi se află articolul de citit obligatoriu, urmat de o grilă de postări pentru a obține sfaturi, știri etc.
Mai mult, în loc să vă lovească imediat cu o fereastră pop-up, Brew Tea Co are un buton plutitor în colțul din stânga jos pentru a vă aminti de ofertă în schimbul unui e-mail.
Notă : în loc să ceri e-mailuri, oferă ceva în schimb și s-ar putea să ajungi să-ți crești lista mai repede.
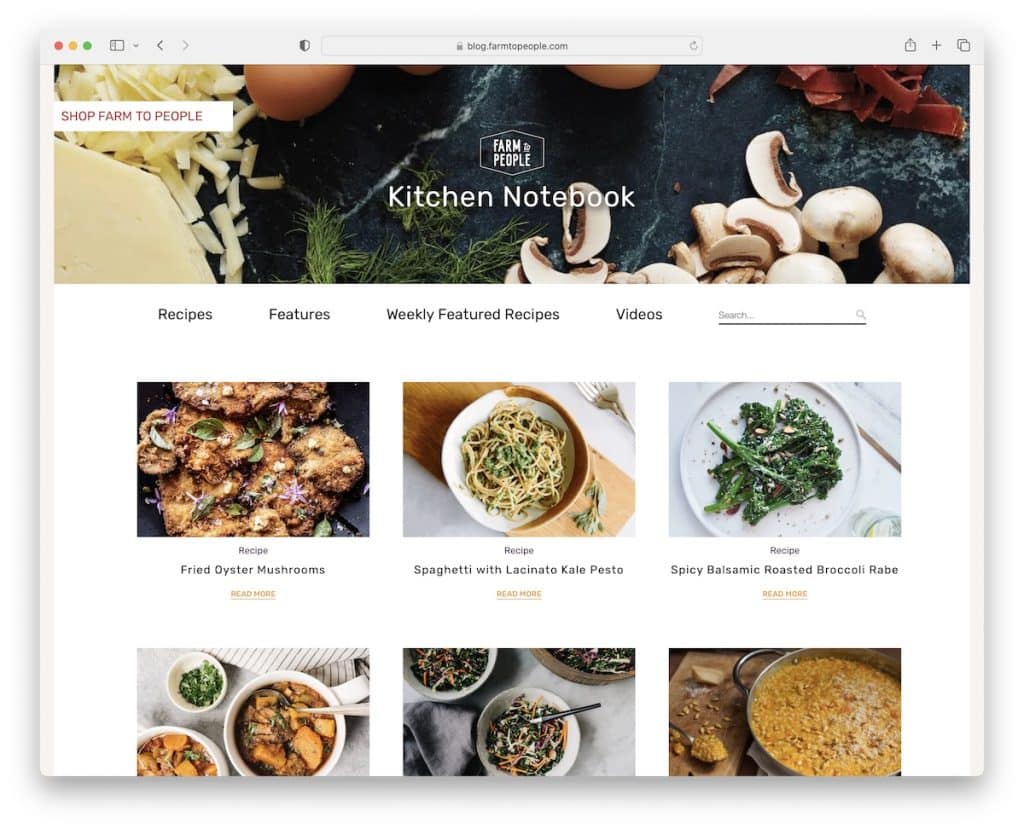
21. Farm To People
Construit cu: Node.js

Blogul de afaceri Farm To People este simplu, punând accent pe elementele vizuale și pe text în primul rând. Există patru link-uri principale și o bară de căutare pentru a facilita găsirea rețetelor.
Toate postările cu rețete au o bară laterală cu etichete, partajare socială și o secțiune specială în partea de jos cu recomandări de rețete.
Notă : în timp ce unii folosesc „produse similare” în partea de jos a fiecărei postări, puteți afișa „postări similare”.
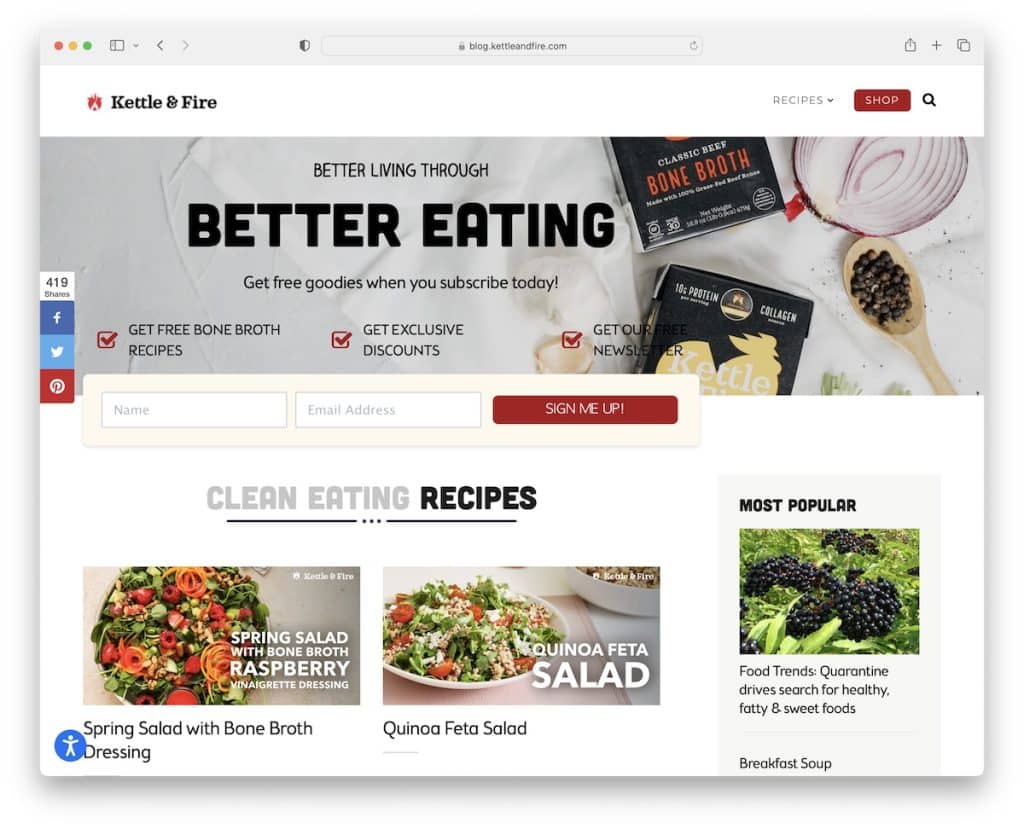
22. Fierbător și foc
Construit cu: Shopify

Kettle & Fire încearcă, de asemenea, să vă primească e-mailul cu secțiunea eroi convingătoare înainte de a începe blogul. Pagina de pornire a blogului și postările individuale au o bară laterală cu link-uri către rețete populare.
Dar puteți găsi cu ușurință rețete mai specifice prin meniul drop-down al antetului sau bara de căutare. Antetul are și un buton CTA pentru magazin, care deschide pagina principală într-o filă nouă.
În cele din urmă, există secțiunea „Așa cum se vede pe” cu multe sigle de autoritate pentru a construi dovezi sociale.
Notă : Dacă site-urile mari de știri vă menționează, adăugați siglele lor pe site-ul sau blogul dvs. ca factor de încredere.
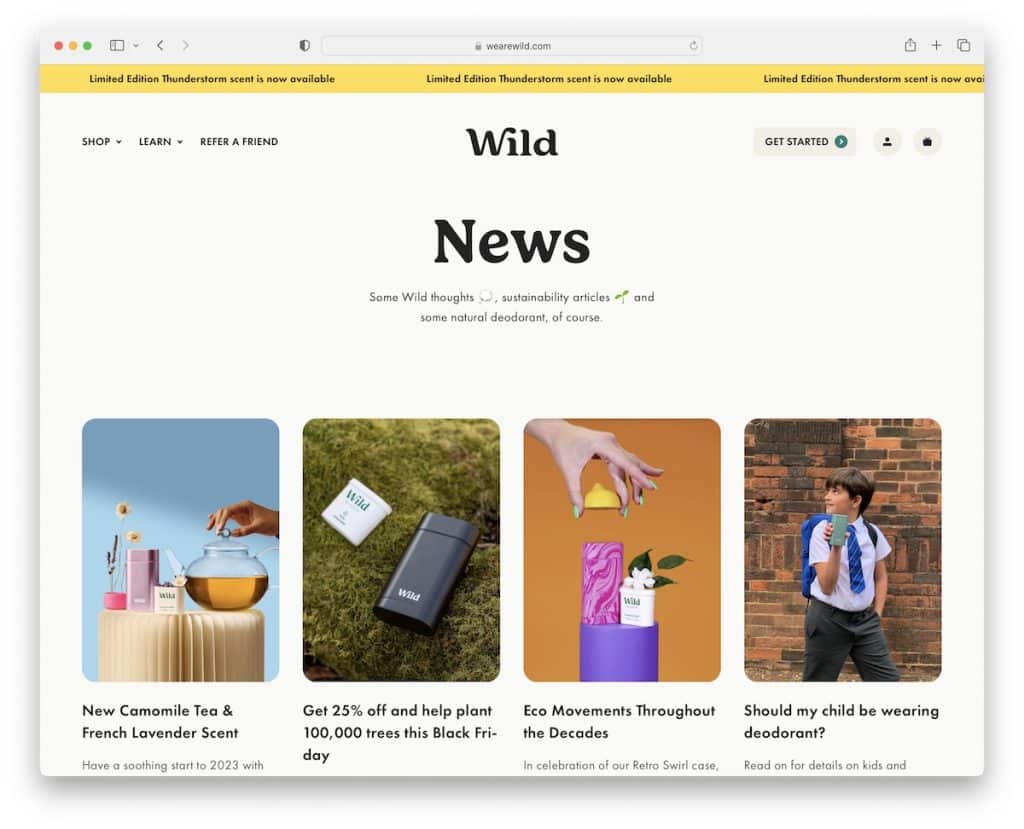
23. Sălbatic
Construit cu: Node.js

Blogul lui Wild apare imediat mai asemănător mobil din cauza marginilor rotunjite. Pagina de pornire este relativ lungă, dar conținutul se încarcă în timp ce derulați, astfel încât să nu vă pierdeți concentrarea.
Și când doriți să reveniți în partea de sus, imediat apare antetul, astfel încât să puteți accesa meniul, contul sau coșul de cumpărături fără să derulați înapoi.
Notă : introduceți tehnica de încărcare leneșă imaginilor, astfel încât acestea să apară numai atunci când este necesar. (Acest lucru poate însemna și blogul tău se va încărca mai repede.)
