22 de cele mai bune site-uri web de afaceri (exemple) 2023
Publicat: 2023-01-13Ești gata să arunci o privire la cele mai bune site-uri web de afaceri pentru că ai dori să obții idei înainte de a-ți construi propriul?
Am vrut să includem ceva pentru toată lumea, de la site-uri web curate la cele creative.
Indiferent dacă construiți un site web de afaceri mici sau un magazin online avansat, aceste exemple vă echipează cu o mulțime de propuneri creative care vor extinde orizonturile posibilităților.
Amintiți-vă, puteți construi rapid un site web similar, fie folosind o temă WordPress pentru afaceri, fie un constructor de site-uri web de afaceri.
Cele mai bune site-uri web de afaceri pentru inspirație
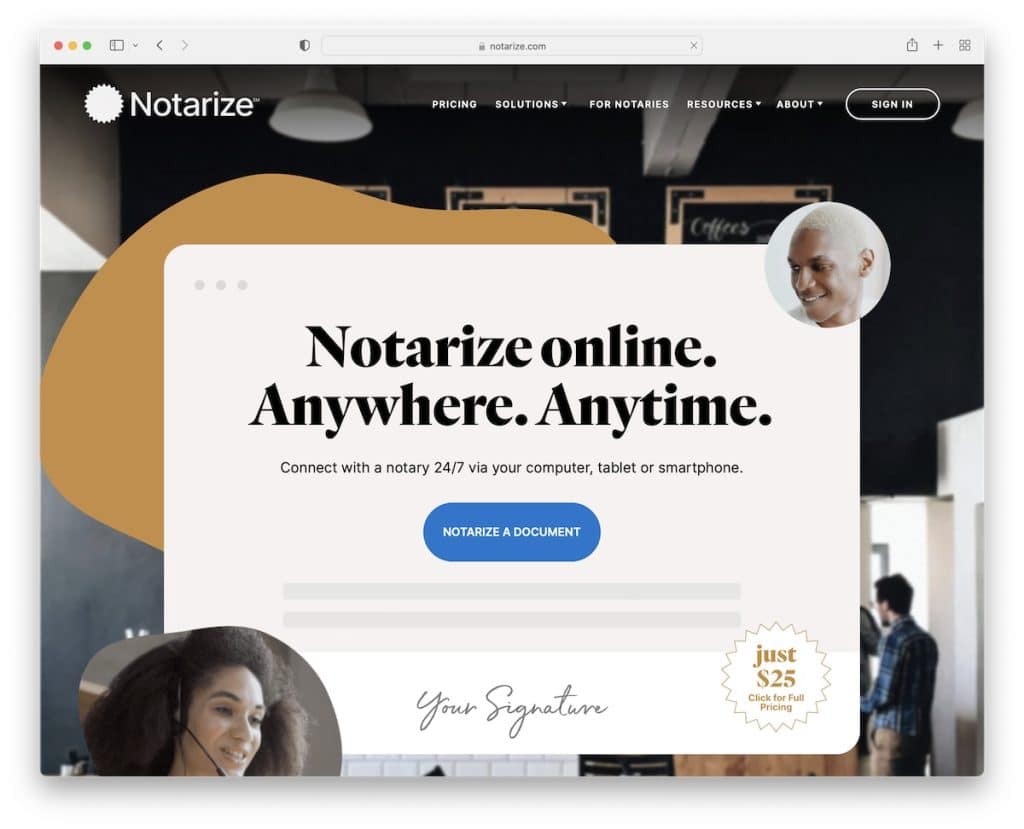
1. Notarizat
Construit cu : Webflow

Notarize este un site web frumos și modern, cu un design web responsiv minunat. Ei folosesc o secțiune unică de eroi cu un titlu, text și un buton de îndemn (CTA). Ceea ce ne place foarte mult este că sunt și destul de simple cu prețul.
Mai mult, antetul este transparent, cu un meniu drop-down care devine solid și plutește pe scroll. Există, de asemenea, o secțiune de întrebări frecvente cu acordeoane, păstrând spațiul mai curat.
Notă : utilizați un CTA deasupra pliului, astfel încât toți cei interesați să poată lua măsuri imediat.
Avem, de asemenea, o colecție completă a celor mai bune site-uri Webflow.
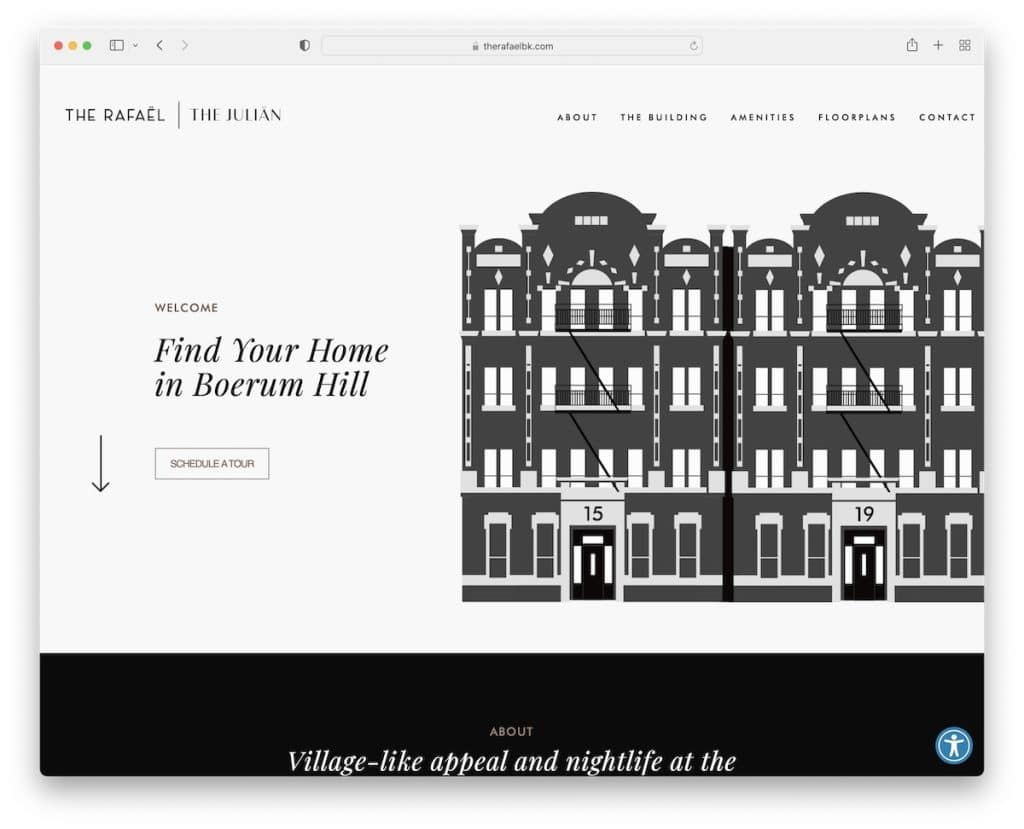
2. Rafael
Construit cu: Beaver Builder

Rafael sau The Julian sunt două site-uri web de afaceri minimaliste, curate, cu o singură pagină, care creează o experiență plăcută de navigare.
Bara de navigare este una lipicioasă, care este la îndemână în cazul unui aspect cu o singură pagină, deoarece ajută la evitarea derulării inutile.
Notă: Îmbunătățiți experiența utilizatorului site-ului dvs. cu un antet/meniu plutitor.
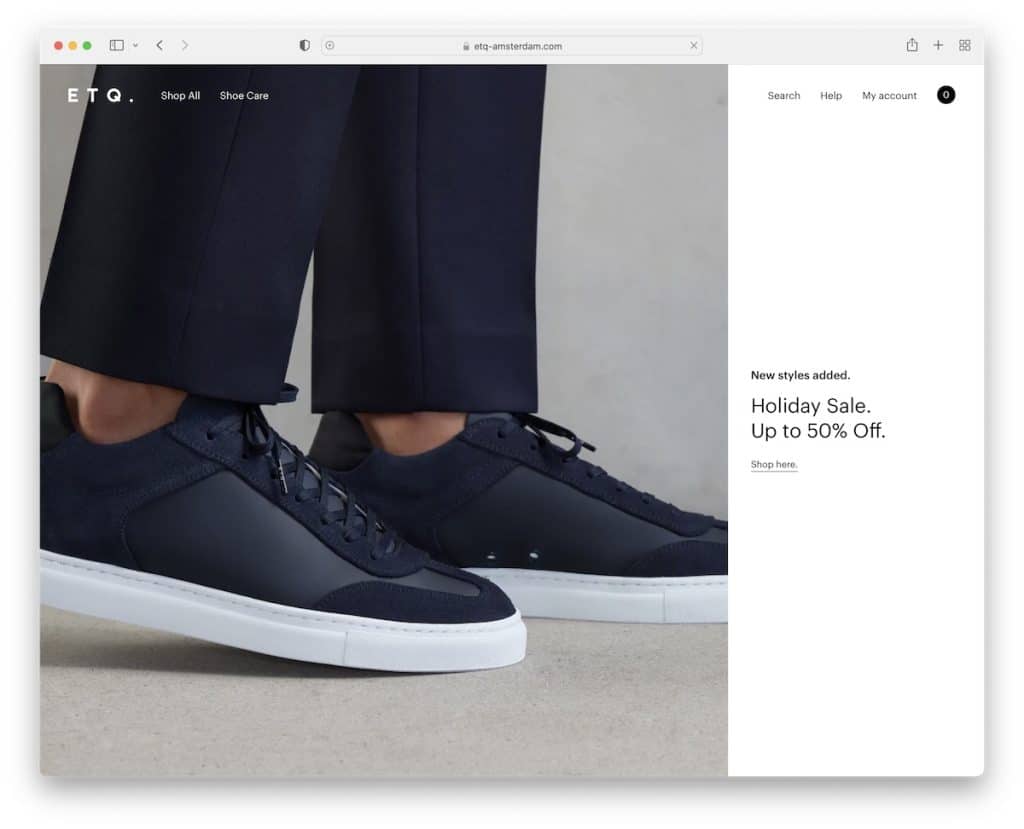
3. ETQ
Construit cu : Shopify

ETQ începe cu un pop-up de buletin informativ care oferă o reducere, dar îl puteți închide cu ușurință dacă nu sunteți interesat.
Secțiunea eroi pe tot ecranul prezintă un fundal de imagine de 2/3 și un text și link de 1/3 pe o culoare solidă.
Antetul dispare pe derulare, dar reapare imediat ce începeți să derulați înapoi în sus, dând paginii un aspect mai fin.
Notă : Folosiți o fereastră pop-up dacă doriți să colectați clienți potențiali și să vă dezvoltați lista de e-mail.
S-ar putea să doriți, de asemenea, să examinați și alte exemple grozave de design de site-uri web de pantofi.
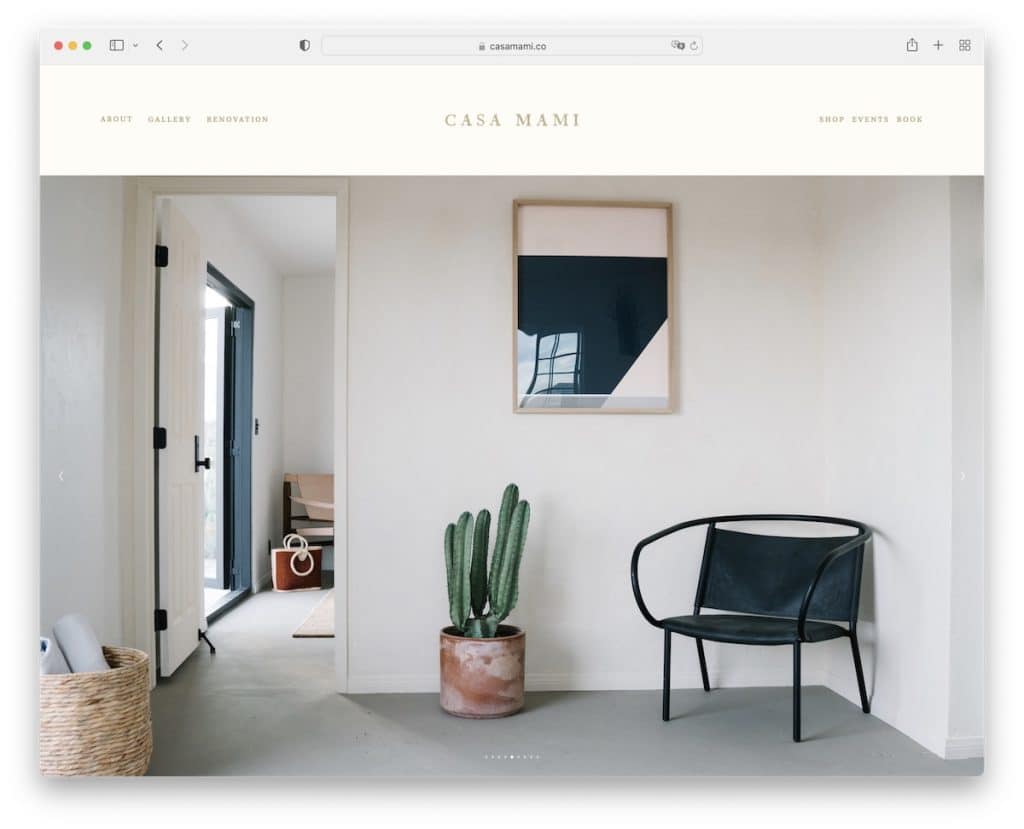
4. Casa Mami
Construit cu : Squarespace

Casa Mami este Frumusețe scrisă cu majusculă. Este un exemplu de site de afaceri cu un glisor masiv care arată locația fără text sau CTA.
Designul este minimalist, cu câteva bucăți de creativitate introduse, inclusiv o imagine paralaxă.
Notă : utilizați o prezentare de diapozitive doar pentru a vă distra, în loc să treceți direct la vânzarea de lucruri.
Nu uitați să verificați toate aceste exemple uimitoare de site-uri Squarespace pentru mai multe idei.
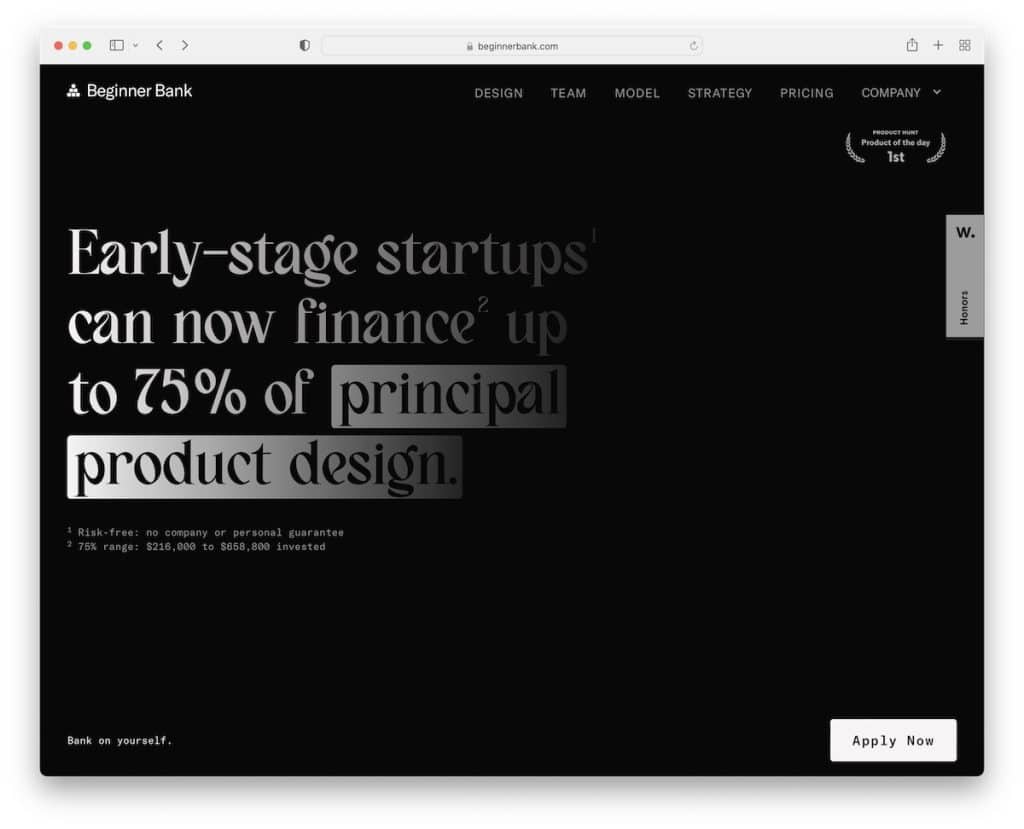
5. Banca pentru începători
Construit cu : Webflow

Beginner Bank are un design întunecat, cu o experiență de defilare captivantă, care funcționează atât de bine pentru o structură de o pagină.
În plus, antetul transparent este întotdeauna prezent, permițându-vă să săriți de la secțiune la secțiune cu un singur clic.
În timp ce cea mai mare parte a site-ului este întunecată, subsolul este deschis, ceea ce îi conferă o senzație dinamică rece. Ne place și butonul CTA plutitor din colțul din dreapta jos, care cu siguranță crește rata de aplicare.
Notă : integrați un buton CTA lipicios și creșteți-vă potențialul de a obține mai multe conversii.
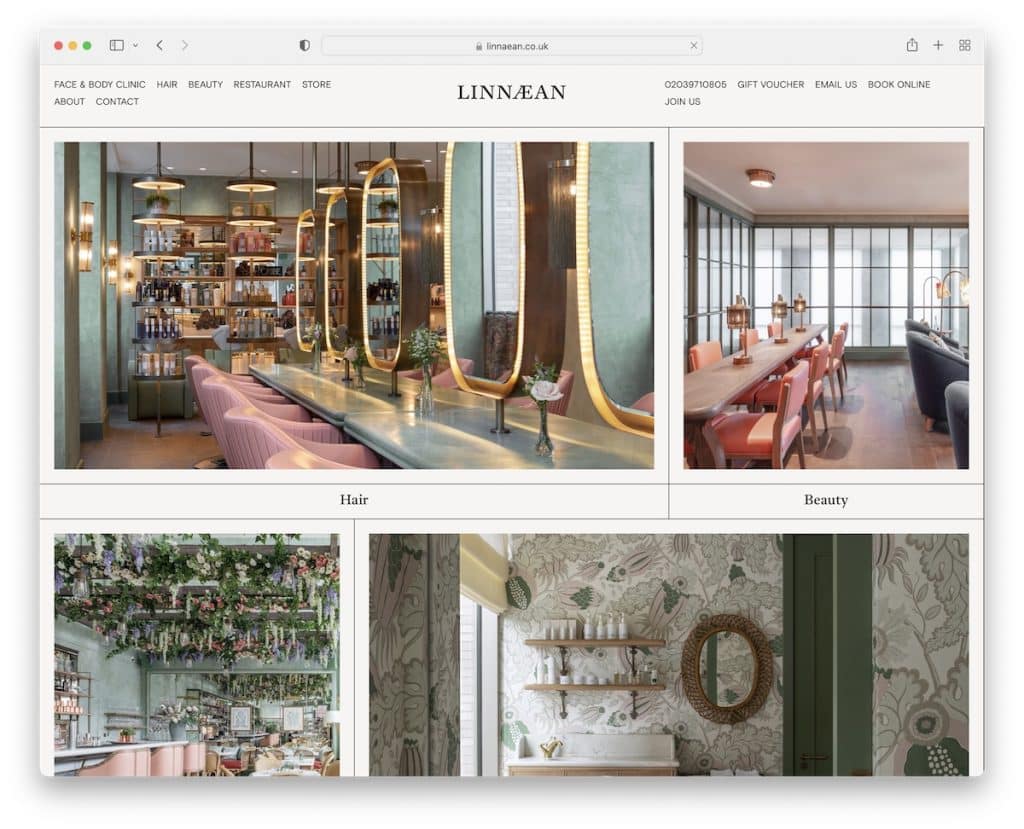
6. Linnean
Construit cu: Craft CMS

Linnaean este un site web de afaceri minunat, cu un pop-up de buletin informativ care se închide apăsând „x” sau oriunde în afara ferestrei pop-up.
Pentru că este un site de servicii, Linnaean folosește strategic un buton CTA lipicios care deschide sistemul de rezervare online din bara laterală, astfel încât utilizatorii să nu fie nevoiți să părăsească pagina curentă.
O altă parte minunată a lui Linnaean sunt imaginile (pe care se poate face clic) care reprezintă fiecare parte a locației fără a fi prea vânzătoare.
Notă : utilizați un sistem de rezervare online pe site-ul dvs. pentru a crește ratele de conversie în loc de o platformă terță parte.
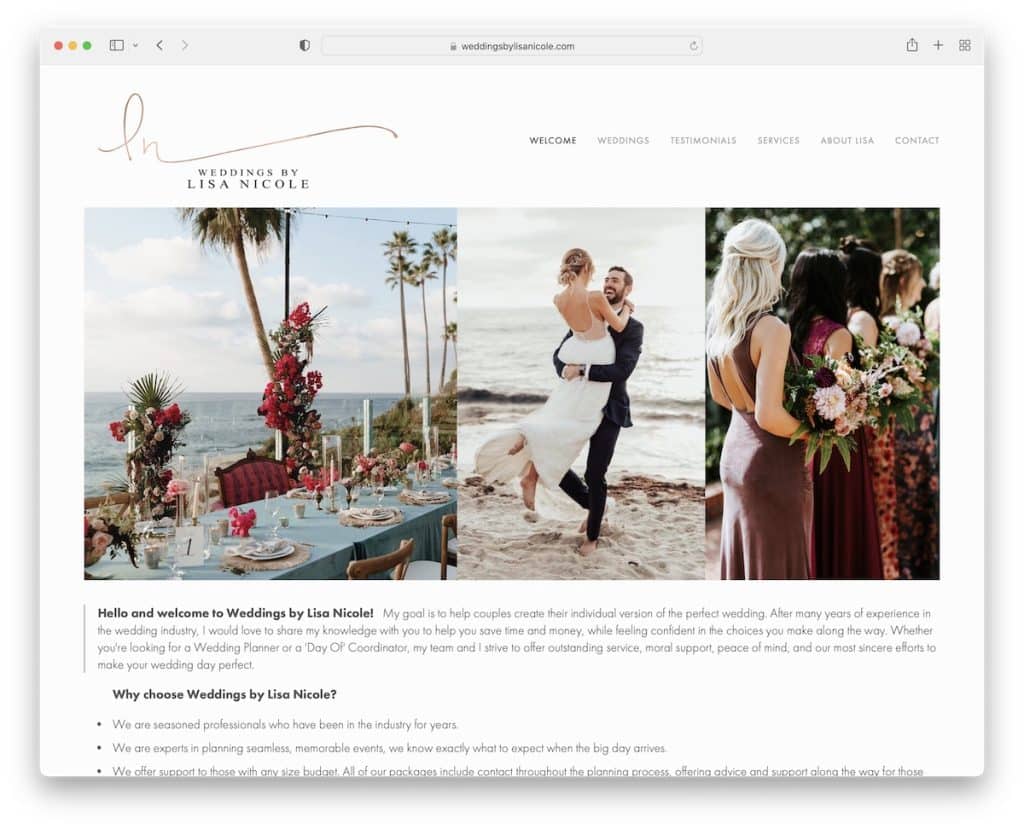
7. Nunți de Lisa Nicole
Construit cu: Squarespace

Nunți de Lisa Nicole este un site web de nuntă simplist, care creează o primă impresie puternică cu cele două prezentări subțiri, care nu par ca niște prezentări până când faceți clic pe ele.
Antetul este minimalist, cu un logo în stânga și un meniu în dreapta. Pe de altă parte, Weddings By Lisa Nicole nu folosește un subsol, ci doar textul „Powered by Squarespace”.
Notă : Folosiți mai mult de un glisor dacă doriți să prezentați mult conținut. Vă recomandăm să utilizați prezentări mai restrânse în acest caz.
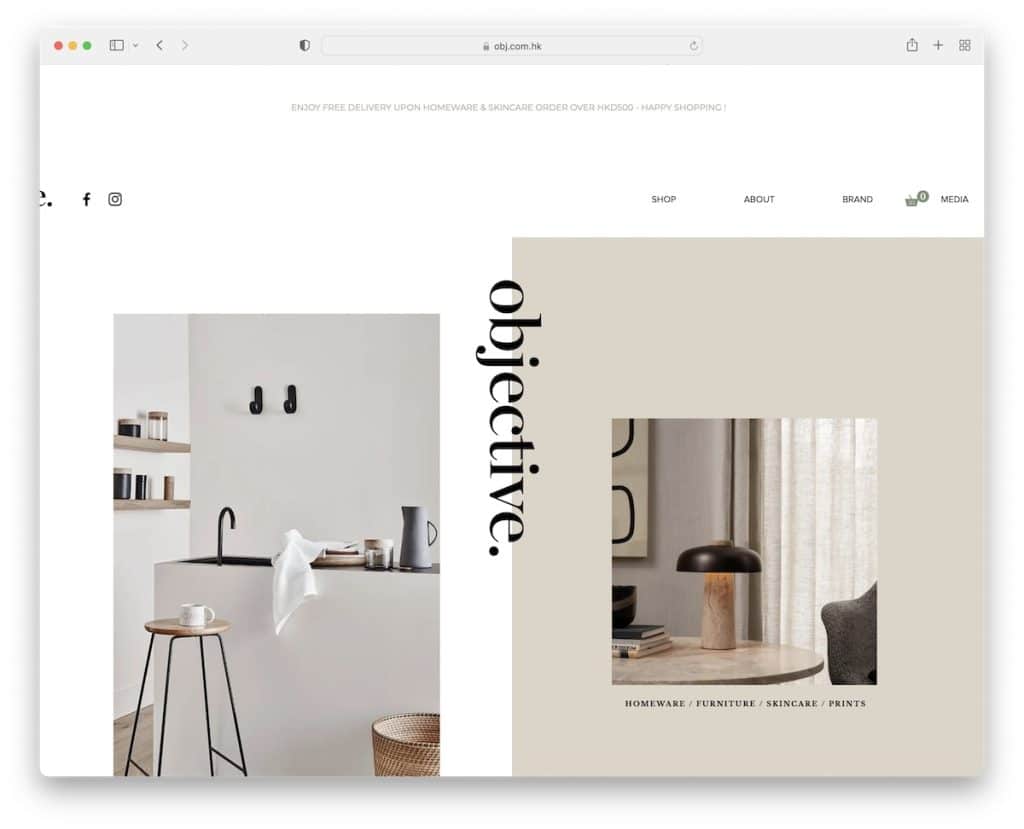
8. Obiectiv
Construit cu: Wix

Unul dintre elementele mai unice ale Objective este textul „Obiectiv” plutitor din mijlocul ecranului, care acționează ca un buton înapoi în sus. În mod surprinzător, nu distrage atenția.
Acest site web de afaceri folosește o mulțime de imagini, o galerie lightbox, un meniu derulant și un subsol cu două coloane cu link-uri de meniu și un widget de abonare la newsletter.
Notă: Nu vă fie teamă să mergeți împotriva curentului prin adăugarea de elemente de site pe care nimeni altcineva nu le adaugă.
Mai avem câteva exemple de site-uri web construite pe platforma Wix.
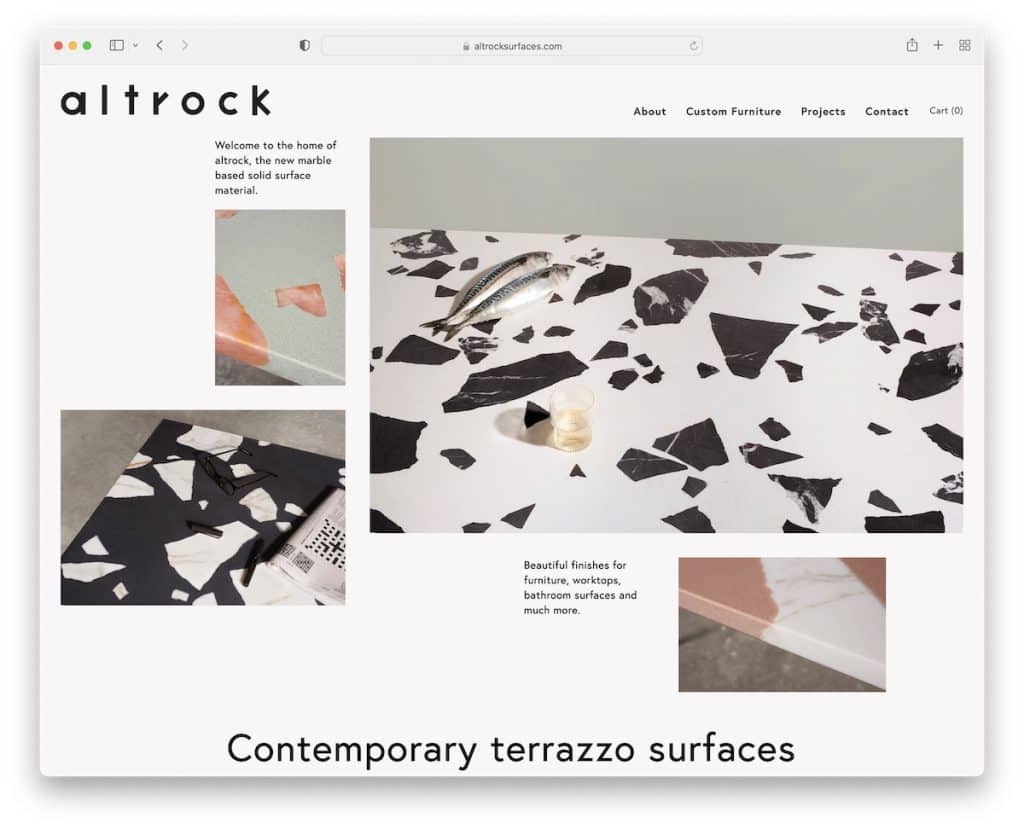
9. Altrock
Construit cu: Squarespace

Altrock are această pagină de pornire interesantă asemănătoare colajului, cu unele imagini pe care se poate face clic, iar altele nu. Este o prezentare minunată a lucrărilor lor pe care nu suntem obișnuiți să o vedem.
În plus, stilul general al paginii se limitează la simplitate pentru a asigura experiența maximă de navigare a conținutului. Acest lucru este valabil și pentru antet și subsol.
Notă: combinarea minimalismului cu creativitatea poate face minuni.
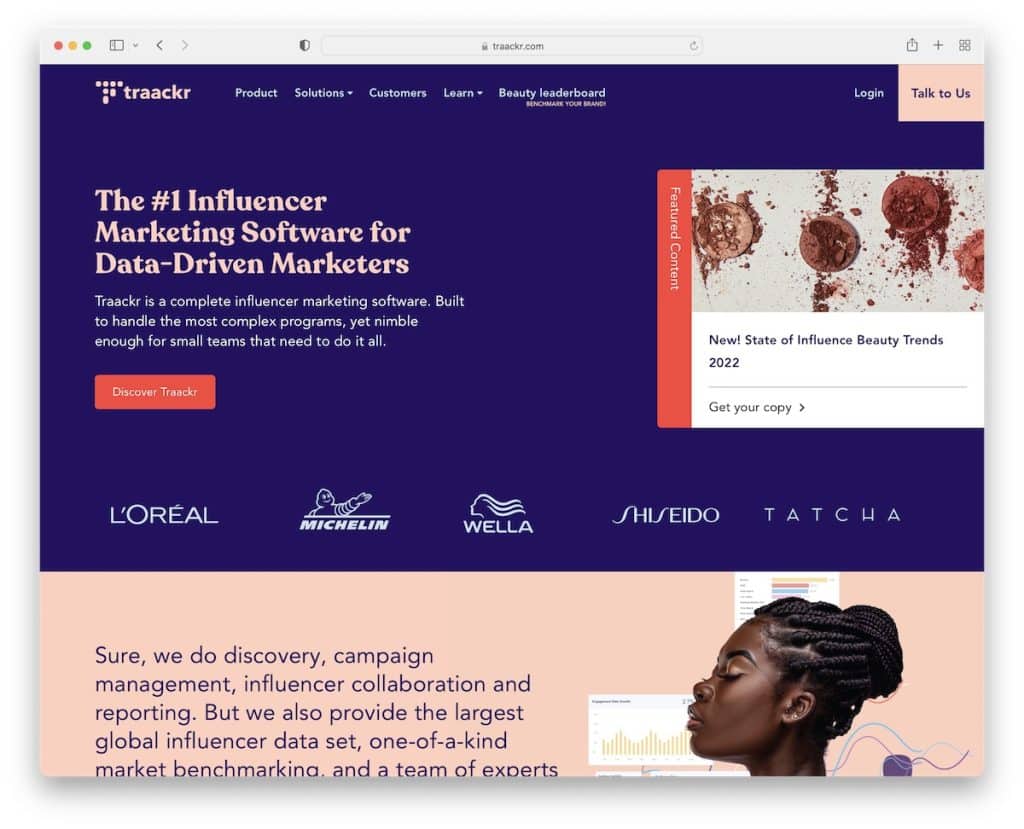
10. Traackr
Construit cu: Webflow

Traackr afișează mult conținut și informații pe pagina principală, dar folosește text puțin mai mare și suficient spațiu alb pentru a menține o lizibilitate plăcută.
Veți găsi, de asemenea, câteva elemente animate, un mega meniu, CTA-uri în bara de navigare și un comutator de limbă în partea de jos. În plus, au și un „pop-up” care promovează conținutul lor prezentat, care se prăbușește într-o CTA din bara laterală lipicioasă odată ce derulați.
Notă: utilizați un comutator de limbă, astfel încât utilizatorii să își poată personaliza experiența pe site.
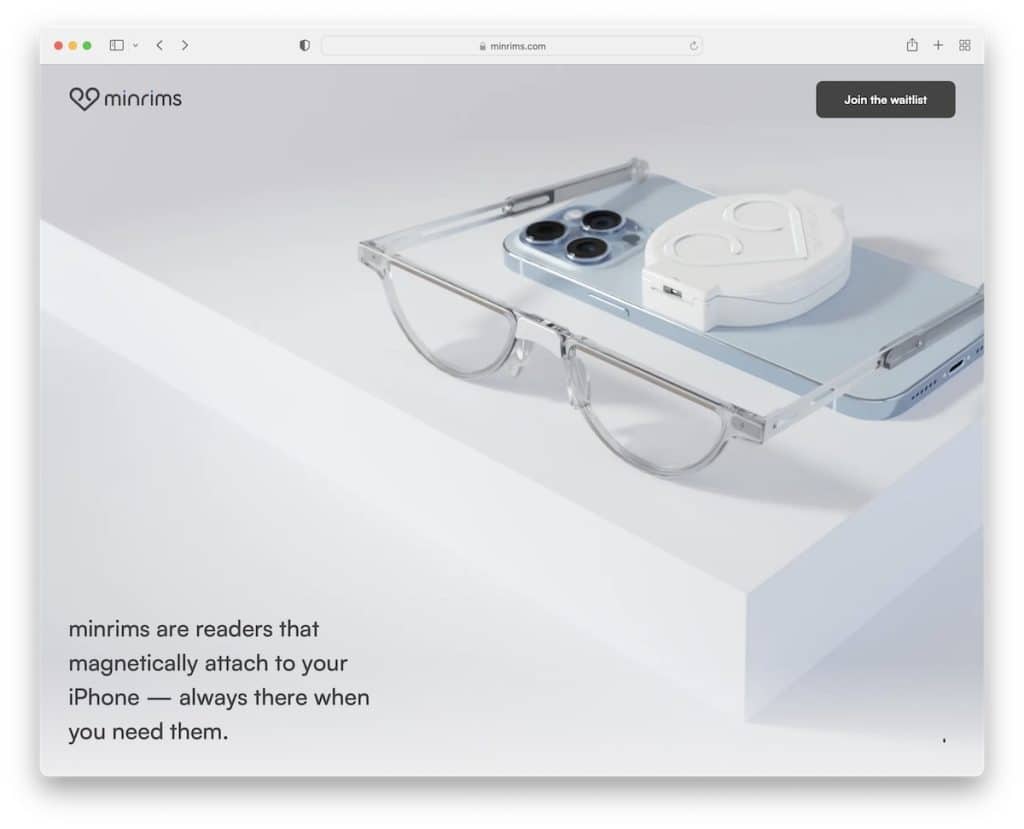
11. MinRims
Construit cu : Webflow

MinRims vă întâmpină cu o imagine de fundal pe ecran complet, text în partea de jos și un CTA în partea de sus, cu o săgeată animată îndreptată în jos, care vă încurajează să începeți experiența de defilare unică.
Prezentarea produsului este foarte captivantă, dezvăluind toate detaliile și punctele de vedere suplimentare care vă entuziasmează să vă înscrieți pe lista de așteptare.
Notă : creați o prezentare unică a produsului pe o singură pagină, cum ar fi MinRims.

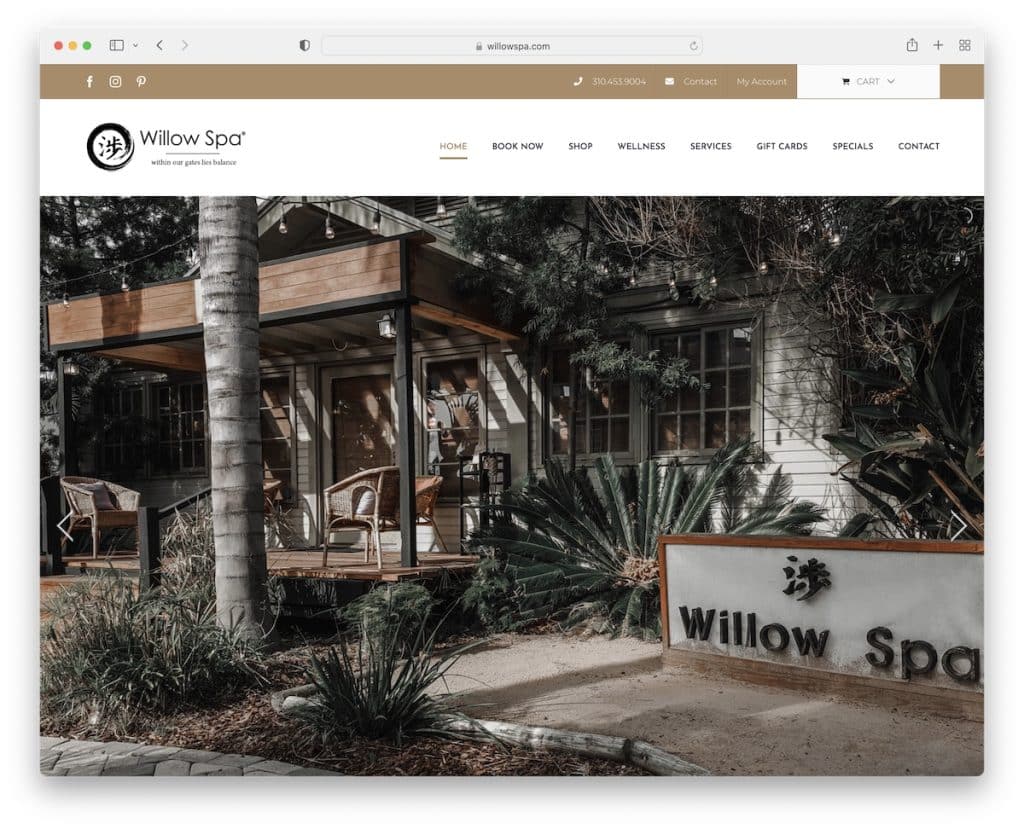
12. Willow Spa
Construit cu: Tema Avada

Similar cu Casa Mami, Willow Spa folosește și o expunere de diapozitive curată, fără text sau butoane CTA.
Există o bară de sus cu informații suplimentare despre afaceri și un antet cu un meniu derulant care se lipește în partea de sus a ecranului.
Ceea ce este practic este widgetul de chat live din colțul din dreapta jos pentru a obține răspunsuri rapide. Willow Spa folosește, de asemenea, o grilă de feed Instagram destul de mare, care deschide fiecare postare într-o filă nouă.
Notă : doriți să adăugați mai mult conținut pe site-ul dvs. web? Integrat un flux IG.
Doriți să utilizați WordPress pentru pagina dvs. de afaceri? Atunci nu ratați aceste exemple epice de teme Avada.
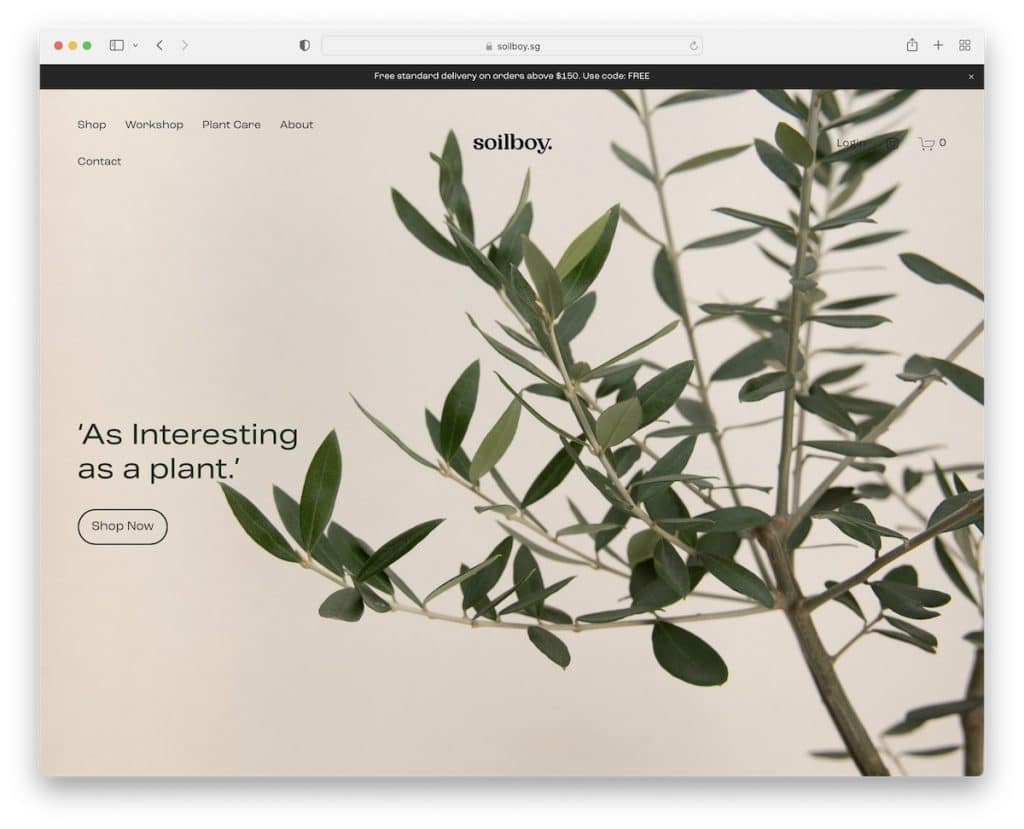
13. Soilboy
Construit cu : Squarespace

Soilboy începe cu o imagine de fundal pe ecran complet, text și un buton CTA care duce utilizatorul direct la magazin.
Există, de asemenea, un antet transparent (care dispare atunci când derulați pagina) pentru a menține aspectul curat și o notificare din bara de sus care se poate închide.
Ceea ce ne place la pagina de pornire a lui Soilboy este că menține un aspect minimalist al site-ului web, cu mult spațiu alb, inclusiv subsolul.
Notă : Ascundeți antetul pe derulare și lăsați-l să reapară numai atunci când este necesar.
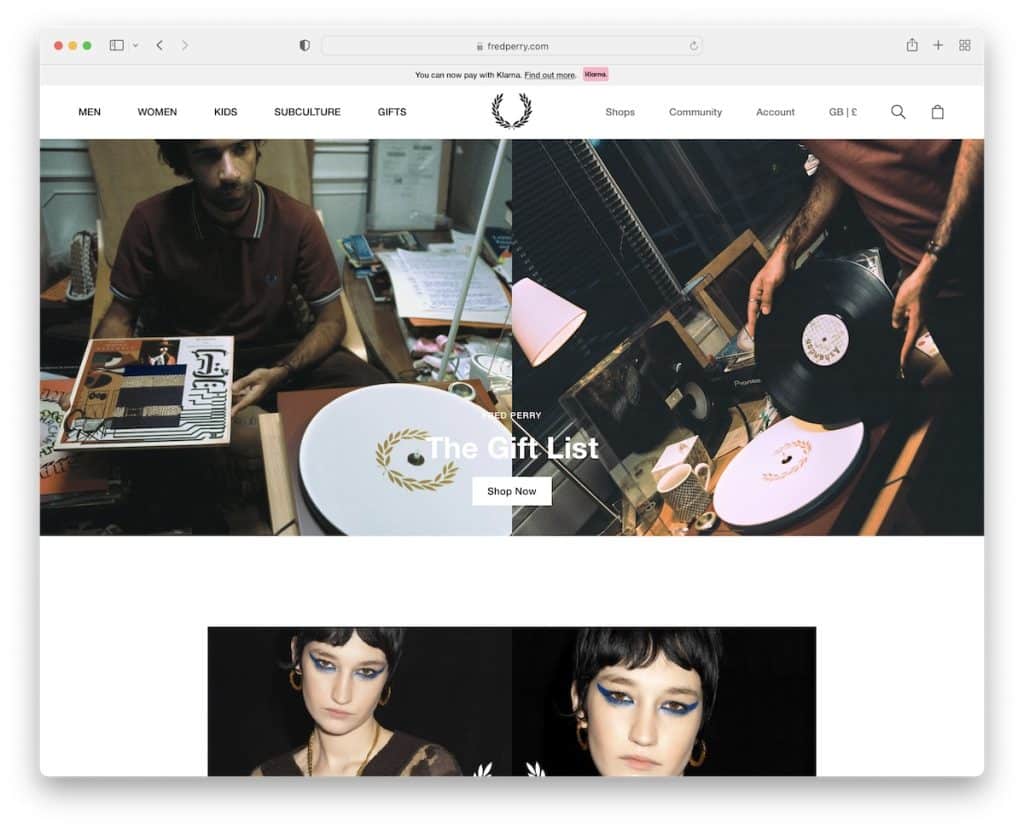
14. Fred Perry
Construit cu : Adobe Commerce

Fred Perry dorește să aveți cea mai bună experiență de cumpărături online, cu un pop-up care vă oferă să vă selectați regiunea și limba.
Acest site web comercial prezintă un antet care dispare/reapare, o notificare în bara de sus, un abonament la newsletter de jos, un subsol cu mai multe coloane și carusele de produse, pentru a numi câteva.
Notă : localizați experiența cu comutatoarele de regiune și limbă.
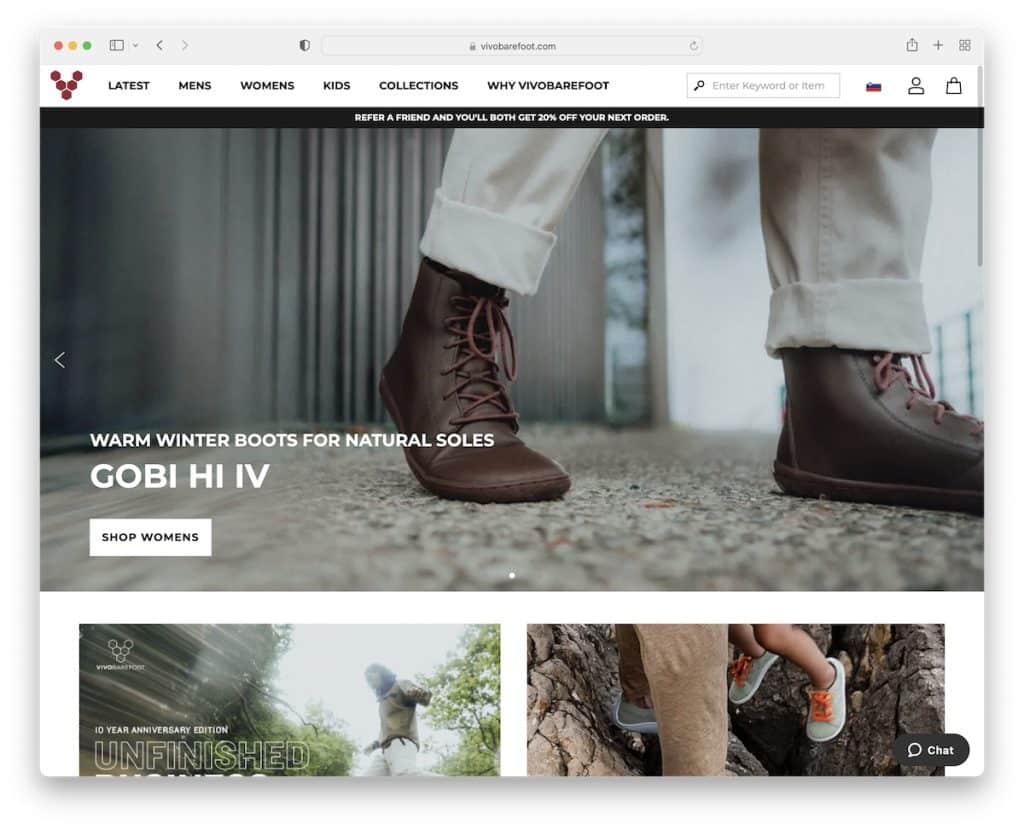
15. Vivodesculț
Construit cu : Adobe Commerce

Vivobarefoot are o prezentare de diapozitive pe toată lățimea pentru a promova unele dintre produsele sale, cu două butoane CTA per diapozitiv.
Navigarea este un mega meniu cu link-uri și imagini pentru a găsi mult mai rapid produsul sau informațiile potrivite.
Vivobarefoot are, de asemenea, selectoare de țară și valută pentru cumpărături mai confortabile.
Notă : utilizați un glisor pentru a vă promova cele mai bune vânzări, cele mai recente picături și multe altele.
Verificați mai multe ex. Magento acum site-uri web Adobe Commerce.
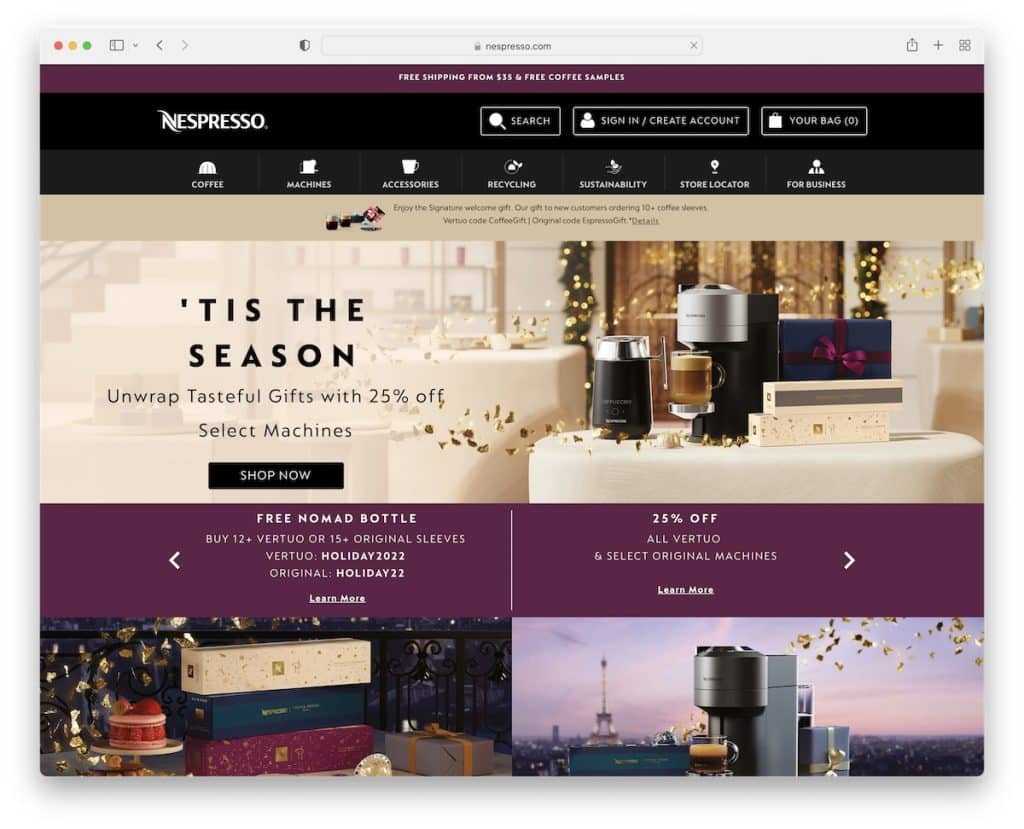
16. Nespresso
Construit cu : Adobe Commerce

Nespresso are o pagină de pornire bogată în conținut, care nu se simte plină și supraaglomerată, asigurând totuși o vizualizare excelentă a conținutului.
Au, de asemenea, un „găsător perfect de cafea” cu un vrăjitor din trei părți care dezvăluie cele mai apropiate recomandări.
Nu în ultimul rând, veți găsi și un feed Instagram care poate fi expediat chiar înainte de subsol, cu funcționalitate lightbox.
Notă : când ați făcut bine, puteți avea o mulțime de conținut pe pagina dvs. și va fi în continuare o plăcere să îl vizualizați.
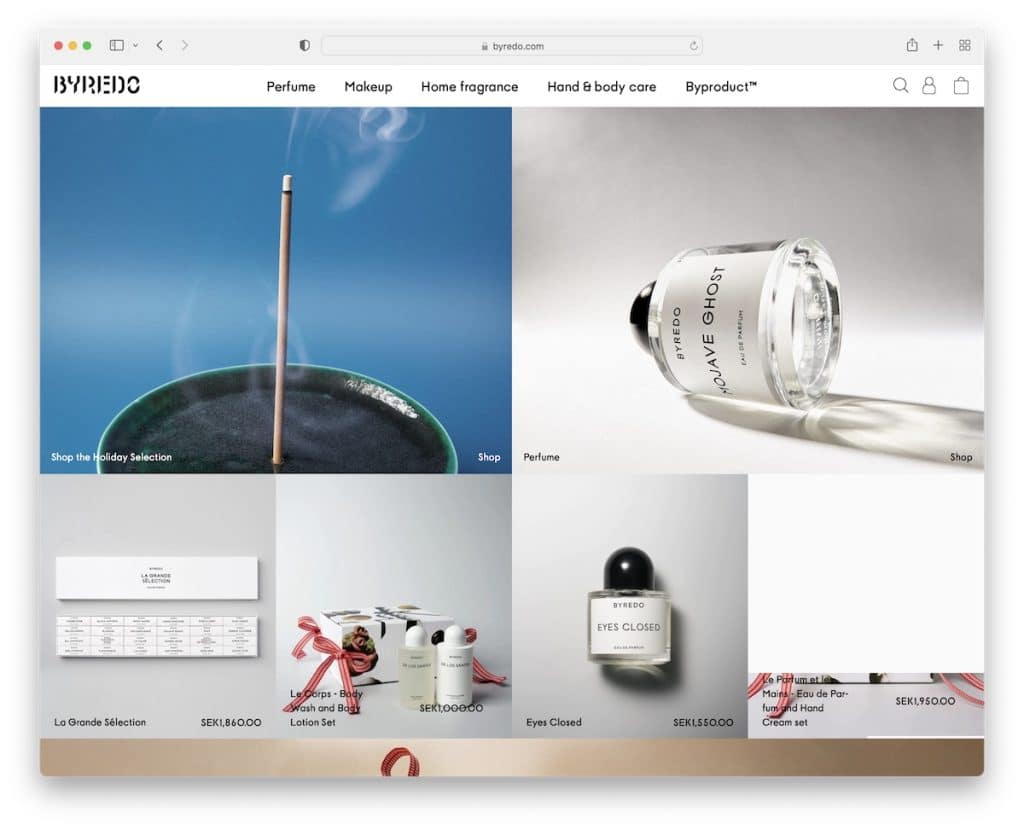
17. Byredo
Construit cu : Adobe Commerce

Byredo are un design de pagină de pornire în stil grilă, cu majoritatea elementelor de grilă statice, cu excepția unuia fiind animat pentru a condimenta lucrurile.
Notificarea din bara de sus conține text glisant (pe care îl puteți închide), antetul are un mega meniu, iar subsolul are patru coloane cu link-uri utile, informații, un comutator de limbă și un widget pentru newsletter.
Notă : nu ai chef să adaugi mult text pe pagina ta de pornire? Nicio problemă, creați o grilă pentru a vă afișa articolele frumoase.
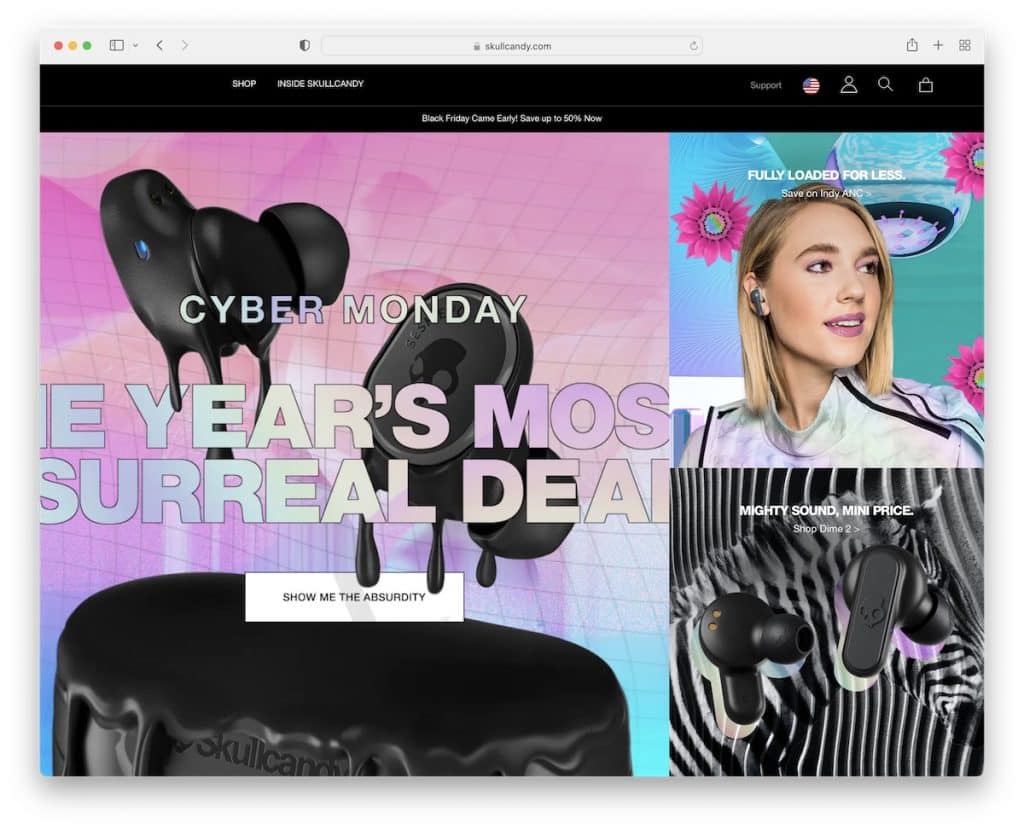
18. Skullcandy
Construit cu : BigCommerce

Pagina de pornire a lui Skullcandy este îndrăzneață, dar simplă. Este îndrăzneț din cauza imaginilor și simplu pentru că este scurt. Antetul este super curat, dar navigarea deschide un mega meniu cu toate linkurile necesare.
Subsolul are mai multe coloane cu un widget pentru newsletter, pictograme pentru rețelele de socializare și link-uri de meniu.
Notă : nu este întotdeauna necesar să adăugați o mulțime de produse, conținut și altele pe pagina dvs. de pornire - păstrați-l simplu.
Suntem siguri că vă veți bucura și să analizați aceste site-uri web de ultimă oră BigCommerce.
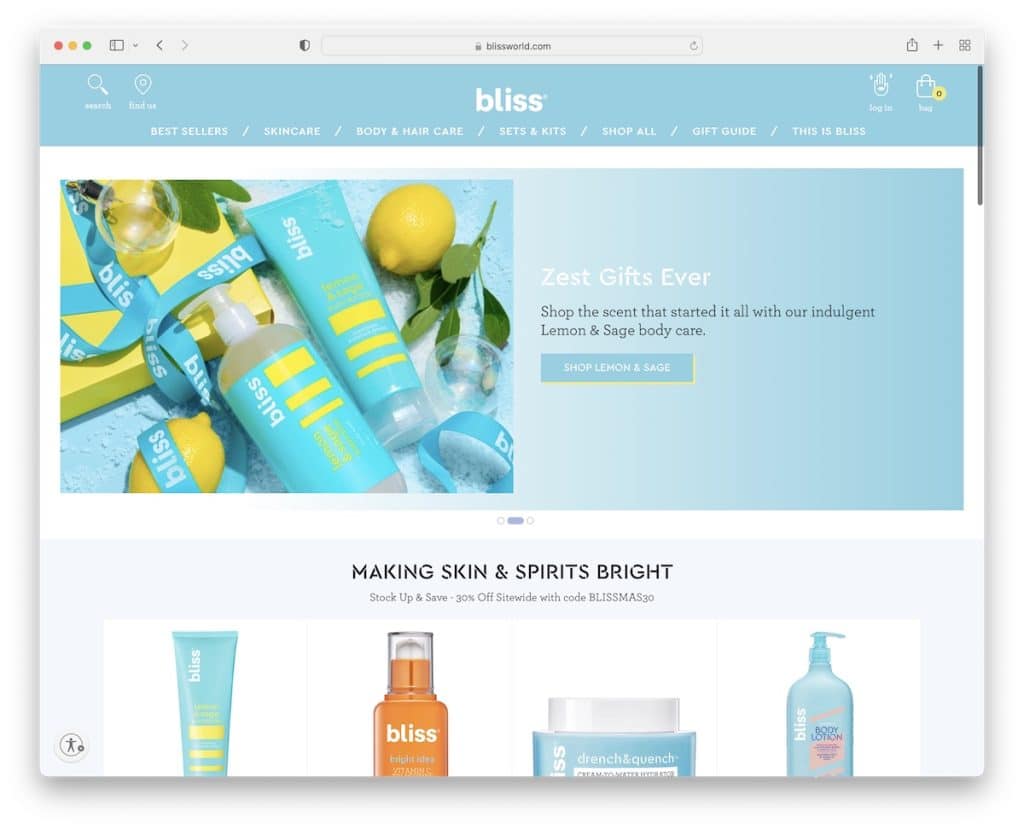
19. Fericire
Construit cu : BigCommerce

Bliss este un site web de afaceri ușor și vibrant, cu o atmosferă/branding energică de sus în jos. Notificarea din bara de sus are un fundal gradient pentru a o scoate în evidență. Antetul are un mega meniu și pictograme pentru bara de căutare, autentificare, coș de cumpărături și multe altele.
Ceea ce este cu adevărat tare este glisorul Instagram care prezintă clienții care folosesc produsele Bliss, așa că întregul site nu este doar despre „eu”, ci și despre „tu”.
Pagina are, de asemenea, un widget simplu pentru a activa accesibilitatea, care se întâmplă automat.
Notă : permiteți tuturor să aibă cea mai bună experiență pe site cu modul de accesibilitate.
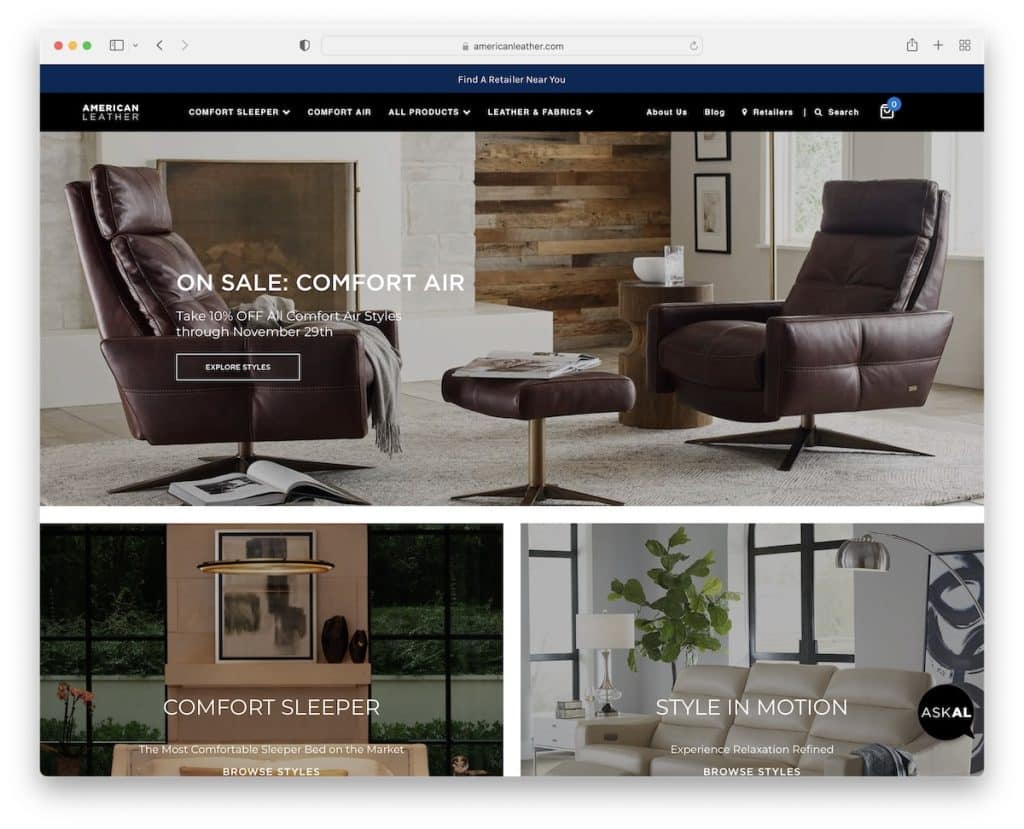
20. Piele americană
Construit cu : BigCommerce

American Leather are o bară superioară lipicioasă și un antet/navigație, astfel încât toate linkurile sunt întotdeauna la îndemână.
Au un widget de chat live pentru a găsi răspunsuri rapide, dar există și un număr de telefon pe care se poate face clic în subsol.
Pagina de pornire conține o mulțime de imagini pentru a vedea rapid produsele lor.
Notă : Oferiți vizitatorilor răspunsuri rapide cu ajutorul unui widget de chat live.
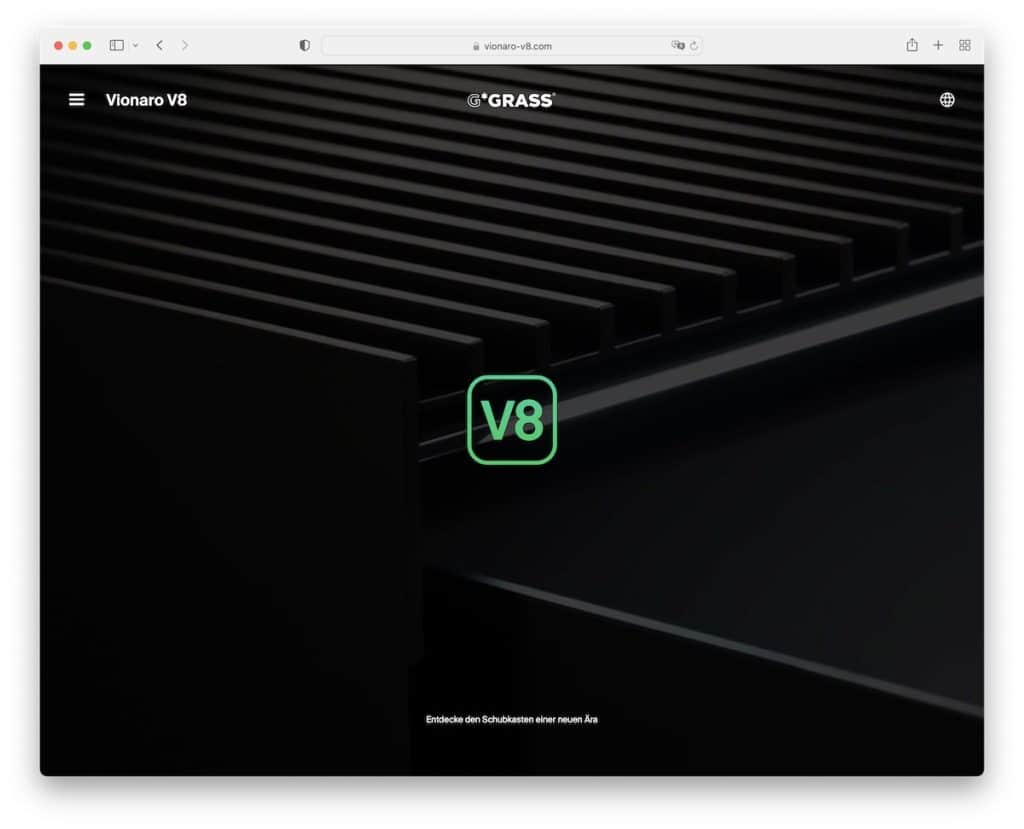
21. Vionaro V8
Construit cu : Webflow

La fel ca și MinRims, Vionaro V8 are și un site web de afaceri foarte captivant, care vă duce într-o călătorie frumoasă de prezentare.
Și chiar dacă pagina este lungă, este foarte distractivă, ca să nu se simtă așa. (Există, de asemenea, o bară de progres în partea de sus.) În plus, designul întunecat îi conferă o senzație mai premium și high-end.
Notă : utilizați o bară de progres pentru a informa vizitatorii unde se află.
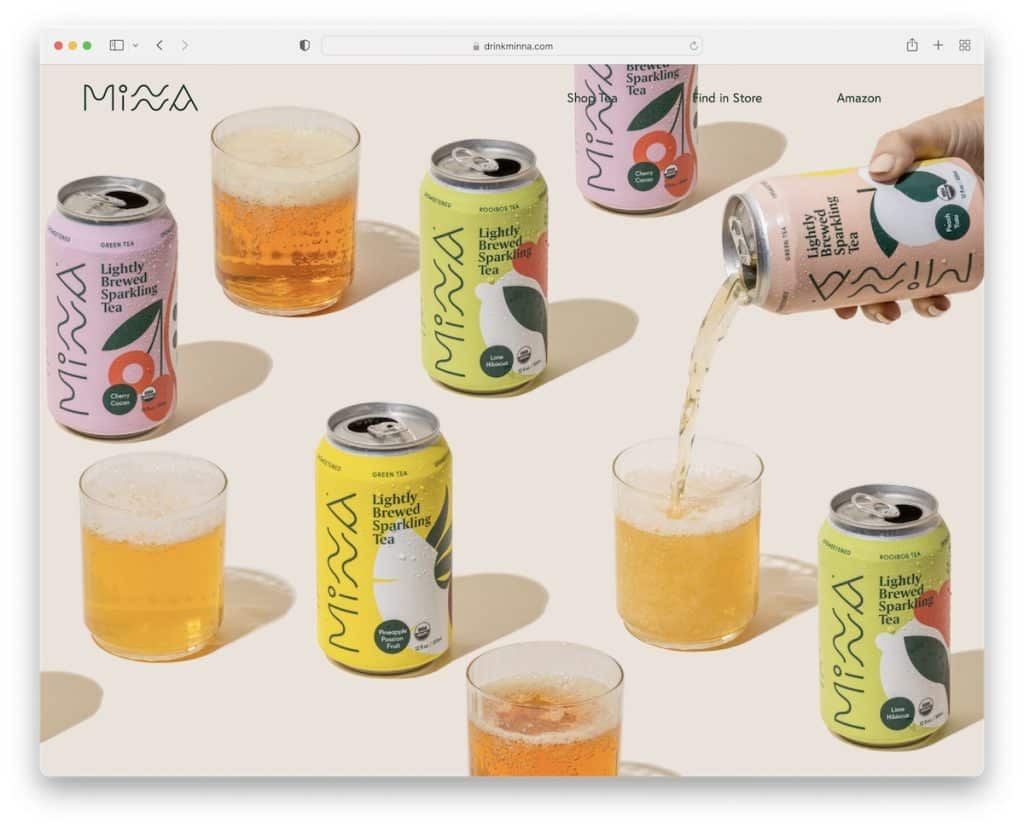
22. Minna
Construit cu: Squarespace

Minna folosește, de asemenea, un fundal de imagine paralaxă pe ecran complet deasupra pliului, cu un antet minimalist și transparent, care le permite să obțină un aspect rafinat.
Pagina de pornire este împărțită în mai multe secțiuni, prezentând un articol pe secțiune cu un fundal însoțitor pentru a o face mai dinamică.
Minna are, de asemenea, un feed IG cu trei postări și un subsol cu linkuri, pictograme sociale și un widget de abonament.
Notă : adăugați profunzime site-ului dvs. cu un efect de paralaxă.
