ChatGPT poate crea web design?
Publicat: 2025-01-01Știm că ChatGPT face o treabă grozavă în a scrie text și a vă oferi răspunsuri, dar poate crea design web? Și dacă da, în ce măsură? Care sunt limitările sale și la ce excelează în mod deosebit?
În această postare, vă vom oferi o prezentare generală a capabilităților ChatGPT și vă vom oferi alte opțiuni AI pentru a vă construi următorul site!
- 1 Deci ChatGPT poate proiecta site-uri web... Nu?
- 1.1 Planificarea structurii site-ului dvs
- 1.2 Generarea codului pentru site-ul dvs. web
- 1.3 Remedieri rapide și scripturi simple
- 1.4 Sugestii utile de design
- 1.5 Vin cu o copie grozavă
- 2 Dar, iată unde ChatGPT este scurt
- 2.1 Perfecționarea sugestiilor — Noul tău loc de muncă cu normă întreagă
- 2.2 Nici o previzualizare înseamnă o modificare fără sfârșit
- 2.3 Noroc cu receptivitatea mobilă
- 2.4 Actualizări? Sper că ai salvat acele îndemnuri
- 2.5 Când codul se rupe (și va fi)
- 3 Dincolo de ChatGPT: Capabilități de proiectare web AI în Divi
- 3.1 Proiectați vizual cu Divi AI
- 3.2 În timp ce ChatGPT gândește, Divi Quick Sites se construiește
- 3.3 Caracteristici reale, suport real
- 4 Utilizarea Divi vs ChatGPT pentru Web Design
- 4.1 Viteză: ore vs minute
- 4.2 Șabloane reale, nu mesaje text
- 4.3 Vezi ce construiești
- 4.4 Scalabilitate
- 5 Construiește ceva real: Divi + Divi AI în acțiune
- 5.1 Pregătirea site-ului dvs. WordPress
- 5.2 Instalarea Divi și activarea Divi AI
- 5.3 Generarea unui site web nou
- 5.4 Și asta este!
- 6 Site-ul tău web nu se va construi singur (dar Divi ajută)
Deci ChatGPT poate proiecta site-uri web... Nu?
Să acordăm credit acolo unde se cuvine — ChatGPT poate face lucruri destul de impresionante cu design web. Dar înainte de a preda acreditările noastre de proiectare către AI, să vedem ce poate face.
Planificarea structurii site-ului dvs
Aruncă ChatGPT un rând despre afacerea ta și va schița o listă de pagini de bază. Pagina de start? Verifica. Despre pagina? Evident. Dar merge mai profund, sugerând lucruri precum o secțiune dedicată carierelor atunci când menționați că creșteți sau împărțiți acea filă masivă de Servicii în pagini separate pentru fiecare serviciu.
E destul de bun și la ierarhie. Când am întrebat despre un site web imobiliar, a stabilit modul în care pagina de liste de proprietăți ar trebui să se ramifice în Comercial și Rezidențial și apoi să le împărțim în subcategorii. Nu vă mai întrebați dacă Blogul ar trebui să se afle sub Resurse sau să obțină propriul loc în meniul principal.
Sugestiile nu sunt revoluționare – majoritatea sunt de bun simț dacă ați creat câteva site-uri. Dar ai o listă de verificare rapidă a paginilor de care ai putea avea nevoie? Acest lucru scutește unele dureri de cap, chiar dacă ajungi să modifici singur structura finală.
Generarea codului pentru site-ul dvs. web
Aveți nevoie de un meniu de navigare în HTML? Sau poate un simplu formular de contact? ChatGPT scuipă fragmente de cod de lucru care fac treaba. Am testat zeci de blocuri de cod ale sale - cele mai multe funcționează direct din cutie, deși ar putea fi necesar să modificați un nume de clasă aici sau acolo.
Lucrul amuzant este că este mai bine să repare codul decât să-l scrie de la zero. Lipiți CSS-ul dvs. rupt și va identifica punctul și virgulă lipsă mai repede decât ar face vreodată ochii tăi obosiți. Cu toate acestea, ai grijă când devine prea încrezător.
Lucrurile de bază funcționează bine, dar este ceva complex? Acolo lucrurile devin incomplete. Cereți-i să codifice un glisor de imagine fantezist și veți ajunge cu ceva care pare că a scăpat din 2005. De multe ori, simplu este mai bine.
Remedieri rapide și scripturi simple
Uneori, aveți nevoie doar de o funcție JavaScript rapidă pentru a valida un număr de telefon sau un fragment pentru a face acel antet lipicios. ChatGPT gestionează surprinzător de bine aceste mici sarcini de codare, mai ales atunci când aveți nevoie de soluții simple la probleme comune.
Este bun la generarea de scripturi de validare a formularelor, animații de bază și acele mici elemente interactive care fac site-urile web să se simtă mai rafinate. Codul pe care îl oferă de obicei vine cu explicații, ceea ce face mai ușor de înțeles ce face fiecare parte înainte de a o implementa.
Dar există o captură - aveți nevoie de suficiente cunoștințe de codare pentru a verifica ceea ce vă oferă. Deși este excelent pentru funcționalitatea de bază, sugerează ocazional metode învechite sau soluții problematice. Gândiți-vă la el ca un punct de referință util, mai degrabă decât autoritatea finală privind implementarea codului.
Sugestii utile de design
În ceea ce privește latura vizuală a lucrurilor, ChatGPT poate ajuta la brainstorming elemente de design care au sens. Întrebați-l despre aspectul secțiunilor eroi și vă va sugera modalități de a vă aranja conținutul care urmează principii solide de design. Vrei idei pentru cardurile tale de servicii? Acesta va descrie diferite abordări pentru a vă prezenta ofertele.
Sugestiile nu sunt revoluționare, dar sunt practice. Înțelege concepte de bază precum ierarhia vizuală, spațiul alb și fluxul de conținut. Hrănește-ți industria și publicul țintă și își ajustează recomandările în consecință - ceea ce funcționează pentru un startup tehnologic nu se va potrivi cu un restaurant local.
Dar amintiți-vă, ChatGPT poate descrie design-urile doar în cuvinte. Încă lucrați orb, vă imaginați cum ar putea arăta aceste sugestii pe ecran. Este ca și cum ai avea pe cineva să descrie un tablou la telefon - util pentru concepte, dar va trebui să faci singur munca vizuală.
Vin cu o copie grozavă
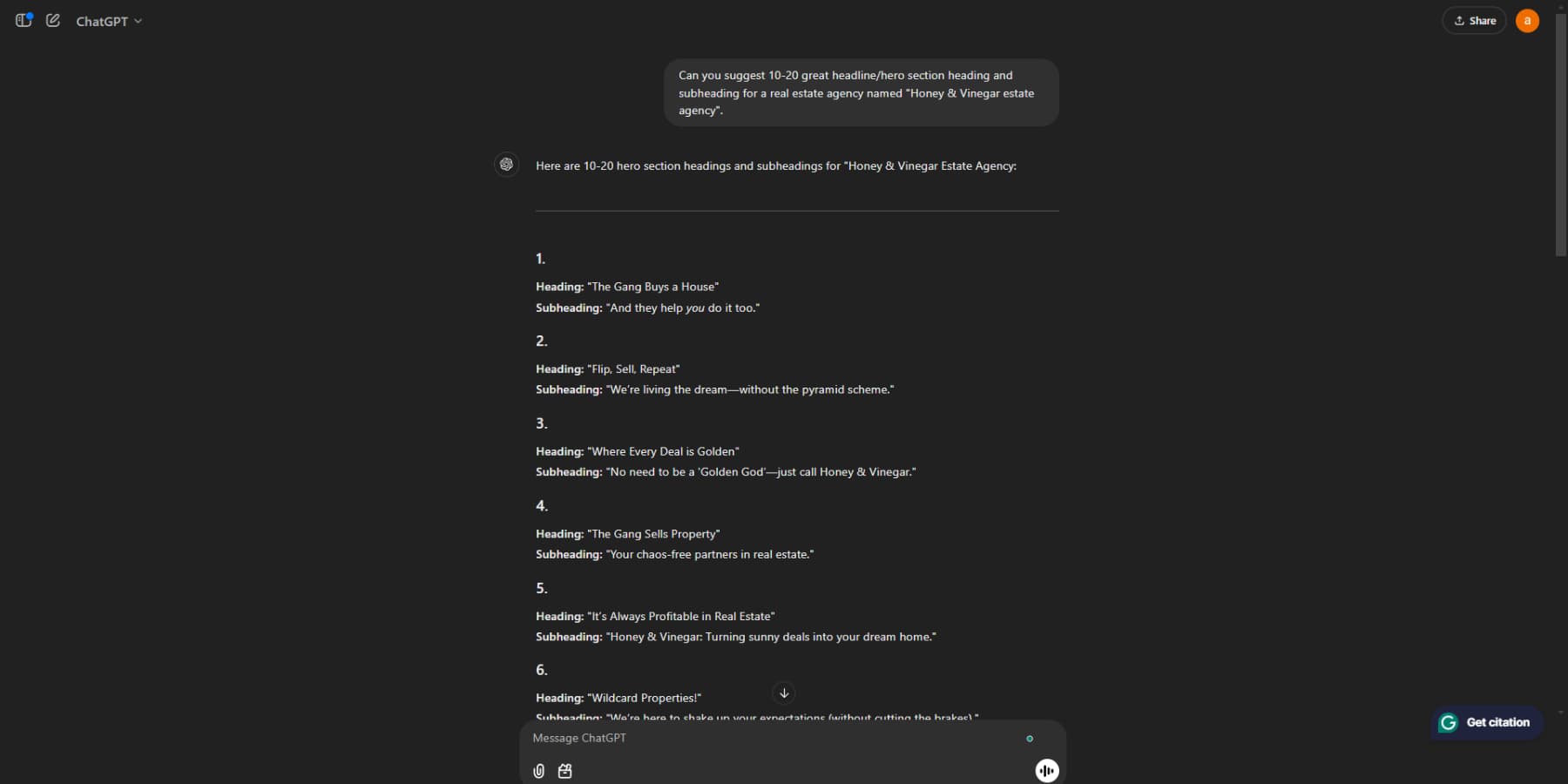
Ai nevoie de cuvinte care să vândă? ChatGPT poate ajuta la generarea de idei pentru titluri, textul butoanelor și secțiuni complicate în care desenați un gol. Este deosebit de util atunci când aveți nevoie de mai multe versiuni ale aceluiași mesaj - cum ar fi transformarea „Clădim site-uri web” în zece moduri diferite de a-l spune fără a suna repetitiv.

Ceea ce îl diferențiază este capacitatea sa de a se potrivi cu diferite tonuri. Spune-i că scrii pentru imobiliare de lux și se trece la o proză sofisticată. Treceți la un magazin de skateboard și limbajul se relaxează. Sugestiile nu sunt întotdeauna perfecte, dar vă oferă de unde să începeți.
În continuare va trebui să editați și să rafinați ceea ce generează - gândiți-vă la ea ca la o mașină de primă schiță, mai degrabă decât la redactorul final. Deși poate obține tonul general, adăugarea vocii tale unice și a personalității mărcii transformă o copie bună într-o copie excelentă.
Dar, aici este locul în care ChatGPT este scurt
Timpul de verificare a realității. Acele povești virale de succes și tutoriale YouTube perfect editate? Ei nu vă spun totul. Internetul este ocupat să sărbătorească revoluția web design-ului AI, dar unele detalii cruciale sunt trecute sub covor. Să tragem cortina înapoi.
Instrucțiuni de perfecționare — Noul tău loc de muncă cu normă întreagă
Poți să-i ceri lui ChatGPT să-ți creeze site-ul web și să-l numească o zi? Nu chiar. Obținerea de rezultate utilizabile înseamnă învățarea unei noi abilități - crearea promptului perfect. Este mai puțin „fă-mi un site web” și mai mult „creați un antet lipicios semi-transparent care se estompează în solid pe defilare, cu un logo centrat care se micșorează peste lățimea ferestrei de vizualizare de 800 px, plus meniuri derulante animate care funcționează atât la evenimentele de trecere cu mouse-ul, cât și de clic... oh și fă-l să arate bine și pe mobil.”
Ți-a scăpat un detaliu din promptul tău? Bucurați-vă de acel buton de bază cu stil zero. Ați uitat să specificați compatibilitatea browserului? Distrați-vă depanând de ce funcționează în Chrome, dar se întrerupe în Safari. Veți descoperi rapid că a fi vag cu ChatGPT este ca și cum ați juca șarade de design cu cineva care ia totul la propriu.
Timpul pe care îl economisești nu la codificare? Îl vei petrece scriind solicitări din ce în ce mai detaliate, încercând să faci ChatGPT să înțeleagă exact ce vrei. Bun venit în noul tău rol de „inginer prompt”.
Fără previzualizare înseamnă modificări fără sfârșit
Iată treaba despre lucrul cu ChatGPT - totul este text. Cereți un design și acesta răspunde ca un prieten care descrie casa de vis printr-un joc de 20 de întrebări. „Face antetul albastru” sună destul de simplu, dar care albastru? Marinei? Cer? Este acel albastru-verde ciudat în tendințe acum?
Vă veți găsi în această buclă: obțineți codul, inserați-l, verificați rezultatul, reveniți la ChatGPT, modificați promptul, obțineți cod nou, lipiți-l din nou... clătiți și repetați. Butonul pe care ai vrut să fii centrat? Acum plutește undeva lângă Saturn. „Umbra subtilă” pe care o sugera? Se pare că elementul tău are o criză de identitate.
Jucați ping-pong de design fără o previzualizare vizuală între editorul de cod și ChatGPT. Ceea ce ar putea fi un simplu drag-and-drop într-un editor vizual devine un joc de încercare și eroare care ar testa răbdarea unui sfânt.
Mult succes cu receptivitatea mobilă
A face site-ul dvs. să arate bine pe dispozitive mobile este deja dificil – acum încercați să faceți acest lucru numai prin mesaje text. ChatGPT vă poate oferi un cod desktop perfect funcțional, dar mobil? Acolo lucrurile devin dezordonate. Aspectul frumos aranjat de pe desktop arată brusc ca un joc de Tetris greșit pe telefoane.
Poate gestiona concepte de bază receptive, cum ar fi interogări media și grile flexibile, dar interacțiunile complexe sunt o altă poveste. Acel mega-meniu elegant pe care te-a ajutat să-l construiești? Privește cum devine un labirint inutilizabil pe mobil. Și uită de acele efecte de hover fanteziste - au nevoie de o regândire completă pentru dispozitivele tactile.
Adevărata durere de cap vine din faptul că nu vezi punctele de întrerupere în timp real. În loc să trageți fereastra browserului pentru a identifica probleme, sunteți blocat în ciclul generare-test-remediere, în speranța că fiecare iterație vă va aduce mai aproape de un design prietenos cu dispozitivele mobile.
Actualizări? Sper că ai salvat acele îndemnuri
Îți amintești că secțiunea eroului perfect ChatGPT te-a ajutat să creezi luna trecută? Acum, vrei să-l modifici. Mică problemă: nu ați salvat promptul original. Ați revenit la primul rând, încercând să recreați același cod, menținând în același timp coerența cu restul stilului site-ului dvs.
Aici natura apatridă a lui ChatGPT devine o adevărată durere. Fiecare conversație începe proaspăt, fără context din deciziile tale anterioare de proiectare. Aceasta înseamnă că nu există control al versiunii, nu există actualizări ușoare și cu siguranță nu există remedieri rapide „doar schimbarea culorii”. Succes la obținerea aceleiași rezultate de două ori, chiar dacă ați salvat solicitarea.
Ceea ce ar trebui să fie o actualizare de cinci minute se transformă într-o oră de arheologie promptă, încercând să-ți amintești exact cum ai formulat lucrurile pentru a obține acel rezultat perfect. Și cu fiecare nouă încercare, riscați să ajungeți cu un cod ușor diferit care rupe consistența site-ului dvs.
Când codul se rupe (și va fi)
Deci, codul dvs. generat de AI a funcționat fără probleme de săptămâni, și apoi brusc, boom. Se rupe ceva. Poate că este o actualizare a browserului sau acea animație fantastică intră în conflict cu un alt script.
Acum, ești blocat la depanarea codului pe care nu l-ai scris și încerci să înțelegi logica din spatele soluțiilor ChatGPT.
Problema este că ChatGPT poate explica cum funcționează codul, dar nu vă poate ajuta să înțelegeți de ce a luat anumite decizii. Era necesara div-ul suplimentar de ambalaj? Există o modalitate mai eficientă de a gestiona acel ascultător de eveniment? Ai rămas să te joci de detectiv cu arhitectura de cod a altcuiva.
Depanarea devine un joc de a cere ChatGPT să remedieze problemele din codul pe care l-a generat, dar nu-și amintește că a fost generat. Fiecare remediere poate introduce noi probleme și ești prins într-un ciclu nesfârșit de depanare.
Fără o înțelegere profundă a implementării inițiale, fiecare remediere se simte ca o lovitură în întuneric.
Dincolo de ChatGPT: Capabilități de proiectare web AI în Divi
WordPress alimentează peste 43% din toate site-urile web, ceea ce îl face cea mai de încredere platformă din lume pentru design web. Natura sa open-source și arhitectura flexibilă vă permit să creați orice, de la bloguri simple până la magazine online complexe, cu libertate de proiectare completă.
WordPress devine o putere atunci când este asociat cu instrumentele potrivite. Divi amplifică capacitățile WordPress combinând funcții de design inteligente, șabloane extinse și soluții bazate pe inteligență artificială într-un singur pachet perfect.

Visual Builder transformă modul în care creați site-uri web - fiecare schimbare apare în timp real pe măsură ce lucrați. Cu peste 200 de module de design unice, veți crea machete sofisticate fără să atingeți vreodată codul.
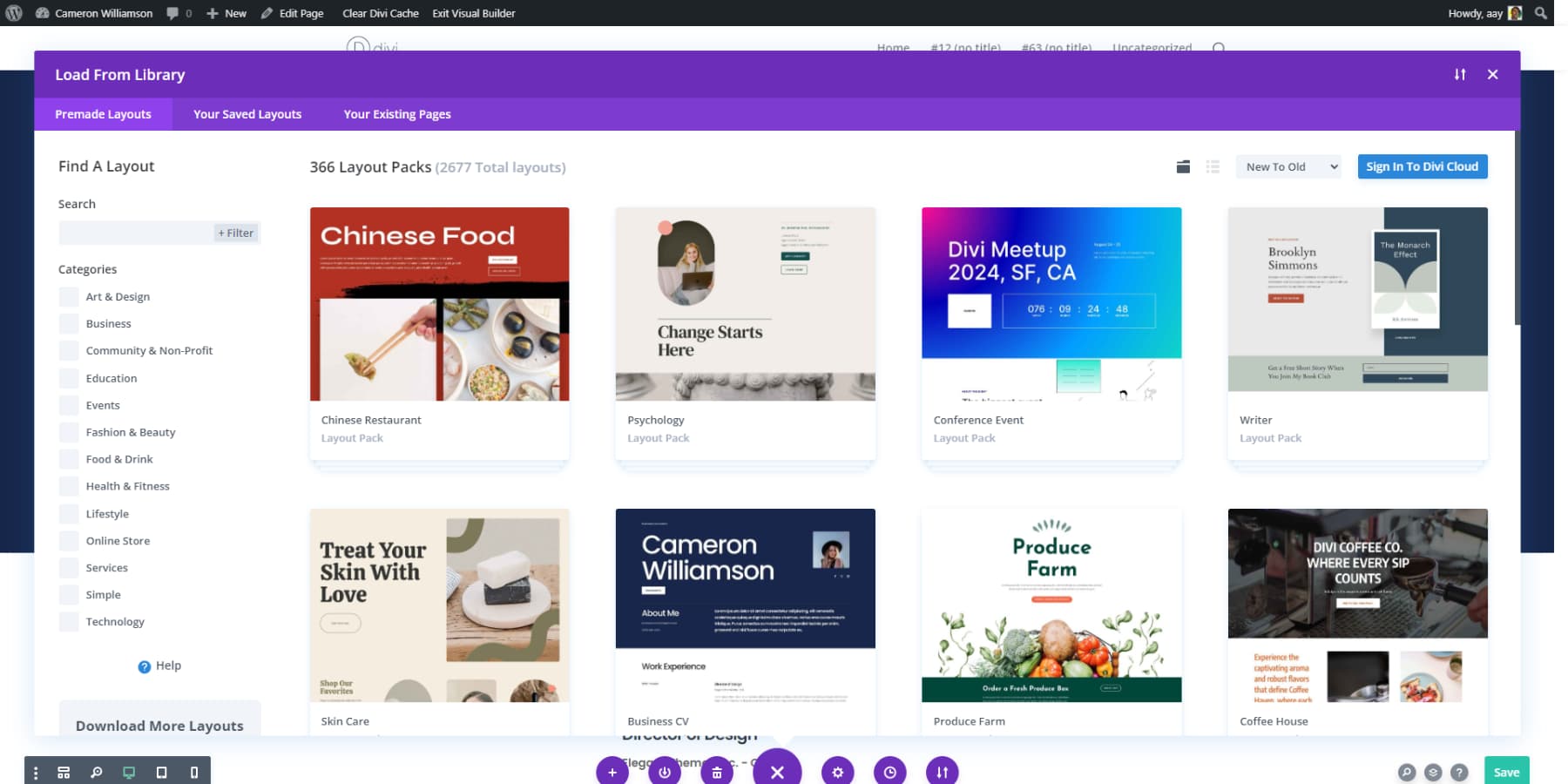
Începeți un nou proiect? Biblioteca Divi de peste 2000 de machete profesionale și pachete complete de site-uri web vă asigură că nu trebuie să lucrați niciodată de la zero. Fiecare design menține armonia vizuală perfectă de la pagina de destinație până la ecranul de finalizare a plății.

Doriți control asupra elementelor globale ale site-ului dvs.? Theme Builder vă permite să personalizați anteturile, subsolurile și zonele de conținut dinamic, cum ar fi fluxurile de blog și arhivele, toate printr-o interfață vizuală intuitivă.
Obțineți Divi acum
Proiectați vizual cu Divi AI
Divi duce crearea de site-uri web AI dincolo de șabloanele de bază și generarea de text cu Divi AI. Puteți genera secțiuni personalizate de eroi, imagini și machete care se potrivesc cu marca dvs. în Visual Builder. Introdu ce vrei și boom, apare designul tău.
Aveți nevoie de copiere a site-ului web în timp ce proiectați? AI scrie titluri și blocuri de conținut care curg cu aspectul dvs. Nu este doar text aleatoriu, totul rămâne aliniat cu vocea și stilul mărcii tale.
Fotografiile vă pot consuma rapid bugetul. Divi AI vă ajută să creați imagini personalizate și să îmbunătățiți fotografiile existente fără a angaja un fotograf. Fotografiile cu produse și imaginile cu eroi arată profesional fără eticheta de preț profesională.
Construirea de layout-uri complexe înseamnă o scufundare în cod. Cu Divi AI, descrii ceea ce vrei să construiești și creează cod curat, compatibil, care funcționează perfect cu modulele și setările Divi.

Luați Divi + Divi AI
În timp ce ChatGPT gândește, Divi Quick Sites creează
S-au dus vremurile în care ne uitam la un ecran gol, ne întrebam de unde să încep. Spuneți Divi Quick Sites cu Divi AI de ce are nevoie afacerea dvs. și vă construiește site-ul complet în câteva minute - nu doar o pagină de pornire, ci un întreg site cu meniuri de lucru, formulare de contact și chiar magazine online.
Site-ul dvs. se lansează cu lustruirea unei echipe de design profesionist. Spre deosebire de constructorii obișnuiți de AI care reunesc elemente aleatorii, Divi Quick Sites creează site-uri web în care fiecare detaliu contează. De la stiluri de butoane la layout-uri de blog, fiecare componentă funcționează împreună perfect.
Nu ești gata să lași AI să preia volanul? Răsfoiți colecția noastră Quick Sites Starter Sites. Fiecare design are fotografii și grafică personalizate pe care le veți găsi doar cu Divi. Schimbați-vă conținutul și sunteți în direct cu un site care iese în evidență dintre șabloanele de tip cookie-cutter.
Cea mai bună parte? Nimic nu este pus în piatră. Generatorul vizual vă permite să ajustați orice - culori, machete, conținut - fără să vă transpirați. Site-ul dvs. se adaptează pe măsură ce afacerea dvs. evoluează; nu sunt necesare abilități de proiectare.
Caracteristici reale, suport real
În timp ce ChatGPT generează HTML și CSS de bază, Divi transformă WordPress într-o putere de design. Veți construi site-uri pregătite pentru SEO pe măsură ce mergeți — pluginurile SEO precum Rank Math trăiesc chiar în generatorul vizual, transformând optimizarea într-o a doua natură.
ChatGPT poate sugera fragmente de cod, dar Divi se conectează direct cu peste 75 de instrumente și servicii populare.

Accesați Piața noastră pentru teme, machete și extensii premium care vă fac site-ul în evidență. Răsfoiți sute de adăugări de piață de la dezvoltatori de încredere care știu ce funcționează în lumea reală - ceva la care ChatGPT poate doar visa.

API-ul nostru permite dezvoltatorilor să creeze soluții personalizate, împingând granițele creative dincolo de ceea ce poate genera un model de limbă. Licența dvs. unică Divi acoperă site-uri, pagini și produse nelimitate. În plus, în spatele fiecărui site Divi se află o comunitate Facebook de 76.000 de câștiguri care distribuie zilnic, susținută de sprijinul experților.
Încercați Divi fără riscuri
Utilizarea Divi vs ChatGPT pentru Web Design
Este timpul să punem aceste instrumente cap la cap și să vedem ce se întâmplă atunci când AI întâlnește instrumente de proiectare special concepute.
Viteza: ore vs minute
Timpul este bani în web design. În timp ce ChatGPT necesită un continuu înainte și înapoi cu solicitări și testare, abordarea vizuală a Divi eficientizează întregul proces. Să detaliem cât durează sarcinile de proiectare de zi cu zi cu fiecare instrument:
| Sarcină | Cu ChatGPT | Cu Divi |
|---|---|---|
| Crearea unei secțiuni eroi | 45-60 de minute (mai multe iterații prompte) | 15-20 minute (editare vizuală) |
| Configurarea navigației | 30+ minute (generarea codului și testarea) | 10-15 minute (trag and drop) |
| Crearea unui formular de contact | 1 oră (codare + styling + testare) | 10 minute (modulul Formular de contact) |
| Reactivitate la mobil | 2-3 ore (codificare manuală a punctului de întrerupere) | 30 de minute (comenzi receptive) |
| Implementarea schemei de culori | 45 de minute (mai multe actualizări CSS) | 15 minute (setări globale de culoare) |
Șabloane reale, nu mesaje text
Când construiți un site web, începeți cu o bază solidă face toată diferența. Să comparăm modul în care aceste instrumente gestionează șabloanele și cadrele de proiectare:
| Caracteristică | Cu ChatGPT | Cu Divi |
|---|---|---|
| Opțiuni de proiectare | Numai descrieri text | Peste 2.000 de șabloane vizuale |
| Metoda de personalizare | Editare manuală a codului | Drag-and-drop vizual |
| Consecvența designului | Necesită verificare manuală | Presetări globale |
| Design-uri specifice industriei | Sugestii generice | Șabloane de afaceri vizate |
| Previzualizare design | Cod mai întâi, vizualizați mai târziu | Editor vizual în timp real |
Diferența este clară: ChatGPT descrie ceea ce ați putea construi, în timp ce Divi vă oferă modele profesionale care sunt gata de personalizare. Fiecare șablon Divi vine cu componente de lucru, spațiere adecvată și machete receptive încorporate - nu este nevoie de solicitări.
Vezi ce construiești
Creatorii de site-uri ar trebui să vă arate rezultate, nu doar să le promită. Să comparăm modul în care fiecare platformă gestionează realitatea designului site-ului web:
| Funcţie | Cu ChatGPT | Cu Divi |
|---|---|---|
| Previzualizare design | Numai ieșire de cod | Constructor vizual în timp real |
| Designul paginii | Sugestii de text | Pagini complete, de lucru |
| Revizuirea aspectului | Trebuie implementat pentru a vizualiza | Previzualizare instantanee |
| Vizualizare mobilă | Necesită testare manuală | Previzualizare receptivă în direct |
| Modificări de design | Regenerați secțiuni întregi | Editare prin punctare și clic |
| Integrarea activelor | Găsiți un serviciu de depozitare, implementați manual | Încărcări media directe |
| Testarea componentelor | Mediul extern de dezvoltare | Modul de previzualizare încorporat |
| Aprobarea clienților | Captură de ecran după implementare | Partajați linkuri de previzualizare live |
ChatGPT te face să construiești orb — nu vei vedea site-ul tău decât după ce ai implementat sugestiile acestuia. Divi vă arată exact ce obțineți în timp ce lucrați, de la machete pe toată pagina până la ajustări individuale ale modulelor.
Scalabilitate
Când site-ul tău trebuie să crească, fundația contează. Iată cum arată scalarea cu fiecare abordare:
| Operațiunea | Cu ChatGPT | Cu Divi |
|---|---|---|
| Actualizări ale site-ului | Începeți de la capăt cu noi solicitări | Adăugați funcții după cum este necesar |
| Gestionarea traficului | Numai codul de bază | Optimizat pentru creștere |
| Managementul conținutului | Actualizări manuale de conținut | Sistem de conținut dinamic |
| Adaptarea echipei | Fără gestionare a utilizatorilor | Niveluri de acces multi-utilizator |
| Utilizarea resurselor | Crește cu complexitatea | Multe opțiuni pentru gestionarea eficientă a resurselor |
| Adăugarea magazinului online | Implementare complexă | WooCommerce gata |
| Instrumente terțe | Integrare manuală | Peste 75 de integrări încorporate + opțiuni pentru a crea integrări personalizate |
| Limbi multiple | Solicitări separate | Compatibil cu WPML |
În timp ce ChatGPT ar putea genera un punct de plecare decent, site-urile web reale au nevoie de spațiu pentru a crește. Arhitectura Divi se ocupă de orice, de la prima postare pe blog până la mii de vizitatori zilnici, fără a reconstrui de la zero.
Construiește ceva real: Divi + Divi AI în acțiune
Să trecem peste comparații și să vedem ce poate oferi Divi + Divi AI. Mai jos sunt exemple reale care arată modul în care aceste instrumente funcționează împreună - de la generarea inițială a aspectului până la atingerile finale care fac site-urile web în evidență.
Nu există nicio teorie, nici poate - doar demonstrații practice despre ceea ce se întâmplă atunci când designul vizual întâlnește accelerarea AI. Iată cum arată designul web modern când combinați ambele instrumente.
Pregătirea site-ului dvs. WordPress
Fiecare site WordPress are nevoie de două lucruri: un nume de domeniu și găzduire. Găsitorul de domenii de la Namecheap vă ajută să vă blocați adresa web perfectă, indiferent dacă căutați un .com clasic sau ceva diferit. Căutarea lor în modul Bestie descoperă opțiunile disponibile atunci când este luată prima alegere.

Pentru găzduire, SiteGround își construiește întreaga platformă în jurul WordPress. Faceți clic o dată și WordPress se instalează automat - nu sunt necesare bătăi de cap tehnice. Hostinger și BlueHost oferă și găzduire WordPress solidă, fiecare cu propriile instrumente de instalare cu un singur clic.

Omiteți traseul manual, cu excepția cazului în care aveți nevoie în mod specific de setări personalizate ale bazei de date. Majoritatea furnizorilor de găzduire se ocupă de munca tehnică, permițându-vă să începeți să vă construiți site-ul. Odată ce WordPress este activ, sunteți gata să începeți să creați.
Instalarea Divi și activarea Divi AI
Pentru a folosi Divi, veți avea nevoie de un abonament. Acesta este modul în care veți accesa atât Tema Divi, cât și Divi AI.
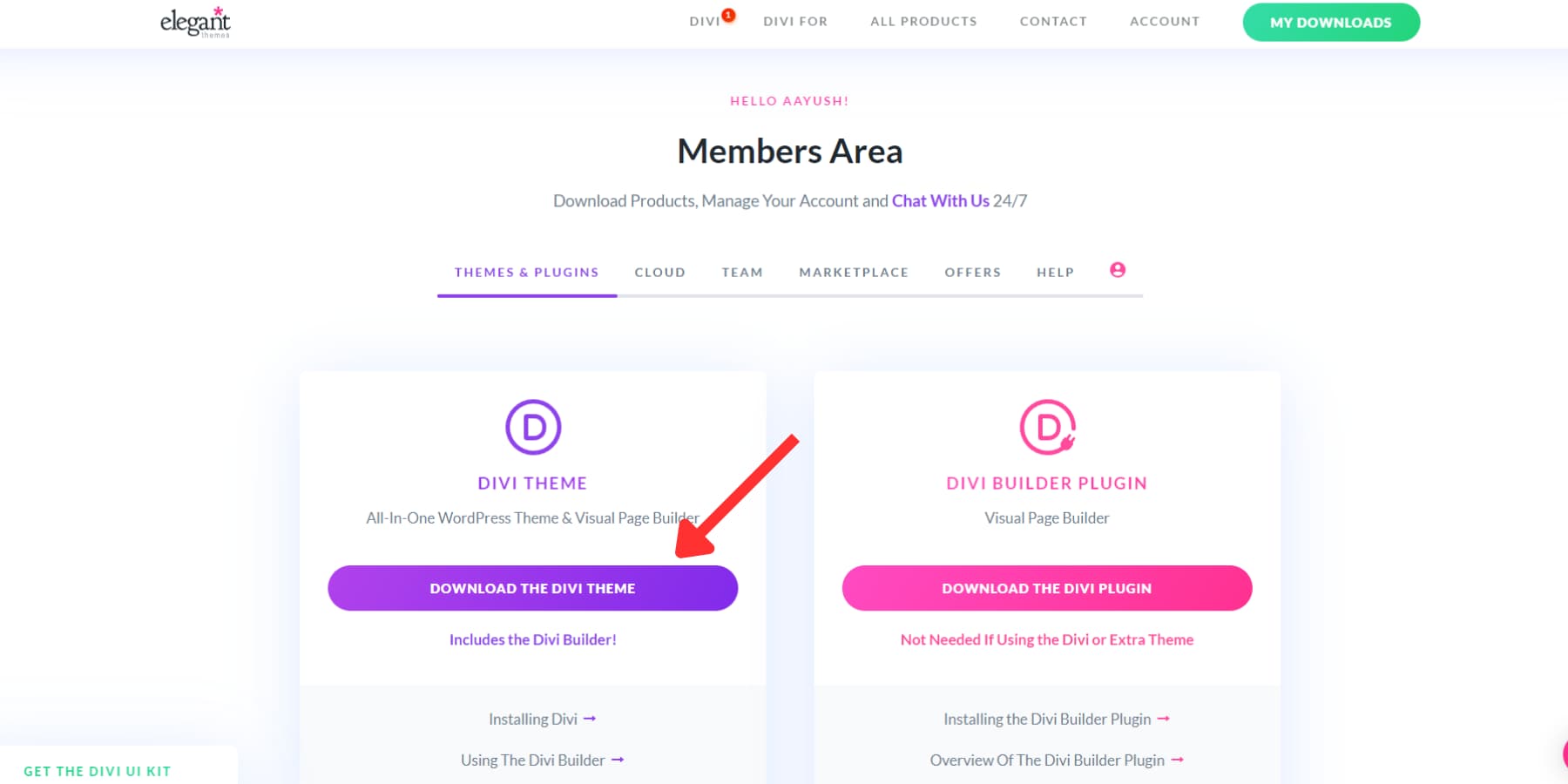
Introducerea Divi pe site-ul dvs. începe cu descărcarea acestuia din zona membrilor.

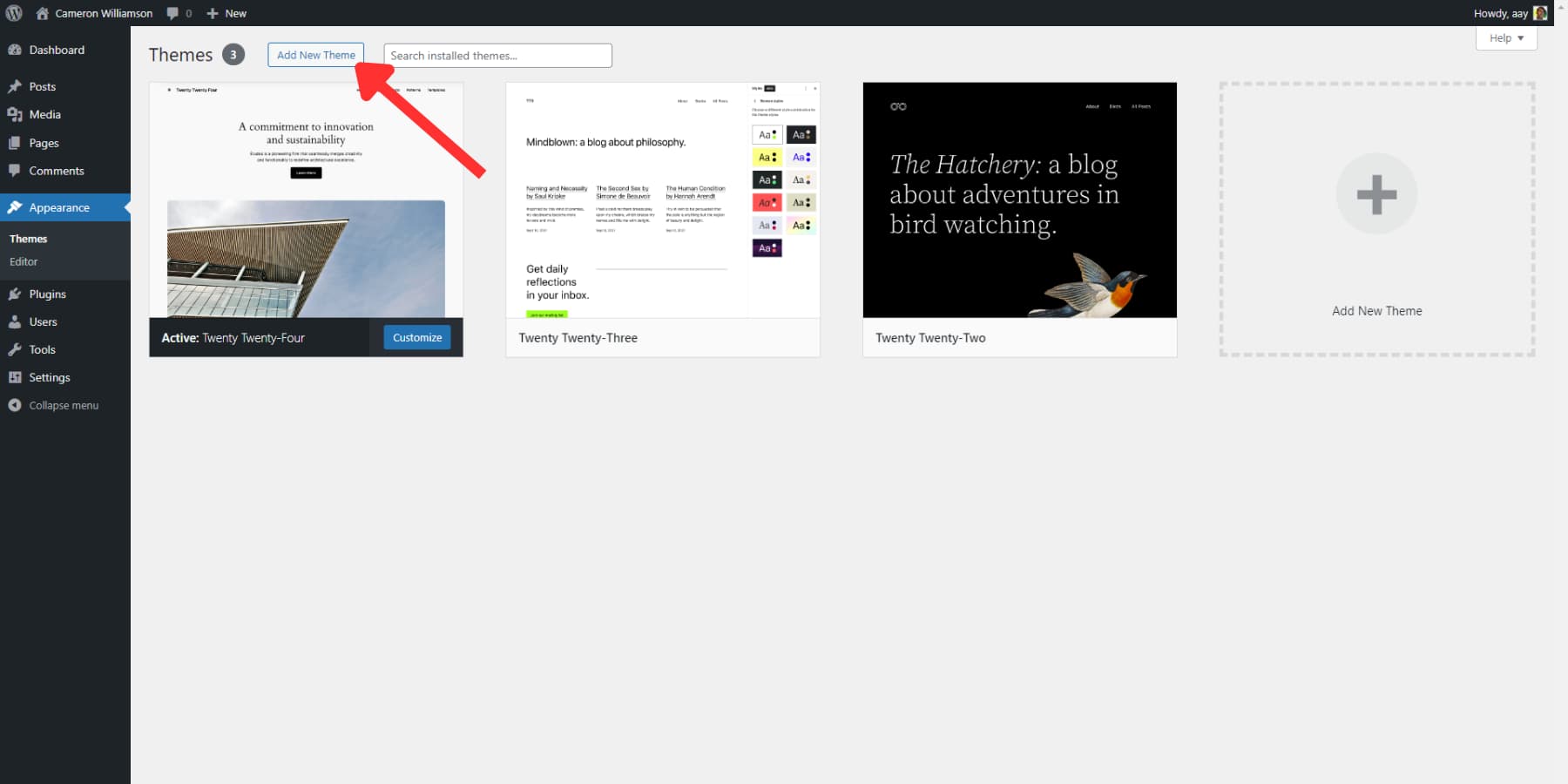
Accesați site-ul dvs. WordPress, găsiți Aspect > Teme > Adăugați o temă nouă și încărcați fișierele. Odată ce este acolo, nu uitați să apăsați pe activare.

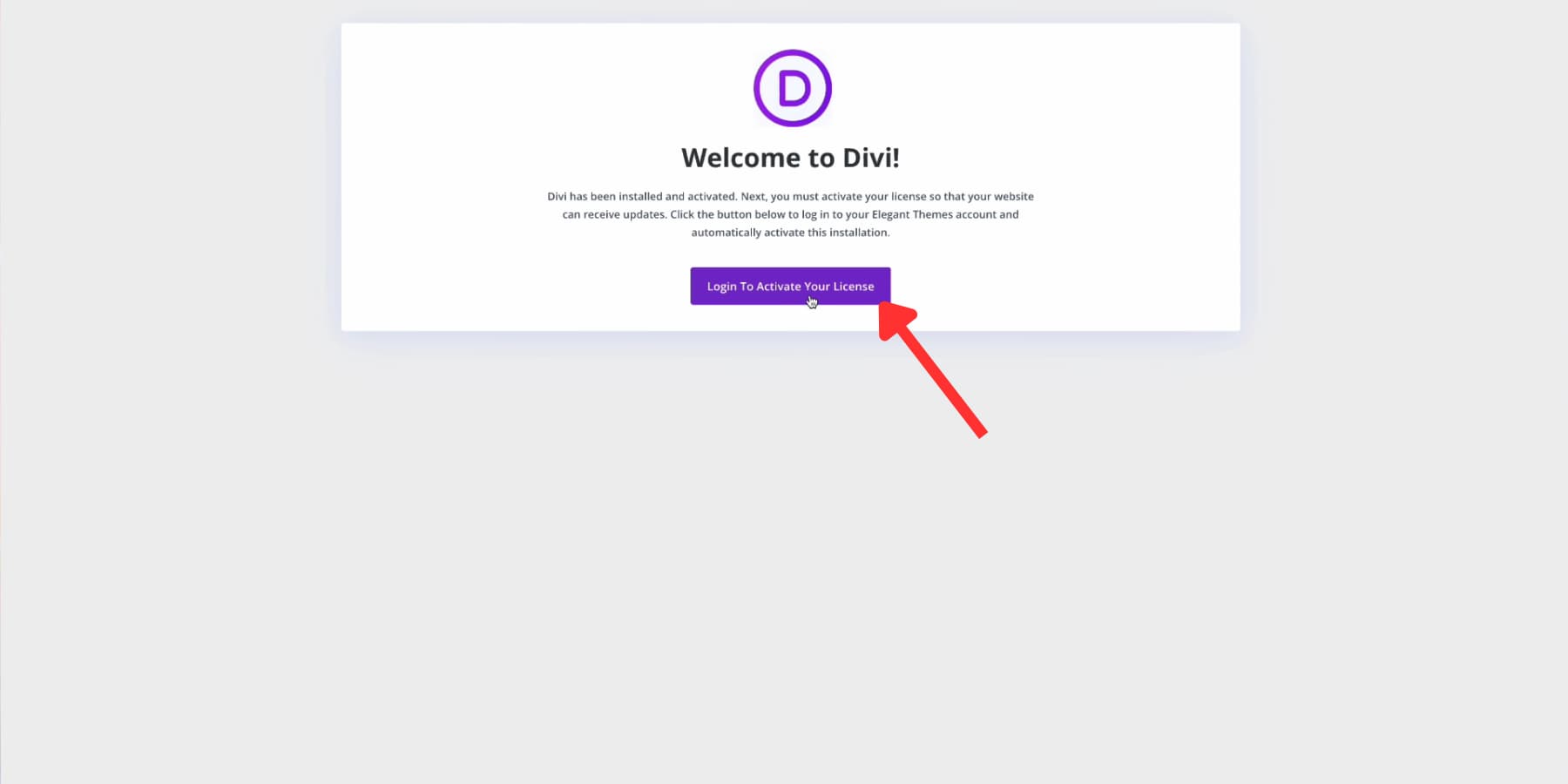
Primul lucru pe care îl veți vedea este vrăjitorul de configurare al lui Divi. Se ocupă de aspectele tehnice, cum ar fi generarea cheilor API și verificarea licenței - nu este necesară configurarea manuală.

Conectarea durează un singur clic. Cheia dvs. API este creată și etichetată automat și instalată pe site-ul dvs. Aceeași cheie face mai mult decât să pornească Divi AI - ne deschide biblioteca de peste 2000 de aspecte. Porniți Divi Pro? Veți vedea și mai multe funcții deblocate imediat.
Generarea unui site web nou
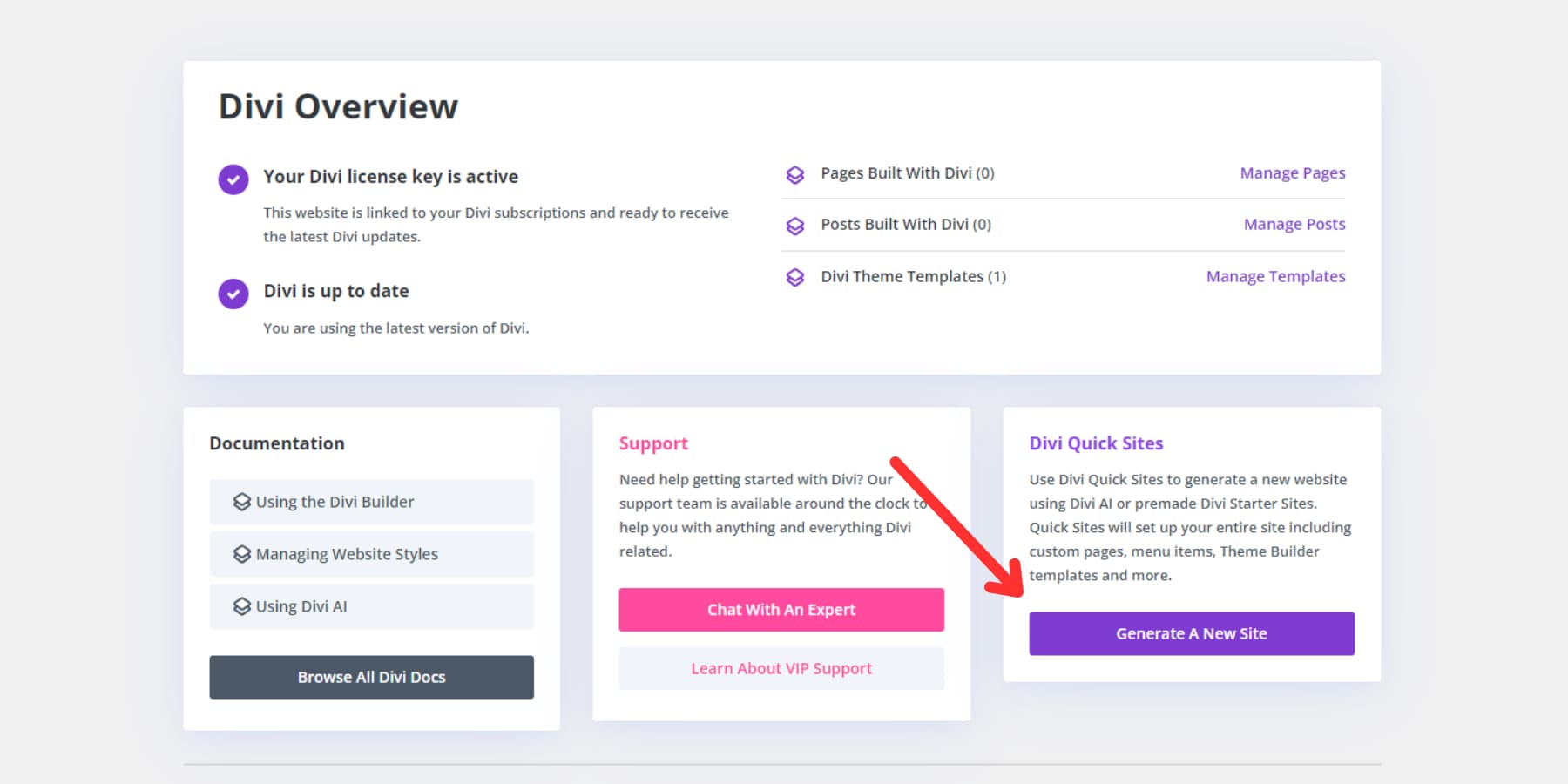
După conectarea Divi, veți vedea mai întâi tabloul de bord. Este camera de control a site-ului dvs., unde Divi Quick Sites așteaptă să vă accelereze următoarea construcție.

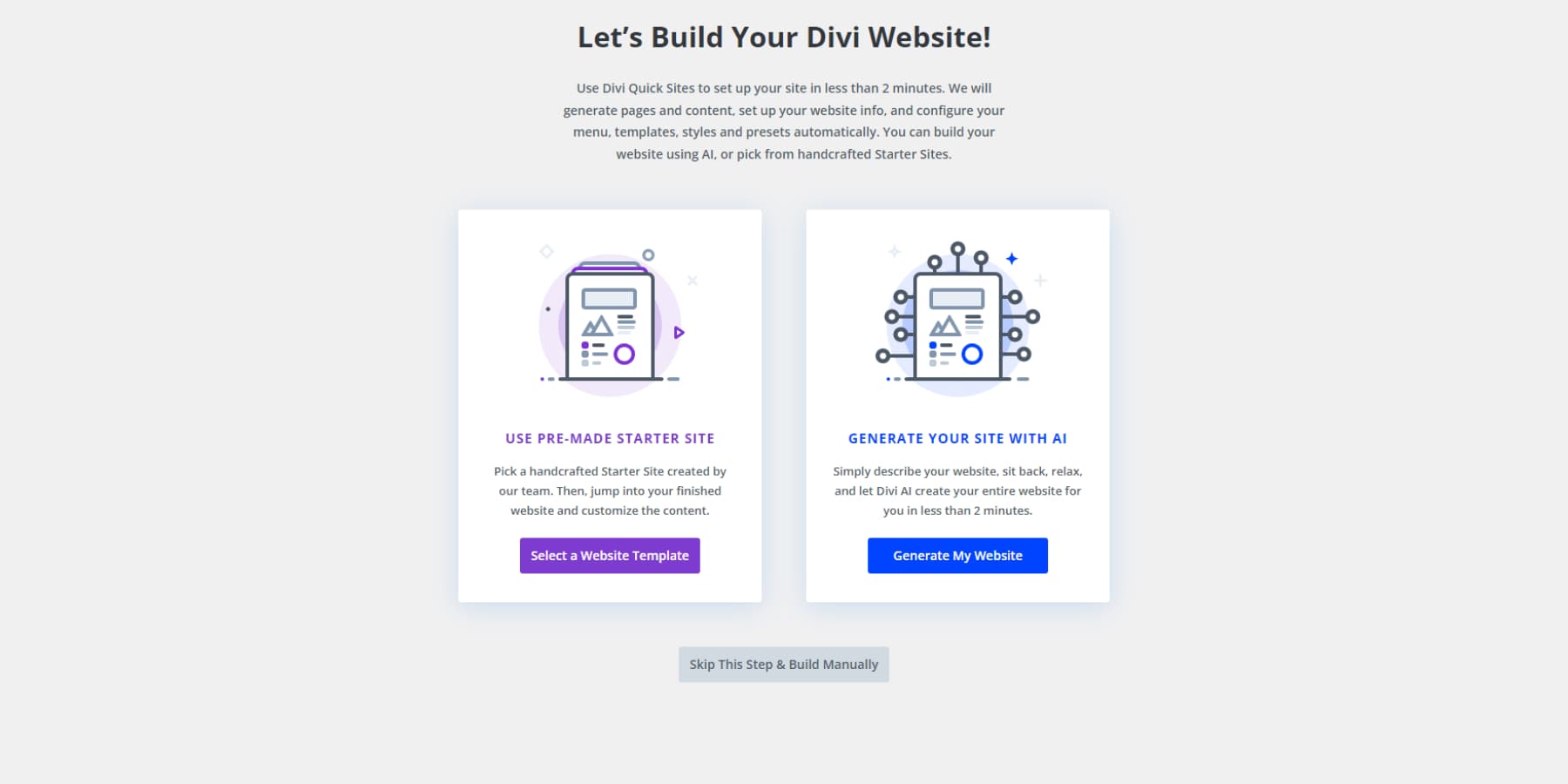
Făcând clic pe „Generează un site nou” dezvăluie două căi înainte. Sari peste primul - în schimb ne aruncăm în construcția AI al Divi Quick Sites.

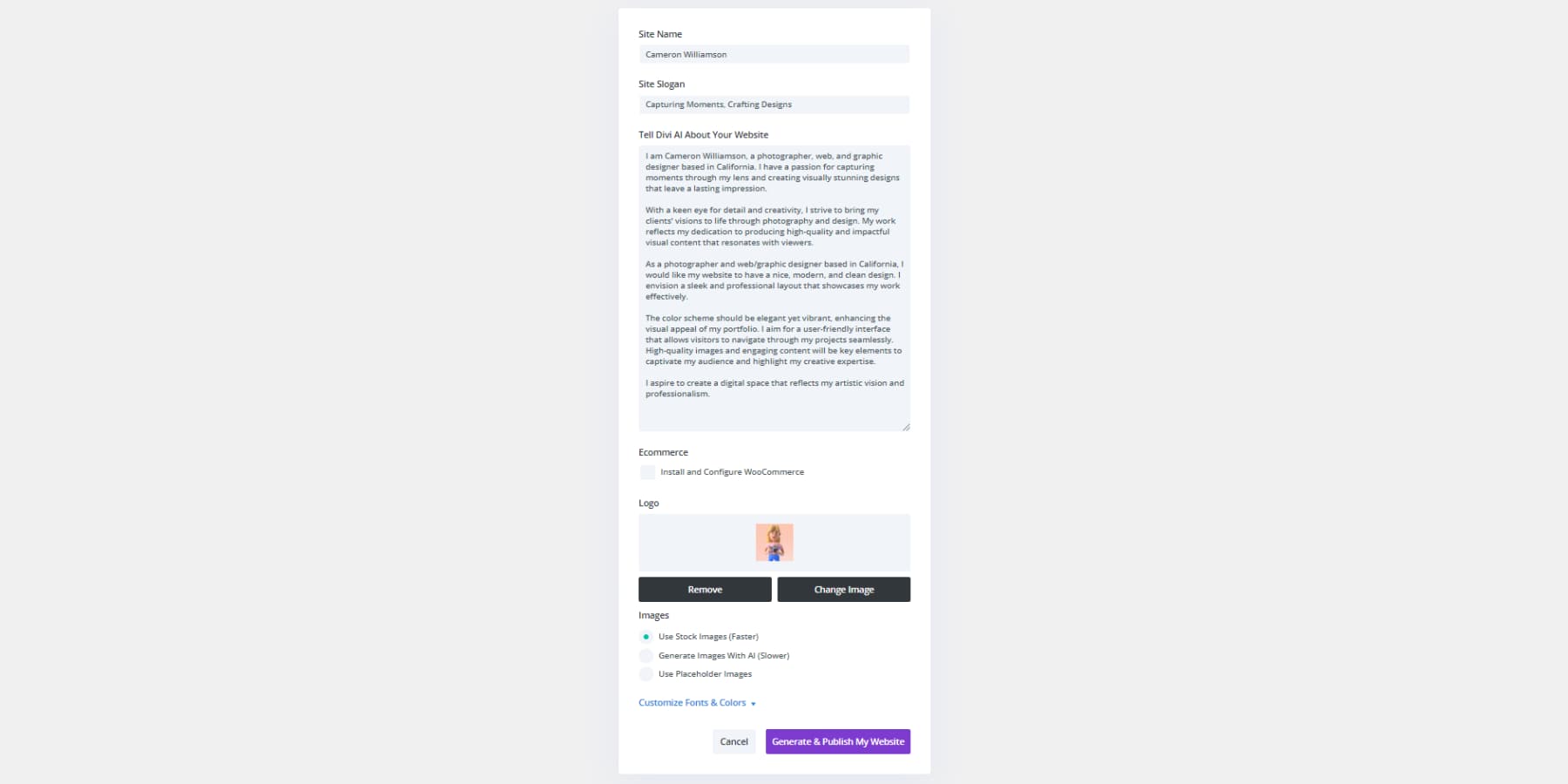
AI are nevoie de context despre proiectul tău. Introduceți detalii despre afacerea dvs., ceea ce căutați, atmosfera pe care o căutați etc. O contribuție mai specifică duce la rezultate mai bune.

Pentru imagini, Divi AI creează imagini personalizate dincolo de fotografiile standard Unsplash. Durează mai mult, dar oferă rezultate unice. Dacă intenționați să adăugați fotografiile mai târziu, puteți selecta și opțiunea substituent.
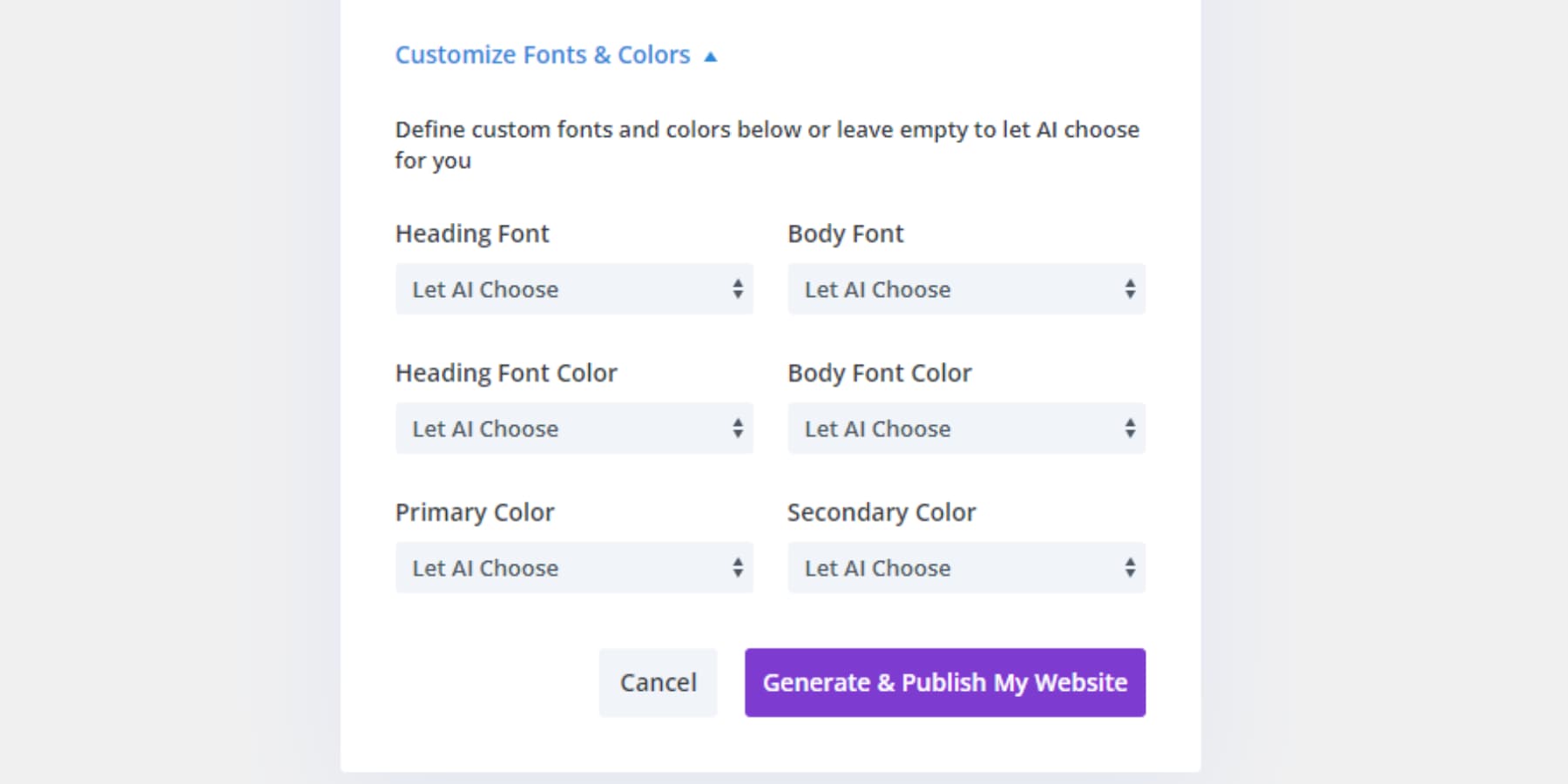
Opțional, selectați fonturile și culorile dvs
Pentru a avea mai mult control asupra aspectului site-ului dvs., puteți selecta fonturi și culori în secțiunea următoare. Acest pas este opțional. Dacă nu ești sigur, poți lăsa AI să aleagă pentru tine. Puteți ajusta în mod constant acest lucru mai târziu folosind setările globale de culoare ale Divi. După ce sunteți gata, faceți clic pe Generați și publicați site-ul meu.

Și, asta este!
Făcând clic pe „Generează” se pune în mișcare generatorul AI al lui Divi. O animație live urmărește fiecare componentă pe măsură ce AI vă construiește site-ul. În funcție de specificațiile dvs., procesul durează aproximativ 2-3 minute.
Versiunea finalizată se deschide către un centru de comandă care afișează fiecare element al noului tău site. Fiecare pagină include o opțiune de previzualizare - căutați pictograma ochi de lângă numele paginilor când treceți cu mouse-ul peste ele.
Această primă privire arată cum AI a transpus brief-ul dumneavoastră în design web. Fiecare element funcționează împreună, de la tipografie consecventă până la machete echilibrate.
Întregul site rulează pe sistemul de design Divi. Culorile se actualizează instantaneu pe fiecare pagină, fonturile se ajustează uniform, iar spația rămâne perfect aliniată dacă le actualizați ulterior. Noul dvs. site menține armonia vizuală fără muncă suplimentară.
Reglajul fin are loc chiar în constructorul vizual al Divi. Modificările apar instantaneu pe măsură ce lucrați, arătând exact modul în care actualizările vă afectează site-ul live - nu mai treceți între modurile de previzualizare și editare.
Site-ul tău web nu se va construi singur (dar Divi ajută)
ChatGPT poate genera cod, dar site-urile web reale necesită mai mult decât solicitări inteligente și fragmente de bază. În timp ce toți ceilalți joacă la ruleta AI cu design-urile lor, constructorii geniali aleg instrumente care oferă rezultate.
Divi combină puterea WordPress cu accelerarea AI, oferindu-vă tot ce aveți nevoie pentru a lansa site-uri web profesionale care funcționează. Nu este necesară o inginerie promptă și nu există niciun cod misterios de depanat - trebuie doar să deschideți Divi și să începeți să construiți site-uri web care convertesc.
Sunteți gata să nu mai experimentați și să începeți să construiți? Obțineți Divi astăzi și vedeți cât de rapid poate fi designul web profesional.
Creați site-uri web mai bune cu Divi
