Puteți dezvolta site-uri web pe un iPad Pro?
Publicat: 2022-04-10Acest articol va aborda în profunzime dezvoltarea de site-uri web pe un iPad Pro. În calitate de proprietar al unei agenții WordPress și dezvoltator profesionist de WordPress, sunt interesat de acest concept de ceva vreme.
Am primit un iPad Pro de 11 inci în ianuarie 2021, alături de Apple Pencil și tastatura Apple iPad. Acest lucru mi-a oferit în esență o experiență asemănătoare unui laptop cu iPadOS. La cumpărare, nu a fost niciodată intenționat să fie o mașină de dezvoltare. În schimb, aveam de gând să-l folosesc așa cum era destinat, pentru productivitate. Aceasta include scrierea de conținut pentru acest blog și răspunsul la diferite comentarii aici și pe canalul Youtube.
De ce să dezvoltați pe un iPad?
iPad-ul oferă o cantitate absurdă de putere de procesare, un ecran de înaltă rezoluție și intrare tactilă într-un factor de formă foarte mic. Pe măsură ce designul și calitatea construcției merg, acesta este un dispozitiv de foarte înaltă calitate și poate fi adus oriunde te duci. Din acest motiv, dezvoltarea unui iPad ar putea fi un supliment excelent pentru un computer desktop sau laptop.
Pentru mine, am descoperit că aduceam dispozitivul practic oriunde m-am dus. Deoarece gestionez multe site-uri web WordPress după construirea, de obicei aduc un laptop pentru a depana orice probleme majore care pot apărea atunci când sunt în afara biroului. Cu toate acestea, dacă pot înlocui acel laptop cu un iPad, este pur și simplu mai ușor. Dacă optați pentru modelul celular, veți putea accesa orice site web client de oriunde cu un semnal.
În plus, laptopul meu este o mașină Windows și, având ceva care se potrivește în ecosistemul Apple al unui desktop, iPhone și iPad, duce la o productivitate mult mai mare. Din punct de vedere al creării de conținut, iPad-ul este un dispozitiv perfect de preluat de la lucrul de pe desktop oriunde te afli.
Permite hardware-ul?
În primul rând, trebuie să îmi dau seama dacă hardware-ul real ar putea să-mi susțină nevoile de dezvoltare. Asta înseamnă că m-aș uita la specificațiile, tastatura, trackpad-ul și modalitățile suplimentare de introducere a datelor în dispozitiv.
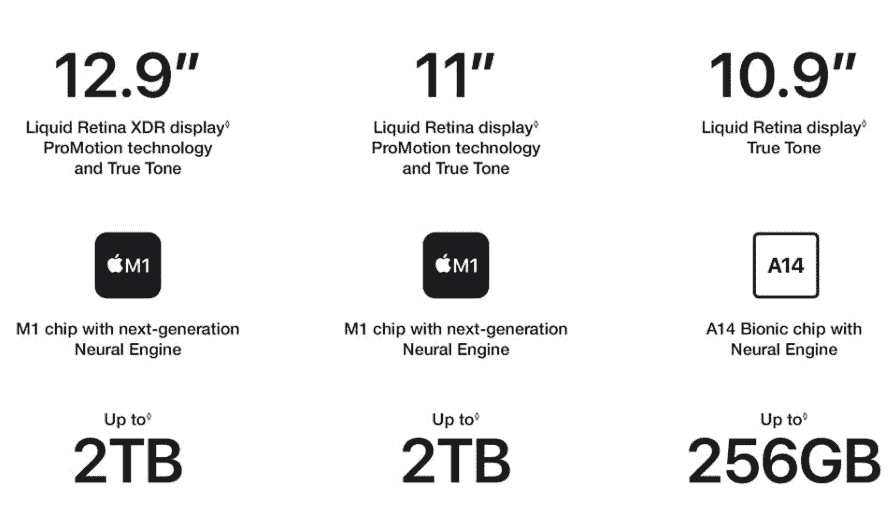
Dacă privim dispozitivul din punct de vedere pur al vitezei, este unul dintre cele mai rapide pe care le-am folosit vreodată... acesta include versiuni mai vechi ale iMac Pro. Versiunea mea este iPad Pro de a doua generație , adică am cipul A12Z Bionic cu arhitectură pe 64 de biți. Cu toate acestea, m-am încurcat cu prietenii mei 11 din a treia generație (care are noul cip M1), așa că voi vorbi despre acea performanță aici:

Combinația dintre cip M1, iPadOS și hardware suplimentar din interior duce la o performanță incredibilă. Site-urile web și aplicațiile web se încarcă cât mai repede posibil din punct de vedere tehnic, iar redarea video este chiar mai bună decât laptopul meu.
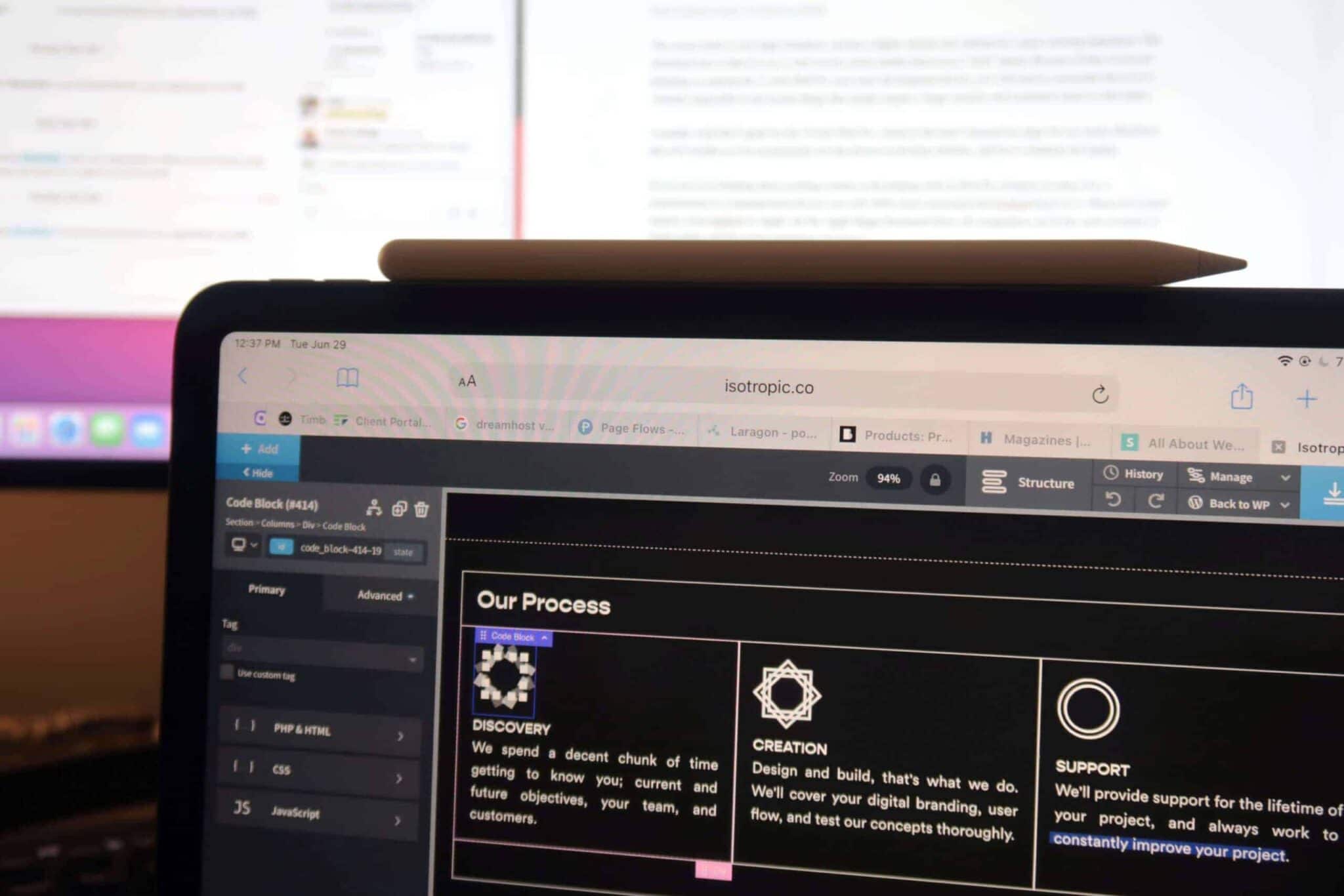
Ecranul tactil și Apple Pencil aduc dimensiuni cu totul noi modului în care interacționați cu site-urile web pe care le construiți. Pentru noi, agenția noastră creează cu PHP direct sau Oxygen Builder. Dacă utilizați ceva cu butoane mari sau funcționalitate de glisare și plasare, ecranul tactil va face mult mai rapid decât utilizarea trackpad-ului. Unii utilizatori de Windows sunt răsfățați cu un ecran tactil pe laptop, dar pentru utilizatorii Apple, ești blocat cu iPad-ul dacă vrei acest tip de funcționalitate de introducere a datelor.

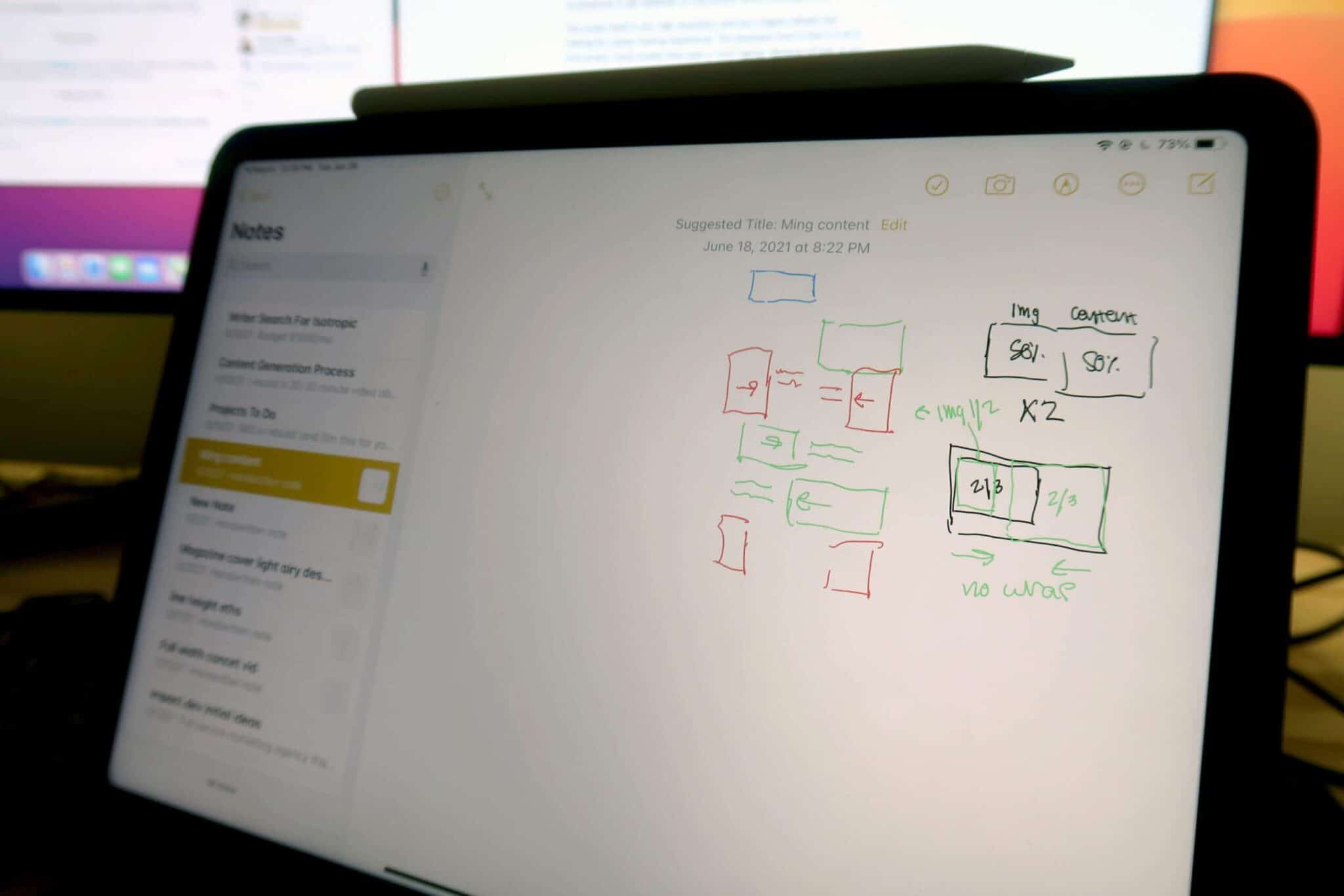
Apple Pencil face, de asemenea, foarte ușor să schițați rapid concepte și Wireframes. Odată creat, în aplicația de note (sau Adobe Draw), le pot trimite clienților și designerilor sau îmi place să creez machete cu rezoluție mai mare sau să obțin feedback cu privire la aspectul informațiilor și fluxurile de pagini.

Ecranul în sine are o rezoluție foarte înaltă și are o rată de reîmprospătare mai mare, ceea ce oferă o experiență de vizionare grozavă. Dezavantajul aici este că este un ecran de 11 inci, mult mai mic chiar și decât un laptop „mini”. Din acest motiv, dacă intenționați să faceți din iPad Pro de 11 inchi principalul dispozitiv de dezvoltare, va trebui să vă reconsiderați acest lucru, deoarece este practic imposibil să faceți mai multe lucruri care necesită pur și simplu un monitor și o rezoluție mai mare (mai multe despre asta mai târziu).
De fapt, îmi doresc să optez pentru iPad Pro de 12 inchi, pe care la acea vreme îl consideram prea mare pentru nevoile mele. Cu toate acestea, acest lucru nu este groaznic, deoarece nu folosesc acest dispozitiv în principal pentru a dezvolta site-uri web și am un desktop și un laptop.
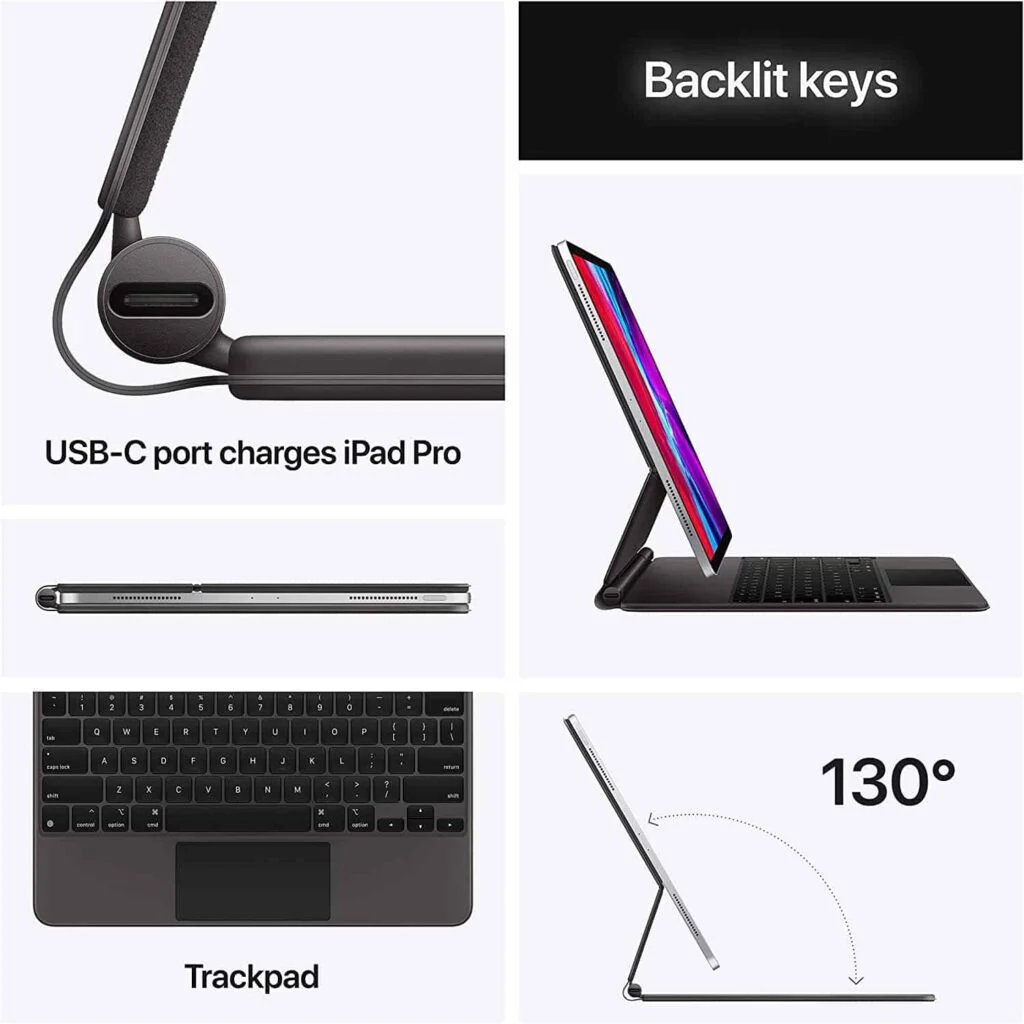
Dacă vă gândiți chiar să creați conținut sau să dezvoltați cu un iPad Pro (în loc să îl utilizați pentru un dispozitiv de divertisment sau de comunicare), veți avea nevoie 100% de o tastatură și taste pentru trackpad. Există mai mulți producători, de la logitech la Apple, dar Apple Magic Keyboard elimină orice concurență din apă în ceea ce privește calitatea construcției și experiența reală de utilizare.

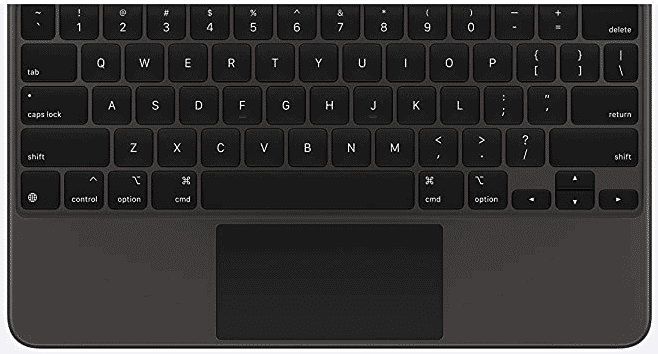
Tastarea tastelor sale este o experiență tactilă, spre deosebire de vechile tastaturi fluture de pe Mac-uri care erau absolut groaznice. Dezavantajul aici se datorează dimensiunii dispozitivului, care este de 11 inci, nu există nicio modalitate posibilă de a avea o tastatură de dimensiune completă încorporată în carcasă. Iată cheile pe care le primești:

Trackpad-ul este mic, dar ușor de utilizat, foarte precis și de înaltă calitate. Făcând clic este, de asemenea, tactil. Dacă aveți nevoie de o husă cu tastatură pentru iPad, aceasta este cu siguranță cea mai bună opțiune. Concurenții sunt doar de calitate inferioară, cu experiențe slabe de tastare și track pad-uri. Singurul negativ al acestei carcase este că are un finisaj tip cauciuc, iar dacă scăpați iPad-ul cu siguranță îl va proteja, dar și s-ar putea rupe sau rupe (al meu are mici rupturi pe margini... nimic groaznic, doar enervant).
De asemenea, este posibil să atașați accesorii suplimentare prin Bluetooth sau USB-c. În acest fel, puteți accesa un mouse tradițional, o tastatură mai mare și chiar un monitor extern. Cu toate acestea, monitorul extern este un punct major pentru mine pe care sper să îl abordeze în versiunile viitoare de iPadOS.
Deși puteți conecta un monitor extern la un iPad, pur și simplu oglindește ecranul și rezoluția. Aceasta înseamnă că nu aveți spațiu suplimentar pentru nicio aplicație, ceea ce face foarte dificil pentru un dezvoltator să intre în fluxul de sărituri între diverse intrări și ieșiri - cum ar fi o bibliotecă de fragmente de cod, o fereastră de browser pentru dezvoltatori și o alta pentru cercetare (de exemplu, stackoverflow). ).

Există câteva soluții la acest lucru, dar nici măcar nu vă apropiați de o experiență ca un laptop cu un monitor extern, care, în opinia mea, este esențială pentru orice dezvoltator.
Și mai enervant este că aceasta nu este o limitare hardware, ci o limitare a sistemului de operare. După cum vom discuta în sesiunea următoare, iPadOS lasă mult de dorit, dar în același timp se îmbunătățește continuu și se apropie de o experiență de tip desktop, așa că această secțiune de articol poate deveni în curând depășită.
Pentru a încheia secțiunea, hardware-ul permite din punct de vedere tehnic să aibă loc dezvoltarea. Puteți atașa orice tastatură și mouse, dar sunt limitate de dimensiunea ecranului. Există un suport foarte slab pentru monitoarele externe, deci nu există nicio soluție acolo. Dar dacă ai nevoie, dezvoltarea pe un ecran de 11 inchi este mai mult decât fezabilă. În plus, suportul pentru ecranul tactil și Apple Pencil pot oferi o experiență mult mai productivă, în funcție de ceea ce faci de fapt.
Un lucru pe care acest lucru îl îmbunătățește serios este crearea de cadre și concepte de site-uri web. Este foarte ușor să desenezi unul folosind Apple Pencil (care oferă control și sensibilitate la presiune, la fel ca un creion adevărat), trimite-l unui designer -- au o înțelegere perfectă a ceea ce vreau să fac. Acest lucru se opune încercării de a comunica vocal idei sau de a le trimite printr-un e-mail/Slack.
Combinația dintre Apple Pencil, iPad și Magic Keyboard funcționează perfect împreună, deoarece sunt componente Apple native. Această experiență în sine este foarte premium și de înaltă calitate.
Poate iPadOS să sprijine sarcinile de dezvoltare?
Al doilea obstacol pentru dezvoltarea site-urilor web și a unui iPad Pro este să determinăm dacă sistemul de operare poate susține nevoile noastre. Aceasta include acces la diverse aplicații, putere de procesare și o interfață generală cu utilizatorul care facilitează trecerea între aplicații, note, browsere web și multe altele.
Cele mai importante două aplicații la care aveți nevoie de acces sunt un browser orientat spre dezvoltator și un editor de cod. De asemenea, aveți nevoie de un instrument puternic de gestionare a fișierelor, unul care este la egalitate cu sistemele de operare desktop.
Ce browser web?
În mod enervant, nu puteți folosi Safari încorporat sau orice alt browser web important despre locațiile pentru sarcinile de dezvoltare pe iPadOS. Asta pentru că nu sunt incluse instrumente pentru dezvoltatori. Cu siguranță puteți accesa diverse aplicații online de care aveți nevoie pentru a crea site-uri web, dar sunteți grav paralizat fără DevTools.
Dacă dețineți un Mac, există o cale de ieșire - trebuie să conectați Safari la computer folosind un cablu și apoi să vă adresați iPad-ului din meniul de sus al Safari de pe desktop sau laptop. Dar... asta înfrânge scopul dezvoltării unui iPad, deoarece ar trebui să purtați laptopul.

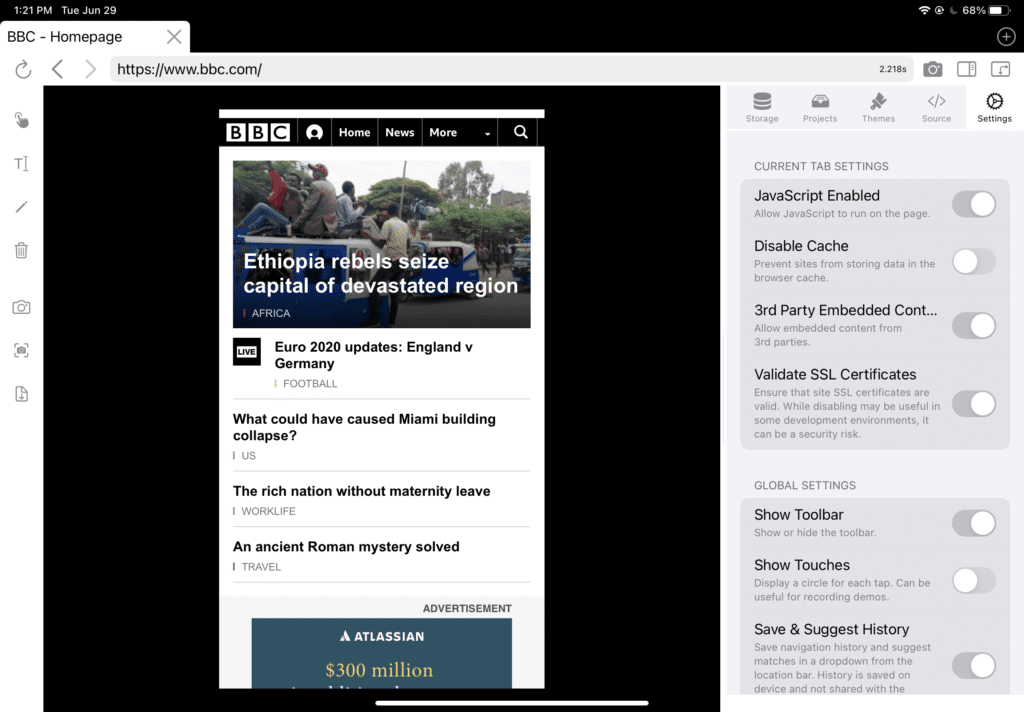
Modul de ocolire a acestui lucru este o aplicație de browser web autonomă care are instrumente pentru dezvoltatori încorporate.
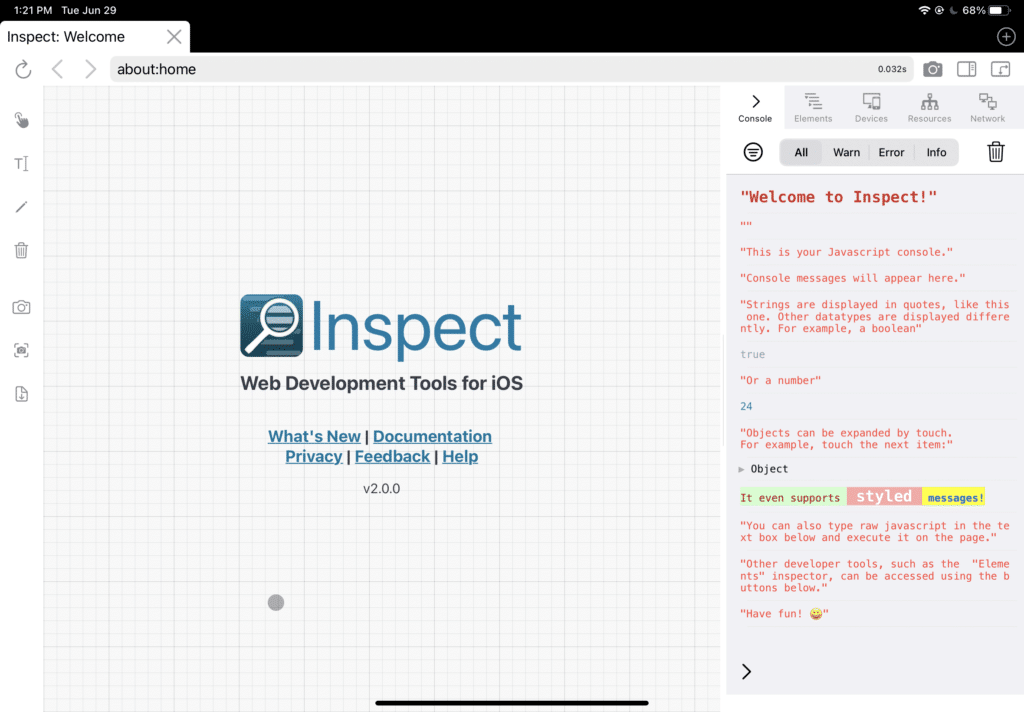
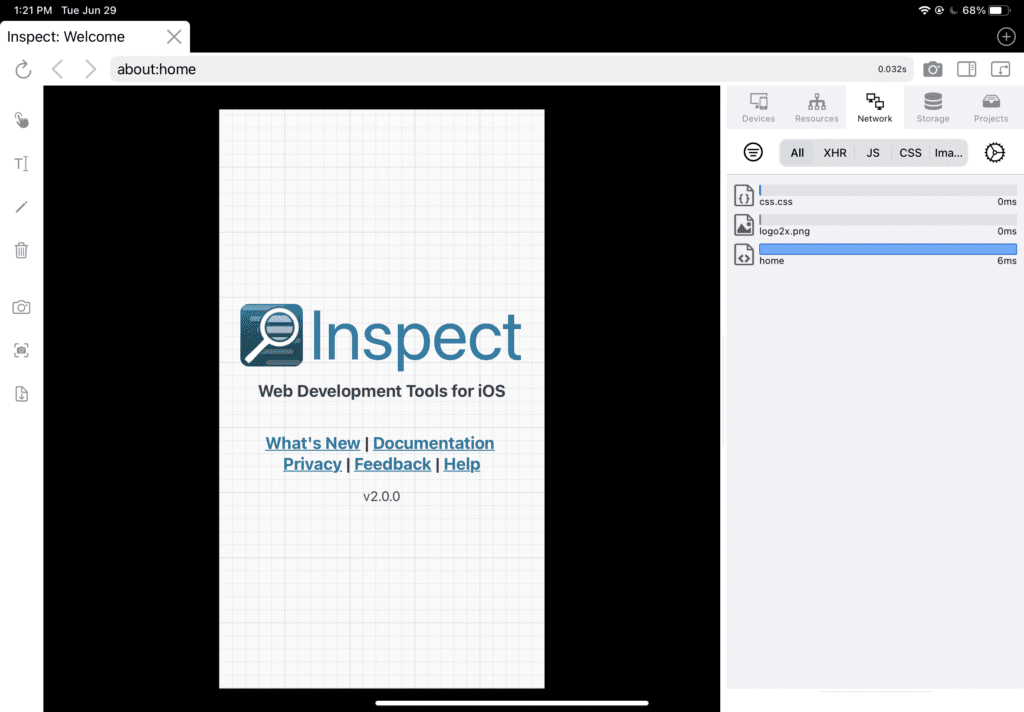
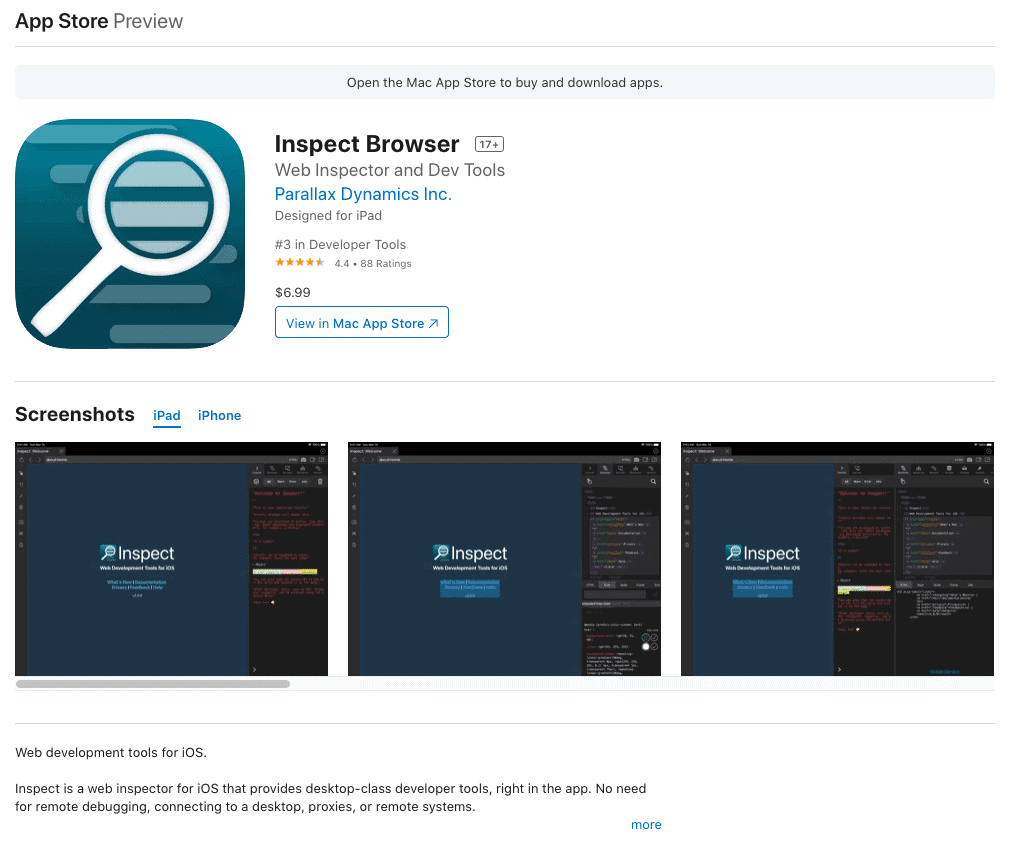
Când căutați un browser de instrumente pe iPadOS, vi se întâlnesc aproximativ trei opțiuni. Două dintre ele sunt groaznice, iar una dintre ele funcționează: Inspect Browser de la Parallax Dynamics Inc.
Aceasta este o aplicație plătită, care costă 6,99 USD, dar este singura modalitate de a obține un set de instrumente de dezvoltare real pe un browser dacă utilizați iOS sau iPadOS.


Caracteristicile incluse sunt:
- Consolă JavaScript.
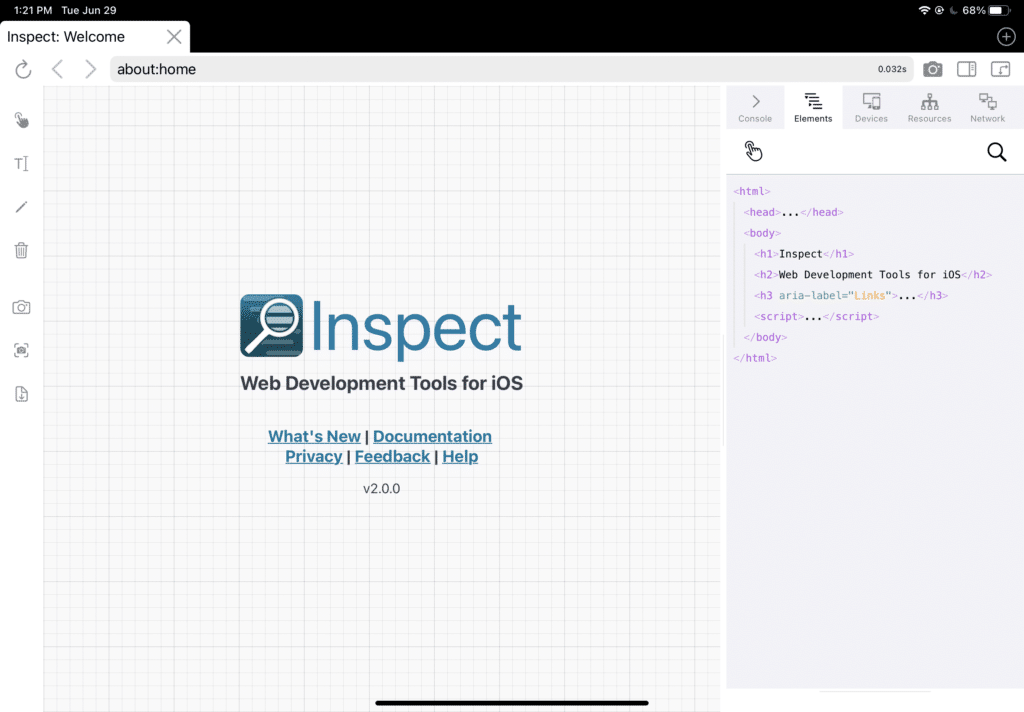
- Inspecția și editarea elementelor HTML (cu previzualizare live).
- Inspecție și editare CSS (cu previzualizare live).
- Vedeți detaliile elementului: reguli CSS, proprietăți JavaScript, statistici de dimensiune și multe altele.
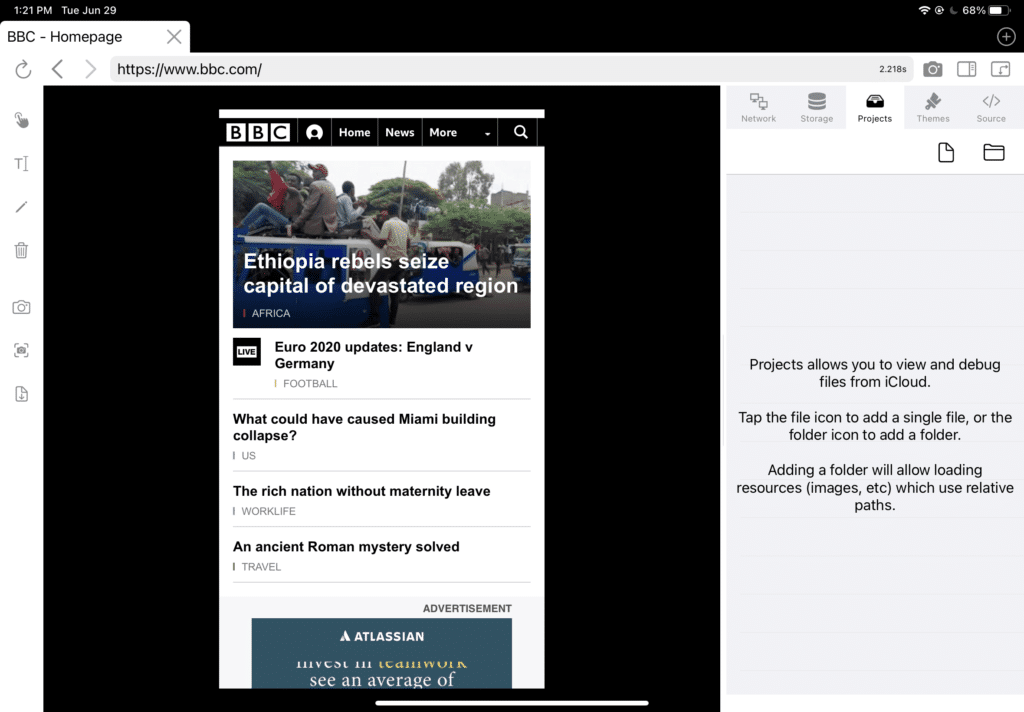
- Deschideți fișiere și foldere din alte aplicații (cum ar fi Working Copy) sau din iCloud pentru a testa local.
- Panoul de rețea, care afișează antetele paginii și solicitările XHR.
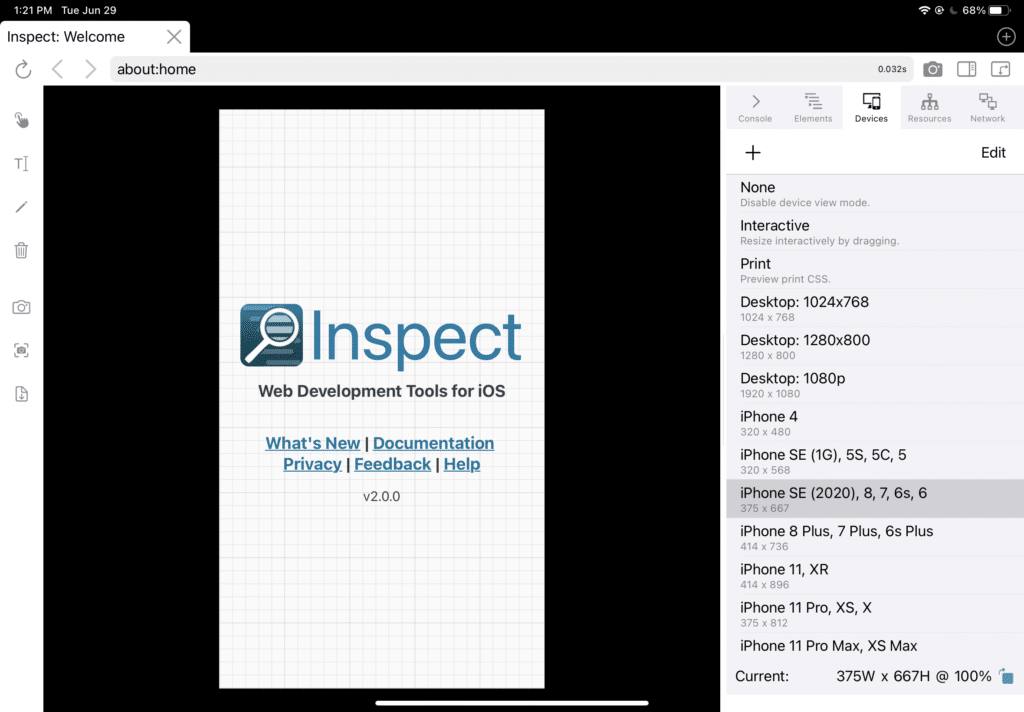
- Instrumente de design responsive: vizualizați site-ul dvs. cu o varietate de dimensiuni și orientări pentru dispozitive mobile și desktop, inclusiv suport pentru dimensiuni personalizate și agenți de utilizator.
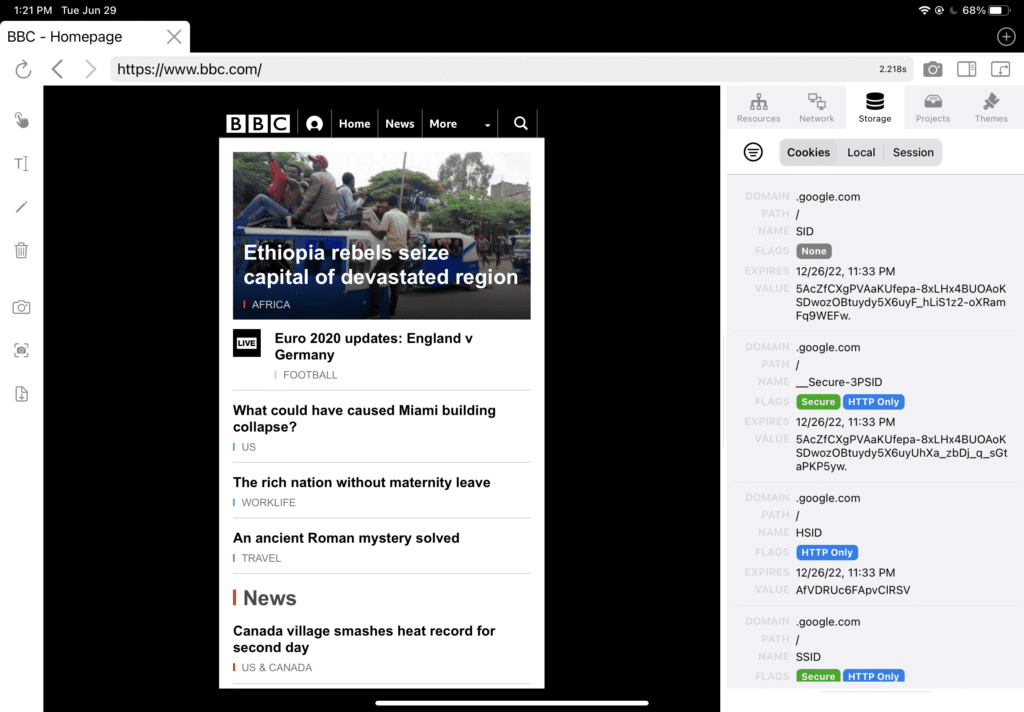
- Cookie-uri, stocare locală și inspector și editor de stocare a sesiunii.
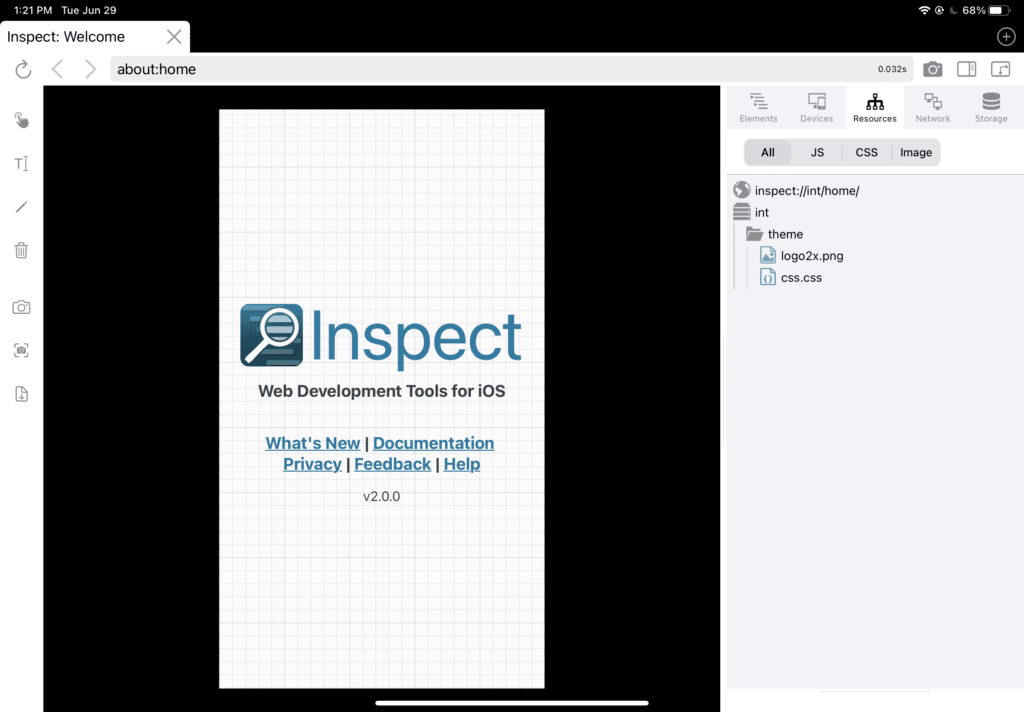
- Graficul resurselor.
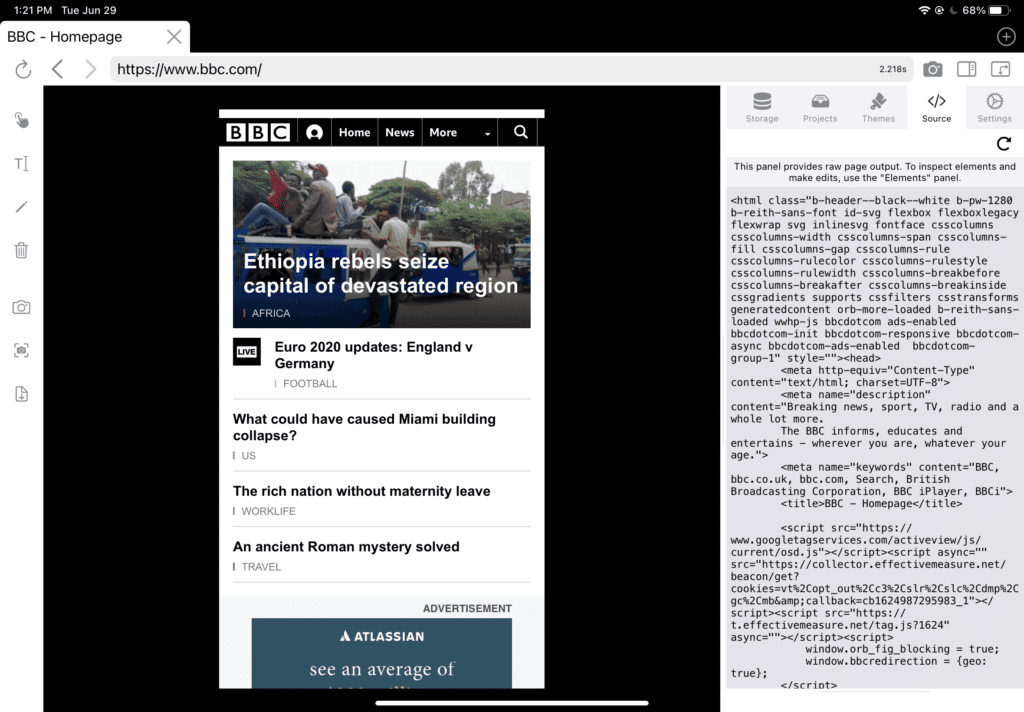
- Vizualizați sursa brută a paginii.
- Control asupra funcționării browserului: dezactivați JavaScript, memoria cache și ștergeți memoria cache și cookie-urile pentru a testa diferite operațiuni și stări.
- Salvați o captură de ecran a site-ului dvs., inclusiv posibilitatea de a salva întreaga pagină.
Este un instrument foarte solid, dar nu se combină cu alternativele browserului desktop. Cu toate acestea, dacă vom dezvolta pe un iPad, aș sugera că aceasta este o aplicație esențială pentru a deține.
Browser, .
Editor de cod?
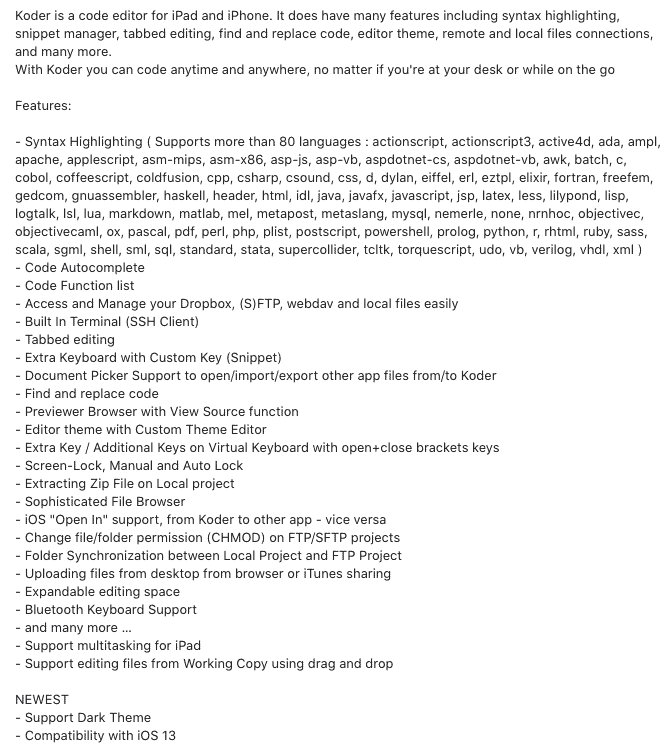
Urmează o metodă ușoară de editare a codului, de gestionare a fragmentelor și de conectare la site-uri web prin FTP. Fiecare dintre aceste trei caracteristici este o necesitate absolută pentru oricine care dezvoltă WordPress, în special FTP. Dar, FTP trebuie integrat într-o experiență de codare grozavă, altfel este practic inutil.
Aplicația pentru asta se numește Koder.

Acesta este un instrument complet care vă permite să codificați, să accesați servere prin SSH sau FTP, să gestionați fragmente și să faceți alte câteva lucruri. După părerea mea, această aplicație rivalizează de fapt cu alternativele desktop -- și este gratuită!

Aceste două aplicații acoperă majoritatea cazurilor de utilizare pe care le va avea un dezvoltator web atunci când creează un iPad Pro. Vă puteți conecta la toate serverele prin SSH sau FTP, puteți utiliza orice browser web pentru a accesa instrumente online și puteți utiliza Inspect Browser pentru a utiliza un set de instrumente pentru dezvoltatori puternic și bine prezentat.
UI/UX al iPadOS în sine
Acum că am acoperit caracteristicile majore necesare dezvoltării pe un iPad, să vorbim despre interfața de utilizator și experiența iPadOS în sine. Acest lucru lasă mult de dorit, mai ales dacă comparați cu un sistem de operare desktop. Practic, este o încrucișare între o experiență mobilă și cea desktop, ceea ce înseamnă că există argumente pro și contra.
În primul rând, acesta este revizuirea iPadOS 13 și, cu fiecare versiune nouă, acesta se apropie de a fi un sistem de operare desktop complet, ceea ce înseamnă că, pe măsură ce trec anii, va deveni mult mai ușor de dezvoltat pe un iPad.
Pentru mine, iPadOS este prohibitiv pentru fluxul meu, ceea ce înseamnă că nu pot replica aceeași productivitate pe care aș avea-o pe un browser desktop. În niciun caz nu face imposibilă dezvoltarea și codificarea pe un iPad, dar nu are aceleași caracteristici ca Windows sau macOS.
Cel mai mare obstacol este modul în care sunt afișate și gestionate aplicațiile (sau funcțiile multitasking). Acest lucru este mult mai aproape de un sistem de operare mobil, unde nu poți avea cu adevărat ferestre individuale. Puteți avea un ecran divizat și o suprapunere mai mică a ferestrei mobile într-o fereastră de fundal pe ecran complet, dar nu există scalare, reorganizare sau minimizare.
Când creez pe un desktop, am multe ferestre deschise și desktopuri individuale. De exemplu, este posibil să am un desktop cu trei ferestre de browser deschis, una pentru instrumente de dezvoltare, una pentru creare și una pentru cercetare. Pe un alt desktop este posibil să am o conexiune FTP, comunicare Slack cu echipa mea și multe altele.
Apoi glisez între desktopuri, ferestre și file, minimizând și organizând după cum este necesar. Acest lucru este imposibil de făcut pe un iPad și se întâlnește și mai rău datorită faptului că nu putem avea încă suport real pentru monitor extern.
Trecerea între ferestre este de fapt foarte ușoară, puteți folosi gesturile tactile de glisare. Acesta este ceva care îmi place foarte mult, pe lângă faptul că am un ecran tactil la dispoziție. După cum am menționat la începutul acestui articol, poate fi folosit pentru a selecta rapid elemente și a evidenția lucruri, iar pentru mine este puțin mai rapid decât folosirea unui mouse.
Dar fluxul meu de productivitate multitasking nu se apropie de ceea ce este pe un desktop. Acest lucru nu face imposibilă dezvoltarea, dar îngreunează destul de mult încât să mă facă să vreau un laptop peste un iPad. Cred că acest lucru ar fi complet invalidat, totuși, dacă Apple ar oferi suport pentru monitor extern și ferestre reale. Deși cu siguranță ar trebui să fac upgrade de la versiunea de 11 la versiunea de 12,9 inchi.
Puteți dezvolta site-uri web pe un iPad?
O combinație a acestor funcții și software face posibilă dezvoltarea site-urilor web pe un iPad Pro. Dar, este ușor sau recomandat? Din păcate nu.
Evident, folosirea unui computer desktop sau a unui laptop care are un sistem de operare complet va fi întotdeauna mai bună decât iPad Pro atâta timp cât rulează iPadOS. Este o mașină care pur și simplu nu este proiectată să se potrivească cu caracteristicile unui desktop, motiv pentru care este atât de rapid și ușor de utilizat pentru consumatori.
Și da, dacă doriți să obțineți o lovitură de productivitate și trebuie să utilizați instrumente terțe precum Koder și Inspect Browser, dezvoltarea și crearea de site-uri web pe un iPad este mai mult decât fezabilă.
Veți avea nevoie de un mouse și tastatură externă (tastatura magică este grozavă) și va trebui să vă descurcați cu un ecran mai mic chiar dacă optați pentru versiunea mai mare de 12,9 inchi (ceea ce cu siguranță ar trebui, 11 inci nu este suficient) .
Ar trebui să cumpărați un iPad Pro ca dezvoltator web?
S-ar putea să fii surprins de această recomandare după ultima secțiune, dar este un da răsunător pentru mine. Dacă puteți găsi spațiu în bugetul dvs. pentru a cumpăra un iPad Pro, cu siguranță ar trebui. Acest articol a aruncat o privire asupra iPad Pro din lentila unui dezvoltator care dorește să înlocuiască un laptop sau un desktop, ceea ce înseamnă că veți avea nevoie de caracteristicile unui laptop sau desktop, cum ar fi gestionarea ferestrelor, browsere cu caracteristici complete, instrumente de gestionare a fișierelor mai ușor de utilizat, și altele.
Deși nu vă puteți înlocui desktopul sau laptopul, cu siguranță îl puteți mări. Nu îmi mai duc laptopul atâta timp cât pot să mă întorc la birou în cursul zilei pentru a rezolva orice probleme majore. Cu aplicațiile menționate în acest articol, pot gestiona orice problemă care apare pe site-urile web ale clienților (chiar dacă poate fi mai lent).
De asemenea, este mult mai mic și mai ușor de transportat.
Acolo unde m-am trezit să folosesc cel mai mult iPad-ul este pentru munca „ocupată”. Aceasta include comunicarea cu echipa mea, scrierea de e-mailuri, comunicarea și crearea contactului pentru acest blog. Dacă vrei să fii productiv în acest sens, atunci este o experiență incredibilă. Portabilitatea dispozitivului înseamnă că vă puteți finaliza munca de aproape oriunde, iar a avea un ecran tactil este minunat. Dacă aveți deja un computer Mac, iPad iOS și macOS se integrează perfect, ceea ce înseamnă că puteți relua cu ușurință de unde ați rămas.
Am observat cu ușurință o rentabilitate a investiției în ceea ce privește posibilitatea de a avea un dispozitiv în care să pot comunica și, în cel mai rău caz, să dezvolt și să depanez site-uri web de oriunde.
În plus, acest instrument este incredibil în ceea ce privește utilizarea de către consumatori. Ecranul are o rezoluție super înaltă, așa că vizionarea de filme sau videoclipuri după o zi lungă de muncă la el este minunat. A avea un iPad și un Apple Pencil împreună înseamnă că puteți crea desene uimitoare din plăcere sau dacă doriți să comunicați idei vizual.
Ce crezi?
Dacă aveți întrebări sau gânduri suplimentare cu privire la utilizarea unui iPad pentru a dezvolta și crea site-uri web, nu ezitați să le lăsați în secțiunea de comentarii de mai jos.