Cum se creează grila de categorii folosind blocuri de taxonomie
Publicat: 2022-05-12Toți bloggerii WordPress adoră să prezinte postări recomandate, cele mai recente și populare pe pagina lor de pornire personalizată. Dar majoritatea dintre ei uită de categorii. Este 2022 încă nu știm importanța paginilor categoriei.
De asemenea, putem clasa paginile de categorii pe google pentru a crește traficul organic. Așadar, de ce nu le afișăm pe pagina de start împreună cu postările de blog? Deci, în această postare pe blog, voi discuta grilele de categorii și cum putem crea o grilă de categorii folosind blocuri de taxonomie pentru pagina de pornire a site-ului nostru.
Ce este o grilă de categorii?
O grilă de categorii se referă la afișarea categoriilor și etichetelor în taxonomii scurte într-un aspect de grilă. Conține imagini prezentate din toate categoriile, cum ar fi articole de blog. Cu toate acestea, WordPress nu permite adăugarea de imagini prezentate la categorii. Deci ce să fac?
Nu vă faceți griji! PostX ți-a luat spatele. Este o reviste de știri all-in-one și o soluție de blogging. Oferă mai multe grile de categorii cu aspect frumos cunoscute sub numele de blocuri de taxonomie. Și, suplimentul de categorie pentru PostX ajută la adăugarea de imagini prezentate la categorii și, de asemenea, culori specifice de text pentru categorii.
De ce ar trebui să prezentăm grila de categorii pe pagina de pornire
Acum că știți ce este grila de categorii , este timpul să ne gândim de ce ar trebui să adăugăm grile de categorii pe pagina de pornire. Ei bine, fiecare blogger vrea să creeze o pagină de pornire personalizată pentru blogurile lor. Dar de ce?
Pentru că s-ar putea să nu le placă designul paginii de pornire implicite. Astfel, ei creează o pagină personalizată și o setează ca pagină de pornire personalizată. Pentru a putea adăuga postările dorite în modul dorit. Dar acesta nu este singurul motiv. Prezentarea postărilor de pe blog are și alte beneficii despre care vom începe să vorbim puțin.
În primul rând, vreau să precizez că, de asemenea, ar trebui să afișăm categorii împreună cu postările de blog. Pentru că categoriile sunt la fel de valoroase ca și postările de pe blog. Pentru că categoriile pot aduce aceleași beneficii ca și postările de blog dacă le poți afișa în mod corect. Cum?
În timp ce afișăm categoriile pe pagina de pornire, ar trebui să le amestecăm cu postările de blog pentru a obține cele mai bune rezultate. Deci, dacă postările de blog sunt într-un format de listare, categoriile ar trebui să fie și ele într-un format de listare. Dar dacă postările de blog sunt în formate de grilă, atunci și categoriile ar trebui să fie într-un format de grilă.
Destul de vorbit acum, să aruncăm o privire asupra beneficiilor adăugării unei grile de categorii pe pagina de pornire.
Aspect profesional: toți bloggerii sau proprietarii de site-uri doresc să-și afișeze conținutul într-un mod organizat și profesionist. În special pe pagina de start, toate postările sau orice fel de conținut ar trebui să fie organizate corespunzător. Grila de categorii creată cu blocuri de taxonomie se îmbină corespunzător cu grila de post. Astfel, puteți afișa cu ușurință o grilă de categorii pe pagina de start și puteți crea un aspect profesional pentru a atrage cititorii.
Avantaje SEO: Grilele de categorii pot crește șansele de a clasifica categoriile împreună cu postările de blog. Cum?
Ei bine, toți jucătorii populari de SEO vor fi de acord asupra acestui fapt că interconectarea și creșterea vizitatorilor poate crește, de asemenea, șansele de a se clasa mai sus pe motoarele de căutare. Deci, dacă adăugăm categorii pe pagina de pornire, se vor adăuga interlinkuri la pagini și, de asemenea, vor crește numărul de vizitatori. A declanșat crawlerele motoarelor de căutare să preia URL-urile din nou și din nou, astfel încât paginile vor fi clasate mai sus pe SERP dacă conținutul paginilor este scris corect și optimizat SEO.
Cum să prezentați grila de categorii pe pagina de pornire
Acum că am aflat despre Category Grid și de ce ar trebui să o adăugăm la personalizare. Este timpul să ne implementăm imaginile în realitate. Pentru a adăuga grila de categorii la domiciliu am urmat pașii de mai jos.
Instalați PostX
WordPress nu oferă grile de categorii pentru utilizatori. Astfel încât trebuie să instalăm un plugin terță parte pentru a-l face disponibil pentru site-ul nostru. PostX este una dintre cele mai bune soluții pentru aceasta, deoarece este unul dintre cele mai bune plugin-uri pentru a crea site-uri News Magazine sau orice tip de blog. Deci, în primul rând, trebuie să instalăm acest plugin. Pentru asta:

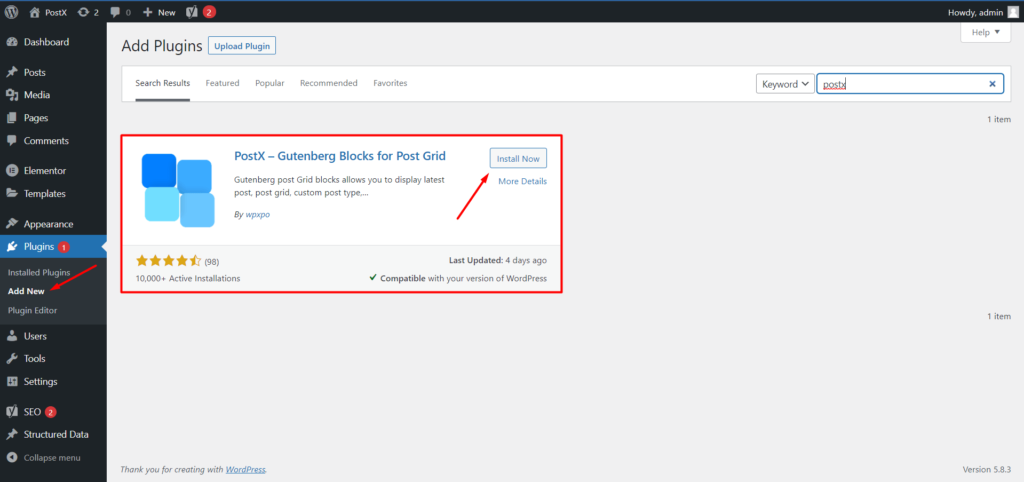
- Accesați zona de pluginuri din WordPress Dashboard.
- Apoi faceți clic pe butonul „Adăugați nou” pentru a instala pluginul.
- Căutați „PostX”, apoi faceți clic pe butonul „Instalare”.
- După instalarea pluginului PostX, faceți clic pe butonul „Activare”.
Activați Suplimentul de categorie pentru PostX
După instalarea și activarea pluginului PostX suntem gata să folosim blocurile Taxonomie care au opțiuni de grilă de categorii. Dar, înainte de a-l implementa, trebuie să folosim opțiunea de completare a categoriei pentru PostX. Ne va ajuta să adăugăm imaginile și culorile prezentate în postX la categoriile care fac grila de categorii mai organizată și mai atrăgătoare. Pentru a activa suplimentul Categorie:

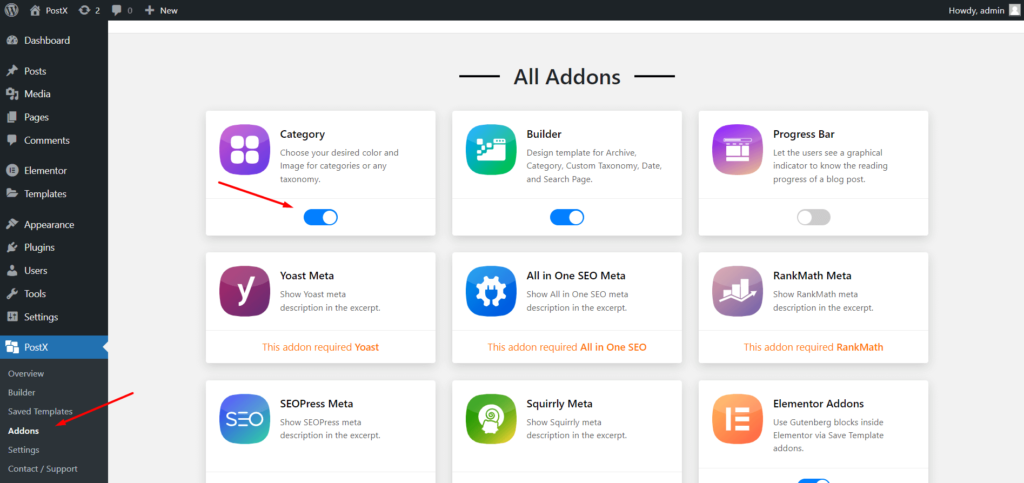
- Faceți clic pe secțiunea Toate suplimentele din PostX.
- Activați Suplimentul de categorie.
Adăugați categorii de imagini și culori prezentate
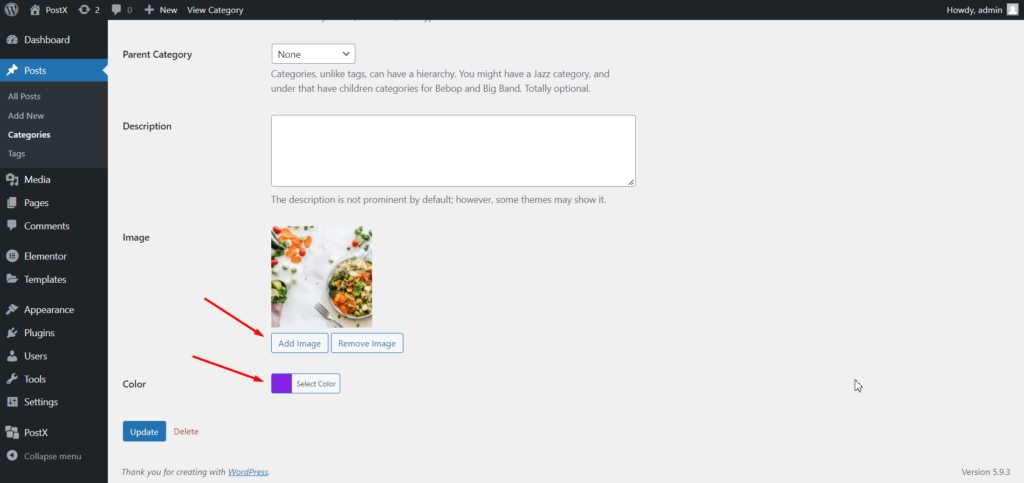
Acum că am activat suplimentul de categorii, putem adăuga imagini și culori dorite la categorii. Acum, dacă mergem la secțiunea toate categoriile și începem să edităm o categorie, vom vedea că există două opțiuni noi care au fost adăugate împreună cu opțiunile implicite de personalizare a categoriilor din WordPress.

Deci, trebuie să adăugăm imaginea prezentată și culoarea dorită la categoria pe care o edităm. În același mod, trebuie să adăugăm imagini și culori la toate categoriile site-ului nostru. Sau, cel puțin, la categoriile pe care vrem să le adăugăm în grila de categorii.
Creați o pagină nouă
Acum, suntem gata să începem să adăugăm grila de categorii pe pagina de pornire sau oriunde vrem. Deoarece vrem să-l adăugăm la pagina de pornire, mai întâi trebuie să creăm o pagină de pornire personalizată. Pentru asta:

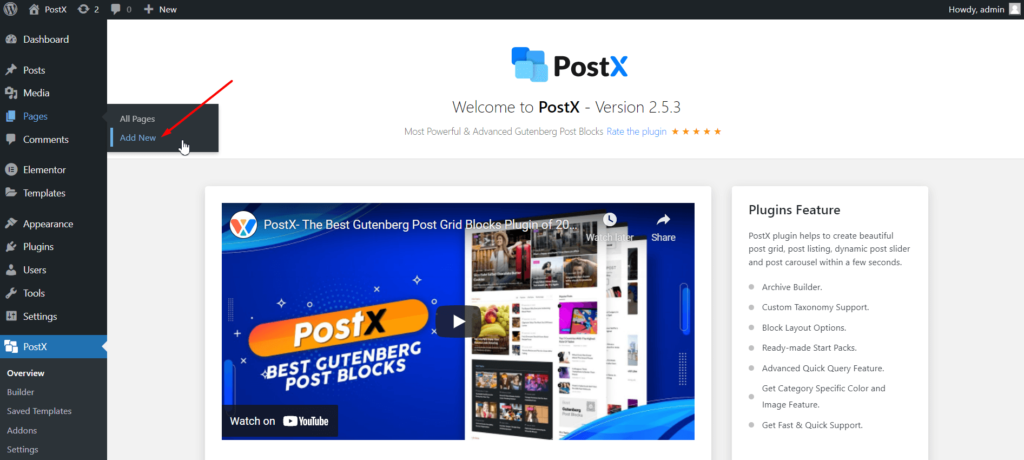
- Faceți clic pe butonul „Adăugați nou” pentru a crea pagina nouă.
- Dați un nume paginii.
- Personalizați-l cu Post Blocks sau pachete de început.
În timp ce personalizați pagina, puteți decide unde doriți să categorieți grila pentru a obține cel mai bun rezultat.
Creați grilă de categorii utilizând blocuri de taxonomie

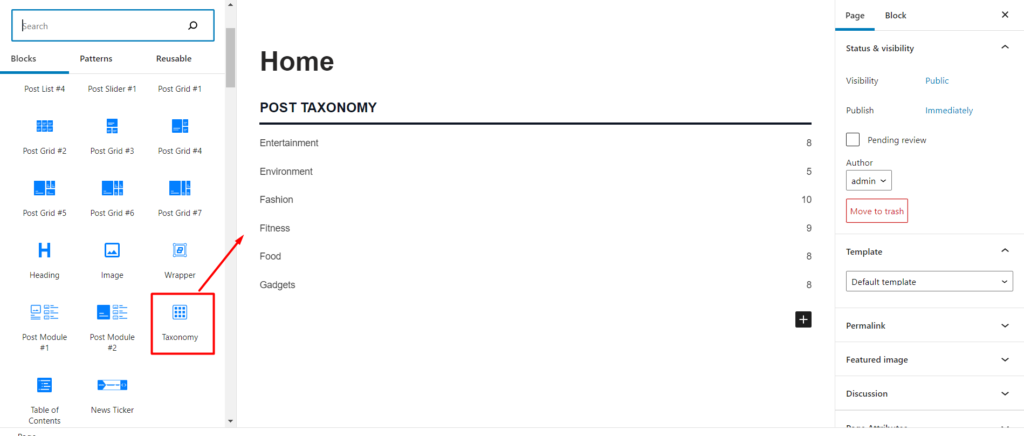
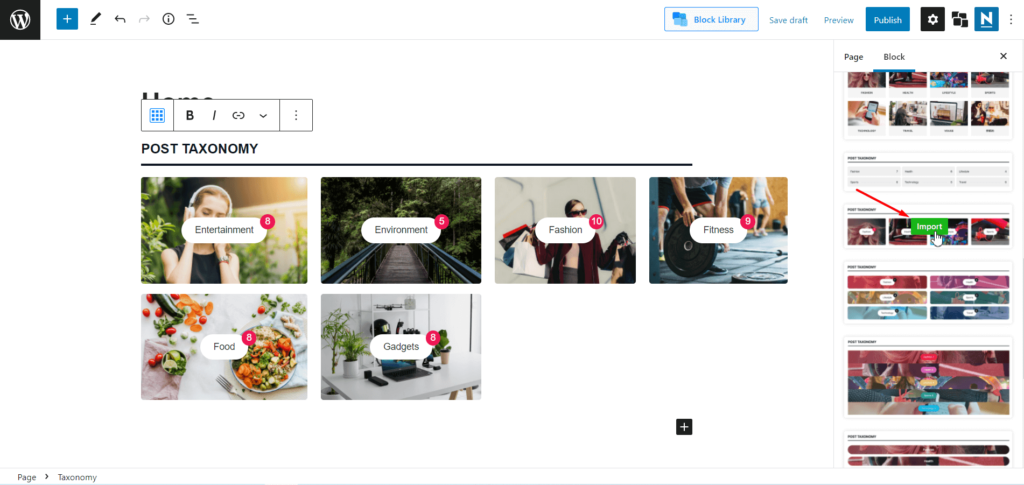
După ce ați decis unde doriți să adăugați grila de categorii, faceți clic pe pictograma plus pentru a adăuga un bloc de taxonomie al PostX. Acum, putem vedea că este adăugat ca o listă în loc de o grilă. Trebuie să mergem la secțiunea de design gata făcut și să selectăm un aspect al grilei dintre modelele disponibile.

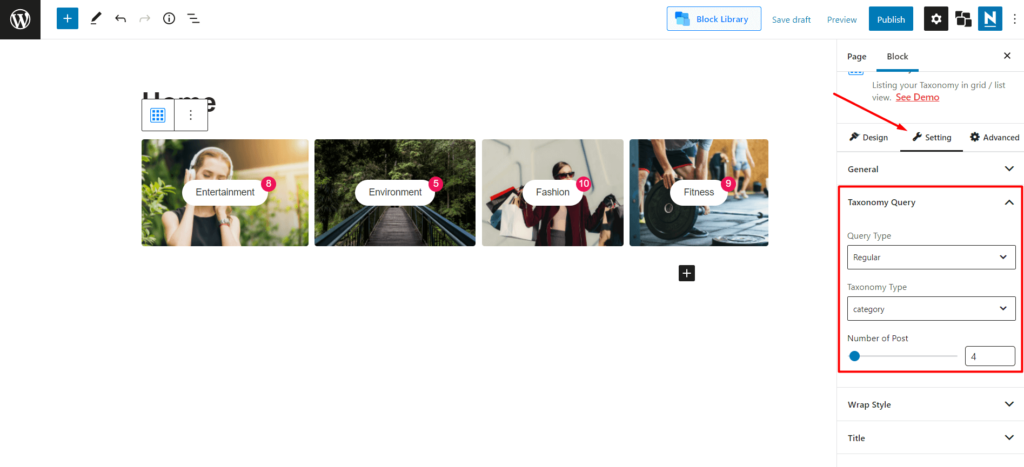
Apoi trebuie să lucrăm cu interogarea Taxonomie. De unde decidem și selectăm dacă vrem să arătăm categorii sau etichete în grilă. Deocamdată, aleg categoria.

În mod implicit, vor fi afișate cele mai recente categorii. Cu toate acestea, putem selecta și categorii personalizate, dacă este necesar. În cele din urmă, putem selecta numărul de categorii afișate pe grila de categorii.

Asta e tot, acum putem publica pagina și o putem seta ca pagină de pornire.
Setați pagina nouă ca pagină de pornire
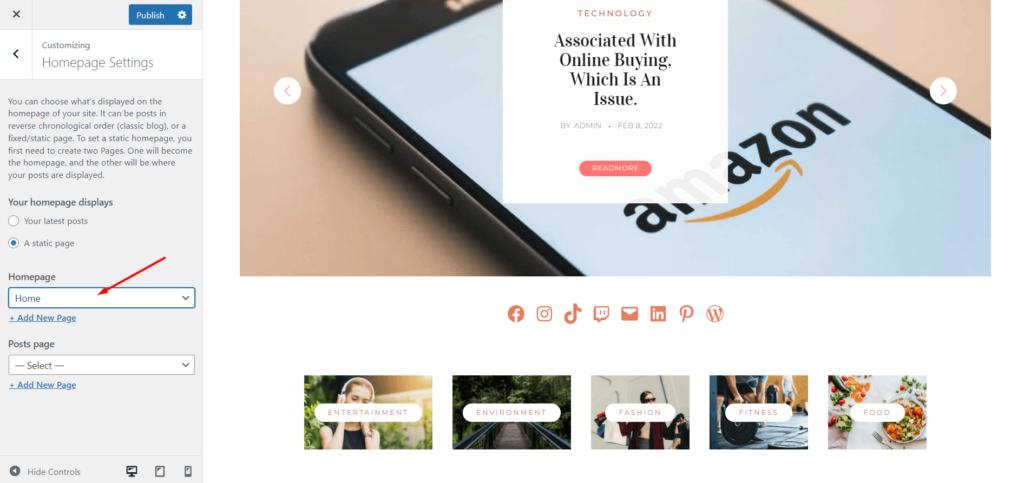
Pentru a configura pagina ca pagină de pornire trebuie să folosim opțiunea de personalizare WordPress. Asa de:

- Accesați opțiunea de personalizare.
- Faceți clic pe setarea paginii de pornire.
- Selectați opțiunea de pagină statică
- Alegeți pagina creată recent.
Personalizare grilă de categorii
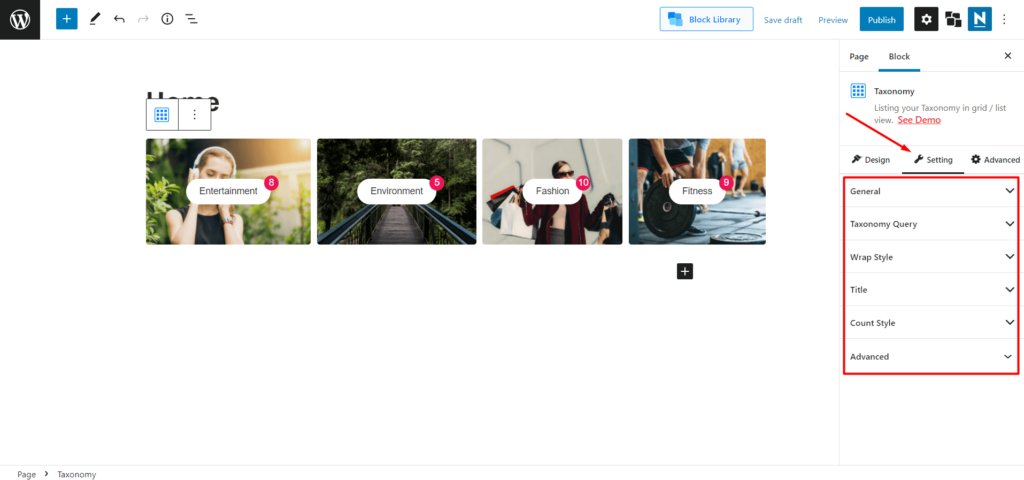
Acum că am folosit Grila de categorii de pe pagina de pornire a site-ului nostru, este timpul să explorăm opțiunile de personalizare. PostX oferă control deplin asupra personalizării, de aceea este atât de popular printre cei peste 20.000 de utilizatori activi. Aruncă o privire rapidă la opțiunile de personalizare ale blocurilor de taxonomie.

Setări generale: Din setările generale putem crește sau micșora numărul de coloane și ajusta distanța dintre coloane și rânduri. De asemenea, putem afișa și ascunde elemente ale grilei de categorii care include titlul, titlul, imaginea, numărul de postări etc. Odată ce am transformat orice elemente, vom putea explora și opțiuni de setare dedicate pentru fiecare dintre elemente.
Titlu: Odată ce am activat opțiunea de vindecare pentru blocurile de taxonomie, putem folosi textul, culoarea și alinierea dorite. Dacă nu ne place stilul de titlu implicit, există stiluri disponibile pentru a alege. De asemenea, putem alege eticheta de antet dorită și adăuga orice link la aceasta.
Titlu: Din opțiunile de setare a titlului putem schimba textul și culoarea acestuia. Dar principala atracție a opțiunii sunt culorile specifice categoriei. Odată ce îl pornim, vor fi afișate culorile pe care le-am atribuit anterior pentru categorii.
Stilul Wrap: Stilul Wrap conține opțiuni pentru a alege dintre 5 animații de trecere cu mouse-ul și adăugarea de opacitate cu sau fără culori specifice categoriei.
Interogare de taxonomie: După cum am văzut mai devreme, setarea de interogare de taxonomie ne ajută să selectăm și să alegem dintre categorii și etichete din grilă. Și, de asemenea, putem crește sau micșora numărul de categorii sau etichete de pe grilă.
Post Count: Da, ați citit bine. PostX oferă, de asemenea, opțiuni de personalizare pentru elementul Post count care conține controlul tipografiei, selecția culorilor solide sau gradiente, reglarea înălțimii, lățimii etc.
Concluzie
Așa puteți utiliza blocurile de taxonomie pentru a crea o grilă de categorii pentru pagina de pornire a site-urilor dvs. WordPress. Dacă întâmpinați dificultăți în timp ce utilizați blocurile de taxonomie sau pluginul PostX, lăsați un comentariu mai jos.

Înlocuiți fragmentul WordPress cu Meta Description

Vă prezentăm PostX Global Styles

WordPress filtrează postările după categorie și etichetă
![Peste 50 de blocuri PostX Gutenberg [Moduri de a proiecta rapid un site] 14 Fifty Plus PostX Gutenberg Blocks](/uploads/article/36324/2t1dVrzLrx9ELWDp.jpg)
Peste 50 de blocuri PostX Gutenberg [Moduri de a proiecta rapid un site]
