Cum să schimbați culoarea de fundal în WordPress 2022 (ușor)
Publicat: 2022-11-04- Instalarea și activarea unei teme WP
- Cum să schimbați culoarea de fundal în WordPress
- De ce ar trebui să schimbați culoarea de fundal într-un site web WordPress?
- Concluzie
Înainte de a învăța cum să schimbați culoarea de fundal a unei pagini pe un site web WordPress, trebuie să vă puteți conecta la tabloul de bord sau pagina de pornire WordPress și să puteți naviga corect prin site. Acesta este unul dintre cei mai interesanți pași din curba de învățare WordPress.
Odată ce v-ați conectat corect la tabloul de bord WordPress adăugând extensia „ /wp-admin” la adresa URL a site-ului dvs., trebuie să învățați cum să manipulați calitățile temei site-ului dvs. Aceasta include schimbarea culorilor de fundal ale paginilor și postărilor. Include, de asemenea, schimbarea culorilor fontului și alte activități.

În acest tutorial, vom folosi „Tema speculară” pentru a demonstra toate aspectele legate de culorile de fundal și imaginile pentru diferitele teme WordPress.
Această temă a fost selectată deoarece are numeroase funcții pentru personalizarea culorilor de fundal, imaginilor și degradeurilor; ca atare, mi s-a părut un loc bun pentru a începe procesul de învățare.
Primul pas înainte de a începe să discutăm despre cum să schimbați culorile de fundal ale paginilor și postărilor WordPress este procesul de instalare cu succes a „ Specular” și activare. Procesul de instalare este ușor și rapid și, prin urmare, poate fi realizat cu ușurință atât de către începătorii WordPress, cât și de către utilizatorii experți.
Instalarea și activarea unei teme WP
Mai jos este procedura în 3 pași pentru instalarea și activarea cu succes a temei Specular în pregătirea activităților de manipulare a temei:
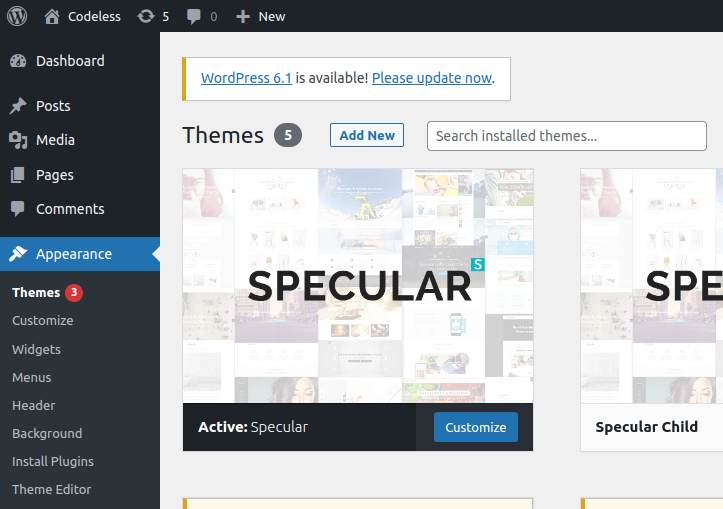
Pasul 1: În timp ce sunteți în Tabloul de bord WordPress sau pe pagina de pornire, faceți clic pe Aspect în meniul disponibil în extrema stângă a ecranului și alegeți Teme . Aceasta va deschide pagina cu teme.

Pasul 2: Pe pagina de teme, faceți clic pe „ Adăugați nou”. Aceasta va deschide pagina cu teme. Aceasta înseamnă că puteți fie să căutați o temă în bara de căutare folosind cuvintele cheie ale acesteia, fie să încărcați tema din fișierele computerului local. Prin urmare, ar trebui să alegeți tema dorită din lista disponibilă.

Pasul 3: După ce ați căutat și localizat sau încărcat cu succes tema, trebuie să faceți clic pe instalare pentru a instala tema în cauză și apoi să o activați pentru a putea începe să o utilizați. Odată activată, tema va fi etichetată ca activă, așa cum se arată în captura de ecran de mai jos.

Cu toți acești pași executați complet și cu acuratețe, tema Specular va fi instalată și gata de funcționare. Puteți oricând să faceți clic pe personalizați pentru a accesa pagina de personalizare a temei, unde veți putea personaliza tema în mod extensiv.
Cum să schimbați culoarea de fundal în WordPress
Există multe modalități simple și rapide de a schimba culoarea de fundal a unui site web sau a unei pagini web realizate folosind WordPress și unele dintre aceste moduri sunt menționate și discutate în detaliu cu capturi de ecran ilustrative de mai jos:
- Utilizați Personalizatorul de teme WordPress.
- Adăugarea unui cod CSS personalizat.
- Schimbarea fundalului de la culoare la o imagine.
- Folosind pluginul „Schimbați culoarea de fundal”.
- Utilizarea unui videoclip Youtube pentru fundalul site-ului.
- Schimbarea culorii de fundal a postărilor și paginilor individuale.
1. Utilizarea Personalizatorului de teme WordPress
Este posibil să puteți schimba culoarea de fundal folosind Personalizarea temei WordPress, în funcție de tema dvs. Vă permite să schimbați aspectul de fundal al întregii pagini web fără a fi nevoie să editați codul, astfel încât poate fi realizat de un dezvoltator WordPress începător.
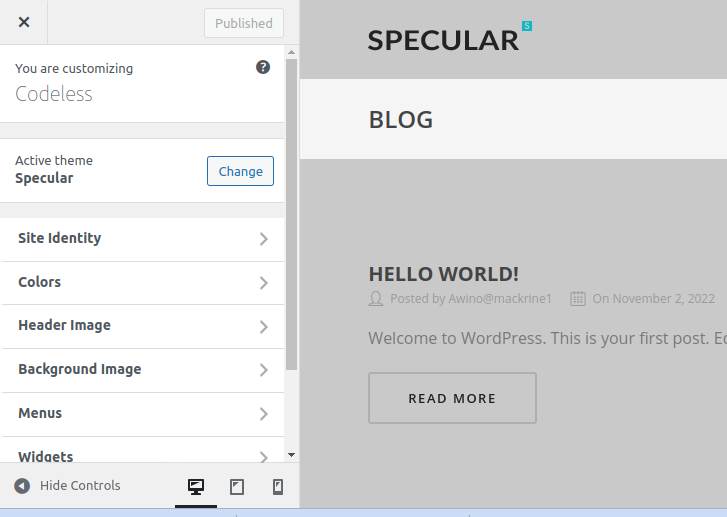
Mai întâi, conectați-vă la site-ul dvs. web și navigați la Aspect în bara de navigare din stânga, apoi alegeți Personalizare pentru a accesa Personalizatorul de teme WordPress.

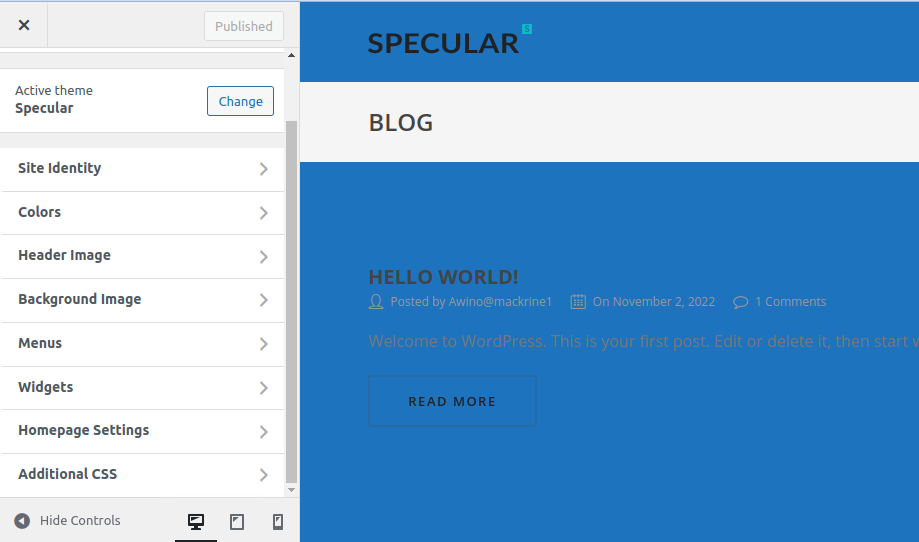
Aceasta va lansa Personalizarea temei, de unde puteți face modificări temei. Elementele care pot fi manipulate includ meniuri , culori , widget -uri și chiar imaginea de fundal . Opțiunile speciale disponibile, totuși, vor fi determinate de tema WordPress care este utilizată pe site-ul dvs.

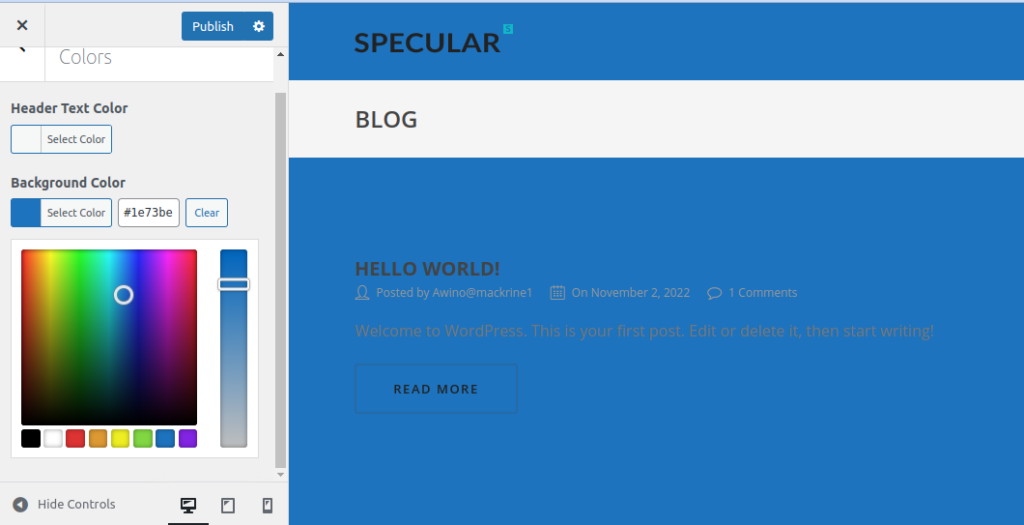
Selectați meniul „ Culori ” și alegeți „ culoarea de fundal ”. Aceasta deschide un instrument de selectare a culorilor din care puteți să alegeți culoarea dorită, apoi faceți clic pe „ Publicare ” pentru a salva modificările.

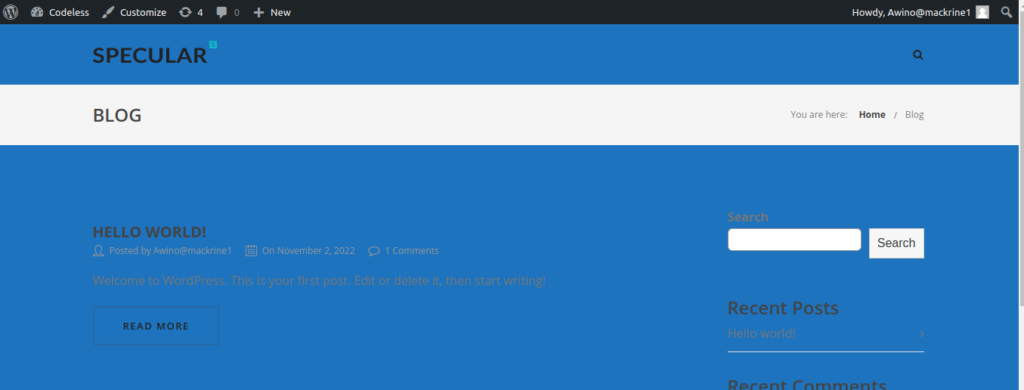
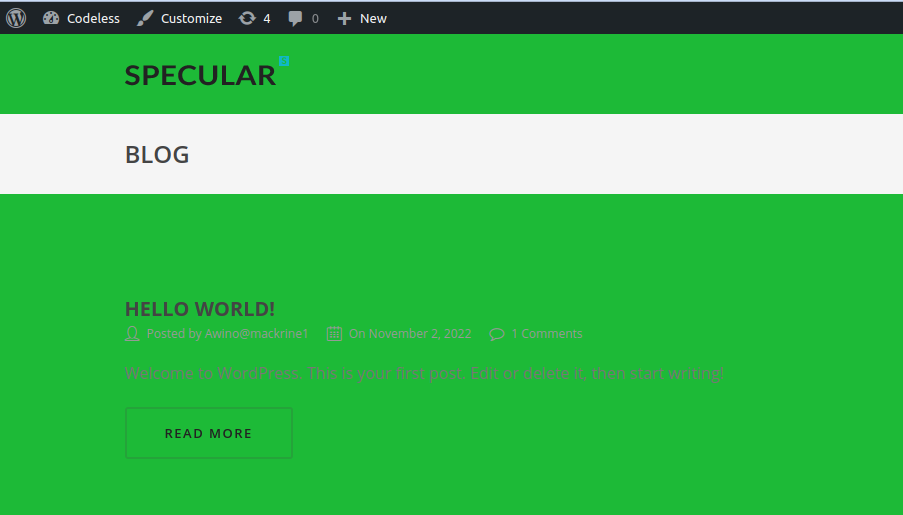
Acum puteți vedea noua culoare de fundal în acțiune vizitând site-ul dvs. web.

2. Adăugarea codului CSS personalizat.
O altă metodă pe care o puteți folosi pentru a schimba culoarea de fundal a site-ului dvs. WordPress este folosirea secțiunii CSS personalizate disponibilă de WordPress. Pentru a începe, navigați la Aspect în bara de navigare din stânga, apoi alegeți Personalizare pentru a ajunge la Personalizarea temei WordPress.

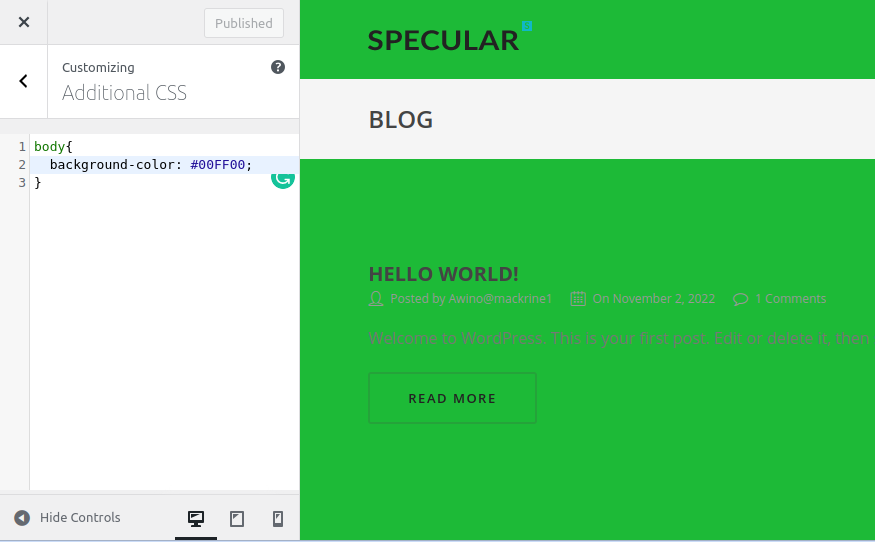
În meniul care apare, selectați opțiunea „ CSS suplimentar ”. Aceasta va deschide o filă în care va trebui să adăugați codul CSS care va conține codul hexazecimal pentru culoarea de fundal dorită.
body{ background-color:#00FF00; } 
Odată ce codul CSS este introdus, dați clic pe Publicați pentru a salva modificările și pentru a verifica noua culoare de fundal în acțiune vizitând site-ul dvs. web.

3. Folosind pluginul „Schimbați culoarea de fundal”.
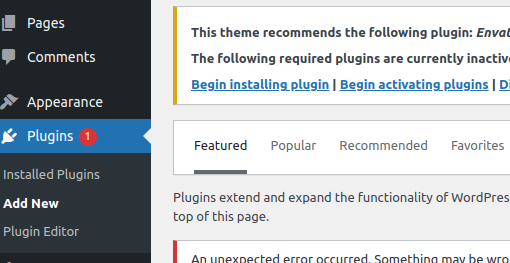
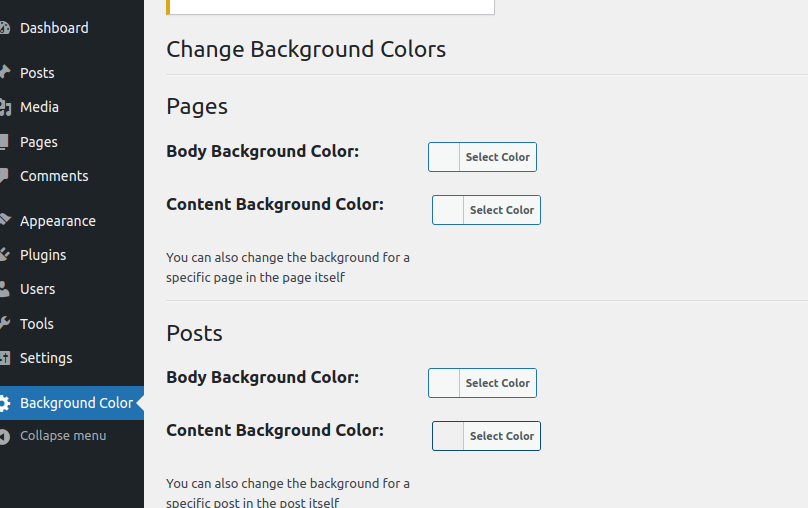
Pluginul „schimba culoarea de fundal” modifică culoarea de fundal a paginilor, postărilor și widget-urilor . Pentru a utiliza acest plugin, trebuie să îl instalați. Pentru a începe instalarea pluginului, începeți să mutați cursorul mouse-ului peste Plugin-uri din meniul din stânga tabloului de bord și faceți clic pe opțiunea Adăugare nou de mai jos.


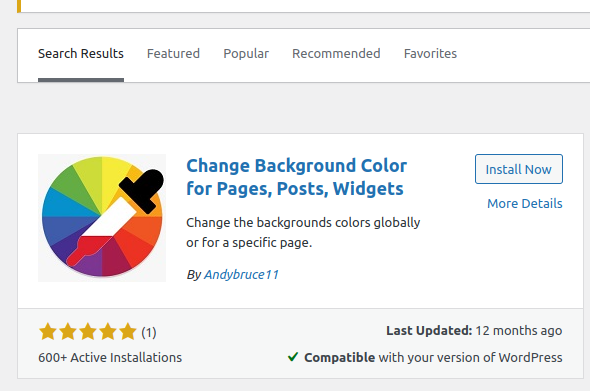
Introduceți „ Schimbați culoarea de fundal ” în câmpul de căutare a cuvintelor cheie din ecranul de instalare a pluginului. Când apare pluginul „ Schimbați culoarea de fundal pentru pagini, postări și widgeturi ”, faceți clic pe butonul Instalați acum și activați contul.

La activarea pluginului, veți putea accesa toate preferințele pluginului. De acolo, veți avea acces la elementul de meniu Culoare de fundal din Tabloul de bord și apoi puteți continua să manipulați culoarea de fundal a site-ului dvs.

Pentru a schimba culoarea de fundal a paginilor, postărilor și widget-urilor, trebuie doar să le specificați în meniul de mai sus și apoi să faceți clic pe Salvați modificările pentru a publica modificările și a le face permanente.
4. Schimbarea fundalului de la culoare la o imagine
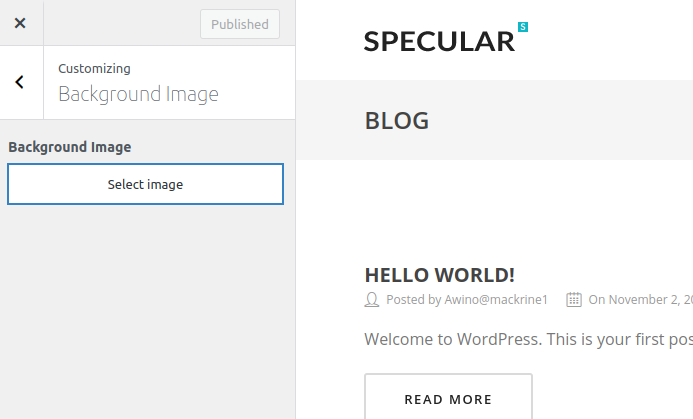
Puteți accesa pagina imaginii de fundal din Aspect pe tabloul de bord și apoi alegeți Fundal .

Aceasta va deschide o pagină care vă va cere să selectați o imagine de pe computerul local sau din biblioteca media.

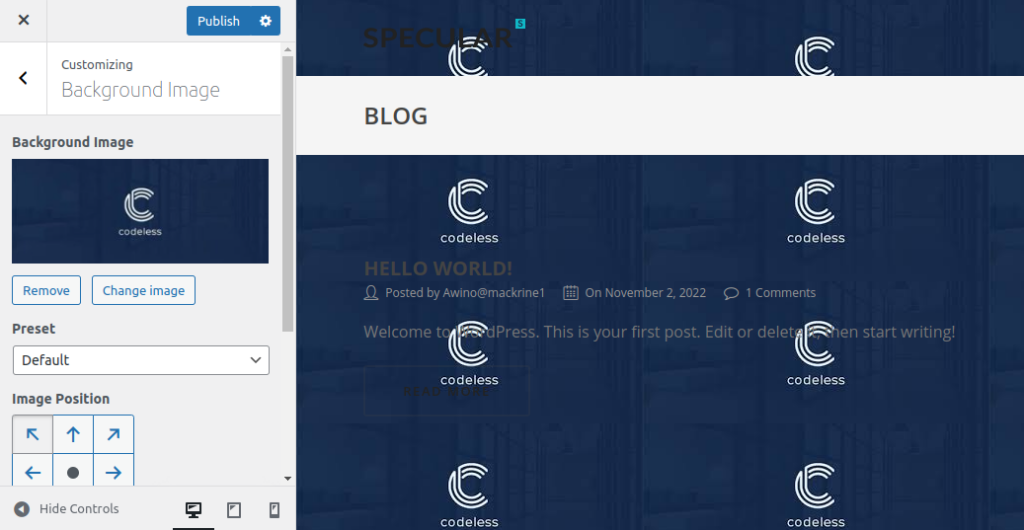
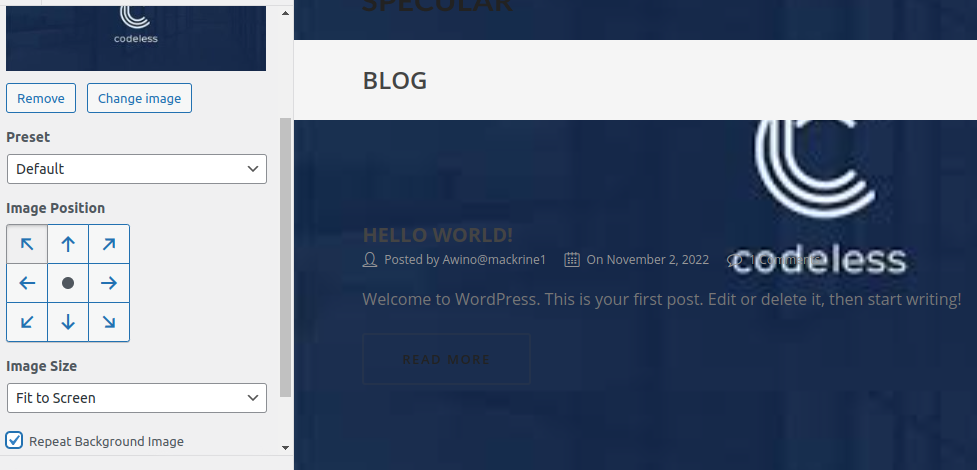
Cu asta, veți fi folosit cu succes o imagine ca fundal pentru site-ul dvs. WordPress. Pentru a preveni repetarea imaginii de fundal pe fundal, trebuie să o setați la „ potrivire pe ecran ”.

Acest lucru va avea ca rezultat o imagine perfect potrivită pe fundalul site-ului dvs., așa cum se vede în imaginea de mai sus. În cele din urmă, faceți clic pe Publicare pentru a salva modificările.
5. Schimbarea culorii de fundal a postărilor și paginilor individuale
În loc să utilizați o singură culoare pe întregul site web, puteți modifica culoarea de fundal a fiecărei articole de blog specifice în WordPress folosind CSS personalizat . Vă permite să personalizați fundalul și aspectul anumitor postări.
Puteți, de exemplu, să modificați aspectul fiecărei postări în funcție de autor sau să afișați o culoare de fundal diferită pentru cea mai populară postare. Chiar și culoarea de fundal pentru postările dintr-o anumită categorie este personalizabilă. De exemplu, culorile de fundal ale articolelor de știri și ale tutorialelor pot diferi.
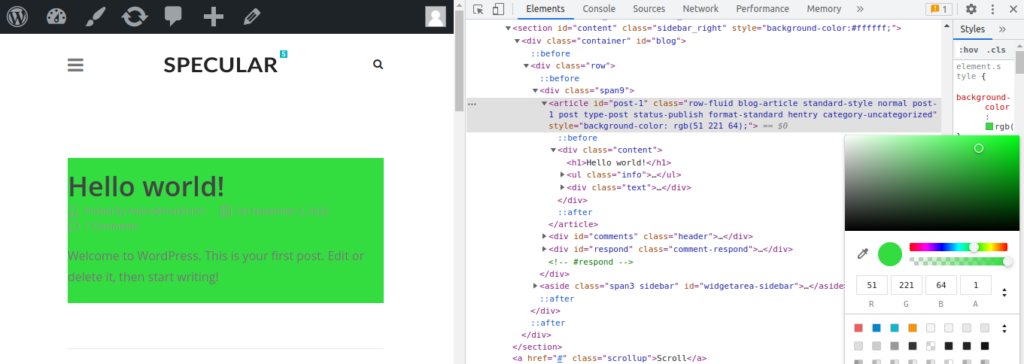
Găsirea clasei ID post în CSS-ul temei tale va fi primul tău pas. Puteți face acest lucru afișând orice postare de blog și apoi folosind clic-dreapta pentru a deschide instrumentul Inspect în browser.

Următorul CSS personalizat poate fi folosit pentru a modifica culoarea de fundal a unei anumite postări odată ce aveți ID-ul postării. Pur și simplu schimbați ID-ul postării pentru a se potrivi cu al dvs., împreună cu codul de culoare de fundal dorit.
6. Utilizați un videoclip de pe youtube pentru site-ul Fundal.
Puteți atrage mai mulți utilizatori și puteți crește implicarea utilizatorilor folosind videoclipuri ca fundal al site-ului dvs. Cea mai simplă metodă de a încorpora un clip YouTube în fundal este utilizarea unui plugin WordPress.
Vom folosi „mb.YTPlayer” pentru videoclipurile de fundal ale tutorialului. Puteți utiliza acest plugin gratuit pentru a permite redarea videoclipurilor YouTube în fundalul site-ului dvs. WordPress.
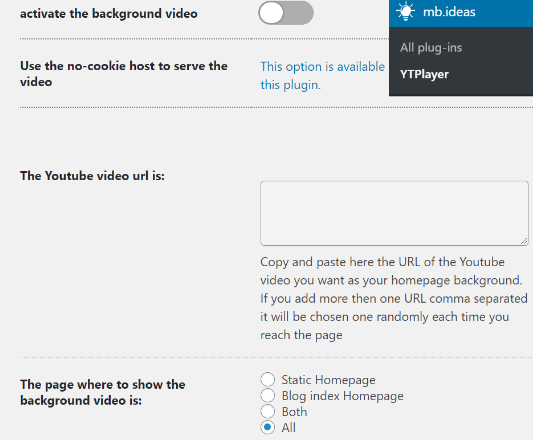
Filigranul „mb.YTPlayer” poate fi eliminat din versiunea gratuită, care vine și cu mai multe opțiuni de personalizare. Mai întâi, instalați și activați pluginul pe pagina dvs. web. Puteți accesa „mb.ideas” și apoi YTPlayer din zona dvs. de administrare WordPress odată ce a fost activat. Trebuie să introduceți adresa URL a videoclipului YouTube și să activați videoclipul de fundal pe următorul ecran.

Odată ce adresa URL este la locul său, trebuie să activați videoclipul de fundal. În cele din urmă, vizitați site-ul dvs. web pentru a vedea fundalul video în acțiune după ce ați introdus adresa URL a videoclipului și ați activat fundalul.
De ce ar trebui să schimbați culoarea de fundal într-un site web WordPress?
Stabilirea unui fundal frumos pentru paginile sau postările unui site web este crucială în designul site-ului web, deoarece poate spori puterea expresivă a unui site web și poate evidenția conținutul acestuia. Culoarea fundalului site-ului dvs. are un impact semnificativ asupra identității, designului și capacității dvs. de a vă citi informațiile.
Pe blogul dvs. WordPress, puteți utiliza o varietate de culori de fundal pentru diferite postări bazate pe autori, remarci sau subgrupuri. Acest lucru distinge publicațiile de alte conținuturi ale site-ului dvs. De asemenea, există o modalitate de a adăuga fundaluri video pentru a capta atenția vizitatorilor și pentru a crește implicarea. Majoritatea temelor populare WordPress includ funcții de fundal personalizate care vă permit să modificați culoarea de fundal sau să utilizați videoclipuri, imagini sau degrade ca fundal pentru pagini web.
Cum să alegeți o schemă de culori bună pentru site-ul dvs. web
Toate temele, inclusiv tema Specular, au capacitatea de a schimba culorile, de care ar trebui să profitați atunci când selectați cea mai bună temă de culoare pentru site-ul dvs. După ce ți-ai ales culorile, va trebui să-ți aranjezi conținutul pe site-ul tău web, astfel încât să arate bine. Mai jos sunt metodele de a alege cele mai bune scheme de culori pentru paginile dvs. web WordPress:
Identificați ceea ce reprezintă fiecare culoare.
Alegerea celor mai bune culori pentru site-ul dvs. poate fi foarte benefică, deoarece fiecare culoare va influența spectatorii într-un mod diferit. Nu doar logo-uri; fiecare culoare de pe vitrina sau site-ul dvs. poate afecta modul în care clienții reacționează la site.
Înțelegeți publicul țintă pentru site-ul dvs.
S-ar putea să fi fost tentat să alegi o culoare imediat după ce ai citit ce înseamnă fiecare dintre aceste nuanțe, dar culoarea singură este insuficientă. Trebuie să înțelegeți tipul de vizitatori pe care site-ul dvs. speră să-i atragă. Este probabil să vă bucurați deja de o reputație de brand favorabilă și de adepți devotați.
Creați schema de culori preferată.
Logo-ul dvs. trebuie să aibă maximum două culori . Mai multe culori sunt nedorite din mai multe motive, dar costul este unul dintre cele mai importante. Folosind mai puține culori în logo-ul dvs. vă poate economisi o mulțime de bani, deoarece cerneala colorată este foarte scumpă.
Alegeți o culoare potrivită care să se potrivească cu tema dvs. WordPress.
Chiar dacă puteți schimba culorile folosite în orice temă, nu toate combinațiile de culori vor arăta bine. De multe ori, folosirea anumitor culori face ca unele teme să pară ridicole. Acum trebuie să identificați o temă care vă completează culoarea.
Deci, doriți să modificați culoarea de fundal a site-ului dvs. WordPress sau să utilizați o imagine ca fundal rapid și ușor? Atunci nu mai căuta. Acest articol vă va ghida prin pașii numeroși și diferiți de schimbare a culorii de fundal a site-ului dvs. WordPress, fără a provoca vreo întrerupere a site-ului care ar putea deranja utilizatorii.
Concluzie
Importanța culorii în designul site-ului web nu trebuie subestimată. Alegând cu atenție culorile pe care le folosiți pe site-ul dvs. web, puteți avea un impact asupra modului în care vizitatorii experimentează și a asocierilor pe care le fac cu conținutul și marca dvs. Chiar și culorile contrastante pot fi folosite pentru a evidenția componentele cheie din paginile dvs. Ca rezultat, schimbarea culorii de fundal în WordPress este ceva ce ar trebui să facă orice utilizator WordPress. Această sarcină, așa cum sa menționat anterior, poate fi finalizată într-o varietate de moduri. Indiferent de cât de simplă este sarcina, orice dezvoltator web WordPress trebuie să fie conștient de aceasta.
