Cum să schimbi moneda în WooCommerce
Publicat: 2021-04-27Căutați modalități de a schimba moneda în magazinul dvs. WooCommerce ? Atunci ai ajuns la locul potrivit. În următorul ghid, vă vom arăta tot ce trebuie să știți despre gestionarea și modificarea monedei implicite în magazinul dvs. online.
WooCommerce este una dintre cele mai bune platforme pentru site-urile de comerț electronic unde vindeți produse sau servicii. Flexibilitatea extremă și opțiunile de personalizare oferă atât proprietarilor de magazine, cât și clienților tot ce au nevoie pentru a vinde/cumpăra online. Una dintre ele include și opțiunea de a schimba moneda implicită pe care o folosește magazinul tău.
Să vedem de ce ați putea dori să schimbați moneda magazinului dvs. WooCommerce și cum o puteți face.
De ce să schimbați moneda în WooCommerce?
Unul dintre principalele motive pentru care oamenii cumpără produse online este comoditatea. Pentru cumpărători, cumpărarea online este mult mai ușoară decât vizitarea unui magazin fizic. Și proprietarii de magazine își pot crește publicul la o scară mult mai mare și chiar pot vinde la nivel internațional.
Cu toate acestea, dacă doriți să vizați clienți din întreaga lume, ar trebui să afișați prețurile în diferite valute . În mod implicit, prețurile în WooCommerce sunt afișate în dolari americani (USD), dar nu toți utilizatorii dvs. vor ști cât reprezintă prețul în USD în moneda lor locală.
De aceea, pentru a face prețurile ușor de înțeles pentru fiecare utilizator, ar trebui să afișați prețurile în moneda locală. Acest lucru este mult mai convenabil pentru clienți, deoarece ei evită să calculeze și să convertească ei înșiși prețul. În plus, unele site-uri web chiar permit cumpărătorilor să aleagă moneda pe care doresc să o folosească, ceea ce reprezintă un avantaj enorm pentru a le oferi o experiență de cumpărare mai bună .
Deci, dacă doriți să vindeți clienților internaționali, ar trebui să adăugați mai multe opțiuni valutare pe site-ul dvs.
Cum să schimbi moneda în WooCommerce
Există diferite moduri de a schimba moneda în magazinul dvs. WooCommerce:
- Din tabloul de bord WooCommerce
- Folosind Pluginul de comutare valutară
Să aruncăm o privire mai atentă la fiecare opțiune, astfel încât să o poți alege pe cea mai potrivită pentru tine.
1) Schimbați moneda din tabloul de bord WooCommerce
Una dintre cele mai simple moduri de a schimba moneda este din tabloul de bord WooCommerce. Nu trebuie să instalați niciun plugin sau să adăugați niciun cod pe site-ul dvs. web.
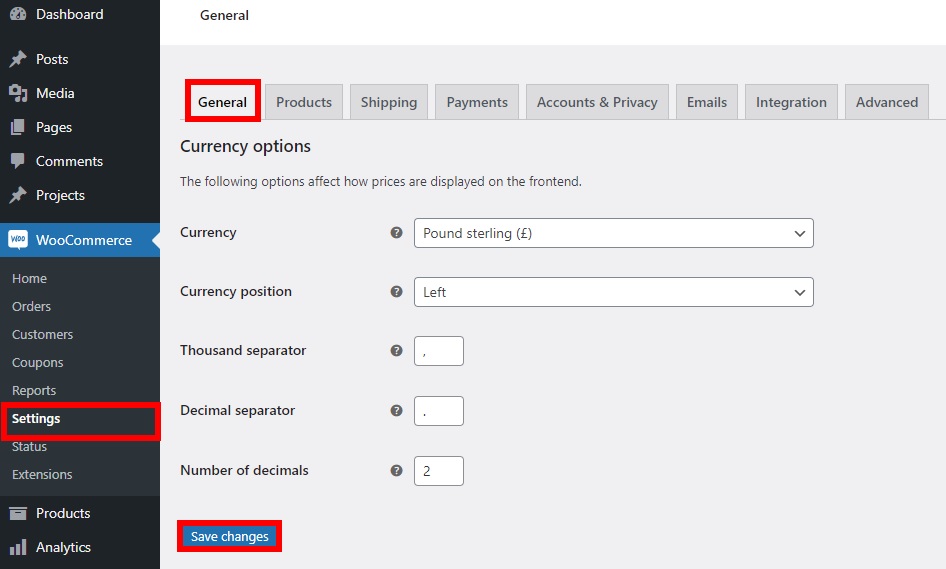
În primul rând, trebuie să vă asigurați că ați configurat corect WooCommerce pe site-ul dvs. Apoi, în tabloul de bord WordPress, accesați WooCommerce > Setări și sub fila General , veți găsi opțiunile de monedă .
Acolo puteți edita ce monedă doriți să utilizați ca implicită și cum doriți să o afișați. Opțiunile pe care le veți găsi aici includ moneda, poziția valutară, separatoarele de mii, separatoarele zecimale și numărul de zecimale pe care doriți să-l utilizați.

Rețineți că toate modificările pe care le faceți aici vor schimba moneda implicită a magazinului dvs. După ce ați terminat, nu uitați să salvați modificările .
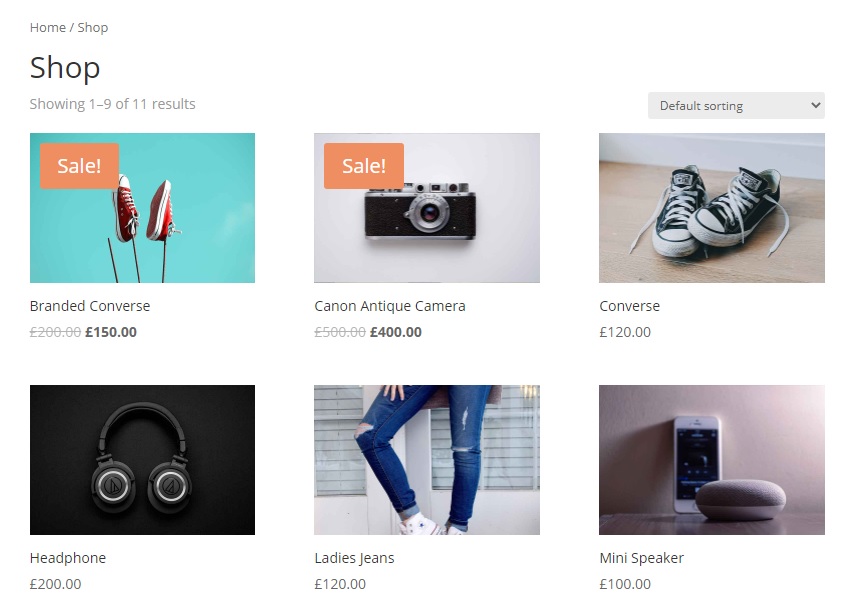
Acum accesați site-ul dvs. și veți putea vedea noua monedă aplicată pe site-ul dvs.

După cum puteți vedea, această metodă este foarte simplă și eficientă. Cu toate acestea, are opțiuni limitate și nu le permite cumpărătorilor să schimbe moneda implicită la cea locală. Pentru a face acest lucru, trebuie să utilizați un plugin de comutare valutară.
2) Schimbați moneda în WooCommerce cu un plugin de comutare de monede
Pentru a avea mai multe opțiuni de personalizare atunci când schimbați moneda implicită în WooCommerce, trebuie să utilizați un instrument dedicat.
Am văzut deja unele dintre cele mai bune pluginuri de schimb valutar pe care le puteți folosi. Pentru acest tutorial, vom folosi comutatorul valutar WooCommerce de la PluginUs.Net . este un plugin freemium care vă permite să schimbați moneda implicită pe site-ul dvs. cu câteva clicuri. În plus, puteți permite clienților să-și folosească moneda locală pentru a le oferi o experiență de cumpărături mai bună.
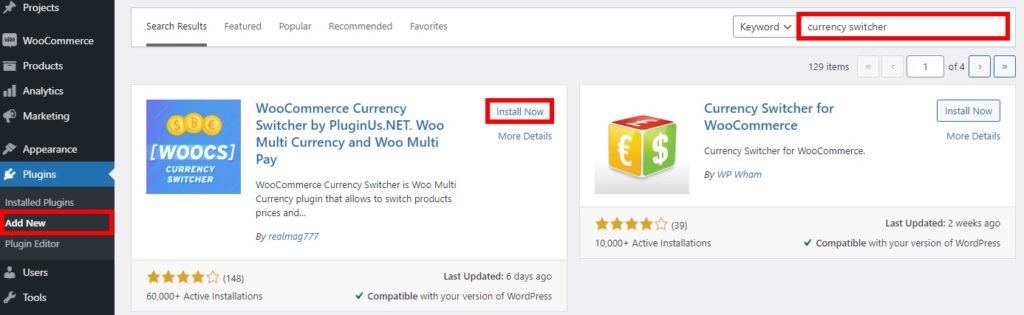
În primul rând, trebuie să instalați pluginul. În tabloul de bord WordPress, accesați Plugin-uri > Adăugați nou . Apoi, introduceți cuvintele cheie pentru plugin și faceți clic pe Instalați acum . După finalizarea instalării, activați pluginul.

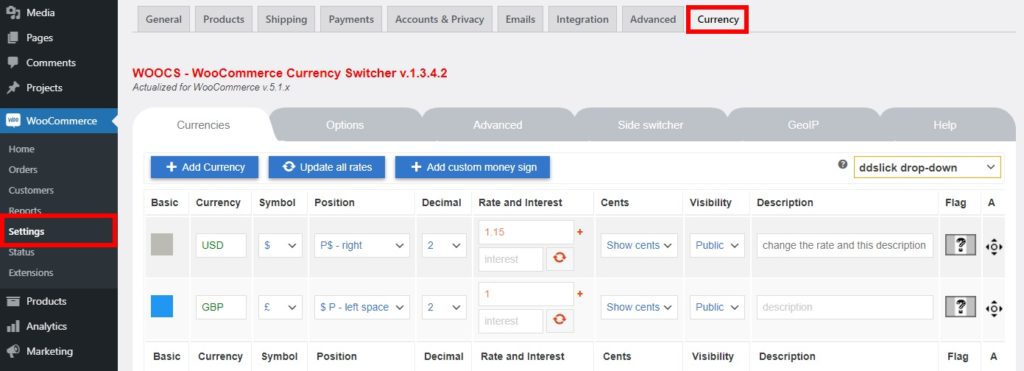
După aceea, accesați WooCommerce > Setări și deschideți fila Monedă pentru a vedea tot ce puteți schimba în ceea ce privește moneda.
În secțiunea Monede , puteți adăuga și personaliza monedele pe care doriți să le afișați pe site-ul dvs. De asemenea, puteți edita simbolul, poziția, zecimalul, dobânda și rata, cenții, vizibilitatea și descrierea pentru fiecare dintre monede.

Secțiunile Opțiuni și Avansate vă oferă câteva opțiuni suplimentare și avansate pentru afișarea monedelor. Unele dintre ele includ o monedă de bun venit, o sumă fixă individuală pentru fiecare cupon sau transport, un agregator valutar și multe altele.
În mod similar, puteți activa și personaliza comutatorul lateral și puteți adăuga reguli și profiluri GeoIP pentru a afișa automat monedele pe baza adresei IP a utilizatorului. După ce sunteți mulțumit de modificări, nu uitați să salvați setările .
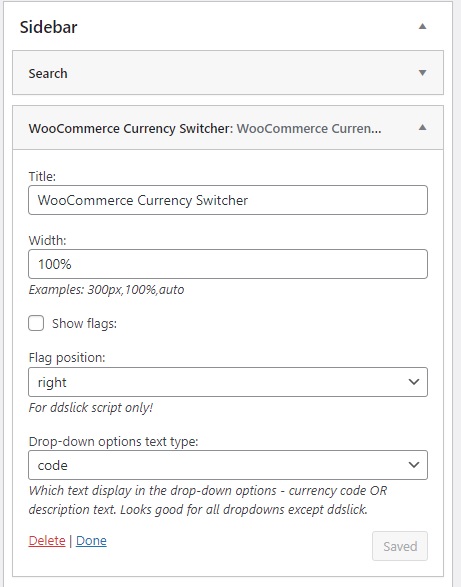
În cele din urmă, pluginul vă oferă și o secțiune de ajutor care include tutoriale video și întrebări frecvente pentru a vă ajuta să utilizați pluginul cu ușurință. După ce ați făcut toate modificările, puteți adăuga comutatorul de monedă ca widget din Aspect > Widget . Doar trageți widgetul Comutare valuta și adăugați-l în zona de widget dorită a site-ului dvs. web.

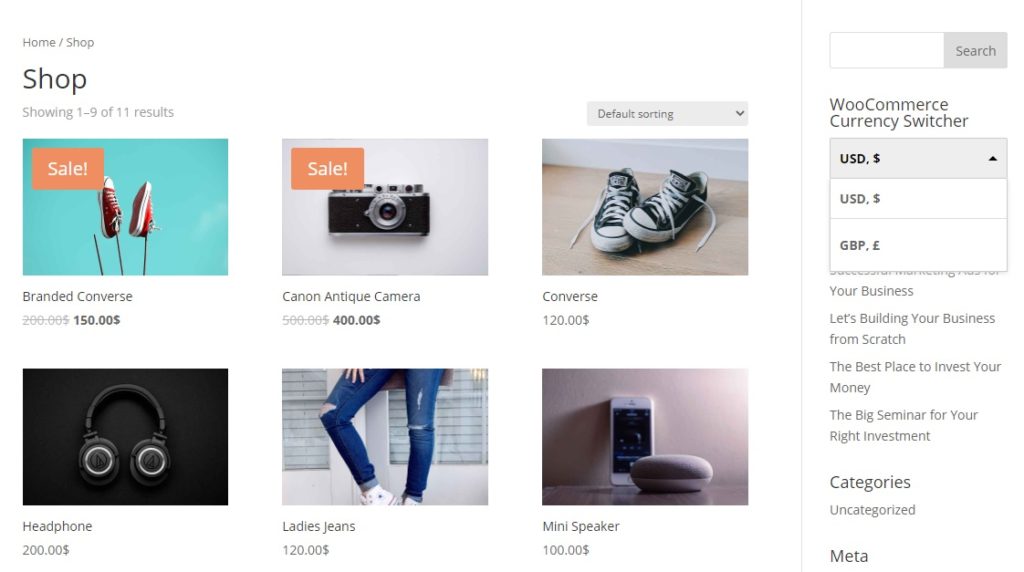
Veți putea vedea comutatorul valutar odată ce previzualizați site-ul.

Cum să adăugați monede și simboluri personalizate în WooCommerce
După cum tocmai am văzut, procesul de schimbare a monedei în WooCommerce este destul de simplu. Cu toate acestea, dacă doriți să aveți mai multe opțiuni de personalizare, dar nu doriți să instalați un comutator valutar, există o altă soluție. Dacă aveți abilități de codificare, puteți să creați pur și simplu un fragment de cod și să adăugați o monedă și un simbol personalizate în magazinul dvs. Acest lucru vă va ajuta, de asemenea, să aveți un site ușor, cu o viteză mare de încărcare.

În această secțiune, vă vom arăta cum să adăugați monede și simboluri personalizate. Deoarece vom edita câteva fișiere de bază, înainte de a începe, asigurați-vă că faceți o copie de rezervă a site-ului dvs. WordPress și că utilizați o temă copil. Puteți fie să creați unul, fie să utilizați orice plugin pentru temă copil.
Adăugați o monedă personalizată în WooCommerce
Pentru a adăuga o monedă personalizată în WooCommerce, trebuie să lipiți următorul cod în Aspect > Editor de teme din fila functions.php . Rețineți că poate fi necesar să ajustați codul în funcție de tema pe care o utilizați.
//Pentru a adăuga o monedă personalizată
add_filter( 'woocommerce_currencies', 'add_my_currency');
funcția add_my_currency( $monede ) {
$currencies['ABC'] = __( 'Numele monedei', 'woocommerce' );
returnează $ valute;
}
//Pentru a adăuga un simbol valutar personalizat
add_filter('woocommerce_currency_symbol', 'add_my_currency_symbol', 10, 2);
funcția add_my_currency_symbol( $currency_symbol, $currency ) {
switch( $moneda ) {
caz 'ABC': $currency_symbol = '$'; pauză;
}
returnează $currency_symbol;
}
Pentru mai multe informații, puteți verifica această pagină de documentație.
Schimbați simbolurile valutare
În plus, puteți adăuga simboluri valutare personalizate pe site-ul dvs. folosind un fragment de cod. Încă o dată, în tabloul de bord WordPress, accesați Aspect > Editor de teme și adăugați următorul cod în fișierul functions.php .
add_filter('woocommerce_currency_symbol', 'change_existing_currency_symbol', 10, 2);
function change_existing_currency_symbol( $currency_symbol, $currency ) {
switch( $moneda ) {
caz „AUD”: $currency_symbol = „AUD$”; pauză;
}
returnează $currency_symbol;Pentru mai multe informații, consultați această documentație.
Bonus: Cum să adăugați taxe la WooCommerce Checkout
Dacă intenționați să vindeți clienților internaționali, în afară de schimbarea valutei în magazinul dvs. WooCommerce, este posibil să fie necesar să adăugați și taxe suplimentare. Acest lucru este foarte util dacă trebuie să vă livrați produsele, deoarece puteți percepe taxe de transport diferite în funcție de locația clientului, dimensiunea produsului sau viteza de livrare.
Am văzut anterior cum să adăugăm taxe la casă. Chiar dacă le puteți adăuga din tabloul de bord WooCommerce, cea mai eficientă metodă este utilizarea unui plugin dedicat, deoarece vă oferă mai multă flexibilitate și opțiuni de personalizare.
În această secțiune, vă vom arăta cum să adăugați taxe cu Checkout Manager pentru WooCommerce . Este un plugin freemium care vă permite să gestionați și să personalizați fiecare aspect al plății. Puteți să adăugați și să eliminați cu ușurință câmpuri, să includeți câmpuri condiționate și să adăugați taxe la finalizarea comenzii în câteva clicuri.
Există o versiune gratuită cu funcții de bază și 3 planuri premium care încep de la doar 19 USD (plată unică).

Pentru a folosi Checkout Manager, trebuie să îl instalați și să îl activați mai întâi. În tabloul de bord WordPress, accesați Plugin-uri > Adăugați nou și introduceți cuvintele cheie pentru plugin. Apoi, faceți clic pe Instalare acum și activați -l după finalizarea instalării.
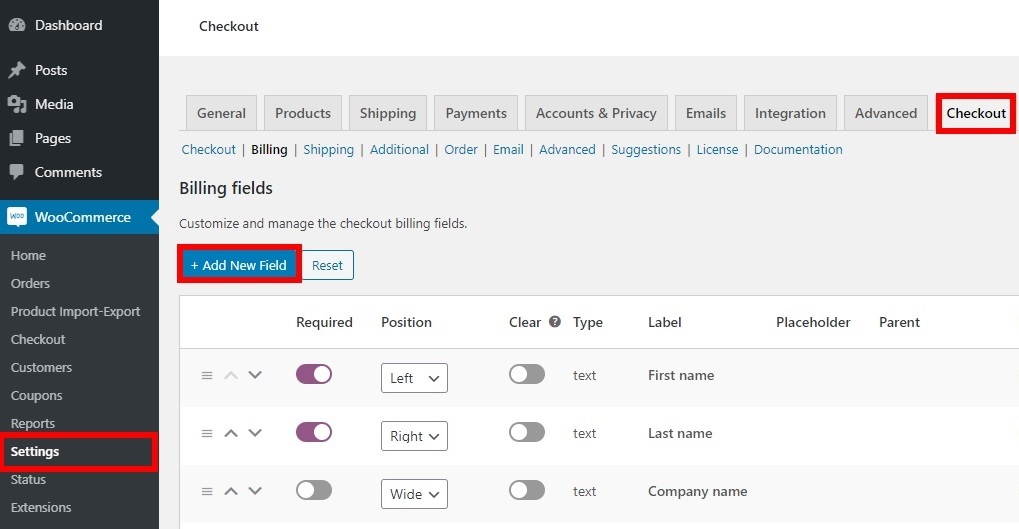
După aceea, accesați WooCommerce > Checkout > Facturare și faceți clic pe butonul Adăugați un câmp nou .

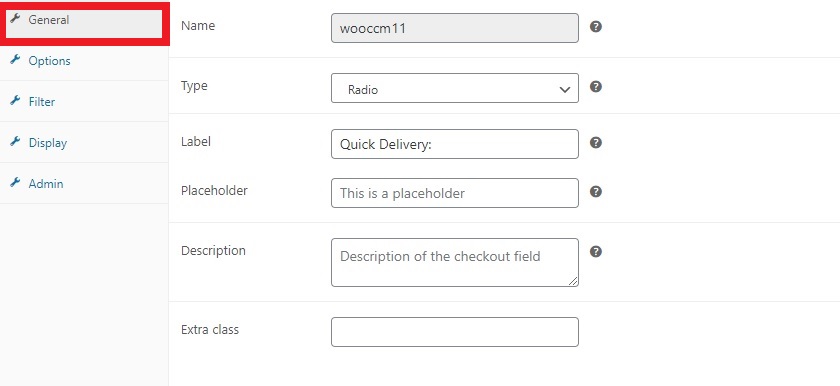
Aici vi se vor prezenta mai multe opțiuni de câmp. Pur și simplu completați câmpurile din fila General . Pentru acest exemplu, vom taxa suplimentar pentru livrare rapidă.

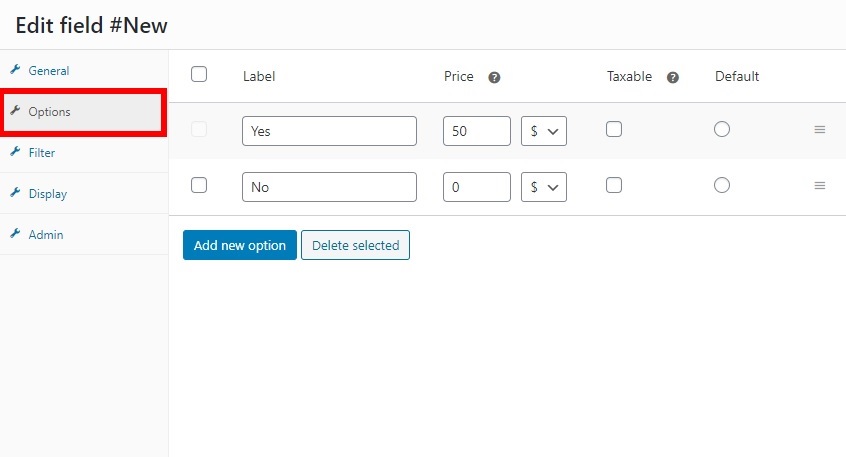
Acum este timpul să adăugați taxa suplimentară, așa că accesați fila Opțiuni și introduceți prețul pe care doriți să îl percepeți. Nu uitați să salvați modificările .

Asta e! De acum înainte, clienților tăi li se va percepe taxa suplimentară dacă selectează opțiunea de livrare rapidă.
Acest exemplu doar zgârie suprafața. Există multe altele pe care le puteți face cu Checkout Manager, cum ar fi adăugarea de taxe folosind logica condiționată. Pentru mai multe informații despre acest lucru, aruncați o privire la ghidul nostru pas cu pas despre cum să adăugați taxe la finalizarea WooCommerce.
Concluzie
Pe scurt, dacă doriți să vindeți clienților internaționali, schimbarea valutei magazinului dvs. este o opțiune excelentă. Afișarea prețurilor în diferite valute și permiterea cumpărătorilor să-și folosească moneda locală va face procesul mai convenabil și va oferi clienților o experiență de cumpărături mai bună.
În acest ghid, am văzut diferite metode de a schimba cu ușurință moneda în magazinul dvs. WooCommerce:
- Din tabloul de bord WooCommerce
- Folosind un plugin de schimb valutar
Dacă doriți pur și simplu să schimbați moneda implicită a site-ului dvs., opțiunile din tabloul de bord WooCommerce sunt suficiente. Cu toate acestea, dacă doriți mai multe opțiuni de personalizare și să afișați prețurile în monedele locale ale clienților, folosirea unui plugin multi-valută este o soluție mai bună pentru dvs.
Alternativ, puteți utiliza fragmente de cod pentru a adăuga monedă și simboluri personalizate în magazinul dvs. WooCommerce fără a instala niciun instrument. Tot ce trebuie să faceți este să lipiți codurile în fișierele teme.
În cele din urmă, am discutat și despre cum să adăugați taxe suplimentare în WooCommerce la finalizare. Acest lucru poate fi util dacă doriți să ajungeți la un public global și să percepeți diferite taxe de transport și tranzacție, în funcție de locația cumpărătorilor.
Ai schimbat moneda în magazinul tău? Ce metoda ai folosit? Anunțați-ne în secțiunea de comentarii de mai jos!
Iată și alte articole care s-ar putea să ți se pară interesante și:
- Cum se creează o pagină de plată WooCommerce
- Cele mai bune pluginuri pentru editorul de câmpuri de plată WooCommerce
- Cum se editează pagina de plată WooCommerce
