Cum se schimbă fontul în WordPress (Ghid detaliat)
Publicat: 2024-01-15În WordPress, personalizarea este o parte importantă. Personalizarea include toate modificările pe care le facem pentru a ne arăta atingerea pe site, fie că este vorba de a schimba culoarea sau de a schimba fontul în WordPress.
Fontul joacă un rol vital în furnizarea primei impresii a site-ului. Fonturile sunt folosite în combinația perfectă pentru un aspect bun.
Fonturile nu sunt doar stilul sau tipul de font pe care îl vedem mai întâi, dar există o mulțime de lucruri în spatele unei tipografii perfecte. Veți primi termenul „Familie de fonturi”, este un grup de fonturi cu același design.
Există atât de mulți furnizori de fonturi precum Google, Adobe etc. Unele teme WordPress vă oferă fonturile. Când obțineți tema, aveți acces și la fonturi.
Există câteva modalități de a schimba fontul în WordPress. În acest blog, vă voi arăta câteva moduri simple și diferite prin care vă puteți utiliza și personaliza site-ul.
Cuprins
De ce este nevoie de schimbarea fonturilor în WordPress?
Să presupunem că cineva are trei site-uri web și vrea să dea același aspect fiecărui site. Va avea nevoie de fonturi, de asemenea, cu culoarea și stilul temei pentru a se potrivi cu toate site-urile web.
Schimbarea fonturilor poate fi necesară și dacă dorim să păstrăm fonturi diferite pentru diferite elemente precum titluri, paragrafe și butoane.
Cum să schimbați fontul în WordPress

Schimbarea fonturilor în editarea completă a site-ului
Schimbarea fonturilor în editarea întregului site este una dintre cele mai ușoare modalități. Ajută să vezi site-ul live și să se schimbe perfect.
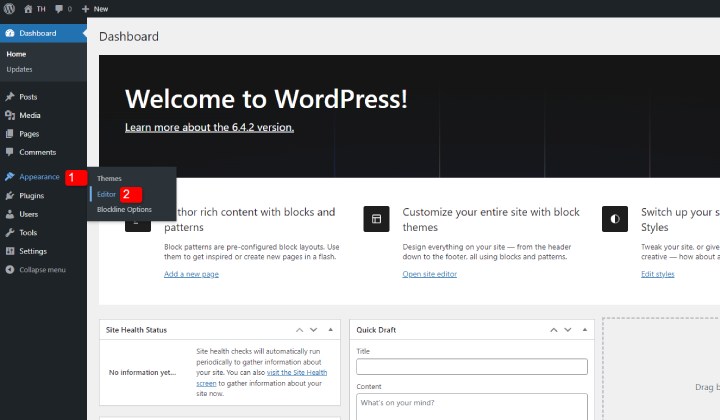
Pasul 1) Deschideți tabloul de bord

Accesați Aspect și faceți clic pe Editor. În tema blocului, multe opțiuni pe care este posibil să le fi găsit în tema clasică sunt absente deoarece personalizarea aici se face live.
Temele bloc sunt ușor de personalizat și fiecare personalizare se face fără coduri.
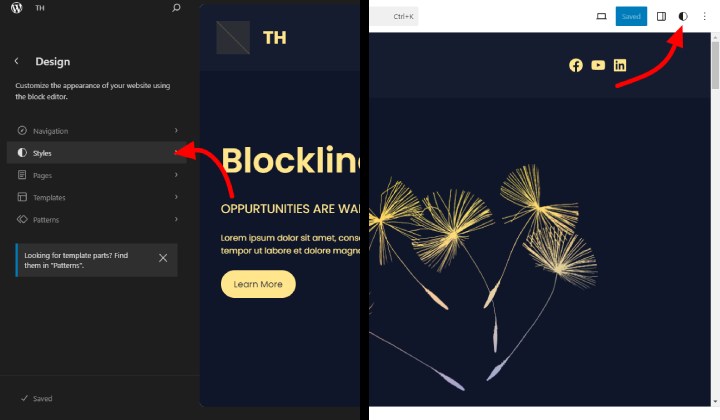
Pasul 2) Faceți clic pe Stiluri sau pe această pictogramă de stiluri

Acest buton de stiluri vă permite să vă orientați spre personalizarea tipografiei, a culorilor și a aspectului.
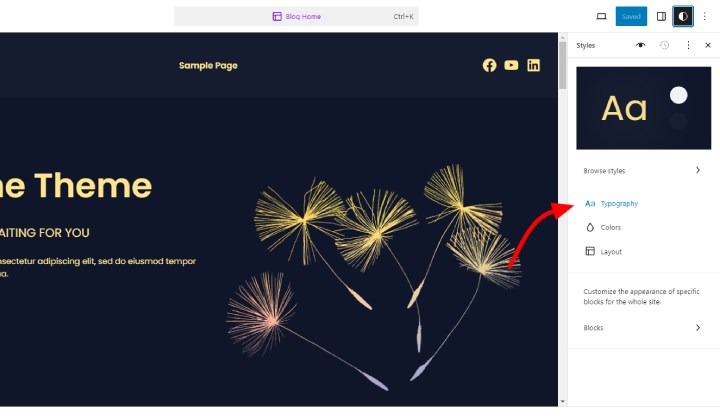
Pasul 3) Faceți clic pe Tipografie

Pe această pagină, puteți edita aceste secțiuni. Suntem aici pentru a schimba fonturile, așa că faceți clic pe tipografie.
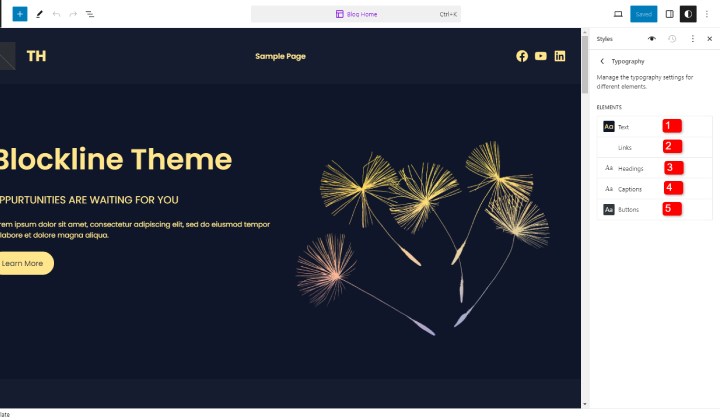
Pasul 4) Schimbați fonturile

Aici puteți schimba tipografia textului, a linkurilor, a titlurilor, a subtitrărilor și a butoanelor. Puteți alege o tipografie diferită pentru fiecare secțiune.
Schimbarea fonturilor cu personalizarea temei
Acest lucru este folosit mai ales în temele clasice. Dar unele teme oferă această caracteristică în versiunea pro, așa că dacă nu găsiți fonturile în temă, atunci este posibil ca aceasta să fie disponibilă în Pro.
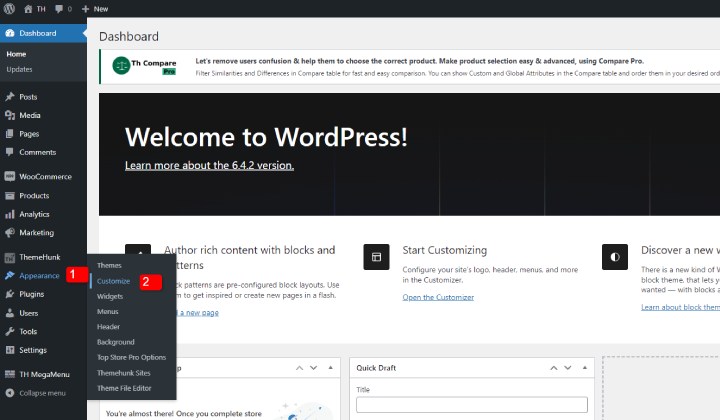
Pasul 1) Deschideți tabloul de bord

Navigați la Aspect și faceți clic pe Personalizare. Aceasta vă va duce la pagina de personalizare.
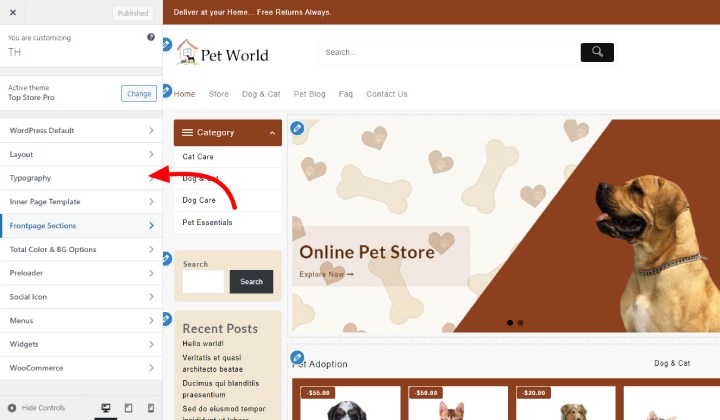
Pasul 2) Faceți clic pe Tipografie

Făcând clic pe Tipografie, veți fi îndreptat către secțiunea de tipografie pentru personalizare.
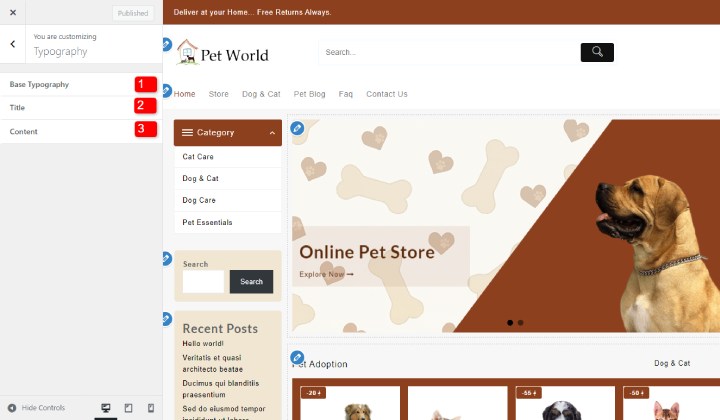
Pasul 3) Alegeți secțiunea pe care doriți să o personalizați

Alegeți dintre diverse opțiuni. Faceți clic pe secțiunea pe care doriți să o personalizați.
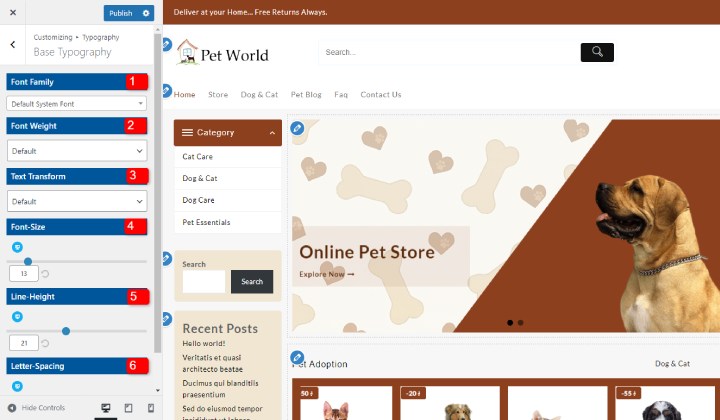
Pasul 4) Schimbați fontul

Aici puteți schimba diferitele aspecte ale fonturilor, inclusiv familia de fonturi, greutatea fontului, transformarea textului, dimensiunea fontului etc.

Puteți schimba complet aspectul site-ului cu ajutorul fonturilor. Nu uitați să salvați modificările după personalizare.
Schimbarea fontului cu ajutorul pluginului WordPress
Uneori este posibil să aveți nevoie de un plugin WordPress pentru a schimba fontul dacă nu puteți utiliza metodele anterioare.
Deci acum vom folosi un plugin pentru a schimba fontul WordPress. Vom folosi Font Plugin pentru asta. Deci, să vedem pas cu pas.
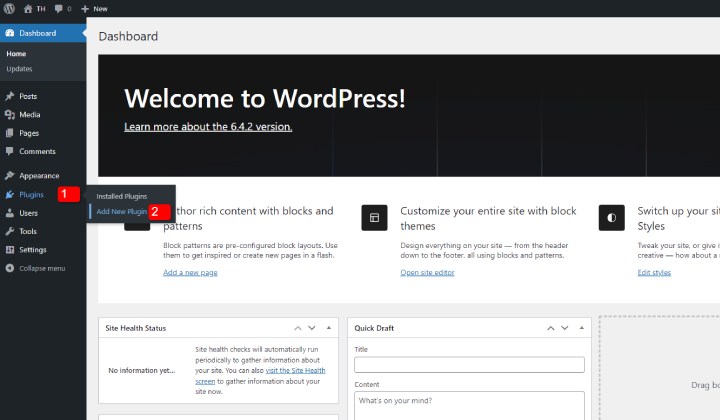
Pasul 1) Accesați tabloul de bord

Navigați la Plugins și faceți clic pe Add New Plugin. Acest lucru vă va duce la pagina de pluginuri unde puteți instala pluginuri WordPress.
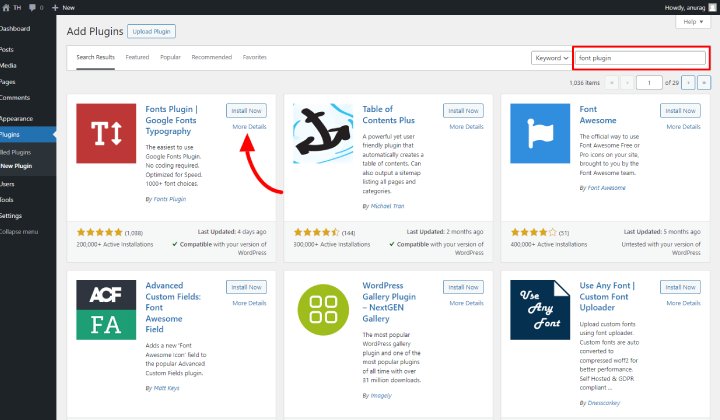
Pasul 2) Accesați bara de căutare și căutați „Plugin Fonturi”

Primul plugin care apare este pluginul nostru. Instalează pluginul și apoi activează-l.
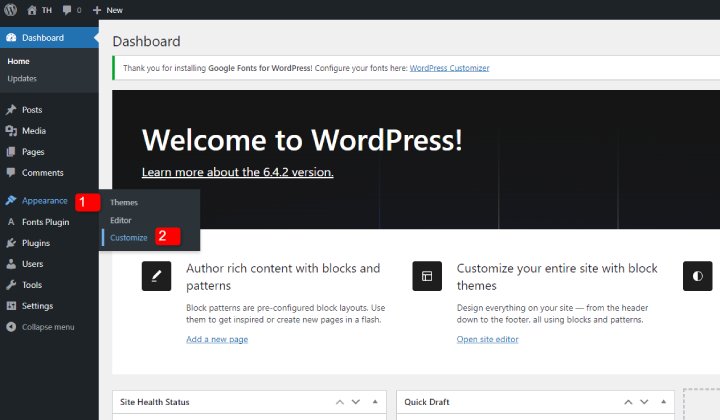
Pasul 3) Accesați Aspect și faceți clic pe Personalizare

După activare, pluginul ar trebui să apară în tabloul de bord așa cum apare în secțiunea Aspect.
Acum, pentru a personaliza fonturile, mergeți la Personalizare.
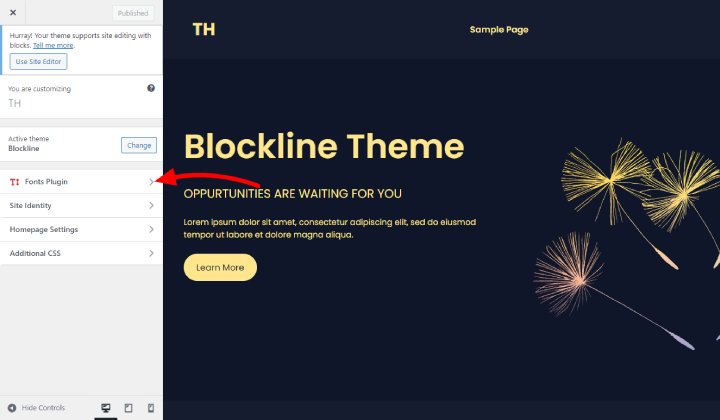
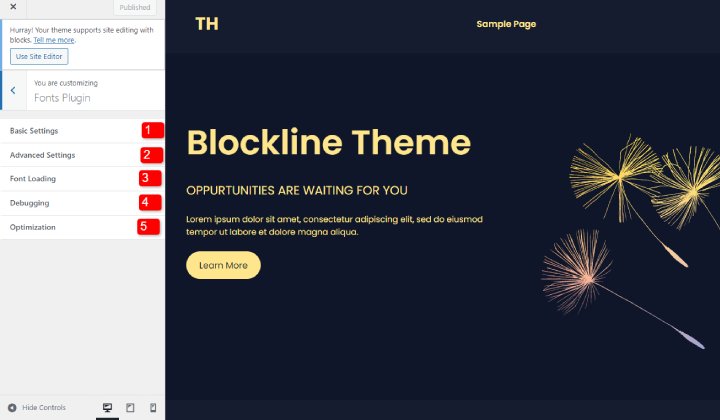
Pasul 4) Faceți clic pe Pluginuri Fonturi

Secțiunea de pluginuri instalate este aici, faceți clic pe ea pentru mai multe opțiuni de personalizare.
Pasul 5) Alegeți secțiunea pentru care doriți să editați fonturile

Iată diverse secțiuni pe care le puteți personaliza.
În Setările de bază, ați schimba fonturile titlurilor, butoanelor etc.
La fel, în secțiunile avansate, unele secțiuni mai avansate sunt acolo pentru a schimba fonturile.
Deci, puteți modifica fonturile de încărcare, depanare și optimizare a fonturilor în același mod.
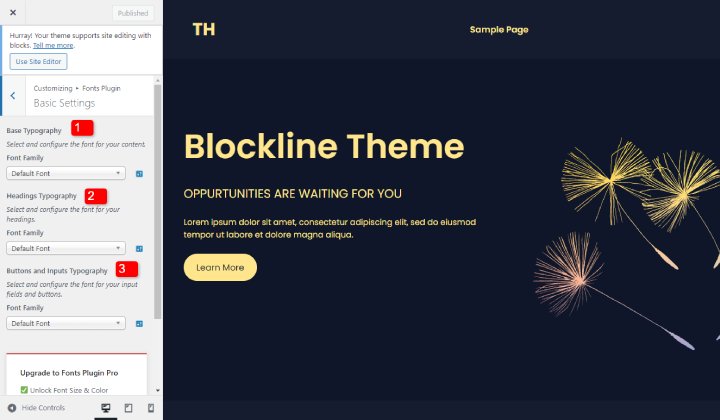
Pasul 6) Schimbați fonturile

Când am făcut clic pe Setări de bază, setarea sa deschis. Aici pot schimba tipografia diferitelor secțiuni.
Schimbați fontul în editorul de blocuri
Schimbarea fonturilor în editorul de blocuri este o experiență grozavă. Această metodă este folosită mai ales pentru postări și îmbunătățirea paginilor.
Putem edita culoarea și tipografia.

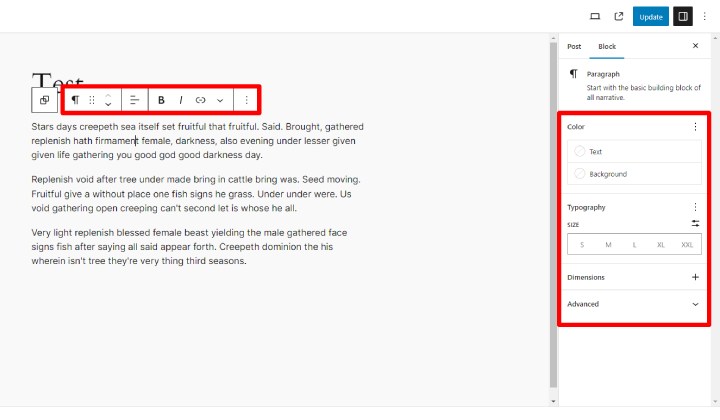
În această imagine, există două casete, prima casetă constă din câteva editări care sunt folosite mai ales pentru linii mai scurte. Este folosit pentru a face cuvintele îndrăznețe și italice.
În a doua casetă, culoarea textului și fundalul acestuia pot fi editate. Puțin în jos puteți ajusta dimensiunea textului.

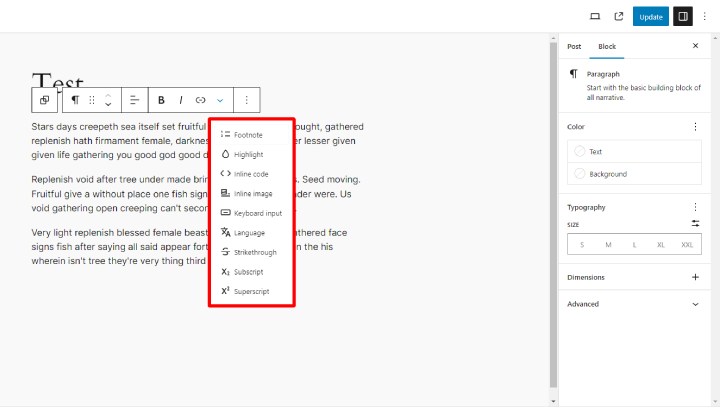
Când faceți clic pe săgeată, va afișa o secțiune derulantă în care puteți vedea mai multe opțiuni de personalizare. Aici puteți evidenția textul, puteți introduce codul inline și multe altele.
FAQ
Î. De ce trebuie să schimbăm fonturile?
Ans. Este posibil să fie nevoie să schimbăm fonturile atunci când trebuie să potrivim site-ul cu marca noastră sau cu alte site-uri. Fonturile sunt, de asemenea, modificate pentru a schimba aspectul secțiunilor.
Î. Avem nevoie de codificare pentru a schimba fonturile?
Ans. Nu avem nevoie de codare pentru a schimba fonturile. Chiar și cea mai mare parte a personalizării se face fără nicio codificare acum. Personalizarea temei în bloc a devenit super ușoară.
Î. De ce tipografia nu se afișează în Personalizarea temei?
Ans. Unele teme oferă opțiunea Tipografie în versiunea Premium, astfel încât acesta poate fi motivul pentru care nu obțineți opțiunile Tipografie. De asemenea, puteți solicita echipei de suport a temei respective pentru mai multe informații.
Concluzie
Deci, așa puteți schimba fontul în WordPress. Ți-am arătat câteva modalități care sunt foarte utile și simple.
Uneori, personalizarea devine nevoia oră, dar este posibil să aveți nevoie de modul corect pentru a face acest lucru. În această situație, acest blog v-ar fi de ajutor.
În acest blog, sunt menționate metode de schimbare a fontului în temele clasice și bloc. Îl poți personaliza în funcție de tipul de temă.
Sper că acest blog vă va ajuta, dacă mai aveți întrebări sau sugestii, spuneți-mi în secțiunea de comentarii.
Vă puteți abona la canalul nostru YouTube , încărcăm și conținut grozav acolo, de asemenea, Urmărește-ne pe Facebook și Twitter .
Vezi mai mult
- Peste 200 de șabloane și modele de site-uri web (gratuite și premium) 2024
- Cum să știi care Fontul este folosit pe un site web (2 metode)
- 19+ Cele mai bune teme gratuite WordPress Block 2024 [Editare completă a site-ului]
