Cum se schimbă fontul în WordPress
Publicat: 2021-04-06Doriți să vă personalizați site-ul și să modificați tipografia? În acest articol, vă vom arăta cum să schimbați fontul în WordPress pentru a oferi site-ului dvs. un aspect profesional și elegant.
Tipografia site-ului contează. Nu numai că oferă site-ului tău un anumit stil, dar poate face sau distruge experiența utilizatorului. Dacă fontul dvs. nu este ușor de utilizat, este mai probabil ca vizitatorii să părăsească site-ul dvs.
Tipografia pe care o utilizați ar trebui să se potrivească cu ceea ce încercați să comunicați cu site-ul dvs. Site-ul dvs. vinde servicii de consultanță sau este un site de fotografie? După cum vă puteți imagina, temele și fonturile pe care le vor folosi aceste două site-uri web sunt destul de diferite.
Puteți vedea mai multe fonturi gratuite de utilizat în biblioteca Google Fonts. Dacă căutați fonturi premium precum Proxima-Nova, trebuie să verificați Typekit de la Adobe. Ambele biblioteci de fonturi vin cu multe fonturi ușor de utilizat, care se vor potrivi afacerii dvs.
Cum se schimbă fontul în WordPress
Există mai multe metode de a schimba fontul în WordPress:
- Opțiuni implicite WordPress (Gutenberg/Classic Editor)
- Manual cu CSS
- Folosind un plugin dedicat
- Găzduirea propriului font
- Integrarea fonturilor web
În acest ghid, vă vom arăta fiecare metodă pas cu pas, astfel încât să o puteți alege pe cea mai bună pentru site-ul dvs.
1) Opțiuni implicite WordPress
În mod implicit, WordPress oferă două opțiuni de personalizare a tipografiei: cu Gutenberg sau folosind editorul Classic.
1.1) Cu Gutenberg
Cea mai recentă versiune de WordPress vine cu un editor nou-nouț: editorul Gutenberg. Este un instrument avansat care vine cu mai multe blocuri și este foarte ușor de utilizat.
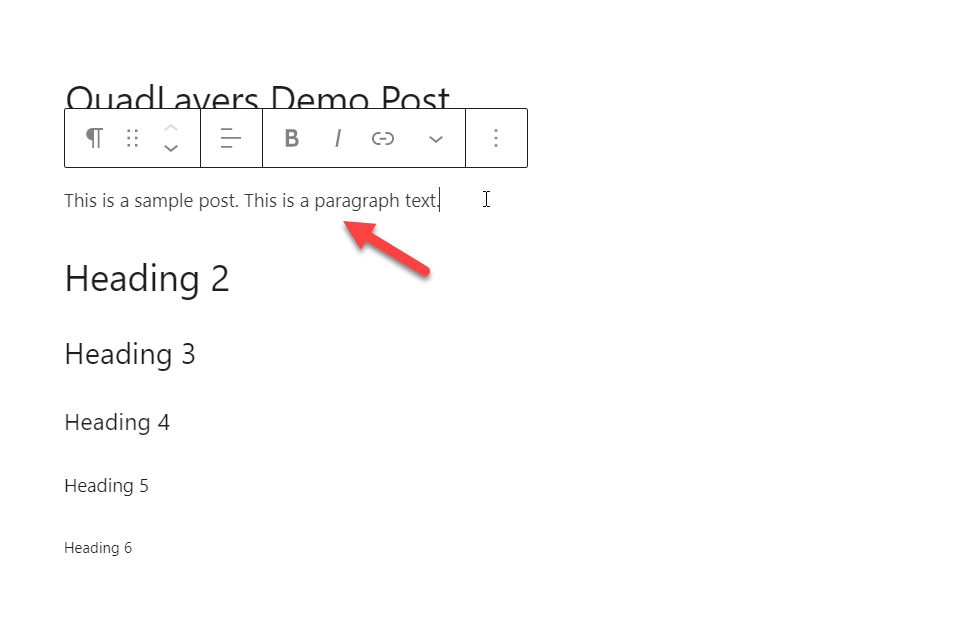
Pentru a schimba fontul, deschideți o postare sau o pagină și selectați textul pe care doriți să îl modificați.

În partea dreaptă, veți vedea opțiunile de tipografie.

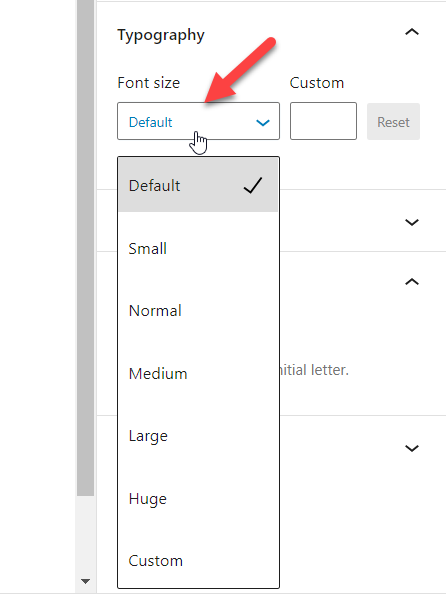
Acolo, veți vedea mai multe opțiuni pentru a modifica dimensiunea fontului:
- Mod implicit
- Mic
- Mediu
- Mare
- Imens
- Personalizat
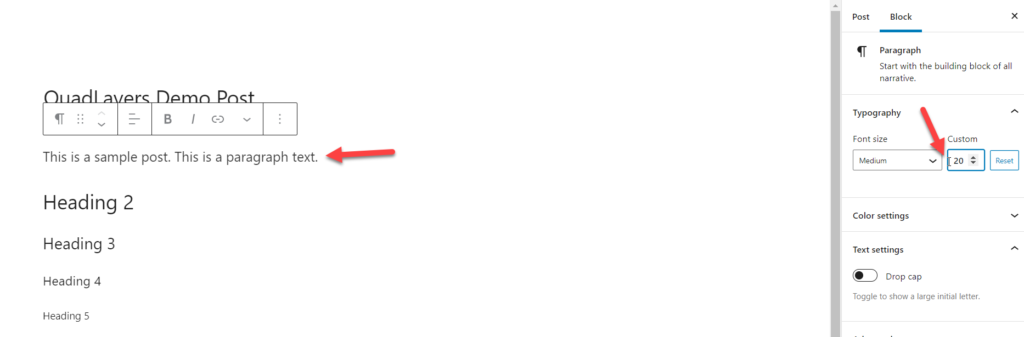
Puteți alege oricare dintre aceste dimensiuni predefinite sau puteți adăuga una personalizată. De exemplu, dacă selectăm 20px ca dimensiune a fontului, vom vedea modificările în editor.

În acest fel, puteți modifica cu ușurință blocurile și le puteți atribui o dimensiune personalizată a fontului.
1.2) Utilizarea Editorului Clasic
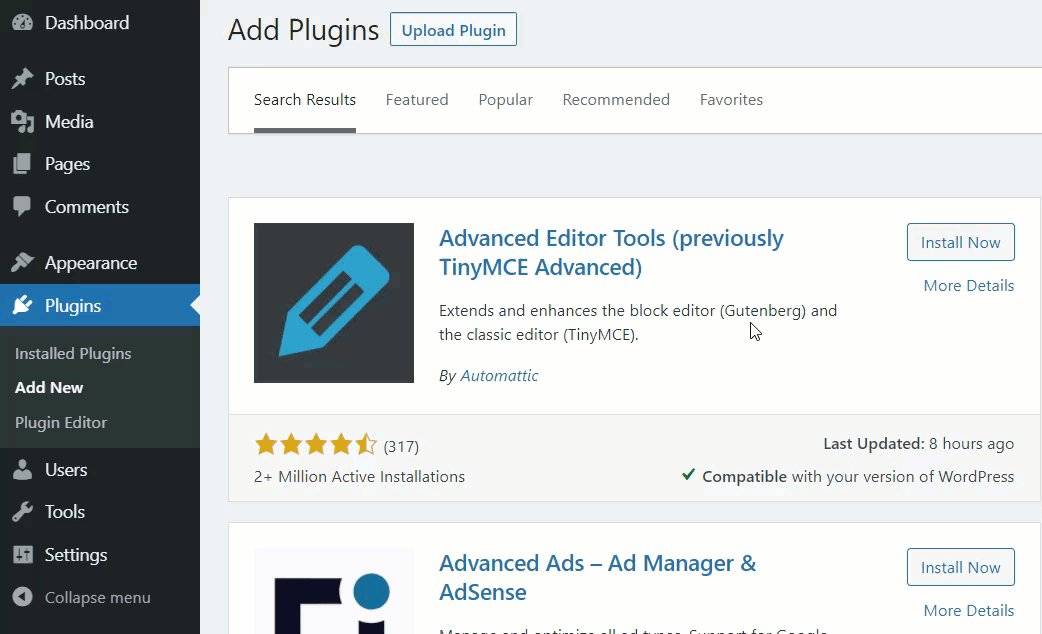
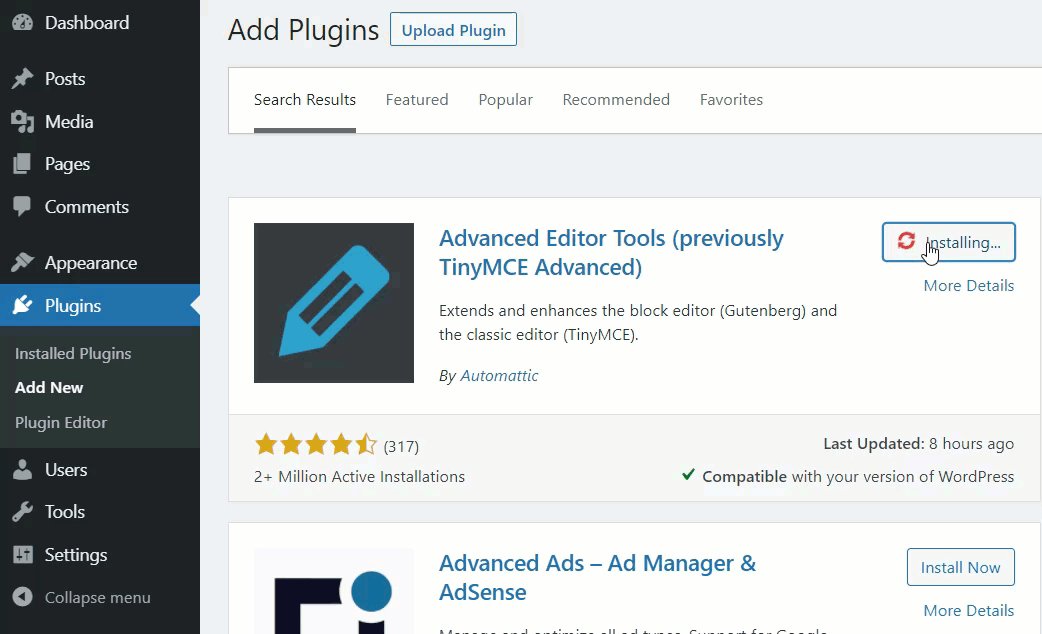
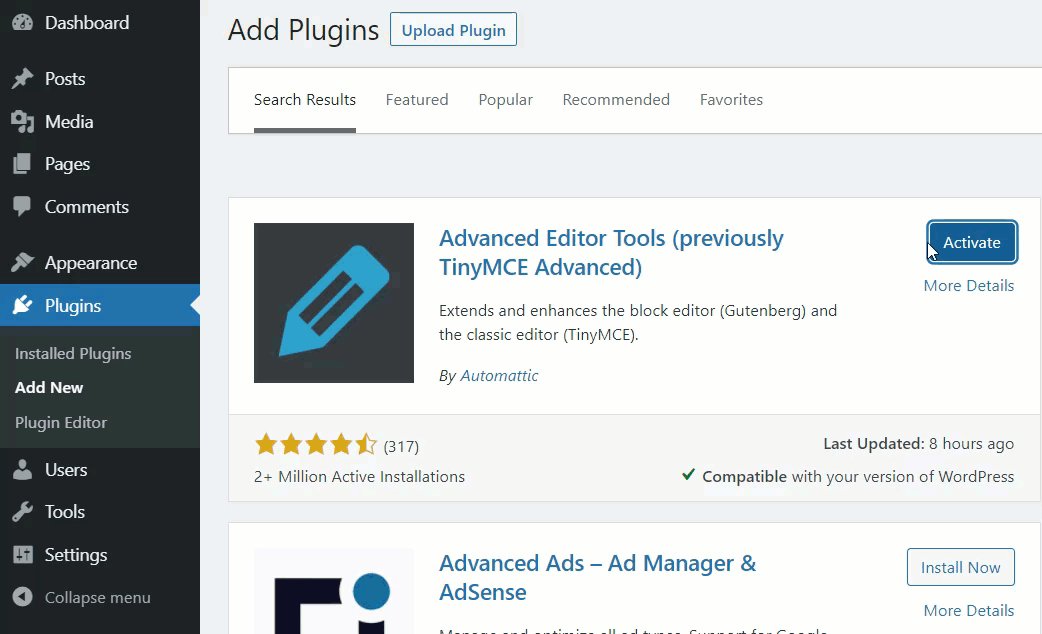
Dacă preferați să vă gestionați tipografia prin Classic Editor, trebuie să instalați și să activați pluginul Advanced Editor Tools (TinyMCE Advanced).

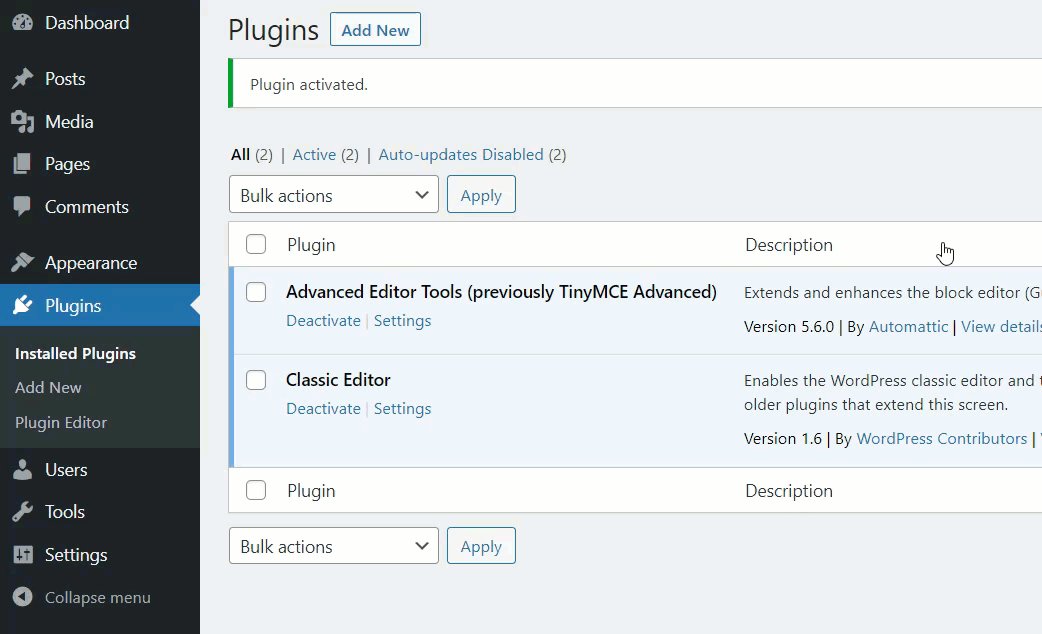
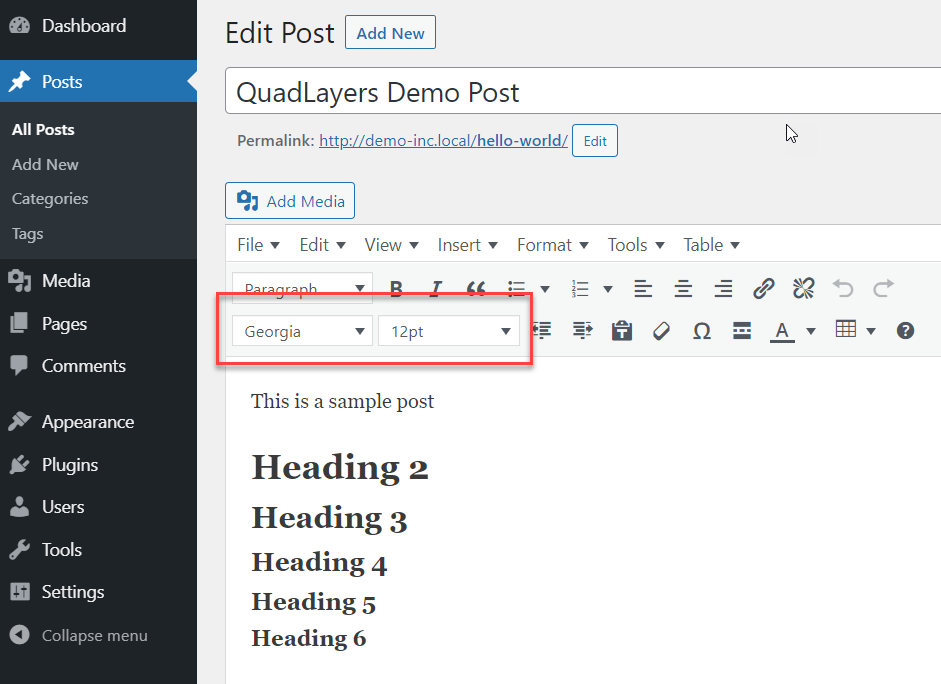
Odată ce ați activat pluginul, deschideți editorul de conținut și veți observa mai multe instrumente suplimentare.

Din meniul derulant, puteți modifica tipul și dimensiunea fontului. Există mai multe fonturi și dimensiuni Google din care puteți alege pentru a vă personaliza site-ul.

Cu aceste opțiuni, puteți selecta orice paragraf și alege orice font și dimensiune din meniul drop-down.
2) Manual cu cod CSS personalizat
O altă modalitate de a vă schimba fontul în WordPress este utilizarea codului CSS personalizat. În mod implicit, temele vin cu o anumită dimensiune a fontului care se aplică la nivelul întregului site. Cu toate acestea, uneori poate doriți să le personalizați pentru a oferi site-ului dvs. un stil diferit.
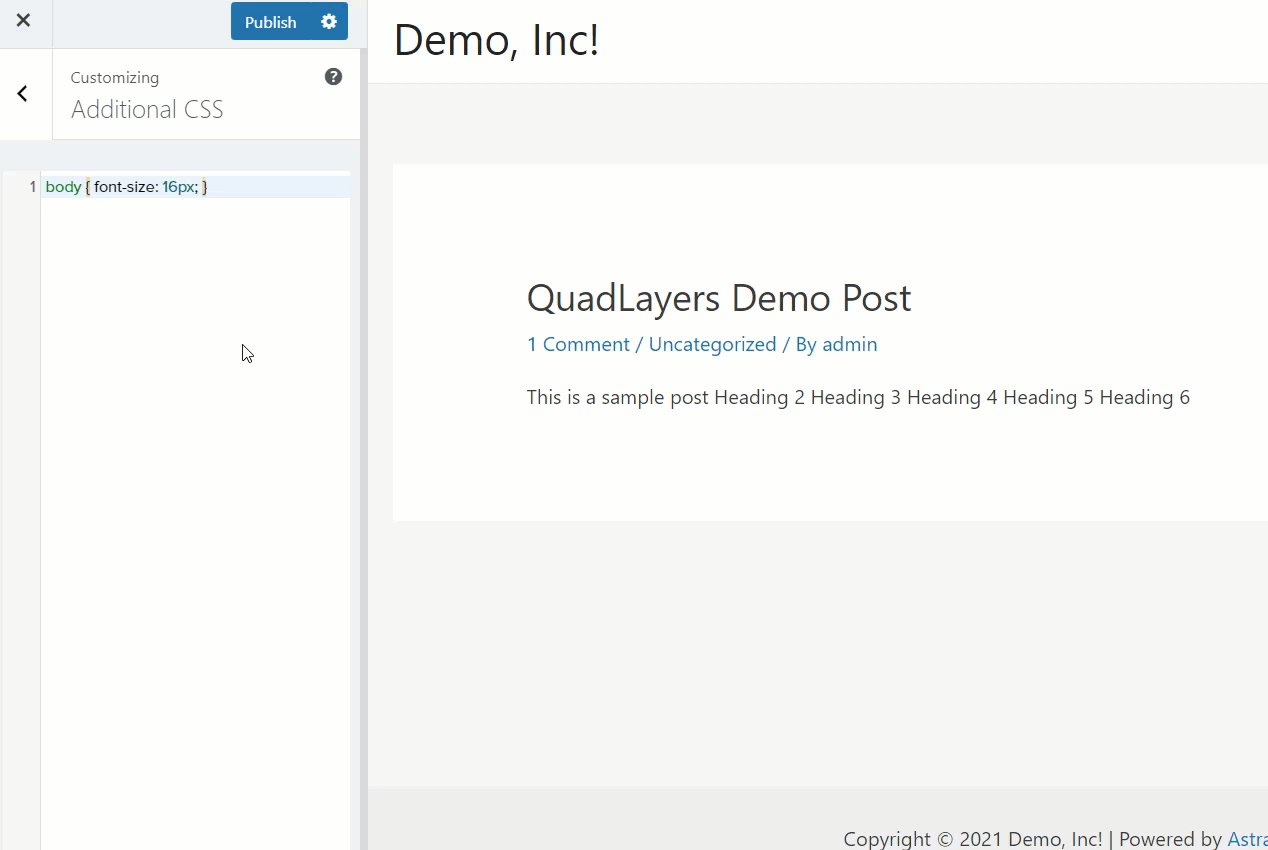
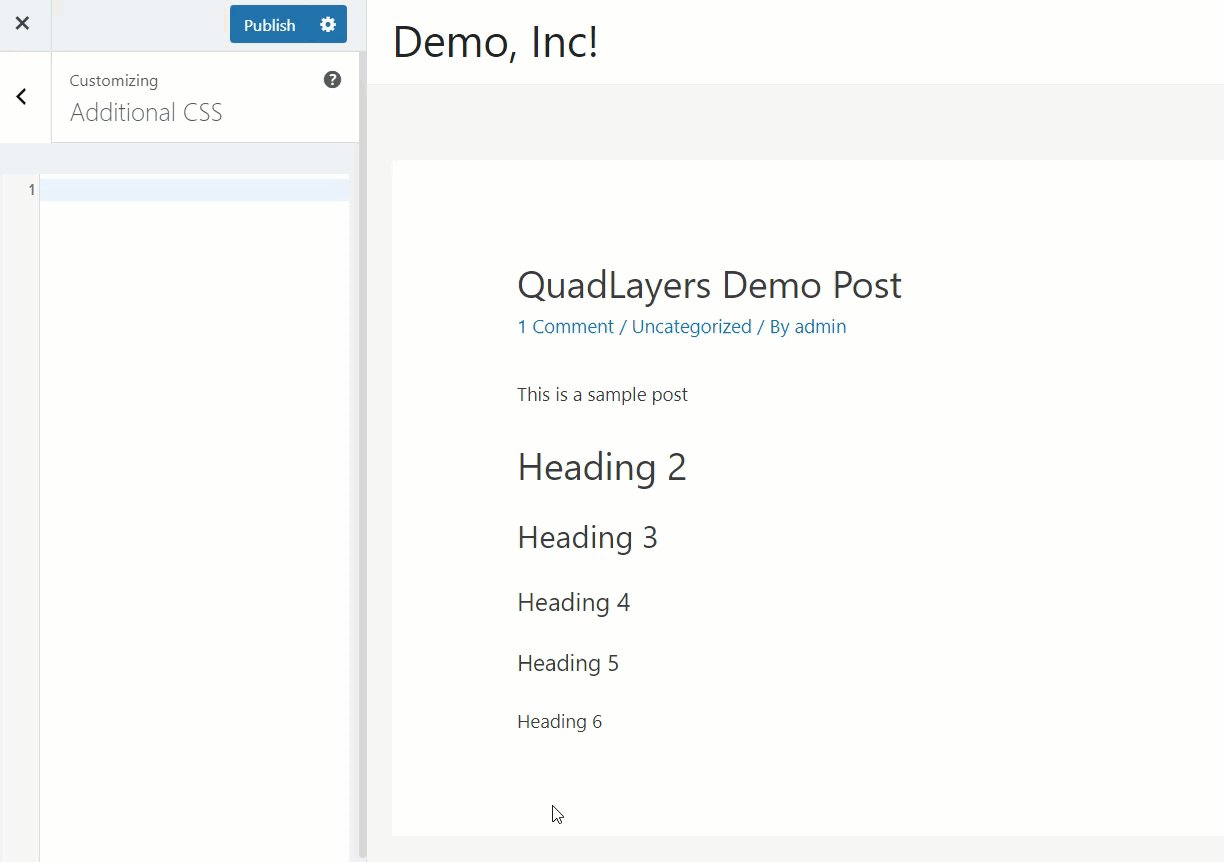
Pentru a face acest lucru, mai întâi, în tabloul de bord WordPress, accesați Aspect > Personalizare > CSS suplimentar . În această secțiune, puteți adăuga cod personalizat și puteți edita site-ul dvs.
Schimbați fontul corpului
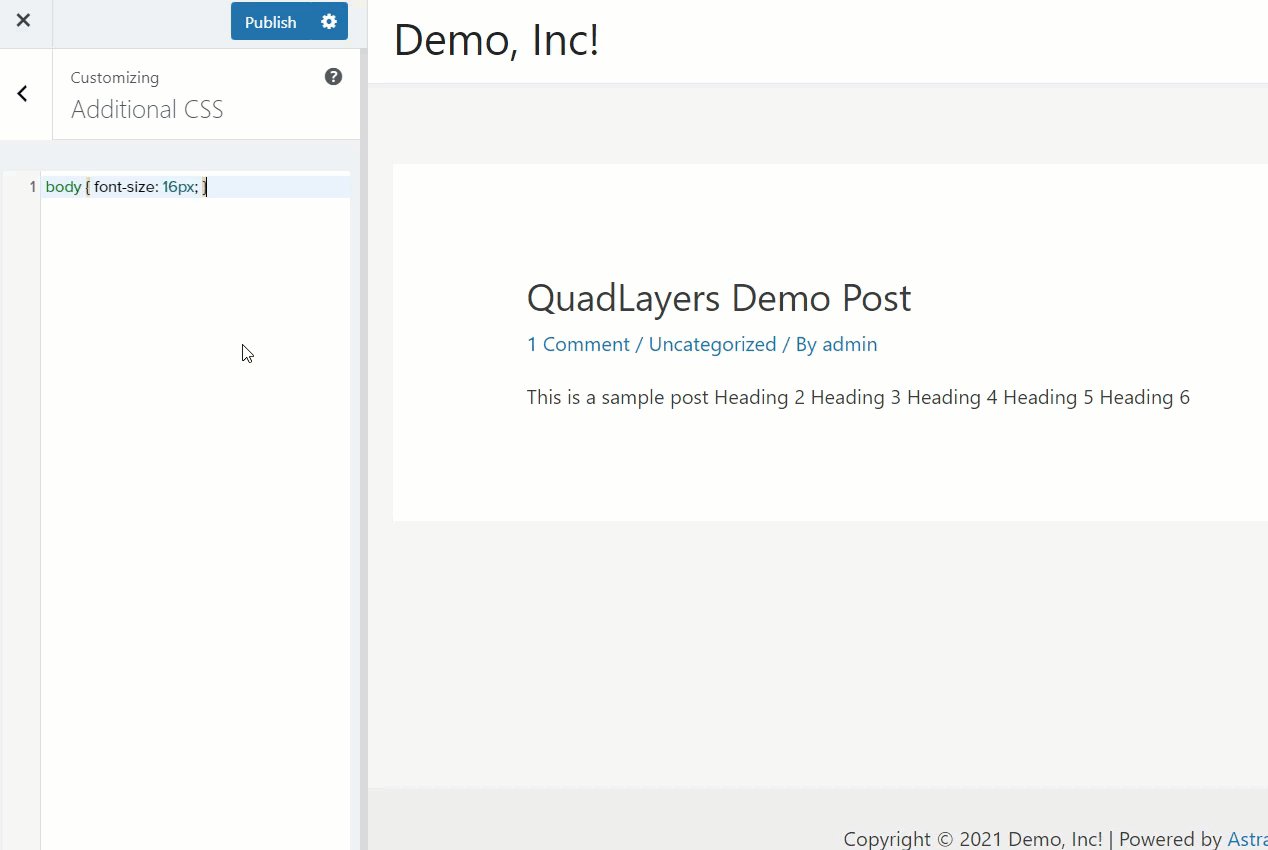
De exemplu, pentru a modifica dimensiunea fontului pentru întregul site la 16 px, trebuie să utilizați acest cod CSS:
body { font-size : 16px; } 
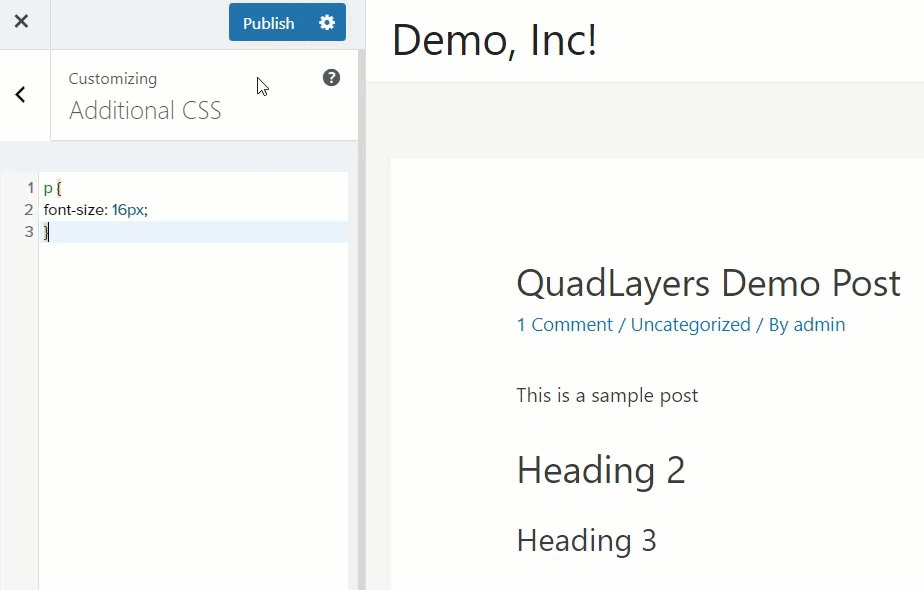
Schimbați fontul paragrafului
În mod similar, dacă căutați o modalitate de a ajusta dimensiunea fontului paragrafului la 16 px, ar trebui să utilizați acest cod CSS:
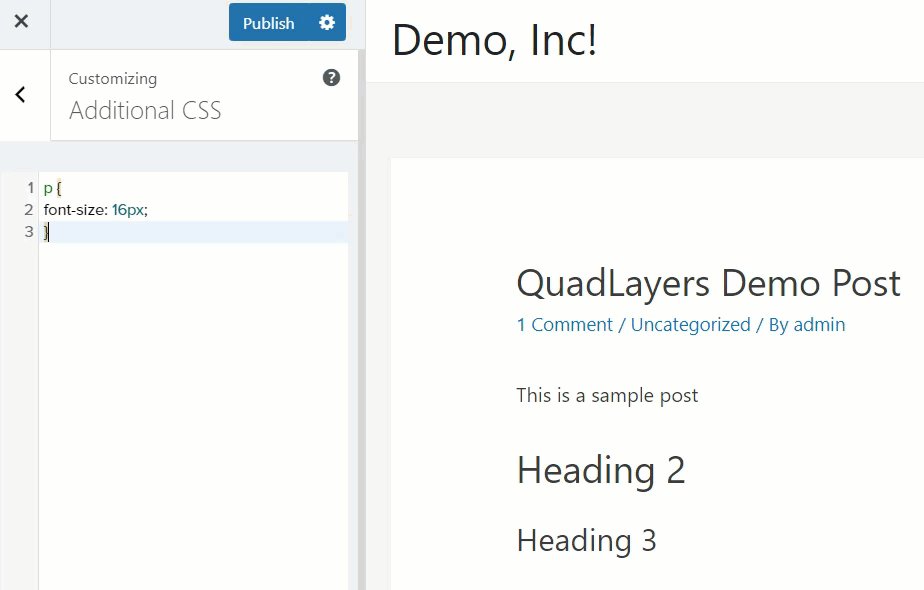
p {
font-size : 16px;
}

Personalizați fontul titlurilor
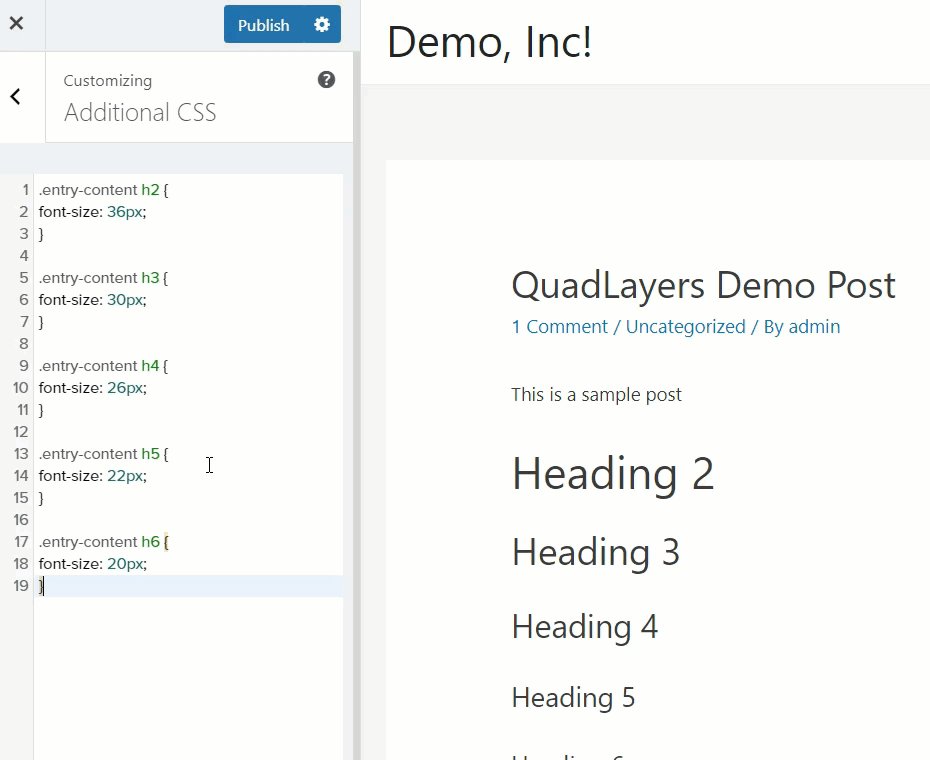
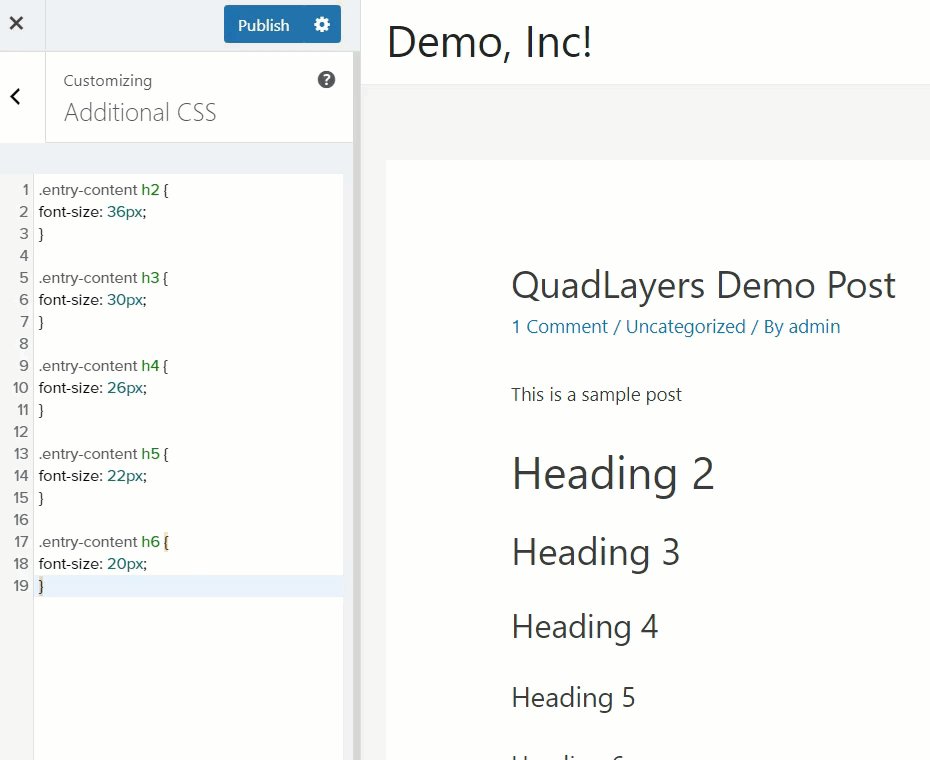
În plus, dacă trebuie să modificați dimensiunile fonturilor titlurilor, puteți utiliza codul de mai jos:
.entry-content h2 {
font-size : 36px;
}
.entry-content h3 {
font-size : 30px;
}
.entry-content h4 {
font-size : 26px;
}
.entry-content h5 {
font-size : 22px;
}
.entry-content h6 {
font-size : 20px;
}

Acestea sunt doar exemple, așa că asigurați-vă că ajustați dimensiunea fontului în funcție de nevoile dvs. Pe măsură ce folosim personalizarea pentru a face aceste modificări, puteți vedea modificările live în partea dreaptă.
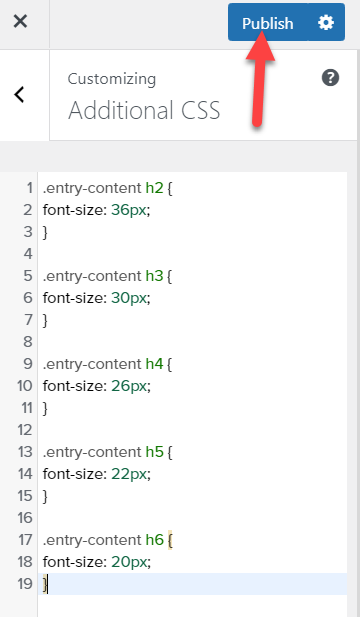
Odată ce sunteți mulțumit de personalizări, salvați modificările și apăsați pe Publicare .

Schimbați familia de fonturi
În plus, pentru a schimba familia de fonturi la nivelul întregului site, puteți folosi acest cod:
* {font-family:"Verdana", Verdana, sans-serif}Asteriscul (*) va aplica modificarea întregului site, așa că dacă doriți doar să aplicați modificările anumitor pagini sau postări, eliminați-o din cod. Pentru mai multe informații despre fonturile CSS, consultați acest site.
În plus, puteți schimba și stilul fontului. De exemplu, dacă doriți să faceți titlurile 2 și 3 italice, utilizați acest cod:
h2, h3 { font-style : italics ; }Dacă doriți să aplicați modificări similare temei dvs., puteți scrie codul direct în fișierul style.css al temei dvs. pentru copil. Rețineți că acest lucru va aplica modificări la nivelul întregului site, așa că asigurați-vă că creați o copie de rezervă completă a site-ului înainte de a continua.
3) Cu un plugin
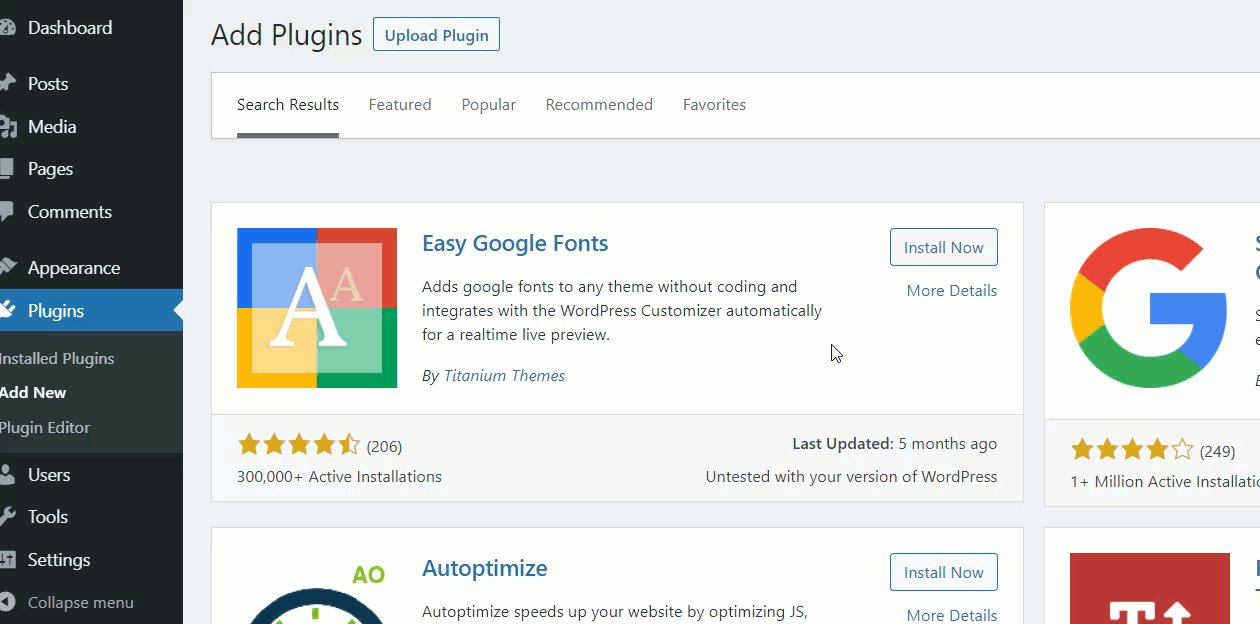
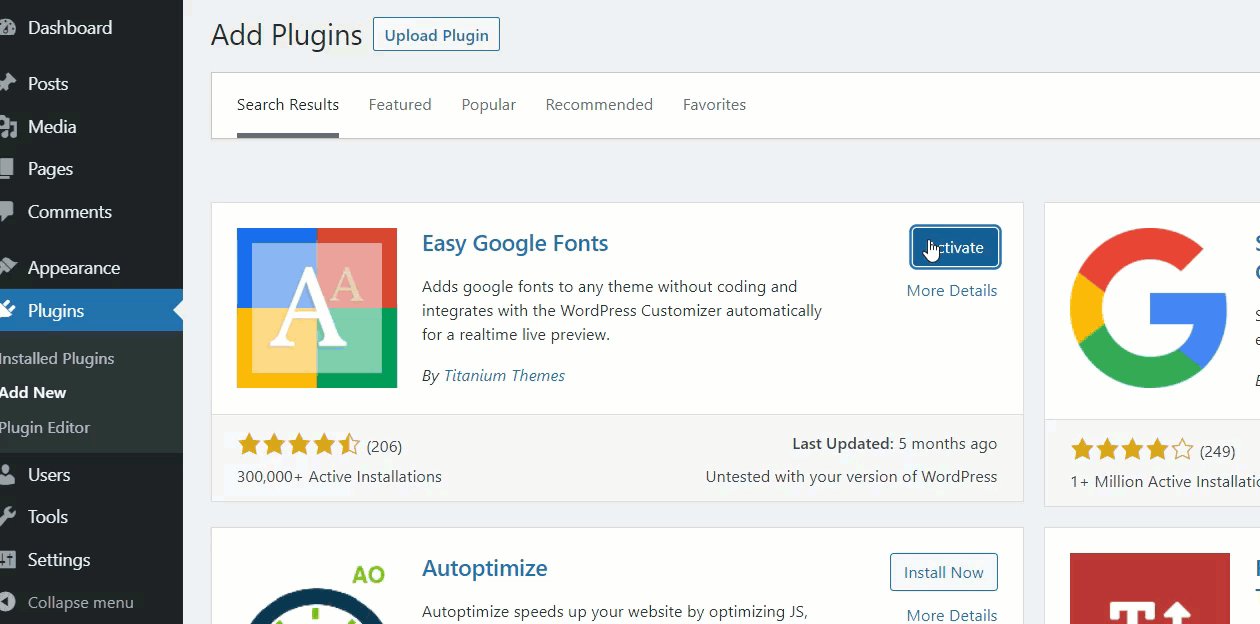
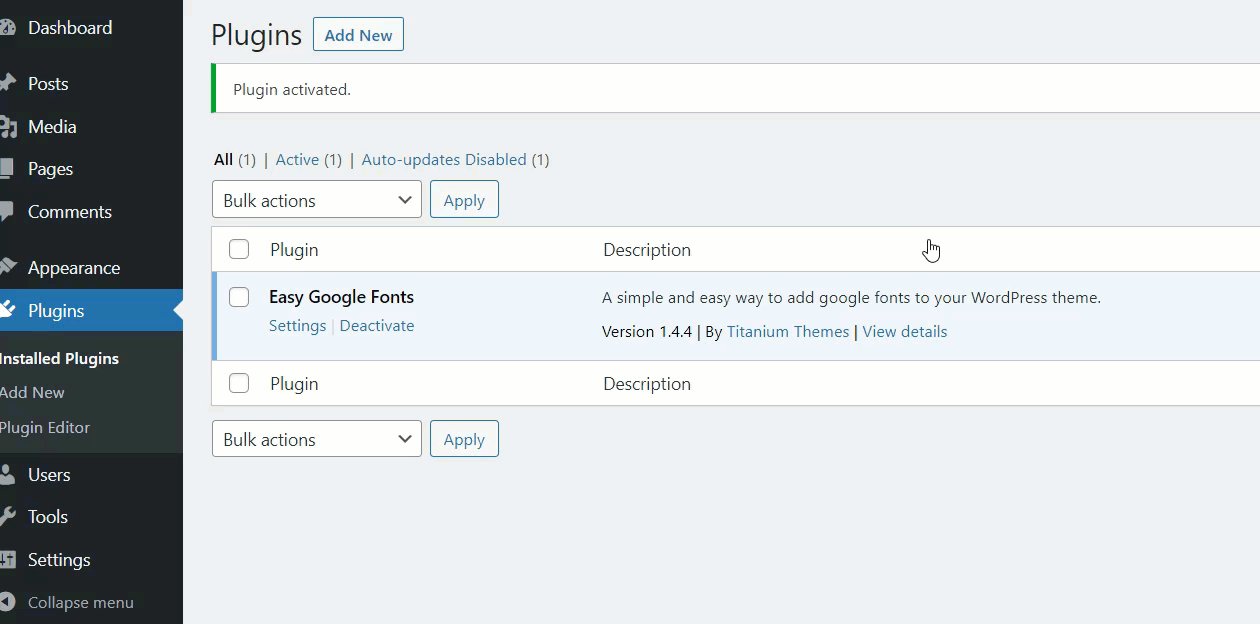
De asemenea, puteți schimba fontul în WordPress cu un plugin dedicat. În această secțiune, vă vom arăta cum să integrați Google Fonts cu site-ul dvs. Primul lucru pe care trebuie să-l faceți este să instalați și să activați pluginul Easy Google Fonts.

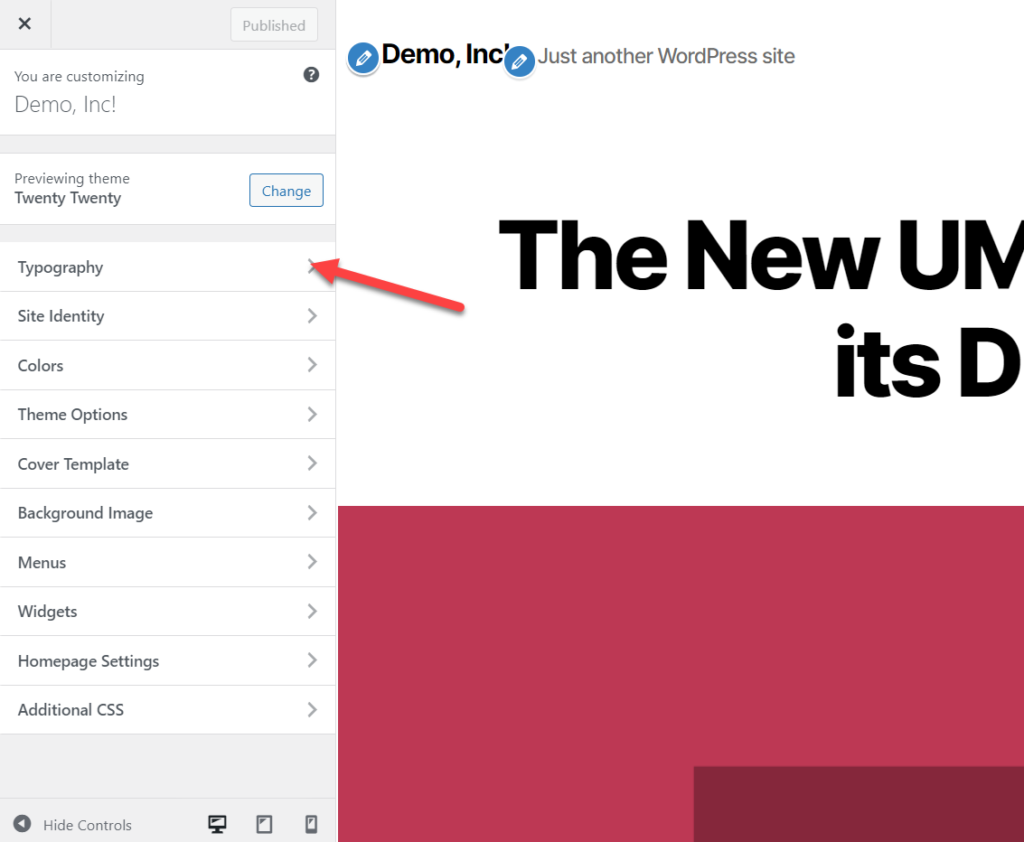
După aceea, puteți schimba fontul site-ului dvs. Accesați Aspect > Personalizare și din Personalizator , veți putea prelua controlul asupra tipografiei site-ului dvs. web. În partea stângă, veți vedea o nouă opțiune de personalizare numită Tipografie .

Selectați-l și veți vedea un ecran cu mai multe opțiuni pentru a schimba întreaga tipografie pentru paragrafe și titluri.
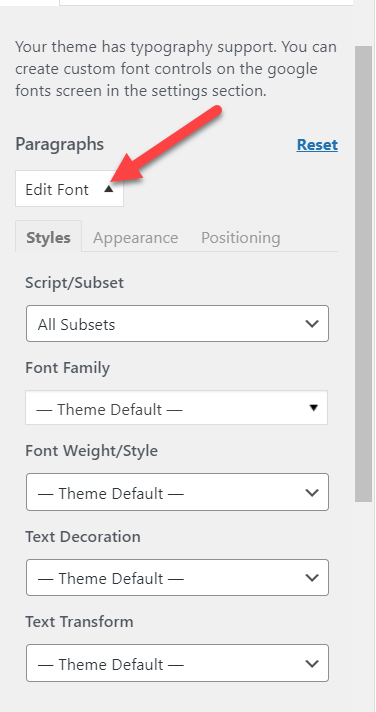
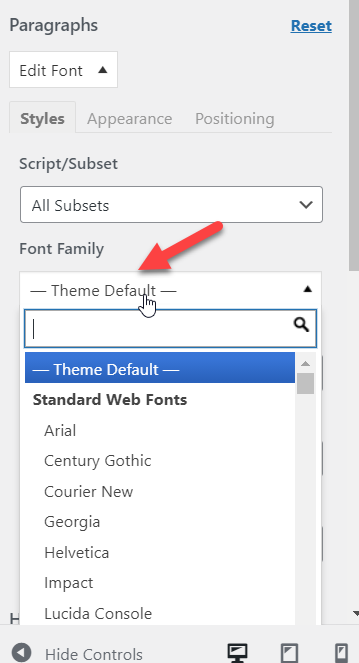
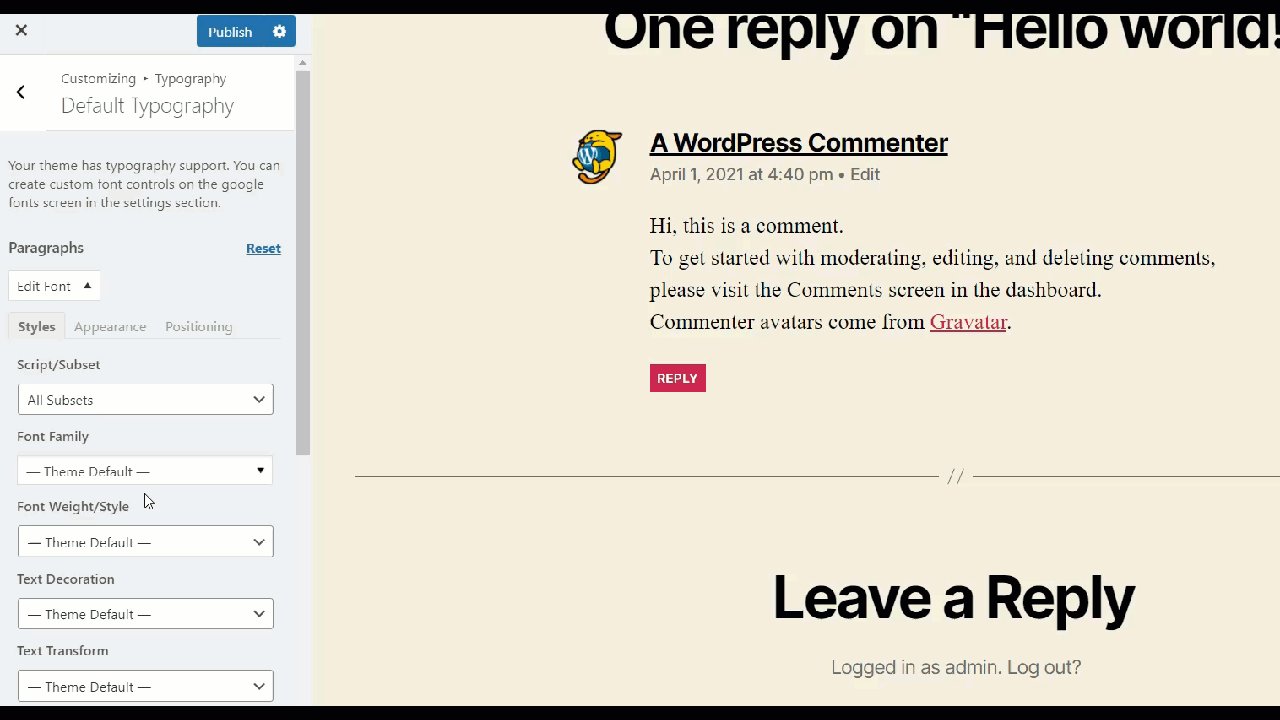
Să presupunem că doriți să schimbați fontul de paragraf, așa că deschideți opțiunea Editare font .

De acolo, puteți schimba:
- Script/Subset
- Familie de fonturi
- Grosimea fontului
- Decorare text
- Transformarea textului
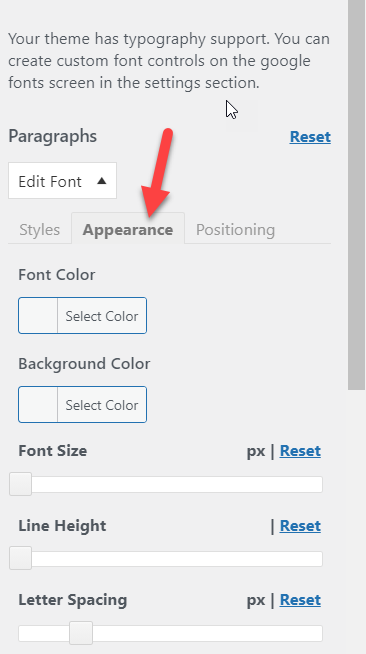
Dacă trebuie să vă schimbați aspectul fontului, mergeți la următoarea filă unde puteți schimba:
- Culoarea fontului
- Culoare de fundal
- Marimea fontului
- Inaltimea liniei
- Spațiul dintre litere

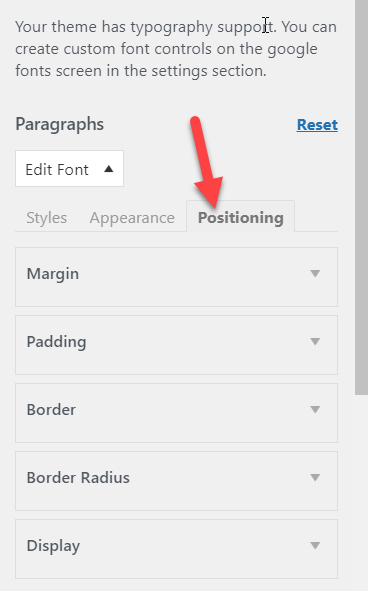
În cele din urmă, din fila Poziționare, puteți personaliza:
- Marja
- Captuseala
- Frontieră
- Raza de frontieră
- Afişa

Schimbarea fontului
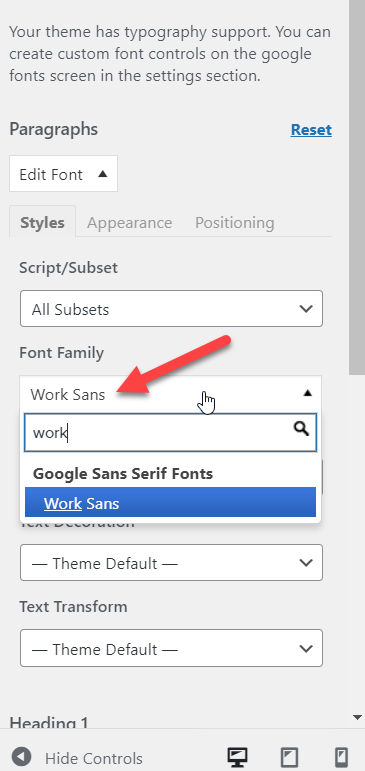
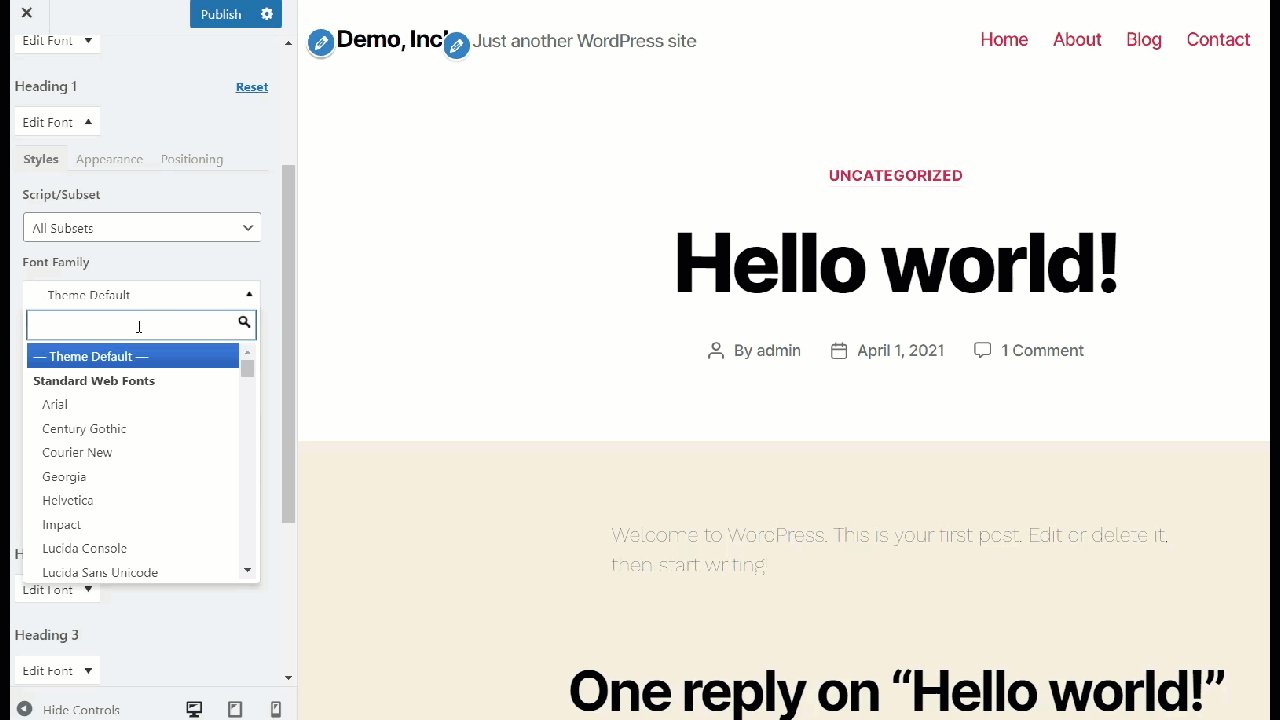
Aceste opțiuni de personalizare sunt grozave pentru a vă duce tipografia la următorul nivel. De exemplu, să presupunem că doriți să schimbați familia de fonturi de pe site-ul dvs. WordPress. Din fila Stiluri , alegeți fontul pe care doriți să îl utilizați.

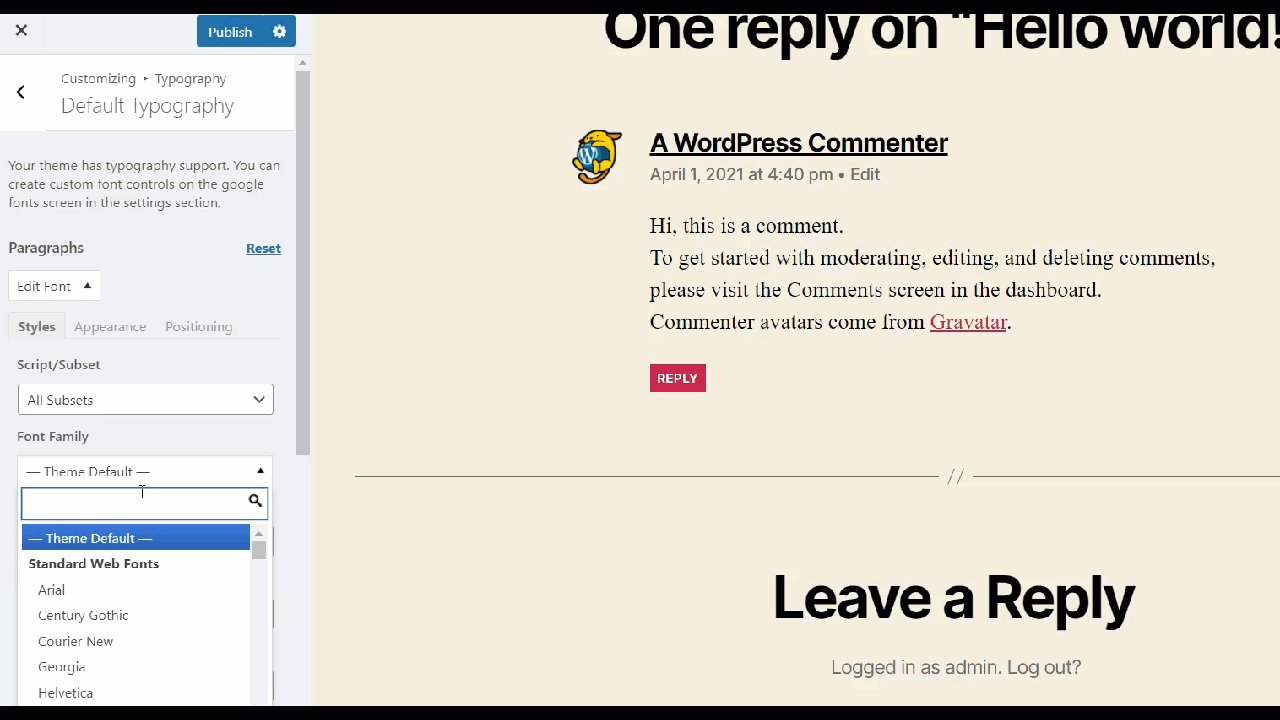
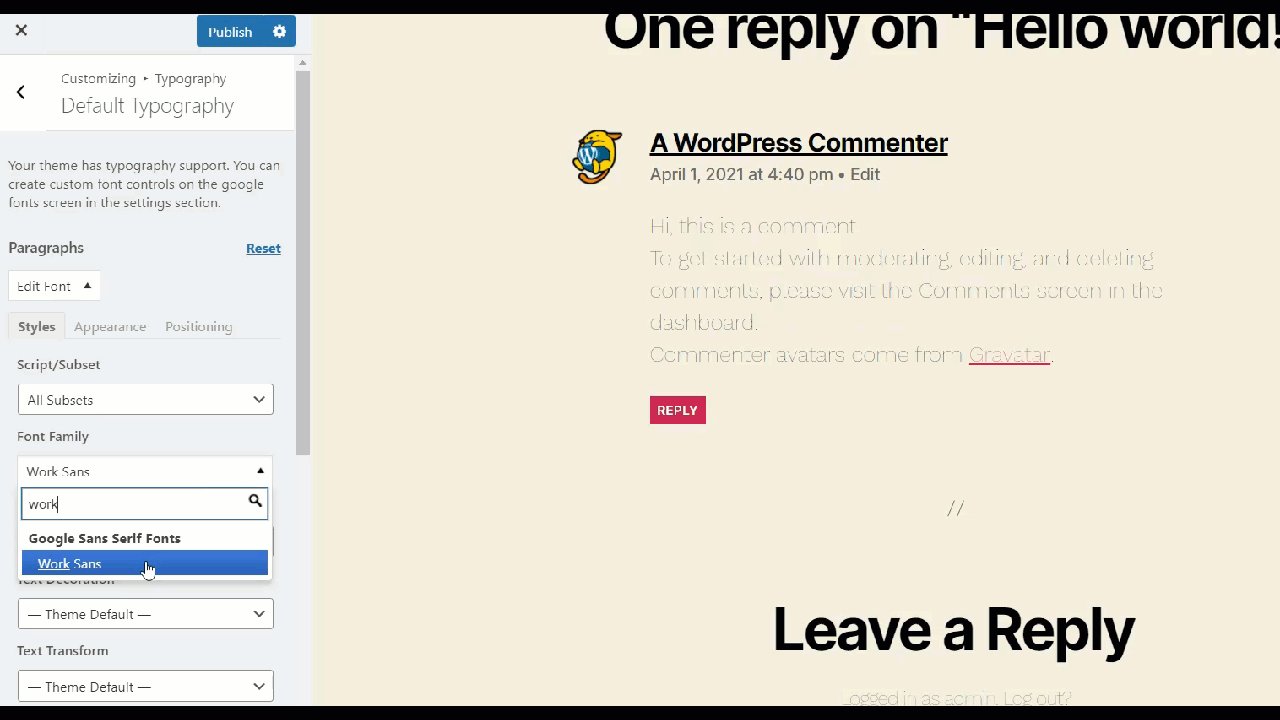
Dacă aveți în vedere o anumită familie de fonturi, puteți utiliza funcția de căutare. Pentru această demonstrație, vom folosi fontul Work Sans.

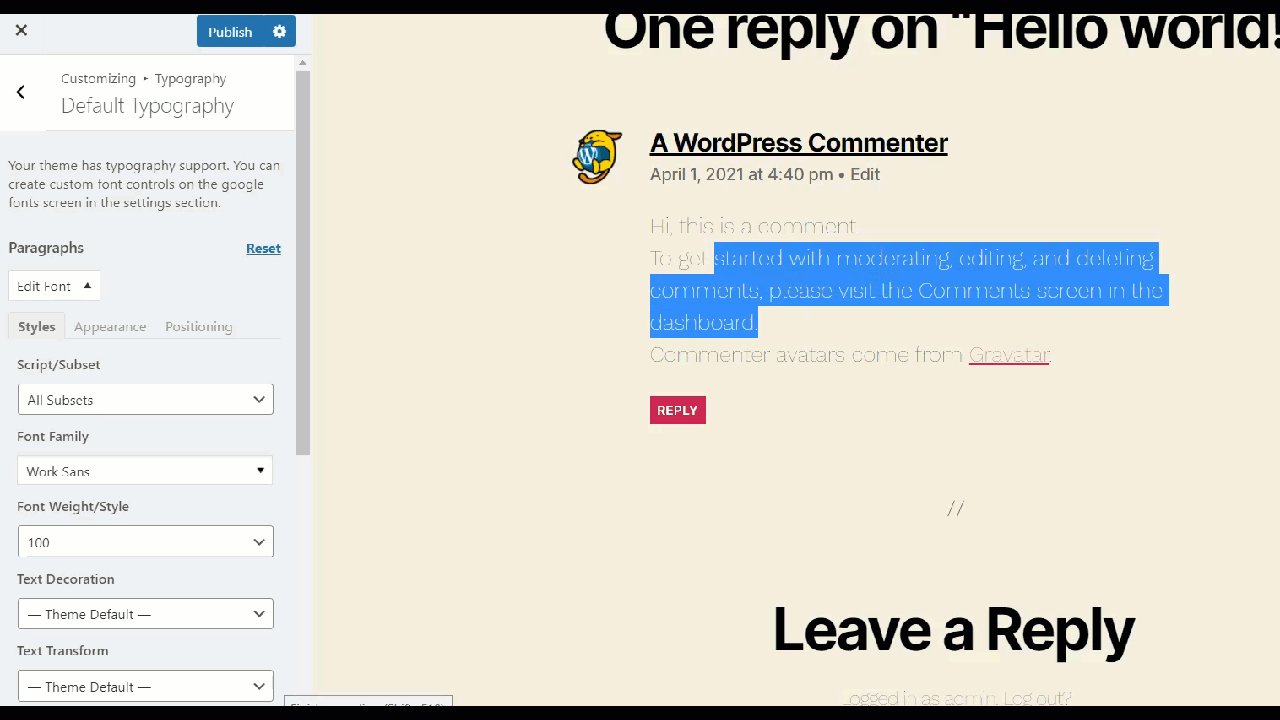
Deoarece folosim WordPress Customizer pentru a face aceste modificări, fiecare actualizare va fi vizibilă în previzualizarea live. De exemplu, când schimbăm fontul implicit al temei la Work Sans, putem vedea modificările în timp real.

În mod similar, puteți modifica și greutatea fontului, decorarea textului și transformarea, precum și titlurile dvs.
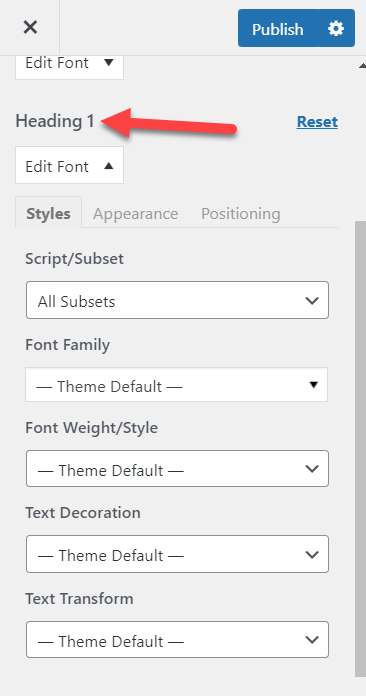
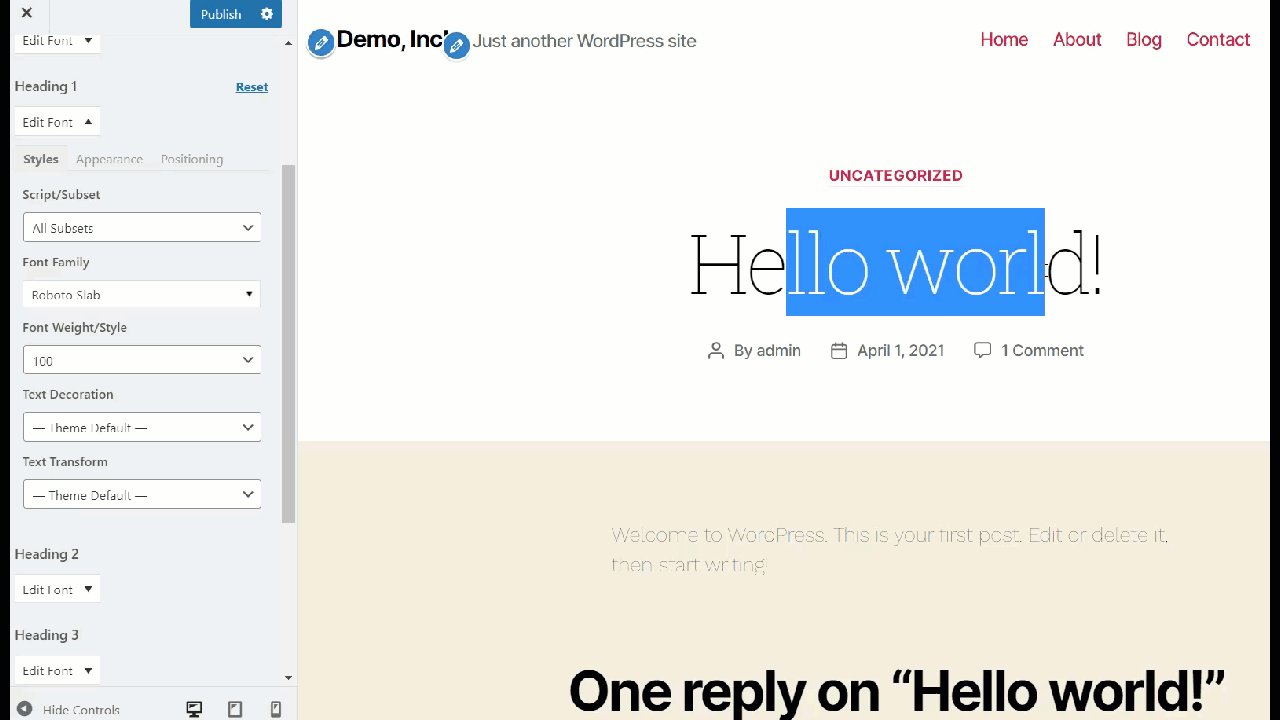
După ce ați terminat cu personalizarea fontului de paragraf, treceți la opțiunile de font Titlul 1. Puteți alege orice titlu din listă, dar pentru acest tutorial, ne vom concentra pe Titlul 1.

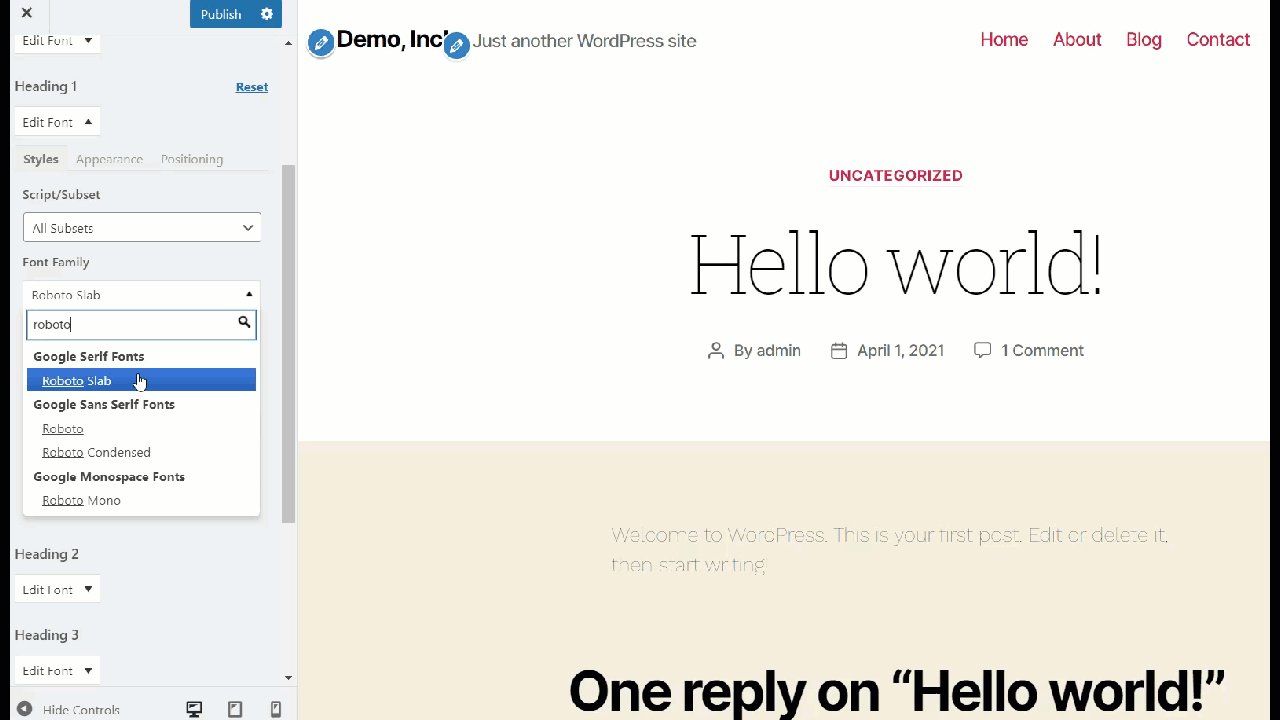
La fel cum am făcut înainte, vom schimba familia de fonturi. În acest caz, vom selecta Roboto Slab.

Urmând această metodă simplă, vă puteți schimba fonturile de paragraf și titlu. Deoarece acest plugin vine cu majoritatea fonturilor Google integrate, aveți o mulțime de opțiuni din care să alegeți. În plus, opțiunile de personalizare a stilului sunt extrem de ușor de utilizat, făcând întregul proces accesibil pentru fiecare utilizator.
4) Găzduirea propriului font
Dacă aveți niște fonturi personalizate pe computerul local, le puteți găzdui pe serverul dvs. web. În această secțiune, vă vom arăta cum vă puteți găzdui propriul font și vă puteți schimba tipografia în WordPress.
Pentru a face acest lucru, va trebui să accesați managerul de fișiere al serverului dvs. web pentru a crea foldere personalizate și a încărca fonturile. Dacă utilizați oricare dintre cele mai populare companii de găzduire WordPress, probabil că aveți acces la un cPanel ușor de utilizat. Alternativ, dacă utilizați un serviciu de găzduire gestionat, cum ar fi Kinsta sau WP Engine, va trebui să utilizați un client FTP, cum ar fi FileZilla sau un plugin dedicat managerului de fișiere.
Pentru această demonstrație, vom folosi un mediu de pregătire, așa că schimbarea fișierelor de bază și încărcarea fișierelor personalizate va fi destul de ușoară.
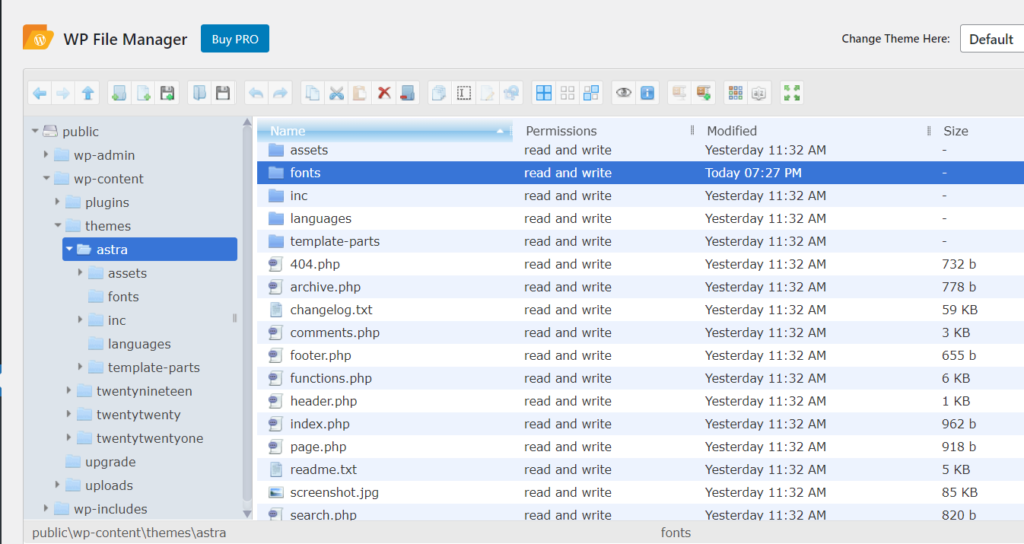
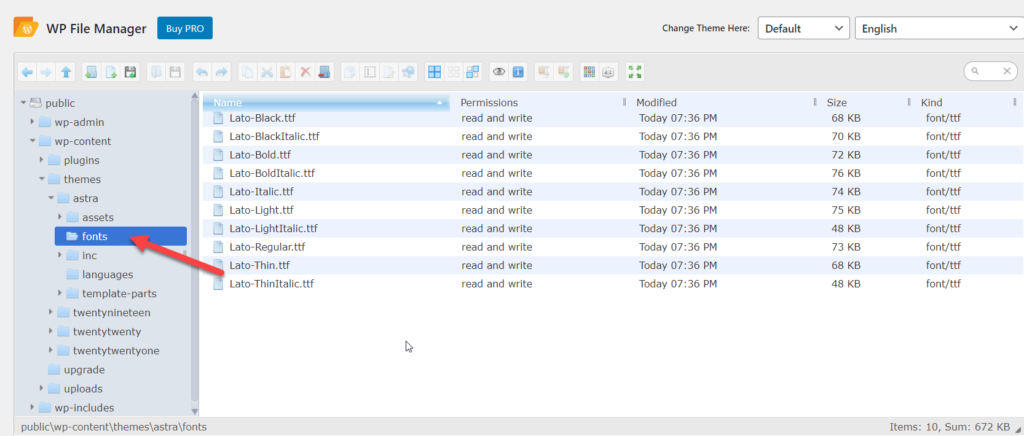
Înainte de a încărca fonturile direct în folderul cu teme, pentru a face lucrurile mai ușor de gestionat, ar trebui să creați un dosar nou numit fonturi . Apoi puteți încărca toate fonturile personalizate în acest dosar pentru o accesibilitate ușoară.

După ce ați creat folderul, deschideți-l. Aici veți încărca fișierele cu font personalizate.
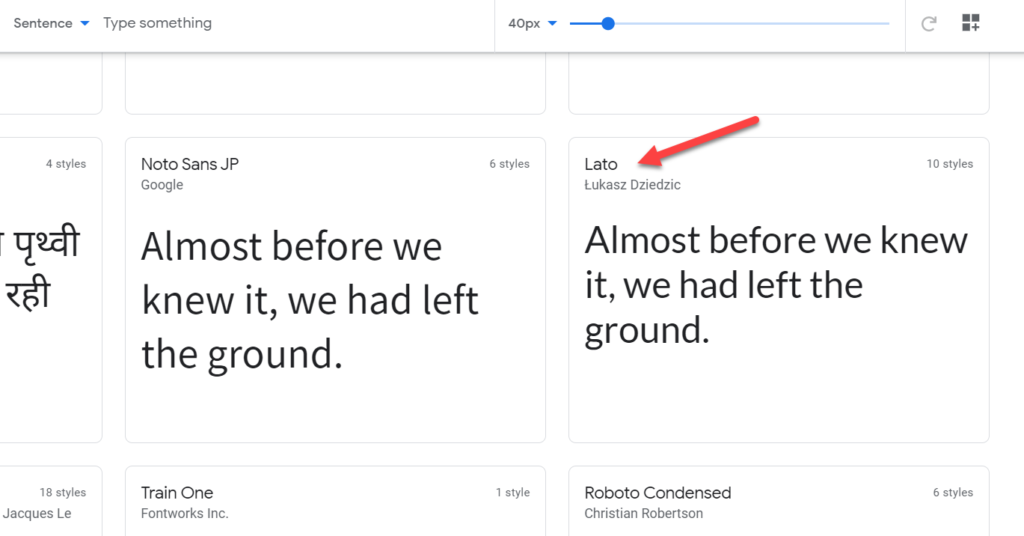
Acum, trebuie să găsiți fonturile pe care intenționați să le utilizați. Pentru această demonstrație, vom folosi Lato, un fișier de font de la Google Fonts, dar puteți alege orice font doriți.

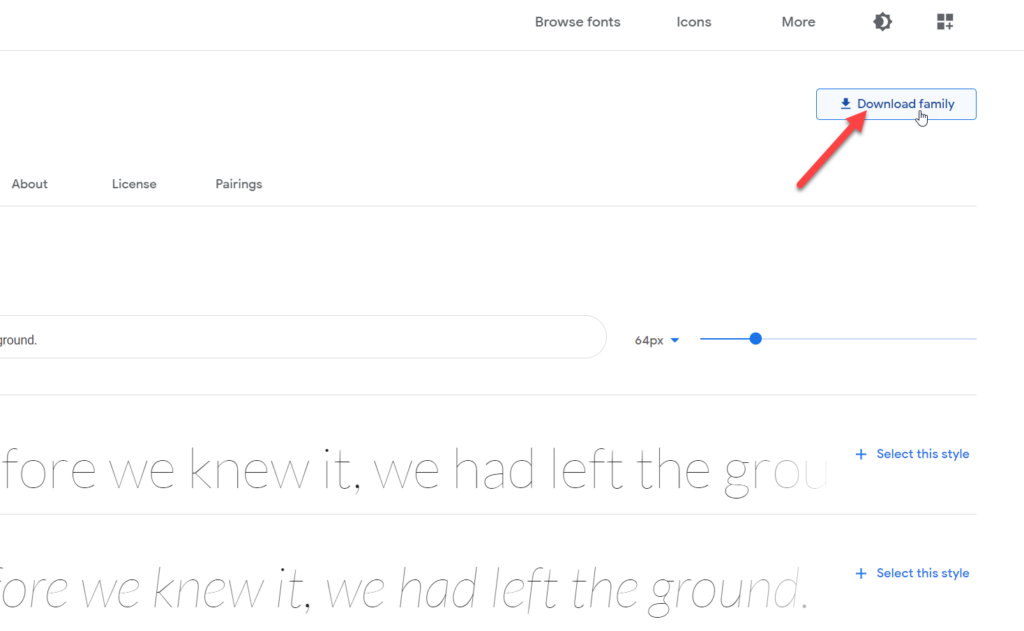
Odată ce ați selectat un font, veți fi redirecționat către pagina sa dedicată și veți vedea un buton Descărcare familie acolo.

După ce apăsați butonul respectiv, familia de fonturi va fi descărcată pe computer ca fișier .zip . Dezarhivați-l și încărcați fișierele în folderul cu fonturi .

Acesta este primul pas. Acum să vedem cum să facem un pas mai departe și să integrăm fontul cu tema.
Integrați fontul dvs. cu CSS
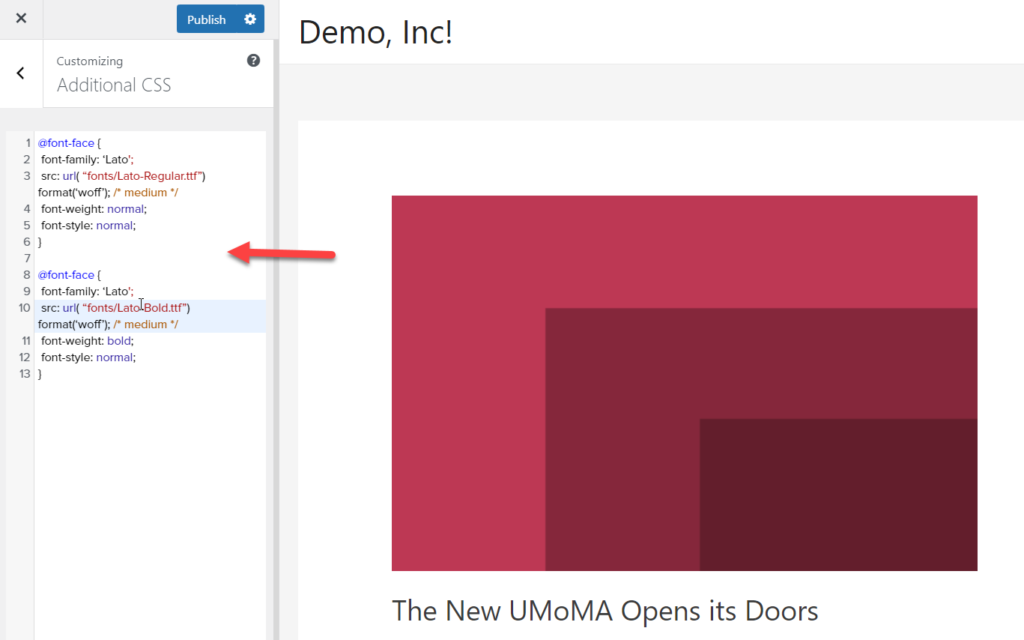
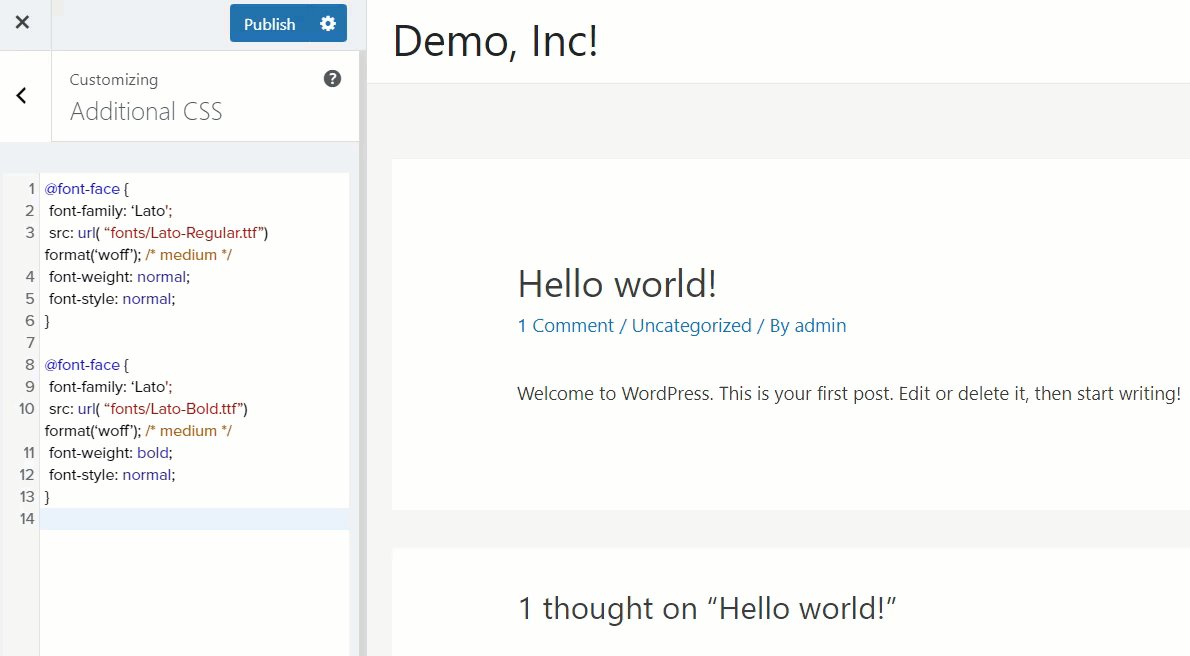
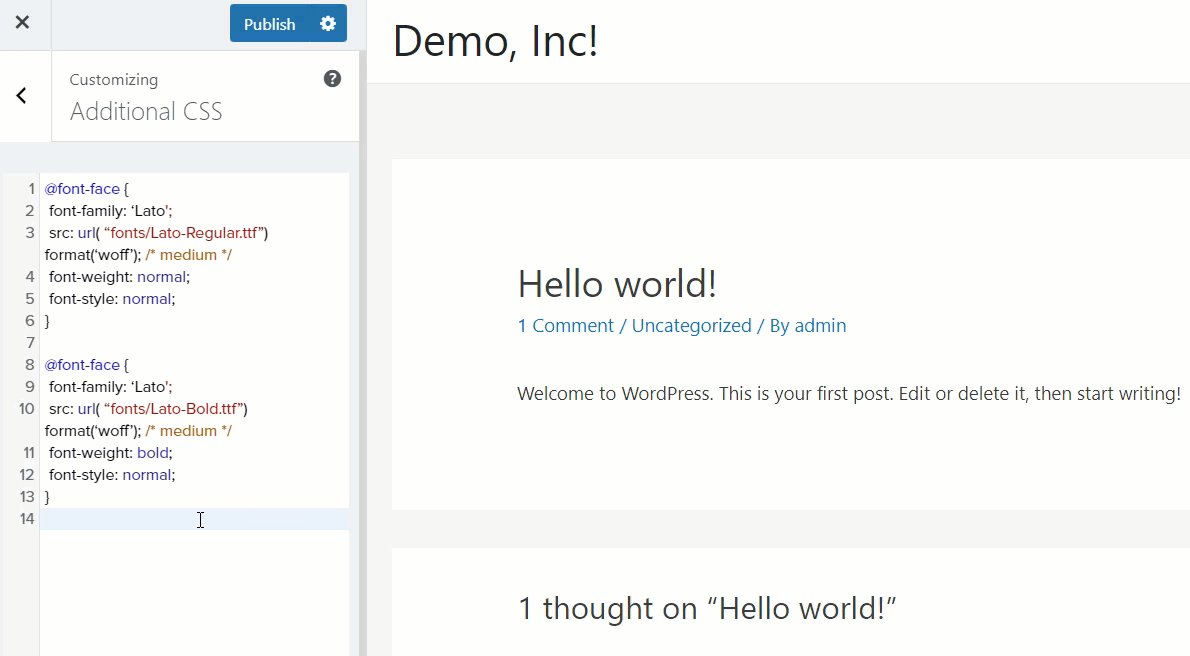
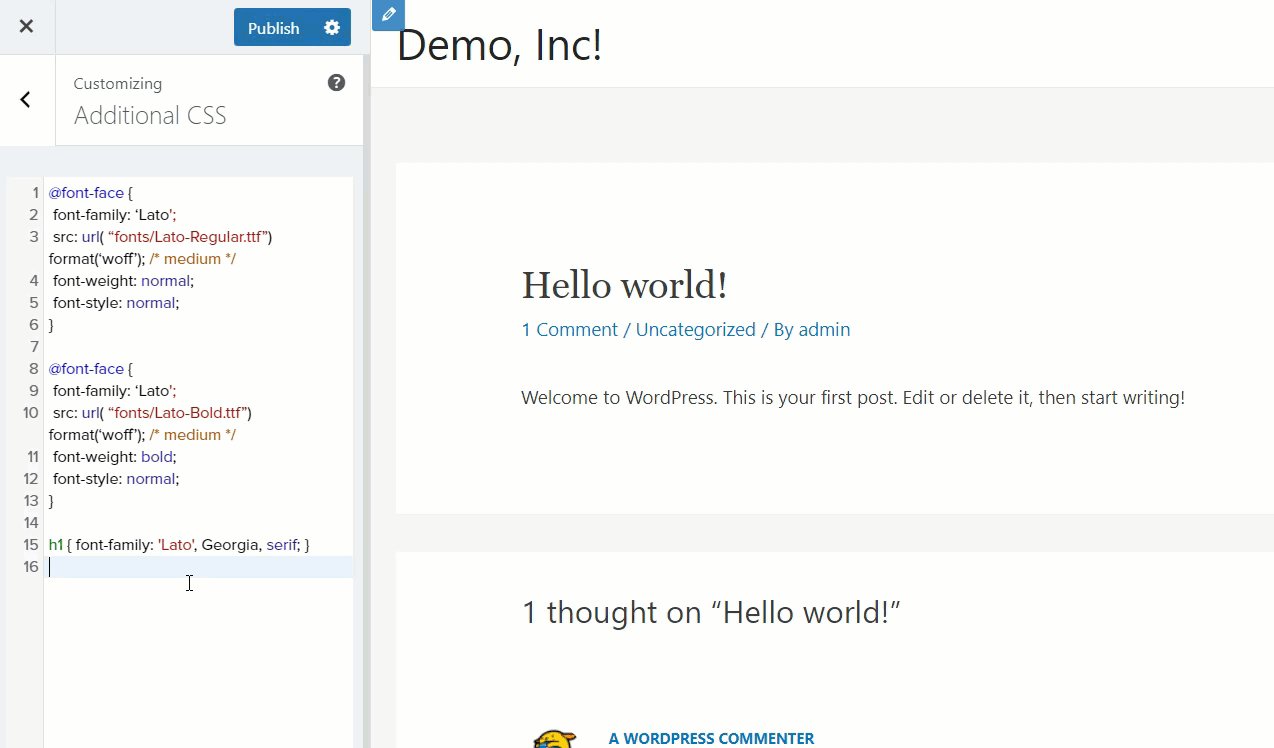
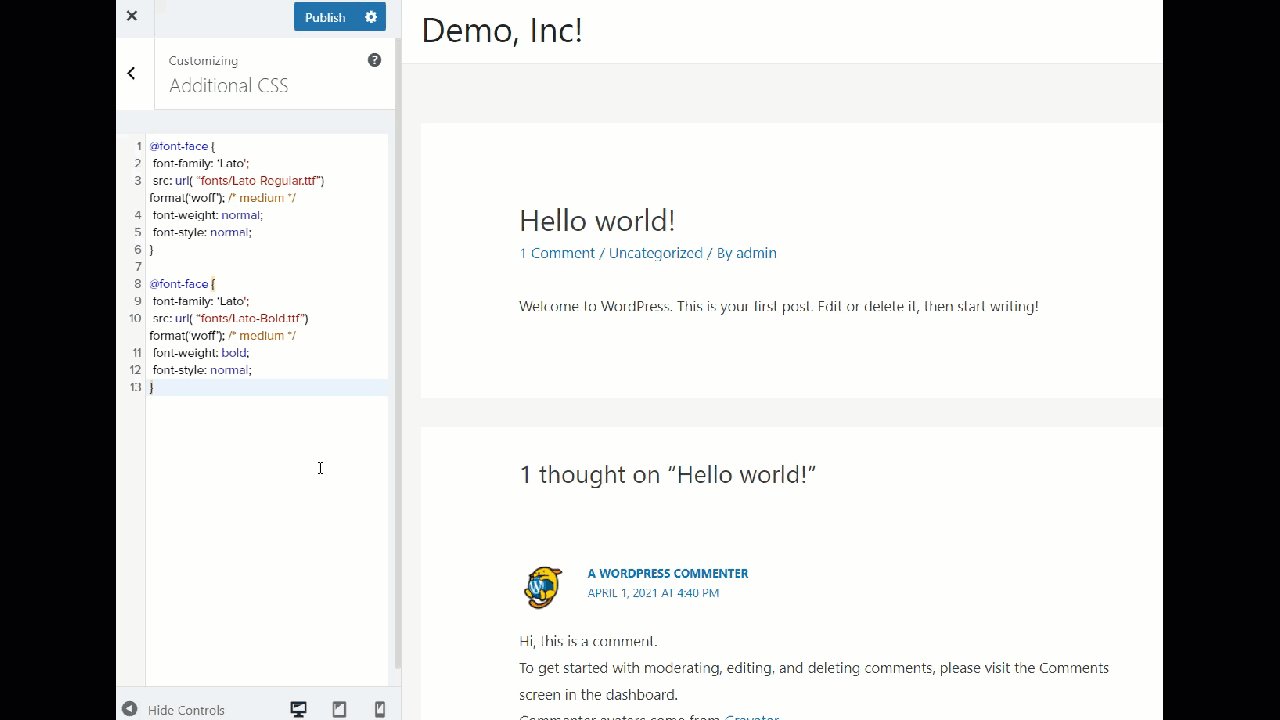
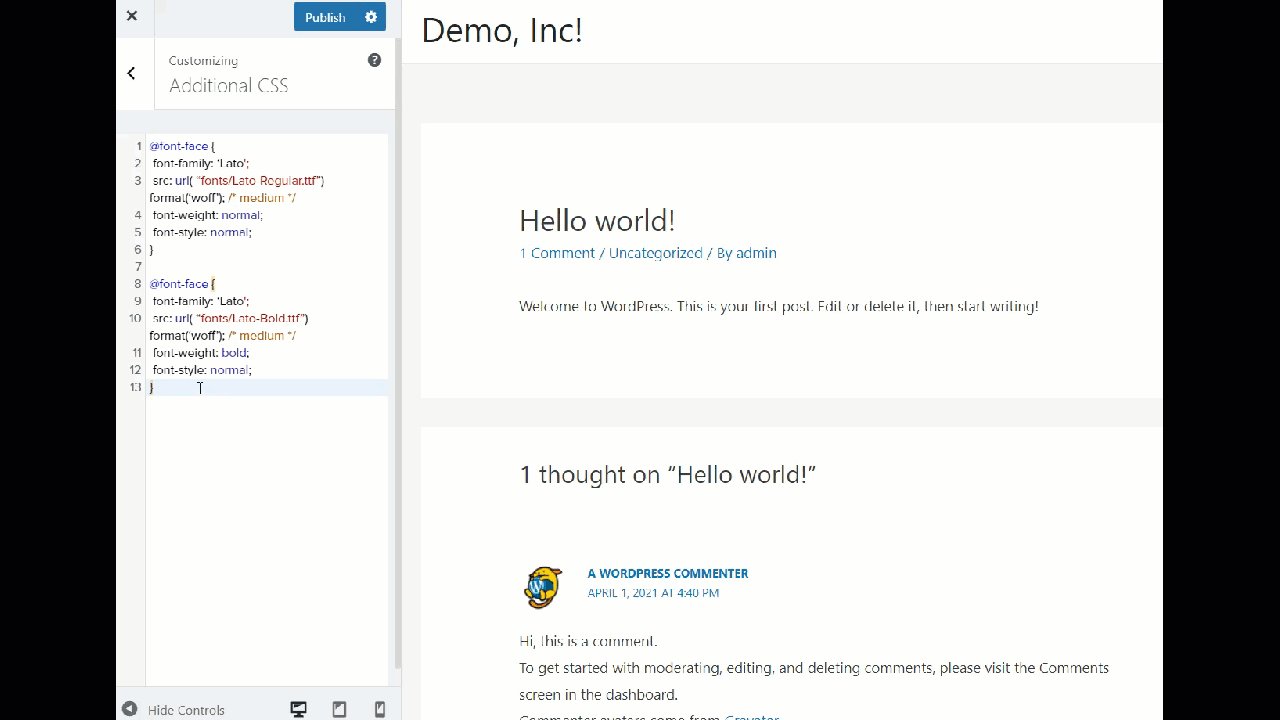
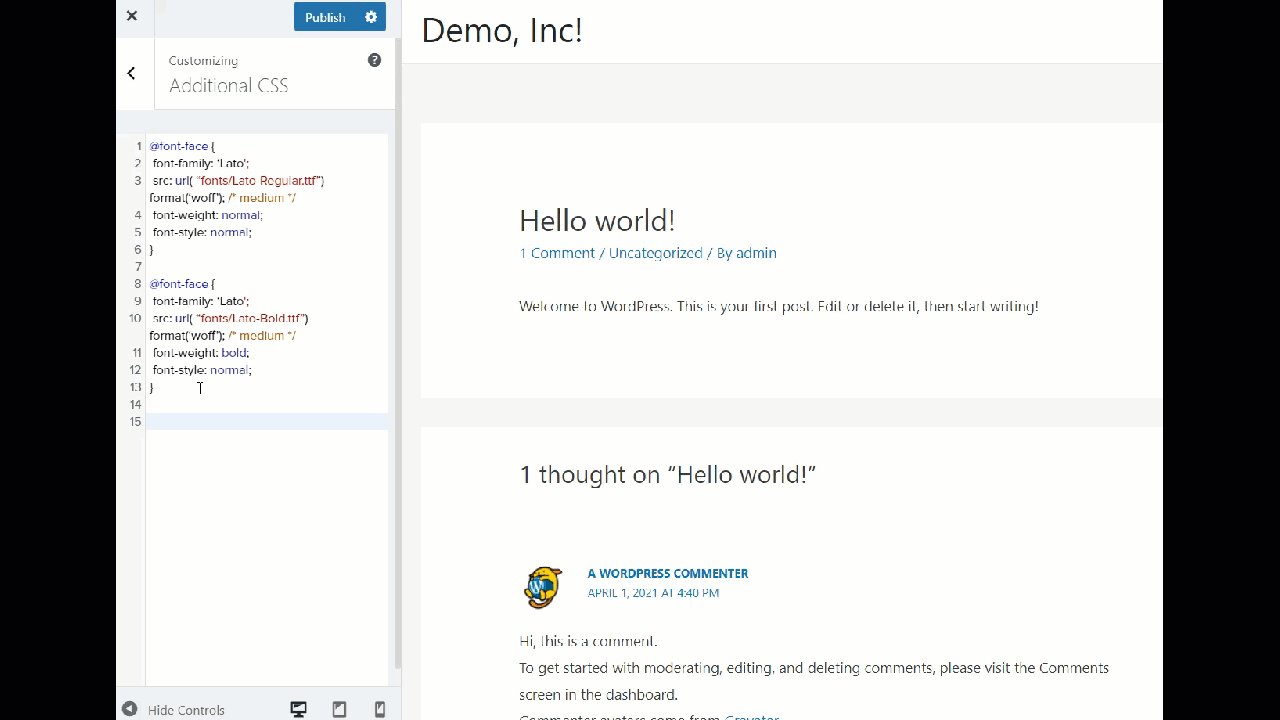
Acum, puteți începe să integrați acest font cu tema dvs. cu un pic de CSS personalizat. Deschideți WordPress Customizer , accesați secțiunea CSS suplimentară și copiați codul CSS de mai jos.
@font-face { font-family : 'Lato' ; src : url ( “fonts/Lato-Medium.ttf” ) format ( 'woff' ) ; /* medium */ font-weight : normal ; font-style : normal ; } @font-face { font-family : 'Lato' ; src : url ( “fonts/Lato-Bold.ttf” ) format ( 'woff' ) ; /* medium */ font-weight : bold ; font-style : normal ; }Dacă aruncați o privire la codul CSS, veți vedea că el menționează trei lucruri principale.

- Familia de fonturi
- Adresa URL sursă
- Grosimea fontului
Când inserați acest cod CSS în Personalizatorul dvs., va trebui să actualizați unele secțiuni în funcție de fontul ales. Mai întâi, trebuie să actualizați familia de fonturi. În codul nostru, Lato este familia de fonturi, așa că trebuie să o înlocuiți cu fontul ales. Puteți găsi familia de fonturi în antet.

După aceea, trebuie să ajustați calea către font. Dacă ați urmat pașii descriși mai sus, ați încărcat fișierele cu fonturi într-un folder numit fonturi . Deci, pur și simplu schimbați linia src : url ( “fonts/Lato-Bold.ttf” cu fonts/your-font-name.ttf și sunteți gata.
În plus, puteți modifica greutatea fontului în funcție de nevoile dvs. Dacă utilizați fontul pentru paragrafe, o greutate normală a fontului va face treaba, dar puteți modifica și valorile.

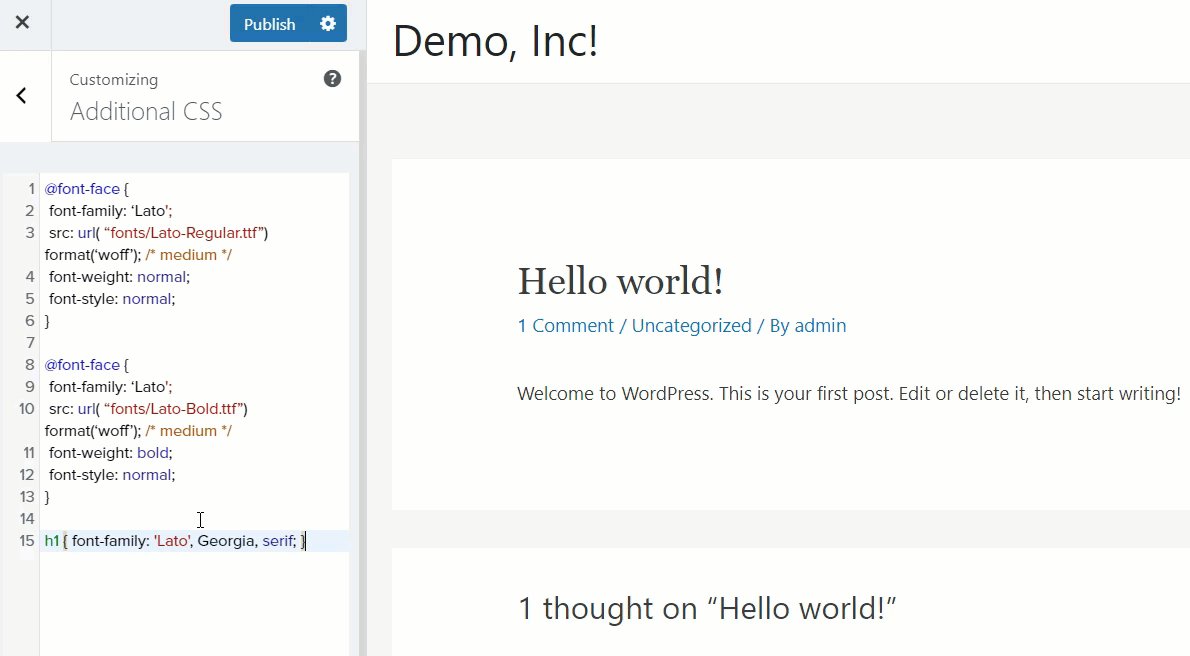
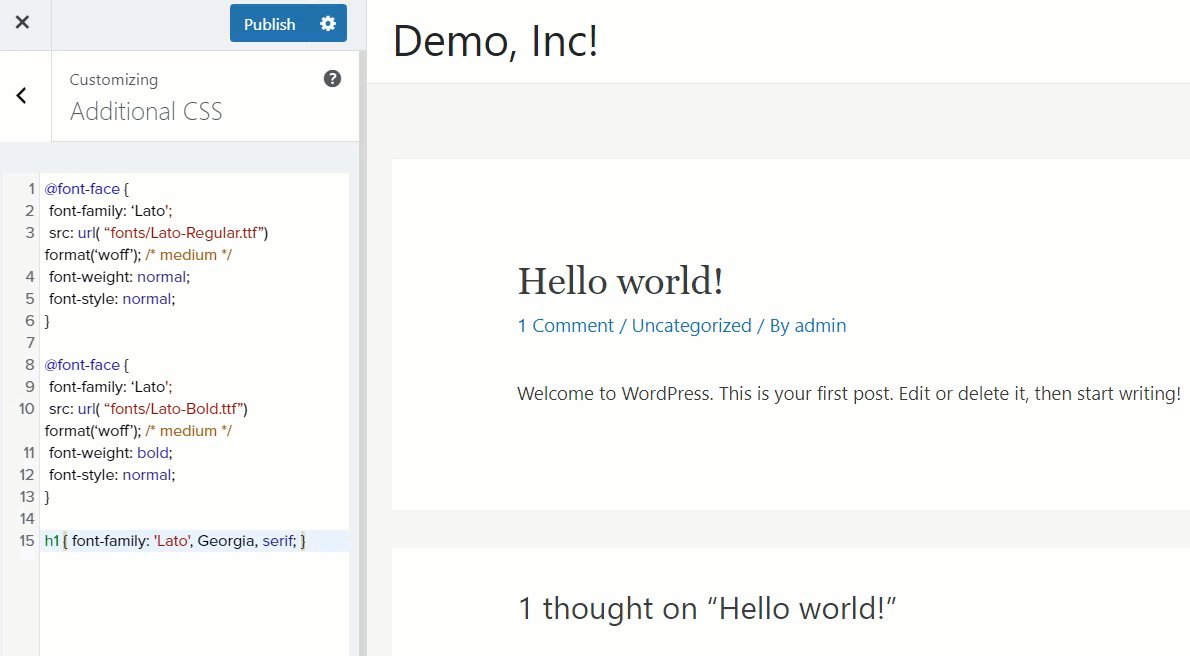
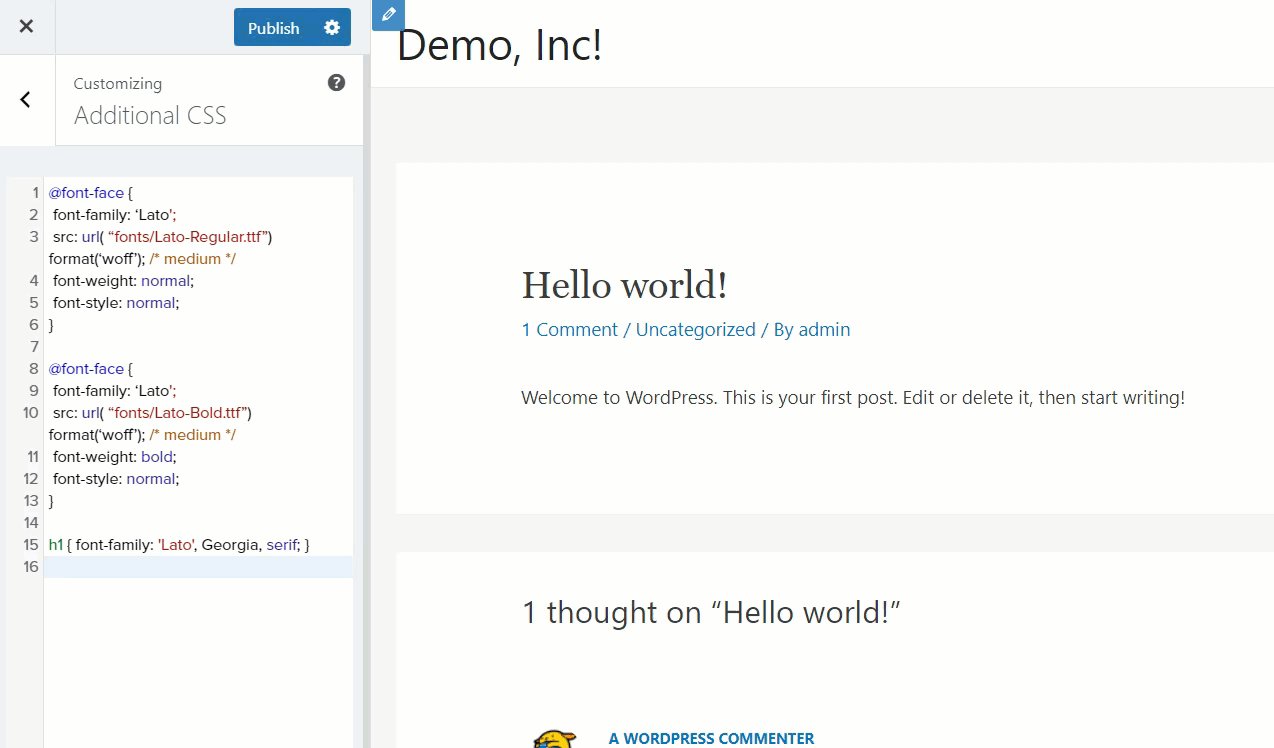
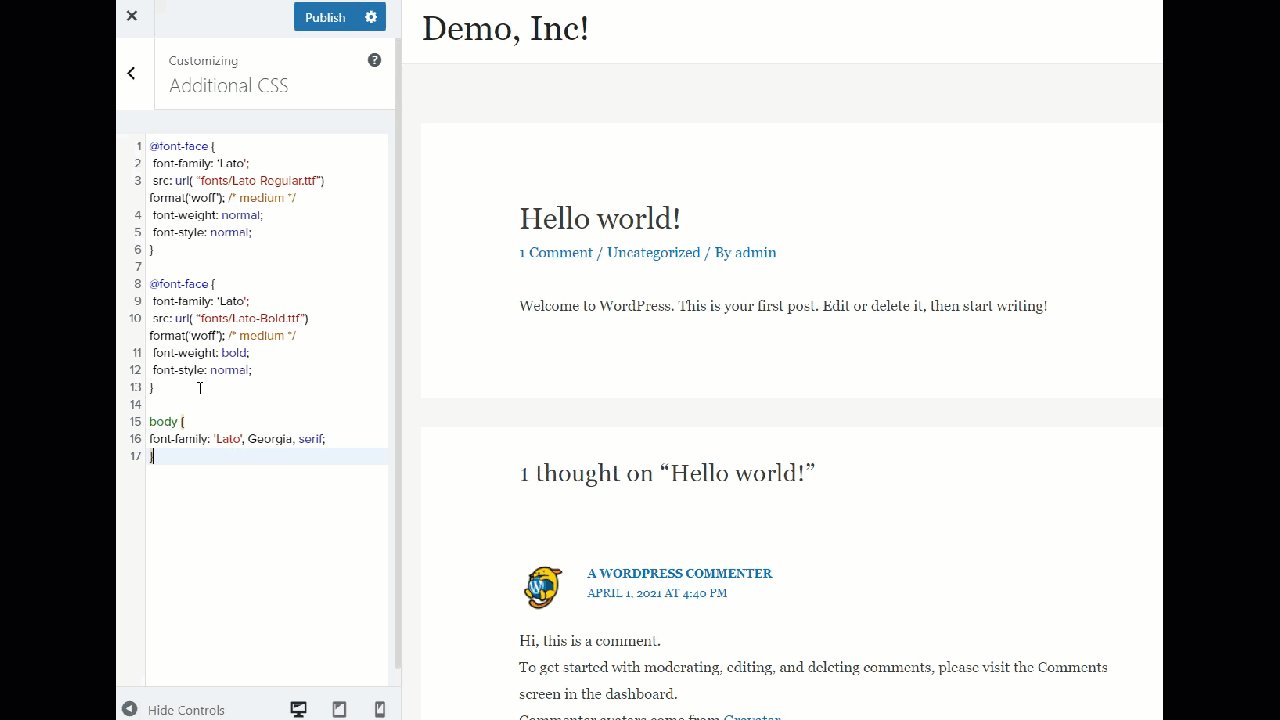
În plus, puteți schimba fontul titlului cu următorul cod CSS:
h1 { font-family : 'Lato' , Georgia , serif ; } 
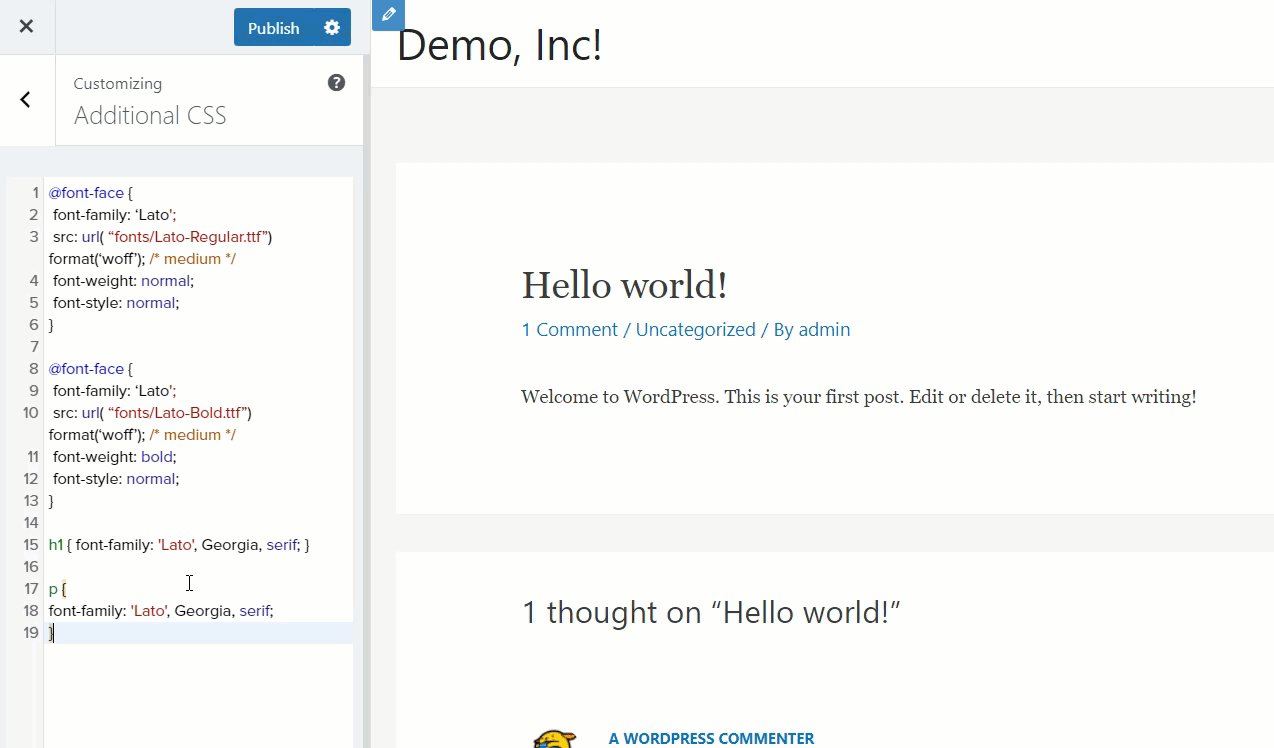
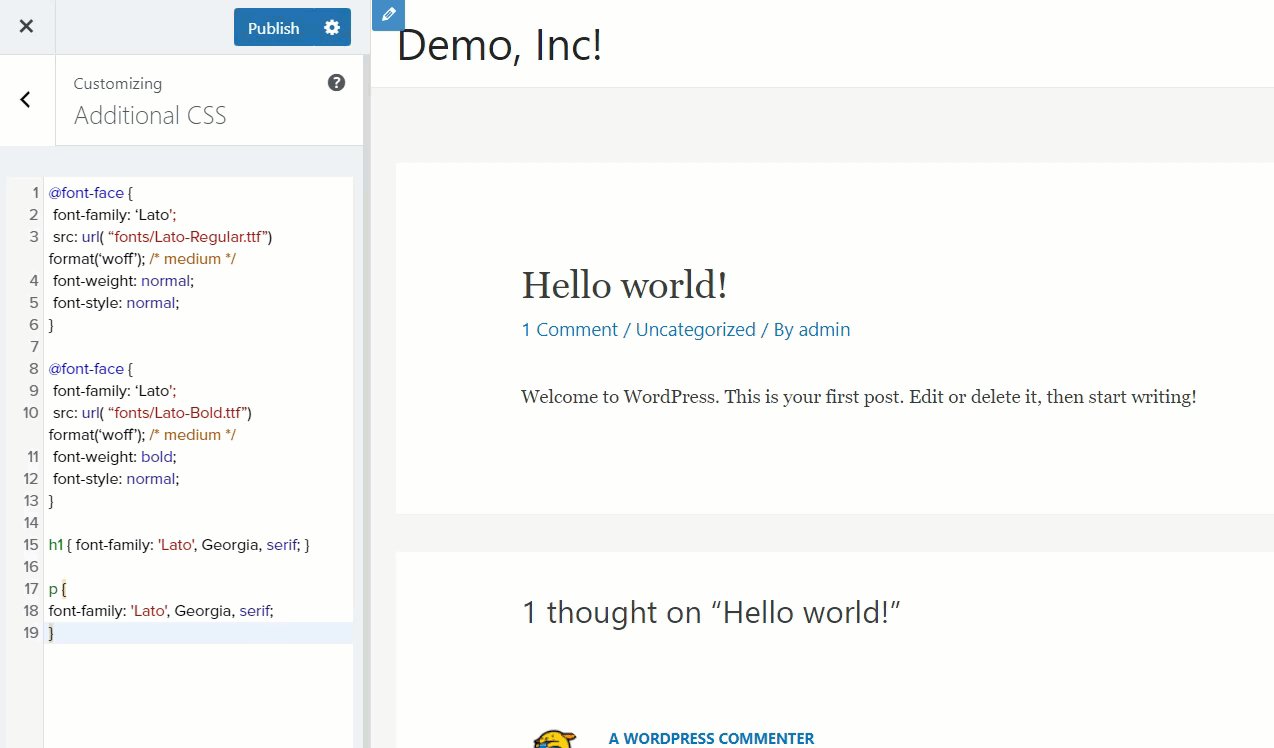
Și dacă doriți să schimbați fontul de paragraf, utilizați acest cod CSS:
p {
font-family : 'Lato' , Georgia , serif ;
}

Pe de altă parte, dacă trebuie să schimbați fontul întregului site, utilizați acest cod CSS:
body {
font-family : 'Lato' , Georgia , serif ;
}

În acest fel, puteți schimba cu ușurință fontul în WordPress. După cum puteți vedea, este o metodă prietenoasă pentru începători, care este ușor de aplicat, indiferent de cunoștințele dvs. de codare.
5) Integrarea fonturilor web
Integrarea fonturilor web este o altă modalitate ușoară de a personaliza fontul în WordPress. În loc să găzduim fonturile pe serverul nostru, vom apela fonturi terță parte printr-un link unic, care servește fontul. Lucrul bun despre integrarea fonturilor web este că nu trebuie să găzduiți manual niciun font și să vă bazați pe niciun software FTP.
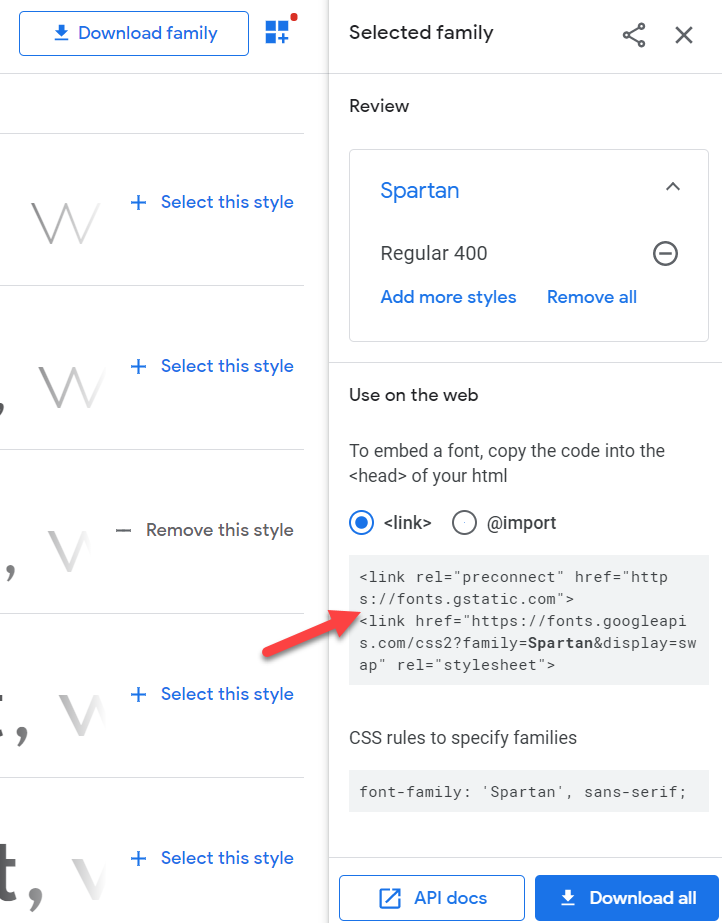
Pentru integrarea fonturilor web, mai întâi, accesați Google Fonts și selectați fontul și stilul care vă plac.

În partea dreaptă, veți vedea un cod pentru a încorpora fontul. Copiați-l.

În cazul nostru, codul fontului este:
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2? family= Spartan & display=swap" rel="stylesheet">
Apoi, trebuie să editați fișierul functions.php al temelor pentru a apela fontul. Dar înainte de asta, va trebui să ajustați codul. Tot ce aveți nevoie este adresa URL a familiei de fonturi, care în cazul nostru este:
https://fonts.googleapis.com/css2? familie= spartan
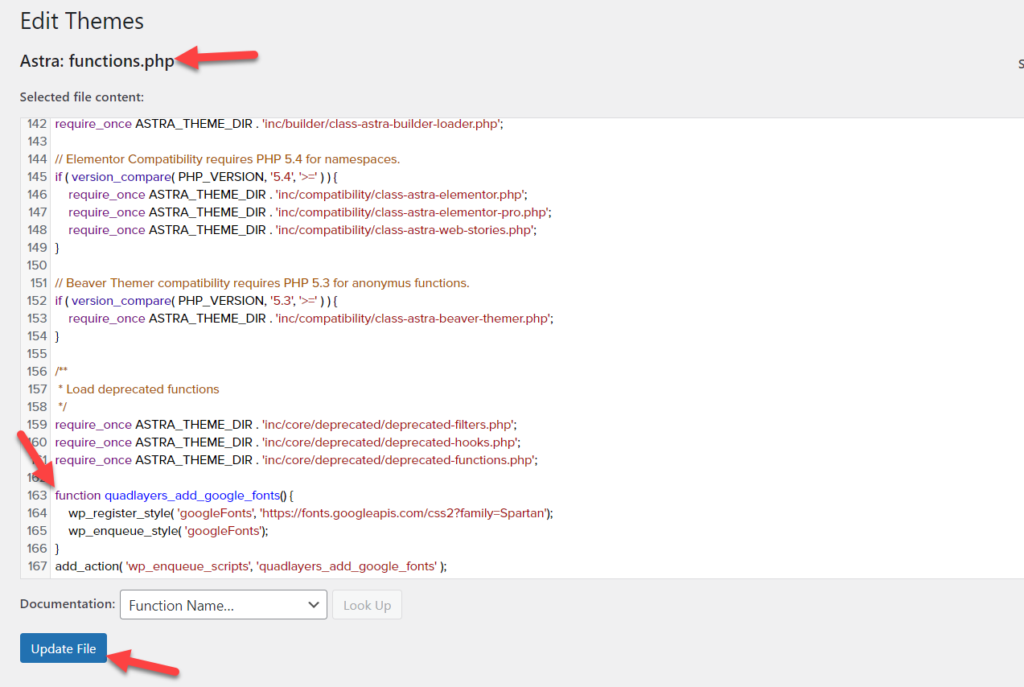
După ce obțineți adresa URL, deschideți fișierul functions.php al temei. Puteți folosi fie o temă copil, fie un plugin pentru a modifica fișierele de bază ale temei. Apoi, lipiți următorul cod.
function quadlayers_add_google_fonts ( ) { wp_register_style ( 'googleFonts' , 'https://fonts.googleapis.com/css2?family=Spartan' ) ; wp_enqueue_style ( 'googleFonts' ) ; } add_action ( 'wp_enqueue_scripts' , 'quadlayers_add_google_fonts' ) ; NOTĂ : Asigurați-vă că schimbați adresa URL cu fontul ales. 
După actualizarea fișierului, veți fi integrat cu succes fontul cu site-ul dvs. web. Acum, puteți utiliza codul CSS pentru a specifica fontul. Așa cum am făcut înainte, pentru a schimba fontul corpului, puteți folosi acest cod:
body {
font-family : 'Spartan' , Georgia , serif ;
}
După aceea, actualizați familia de fonturi conform fontului dvs. Google și ați terminat.
Am văzut diferite metode de a schimba fontul în WordPress. Dar asta nu este tot. De asemenea, puteți face un pas mai departe și puteți personaliza și mai mult fonturile.
Cum să adăugați fonturi personalizate la WordPress
Schimbarea fonturilor este un început bun, dar dacă doriți să vă evidențiați față de concurenți și să creați un site web unic, poate doriți să adăugați fonturi personalizate pe site-ul dvs. Există patru moduri de a integra Google Fonts cu o instalare WordPress.
- Cu un plugin de font dedicat
- Modificarea fișierului functions.php
- Editarea fișierului header.php
- Prin fișierul style.css
Pentru mai multe informații despre cum să adăugați fonturi personalizate pe site-ul dvs. folosind fiecare dintre aceste metode, consultați ghidul nostru complet.
Bonus: Cum să schimbați fontul temei în anumite zone
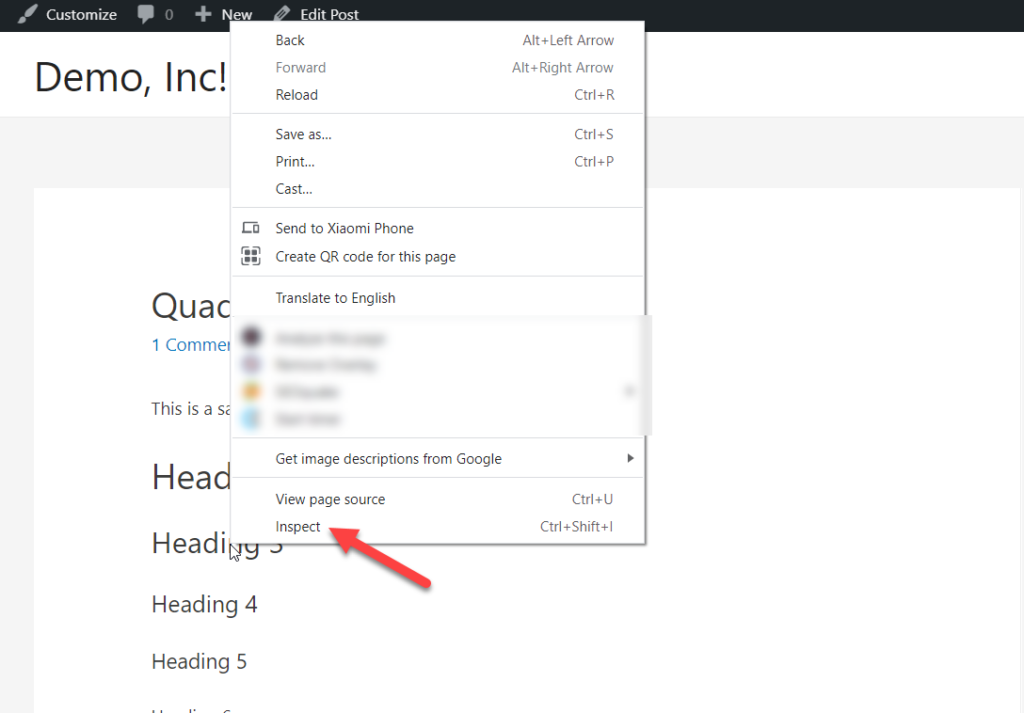
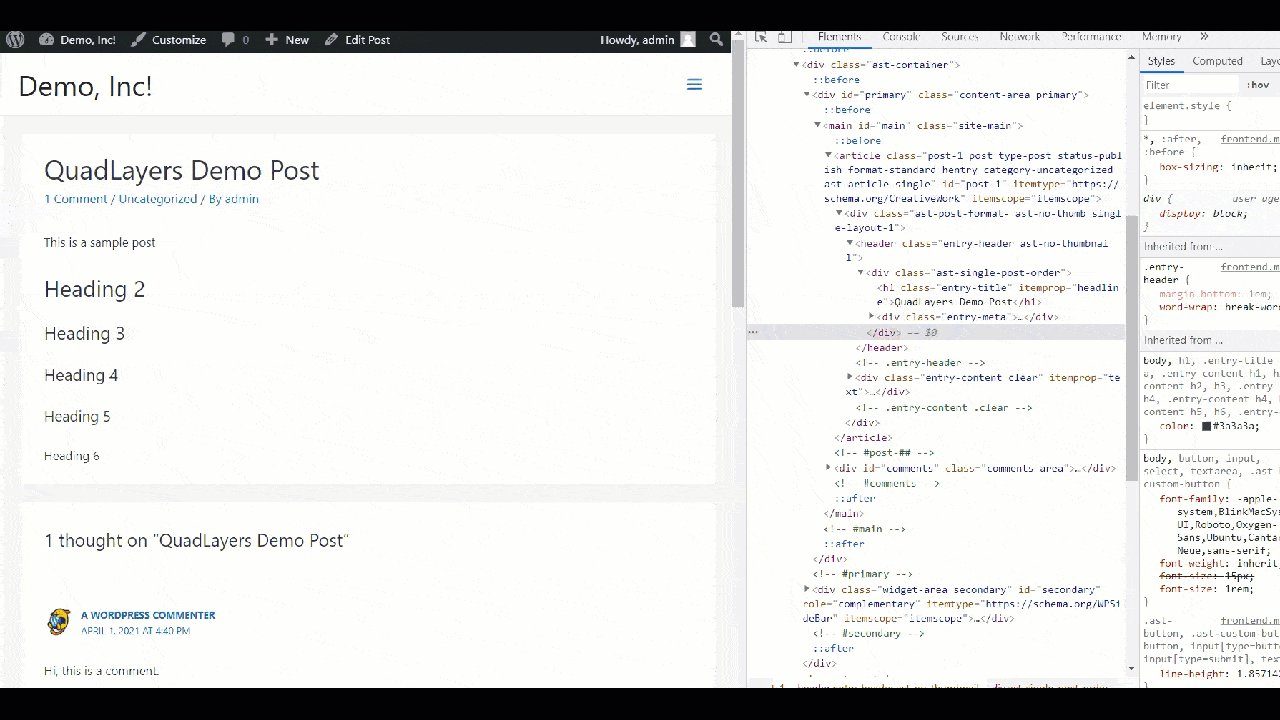
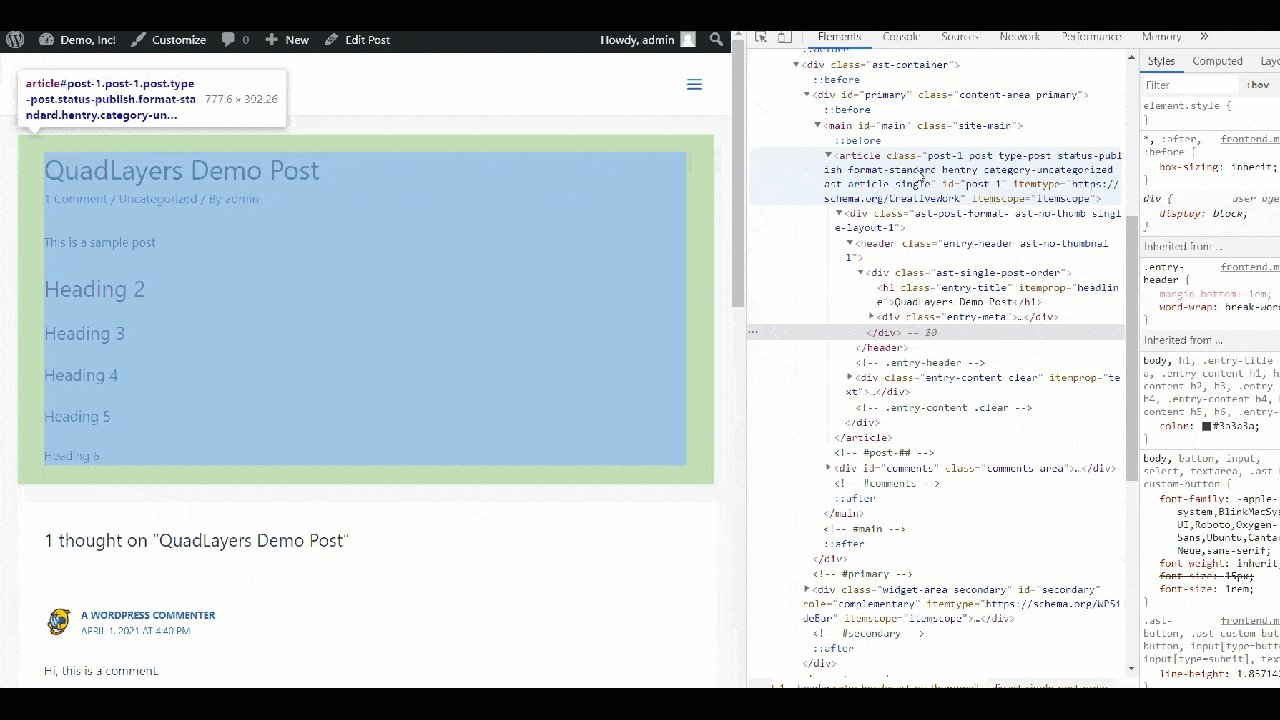
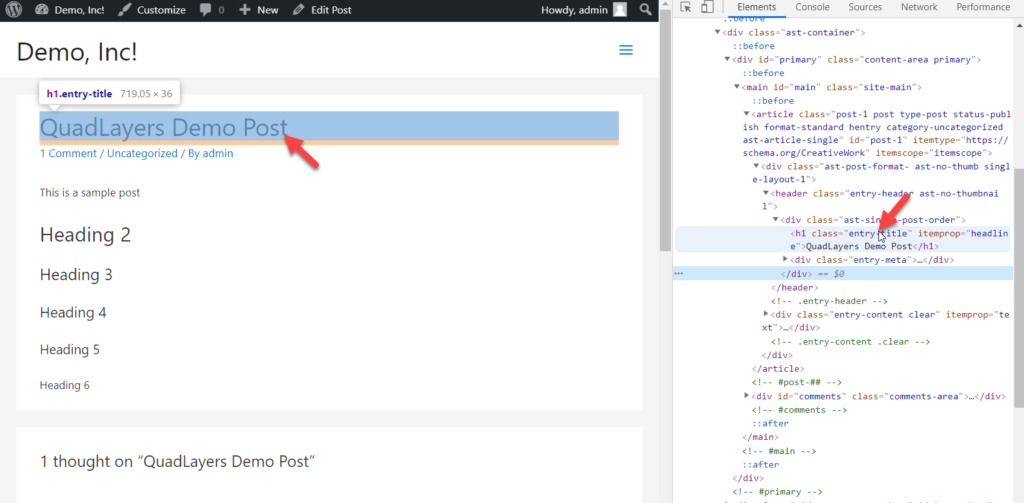
În loc să modificați fontul la nivelul întregului site, puteți aplica modificările în anumite zone. Pentru a face acest lucru, faceți clic dreapta pe pagina pentru care doriți să schimbați fontul și selectați Inspectați .

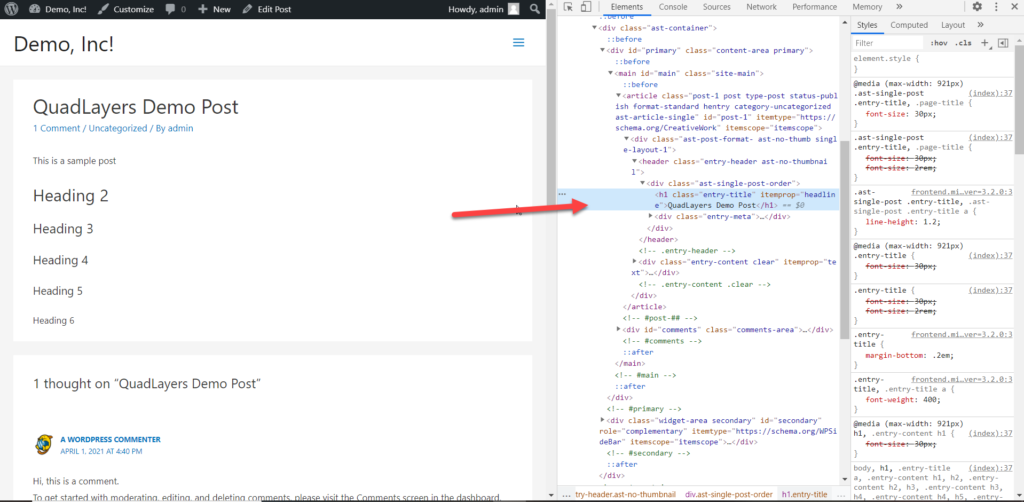
Se va deschide o nouă consolă în partea dreaptă.

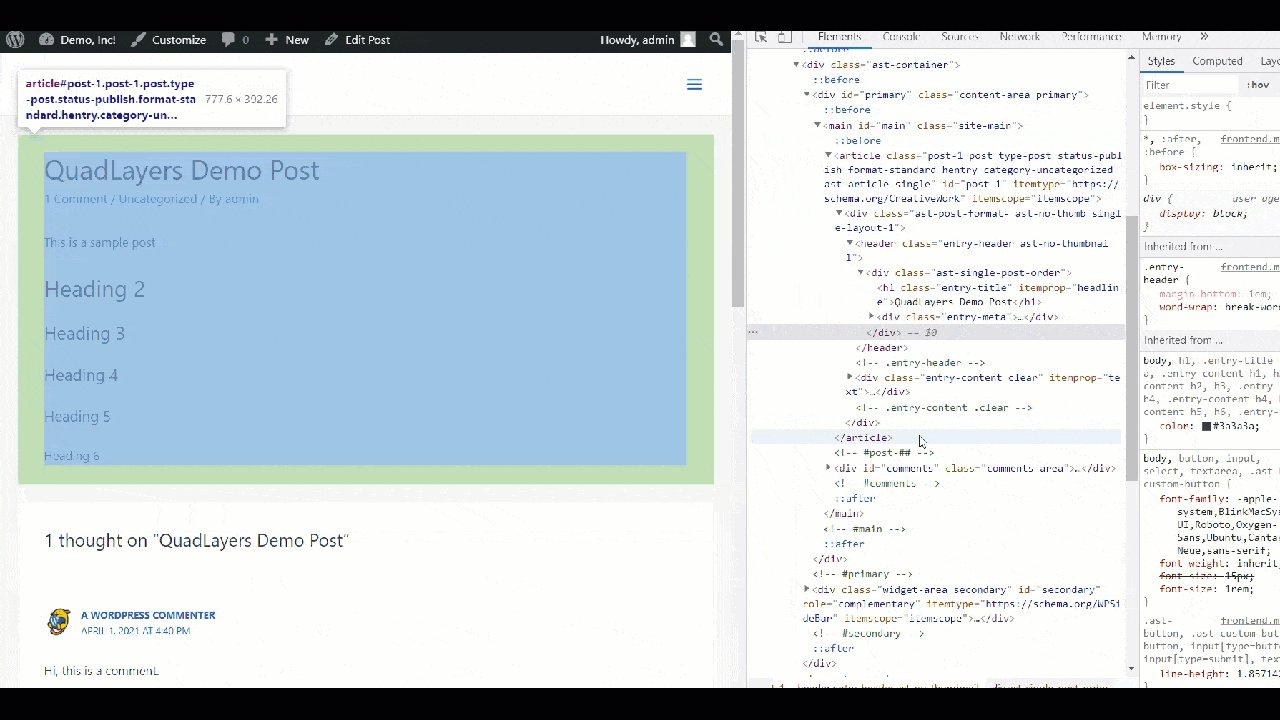
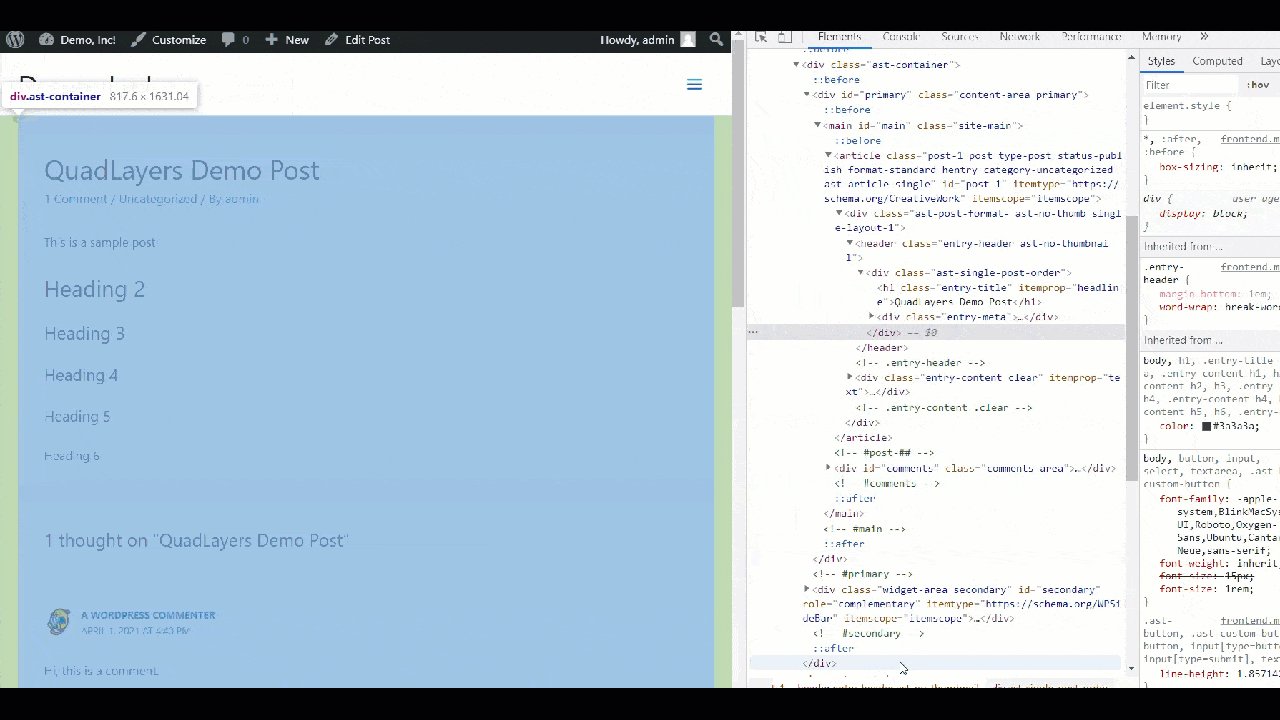
Puteți trece mouse-ul peste elemente pentru a vedea valoarea CSS exactă a fiecăruia.

În acest caz, vom schimba fontul titlului (h1), astfel încât clasa CSS este entry-title .

Apoi, în tabloul de bord WordPress, accesați Aspect > Personalizare > CSS suplimentar și inserați următorul cod CSS pentru a schimba fontul titlului postării.
NOTĂ : Fontul pe care doriți să-l utilizați ar trebui să fie deja integrat cu site-ul dvs.
.entry-title { font-family: 'Lato', Georgia, serif; }Pur și simplu ajustați codul cu fontul pe care doriți să îl utilizați pe site-ul dvs.
Asta e! În acest fel, puteți schimba cu ușurință fontul în anumite zone. Asigurați-vă că utilizați clasa CSS corectă pentru aceasta, altfel nu va funcționa.
Cum se schimbă culorile fontului
Pe lângă schimbarea fonturilor, este posibil să doriți să schimbați și culorile fonturilor pentru a crea un site unic și pentru a oferi vizitatorilor o experiență mai bună de utilizare. Vestea bună este că puteți realiza acest lucru fără a utiliza niciun plugin.
Să aruncăm o privire la modul în care puteți schimba culorile fonturilor de pe site-ul dvs. folosind un cod CSS simplu.
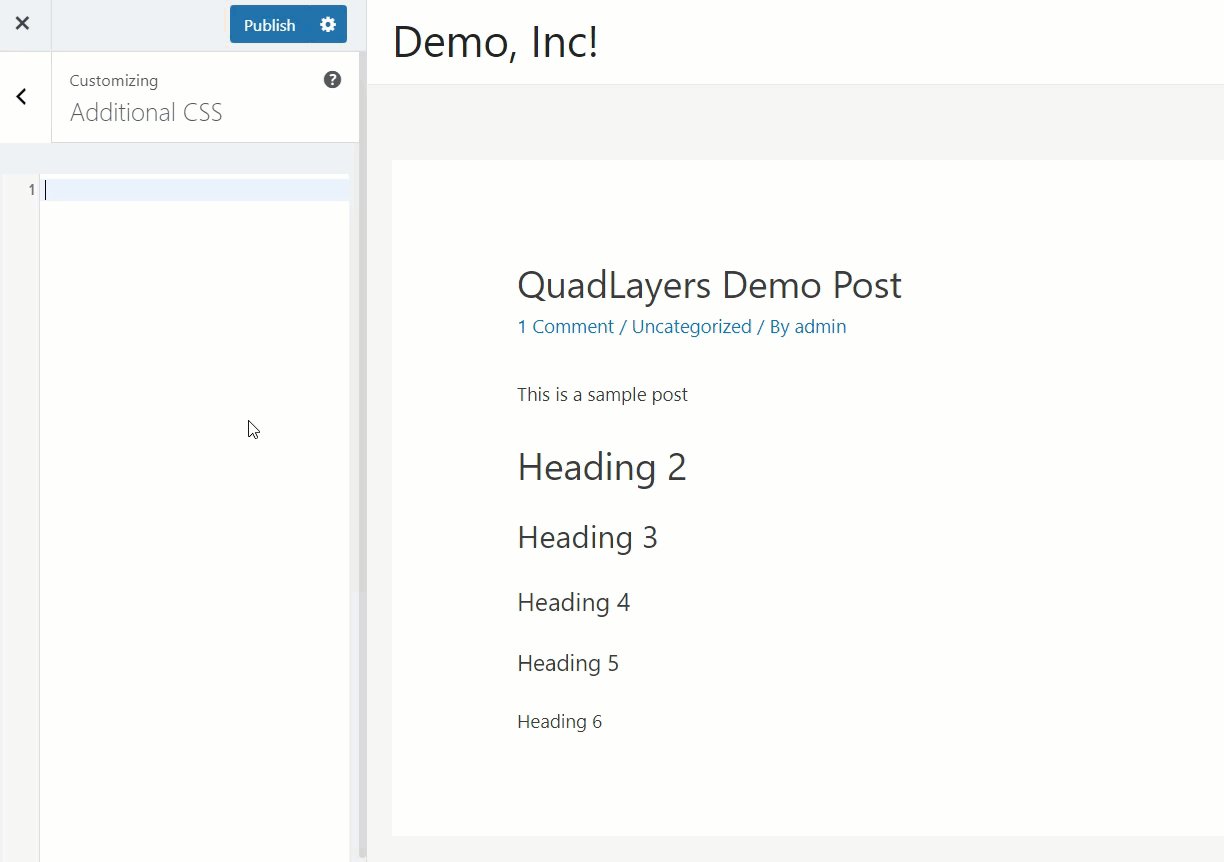
Să presupunem că aveți o pagină cu mai multe titluri de genul acesta:

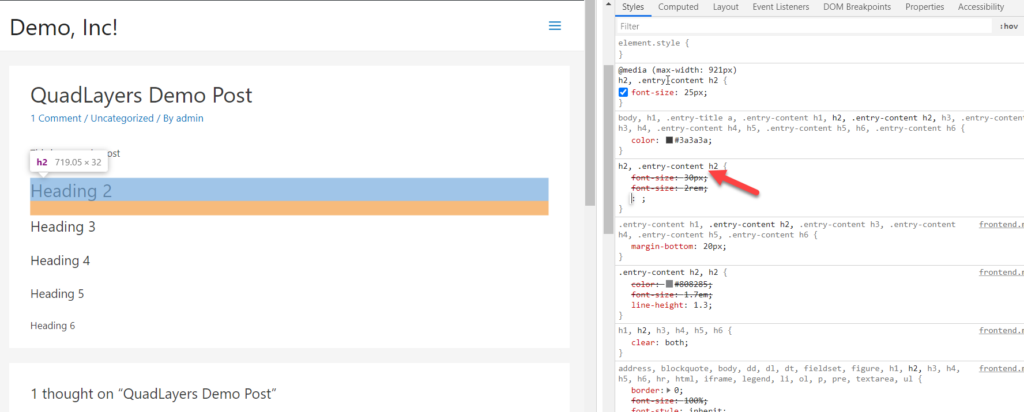
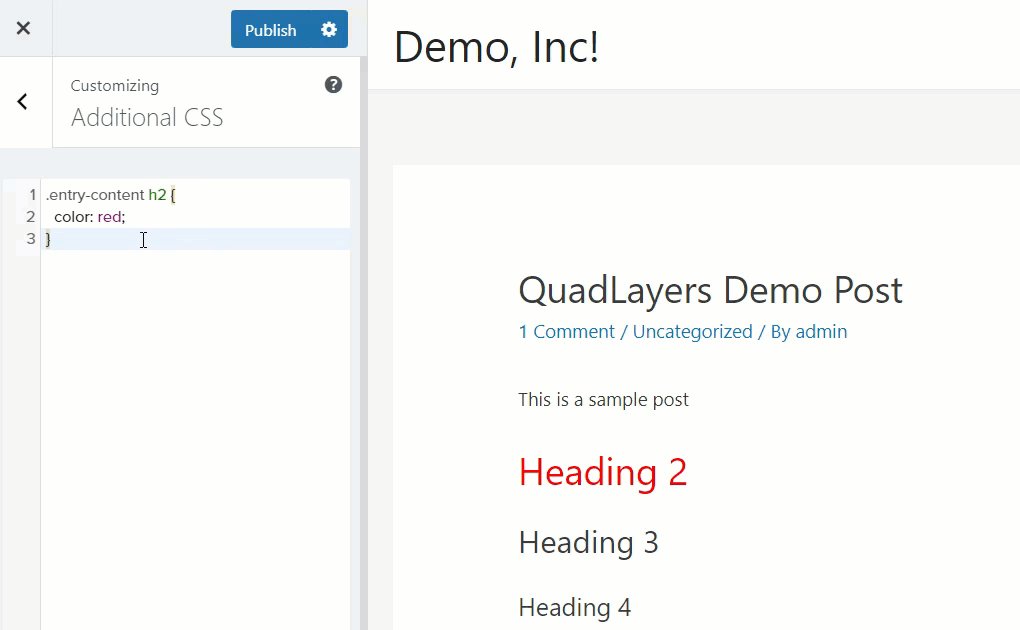
Pentru a schimba culoarea titlurilor, mai întâi, trebuie să găsiți clasa CSS corespunzătoare. De exemplu, pentru a modifica culoarea fontului h2, trebuie să găsiți clasa acesteia făcând clic dreapta pe ea și apăsând Inspect .

În acest caz, clasa CSS este .entry-content h2 .
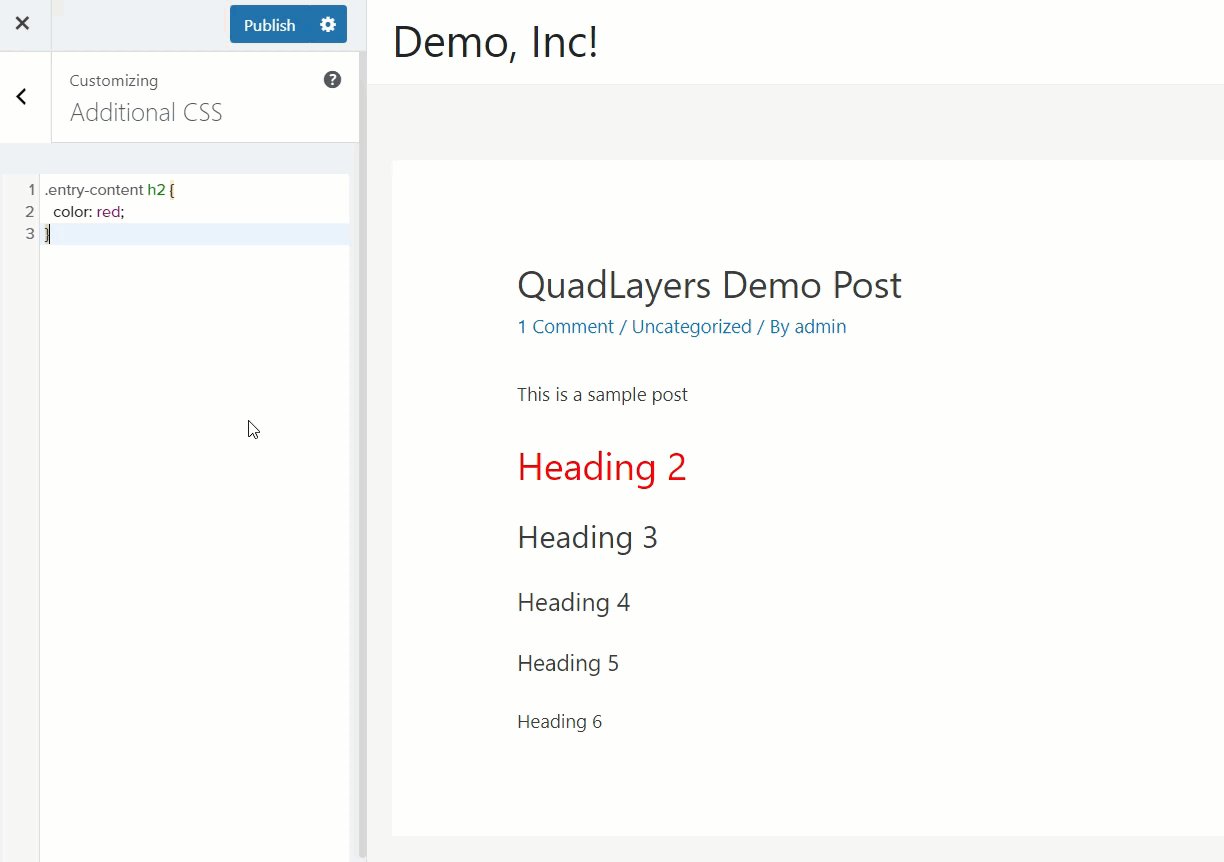
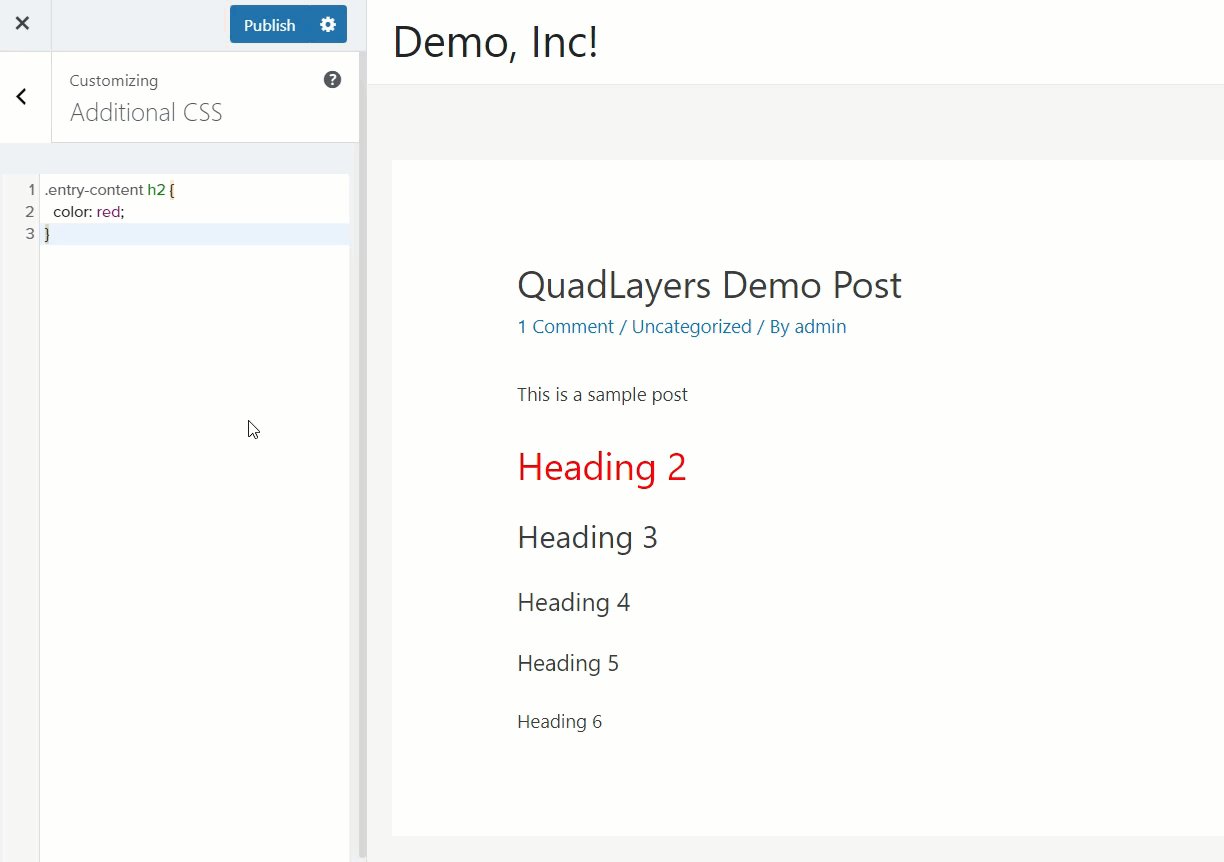
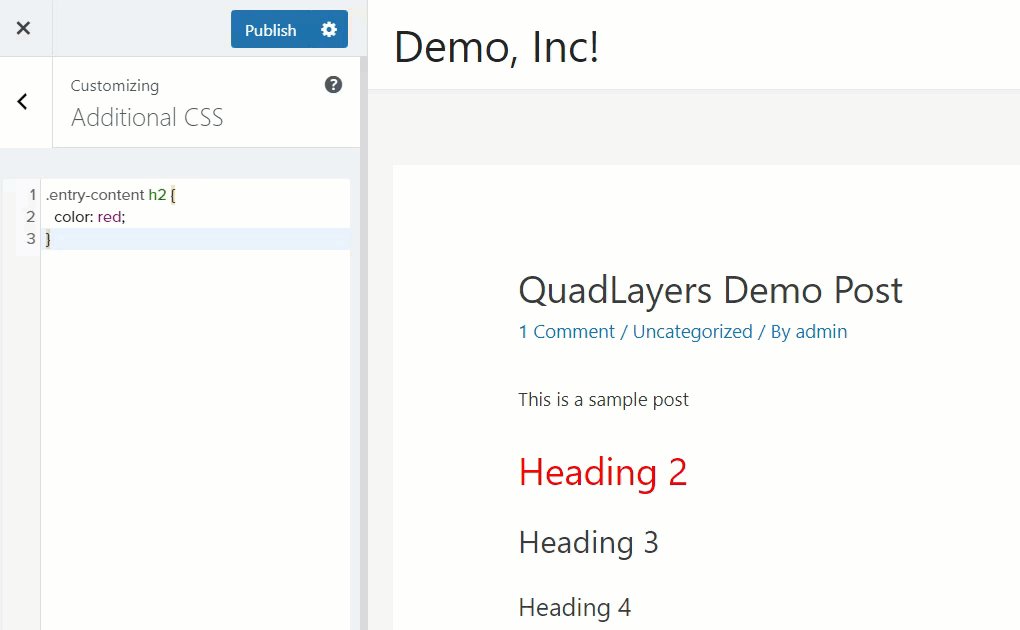
După aceea, deschideți WordPress Customizer, accesați secțiunea CSS suplimentară și inserați următorul cod CSS:
.entry-content h2 { color : #f542f5 ; } 
După cum puteți vedea, culoarea titlului 2 se schimbă în roșu.
În acest fel, puteți modifica și toate titlurile. Tot ce trebuie să faceți este să înlocuiți h2 cu eticheta de titlu preferată.
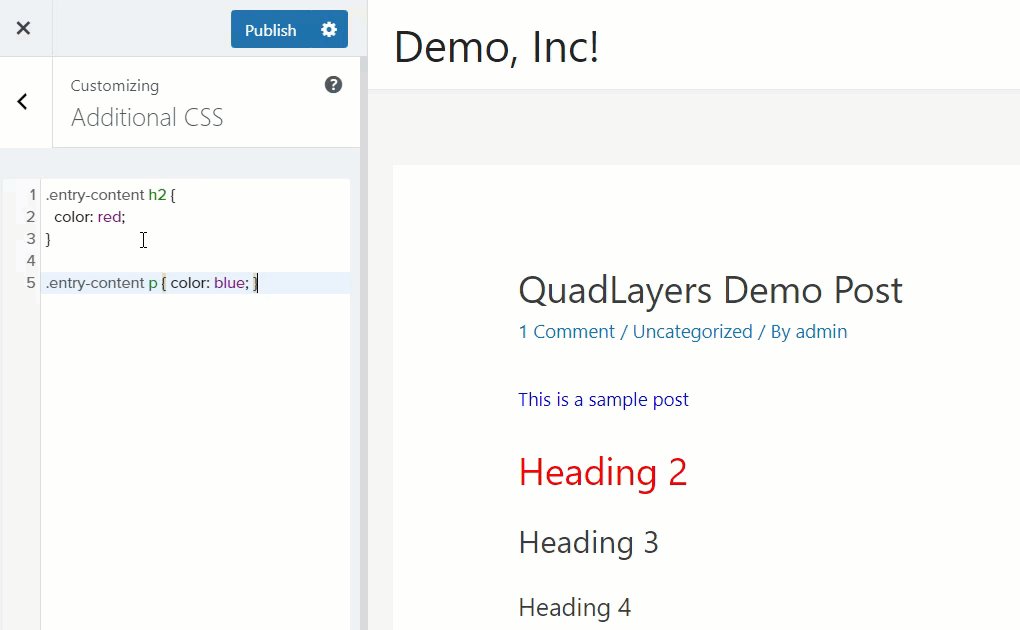
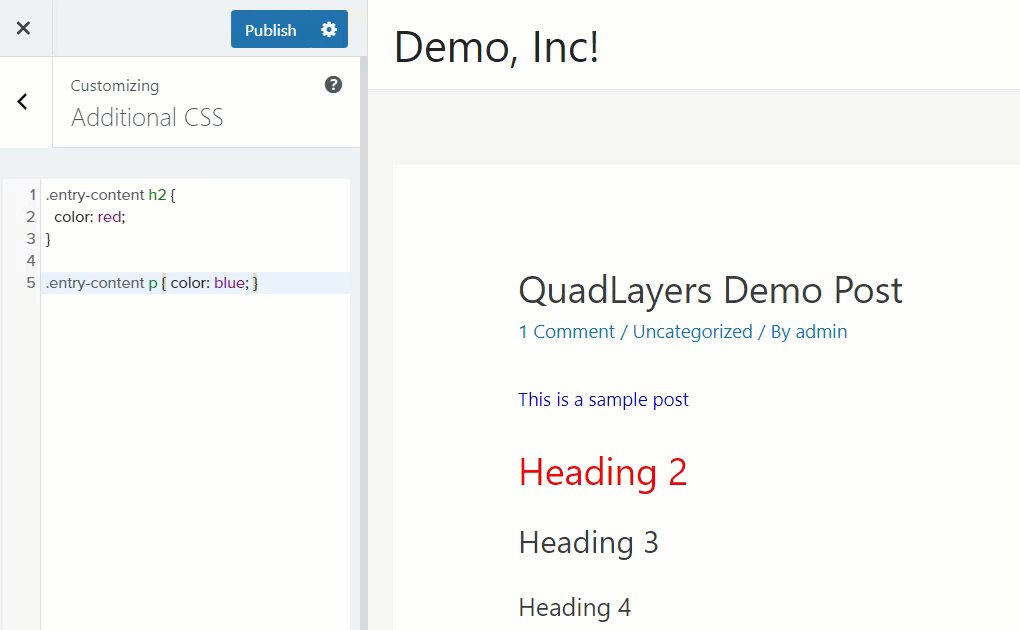
Alternativ, dacă doriți să schimbați fontul de paragraf, utilizați acest cod CSS:
.entry-content p { color : blue ; } 
Utilizați codul ca bază și alegeți culorile dorite pentru fiecare secțiune a site-ului dvs.
Asta e! Așa puteți schimba cu ușurință culorile fontului.
Cum să identifici fonturile de pe site-uri web și imagini
O altă opțiune interesantă atunci când navigați pe web este să puteți identifica fonturile atât de pe site-uri web, cât și de pe imagini.
Există diferite moduri de a ști ce tipografie folosește un site. Cel mai simplu mod este să utilizați instrumentul de inspectare al browserului. Odată ce găsiți un font care vă place, pur și simplu faceți clic dreapta pe textul care conține fontul și mergeți la Inspectare (în unele browsere poate fi necesar să mergeți la Web Developer > Developer Tool ). Veți vedea că elementul va fi evidențiat și veți putea vedea stilurile și layout-urile pe inspector.
După aceea, accesați fila Calculat și găsiți câmpul Font-Family unde veți vedea fontul site-ului.
În plus, puteți identifica fonturile din imagini folosind un instrument numit WhatTheFont. Pentru mai multe informații despre cum să obțineți informații despre fonturi atât de pe site-uri web, cât și de pe imagini, vă recomandăm să consultați ghidul nostru despre cum să identificați fonturile.
Concluzie
Una peste alta, personalizând tipografia de pe site-ul dvs., puteți oferi site-ului dvs. un stil diferit și puteți îmbunătăți experiența utilizatorului pe site-ul dvs. pentru a ieși în evidență față de concurență.
În acest ghid, am văzut diferite metode de a schimba fontul în WordPress:
- Editor implicit (Gutenberg și Editor clasic)
- Cod CSS personalizat
- Cu un plugin
- Găzduirea propriului font
- Integrarea fonturilor web
Cea mai simplă metodă din listă este să folosești Gutenberg sau Classic Editor. Vă permite să modificați fonturile în câteva clicuri și să vedeți modificările în timp real. Alternativ, dacă doriți să personalizați dimensiunea fontului, stilul și culoarea, puteți utiliza codul CSS.
O altă soluție excelentă este utilizarea unui plugin dedicat. Fără a scrie niciun cod, puteți schimba fontul site-ului dvs. prin intermediul personalizării și puteți prelua controlul deplin asupra tipografiei site-ului dvs.
Găzduirea propriilor fonturi web este, de asemenea, o opțiune bună dacă aveți fișierele cu fonturi. Dacă preferați să nu găzduiți fonturile pe serverul dvs., pe de altă parte, integrarea fonturilor web este o modalitate ușoară de a vă personaliza fonturile. Principalul avantaj al acestei metode este că trebuie să găzduiești fonturile sau să te bazezi pe software-ul FTP. Cu toate acestea, rețineți că apelarea fonturilor web poate crește solicitările HTTP pe site-ul dvs., așa că va trebui să optimizați solicitările pentru a evita problemele de performanță și viteză.
Sperăm că ți-a plăcut acest ghid și l-ai găsit util. Dacă ai făcut-o, te rog să-l distribui pe rețelele sociale. Pentru mai multe tutoriale și ghiduri, consultați blogul nostru.
Ce metodă ați folosit pentru a schimba fonturile de pe site-ul dvs.? Știți și alte metode pe care ar trebui să le adăugăm? Anunțați-ne în secțiunea de comentarii de mai jos!
