Cum să schimbați subsolul în vitrină – 3 metode simple
Publicat: 2021-03-25Vrei să știi cum să schimbi subsolul în tema StoreFront? Această postare este pentru tine. În acest ghid, vă vom arăta 2 moduri diferite de a face acest lucru.
O introducere în Storefront
Storefront este una dintre cele mai bune teme WooCommerce și este utilizată pe scară largă în magazinele de comerț electronic. Această temă a fost dezvoltată de Automattic și este disponibilă atât în depozitul WordPress.org, cât și pe site-ul oficial WooCommerce.
Este, de asemenea, o temă foarte flexibilă, care vă permite să personalizați cu ușurință orice parte a site-ului dvs. Am văzut deja cum să editați antetul și cum să personalizați subsolul în WordPress, așa că astăzi vom vedea cum să schimbați subsolul site-ului dvs. folosind Storefront. Dar înainte de a vedea cum să facem asta, să vedem de ce ați putea dori să personalizați subsolul magazinului dvs.
De ce să schimbați subsolul site-ului dvs. WordPress?
Chiar dacă administratorii site-ului se concentrează în principal pe antet, subsolul este, de asemenea, o zonă esențială a oricărui site web. Puteți adăuga detalii importante despre site-ul dvs. web și serviciile sale, puteți elimina sau adăuga lucruri precum linkuri către politici, informații de contact, rețele sociale și multe altele. De asemenea, puteți adăuga link-uri către alte produse, servicii și site-uri web pe care le dețineți sau la care aveți legătură.
În plus, majoritatea temelor includ mai multe widget-uri de subsol pe care le puteți folosi pentru a profita la maximum de subsol. De exemplu, tema Storefront vine cu 4 coloane widget diferite pe care le puteți folosi pentru a adăuga widget-uri, cum ar fi o bară de căutare, pictograme pentru rețelele sociale sau doar paragrafe sau texte generale.
În plus, dacă doriți să faceți verificarea Google Search Console sau Google AdSense sau integrarea Google Analytics, dar nu doriți să o faceți prin antet, puteți include codurile în subsol.

Pe scurt, toate informațiile din subsol pot ajuta vizitatorii să cunoască mai multe despre dvs. și serviciile dvs. și să sporească implicarea. Pentru a-l face cât mai eficient posibil, ar trebui să îl personalizați atât din punct de vedere al conținutului, cât și al designului. Să vedem cum să facem asta.
Cum să schimbați subsolul în vitrina
Există 3 moduri diferite de a schimba cu ușurință subsolul în tema Storefront:
- Din tabloul de bord WordPress
- Cu un plugin
- Din punct de vedere programatic
Să aruncăm o privire la aceste metode.
1. Schimbați subsolul din Storefront din WordPress Dashboard
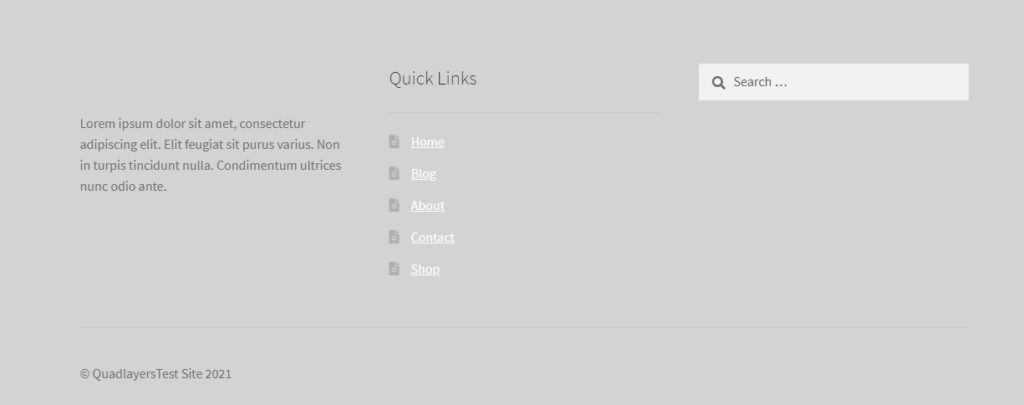
După ce ați instalat tema Storefront, subsolul dvs. implicit va arăta ca imaginea de mai jos.

Dar, tabloul de bord WordPress vă permite să adăugați sau să editați majoritatea elementelor subsolului site-ului dvs. Puteți chiar să editați subsolul din diverse meniuri de tablou de bord, cum ar fi widget-uri, personalizarea temei și editorul de teme și să schimbați culoarea, widget-urile sau orice alte informații.
Să vedem cum să facem fiecare dintre aceste lucruri pas cu pas.
1.1. Schimbați culorile subsolului în vitrina
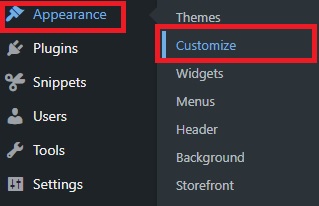
Pentru a schimba subsolul din Storefront utilizând un personalizat live, accesați Aspect > Personalizare . Veți fi redirecționat către personalizarea live WordPress.

Aici, puteți personaliza aproape totul despre aspectul site-ului dvs. web. De exemplu, puteți edita identitatea site-ului, antetul, subsolul, fundalul și widget-urile. Orice modificări pe care le faceți vor fi afișate în timp real cu previzualizarea live din partea dreaptă a ecranului.
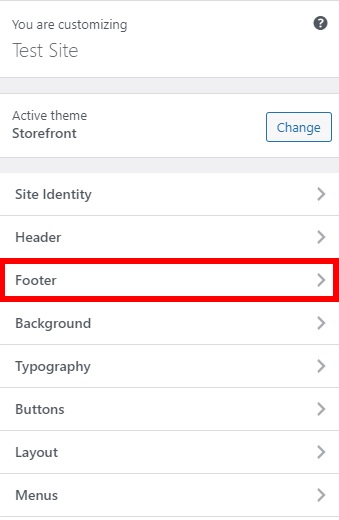
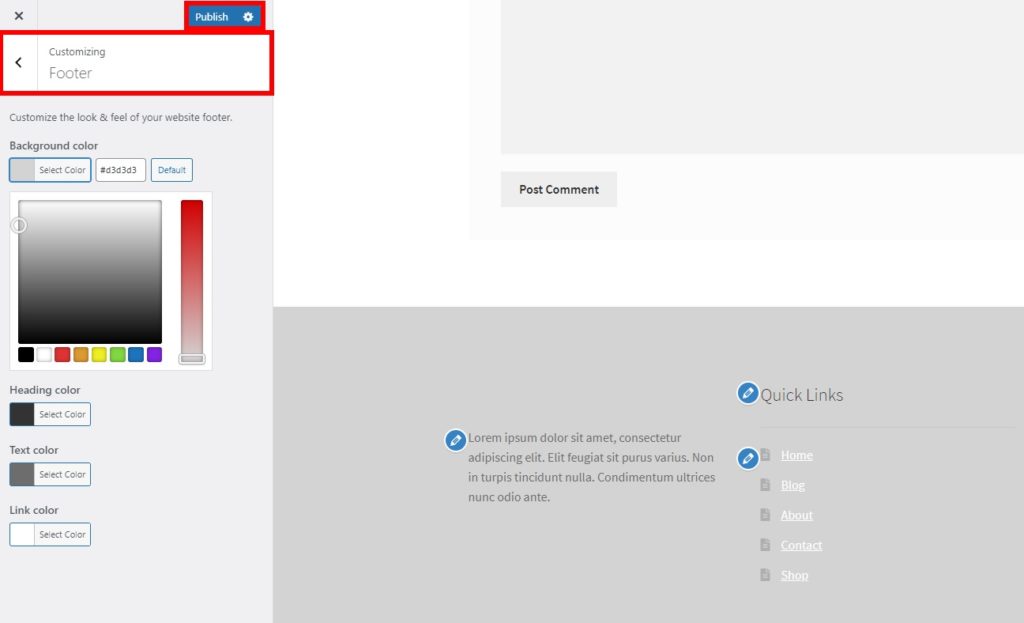
Deoarece vom personaliza subsolul, selectați opțiunea Subsol . Veți vedea diverse opțiuni de culoare pe care le puteți modifica pentru subsol și includ culori pentru fundal, titlu, text și link.

De aici puteți testa diferite culori de fundal, titlu și text pentru a găsi cea mai bună combinație pentru subsol. În plus, dacă aveți linkuri în subsol, vă puteți juca cu culorile linkului.

Una peste alta, asigurați-vă că subsolul dvs. este vizibil și se potrivește cu stilul general al designului site-ului dvs. folosind previzualizarea live. Odată ce sunteți mulțumit de modificări, faceți clic pe Publicați pentru a face modificările live.
1.2. Schimbați widgeturile de subsol în Vitrina
Pe lângă schimbarea culorii, puteți personaliza widget-urile de subsol. În Storefront, puteți face acest lucru din 2 submeniuri diferite. Puteți deschide fila Widgeturi din Aspect > Personalizare sau puteți accesa Aspect > Widgeturi .
Ambele interfețe vă vor permite să editați widget-urile de subsol, dar vă recomandăm să utilizați personalizarea temei, deoarece vă oferă o previzualizare live a modificărilor. În acest fel, puteți vedea modificările în timp real și puteți economisi mult timp în timp ce editați subsolul.

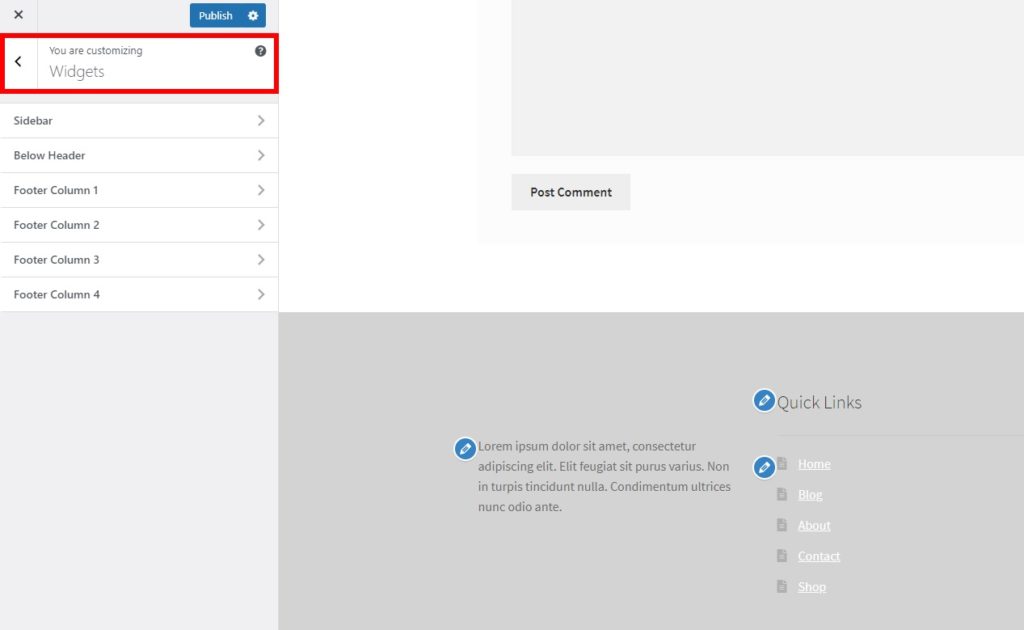
Indiferent de opțiunea pe care o alegeți, veți putea vedea toate zonele widget disponibile sub Widgeturi . Storefront are 4 coloane de subsol pentru site-ul dvs. și vă permite să adăugați o varietate de widget-uri.
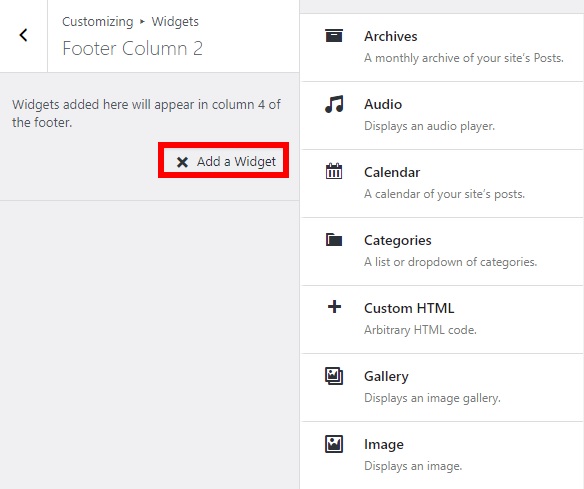
Pur și simplu selectați coloana pe care doriți să o editați și faceți clic pe Adăugați un widget . Există o mulțime de widget-uri din care să selectați, cum ar fi arhive, audio, imagine, text, căutare și așa mai departe.

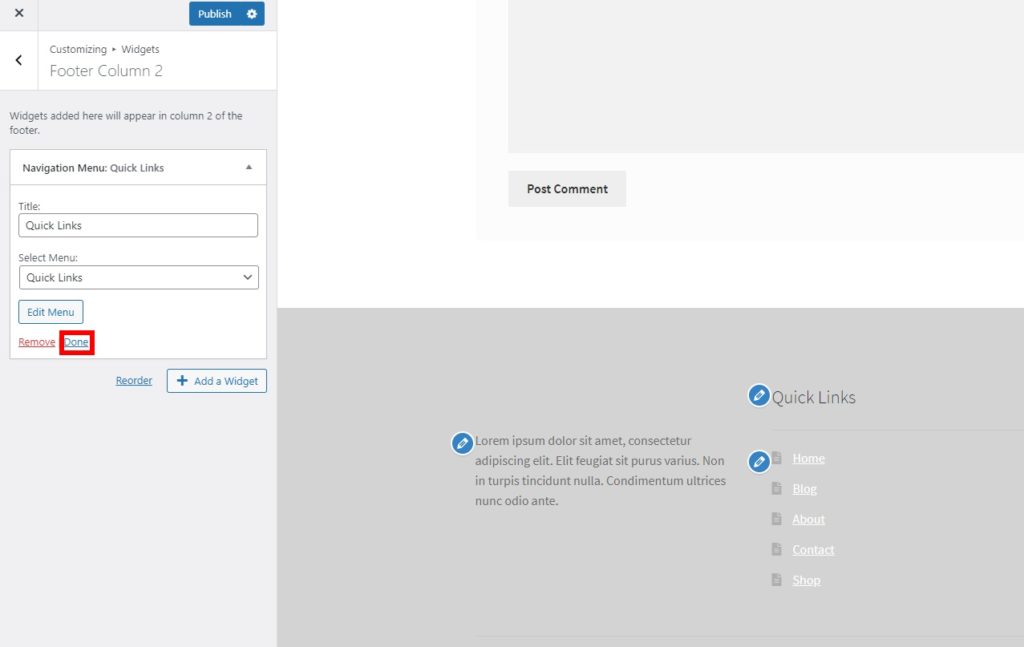
După ce ai ales un widget, va trebui să mai editezi câteva detalii în funcție de cel pe care îl selectezi. Odată ce ați făcut asta, faceți clic pe Terminat și apoi pe Publicați pentru a aplica modificările widgetului subsol.

După aceea, puteți fie să adăugați un alt widget la aceeași coloană de subsol, fie la una diferită. Este demn de remarcat faptul că puteți include mai multe widget-uri într-o coloană de subsol, precum și în mai multe coloane de subsol. De exemplu, pentru acest tutorial, am adăugat o scurtă descriere, un meniu de navigare și o casetă de căutare în subsol.

1.3. Schimbați subsolul din Storefront utilizând Editorul de teme
Chiar dacă puteți edita aproape totul din personalizarea temei și widget-uri, s-ar putea să fie necesar să utilizați editorul de teme dacă doriți să personalizați textul drepturilor de autor de pe subsol. Pentru aceasta, va trebui să adăugați un fragment de cod simplu al unei funcții personalizate.
Înainte de a face modificări, asigurați-vă că creați o temă copil și faceți backup site-ului dvs. WordPress pentru a edita aceste fișiere. Aceste fișiere stochează informații esențiale despre site-ul dvs. web, așa că dacă faceți o greșeală, vă puteți distruge site-ul.
După ce ați făcut asta, accesați Aspect > Editor de teme , deschideți fila pentru fișierul functions.php și inserați următorul fragment.
add_action( 'init', 'custom_remove_footer_credit', 10 );
funcția custom_remove_footer_credit () {
remove_action( 'storefront_footer', 'storefront_credit', 20 );
add_action( 'storefront_footer', 'custom_storefront_credit', 20 );
} funcția custom_storefront_credit() {
?>
<div class="site-info">
Quadlayers<?php echo get_bloginfo( 'nume' ) . ' ' . get_the_date('Y'); ?>
</div><!– .site-info –>
<?php
}
Aceasta va elimina textul implicit de subsol „ Construit cu Storefront ” și va adăuga propriile detalii ale site-ului. Puteți lua acest cod ca bază și îl puteți ajusta pentru a afișa detaliile site-ului dvs.
2. Schimbați subsolul din Storefront utilizând un plugin
Dacă doriți să economisiți timp și munca suplimentară de editare a subsolului în Storefront, puteți utiliza doar un plugin dedicat.
Probabil știți că Storefront este compatibil cu o gamă largă de pluginuri WordPress. Dar asta nu este tot. Există pluginuri special concepute pentru a personaliza diverse zone din tema Storefront. Unul dintre cele mai bune plugin-uri este Change Storefront Footer Copyright Text. După cum sugerează și numele, acest instrument vă permite să editați textul drepturilor de autor din subsolul Storefront.

Pentru a utiliza acest plugin, trebuie să îl instalați și să îl activați, așa că mai întâi accesați Plugins > Adăugați nou și căutați-l. Apoi, faceți clic pe Instalare acum și apoi pe Activare . Dacă aveți probleme, aruncați o privire la ghidul nostru care explică cum să instalați manual pluginurile WordPress.

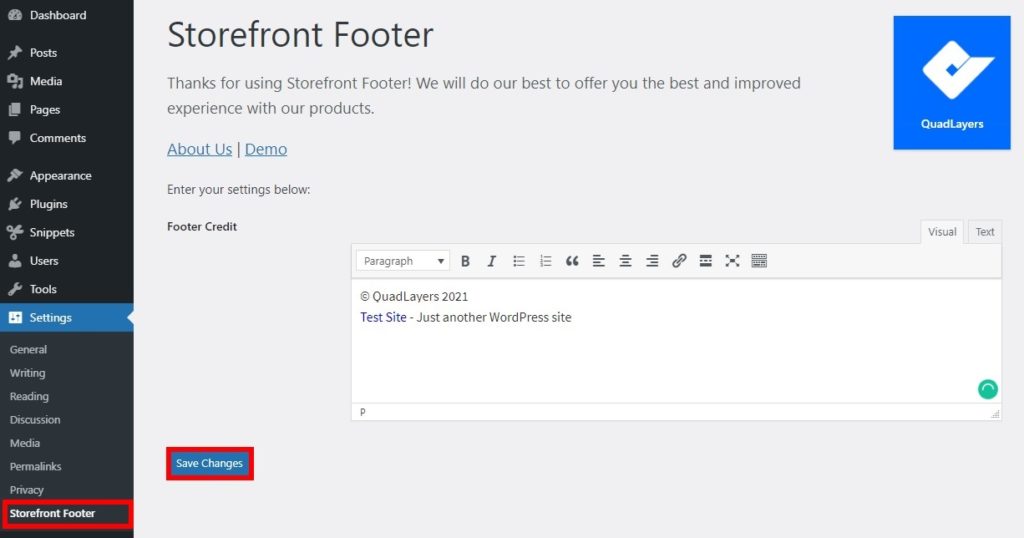
Apoi, accesați Setări > Subsolul magazinului și veți avea opțiunea de a adăuga orice text sau linkuri la subsolul drepturilor de autor cu ajutorul editorului de text. În plus, puteți modifica opțiunile de font sau alinierea folosind editorul de text vizual sau puteți scrie un pic de cod în vizualizarea text preformatat.

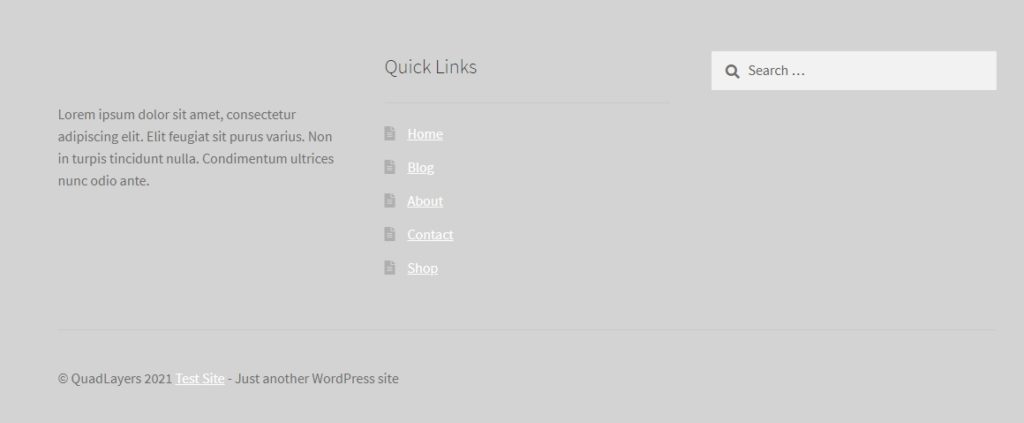
După ce ați adăugat toate informațiile dorite, salvați modificările . Apoi verificați site-ul dvs. de pe front-end pentru a arunca o privire asupra modificărilor.

3. Schimbați subsolul din Storefront în mod programatic
Dacă știți cum să codificați, există multe lucruri pe care le puteți face pentru a modifica și personaliza subsolul în Storefront. În această secțiune, vă vom arăta câteva exemple de lucruri pe care le puteți încerca pe site-ul dvs.
NOTĂ: Deoarece vom edita un fișier de bază, înainte de a începe, vă recomandăm să faceți o copie de rezervă completă a site-ului dvs. și să utilizați o temă secundară. Dacă nu știți cum puteți fie să învățați să creați unul, fie să utilizați oricare dintre aceste pluginuri.
3.1. Eliminați creditele Storefront
Pentru a elimina complet creditele Storefront din subsol, pur și simplu adăugați următorul fragment la sfârșitul fișierului functions.php al temei copilului.
add_action('wp', 'ql_remove_credits_storefront' ); funcţie ql_remove_credits_storefront () { remove_action( 'storefront_footer', 'storefront_credit', 20 ); }
3.2. Personalizați textul drepturilor de autor
Acum să presupunem că doriți să editați textul dreptului de autor al subsolului. Pentru aceasta, vom crea un șir nou de text care spune Copyright + year + de QuadLayers , după cum urmează:
add_filter( 'storefront_copyright_text', 'ql_customize_storefront_footer_copyright_text' ); funcţie ql_customize_storefront_footer_copyright_text () { $text = data „Copyright” („Y” ) . „de către QuadLayers”; returnează $text; }
Există multe alte lucruri pe care le puteți face pentru a personaliza textul drepturilor de autor. Luați acest script ca bază și personalizați-l în funcție de nevoile dvs.
Bonus: adăugați feed Instagram în subsol
Am menționat deja că Storefront este una dintre cele mai bune teme WooCommerce, așa că este foarte posibil să aveți un magazin de comerț electronic dacă parcurgeți acest tutorial. Dacă acesta este cazul dvs., poate fi util să adăugați câteva opțiuni de rețele sociale la subsol.
Există multe pluginuri de rețele sociale pe care le puteți folosi pentru a profita la maximum de aceste platforme. În această secțiune, vă vom arăta cum să schimbați subsolul în Storefront adăugând un feed Instagram. În acest fel, vă puteți face feedul Instagram mai vizibil, astfel încât vizitatorii să îl poată vedea și să vă viziteze Instagram direct de pe site-ul dvs.
Cum să adăugați feed Instagram în subsol
Cel mai simplu mod de a adăuga un feed Instagram la subsol este folosirea unui plugin. Pentru această demonstrație, vom folosi Social Gallery Feed (cunoscut anterior ca Instagram Gallery Feed ). Acesta este un plugin freemium care are o versiune gratuită cu funcții de bază și 3 planuri premium care încep de la 19 USD (plată unică).

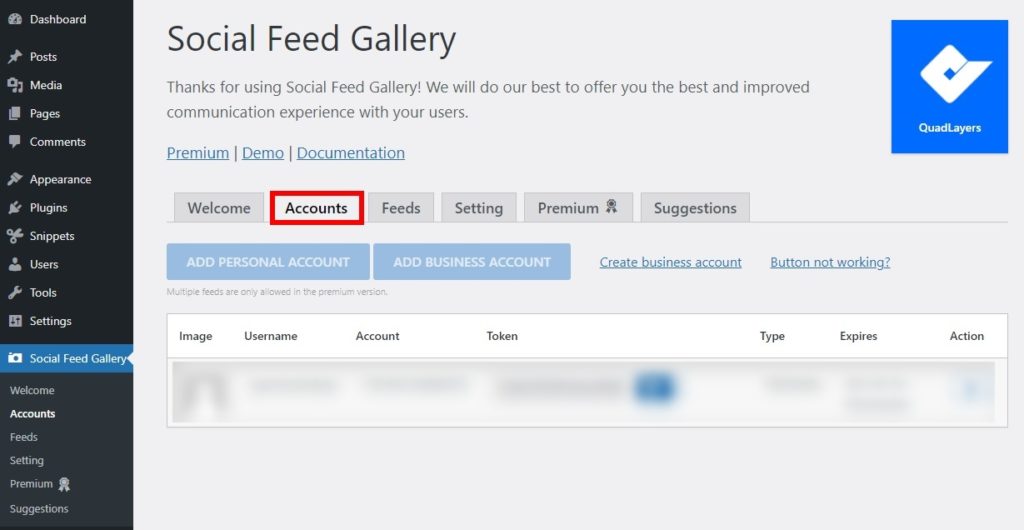
În primul rând, trebuie să instalați și să activați pluginul pe site-ul dvs. WordPress. Apoi, accesați meniul Social Feed Gallery din tabloul de bord WordPress și deschideți fila Conturi .
Aici, trebuie să-ți adaugi contul de Instagram. Puteți adăuga fie un cont personal, fie un cont de afaceri.

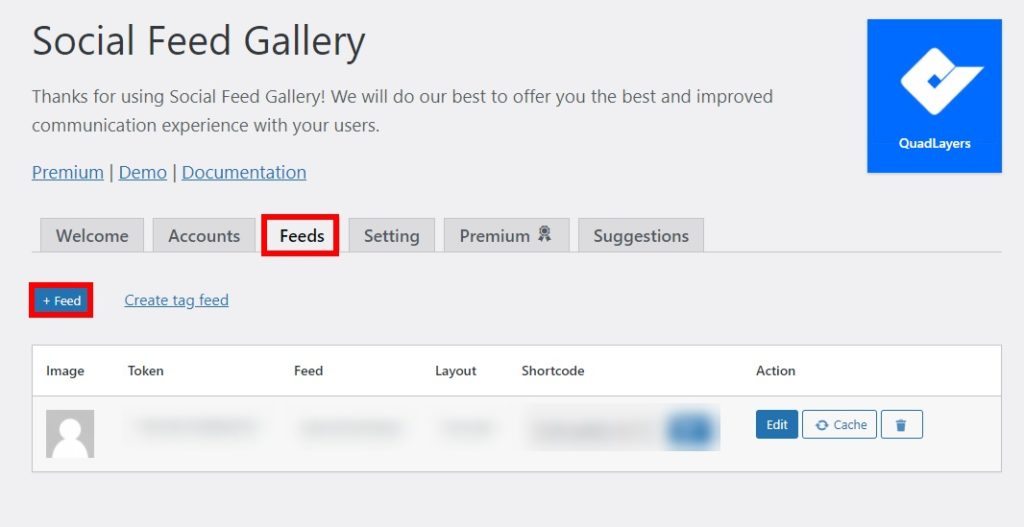
După aceea, accesați fila Feeds și faceți clic pe +Feed pentru a crea un feed Instagram.

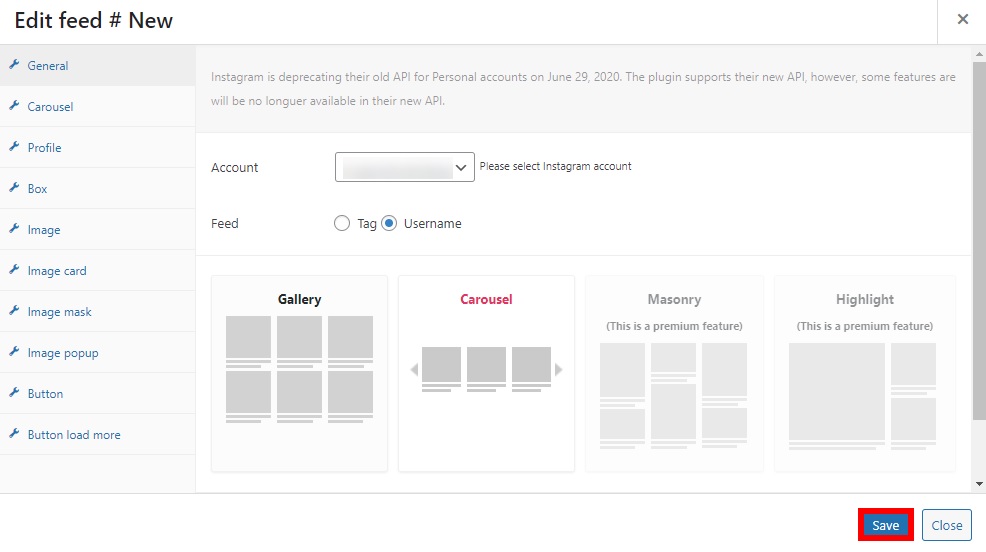
Aici, puteți selecta și edita orice element al fluxului: machetele, numărul de imagini de afișat și așa mai departe. După ce ați făcut toate modificările necesare, faceți clic pe Salvare .

Pentru a adăuga feedul Instagram la subsol, accesați meniul Widgeturi din tabloul de bord sau navigați la Aspect > Personalizare . Apoi, selectați coloana de subsol în care doriți să includeți feedul Instagram și adăugați widget-ul Galeria Feed Social. După ce adăugați titlul și ID-ul galeriei pentru feed, faceți clic pe Terminat .

Alternativ, puteți utiliza codurile scurte furnizate în fila Feed pentru a adăuga feedul Instagram pe site-ul dvs.
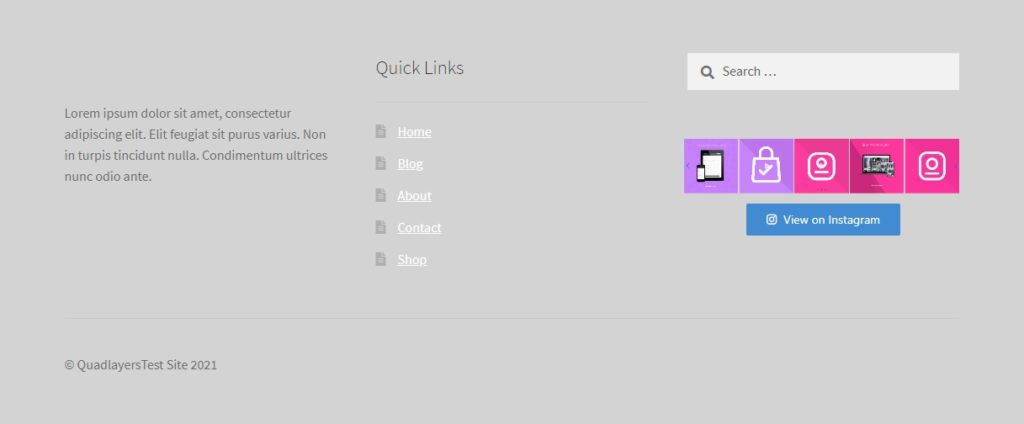
În cele din urmă, dacă vă verificați site-ul din frontend, veți putea vedea feed-ul Instagram în subsol.

Pentru mai multe alternative și o explicație mai aprofundată, aruncați o privire la ghidul nostru despre cum să integrați WordPress cu Instagram.
Concluzie
Una peste alta, personalizarea subsolului site-ului dvs. poate fi cu adevărat benefică pentru experiența utilizatorului vizitatorilor dvs. și vă poate ajuta să creșteți implicarea utilizatorilor. În acest ghid, am descris două moduri prin care puteți schimba subsolul în Storefront:
- Din tabloul de bord de administrare WordPress
- Folosind un plugin dedicat
- Din punct de vedere programatic
Toate aceste metode sunt prietenoase pentru începători și duc la bun sfârșit. Din tabloul de bord WordPress, puteți modifica culorile textului, fundalului și titlurilor, precum și culorile linkurilor. Dacă doriți să editați textul subsolului drepturilor de autor, pe de altă parte, va trebui să utilizați un plugin. În cele din urmă, dacă aveți abilități de codare, puteți personaliza subsolul în mod programatic.
Mai mult, puteți adăuga mai multe informații la subsol. De exemplu, puteți include un feed Instagram și link-uri pentru a vă îmbunătăți prezența pe rețelele sociale. Pentru mai multe detalii despre cum să schimbați subsolul în orice temă, aruncați o privire la ghidul nostru despre cum să editați subsolul în WordPress.
Ai editat subsolul în Storefront? Ce metoda ai folosit? Există vreo altă opțiune pe care ar trebui să o adăugăm? Anunțați-ne în comentariile de mai jos.
Dacă ați găsit acest ghid util, aceste articole v-ar putea interesa și pe dvs.:
- Cum se editează antetul în WordPress
- Cele mai bune pluginuri de feed Instagram pentru WordPress
- Cele mai bune pluginuri pentru WooCommerce (gratuit+plătit)
