5 moduri ușoare de a schimba culoarea linkului în WordPress
Publicat: 2021-11-08Indiferent dacă ajută la navigare sau generează conversii, linkurile joacă un rol crucial pe majoritatea site-urilor web moderne. Cu toate acestea, este posibil să simți că adresele URL implicite ale temei tale sunt scurte, motiv pentru care ai putea dori să schimbi culoarea linkului în WordPress.
Din fericire, este posibil să schimbați culoarea linkului în WordPress, utilizând opțiunile de editor alese, pluginuri sau cod personalizat. Aplicând propriile culori personalizate, puteți face linkurile dvs. să iasă în evidență din fundal sau să se îmbine perfect cu restul designului dvs.
În această postare, vom acoperi cinci moduri diferite de a schimba culoarea linkului în WordPress. Indiferent dacă utilizați un plugin pentru constructor de pagini sau WordPress Customizer, ar trebui să găsiți o tehnică care să funcționeze pentru dvs.
Cele mai simple modalități de a schimba culoarea linkului în WordPress
Dacă doriți să învățați cum să schimbați culorile linkurilor dvs. în WordPress, citiți acest tutorial. Iată metodele pe care le vom acoperi în continuare:
- Cod CSS personalizat – dacă vă simțiți confortabil să adăugați un cod CSS de bază, aceasta este adesea metoda cea mai flexibilă și aplicabilă pe scară largă.
- Personalizator WordPress – există șanse mari ca tema dvs. să ofere opțiuni dedicate pentru a schimba culoarea linkului.
- Elementor – generatorul de pagini Elementor facilitează schimbarea culorii linkurilor la nivelul întregului site.
- Beaver Builder – pluginul și tema pentru generatorul de pagini Beaver Builder includ, de asemenea, opțiuni pentru a schimba culoarea linkului.
- Editor WordPress (linkuri individuale) – dacă doriți doar să schimbați culoarea unor link-uri specifice, o puteți face manual prin editorul WordPress.
1. Adăugați codul CSS
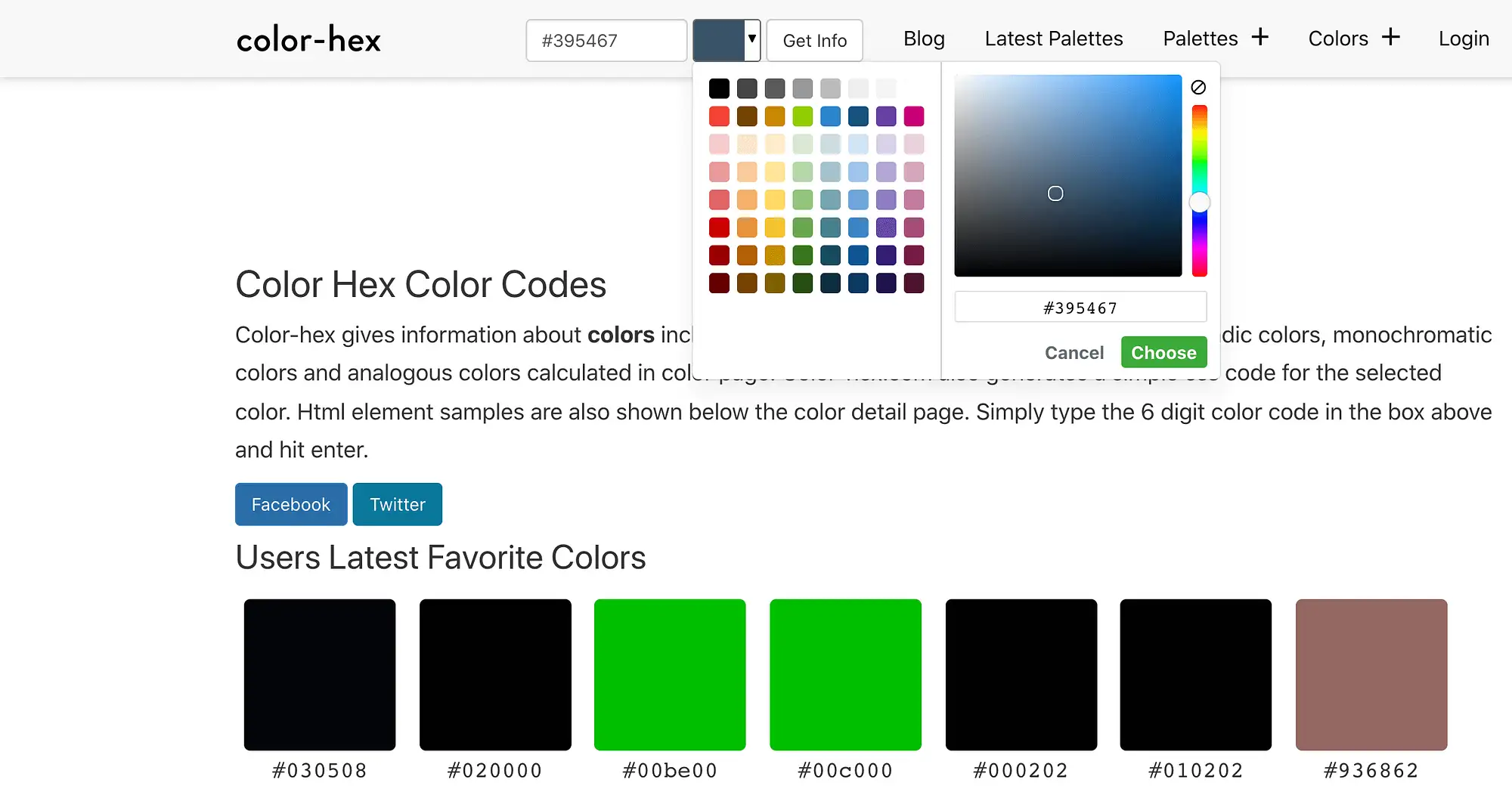
O modalitate de a schimba culoarea linkului în WordPress este să scrieți un cod CSS personalizat. Acest lucru necesită să introduceți codul hexadecimal pentru culoarea pe care doriți să o utilizați pe site-ul dvs. web. Puteți explora diferitele coduri folosind un serviciu precum color-hex:

După ce ați găsit codul hex perfect, conectați-vă la tabloul de bord WordPress. Apoi navigați la Aspect > Personalizare :

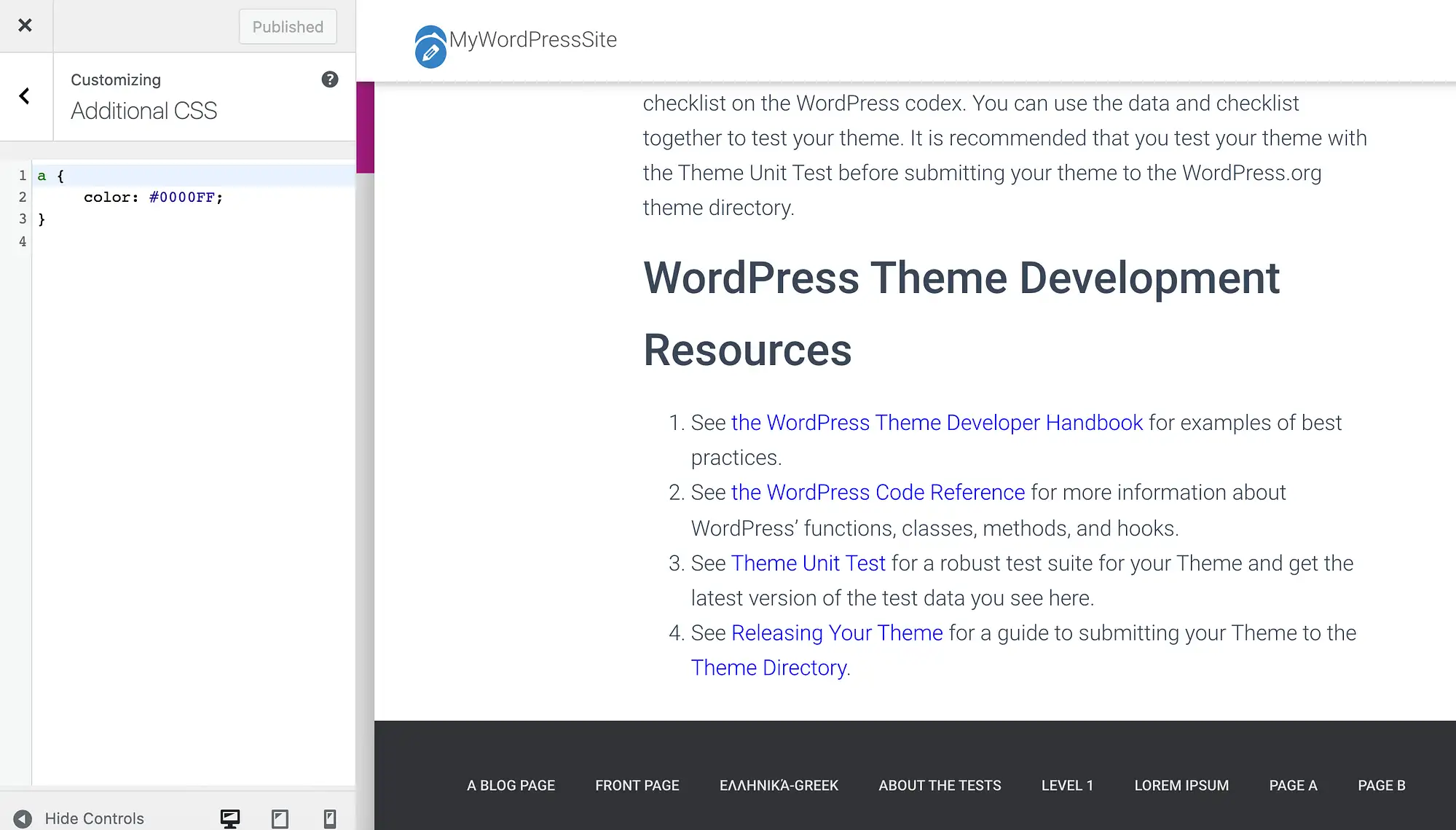
În meniul din stânga, selectați CSS suplimentar . Acum puteți introduce următorul CSS:
a { color: #0000FF; }Asigurați-vă că înlocuiți culoarea: valoarea cu codul hex pe care l-ați identificat anterior. Pentru a face modificările live, faceți clic pe Publicare :

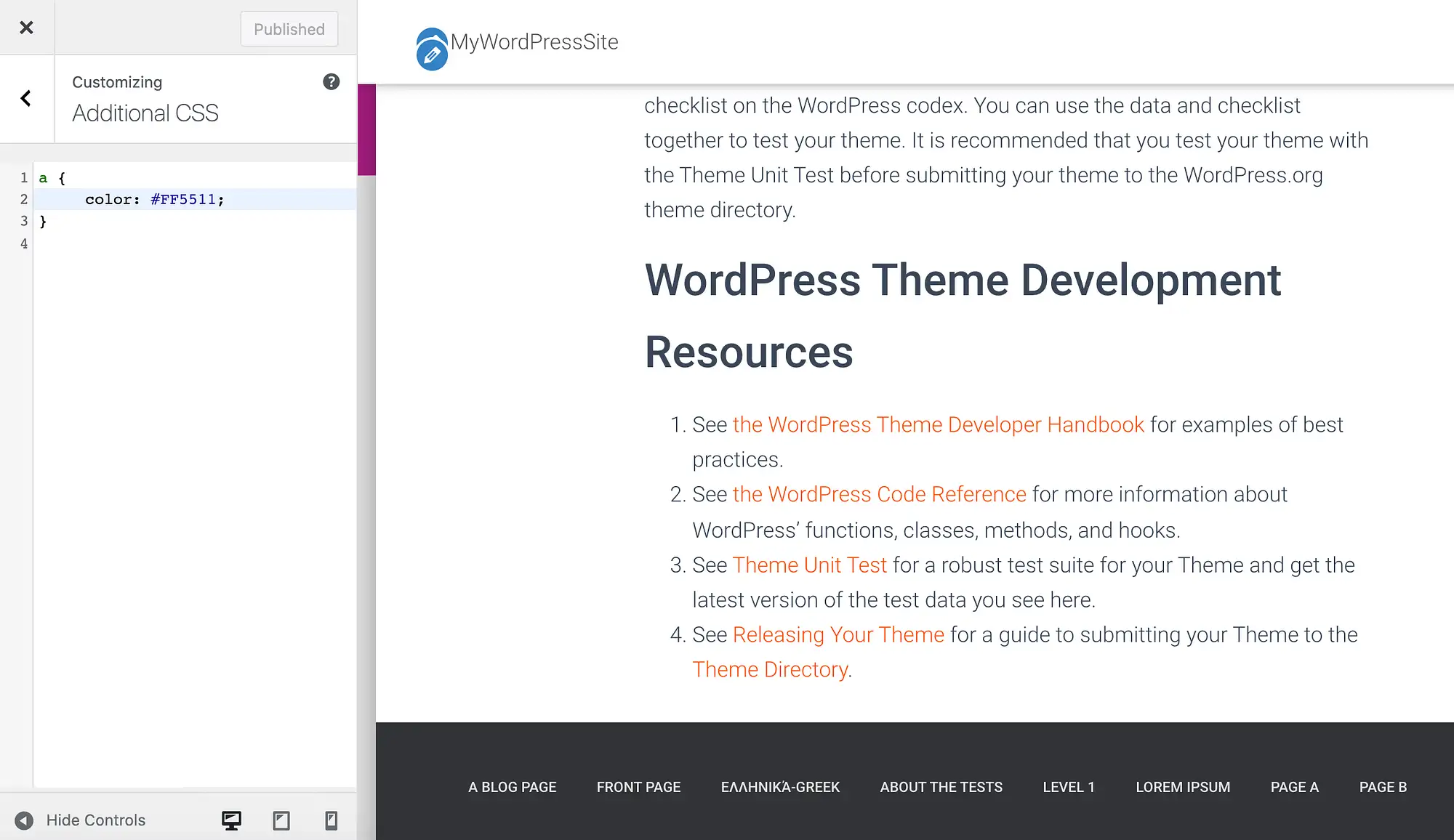
Culoarea tuturor linkurilor de pe site-ul dvs. ar trebui să se schimbe acum. Dacă nu sunteți mulțumit de acest nou aspect, puteți oricând să introduceți un alt cod hexadecimal în Personalizatorul WordPress:

La un moment dat, s-ar putea să vă răzgândiți și să decideți să restabiliți culoarea implicită a link-ului temei. Pentru a realiza acest lucru, pur și simplu ștergeți tot codul din secțiunea CSS suplimentară a Personalizatorului, apoi faceți clic pe Publicare .
2. Verificați Personalizatorul WordPress
În funcție de tema aleasă, este posibil să vă puteți modifica linkurile în Personalizatorul WordPress. Aceasta înseamnă că nu va trebui să scrieți niciun CSS.
În tabloul de bord WordPress, navigați la Aspect > Personalizare și căutați toate opțiunile etichetate Culoare . Aceste setări pot varia între teme.
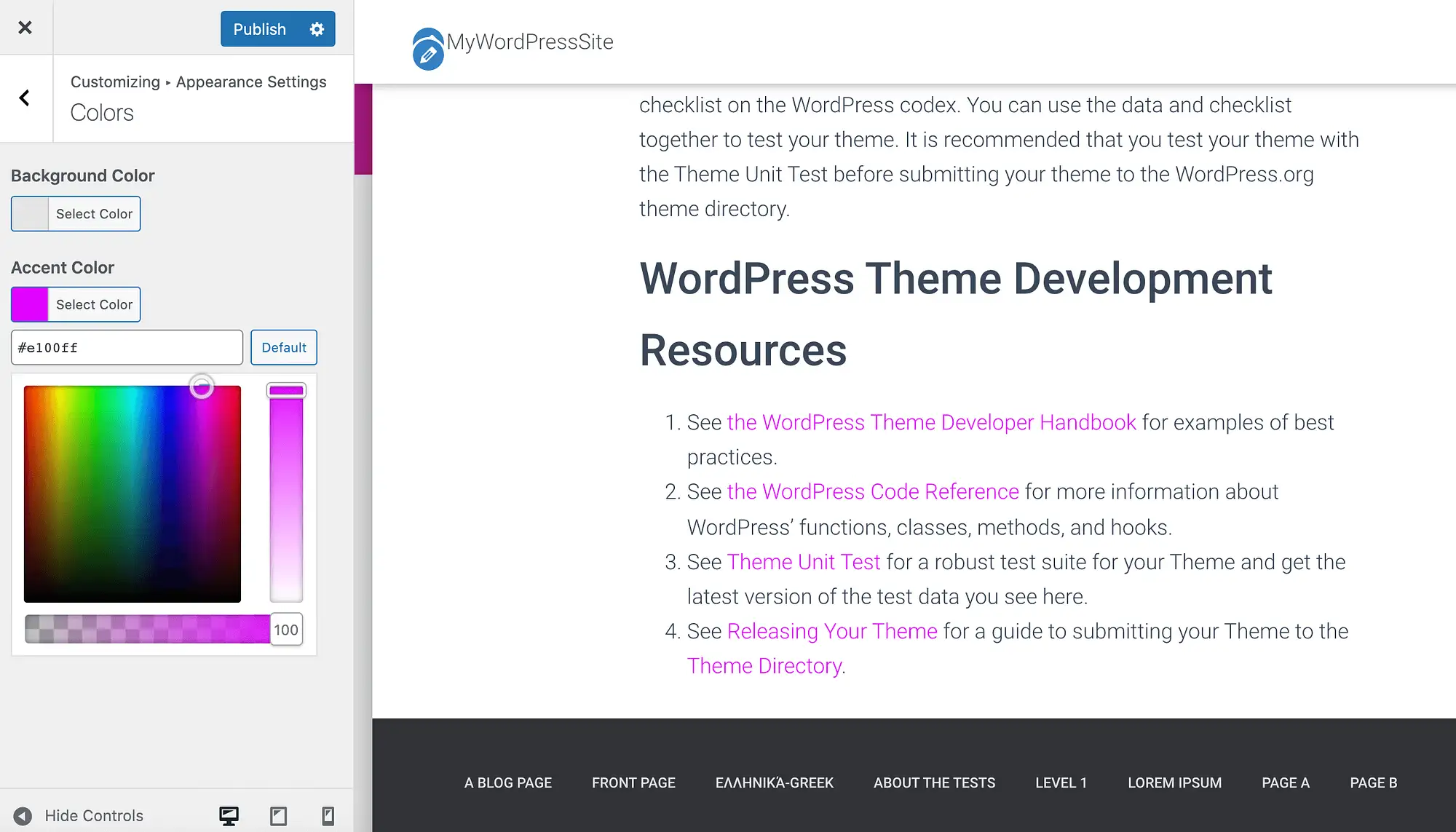
De exemplu, dacă utilizați propria noastră temă Hestia WordPress, selectați Setări de aspect > Culori . Puteți apoi să vă personalizați linkurile utilizând setările de culoare accentuată :

Alternativ, dacă aveți în vedere un anumit cod hexadecimal, puteți introduce această valoare în câmpul de text alăturat. Când sunteți mulțumit de selecția dvs., faceți clic pe Publicați .
După ce ați experimentat cu diferite culori, puteți decide că preferați valorile implicite. Dacă acesta este cazul, puteți restabili culoarea de accent originală a Hestia făcând clic pe butonul Implicit .
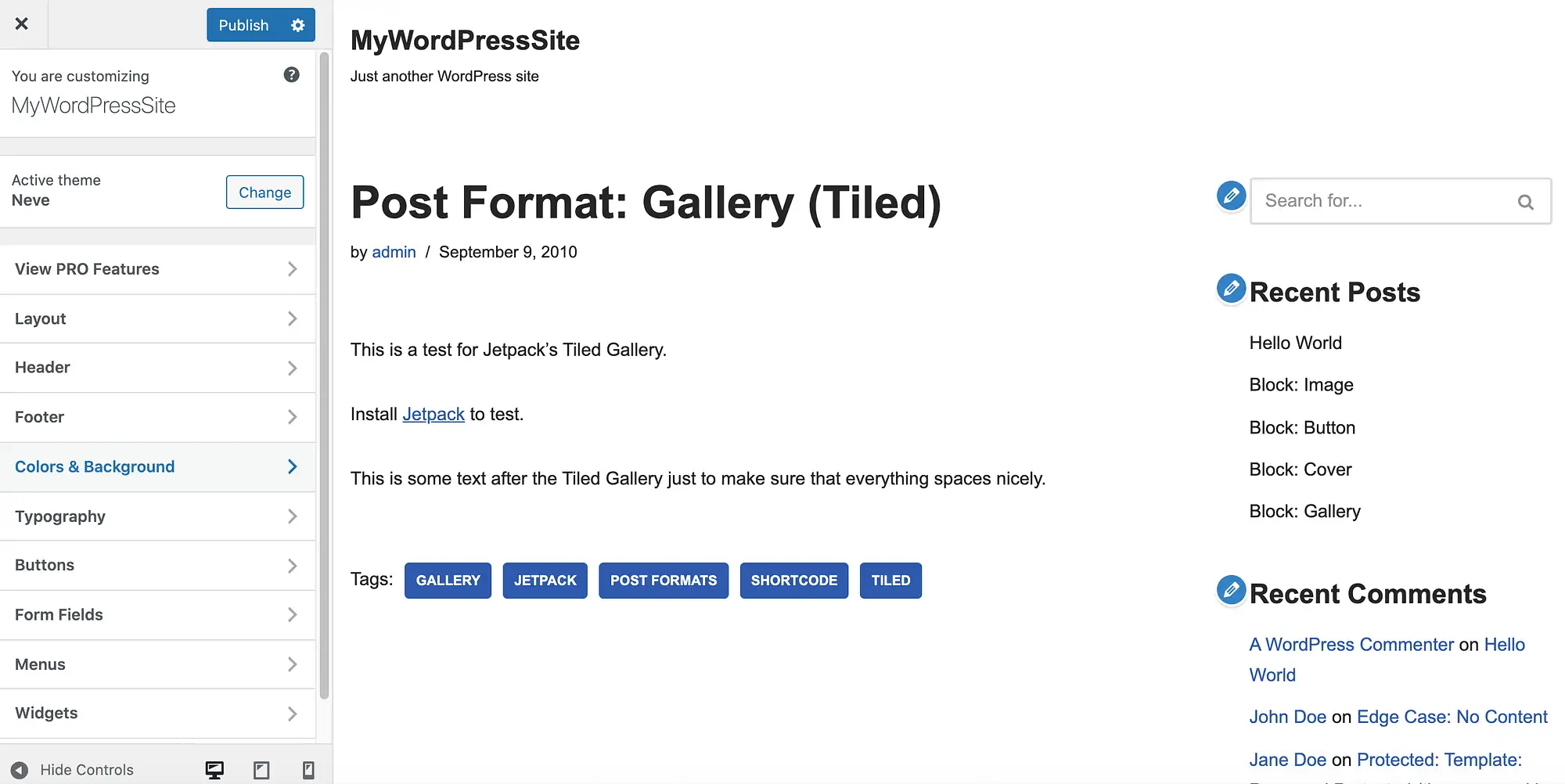
Tema noastră Neve facilitează, de asemenea, personalizarea link-urilor direct în Personalizatorul WordPress. În meniul din stânga, selectați Culori și fundal :

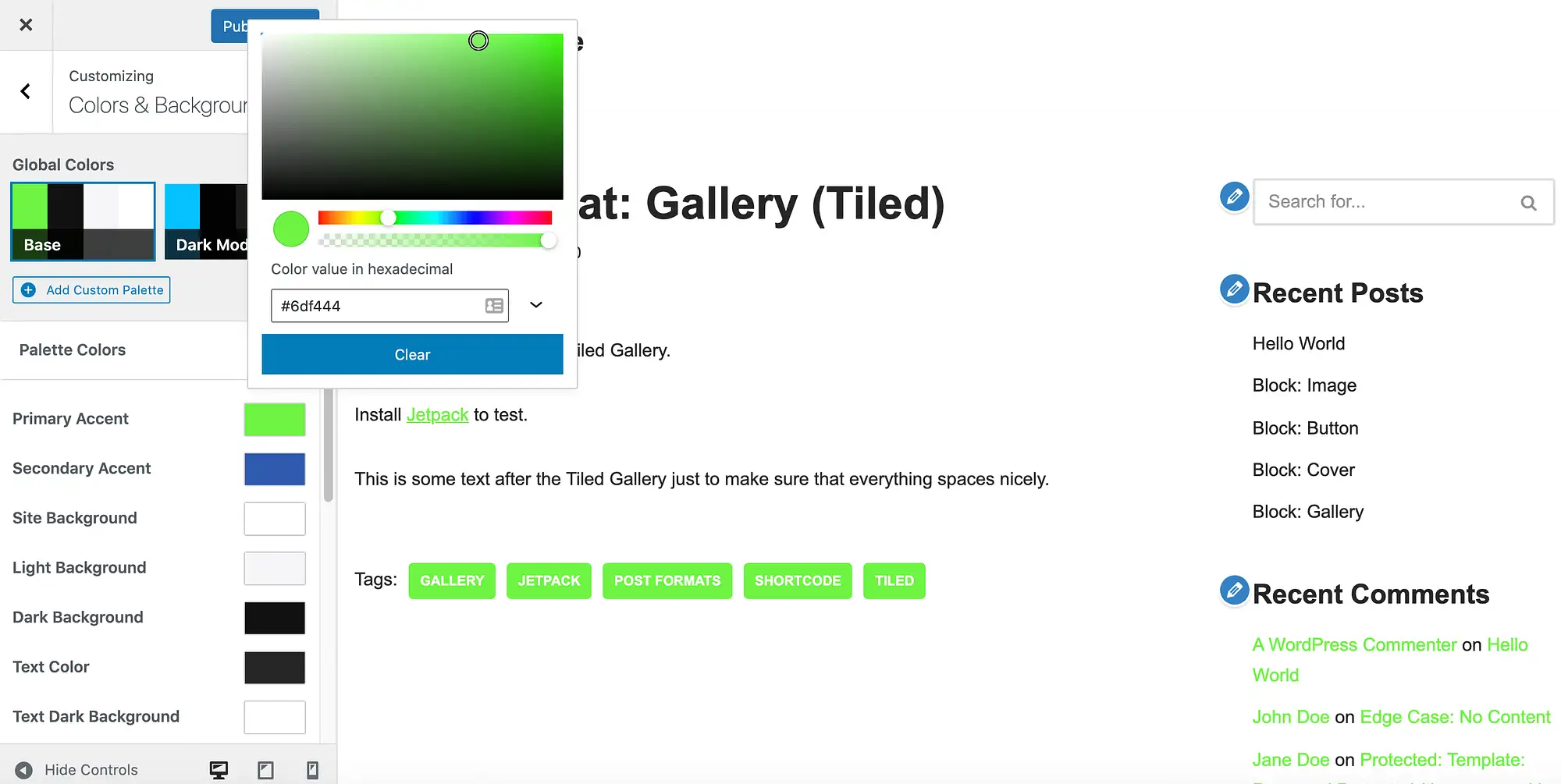
Apoi alegeți Acțiunea principală . Acum puteți face selecția dvs. din selectorul de culori:

Pentru a face modificările live, faceți clic pe Publicare .
Dacă vă răzgândiți, puteți restabili valorile implicite ale lui Neve derulând în partea de jos a meniului Culori și fundal . Apoi selectați Reset all the default .
3. Utilizați generatorul de pagini Elementor
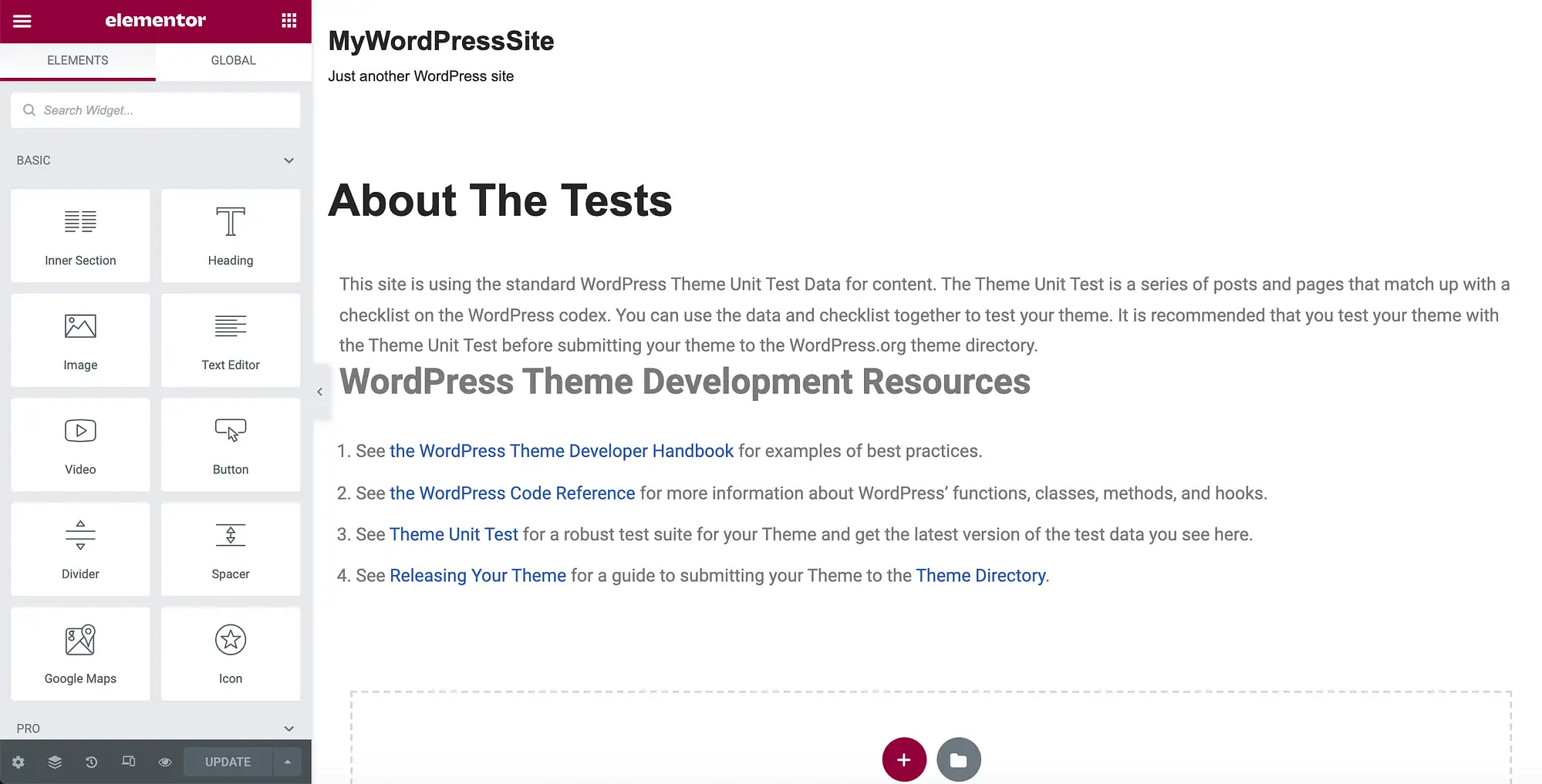
Cu peste cinci milioane de instalări active, Elementor este unul dintre cele mai populare pluginuri pentru crearea de pagini WordPress. Dacă utilizați Elementor pe site-ul dvs. web, puteți schimba culoarea linkului deschizând orice pagină sau postare în editorul Elementor:

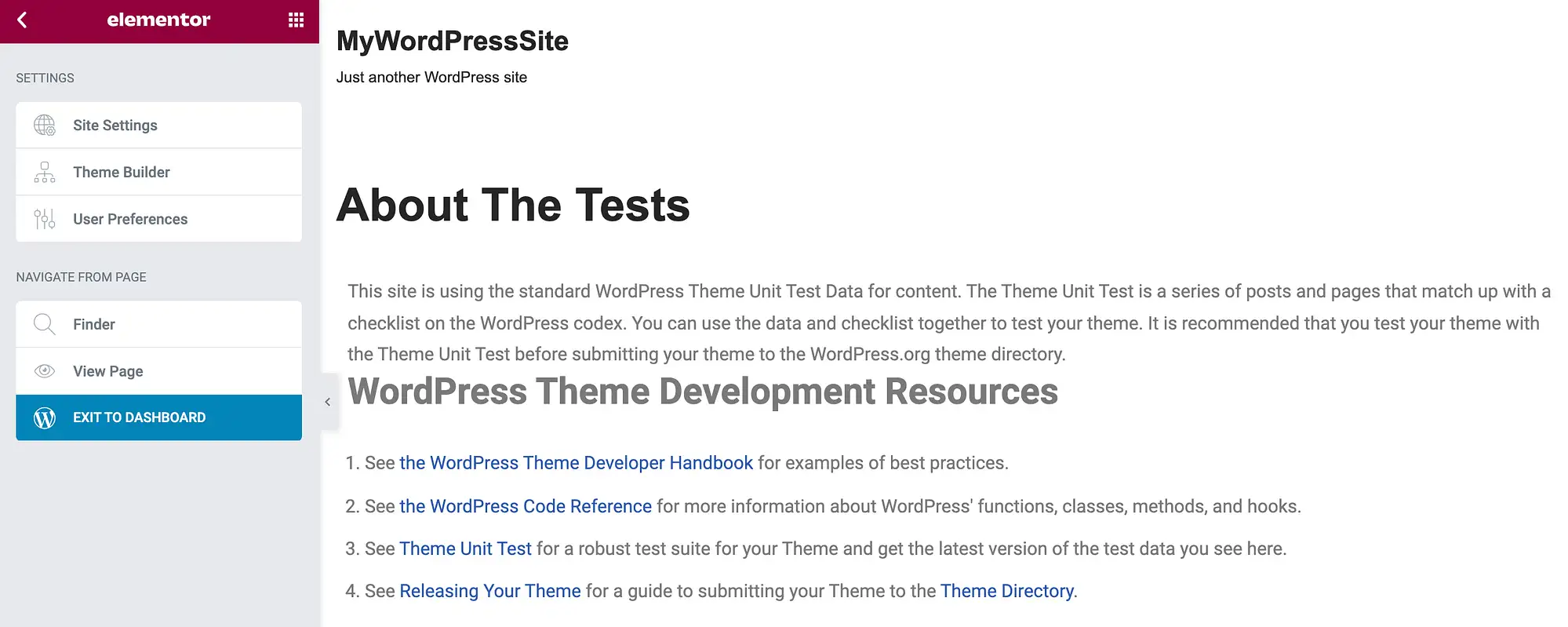
În colțul din stânga sus, selectați pictograma Hamburger . Apoi faceți clic pe Setări site :

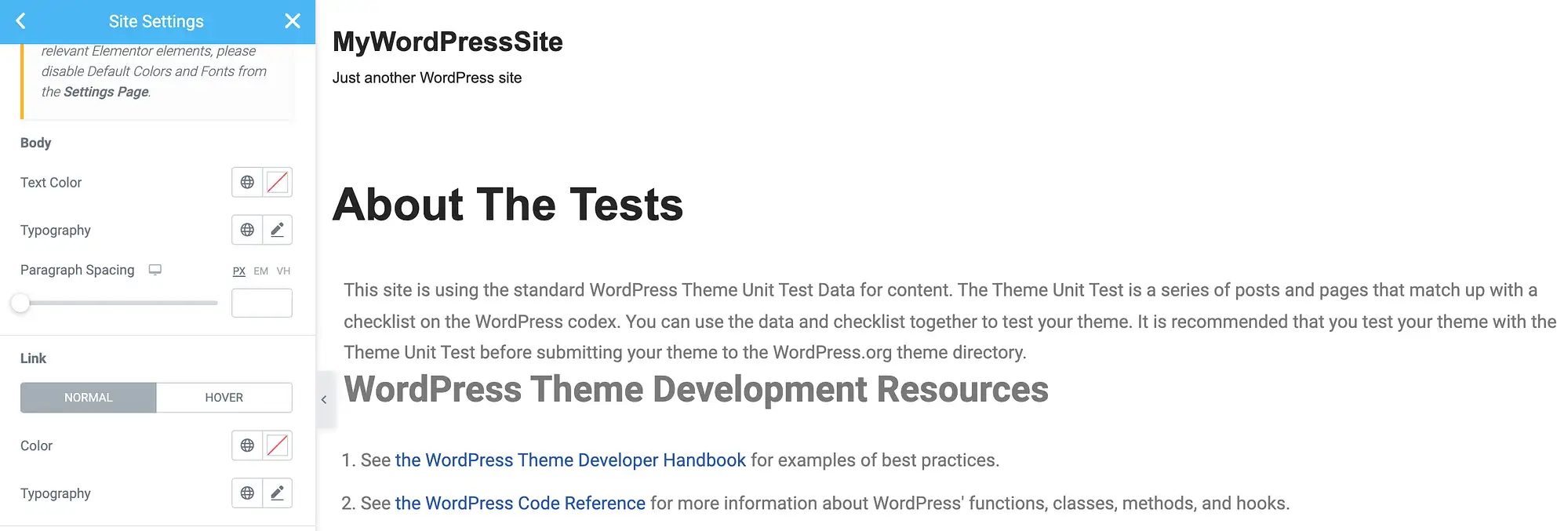
Apoi, selectați Tipografie . În meniul următor, puteți schimba culoarea linkului atunci când este în starea implicită, neselectată. Pentru a face această modificare, asigurați-vă că fila Normal este selectată:

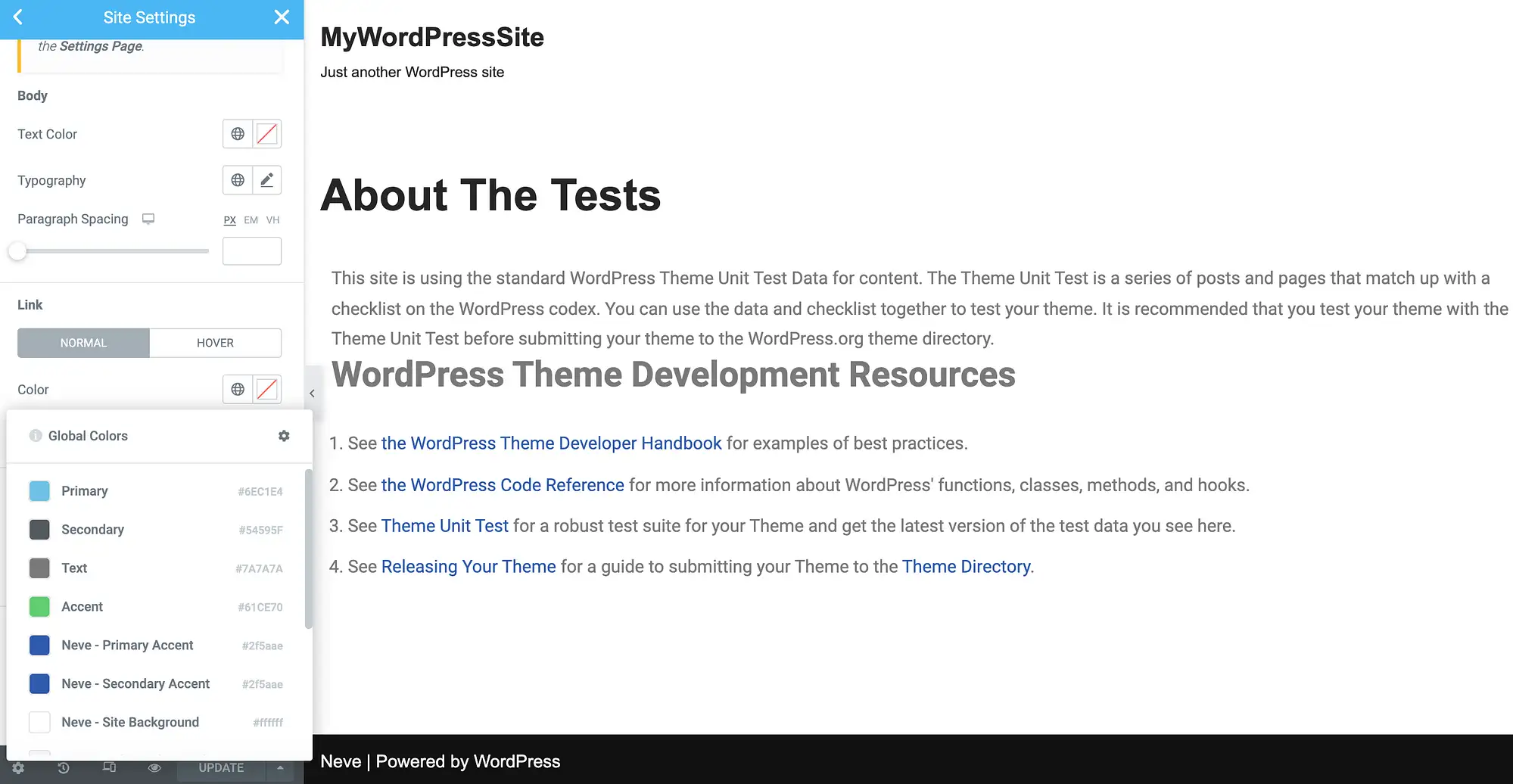
Apoi, faceți clic pe oricare dintre pictogramele care însoțesc setările de culoare . De la stânga la dreapta, aceste pictograme lansează o listă cu culorile definite la nivel global ale temei dvs. sau selectorul de culori WordPress:


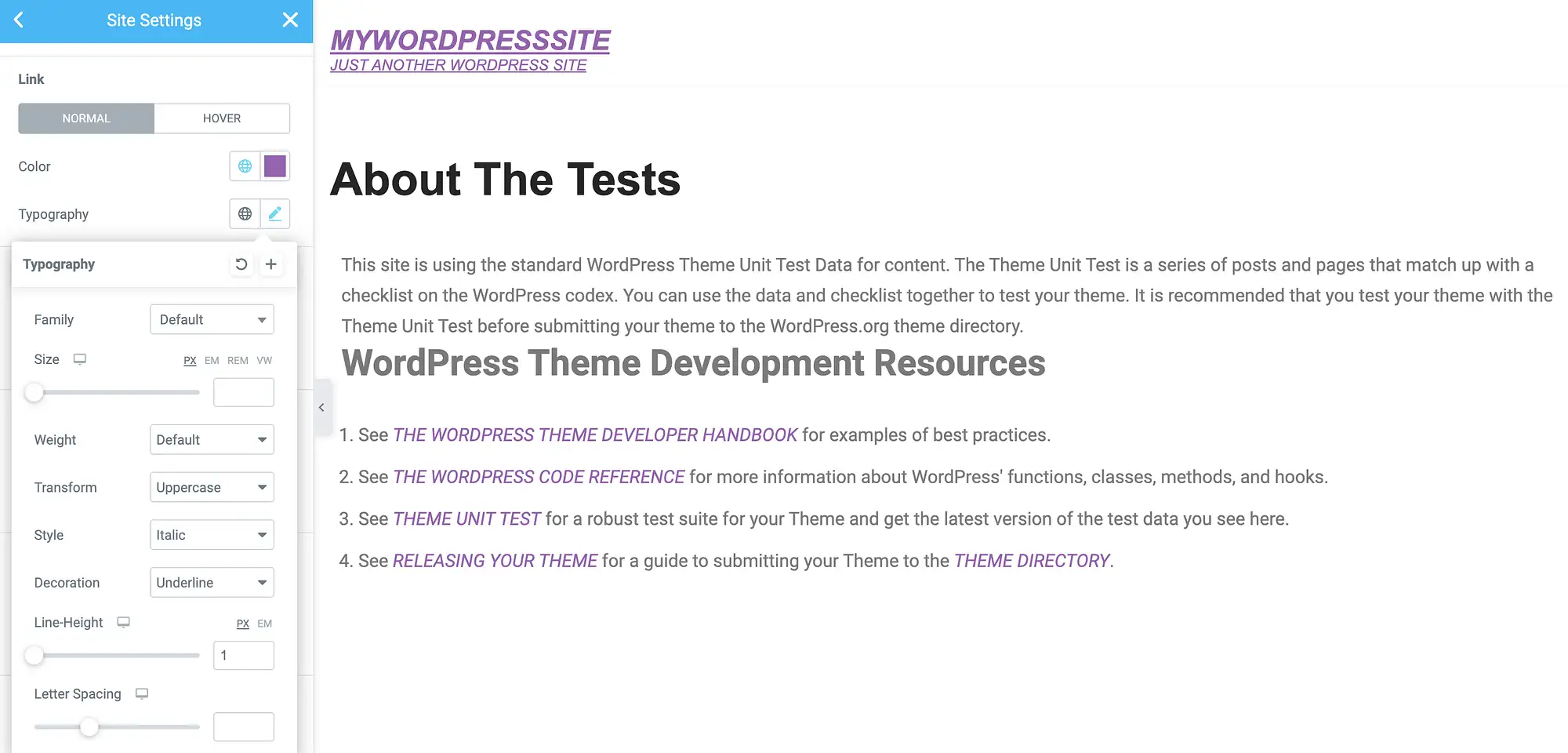
În timp ce vă personalizați linkurile, este posibil să doriți, de asemenea, să modificați diverse atribute tipografice. Aceasta include stilul, spațierea dintre litere și înălțimea liniei. Puteți face aceste modificări utilizând fereastra pop-up Tipografie :

Elementor vă oferă, de asemenea, opțiunea de a defini o culoare diferită de hover. Acest lucru poate confirma că vizitatorul este poziționat cu succes pe un anumit link, ceea ce poate fi deosebit de util pentru paginile care prezintă mai multe adrese URL. De asemenea, poate crește accesibilitatea site-ului dvs. pentru cei care au deficiențe de vedere:

Pentru a face această modificare, selectați fila Hover din meniul din stânga al Elementor. Puteți utiliza apoi familiarele ferestre pop-up Culoare și Tipografie pentru a crea un efect de hover unic.
Când ați terminat de personalizat adresele URL, nu uitați să faceți clic pe butonul Actualizare. Elementor va aplica acum aceste modificări fiecărui link din toate modelele și șabloanele dvs. Elementor.
4. Utilizați pluginul și tema Beaver Builder
Beaver Builder este un constructor intuitiv de tip drag-and-drop care este folosit de aproape patru sute de mii de site-uri web. Dacă utilizați acest plugin popular plus Tema Beaver Builder, atunci aveți acces la o serie de presetări. Pentru a schimba culoarea linkului în WordPress, va trebui să înlocuiți acele setări prestabilite.
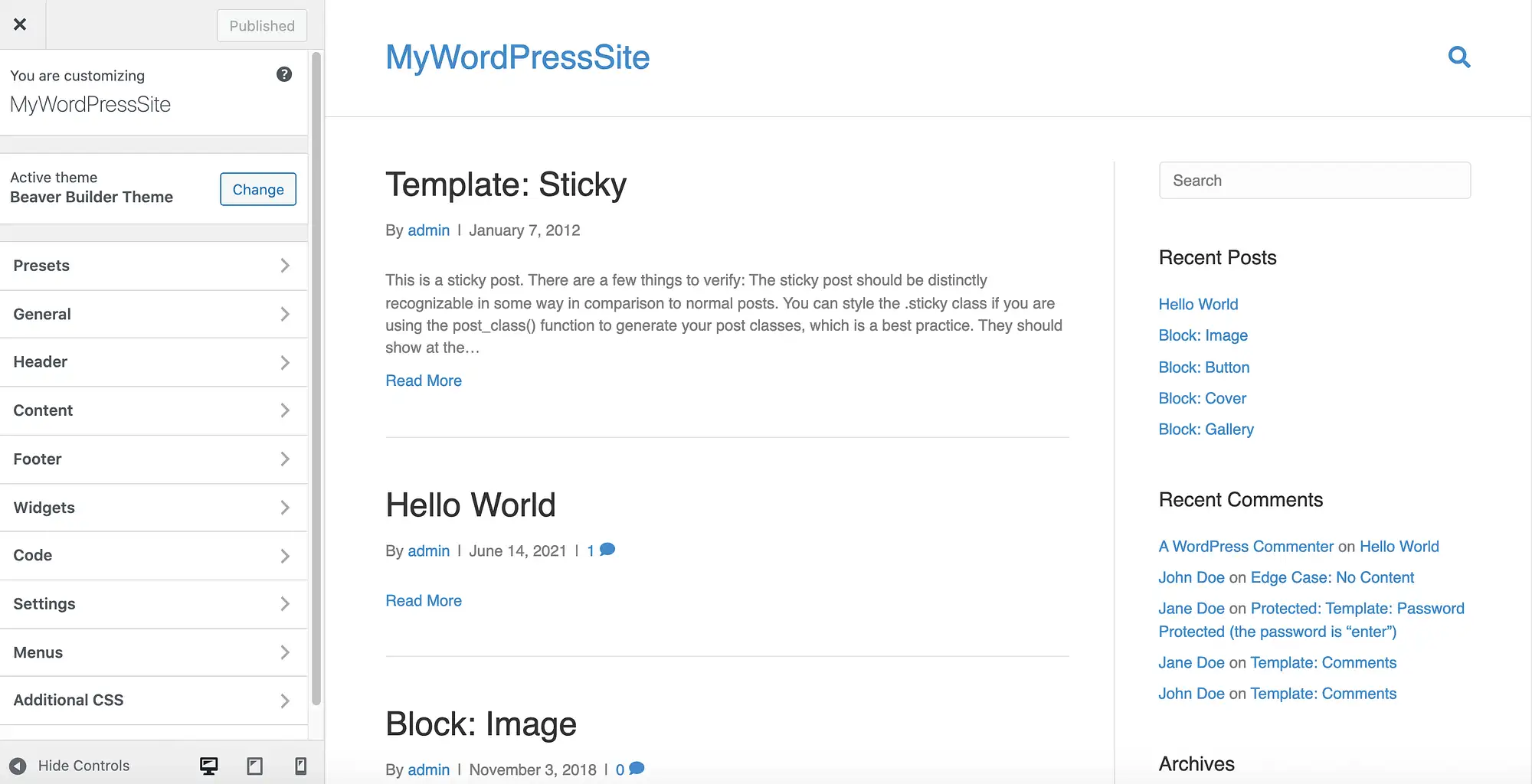
În tabloul de bord WordPress, navigați la Aspect > Teme . Apoi plasați cursorul peste Tema Beaver Builder și selectați Personalizare . Aceasta lansează editorul Beaver Builder:

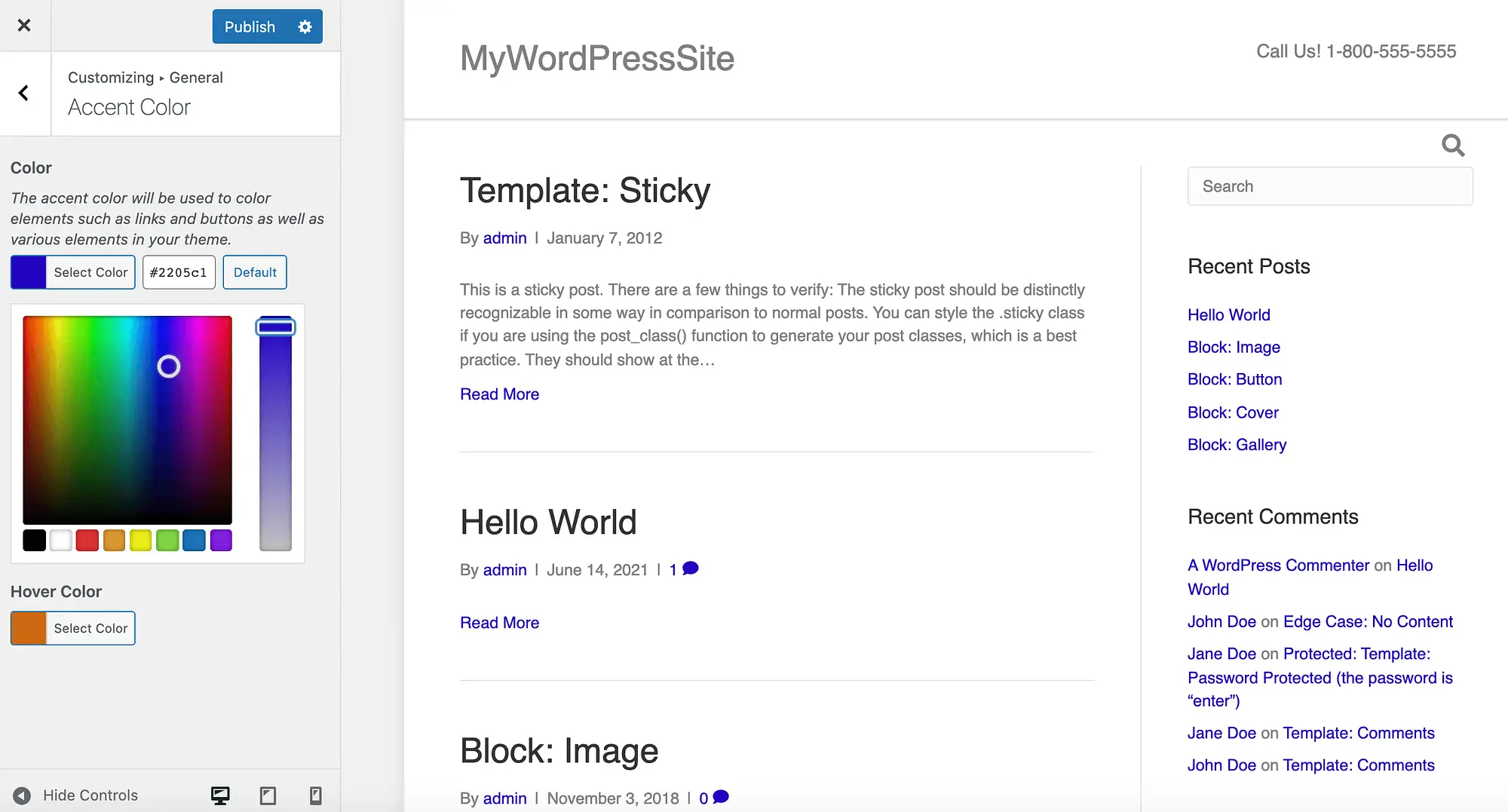
În meniul din stânga, navigați la General > Culoare de accent . Acum puteți face clic pe Culoare de accent și utilizați selectorul următor pentru a alege o culoare nouă:

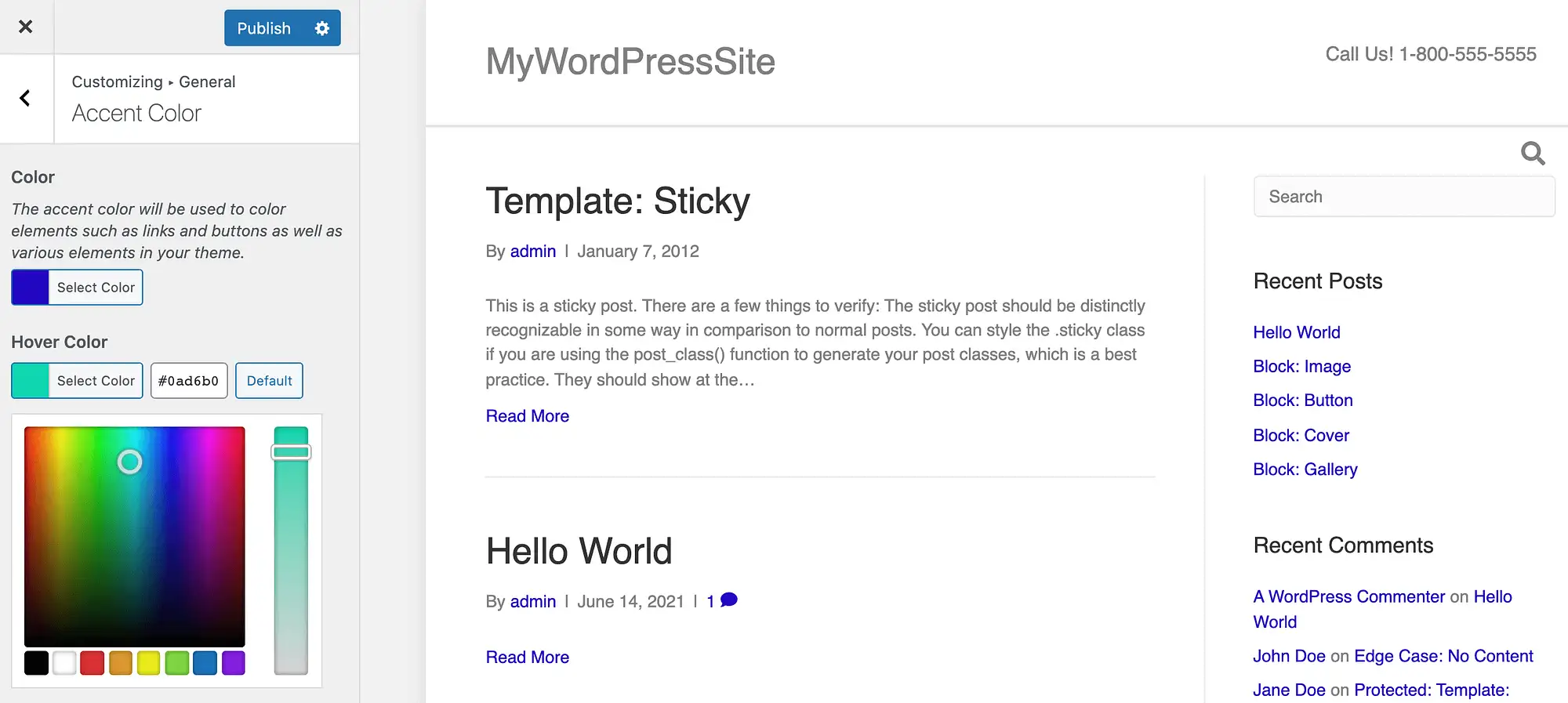
Dacă aveți în vedere un anumit cod hexadecimal, puteți introduce acea valoare în câmpul de text alăturat. Similar cu Elementor, Beaver Builder vă oferă opțiunea de a defini o culoare diferită atunci când treceți cu mouse-ul peste un link:

După editarea acestor setări prestabilite, vă puteți actualiza site-ul făcând clic pe Publicare . Linkurile tale vor avea acum un aspect complet nou! Dacă doriți să restaurați valorile implicite ale Beaver Builder în orice moment, pur și simplu navigați înapoi la această secțiune și faceți clic pe butonul Implicit .
5. Schimbați culoarea linkurilor individuale în editorul WordPress
Până în acest moment, toate metodele pe care le-am acoperit au schimbat culoarea linkului pe întregul site web. Un design consistent este adesea esențial pentru prezentarea unei imagini profesionale. De asemenea, poate ajuta utilizatorii să înțeleagă și să navigheze pe site-ul dvs.
Cu toate acestea, ocazional este posibil să fie necesar să înlocuiți aceste setări la nivel de site. De exemplu, este posibil să doriți să atrageți atenția asupra unui anumit link dintr-o pagină care conține mai multe adrese URL. Alternativ, puteți încerca să atrageți atenția vizitatorului prin crearea unei pagini de destinație care să contrasteze cu restul designului site-ului dvs.
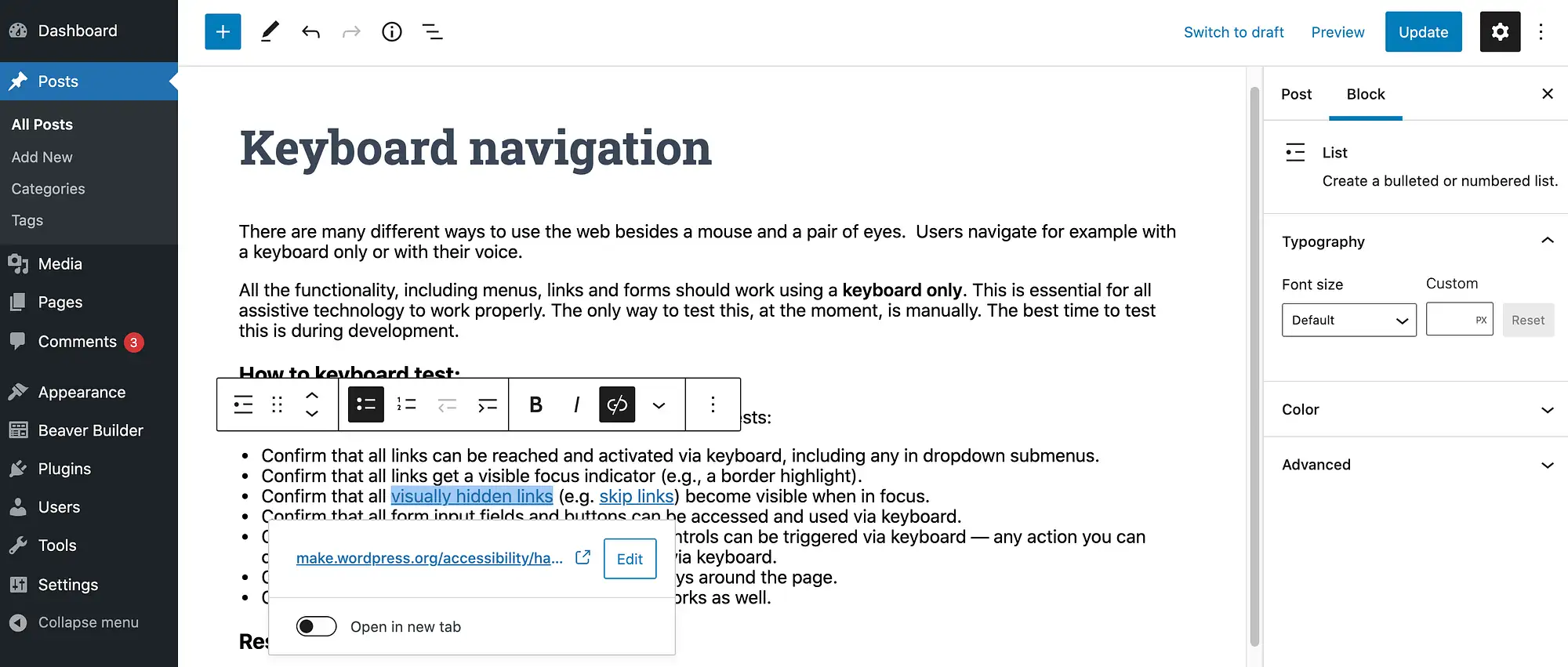
Puteți schimba culoarea unui link individual folosind editorul standard WordPress. Pentru a începe, evidențiați adresa URL în cauză. În bara de instrumente plutitoare care apare, selectați săgeata îndreptată în jos:

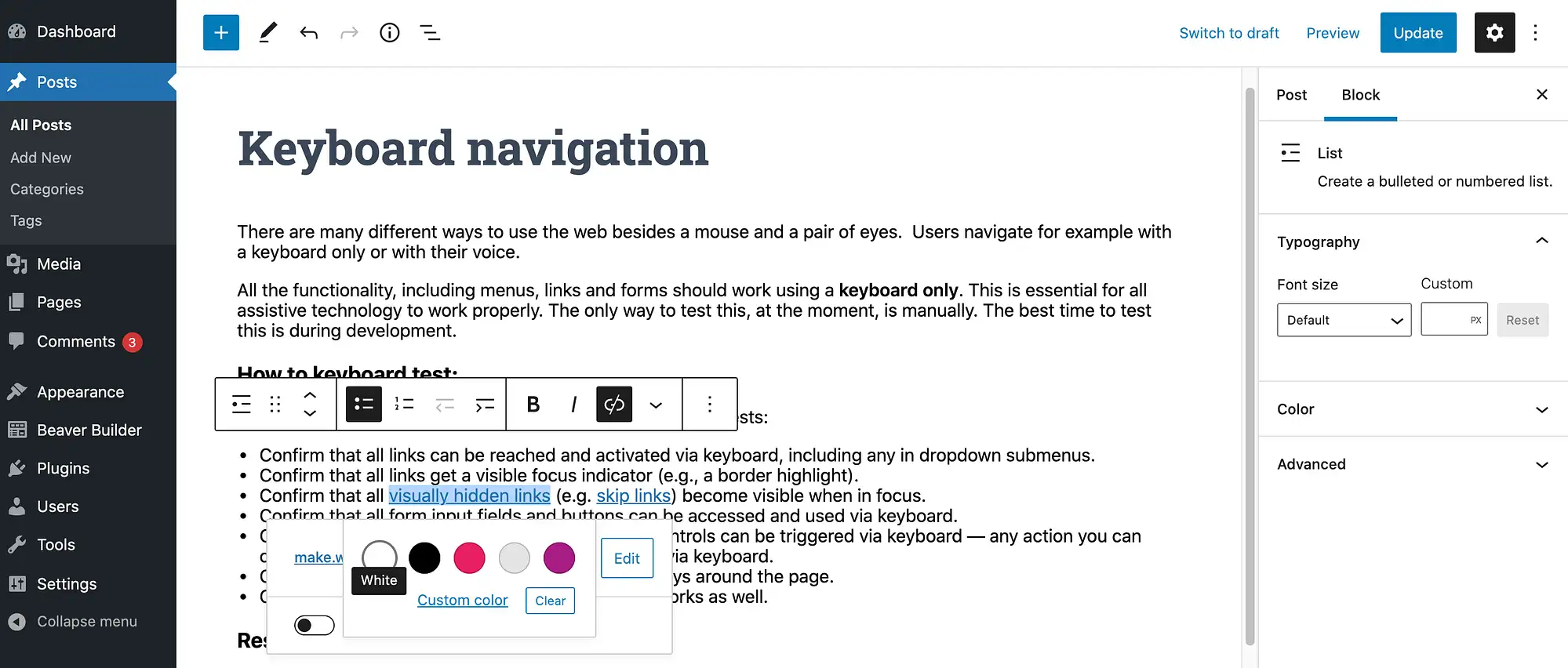
Apoi alegeți Culoare text . Acum puteți fie să alegeți dintre culorile predefinite, fie să selectați Culoare personalizată . Acesta din urmă lansează selectorul de culori încorporat în WordPress:

Puteți repeta acești pași pentru a aplica o culoare unică oricăror alte link-uri de pe această pagină. Când sunteți mulțumit de rezultate, fie actualizați, fie publicați pagina în mod normal.
Concluzie despre cum să vă schimbați culoarea linkului WordPress
Când vine vorba de crearea unui site web frumos, proiectat profesional, tema WordPress potrivită este crucială. Cu toate acestea, fiecare site este unic și, chiar și după ce îți găsești tema perfectă, s-ar putea să fie nevoie totuși să faci câteva ajustări.
Să recapitulăm rapid cinci moduri de a schimba culoarea implicită a linkului în WordPress:
- Adăugați codul CSS.
- Verificați Personalizatorul WordPress.
- Utilizați generatorul de pagini Elementor.
- Utilizați pluginul și tema Beaver Builder.
- Schimbați culoarea linkurilor individuale.
Pentru câteva sfaturi despre cele mai bune culori de utilizat, consultați postarea noastră despre alegerea unei scheme de culori pentru site-ul dvs.
Aveți întrebări despre cum să personalizați culoarea linkului WordPress? Să vorbim despre ele în secțiunea de comentarii de mai jos!
