Cum să schimbați mesajul Niciun produs în coș
Publicat: 2021-12-25Nu este un secret pentru nimeni că personalizarea magazinului dvs. online vă permite să vă evidențiați de concurenți. Există câteva lucruri evidente pe care le puteți edita, cum ar fi paginile de produse, pagina de magazin, pagina de coș sau paginile de finalizare a comenzii. Cu toate acestea, alte lucruri sunt adesea trecute cu vederea și care au un impact uriaș asupra site-ului dvs. În acest ghid, vă vom arăta diferite moduri de a schimba mesajul „Fără produse în coș” .
Am văzut anterior cum puteți personaliza unele elemente ale magazinului dvs. online care nu sunt chiar atât de evidente. De exemplu, am văzut cum puteți modifica mesajele de eroare la finalizarea comenzii sau puteți afișa categorii pe pagina magazinului. Același lucru se întâmplă și cu mesajul „Fără produse în coș”. Majoritatea magazinelor lasă opțiunile implicite, așa că, optimizând-le, vei ieși în evidență și vei obține un avantaj față de concurenții tăi.
Înainte de a vedea cum să schimbăm acel mesaj, să aruncăm o privire la ce este acel mesaj și de ce ar trebui să îl schimbați.
Care este mesajul „Fără produse în coș”?
Când deschideți un magazin de comerț electronic pentru prima dată, coșul dvs. va fi gol, deoarece încă nu ați adăugat niciun articol în coș. În mod similar, va fi, de asemenea, gol dacă adăugați unele articole în coș, dar apoi le eliminați sau le cumpărați.
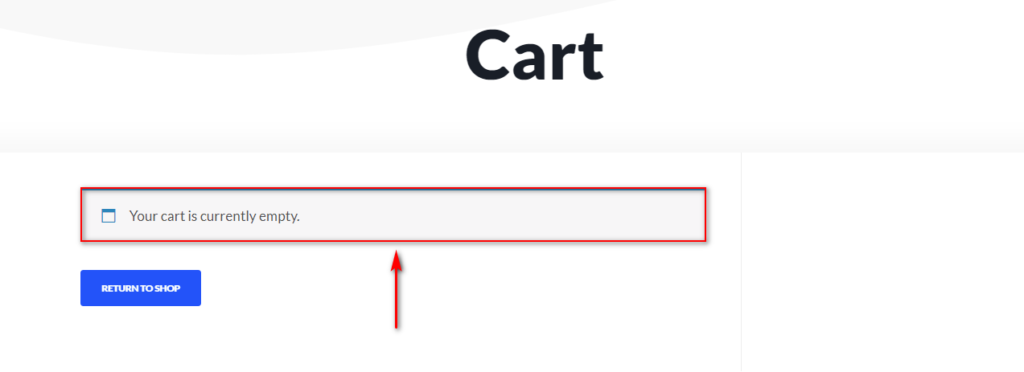
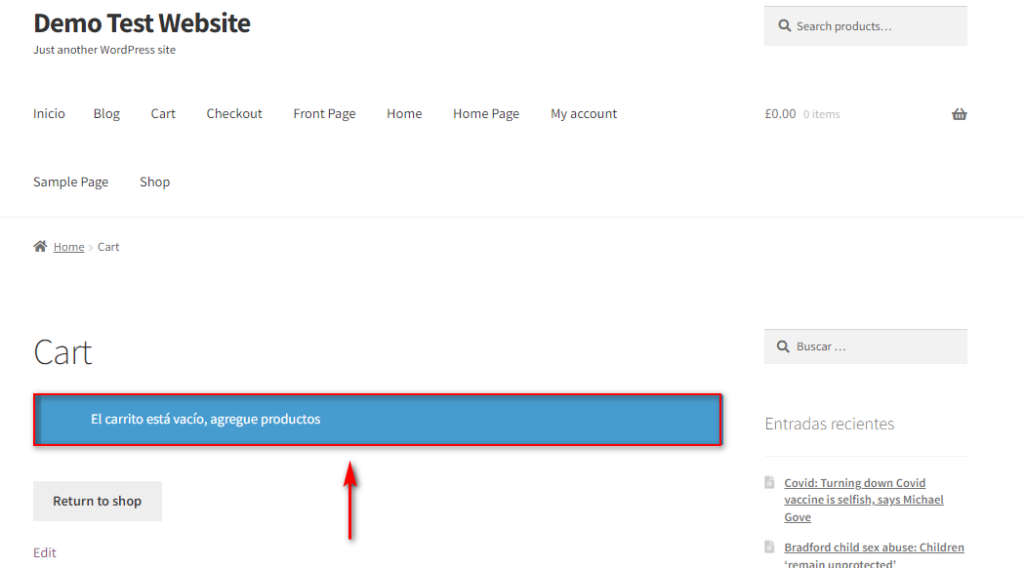
În aceste cazuri, în mod implicit, veți fi întâmpinat cu următorul mesaj când deschideți pagina coșului de cumpărături: „Coșul dvs. este în prezent gol”. Acesta este de obicei numit mesajul „Fără produse în coș”.

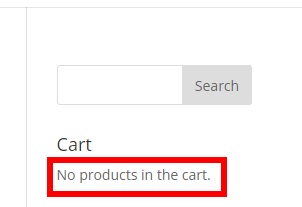
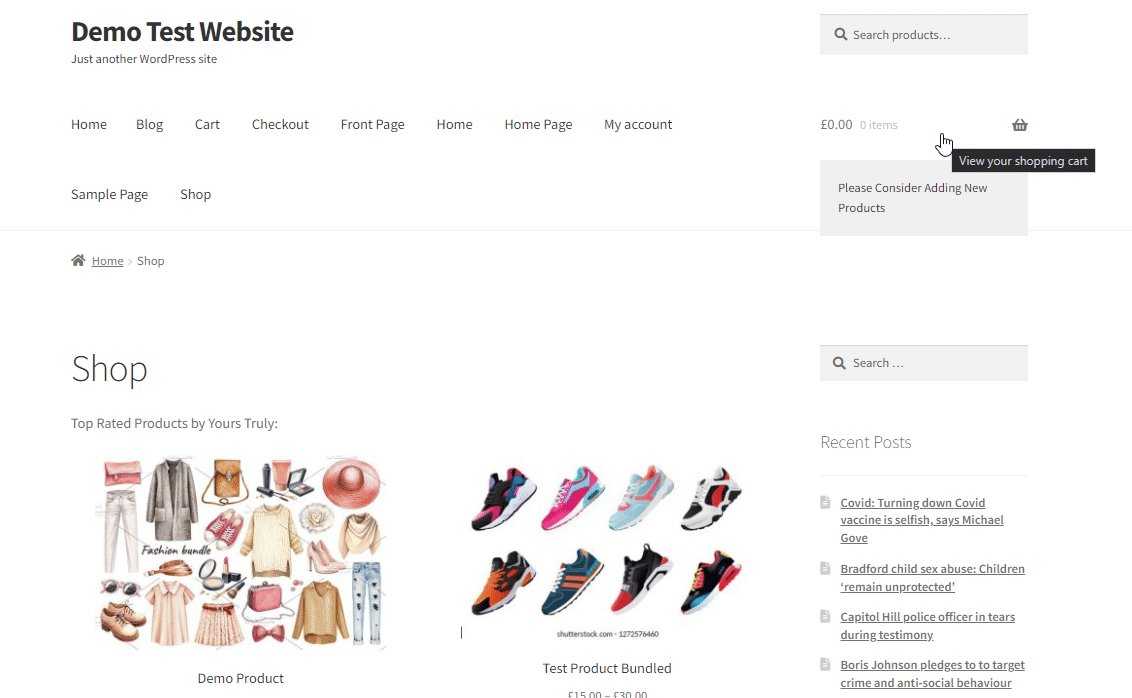
Pe lângă faptul că vedeți acea alertă pe pagina Coș, s-ar putea să o găsiți și în coșul mic dacă ați adăugat widget-ul coș în orice zonă cu widget-uri din magazinul dvs. ca mini coș.

De ce să schimbați mesajul „Fără produse în coș”?
Pot exista mai multe motive pentru care ați dori să schimbați acest mesaj. În primul rând, puteți personaliza textul pentru a-l face mai primitor pentru clienții dvs. Un text care spune „ Coșul tău este gol! Vă rugăm să vă gândiți să verificați produsele noastre prezentate! ” de exemplu, are un ton mai cald decât cel implicit. În acest fel, vă invitați vizitatorii să viziteze alte pagini ale magazinului dvs. Doar câteva magazine online fac acest lucru, așa că te vei remarca și de concurenții tăi.
În plus, vă puteți traduce întregul magazin într-o anumită limbă, dar este posibil ca pluginul dvs. de traducere să nu traducă corect acel mesaj. În acest caz, personalizarea manuală a mesajului „Fără produse în coș” vă oferă un control mai bun.
Chiar dacă are multe opțiuni de personalizare, WooCommerce nu vă permite să personalizați acest mesaj în mod implicit. Cu toate acestea, în acest ghid, vă vom arăta cum puteți personaliza mesajul „Fără produse în coș”.
Cum se schimbă mesajul „Fără produse în coș”.
Există 3 moduri principale de a edita acest mesaj:
- Din punct de vedere programatic
- Editarea fișierului function.php
- Editarea fișierului mini-cart.php
- Cu un plugin
În secțiunile următoare, vom arunca o privire la toți pașii pe care ar trebui să-i urmați pentru a schimba mesajul „Fără produse în coș”. Aceste metode implică configurarea fișierelor WordPress/WooCommerce, așa că vă recomandăm să creați o copie de rezervă completă înainte de a începe.
1.1) Personalizați mesajul „Fără produse în coș” editând fișierul functions.php
Pentru prima metodă, vom folosi un hook WooCommerce în fișierul functions.php . Acest proces necesită pur și simplu să deschideți editorul de fișiere cu tema și să adăugați câteva linii de cod la fișierul function.php .
Înainte de a trece mai departe, vă recomandăm să creați o temă copil WordPress dacă nu aveți deja una. Temele pentru copii sunt o modalitate excelentă de a adăuga cârlige și script-uri personalizate la fișierele de temă, asigurându-vă în același timp că puteți inversa modificările în orice moment. Aceste modificări persistă chiar dacă actualizați tema sau fișierele originale ale temei. Dacă nu doriți să creați unul manual, puteți utiliza, de asemenea, oricare dintre aceste pluginuri pentru teme pentru copii.
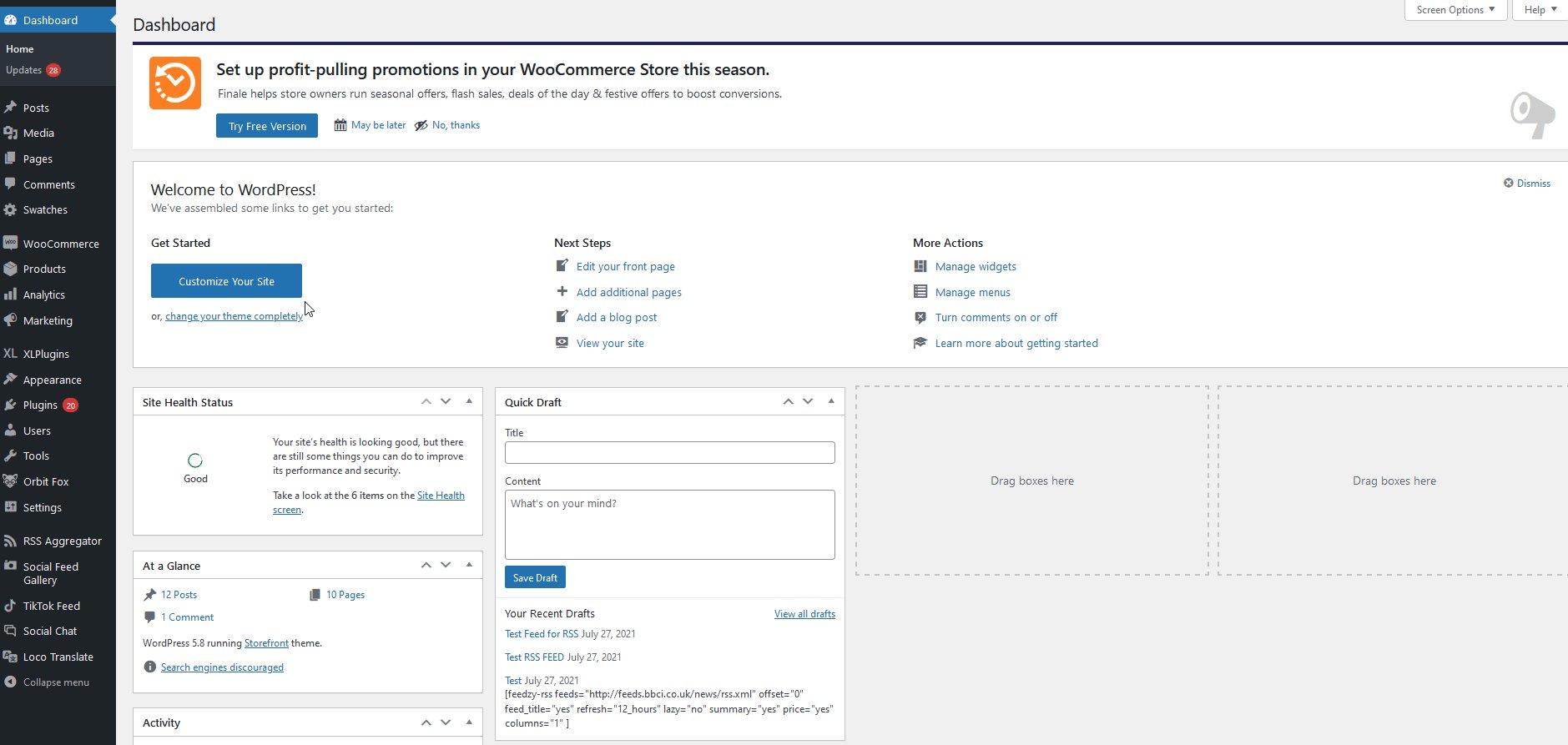
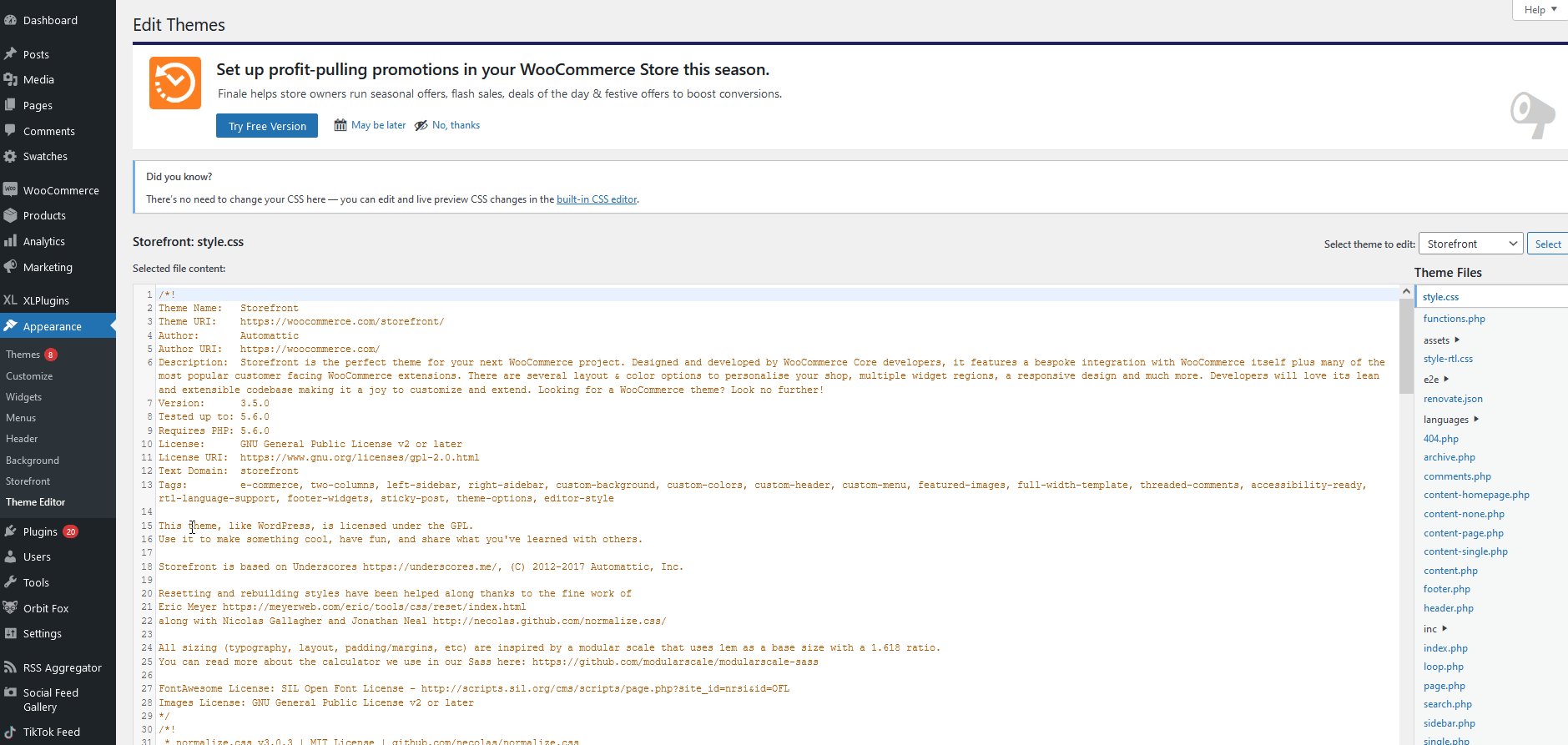
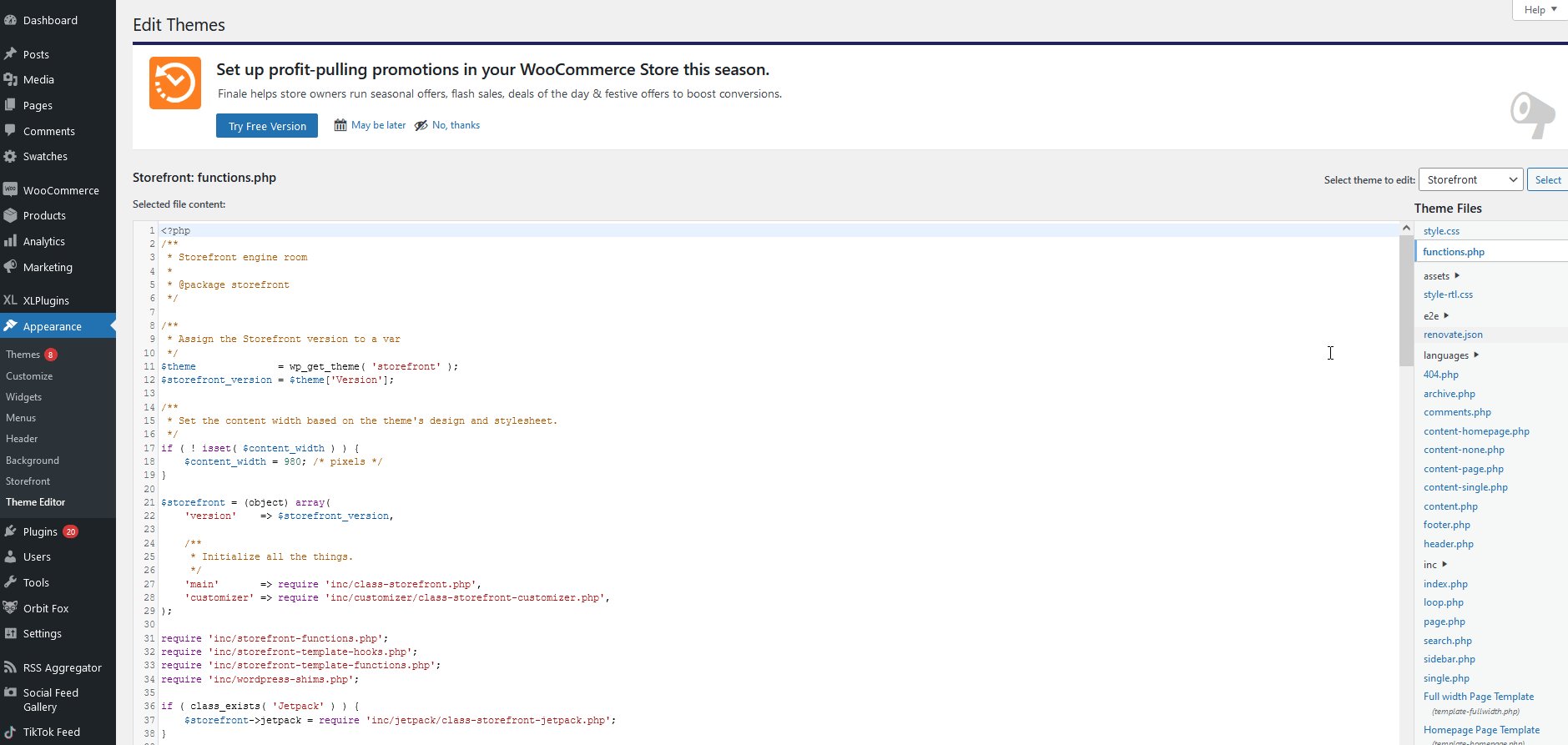
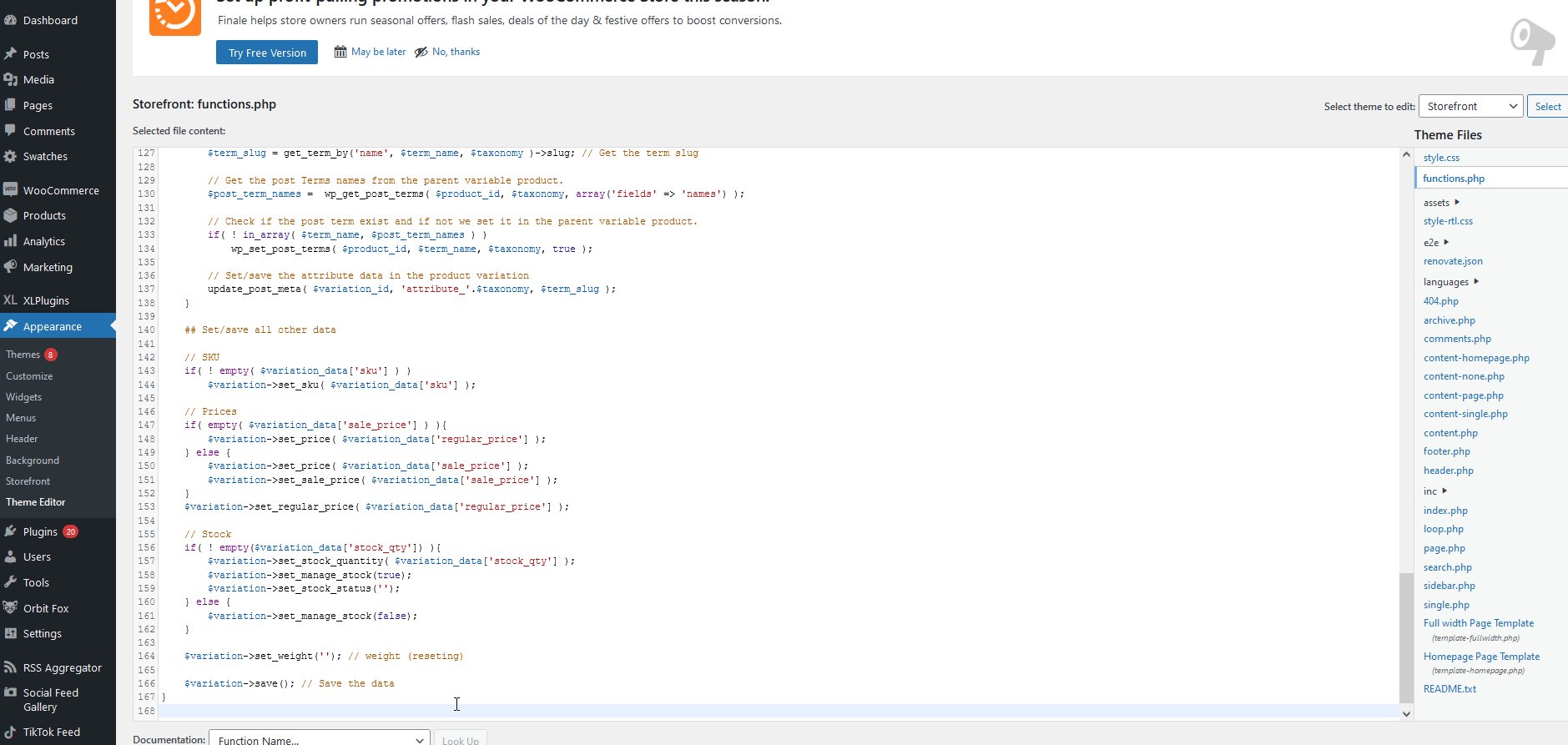
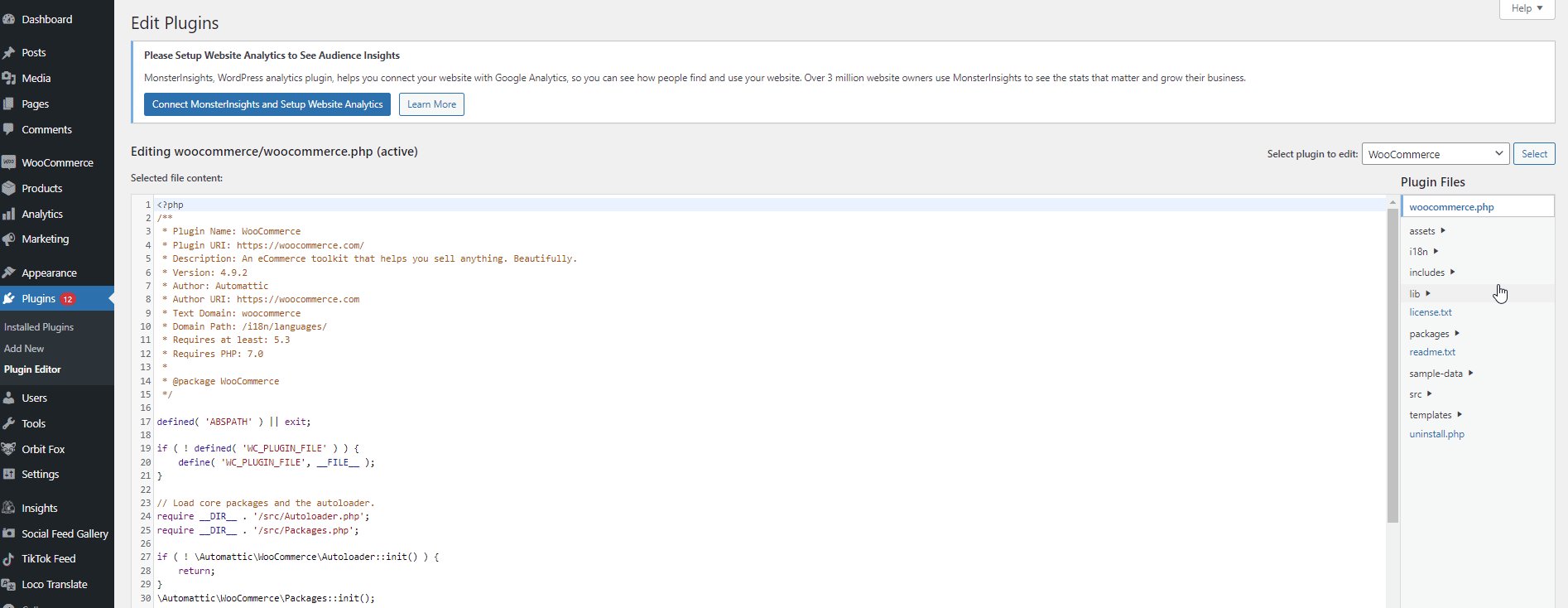
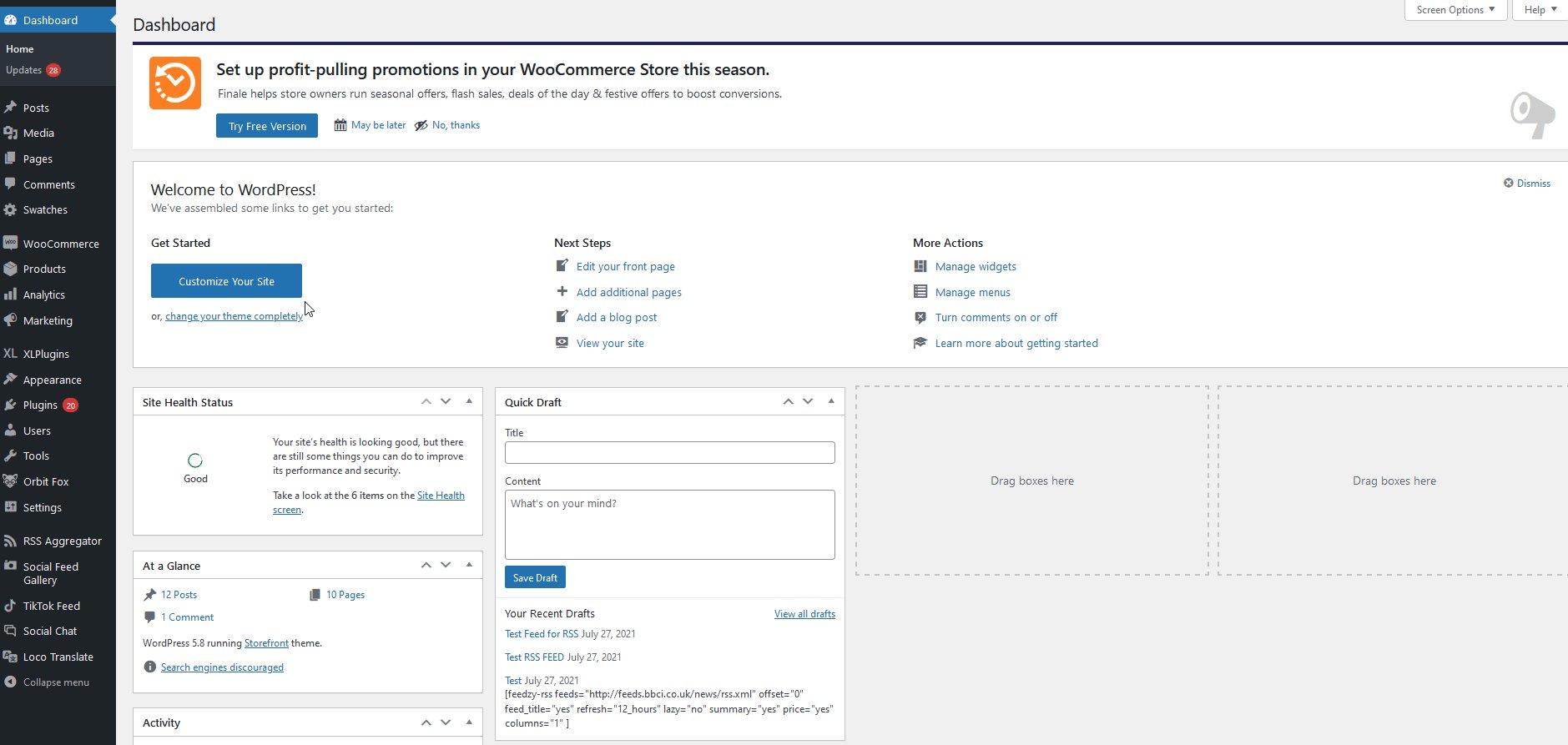
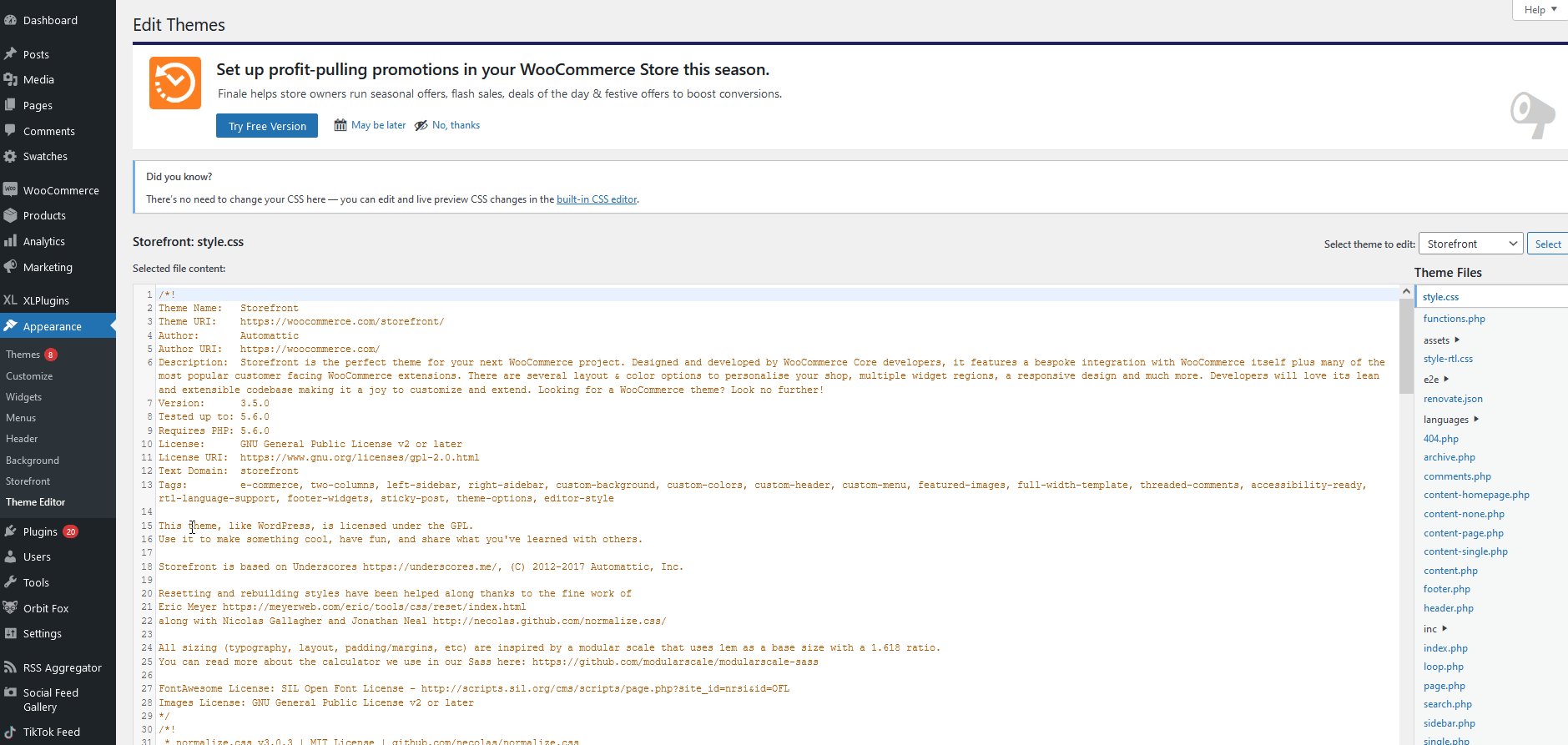
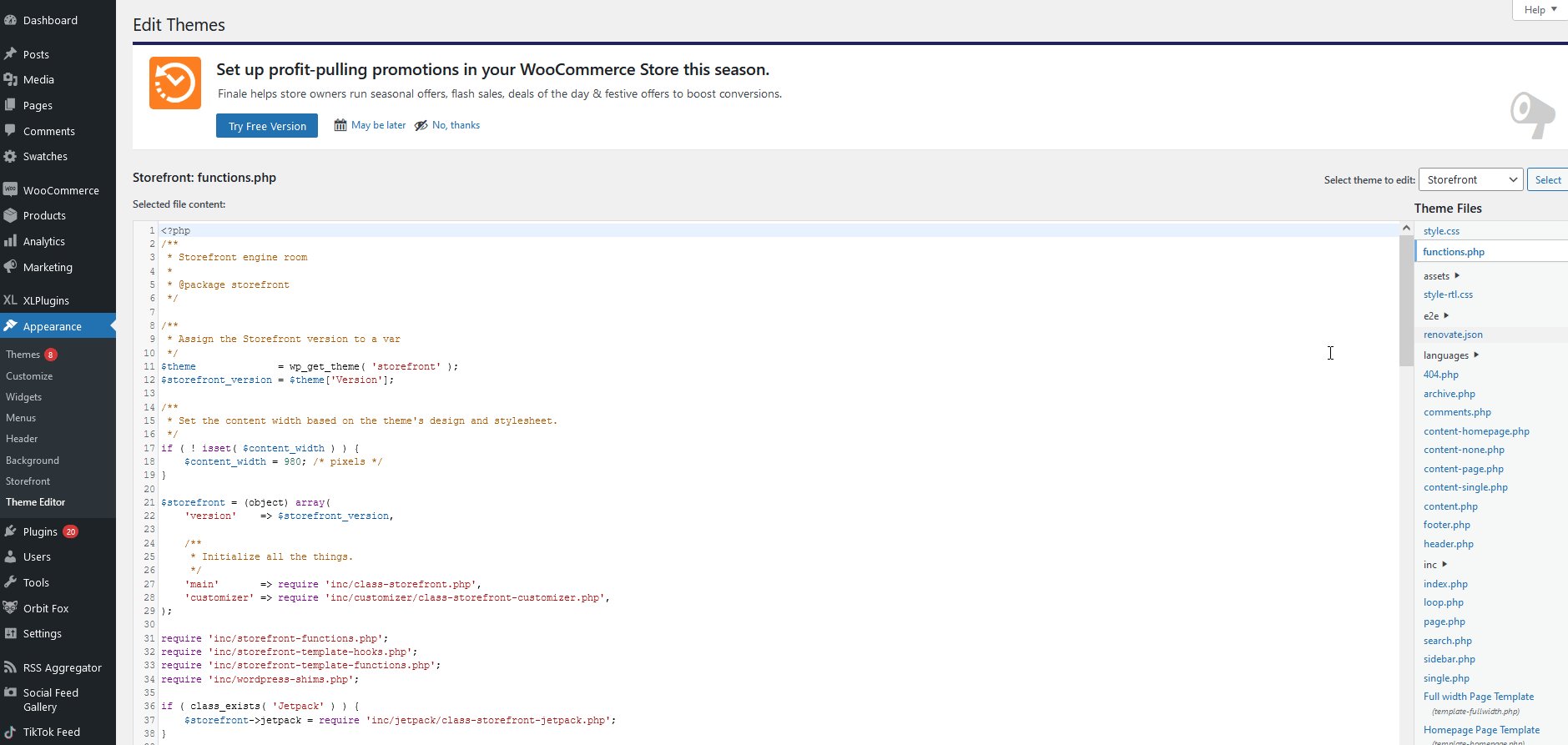
Să începem prin a deschide tabloul de bord de administrare WordPress și a merge la Aspect > Editor de teme. Apoi, faceți clic pe fișierul functions.php din bara laterală din dreapta Fișiere teme, așa cum se arată mai jos.

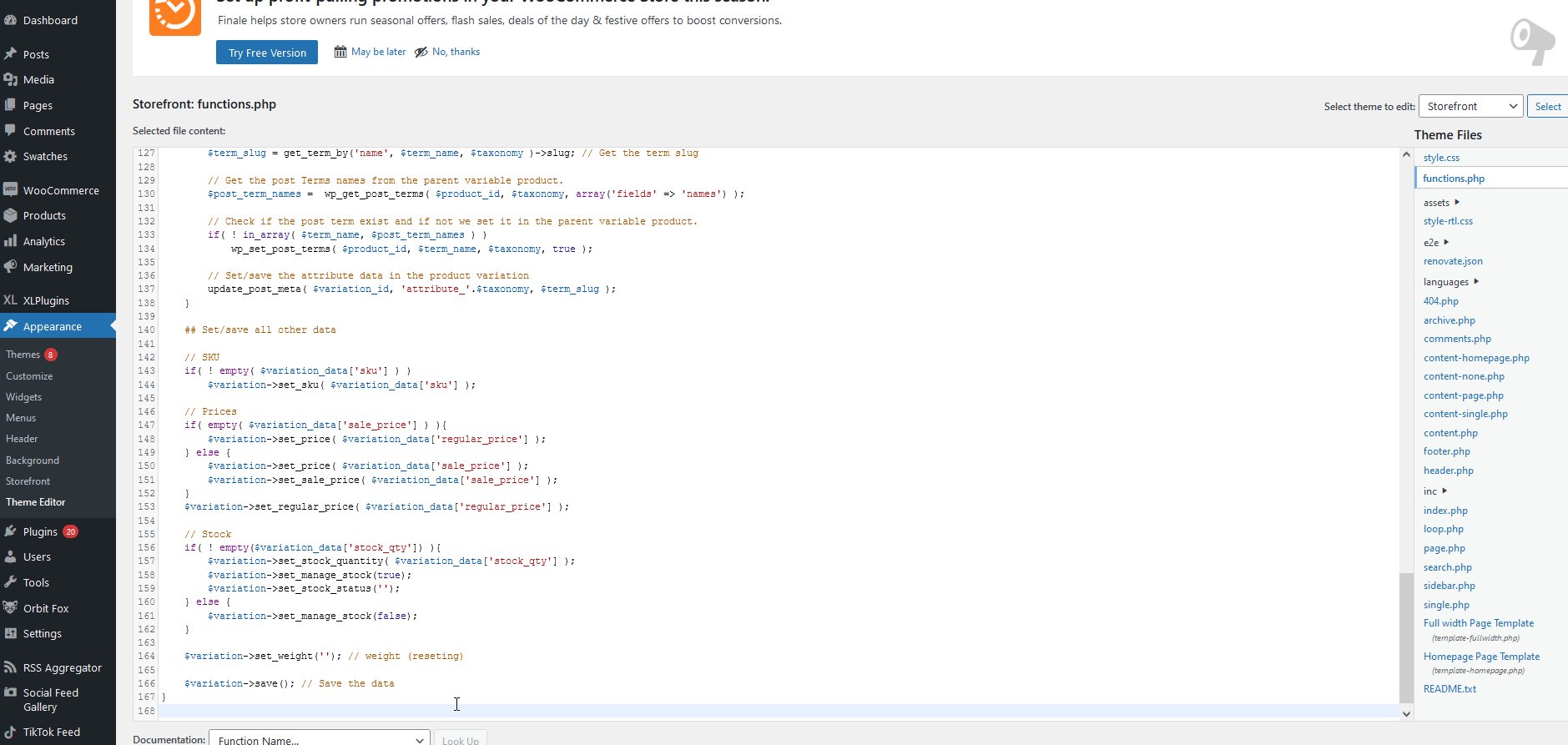
Folosind editorul din mijloc, puteți adăuga următorul script în fișierul functions.php :
remove_action( 'woocommerce_cart_is_empty', 'wc_empty_cart_message', 10 );
add_action( 'woocommerce_cart_is_empty', 'custom_empty_cart_message', 10 );
funcția custom_empty_cart_message() {
$html = '<div class="col-12 offset-md-1 col-md-10"><p class="cart-empty">';
$html .= wp_kses_post( apply_filters( 'wc_empty_cart_message', __( 'Insert Empty Cart Message Here', 'woocommerce' ) ) );
echo $html . '</p></div>';
}[Fragment de cod preluat de aici.]
Acest fragment va elimina textul implicit WooCommerce Empty Cart și va folosi o altă funcție pentru a adăuga un text personalizat. Pur și simplu înlocuiți „ Insert Empty Cart Message Here ” cu textul dorit pentru mesajul „Fără produse în coș”.
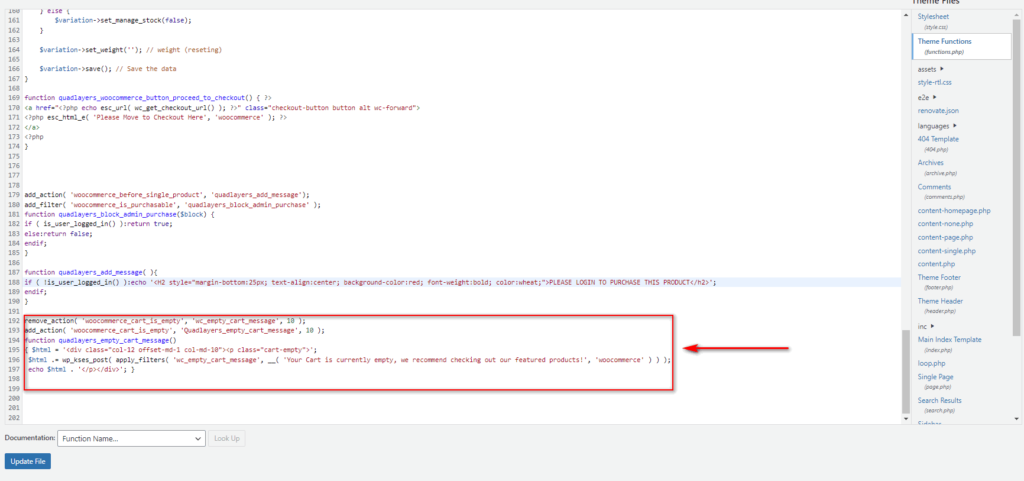
De exemplu, dacă doriți ca mesajul să spună „ Coșul dvs. este în prezent gol, vă recomandăm să verificați produsele noastre prezentate!”, puteți utiliza acest cod:
remove_action( 'woocommerce_cart_is_empty', 'wc_empty_cart_message', 10 );
add_action( 'woocommerce_cart_is_empty', 'quadlayers_empty_cart_message', 10 );
funcția quadlayers_empty_cart_message() {
$html = '<div class="col-12 offset-md-1 col-md-10"><p class="cart-empty">';
$html .= wp_kses_post( apply_filters( 'wc_empty_cart_message', __( 'Coșul dvs. este în prezent gol, vă recomandăm să verificați produsele noastre prezentate!', 'woocommerce' ) ) );
echo $html . '</p></div>';
} 
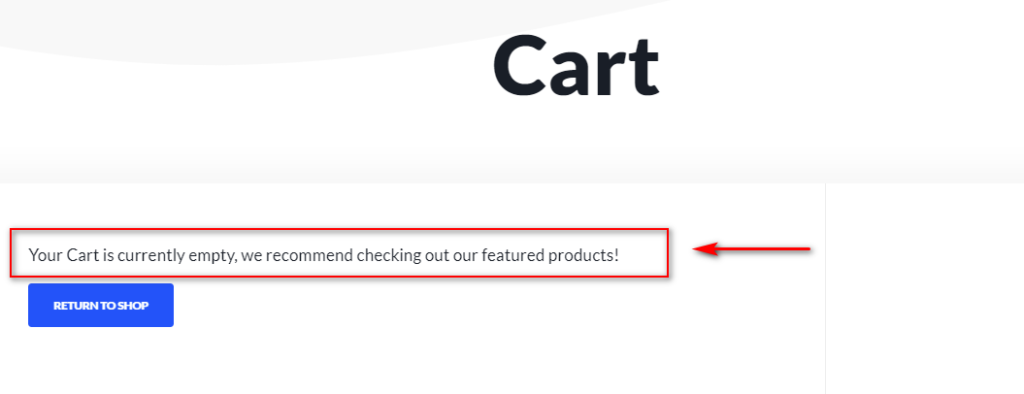
Nu uitați să actualizați fișierul și ar trebui să vedeți acest rezultat pe front-end:

Am văzut că mesajul „Fără produse în coș” poate apărea și în mini coș. Să vedem cum se schimbă.
1.2) Schimbați textul „Fără produse în coș” editând fișierul mini-cart.php
De asemenea, puteți alege să personalizați mesajul „Fără produse în coș” care apare în mini coș . În loc să utilizați o funcție pentru aceasta, puteți pur și simplu să înlocuiți textul mini-coș gol din fișierele șablonului WooCommerce .

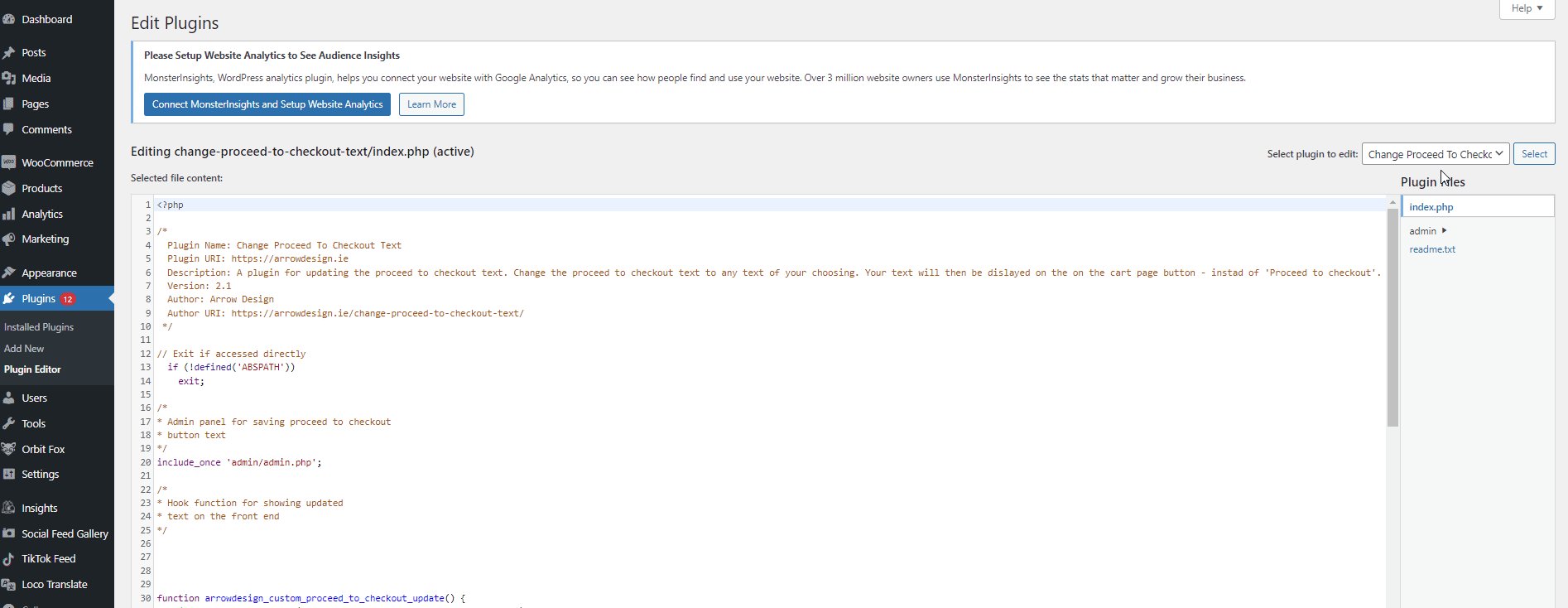
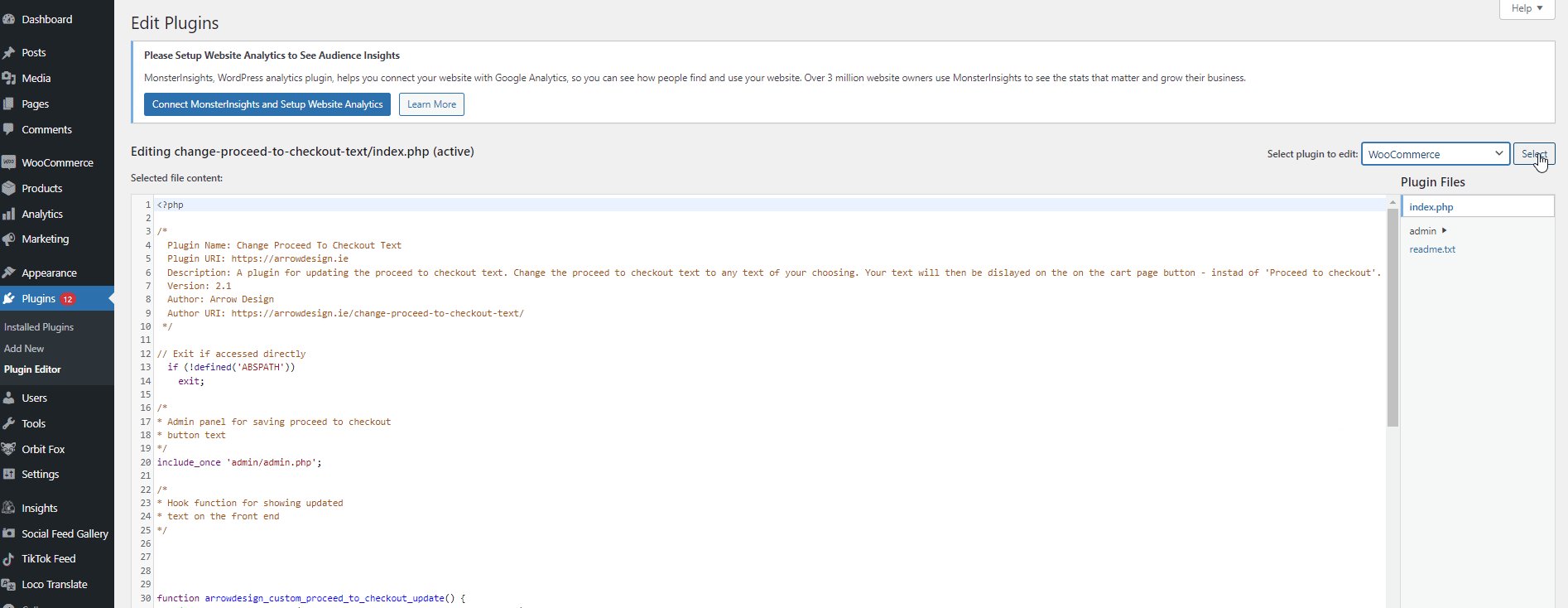
Pentru a face acest lucru, trebuie să configurați fișierele șablon WooCommerce, accesând Plugins > Editor de pluginuri pe tabloul de bord WP Admin.
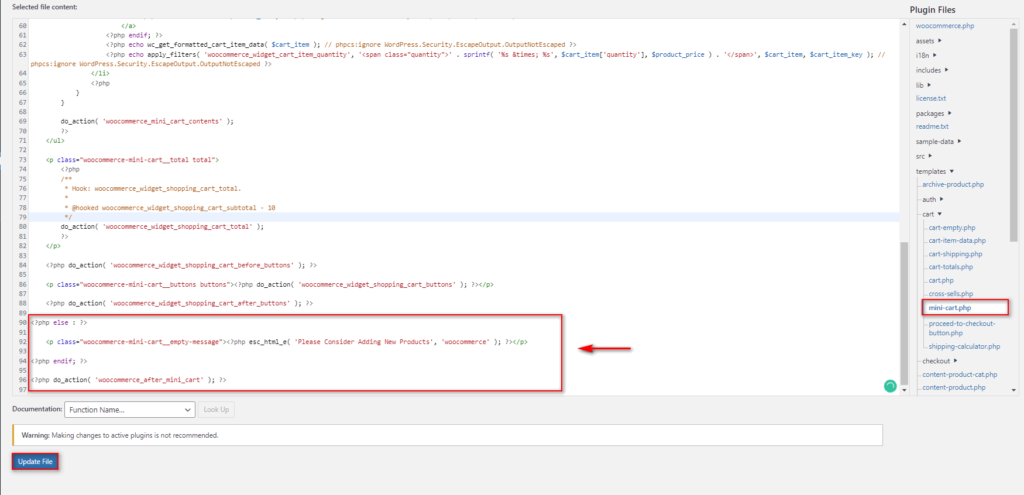
Apoi, utilizați opțiunea Selectare plugin pentru a edita pentru a selecta WooCommerce și apăsați Selectați . După aceea, faceți clic pe Templates > Cart > mini-cart.php sub Plugin Files.

În mod implicit, în partea de jos a coșului ar trebui să vedeți următoarele rânduri de cod:
<?php else : ?> <p class="woocommerce-mini-cart__empty-message"><?php esc_html_e( 'Nu există produse în coș.', 'woocommerce' ); ?></p> <?php endif; ?> <?php do_action( 'woocommerce_after_mini_cart' ); ?>
Puteți edita pur și simplu acest cod prin înlocuirea textului „ Fără produse în coș ” cu un text personalizat. De exemplu, pentru a schimba textul în „ Vă rugăm să luați în considerare adăugarea de produse noi ”, ar trebui să utilizați acest cod:
<?php else : ?> <p class="woocommerce-mini-cart__empty-message"><?php esc_html_e( „Vă rugăm să luați în considerare adăugarea de produse noi”, „woocommerce”); ?></p> <?php endif; ?> <?php do_action( 'woocommerce_after_mini_cart' ); ?>


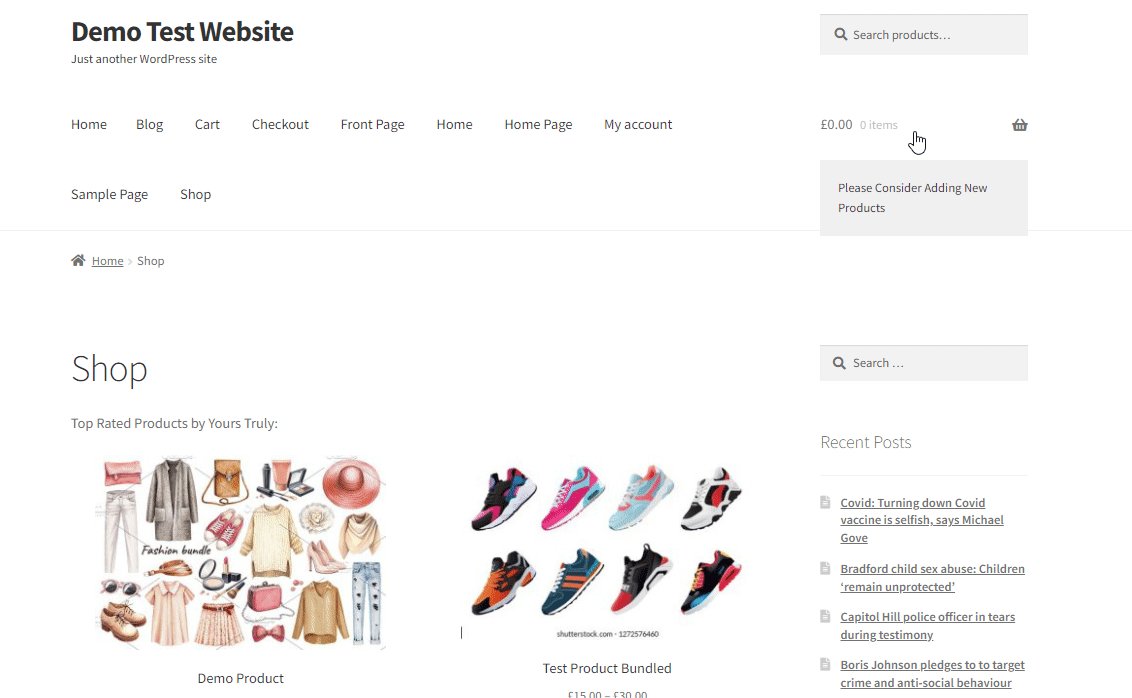
Nu uitați să salvați modificările și apoi ar trebui să vedeți modificările pe front-end.

2. Cum se schimbă mesajul „Fără produse în coș” cu un plugin
Am menționat anterior că uneori vă traduceți magazinul într-o anumită limbă, dar mesajul „Fără produse în coș” nu este tradus. Să vedem cum poți schimba acel text cu un plugin de traducere.
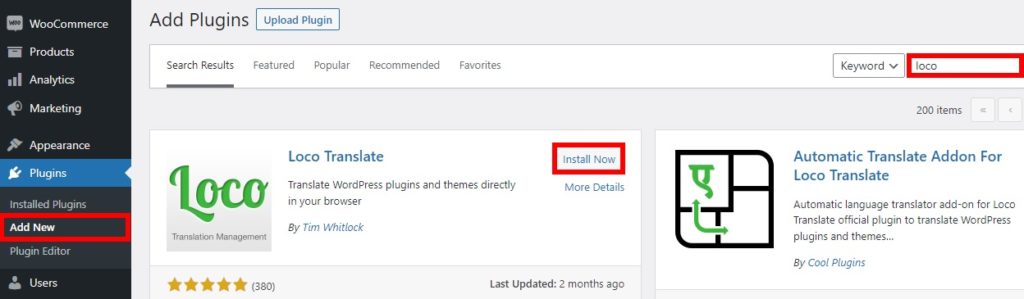
Există multe pluginuri pentru activarea traducerilor pentru șiruri personalizate. Pentru această demonstrație, vom folosi pluginul Loco Translate . Este unul dintre cele mai bune pluginuri de traducere pentru WordPress și are un editor de traducere încorporat în tabloul de bord. Acest lucru poate fi foarte convenabil atunci când personalizați mesajul „Fără produs în coș” din magazinul dvs.
1. Instalați și activați pluginul
Mai întâi, instalați pluginul, mergând la Plugin-uri > Adăugați nou. Introduceți cuvintele cheie pentru plugin, instalați-l și activați-l.

Alternativ, îl puteți instala manual. Dacă nu sunteți familiarizat cu acest proces, aruncați o privire la ghidul nostru despre cum să instalați manual un plugin WordPress.
După ce ați activat pluginul, treceți la pasul următor.
2. Traduceți mesajul „Coșul dvs. este în prezent gol”.
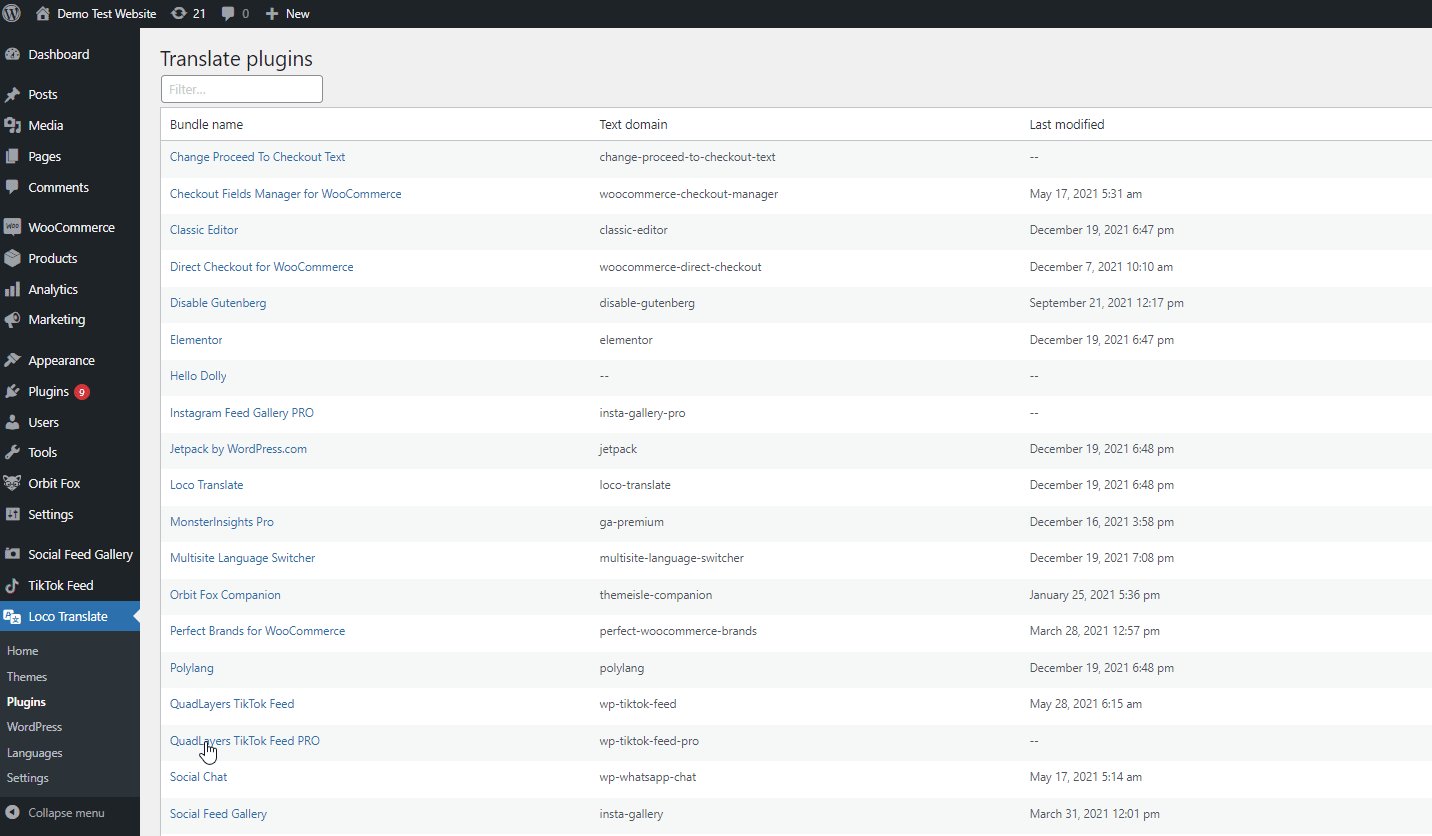
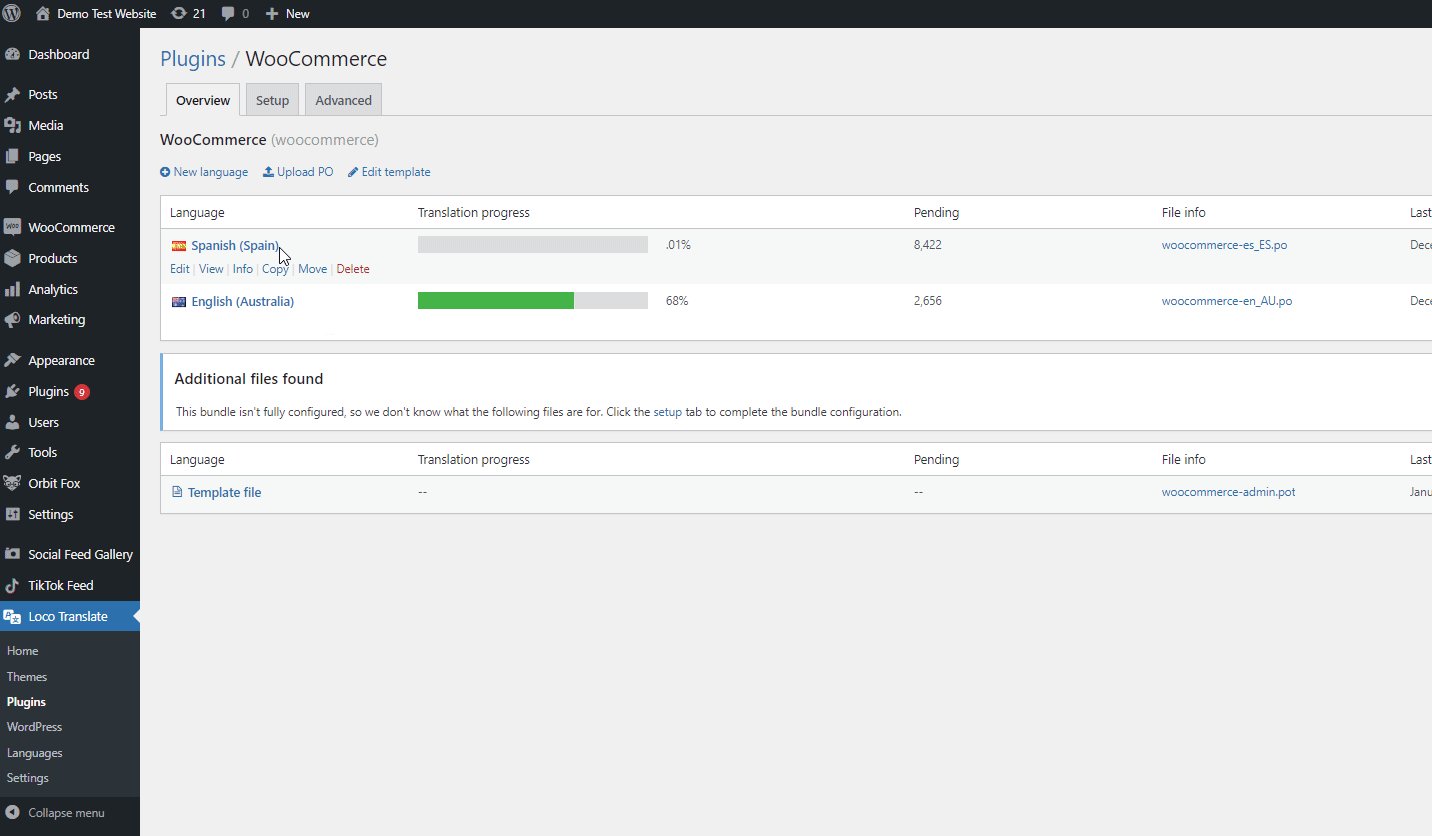
Acum este timpul să traducem câteva șiruri. În primul rând, mergeți la Loco Translate > Plugin -uri pe tabloul de bord WP Admin. Faceți clic pe WooCommerce din lista de pluginuri pentru a afișa toate șirurile disponibile pentru traducere și pentru a alege limba în care veți traduce.
De asemenea, puteți adăuga limba necesară pentru mesajul coșului dvs. de aici. Pur și simplu faceți clic pe Limbă nouă și adăugați limba dorită.

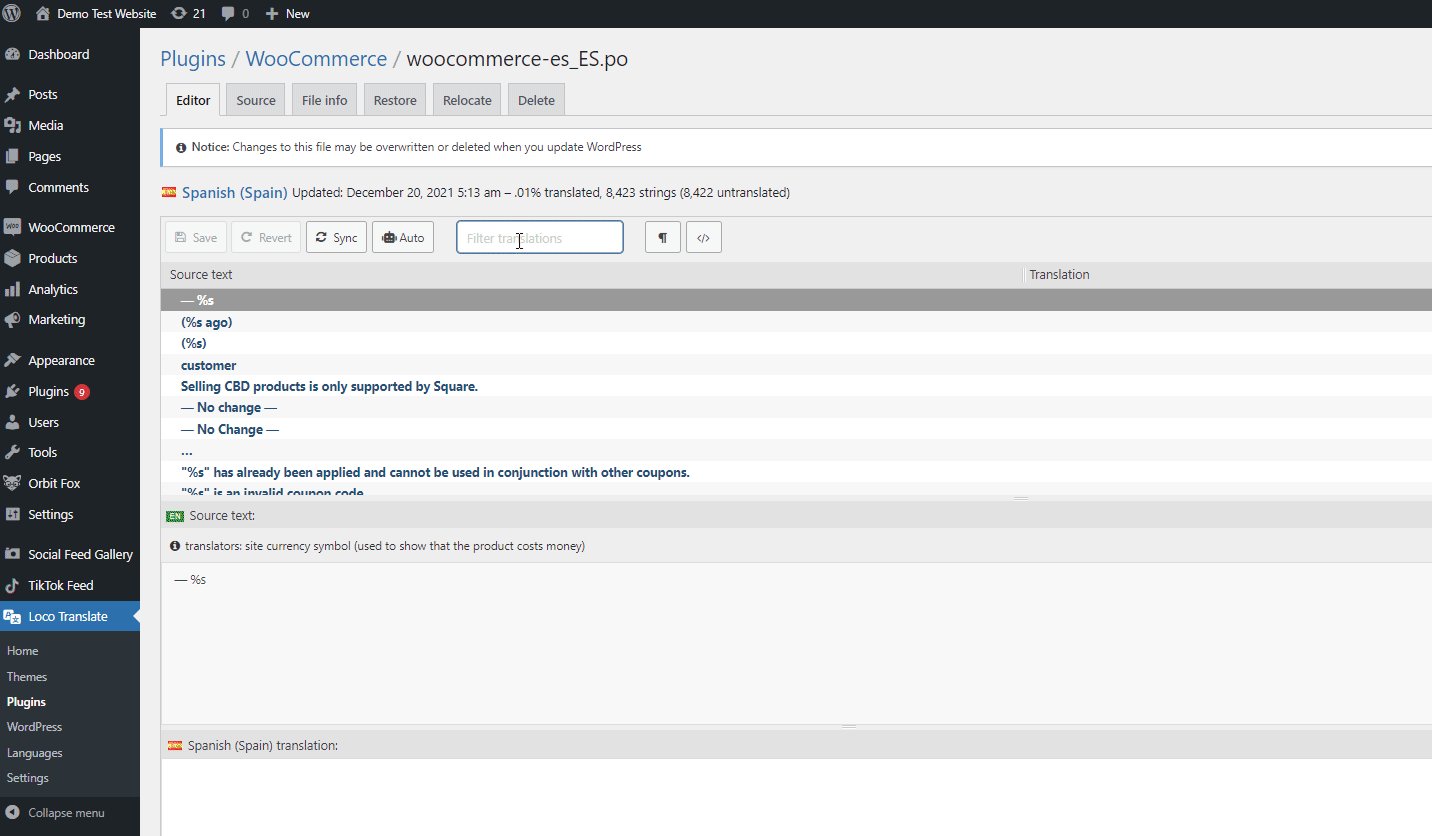
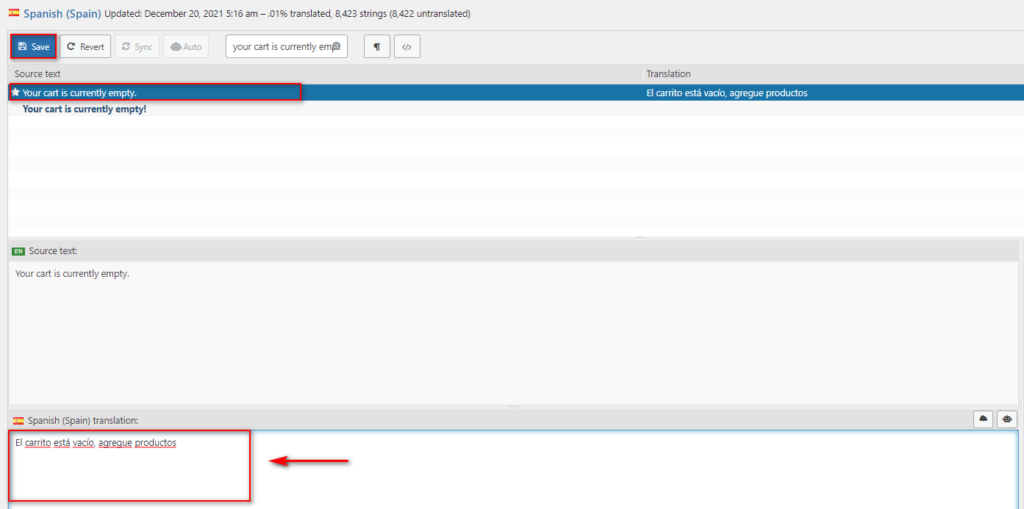
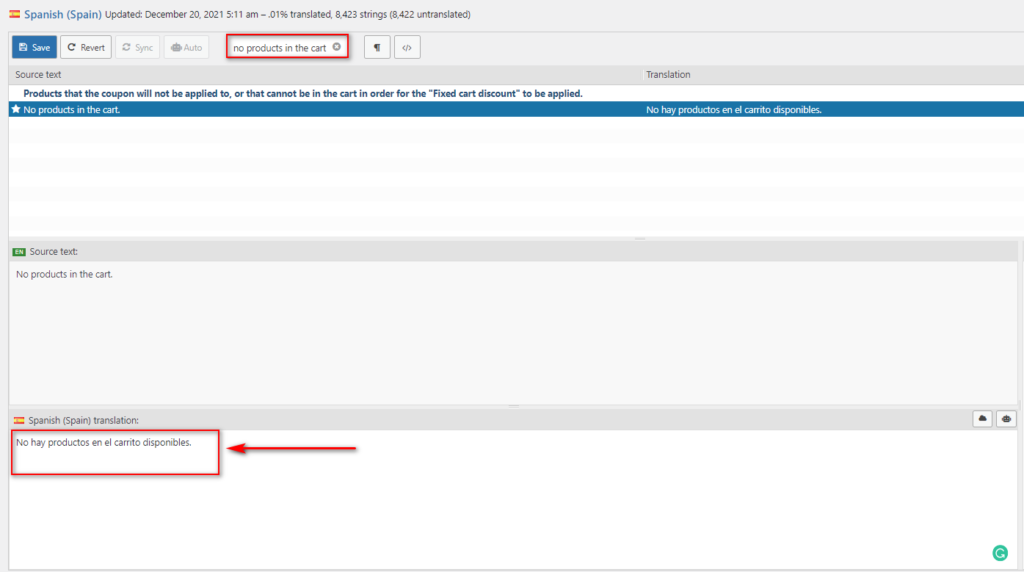
Apoi, utilizați opțiunea Filtrare traduceri pentru a căuta șirul potrivit pe care doriți să îl traduceți. Pentru a schimba textul „Fără produse în coș”, introduceți pur și simplu „ Coșul dvs. este gol în prezent” . Apoi, faceți clic pe Textul sursă din rezultatele căutării și adăugați șirul personalizat la secțiunea de traducere.
De exemplu, să setăm o traducere personalizată pentru spaniolă pentru site-ul nostru de testare:

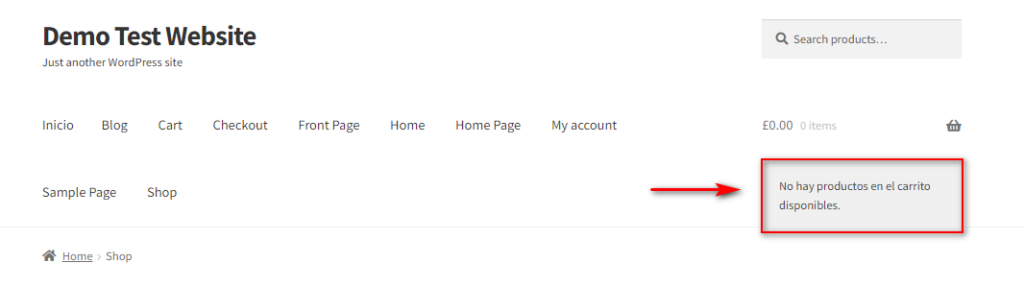
După ce ați terminat traducerea, apăsați pe Salvare. Acum mergeți la front-end, schimbați limba site-ului și veți vedea noul mesaj tradus.

3. Traduceți mesajul „Fără produse în coș”.
Folosind aceeași metodă, puteți traduce orice șir prin simpla căutare a textului pe care doriți să-l schimbați. În această secțiune, ne vom concentra pe șirul „Fără produse în coș” , dar puteți seta o traducere personalizată pentru textul Mini-coș sau orice mesaj dorit.
După cum am văzut anterior, accesați Loco Translate > Plugins > WooCommerce și alegeți limba în care doriți să traduceți șirul. Apoi, căutați „Fără produse în coș”, selectați șirul și adăugați traducerea dorită.

Nu uitați să salvați modificările și ar trebui să vedeți rezultatul pe front-end:

Dacă doriți mai multe informații despre schimbarea limbii site-ului dvs., consultați ghidul nostru complet despre cum să schimbați limbile WordPress.
Bonus: Cum se modifică textul Proceed to Checkout
Pe lângă personalizarea mesajului „Fără produse în coș”, există multe alte texte pe care le puteți modifica pentru a profita la maximum de fiecare punct de contact pe care clienții îl au în magazinul dvs. De exemplu, puteți edita texte suplimentare, cum ar fi Proceed to Checkout, Adaugă în coș mesaje și multe altele. În secțiune, ne vom concentra asupra modului de modificare a textului Continuați la finalizarea plății folosind o funcție simplă WooCommerce.
NOTĂ : Deoarece vom edita unele fișiere de bază, vă recomandăm să creați o copie de rezervă completă a site-ului dvs. și să folosiți o temă secundară.
Pentru a personaliza textul Proceed to Checkout, vom adăuga câteva rânduri de cod în fișierul functions.php . Pentru a face acest lucru, accesați Aspect > Editor de teme și faceți clic pe functions.php din bara laterală Fișiere teme.

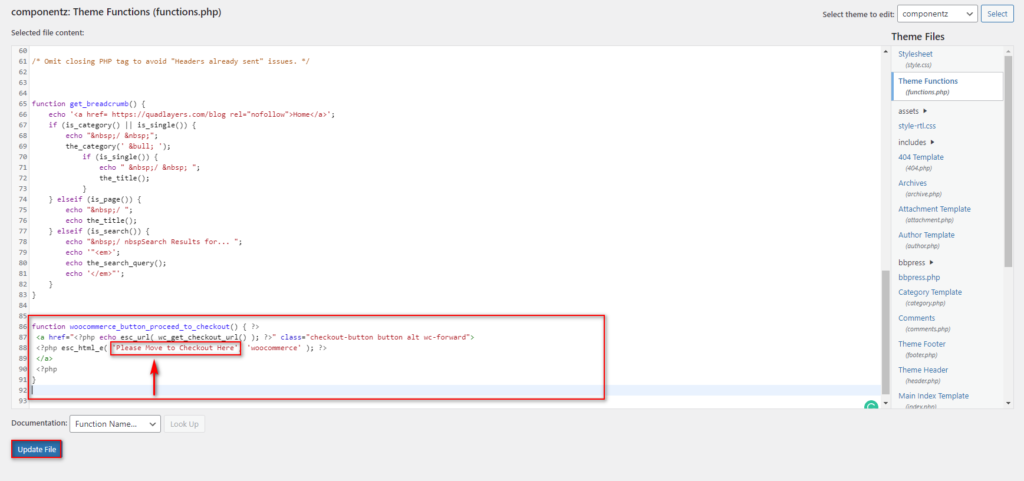
Acum lipiți următorul cod în timp ce schimbați pur și simplu secțiunea „ Insert-checkout-text-here ” cu mesajul personalizat.
funcția quadlayers_woocommerce_button_proceed_to_checkout() { ?>
<a href="<?php echo esc_url( wc_get_checkout_url() ); ?>" class="butonul buton-checkout alt wc-forward">
<?php esc_html_e( 'Insert-Checkout-Text-Here', 'woocommerce' ); ?>
</a>
<?php
}De exemplu, dacă doriți ca mesajul să spună „ Vă rugăm să treceți la Checkout aici ”, utilizați următorul fragment:
funcția quadlayers_woocommerce_button_proceed_to_checkout() { ?>
<a href="<?php echo esc_url( wc_get_checkout_url() ); ?>" class="butonul buton-checkout alt wc-forward">
<?php esc_html_e( 'Vă rugăm să treceți la Checkout aici', 'woocommerce' ); ?>
</a>
<?php
} 
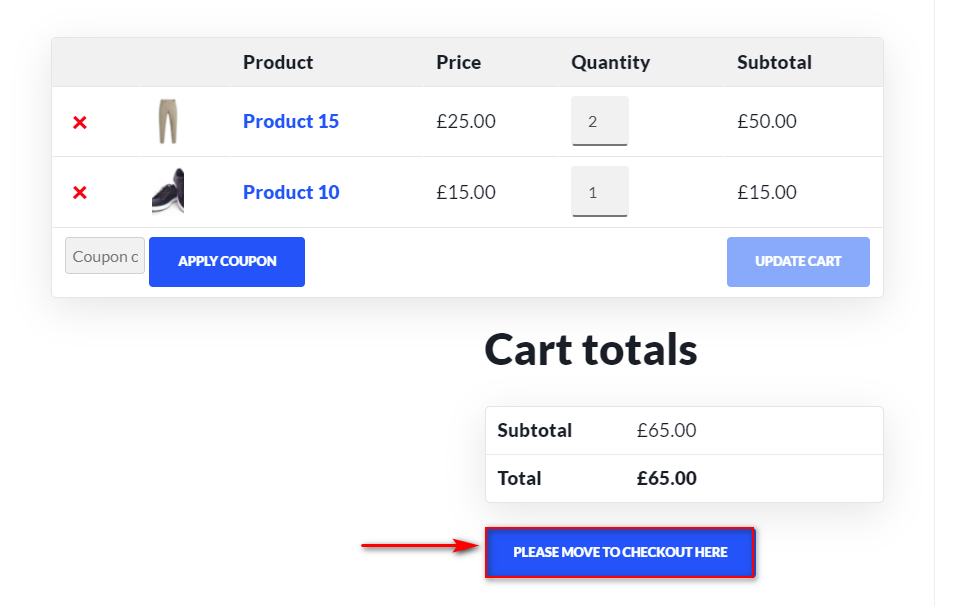
Acest lucru ar trebui să vă dea acest rezultat pe front-end:
 Acesta este un exemplu, dar puteți face mult mai multe pentru a personaliza acest text. Pentru mai multe informații, consultați tutorialul nostru despre cum să schimbați textul Continuați la finalizare . Acest ghid explică de ce ar trebui să luați în considerare modificarea acelui text, precum și diferitele modalități de a face acest lucru.
Acesta este un exemplu, dar puteți face mult mai multe pentru a personaliza acest text. Pentru mai multe informații, consultați tutorialul nostru despre cum să schimbați textul Continuați la finalizare . Acest ghid explică de ce ar trebui să luați în considerare modificarea acelui text, precum și diferitele modalități de a face acest lucru.
Există multe mai multe personalizări pe care le puteți efectua în magazinul dvs. Dacă este ceva care vă interesează, aruncați o privire la unele dintre ghidurile noastre pentru a optimiza finalizarea WooCommerce, pentru a crea o pagină de plată și chiar pentru a personaliza pagina de finalizare a WooCommerce. În mod similar, puteți utiliza pluginuri precum WooCommerce Direct Checkout și WooCommerce Checkout Manager pentru a vă ajuta să îmbunătățiți procesul de finalizare a comenzii.
Concluzie
Una peste alta, personalizarea mesajului „Fără produse în coș” vă permite să personalizați călătoria clientului și să oferiți o experiență de cumpărături mai bună. Acest lucru este adesea trecut cu vederea de majoritatea proprietarilor de magazine, așa că vă poate ajuta să vă evidențiați față de concurenți și să vă creșteți vânzările.
În acest ghid, v-am arătat diferite moduri de a schimba mesajul „Fără produse în coș” în WooCommerce:
- Personalizarea fișierului function.php
- Editarea fișierului mini-cart.php
- Cu un plugin
Acum ar trebui să puteți edita mesajul și, de asemenea, să ajustați traducerile care lipseau.
Ați editat textul „Fără produse în coș”? Ați avut probleme în urma acestui ghid? Anunțați-ne în comentariile de mai jos.
În cele din urmă, dacă doriți să aflați mai multe despre cum să personalizați mai multe elemente ale magazinului dvs. WooCommerce, consultați câteva dintre aceste articole:
- Cum să eliminați fila Informații suplimentare din WooCommerce
- 3 metode de personalizare a paginii coșului WooCommerce
- Schimbarea monedei în WooCommerce: Ghidul complet
- Cum să personalizați pagina de magazin WooCommerce
