Cum se schimbă butonul Plasează comanda în WooCommerce
Publicat: 2022-08-23Doriți să editați butonul Plasați comandă în magazinul dvs.? Vă avem acoperit. În acest ghid, vă vom arăta diferite moduri de a schimba butonul Plasați comanda în WooCommerce .
Acest lucru vă poate ajuta să îmbunătățiți experiența de cumpărături pe site-ul dvs. și să le informați clienților despre ceea ce urmează în timpul procesului de finalizare a achiziției. Înainte de a parcurge pașii de personalizare a comenzii de plasare, să vedem de ce ar putea fi necesar să o modificați.
De ce să schimbați butonul Plasați comandă?
Există multe motive pentru care ar putea fi necesar să editați butonul Plasați comandă în WooCommerce. Când un client trece prin casă, are mai multe opțiuni de plată. După ce selectează metoda de plată dorită, este posibil ca butonul implicit „ Plasați comandă ” să nu fie cel mai potrivit pentru clienții dvs. .
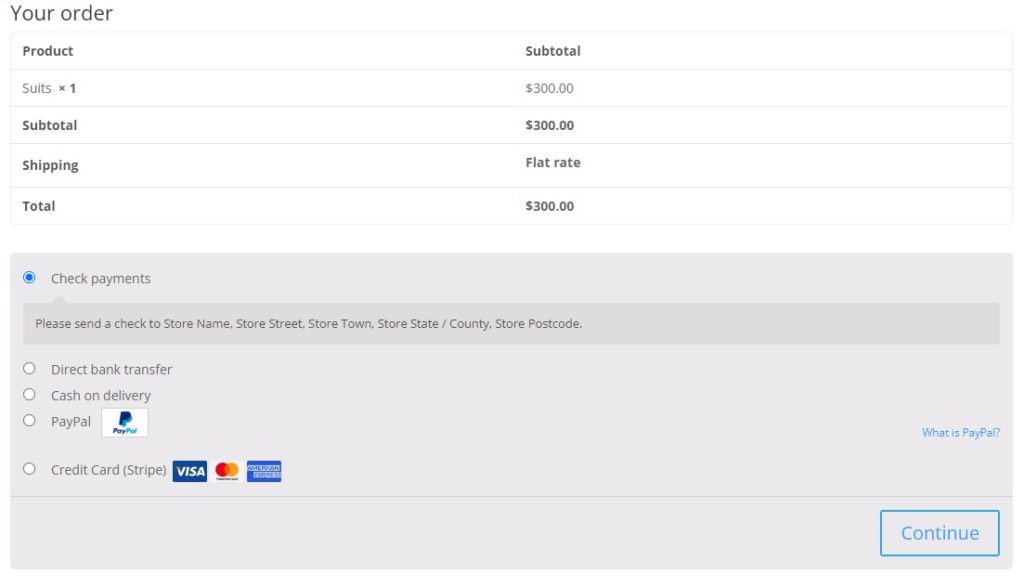
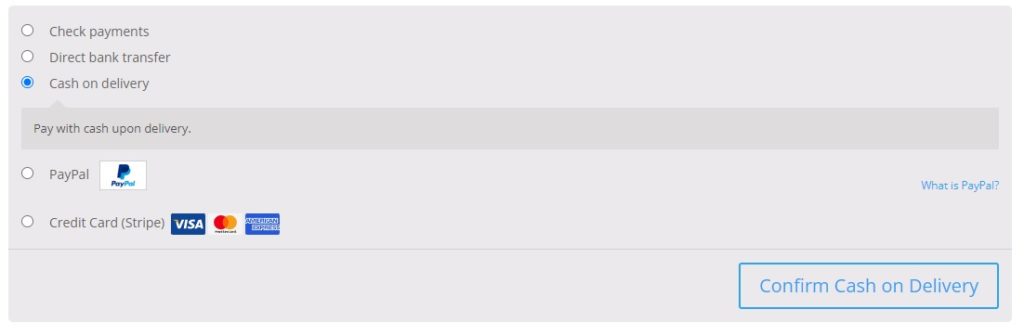
Dacă un client selectează să plătească prin transfer bancar sau numerar, de exemplu, butonul va spune Plasați comandă , dar nu este clar dacă achiziția va fi confirmată în pasul următor sau dacă trebuie să introducă detalii suplimentare.
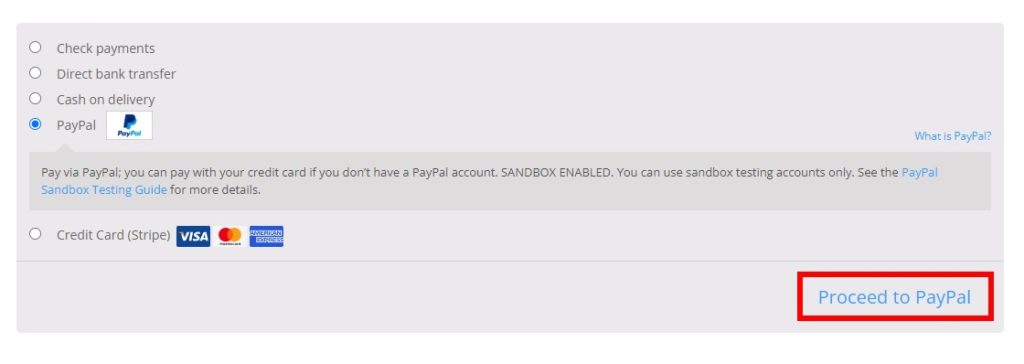
Cu toate acestea, dacă selectează opțiunea PayPal pentru plată, butonul va fi etichetat ca „ Continuați cu PayPal ”. Acest lucru este mai contextual și arată clar clienților tăi că vor avea interfața cu oricePal la pasul următor.

Oferirea de informații și context adecvat clienților dumneavoastră cu privire la fiecare parte a dumneavoastră trebuie să cunoascăportant pentru a îmbunătăți experiența de cumpărături și a crește conversiile . De aceea, este important să știi cum să schimbi butonul Plasează comandă din magazinul tău WooCommerce.
În mod alternativ, dacă acceptați donații sau vindeți produse virtuale descărcabile pe site-ul dvs. web, puteți adăuga un buton „Donează acum” sau „Descărcați acum” în loc să utilizați butonul implicit Plasați comanda de pe pagina dvs. de plată.
Cum să schimbați butonul de plasare a comenzii în WooCommerce
În mod implicit, WooCommerce nu vă permite să schimbați butonul Plasați comanda. Cu toate acestea, îl puteți personaliza cu ușurință cu puțină codare.
Înainte de a începe, vă recomandăm să creați o temă copil sau să utilizați un plugin dedicat pentru tema copilului pentru WordPress. Acest lucru vă va permite să păstrați personalizările pe site-ul dvs. chiar și după ce actualizați tema. Deoarece vom edita câteva fișiere de bază ale site-ului dvs., vă recomandăm, de asemenea, să faceți backup pentru site-ul dvs. pentru a evita orice probleme în cazul în care ceva nu merge bine.
Acum că am acoperit câteva memento-uri de bază, să trecem prin procesul de personalizare a butonului Plasați comanda în WooCommerce.
Primul lucru pe care trebuie să-l faceți este să accesați fișierul functions.php .
Fișierul functions.php
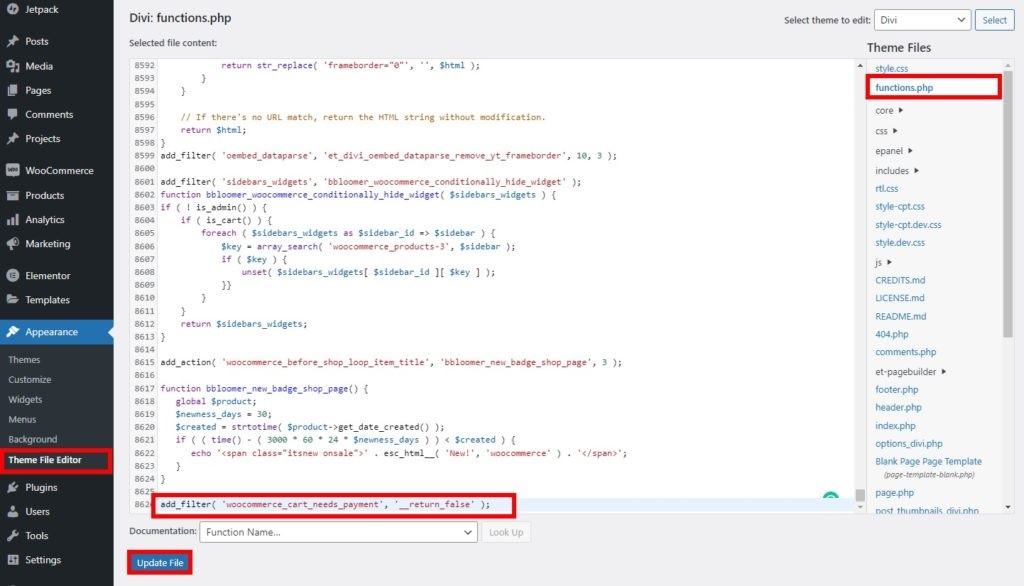
Pentru a schimba butonul Plasați comandă în WooCommerce, veți avea nevoie de acces la fișierul cu funcțiile temei site-ului dvs. Pentru a-l accesa, trebuie doar să accesați Aspect > Editor de fișiere temă din tabloul de bord WordPress.
Apoi, faceți clic pe fișierul functions.php sub fișierele teme din partea dreaptă a ecranului. Aici veți adăuga codul personalizat din acest tutorial.

Este posibil să fie nevoie să le mai faceți câteva modificări, în funcție de nevoile site-ului dvs. Nu uitați întotdeauna să actualizați fișierul după ce faceți toate modificările. În caz contrar, acestea nu vor fi aplicate.
Dacă nu vă simțiți confortabil să utilizați editorul de fișiere tematice, puteți utiliza un plugin de editor de cod, cum ar fi Fragmente de cod.
1. Înlocuiți textul butonului cu un text static
Prima opțiune de a edita butonul WooCommerce Place Order este înlocuirea textului butonului cu ceva text static. Pentru a face asta, adăugați următorul cod în fișierul functions.php .
// Înlocuiește butonul de plasare comandă cu text static în WooCommerce
add_filter( 'woocommerce_order_button_text', 'ql_replace_place_order_button_text');
funcția ql_replace_place_order_button_text() {
returnează „Continuare”;
}Acest fragment va înlocui textul butonului cu termenul „ Continuare ”. Accesați pagina dvs. de plată și veți vedea că textul butonului este schimbat în „Continuați”.

Pur și simplu personalizați codul pentru a adăuga orice text care are sens pentru magazinul dvs.
2. Modificați textul butonului în funcție de ID-ul produsului
O altă opțiune interesantă este personalizarea butonului Place Order în funcție de produse specifice. Pentru aceasta, mai întâi veți avea nevoie de ID-urile produselor dvs.
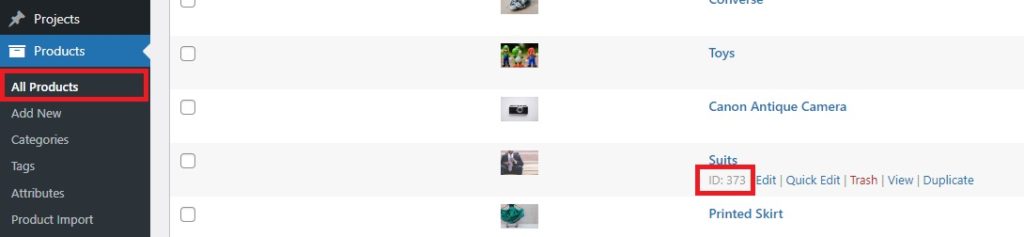
Pentru a face asta, accesați Produse > Toate produsele și găsiți produsul pentru care doriți să personalizați butonul. Apoi, plasați cursorul mouse-ului peste produs și veți vedea ID-ul produsului respectiv, așa cum se arată mai jos.

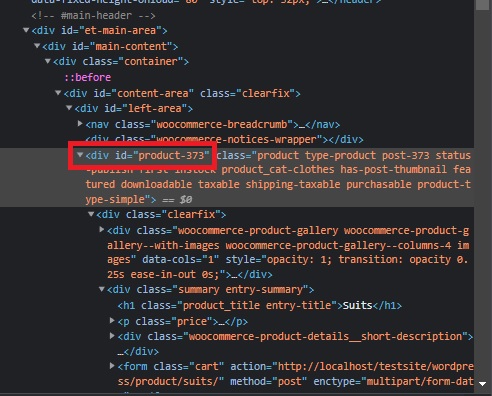
De asemenea, puteți utiliza instrumentul Inspect din browser pentru a găsi ID-ul produsului din front end. Doar deschideți pagina de produs unică a produsului, faceți clic dreapta pe secțiunea de produse a paginii și apăsați Inspectați . Ar trebui să vedeți ID-ul produsului în fila Elemente .
Ceea ce vedeți aici poate varia în funcție de tema pe care o utilizați. De exemplu, așa arată când utilizați tema Divi.

Odată ce aveți ID-ul produsului WooCommerce (373 în cazul nostru), adăugați următorul cod în fișierul functions.php pentru a schimba butonul Place Order.
add_filter('woocommerce_order_button_text', 'ql_custom_button_text_for_product_id');
funcția ql_custom_button_text_for_product_id( $button_text ) {
$product_id = 373; // un anumit ID de produs pe care doriți să îl schimbați
if( WC()->cart->find_product_in_cart( WC()->cart->generate_cart_id( $product_id ) ) ) {
$button_text = 'Următorul';
}
returnează $button_text;
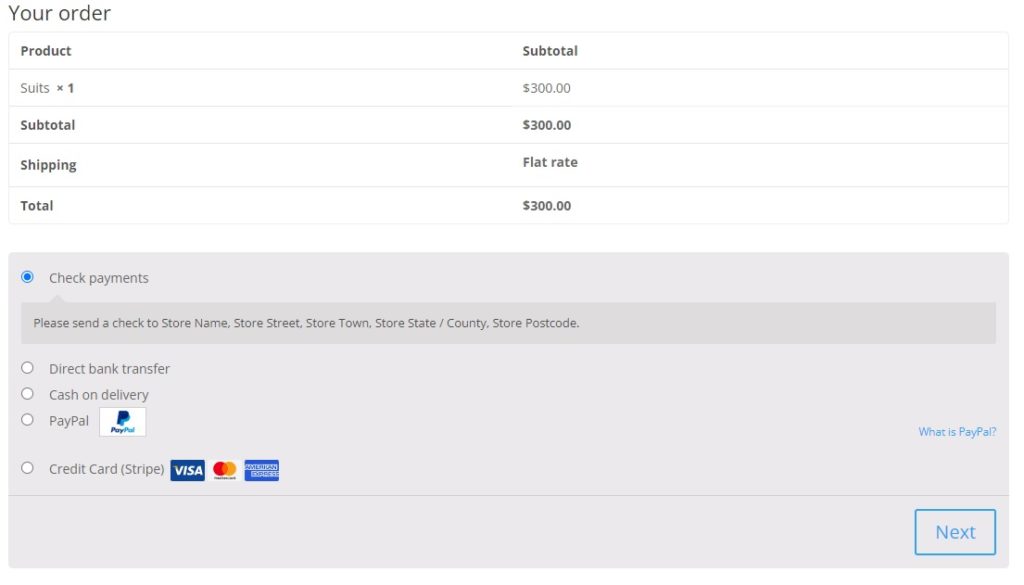
}După cum puteți vedea, am schimbat textul butonului în „Următorul”. Acest lucru se aplică doar pentru ID-ul produsului = 373. Pur și simplu editați codul pentru a adăuga mai multe produse sau modificați textul din buton.

3. Modificați textul butonului în funcție de categorii
În mod similar, puteți modifica și textul butonului Place Comanda în funcție de categoria produsului din coș. Pentru aceasta, trebuie să găsiți categoria slug a produsului.
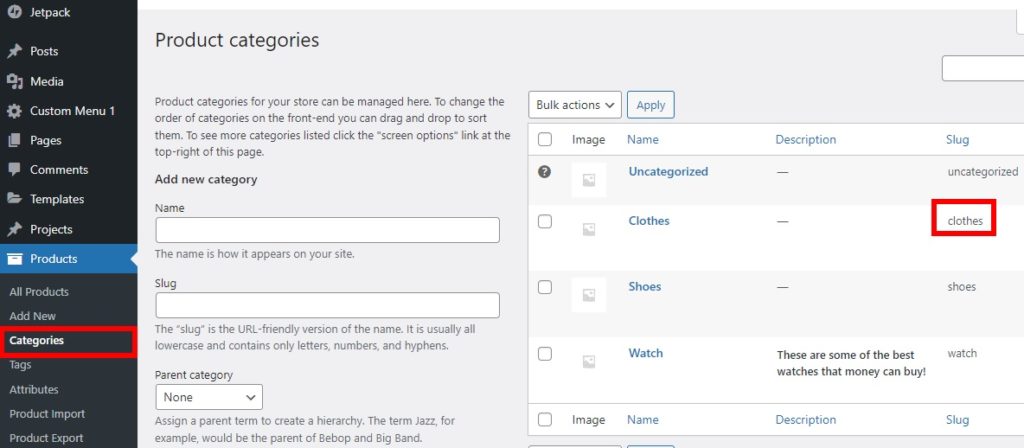
Pentru a găsi categoria slug, accesați Produse > Categorii de pe tabloul de bord și veți vedea toate produsele pe care le oferiți în magazinul dvs. Acum, căutați categoriile de produse pentru care doriți să modificați textul butonului.
Sub coloana Slug , veți vedea slug-ul pentru categoria respectivă.


Deci, pentru a personaliza butonul Place Order pentru categoria de haine, pur și simplu adăugați următorul fragment în fișierul functions.php al editorului dvs. de teme.
add_filter( 'woocommerce_order_button_text', 'ql_custom_place_order_button_text_cat');
funcția ql_custom_place_order_button_text_cat( $button_text ) {
$cat_check = fals;
foreach ( WC()->cart->get_cart() as $cart_item_key => $cart_item ) {
$produs = $cart_item['date'];
// verifica daca hainele este categoria produsului din cos
if ( are_term( 'haine', 'product_cat', $produs->id ) ) {
$cat_check = adevărat;
pauză;
}
}
dacă ( $cat_check ) {
returnează „Trimite comanda”;
}
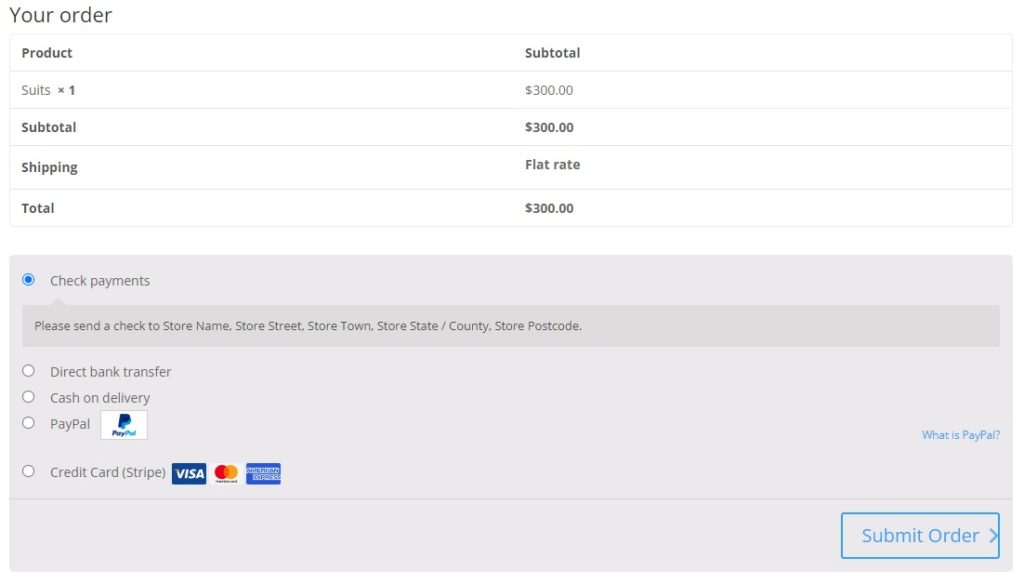
}În acest caz, am personalizat butonul Plasați comandă astfel încât să scrie „Trimiteți comanda” atunci când produsul care se află în coș aparține categoriei de haine. Pentru a-l verifica, accesați pagina dvs. de plată WooCommerce din partea frontală și verificați.

4. Modificați textul butonului pe baza Gateway-ului de plată
Mai există un lucru pe care îl puteți face pentru a edita butonul Plasați comandă pentru a vă crește conversiile. Puteți modifica textul butonului Plasați comandă în funcție de poarta de plată pe care o selectează clientul.
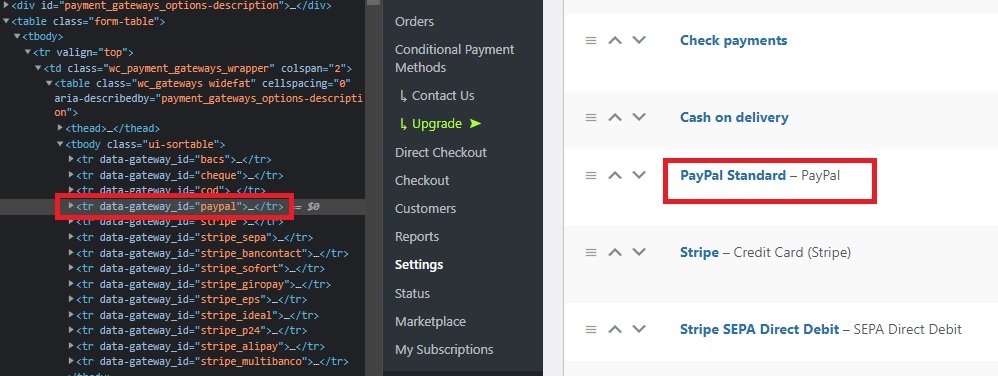
Primul pas este identificarea ID-ului gateway-ului de plată . Puteți face acest lucru utilizând instrumentul Inspect. În tabloul de bord, accesați WooCommerce > Setări și deschideți fila Plăți . Toate gateway-urile de plată pe care le-ați adăugat vor apărea aici.
Apoi, faceți clic dreapta pe poarta de plată pe care doriți să o personalizați butonul Plasați comandă și apăsați Inspectați . Veți vedea ID-ul gateway-ului de plată pe ecranul alăturat, așa cum se arată mai jos.

Odată ce ați obținut ID-ul gateway-ului de plată, adăugați următorul cod în fișierul tema functions.php .
add_filter( 'woocommerce_available_payment_gateways', 'ql_rename_place_order_button_payment_gateway');
funcția ql_rename_place_order_button_payment_gateway( $gateways ) {
if ( $gateway['cod'] ) {
$gateways['cod']->order_button_text = 'Confirmați numerar la livrare';
}
returnează $gateway-uri;
}Am selectat ramburs la livrare ca gateway de plată în codul de mai sus, așa că, dacă clientul selectează această opțiune, butonul Plasați comanda se va schimba în „ Confirmați ramburs la livrare ”.

Asta e! Acestea sunt diferitele modalități prin care aveți de a modifica textul butonului Plasați comandă în WooCommerce. Nu uitați să actualizați fișierul cu funcțiile temei după ce ați terminat de adăugat codul.
Bonus: Cum să reordonezi câmpurile de plată WooCommerce
Deoarece personalizați pagina de finalizare a comenzii WooCommerce atunci când schimbați butonul de plasare a comenzii, puteți, de asemenea, să vă uitați la reordonarea câmpurilor de plată. Folosirea câmpurilor corecte cu comanda corectă este întotdeauna o mare comoditate pentru clienții dvs. în timpul procesului de finalizare a comenzii. Deci, ca bonus, vă vom arăta și cum să faceți acest lucru.
Puteți reordona cu ușurință câmpurile de plată folosind un plugin. Deci, să începem prin a instala și activa unul.
Pentru această demonstrație, vom folosi pluginul Checkout Manager pentru WooComerce . Este un plugin gratuit și ușor de utilizat, care vă permite să vă personalizați complet pagina de plată.

1. Instalați și activați pluginul
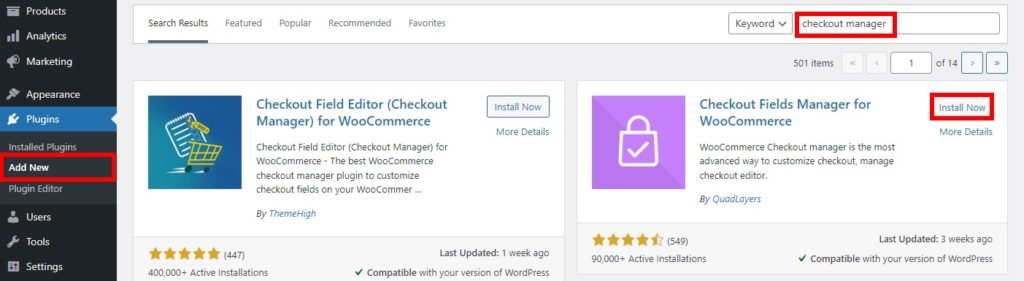
Mai întâi, accesați Pluginuri > Adăugați nou din tabloul de bord WordPress și căutați cuvintele cheie ale pluginului. După ce găsiți pluginul în rezultatele căutării, faceți clic pe Instalați acum pentru a instala pluginul.

Instalarea va dura câteva momente. De îndată ce instalarea este completă, Activați pluginul.
De asemenea, puteți încărca și instala pluginul manual, dacă doriți. Vă rugăm să aruncați o privire la ghidul nostru detaliat despre cum să instalați manual un plugin pentru mai multe informații despre acesta.
2. Reordonați câmpurile de plată din Opțiuni de plugin
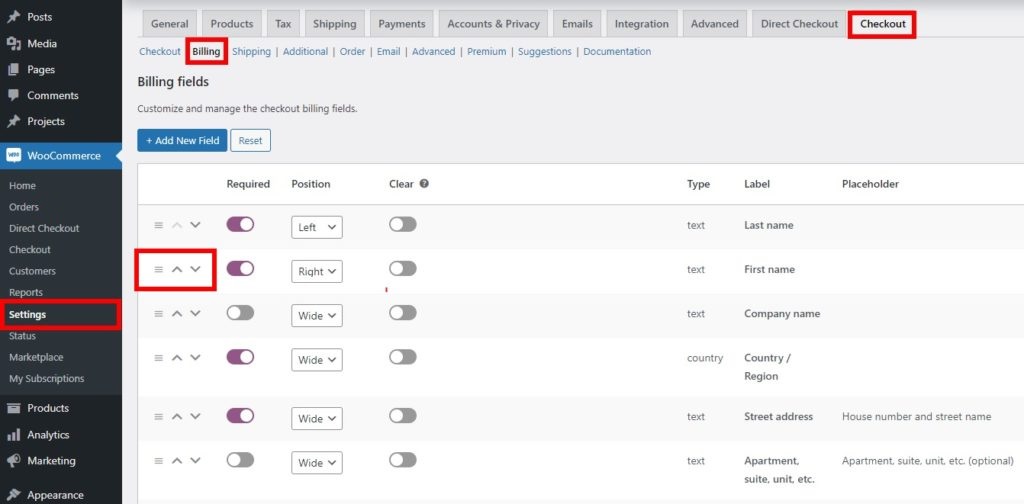
De îndată ce pluginul este activat, accesați WooCommerce > Setări din tabloul de bord WordPress și deschideți fila Checkout .
Acum, faceți clic pe opțiunea Facturare și vi se vor afișa toate câmpurile de facturare din pagina dvs. de finalizare a plății. Puteți folosi săgețile în sus și în jos pentru a le reordona. În plus, puteți folosi chiar liniile orizontale pentru a trage câmpurile de finalizare a comenzii și a le reordona.

În plus, puteți alinia aceste câmpuri în diferite poziții pe pagina de finalizare a comenzii, plasându-le fie în partea stângă, fie în partea dreaptă a ecranului. Cu toate acestea, câmpurile pot avea și o suprafață largă și să acopere ambele părți.
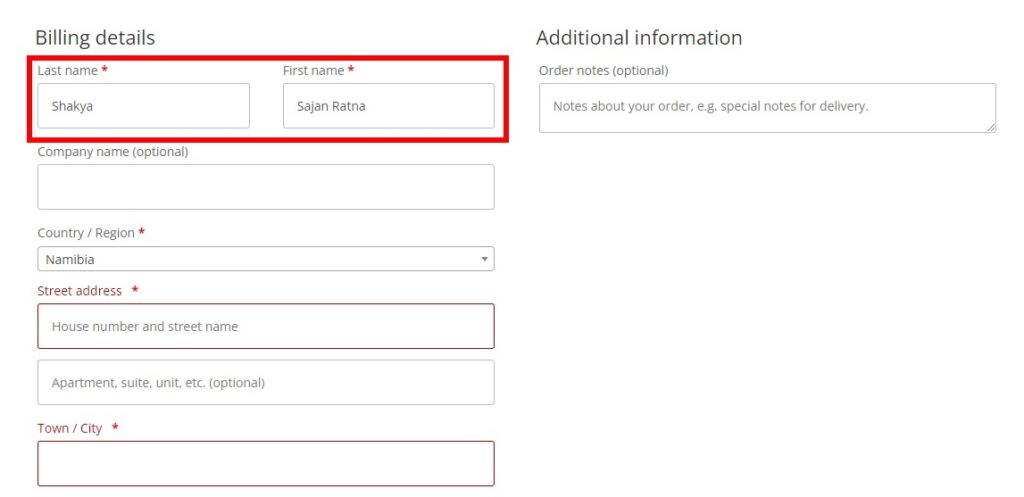
După ce ați făcut toate modificările necesare la comanda câmpurilor de finalizare, faceți clic pe Salvare modificări . Când previzualizați pagina dvs. de plată, veți putea vedea că toate câmpurile au fost reordonate în consecință.

De asemenea, puteți reordona câmpurile de finalizare a comenzii adăugând coduri în fișierul de funcții ale temei, similar cu schimbarea butonului de plasare a comenzii în WooCommerce. Dacă aveți nevoie de ajutor, nu ezitați să parcurgeți ghidul nostru despre cum să reordonați câmpurile de plată.
Concluzie
Una peste alta, editarea butonului plasează comandă este o modalitate foarte eficientă de a face butoanele mai contextuale și de a oferi o experiență de cumpărături mai bună pe site-ul tău.
În acest ghid, v-am arătat diferite modalități de a schimba butonul de plasare a comenzii în WooCommerce . Adăugând câteva fragmente în fișierul functions.php, puteți personaliza textul butonului cu text static și puteți adăuga condiționale pe baza ID-ului produsului, categoriei și poarta de plată.
Am adăugat, de asemenea, o secțiune bonus care vă va ajuta să reordonați cu ușurință câmpurile de finalizare a plății în WooCommerce, pentru a vă ajuta să organizați câmpurile de facturare și expediere de pe pagina dvs. de finalizare.
Ați editat butonul Plasați comandă din magazinul dvs. WooCommerce? Ce modificări ați aplicat? Anunțați-ne în comentariile de mai jos.
Dacă doriți să vă sporiți conversiile, aruncați o privire la aceste ghiduri:
- Cum se editează câmpurile de plată WooCommerce
- Schimbați Textul Continuare la Checkout în WooCommerce
- Cum să schimbați mesajele de eroare pentru WooCommerce Checkout
