Cum să schimbi mesajul WooCommerce Adaugă în coș
Publicat: 2021-11-06Căutați modalități de a schimba mesajele atunci când cumpărătorii dvs. adaugă produse în coșul lor din magazinul dvs. online? Vă avem acoperit. În acest ghid, vă vom arăta diferite modalități de a schimba mesajul de adăugare în coș WooCommerce .
Unul dintre motivele pentru care WooCommerce este una dintre cele mai populare platforme de comerț electronic este opțiunile sale imense de personalizare. Nu numai că puteți personaliza pagina magazinului, checkout-ul și paginile produselor, ci și cele mai mici detalii, cum ar fi mesajele de adăugare în coș. Majoritatea proprietarilor de magazine trec cu vederea aceste mesaje, dar adevărul este că vă pot ajuta să vă optimizați magazinul și să vă creșteți ratele de conversie.
Înainte de a trece prin modul de editare a mesajelor Add-to-Cart, să aruncăm o privire la mesajele implicite.
Care este mesajul adăugat în coș?
Mesajele de adăugare în coș în WooCommerce sunt mesajele afișate clienților imediat ce adaugă un produs în coș . Este oferit utilizatorilor pentru a confirma faptul că produsul a fost adăugat în coșul lor. Acesta este, de asemenea, un indiciu că cumpărătorii pot trece la finalizarea comenzii prin pagina coșului dacă doresc să finalizeze achiziția.
În mod implicit, mesajul adăugat în coș este „ (numele_produsului) a fost adăugat în coșul dvs. ”. Aici, product_name este numele articolului pe care utilizatorul l-a adăugat în coș. De exemplu, dacă este „Căști”, mesajul de adăugare în coș va fi „Căștile au fost adăugate în coș”.

Acum că avem o idee de bază despre ce sunt acestea, să înțelegem mai bine beneficiile editării mesajelor de adăugare în coș.
De ce editați mesajul Adăugați în coș?
Majoritatea administratorilor își concentrează eforturile pe personalizarea magazinelor, dar lasă mesajele implicite. Aceasta înseamnă că poți să ieși cu ușurință în evidență făcând pur și simplu ceva diferit. În plus, mesajul de adăugare în coș este unul dintre cele mai distinctive mesaje pe care le oferiți clienților înainte ca aceștia să confirme achiziția lor . De aceea ar trebui să te asiguri că mesajul este adecvat și te ajută să-ți dezvolți afacerea.
De exemplu, puteți folosi mesaje de adăugare în coș pentru a mulțumi clienților pentru cumpărăturile din magazinul dvs., pentru a oferi reduceri sau pentru a-i încuraja să cumpere mai multe pe site-ul dvs.
În mod implicit, nu există opțiuni pentru a schimba mesajul de adăugare în coș WooCommerce . Dar în acest tutorial, vă vom arăta diferite moduri de a edita mesajele de adăugare în coș.
Cum să schimbați mesajul Adăugați în coș WooCommerce
Puteți modifica cu ușurință mesajele de adăugare în coș WooCommerce în mod programatic, folosind doar câteva fragmente de cod . Înainte de a începe, asigurați-vă că ați configurat corect WooCommerce pe site-ul dvs. web, în caz contrar, este posibil să nu puteți profita la maximum de acest tutorial.
Mai mult, rețineți că unele pagini WooCommerce, cum ar fi magazin, coș și casă, variază în funcție de tema pe care o utilizați. Vom folosi tema Divi pentru acest tutorial, astfel încât unele dintre pagini ar putea arăta diferit de site-ul dvs. Cu toate acestea, ar trebui să puteți urma toți pașii fără probleme. Dacă sunteți în căutarea unor teme pentru site-ul dvs., consultați postarea noastră despre cele mai bune teme WooCommerce.
NOTĂ : Deoarece vom edita câteva fișiere de bază, vă recomandăm să faceți backup site-ului dvs. și să creați o temă secundară înainte de a începe. Dacă aveți nevoie de ajutor cu acest lucru, puteți utiliza unul dintre cele mai bune pluginuri pentru teme pentru copii.
Acum, fără alte prelungiri, să vedem cum să edităm mesajul de adăugare în coș în WooCommcerce.
Unde să adăugați fragmentele de cod?
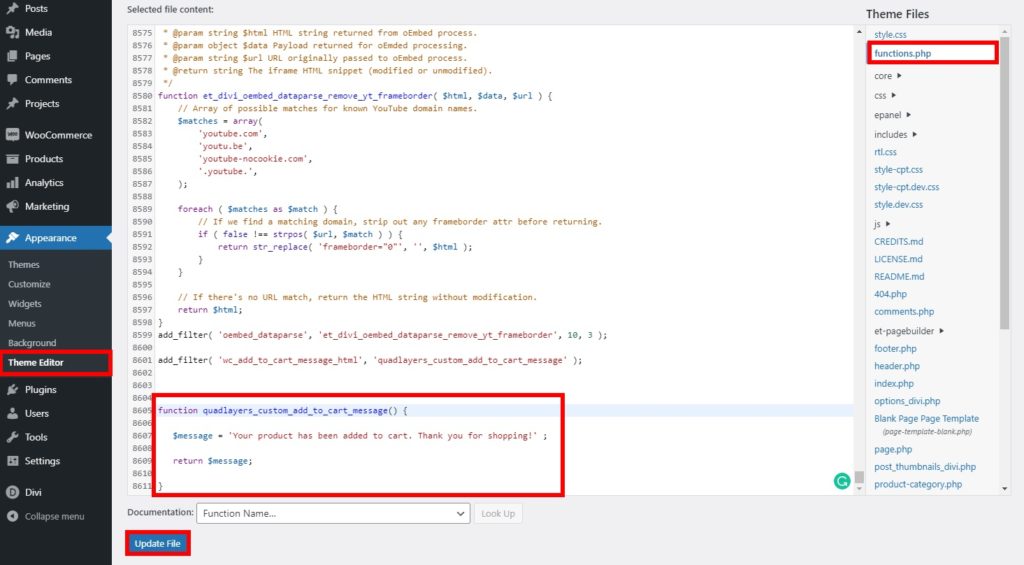
În secțiunea următoare, vom arunca o privire asupra diferitelor fragmente de cod pe care le vom adăuga la fișierul functions.php al temei copil. Le vom adăuga folosind editorul de teme, așa că în tabloul de bord WordPress, va trebui să accesați Aspect > Editor de teme și să deschideți fila functions.php .
Aici puteți adăuga fragmentele de cod care se potrivesc nevoilor dvs. la sfârșitul editorului. Nu uitați să actualizați fișierul pentru a aplica modificările.

NOTĂ: Deoarece vom face toate modificările folosind cod, este recomandat să aveți cunoștințe de bază de programare. Dacă nu, atunci s-ar putea să aveți nevoie de ajutor de la cineva familiarizat cu programarea și codul.
1. Schimbați mesajul personalizat WooCommerce Adaugă în coș
Dacă doriți pur și simplu să adăugați un alt mesaj adăugat în coș pentru magazinul dvs. WooCommerce, puteți utiliza următorul fragment.
Va adăuga doar un mesaj pentru a anunța că produsul a fost adăugat în coș și orice detalii necesare. Alternativ, îl puteți folosi pentru a adăuga un mesaj simplu clienților dvs. atunci când adaugă un articol în coș.
1.1. Mesaj simplu
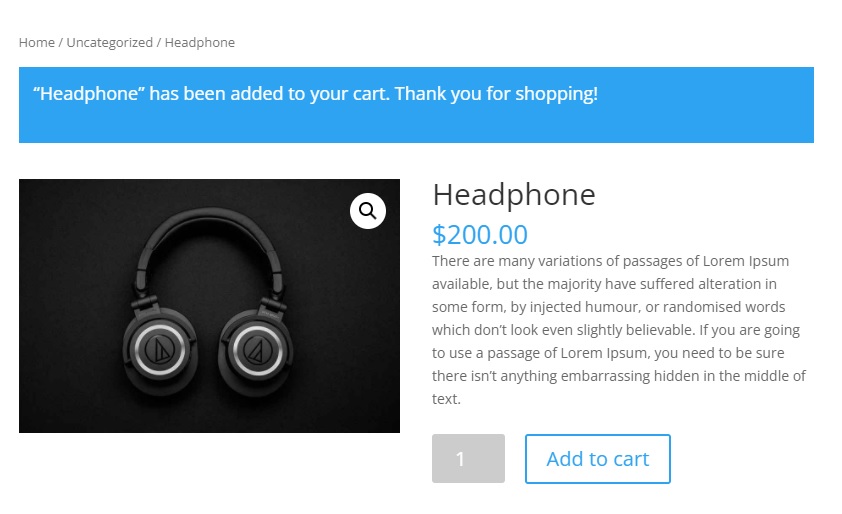
Utilizați următorul fragment pentru a vă schimba mesajul de adăugare în coș WooCommerce cu un text simplu. În acest caz, informăm cumpărătorii că au adăugat un produs în coș și le mulțumim pentru cumpărături cu noi.
add_filter( 'wc_add_to_cart_message_html', 'quadlayers_custom_add_to_cart_message');
funcția quadlayers_custom_add_to_cart_message() {
$message = „Produsul dumneavoastră a fost adăugat în coș. Vă mulțumim că ați cumpărat de la noi!' ;
returnează $mesaj;
}1.2. Mesaj simplu pentru produs:
Dacă doriți să specificați și numele produsului , puteți utiliza următorul fragment.
add_filter( 'wc_add_to_cart_message', 'quadlayers_custom_wc_add_to_cart_message', 10, 2 );
funcția quadlayers_custom_wc_add_to_cart_message( $message, $product_id ) {
$message = sprintf(esc_html__('%s a fost adăugat în coșul dvs.. Vă mulțumim pentru cumpărături!','tm-organik'), get_the_title( $product_id ) );
returnează $mesaj;
}De îndată ce clientul adaugă un produs în coș, va vedea următorul mesaj cu numele produsului:

2. Mesaj personalizat pentru Adăugare în coș produs cu link-ul coșului
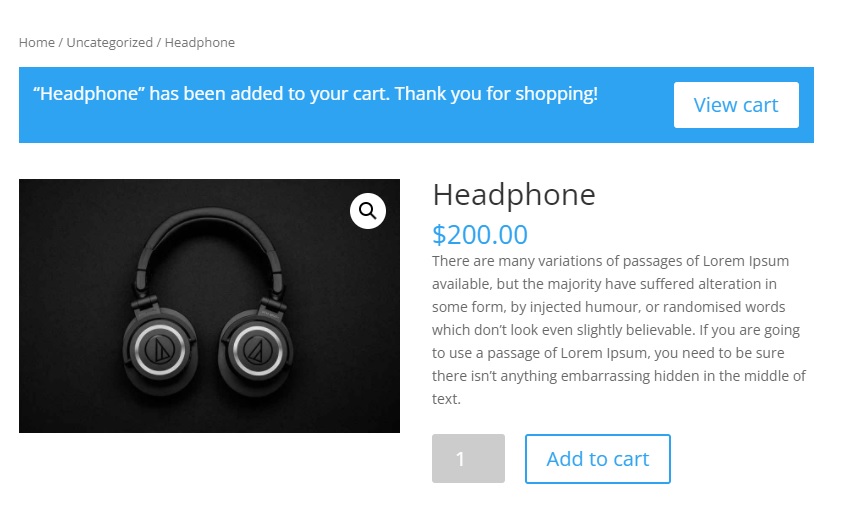
În fragmentele de mai sus, am adăugat doar text la mesaj. Dar dacă vrem să adăugăm ceva? De exemplu, este posibil să doriți să afișați un buton „ Vizualizare coș ” când, astfel încât cumpărătorii să poată examina ceea ce cumpără.
În acest caz, va trebui să modificați mesajul de adăugare în coș WooCommerce cu un mesaj personalizat și să adăugați un link pentru coș.
/**
* Schimbați mesajul WooCommerce Adaugă în coș cu link-ul la coș.
*/
funcția quadlayers_add_to_cart_message_html( $mesaj, $produse ) {
$număr = 0;
$titluri = array();
foreach ( $produse ca $product_id => $qty ) {
$titluri[] = ( $qty > 1 ? absent( $qty ) . ' × ' : '' ). sprintf( _x( '“%s”', 'Numele articolului între ghilimele', 'woocommerce' ), strip_tags( get_the_title( $product_id ) ) );
$număr += $qty;
}
$titluri = array_filter($titluri);
$added_text = sprintf( _n(
„%s a fost adăugat în coșul dumneavoastră. Vă mulțumim pentru cumpărături!', // Singular
„%s au fost adăugate în coșul dumneavoastră. Vă mulțumim pentru cumpărături!', // Plural
$count, // Numărul de produse adăugate
„woocommerce” // Domeniu text
), wc_format_list_of_items( $titluri ) );
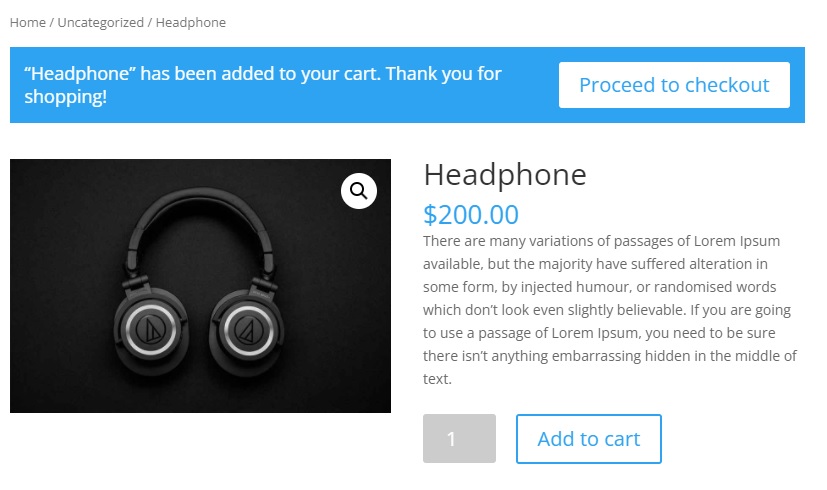
$message = sprintf( '<a href="%s" class="button wc-forward">%s</a> %s', esc_url( wc_get_page_permalink( 'coș' ) ), esc_html__( 'Vedeți coșul de cumpărături', 'woocommerce' ), esc_html( $added_text ) );
returnează $mesaj;
}
add_filter( 'wc_add_to_cart_message_html', 'quadlayers_add_to_cart_message_html', 10, 2 );Acum, când vă verificați site-ul din front end, veți vedea mesajul personalizat pe care tocmai l-ați personalizat.


Fragmentul ia în considerare, de asemenea, mai multe articole și produse grupate atunci când sunt adăugate în coș și ajustează mesajul în consecință.
3. Mesaj personalizat pentru produse Adaugă în coș cu linkul de plată
Acum să facem un pas mai departe. Știm că majoritatea clienților preferă plăți mai scurte. Deci, ce se întâmplă dacă ați putea schimba mesajul de adăugare în coș WooCommerce și să adăugați un link de plată în loc de un link pentru coș? În acest fel, ai tăia un pas și ai scurta procesul de plată.
În acest caz, vom adăuga un link la finalizarea comenzii, care spune „Proceed to checkout”.
/**
* Schimbați mesajul WooCommerce Adaugă în coș cu un link de plată.
*/
funcția quadlayers_add_to_cart_message_html( $mesaj, $produse ) {
$număr = 0;
$titluri = array();
foreach ( $produse ca $product_id => $qty ) {
$titluri[] = ( $qty > 1 ? absent( $qty ) . ' × ' : '' ). sprintf( _x( '“%s”', 'Numele articolului între ghilimele', 'woocommerce' ), strip_tags( get_the_title( $product_id ) ) );
$număr += $qty;
}
$titluri = array_filter($titluri);
$added_text = sprintf( _n(
„%s a fost adăugat în coșul dumneavoastră. Vă mulțumim pentru cumpărături!', // Singular
„%s au fost adăugate în coșul dumneavoastră. Vă mulțumim pentru cumpărături!', // Plural
$count, // Numărul de produse adăugate
„woocommerce” // Domeniu text
), wc_format_list_of_items( $titluri ) );
$message = sprintf( '<a href="%s" class="button wc-forward">%s</a> %s', esc_url( wc_get_checkout_url() ), esc_html__( 'Continuați la finalizarea comenzii', 'woocommerce ' ), esc_html( $added_text ) );
returnează $mesaj;
}
add_filter( 'wc_add_to_cart_message_html', 'quadlayers_add_to_cart_message_html', 10, 2 );Dacă bifați partea frontală, de îndată ce clienții adaugă un produs în coș, ei vor vedea o opțiune pentru a Continua finalizarea achiziției în loc de butonul Vizualizare coș. Dacă clientul face clic pe el, acesta va fi redirecționat către pagina de finalizare a comenzii, sărind peste pagina coșului.

Pentru mai multe informații despre aceasta, consultați tutorialul nostru pentru a sări peste pagina coșului în WooCommerce.
4. Eliminați mesajul Adăugați în coș
Alternativ, puteți elimina complet mesajul de adăugare în coș. Tot ce trebuie să faceți este să utilizați următorul fragment de cod:
add_filter( 'wc_add_to_cart_message_html', '__return_null' );
Bonus: personalizați butonul Adăugați în coș în WooCommerce
Tocmai am văzut diferite moduri de a schimba mesajele de adăugare în coș WooCommerce. Dacă vrei să-ți duci magazinul la nivelul următor, mai poți face ceva. Personalizarea butonului de adăugare în coș poate fi, de asemenea, utilă pentru a crește ratele de conversie. Personalizarea butonului pe care clienții îl apasă pentru a începe procesul de cumpărare poate avea un impact mare asupra vânzărilor dvs. și poate face magazinul dvs. să iasă în evidență pentru că nu folosește butoanele plictisitoare de adăugare în coș pe care le folosesc restul site-urilor.
În această secțiune, vă vom arăta cum să personalizați cu ușurință butoanele de adăugare în coș în WooCommerce folosind fragmente de cod. Tot ce trebuie să faceți este să le copiați și să le lipiți în fișierul functions.php . Pentru alte opțiuni de personalizare a butonului de adăugare în coș, consultați acest ghid complet.
1. Schimbați textul butonului Adăugați în coș
Similar cu mesajul de adăugare în coș, puteți modifica textul din butonul de adăugare în coș. Pur și simplu accesați Aspect > Editor de teme, deschideți fișierul functions.php și adăugați următorul fragment de cod.
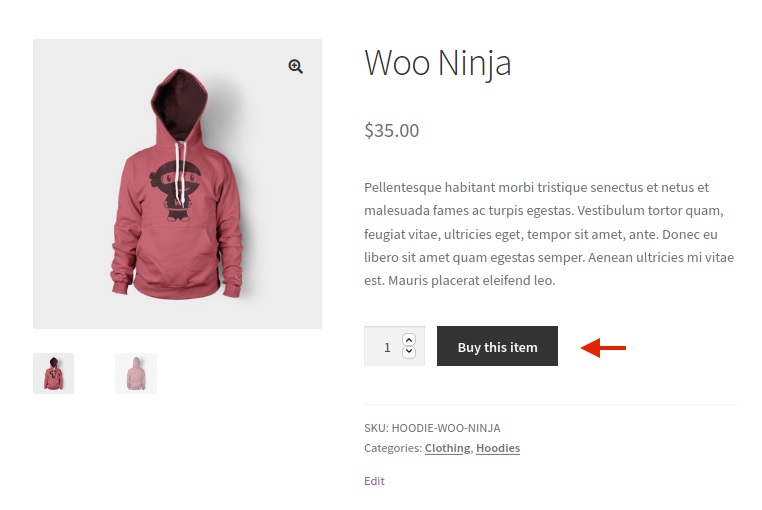
add_filter('woocommerce_product_single_add_to_cart_text','QL_customize_add_to_cart_button_woocommerce');
funcția QL_customize_add_to_cart_button_woocommerce(){
return __('Cumpără acest articol', 'woocommerce');
}Veți putea vedea că textul de pe butonul de adăugare în coș se schimbă odată ce îl previzualizați pe site-ul dvs. web.
În acest caz, schimbăm textul butonului de adăugare în coș în „Cumpărați acest articol”, dar puteți personaliza codul și adăuga orice text doriți. Nu uitați să actualizați fișierul după ce ați terminat modificările.

2. Redirecționați către pagina coș de la butonul Adaugă în coș
O altă alternativă este să redirecționați clienții către pagina coșului imediat ce adaugă un produs în coș și să afișeze mesajele de adăugare în coș.
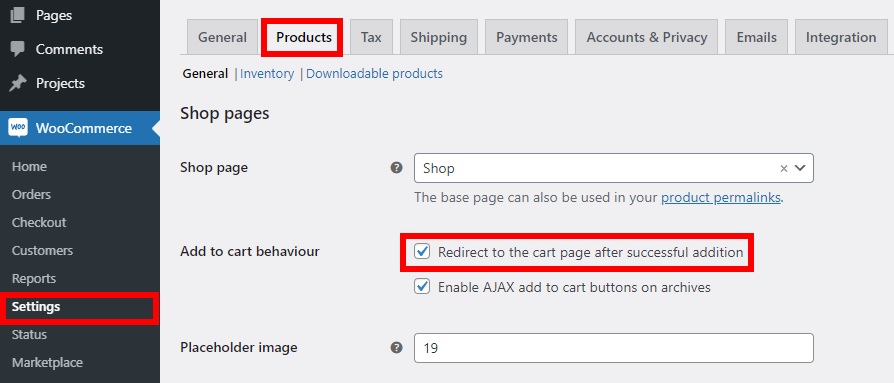
Tot ce trebuie să faceți este să accesați WooCommerce > Setări și să deschideți fila Produse . Apoi, bifați opțiunea Redirecționare către pagina coș după adăugarea cu succes în secțiunea Adăugare în comportamentul coșului . Nu uitați să salvați modificările .

Acum, conectați-vă la site-ul dvs. web ca client sau într-o fereastră incognito și adăugați un produs în coș. Veți vedea că sunteți redirecționat către pagina coșului imediat ce adăugați articolul în coș.
Acestea sunt doar câteva exemple pentru a personaliza butonul Adăugați în coș, dar puteți face mult mai multe. Pentru mai multe informații despre acest lucru, aruncați o privire la ghidul nostru detaliat pentru personalizarea butonului de adăugare în coș în WooCommerce.
Concluzie
Una peste alta, editarea mesajelor de adăugare în coș poate fi foarte utilă pentru a oferi clienților informații suplimentare și pentru a-i încuraja să cumpere mai multe produse din magazinul dvs. Majoritatea magazinelor lasă mesajele implicite, astfel încât te vei evidenția de concurenți.
În acest articol, am învățat diferite metode de a schimba mesajul de adăugare în coș în WooCommerce folosind fragmente de cod. Acest lucru, sperăm, vă va ajuta să vă creșteți vânzările și să creșteți ratele de conversie.
Fragmentele de cod pe care le-am folosit sunt simple. Simțiți-vă liber să le luați ca bază și să le personalizați pentru a le aplica pe site-ul dvs. Puteți schimba pur și simplu textul mesajelor, puteți adăuga link-uri către diferite părți ale site-ului dvs. sau chiar puteți elimina complet mesajele adăugate în coș. În plus, am văzut câteva exemple pentru a personaliza butonul Adaugă în coș de pe site-ul tău.
Sperăm că acest tutorial a fost de ajutor. Dacă ți-a plăcut lectura, distribuie această postare prietenilor tăi și ajută-i să-și îmbunătățească magazinele online!
Iată mai multe articole care s-ar putea să ți se pară interesante:
- Cum să ascundeți și să eliminați butonul Adăugați în coș în WooCommerce
- Cum să personalizați pagina de coș WooCommerce
- Butonul WooCommerce Adaugă în coș nu funcționează? Cum să o rezolvi!
- Cum să adăugați butonul Adăugați în coș în paginile magazinului Divi
Ați personalizat mesajele de adăugare în coș din magazinele dvs.? Ce-ai făcut? Spune-ne în comentariile de mai jos!
