Cum să vă schimbați culorile butoanelor WooCommerce (3 metode)
Publicat: 2022-09-06Culorile pe care le utilizați în designul site-ului dvs. joacă un rol important în experiența utilizatorului (UX). Apariția elementelor esențiale precum butoanele poate influența deciziile de cumpărare ale clienților și alte acțiuni cheie. Prin urmare, este esențial să știi cum să schimbi culorile butoanelor WooCommerce în magazinul tău online.
Vestea bună este că există o mână de metode rapide și ușoare pe care le puteți folosi pentru a face acest lucru. Cea mai bună opțiune pentru tine va depinde de câțiva factori, cum ar fi tema WooCommerce pe care o folosești, dacă ești confortabil să lucrezi cu codul și dacă ești dispus să instalezi un nou plugin.
În această postare, vă vom prezenta trei moduri de a vă schimba culorile butoanelor WooCommerce. Înainte de a începe, vă recomandăm să faceți o copie de rezervă a site-ului dvs. pentru orice eventualitate.
Dacă nu v-ați configurat încă magazinul WooCommerce, consultați și tutorialul nostru pas cu pas despre cum să creați un site web de comerț electronic cu WordPress.
Atunci, vei fi gata să sari direct!
1. Utilizați opțiunile temei dvs
Una dintre cele mai simple și rapide moduri de a schimba culorile butoanelor WooCommerce este să utilizați opțiunile încorporate ale temei. Pentru a demonstra cum funcționează, vom folosi tema noastră rapidă și gratuită WooCommerce, Botiga:

Dacă nu utilizați Botiga, este în regulă. Există multe teme WooCommerce gratuite și premium care oferă funcționalități similare. Cu toate acestea, rețineți că fiecare temă are propria sa organizare și un set de opțiuni unice, așa că unele vă pot oferi mai multă libertate de personalizare decât altele.
După ce ați instalat și activat tema Botiga pe site-ul dvs. web, puteți începe să schimbați imediat culorile butoanelor.
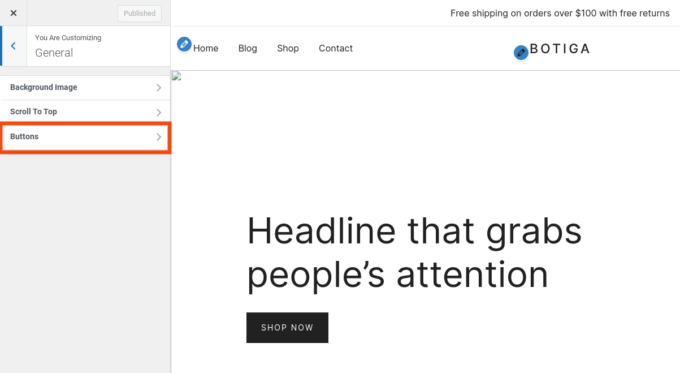
Pentru a face acest lucru, navigați la Aspect → Personalizare → General → Butoane :

Aici, puteți găsi o varietate de setări și opțiuni pentru personalizarea butoanelor site-ului dvs.
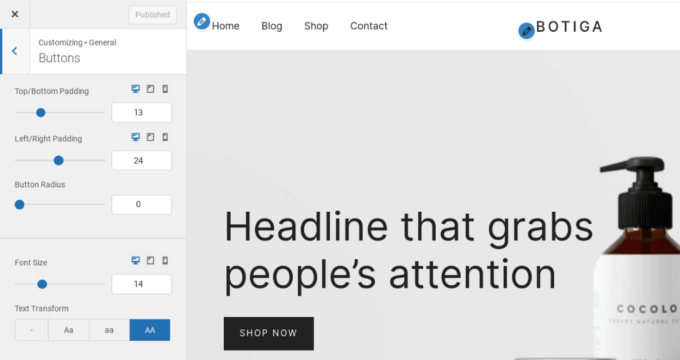
Aceste opțiuni vor afecta magazinul dvs. WooCommerce, precum și orice butoane din altă parte de pe site-ul dvs. Puteți ajusta umplutura, raza, dimensiunea fontului și majusculele și culoarea de fundal:

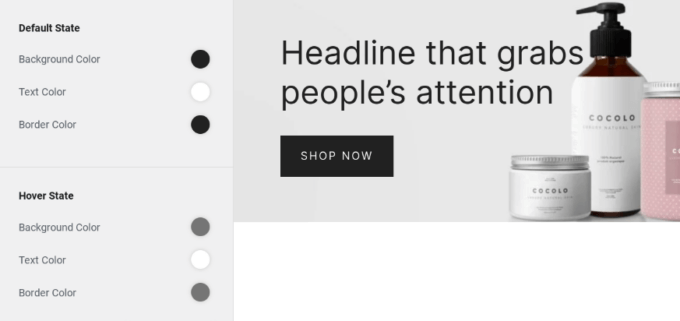
Pentru a modifica culoarea de fundal, puteți derula în jos la Stare implicită și apoi selectați opțiunea Culoare de fundal :

Puteți utiliza instrumentul de selectare a culorilor sau puteți introduce o valoare HEX. Dacă doriți să schimbați culoarea textului sau să adăugați o culoare a chenarului, puteți face acest lucru și în această secțiune.
Dacă doriți să schimbați modul în care apare butonul atunci când un utilizator trece mouse-ul peste el, utilizați opțiunile din secțiunea Stare de trecere. Puteți schimba culorile de fundal, text și chenar.
Puteți previzualiza cum va arăta butonul în vizualizatorul din dreapta. Când ați terminat, selectați Publicați pentru a transmite modificările live.
Crearea propriei palete de culori
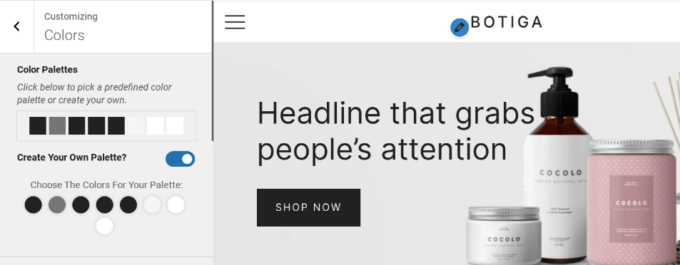
Dacă utilizați Botiga, puteți crea și o paletă de culori unică pentru magazinul dvs. WooCommerce. Pentru a face acest lucru, navigați la Aspect → Personalizare → Culori :

Pe acest ecran, puteți vizualiza și gestiona culorile pentru toate elementele magazinului dvs. online. Aceasta include linkurile, textul, titlul și culorile de fundal.
Puteți comuta comutatorul de lângă Creați-vă propria paletă? , apoi utilizați selectorul de culori pentru a vă alege culorile. Când ați terminat, puteți face clic pe butonul Publicați . Aceasta este o modalitate excelentă de a schimba rapid aspectul magazinului dvs., fără a fi nevoie să faceți modificări paginilor și elementelor individuale.
2. Instalați un plugin dedicat
O altă opțiune pentru a vă schimba culorile butoanelor WooCommerce este să utilizați un plugin terță parte. Aceasta este o metodă utilă dacă tema dvs. nu oferă mult control asupra aspectului butonului.
O soluție populară este SiteOrigin CSS:

Acest instrument flexibil vine cu un editor vizual care face personalizarea rapidă și ușoară. Pentru a începe, instalați și activați pluginul pe site-ul dvs. web.

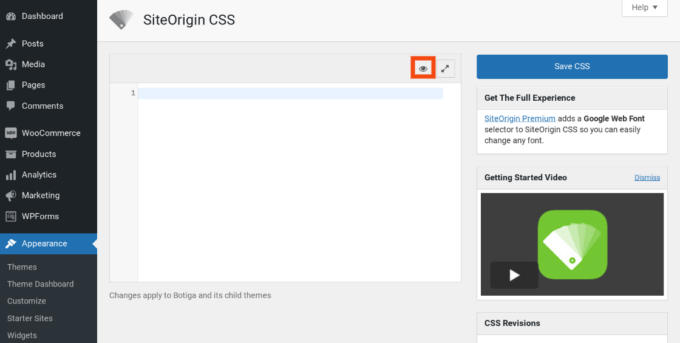
Apoi, navigați la Aspect → CSS personalizat . Faceți clic pe pictograma ochi pentru a lansa interfața frontend:

Aceasta va deschide editorul live, unde puteți modifica o gamă largă de setări.
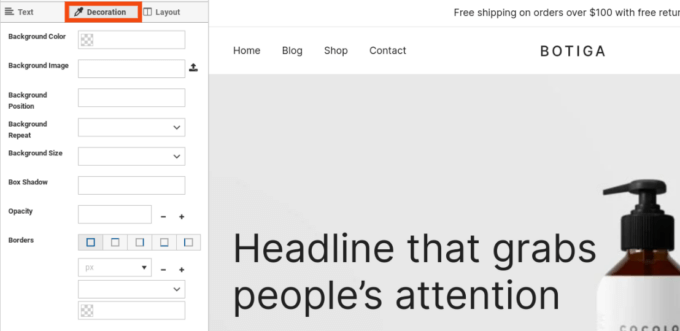
Pentru a schimba culoarea butonului, faceți clic pe buton, apoi selectați fila Decorare din meniul din stânga:

Apoi, faceți clic pe Culoare de fundal și selectați instrumentul de selectare a culorilor pentru a vă alege nuanța. Puteți repeta acest proces și pentru culorile textului și ale marginilor. De asemenea, puteți ajusta dimensiunea butoanelor, umplutura și așa mai departe.
Când ați terminat, faceți clic pe butonul Salvare CSS (pictograma dischetă). Nu uitați să verificați modificările pe front-end-ul site-ului dvs., pentru a vă asigura că arată corect.
3. Introduceți manual codul CSS personalizat
A treia modalitate de a schimba culorile butoanelor în WooCommerce este să adăugați manual codul CSS. Aceasta poate fi o opțiune utilă dacă nu utilizați Botiga sau o altă temă cu opțiunile de personalizare potrivite, nu doriți să instalați un plugin nou și vă simțiți confortabil să lucrați cu codul.
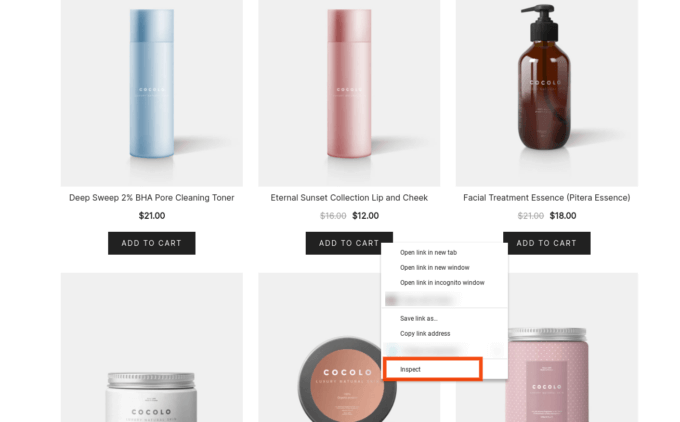
Pentru a începe, accesați interfața site-ului dvs., găsiți butonul Adăugați în coș (sau orice alt buton pe care doriți să îl modificați), faceți clic dreapta pe el și selectați Inspectați :

Aceasta va lansa DevTools (dacă utilizați browserul Chrome), unde puteți găsi codul HTML și CSS pentru acel buton. Va trebui să cauți numele clasei și să le notezi. În exemplul nostru, numele clasei de buton este . wc-block-grid__product-add-to-cart.wp-block-button .
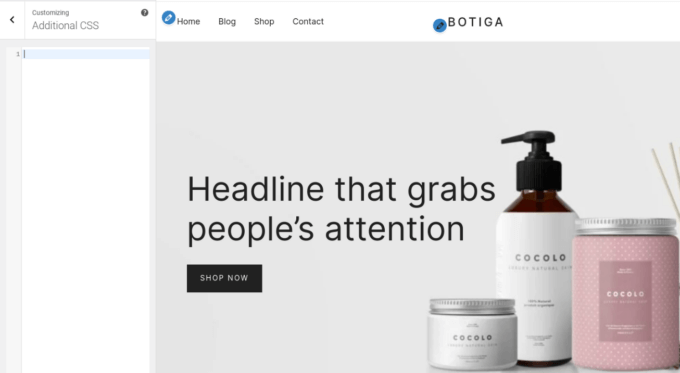
Apoi, utilizați un instrument de selectare a culorilor pentru a găsi nuanța perfectă pentru butonul dvs. și copiați valoarea HEX. Reveniți la tabloul de bord WordPress și accesați Aspect → Personalizare → CSS suplimentar :

În câmpul de text, adăugați următorul cod:
/* Stare implicită */
button.wc-block-grid__product-add-to-cart.wp-block-button {
culoare de fundal: #111111;
culoare: #ffffff;
culoare-chenar: #000000;
}
/* Stare de trecere cu mouse-ul */
button.wc-block-grid__product-add-to-cart.wp-block-button:hover {
culoare de fundal: #444444;
culoare: #ffffff;
culoare-chenar: #333333;
}Acest lucru vă va permite să personalizați culorile butonului, atât în starea implicită, cât și în starea de trecere.
Înlocuiți numele clasei din exemplul de mai sus cu numele clasei propriului buton și adăugați codul hexadecimal pentru fiecare culoare pe care doriți să o includeți. De asemenea, puteți elimina liniile pentru orice culoare pe care nu doriți să le schimbați.
Când ați terminat, vă puteți previzualiza site-ul pe front-end pentru a vă asigura că butonul dvs. arată corect. Apoi mergeți mai departe și apăsați Publicare !
O notă finală: dacă tot ceea ce faci este să schimbi culorile butoanelor de pe site-ul tău WooCommerce, metoda de mai sus ar trebui să fie suficientă. Cu toate acestea, dacă intenționați să faceți o varietate de modificări CSS personalizate, vă recomandăm să creați o temă copil și să adăugați modificările dvs. acolo. Acest lucru vă va asigura că personalizările rămân în vigoare dacă tema părinte a site-ului dvs. este actualizată și puteți păstra separat codul temei părinte și al temei secundare.
Concluzie
Dacă doriți să îmbunătățiți aspectul magazinului dvs. WooCommerce sau să îl faceți mai ușor de utilizat, schimbarea culorilor butoanelor este un loc excelent pentru a începe. Este o modalitate rapidă și simplă de a crea o identitate de marcă, de a atrage atenția și de a îmbunătăți conversiile.
După cum am discutat, cea mai ușoară metodă de a schimba culorile butoanelor este să utilizați o temă WooCommerce extrem de personalizabilă, cum ar fi Botiga. Puteți naviga pur și simplu la setările generale de aspect pentru a ajusta o varietate de opțiuni de buton, inclusiv culorile. Alternativ, puteți instala un plugin dedicat sau puteți introduce un cod CSS personalizat.
Aveți întrebări despre schimbarea culorilor butoanelor WooCommerce? Spune-ne în secțiunea de comentarii de mai jos!
